22 Esempi di schede Bootstrap gratuite (i migliori) 2021
Pubblicato: 2021-05-25Abbiamo trovato molti ottimi esempi di schede Bootstrap gratuite su Internet che abbiamo utilizzato per la prototipazione.
PERÒ.
Poiché non esistevano soluzioni veramente affidabili che potessimo utilizzare e riutilizzare più volte, abbiamo deciso di creare i nostri frammenti.
Insieme alla completa reattività e agli aggiornamenti regolari, abbiamo anche assicurato che ciascuno di essi sia dotato di un codice intuitivo.
Perfetto per i principianti ma altrettanto sorprendente per i professionisti .
Organizzare elementi, risparmiare spazio sul sito Web e BOOSTING UX è facile con le nostre schede Bootstrap.
Hai tutto il necessario per un'esecuzione rapida. Divertiti!
I migliori esempi di schede Bootstrap gratuite
Colorlib Wizard 30

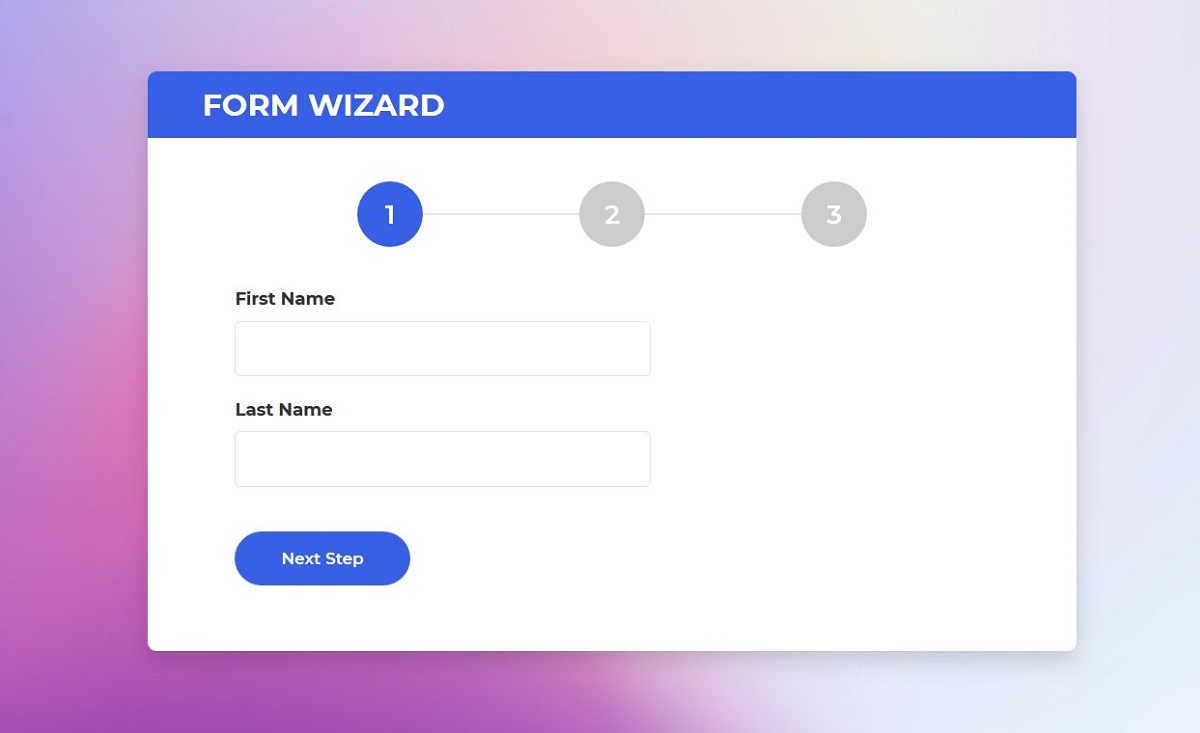
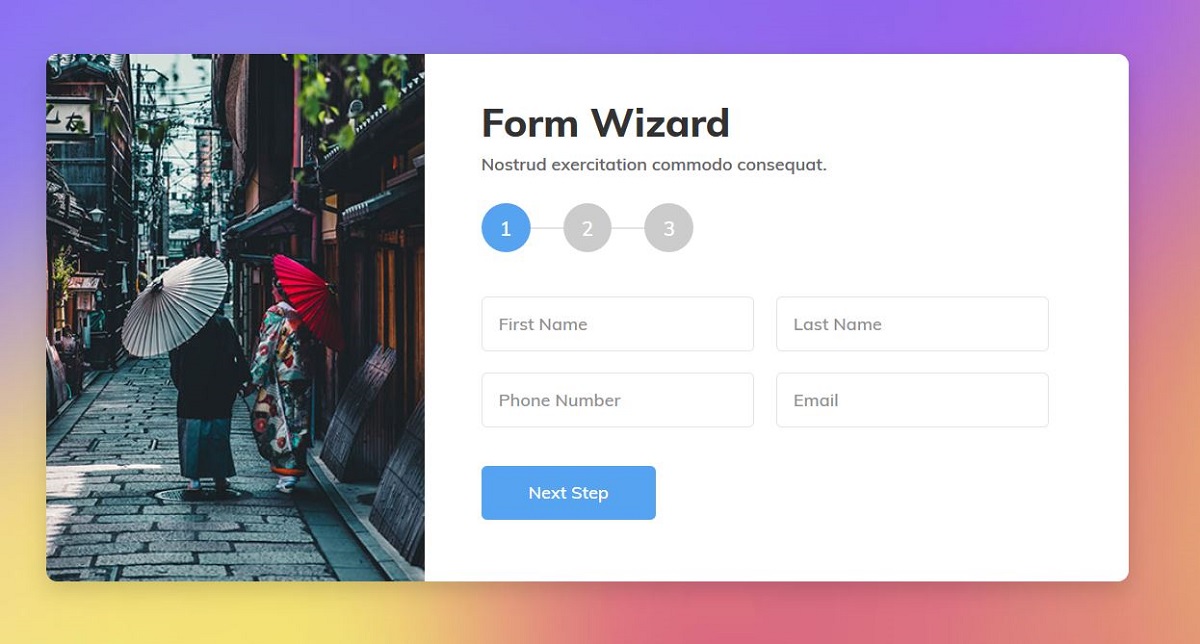
Colorlib Wizard 30 è una procedura guidata molto utile che organizza il contenuto del modulo utilizzando le schede Bootstrap. Invece di prendere tutti gli input dell'utente in un unico grande passaggio, questa procedura guidata ti consente di accettare gli input dell'utente in tre passaggi, rendendo l'intero processo molto più semplice per il tuo cliente.
Ci sono tre schede per i tre passaggi. Le icone delle schede sono numeri che indicano i passaggi. Il numero 1 indica il primo passo, il numero 2 indica il secondo passo mentre 3 indica il terzo passo.
Nella prima fase, questo modulo raccoglie il nome e il cognome. Facendo clic sul pulsante "Passaggio successivo" verrà visualizzato il passaggio successivo.
L'utente può anche vedere un passaggio PARTICOLARE facendo clic sulle schede numerate.
Nella seconda scheda, l'utente deve inserire indirizzo e-mail e password, mentre la terza scheda consente all'utente di scegliere un argomento e di scrivere un commento.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 29

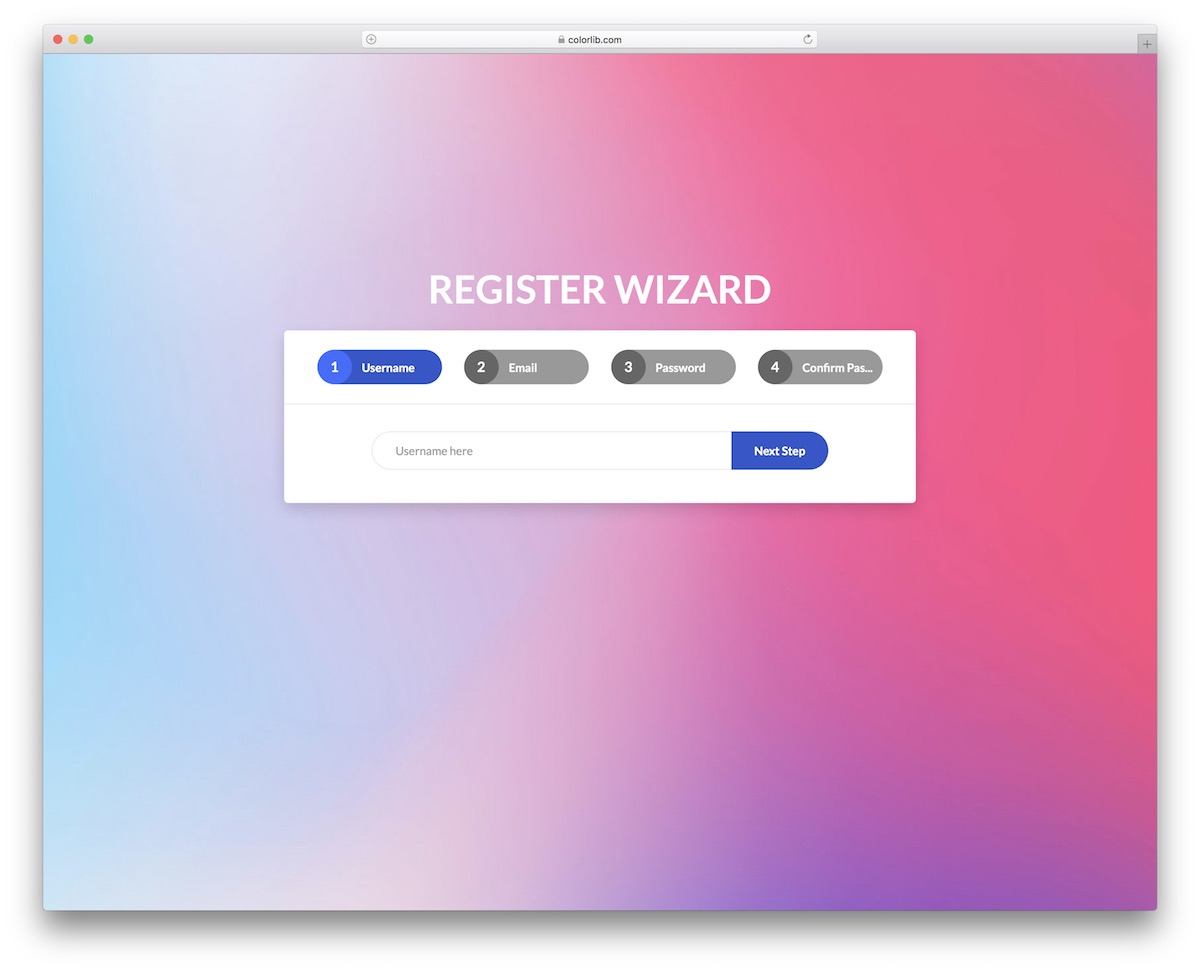
Una soluzione comoda e veloce se stai cercando una procedura guidata gratuita in 4 passaggi un po' semplice e moderna . Lo strumento utilizza Bootstrap Framework per garantire prestazioni eccellenti su tutti i dispositivi moderni.
Cosa c'è di bello; andando all'anteprima della demo dal vivo, puoi testarlo prima su dispositivi mobili e desktop e passare da lì.
I quattro passaggi includono nome utente, e-mail, password e conferma della password. Tuttavia, se desideri eseguire qualsiasi CONFIGURAZIONE, fallo con tutti i mezzi.
La struttura è molto comoda, facendo in modo che ogni utente ne tragga il massimo.
Maggiori informazioni / Scarica la demoColorlib Wizard 27

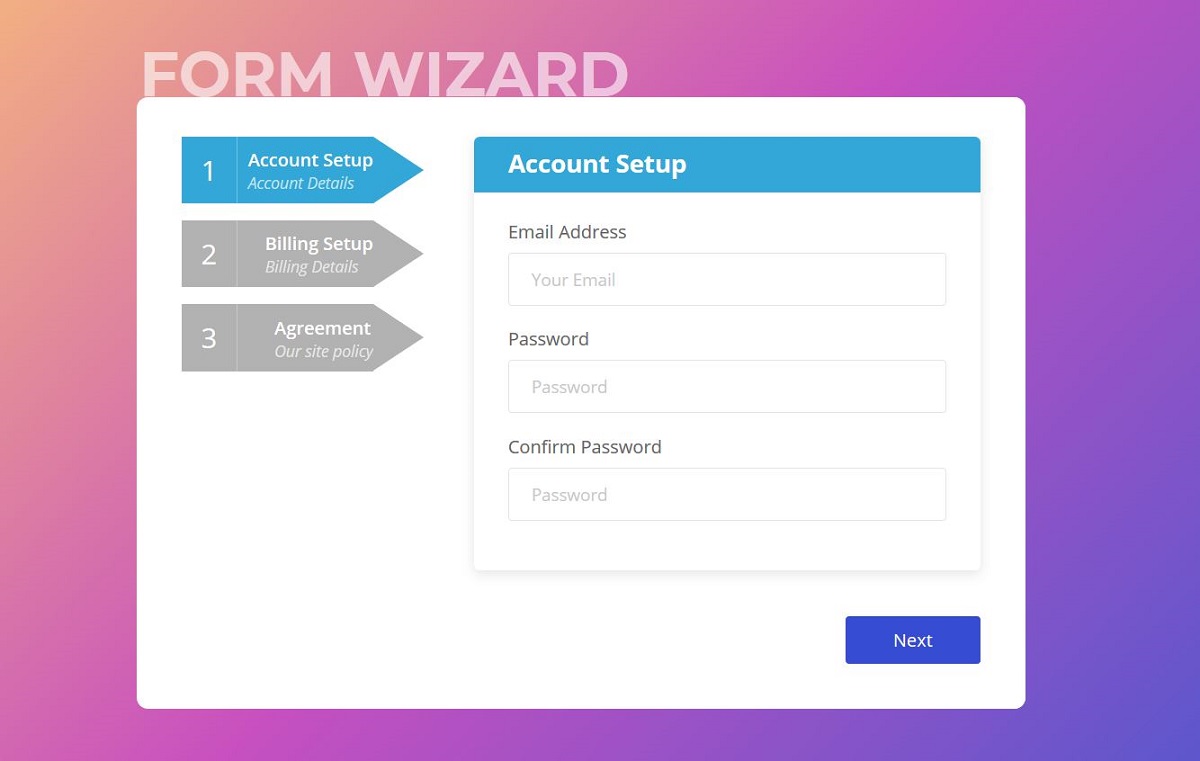
Colorlib Wizard 27 fornisce schede verticali. Questa è una procedura guidata per moduli INCREDIBILE che ti consente di raccogliere i dettagli necessari dagli utenti del tuo sito web. Questa procedura guidata dispone di tre schede posizionate sul lato sinistro del modulo.
L'utente può vedere il contenuto di ogni scheda facendo clic sulle schede.
Possono anche visualizzare il contenuto della scheda successiva facendo clic sul pulsante "Avanti".
Le schede sono fantastiche grazie all'ottimo design. Il colore del testo utilizzato nelle schede è bianco mentre il colore di sfondo del testo nelle schede è una variazione del blu.
Questa combinazione di colori è molto attraente per gli occhi . Le linguette hanno una forma speciale e piacevole.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 26

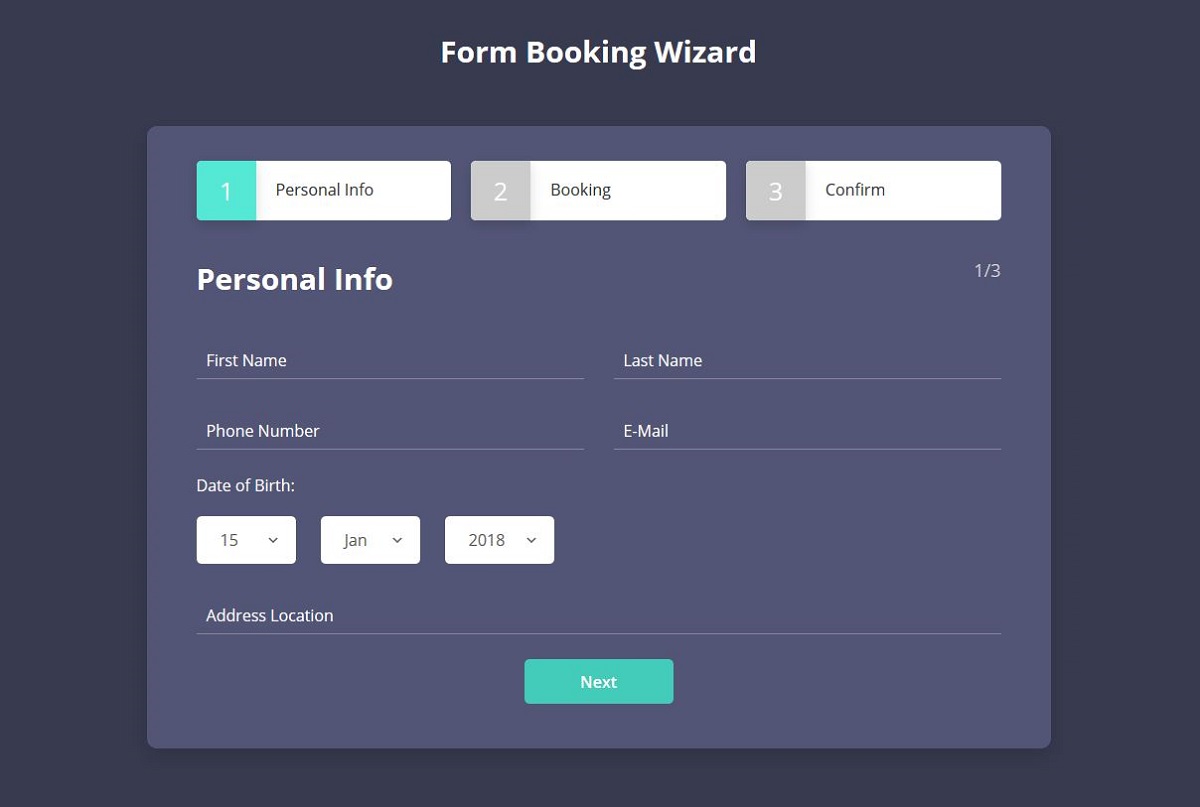
Colorlib Wizard 26 viene fornito con tre schede orizzontali. Le schede sono sviluppate utilizzando Bootstrap e sembrano molto moderne e alla moda. Facendo clic sulle schede, il contenuto delle schede appare molto fluido .
L'utente può anche vedere il contenuto della scheda successiva facendo clic sul pulsante "Avanti".
Le schede sono intitolate "Informazioni personali", "Prenotazione" e "Conferma".
Come suggeriscono i titoli delle schede, nella prima scheda vengono raccolte informazioni personali come nome e numero di telefono, la seconda scheda prende le informazioni sulla prenotazione dall'utente mentre la terza scheda mostra i dettagli inseriti e il prezzo e chiede all'utente di CONFERMARE.
Maggiori informazioni / Scarica la demoColorlib Wizard 25

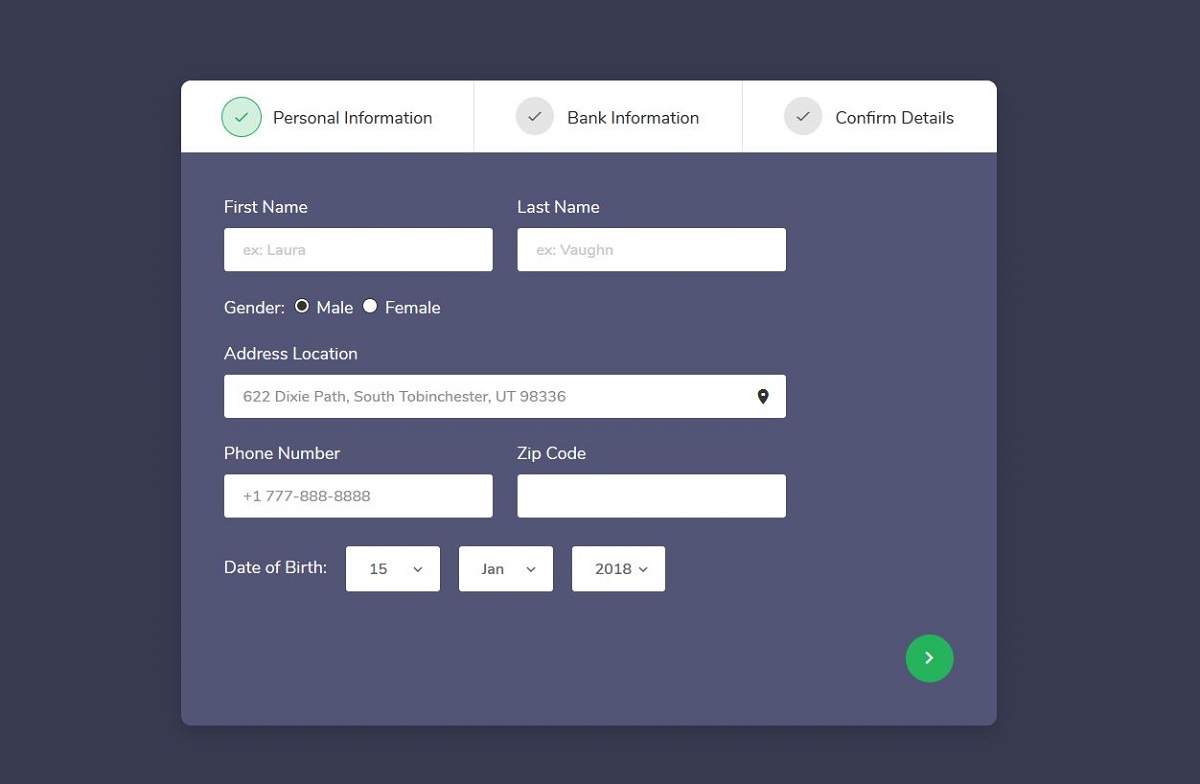
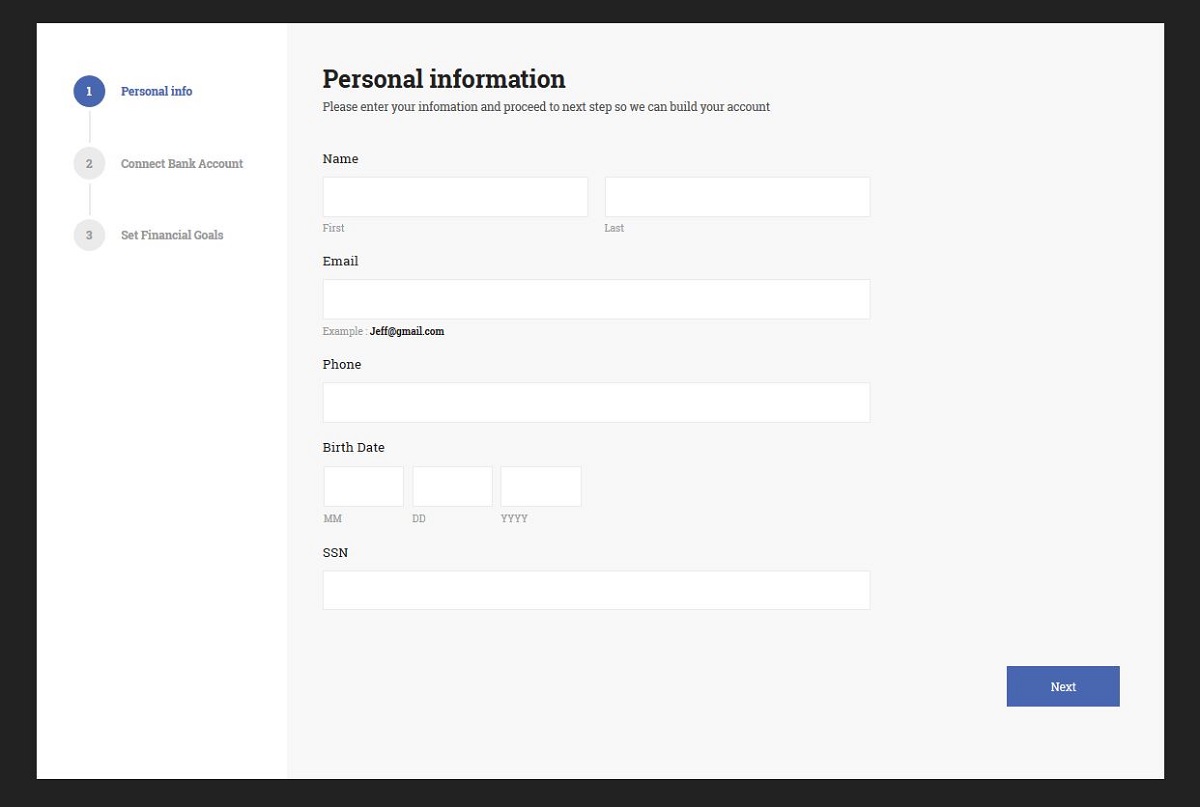
Colorlib Wizard 25 è un ottimo wizard per moduli sviluppato da Colorlib. Ti dà tre schede ben progettate. Le intestazioni delle schede sono "Informazioni personali", "Informazioni bancarie" e "Conferma dettagli".
Nella scheda "Informazioni personali", all'utente viene chiesto di inserire informazioni personali come nome, data di nascita e così via. Quando viene aperta la scheda "Informazioni bancarie", le informazioni bancarie vengono richieste all'utente.
E la scheda "Conferma dettagli" chiede all'utente di confermare i dettagli inseriti.
Il simbolo di spunta è stato utilizzato nelle icone delle schede. E un simbolo di matrice è stato utilizzato per il pulsante "Avanti". Invece di mostrare la parola "Avanti", viene mostrato solo un segno di freccia nel pulsante che indica il passaggio successivo.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 24

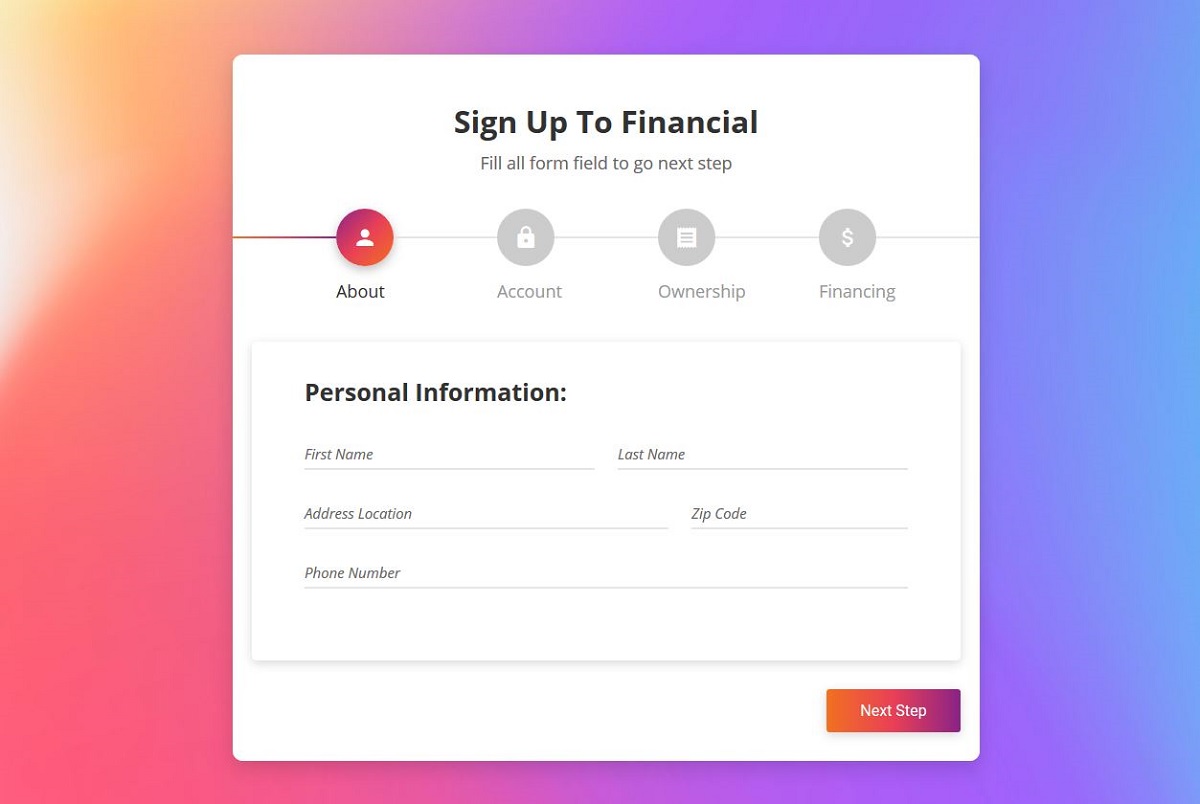
Colorlib Wizard 24 è un fantastico modulo di iscrizione creato da Colorlib. In questa procedura guidata, puoi vedere dei bei esempi di schede Bootstrap. Questo modulo di registrazione ha 4 schede.
Le schede rappresentano la categoria di informazioni RACCOLTE dall'utente in questo modulo di registrazione.
Le intestazioni delle schede hanno testi significativi come "Informazioni" e "Account". Hanno anche icone significative in modo che l'utente possa capire di cosa tratta ciascuna scheda.
Il colore delle icone delle schede cambia quando vengono cliccate. Questo rende il modulo visivamente attraente per l'utente. Migliora l'esperienza dell'utente.
Maggiori informazioni / Scarica la demoColorlib Wizard 23

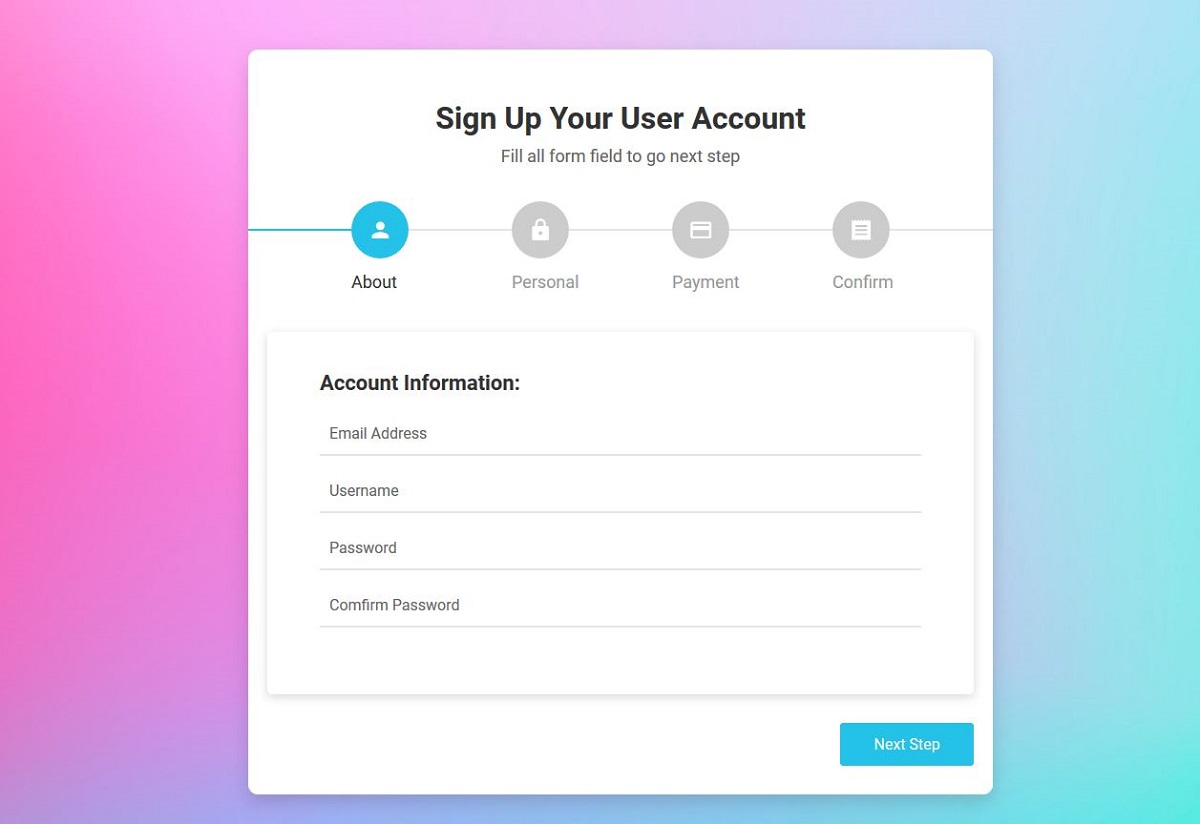
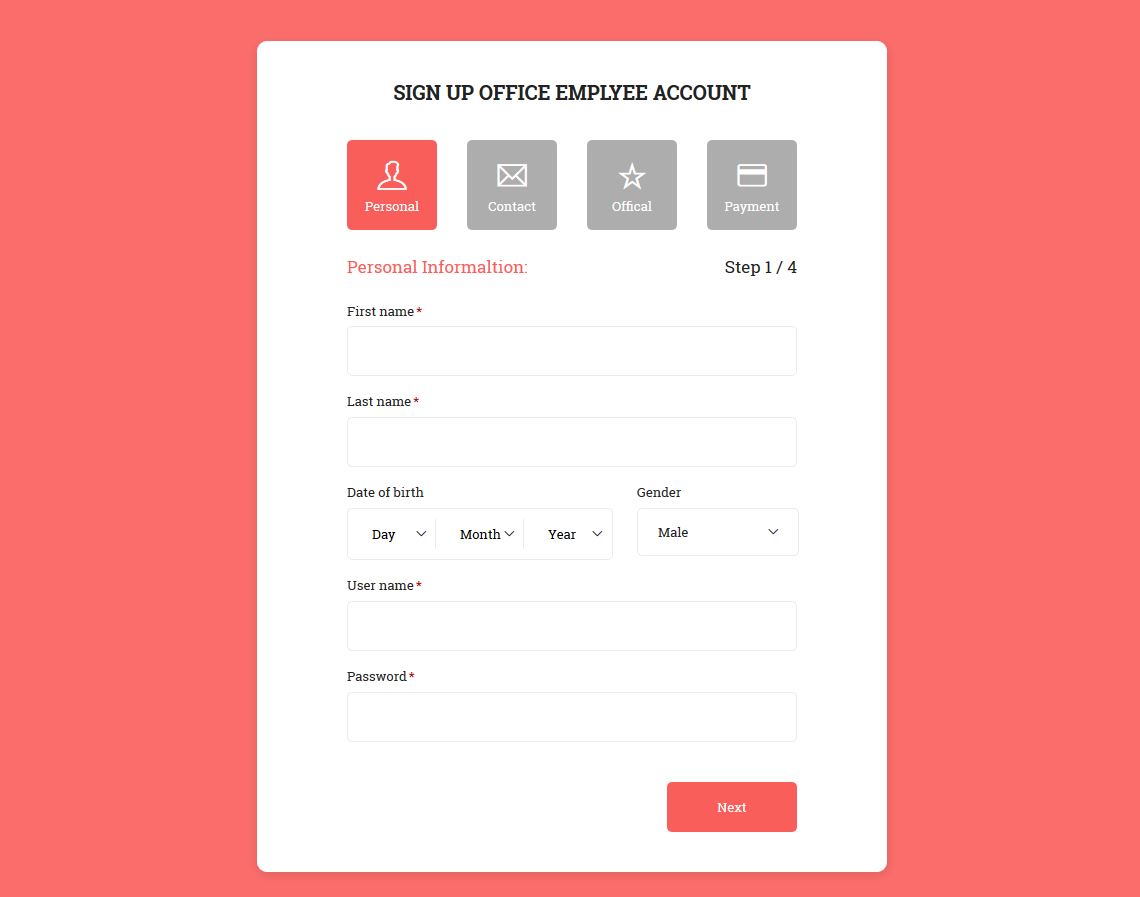
Colorlib Wizard 23 è uno dei migliori wizard creati da Colorlib. Questo è un modulo di registrazione che ha diverse schede. Richiede vari tipi di informazioni dall'utente in più passaggi, rendendo facile per l'utente fornire i dettagli necessari.
Ci sono 4 schede in questa procedura guidata, che hanno intestazioni e icone appropriate . Le intestazioni delle schede sono "Account", "Personale", "Pagamento" e "Conferma". Dando semplicemente un'occhiata alle intestazioni e alle icone delle schede, l'utente può sapere di cosa tratta ciascuna scheda.
Ad esempio, chiunque può facilmente capire semplicemente guardando l'intestazione della scheda e l'icona della scheda 'Personale' che le informazioni personali devono essere inserite in questa scheda.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 22

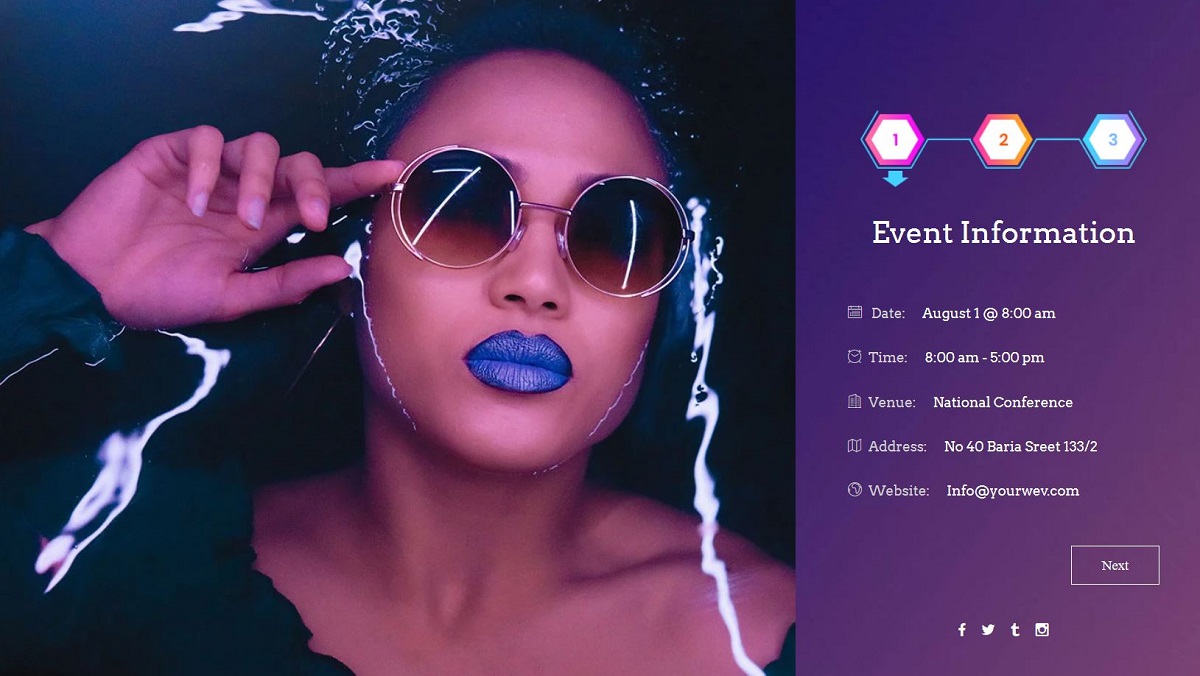
Colorlib Wizard 22 è una procedura guidata di moduli che raccoglie gli input dell'utente in 3 passaggi. C'è una scheda per ogni passaggio e ci sono tre schede in questa procedura guidata. Le icone delle schede sono numeri che indicano i passaggi.
L'utente può passare alla fase successiva facendo clic sul pulsante "Fase successiva" o facendo clic sulle schede numerate.
Il colore delle icone delle schede cambia quando si fa clic sul pulsante del passaggio successivo o quando si fa clic sulle icone delle schede.
La prima scheda raccoglie informazioni personali come nome, numero di telefono ed e-mail.
La seconda scheda chiede all'utente di selezionare una posizione, una data e un'ora.
La terza scheda consente all'utente di confermare i dettagli inseriti.
Maggiori informazioni / Scarica la demoColorlib Wizard 21

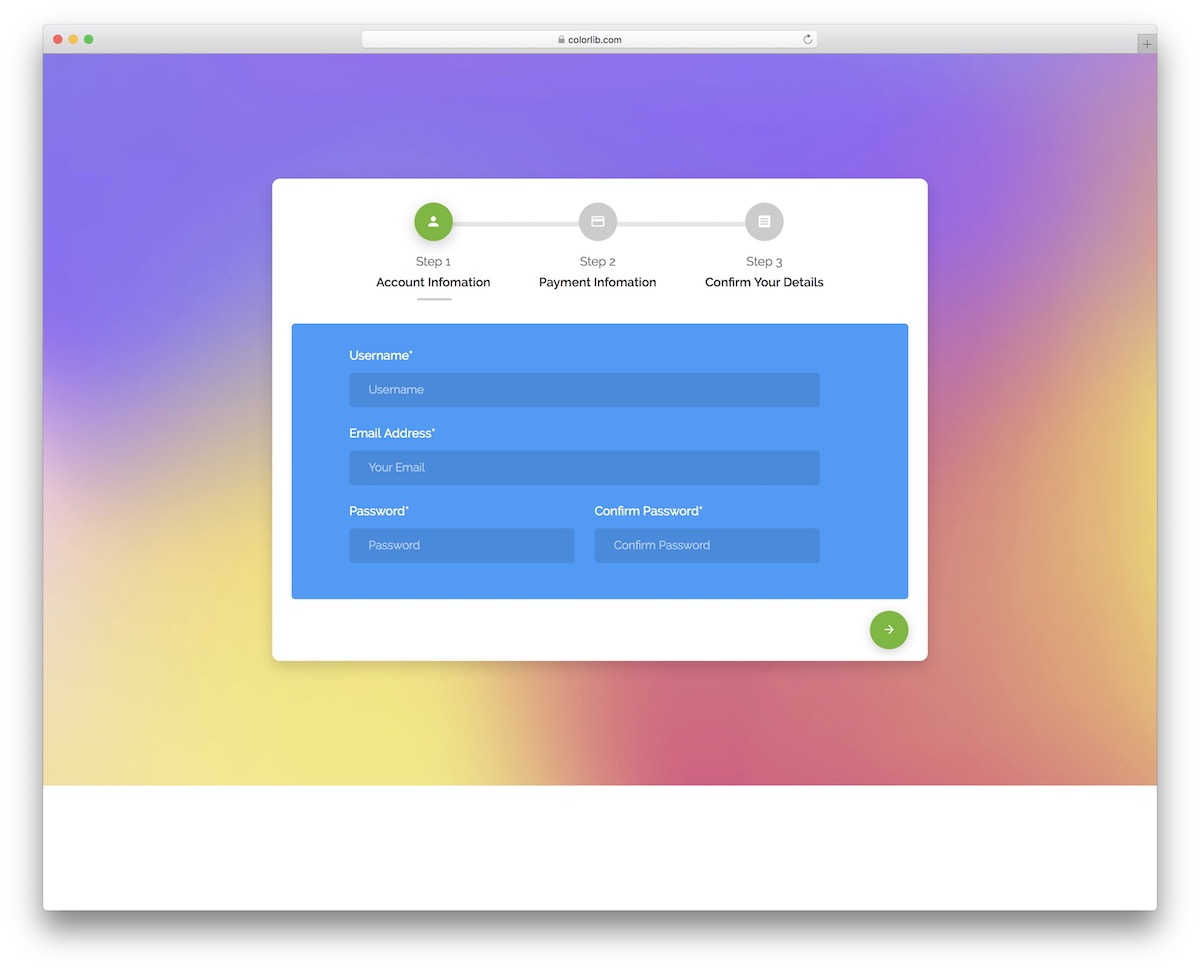
Un'altra scheda Bootstrap gratuita moderna e semplice da integrare che puoi perfezionare e modificare in base alle tue esigenze. Viene fornito con uno sfondo sfumato per impostazione predefinita, ma puoi andare dietro le quinte e modificarlo.
In breve, mentre puoi lavorare con la procedura guidata gratuita così com'è, puoi ovviamente adattarla alle tue esigenze.
Lo snippet presenta tre passaggi per l'account, il pagamento e la conferma delle informazioni. Con ciò, ottieni diversi campi predefiniti che ti faranno risparmiare tempo aggiuntivo.
Il layout reattivo garantisce inoltre che il processo in 3 fasi funzioni perfettamente su schermi di diverse dimensioni.
Maggiori informazioni / Scarica la demoColorlib Wizard 20

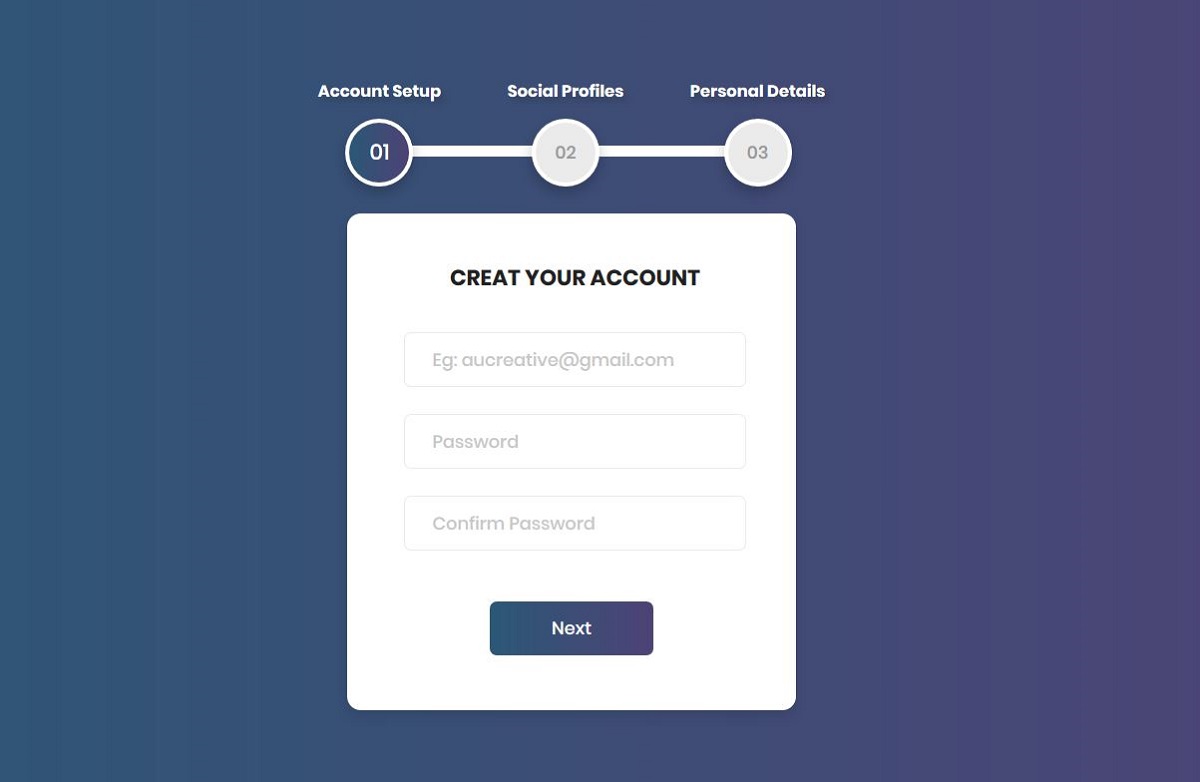
Colorlib Wizard 20 è un bel modulo di registrazione sviluppato da Colorlib. Questo modulo viene fornito con tre schede. Le schede sono state progettate utilizzando Bootstrap. Questo modulo di registrazione consente di creare un account più facilmente .
I visitatori del tuo sito Web possono creare un account sul tuo sito Web in soli tre semplici passaggi tramite questa procedura guidata.
Le icone della scheda Bootstrap sembrano molto eleganti. Le intestazioni delle schede sono "Impostazione account", "Profili sociali" e "Dettagli personali". Puoi cambiare tutto in questo modulo di registrazione. Se necessario, è possibile modificare le intestazioni delle schede.
Puoi anche MODIFICARE i campi di input. Se non si richiedono tutti i campi di input forniti in questo modulo, è possibile rimuovere quelli non necessari.
Maggiori informazioni / Scarica la demoColorlib Wizard 19

Colorlib Wizard 19 è un'altra fantastica procedura guidata, che include tre schede Bootstrap . Le schede renderanno facile per i tuoi utenti la registrazione sul tuo sito.

Poiché le informazioni richieste vengono raccolte in tre piccoli passaggi, diventa molto più semplice per gli utenti fornire i propri dettagli.
Le intestazioni delle schede riflettono le categorie degli input richiesti. In questo modo gli utenti possono capire che tipo di informazioni devono essere inserite in ciascuna scheda.
I visitatori del tuo sito web possono vedere il contenuto di una particolare scheda facendo clic sulle intestazioni della scheda. Possono anche navigare tra le schede facendo clic sui pulsanti "AVANTI" e "PRECEDENTE".
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 15

Colorlib Wizard ti offre tre schede verticali. Le schede sono posizionate in modo tale che diventi conveniente per gli utenti fare clic su una particolare scheda e vederne il contenuto.
Per le schede sono state utilizzate icone appropriate e intestazioni significative in modo che l' utente capisca cosa contiene ciascuna scheda. La scheda "Informazioni personali" indica che chiederà all'utente di inserire dettagli personali come nome, indirizzo e-mail, numero di telefono e così via.
I numeri nelle icone delle schede indicano i passaggi. Quindi la scheda con il numero 1 dice all'utente che questo è il primo passo.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 14

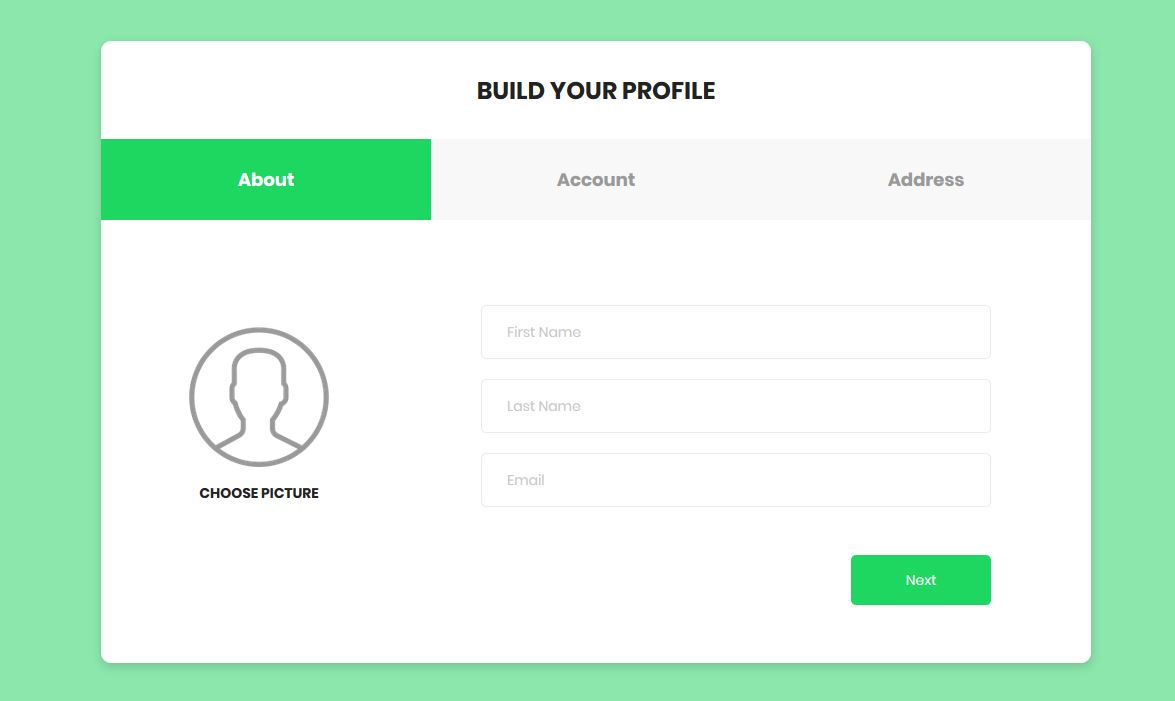
Colorlib Wizard 14 è una potente procedura guidata che puoi utilizzare come modulo di registrazione sul tuo sito web. Utilizzando questo modulo di registrazione, i visitatori del tuo sito web possono registrarsi con la tua azienda o il tuo sito web.
Il titolo del modulo è 'COSTRUISCI IL TUO PROFILO'. Puoi cambiare questo titolo con qualcosa di più appropriato per te.
Il colore di sfondo della pagina è una variazione del verde chiaro.
Questa procedura guidata fornisce tre schede Bootstrap con le intestazioni "Informazioni", "Account" e "Indirizzo". Ogni scheda raccoglie un particolare tipo di informazioni dall'utente. Se hai bisogno di raccogliere qualche altro tipo di informazione dal tuo utente, puoi cambiare le intestazioni delle schede.
Maggiori informazioni / Scarica la demoColorlib Wizard 11

Colorlib Wizard 11 è un altro buon esempio di una procedura guidata di modulo che include le schede Bootstrap. Ci sono 4 schede in questo modulo. Questa procedura guidata del modulo non consente all'utente di passare alla scheda successiva o di visualizzare un'altra scheda senza compilare il modulo nella prima scheda.
Quindi, se il tuo utente vuole passare alla scheda successiva, deve prima compilare tutti i campi richiesti nella prima scheda.
Allo stesso modo, quando l'utente si trova nella seconda scheda, non può passare alla scheda successiva o all'ultima scheda senza compilare i campi richiesti in quella scheda.
Questa è in realtà una bella funzionalità che consente ai tuoi utenti di CREARE un account utilizzando questo modulo in modo molto sistematico.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 8

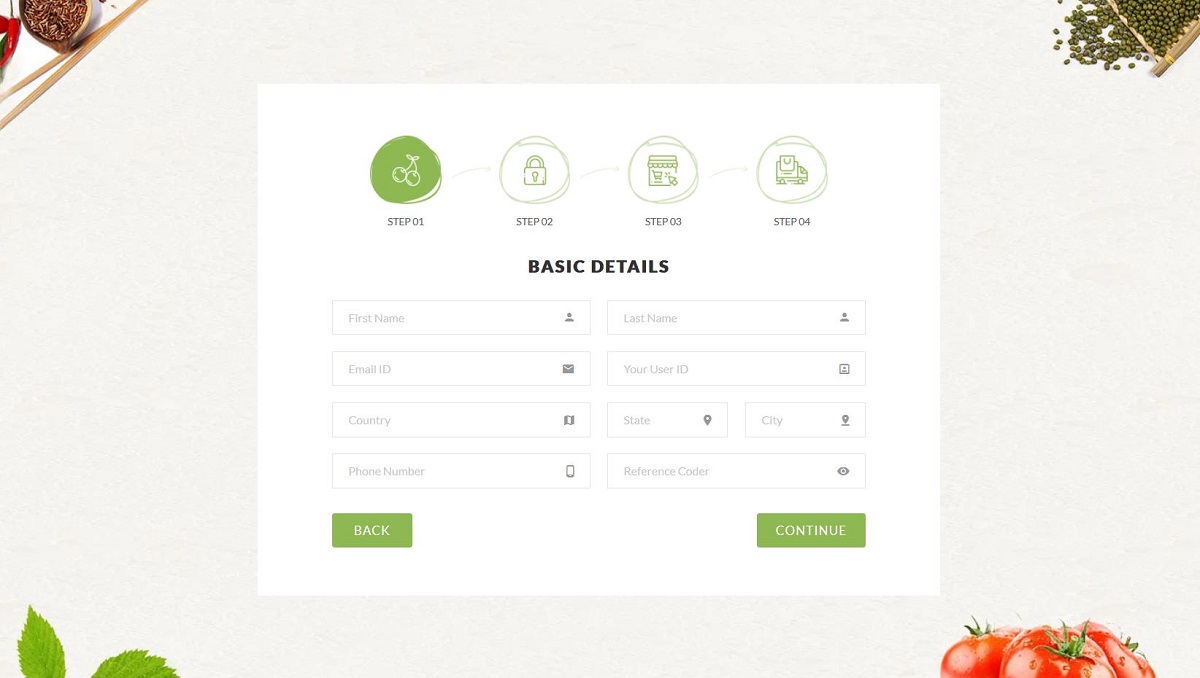
Colorlib Wizard 8 viene fornito con 4 schede Bootstrap. Il design delle schede è davvero sorprendente. Ogni scheda ha un'icona INTERESSANTE. Le intestazioni delle schede sono "passaggio 01", "passaggio 02" e così via.
Questa procedura guidata del modulo sarà adatta a te se hai un negozio online che vende frutta.
Il primo passaggio consiste nell'inserire i dettagli di base dell'acquirente, come nome, indirizzo e-mail e paese. Il secondo passaggio richiede all'utente di modificare la password corrente dell'utente. Il terzo passaggio porta il cliente al suo carrello. Il passaggio finale mostra i totali del carrello e dice al cliente di procedere al checkout.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 5

Colorlib Wizard 5 è un fantastico form wizard sviluppato da Colorlib. Ti dà quattro schede. Bootstrap è stato utilizzato per progettare le schede. In questo modulo, l'utente può vedere solo l'intestazione della scheda attualmente aperta.
Non può vedere le intestazioni di altre schede che sono inattive. L'utente può vedere le proprie intestazioni solo quando tali schede diventano schede attive. In altre parole, possono vedere le intestazioni delle schede quando le schede vengono aperte.
Questo ha semplificato l'intera forma. Questo tipo di design minimale sembra MOLTO cool. Usalo sul tuo sito web e impressionerà i tuoi clienti.
Maggiori informazioni / Scarica la demoColorlib Wizard 3

Colorlib Wizard 3 ha schede con icone eleganti. Dai un'occhiata a questa procedura guidata del modulo, sembra davvero incredibile. Se ti piace questa procedura guidata, puoi utilizzarla sul tuo sito web, è completamente gratuita e puoi anche modificare il codice .
Apporta modifiche in base alle tue esigenze e preferenze. Puoi cambiare la foto se vuoi. Questo modulo è completamente personalizzabile come qualsiasi altro modulo menzionato in questo post del blog.
Per visualizzare ulteriori informazioni su questa procedura guidata del modulo o per scaricarla, fare clic sul pulsante "maggiori informazioni/download" in basso e per visualizzare un'ANTEPRIMA di questa procedura guidata, fare clic sul pulsante "demo" in basso.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 2

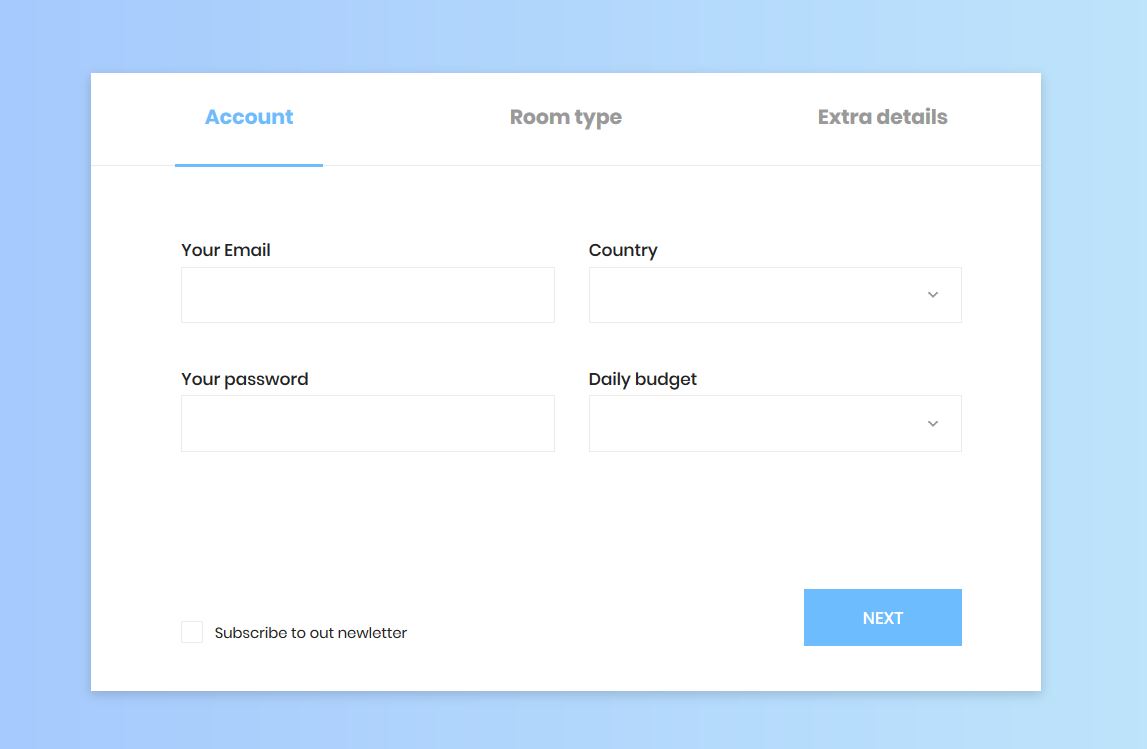
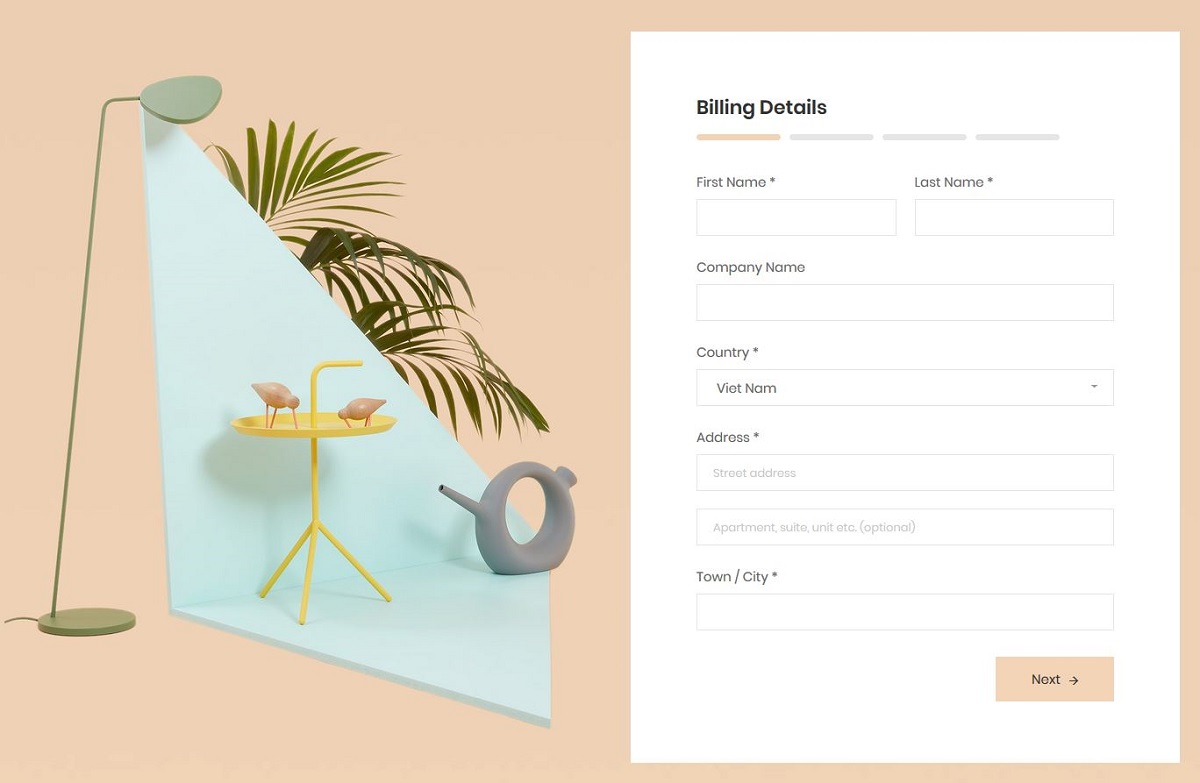
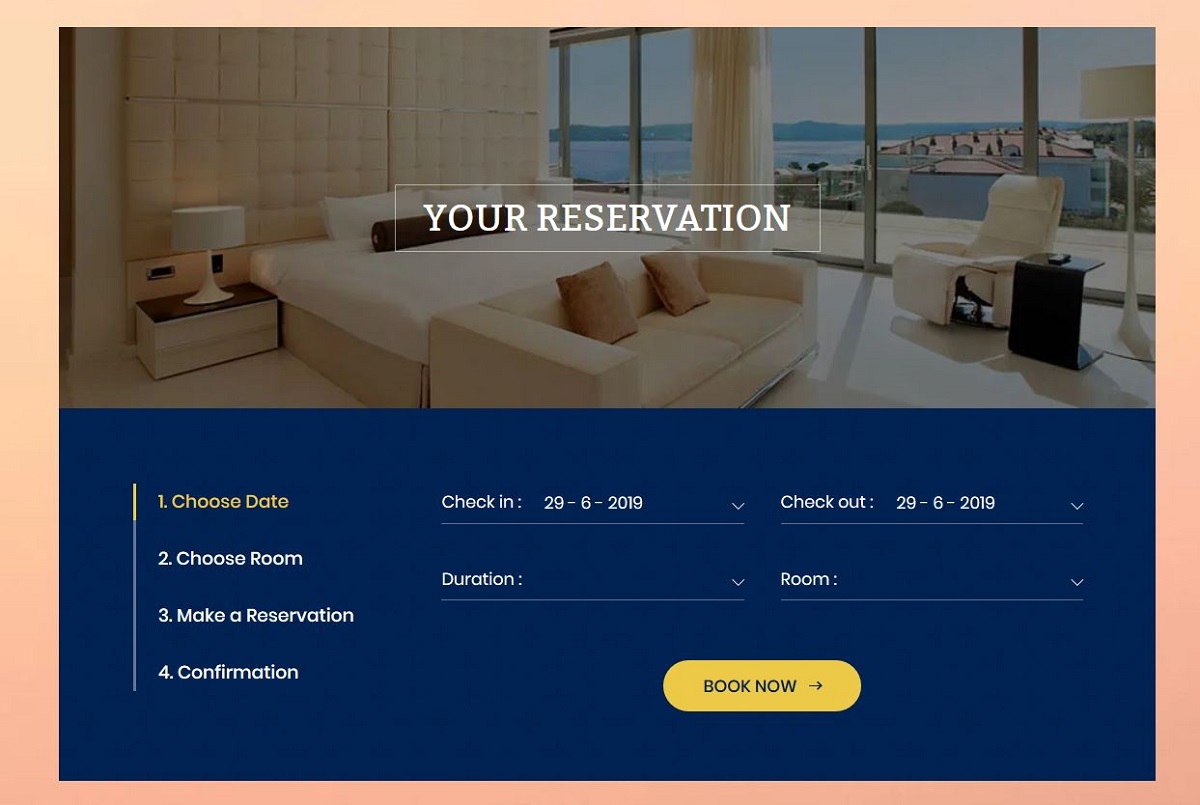
Colorlib Wizard 2 è la soluzione giusta per te se stai sviluppando un sito web per hotel per il tuo cliente o per te stesso. Questo modulo consentirà ai clienti di prenotare le camere.
I passaggi per effettuare una prenotazione sono forniti in diverse schede in questo modulo.
Ci sono quattro schede verticali. In ogni scheda, all'utente viene chiesto di inserire i dettagli e scegliere tra varie opzioni. La scheda finale indica all'utente di effettuare una conferma sulle scelte effettuate da lui/lei e sui dati inseriti.
Le schede RIPARTONO l'intero processo di prenotazione in piccoli e semplici passaggi.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 1

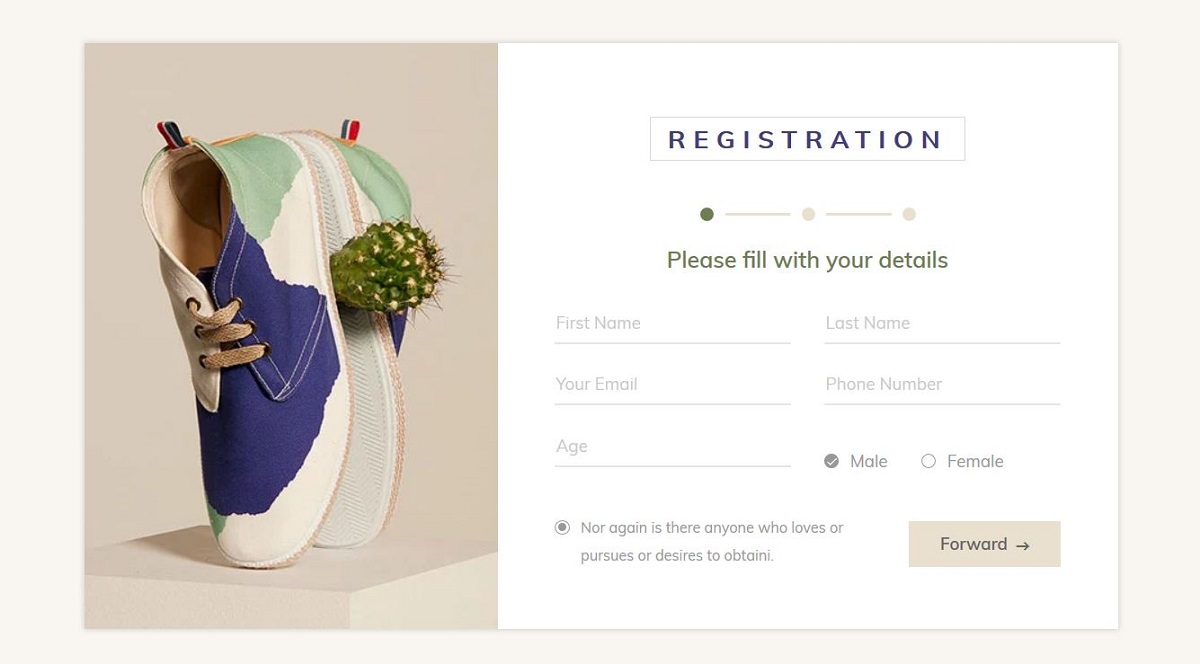
Colorlib Wizard 1 è una fantastica procedura guidata per i moduli di registrazione sviluppata da Colorlib. Questo modulo di registrazione fornisce tre schede . Le schede sono progettate utilizzando Bootstrap.
Una volta che l'utente ha compilato i campi nella prima scheda, deve fare clic sul pulsante "Avanti" per passare alla scheda successiva.
L'utente può anche passare alla scheda successiva facendo clic sull'icona della scheda successiva.
Ogni scheda ha un titolo significativo che indica all'utente di fare qualcosa. Ad esempio, il titolo della prima scheda è "Compila con i tuoi dati" che indica all'utente di inserire i propri dati.
Maggiori informazioni / Scarica la demoSchede Bootstrap gratuite bonus
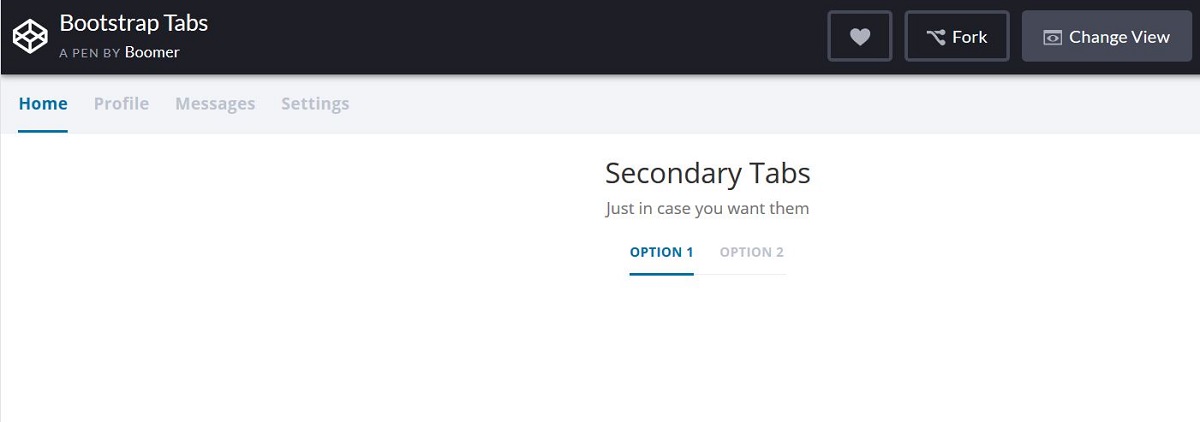
Schede Bootstrap di Boomer

Le schede Bootstrap di Boomer sono un esempio piuttosto avanzato di schede Bootstrap. È avanzato perché ha schede nidificate. Ci sono schede all'interno delle schede. Le schede nidificate sono utili in alcuni casi ma non sempre.
Le schede nidificate rendono complesso il tuo sito web. Quindi dovresti evitare questo tipo di complessità, ma in alcuni casi, l'utilizzo di schede nidificate è semplicemente l'opzione migliore.
Questo esempio di schede fornisce 4 schede principali con i titoli "Home", "Profilo", "Messaggi" e "Impostazioni". Nella scheda "Home" sono presenti schede secondarie con le intestazioni "opzione 1" e "opzione 2".
Puoi facilmente CAMBIARE le intestazioni delle schede in qualsiasi momento dal codice.
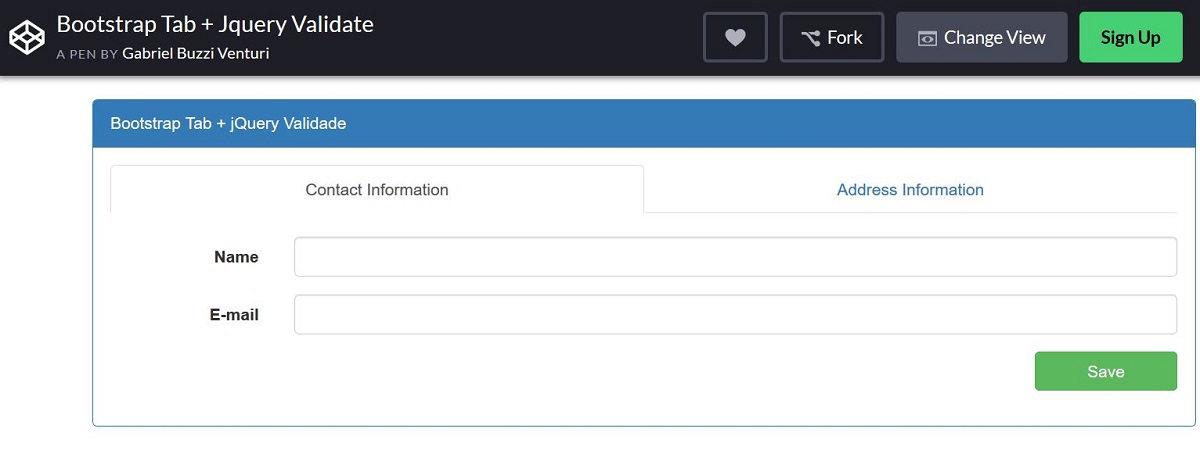
Maggiori informazioni / Scarica la demoScheda Bootstrap + convalida jQuery di Gabriel Buzzi Venturi

Questo esempio di scheda Bootstrap è stato sviluppato da Gabriel Buzzi Venturi. Questo esempio ha due schede, con le intestazioni "Informazioni di contatto" e "Informazioni sull'indirizzo".
Nella scheda "Informazioni di contatto", l'utente deve inserire il proprio nome e indirizzo e-mail mentre nella scheda "Informazioni sull'indirizzo", l'indirizzo dell'utente deve essere inserito.
In particolare , nella seconda scheda, l'utente deve inserire il proprio CAP, l'indirizzo e il nome della propria città.
Questo è solo un modello, usando il quale puoi ovviamente risparmiare un po' di tempo ma devi modificare molte cose in questo modello in modo che diventi appropriato per il tuo sito web.
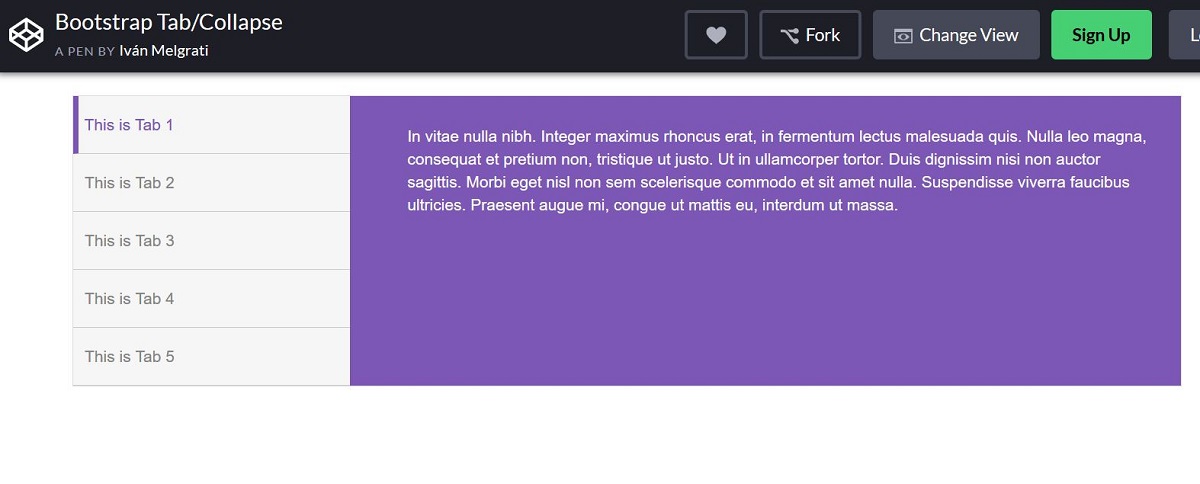
Maggiori informazioni / Scarica la demoScheda Bootstrap/Collapse di Ivan Melgrati

Questo modello di scheda Bootstrap ha cinque schede verticali. Questa penna è stata creata da Ivan Melgrati.
Poiché si tratta di un modello Bootstrap completamente personalizzabile, puoi modificare qualsiasi cosa in questo esempio di scheda Bootstrap. Se non hai bisogno di cinque schede, puoi rimuoverne alcune .
E se pensi di aver bisogno di più schede, puoi aggiungerne altre dal codice. Puoi modificare il design e puoi anche modificare il contenuto di ciascuna scheda in modo che soddisfi i tuoi requisiti. Visualizza il codice di questo modello e MODIFICALO secondo le tue preferenze.
Modificando il codice, puoi cambiare ogni aspetto di questo modello.
Maggiori informazioni / Scarica la demoQuesto post ti ha fornito un elenco delle migliori schede Bootstrap. Ci sono un numero enorme di esempi di schede Bootstrap disponibili su Internet. Ma in questo articolo, ho menzionato i modelli di schede Bootstrap che, penso, sono i migliori. Spero che tu abbia trovato utile questa lista.
