HTML 웹사이트를 WordPress 테마로 변환하는 방법은 무엇입니까?
게시 됨: 2021-08-11
HTML을 WordPress로 변환하는 단계
WordPress 웹 사이트가 사용자 친화적이며 온라인에 더 많은 노출을 제공할 수 있기 때문에 오늘날의 사람들이 HTML보다 WordPress로 이동하고 있다는 것을 알고 있습니다.
HTML을 WordPress로 변환 하려면 체계적인 접근 방식이 필요합니다. 혼자 가지고 다닐 수 없습니다. HTML 및 WordPress 기술 배포에 대한 전문 지식이 있는 개발자의 도움을 받아야 합니다.
HTML을 WordPress 웹사이트로 변환하려면 두 플랫폼 모두에서 완벽한 기술이 필요합니다. 그렇지 않으면 누락된 코드 하나가 전체 레이아웃을 파괴할 수 있습니다.
몇 년 전, 웹 디자이너는 정적 HTML 웹사이트를 만들곤 했습니다. 그러나 웹 기술의 급속한 발전으로 인해 이러한 웹 사이트는 이제 구식이 되었습니다.
많은 웹 브라우저에서 제대로 표시되지 않고 모바일 장치 등에 응답하지 않습니다. 반면에 정적 사이트가 커지면 HTML 형식으로 관리하기 어려워집니다. 따라서 첨단 CMS로의 운송은 불가피한 요구 사항이 됩니다.
대부분의 사람들은 여러 가지 이유로 정적 웹사이트를 WordPress 플랫폼으로 가져오는 것을 좋아합니다. HTML 웹사이트를 WordPress 플랫폼으로 가져오려면 HTML에서 WordPress로의 변환 서비스가 도움이 될 것입니다.
HTML에서 WordPress CMS로 웹 리소스를 원활하게 전환할 수 있습니다.
따라서 이 자습서에서는 선택한 HTML 테마 또는 현재 온라인에서 사용할 수 있는 HTML 테마를 변환하는 방법에 대해 자세히 읽을 수 있도록 도와드립니다.
정적 HTML에서 WordPress로 이동하는 3가지 방법
HTML에서 WordPress로 이동하려면 HTML을 WordPress 테마로 전환해야 합니다.
테마는 WordPress 웹 사이트의 모양과 느낌을 제어하는 반면 기능은 CMS 자체 및 추가 플러그인에서 제공됩니다.
1. "HTML to WordPress Theme" 수동 대화
첫 번째 옵션은 가장 기술적이기도 합니다. 이 경로로 이동하면 기존 코드를 가져와 WordPress 테마 파일을 생성하기 위한 시작점으로 사용합니다.
특히 코딩 경험이 있는 경우에는 너무 복잡하지 않습니다. 약간의 HTML, CSS 및 일부 PHP 지식만 있으면 해결할 수 있습니다. 대부분이 복사 및 붙여넣기입니다.
단점: WordPress 테마가 작동하게 되지만 WordPress가 제공해야 하는 모든 기능이 포함되지는 않습니다.
예를 들어, 나중에 구축하지 않는 한 사이트에는 위젯 영역이 없거나 WordPress 백엔드에서 메뉴를 변경할 수 있는 기능이 없습니다.
2. 하위 테마를 통한 HTML에서 WordPress로
제 생각에는 이것이 노력과 금전적 투자 측면에서 가장 쉽고 합리적인 방법 일 것입니다.
기존 사이트를 출발점으로 사용하는 대신 기성품 WordPress 테마를 대신 사용합니다. 그런 다음 이전 웹 사이트와 유사하도록 디자인만 조정합니다.
나중에 WordPress 기능을 추가할 필요도 없습니다. 대신 WordPress 플랫폼이 명시적으로 만든 기존 테마를 기반으로 구축할 수 있습니다.
3. HTML에서 WordPress로 전체 콘텐츠 가져오기
현재 디자인을 사용하는 것을 고집하지 않고 기꺼이 변경할 수 있다면 상황이 훨씬 쉬워집니다. 이 경우 사이트를 설정하고 테마를 설치하고 HTML 콘텐츠를 가져오기만 하면 됩니다.
HTML을 WordPress 테마로 수동으로 변환하는 방법
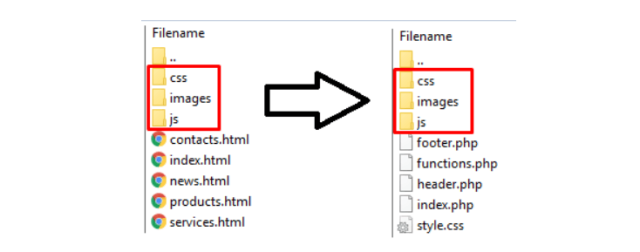
1) 테마 폴더 및 기본 파일 생성
편의에 따라 HTML 코드를 조작하기 전에 먼저 갖추어야 할 것들의 목록을 만드십시오. 이러한 사항은 다음과 같습니다.
바탕 화면의 테마 폴더; 원하는 대로 이름을 지정할 수 있습니다.
필요한 파일을 동일한 형식으로 유지하되 내용을 가다듬지 마십시오. 지금은 비워 둡니다.
o 사이드바.php
o 바닥글.php
o 인덱스.php
o 스타일.php
o 헤더.php
또한 웹사이트의 HTML 사이트맵을 WordPress 플랫폼 전체의 테마 사이트맵으로 대체하기 위한 주요 목적으로 이러한 파일을 하나씩 탐색하고 작성해야 합니다.
2) 기존 CSS, Javascript 및 이미지 파일을 모두 새 폴더에 복사
.php 파일과 함께 바탕 화면에 테마 폴더를 만들었으므로 이제 WordPress 웹 사이트의 테마에 표시하려는 CSS, JavaScript 및/또는 필요한 이미지와 관련된 모든 파일을 복사하여 붙여넣을 의무가 있습니다. .

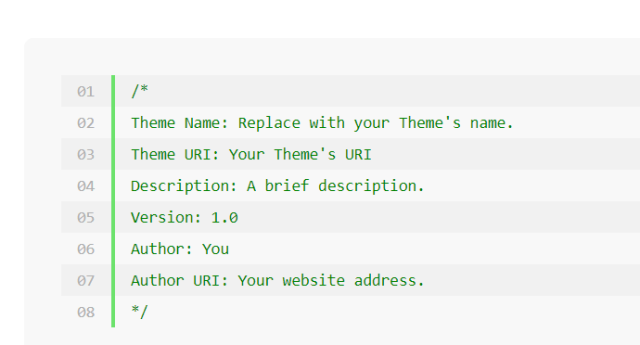
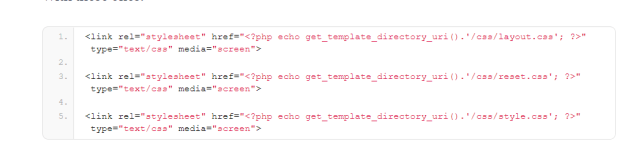
또한 CSS 코드를 Style.php 시트에 복사할 수도 있습니다. 그러나 일단 아래의 스냅에서 언급된 이러한 코드를 Style.php 에 복사해야 합니다. 그런 다음 Style.css 파일에서 나머지 코드를 복사하여 붙여넣을 수 있습니다.

3) 이제 다른 PHP 파일에 대해 HTML 코드를 더 세분화
모든 HTML에는 각각의 .php 파일로 이동해야 하는 머리글, 색인 및 바닥글이 있습니다. 즉, 나중에 WordPress 사이트의 테마를 작성하고 실행하는 데 필요한 블록으로 HTML 코드를 나눌 수 있습니다.

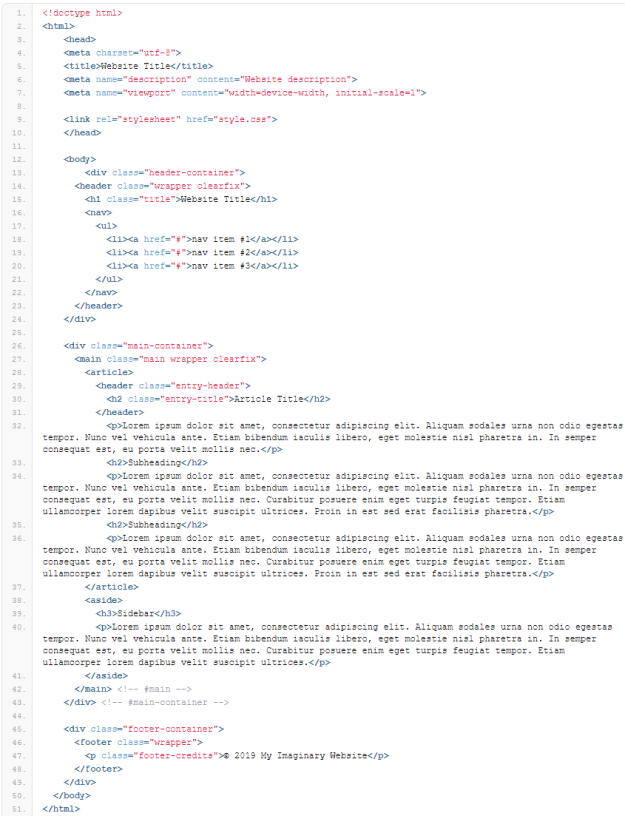
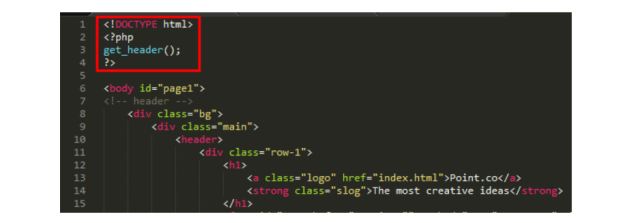
기본 index.html 파일에서 HTML 을 복사하여 다른 유사한 파일과 함께 바탕 화면에 있는 header.php 파일에 붙여넣습니다.

HTML을 비즈니스, 결혼식, 사진, 이벤트 관리, 개인 일기 등과 같은 WordPress 테마로 변환 할 때 나중에 변경 사항이 적용되도록 올바른 내용을 올바른 위치에 복사하여 붙여넣었는지 확인하십시오.
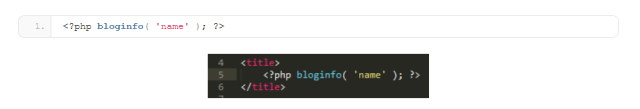
이해를 돕기 위해 아래 이미지를 확인하고 모든 내용을 복사하여 header.php 시트에 붙여넣습니다.

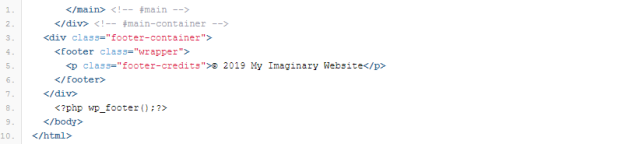
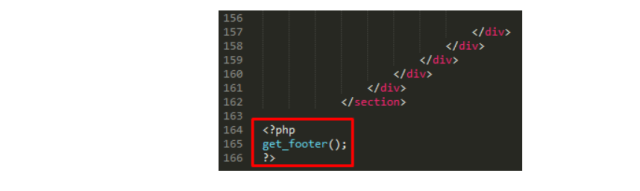
같은 방법으로 index.html 파일에서 웹사이트 페이지 콘텐츠의 바닥글과 본문을 복사합니다. 나중에 footer.php 와 index.php 에 붙여넣습니다.
HTML 문서 파일에서 바닥글 자료의 복사 및 붙여넣기에 대한 스크린샷을 확인하십시오.

마찬가지로, HTML 본문의 내용을 index.php 파일로 복사하려면 복사할 절차를 시작하십시오. 끝까지
꼬리표. 참고용 이미지는 아래와 같습니다.
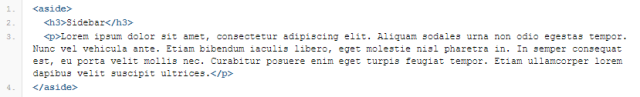
마찬가지로 HTML을 WordPress에서 디자인한 테마로 성공적으로 변환하는 것을 목표로 하는 동안 index.html 파일에서 옆 class=”sidebar” 코딩 라인을 복사하여 sidebar.php 파일에 붙여넣는 것도 주의해야 합니다.

4) WordPress 테마 추가 설정을 위한 Index.php 파일 마무리
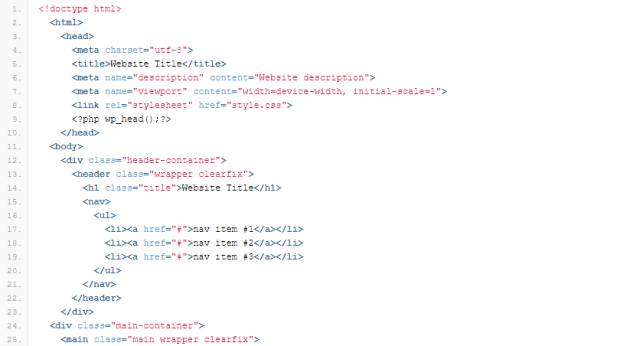
index.html 파일의 내용 분할이 끝나면 index.php 시트에서 워드프레스 파일을 호출하는 기능만을 사용해야 합니다. 이러한 함수는 이 파일의 시작 부분에 get_header() 및 끝 부분에 get_footer() 입니다.
index.php 파일 내부에 작성된 이러한 기능을 사용하여 웹 사이트 테마는 footer.php 및 header.php 파일 내용을 호출하고 나중에 코드를 통해 명령된 대로 표시할 수 있습니다.



5) WordPress 테마 활성화 계획
먼저 WordPress 호스팅 계정이 있는지 확인하십시오. 그렇다면 많은 수고가 절약됩니다. 그렇지 않으면 마이그레이션 또는 웹 사이트 범위 확장을 계획하는 경우 웹 사이트 등록을 위해 도메인을 구입해야 합니다.
이러한 필수 사항을 확인했으면 WordPress의 관리자 블록에 액세스하여 대시보드로 이동하십시오.
모양 을 선택한 다음 테마 를 클릭하여 HTML 코드에서 수동으로 작성하거나 추출한 새 테마를 추가합니다.
이 시점에서 다른 인터넷 소스에서 수집한 테마를 업로드할 수 있는 대안이 있습니다.
예를 들어 WordPress 자체는 다양한 무료 테마를 제공하지만 다른 테마는 유료입니다. 이러한 테마는 HTML에서 WordPress 사이트 및 비즈니스 테마로의 수동 전환과 비교하여 더 쉬운 기능을 제공합니다.
결국 모양 섹션 아래 어딘가에 테마 활성화 버튼이 있습니다. 이 옵션은 선택한 테마를 최종적으로 업로드했을 때 작동합니다.
또한 모든 .php 파일이 zip 폴더에 업로드되었는지 확인하십시오. 이 폴더는 테마를 활성화하기 위해 동일한 대시보드에 업로드할 것입니다.
누락된 데이터가 있거나 파일이 손상된 경우 HTML을 WordPress로 변환하려는 경우 진단 프로세스에 시간과 돈이 소요됩니다.
따라서 모든 파일과 데이터 포인트가 업로드되었는지 여부를 다시 확인하는 것이 중요합니다.
6) 전체 HTML 본문을 한 번에 가져오기
WordPress에서 제공하는 관리자 대시보드 를 탐색하면 많은 옵션을 보게 될 것입니다. 그러한 옵션 중 하나는 새로 추가 옵션이 있는 플러그인 입니다.
이 플러그인을 웹사이트에 활성화하면 HTML 파일을 클릭하고 해당 디렉토리와 콘텐츠를 이미지와 함께 한 번에 업로드할 수 있습니다.
이 방법을 따르면 WordPress 테마에서 이전 콘텐츠를 실행할 수 있습니다. 사실, WordPress에 HTML을 추가 하는 방법에 대한 지식은 웹사이트의 콘텐츠를 업데이트하는 것이 훨씬 쉽습니다.
HTML과 그 코딩 부분에 대한 기본 지식만 있어도 가능합니다.
우리가 말하려는 것은 다른 .php 파일을 사용하여 좋아하는 테마를 만들 때 WordPress가 전체 디렉토리를 읽도록 하는 것이 웹사이트 소유자로서 항상 귀하에게 유리하다는 것입니다.
7) CSS와 JavaScript 모두 구성
원하는 웹 사이트에 사용자가 만든 테마가 표시되지 않으면 CSS 또는 JavaScript 구성이 불완전한 상태로 남아 있어야 함을 의미합니다.
또는 WordPress가 업로드한 HTML 및 .php 파일의 디렉토리를 읽을 수 없습니다. 이는 관리 대시보드가 작동하기 쉽기 때문에 거의 불가능합니다.
WordPress의 HTML 디렉토리에서 HTML 코드를 올바르게 실행하기 위해 호출하기 위한 다음 명령을 찾을 수 있습니다.

위 이미지에서 개발자나 사업주가 CSS.php 시트의 옵션을 어떻게 호출하는지 알 수 있습니다.
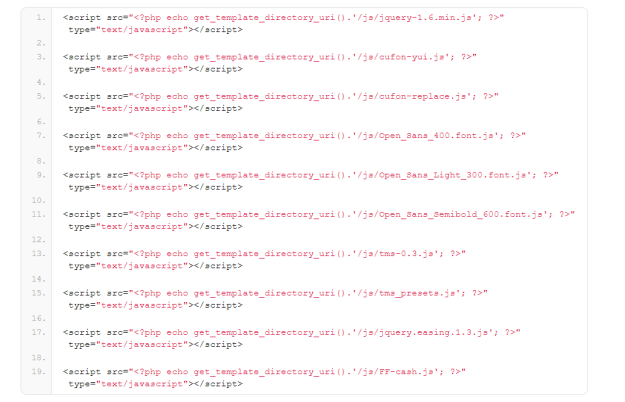
마찬가지로 아래에 주어진 스냅샷을 살펴보십시오.

이 스냅샷에서 JavaScript가 완전한 구성을 위해 호출되고 있음이 분명합니다. 이러한 코드 줄을 호출하여 웹 사이트가 만들거나 진행하기로 결정한 테마처럼 웹 사이트가 원활하게 실행되면 JavaScript가 최적으로 사용됩니다.
8) WordPress를 통해 웹사이트 제목 변경 또는 편집
추가 매개변수와 함께 bloginfo() 호출 옵션을 추가합니다. 이것을 "이름"이라고 하며 선택한 테마를 구성하기 위해 처음에 만든 header.php 파일의 제목 태그 사이에 추가해야 합니다.
이 WordPress 내장 옵션은 .php 파일 내에서 활성화되어 1분도 더 낭비하지 않고 웹사이트의 제목을 변경하는 프로세스를 탐색하는 데 도움이 됩니다.
전반적으로 HTML 사이트를 WordPress로 변환하려는 경우 WordPress에서 제공하는 대시보드를 사용하는 것만으로는 제목 태그, 이름 및 기타 세부 사항을 변경하는 데 작동하지 않습니다.
그렇기 때문에 bloginfo() 호출 옵션은 특히 블로깅, 코딩 및 웹사이트 디자인을 처음 접하는 사람들에게 매우 효율적입니다.

관련 게시물: HTML에서 WordPress로의 변환에 대해 알아야 할 사항
"HTML에서 WordPress 테마로" 변환을 위한 상위 3가지 도구
전문적으로 디자인되고 매력적이고 매력적인 웹사이트에 대한 수요가 급격히 증가하는 가운데 HTML 웹사이트에 대한 열정은 식어버린 것 같습니다.
웹 기반 비즈니스에 종사하는 모든 사람들은 적은 투자로 최대 수익을 원합니다. 따라서 방문자가 원하는 정보를 쉽게 찾고 재방문자에게 더 많은 비즈니스 기회를 제공할 수 있도록 모든 기능을 갖춘 멋진 웹사이트를 보유하는 경향이 있습니다.
제한된 예산, 제한된 리소스/웹 사이트 운영 및 유지 관리 인력 등으로 인해 새 웹 사이트를 만드는 것은 많은 개인에게 실행 가능한 옵션이 아닐 수 있습니다.
그렇다면 이러한 개인은 WordPress 플랫폼에서 웹 사이트를 가져오려면 어떻게 해야 합니까? 그들은 다시 생각하지 않고 HTML에서 WordPress 테마로 변환에 의존해야 합니다.
HTML to WordPress 테마 변환은 HTML 사이트를 WordPress로 변환하는 프로세스입니다. 이렇게 하면 사이트를 쉽게 개조하고 새로운 모양을 부여하고 필요에 따라 새로운 기능을 추가하고 적은 노력과 투자로 원활하게 실행할 수 있습니다.
대부분의 웹 개발자는 고품질 WordPress 웹 사이트를 차례로 만들어야 한다는 압박감에 시달립니다. 스트레스를 받고 일하고 고객의 증가하는 압력에 대처하지 못하면 치명적인 오류의 가능성이 증가합니까?
HTML 사이트를 WordPress로 변환하면서 작업 효율성을 높이고 싶습니까? 그렇다면 아래에 언급된 3가지 중요한 도구를 확인하십시오.
html을 워드프레스로 변환하는 변환기
개발자에게 $16만 지불하면 Codecanyon에서 다운로드할 수 있는 WordPress 도구입니다. HTML 인터페이스를 WordPress로 쉽게 변환하는 데 도움이 됩니다.
구성 사이드바, 메뉴, 머리글 및 바닥글을 결정할 수 있으므로 어려움 없이 놀라운 WordPress 테마를 만들 수 있습니다.
이 플러그인을 사용하여 HTML을 WordPress로 변환할 때 특정 필요에 따라 HTML 파일의 콘텐츠 주위에 태그를 넣어야 합니다. 따라서 이 플러그인을 제대로 사용하려면 HTML을 통한 사운드 명령이 필요합니다.
테마 매처


Theme Matcher는 코드를 편집하거나 다른 사람의 도움을 구하지 않고 HTML 사이트를 WordPress 플랫폼으로 마이그레이션하려는 모든 개인에게 유용합니다. 사이트를 입력하고 적절한 영역을 선택하기만 하면 됩니다.
기존 웹 사이트에서 이미지, 스타일 및 레이아웃을 추출하고 기본 WordPress 테마를 쉽게 생성합니다.
사이트 메뉴를 만드는 데 도움이 되지 않는다는 점을 항상 염두에 두십시오. 따라서 HTML 웹 사이트를 WordPress 플랫폼으로 가져온 후 나머지 작업을 직접 수행해야 합니다.
html을 워드프레스로 변환하는 변환기
열렬한 디지털 마케팅 전문가라면 누구나 양질의 콘텐츠가 얼마나 중요한지 알고 있습니다. 웹 기반 비즈니스에서 귀하의 생존은 대상 고객을 유치하기 위해 웹 사이트에 정기적으로 게시하는 양질의 콘텐츠에 달려 있습니다.
웹사이트에 콘텐츠가 너무 많으면 새 플랫폼으로의 마이그레이션이 문제가 됩니다. 모든 콘텐츠(HTML 웹사이트)를 WordPress로 쉽고 원활하게 가져오려면 이 플러그인을 사용하세요.
마이그레이션 후에도 모든 주요 검색 엔진에서 웹사이트의 SEO 순위를 유지하는 데 도움이 됩니다. 플러그인은 키워드 마이그레이션, 메타데이터/메타 설명 및 기존 HTML 웹사이트에서 새 WordPress 사이트로 301 리디렉션에도 도움이 됩니다.
결론:
WordPress의 기능은 여기서 멈추지 않습니다. HTML 본문과 해당 콘텐츠를 필요한 테마 세트로 변환하는 프로세스를 시작하기 위해 WordPress 플랫폼에 .php 파일 블록을 추가하는 기본 사항만 있습니다.
그러나 wp_nav_menu(); WP_query(); 원활한 탐색 및 최신 뉴스/이벤트로 더 나은 테마를 구축하기 위한 이상적인 대안입니다.
