Comment personnaliser une page de remerciement WooCommerce
Publié: 2022-05-04La page de remerciement, également appelée page de confirmation d'achat, est une partie souvent négligée de nombreux sites Web de commerce électronique. Étant donné que sa fonction principale est de faire savoir aux clients que leur achat a réussi, les propriétaires de magasins y prêtent parfois peu d'attention tant qu'il affiche un message de réussite quelconque.
Mais la page de remerciement peut apporter beaucoup plus de valeur pour vous et vos clients si vous passez du temps à l'optimiser.
Pourquoi personnaliser votre page de remerciement WooCommerce ?
Même si votre page de remerciement peut sembler être une petite partie de votre site, chaque étape du parcours client est une chance de fournir plus de valeur à l'acheteur et d'augmenter les revenus de votre magasin. Des études ont montré qu'il est beaucoup moins coûteux de fidéliser les clients existants que d'en trouver de nouveaux. Si quelqu'un arrive sur votre page de remerciement, cela signifie qu'il a déjà effectué un achat. Et comme ils sont déjà plus susceptibles d'en faire un autre, c'est une excellente occasion de les guider dans cette direction. Tout ce qu'il en coûte, c'est un petit effort initial et cette nouvelle amélioration de votre magasin fonctionnera pour vous chaque jour.
De plus, la page de remerciement est un endroit sûr où vous pouvez afficher des offres à vos clients au lieu de les envoyer dans des e-mails transactionnels, où vous souhaiterez peut-être limiter la quantité de contenu promotionnel.
Voici quelques façons d'utiliser des pages de remerciement personnalisées pour améliorer votre boutique :
- Inclure les informations importantes liées à la commande . Ajoutez une estimation du délai de livraison pour que les clients sachent quand ils recevront leur commande. Ou incluez des liens vers des guides de produits, des vidéos d'intégration, des FAQ ou d'autres documents d'assistance. Cela vous aidera à gérer les attentes, à fournir les informations nécessaires et à réduire les tickets d'assistance.
- Partagez des offres spéciales. Incluez des coupons que les clients peuvent utiliser lors de leur prochaine commande et suggérez des produits connexes ou des produits affiliés.
- Rappelez aux clients les points de fidélité, les récompenses ou le statut de l'abonnement. Avec les points et récompenses WooCommerce, les clients peuvent gagner des points pour les achats, les inscriptions au compte et les avis. La page de remerciement est un endroit idéal pour leur rappeler les points qu'ils ont gagnés, à quel point ils sont proches de l'échange et les moyens d'en gagner plus. Si vous vendez des abonnements ou des adhésions, la page de remerciement offre une excellente occasion de suggérer des mises à niveau de plan ou de rappeler aux clients si leur mode de paiement récurrent est sur le point d'expirer.
Il existe plusieurs façons de personnaliser votre page de remerciement. Les méthodes manuelles incluent le codage d'un modèle de page personnalisé, l'utilisation de hooks WooCommerce via le fichier functions.php de votre thème et l'ajout de styles personnalisés à la feuille de style de votre thème enfant. Si vous n'êtes pas à l'aise avec le codage, vous pouvez utiliser un plugin qui vous permet de personnaliser votre page de remerciement.
La page de remerciement WooCommerce par défaut
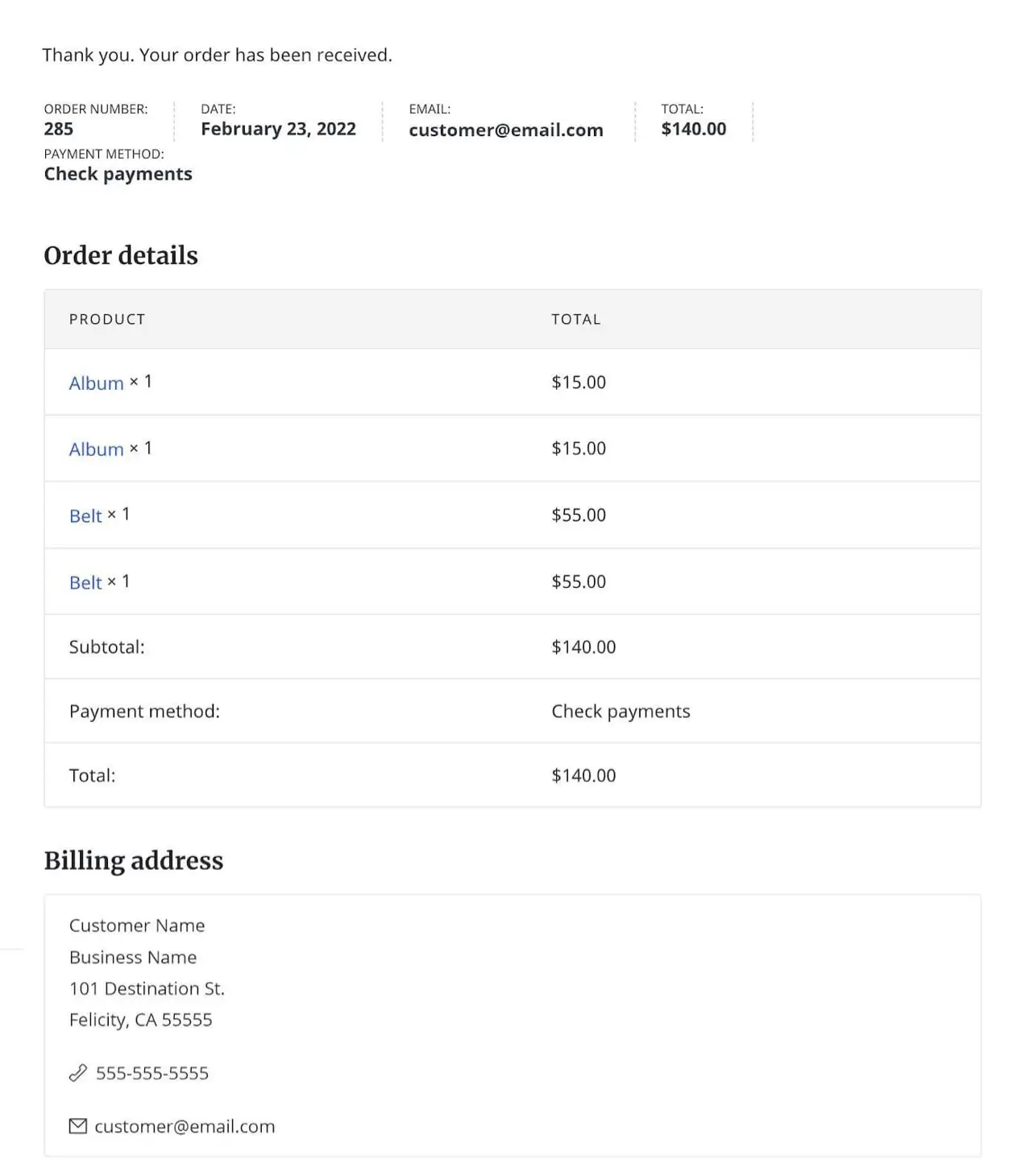
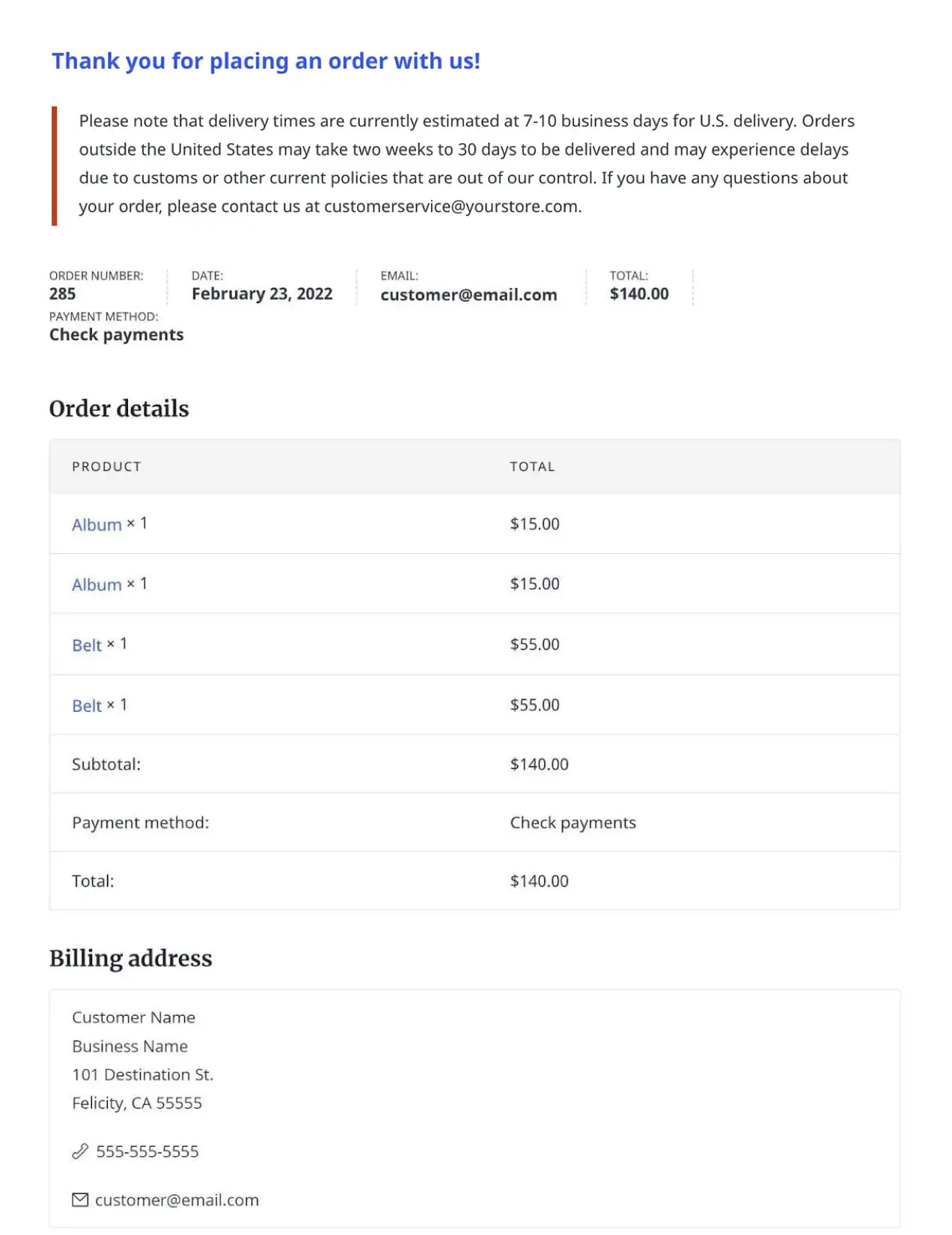
Le style de votre page de remerciement peut varier en fonction du thème que vous avez installé. Il peut même déjà utiliser des pages de remerciement personnalisées. Cependant, ce que vous voyez ci-dessous est le contenu par défaut inclus avec les styles appliqués à partir du thème Sinatra :

Comme vous pouvez le voir, le contenu est relativement basique. Le numéro de commande, la date, l'e-mail du client, le total, le mode de paiement, les produits achetés et les informations de facturation sont inclus par défaut. Explorons quelques façons d'ajouter des personnalisations de base pour améliorer la page de remerciement.
Utiliser une extension pour personnaliser votre page de remerciement WooCommerce
Si le processus de personnalisation manuelle de votre page de remerciement semble fastidieux, ou si vous n'êtes tout simplement pas à l'aise pour creuser dans le code, il existe des extensions qui peuvent faire le gros du travail en créant des pages de remerciement personnalisées pour vous.
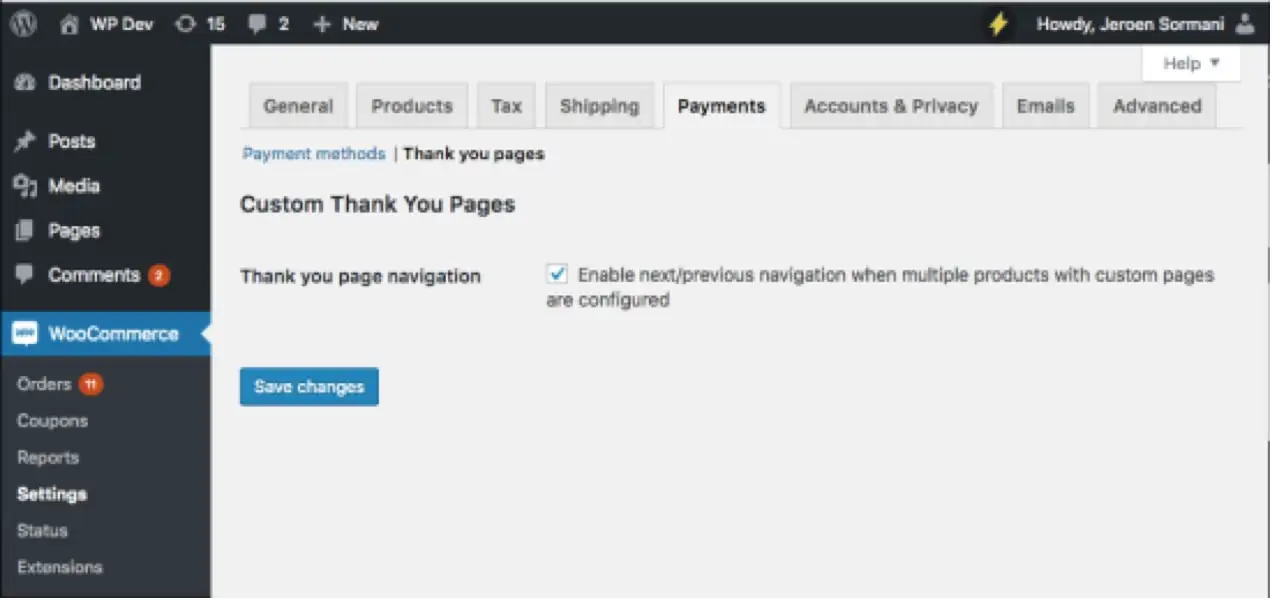
L'extension Pages de remerciement personnalisées vous permet de créer plusieurs pages de remerciement qui s'affichent de manière conditionnelle en fonction des produits achetés. Ces pages de remerciement personnalisées peuvent afficher des titres et des descriptions uniques, des informations de facturation et d'expédition, des ventes croisées, des ventes incitatives et tout ce que vous pourriez souhaiter ajouter. Comme il s'agit de pages réelles et non générées dynamiquement, vous pouvez ajouter n'importe quel shortcode WooCommerce ou thème, intégrer une vidéo et ajouter du texte personnalisé.
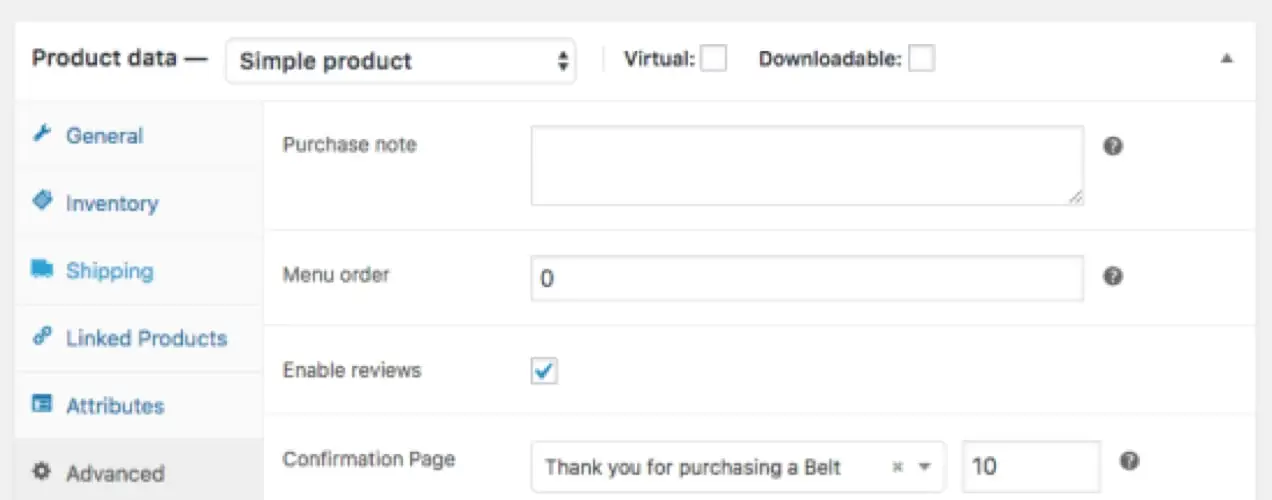
Créez et formatez simplement vos pages de remerciement et choisissez celle que vous souhaitez afficher dans la section Données produit pour chaque produit.

Vous pouvez même afficher plusieurs pages de remerciement pour un seul produit ou opter pour une seule page de remerciement qui s'affiche en fonction de la priorité. Si un client achète plusieurs produits dans une commande qui ont chacun leur propre page de remerciement, la page avec le numéro de priorité le plus bas sera celle qui s'affiche.

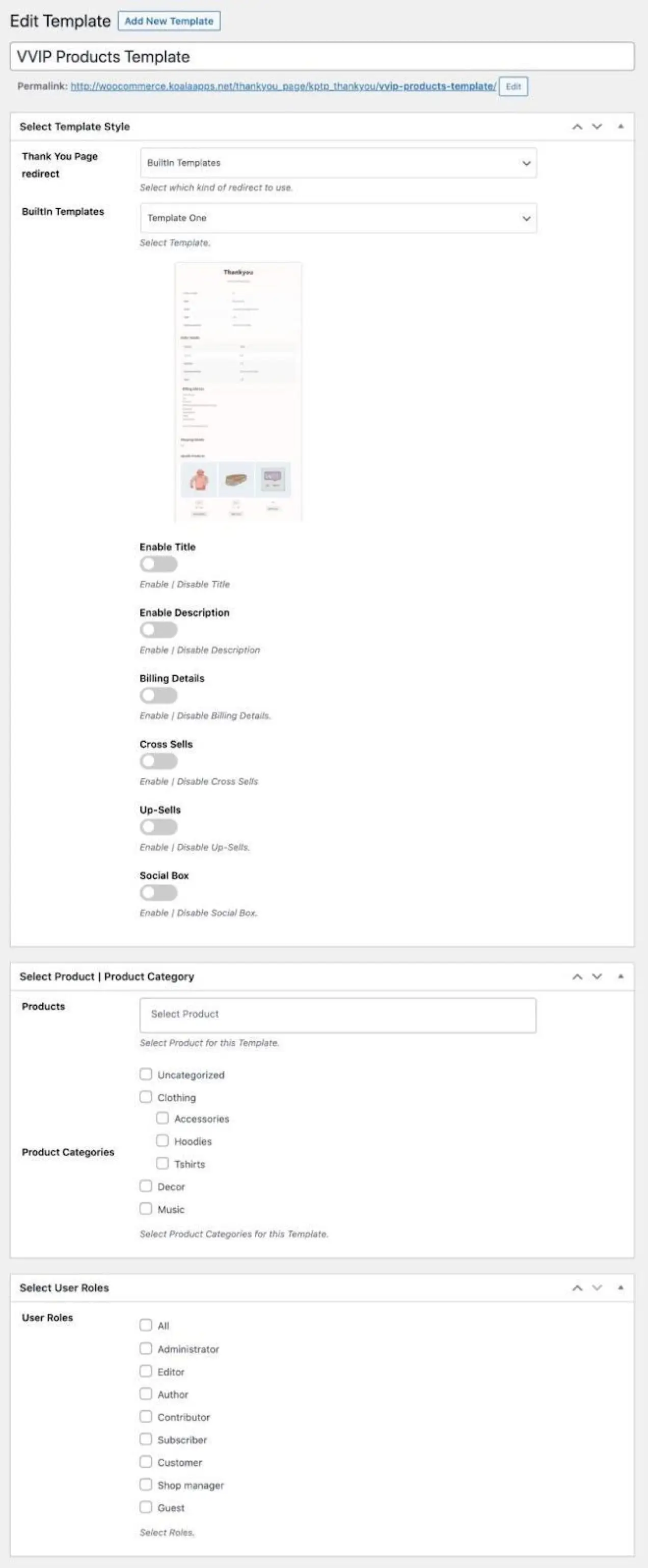
Une autre option pour créer des pages de remerciement personnalisées est l'extension Custom Thank You and Success Pages. Il a des fonctionnalités similaires à l'extension Custom Thank You Pages, mais a également la capacité d'afficher des pages de remerciement en fonction du rôle ou des catégories de l'utilisateur et d'afficher des boutons de partage social intégrés.

Créez manuellement une page de remerciement WooCommerce personnalisée
Dans cette section, nous aborderons trois manières différentes de personnaliser manuellement votre page de remerciement WooCommerce.
Avant de commencer, assurez-vous d'utiliser un thème enfant au lieu d'un thème parent. N'écrasez pas directement les fichiers dans WooCommerce ou votre thème parent car ces fichiers seront écrasés dans les futures mises à jour.
Remarque : si vous n'êtes pas familier avec le code et la résolution des conflits potentiels, sélectionnez un WooExpert ou un développeur pour obtenir de l'aide. Nous ne sommes pas en mesure de fournir une assistance pour les personnalisations dans le cadre de notre politique d'assistance.
Comment coder un modèle de page de remerciement WooCommerce
Étape 1 : Téléchargez le fichier de modèle de page thankyou.php
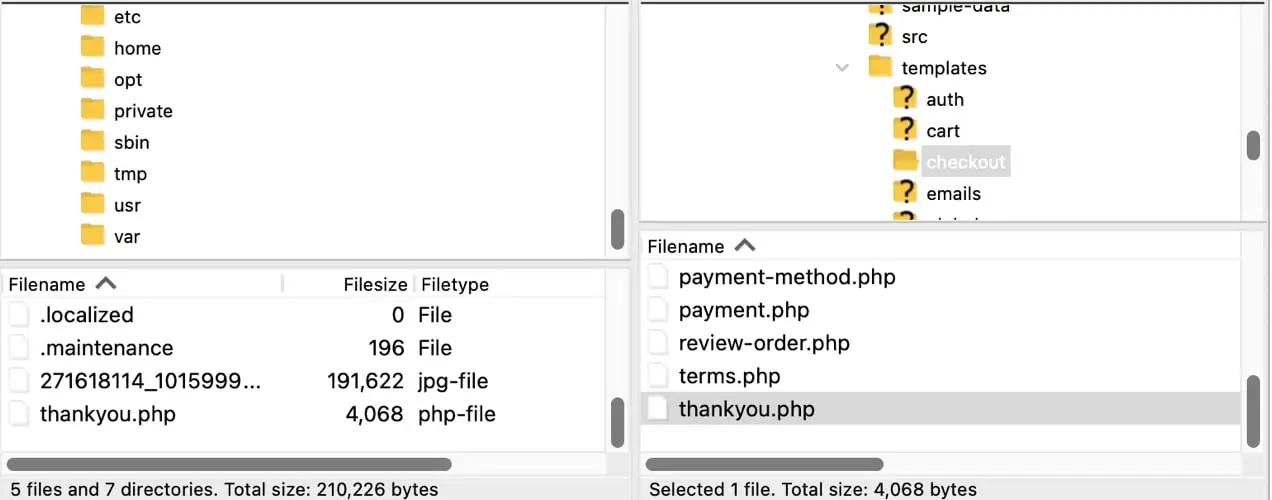
Utilisez un client SFTP ou le cPanel de votre hébergeur pour accéder aux fichiers de votre site et accédez à wp-content/plugins/woocommerce/templates/checkout . Téléchargez le fichier thankyou.php sur votre ordinateur local.

Étape 2 : Modifiez le fichier thankyou.php avec votre code personnalisé
Ouvrez thankyou.php dans le logiciel d'édition de texte de votre choix. Vous pouvez utiliser le Bloc-notes (Windows) ou TextEdit (Mac), mais assurez-vous que vous modifiez en mode texte brut. Mieux encore, utilisez un logiciel d'édition de texte gratuit conçu spécifiquement pour le codage comme Atom.io. Atom.io est un éditeur de texte multiplateforme qui fonctionne sur les systèmes d'exploitation Windows, Mac OS et Linux.

Pour cet exemple, nous allons modifier le texte "Merci. Votre commande a été reçue." à "Merci d'avoir passé une commande chez nous!" Nous ajouterons également des informations sur l'expédition et apporterons des modifications de style pour attirer visuellement l'attention sur ces informations importantes.
Code d'origine :
Il s'agit du code par défaut que nous allons modifier dans le modèle de thème enfant.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Code de remplacement :
C'est le code que nous utiliserons dans notre nouvelle page de remerciement personnalisée.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Après avoir effectué ces modifications, enregistrez votre fichier sous le même nom, merci.php . Dans votre application SFTP ou cPanel, accédez à wp-content/themes/your-child-theme . Dans votre dossier de thème enfant, vous allez créer deux nouveaux dossiers. Tout d'abord, créez un dossier nommé woocommerce . Dans le dossier woocommerce , créez un dossier appelé checkout .
Téléchargez maintenant votre fichier thankyou.php modifié dans le woocommerce/checkout du thème enfant dossier.
Personnalisations CSS
Notez que nous avons ajouté une nouvelle classe p appelée .thankyou-note . Dans notre thème enfant style.css , nous allons ajouter quelques personnalisations à la classe p.woocommerce-notice déjà existante et ajouter des styles à la nouvelle classe p.thankyou-note comme suit :
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Enregistrez votre feuille de style et téléchargez-la à nouveau avec ces personnalisations dans votre dossier de thème enfant.
Vous devriez maintenant avoir une page de remerciement qui ressemble à ceci :

Personnalisation du modèle de page de remerciement WooCommerce avec des crochets
Vous pouvez également utiliser les crochets WooCommerce dans le fichier functions.php de votre thème enfant pour ajouter ou supprimer du contenu de votre page de remerciement. Si vous n'êtes pas familier avec les hooks WooCommerce, consultez la documentation WooCommerce. Pour une liste complète, consultez la page WooCommerce Action and Filter Hook Reference.
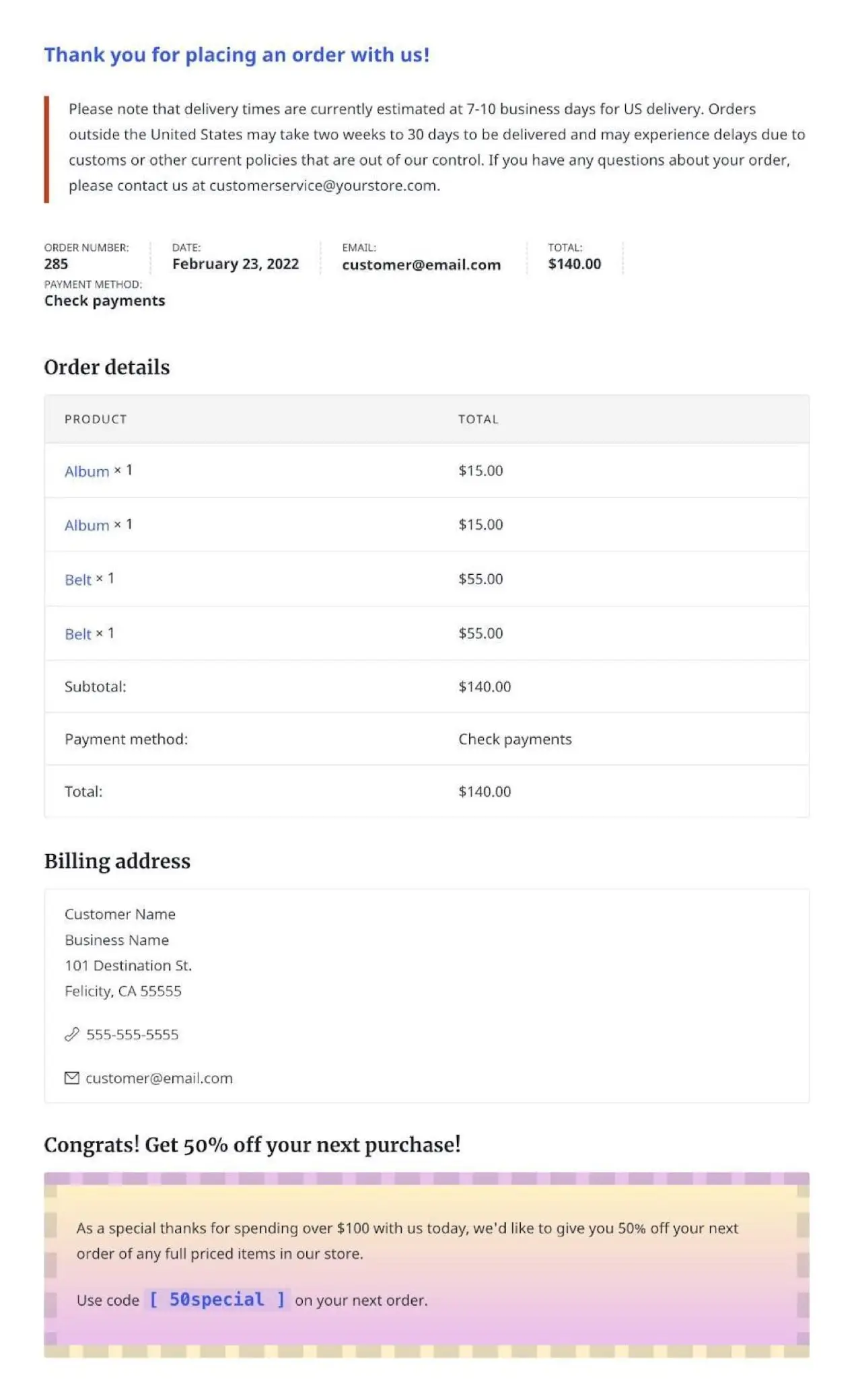
Pour cet exemple, nous utiliserons un crochet pour ajouter un coupon spécial pour les commandes de plus de 100 $ qui apparaîtra sous la section de l'adresse de facturation.
Dans le fichier functions.php de notre thème enfant, nous ajouterons le code suivant :
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Enregistrez vos modifications et téléchargez le fichier révisé dans votre dossier de thème enfant.
Personnalisations CSS
Notez que nous avons ajouté de nouvelles classes CSS dans l'action ci-dessus - classe de section .woocommerce-thankyou-coupon , une classe div appelée .tybox et une classe de code appelée .tycoupon . Puisqu'il s'agit d'un coupon spécial, nous souhaitons attirer l'attention sur celui-ci et ajouter des styles uniques qui l'aident à se démarquer du reste de la page de remerciement. Nous allons ajouter ces styles aux nouvelles classes personnalisées dans le fichier style.css du thème enfant comme suit :
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Téléchargez à nouveau la feuille de style du thème enfant avec ces personnalisations dans votre dossier de thème enfant. Le résultat devrait maintenant ressembler à ceci :

Quelle que soit la méthode que vous décidez d'utiliser pour personnaliser votre page de remerciement WooCommerce, vous devez prendre le temps de développer une stratégie qui offre le meilleur retour sur vos efforts. Selon le type d'entreprise que vous dirigez, vous pouvez vous concentrer sur les récompenses ou les points de fidélité, les coupons ou les informations d'intégration détaillées.
Bien que les pages de remerciement personnalisées ne soient qu'une partie du plus grand puzzle qui fait croître votre entreprise, elles constituent une occasion unique de fournir des informations utiles et des messages marketing ciblés qui vous permettent à la fois d'économiser et de vous faire gagner de l'argent.
Découvrez d'autres façons de personnaliser votre boutique WooCommerce.
