วิธีปรับแต่งหน้าขอบคุณ WooCommerce
เผยแพร่แล้ว: 2022-05-04หน้าขอบคุณ หรือที่เรียกอีกอย่างว่าหน้ายืนยันการซื้อ เป็นส่วนที่มักถูกละเลยของเว็บไซต์อีคอมเมิร์ซหลายแห่ง เนื่องจากหน้าที่หลักคือการให้ลูกค้าทราบว่าการซื้อของพวกเขาประสบความสำเร็จ เจ้าของร้านบางครั้งจึงให้ความสนใจเพียงเล็กน้อยตราบเท่าที่แสดงข้อความแสดงความสำเร็จบางประเภท
แต่หน้าขอบคุณสามารถให้คุณค่ามากขึ้นสำหรับคุณและลูกค้าของคุณหากคุณใช้เวลาในการเพิ่มประสิทธิภาพ
ทำไมต้องปรับแต่งหน้าขอบคุณ WooCommerce ของคุณ?
แม้ว่าหน้าขอบคุณอาจดูเหมือนเป็นส่วนเล็กๆ ในไซต์ของคุณ แต่ทุกจุดในเส้นทางของลูกค้ามีโอกาสที่จะมอบมูลค่าเพิ่มให้กับผู้ซื้อและเพิ่มรายได้ให้กับร้านค้าของคุณ จากการศึกษาพบว่าการรักษาลูกค้าเดิมมีราคาถูกลงกว่าการหาลูกค้าใหม่ หากมีคนมาที่หน้าขอบคุณของคุณ แสดงว่าพวกเขาได้ทำการซื้อไปแล้ว และเนื่องจากพวกมันมีแนวโน้มที่จะสร้างอีกอันอยู่แล้ว นี่เป็นโอกาสที่ดีที่จะนำทางพวกเขาไปในทิศทางนั้น ค่าใช้จ่ายทั้งหมดนั้นใช้ความพยายามเพียงเล็กน้อยล่วงหน้า และการปรับปรุงใหม่นี้ในร้านค้าของคุณจะช่วยคุณได้ทุกวัน
นอกจากนี้ หน้าขอบคุณยังเป็นที่ที่ปลอดภัยสำหรับคุณในการแสดงข้อเสนอให้กับลูกค้าของคุณ แทนที่จะส่งพวกเขาในอีเมลธุรกรรม ซึ่งคุณอาจต้องการจำกัดจำนวนเนื้อหาส่งเสริมการขาย
ต่อไปนี้คือวิธีการใช้หน้าขอบคุณแบบกำหนดเองเพื่อปรับปรุงร้านค้าของคุณ:
- รวมข้อมูลสำคัญที่เกี่ยวข้องกับการสั่งซื้อ เพิ่มเวลาจัดส่งโดยประมาณเพื่อให้ลูกค้ามีความคิดว่าจะได้รับสินค้าที่สั่งซื้อเมื่อใด หรือใส่ลิงก์ไปยังคู่มือผลิตภัณฑ์ วิดีโอการเริ่มต้นใช้งาน คำถามที่พบบ่อย หรือเอกสารสนับสนุนอื่นๆ ซึ่งจะช่วยจัดการความคาดหวัง ให้ข้อมูลที่จำเป็น และลดตั๋วสนับสนุน
- แบ่งปันข้อเสนอพิเศษ รวมคูปองที่ลูกค้าสามารถใช้ในการสั่งซื้อครั้งต่อไปและแนะนำผลิตภัณฑ์ที่เกี่ยวข้องหรือผลิตภัณฑ์ในเครือ
- เตือนลูกค้าเกี่ยวกับคะแนนสะสม รางวัล หรือสถานะการสมัครสมาชิก ด้วยคะแนนและรางวัลของ WooCommerce ลูกค้าสามารถรับคะแนนสำหรับการซื้อ การสมัครบัญชี และบทวิจารณ์ หน้าขอบคุณเป็นสถานที่ที่ดีในการเตือนพวกเขาถึงคะแนนที่พวกเขาได้รับ ความใกล้ชิดกับการแลกรางวัล และวิธีที่จะได้รับมากขึ้น หากคุณขายการสมัครรับข้อมูลหรือการเป็นสมาชิก หน้าขอบคุณจะเป็นโอกาสที่ดีในการแนะนำการอัปเกรดแผนหรือเตือนลูกค้าว่าวิธีการชำระเงินแบบประจำกำลังจะหมดอายุ
คุณสามารถปรับแต่งหน้าขอบคุณได้หลายวิธี วิธีการด้วยตนเองรวมถึงการเขียนโค้ดเทมเพลตของเพจแบบกำหนดเอง โดยใช้ WooCommerce hooks ผ่านไฟล์ functions.php ของธีมของคุณ และเพิ่มสไตล์ที่กำหนดเองให้กับสไตล์ชีตของธีมย่อยของคุณ หากคุณไม่สะดวกใจกับการเขียนโค้ด คุณสามารถใช้ปลั๊กอินที่ช่วยให้คุณปรับแต่งหน้าขอบคุณได้
หน้าขอบคุณเริ่มต้นของ WooCommerce
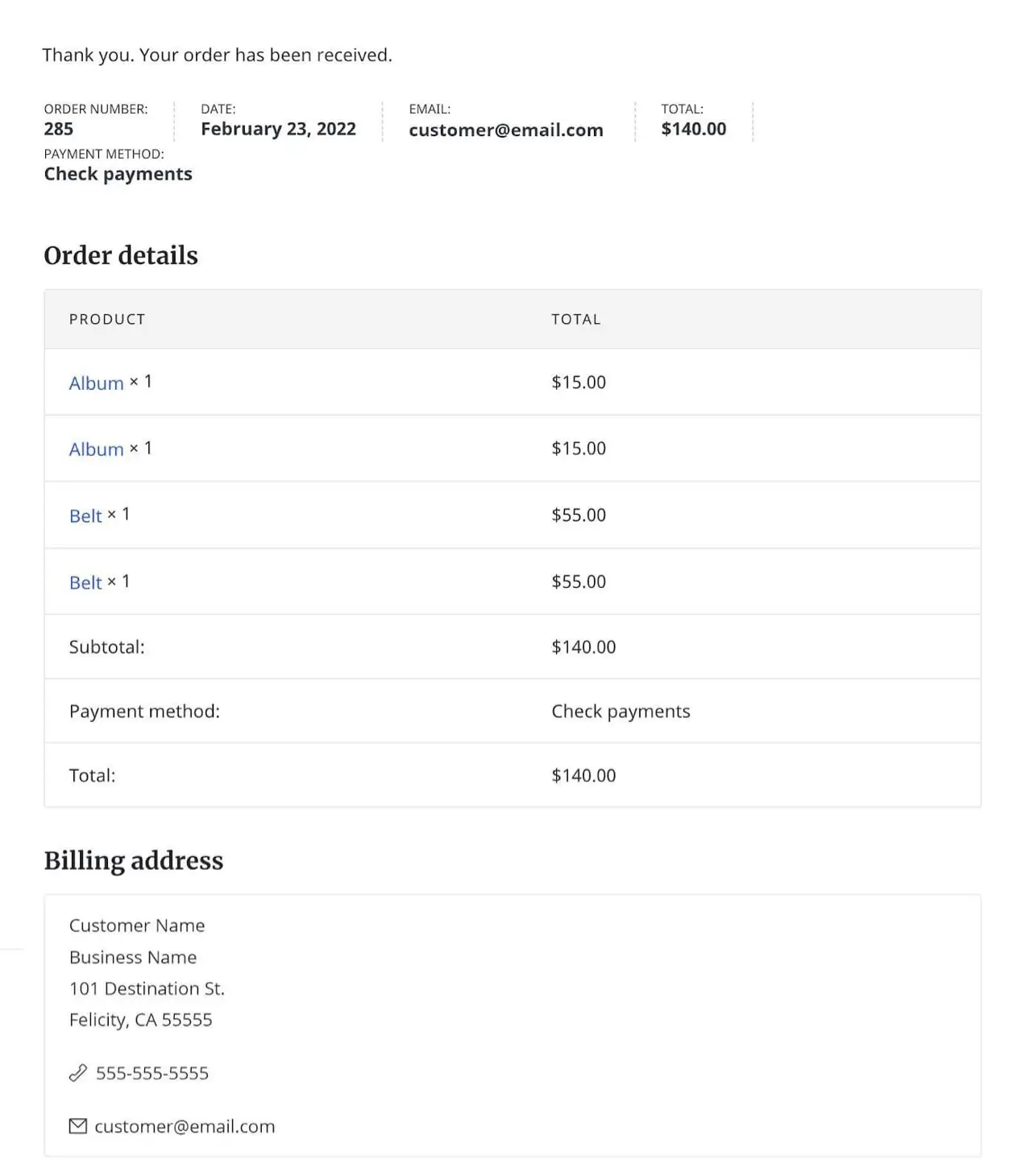
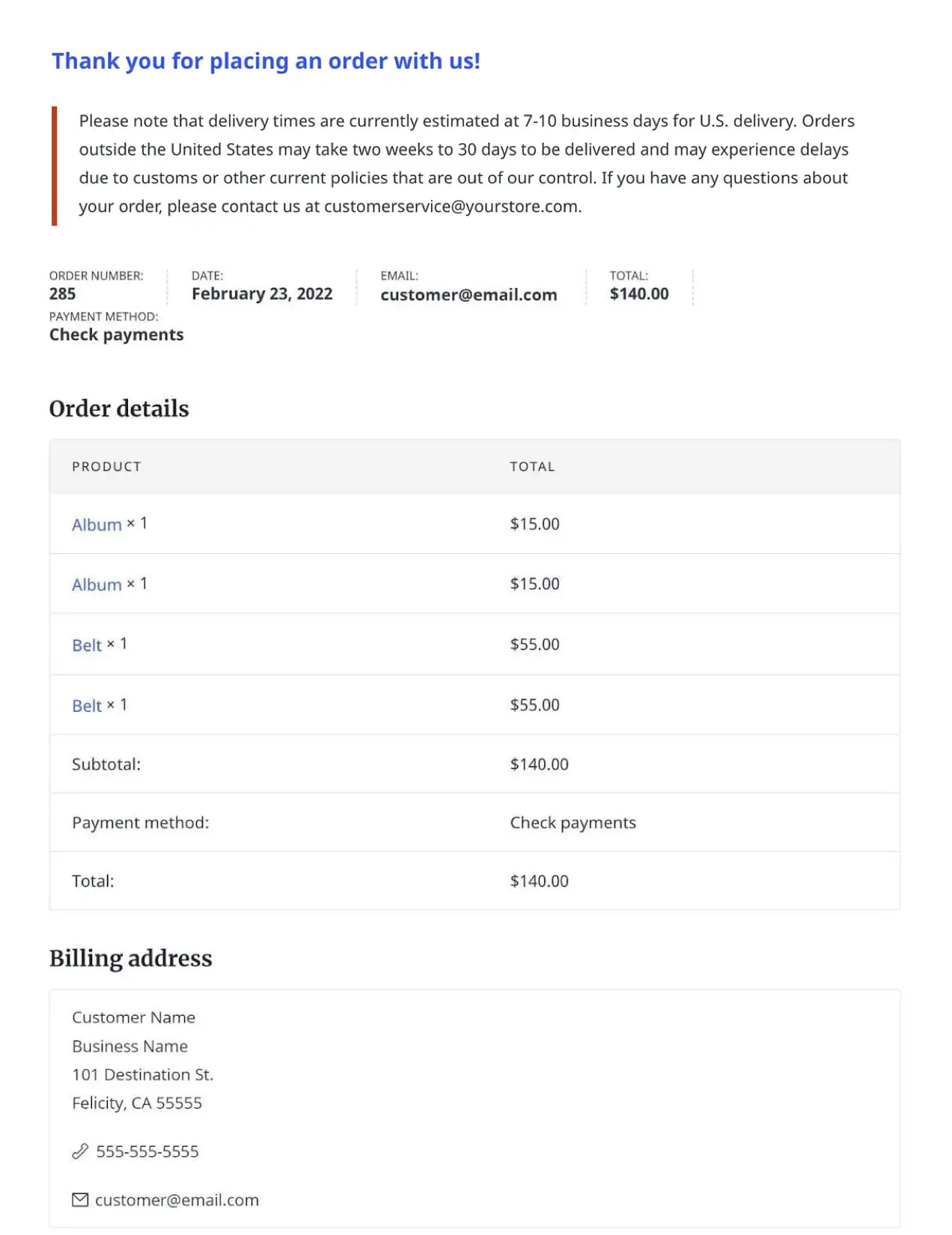
รูปแบบของหน้าขอบคุณอาจแตกต่างกันไปตามธีมที่คุณติดตั้ง มันอาจจะใช้หน้าขอบคุณแบบกำหนดเองอยู่แล้ว อย่างไรก็ตาม สิ่งที่คุณเห็นด้านล่างคือเนื้อหาเริ่มต้นที่รวมอยู่ในสไตล์ที่ใช้จากธีมซินาตรา:

อย่างที่คุณเห็น เนื้อหาค่อนข้างเป็นพื้นฐาน หมายเลขคำสั่งซื้อ วันที่ อีเมลลูกค้า ยอดรวม วิธีการชำระเงิน ผลิตภัณฑ์ที่ซื้อ และข้อมูลการเรียกเก็บเงินจะถูกรวมไว้ตามค่าเริ่มต้น มาสำรวจวิธีที่เราสามารถเพิ่มการปรับแต่งพื้นฐานเพื่อปรับปรุงหน้าขอบคุณ
การใช้ส่วนขยายเพื่อปรับแต่งหน้าขอบคุณ WooCommerce ของคุณ
หากขั้นตอนในการปรับแต่งหน้าขอบคุณด้วยตนเองนั้นดูน่าเบื่อ หรือคุณไม่สะดวกที่จะเจาะโค้ด มีส่วนขยายที่สามารถสร้างเพจขอบคุณแบบกำหนดเองได้
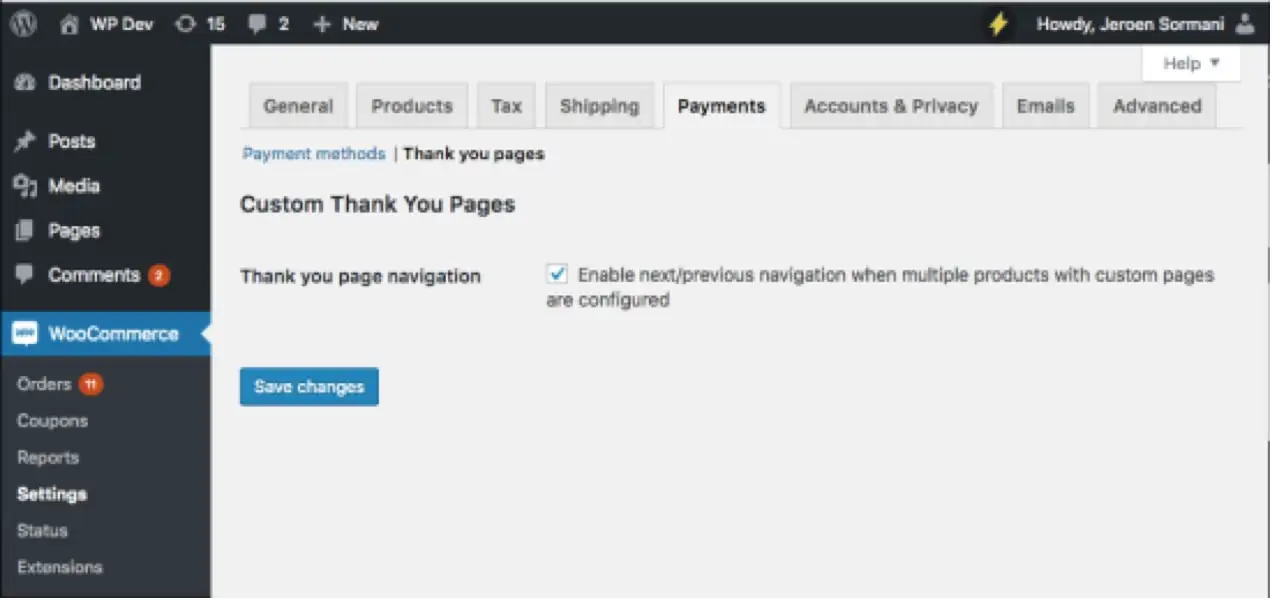
ส่วนขยาย Custom Thank You Pages ช่วยให้คุณสร้างหน้าขอบคุณได้หลายหน้าซึ่งแสดงตามเงื่อนไขตามผลิตภัณฑ์ที่ซื้อ หน้าขอบคุณที่กำหนดเองเหล่านี้สามารถแสดงชื่อและคำอธิบายที่ไม่ซ้ำกัน ข้อมูลการเรียกเก็บเงินและการจัดส่ง การขายต่อเนื่อง การเพิ่มยอดขาย และอื่นๆ ที่คุณอาจต้องการเพิ่ม เนื่องจากหน้าเหล่านี้เป็นหน้าจริงและไม่ได้สร้างขึ้นแบบไดนามิก คุณสามารถเพิ่ม WooCommerce หรือรหัสย่อของธีม ฝังวิดีโอ และเพิ่มข้อความที่กำหนดเองได้
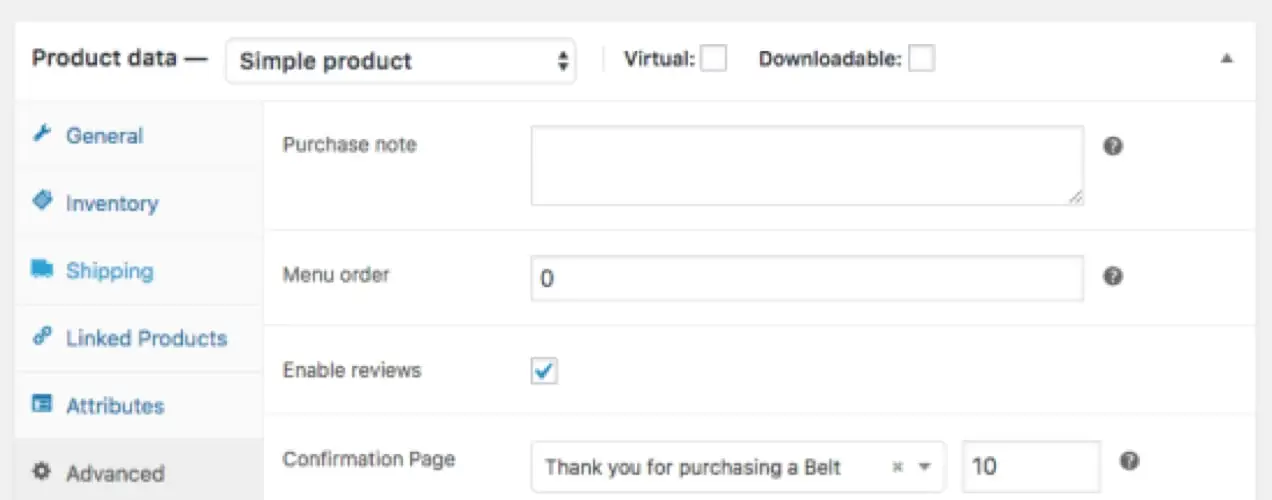
เพียงสร้างและจัดรูปแบบหน้าขอบคุณ แล้วเลือกหน้าที่คุณต้องการให้แสดงในส่วน ข้อมูลผลิตภัณฑ์ สำหรับแต่ละผลิตภัณฑ์

คุณยังสามารถแสดงหน้าขอบคุณหลายหน้าสำหรับผลิตภัณฑ์เดียว หรือเลือกหน้าขอบคุณเพียงหน้าเดียวที่แสดงตามลำดับความสำคัญ หากลูกค้าซื้อผลิตภัณฑ์หลายรายการตามลำดับโดยแต่ละหน้ามีหน้าขอบคุณที่กำหนดให้ หน้าที่มีหมายเลขลำดับความสำคัญต่ำสุดจะเป็นหน้าที่แสดง

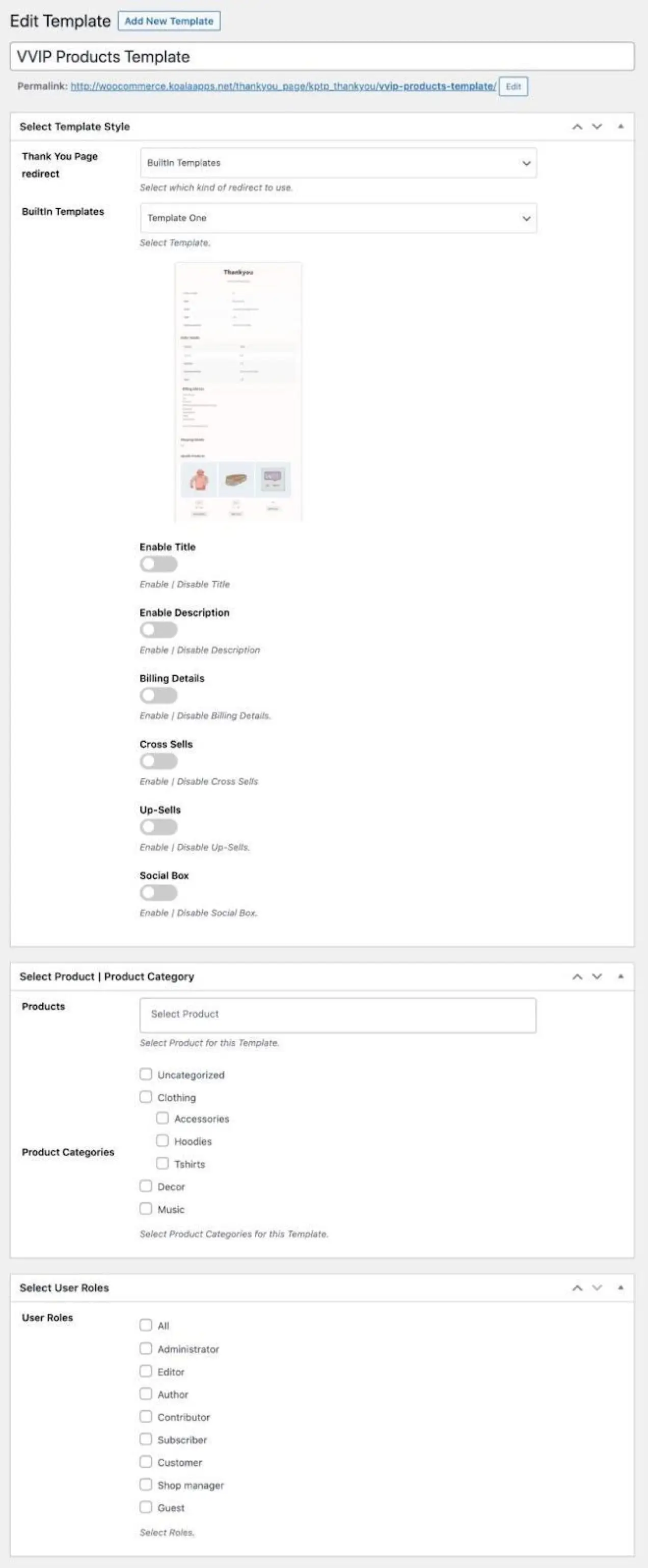
อีกทางเลือกหนึ่งสำหรับการสร้างหน้าขอบคุณแบบกำหนดเองคือส่วนขยาย Custom Thank You และ Success Pages มันมีคุณสมบัติคล้ายกับส่วนขยาย Custom Thank You Pages แต่ยังมีความสามารถในการแสดงหน้าขอบคุณตามบทบาทของผู้ใช้หรือหมวดหมู่และแสดงปุ่มแบ่งปันทางสังคมในตัว

สร้างหน้าขอบคุณ WooCommerce แบบกำหนดเอง
ในส่วนนี้ เราจะพูดถึงสามวิธีในการปรับแต่งหน้าขอบคุณ WooCommerce ของคุณด้วยตนเอง
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณกำลังใช้ธีมลูกแทนที่จะเป็นธีมหลัก อย่าเขียนทับไฟล์โดยตรงใน WooCommerce หรือธีมหลักของคุณ เนื่องจากไฟล์เหล่านี้จะถูกเขียนทับในการอัปเดตในอนาคต
หมายเหตุ: หากคุณไม่คุ้นเคยกับโค้ดและแก้ไขข้อขัดแย้งที่อาจเกิดขึ้น ให้เลือก WooExpert หรือ Developer เพื่อขอความช่วยเหลือ เราไม่สามารถให้การสนับสนุนสำหรับการปรับแต่งภายใต้นโยบายการสนับสนุนของเรา
วิธีโค้ดเทมเพลตหน้าขอบคุณ WooCommerce
ขั้นตอนที่ 1: ดาวน์โหลดไฟล์เทมเพลตหน้า Thankyou.php
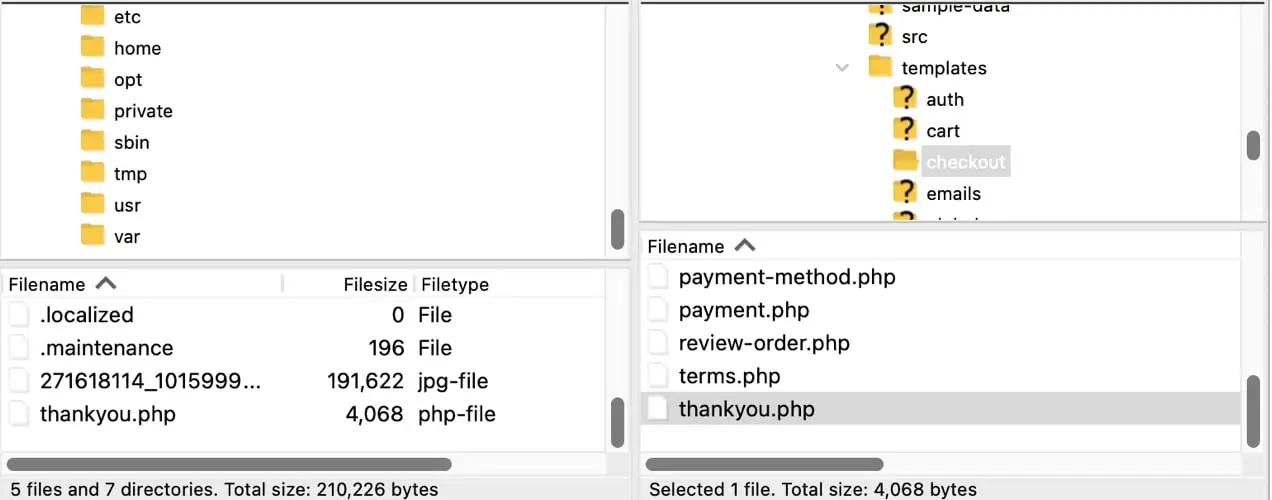
ใช้ไคลเอ็นต์ SFTP หรือ cPanel ของโฮสต์เพื่อเข้าถึงไฟล์ในไซต์ของคุณและไปที่ wp-content/plugins/woocommerce/templates/checkout ดาวน์โหลดไฟล์ thankyou.php ลงในเครื่องของคุณ

ขั้นตอนที่ 2: แก้ไขไฟล์ thankyou.php ด้วยรหัสที่คุณกำหนดเอง
เปิด Thankyou.php ในซอฟต์แวร์แก้ไขข้อความที่คุณเลือก คุณสามารถใช้ Notepad (Windows) หรือ TextEdit (Mac) ได้ แต่ต้องแน่ใจว่าคุณกำลังแก้ไขในโหมดข้อความธรรมดา ยังดีกว่า ใช้ซอฟต์แวร์แก้ไขข้อความฟรีที่ออกแบบมาโดยเฉพาะสำหรับการเข้ารหัส เช่น Atom.io Atom.io เป็นโปรแกรมแก้ไขข้อความข้ามแพลตฟอร์มที่ทำงานบนระบบปฏิบัติการ Windows, Mac OS และ Linux

สำหรับตัวอย่างนี้ เราจะเปลี่ยนข้อความ “ขอบคุณ การสั่งซื้อของคุณได้รับการตอบรับ." ถึง “ขอขอบคุณสำหรับการสั่งซื้อกับเรา!” นอกจากนี้ เรายังจะเพิ่มข้อมูลเกี่ยวกับการจัดส่งและเปลี่ยนแปลงรูปแบบเพื่อดึงดูดความสนใจไปยังข้อมูลสำคัญนี้ด้วยสายตา
รหัสเดิม:
นี่คือรหัสเริ่มต้นที่เราจะแก้ไขในเทมเพลตธีมลูก
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>รหัสทดแทน:
นี่คือรหัสที่เราจะใช้ในหน้าขอบคุณแบบกำหนดเองใหม่ของเรา
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>หลังจากทำการเปลี่ยนแปลงเหล่านี้แล้ว ให้บันทึกไฟล์ของคุณด้วยชื่อเดียวกัน Thankyou.php ในแอปพลิเคชัน SFTP หรือ cPanel ให้ไปที่ wp-content/themes/your-child-theme ในโฟลเดอร์ธีมลูก คุณจะต้องสร้างโฟลเดอร์ใหม่สองโฟลเดอร์ ขั้นแรก สร้างโฟลเดอร์ชื่อ woocommerce ในโฟลเดอร์ woocommerce ให้สร้างโฟลเดอร์ชื่อ checkout
ตอนนี้อัปโหลดไฟล์ Thankyou.php ที่แก้ไขแล้วของคุณไปที่ woocommerce/checkout ของธีมลูก โฟลเดอร์
การปรับแต่ง CSS
โปรดทราบว่าเราได้เพิ่มคลาส p ใหม่ที่เรียกว่า .thankyou-note ในธีมลูกของเรา style.css เราจะเพิ่มการปรับแต่งบางอย่างให้กับ คลาส p.woocommerce-notice ที่มีอยู่แล้วและเพิ่มสไตล์ให้กับ คลาส p.thankyou-note ใหม่ดังนี้:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }บันทึกสไตล์ชีตของคุณและอัปโหลดอีกครั้งด้วยการปรับแต่งเหล่านี้ไปยังโฟลเดอร์ธีมลูกของคุณ
ตอนนี้คุณควรมีหน้าขอบคุณที่มีลักษณะดังนี้:

ปรับแต่งเทมเพลตหน้าขอบคุณ WooCommerce ด้วย hooks
คุณยังสามารถใช้ WooCommerce hooks ในไฟล์ functions.php ของธีมลูกของคุณเพื่อเพิ่มหรือลบเนื้อหาออกจากหน้าขอบคุณของคุณ หากคุณไม่คุ้นเคยกับ WooCommerce hooks ให้ตรวจทานเอกสารประกอบของ WooCommerce สำหรับรายการทั้งหมด โปรดดูที่หน้าอ้างอิง WooCommerce Action และ Filter Hook
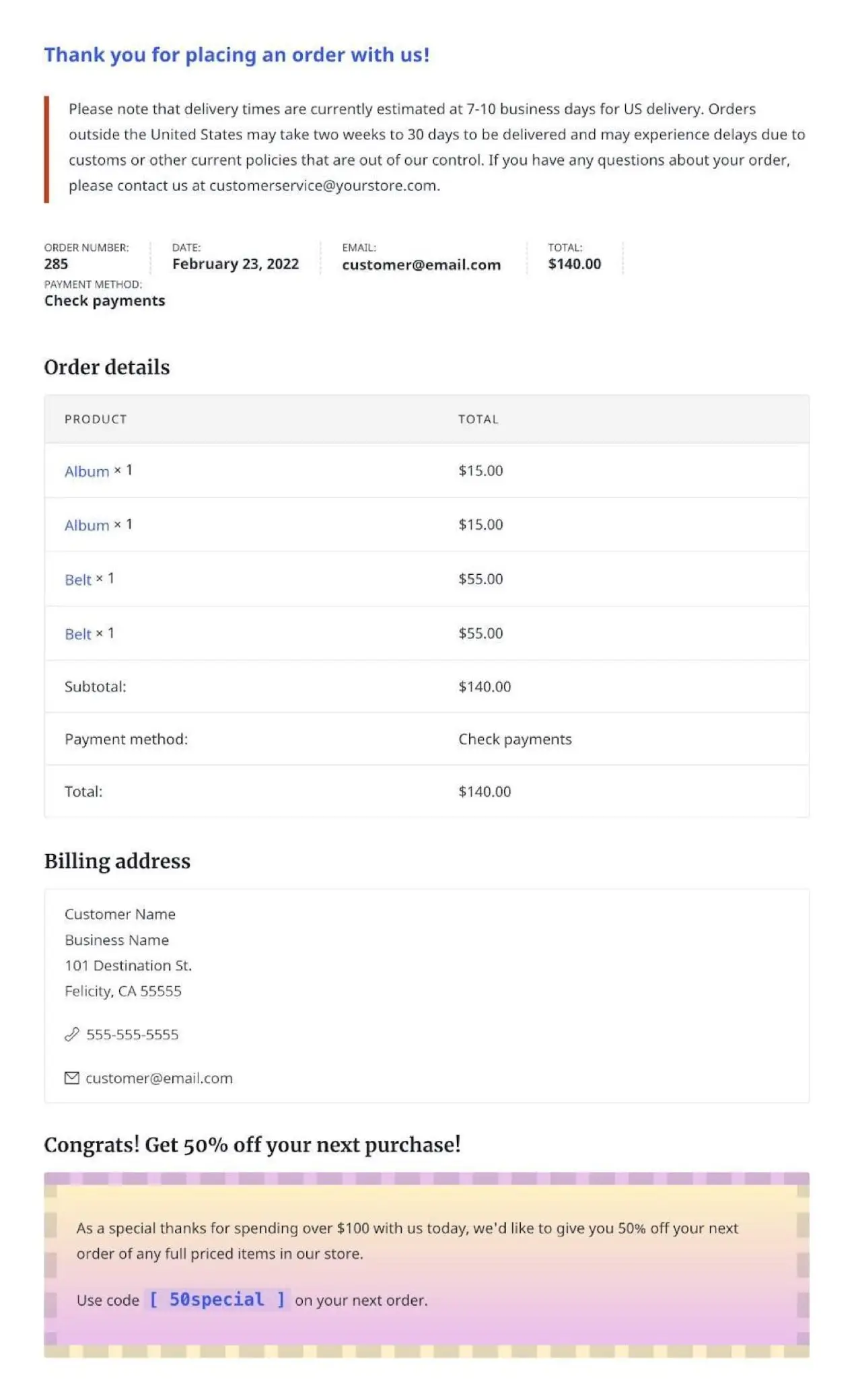
สำหรับตัวอย่างนี้ เราจะใช้เบ็ดเพื่อเพิ่มคูปองพิเศษสำหรับคำสั่งซื้อที่มีมูลค่ามากกว่า $100 ซึ่งจะปรากฏใต้ส่วนที่อยู่สำหรับการเรียกเก็บเงิน
ในไฟล์ functions.php ของธีมลูก เราจะเพิ่มโค้ดต่อไปนี้:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ที่แก้ไขไปยังโฟลเดอร์ธีมลูกของคุณ
การปรับแต่ง CSS
โปรดทราบว่าเราได้เพิ่มคลาส CSS ใหม่บางส่วนในการดำเนินการข้างต้น — คลาสส่วน .woocommerce-thankyou-coupon คลาส div ชื่อ .tybox และคลาสโค้ดชื่อ . tycoupon เนื่องจากนี่คือคูปองพิเศษ เราจึงต้องการเรียกร้องความสนใจและเพิ่มสไตล์ที่เป็นเอกลักษณ์ที่ช่วยให้คูปองนี้โดดเด่นจากหน้าขอบคุณที่เหลือ เราจะเพิ่มสไตล์เหล่านี้ให้กับคลาสที่กำหนดเองใหม่ใน ไฟล์ style.css ของธีมลูกดังนี้:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }อัปโหลดสไตล์ชีตของธีมย่อยอีกครั้งด้วยการปรับแต่งเหล่านี้ไปยังโฟลเดอร์ธีมย่อยของคุณ ผลลัพธ์ควรมีลักษณะดังนี้:

ไม่ว่าคุณจะตัดสินใจใช้วิธีใดในการปรับแต่งหน้าขอบคุณ WooCommerce ของคุณ คุณควรใช้เวลาในการพัฒนากลยุทธ์ที่ให้ผลตอบแทนดีที่สุดจากความพยายามของคุณ คุณอาจเน้นที่รางวัลหรือคะแนนสะสม คูปอง หรือข้อมูลการเริ่มต้นใช้งานโดยละเอียด ทั้งนี้ขึ้นอยู่กับประเภทของธุรกิจที่คุณกำลังดำเนินการ
แม้ว่าหน้าขอบคุณที่กำหนดเองเป็นเพียงส่วนหนึ่งของปริศนาที่ใหญ่กว่าซึ่งกำลังทำให้ธุรกิจของคุณเติบโต แต่ก็เป็นโอกาสพิเศษที่จะให้ข้อมูลที่เป็นประโยชน์และข้อความทางการตลาดที่ตรงเป้าหมายซึ่งจะช่วยประหยัดเงินและสร้างรายได้ให้กับคุณ
ค้นพบวิธีเพิ่มเติมในการปรับแต่งร้านค้า WooCommerce ของคุณ
