Jak dostosować stronę z podziękowaniami WooCommerce?
Opublikowany: 2022-05-04Strona z podziękowaniami, zwana również stroną potwierdzenia zakupu, jest często pomijaną częścią wielu witryn eCommerce. Ponieważ jego podstawową funkcją jest informowanie klientów, że ich zakup się powiódł, właściciele sklepów czasami zwracają niewielką uwagę, o ile wyświetla jakiś komunikat o sukcesie.
Ale strona z podziękowaniami może zapewnić o wiele większą wartość dla Ciebie i Twoich klientów, jeśli poświęcisz trochę czasu na jej optymalizację.
Po co dostosowywać stronę z podziękowaniami WooCommerce?
Nawet jeśli Twoja strona z podziękowaniami może wydawać się niewielką częścią Twojej witryny, każdy punkt na ścieżce klienta to szansa na zwiększenie wartości dla kupującego i zwiększenie przychodów Twojego sklepu. Badania wykazały, że utrzymanie dotychczasowych klientów jest znacznie tańsze niż znalezienie nowych. Jeśli ktoś trafi na Twoją stronę z podziękowaniami, oznacza to, że dokonał już zakupu. A ponieważ jest już bardziej prawdopodobne, że zrobią kolejny, jest to świetna okazja, aby poprowadzić ich w tym kierunku. Wszystko to kosztuje to trochę wysiłku z góry, a to nowe ulepszenie Twojego sklepu będzie dla Ciebie pracować każdego dnia.
Również strona z podziękowaniami to bezpieczne miejsce, w którym możesz wyświetlać oferty swoim klientom zamiast wysyłać je w transakcyjnych wiadomościach e-mail, gdzie możesz chcieć ograniczyć ilość treści promocyjnych.
Oto kilka sposobów wykorzystania niestandardowych stron z podziękowaniami, aby ulepszyć swój sklep:
- Dołącz ważne informacje związane z zamówieniem . Dodaj szacunkowy czas dostawy, aby klienci mieli pojęcie, kiedy otrzymają zamówienie. Lub dołącz łącza do przewodników po produktach, filmów wprowadzających, często zadawanych pytań lub innych dokumentów pomocy technicznej. Pomoże to w zarządzaniu oczekiwaniami, zapewnieniu potrzebnych informacji i zmniejszeniu liczby zgłoszeń do pomocy technicznej.
- Udostępnij oferty specjalne. Dołącz kupony, które klienci mogą wykorzystać przy następnym zamówieniu, i sugeruj powiązane produkty lub produkty stowarzyszone.
- Przypomnij klientom o punktach lojalnościowych, nagrodach lub statusie subskrypcji. Dzięki punktom i nagrodom WooCommerce klienci mogą zdobywać punkty za zakupy, rejestracje kont i recenzje. Strona z podziękowaniami to świetne miejsce, aby przypomnieć im o zdobytych punktach, o tym, jak blisko są do odkupienia, oraz o sposobach, aby zarobić więcej. Jeśli sprzedajesz subskrypcje lub członkostwa, strona z podziękowaniami stanowi doskonałą okazję do zasugerowania uaktualnień planu lub przypomnienia klientom, jeśli ich cykliczna metoda płatności wkrótce wygaśnie.
Istnieje kilka różnych sposobów dostosowania strony z podziękowaniem. Metody ręczne obejmują kodowanie niestandardowego szablonu strony, używanie haków WooCommerce za pośrednictwem pliku functions.php motywu i dodawanie niestandardowych stylów do arkusza stylów motywu podrzędnego. Jeśli nie czujesz się dobrze z kodowaniem, możesz użyć wtyczki, która pozwala dostosować stronę z podziękowaniami.
Domyślna strona z podziękowaniami WooCommerce
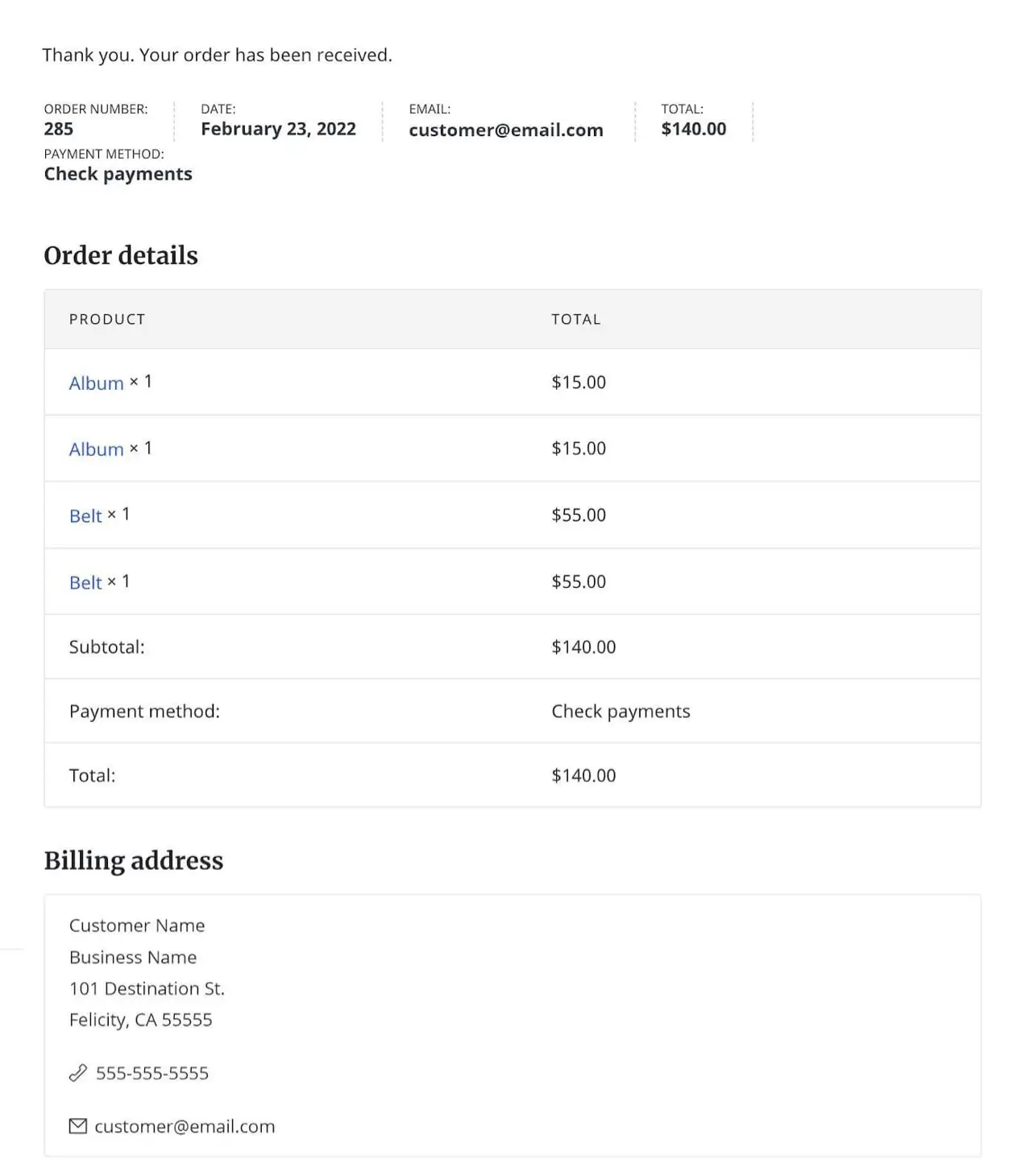
Styl strony z podziękowaniami może się różnić w zależności od zainstalowanego motywu. Może nawet używać już niestandardowych stron z podziękowaniami. Jednak to, co widzisz poniżej, to domyślna zawartość zawarta w stylach zastosowanych z motywu Sinatra:

Jak widać, zawartość jest stosunkowo podstawowa. Numer zamówienia, data, adres e-mail klienta, suma, metoda płatności, zakupione produkty i informacje rozliczeniowe są uwzględniane domyślnie. Przyjrzyjmy się, jak możemy dodać podstawowe dostosowania, aby ulepszyć stronę z podziękowaniami.
Korzystanie z rozszerzenia w celu dostosowania strony z podziękowaniami WooCommerce
Jeśli proces ręcznego dostosowywania strony z podziękowaniami wydaje się nużący lub po prostu nie czujesz się komfortowo zagłębiając się w kod, istnieją rozszerzenia, które mogą wykonać ciężki ciężar tworzenia niestandardowych stron z podziękowaniami.
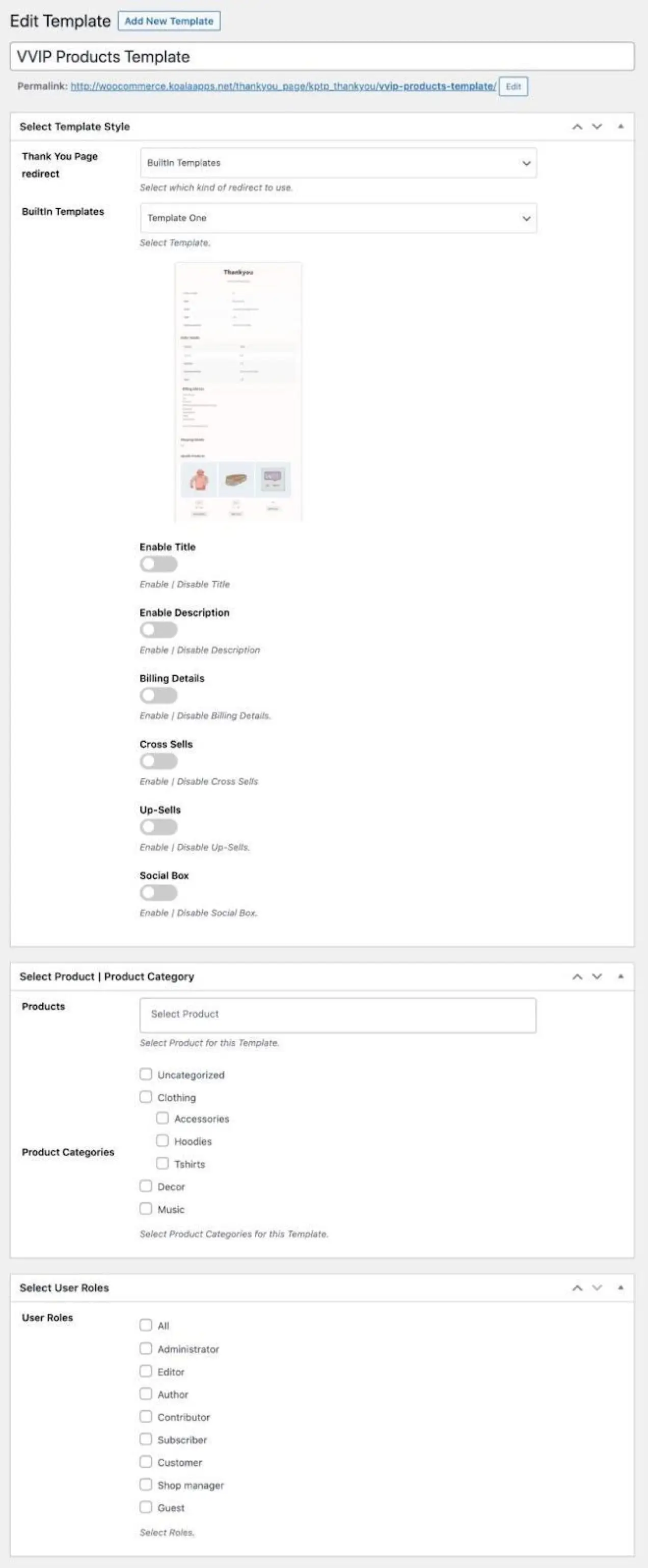
Rozszerzenie Niestandardowe strony z podziękowaniami umożliwia tworzenie wielu stron z podziękowaniami, które są wyświetlane warunkowo na podstawie zakupionych produktów. Te niestandardowe strony z podziękowaniami mogą wyświetlać unikalne tytuły i opisy, informacje o rozliczeniach i wysyłce, sprzedaż krzyżową, sprzedaż dodatkową i wszystko, co chcesz dodać. Ponieważ są to rzeczywiste strony, a nie generowane dynamicznie, możesz dodać dowolne skróty WooCommerce lub motywy, osadzić wideo i dodać niestandardowy tekst.
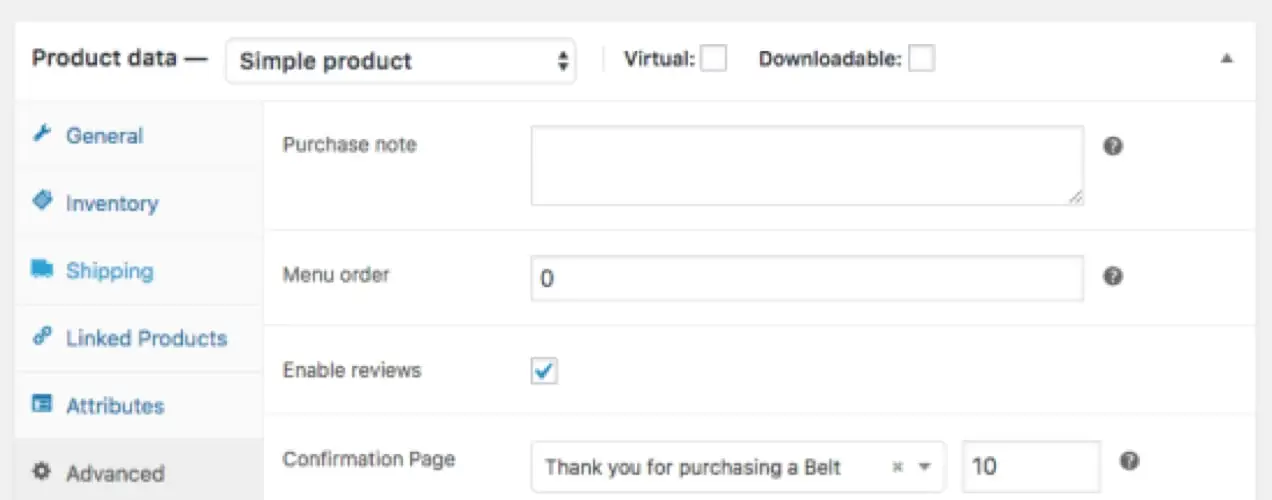
Po prostu utwórz i sformatuj strony z podziękowaniami i wybierz, którą chcesz wyświetlić w sekcji Dane produktu dla każdego produktu.

Możesz nawet wyświetlić wiele stron z podziękowaniami dla jednego produktu lub zdecydować się na jedną stronę z podziękowaniami, która wyświetla się na podstawie priorytetu. Jeśli klient kupuje wiele produktów w zamówieniu, z których każdy ma przypisaną własną stronę z podziękowaniem, wyświetlana jest strona o najniższym numerze priorytetu.

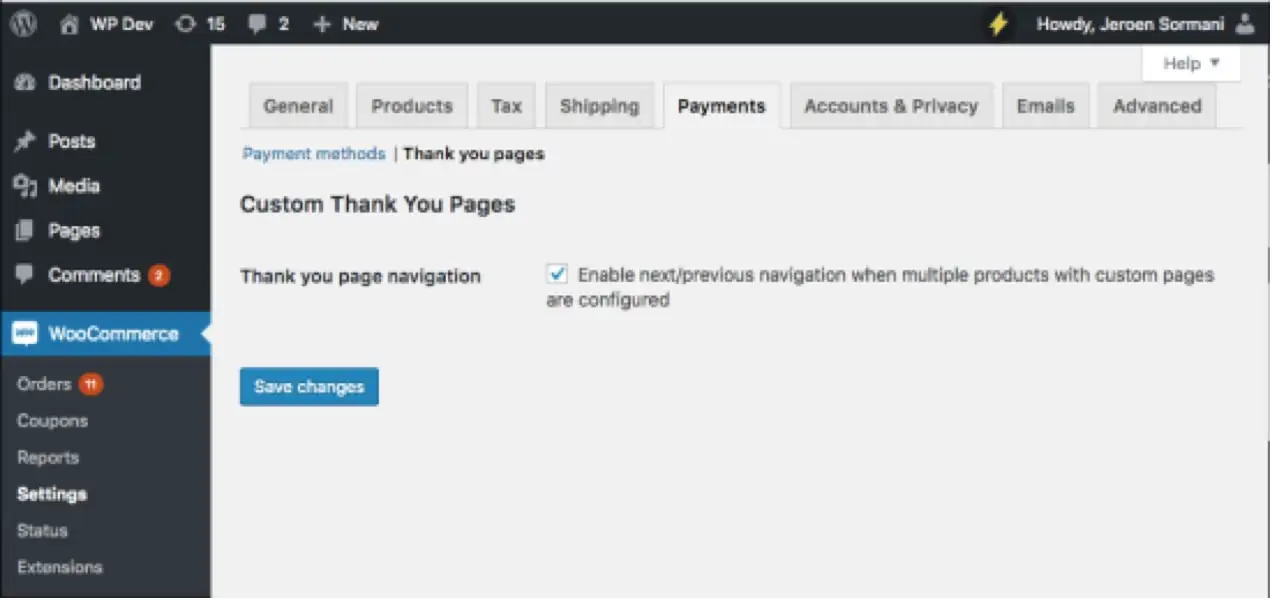
Inną opcją tworzenia niestandardowych stron z podziękowaniami jest rozszerzenie Niestandardowe strony z podziękowaniem i strony sukcesu. Ma podobne funkcje do rozszerzenia Niestandardowe strony z podziękowaniami, ale ma również możliwość wyświetlania stron z podziękowaniami w oparciu o rolę użytkownika lub kategorie i pokazywanie wbudowanych przycisków udostępniania społecznościowego.

Utwórz ręcznie niestandardową stronę z podziękowaniami WooCommerce
W tej sekcji omówimy trzy różne sposoby ręcznego dostosowania strony z podziękowaniami WooCommerce.
Zanim zaczniesz, upewnij się, że używasz motywu podrzędnego zamiast motywu nadrzędnego. Nie zastępuj bezpośrednio plików w WooCommerce lub motywie nadrzędnym, ponieważ te pliki zostaną nadpisane w przyszłych aktualizacjach.
Uwaga: Jeśli nie znasz kodu i rozwiązywania potencjalnych konfliktów, wybierz WooExperta lub programistę, aby uzyskać pomoc. Nie jesteśmy w stanie zapewnić wsparcia dla dostosowań w ramach naszych zasad pomocy technicznej.
Jak zakodować szablon strony z podziękowaniami WooCommerce
Krok 1: Pobierz plik szablonu strony thankyou.php
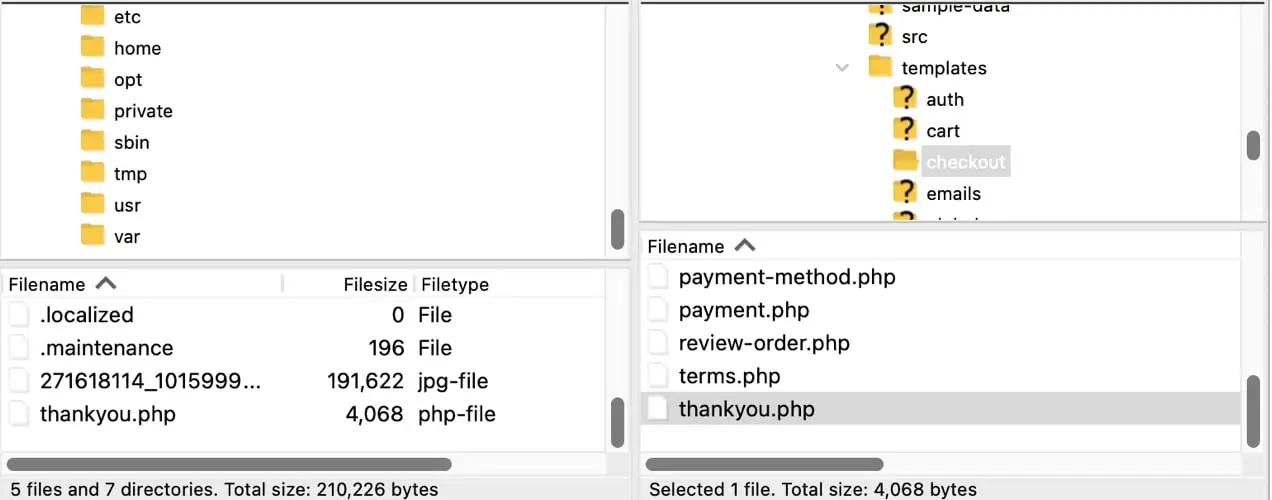
Użyj klienta SFTP lub cPanel swojego hosta, aby uzyskać dostęp do plików witryny i przejdź do wp-content/plugins/woocommerce/templates/checkout . Pobierz plik thankyou.php na swój komputer lokalny.

Krok 2: Edytuj plik thankyou.php za pomocą własnego kodu
Otwórz thankyou.php w wybranym oprogramowaniu do edycji tekstu. Możesz używać Notatnika (Windows) lub TextEdit (Mac), ale upewnij się, że edytujesz w trybie zwykłego tekstu. Co więcej, użyj bezpłatnego oprogramowania do edycji tekstu zaprojektowanego specjalnie do kodowania, takiego jak Atom.io. Atom.io to wieloplatformowy edytor tekstu, który działa w systemach operacyjnych Windows, Mac OS i Linux.

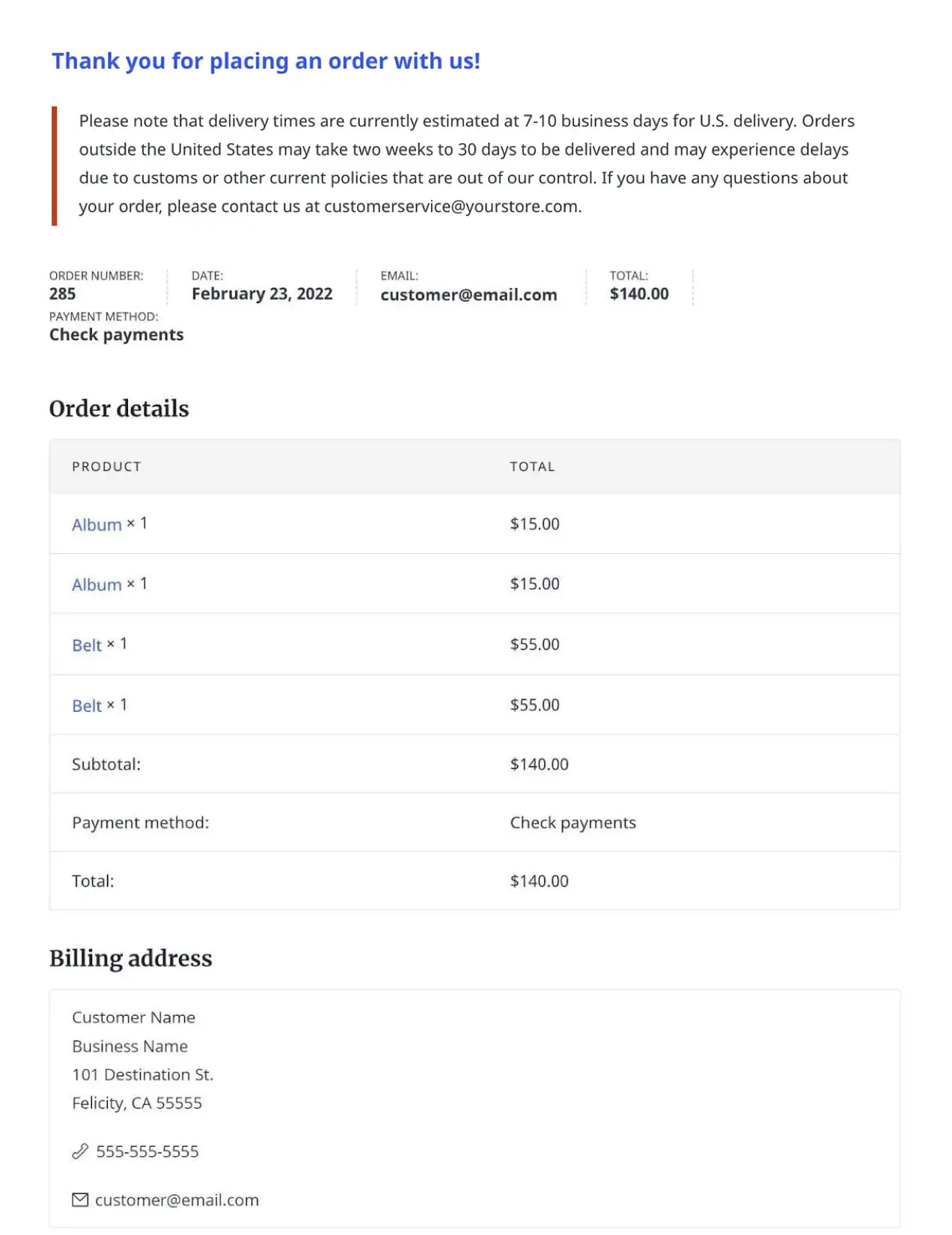
W tym przykładzie zmienimy tekst „Dziękuję. Twoje zamówienie zostało odebrane.” na „Dziękujemy za złożenie u nas zamówienia!” Dodamy również informacje o wysyłce i wprowadzimy pewne zmiany stylu, aby wizualnie zwrócić uwagę na te ważne informacje.
Kod oryginalny:
To jest domyślny kod, który będziemy edytować w szablonie motywu podrzędnego.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Kod zastępczy:
To jest kod, którego będziemy używać na naszej nowej niestandardowej stronie z podziękowaniami.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Po wprowadzeniu tych zmian zapisz plik o tej samej nazwie, thankyou.php . W aplikacji SFTP lub cPanel przejdź do wp-content/themes/your-child-theme . W folderze motywu podrzędnego utworzysz dwa nowe foldery. Najpierw utwórz folder o nazwie woocommerce . W folderze woocommerce utwórz folder o nazwie kasa .
Teraz prześlij zmodyfikowany plik thankyou.php do woocommerce/checkout motywu potomnego teczka.
Dostosowania CSS
Zauważ, że dodaliśmy nową klasę p o nazwie .thankyou-note . W naszym dziecięcym motywie style.css , zamierzamy dodać kilka dostosowań do już istniejącej klasy p.woocommerce-notice i dodać style do nowej klasy p.thankyou-note w następujący sposób:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Zapisz arkusz stylów i prześlij go ponownie z tymi dostosowaniami do folderu motywu podrzędnego.
Powinieneś teraz mieć stronę z podziękowaniami, która wygląda tak:

Dostosowywanie szablonu strony z podziękowaniami WooCommerce za pomocą haczyków
Możesz także użyć haczyków WooCommerce w pliku functions.php motywu podrzędnego, aby dodać lub usunąć treść ze swojej strony z podziękowaniami. Jeśli nie znasz haków WooCommerce, przejrzyj dokumentację WooCommerce. Pełną listę znajdziesz na stronie WooCommerce Action and Filter Hook Reference.
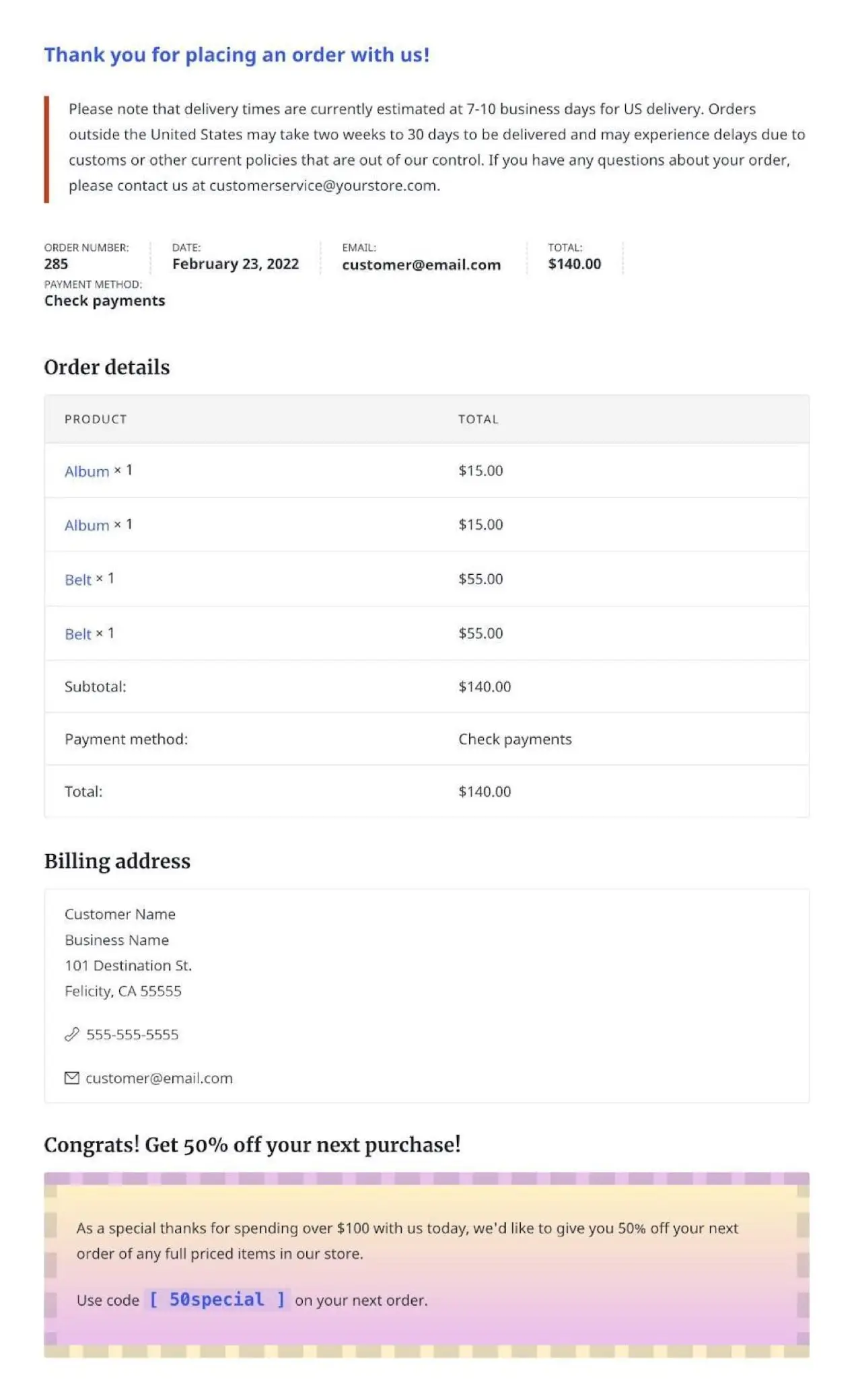
W tym przykładzie użyjemy haczyka, aby dodać specjalny kupon dla zamówień powyżej 100 USD, który pojawi się poniżej sekcji adresu rozliczeniowego.
W pliku functions.php naszego motywu potomnego dodamy następujący kod:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Zapisz zmiany i prześlij poprawiony plik do folderu motywu podrzędnego.
Dostosowania CSS
Zauważ, że dodaliśmy kilka nowych klas CSS w powyższej akcji — sekcja class .woocommerce-thankyou-coupon , klasa div o nazwie .tybox oraz klasa kodu o nazwie .tycoupon . Ponieważ jest to specjalny kupon, chcemy zwrócić na niego uwagę i dodać unikalne style, które pomogą mu wyróżnić się na tle reszty strony z podziękowaniami. Dodamy te style do nowych klas niestandardowych w pliku style.css motywu podrzędnego w następujący sposób:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Ponownie prześlij arkusz stylów motywu podrzędnego z tymi dostosowaniami do folderu motywu podrzędnego. Wynik powinien teraz wyglądać tak:

Bez względu na to, którą metodę zdecydujesz się użyć do dostosowania strony z podziękowaniami WooCommerce, powinieneś poświęcić czas na opracowanie strategii, która zapewni najlepszy zwrot z Twoich wysiłków. W zależności od rodzaju prowadzonej działalności możesz skoncentrować się na nagrodach lub punktach lojalnościowych, kuponach lub szczegółowych informacjach wprowadzających.
Chociaż niestandardowe strony z podziękowaniami to tylko jedna z części większej układanki, która rozwija Twój biznes, są one wyjątkową okazją do dostarczenia przydatnych informacji i ukierunkowanych komunikatów marketingowych, które zarówno oszczędzają, jak i zarabiają pieniądze.
Odkryj więcej sposobów na dostosowanie sklepu WooCommerce.
