วิธีการแปลงเว็บไซต์ HTML เป็นธีม WordPress?
เผยแพร่แล้ว: 2021-08-11
ขั้นตอนในการแปลง HTML เป็น WordPress
อย่างที่คุณทราบแล้วว่าทุกวันนี้ผู้คนเปลี่ยนไปใช้ WordPress มากกว่า HTML เพราะเว็บไซต์ WordPress นั้นเป็นมิตรกับผู้ใช้และสามารถเปิดเผยข้อมูลออนไลน์ได้มากขึ้น
การแปลง HTML เป็น WordPress ต้องใช้วิธีการที่เป็นระบบ ไม่สามารถดำเนินการเองได้ คุณควรรับความช่วยเหลือจากนักพัฒนาที่มีความเชี่ยวชาญในการปรับใช้เทคโนโลยี HTML และ WordPress
ในการแปลง HTML เป็นเว็บไซต์ WordPress จำเป็นต้องมีทักษะที่สมบูรณ์แบบบนทั้งสองแพลตฟอร์ม ไม่เช่นนั้นโค้ดที่หายไปเพียงโค้ดเดียวอาจทำลายเลย์เอาต์ทั้งหมดของคุณได้
เมื่อหลายปีก่อน นักออกแบบเว็บไซต์เคยสร้างเว็บไซต์ HTML แบบคงที่ แต่เนื่องจากการพัฒนาอย่างรวดเร็วของเทคโนโลยีเว็บ เว็บไซต์ดังกล่าวจึงล้าสมัยไปแล้ว
พวกมันแสดงผลได้ไม่ดีในเว็บเบราว์เซอร์หลายๆ ตัว ไม่ตอบสนองต่ออุปกรณ์มือถือ ฯลฯ ในทางกลับกัน เมื่อไซต์คงที่เติบโต การจัดการในรูปแบบ HTML จะยากขึ้น ดังนั้นการขนส่งไปยัง CMS ขั้นสูงจึงเป็นสิ่งที่หลีกเลี่ยงไม่ได้
คนส่วนใหญ่ชอบที่จะนำเว็บไซต์แบบคงที่ไปยังแพลตฟอร์ม WordPress ด้วยเหตุผลหลายประการ หากคุณต้องการนำเว็บไซต์ HTML ของคุณไปยังแพลตฟอร์ม WordPress บริการการแปลง HTML เป็น WordPress จะช่วยคุณได้
ช่วยให้การเปลี่ยนทรัพยากรบนเว็บของคุณเป็นไปอย่างราบรื่นจาก HTML เป็น WordPress CMS
ดังนั้น ในบทช่วยสอนนี้ เราจะช่วยคุณอ่านเพิ่มเติมเกี่ยวกับวิธีแปลงธีม HTML ที่คุณเลือก หรือธีมที่พร้อมใช้งานออนไลน์ในปัจจุบัน
3 วิธีในการย้ายจาก HTML แบบคงที่ไปยัง WordPress
ในการย้ายจาก HTML เป็น WordPress คุณต้องเปลี่ยนธีม HTML เป็น WordPress
ธีมจะควบคุมรูปลักษณ์และความรู้สึกของเว็บไซต์ WordPress ในขณะที่ CMS เองก็มีฟังก์ชันการทำงานและปลั๊กอินเพิ่มเติมด้วย
1. การสนทนาด้วยตนเองของ “HTML to WordPress Theme”
ตัวเลือกแรกยังเป็นเทคนิคที่สุดอีกด้วย หากคุณใช้เส้นทางนี้ คุณจะใช้รหัสที่มีอยู่และใช้เป็นจุดเริ่มต้นในการสร้างไฟล์ธีม WordPress
มันไม่ซับซ้อนเกินไป โดยเฉพาะถ้าคุณมีประสบการณ์ในการเขียนโค้ด คุณสามารถดึงมันออกด้วย HTML, CSS และความรู้ PHP บางส่วน ส่วนใหญ่เป็นการคัดลอกและวาง
ข้อเสีย: แม้ว่าคุณจะลงเอยด้วยธีม WordPress ที่ใช้งานได้ แต่ก็ไม่ได้มีความสามารถทั้งหมดที่ WordPress มีให้
ตัวอย่างเช่น ไซต์ของคุณจะไม่มีพื้นที่วิดเจ็ตหรือความสามารถในการเปลี่ยนเมนูจากแบ็กเอนด์ของ WordPress เว้นแต่คุณจะสร้างมันขึ้นมาหลังจากนั้น
2. HTML เป็น WordPress ผ่าน Child Theme
ในความคิดของฉัน นี่อาจเป็นหนทางที่ง่ายและสมเหตุสมผลที่สุดในแง่ของความพยายามและการลงทุนทางการเงิน
แทนที่จะใช้ไซต์ที่มีอยู่ของคุณเป็นจุดเริ่ม คุณใช้ธีม WordPress สำเร็จรูปแทน จากนั้นคุณปรับเฉพาะการออกแบบเพื่อให้คล้ายกับเว็บไซต์เก่าของคุณ
คุณจะไม่ต้องเพิ่มคุณสมบัติ WordPress ในภายหลัง คุณสามารถสร้างจากธีมที่มีอยู่ซึ่งเป็นสิ่งที่แพลตฟอร์ม WordPress สร้างขึ้นอย่างชัดเจน
3. นำเข้าเนื้อหาทั้งหมดจาก HTML ไปยัง WordPress
หากคุณไม่ยืนกรานที่จะใช้การออกแบบปัจจุบันของคุณและเปิดรับการเปลี่ยนแปลง สิ่งต่างๆ จะง่ายขึ้นไปอีก ในกรณีนั้น สิ่งที่คุณต้องทำคือตั้งค่าไซต์ ติดตั้งธีม และนำเข้าเนื้อหา HTML ของคุณ
วิธีแปลง HTML เป็นธีม WordPress ด้วยตนเอง
1) สร้างโฟลเดอร์ธีมและไฟล์พื้นฐาน
ทำรายการสิ่งที่คุณต้องมีก่อนจัดการโค้ด HTML ตามความสะดวกของคุณ สิ่งเหล่านี้คือ:
โฟลเดอร์ธีมบนเดสก์ท็อป คุณสามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ
มีไฟล์ที่จำเป็นในรูปแบบเดียวกัน แต่อย่าใช้อารมณ์กับเนื้อหา ปล่อยให้ว่างเปล่าในตอนนี้
o sidebar.php
o footer.php
o Index.php
o Style.php
o header.php
นอกจากนี้ คุณจะต้องสำรวจและเขียนไฟล์เหล่านี้ทีละไฟล์เพื่อจุดประสงค์หลักในการแทนที่แผนผังเว็บไซต์ HTML ของเว็บไซต์ของคุณด้วยธีมในแพลตฟอร์ม WordPress
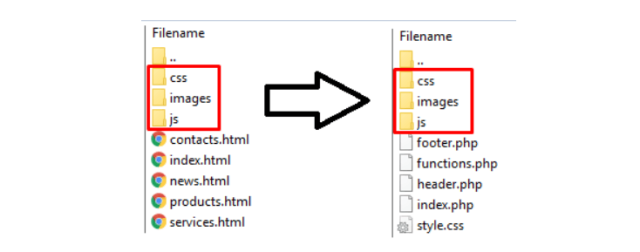
2) คัดลอกไฟล์ CSS, Javascript และรูปภาพที่มีอยู่ทั้งหมดไปยังโฟลเดอร์ใหม่
เมื่อคุณสร้างโฟลเดอร์ธีมบนเดสก์ท็อปพร้อมกับไฟล์ .php แล้ว ตอนนี้หน้าที่ของคุณคือการคัดลอกและวางไฟล์ทั้งหมดที่เกี่ยวข้องกับ CSS, JavaScript และ/หรือรูปภาพที่จำเป็น ซึ่งคุณต้องการแสดงบนธีมของเว็บไซต์ WordPress ของคุณ .

นอกจากนี้ คุณยังสามารถคัดลอกโค้ด CSS ลงในชี ต Style.php ได้อีกด้วย แต่ครั้งหนึ่ง คุณต้องคัดลอกรหัสเหล่านี้ที่กล่าวถึงในสแน็ปด้านล่างไปยัง Style.php จากนั้นคุณสามารถคัดลอกและวางโค้ดที่เหลือจากไฟล์ Style.css

3) ตอนนี้แบ่งโค้ด HTML เพิ่มเติมสำหรับไฟล์ PHP อื่น ๆ
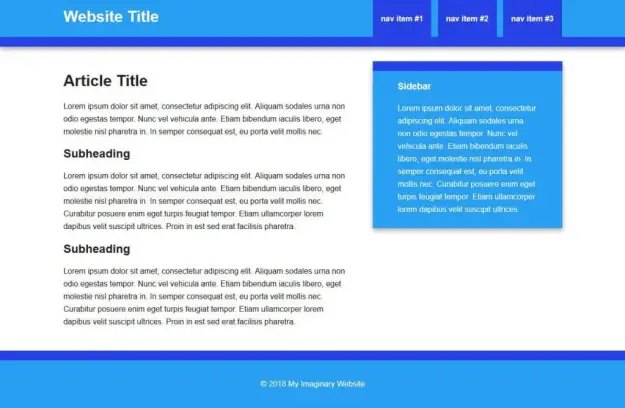
HTML ทุกอันมีส่วนหัว ดัชนี และส่วนท้าย ซึ่งจำเป็นต้องเปลี่ยนไปยังไฟล์ .php ตามลำดับ ที่กล่าวมา คุณจะสามารถแบ่งโค้ด HTML ออกเป็นบล็อคต่างๆ ซึ่งจำเป็นสำหรับการเขียนและรันธีมของไซต์ WordPress ในภายหลัง

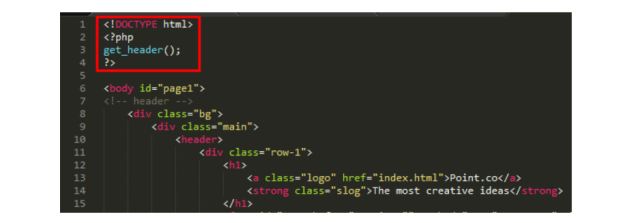
คัดลอก HTML จากไฟล์ index.html หลัก และวางลงใน ไฟล์ header.php ซึ่งอยู่บนเดสก์ท็อปพร้อมกับไฟล์อื่นๆ ที่คล้ายคลึงกัน

ตรวจสอบให้แน่ใจว่าคุณได้คัดลอกและวางเนื้อหาที่ถูกต้องในตำแหน่งที่ถูกต้องเพื่อให้การเปลี่ยนแปลงทำงานในภายหลัง เมื่อคุณ แปลง HTML เป็นธีม WordPress เช่น ธุรกิจ งานแต่งงาน การถ่ายภาพ การจัดการกิจกรรม ไดอารี่ส่วนตัว ฯลฯ
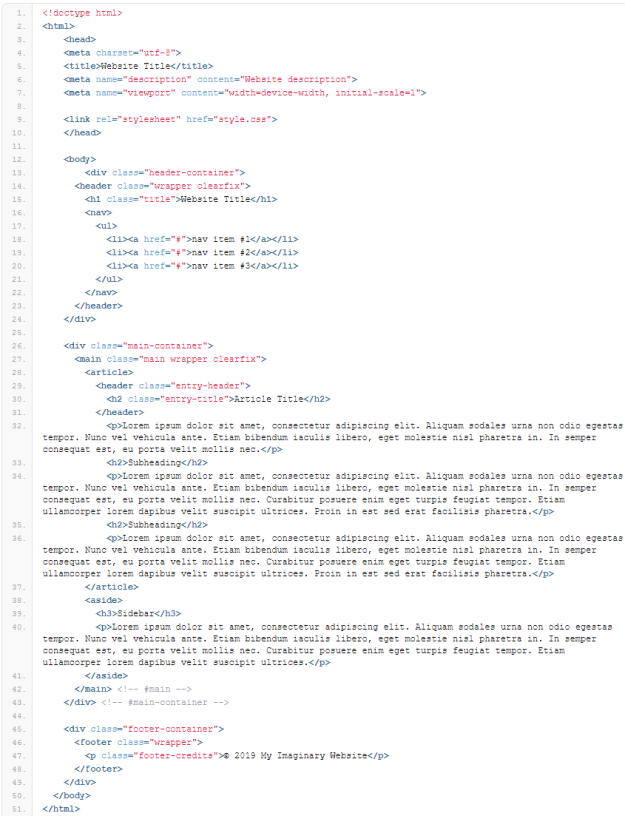
เพื่อความเข้าใจที่ดีขึ้น ให้ตรวจสอบภาพด้านล่างและคัดลอกและวางทุกอย่างลงในแผ่นงาน header.php

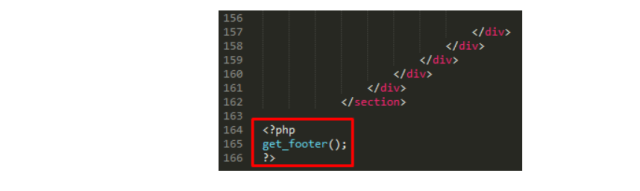
ในทำนองเดียวกัน ให้คัดลอกส่วนท้ายและส่วนหลักของเนื้อหาสำหรับหน้าเว็บไซต์ของคุณจากไฟล์ index.html วางลงใน footer.php และ index.php ในภายหลัง
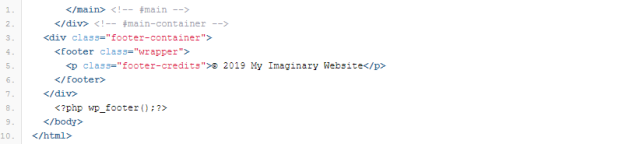
ตรวจสอบภาพหน้าจอสำหรับการคัดลอกและวางเนื้อหาส่วนท้ายจากไฟล์เอกสาร HTML

ในทำนองเดียวกัน สำหรับการคัดลอกเนื้อหาของเนื้อหา HTML ไปยังไฟล์ index.php ให้เริ่มขั้นตอนการคัดลอกจาก จนจบ
แท็ก รูปภาพสำหรับอ้างอิงได้รับด้านล่าง
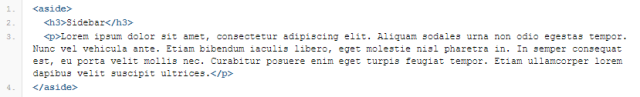
ในทำนองเดียวกัน ในขณะที่คุณกำลังมุ่งหวังที่จะแปลง HTML เป็นธีมที่ออกแบบโดย WordPress ได้สำเร็จ คุณยังต้องดูแลการคัดลอกบรรทัดการเข้ารหัส aside class=”sidebar” จากไฟล์ index.html และวางสิ่งเดียวกันในไฟล์ sidebar.php

4) การสิ้นสุดไฟล์ Index.php ของคุณสำหรับการตั้งค่า WordPress Theme เพิ่มเติม
หลังจากคุณแบ่งเนื้อหาของไฟล์ index.html เสร็จแล้ว คุณต้องใช้ฟังก์ชันเฉพาะสำหรับการเรียกไฟล์ WordPress ในแผ่นงาน index.php ฟังก์ชันเหล่านี้คือ get_header() ที่จุดเริ่มต้นและ get_footer() ที่ส่วนท้ายของไฟล์นี้
ด้วยฟังก์ชันเหล่านี้ที่เขียนไว้ในไฟล์ index.php ธีมของเว็บไซต์จึงสามารถเรียกเนื้อหาไฟล์ footer.php และ header.php และแสดงผลตามคำสั่งผ่านโค้ดในภายหลัง


5) วางแผนที่จะเปิดใช้งาน WordPress Theme
ขั้นแรก ตรวจสอบว่าคุณมีบัญชีโฮสติ้ง WordPress หรือไม่ ถ้าใช่แสดงว่ามีปัญหามากมาย มิฉะนั้น คุณจะต้องซื้อโดเมนสำหรับการจดทะเบียนของเว็บไซต์ ในกรณีที่คุณวางแผนสำหรับการย้ายถิ่นฐานหรือขยายขอบเขตของเว็บไซต์

เมื่อคุณตรวจสอบความจำเป็นดังกล่าวเสร็จแล้ว ให้ไปที่แดชบอร์ดโดยเข้าไปที่บล็อกผู้ดูแลระบบของ WordPress
เลือก ลักษณะ ที่ปรากฏ จากนั้นคลิก ธีม เพื่อเพิ่มธีมใหม่ที่คุณเขียนหรือแยกจากโค้ด HTML ด้วยตนเอง
ณ จุดนี้ คุณมีทางเลือกอื่นในการอัปโหลดธีมที่คุณรวบรวมจากแหล่งอินเทอร์เน็ตอื่น ๆ
ตัวอย่างเช่น WordPress เองมีธีมฟรีมากมาย ในขณะที่ส่วนอื่นๆ จะได้รับเงิน ธีมเหล่านี้มีฟังก์ชันการทำงานที่ง่ายกว่าเมื่อเปรียบเทียบกับการเปลี่ยนจากไซต์ HTML เป็น WordPress และธีมธุรกิจด้วยตนเอง
ในตอนท้าย คุณจะพบปุ่ม เปิดใช้งานธีม ที่ใดที่หนึ่งภายใต้ส่วน ลักษณะ ที่ปรากฏ ตัวเลือกนี้จะใช้ได้เมื่อคุณอัปโหลดธีมที่คุณเลือกในที่สุด
นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้อัปโหลดไฟล์ .php ทุกไฟล์ลงในโฟลเดอร์ zip แล้ว ซึ่งคุณจะอัปโหลดบนแดชบอร์ดเดียวกันเพื่อเปิดใช้งานธีม
หากมีข้อมูลใดหายไปหรือไฟล์ได้รับความเสียหาย เมื่อคุณต้องการแปลง HTML เป็น WordPress เวลาและเงินจะถูกใช้ไปกับกระบวนการวินิจฉัยที่อยู่เบื้องหลัง
ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องตรวจสอบอีกครั้งว่าไฟล์และจุดข้อมูลทั้งหมดถูกอัพโหลดหรือไม่
6) นำเข้าเนื้อหา HTML ทั้งหมดในครั้งเดียว
เมื่อคุณสำรวจ แดชบอร์ดของผู้ดูแลระบบที่ นำเสนอโดย WordPress คุณจะพบกับตัวเลือกมากมาย หนึ่งในตัวเลือกดังกล่าวคือ ปลั๊กอิน ที่พบตัวเลือก เพิ่มใหม่
เมื่อเปิดใช้งานปลั๊กอินนี้บนเว็บไซต์ของคุณ คุณสามารถคลิกไฟล์ HTML และอัปโหลดไดเร็กทอรีและเนื้อหาพร้อมรูปภาพในครั้งเดียว
โดยทำตามวิธีนี้ คุณจะสามารถเรียกใช้เนื้อหาเก่าในธีม WordPress ได้ อันที่จริง ความรู้เกี่ยวกับวิธีการ เพิ่ม HTML ให้กับ WordPress นั้นค่อนข้างง่ายกว่าในการอัปเดตเนื้อหาบนเว็บไซต์ของคุณ
สามารถทำได้แม้ว่าคุณจะมีความรู้พื้นฐานเกี่ยวกับ HTML และส่วนการเข้ารหัสเท่านั้น
สิ่งที่เราตั้งใจจะพูดก็คือ เมื่อคุณสร้างธีมโปรดโดยใช้ไฟล์ .php ที่แตกต่างกัน การให้ WordPress อ่านไดเร็กทอรีทั้งหมดจะเป็นผลดีต่อคุณเสมอ ในฐานะเจ้าของเว็บไซต์
7) กำหนดค่าทั้ง CSS และ JavaScripts
หากเว็บไซต์ที่ต้องการไม่แสดงธีมที่คุณสร้างขึ้น แสดงว่าการกำหนดค่า CSS หรือ JavaScript ต้องไม่เสร็จสมบูรณ์
มิฉะนั้น WordPress จะไม่สามารถอ่านไดเร็กทอรีของไฟล์ HTML และ .php ที่คุณอัปโหลด ซึ่งแทบจะเป็นไปไม่ได้เลย เนื่องจากแดชบอร์ดของผู้ดูแลระบบทำงานได้ง่าย
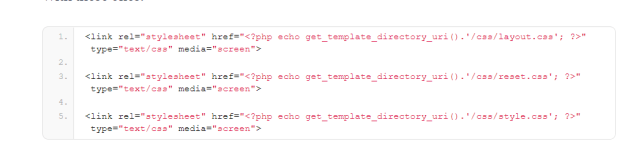
ในไดเร็กทอรี HTML ของคุณบน WordPress คุณจะพบคำสั่งต่อไปนี้สำหรับการเรียกโค้ด HTML เพื่อให้ทำงานได้อย่างถูกต้อง

จากภาพด้านบน คุณจะเห็นได้ว่าตัวเลือกของแผ่นงาน CSS.php ถูกเรียกโดยนักพัฒนาหรือเจ้าของธุรกิจอย่างไร
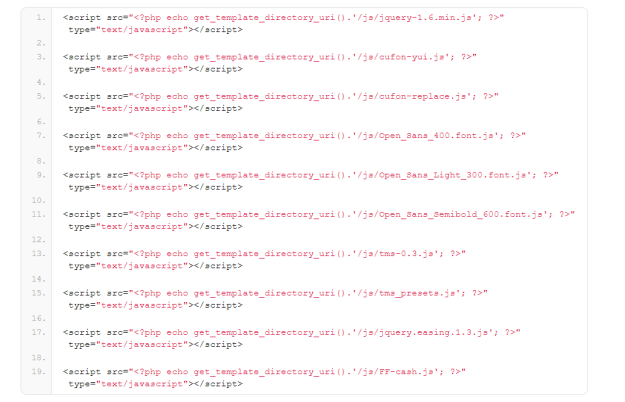
ในทำนองเดียวกันให้ดูที่ภาพรวมด้านล่าง

จากสแนปชอตนี้ เป็นที่ชัดเจนว่ามีการเรียก JavaScript สำหรับการกำหนดค่าที่สมบูรณ์ หากการเรียกใช้โค้ดดังกล่าวทำให้เว็บไซต์ทำงานได้อย่างราบรื่นเหมือนธีมที่คุณสร้างหรือตัดสินใจใช้ JavaScript ก็จะถูกใช้อย่างเหมาะสมที่สุด
8) เปลี่ยนหรือแก้ไขชื่อเว็บไซต์ของคุณผ่าน WordPress
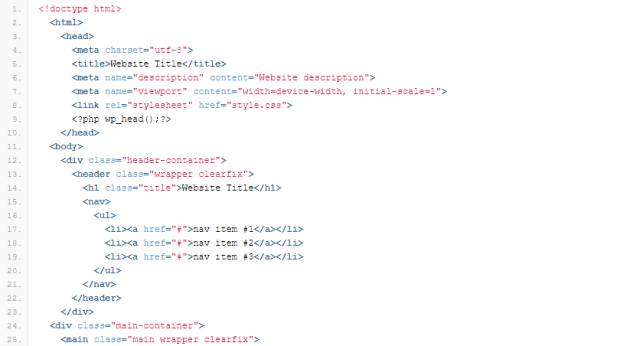
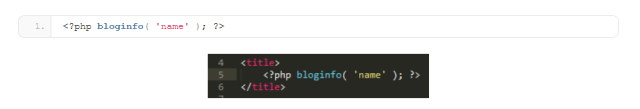
เพิ่มตัวเลือกการเรียก bloginfo() ด้วยพารามิเตอร์พิเศษ สิ่งนี้เรียกว่า “ชื่อ” และควรเพิ่มระหว่างแท็กชื่อใน ไฟล์ header.php ที่คุณสร้างขึ้นในขั้นต้นเพื่อกำหนดค่าธีมที่คุณเลือก
ตัวเลือกในตัวของ WordPress นี้เปิดใช้งานภายในไฟล์ .php เพื่อช่วยนำทางในกระบวนการเปลี่ยนชื่อเว็บไซต์ของคุณโดยไม่ต้องเสียเวลาไปกับมันอีก
โดยรวมแล้ว เมื่อคุณต้องการแปลงไซต์ HTML เป็น WordPress เพียงแค่ใช้แดชบอร์ดที่ WordPress ให้ไว้จะไม่สามารถเปลี่ยนแท็กชื่อ ชื่อ และรายละเอียดอื่นๆ ได้
นั่นคือเหตุผลที่ตัวเลือกการเรียก bloginfo() ค่อนข้างมีประสิทธิภาพ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ยังใหม่กับการเขียนบล็อก การเขียนโค้ด และการออกแบบเว็บไซต์

โพสต์ที่เกี่ยวข้อง: ข้อควรรู้เกี่ยวกับการแปลง HTML เป็น WordPress
เครื่องมือ 3 อันดับแรกสำหรับการแปลง “HTML To WordPress Theme”
ท่ามกลางความต้องการที่เพิ่มขึ้นอย่างรวดเร็วสำหรับเว็บไซต์ที่ออกแบบอย่างมืออาชีพ น่าดึงดูด และน่าดึงดูดใจ ความหลงใหลในเว็บไซต์ HTML ดูเหมือนจะหมดไป
ทุกคนที่มีส่วนร่วมในธุรกิจบนเว็บต้องการสร้างรายได้สูงสุดด้วยการลงทุนต่ำ ดังนั้นพวกเขาจึงมักจะมีเว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์และยอดเยี่ยมเพื่อให้ผู้เข้าชมสามารถค้นหาข้อมูลที่ต้องการได้อย่างง่ายดายและให้โอกาสทางธุรกิจมากขึ้นในการกลับมาเยี่ยมชม
การสร้างเว็บไซต์ใหม่อาจไม่ใช่ตัวเลือกที่เหมาะสมสำหรับบุคคลจำนวนมากเนื่องจากงบประมาณที่จำกัด ทรัพยากร/พนักงานที่จำกัดสำหรับการดำเนินการและบำรุงรักษาเว็บไซต์ ฯลฯ
ดังนั้น บุคคลดังกล่าวควรทำอย่างไรเพื่อนำเว็บไซต์ของตนมาสู่แพลตฟอร์ม WordPress? พวกเขาต้องหันไปใช้ HTML เพื่อแปลงธีม WordPress โดยไม่ต้องคิดอะไรเลย
การแปลงธีม HTML เป็น WordPress เป็นกระบวนการในการแปลงไซต์ HTML เป็น WordPress การทำเช่นนี้ทำให้คุณสามารถปรับปรุงไซต์ของคุณ เปลี่ยนรูปลักษณ์ใหม่ เพิ่มฟังก์ชันและคุณลักษณะใหม่ ๆ ตามความต้องการของคุณ และดำเนินการได้อย่างราบรื่นโดยใช้ความพยายามและการลงทุนน้อยลง
นักพัฒนาเว็บส่วนใหญ่ตกอยู่ภายใต้แรงกดดันในการสร้างเว็บไซต์ WordPress คุณภาพสูงทีละตัว โอกาสของข้อผิดพลาดร้ายแรงจะเพิ่มขึ้นหากคุณทำงานภายใต้ความเครียดและไม่สามารถรับมือกับแรงกดดันที่เพิ่มขึ้นจากลูกค้าของคุณ?
คุณต้องการเพิ่มประสิทธิภาพการทำงานของคุณในขณะที่แปลงไซต์ HTML เป็น WordPress หรือไม่? ถ้าใช่ ให้ตรวจสอบ 3 เครื่องมือสำคัญที่กล่าวถึงด้านล่าง:
html เป็น wordpress converter
เป็นเครื่องมือ WordPress ที่คุณสามารถดาวน์โหลดได้จาก Codecanyon เพียงแค่จ่ายเงิน 16 เหรียญให้กับนักพัฒนา ช่วยให้คุณแปลงอินเทอร์เฟซ HTML เป็น WordPress ได้อย่างง่ายดาย
มันสามารถกำหนดแถบด้านข้างขององค์ประกอบ เมนู ส่วนหัว และส่วนท้าย ช่วยให้คุณสร้างธีม WordPress ที่ยอดเยี่ยมได้โดยไม่ยาก
เมื่อคุณแปลง HTML เป็น WordPress โดยใช้ปลั๊กอินนี้ คุณควรใส่แท็กรอบๆ เนื้อหาในไฟล์ HTML ตามความต้องการเฉพาะของคุณ ดังนั้น คุณต้องมีคำสั่งเสียงบน HTML เพื่อใช้ปลั๊กอินนี้อย่างถูกต้อง
จับคู่ธีม


Theme Matcher เป็นประโยชน์สำหรับผู้ที่ต้องการย้ายไซต์ HTML ของตนไปยังแพลตฟอร์ม WordPress โดยไม่ต้องแก้ไขโค้ดหรือขอความช่วยเหลือจากผู้อื่น คุณเพียงแค่ต้องเข้าสู่ไซต์ของคุณ เลือกพื้นที่ที่เหมาะสม เท่านี้ก็เสร็จเรียบร้อย
มันแยกรูปภาพ สไตล์ และเลย์เอาต์จากเว็บไซต์ที่มีอยู่ของคุณ และสร้างธีม WordPress พื้นฐานได้อย่างง่ายดาย
พึงระลึกไว้เสมอว่าไม่ช่วยให้คุณสร้างเมนูเว็บไซต์ได้ ดังนั้น คุณต้องทำงานที่เหลือด้วยตัวเองหลังจากนำเว็บไซต์ HTML ของคุณไปยังแพลตฟอร์ม WordPress แล้ว
html เป็น wordpress converter
ผู้เชี่ยวชาญด้านการตลาดดิจิทัลที่กระตือรือร้นทุกคนรู้ดีถึงความสำคัญอย่างมากของเนื้อหาที่มีคุณภาพ ความอยู่รอดของคุณในธุรกิจบนเว็บขึ้นอยู่กับเนื้อหาคุณภาพที่คุณเผยแพร่บนเว็บไซต์ของคุณเป็นประจำเพื่อดึงดูดผู้ชมเป้าหมาย
หากเว็บไซต์ของคุณมีเนื้อหามากเกินไป การโยกย้ายไปยังแพลตฟอร์มใหม่จะกลายเป็นปัญหา หากคุณต้องการนำเนื้อหาทั้งหมดของคุณ (ของเว็บไซต์ HTML) ไปยัง WordPress อย่างง่ายดายและราบรื่น เพียงแค่ใช้ปลั๊กอินนี้
ช่วยให้คุณจัดลำดับ SEO ของเว็บไซต์ของคุณในเครื่องมือค้นหาสำคัญๆ ทั้งหมดได้แม้หลังจากการโยกย้าย ปลั๊กอินยังช่วยในการย้ายคำหลัก ข้อมูลเมตา/คำอธิบายเมตา และการเปลี่ยนเส้นทาง 301 จากเว็บไซต์ HTML ที่มีอยู่ไปยังไซต์ WordPress ใหม่
บทสรุป:
ฟังก์ชันการทำงานของ WordPress ไม่ได้หยุดอยู่แค่นี้ เรามีเพียงพื้นฐานในการเพิ่มบล็อกของไฟล์ .php ลงในแพลตฟอร์ม WordPress ของคุณเพื่อเริ่มกระบวนการแปลงเนื้อหา HTML และเนื้อหาเป็นชุดของธีมที่ต้องการ
อย่างไรก็ตาม ตัวเลือกและพารามิเตอร์ เช่น wp_nav_menu(); WP_query(); เป็นทางเลือกที่เหมาะสมที่สุดในการสร้างธีมที่ดีขึ้นด้วยการนำทางที่ราบรื่นและข่าวสาร/เหตุการณ์ล่าสุด
