Cómo personalizar una página de agradecimiento de WooCommerce
Publicado: 2022-05-04La página de agradecimiento, también conocida como página de confirmación de compra, es una parte a menudo descuidada de muchos sitios web de comercio electrónico. Dado que su función principal es informar a los clientes que su compra fue exitosa, los propietarios de las tiendas a veces prestan poca atención siempre que muestre algún tipo de mensaje de éxito.
Pero la página de agradecimiento puede proporcionar mucho más valor para usted y sus clientes si dedica algo de tiempo a optimizarla.
¿Por qué personalizar tu página de agradecimiento de WooCommerce?
Si bien su página de agradecimiento puede parecer una pequeña parte de su sitio, cada punto del viaje del cliente es una oportunidad para brindarle más valor y aumentar los ingresos de su tienda. Los estudios han demostrado que es mucho menos costoso retener a los clientes existentes que encontrar nuevos. Si alguien llega a tu página de agradecimiento, significa que ya realizó una compra. Y dado que ya es más probable que hagan otro, esta es una gran oportunidad para guiarlos en esa dirección. Todo lo que cuesta es un poco de esfuerzo por adelantado y esta nueva mejora en su tienda trabajará para usted todos los días.
Además, la página de agradecimiento es un lugar seguro para que muestres ofertas a tus clientes en lugar de enviarlas en correos electrónicos transaccionales, donde quizás quieras limitar la cantidad de contenido promocional.
Aquí hay algunas formas de usar páginas de agradecimiento personalizadas para mejorar su tienda:
- Incluya información importante relacionada con el pedido . Agregue un tiempo estimado de entrega para que los clientes tengan una idea de cuándo recibirán su pedido. O incluya enlaces a guías de productos, videos de incorporación, preguntas frecuentes u otros documentos de soporte. Esto ayudará a administrar las expectativas, brindar la información necesaria y reducir los tickets de soporte.
- Comparte ofertas especiales. Incluya cupones que los clientes puedan usar en su próximo pedido y sugiera productos relacionados o productos afiliados.
- Recuerde a los clientes los puntos de fidelidad, las recompensas o el estado de la suscripción. Con WooCommerce Points and Rewards, los clientes pueden ganar puntos por compras, registros de cuentas y revisiones. La página de agradecimiento es un excelente lugar para recordarles los puntos que han ganado, lo cerca que están del canje y las formas de ganar más. Si vende suscripciones o membresías, la página de agradecimiento presenta una gran oportunidad para sugerir actualizaciones de planes o recordar a los clientes si su método de pago recurrente está a punto de caducar.
Hay algunas maneras diferentes en las que puede personalizar su página de agradecimiento. Los métodos manuales incluyen la codificación de una plantilla de página personalizada, el uso de ganchos de WooCommerce a través del archivo functions.php de su tema y la adición de estilos personalizados a la hoja de estilo de su tema secundario. Si no se siente cómodo con la codificación, puede usar un complemento que le permite personalizar su página de agradecimiento.
La página de agradecimiento predeterminada de WooCommerce
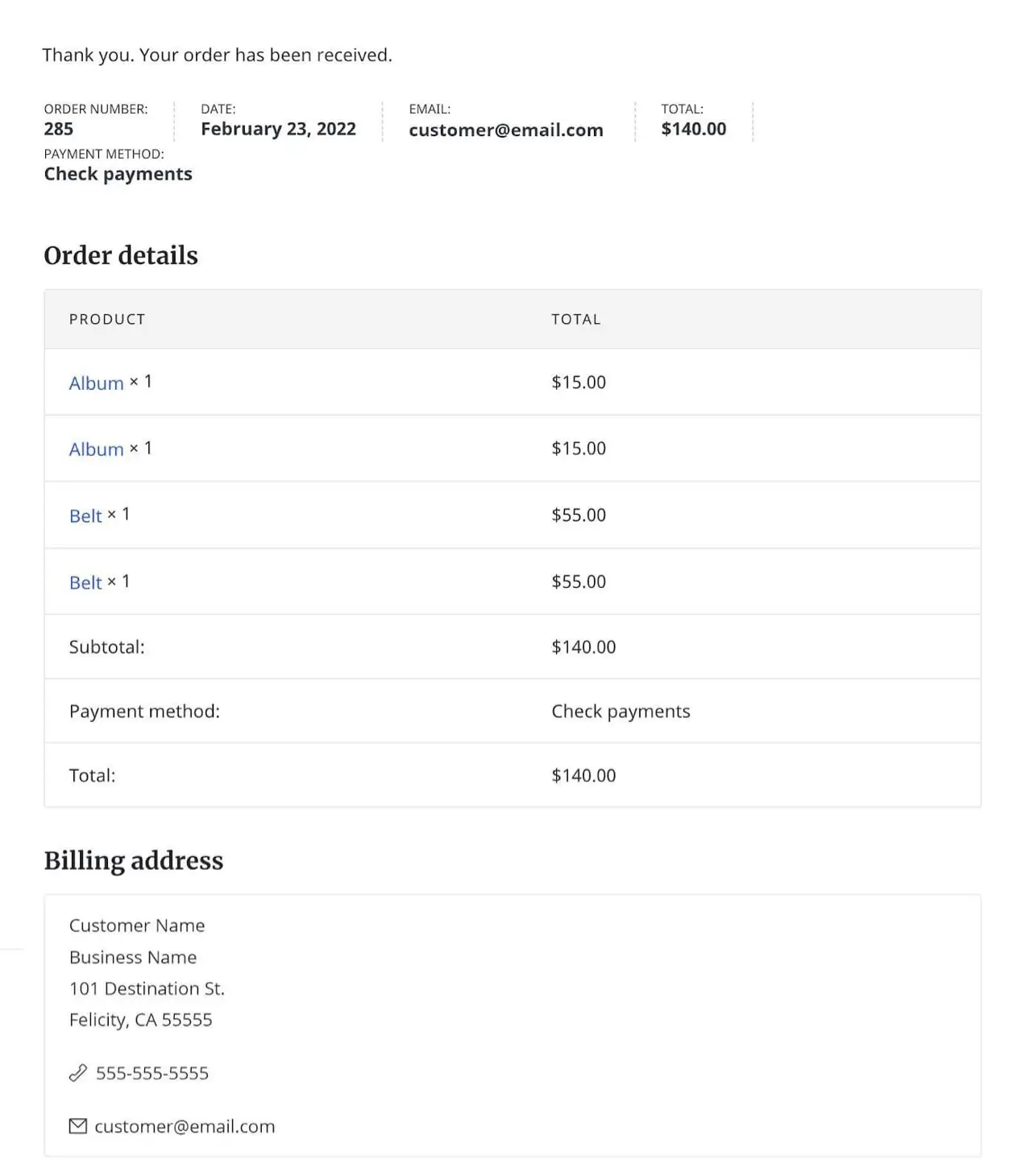
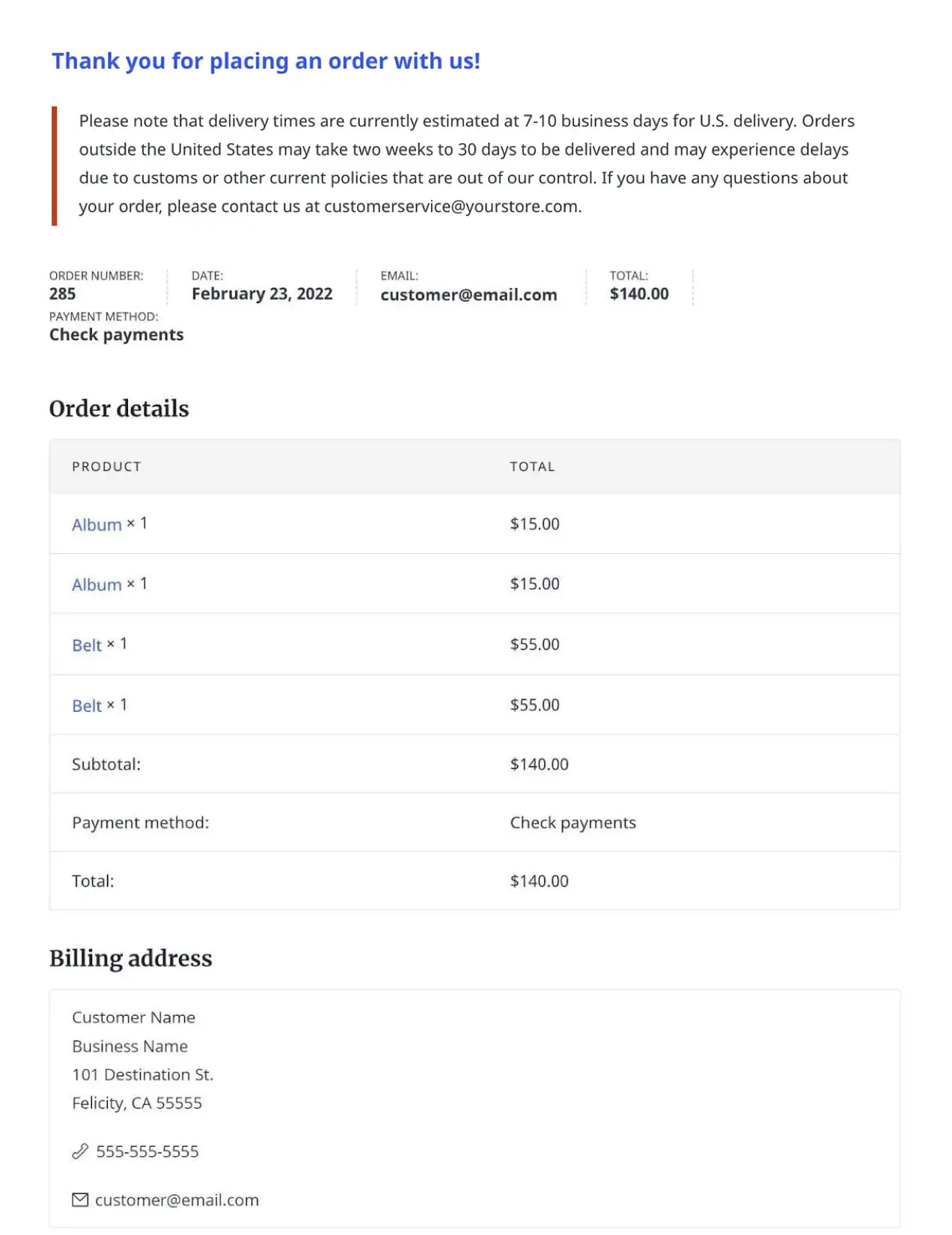
El estilo de su página de agradecimiento puede diferir según el tema que haya instalado. Incluso puede usar páginas de agradecimiento personalizadas. Sin embargo, lo que ve a continuación es el contenido predeterminado incluido con los estilos aplicados desde el tema de Sinatra:

Como puede ver, el contenido es relativamente básico. El número de pedido, la fecha, el correo electrónico del cliente, el total, el método de pago, los productos comprados y los datos de facturación se incluyen de forma predeterminada. Exploremos algunas formas en que podemos agregar algunas personalizaciones básicas para mejorar la página de agradecimiento.
Usar una extensión para personalizar tu página de agradecimiento de WooCommerce
Si el proceso de personalizar manualmente su página de agradecimiento parece tedioso, o simplemente no se siente cómodo profundizando en el código, existen extensiones que pueden hacer el trabajo pesado de crear páginas de agradecimiento personalizadas para usted.
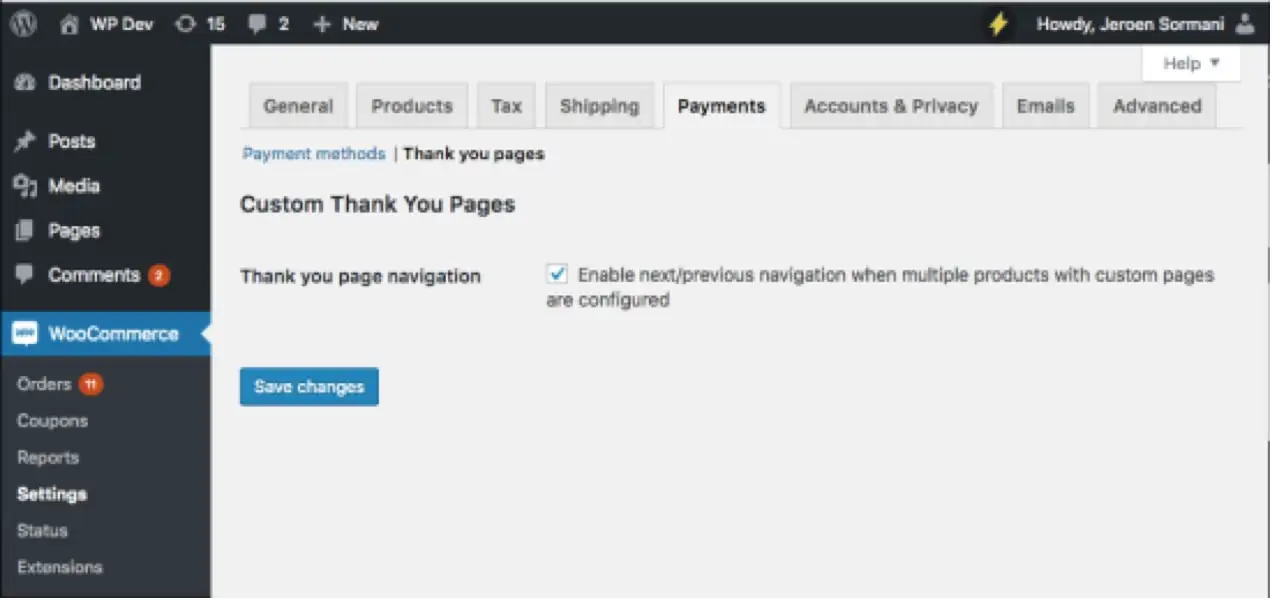
La extensión Páginas de agradecimiento personalizadas le permite crear varias páginas de agradecimiento que se muestran de forma condicional en función de los productos que se compraron. Estas páginas de agradecimiento personalizadas pueden mostrar títulos y descripciones únicos, información de facturación y envío, ventas cruzadas, ventas adicionales y cualquier otra cosa que desee agregar. Dado que se trata de páginas reales y no generadas dinámicamente, puede agregar cualquier código abreviado de WooCommerce o tema, incrustar video y agregar texto personalizado.
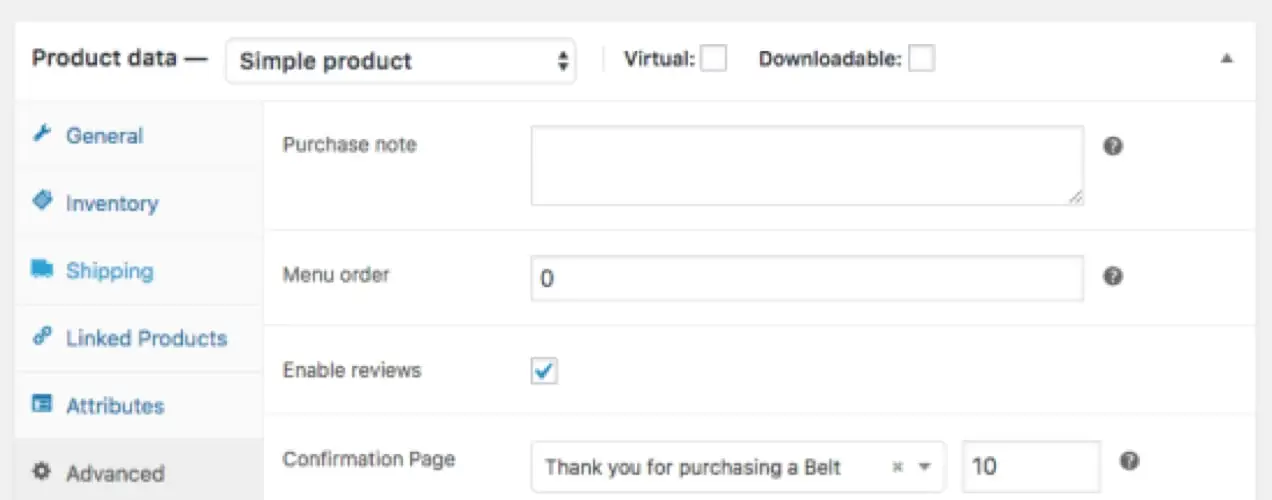
Simplemente cree y formatee sus páginas de agradecimiento y elija cuál desea mostrar en la sección Datos del producto para cada producto.

Incluso puede mostrar varias páginas de agradecimiento para un solo producto u optar por una sola página de agradecimiento que se muestre según la prioridad. Si un cliente compra varios productos en un pedido y cada uno tiene su propia página de agradecimiento asignada, la página con el número de prioridad más bajo será la que se muestre.

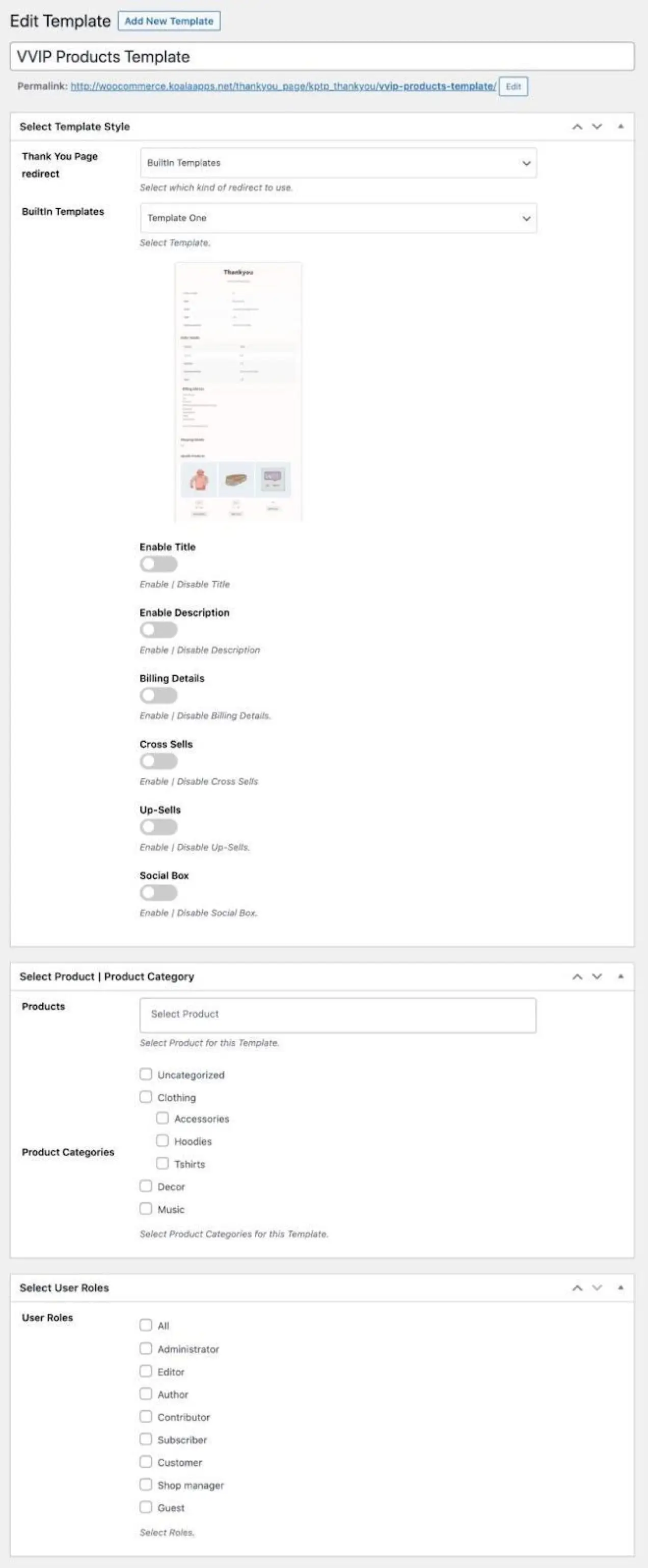
Otra opción para crear páginas de agradecimiento personalizadas es la extensión Páginas de éxito y agradecimiento personalizadas. Tiene características similares a la extensión Páginas de agradecimiento personalizadas, pero también tiene la capacidad de mostrar páginas de agradecimiento según el rol o las categorías del usuario y mostrar botones integrados para compartir en redes sociales.

Cree una página de agradecimiento personalizada de WooCommerce manualmente
En esta sección, analizaremos tres formas diferentes de personalizar manualmente su página de agradecimiento de WooCommerce.
Antes de comenzar, asegúrese de usar un tema secundario en lugar de un tema principal. No sobrescriba directamente los archivos en WooCommerce o su tema principal, ya que estos archivos se sobrescribirán en futuras actualizaciones.
Nota: si no está familiarizado con el código y la resolución de posibles conflictos, seleccione un WooExpert o Developer para obtener ayuda. No podemos proporcionar soporte para personalizaciones según nuestra Política de soporte.
Cómo codificar una plantilla de página de agradecimiento de WooCommerce
Paso 1: descargue el archivo de plantilla de la página thanksyou.php
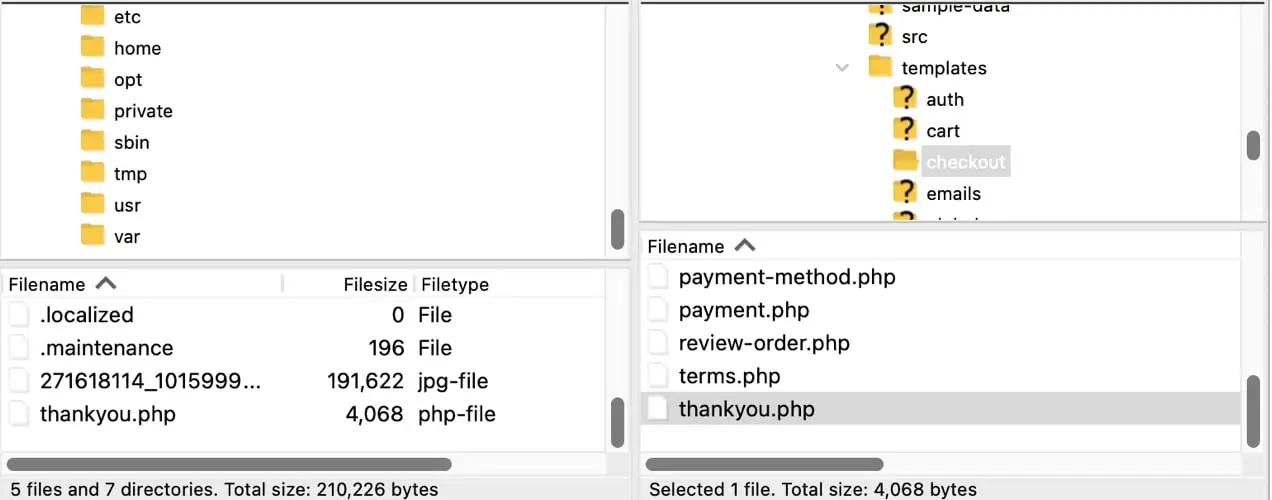
Use un cliente SFTP o el cPanel de su host para acceder a los archivos de su sitio y navegue hasta wp-content/plugins/woocommerce/templates/checkout . Descargue el archivo thanksyou.php a su máquina local.

Paso 2: edite el archivo thanksyou.php con su código personalizado
Abra thanksyou.php en el software de edición de texto de su elección. Puede usar el Bloc de notas (Windows) o TextEdit (Mac), pero asegúrese de editar en modo de texto sin formato. Mejor aún, use un software de edición de texto gratuito diseñado específicamente para la codificación como Atom.io. Atom.io es un editor de texto multiplataforma que funciona en los sistemas operativos Windows, Mac OS y Linux.

Para este ejemplo, cambiaremos el texto “Gracias. Tu orden ha sido recibida." a "¡Gracias por hacer un pedido con nosotros!" También agregaremos información sobre el envío y haremos algunos cambios de estilo para llamar visualmente la atención sobre esta importante información.
Codigo original:
Este es el código predeterminado que editaremos en la plantilla del tema secundario.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Código de reemplazo:
Este es el código que usaremos en nuestra nueva página de agradecimiento personalizada.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Después de realizar estos cambios, guarde su archivo con el mismo nombre, thanksyou.php . En su aplicación SFTP o cPanel, vaya a wp-content/themes/your-child-theme . En la carpeta de su tema hijo, creará dos nuevas carpetas. Primero, cree una carpeta llamada woocommerce . En la carpeta de woocommerce crea una carpeta llamada checkout .
Ahora cargue su archivo thanksyou.php modificado en el woocommerce/checkout del tema secundario carpeta.
Personalizaciones de CSS
Tenga en cuenta que hemos agregado una nueva clase p llamada .thankyou-note . En nuestro tema hijo style.css , agregaremos algunas personalizaciones a la clase p.woocommerce-notice ya existente y agregaremos estilos a la nueva clase p.thankyou-note de la siguiente manera:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Guarde su hoja de estilo y vuelva a cargarla con estas personalizaciones en la carpeta de su tema secundario.
Ahora debería tener una página de agradecimiento similar a esta:

Personalización de la plantilla de la página de agradecimiento de WooCommerce con ganchos
También puede usar ganchos de WooCommerce en el archivo functions.php de su tema secundario para agregar o eliminar contenido de su página de agradecimiento. Si no está familiarizado con los ganchos de WooCommerce, revise la documentación de WooCommerce. Para obtener una lista completa, consulte la página de referencia de gancho de filtro y acción de WooCommerce.
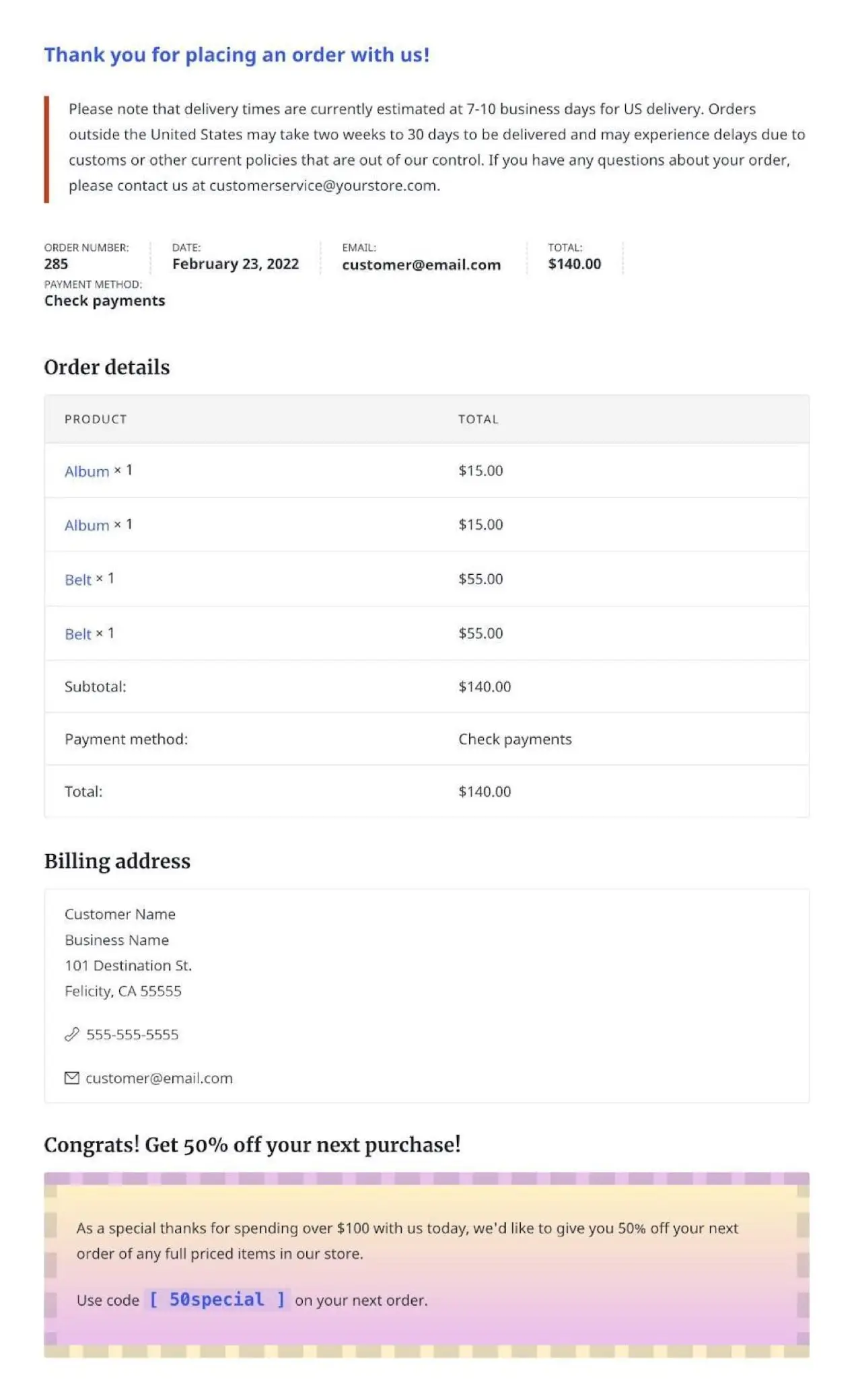
Para este ejemplo, usaremos un gancho para agregar un cupón especial para pedidos superiores a $100 que aparecerá debajo de la sección de dirección de facturación.
En el archivo functions.php de nuestro tema hijo, agregaremos el siguiente código:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Guarde sus cambios y cargue el archivo revisado en la carpeta de su tema secundario.
Personalizaciones de CSS
Tenga en cuenta que hemos agregado algunas clases CSS nuevas en la acción anterior: clase de sección .woocommerce-thankyou-coupon , una clase div llamada .tybox y una clase de código llamada .tycoupon . Dado que este es un cupón especial, queremos llamar la atención sobre él y agregar estilos únicos que lo ayuden a destacarse del resto de la página de agradecimiento. Agregaremos estos estilos a las nuevas clases personalizadas en el archivo style.css del tema secundario de la siguiente manera:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Vuelva a cargar la hoja de estilo del tema secundario con estas personalizaciones en la carpeta de su tema secundario. El resultado ahora debería verse así:

Independientemente del método que decida utilizar para personalizar su página de agradecimiento de WooCommerce, debe tomarse el tiempo para desarrollar una estrategia que proporcione el mejor retorno de sus esfuerzos. Según el tipo de negocio que esté ejecutando, puede centrarse en recompensas o puntos de fidelidad, cupones o información detallada de incorporación.
Si bien las páginas de agradecimiento personalizadas son solo una parte del rompecabezas más grande que está haciendo crecer su negocio, son una oportunidad única para proporcionar información útil y mensajes de marketing dirigidos que le permiten ahorrar y generar dinero.
Descubre más formas de personalizar tu tienda WooCommerce.
