Cara Menyesuaikan Halaman Terima Kasih WooCommerce
Diterbitkan: 2022-05-04Halaman terima kasih, juga disebut sebagai halaman konfirmasi pembelian, adalah bagian yang sering diabaikan dari banyak situs web eCommerce. Karena fungsi utamanya adalah untuk memberi tahu pelanggan bahwa pembelian mereka berhasil, pemilik toko terkadang tidak terlalu memperhatikan selama itu menunjukkan pesan sukses.
Tetapi halaman terima kasih dapat memberikan nilai lebih bagi Anda dan pelanggan Anda jika Anda meluangkan waktu untuk mengoptimalkannya.
Mengapa menyesuaikan halaman terima kasih WooCommerce Anda?
Meskipun halaman terima kasih Anda mungkin tampak seperti bagian kecil dari situs Anda, setiap titik dalam perjalanan pelanggan adalah kesempatan untuk memberikan nilai lebih kepada pembeli dan meningkatkan pendapatan untuk toko Anda. Penelitian telah menunjukkan bahwa mempertahankan pelanggan yang sudah ada jauh lebih murah daripada mencari pelanggan baru. Jika seseorang membuka halaman terima kasih Anda, itu berarti mereka telah melakukan pembelian. Dan karena mereka sudah lebih mungkin untuk membuat yang lain, ini adalah kesempatan bagus untuk membimbing mereka ke arah itu. Semua biayanya adalah sedikit usaha di muka dan peningkatan baru pada toko Anda ini akan bekerja untuk Anda setiap hari.
Selain itu, halaman terima kasih adalah tempat yang aman bagi Anda untuk menampilkan penawaran kepada pelanggan Anda daripada mengirimkannya dalam email transaksional, di mana Anda mungkin ingin membatasi jumlah konten promosi.
Berikut adalah beberapa cara untuk menggunakan halaman terima kasih khusus untuk meningkatkan toko Anda:
- Cantumkan informasi penting terkait pesanan . Tambahkan perkiraan waktu pengiriman sehingga pelanggan tahu kapan mereka akan menerima pesanan mereka. Atau sertakan tautan ke panduan produk, video orientasi, FAQ, atau dokumen dukungan lainnya. Ini akan membantu mengelola ekspektasi, memberikan informasi yang dibutuhkan, dan mengurangi tiket dukungan.
- Bagikan penawaran khusus. Sertakan kupon yang dapat digunakan pelanggan pada pesanan berikutnya dan sarankan produk terkait atau produk afiliasi.
- Ingatkan pelanggan tentang poin loyalitas, hadiah, atau status berlangganan. Dengan Poin dan Hadiah WooCommerce, pelanggan dapat memperoleh poin untuk pembelian, pendaftaran akun, dan ulasan. Halaman terima kasih adalah tempat yang tepat untuk mengingatkan mereka tentang poin yang telah mereka peroleh, seberapa dekat mereka dengan penukaran, dan cara untuk mendapatkan lebih banyak. Jika Anda menjual langganan atau keanggotaan, halaman terima kasih memberikan peluang besar untuk menyarankan peningkatan paket atau mengingatkan pelanggan jika metode pembayaran berulang mereka akan segera kedaluwarsa.
Ada beberapa cara berbeda untuk menyesuaikan halaman terima kasih Anda. Metode manual termasuk pengkodean template halaman kustom, menggunakan kait WooCommerce melalui file functions.php tema Anda, dan menambahkan gaya kustom ke stylesheet tema anak Anda. Jika Anda tidak nyaman dengan pengkodean, Anda dapat menggunakan plugin yang memungkinkan Anda menyesuaikan halaman terima kasih Anda.
Halaman terima kasih WooCommerce default
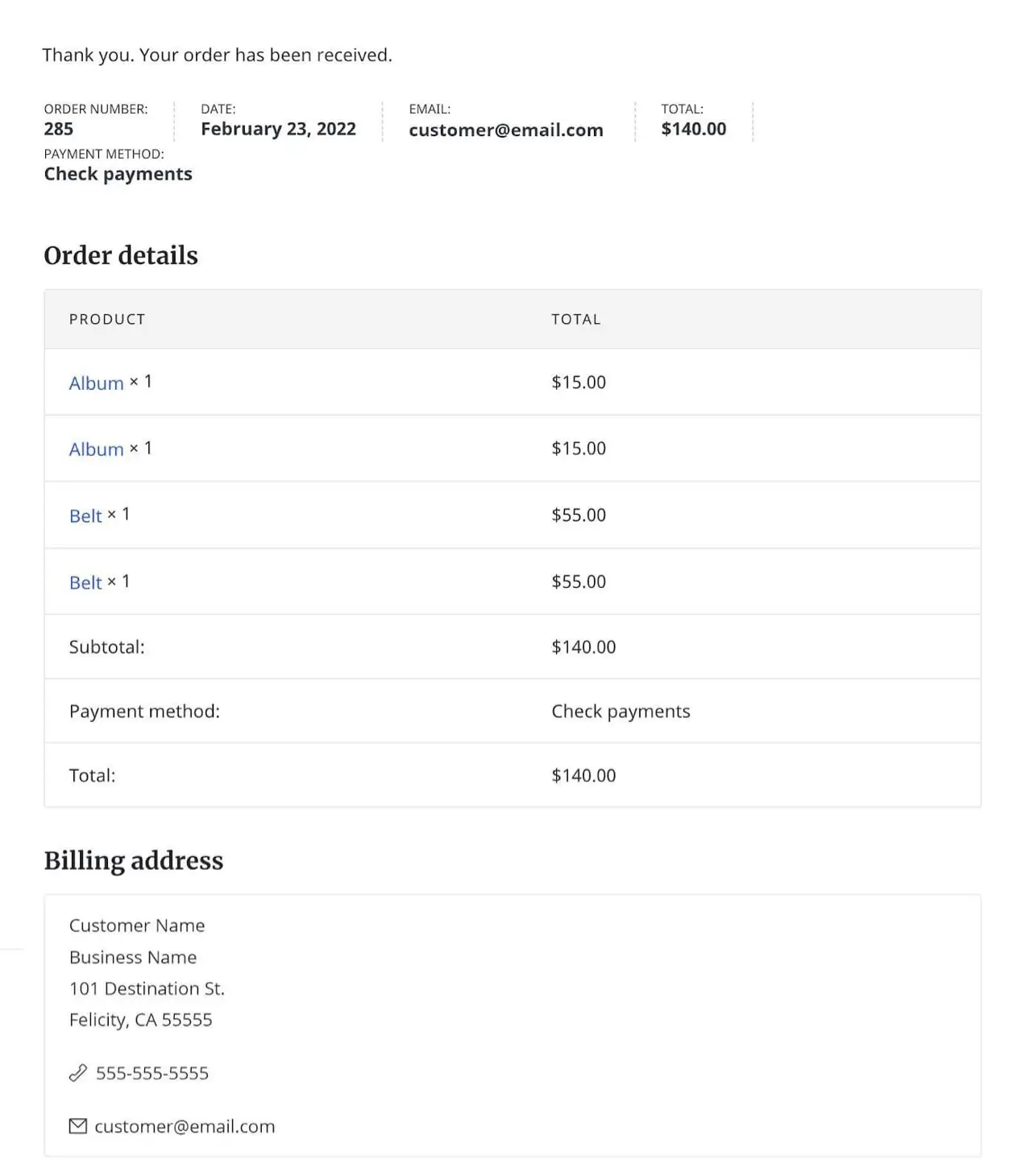
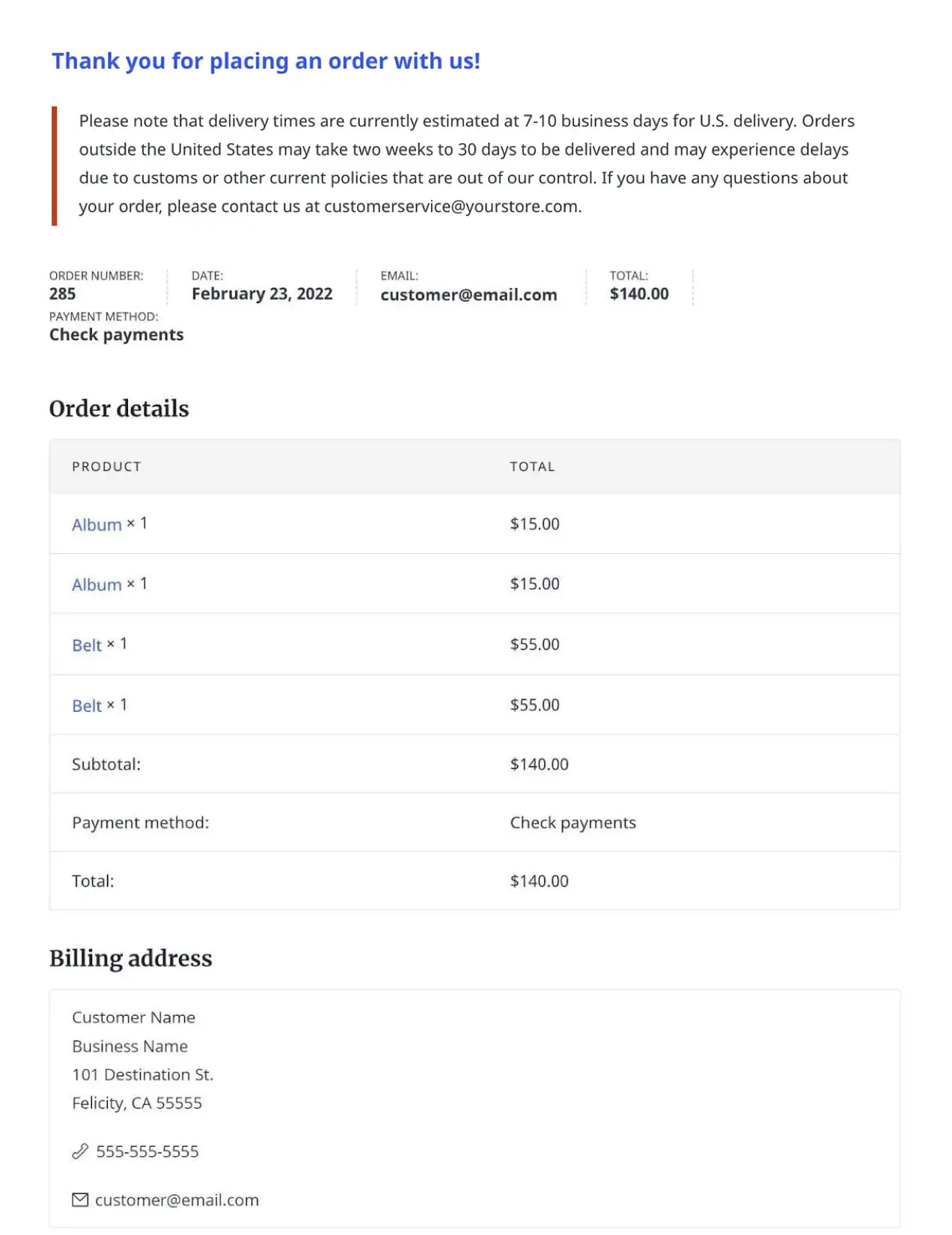
Gaya halaman terima kasih Anda mungkin berbeda berdasarkan tema yang telah Anda instal. Bahkan mungkin sudah menggunakan halaman terima kasih khusus. Namun, apa yang Anda lihat di bawah adalah konten default yang disertakan dengan gaya yang diterapkan dari tema Sinatra:

Seperti yang Anda lihat, kontennya relatif mendasar. Nomor pesanan, tanggal, email pelanggan, total, metode pembayaran, produk yang dibeli, dan informasi penagihan disertakan secara default. Mari kita jelajahi beberapa cara untuk menambahkan beberapa penyesuaian dasar untuk meningkatkan halaman terima kasih.
Menggunakan ekstensi untuk menyesuaikan halaman terima kasih WooCommerce Anda
Jika proses menyesuaikan halaman terima kasih secara manual tampaknya membosankan, atau Anda tidak nyaman menggali kode, ada ekstensi yang dapat melakukan tugas berat dalam membuat halaman terima kasih khusus untuk Anda.
Ekstensi Halaman Terima Kasih Kustom memungkinkan Anda membuat beberapa halaman terima kasih yang ditampilkan secara kondisional berdasarkan produk yang dibeli. Halaman terima kasih khusus ini dapat menampilkan judul dan deskripsi unik, informasi penagihan dan pengiriman, penjualan silang, penjualan atas, dan hal lain yang mungkin ingin Anda tambahkan. Karena ini adalah halaman sebenarnya dan tidak dibuat secara dinamis, Anda dapat menambahkan kode pendek WooCommerce atau tema apa pun, menyematkan video, dan menambahkan teks khusus.
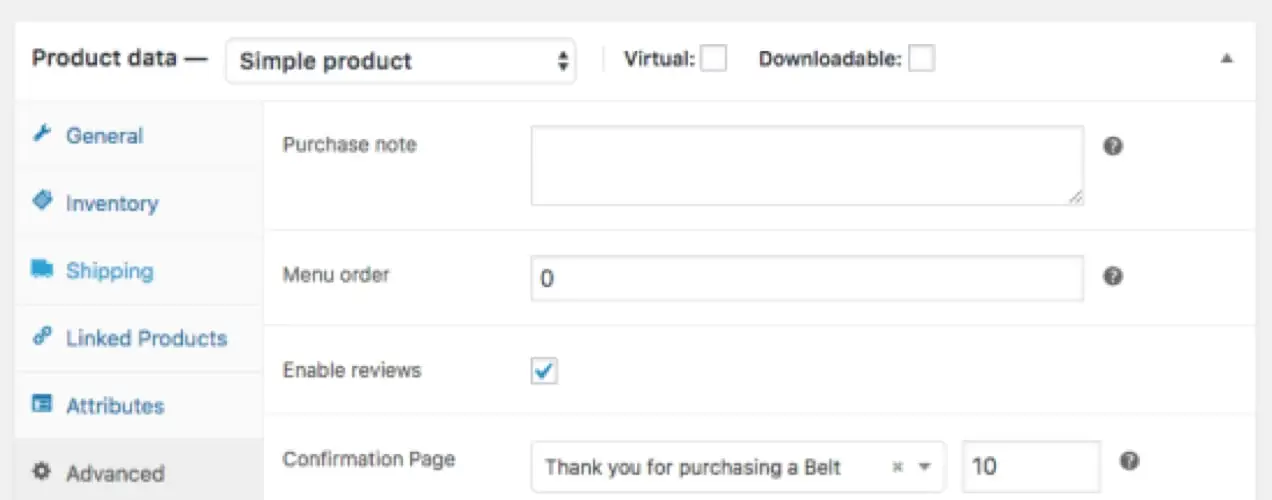
Cukup buat dan format halaman terima kasih Anda dan pilih mana yang ingin Anda tampilkan di bagian Data produk untuk setiap produk.

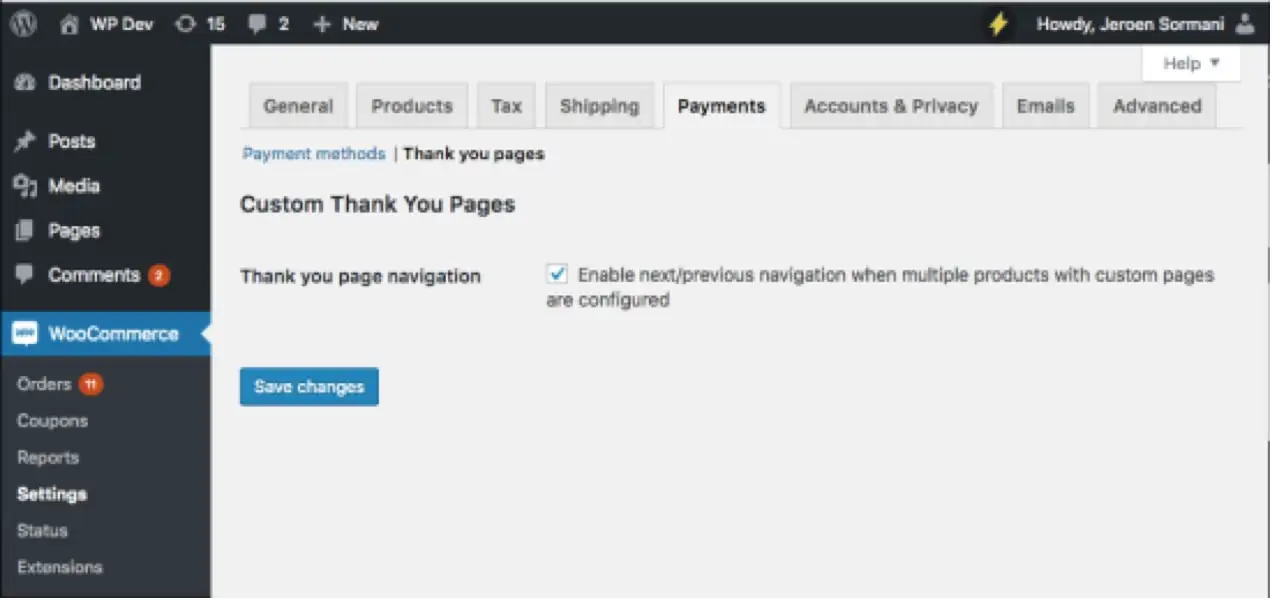
Anda bahkan dapat menampilkan beberapa halaman terima kasih untuk satu produk atau memilih satu halaman terima kasih yang ditampilkan berdasarkan prioritas. Jika pelanggan membeli beberapa produk dalam urutan yang masing-masing memiliki halaman terima kasih yang ditetapkan untuk mereka, halaman dengan nomor prioritas terendah yang akan ditampilkan.

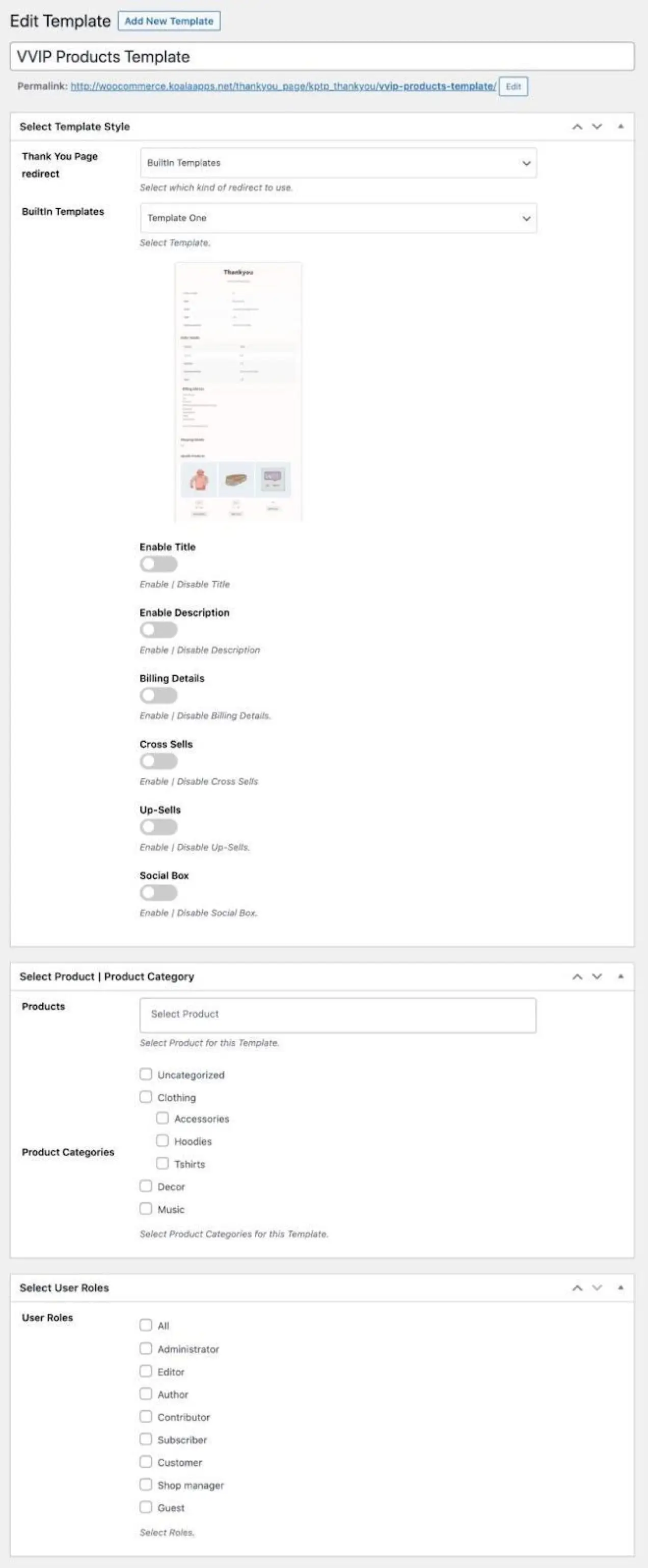
Pilihan lain untuk membuat halaman terima kasih khusus adalah ekstensi Kustom Terima Kasih dan Halaman Sukses. Ini memiliki fitur yang mirip dengan ekstensi Halaman Terima Kasih Kustom tetapi juga memiliki kemampuan menampilkan halaman terima kasih berdasarkan peran atau kategori pengguna dan menampilkan tombol berbagi sosial bawaan.

Buat halaman terima kasih WooCommerce khusus secara manual
Di bagian ini, kita akan membahas tiga cara berbeda untuk menyesuaikan halaman terima kasih WooCommerce Anda secara manual.
Sebelum memulai, pastikan Anda menggunakan tema anak, bukan tema induk. Jangan langsung menimpa file di WooCommerce atau tema induk Anda karena file ini akan ditimpa di pembaruan mendatang.
Catatan: Jika Anda tidak terbiasa dengan kode dan menyelesaikan potensi konflik, pilih WooExpert atau Pengembang untuk mendapatkan bantuan. Kami tidak dapat memberikan dukungan untuk penyesuaian berdasarkan Kebijakan Dukungan kami.
Cara membuat kode template halaman terima kasih WooCommerce
Langkah 1: Unduh file template halaman thankyou.php
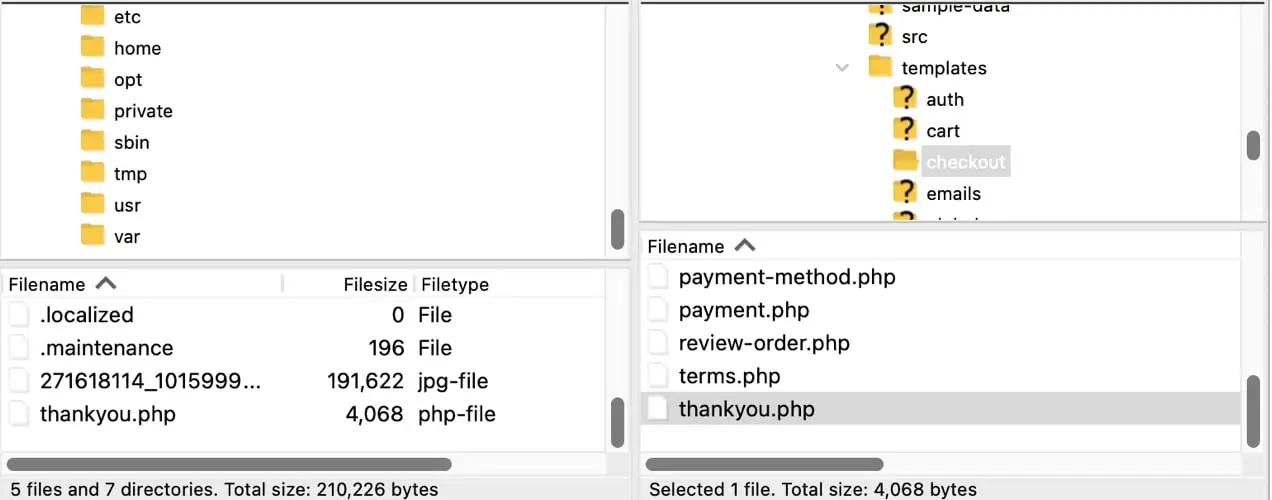
Gunakan klien SFTP atau cPanel host Anda untuk mengakses file situs Anda dan arahkan ke wp-content/plugins/woocommerce/templates/checkout . Unduh file thankyou.php ke mesin lokal Anda.

Langkah 2: Edit file thankyou.php dengan kode kustom Anda
Buka thankyou.php di perangkat lunak pengeditan teks pilihan Anda. Anda dapat menggunakan Notepad (Windows) atau TextEdit (Mac), tetapi pastikan Anda mengedit dalam mode teks biasa. Lebih baik lagi, gunakan perangkat lunak pengeditan teks gratis yang dirancang khusus untuk pengkodean seperti Atom.io. Atom.io adalah editor teks lintas platform yang bekerja pada sistem operasi Windows, Mac OS, dan Linux.

Untuk contoh ini, kita akan mengubah teks “Terima kasih. Pesanan Anda telah diterima." untuk "Terima kasih telah memesan dengan kami!" Kami juga akan menambahkan beberapa informasi tentang pengiriman dan membuat beberapa perubahan gaya untuk menarik perhatian secara visual pada informasi penting ini.
Kode asli:
Ini adalah kode default yang akan kita edit di template tema anak.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Kode pengganti:
Ini adalah kode yang akan kami gunakan di halaman terima kasih khusus kami yang baru.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Setelah melakukan perubahan ini, simpan file Anda dengan nama yang sama, thankyou.php . Di aplikasi SFTP atau cPanel Anda, navigasikan ke wp-content/themes/your-child-theme . Di folder tema anak Anda, Anda akan membuat dua folder baru. Pertama, buat folder bernama woocommerce . Di folder woocommerce buat folder bernama checkout .
Sekarang unggah file thankyou.php Anda yang telah dimodifikasi ke woocommerce/checkout tema anak map.
Kustomisasi CSS
Perhatikan bahwa kami telah menambahkan kelas p baru bernama .thankyou-note . Dalam tema anak kami style.css , kita akan menambahkan beberapa penyesuaian ke kelas p.woocommerce-notice yang sudah ada dan menambahkan gaya ke kelas p.thankyou-note baru sebagai berikut:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Simpan lembar gaya Anda dan unggah ulang dengan penyesuaian ini ke folder tema anak Anda.
Anda sekarang harus memiliki halaman terima kasih yang terlihat seperti ini:

Menyesuaikan templat halaman terima kasih WooCommerce dengan kait
Anda juga dapat menggunakan kait WooCommerce di file functions.php tema anak Anda untuk menambah atau menghapus konten dari halaman terima kasih Anda. Jika Anda tidak terbiasa dengan hook WooCommerce, tinjau dokumentasi WooCommerce. Untuk daftar lengkapnya, lihat halaman WooCommerce Action dan Filter Hook Reference.
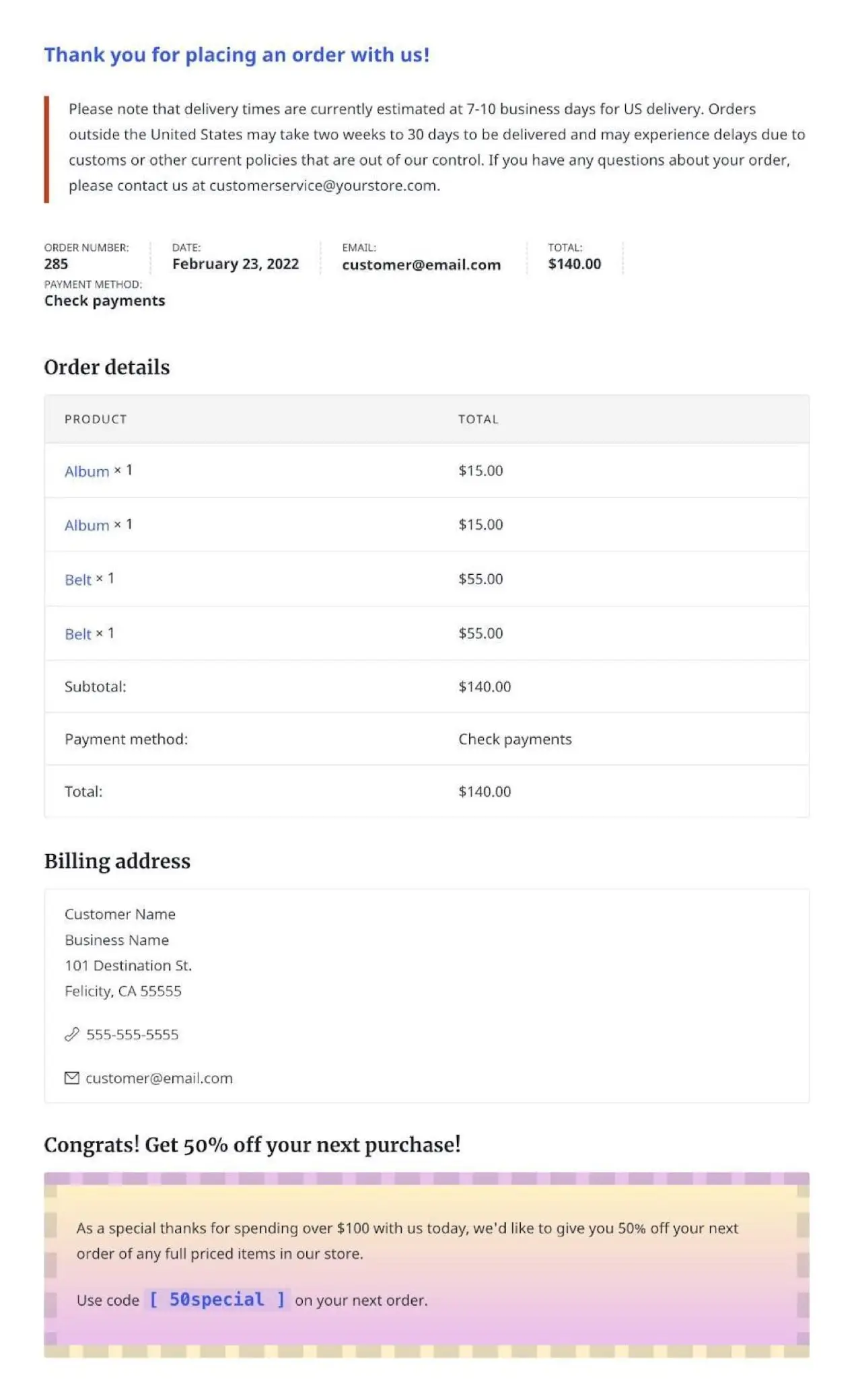
Untuk contoh ini, kami akan menggunakan pengait untuk menambahkan kupon khusus untuk pesanan di atas $100 yang akan muncul di bawah bagian alamat penagihan.
Dalam file functions.php tema anak kami, kami akan menambahkan kode berikut:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Simpan perubahan Anda dan unggah file yang direvisi ke folder tema anak Anda.
Kustomisasi CSS
Perhatikan bahwa kami telah menambahkan beberapa kelas CSS baru dalam tindakan di atas — kelas bagian .woocommerce-thankyou-coupon , kelas div yang disebut .tybox , dan kelas kode yang disebut .tycoupon . Karena ini adalah kupon khusus, kami ingin menarik perhatian dan menambahkan gaya unik yang membuatnya menonjol dari halaman terima kasih lainnya. Kami akan menambahkan gaya ini ke kelas kustom baru di file style.css tema anak sebagai berikut:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Unggah ulang lembar gaya tema anak dengan penyesuaian ini ke folder tema anak Anda. Hasilnya sekarang akan terlihat seperti ini:

Apa pun metode yang Anda putuskan untuk digunakan untuk menyesuaikan halaman terima kasih WooCommerce Anda, Anda harus meluangkan waktu untuk mengembangkan strategi yang memberikan hasil terbaik atas upaya Anda. Bergantung pada jenis bisnis yang Anda jalankan, Anda dapat berfokus pada hadiah atau poin loyalitas, kupon, atau informasi orientasi yang terperinci.
Meskipun halaman ucapan terima kasih khusus hanyalah salah satu bagian dari teka-teki besar yang mengembangkan bisnis Anda, halaman tersebut merupakan peluang unik untuk memberikan informasi bermanfaat dan pesan pemasaran bertarget yang menghemat dan menghasilkan uang bagi Anda.
Temukan lebih banyak cara untuk menyesuaikan toko WooCommerce Anda.
