22 ตัวอย่าง Bootstrap Tabs ฟรี (ดีที่สุด) 2021
เผยแพร่แล้ว: 2021-05-25เราพบตัวอย่างดีๆ มากมายของแท็บ Bootstrap ฟรีบนอินเทอร์เน็ตที่เราใช้สำหรับสร้างต้นแบบ
อย่างไรก็ตาม.
เนื่องจากไม่มีวิธีแก้ปัญหาที่น่าเชื่อถืออย่างแท้จริงที่เราสามารถใช้และนำกลับมาใช้ใหม่ได้หลายครั้ง เราจึงตัดสินใจสร้างข้อมูลโค้ดของเราเอง
นอกจากการตอบสนองที่สมบูรณ์และการอัปเดตอย่างสม่ำเสมอแล้ว เรายังทำให้มั่นใจได้ว่าแต่ละโค้ดนั้นมาพร้อมกับโค้ดที่ใช้งานง่าย
สมบูรณ์แบบสำหรับ ผู้เริ่มต้น แต่ก็น่าทึ่งไม่แพ้กันสำหรับ มืออาชีพ
การจัดระเบียบองค์ประกอบ ประหยัดพื้นที่เว็บไซต์ และ BOOSTING UX นั้นง่ายด้วยแท็บ Bootstrap ของเรา
คุณมีทุกสิ่งที่จำเป็นสำหรับการดำเนินการอย่างรวดเร็ว สนุก!
ตัวอย่างแท็บ Bootstrap ฟรีที่ดีที่สุด
ตัวช่วยสร้าง Colorlib 30

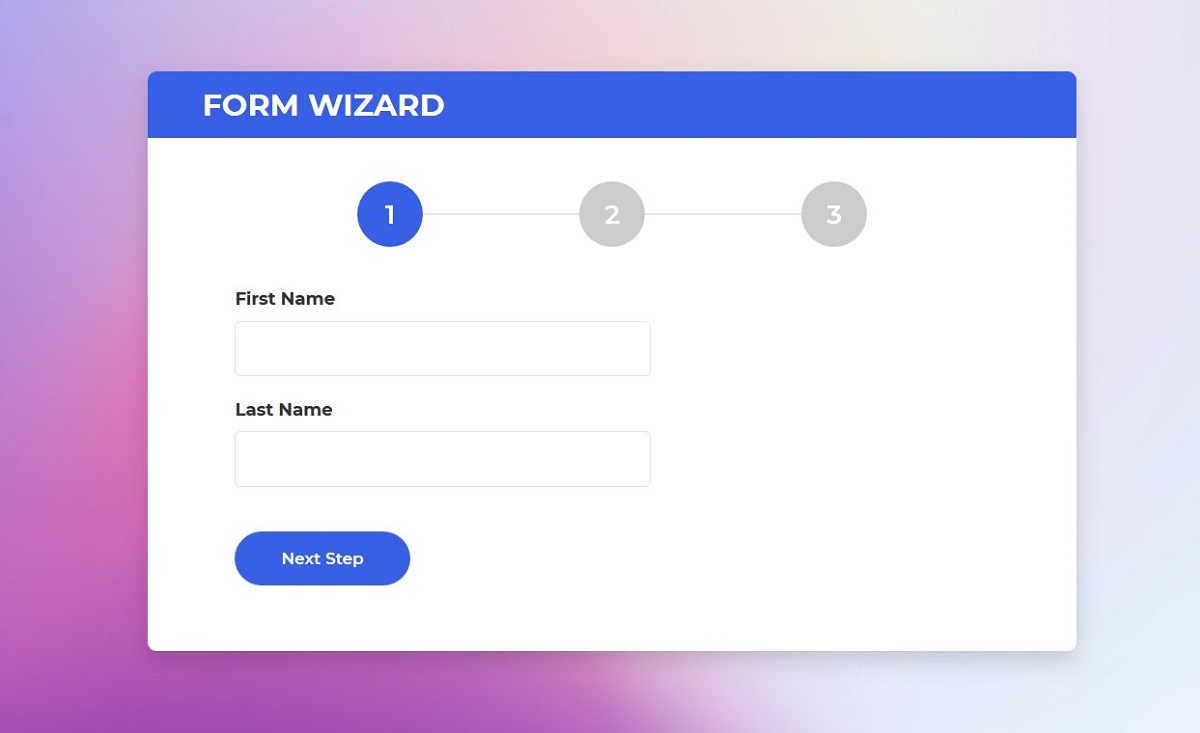
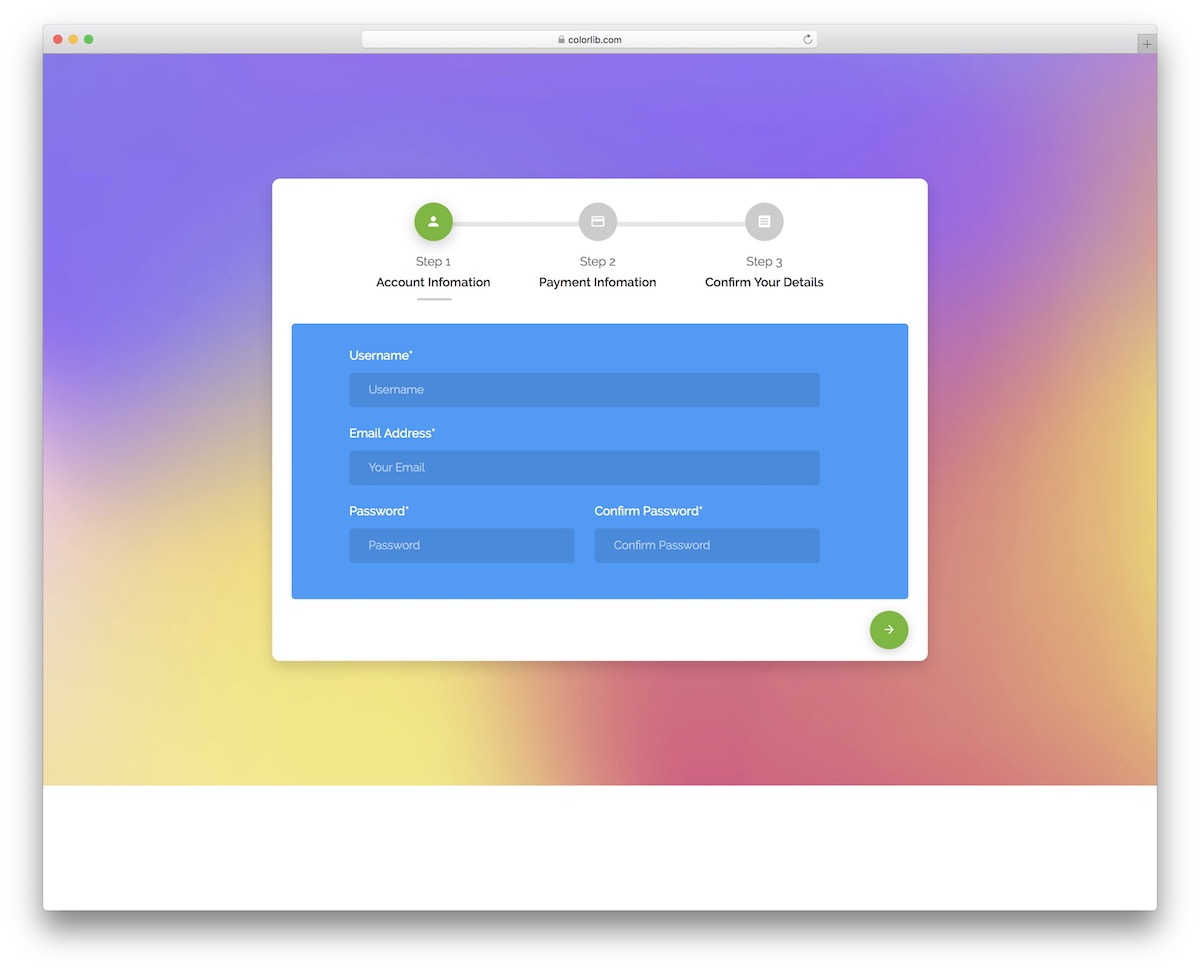
Colorlib Wizard 30 เป็นวิซาร์ดแบบฟอร์มที่มีประโยชน์มากซึ่ง จัดระเบียบเนื้อหาของฟอร์ม โดยใช้แท็บ Bootstrap แทนที่จะรับอินพุตทั้งหมดจากผู้ใช้ในขั้นตอนเดียว วิซาร์ดนี้ให้คุณยอมรับอินพุตของผู้ใช้ในสามขั้นตอน ทำให้กระบวนการทั้งหมดง่ายขึ้นมากสำหรับลูกค้าของคุณ
มีสามแท็บสำหรับสามขั้นตอน ไอคอนแท็บเป็นตัวเลขที่แสดงขั้นตอน หมายเลข 1 หมายถึงก้าวแรก หมายเลข 2 หมายถึงก้าวที่สอง ขณะที่ 3 หมายถึงก้าวที่สาม
ในขั้นตอนแรก แบบฟอร์มนี้จะรวบรวมชื่อและนามสกุล การคลิกปุ่ม 'ขั้นตอนต่อไป' จะเป็นการเปิดเผยขั้นตอนต่อไป
ผู้ใช้ยังสามารถดูขั้นตอนเฉพาะได้ด้วยการคลิกแท็บที่มีหมายเลข
ในแท็บที่สอง ผู้ใช้ต้องป้อนที่อยู่อีเมลและรหัสผ่าน ในขณะที่แท็บที่สามอนุญาตให้ผู้ใช้เลือกหัวข้อและเขียนความคิดเห็น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 29

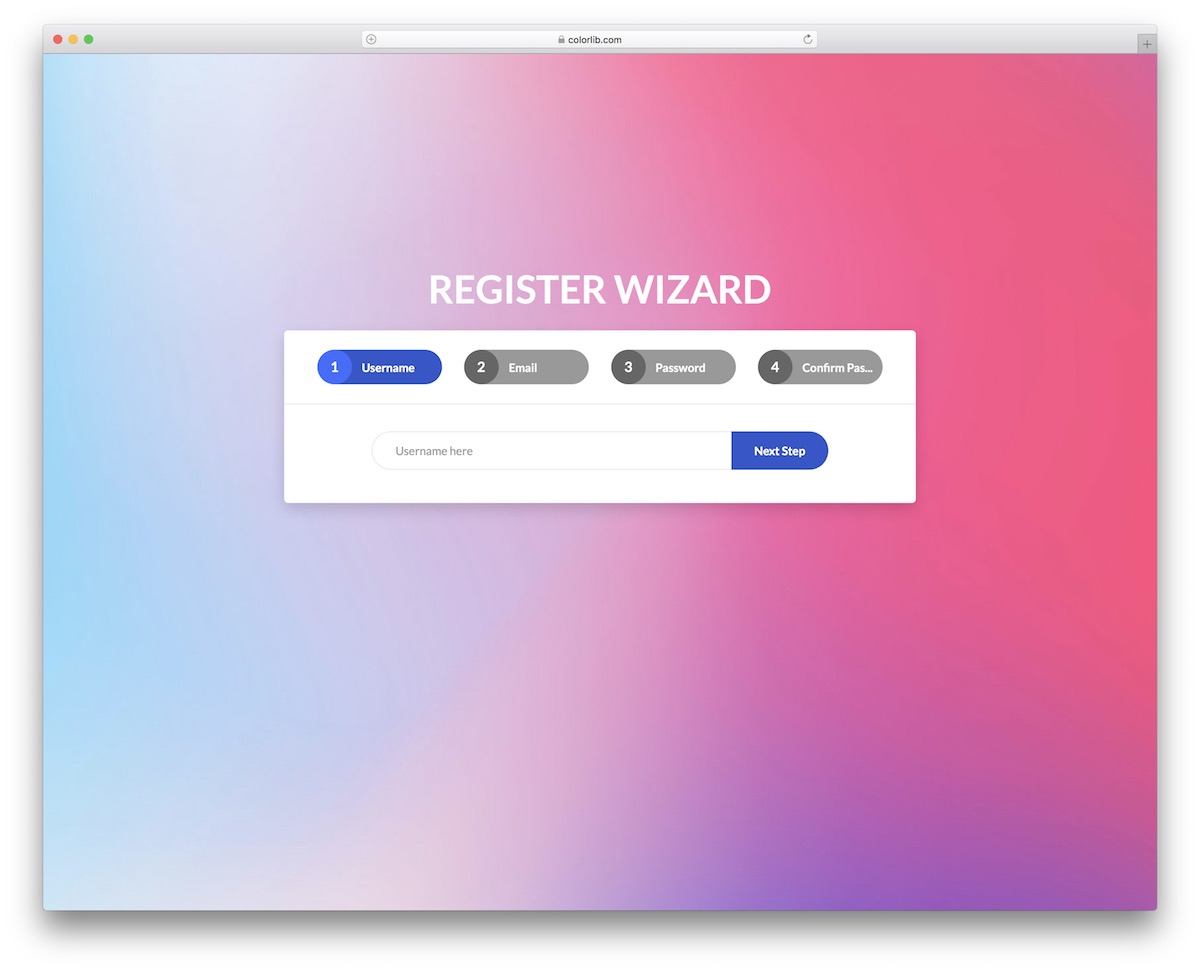
โซลูชันที่สะดวกและรวดเร็วหากคุณกำลังมองหาวิซาร์ด 4 ขั้นตอนที่ เรียบง่ายและทันสมัย เครื่องมือนี้ใช้ Bootstrap Framework เพื่อให้มั่นใจถึงประสิทธิภาพที่ยอดเยี่ยมในอุปกรณ์ที่ทันสมัยทั้งหมด
มีอะไรเด็ด; โดยไปที่หน้าตัวอย่างการสาธิตสด คุณสามารถทดสอบได้บนมือถือและเดสก์ท็อปก่อนแล้วจึงไปจากที่นั่น
สี่ขั้นตอน ได้แก่ การยืนยันชื่อผู้ใช้ อีเมล รหัสผ่าน และรหัสผ่าน อย่างไรก็ตาม หากคุณต้องการดำเนินการกำหนดค่าใดๆ ให้ทำให้มันเกิดขึ้น
โครงสร้างมีความสะดวกมาก ทำให้ผู้ใช้ทุกคนได้รับประโยชน์สูงสุดจากโครงสร้างนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 27

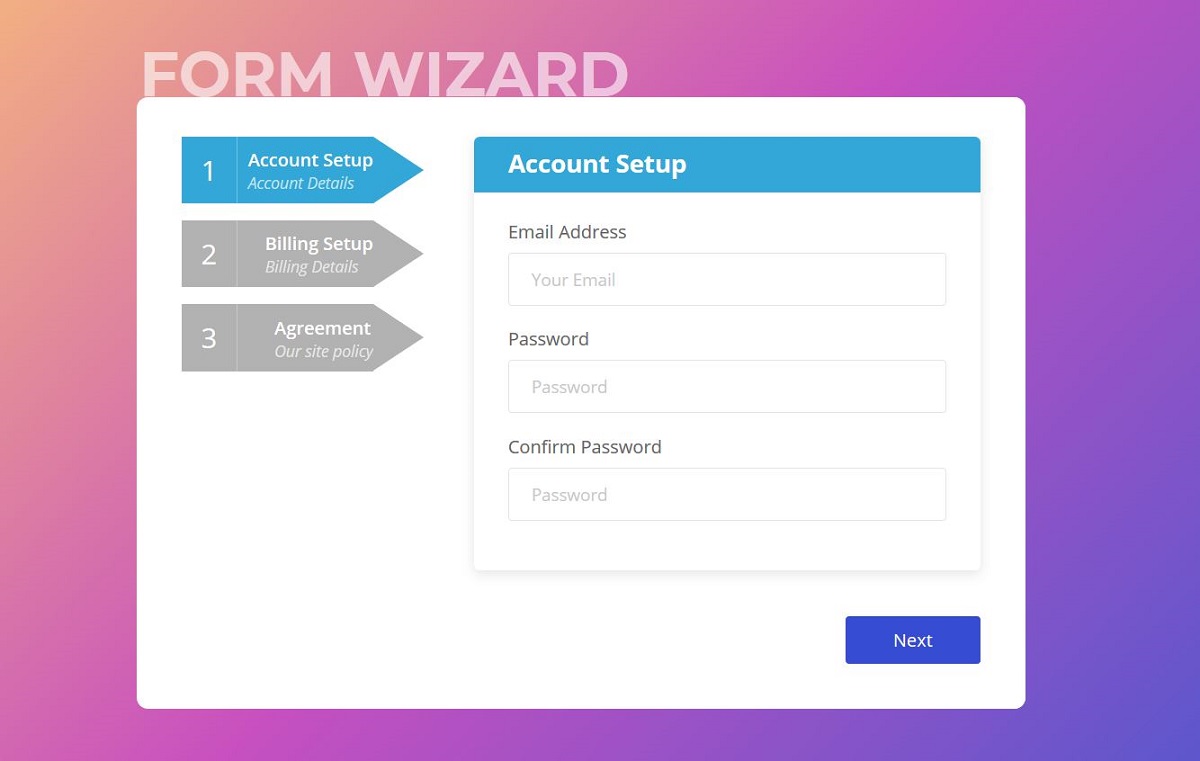
Colorlib Wizard 27 ให้แท็บแนวตั้งแก่คุณ นี่คือตัวช่วยสร้างแบบฟอร์มที่น่าอัศจรรย์ที่ให้คุณรวบรวมรายละเอียดที่จำเป็นจากผู้ใช้เว็บไซต์ของคุณ วิซาร์ดนี้มีสามแท็บที่วางตำแหน่งทางด้านซ้ายของแบบฟอร์ม
ผู้ใช้สามารถดูเนื้อหาของแต่ละแท็บได้โดยคลิกที่แท็บ
พวกเขายังสามารถดูเนื้อหาของแท็บถัดไปได้โดยคลิกปุ่ม 'ถัดไป'
แท็บดูยอดเยี่ยมเพราะการออกแบบที่ยอดเยี่ยม สีของข้อความที่ใช้ในแท็บจะเป็นสีขาว ในขณะที่สีพื้นหลังของข้อความในแท็บจะเป็นสีน้ำเงินรูปแบบต่างๆ
การผสมสีนี้ ดึงดูดสายตา อย่างมาก แท็บมีรูปร่างพิเศษที่สวยงาม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวช่วยสร้าง Colorlib 26

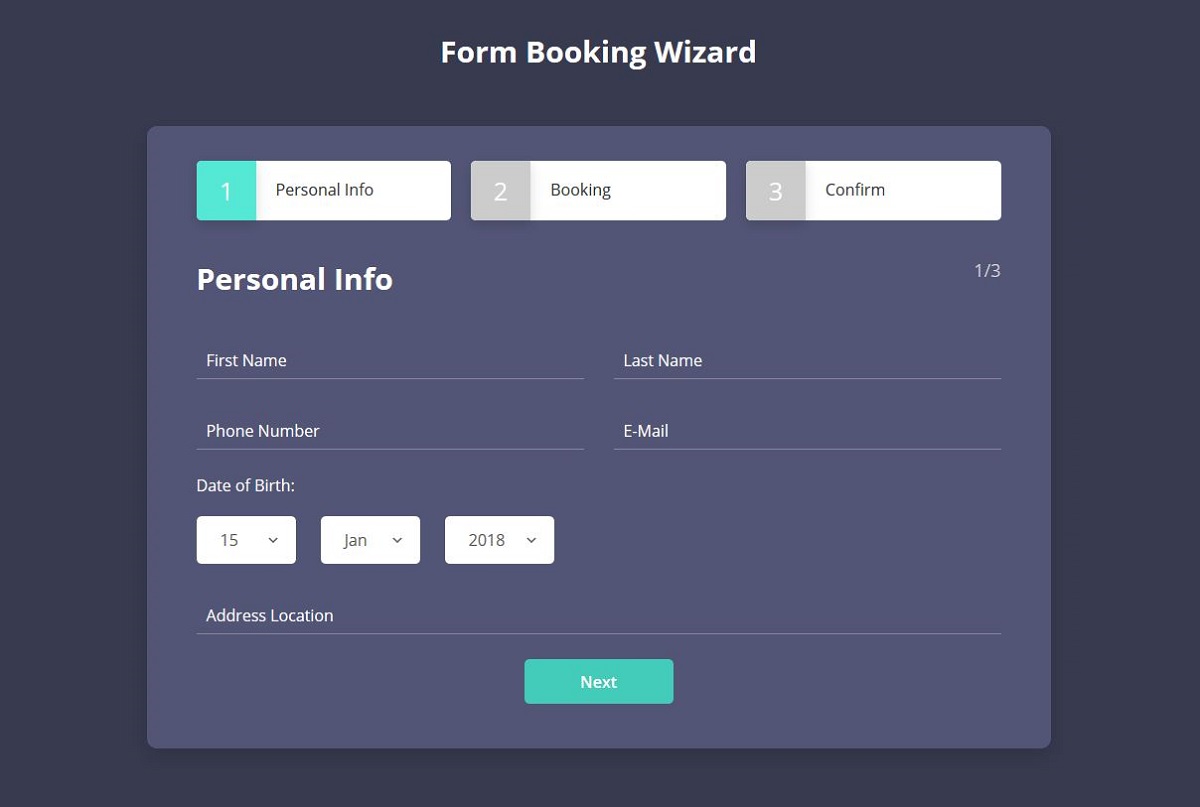
Colorlib Wizard 26 มาพร้อมกับแท็บแนวนอนสามแท็บ แท็บได้รับการพัฒนาโดยใช้ Bootstrap และดูทันสมัยและเจ๋งมาก เมื่อคลิกแท็บ เนื้อหาของแท็บจะปรากฏ อย่างราบรื่นมาก
ผู้ใช้ยังสามารถดูเนื้อหาของแท็บถัดไปได้โดยคลิกปุ่ม 'ถัดไป'
แท็บต่างๆ จะมีชื่อว่า "ข้อมูลส่วนบุคคล" "การจอง" และ "ยืนยัน"
ตามที่ชื่อแท็บแนะนำ ในแท็บแรก ข้อมูลส่วนบุคคลเช่นชื่อและหมายเลขโทรศัพท์จะถูกรวบรวม แท็บที่สองใช้ข้อมูลการจองจากผู้ใช้ ในขณะที่แท็บที่สามแสดงรายละเอียดที่ป้อนและราคา และขอให้ผู้ใช้ยืนยัน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 25

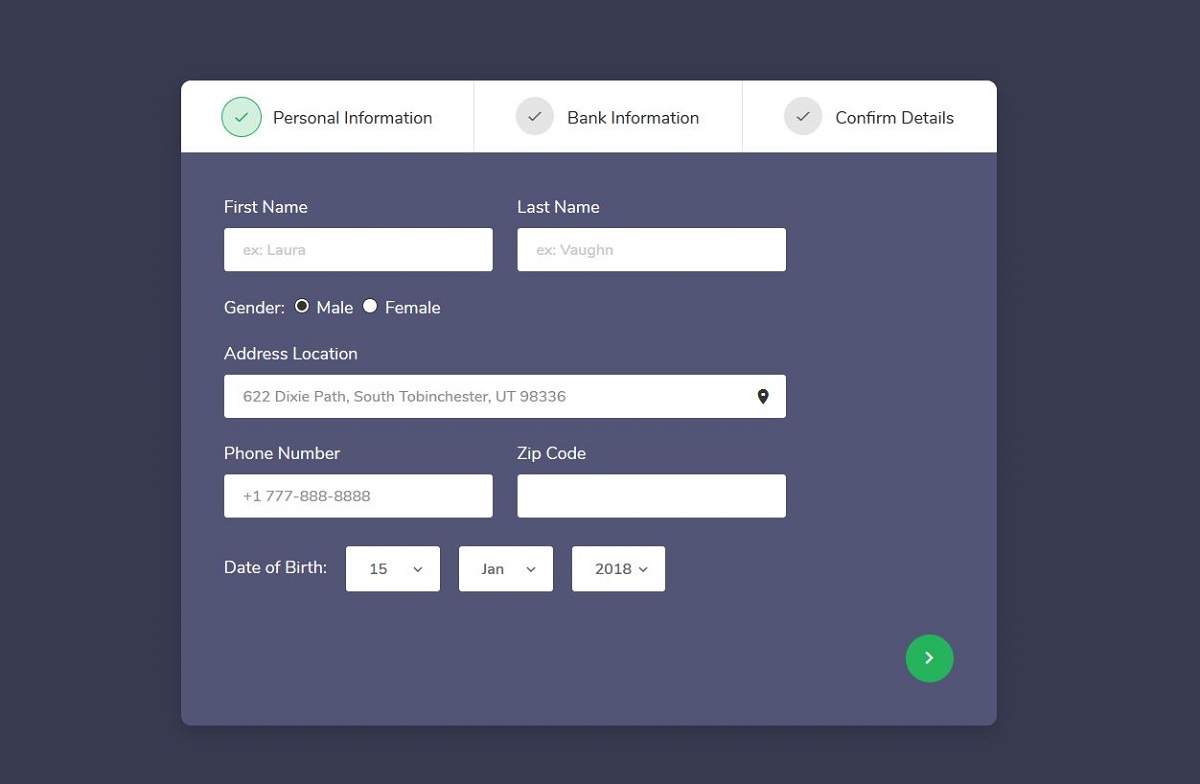
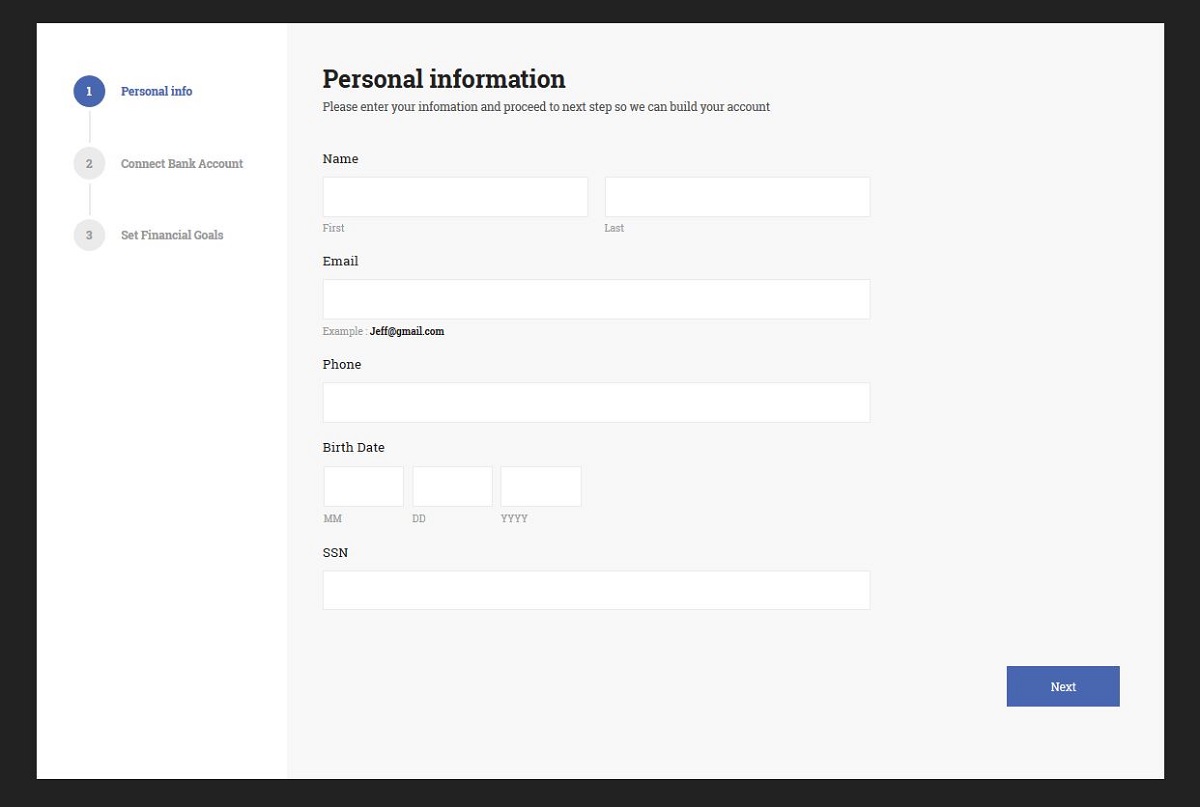
Colorlib Wizard 25 เป็นวิซาร์ดรูปแบบที่ยอดเยี่ยมที่พัฒนาโดย Colorlib มันให้แท็บที่ออกแบบมาอย่างดีสามแท็บ ส่วนหัวของแท็บคือ 'ข้อมูลส่วนบุคคล' 'ข้อมูลธนาคาร' และ 'ยืนยันรายละเอียด'
ในแท็บ "ข้อมูลส่วนบุคคล" ผู้ใช้จะถูกขอให้ป้อนข้อมูลส่วนบุคคล เช่น ชื่อ วันเกิด และอื่นๆ เมื่อเปิดแท็บ 'ข้อมูลธนาคาร' ระบบจะถามข้อมูลธนาคารจากผู้ใช้
และแท็บ 'ยืนยันรายละเอียด' จะขอให้ผู้ใช้ยืนยันรายละเอียดที่ป้อน
มีการใช้ สัญลักษณ์ติ๊ก ในไอคอนแท็บ และมีการใช้สัญลักษณ์อาร์เรย์สำหรับปุ่ม 'ถัดไป' แทนที่จะแสดงคำว่า 'ถัดไป' จะแสดงเพียงเครื่องหมายลูกศรในปุ่มที่ระบุขั้นตอนต่อไป
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 24

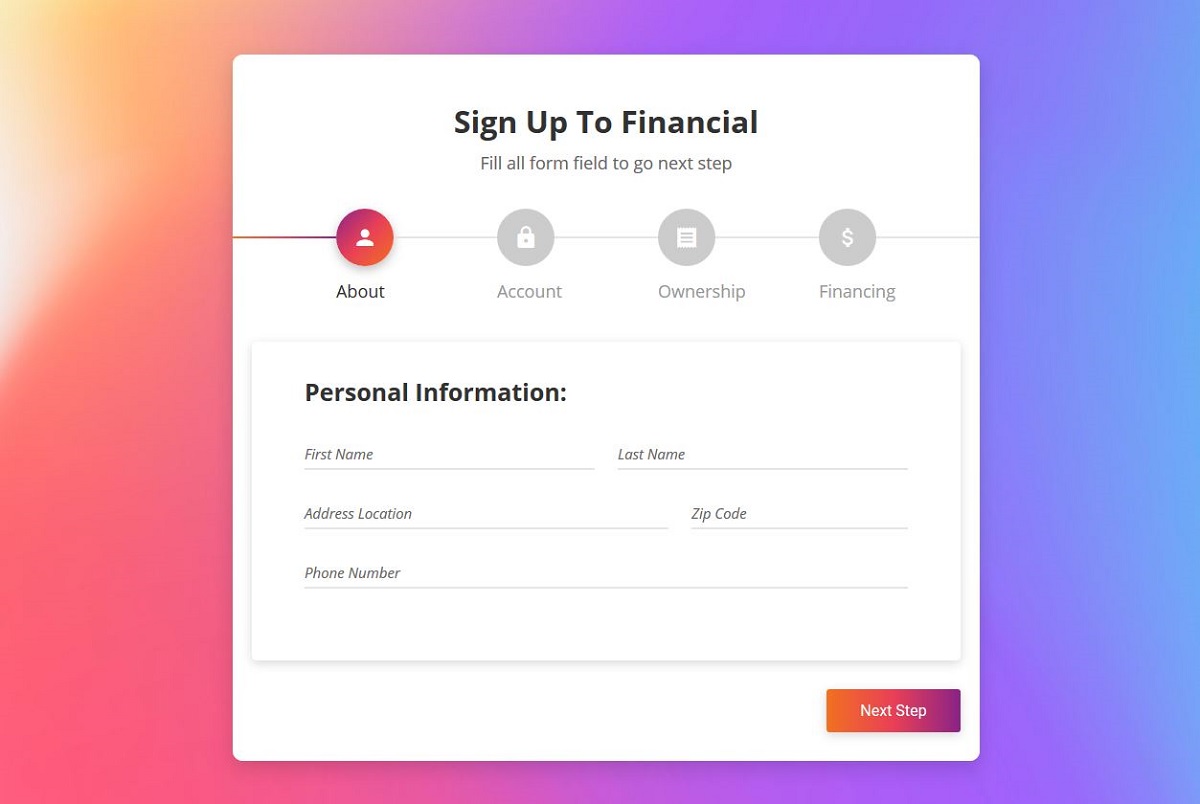
Colorlib Wizard 24 เป็นรูปแบบการสมัครใช้งานที่น่าทึ่งโดย Colorlib ในตัวช่วยสร้างนี้ คุณสามารถดูตัวอย่างที่ดีของแท็บ Bootstrap แบบฟอร์มลงทะเบียนนี้มี 4 แท็บ
แท็บแสดงหมวดหมู่ของข้อมูลที่รวบรวมจากผู้ใช้ในแบบฟอร์มการลงทะเบียนนี้
ส่วนหัวของแท็บมีข้อความที่สื่อความหมาย เช่น 'เกี่ยวกับ' และ 'บัญชี' พวกเขายังมีไอคอนที่มีความหมายเพื่อให้ผู้ใช้สามารถเข้าใจว่าแต่ละแท็บเกี่ยวกับอะไร
สี ของไอคอนแท็บ จะเปลี่ยน เมื่อมีการคลิก ทำให้รูปแบบนี้ดึงดูดสายตาผู้ใช้ ปรับปรุงประสบการณ์ผู้ใช้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 23

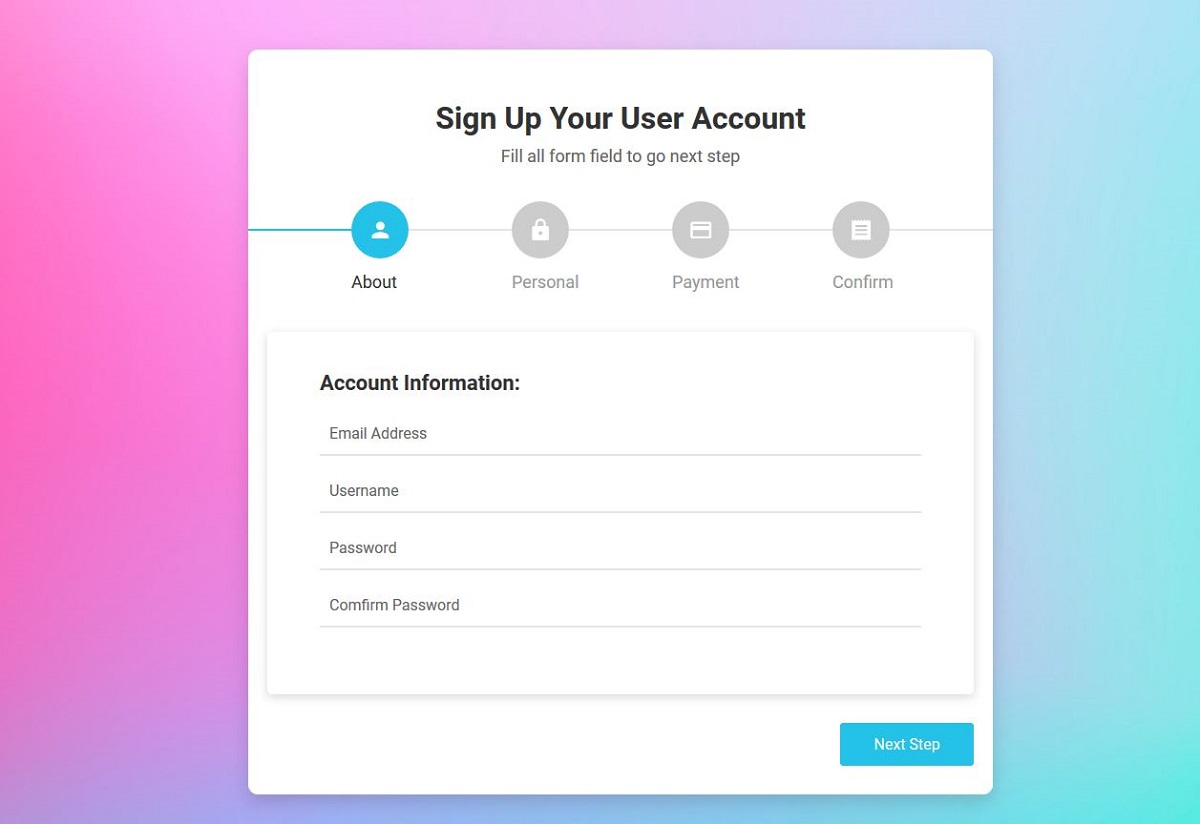
Colorlib Wizard 23 เป็นหนึ่งในตัวช่วยสร้างที่ดีที่สุดที่สร้างโดย Colorlib นี่คือแบบฟอร์มลงทะเบียนที่มีหลายแท็บ ต้องใช้ข้อมูลหลายประเภทจากผู้ใช้ในหลายขั้นตอน ทำให้ง่ายสำหรับผู้ใช้ในการให้รายละเอียดที่จำเป็น
วิซาร์ดนี้มี 4 แท็บ ซึ่งมี หัวเรื่อง และ ไอคอนที่ เหมาะสม ส่วนหัวของแท็บคือ 'บัญชี' 'ส่วนบุคคล' 'การชำระเงิน' และ 'ยืนยัน' เพียงแค่ดูที่ส่วนหัวและไอคอนของแท็บ ผู้ใช้สามารถทราบได้ว่าแต่ละแท็บมีเนื้อหาเกี่ยวกับอะไร
ตัวอย่างเช่น ทุกคนสามารถเข้าใจได้ง่ายเพียงแค่ดูที่ส่วนหัวของแท็บและไอคอนของแท็บ 'ส่วนบุคคล' ที่ต้องป้อนข้อมูลส่วนบุคคลในแท็บนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 22

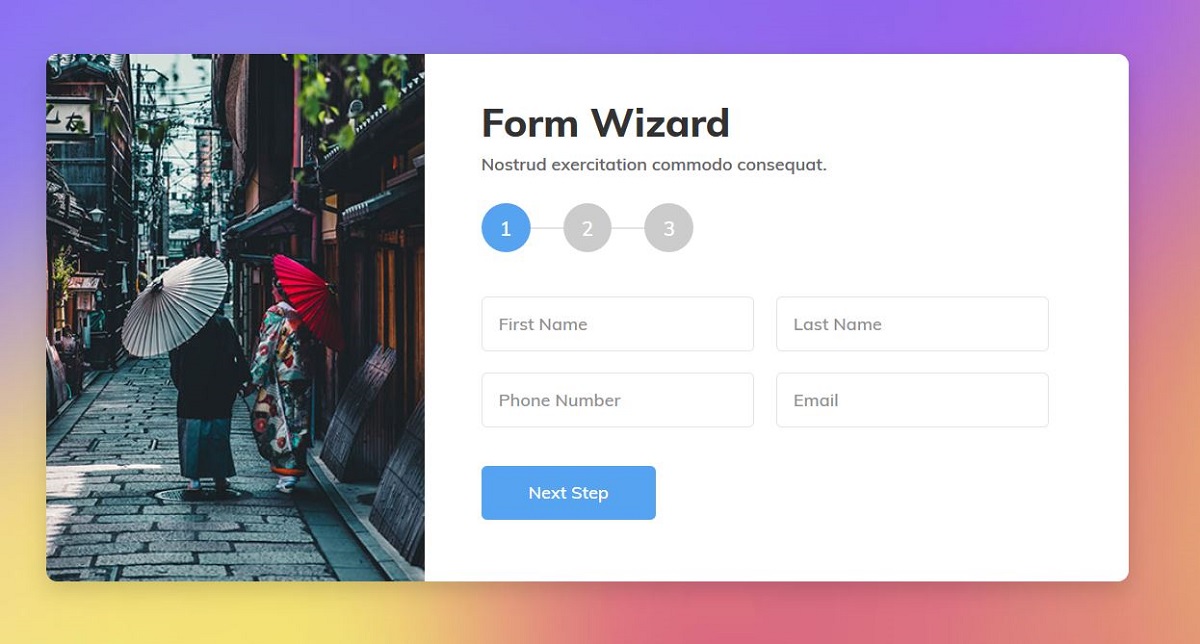
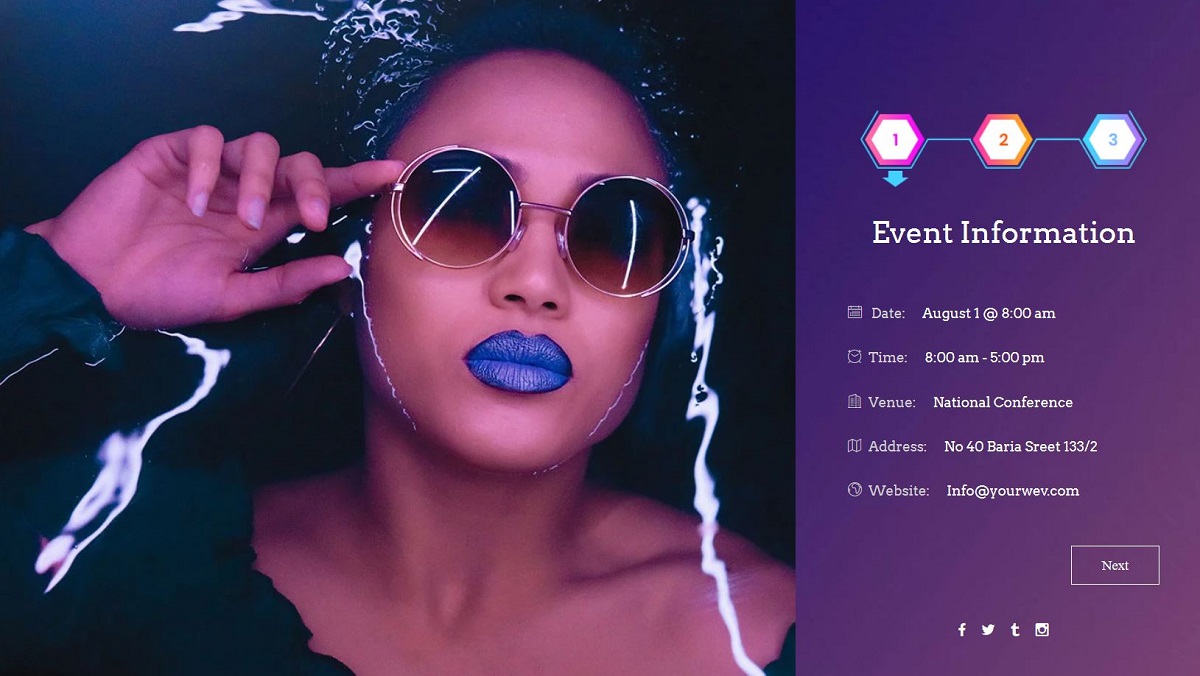
Colorlib Wizard 22 เป็นวิซาร์ดแบบฟอร์มที่รวบรวมอินพุตของผู้ใช้ใน 3 ขั้นตอน มีแท็บสำหรับแต่ละขั้นตอน และมีสามแท็บในตัวช่วยสร้างนี้ ไอคอนแท็บเป็นตัวเลขที่แสดงขั้นตอน
ผู้ใช้สามารถ ไปยังขั้นตอนถัดไป ได้โดยคลิกปุ่ม 'ขั้นตอนถัดไป' หรือโดยคลิกที่แท็บที่มีหมายเลข
สีของไอคอนแท็บจะเปลี่ยนเมื่อมีการคลิกปุ่มขั้นตอนถัดไปหรือเมื่อคลิกไอคอนแท็บ
แท็บแรกจะ รวบรวมข้อมูลส่วนบุคคล เช่น ชื่อ หมายเลขโทรศัพท์ และอีเมล
แท็บที่สอง จะขอให้ผู้ใช้เลือกสถานที่ วันที่ และเวลา
แท็บที่สาม อนุญาตให้ผู้ใช้ยืนยันรายละเอียดที่ป้อน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 21

อีกแท็บ Bootstrap ฟรีที่ทันสมัยและง่ายต่อการรวมซึ่งคุณสามารถปรับแต่งและปรับเปลี่ยนตามความต้องการของคุณได้ มันมาพร้อมกับ พื้นหลังไล่ระดับสี โดยค่าเริ่มต้น แต่คุณสามารถไปเบื้องหลังและแก้ไขได้
กล่าวโดยย่อ ในขณะที่คุณสามารถทำงานกับวิซาร์ดฟรีได้ตามที่เป็นอยู่ คุณก็สามารถปรับให้เข้ากับความต้องการของคุณได้
ข้อมูลโค้ดประกอบด้วยสามขั้นตอนสำหรับการยืนยันบัญชี การชำระเงิน และข้อมูล ด้วยเหตุนี้ คุณจะได้รับฟิลด์ที่กำหนดไว้ล่วงหน้าหลายฟิลด์ ซึ่งจะช่วยคุณประหยัดเวลาเพิ่มเติม
เลย์เอาต์ที่ตอบสนองยังช่วยให้มั่นใจได้ว่ากระบวนการ 3 ขั้นตอนจะทำงานได้ดีกับหน้าจอขนาดต่างๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 20

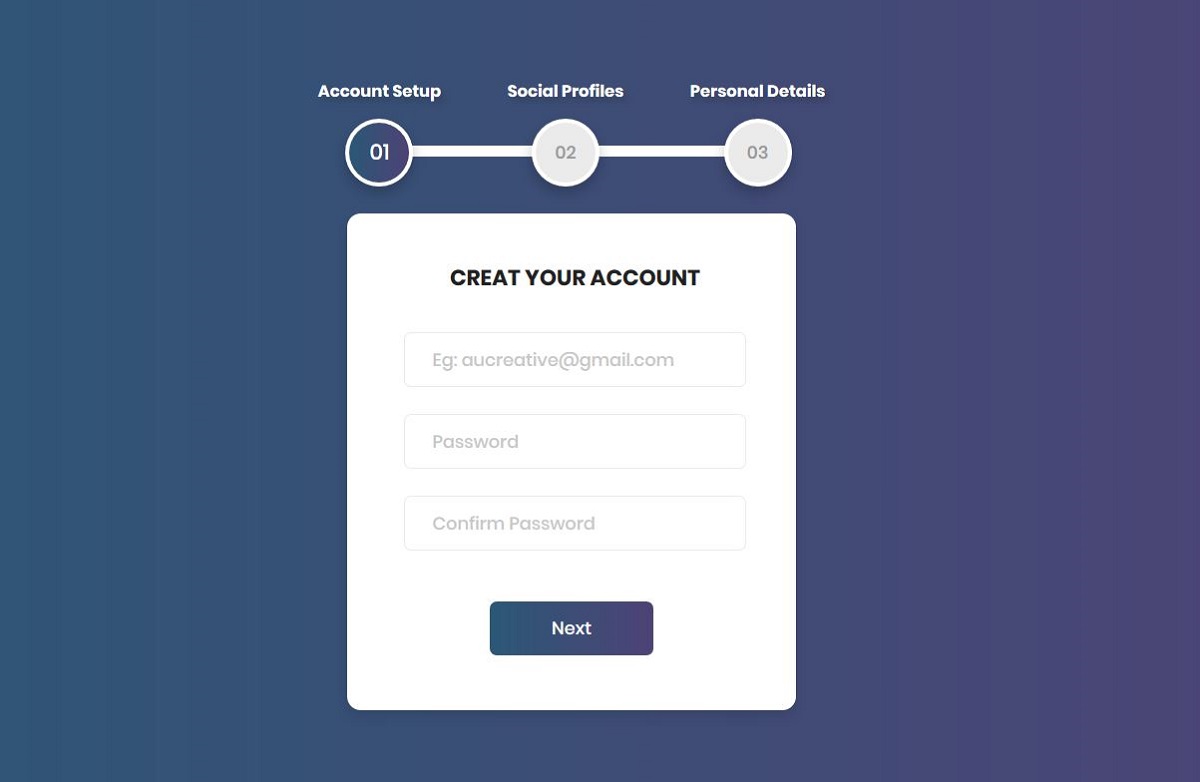
Colorlib Wizard 20 เป็นแบบฟอร์มการลงทะเบียนที่ดีที่พัฒนาโดย Colorlib แบบฟอร์มนี้มาพร้อมกับแท็บสามแท็บ แท็บได้รับการออกแบบโดยใช้ Bootstrap แบบฟอร์มการลงทะเบียนนี้ช่วยให้ สร้างบัญชีได้ง่ายขึ้น
ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถสร้างบัญชีบนเว็บไซต์ของคุณได้ในสามขั้นตอนง่ายๆ ผ่านตัวช่วยสร้างแบบฟอร์มนี้
ไอคอนแท็บ Bootstrap ดูมีสไตล์มาก ส่วนหัวของแท็บคือ 'การตั้งค่าบัญชี' 'โปรไฟล์โซเชียล' และ 'รายละเอียดส่วนบุคคล' คุณสามารถเปลี่ยนทุกอย่างได้ในแบบฟอร์มลงทะเบียนนี้ หากจำเป็น คุณสามารถเปลี่ยนส่วนหัวของแท็บได้
คุณยังสามารถปรับเปลี่ยนช่องป้อนข้อมูลได้ หากคุณไม่ต้องการช่องป้อนข้อมูลทั้งหมดที่ระบุในแบบฟอร์มนี้ คุณสามารถลบช่องที่ไม่จำเป็นออกได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 19

Colorlib Wizard 19 เป็นอีกหนึ่งวิซาร์ดฟอร์มที่ยอดเยี่ยม ซึ่งรวมถึง แท็บ Bootstrap สามแท็บ แท็บต่างๆ จะทำให้ผู้ใช้ลงทะเบียนบนเว็บไซต์ของคุณได้ง่าย

เนื่องจากข้อมูลที่จำเป็นถูกรวบรวมในสามขั้นตอนเล็กๆ ผู้ใช้จึงให้รายละเอียดได้ง่ายขึ้นมาก
ส่วนหัวของแท็บแสดงถึงหมวดหมู่ของอินพุตที่จำเป็น เพื่อให้ผู้ใช้เข้าใจได้ว่าต้องป้อนข้อมูลประเภทใดในแต่ละแท็บ
ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถดูเนื้อหาของแท็บใดแท็บหนึ่งได้โดยคลิกที่ส่วนหัวของแท็บ พวกเขายังสามารถนำทางระหว่างแท็บต่างๆ ได้โดยคลิกปุ่ม 'ถัดไป' และ 'ก่อนหน้า'
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 15

Colorlib Wizard ให้คุณมีแท็บแนวตั้งสามแท็บ แท็บถูกจัดวางในลักษณะที่สะดวกสำหรับผู้ใช้ในการคลิกแท็บเฉพาะและดูเนื้อหา
มีการใช้ไอคอนที่เหมาะสมและส่วนหัวที่สื่อความหมายสำหรับแท็บต่างๆ เพื่อให้ ผู้ใช้เข้าใจ ว่าแต่ละแท็บมีอะไรบ้าง แท็บ 'ข้อมูลส่วนบุคคล' จะบอกให้ผู้ใช้ป้อนรายละเอียดส่วนบุคคล เช่น ชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ และอื่นๆ
ตัวเลขในไอคอนแท็บระบุขั้นตอน ดังนั้นแท็บที่มีหมายเลข 1 จะบอกผู้ใช้ว่านี่คือขั้นตอนแรก
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 14

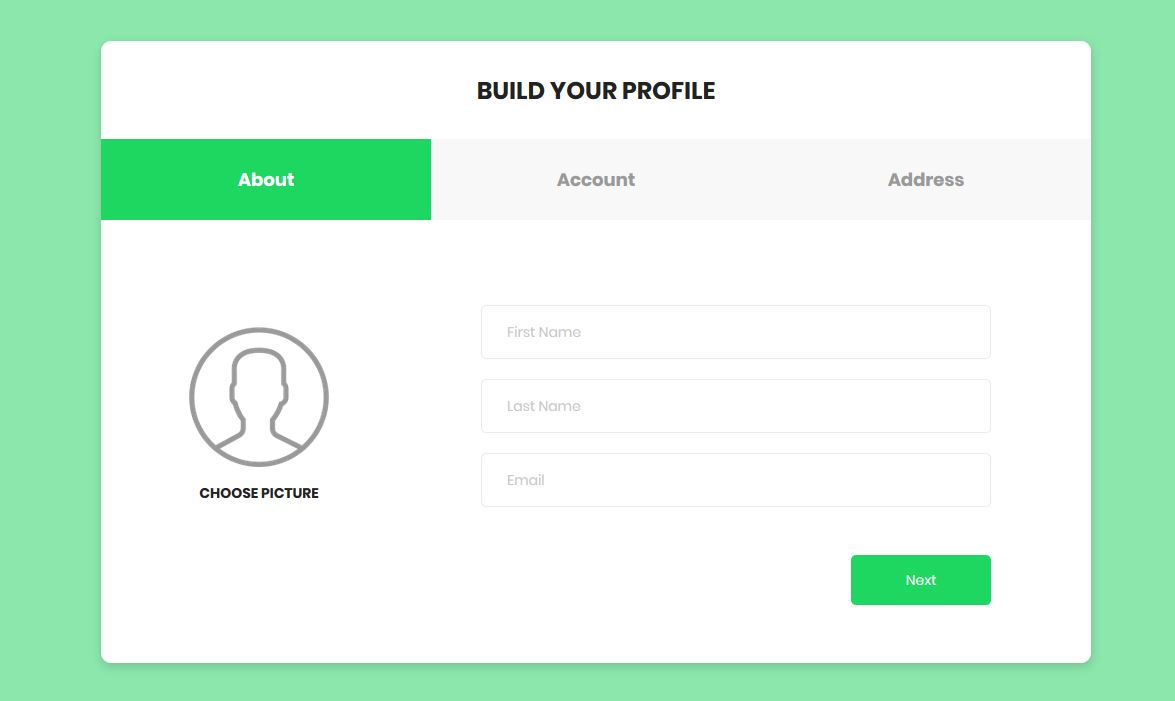
Colorlib Wizard 14 เป็นวิซาร์ดแบบฟอร์มที่มีประสิทธิภาพซึ่งคุณสามารถใช้เป็นแบบฟอร์มลงทะเบียนบนเว็บไซต์ของคุณ การใช้แบบฟอร์มการลงทะเบียนนี้ ผู้เข้าชมเว็บไซต์ของคุณสามารถลงทะเบียนกับบริษัทหรือเว็บไซต์ของคุณได้
ชื่อของแบบฟอร์มคือ 'สร้างโปรไฟล์ของคุณ' คุณสามารถเปลี่ยนชื่อนี้เป็นสิ่งที่เหมาะสมกับคุณมากขึ้น
สีพื้นหลังของหน้าคือรูปแบบต่างๆ ของสีเขียวอ่อน
วิซาร์ดนี้ให้แท็บ Bootstrap สามแท็บที่มีหัวข้อ 'เกี่ยวกับ', 'บัญชี' และ 'ที่อยู่' แต่ละแท็บจะ รวบรวมข้อมูลบางประเภท จากผู้ใช้ หากคุณต้องการรวบรวมข้อมูลประเภทอื่นจากผู้ใช้ของคุณ คุณสามารถเปลี่ยนส่วนหัวของแท็บได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 11

Colorlib Wizard 11 เป็นอีกตัวอย่างที่ดีของตัวช่วยสร้างแบบฟอร์มที่มีแท็บ Bootstrap มี 4 แท็บในแบบฟอร์มนี้ ตัวช่วยสร้างแบบฟอร์มนี้ไม่อนุญาตให้ผู้ใช้ไปที่แท็บถัดไปหรือดูแท็บอื่น โดยไม่ต้องกรอก แบบฟอร์ม ในแท็บแรก
ดังนั้น หากผู้ใช้ของคุณต้องการไปที่แท็บถัดไป ผู้ใช้ต้องกรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดในแท็บแรกก่อน
ในทำนองเดียวกัน เมื่อผู้ใช้อยู่บนแท็บที่สอง เขา/เธอไม่สามารถไปที่แท็บถัดไปหรือแท็บสุดท้ายโดยไม่ต้องกรอกข้อมูลในฟิลด์ที่จำเป็นในแท็บนั้น
นี่เป็นคุณลักษณะที่ดีที่ช่วยให้ผู้ใช้ของคุณสร้างบัญชีโดยใช้แบบฟอร์มนี้อย่างเป็นระบบ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 8

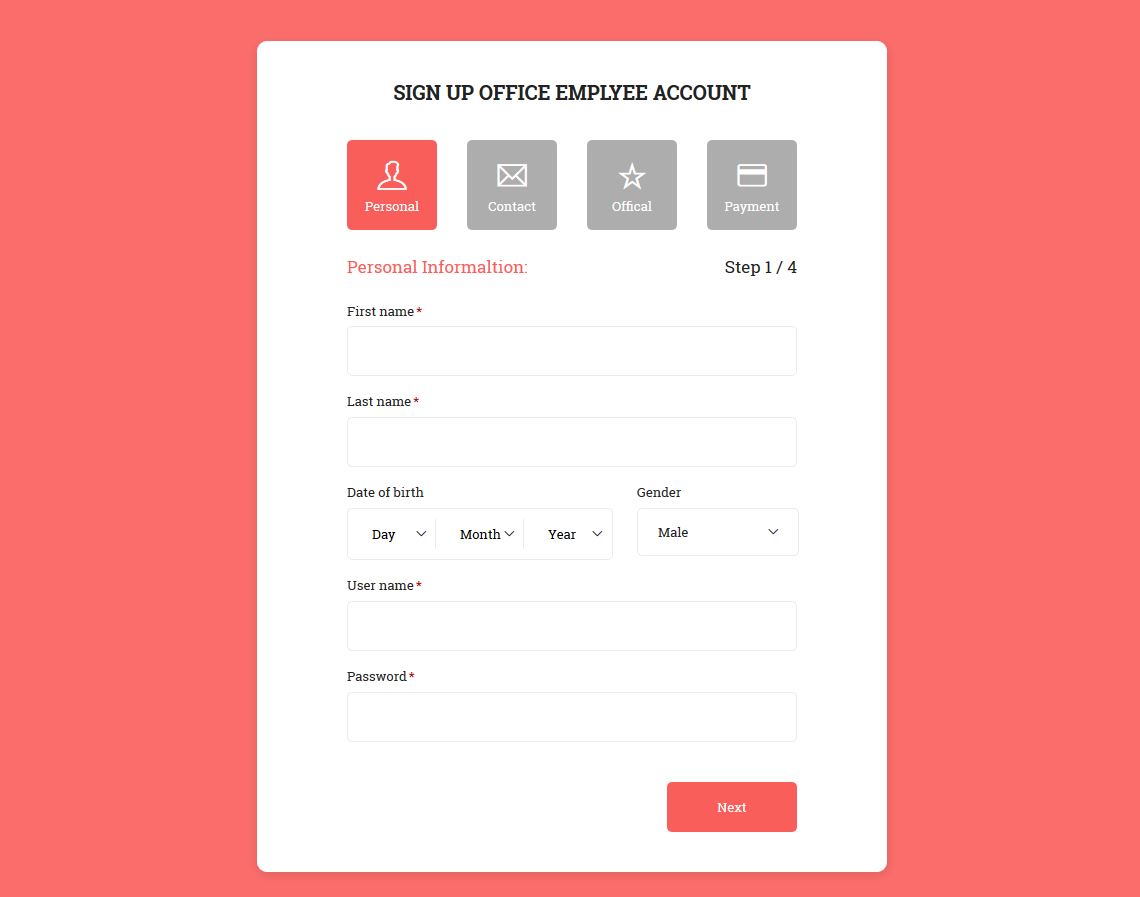
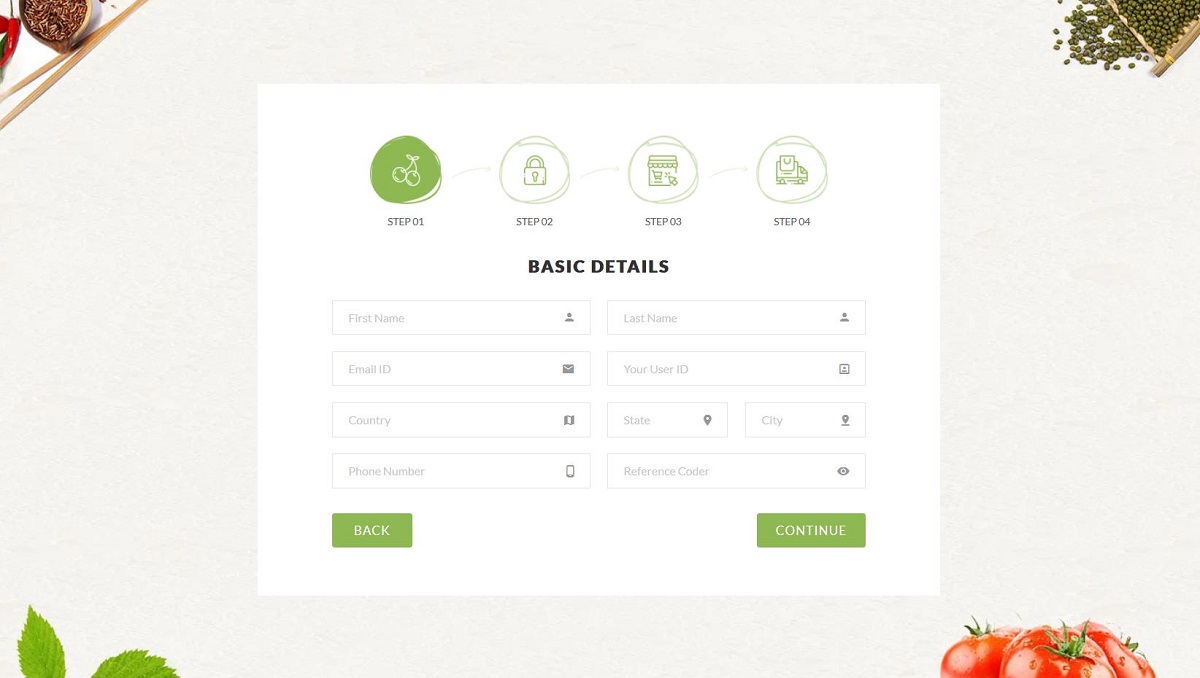
Colorlib Wizard 8 มาพร้อมกับ 4 แท็บ Bootstrap การออกแบบแท็บนั้นน่าทึ่งมาก แต่ละแท็บมีไอคอนที่น่าสนใจ ส่วนหัวของแท็บคือ 'ขั้นตอนที่ 01', 'ขั้นตอนที่ 02' เป็นต้น
ตัวช่วยสร้างแบบฟอร์มนี้จะเหมาะสำหรับคุณหากคุณมีร้านค้าออนไลน์ที่ขายผลไม้
ขั้นตอน แรก คือการป้อนรายละเอียดพื้นฐานของผู้ซื้อ เช่น ชื่อ ที่อยู่อีเมล และประเทศ ขั้นตอน ที่สอง จะแจ้งให้ผู้ใช้เปลี่ยนรหัสผ่านปัจจุบันของผู้ใช้ ขั้นตอน ที่สาม นำลูกค้าของคุณไปที่รถเข็นของเขา/เธอ ขั้น ตอน สุดท้าย แสดงยอดรวมรถเข็นและแจ้งให้ลูกค้าดำเนินการชำระเงิน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 5

Colorlib Wizard 5 เป็นวิซาร์ดรูปแบบที่ยอดเยี่ยมที่พัฒนาโดย Colorlib มันให้สี่แท็บแก่คุณ Bootstrap ถูกใช้ในการออกแบบแท็บ ในแบบฟอร์มนี้ ผู้ใช้สามารถเห็นเฉพาะส่วนหัวของแท็บที่เปิดอยู่ในปัจจุบัน
เขา/เธอ ไม่สามารถเห็น ส่วนหัวของแท็บอื่นๆ ที่ไม่ได้ใช้งาน ผู้ใช้สามารถดูหัวเรื่องได้ก็ต่อเมื่อแท็บเหล่านั้นกลายเป็นแท็บที่ทำงานอยู่ กล่าวอีกนัยหนึ่ง พวกเขาสามารถเห็นส่วนหัวของแท็บเมื่อเปิดแท็บ
สิ่งนี้ทำให้แบบฟอร์มทั้งหมดง่ายขึ้น ดีไซน์มินิมอลแบบนี้ดูเท่มาก ใช้บนเว็บไซต์ของคุณและจะสร้างความประทับใจให้กับลูกค้าของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 3

Colorlib Wizard 3 มีแท็บพร้อมไอคอนที่มีสไตล์ ลองดูตัวช่วยสร้างแบบฟอร์มนี้ มันดูน่าทึ่งจริงๆ ถ้าคุณชอบตัวช่วยสร้างแบบฟอร์มนี้ คุณสามารถใช้มันบนเว็บไซต์ของคุณ โดยไม่เสียค่าใช้จ่ายใดๆ และคุณยังสามารถ แก้ไขโค้ด ได้อีกด้วย
ทำการเปลี่ยนแปลงตามความต้องการและความชอบของคุณ คุณสามารถเปลี่ยนรูปภาพได้หากต้องการ แบบฟอร์มนี้ปรับแต่งได้อย่างเต็มที่เหมือนกับแบบฟอร์มอื่นๆ ที่กล่าวถึงในโพสต์บล็อกนี้
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับวิซาร์ดแบบฟอร์มนี้หรือดาวน์โหลด ให้คลิกปุ่ม 'ข้อมูลเพิ่มเติม/ดาวน์โหลด' ด้านล่าง และหากต้องการดูตัวอย่างของวิซาร์ดนี้ ให้คลิกปุ่ม 'สาธิต' ด้านล่าง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 2

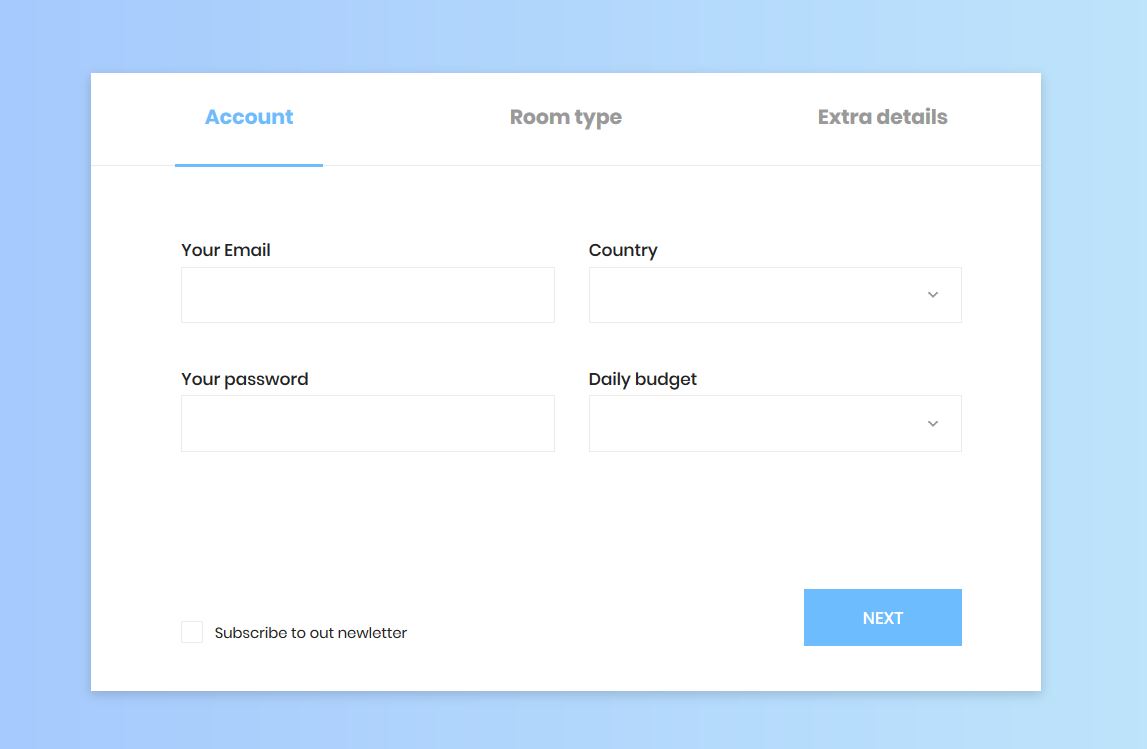
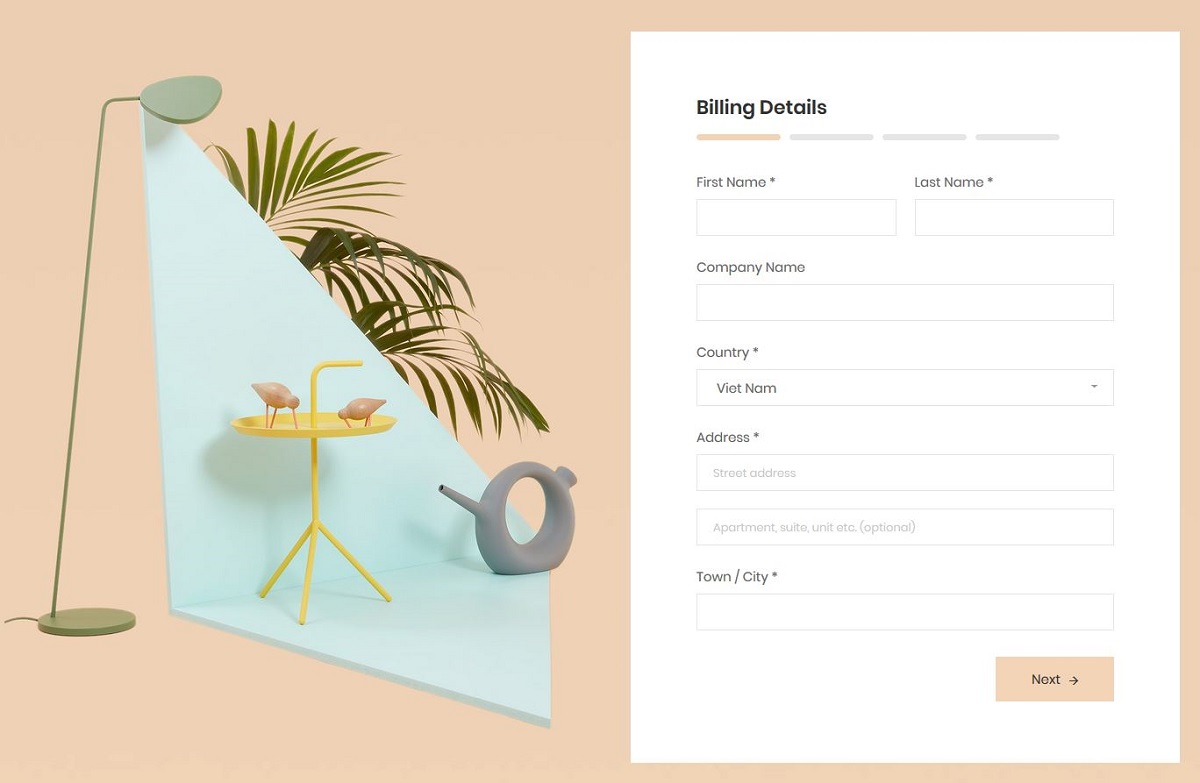
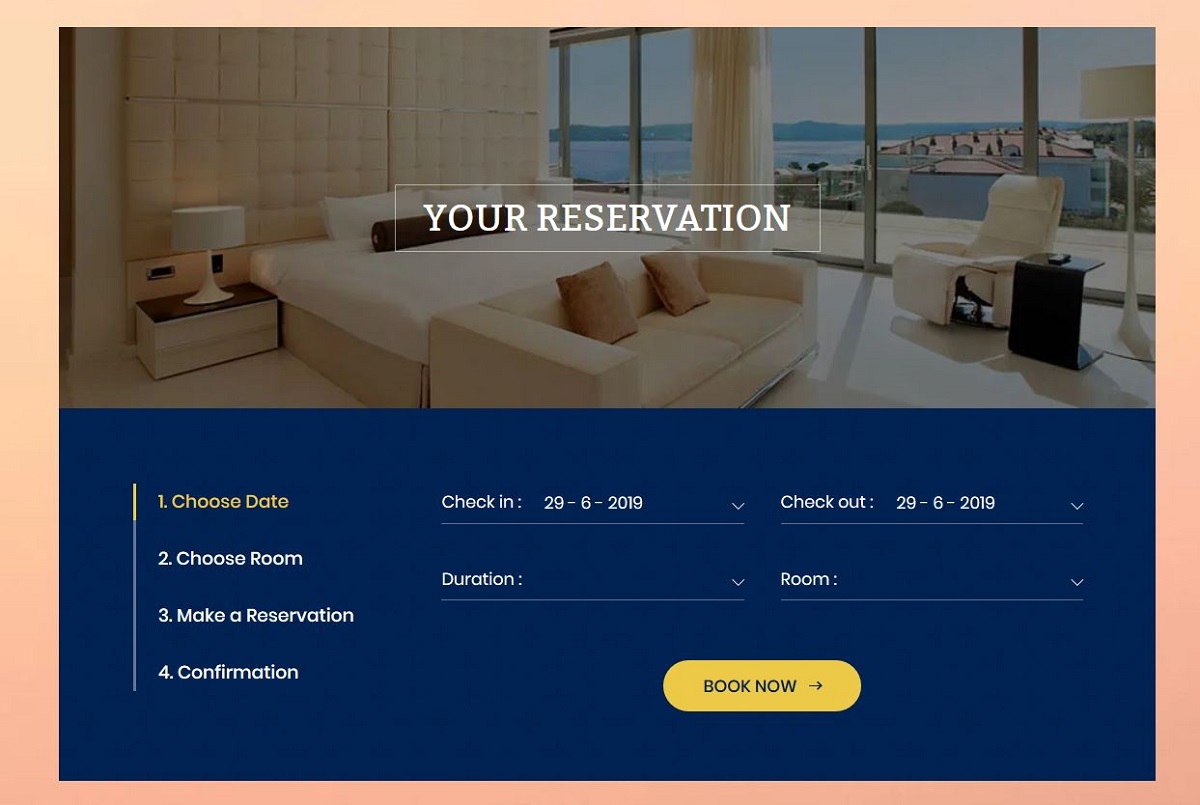
Colorlib Wizard 2 จะเหมาะสมสำหรับคุณ หากคุณกำลังพัฒนาเว็บไซต์โรงแรมสำหรับลูกค้าของคุณหรือเพื่อตัวคุณเอง แบบฟอร์มนี้จะทำให้ลูกค้าสามารถจองห้องพักได้
ขั้นตอนใน การจอง มีอยู่ในแท็บต่างๆ ในแบบฟอร์มนี้
มีสี่แท็บแนวตั้ง ในแต่ละแท็บ ผู้ใช้จะถูกขอให้ป้อนรายละเอียดและเลือกจากตัวเลือกต่างๆ แท็บสุดท้ายบอกให้ผู้ใช้ทำการยืนยันเกี่ยวกับตัวเลือกที่ทำโดยเขา/เธอและเกี่ยวกับรายละเอียดที่ป้อน
แท็บต่างๆ แบ่งขั้นตอนการจองทั้งหมดออกเป็นขั้นตอนเล็กๆ ง่ายๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมColorlib Wizard 1

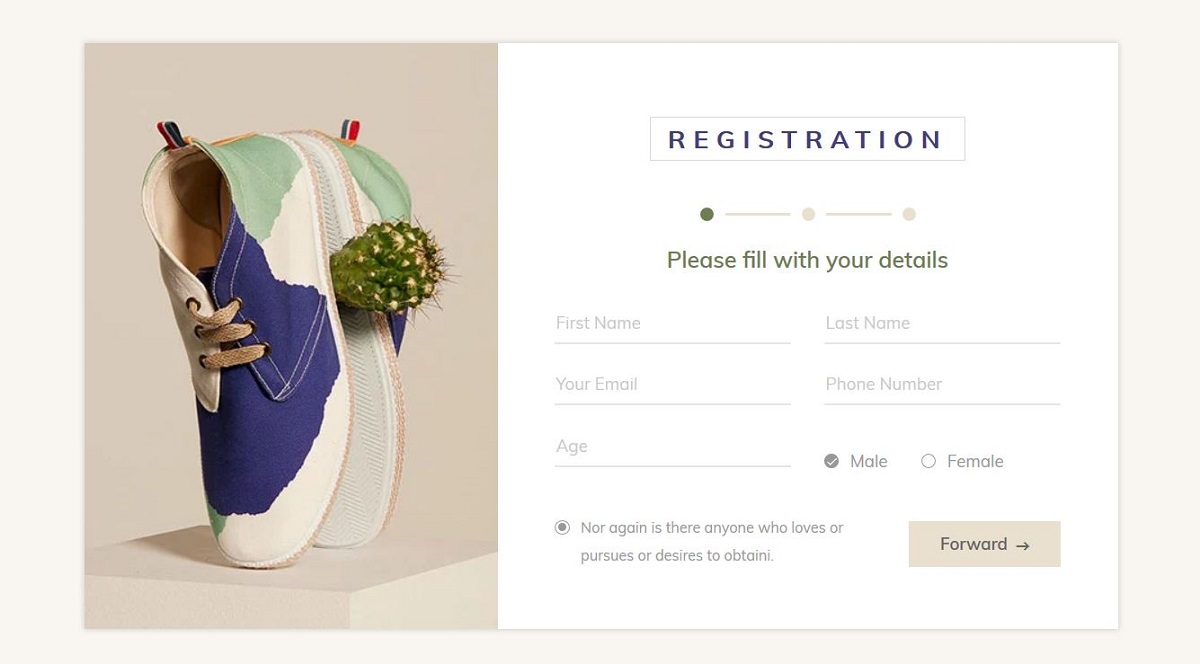
Colorlib Wizard 1 เป็นวิซาร์ดแบบฟอร์มการลงทะเบียนที่ยอดเยี่ยมที่พัฒนาโดย Colorlib แบบฟอร์มการลงทะเบียนนี้มี สามแท็บ แท็บได้รับการออกแบบโดยใช้ Bootstrap
เมื่อผู้ใช้กรอกฟิลด์ในแท็บแรกแล้ว เขา/เธอต้องคลิกปุ่ม 'ไปข้างหน้า' เพื่อไปยังแท็บถัดไป
ผู้ใช้ยังสามารถไปที่แท็บถัดไปได้โดยคลิกที่ไอคอนของแท็บถัดไป
แต่ละแท็บมีชื่อที่สื่อความหมายซึ่งแนะนำให้ผู้ใช้ทำบางสิ่ง ตัวอย่างเช่น ชื่อของแท็บแรกคือ 'Please fill with your details' ซึ่งแนะนำให้ผู้ใช้ป้อนรายละเอียดของเขา/เธอ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมโบนัสฟรี Bootstrap Tabs
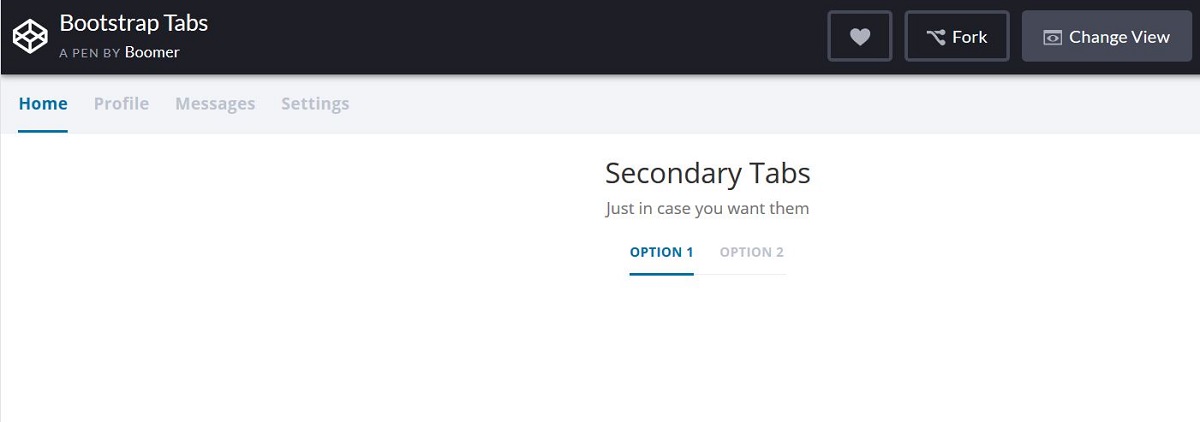
Bootstrap Tabs โดย Boomer

แท็บ Bootstrap โดย Boomer เป็นตัวอย่างขั้นสูงของแท็บ Bootstrap ขั้นสูงเพราะมีแท็บที่ซ้อนกัน มีแท็บภายในแท็บ แท็บที่ซ้อนกันมีประโยชน์ในบางกรณี แต่ไม่ใช่ตลอดเวลา
แท็บที่ซ้อนกันทำให้เว็บไซต์ของคุณซับซ้อน ดังนั้น คุณควร หลีกเลี่ยง ความซับซ้อน ประเภทนี้ แต่ในบางกรณี การใช้แท็บที่ซ้อนกันเป็นเพียงตัวเลือกที่ดีที่สุด
แท็บตัวอย่างนี้มี 4 แท็บหลักที่มีชื่อ 'หน้าแรก', 'โปรไฟล์', 'ข้อความ' และ 'การตั้งค่า' ใต้แท็บ "หน้าแรก" จะมีแท็บรองที่มีหัวข้อ "ตัวเลือก 1" และ "ตัวเลือก 2"
คุณสามารถเปลี่ยนส่วนหัวของแท็บได้ทุกเมื่อจากโค้ด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap Tab + jQuery ตรวจสอบโดย Gabriel Buzzi Venturi

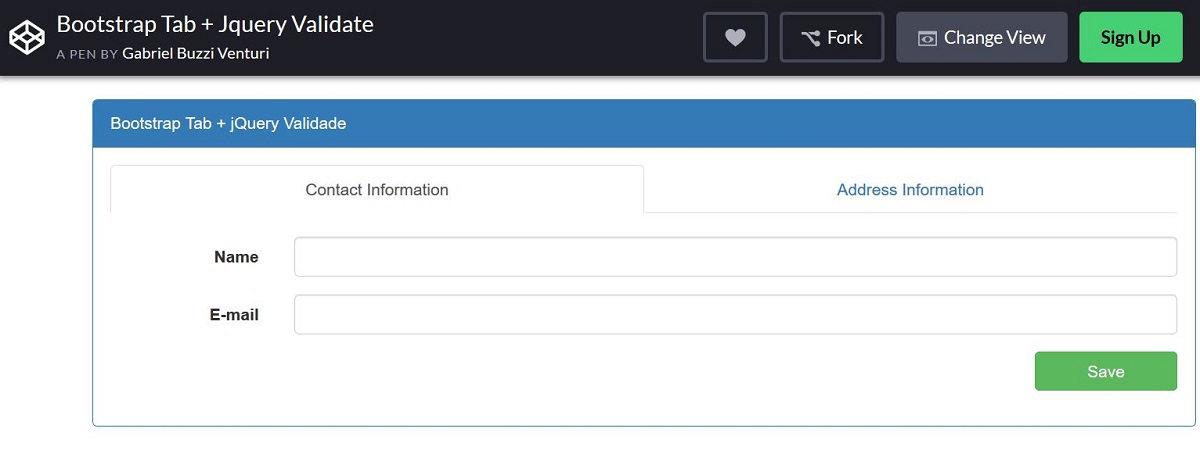
ตัวอย่างแท็บ Bootstrap นี้ได้รับการพัฒนาโดย Gabriel Buzzi Venturi ตัวอย่างนี้มีสองแท็บ โดยมีหัวข้อ 'ข้อมูลติดต่อ' และ 'ข้อมูลที่อยู่'
ในแท็บ 'ข้อมูลติดต่อ' ผู้ใช้ต้องป้อนชื่อและที่อยู่อีเมลของเขา/เธอ ในขณะที่อยู่ในแท็บ 'ข้อมูลที่อยู่' จะต้องป้อนที่อยู่ของผู้ใช้
โดยเฉพาะอย่างยิ่ง ในแท็บที่สอง ผู้ใช้ต้องป้อนรหัสไปรษณีย์ ที่อยู่ และชื่อเมืองของตน
นี่เป็นเพียงเทมเพลต ซึ่งคุณสามารถประหยัดเวลาได้อย่างเห็นได้ชัด แต่คุณต้องปรับเปลี่ยนหลายๆ อย่างในเทมเพลตนี้เพื่อให้เหมาะสมกับเว็บไซต์ของคุณ
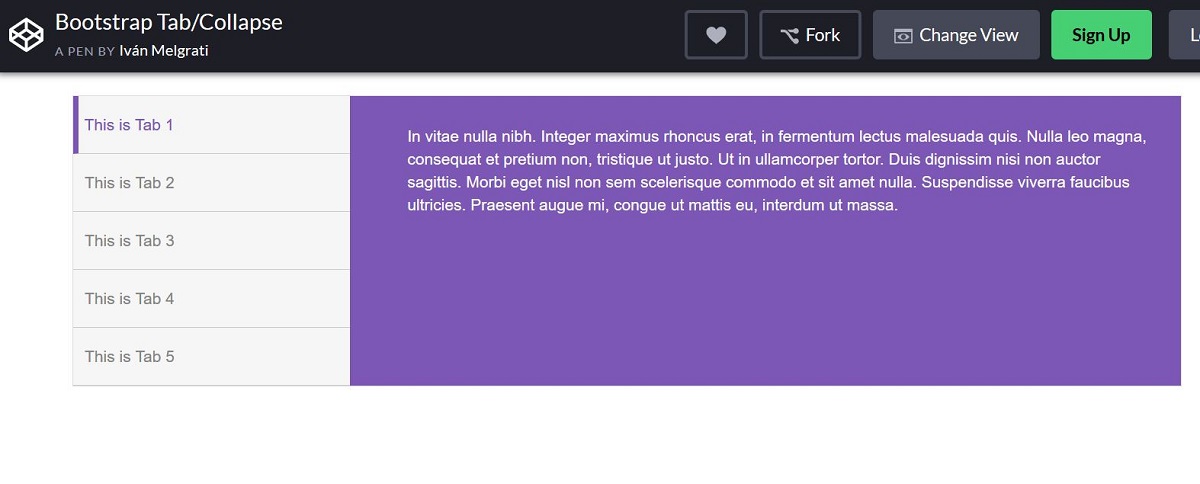
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap Tab/ยุบโดย Ivan Melgrati

เทมเพลตแท็บ Bootstrap นี้มีแท็บแนวตั้งห้าแท็บ ปากกานี้สร้างโดย Ivan Melgrati
เนื่องจากเป็นเทมเพลต Bootstrap ที่ปรับแต่งได้อย่างเต็มที่ คุณจึงสามารถเปลี่ยนแปลงอะไรก็ได้ในตัวอย่างแท็บ Bootstrap หากคุณไม่ต้องการห้าแท็บ คุณสามารถลบบาง แท็บได้
และถ้าคุณคิดว่าคุณต้องการแท็บเพิ่มเติม คุณสามารถเพิ่มเพิ่มเติมจากโค้ดได้ คุณสามารถเปลี่ยนการออกแบบและเปลี่ยนเนื้อหาของแต่ละแท็บได้เพื่อให้ตรงกับความต้องการของคุณ ดูโค้ดของเทมเพลตนี้และปรับเปลี่ยนตามความต้องการของคุณ
การแก้ไขโค้ดทำให้คุณสามารถเปลี่ยนทุกส่วนของเทมเพลตนี้ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมโพสต์นี้ให้รายชื่อแท็บ Bootstrap ที่ดีที่สุดแก่คุณ มีตัวอย่างมากมายของแท็บ Bootstrap บนอินเทอร์เน็ต แต่ในบทความนี้ ฉันได้กล่าวถึงเทมเพลตแท็บ Bootstrap ซึ่งฉันคิดว่าดีที่สุด ฉันหวังว่าคุณจะพบว่ารายการนี้มีประโยชน์
