如何将 HTML 网站转换为 WordPress 主题?
已发表: 2021-08-11
将 HTML 转换为 WordPress 的步骤
如您所知,现在人们更多地转向 WordPress,而不是 HTML,因为 WordPress 网站用户友好并且可以提供更多的在线曝光率。
将 HTML 转换为 WordPress需要一种系统的方法。 它不能自己携带。 您应该寻求具有部署 HTML 和 WordPress 技术专业知识的开发人员的帮助。
要将 HTML 转换为 WordPress 网站,必须在两个平台上都有完美的技能,否则一个缺失的代码可能会破坏您的整个布局。
很多年前,网页设计师过去常常创建静态 HTML 网站。 但是由于网络技术的快速发展,这些网站现在已经过时了。
它们在许多 Web 浏览器中显示效果不佳,对移动设备没有响应等。另一方面,当静态站点增长时,很难以 HTML 形式对其进行管理。 因此,将其传输到高级 CMS 成为不可避免的需求。
由于多种原因,大多数人喜欢将静态网站带到 WordPress 平台。 如果您想将您的 HTML 网站带到 WordPress 平台,那么 HTML 到 WordPress 转换服务将助您一臂之力。
它有助于您的网络资源从 HTML 到 WordPress CMS 的平稳过渡。
因此,在本教程中,我们将帮助您阅读有关如何转换您选择的 HTML 主题或当前在线可用的主题的更多信息。
从静态 HTML 迁移到 WordPress 的 3 种方法
要从 HTML 迁移到 WordPress,您需要将 HTML 转换为 WordPress 主题。
主题控制 WordPress 网站的外观和感觉,而功能由 CMS 本身以及其他插件提供。
1.“HTML to WordPress Theme”的手动对话
第一个选项也是最具技术性的。 如果您走这条路,您将使用现有代码并将其用作创建 WordPress 主题文件的起点。
它并不太复杂,特别是如果您有编码经验。 你可以用一点 HTML、CSS 和一些 PHP 知识来完成它。 其中很多是复制和粘贴。
缺点:虽然您最终会得到一个工作的 WordPress 主题,但它不会拥有 WordPress 必须提供的所有功能。
例如,除非您事后构建它,否则您的网站将没有小部件区域或无法从 WordPress 后端更改菜单。
2. HTML 到 WordPress 通过子主题
在我看来,从努力和金钱投资上来说,这可能是最简单、最合理的道路。
与其使用现有网站作为起点,不如使用现成的 WordPress 主题。 然后,您只需调整其设计,使其与您的旧网站相似。
之后您也不必添加 WordPress 功能。 相反,您可以在现有主题的基础上进行构建——这是 WordPress 平台明确设计的。
3. 将完整内容从 HTML 导入 WordPress
如果您不坚持使用当前的设计并愿意更改它,事情会变得更加容易。 在这种情况下,您需要做的就是建立一个站点、安装主题并导入您的 HTML 内容
如何手动将 HTML 转换为 WordPress 主题
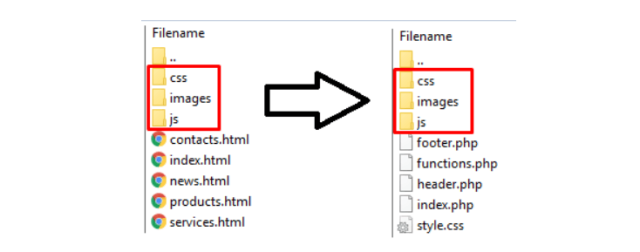
1) 创建主题文件夹和基本文件
根据您的方便,在操作 HTML 代码之前首先列出您需要拥有的东西。 这些是:
桌面主题文件夹; 你可以随意命名它。
需要的文件格式相同,但不要修改其内容。 暂时将它们留空。
o sidebar.php
o 页脚.php
o 索引.php
o 样式.php
o header.php
此外,您将不得不一个接一个地探索和编写这些文件,其主要目的是用 WordPress 平台上的主题替换您网站的 HTML 站点地图。
2) 将所有现有的 CSS、Javascript 和图像文件复制到新文件夹
由于您已经在桌面上创建了主题文件夹以及 .php 文件,现在您的职责是复制和粘贴与 CSS、JavaScript 和/或任何必要图像相关的所有文件,这些文件要在 WordPress 网站的主题上展示.

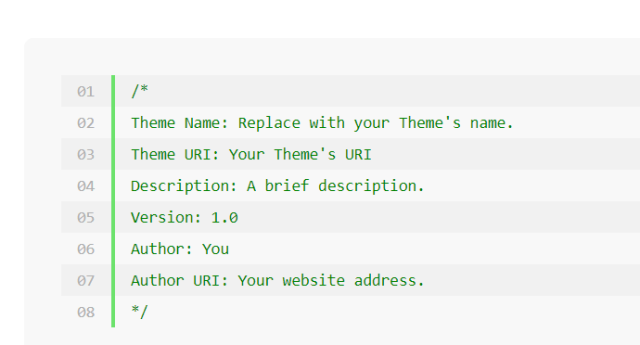
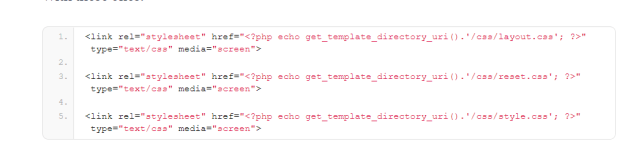
此外,您还可以将 CSS 代码复制到Style.php表中。 但是有一次,您需要将下面快照中提到的这些代码复制到Style.php中。 然后,您可以从 Style.css 文件中复制并粘贴剩余的代码。

3) 现在为其他 PHP 文件进一步破坏 HTML 代码
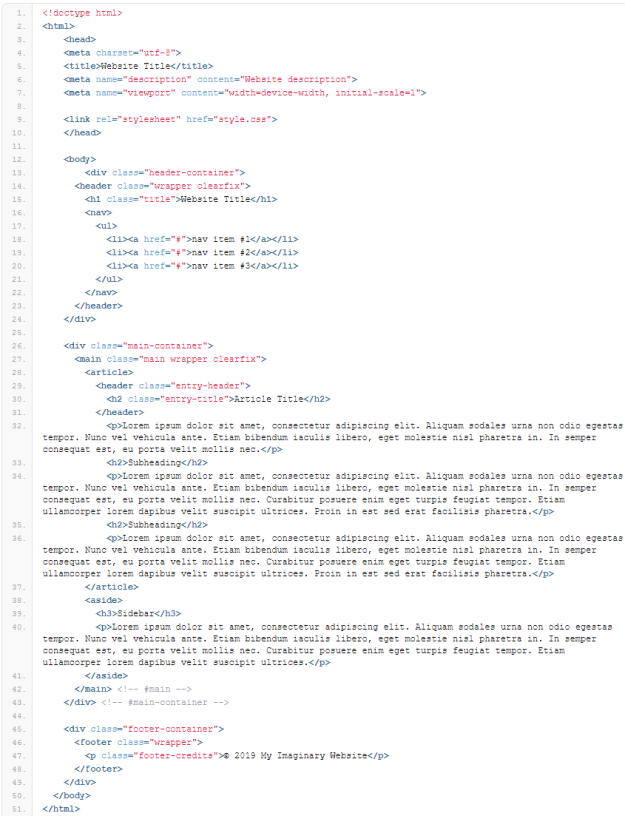
每个 HTML 都有一个页眉、索引和页脚,需要将它们转移到各自的 .php 文件中。 也就是说,您将能够将 HTML 代码分解为稍后编写和执行 WordPress 站点主题所需的块。

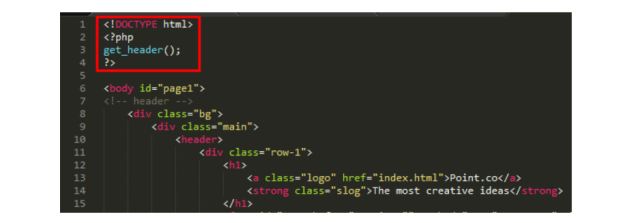
从主 index.html 文件中复制HTML并将其粘贴到header.php文件中,该文件与其他类似文件位于桌面上。

确保将正确的内容复制并粘贴到正确的位置,以便以后在将 HTML 转换为 WordPress主题(如商务、婚礼、摄影、活动管理、个人日记等)时进行更改。
为了更好地理解,请检查下图并将所有内容复制并粘贴到 header.php 表中。

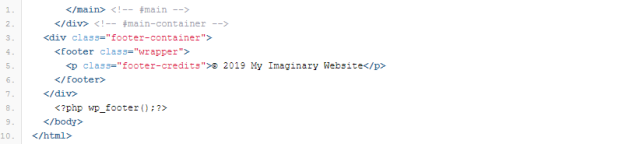
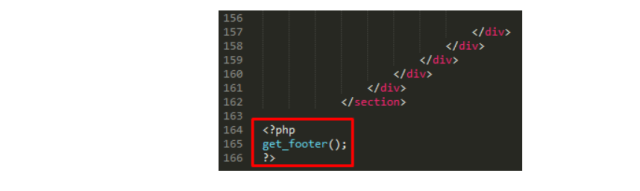
同样,从index.html文件中复制您网站页面的页脚和内容主体。 之后将其粘贴到footer.php和index.php中。
检查屏幕截图以从 HTML 文档文件中复制和粘贴页脚材料。

同样,为了将 HTML 正文的内容复制到 index.php 文件,请启动复制过程直到结束
标签。 供参考的图像如下。
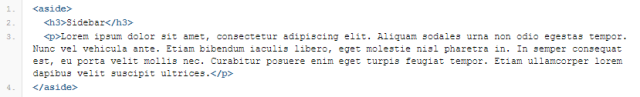
同样,当您的目标是成功地将 HTML 转换为 WordPress 设计的主题时,您还必须注意从 index.html 文件中复制aside class=”sidebar”编码行并将其粘贴到sidebar.php文件中。

4) 完成您的 Index.php 文件以进一步设置 WordPress 主题
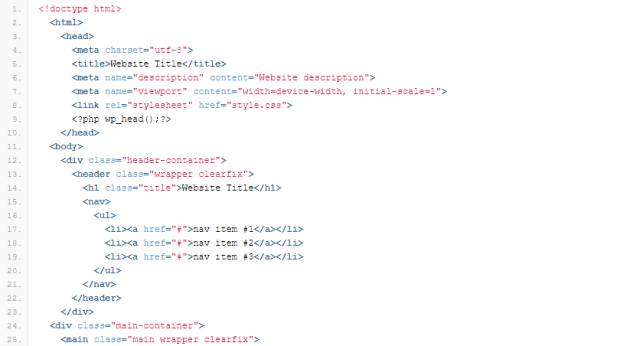
完成 index.html 文件内容的分割后,您需要在index.php表中专门使用函数,用于调用 WordPress 文件。 这些函数是文件开头的get_header()和文件末尾的get_footer() 。
将这些函数写在index.php文件中,网站主题就可以调用footer.php和header.php文件内容,然后通过代码命令显示出来。



5) 计划激活 WordPress 主题
首先,检查您是否有 WordPress 托管帐户。 如果是,那么就省去了很多麻烦。 否则,您必须为网站注册购买域名,以防您计划迁移或扩大网站范围。
完成检查这些必需品后,通过访问 WordPress 的管理块进入仪表板。
选择外观,然后单击主题以添加您从 HTML 代码中手动编写或提取的新主题。
此时,您可以选择上传从其他互联网来源收集的主题。
例如,WordPress 本身提供了广泛的免费主题,而其他主题则是付费的。 与从 HTML 到 WordPress 网站和业务主题的手动转换相比,这些主题提供了更简单的功能。
最后,您会在“外观”部分下的某处找到激活主题按钮。 当您最终上传您选择的主题时,此选项将起作用。
此外,确保每个 .php 文件都已上传到 zip 文件夹中,您将上传到同一仪表板上以激活主题。
如果有任何数据丢失或文件已损坏,那么当您希望将 HTML 转换为 WordPress 时,将花费时间和金钱在其背后的诊断过程上。
因此,仔细检查所有文件和数据点是否已上传至关重要。
6) 一次导入整个 HTML 正文
当您浏览 WordPress 提供的管理员仪表板时,您会遇到许多选项。 一个这样的选项是找到添加新选项的插件。
通过在您的网站上启用此插件,您可以单击 HTML 文件并使用图像一次上传其目录和内容。
通过遵循此方法,您将能够在 WordPress 主题上运行旧内容。 事实上,这些关于如何将 HTML 添加到 WordPress的知识更容易更新您网站上的内容。
即使您只有 HTML 及其编码部分的基本知识,也可以做到这一点。
我们的意思是,当您使用不同的 .php 文件创建自己喜欢的主题时,作为网站所有者,让 WordPress 读取其整个目录将始终对您有利。
7) 配置 CSS 和 JavaScripts
如果所需的网站没有显示您创建的主题,则意味着 CSS 或 JavaScript 配置必须不完整。
否则 WordPress 无法读取您上传的 HTML 和 .php 文件的目录,这几乎是不可能的,因为 Admin Dashboard 可以轻松工作。
在 WordPress 上的 HTML 目录中,可以找到以下命令来调用 HTML 代码以正常运行。

从上图中,您可以看到开发人员或业务所有者如何调用 CSS.php 表单的选项。
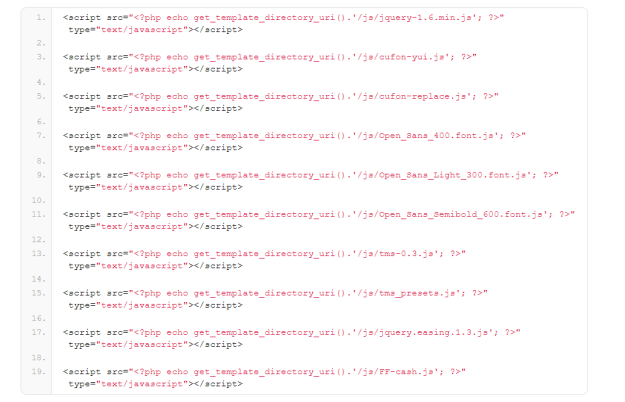
同样,看看下面给出的快照。

从这个快照中,可以清楚地看到 JavaScript 正在被调用以进行完整的配置。 如果通过调用这样的代码行,网站可以像您制作或决定继续使用的主题一样流畅地运行,那么最佳地使用了 JavaScript。
8)通过WordPress更改或编辑您网站的标题
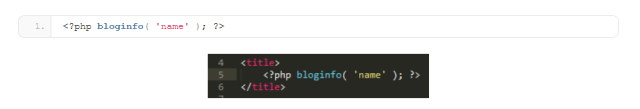
添加带有额外参数的bloginfo()调用选项。 这称为“名称”,应添加在您最初为配置您选择的主题而创建的header.php文件中的标题标签之间。
这个 WordPress 内置选项在 .php 文件中启用,以帮助导航更改网站标题的过程,而不会再浪费一分钟。
总体而言,当您希望将 HTML 站点转换为 WordPress 时,仅使用 WordPress 提供的仪表板将无法更改标题标签、名称和其他详细信息。
这就是为什么bloginfo()调用选项非常有效的原因,尤其是对于那些不熟悉博客、编码和网站设计的人来说。

相关文章:关于 HTML 到 WordPress 转换的注意事项
“HTML 到 WordPress 主题”转换的三大工具
随着对专业设计、有吸引力和吸引人的网站的需求迅速增加,对 HTML 网站的热情似乎已经消退。
所有从事网络业务的人都希望以低投资获得最大收益。 因此,他们倾向于拥有功能齐全且很棒的网站,以便访问者可以轻松找到所需的信息并为回访者提供更多商机。
由于预算有限、网站运营和维护的资源/人员有限等原因,创建新网站对于许多人来说可能不是一个可行的选择。
那么,这些人应该怎么做才能将他们的网站带到 WordPress 平台上呢? 他们必须不假思索地求助于 HTML 到 WordPress 主题转换。
HTML 到 WordPress 主题转换是将 HTML 网站转换为 WordPress 的过程。 通过这样做,您可以轻松地改造您的网站,使其焕然一新,根据您的需要添加新的功能和特性,并以更少的努力和投资顺利运行它。
大多数 Web 开发人员都在一个又一个创建高质量 WordPress 网站的压力下挣扎。 如果您在压力下工作并且无法应对来自客户日益增加的压力,那么致命错误的机会就会增加?
您想在将 HTML 网站转换为 WordPress 的同时提高工作效率吗? 如果是,请查看下面提到的 3 个重要工具:
html到wordpress转换器
这是一个 WordPress 工具,您只需向开发人员支付 16 美元即可从 Codecanyon 下载。 它可以帮助您轻松地将 HTML 界面转换为 WordPress。
它可以确定构图侧边栏、菜单、页眉和页脚,帮助您轻松创建一个奇妙的 WordPress 主题。
当您使用此插件将 HTML 转换为 WordPress 时,您应该根据您的特定需要将标签放在 HTML 文件中的内容周围。 因此,您需要对 HTML 有一个健全的命令才能正确使用此插件。
主题匹配器


主题匹配器对于那些想要将其 HTML 网站迁移到 WordPress 平台而不需要编辑任何代码或寻求他人帮助的人来说是一个福音。 您只需输入您的站点,选择适当的区域,就完成了。
它从您现有的网站中提取图像、样式和布局,并轻松创建基本的 WordPress 主题。
请始终牢记,它不能帮助您创建站点菜单。 因此,在将您的 HTML 网站带到 WordPress 平台后,您必须自己完成其余的工作。
html到wordpress转换器
每个热心的数字营销专家都知道优质内容的重要性。 您在基于网络的业务中的生存取决于您定期在网站上发布的高质量内容以吸引目标受众。
如果您的网站内容过多,迁移到新平台就会成为问题。 如果您想轻松顺利地将所有内容(HTML 网站)带到 WordPress,只需使用此插件即可。
即使在迁移之后,它也可以帮助您在所有主要搜索引擎上保持您网站的 SEO 排名。 该插件还有助于从现有 HTML 网站迁移关键字、元数据/元描述和 301 重定向到新的 WordPress 网站。
结论:
WordPress 的功能并不止于此。 我们只有将 .php 文件块添加到您的 WordPress 平台以启动将 HTML 正文及其内容转换为所需主题集的过程的基础知识。
但是,选项和参数如wp_nav_menu(); WP_query(); 始终是构建具有流畅导航和最新新闻/事件的更好主题的理想选择。
