Cum să personalizați o pagină de mulțumire WooCommerce
Publicat: 2022-05-04Pagina de mulțumire, denumită și pagina de confirmare a achiziției, este o parte adesea neglijată a multor site-uri de comerț electronic. Deoarece funcția sa principală este de a informa clienții că achiziția lor a avut succes, proprietarii de magazine uneori acordă puțină atenție atâta timp cât afișează un mesaj de succes.
Dar pagina de mulțumire vă poate oferi mult mai multă valoare pentru dvs. și clienții dvs. dacă petreceți ceva timp optimizând-o.
De ce să vă personalizați pagina de mulțumire WooCommerce?
Chiar dacă pagina dvs. de mulțumire poate părea o mică parte a site-ului dvs., fiecare punct din călătoria clientului este o șansă de a oferi cumpărătorului mai multă valoare și de a crește veniturile pentru magazinul dvs. Studiile au arătat că este mult mai puțin costisitor să păstrezi clienții existenți decât să găsești alții noi. Dacă cineva ajunge la pagina ta de mulțumire, înseamnă că a făcut deja o achiziție. Și din moment ce sunt deja mai probabil să facă altul, aceasta este o oportunitate grozavă de a-i ghida în această direcție. Tot ceea ce costă este un mic efort în avans, iar această nouă îmbunătățire a magazinului tău va funcționa pentru tine în fiecare zi.
De asemenea, pagina de mulțumire este un loc sigur pentru a afișa oferte clienților dvs. în loc să le trimiteți prin e-mailuri tranzacționale, unde este posibil să doriți să limitați cantitatea de conținut promoțional.
Iată câteva modalități de a folosi pagini personalizate de mulțumire pentru a vă îmbunătăți magazinul:
- Includeți informații importante legate de comandă . Adăugați o estimare a timpului de livrare, astfel încât clienții să aibă o idee despre momentul în care își vor primi comanda. Sau includeți linkuri către ghiduri de produse, videoclipuri de îmbarcare, întrebări frecvente sau alte documente de asistență. Acest lucru va ajuta la gestionarea așteptărilor, la furnizarea informațiilor necesare și la reducerea biletelor de asistență.
- Distribuie oferte speciale. Includeți cupoane pe care clienții le pot folosi la următoarea lor comandă și sugerați produse similare sau produse afiliate.
- Amintiți clienților punctele de fidelitate, recompensele sau starea abonamentului. Cu puncte și recompense WooCommerce, clienții pot câștiga puncte pentru achiziții, înscrieri de cont și recenzii. Pagina de mulțumire este un loc minunat pentru a le aminti punctele pe care le-au câștigat, cât de aproape sunt de răscumpărare și modalități de a câștiga mai mult. Dacă vindeți abonamente sau abonamente, pagina de mulțumire oferă o oportunitate excelentă de a sugera upgrade de plan sau de a reaminti clienților dacă metoda de plată recurentă este pe cale să expire.
Există câteva moduri diferite în care vă puteți personaliza pagina de mulțumire. Metodele manuale includ codificarea unui șablon de pagină personalizat, utilizarea hook-urilor WooCommerce prin fișierul functions.php al temei și adăugarea de stiluri personalizate la foaia de stil a temei copilului. Dacă nu vă simțiți confortabil cu codarea, puteți utiliza un plugin care vă permite să vă personalizați pagina de mulțumire.
Pagina de mulțumire WooCommerce implicită
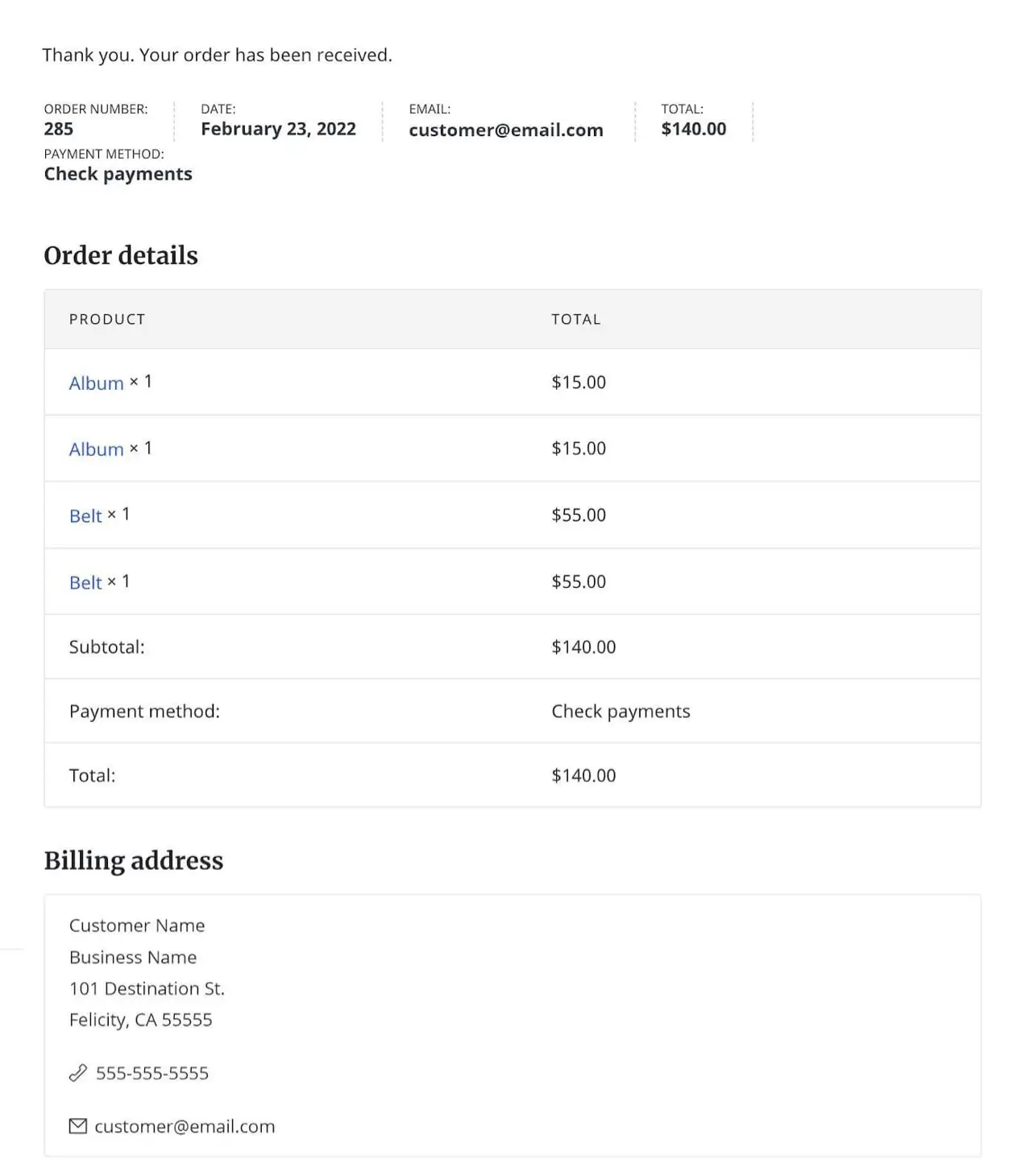
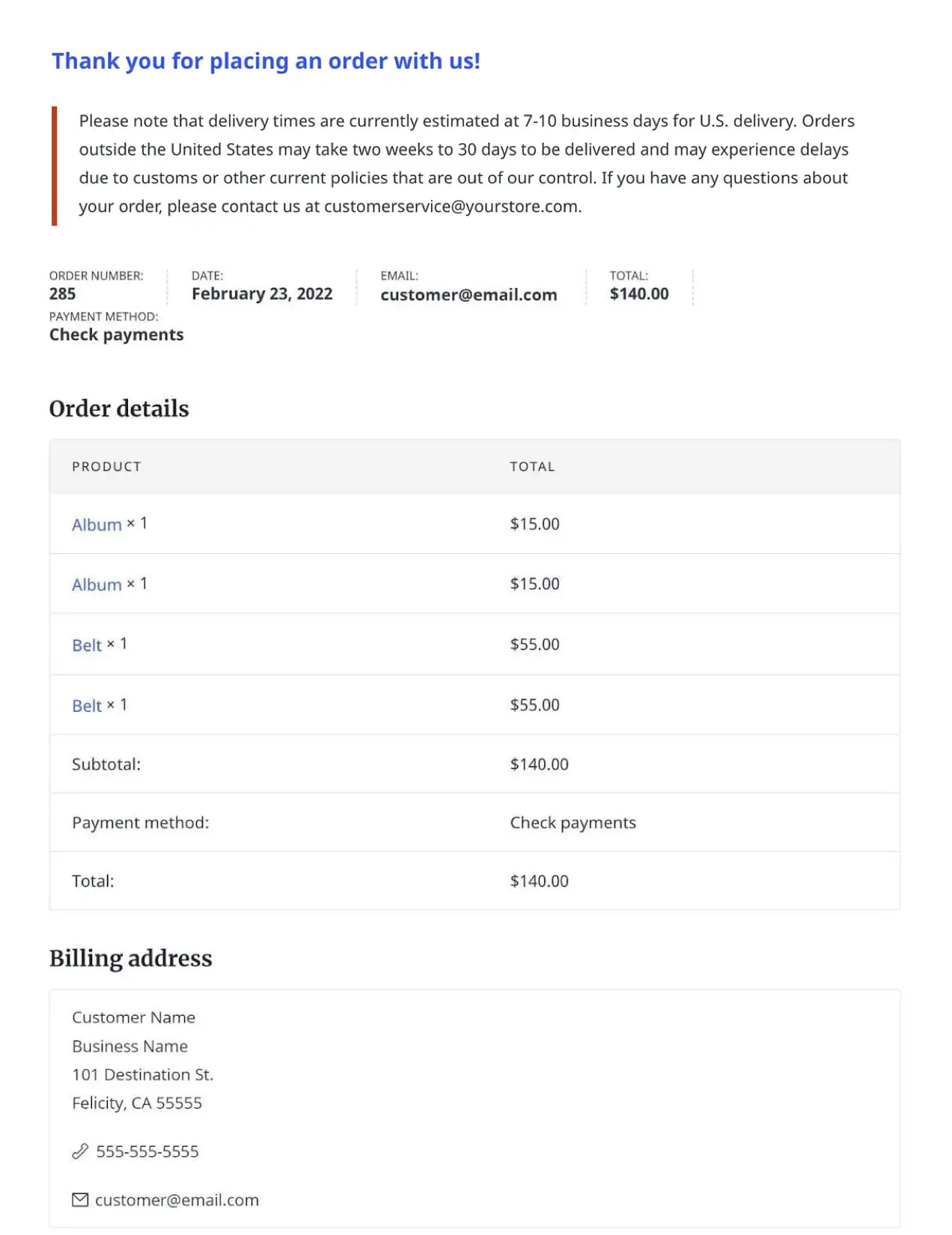
Stilul paginii dvs. de mulțumire poate diferi în funcție de tema pe care ați instalat-o. Poate folosi deja pagini personalizate de mulțumire. Cu toate acestea, ceea ce vedeți mai jos este conținutul implicit inclus cu stilurile aplicate din tema Sinatra:

După cum puteți vedea, conținutul este relativ de bază. Numărul comenzii, data, e-mailul clientului, totalul, metoda de plată, produsele achiziționate și informațiile de facturare sunt incluse în mod implicit. Să explorăm câteva modalități prin care putem adăuga câteva personalizări de bază pentru a îmbunătăți pagina de mulțumire.
Folosind o extensie pentru a vă personaliza pagina de mulțumire WooCommerce
Dacă procesul de personalizare manuală a paginii dvs. de mulțumire pare obositor sau pur și simplu nu vă simțiți confortabil să sapă în cod, există extensii care vă pot ajuta să creați pagini personalizate de mulțumire pentru dvs.
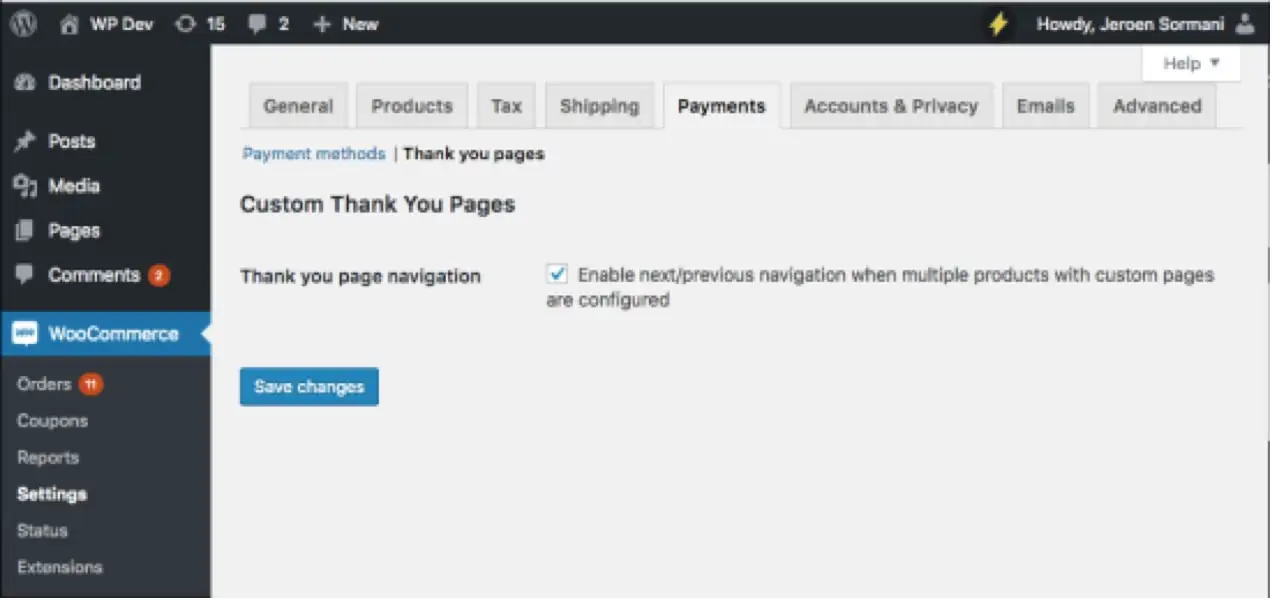
Extensia Pagini de mulțumire personalizate vă permite să creați mai multe pagini de mulțumire care se afișează condiționat în funcție de produsele achiziționate. Aceste pagini personalizate de mulțumire pot afișa titluri și descrieri unice, informații de facturare și expediere, vânzări încrucișate, vânzări în plus și orice altceva ați putea dori să adăugați. Deoarece acestea sunt pagini reale și nu sunt generate dinamic, puteți adăuga orice coduri scurte WooCommerce sau teme, puteți încorpora videoclipuri și adăuga text personalizat.
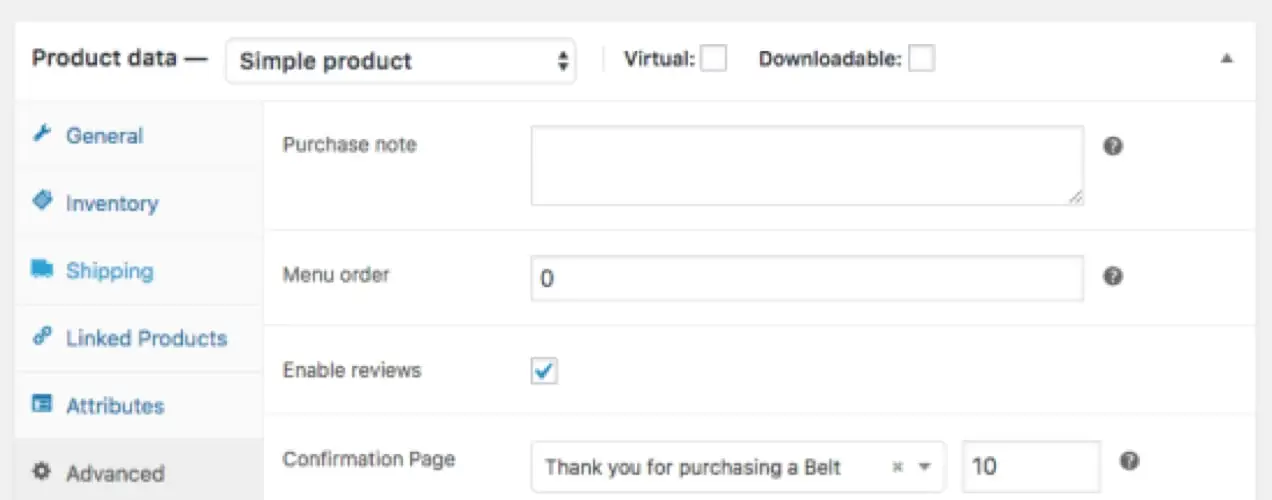
Doar creați și formatați paginile dvs. de mulțumire și alegeți pe care doriți să o afișați în secțiunea Date despre produs pentru fiecare produs.

Puteți chiar să afișați mai multe pagini de mulțumire pentru un singur produs sau să optați pentru o singură pagină de mulțumire care se afișează în funcție de prioritate. Dacă un client cumpără mai multe produse într-o comandă, fiecare având propria pagină de mulțumire atribuită, pagina cu numărul de prioritate cea mai mică va fi cea care va fi afișată.

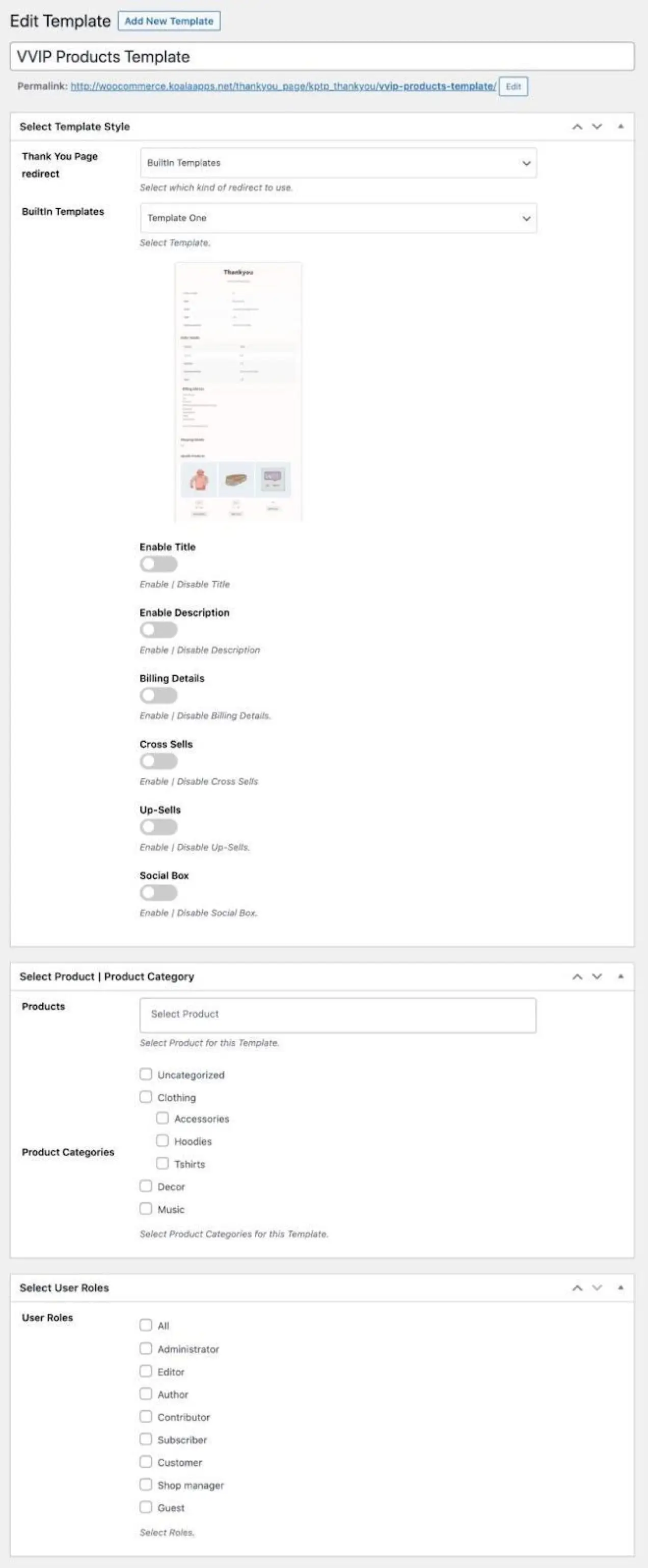
O altă opțiune pentru crearea paginilor personalizate de mulțumire este extensia Pagini de mulțumire și de succes personalizate. Are caracteristici similare cu extensia Pagini de mulțumire personalizate, dar are și capacitatea de a afișa pagini de mulțumire în funcție de rolul sau categoriile de utilizator și de a afișa butoanele de partajare sociale încorporate.

Creați manual o pagină de mulțumire WooCommerce personalizată
În această secțiune, vom discuta trei moduri diferite de a vă personaliza manual pagina de mulțumire WooCommerce.
Înainte de a începe, asigurați-vă că utilizați o temă secundară în loc de o temă părinte. Nu suprascrieți direct fișierele în WooCommerce sau în tema părinte, deoarece aceste fișiere vor fi suprascrise în actualizările viitoare.
Notă: dacă nu sunteți familiarizat cu codul și cu rezolvarea potențialelor conflicte, selectați un WooExpert sau un dezvoltator pentru asistență. Nu putem oferi asistență pentru personalizări conform Politicii noastre de asistență.
Cum să codificați un șablon de pagină de mulțumire WooCommerce
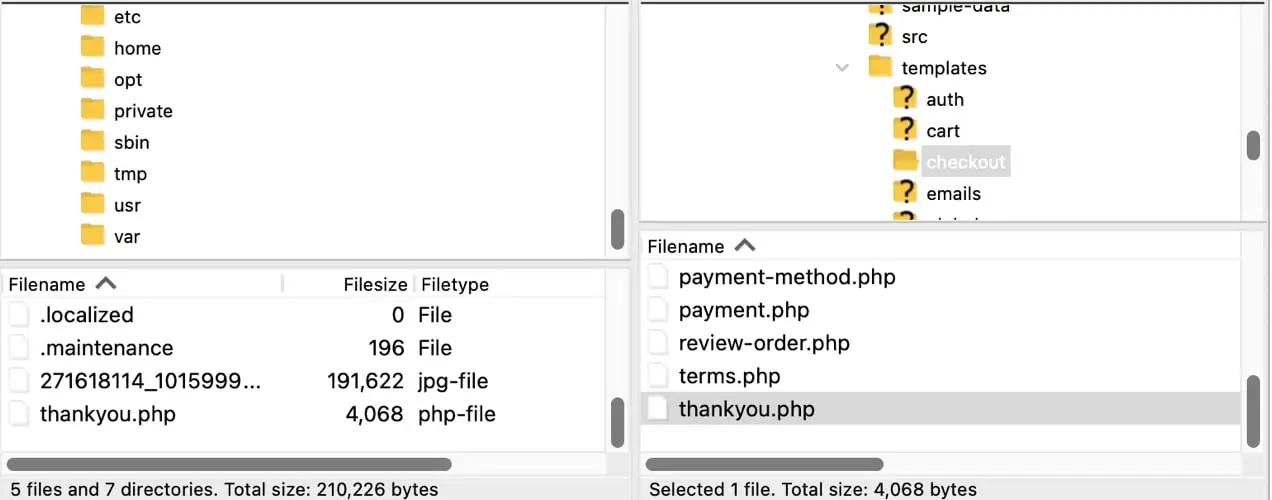
Pasul 1: Descărcați fișierul șablon de pagină thankyou.php
Utilizați un client SFTP sau cPanel-ul gazdei dvs. pentru a accesa fișierele site-ului dvs. și navigați la wp-content/plugins/woocommerce/templates/checkout . Descărcați fișierul thankyou.php pe mașina dvs. locală.

Pasul 2: Editați fișierul thankyou.php cu codul personalizat
Deschide thankyou.php în software-ul de editare de text ales. Puteți utiliza Notepad (Windows) sau TextEdit (Mac), dar asigurați-vă că editați în modul text simplu. Mai bine, utilizați un software gratuit de editare a textului conceput special pentru codare, cum ar fi Atom.io. Atom.io este un editor de text multiplatformă care funcționează pe sistemele de operare Windows, Mac OS și Linux.

Pentru acest exemplu, vom schimba textul „Mulțumesc. Comanda dumneavoastră a fost primită.” la „Vă mulțumim că ați plasat o comandă la noi!” Vom adăuga, de asemenea, câteva informații despre expediere și vom face câteva modificări de stil pentru a atrage vizual atenția asupra acestor informații importante.
Cod original:
Acesta este codul implicit pe care îl vom edita în șablonul de temă copil.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Cod de înlocuire:
Acesta este codul pe care îl vom folosi în noua noastră pagină personalizată de mulțumire.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>După efectuarea acestor modificări, salvați fișierul cu același nume, thankyou.php . În aplicația SFTP sau cPanel, navigați la wp-content/themes/your-child-theme . În folderul cu tema copilului, veți crea două dosare noi. Mai întâi, creați un folder numit woocommerce . În folderul woocommerce creați un folder numit checkout .
Acum încărcați fișierul thankyou.php modificat în woocommerce/checkout al temei copil pliant.
Personalizări CSS
Rețineți că am adăugat o nouă clasă p numită .thankyou-note . În tema copilului nostru style.css , vom adăuga câteva personalizări la clasa p.woocommerce-notice deja existentă și vom adăuga stiluri la noua clasă p.thankyou-note , după cum urmează:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Salvați-vă foaia de stil și încărcați-o din nou cu aceste personalizări în folderul cu tema copilului.
Acum ar trebui să aveți o pagină de mulțumire care arată astfel:

Personalizarea șablonului de pagină de mulțumire WooCommerce cu cârlige
De asemenea, puteți utiliza cârlige WooCommerce în fișierul functions.php al temei copilului pentru a adăuga sau elimina conținut din pagina dvs. de mulțumire. Dacă nu sunteți familiarizat cu cârligele WooCommerce, consultați documentația WooCommerce. Pentru o listă completă, consultați pagina WooCommerce Action and Filter Hook Reference.
Pentru acest exemplu, vom folosi un cârlig pentru a adăuga un cupon special pentru comenzile de peste 100 USD care va apărea sub secțiunea cu adresa de facturare.
În fișierul functions.php al temei noastre copil, vom adăuga următorul cod:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Salvați modificările și încărcați fișierul revizuit în folderul cu tema copilului.
Personalizări CSS
Rețineți că am adăugat câteva clase CSS noi în acțiunea de mai sus - clasa de secțiune .woocommerce-thankyou-coupon , o clasă div numită .tybox și o clasă de cod numită .tycoupon . Deoarece acesta este un cupon special, dorim să atragem atenția asupra acestuia și să adăugăm stiluri unice care îl ajută să iasă în evidență de restul paginii de mulțumire. Vom adăuga aceste stiluri la noile clase personalizate din fișierul tema copil style.css , după cum urmează:
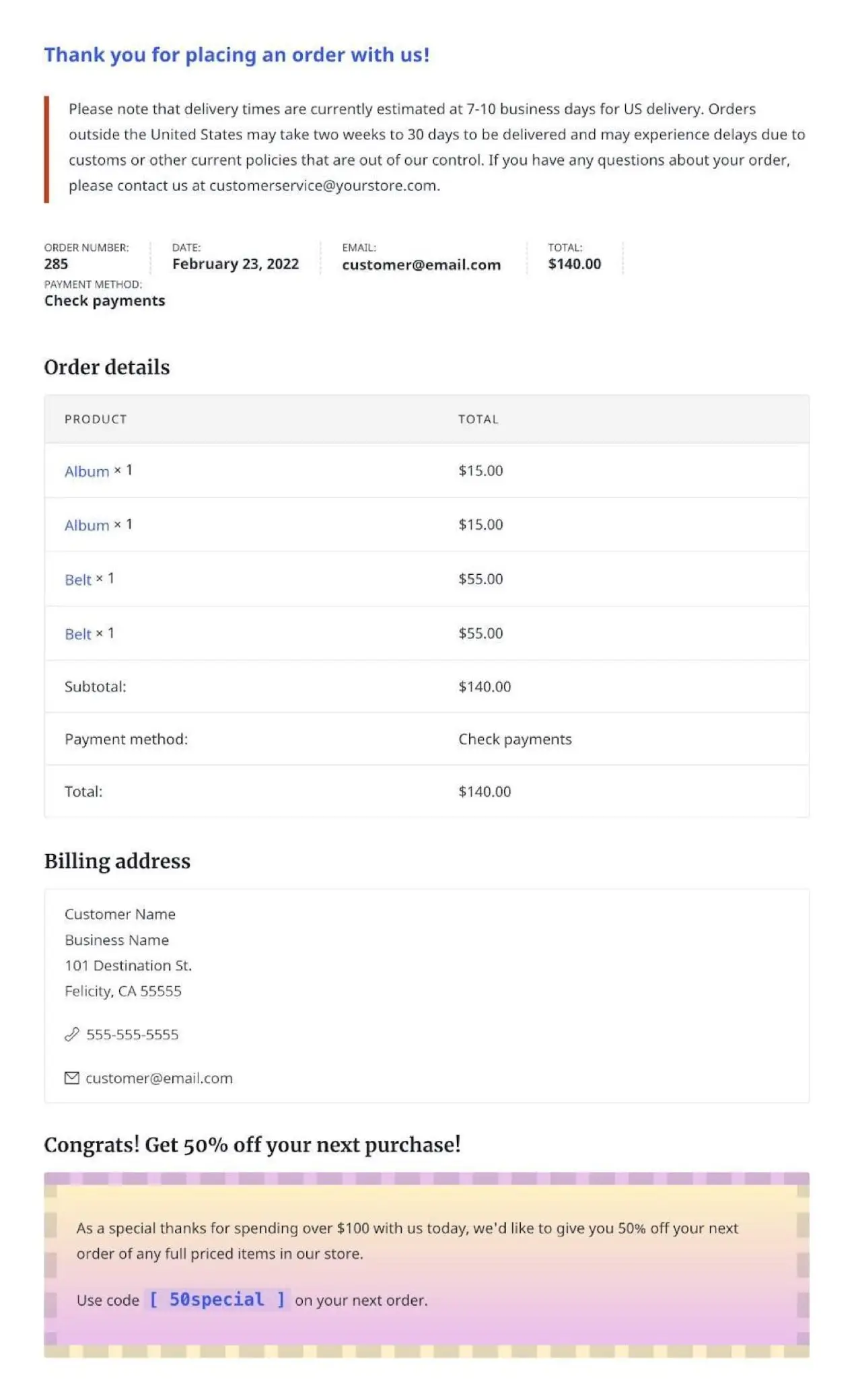
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Reîncărcați foaia de stil a temei copil cu aceste personalizări în folderul cu tema copilului. Rezultatul ar trebui să arate acum astfel:

Indiferent de metoda pe care decideți să utilizați pentru a vă personaliza pagina de mulțumire WooCommerce, ar trebui să vă faceți timp pentru a dezvolta o strategie care să ofere cea mai bună rentabilitate a eforturilor dvs. În funcție de tipul de afacere pe care o conduceți, vă puteți concentra pe recompense sau puncte de fidelitate, cupoane sau informații detaliate despre înscriere.
În timp ce paginile personalizate de mulțumire sunt doar o parte a puzzle-ului mai mare care îți crește afacerea, ele reprezintă o oportunitate unică de a oferi informații utile și mesaje de marketing direcționate care să economisească și să-ți facă bani.
Descoperiți mai multe moduri de a vă personaliza magazinul WooCommerce.
