Como personalizar uma página de agradecimento do WooCommerce
Publicados: 2022-05-04A página de agradecimento, também conhecida como página de confirmação de compra, é uma parte frequentemente negligenciada de muitos sites de comércio eletrônico. Como sua função principal é informar aos clientes que sua compra foi bem-sucedida, os lojistas às vezes prestam pouca atenção, desde que exibam algum tipo de mensagem de sucesso.
Mas a página de agradecimento pode fornecer muito mais valor para você e seus clientes se você gastar algum tempo otimizando-a.
Por que personalizar sua página de agradecimento do WooCommerce?
Mesmo que sua página de agradecimento possa parecer uma pequena parte do seu site, cada ponto na jornada do cliente é uma chance de fornecer ao comprador mais valor e aumentar a receita da sua loja. Estudos mostraram que é muito mais barato manter os clientes existentes do que encontrar novos. Se alguém chegar à sua página de agradecimento, significa que já fez uma compra. E como eles já estão mais propensos a fazer outro, esta é uma ótima oportunidade para orientá-los nessa direção. Tudo o que custa é um pouco de esforço inicial e essa nova melhoria em sua loja funcionará para você todos os dias.
Além disso, a página de agradecimento é um local seguro para você exibir ofertas para seus clientes em vez de enviá-los em e-mails transacionais, onde você pode querer limitar a quantidade de conteúdo promocional.
Aqui estão algumas maneiras de usar páginas de agradecimento personalizadas para melhorar sua loja:
- Inclua informações importantes relacionadas ao pedido . Adicione uma estimativa de tempo de entrega para que os clientes tenham uma ideia de quando receberão seu pedido. Ou inclua links para guias de produtos, vídeos de integração, perguntas frequentes ou outros documentos de suporte. Isso ajudará a gerenciar as expectativas, fornecer as informações necessárias e reduzir os tíquetes de suporte.
- Compartilhe ofertas especiais. Inclua cupons que os clientes possam usar em seu próximo pedido e sugira produtos relacionados ou produtos afiliados.
- Lembre os clientes de pontos de fidelidade, recompensas ou status de assinatura. Com WooCommerce Points and Rewards, os clientes podem ganhar pontos por compras, cadastros de contas e avaliações. A página de agradecimento é um ótimo lugar para lembrá-los dos pontos que ganharam, quão perto estão do resgate e maneiras de ganhar mais. Se você vende assinaturas ou associações, a página de agradecimento apresenta uma ótima oportunidade para sugerir upgrades de plano ou lembrar os clientes se o método de pagamento recorrente estiver prestes a expirar.
Existem algumas maneiras diferentes de personalizar sua página de agradecimento. Os métodos manuais incluem codificar um modelo de página personalizado, usar ganchos WooCommerce por meio do arquivo functions.php do seu tema e adicionar estilos personalizados à folha de estilo do seu tema filho. Se você não se sente confortável com a codificação, pode usar um plug-in que permite personalizar sua página de agradecimento.
A página de agradecimento padrão do WooCommerce
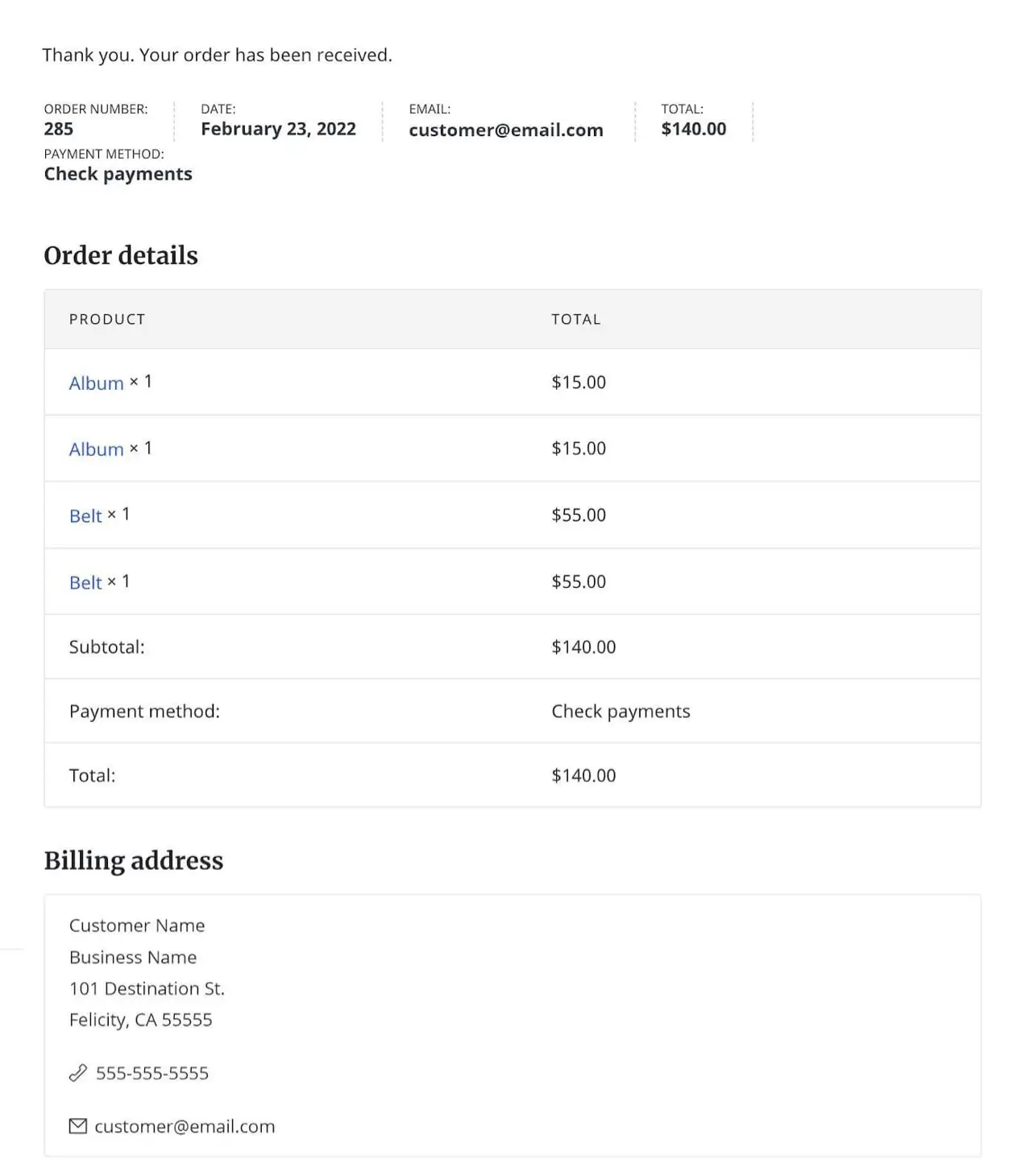
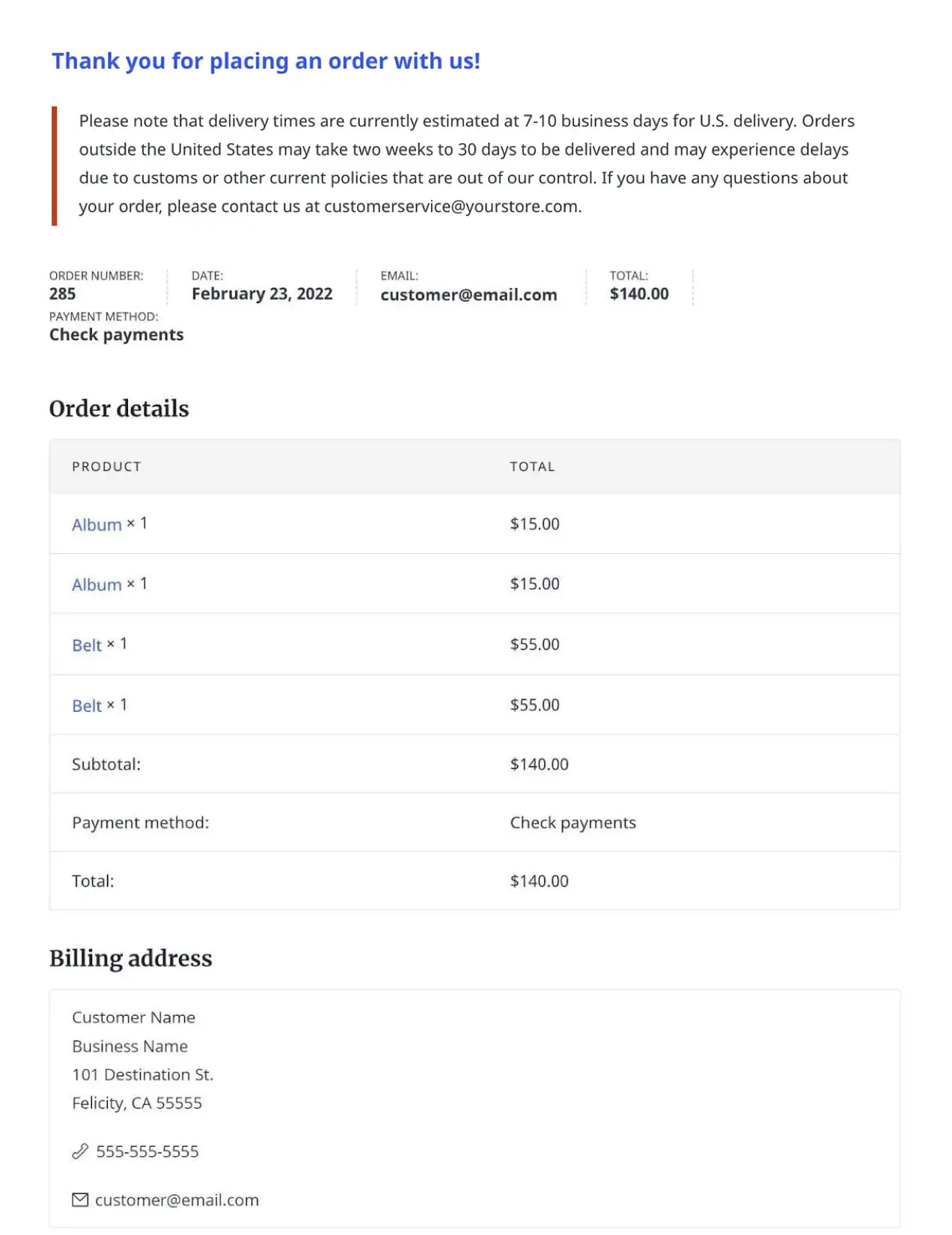
O estilo da sua página de agradecimento pode variar de acordo com o tema que você instalou. Pode até usar páginas de agradecimento personalizadas já. No entanto, o que você vê abaixo é o conteúdo padrão incluído nos estilos aplicados do tema Sinatra:

Como você pode ver, o conteúdo é relativamente básico. O número do pedido, data, e-mail do cliente, total, forma de pagamento, produtos adquiridos e informações de cobrança são incluídos por padrão. Vamos explorar algumas maneiras de adicionar algumas personalizações básicas para melhorar a página de agradecimento.
Usando uma extensão para personalizar sua página de agradecimento do WooCommerce
Se o processo de personalizar manualmente sua página de agradecimento parece tedioso ou você simplesmente não se sente à vontade para explorar o código, existem extensões que podem fazer o trabalho pesado de criar páginas de agradecimento personalizadas para você.
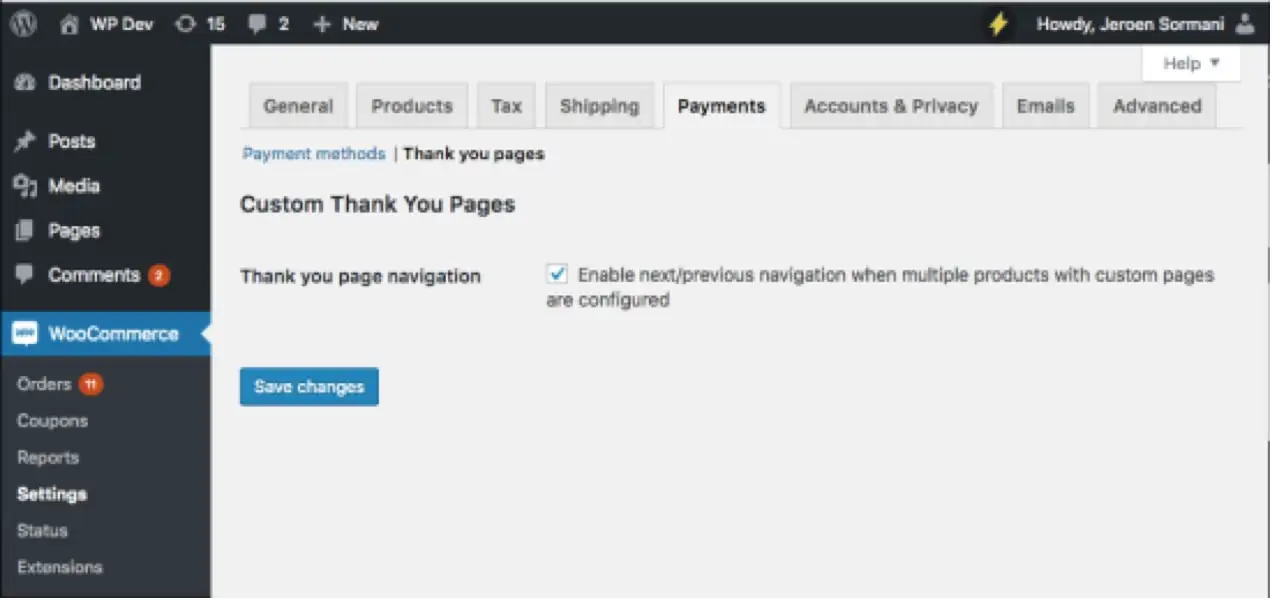
A extensão Páginas de agradecimento personalizadas permite criar várias páginas de agradecimento que são exibidas condicionalmente com base nos produtos que foram comprados. Essas páginas de agradecimento personalizadas podem exibir títulos e descrições exclusivos, informações de cobrança e envio, vendas cruzadas, vendas adicionais e qualquer outra coisa que você queira adicionar. Como essas são páginas reais e não geradas dinamicamente, você pode adicionar qualquer código de acesso do WooCommerce ou tema, incorporar vídeo e adicionar texto personalizado.
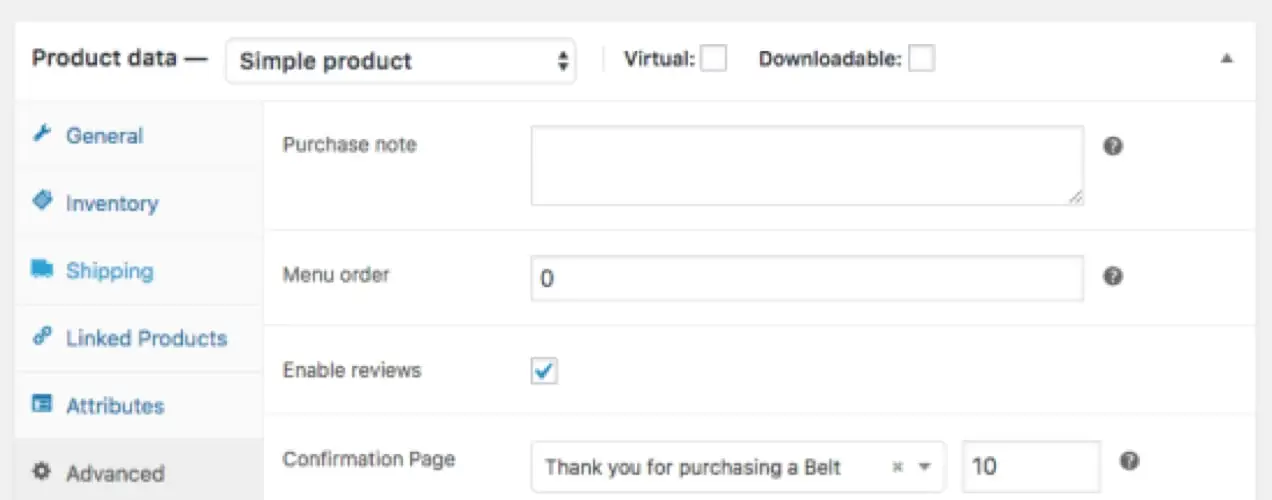
Basta criar e formatar suas páginas de agradecimento e escolher qual você deseja exibir na seção Dados do produto para cada produto.

Você pode até mostrar várias páginas de agradecimento para um único produto ou optar por uma única página de agradecimento exibida com base na prioridade. Se um cliente comprar vários produtos em um pedido em que cada um tenha sua própria página de agradecimento atribuída a eles, a página com o número de prioridade mais baixa será a exibida.

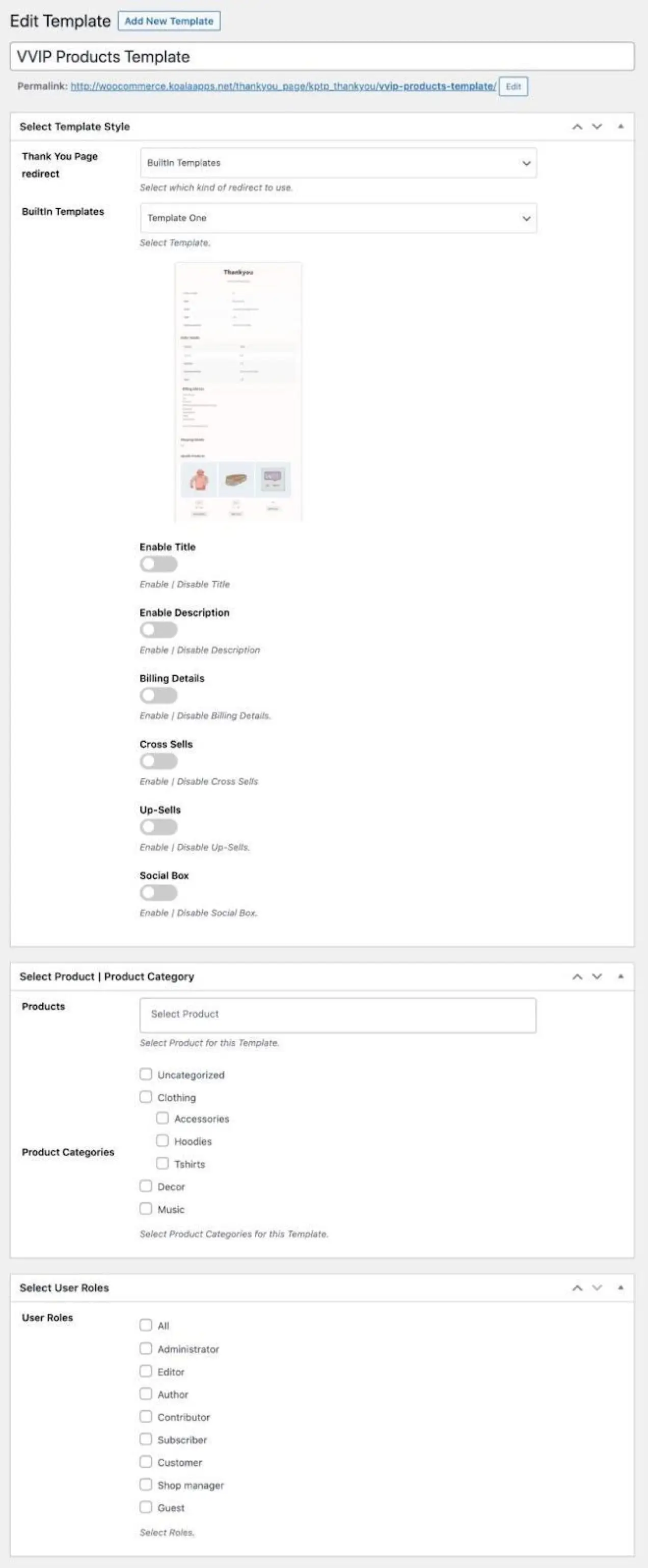
Outra opção para criar páginas de agradecimento personalizadas é a extensão Custom Thank You and Success Pages. Ele tem recursos semelhantes à extensão de páginas de agradecimento personalizadas, mas também tem a capacidade de exibir páginas de agradecimento com base na função ou nas categorias do usuário e mostrar botões de compartilhamento social integrados.

Crie uma página de agradecimento personalizada do WooCommerce manualmente
Nesta seção, discutiremos três maneiras diferentes de personalizar manualmente sua página de agradecimento do WooCommerce.
Antes de começar, verifique se você está usando um tema filho em vez de um tema pai. Não sobrescreva diretamente os arquivos no WooCommerce ou seu tema pai, pois esses arquivos serão sobrescritos em futuras atualizações.
Observação: se você não estiver familiarizado com o código e resolver possíveis conflitos, selecione um WooExpert ou Desenvolvedor para obter assistência. Não podemos fornecer suporte para personalizações em nossa Política de Suporte.
Como codificar um modelo de página de agradecimento WooCommerce
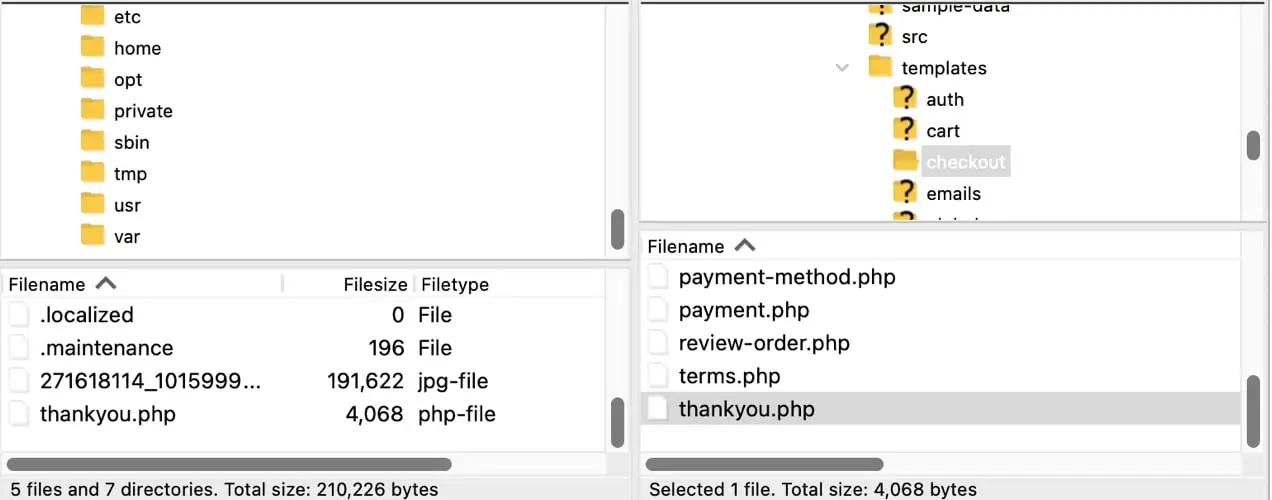
Etapa 1: baixe o arquivo de modelo de página Thankyou.php
Use um cliente SFTP ou o cPanel do seu host para acessar os arquivos do seu site e navegue até wp-content/plugins/woocommerce/templates/checkout . Baixe o arquivo Thankyou.php para sua máquina local.

Etapa 2: edite o arquivo thankyou.php com seu código personalizado
Abra Thankyou.php no software de edição de texto de sua escolha. Você pode usar o Bloco de Notas (Windows) ou TextEdit (Mac), mas certifique-se de estar editando no modo de texto simples. Melhor ainda, use um software de edição de texto gratuito projetado especificamente para codificação como o Atom.io. Atom.io é um editor de texto multiplataforma que funciona nos sistemas operacionais Windows, Mac OS e Linux.

Para este exemplo, alteraremos o texto “Obrigado. Seu pedido foi recebido." para "Obrigado por fazer um pedido conosco!" Também adicionaremos algumas informações sobre o envio e faremos algumas alterações de estilo para chamar a atenção visualmente para essas informações importantes.
Código original:
Este é o código padrão que editaremos no modelo de tema filho.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Código de substituição:
Este é o código que usaremos em nossa nova página de agradecimento personalizada.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Depois de fazer essas alterações, salve seu arquivo com o mesmo nome, obrigado.php . Em seu aplicativo SFTP ou cPanel, navegue até wp-content/themes/your-child-theme . Na pasta do seu tema filho, você criará duas novas pastas. Primeiro, crie uma pasta chamada woocommerce . Na pasta woocommerce crie uma pasta chamada checkout .
Agora faça o upload do seu arquivo Thankyou.php modificado para o woocommerce/checkout do tema filho pasta.
Personalizações de CSS
Observe que adicionamos uma nova classe p chamada .thankyou-note . No nosso tema filho style.css , adicionaremos algumas personalizações à classe p.woocommerce-notice já existente e adicionaremos estilos à nova classe p.thankyou-note da seguinte forma:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Salve sua folha de estilo e reenvie-a com essas personalizações para a pasta do seu tema filho.
Agora você deve ter uma página de agradecimento que se parece com isso:

Personalizando o modelo de página de agradecimento do WooCommerce com ganchos
Você também pode usar ganchos WooCommerce no arquivo functions.php do seu tema filho para adicionar ou remover conteúdo da sua página de agradecimento. Se você não estiver familiarizado com os ganchos do WooCommerce, revise a documentação do WooCommerce. Para obter uma lista completa, confira a página WooCommerce Action and Filter Hook Reference.
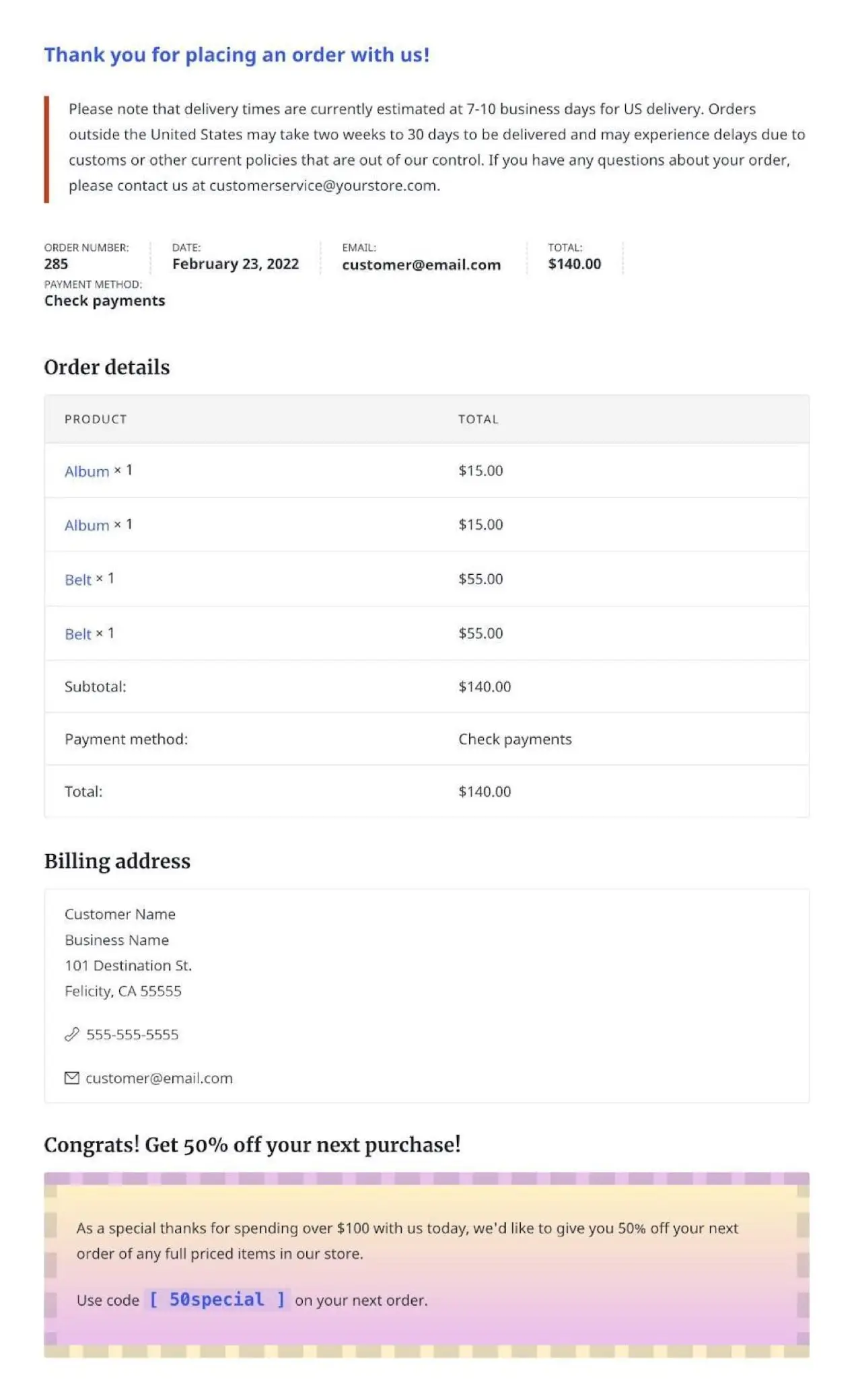
Para este exemplo, usaremos um gancho para adicionar um cupom especial para pedidos acima de US$ 100 que aparecerá abaixo da seção de endereço de cobrança.
No arquivo functions.php do nosso tema filho, adicionaremos o seguinte código:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Salve suas alterações e carregue o arquivo revisado para a pasta do tema filho.
Personalizações de CSS
Observe que adicionamos algumas novas classes CSS na ação acima — classe de seção .woocommerce-thankyou-coupon , uma classe div chamada .tybox e uma classe de código chamada .tycoupon . Como este é um cupom especial, queremos chamar a atenção para ele e adicionar estilos exclusivos que o ajudem a se destacar do restante da página de agradecimento. Adicionaremos esses estilos às novas classes personalizadas no arquivo style.css do tema filho da seguinte forma:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Recarregue a folha de estilo do tema filho com essas personalizações para a pasta do tema filho. O resultado agora deve ficar assim:

Não importa qual método você decida usar para personalizar sua página de agradecimento do WooCommerce, você deve dedicar um tempo para desenvolver uma estratégia que forneça o melhor retorno de seus esforços. Dependendo do tipo de negócio que você está executando, você pode se concentrar em recompensas ou pontos de fidelidade, cupons ou informações detalhadas de integração.
Embora as páginas de agradecimento personalizadas sejam apenas uma parte do quebra-cabeça maior que está expandindo seus negócios, elas são uma oportunidade única de fornecer informações úteis e mensagens de marketing direcionadas que economizam e geram dinheiro.
Descubra mais maneiras de personalizar sua loja WooCommerce.
