Comment convertir un site Web HTML en thème WordPress ?
Publié: 2021-08-11
Étapes pour convertir HTML en WordPress
Comme vous le savez, de nos jours, les gens se tournent davantage vers WordPress que vers HTML, car le site Web WordPress est convivial et peut donner plus de visibilité en ligne.
La conversion de HTML en WordPress nécessite une approche systématique. Il ne peut pas être transporté par vous-même. Vous devriez prendre l'aide de développeurs, qui ont une expertise dans le déploiement de la technologie HTML et WordPress.
Pour convertir HTML en site Web WordPress, il est nécessaire d'avoir des compétences parfaites sur les deux plates-formes, sinon un seul code manquant peut détruire toute votre mise en page.
Il y a de nombreuses années, les concepteurs de sites Web créaient des sites Web HTML statiques. Mais en raison du développement rapide des technologies Web, ces sites Web sont désormais obsolètes.
Ils sont mal affichés dans de nombreux navigateurs Web, ne répondent pas aux appareils mobiles, etc. D'un autre côté, lorsqu'un site statique grandit, il devient difficile de le gérer sous la forme HTML. Par conséquent, son transport vers un CMS avancé devient un besoin incontournable.
La plupart des gens aiment amener des sites Web statiques sur la plate-forme WordPress pour de nombreuses raisons. Si vous souhaitez transférer votre site Web HTML sur la plate-forme WordPress, le service de conversion HTML vers WordPress viendra à votre secours.
Il facilite la transition en douceur de vos ressources Web du HTML vers le CMS WordPress.
Ainsi, dans ce didacticiel, nous vous aiderons à en savoir plus sur la façon de convertir les thèmes HTML de votre choix, ou ceux qui sont actuellement disponibles en ligne.
Les 3 façons de passer du HTML statique à WordPress
Pour passer du HTML à WordPress, vous devez transformer votre thème HTML en thème WordPress.
Un thème contrôle l'apparence et la convivialité d'un site Web WordPress, tandis que la fonctionnalité est fournie par le CMS lui-même ainsi que par des plugins supplémentaires.
1. Conversation manuelle du "thème HTML vers WordPress"
La première option est aussi la plus technique. Si vous suivez cette voie, vous prendrez votre code existant et l'utiliserez comme point de départ pour créer les fichiers de thème WordPress.
Ce n'est pas trop compliqué, surtout si vous avez de l'expérience en codage. Vous pouvez le faire avec un peu de HTML, CSS et quelques connaissances en PHP. Il s'agit en grande partie de copier-coller.
L'inconvénient : bien que vous vous retrouviez avec un thème WordPress fonctionnel, il n'aura pas toutes les fonctionnalités que WordPress a à offrir.
Par exemple, à moins que vous ne l'intégriez après coup, votre site sera dépourvu de zones de widgets ou de la possibilité de modifier votre menu à partir du backend WordPress.
2. HTML vers WordPress via le thème enfant
À mon avis, c'est probablement la route la plus facile et la plus raisonnable en termes d'effort et d'investissement monétaire.
Au lieu d'utiliser votre site existant comme point de départ, vous utilisez plutôt un thème WordPress prêt à l'emploi. Vous n'ajustez ensuite que son design afin qu'il ressemble à votre ancien site Web.
Vous n'aurez pas non plus à ajouter de fonctionnalités WordPress par la suite. Au lieu de cela, vous pouvez vous baser sur un thème existant – quelque chose pour lequel la plate-forme WordPress est explicitement conçue.
3. Importez le contenu complet de HTML vers WordPress
Si vous n'insistez pas pour utiliser votre design actuel et que vous êtes prêt à le modifier, les choses deviennent encore plus faciles. Dans ce cas, il vous suffit de configurer un site, d'installer le thème et d'importer votre contenu HTML.
Comment convertir manuellement HTML en thème WordPress
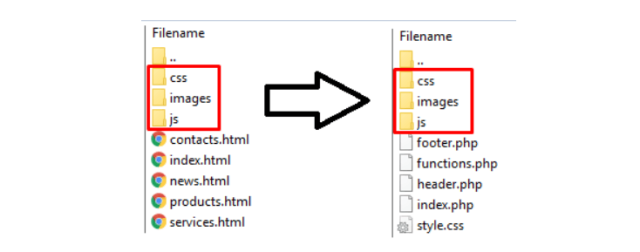
1) Créer un dossier de thème et des fichiers de base
Faites une liste des éléments dont vous avez besoin avant de manipuler les codes HTML selon votre convenance. Ces choses sont :
Dossier de thème sur le bureau ; vous pouvez lui donner le nom que vous voulez.
Avoir les fichiers requis dans le même format mais ne pas tempérer avec leur contenu. Laissez-les vides pour l'instant.
o sidebar.php
o footer.php
o Index.php
o Style.php
o header.php
De plus, vous devrez explorer et écrire ces fichiers les uns après les autres dans le but principal de remplacer le sitemap HTML de votre site Web par celui d'un thème sur la plate-forme WordPress.
2) Copiez tous les fichiers CSS, Javascript et images existants dans le nouveau dossier
Comme vous avez créé le dossier de thème sur le bureau avec les fichiers .php, votre devoir est maintenant de copier et coller tous les fichiers liés à CSS, JavaScript et/ou toutes les images nécessaires, que vous souhaitez présenter sur les thèmes de votre site WordPress. .

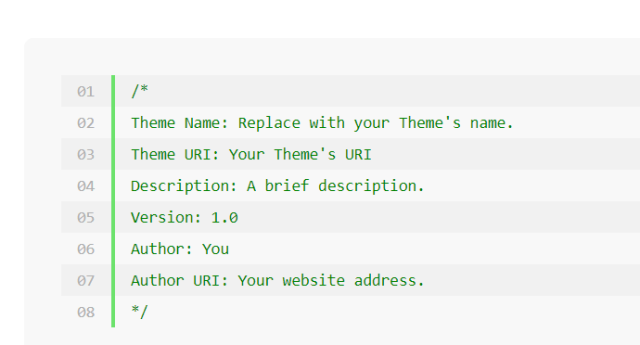
De plus, vous pouvez également copier les codes CSS dans la feuille Style.php . Mais une fois, vous devez copier ces codes mentionnés dans le composant logiciel enfichable ci-dessous sur le Style.php . Ensuite, vous pouvez copier et coller les codes restants du fichier Style.css.

3) Maintenant, cassez davantage les codes HTML pour les autres fichiers PHP
Chaque HTML a un en-tête, un index et un pied de page qui doivent être déplacés vers leurs fichiers .php respectifs. Cela dit, vous pourrez décomposer le code HTML en blocs qui seront nécessaires plus tard pour écrire et exécuter le thème du site WordPress.

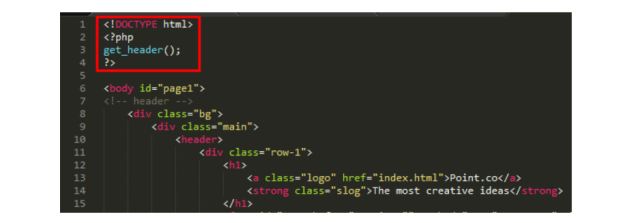
Copiez le code HTML du fichier index.html principal et collez-le dans le fichier header.php qui se trouve sur le bureau avec d'autres fichiers similaires.

Assurez-vous de copier et coller le bon contenu au bon endroit pour que les modifications fonctionnent plus tard lorsque vous convertissez du HTML en thèmes WordPress comme les affaires, les mariages, la photographie, la gestion d'événements, les journaux personnels, etc.
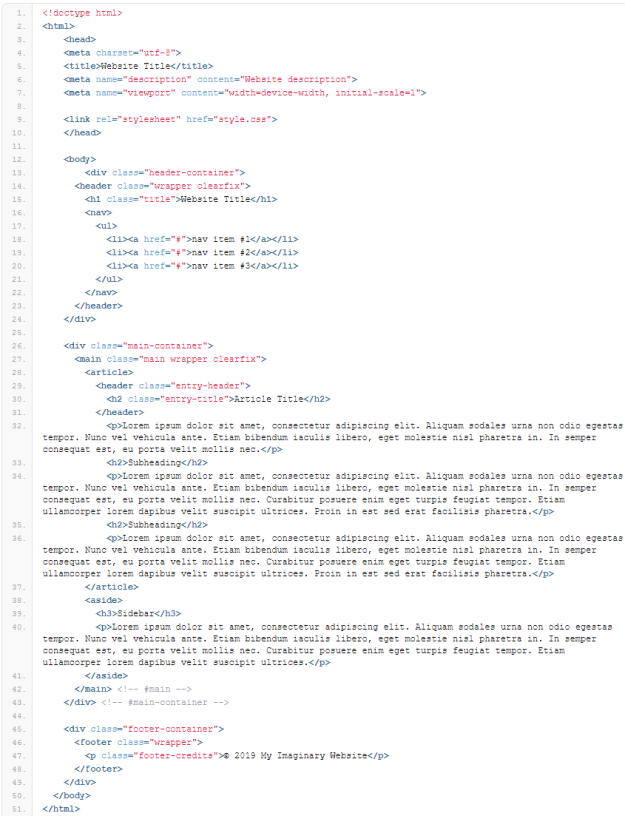
Pour votre meilleure compréhension, vérifiez l'image ci-dessous et copiez et collez le tout dans la feuille header.php.

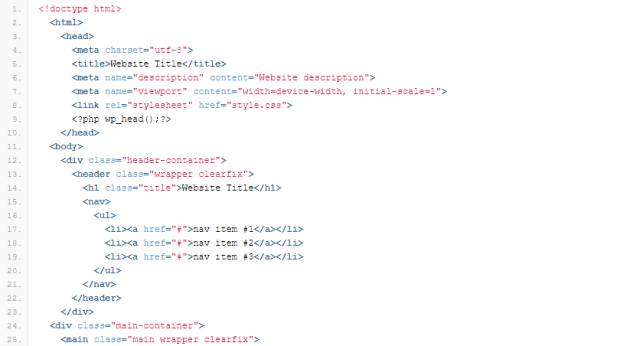
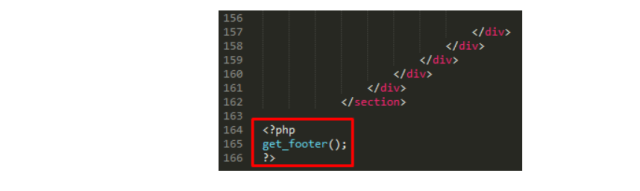
De la même manière, copiez le pied de page et le corps principal du contenu de la page de votre site Web à partir du fichier index.html . Collez-le ensuite dans footer.php et index.php .
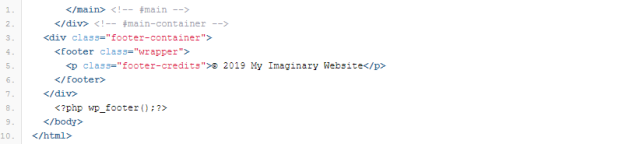
Vérifiez la capture d'écran pour copier et coller du matériel de pied de page à partir du fichier HTML documenté.

De même, pour copier le contenu du corps HTML dans le fichier index.php, lancez la procédure pour copier à partir de jusqu'à la fin de
étiqueter. L'image de référence est donnée ci-dessous.
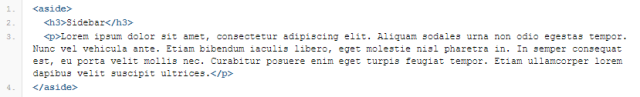
De même, alors que vous visez à convertir avec succès le HTML en thèmes conçus par WordPress, vous devez également prendre soin de copier la ligne de codage apart class="sidebar" du fichier index.html et de la coller dans le fichier sidebar.php .

4) Finaliser votre fichier Index.php pour définir davantage le thème WordPress
Une fois que vous avez terminé de diviser le contenu du fichier index.html, vous devez utiliser les fonctions exclusivement, pour appeler le fichier WordPress, dans la feuille index.php . Ces fonctions sont get_header() au début et get_footer() à la fin de ce fichier.
Avec ces fonctions écrites dans le fichier index.php , le thème du site Web peut appeler le contenu du fichier footer.php et header.php et plus tard l'afficher comme commandé par des codes.


5) Prévoyez d'activer le thème WordPress
Tout d'abord, vérifiez si vous avez un compte d'hébergement WordPress ou non. Si oui, alors beaucoup de problèmes sont évités. Sinon, vous devrez acheter un domaine pour l'enregistrement du site Web, au cas où vous envisagez de migrer ou d'étendre la portée du site Web.
Lorsque vous avez terminé de vérifier ces nécessités, accédez au tableau de bord en accédant au bloc d'administration de WordPress.

Sélectionnez Apparence , puis cliquez sur Thème pour ajouter de nouveaux thèmes que vous avez écrits ou extraits manuellement des codes HTML.
À ce stade, vous avez le choix alternatif de télécharger les thèmes que vous avez rassemblés à partir des autres sources Internet.
Par exemple, WordPress lui-même propose une large gamme de thèmes gratuits, tandis que d'autres sont payants. Ces thèmes offrent une fonctionnalité plus simple par rapport au passage manuel des sites HTML aux sites WordPress et aux thèmes commerciaux.
À la fin, vous trouverez le bouton Activer les thèmes quelque part dans la section Apparence . Cette option fonctionnera lorsque vous aurez finalement téléchargé le thème de votre choix.
Assurez-vous également que chaque fichier .php a été téléchargé dans le dossier zip, que vous téléchargerez sur le même tableau de bord pour activer le thème.
S'il manque des données ou si le fichier a été corrompu, lorsque vous souhaitez convertir HTML en WordPress, du temps et de l'argent seront consacrés au processus de diagnostic derrière le même.
Par conséquent, il est crucial de revérifier si tous les fichiers et points de données sont téléchargés ou non.
6) Importer l'intégralité du corps HTML à la fois
Lorsque vous explorez le tableau de bord de l'administrateur proposé par WordPress, vous rencontrerez de nombreuses options. L'une de ces options est les plugins où se trouve l'option Ajouter nouveau .
En activant ce plugin sur votre site Web, vous pouvez cliquer sur le fichier HTML et télécharger son répertoire et son contenu en même temps avec des images.
En suivant cette méthode, vous pourrez exécuter l'ancien contenu sur un thème WordPress. En fait, cette connaissance sur la façon d' ajouter du HTML à WordPress est assez facile pour mettre à jour le contenu de votre site Web.
Cela peut être fait même si vous n'avez qu'une connaissance de base du HTML et de sa partie codage.
Ce que nous voulons dire, c'est que, lorsque vous avez créé votre thème préféré à l'aide de différents fichiers .php, le fait que WordPress lise l'intégralité de son répertoire sera toujours en votre faveur, en tant que propriétaire de site Web.
7) Configurez CSS et JavaScript
Si le site Web souhaité n'affiche pas le thème que vous avez créé, cela signifie que la configuration CSS ou JavaScript doit être laissée incomplète.
Ou bien WordPress n'est pas capable de lire le répertoire des fichiers HTML et .php que vous avez téléchargés, ce qui est presque impossible, étant donné la facilité avec laquelle le tableau de bord d'administration fonctionne.
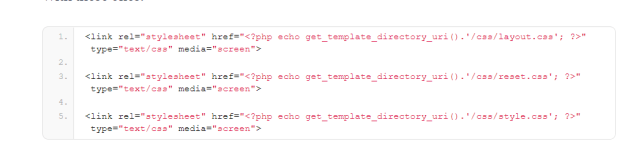
Dans le répertoire de votre HTML sur WordPress, les commandes suivantes peuvent être trouvées pour appeler les codes HTML afin qu'ils s'exécutent correctement.

À partir de l'image ci-dessus, vous pouvez voir comment l'option de la feuille CSS.php est appelée par le développeur ou le propriétaire de l'entreprise.
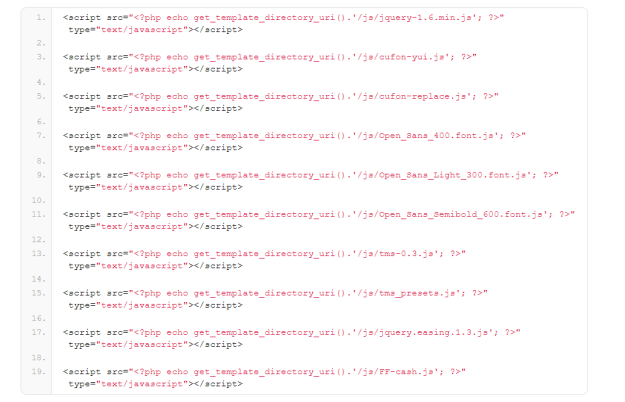
De même, jetez un œil à l'instantané ci-dessous.

À partir de cet instantané, il est clair que le JavaScript est appelé pour une configuration complète. Si, en appelant de telles lignes de codes, le site Web fonctionne correctement comme le thème que vous avez créé ou décidé d'utiliser, alors le JavaScript est utilisé de manière optimale.
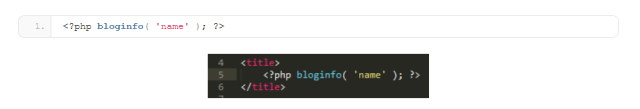
8) Changez ou modifiez le titre de votre site Web via WordPress
Ajoutez l'option d'appel bloginfo() avec le paramètre supplémentaire. Cela s'appelle "nom" et doit être ajouté entre les balises de titre dans le fichier header.php que vous avez créé initialement pour configurer le thème de votre choix.
Cette option intégrée de WordPress est activée dans les fichiers .php pour vous aider à naviguer dans le processus de modification du titre de votre site Web sans perdre une minute de plus.
Dans l'ensemble, lorsque vous souhaitez convertir un site HTML en WordPress, le simple fait d'utiliser le tableau de bord fourni par WordPress ne fonctionnerait pas pour modifier les balises de titre, les noms et d'autres détails minutieux.
C'est pourquoi l'option d'appel bloginfo() est assez efficace, en particulier pour ceux qui débutent dans les blogs, le codage et la conception de sites Web.

Article connexe : Choses à savoir sur la conversion HTML vers WordPress
Les 3 meilleurs outils pour la conversion "HTML vers thème WordPress"
Au milieu de la demande croissante de sites Web conçus par des professionnels, attrayants et attrayants, la passion pour les sites Web HTML semble s'être estompée.
Toutes ces personnes qui sont impliquées dans les affaires basées sur le Web veulent gagner le maximum avec un faible investissement. Ainsi, ils ont tendance à avoir des sites Web entièrement fonctionnels et impressionnants afin que les visiteurs puissent facilement trouver les informations souhaitées et donner plus d'opportunités commerciales aux visiteurs qui reviennent.
La création d'un nouveau site Web peut ne pas être une option viable pour de nombreuses personnes en raison du budget restreint, des ressources / du personnel limités pour l'exploitation et la maintenance du site Web, etc.
Alors, que doivent faire ces personnes pour amener leurs sites Web sur la plate-forme WordPress ? Ils doivent recourir à la conversion de thème HTML vers WordPress sans arrière-pensée.
La conversion de thème HTML vers WordPress est un processus permettant de convertir des sites HTML vers WordPress. Ce faisant, vous pouvez facilement réorganiser votre site, lui donner un nouveau look, ajouter de nouvelles fonctionnalités et caractéristiques selon vos besoins et le faire fonctionner en douceur avec moins d'efforts et d'investissements.
La plupart des développeurs Web sont sous la pression de créer des sites Web WordPress de haute qualité les uns après les autres. Les risques d'erreurs fatales augmentent si vous travaillez sous stress et que vous ne parvenez pas à faire face à la pression croissante de vos clients ?
Voulez-vous augmenter l'efficacité de votre travail tout en convertissant un site HTML en WordPress ? Si oui, consultez les 3 outils importants mentionnés ci-dessous :
convertisseur html vers wordpress
C'est un outil WordPress que vous pouvez télécharger depuis Codecanyon simplement en payant 16 $ au développeur. Il vous aide à convertir facilement l'interface HTML en WordPress.
Il peut déterminer la barre latérale, le menu, l'en-tête et le pied de page des compositions, vous aidant à créer un merveilleux thème WordPress sans aucune difficulté.
Lorsque vous convertissez HTML en WordPress à l'aide de ce plugin, vous êtes censé placer les balises autour du contenu dans les fichiers HTML selon vos besoins spécifiques. Vous devez donc disposer d'une commande sonore sur HTML pour utiliser correctement ce plugin.
Matcheur de thème


Theme Matcher est une aubaine pour toutes les personnes qui souhaitent migrer leurs sites HTML vers la plate-forme WordPress sans modifier de code ni demander l'aide de quelqu'un. Il vous suffit d'entrer dans votre site, de choisir la zone appropriée et le tour est joué.
Il extrait les images, les styles et la mise en page de votre site Web existant et crée facilement le thème WordPress de base.
Gardez toujours à l'esprit que cela ne vous aide pas à créer des menus de site. Vous devez donc faire le reste du travail vous-même après avoir transféré votre site Web HTML sur la plate-forme WordPress.
convertisseur html vers wordpress
Chaque ardent expert en marketing numérique connaît l'énorme importance d'un contenu de qualité. Votre survie dans le domaine du Web dépend de la qualité du contenu que vous publiez régulièrement sur votre site Web pour attirer le public ciblé.
Si votre site Web a trop de contenu, sa migration vers une nouvelle plateforme devient un problème. Si vous souhaitez transférer facilement et en douceur tout votre contenu (de site Web HTML) vers WordPress, utilisez simplement ce plugin.
Il vous aide à maintenir le classement SEO de votre site Web sur tous les principaux moteurs de recherche, même après la migration. Le plugin aide également à la migration des mots-clés, des métadonnées/méta descriptions et des redirections 301 du site Web HTML existant vers un nouveau site WordPress.
Conclusion:
La fonctionnalité de WordPress ne s'arrête pas là. Nous n'avons que les bases de l'ajout des blocs de fichiers .php sur votre plateforme WordPress pour lancer le processus de conversion du corps HTML et de son contenu dans l'ensemble de thèmes requis.
Cependant, les options et les paramètres comme wp_nav_menu(); WP_query(); sont toujours une alternative idéale pour construire un meilleur thème avec une navigation fluide et les dernières nouvelles/événements.
