22 Exemplos de guias de bootstrap grátis (os melhores) 2021
Publicados: 2021-05-25Encontramos muitos exemplos excelentes de guias Bootstrap gratuitas na Internet que usamos para prototipagem.
CONTUDO.
Como não havia soluções realmente confiáveis que pudéssemos usar e reutilizar várias vezes, decidimos criar nossos próprios snippets.
Junto com a capacidade de resposta completa e atualizações regulares, também garantimos que cada um venha com um código amigável.
Perfeito para iniciantes, mas igualmente incrível para profissionais .
Organizar elementos, economizar espaço no site e aumentar a experiência do usuário é fácil com nossas guias Bootstrap.
Você tem tudo o que precisa para uma execução rápida. Aproveitar!
Melhores exemplos de guias de bootstrap grátis
Colorlib Wizard 30

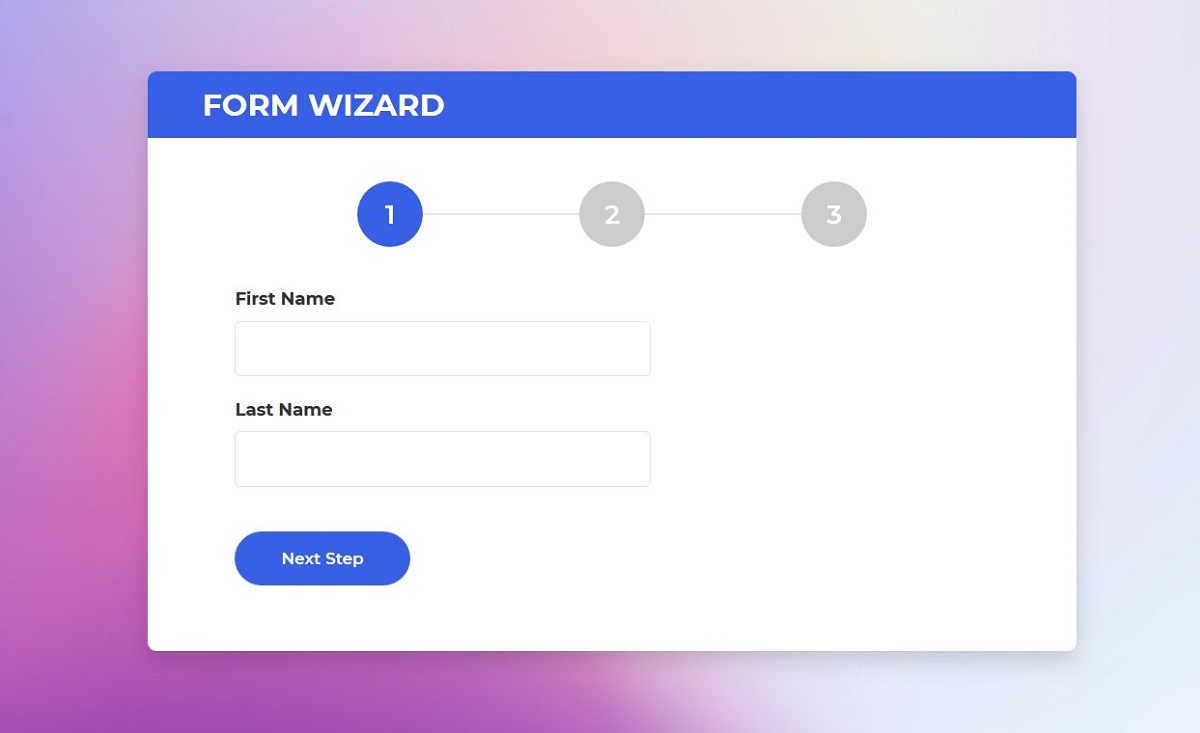
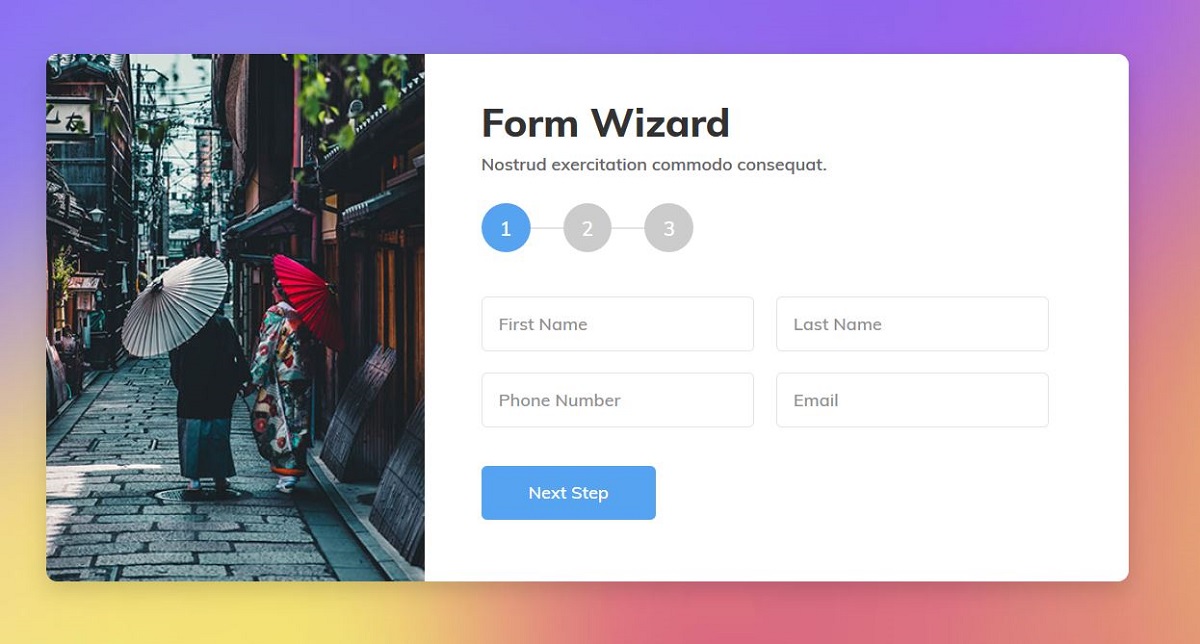
Colorlib Wizard 30 é um assistente de formulário altamente útil que organiza o conteúdo do formulário usando as guias Bootstrap. Em vez de obter todas as entradas do usuário em uma grande etapa, este assistente permite aceitar as entradas do usuário em três etapas, tornando todo o processo muito mais fácil para o seu cliente.
Existem três guias para as três etapas. Os ícones da guia são números que indicam as etapas. O número 1 indica a primeira etapa, o número 2 indica a segunda etapa, enquanto 3 indica a terceira etapa.
Na primeira etapa, este formulário coleta o nome e o sobrenome. Clicar no botão 'Próxima etapa' revelará a próxima etapa.
O usuário também pode ver uma etapa PARTICULAR clicando nas guias numeradas.
Na segunda guia, o usuário deve inserir o endereço de e-mail e a senha, enquanto a terceira guia permite que o usuário escolha um assunto e escreva um comentário.
Mais informações / Download de demonstraçãoColorlib Wizard 29

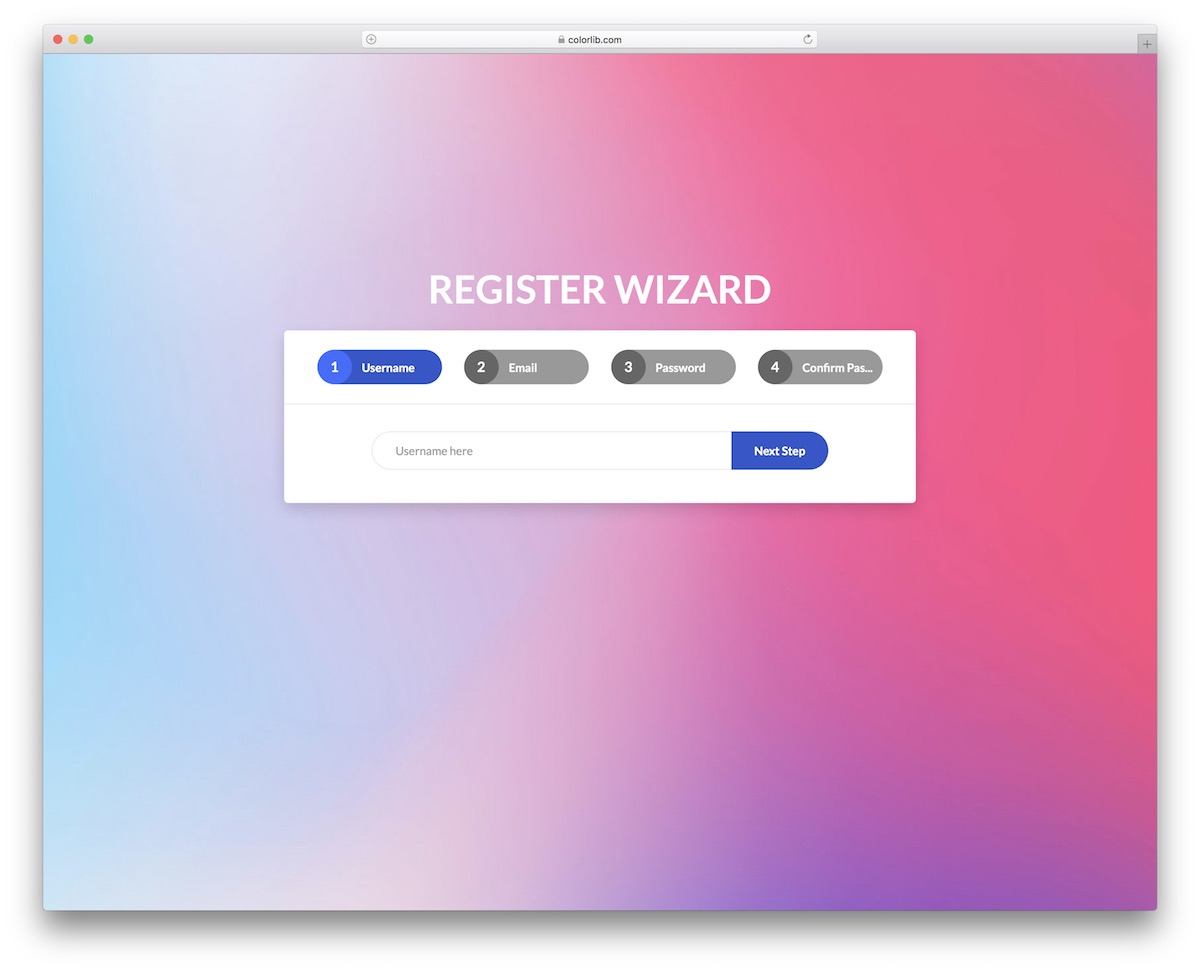
Uma solução conveniente e rápida se você estiver procurando por um assistente de 4 etapas um tanto simples e moderno . A ferramenta usa Bootstrap Framework para garantir excelente desempenho em todos os dispositivos modernos.
O que é legal; ao ir para a visualização da demonstração ao vivo, você pode testá-lo primeiro no celular e no desktop e continuar a partir daí.
As quatro etapas incluem nome de usuário, e-mail, senha e confirmação de senha. Porém, se você deseja realizar alguma CONFIGURAÇÃO, por favor, faça-a acontecer.
A estrutura é muito conveniente, garantindo que cada usuário aproveite ao máximo.
Mais informações / Download de demonstraçãoColorlib Wizard 27

O Colorlib Wizard 27 fornece guias verticais. Este é um assistente de formulário INCRÍVEL que permite coletar os detalhes necessários dos usuários do seu site. Este assistente possui três guias posicionadas no lado esquerdo do formulário.
O usuário pode ver o conteúdo de cada guia clicando nas guias.
Eles também podem visualizar o conteúdo da próxima guia clicando no botão 'Avançar'.
As guias têm uma aparência incrível por causa do excelente design. A cor do texto usado nas guias é branco, enquanto a cor de fundo do texto nas guias é uma variação do azul.
Esta combinação de cores é muito atraente para os olhos . As guias têm um formato especial e agradável.
Mais informações / Download de demonstraçãoColorlib Wizard 26

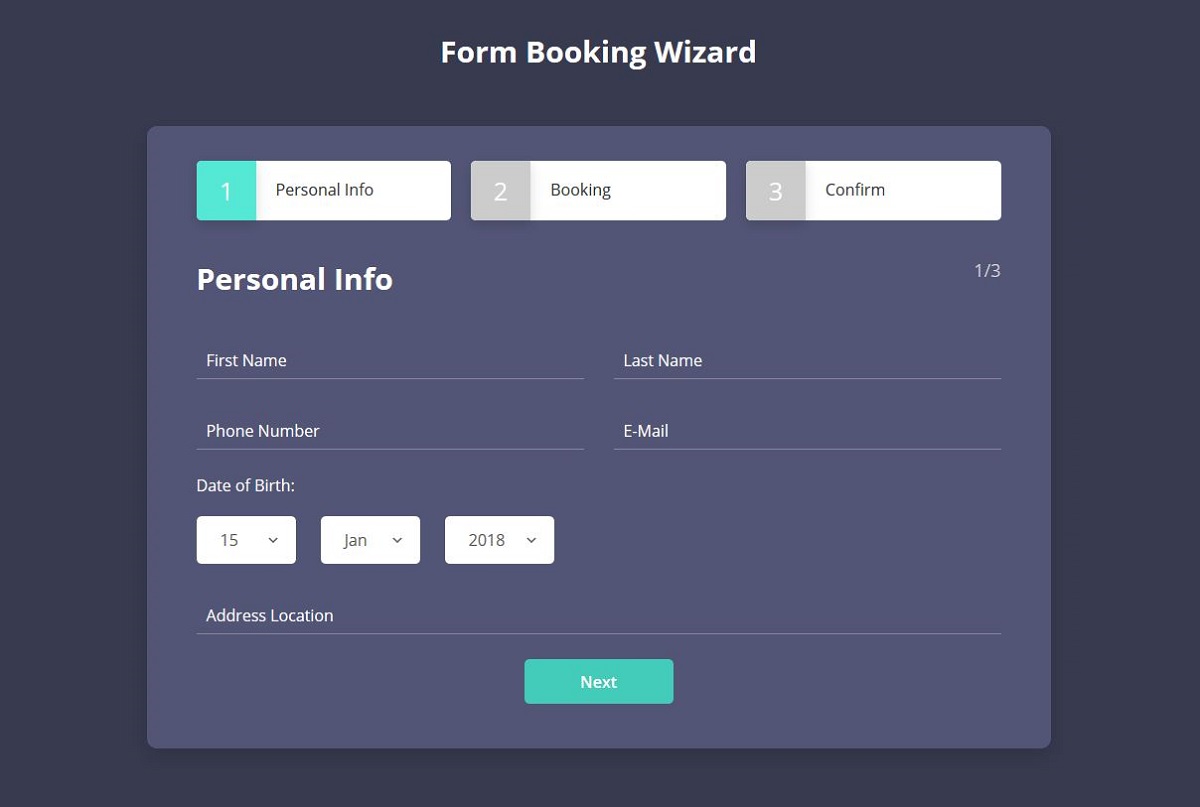
Colorlib Wizard 26 vem com três guias horizontais. As guias são desenvolvidas usando Bootstrap e têm uma aparência muito moderna e legal. Ao clicar nas guias, o conteúdo das guias aparece muito bem .
O usuário também pode ver o conteúdo da próxima guia clicando no botão 'Avançar'.
As guias são intituladas como 'Informações pessoais', 'Reserva' e 'Confirmar'.
Como os títulos das guias sugerem, na primeira guia são coletadas informações pessoais como nome e número de telefone, a segunda guia pega as informações de reserva do usuário, enquanto a terceira guia mostra os detalhes inseridos e o preço e pede ao usuário para CONFIRMAR.
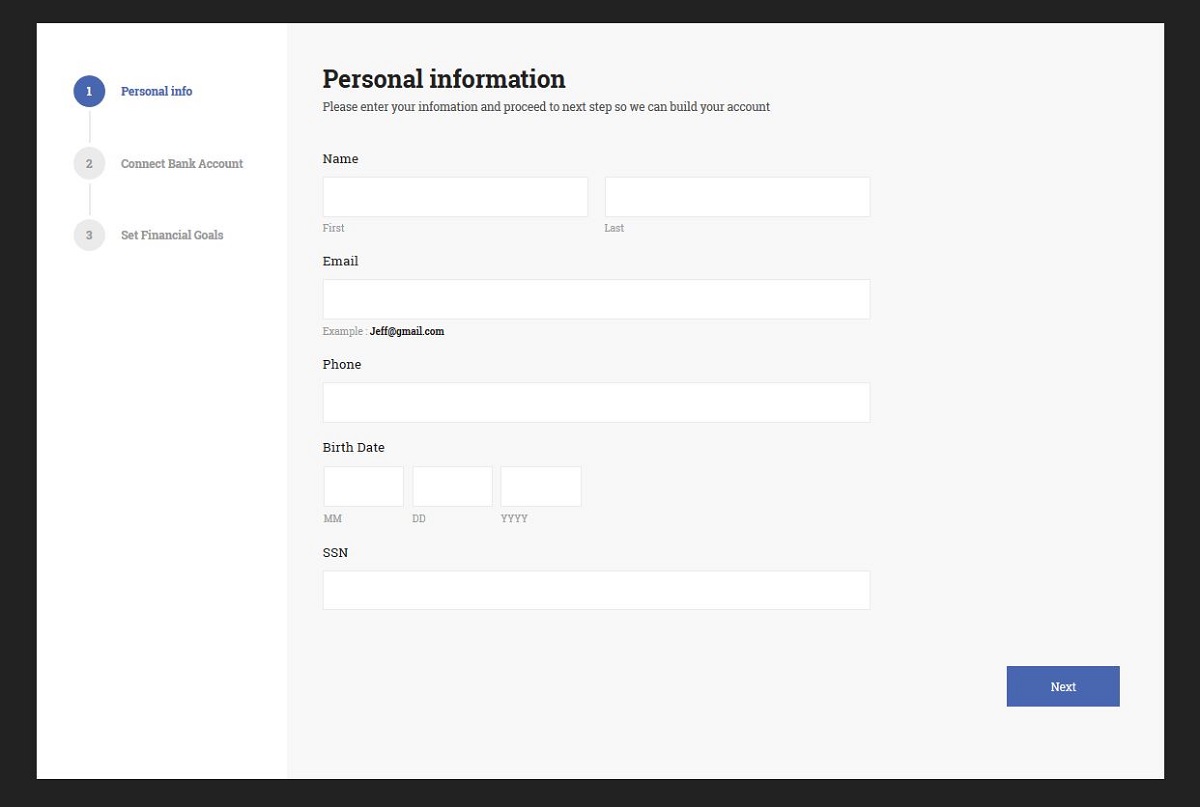
Mais informações / Download de demonstraçãoColorlib Wizard 25

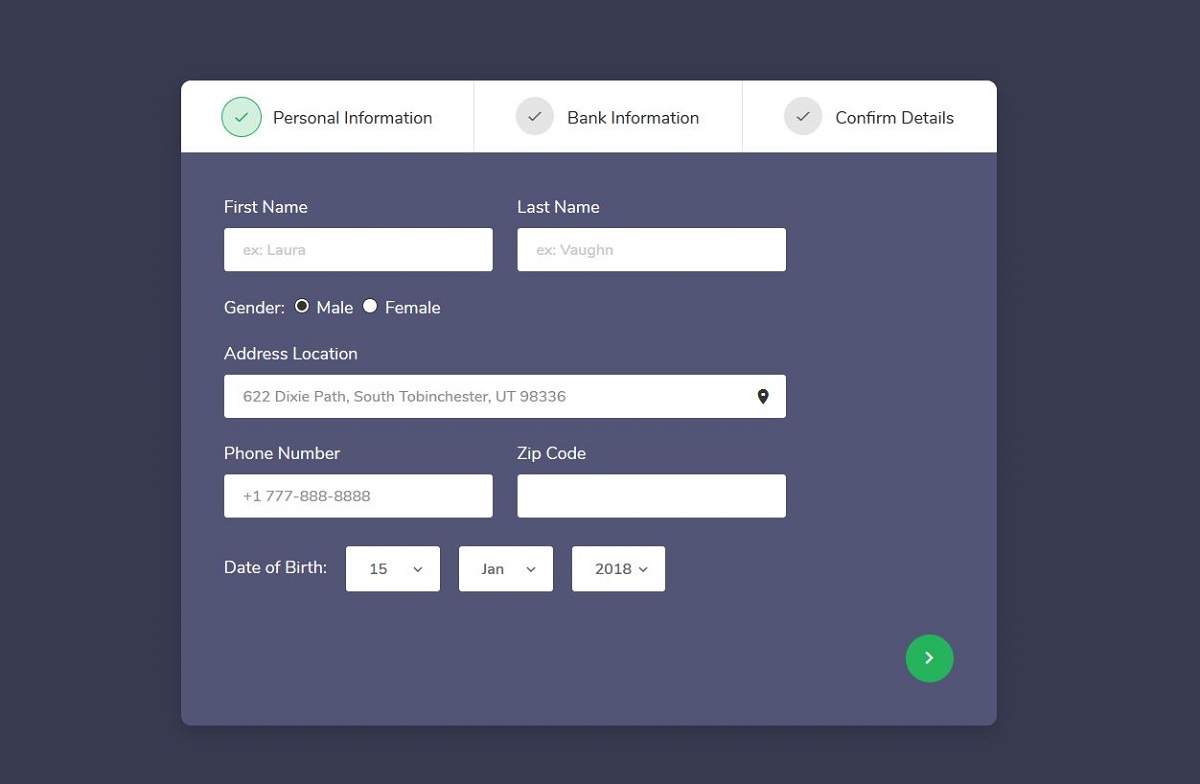
Colorlib Wizard 25 é um ótimo assistente de formulários desenvolvido pela Colorlib. Ele oferece três guias bem projetadas. Os títulos das guias são 'Informações pessoais', 'Informações bancárias' e 'Confirmar detalhes'.
Na guia 'Informações pessoais', o usuário é solicitado a inserir informações pessoais, como nome, data de nascimento e assim por diante. Quando a guia 'Informações bancárias' é aberta, as informações bancárias são solicitadas ao usuário.
E a guia 'Confirmar detalhes' pede ao usuário para confirmar os detalhes inseridos.
O símbolo de tique foi usado nos ícones da guia. E um símbolo de matriz foi usado para o botão 'Avançar'. Em vez de mostrar a palavra 'Próximo', apenas um sinal de seta é mostrado no botão indicando a próxima etapa.
Mais informações / Download de demonstraçãoColorlib Wizard 24

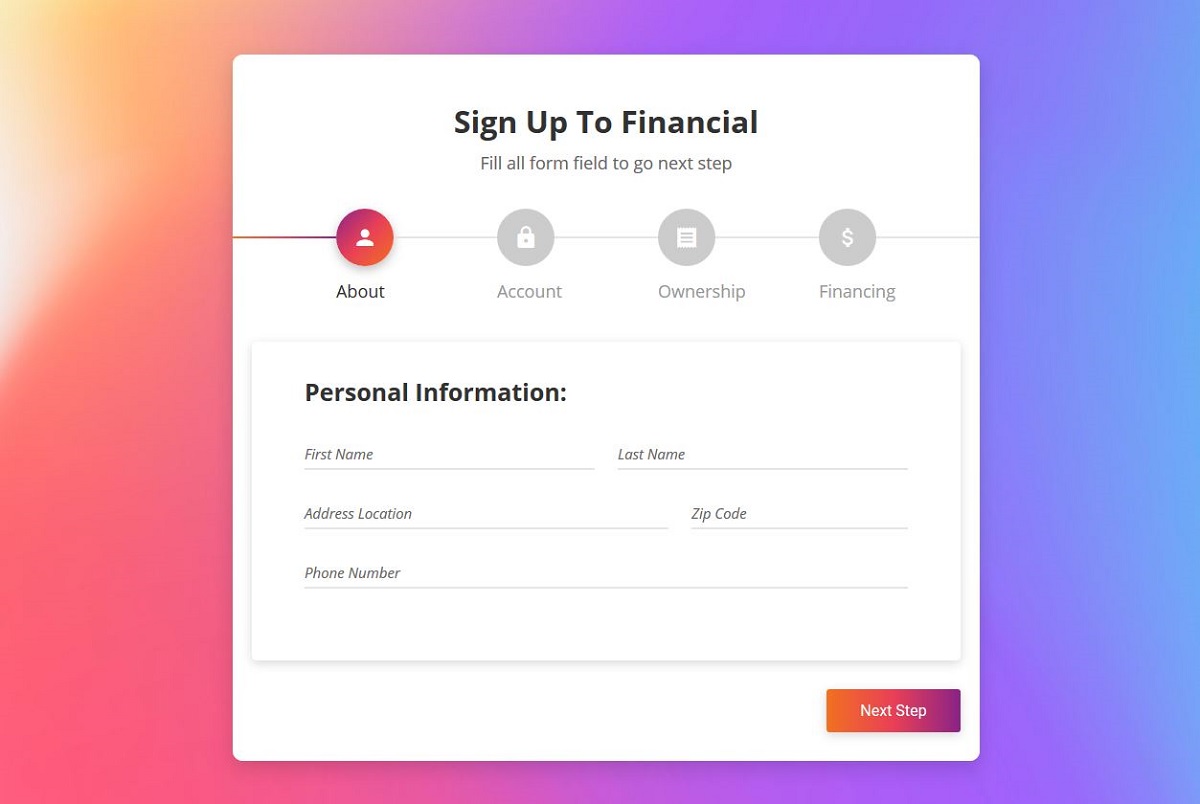
Colorlib Wizard 24 é um incrível formulário de inscrição feito pela Colorlib. Neste assistente, você pode ver bons exemplos de guias do Bootstrap. Este formulário de inscrição possui 4 guias.
As guias representam a categoria de informações COLETADAS do usuário neste formulário de registro.
Os títulos das guias possuem textos significativos, como 'Sobre' e 'Conta'. Eles também têm ícones significativos para que o usuário possa entender do que trata cada guia.
A cor dos ícones da guia muda quando eles são clicados. Isso torna o formulário visualmente atraente para o usuário. Além disso, melhora a experiência do usuário.
Mais informações / Download de demonstraçãoColorlib Wizard 23

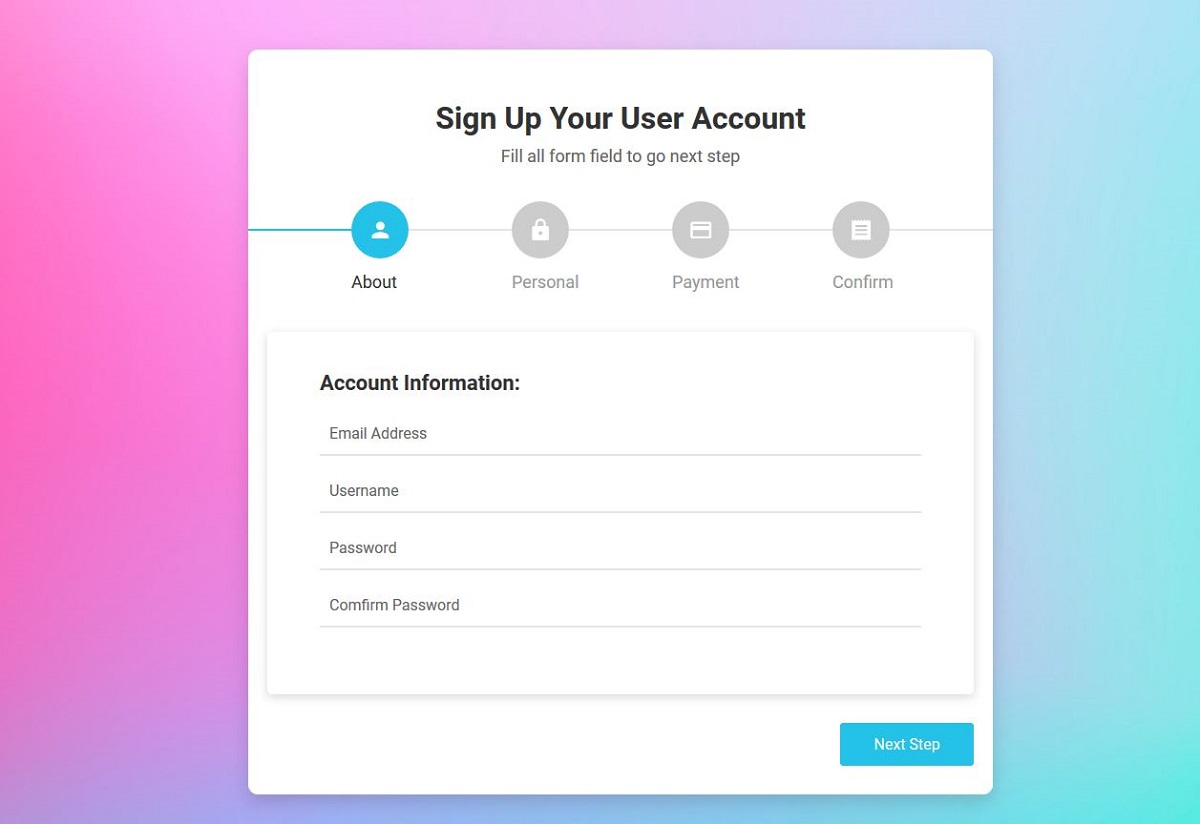
Colorlib Wizard 23 é um dos melhores assistentes desenvolvidos pela Colorlib. Este é um formulário de inscrição que possui várias guias. Ele pega vários tipos de informações do usuário em várias etapas, tornando mais fácil para o usuário fornecer os detalhes necessários.
Existem 4 guias neste assistente, que possuem cabeçalhos e ícones apropriados . Os títulos das guias são 'Conta', 'Pessoal', 'Pagamento' e 'Confirmar'. Apenas dando uma olhada nos títulos e ícones das guias, o usuário pode saber do que trata cada uma das guias.
Por exemplo, qualquer pessoa pode FACILMENTE entender, apenas olhando para o título da guia e o ícone da guia 'Pessoal', que as informações pessoais devem ser inseridas nesta guia.
Mais informações / Download de demonstraçãoColorlib Wizard 22

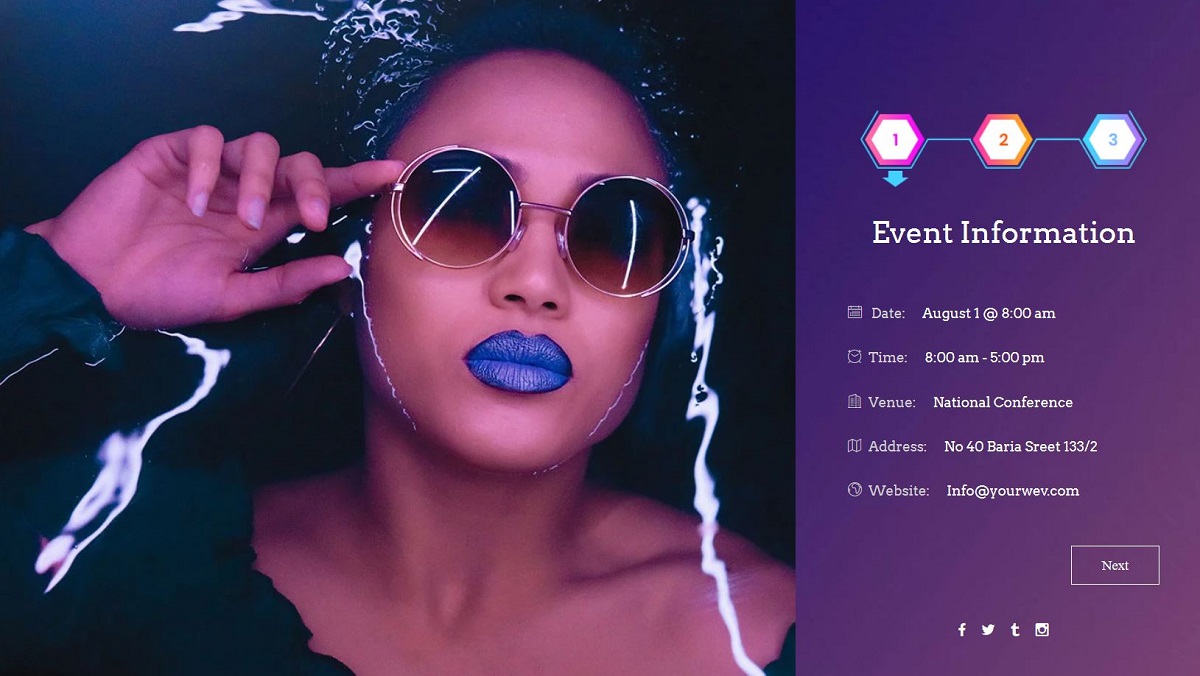
Colorlib Wizard 22 é um assistente de formulário que coleta as entradas do usuário em 3 etapas. Há uma guia para cada etapa e três guias neste assistente. Os ícones da guia são números que indicam as etapas.
O usuário pode ir para a próxima etapa clicando no botão 'Próxima etapa' ou clicando nas guias numeradas.
A cor dos ícones da guia muda quando o botão da próxima etapa é clicado ou quando os ícones da guia são clicados.
A primeira guia coleta informações pessoais, como nome, número de telefone e e-mail.
A segunda guia pede ao usuário para selecionar um local, data e hora.
A terceira guia permite que o usuário confirme os detalhes inseridos.
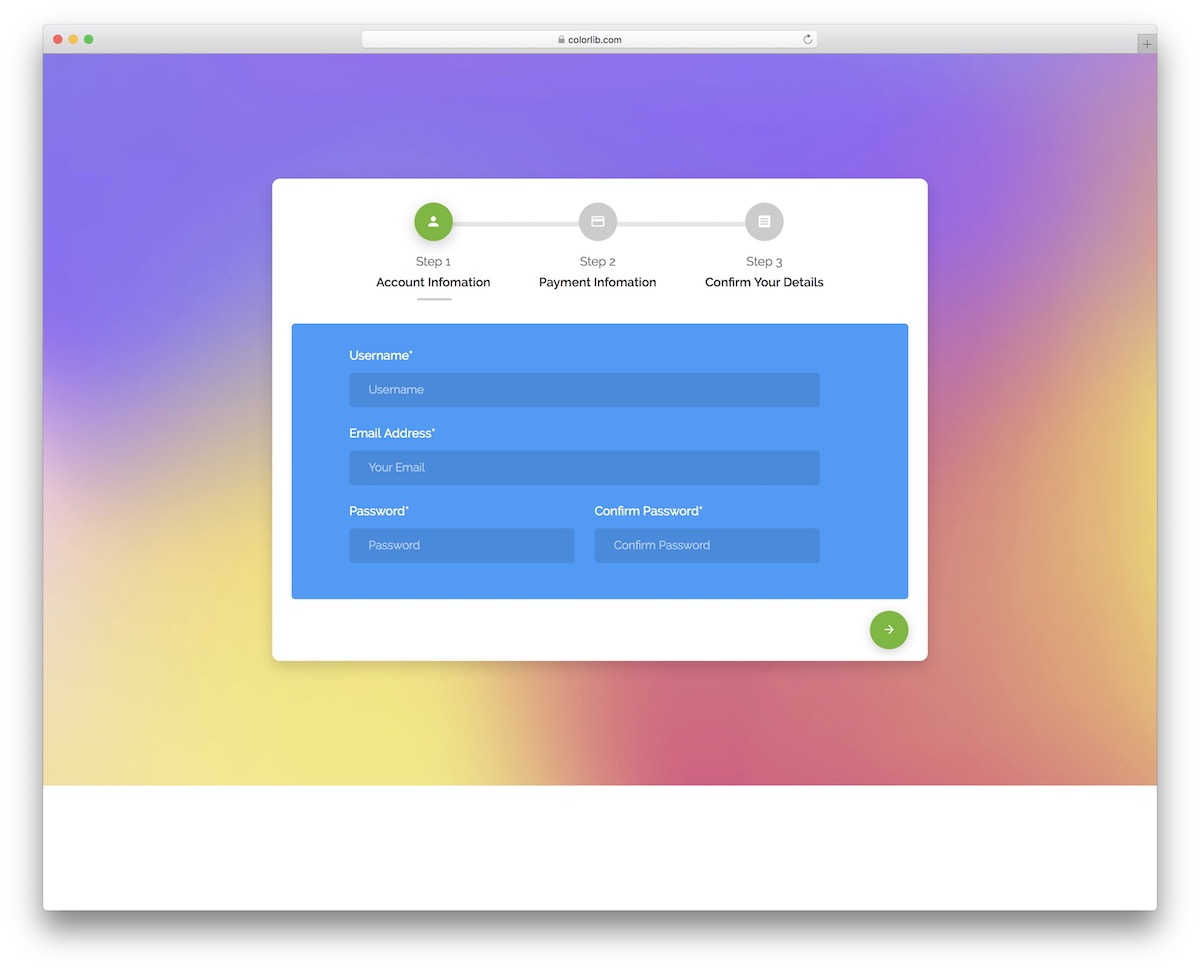
Mais informações / Download de demonstraçãoColorlib Wizard 21

Outra guia gratuita do Bootstrap moderna e simples de integrar que você pode ajustar e alterar de acordo com suas necessidades. Ele vem com um fundo gradiente por padrão, mas você pode ir nos bastidores e editá-lo.
Resumindo, embora você possa trabalhar com o assistente gratuito como está, você pode, é claro, personalizá-lo de acordo com as suas necessidades.
O snippet apresenta três etapas para confirmação de conta, pagamento e informações. Com isso, você obtém diversos campos pré-definidos que vão ECONOMIZAR mais tempo.
O layout responsivo também garante que o processo de 3 etapas funcione bem em diferentes tamanhos de tela.
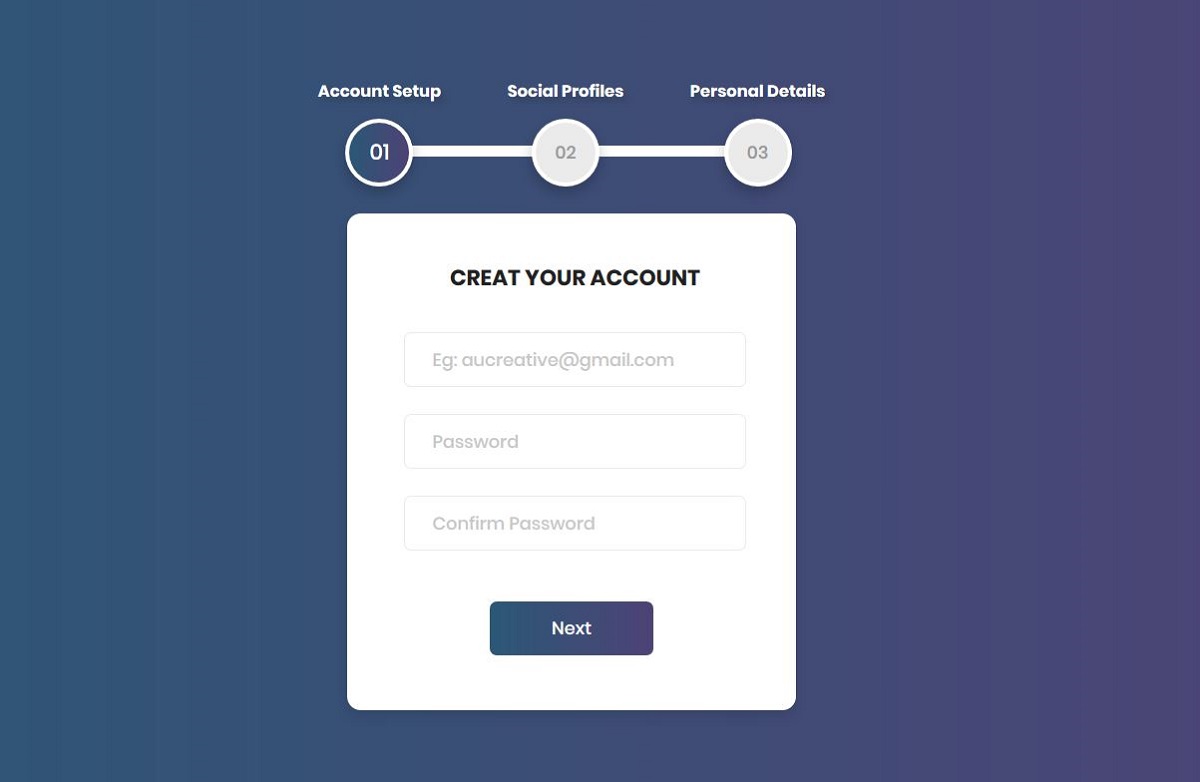
Mais informações / Download de demonstraçãoColorlib Wizard 20

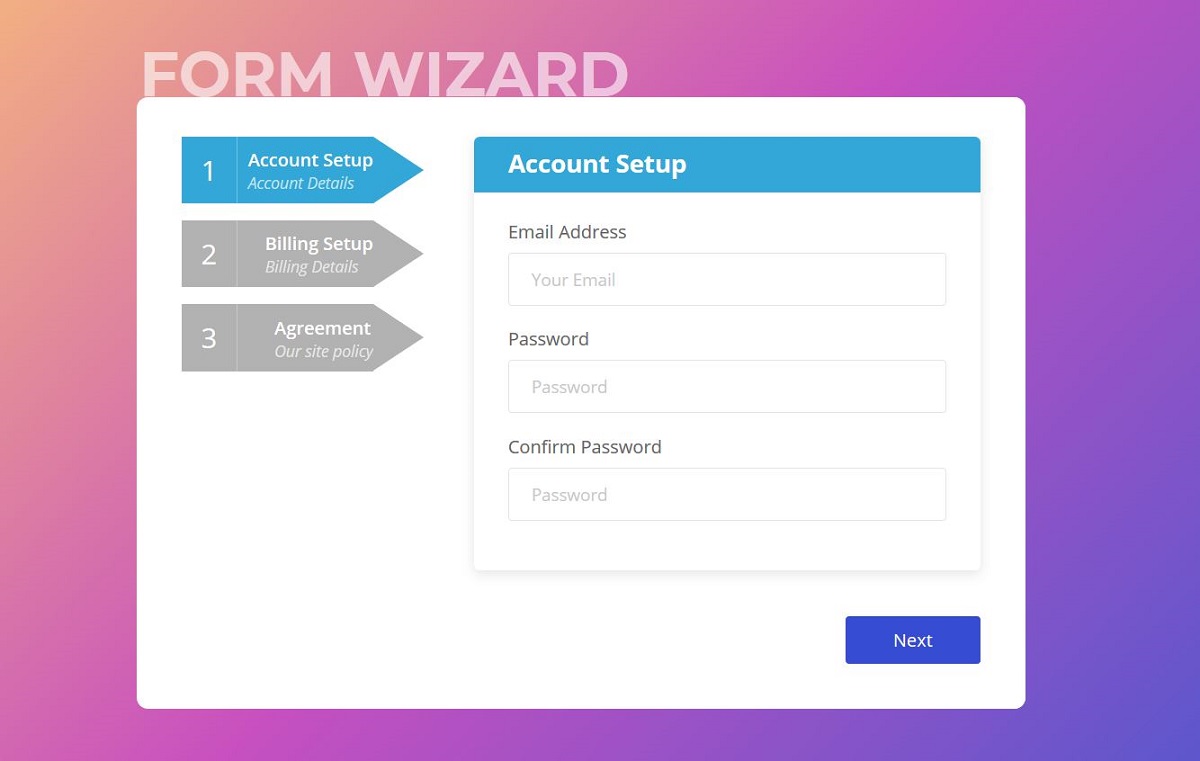
Colorlib Wizard 20 é um bom formulário de registro desenvolvido pela Colorlib. Este formulário vem com três guias. As guias foram projetadas usando o Bootstrap. Este formulário de registro facilita a criação de contas .
Os visitantes do seu site podem criar uma conta em seu site em apenas três etapas fáceis por meio deste assistente de formulário.
Os ícones da guia Bootstrap parecem muito elegantes. Os títulos das guias são 'Configuração da conta', 'Perfis sociais' e 'Detalhes pessoais'. Você pode alterar tudo neste formulário de registro. Se necessário, você pode alterar os títulos das guias.
Você também pode MODIFICAR os campos de entrada. Se você não exigir todos os campos de entrada fornecidos neste formulário, poderá remover os desnecessários.
Mais informações / Download de demonstraçãoColorlib Wizard 19

Colorlib Wizard 19 é outro grande assistente de formulário, que inclui três guias Bootstrap . As guias facilitarão o registro dos usuários em seu site.
Como as informações necessárias são coletadas em três pequenas etapas, fica muito mais fácil para os usuários fornecerem seus detalhes.

Os títulos das guias refletem as categorias de entradas necessárias. Assim, os usuários podem entender que tipo de informação deve ser inserida em cada guia.
Os visitantes do seu site podem ver o conteúdo de uma guia específica clicando nos títulos das guias. Eles também podem navegar entre as guias clicando nos botões 'PRÓXIMO' e 'ANTERIOR'.
Mais informações / Download de demonstraçãoColorlib Wizard 15

O Colorlib Wizard oferece três guias verticais. As guias são posicionadas de forma que seja conveniente para os usuários clicar em uma guia específica e ver seu conteúdo.
Ícones apropriados e cabeçalhos significativos foram usados para as guias para que o usuário entenda o que cada guia contém. A guia 'Informações pessoais' informa que solicitará que o usuário insira detalhes pessoais, como nome, endereço de e-mail, número de telefone e assim por diante.
Os números nos ícones da guia indicam as etapas. Portanto, a guia com o número 1 informa ao usuário que esta é a primeira etapa.
Mais informações / Download de demonstraçãoColorlib Wizard 14

Colorlib Wizard 14 é um poderoso assistente de formulário que você pode usar como formulário de registro em seu site. Usando este formulário de registro, os visitantes do seu site podem se registrar com sua empresa ou site.
O título do formulário é 'CONSTRUA SEU PERFIL'. Você pode alterar este título para algo que seja mais apropriado para você.
A cor de fundo da página é uma variação do verde claro.
Este assistente fornece três guias de Bootstrap com os títulos 'Sobre', 'Conta' e 'Endereço'. Cada guia coleta um determinado tipo de informação do usuário. Se precisar coletar algum outro tipo de informação de seu usuário, você pode alterar os títulos das guias.
Mais informações / Download de demonstraçãoColorlib Wizard 11

Colorlib Wizard 11 é outro bom exemplo de um assistente de formulário que inclui guias Bootstrap. Existem 4 guias neste formulário. Este assistente de formulário não permite que o usuário vá para a próxima guia ou visualize alguma outra guia sem preencher o formulário na primeira guia.
Portanto, se o seu usuário deseja ir para a próxima guia, ele deve primeiro preencher todos os campos obrigatórios na primeira guia.
Da mesma forma, quando o usuário está na segunda guia, ele não pode ir para a próxima guia ou para a última guia sem preencher os campos obrigatórios nessa guia.
Este é realmente um bom recurso que permite aos seus usuários CRIAR uma conta usando este formulário de uma maneira muito sistemática.
Mais informações / Download de demonstraçãoColorlib Wizard 8

Colorlib Wizard 8 vem com 4 guias Bootstrap. O design das guias é realmente incrível. Cada guia possui um ícone INTERESSANTE. Os títulos das guias são 'etapa 01', 'etapa 02' e assim por diante.
Este assistente de formulário será adequado para você se você tiver uma loja online que vende frutas.
A primeira etapa é inserir os detalhes básicos do comprador, como nome, endereço de e-mail e país. A segunda etapa solicita que o usuário altere a senha atual do usuário. A terceira etapa leva seu cliente ao carrinho. A etapa final mostra os totais do carrinho e diz ao cliente para prosseguir para a finalização da compra.
Mais informações / Download de demonstraçãoColorlib Wizard 5

Colorlib Wizard 5 é um fantástico assistente de formulários desenvolvido pela Colorlib. Ele oferece quatro guias. Bootstrap foi usado para projetar as guias. Neste formulário, o usuário só pode ver o título da guia aberta no momento.
Ele / ela não pode ver os títulos de outras guias que estão inativas. O usuário pode ver seus títulos apenas quando essas guias se tornam guias ativas. Em outras palavras, eles podem ver os títulos das guias quando as guias são abertas.
Isso simplificou todo o formulário. Este tipo de design minimalista parece MUITO legal. Use-o em seu site e impressionará seus clientes.
Mais informações / Download de demonstraçãoColorlib Wizard 3

Colorlib Wizard 3 tem guias com ícones elegantes. Dê uma olhada neste assistente de formulário, ele é realmente incrível. Se você gosta deste assistente de formulário, você pode usá-lo em seu site, é totalmente gratuito e você também pode modificar o código .
Faça alterações de acordo com seus requisitos e preferências. Você pode mudar a foto se quiser. Este formulário é totalmente personalizável como qualquer outro formulário mencionado nesta postagem do blog.
Para ver mais informações sobre este assistente de formulário ou para baixá-lo, clique no botão 'mais informações / download' abaixo, e para ver uma PRÉ-VISUALIZAÇÃO deste assistente, clique no botão 'demo' abaixo.
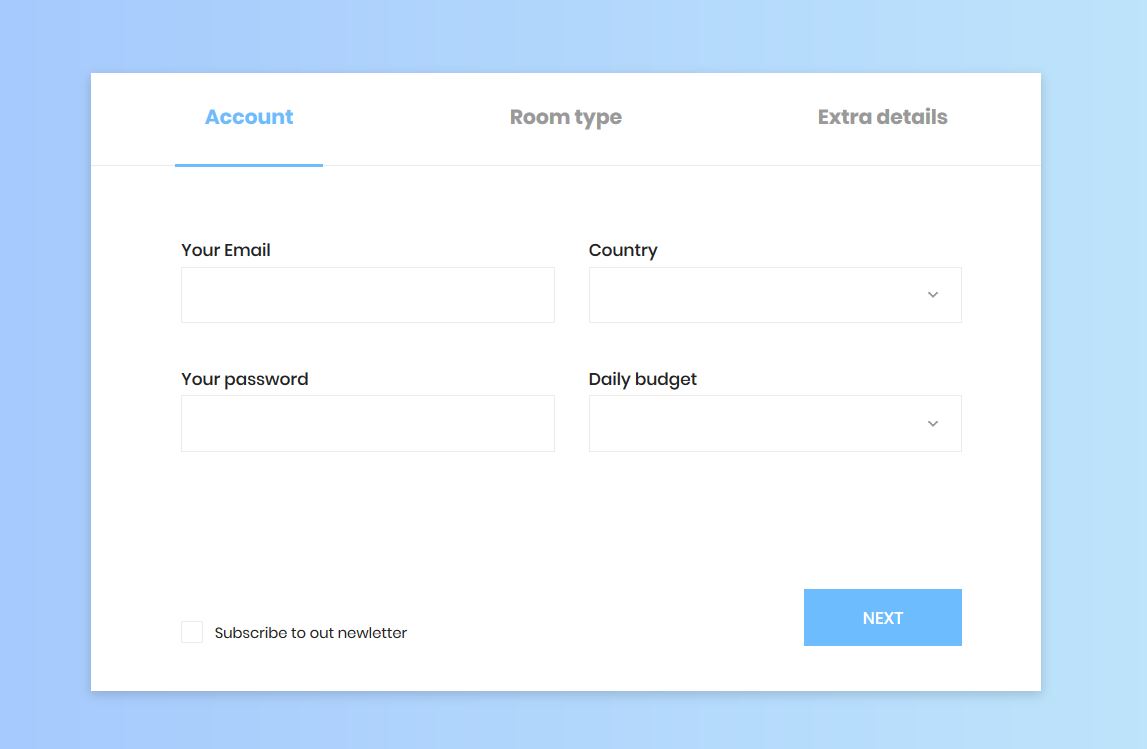
Mais informações / Download de demonstraçãoColorlib Wizard 2

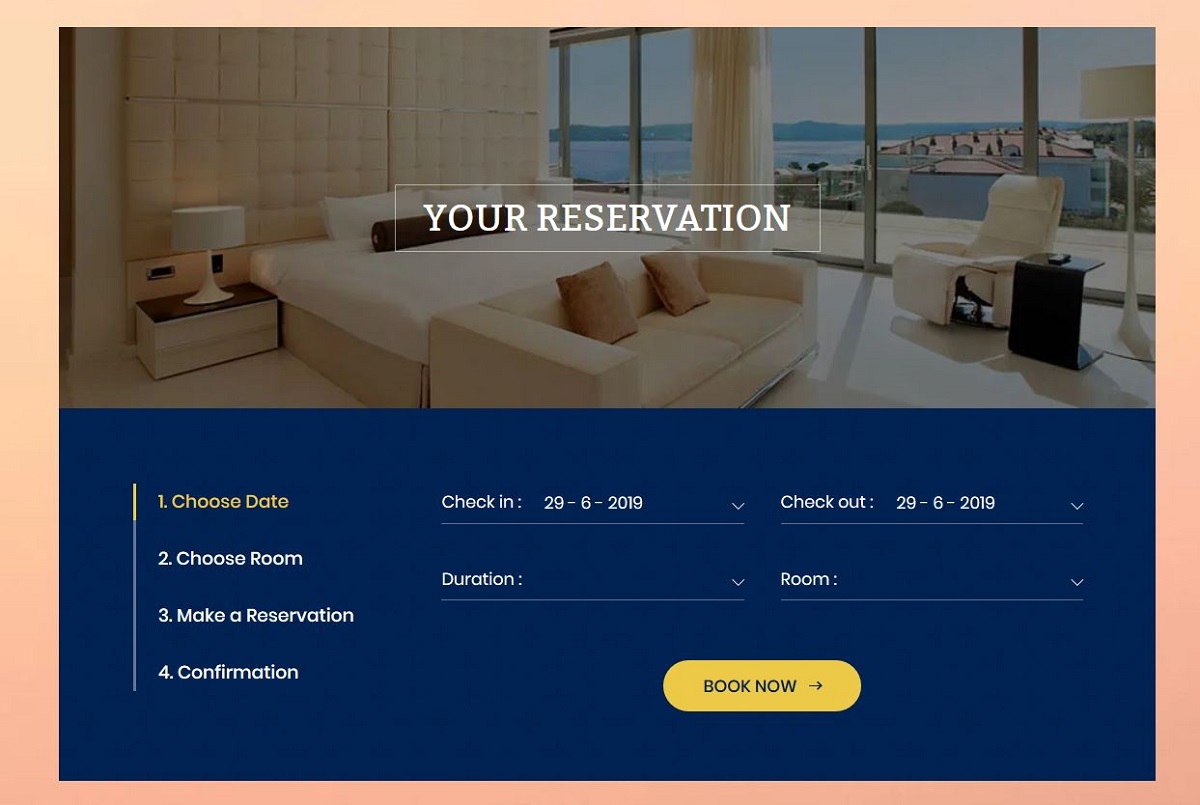
O Colorlib Wizard 2 será a escolha certa para você se estiver desenvolvendo um site de hotel para seu cliente ou para você mesmo. Este formulário permitirá que os clientes reservem quartos.
As etapas para fazer uma reserva são fornecidas em diferentes guias deste formulário.
Existem quatro guias verticais. Em cada guia, o usuário é solicitado a inserir detalhes e escolher entre várias opções. A guia final diz ao usuário para fazer uma confirmação sobre as escolhas feitas por ele e sobre os detalhes inseridos.
As guias DIVIDEM todo o processo de reserva em etapas pequenas e fáceis.
Mais informações / Download de demonstraçãoColorlib Wizard 1

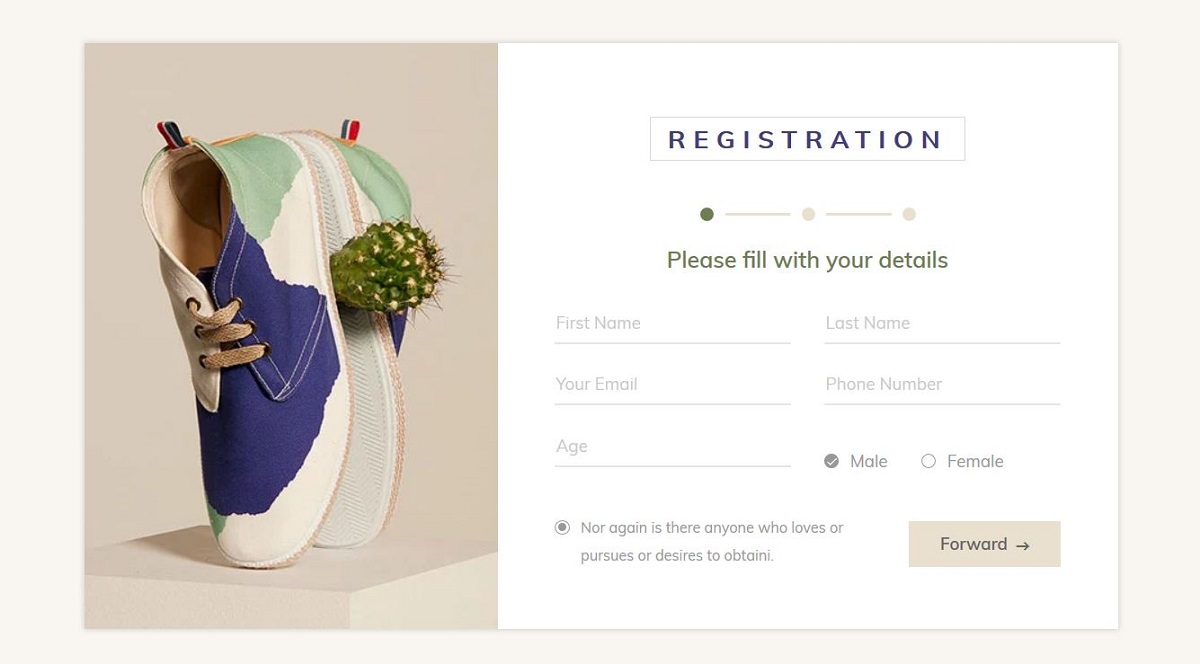
Colorlib Wizard 1 é um assistente de formulário de registro legal desenvolvido pela Colorlib. Este formulário de registro oferece três guias . As guias são projetadas usando Bootstrap.
Uma vez que o usuário preenche os campos na primeira aba, ele precisa clicar no botão 'Avançar' para ir para a próxima aba.
O usuário também pode ir para a próxima guia clicando no ícone da próxima guia.
Cada guia possui um título significativo que instrui o usuário a fazer algo. Por exemplo, o título da primeira guia é 'Por favor, preencha com seus detalhes', que instrui o usuário a inserir seus dados.
Mais informações / Download de demonstraçãoAbas de bootstrap grátis de bônus
Tabs de bootstrap por Boomer

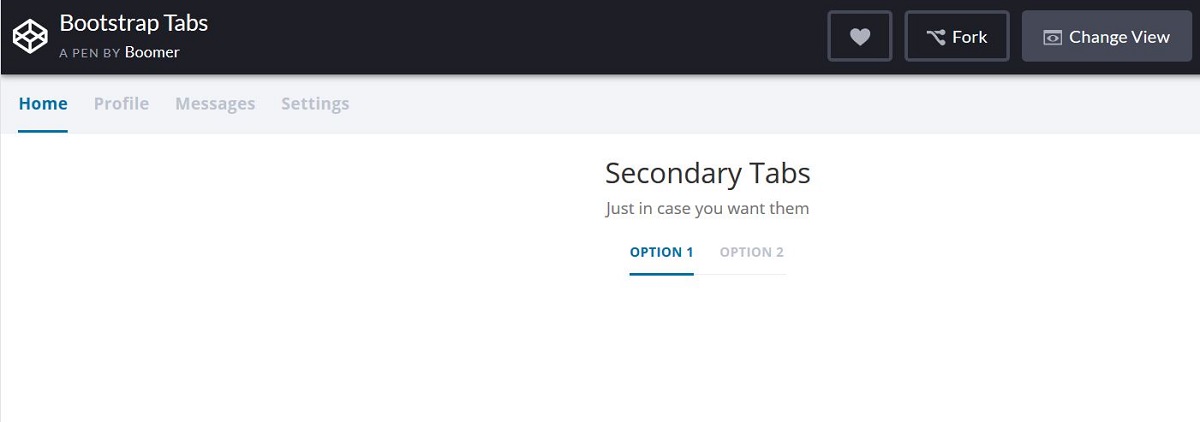
As guias de bootstrap do Boomer são um exemplo bastante avançado de guias de bootstrap. É avançado porque tem guias aninhadas. Existem guias dentro de guias. As guias aninhadas são úteis em alguns casos, mas não o tempo todo.
As guias aninhadas tornam o seu site complexo. Portanto, você deve evitar esse tipo de complexidade, mas, em alguns casos, usar guias aninhadas é simplesmente a melhor opção.
Este exemplo de guias fornece 4 guias principais com os títulos 'Página inicial', 'Perfil', 'Mensagens' e 'Configurações'. Na guia 'Página inicial', há guias secundárias com os títulos 'opção 1' e 'opção 2'.
Você pode facilmente ALTERAR os títulos das guias a qualquer momento a partir do código.
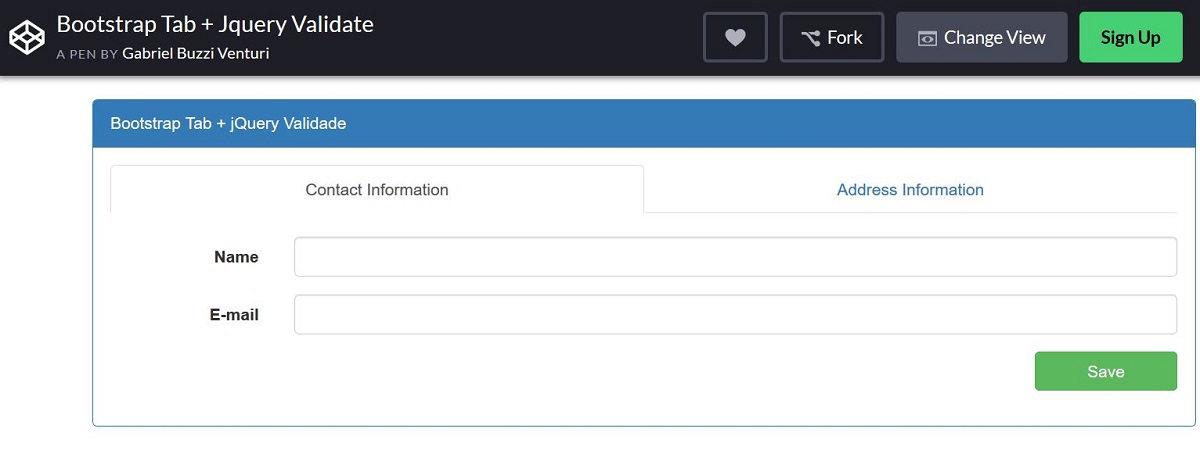
Mais informações / Download de demonstraçãoBootstrap Tab + jQuery Validate por Gabriel Buzzi Venturi

Este exemplo de guia Bootstrap foi desenvolvido por Gabriel Buzzi Venturi. Este exemplo possui duas guias, com os títulos 'Informações de contato' e 'Informações de endereço'.
Na guia 'Informações de contato', o usuário deve inserir seu nome e endereço de e-mail, enquanto na guia 'Informações de endereço' o endereço do usuário deve ser inserido.
Mais especificamente , na segunda aba, o usuário deve inserir seu CEP, endereço e o nome de sua cidade.
Este é apenas um modelo, com o qual você obviamente pode economizar algum tempo, mas terá que modificar muitas coisas neste modelo para que ele se torne adequado para o seu site.
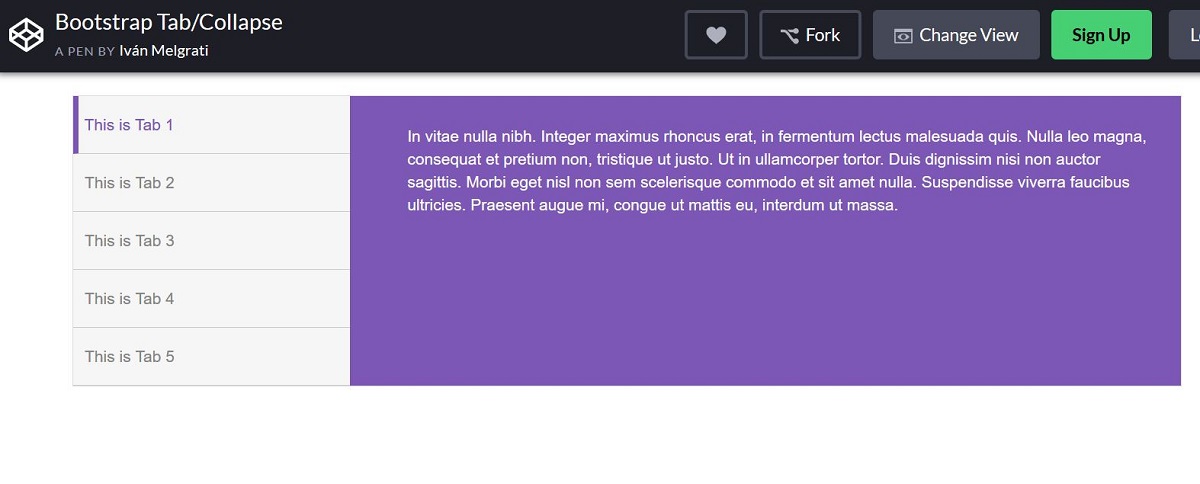
Mais informações / Download de demonstraçãoGuia Bootstrap / Collapse por Ivan Melgrati

Este modelo de guia Bootstrap possui cinco guias verticais. Esta caneta foi criada por Ivan Melgrati.
Como este é um modelo de Bootstrap totalmente personalizável, você pode alterar qualquer coisa neste exemplo da guia Bootstrap. Se você não precisar de cinco guias, poderá remover algumas delas.
E se você acha que precisa de mais guias, pode adicionar mais a partir do código. Você pode alterar o design e também o conteúdo de cada guia para que atenda aos seus requisitos. Veja o código deste modelo e MODIFIQUE-o de acordo com suas preferências.
Ao modificar o código, você pode alterar todos os aspectos deste modelo.
Mais informações / Download de demonstraçãoEsta postagem deu a você uma lista das melhores guias do Bootstrap. Há um grande número de exemplos de guias Bootstrap disponíveis na Internet. Mas neste artigo, mencionei os modelos de guias do Bootstrap que, eu acho, são os melhores. Espero que você tenha achado esta lista útil.
