如何將 HTML 網站轉換為 WordPress 主題?
已發表: 2021-08-11
將 HTML 轉換為 WordPress 的步驟
如您所知,現在人們更多地轉向 WordPress,而不是 HTML,因為 WordPress 網站用戶友好並且可以提供更多的在線曝光率。
將 HTML 轉換為 WordPress需要一種系統的方法。 它不能自己攜帶。 您應該尋求具有部署 HTML 和 WordPress 技術專業知識的開發人員的幫助。
要將 HTML 轉換為 WordPress 網站,必須在兩個平台上都有完美的技能,否則一個缺失的代碼可能會破壞您的整個佈局。
很多年前,網頁設計師過去常常創建靜態 HTML 網站。 但是由於網絡技術的快速發展,這些網站現在已經過時了。
它們在許多 Web 瀏覽器中顯示效果不佳,對移動設備沒有響應等。另一方面,當靜態站點增長時,很難以 HTML 形式對其進行管理。 因此,將其傳輸到高級 CMS 成為不可避免的需求。
由於多種原因,大多數人喜歡將靜態網站帶到 WordPress 平台。 如果您想將您的 HTML 網站帶到 WordPress 平台,那麼 HTML 到 WordPress 轉換服務將助您一臂之力。
它有助於您的網絡資源從 HTML 到 WordPress CMS 的平穩過渡。
因此,在本教程中,我們將幫助您閱讀有關如何轉換您選擇的 HTML 主題或當前在線可用的主題的更多信息。
從靜態 HTML 遷移到 WordPress 的 3 種方法
要從 HTML 遷移到 WordPress,您需要將 HTML 轉換為 WordPress 主題。
主題控制 WordPress 網站的外觀和感覺,而功能由 CMS 本身以及其他插件提供。
1.“HTML to WordPress Theme”的手動對話
第一個選項也是最具技術性的。 如果您走這條路,您將使用現有代碼並將其用作創建 WordPress 主題文件的起點。
它並不太複雜,特別是如果您有編碼經驗。 你可以用一點 HTML、CSS 和一些 PHP 知識來完成它。 其中很多是複制和粘貼。
缺點:雖然您最終會得到一個工作的 WordPress 主題,但它不會擁有 WordPress 必須提供的所有功能。
例如,除非您事後構建它,否則您的網站將沒有小部件區域或無法從 WordPress 後端更改菜單。
2. HTML 到 WordPress 通過子主題
在我看來,從努力和金錢投資上來說,這可能是最簡單、最合理的道路。
與其使用現有網站作為起點,不如使用現成的 WordPress 主題。 然後,您只需調整其設計,使其與您的舊網站相似。
之後您也不必添加 WordPress 功能。 相反,您可以在現有主題的基礎上進行構建——這是 WordPress 平台明確設計的。
3. 將完整內容從 HTML 導入 WordPress
如果您不堅持使用當前的設計並願意更改它,事情會變得更加容易。 在這種情況下,您需要做的就是建立一個站點、安裝主題並導入您的 HTML 內容
如何手動將 HTML 轉換為 WordPress 主題
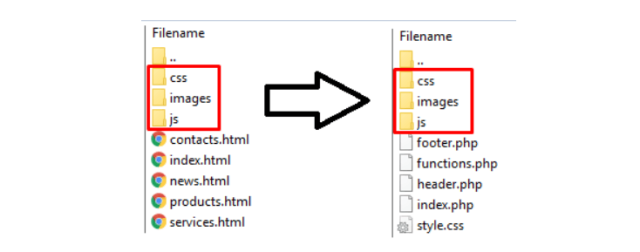
1) 創建主題文件夾和基本文件
根據您的方便,在操作 HTML 代碼之前首先列出您需要擁有的東西。 這些是:
桌面主題文件夾; 你可以隨意命名它。
需要的文件格式相同,但不要修改其內容。 暫時將它們留空。
o sidebar.php
o 頁腳.php
o 索引.php
o 樣式.php
o header.php
此外,您將不得不一個接一個地探索和編寫這些文件,其主要目的是用 WordPress 平台上的主題替換您網站的 HTML 站點地圖。
2) 將所有現有的 CSS、Javascript 和圖像文件複製到新文件夾
由於您已經在桌面上創建了主題文件夾以及 .php 文件,現在您的職責是複制和粘貼與 CSS、JavaScript 和/或任何必要圖像相關的所有文件,這些文件要在 WordPress 網站的主題上展示.

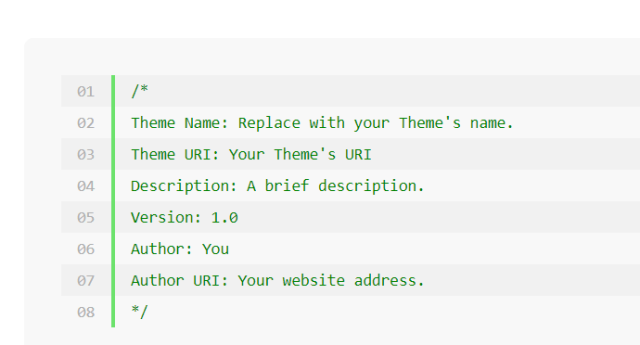
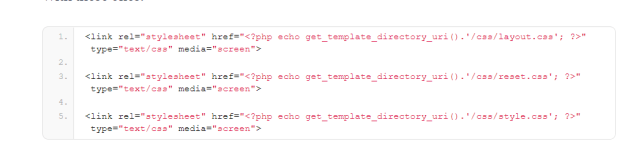
此外,您還可以將 CSS 代碼複製到Style.php表中。 但是有一次,您需要將下面快照中提到的這些代碼複製到Style.php中。 然後,您可以從 Style.css 文件中復制並粘貼剩餘的代碼。

3) 現在為其他 PHP 文件進一步破壞 HTML 代碼
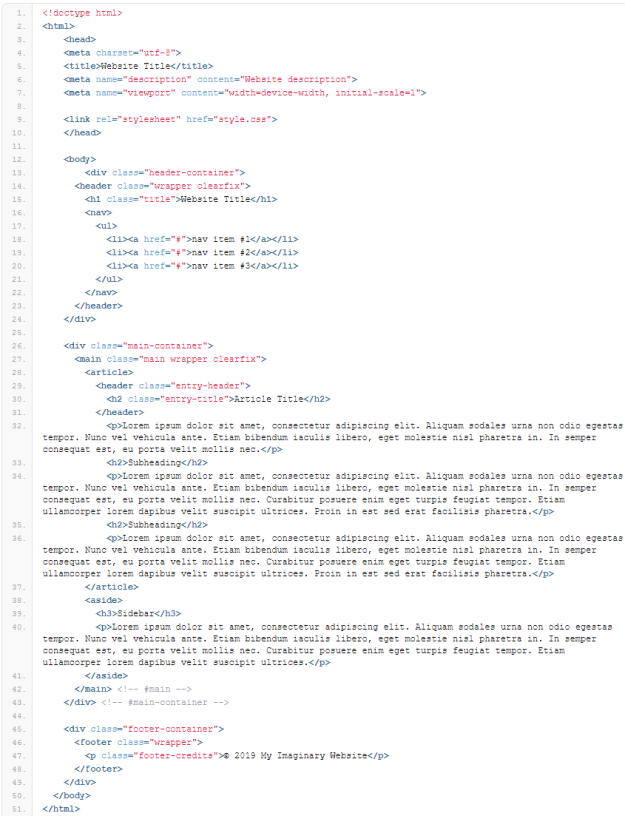
每個 HTML 都有一個頁眉、索引和頁腳,需要將它們轉移到各自的 .php 文件中。 也就是說,您將能夠將 HTML 代碼分解為稍後編寫和執行 WordPress 站點主題所需的塊。

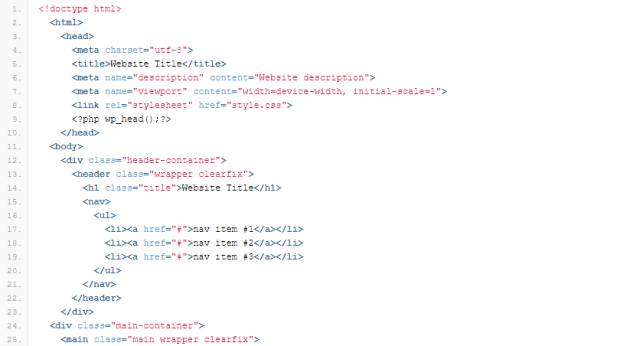
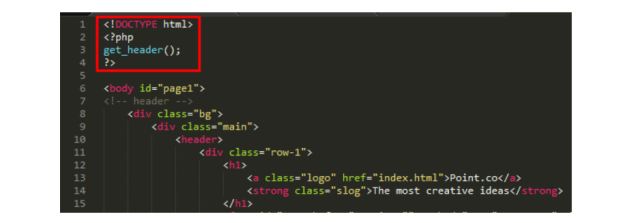
從主 index.html 文件中復制HTML並將其粘貼到header.php文件中,該文件與其他類似文件位於桌面上。

確保將正確的內容複製並粘貼到正確的位置,以便以後在將 HTML 轉換為 WordPress主題(如商務、婚禮、攝影、活動管理、個人日記等)時進行更改。
為了更好地理解,請檢查下圖並將所有內容複製並粘貼到 header.php 表中。

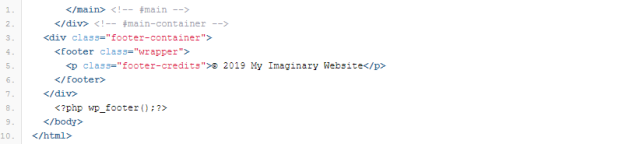
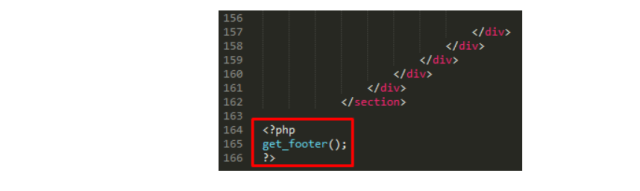
同樣,從index.html文件中復制您網站頁面的頁腳和內容主體。 之後將其粘貼到footer.php和index.php中。
檢查屏幕截圖以從 HTML 文檔文件中復制和粘貼頁腳材料。

同樣,為了將 HTML 正文的內容複製到 index.php 文件,請啟動複製過程直到結束
標籤。 供參考的圖像如下。
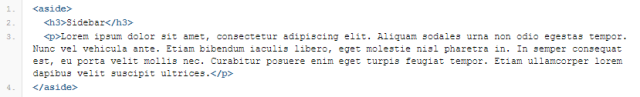
同樣,當您的目標是成功地將 HTML 轉換為 WordPress 設計的主題時,您還必須注意從 index.html 文件中復制aside class=”sidebar”編碼行並將其粘貼到sidebar.php文件中。

4) 完成您的 Index.php 文件以進一步設置 WordPress 主題
完成 index.html 文件內容的分割後,您需要在index.php表中專門使用函數,用於調用 WordPress 文件。 這些函數是文件開頭的get_header()和文件末尾的get_footer() 。
將這些函數寫在index.php文件中,網站主題就可以調用footer.php和header.php文件內容,然後通過代碼命令顯示出來。



5) 計劃激活 WordPress 主題
首先,檢查您是否有 WordPress 託管帳戶。 如果是,那麼就省去了很多麻煩。 否則,您必須為網站註冊購買域名,以防您計劃遷移或擴大網站範圍。
完成檢查這些必需品後,通過訪問 WordPress 的管理塊進入儀表板。
選擇外觀,然後單擊主題以添加您從 HTML 代碼中手動編寫或提取的新主題。
此時,您可以選擇上傳從其他互聯網來源收集的主題。
例如,WordPress 本身提供了廣泛的免費主題,而其他主題則是付費的。 與從 HTML 到 WordPress 網站和業務主題的手動轉換相比,這些主題提供了更簡單的功能。
最後,您會在“外觀”部分下的某處找到激活主題按鈕。 當您最終上傳您選擇的主題時,此選項將起作用。
此外,確保每個 .php 文件都已上傳到 zip 文件夾中,您將上傳到同一儀表板上以激活主題。
如果有任何數據丟失或文件已損壞,那麼當您希望將 HTML 轉換為 WordPress 時,將花費時間和金錢在其背後的診斷過程上。
因此,仔細檢查所有文件和數據點是否已上傳至關重要。
6) 一次導入整個 HTML 正文
當您瀏覽 WordPress 提供的管理員儀表板時,您會遇到許多選項。 一個這樣的選項是找到添加新選項的插件。
通過在您的網站上啟用此插件,您可以單擊 HTML 文件並使用圖像一次上傳其目錄和內容。
通過遵循此方法,您將能夠在 WordPress 主題上運行舊內容。 事實上,這些關於如何將 HTML 添加到 WordPress的知識更容易更新您網站上的內容。
即使您只有 HTML 及其編碼部分的基本知識,也可以做到這一點。
我們的意思是,當您使用不同的 .php 文件創建自己喜歡的主題時,作為網站所有者,讓 WordPress 讀取其整個目錄將始終對您有利。
7) 配置 CSS 和 JavaScripts
如果所需的網站沒有顯示您創建的主題,則意味著 CSS 或 JavaScript 配置必須不完整。
否則 WordPress 無法讀取您上傳的 HTML 和 .php 文件的目錄,這幾乎是不可能的,因為 Admin Dashboard 可以輕鬆工作。
在 WordPress 上的 HTML 目錄中,可以找到以下命令來調用 HTML 代碼以正常運行。

從上圖中,您可以看到開發人員或業務所有者如何調用 CSS.php 表單的選項。
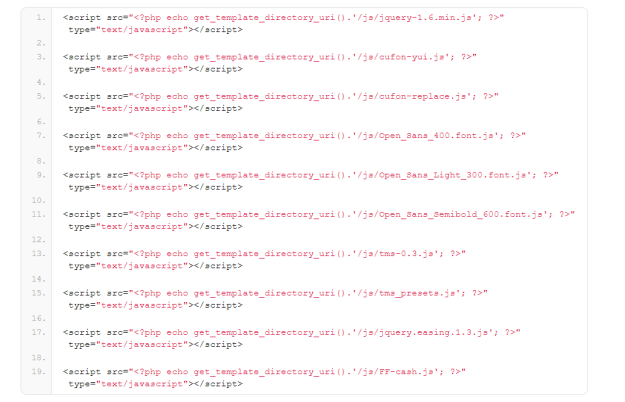
同樣,看看下面給出的快照。

從這個快照中,可以清楚地看到 JavaScript 正在被調用以進行完整的配置。 如果通過調用這樣的代碼行,網站可以像您製作或決定繼續使用的主題一樣流暢地運行,那麼最佳地使用了 JavaScript。
8)通過WordPress更改或編輯您網站的標題
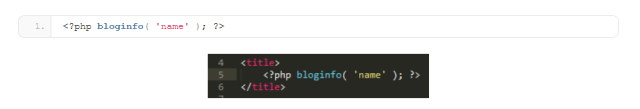
添加帶有額外參數的bloginfo()調用選項。 這稱為“名稱”,應添加在您最初為配置您選擇的主題而創建的header.php文件中的標題標籤之間。
這個 WordPress 內置選項在 .php 文件中啟用,以幫助導航更改網站標題的過程,而不會再浪費一分鐘。
總體而言,當您希望將 HTML 站點轉換為 WordPress 時,僅使用 WordPress 提供的儀表板將無法更改標題標籤、名稱和其他詳細信息。
這就是為什麼bloginfo()調用選項非常有效的原因,尤其是對於那些不熟悉博客、編碼和網站設計的人來說。

相關文章:關於 HTML 到 WordPress 轉換的注意事項
“HTML 到 WordPress 主題”轉換的三大工具
隨著對專業設計、有吸引力和吸引人的網站的需求迅速增加,對 HTML 網站的熱情似乎已經消退。
所有從事網絡業務的人都希望以低投資獲得最大收益。 因此,他們傾向於擁有功能齊全且很棒的網站,以便訪問者可以輕鬆找到所需的信息並為回訪者提供更多商機。
由於預算有限、網站運營和維護的資源/人員有限等原因,創建新網站對於許多人來說可能不是一個可行的選擇。
那麼,這些人應該怎麼做才能將他們的網站帶到 WordPress 平台上呢? 他們必須不假思索地求助於 HTML 到 WordPress 主題轉換。
HTML 到 WordPress 主題轉換是將 HTML 網站轉換為 WordPress 的過程。 通過這樣做,您可以輕鬆地改造您的網站,使其煥然一新,根據您的需要添加新的功能和特性,並以更少的努力和投資順利運行它。
大多數 Web 開發人員都在一個又一個創建高質量 WordPress 網站的壓力下掙扎。 如果您在壓力下工作並且無法應對來自客戶日益增加的壓力,那麼致命錯誤的機會就會增加?
您想在將 HTML 網站轉換為 WordPress 的同時提高工作效率嗎? 如果是,請查看下面提到的 3 個重要工具:
html到wordpress轉換器
這是一個 WordPress 工具,您只需向開發人員支付 16 美元即可從 Codecanyon 下載。 它可以幫助您輕鬆地將 HTML 界面轉換為 WordPress。
它可以確定構圖側邊欄、菜單、頁眉和頁腳,幫助您輕鬆創建一個奇妙的 WordPress 主題。
當您使用此插件將 HTML 轉換為 WordPress 時,您應該根據您的特定需要將標籤放在 HTML 文件中的內容周圍。 因此,您需要對 HTML 有一個健全的命令才能正確使用此插件。
主題匹配器


主題匹配器對於那些想要將其 HTML 網站遷移到 WordPress 平台而不需要編輯任何代碼或尋求他人幫助的人來說是一個福音。 您只需輸入您的站點,選擇適當的區域,就完成了。
它從您現有的網站中提取圖像、樣式和佈局,並輕鬆創建基本的 WordPress 主題。
請始終牢記,它不能幫助您創建站點菜單。 因此,在將您的 HTML 網站帶到 WordPress 平台後,您必須自己完成其餘的工作。
html到wordpress轉換器
每個熱心的數字營銷專家都知道優質內容的重要性。 您在基於網絡的業務中的生存取決於您定期在網站上發布的高質量內容以吸引目標受眾。
如果您的網站內容過多,遷移到新平台就會成為問題。 如果您想輕鬆順利地將所有內容(HTML 網站)帶到 WordPress,只需使用此插件即可。
即使在遷移之後,它也可以幫助您在所有主要搜索引擎上保持您網站的 SEO 排名。 該插件還有助於從現有 HTML 網站遷移關鍵字、元數據/元描述和 301 重定向到新的 WordPress 網站。
結論:
WordPress 的功能並不止於此。 我們只有將 .php 文件塊添加到您的 WordPress 平台以啟動將 HTML 正文及其內容轉換為所需主題集的過程的基礎知識。
但是,選項和參數如wp_nav_menu(); WP_query(); 始終是構建具有流暢導航和最新新聞/事件的更好主題的理想選擇。
