22 бесплатных примера вкладок Bootstrap (лучшие) 2021 г.
Опубликовано: 2021-05-25Мы нашли в Интернете много отличных примеров бесплатных вкладок Bootstrap, которые использовали для создания прототипов.
ТЕМ НЕ МЕНИЕ.
Поскольку не было действительно надежных решений, которые можно было бы использовать и повторно использовать несколько раз, мы решили создать свои собственные сниппеты.
Наряду с полной отзывчивостью и регулярными обновлениями, мы также позаботились о том, чтобы каждый из них поставлялся с удобным для пользователя кодом.
Идеально подходит для новичков, но столь же потрясающе для профессионалов .
Организовывать элементы, экономить место на веб-сайте и УЛУЧШАТЬ UX легко с помощью вкладок Bootstrap.
У вас есть все необходимое для быстрого исполнения. Наслаждаться!
Лучшие примеры бесплатных загрузочных вкладок
Мастер Colorlib 30

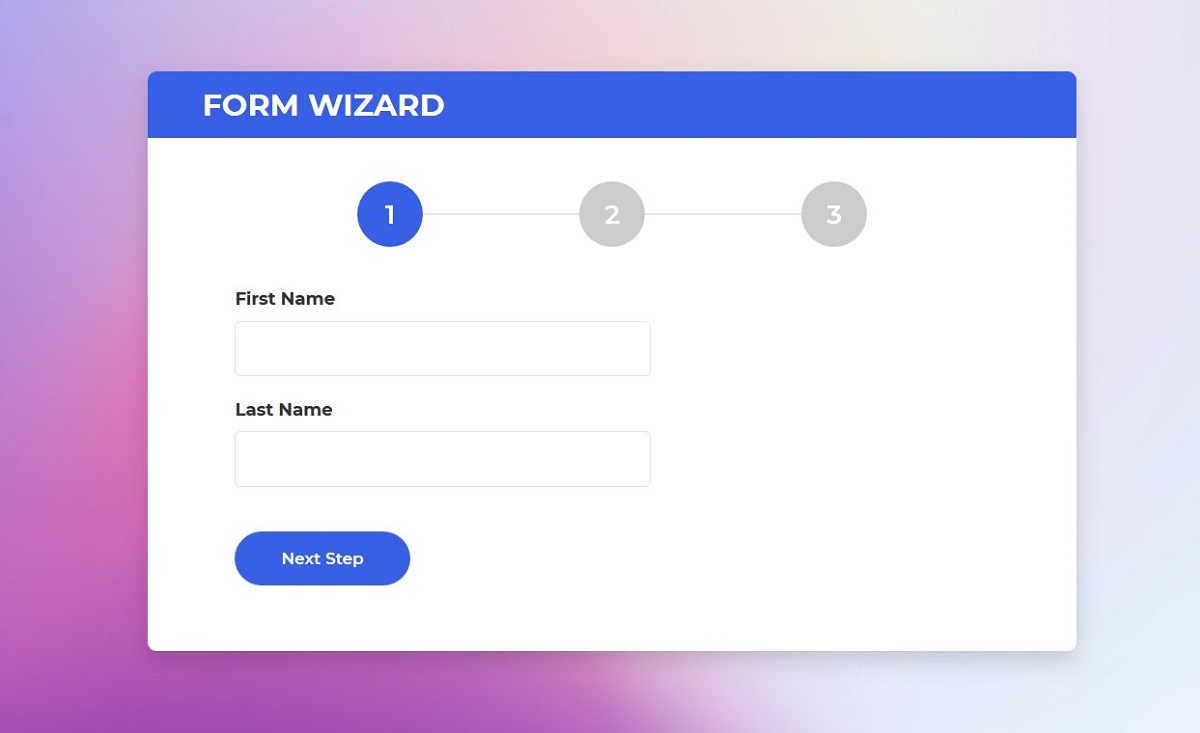
Colorlib Wizard 30 - очень полезный мастер форм, который организует содержимое формы с помощью вкладок Bootstrap. Вместо того, чтобы принимать все вводимые пользователем данные за один большой шаг, этот мастер позволяет вам принимать вводимые пользователем данные за три шага, что значительно упрощает весь процесс для вашего клиента.
Для трех шагов есть три вкладки. Значки вкладок представляют собой числа, обозначающие шаги. Номер 1 указывает на первый шаг, номер 2 указывает на второй шаг, а 3 указывает на третий шаг.
На первом этапе эта форма собирает имя и фамилию. Нажатие кнопки «Следующий шаг» откроет следующий шаг.
Пользователь также может увидеть КОНКРЕТНЫЙ шаг, щелкнув пронумерованные вкладки.
На второй вкладке пользователь должен ввести адрес электронной почты и пароль, а третья вкладка позволяет пользователю выбрать тему и написать комментарий.
Подробнее / Скачать демоМастер Colorlib 29

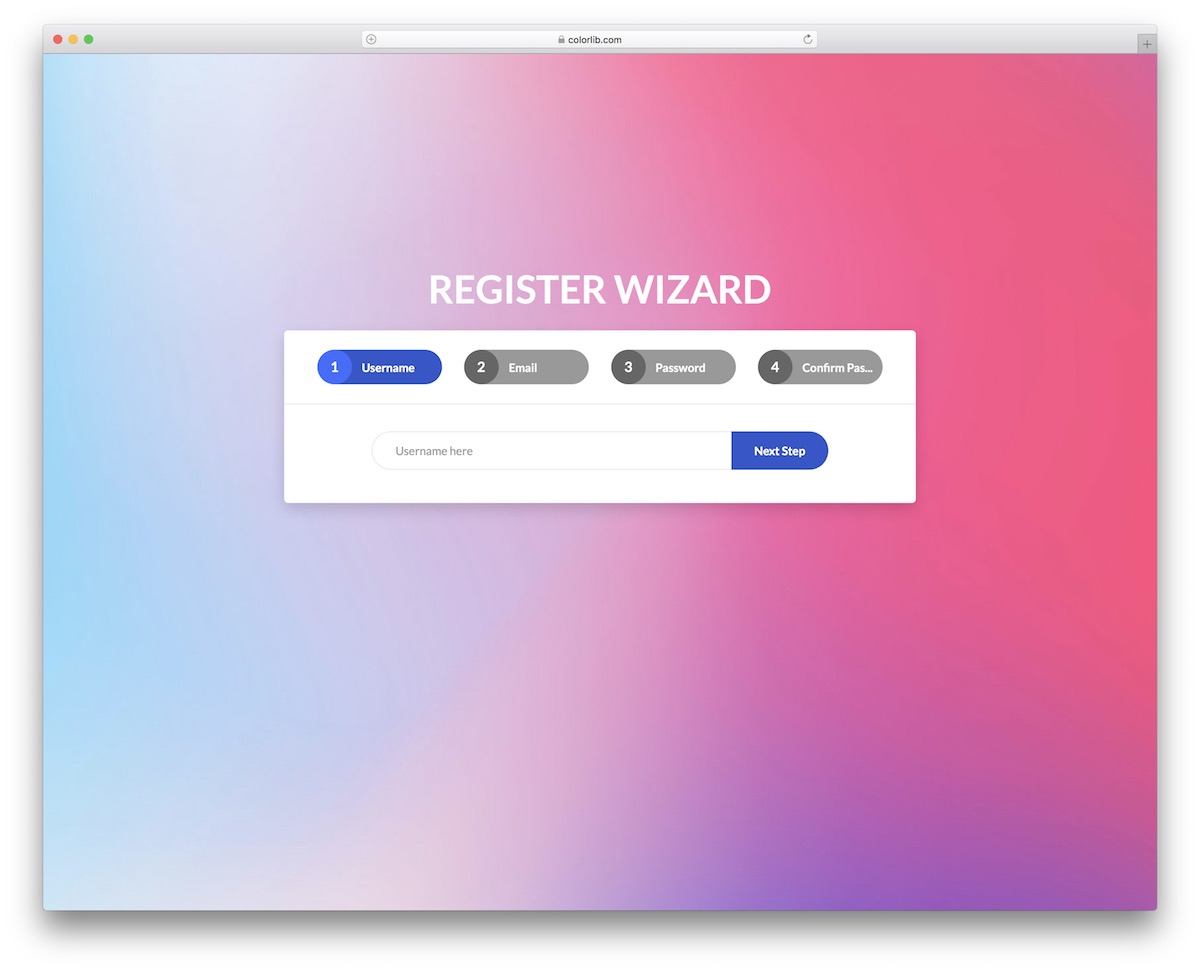
Удобное и быстрое решение, если вы ищете достаточно простой и современный бесплатный мастер из 4 шагов. Инструмент использует Bootstrap Framework для обеспечения отличной производительности на всех современных устройствах.
Что круто; Перейдя к предварительному просмотру демо-версии, вы можете сначала протестировать ее на мобильных устройствах и на настольных компьютерах, а затем продолжить работу.
Четыре шага включают имя пользователя, адрес электронной почты, пароль и подтверждение пароля. Однако, если вы хотите выполнить какие-либо КОНФИГУРАЦИИ, обязательно сделайте это.
Структура очень удобна, поэтому каждый пользователь может извлечь из нее максимум пользы.
Подробнее / Скачать демоМастер Colorlib 27

Colorlib Wizard 27 предоставляет вам вертикальные вкладки. Это УДИВИТЕЛЬНЫЙ мастер форм, который позволяет вам собирать необходимые данные от пользователей вашего сайта. В этом мастере есть три вкладки, расположенные в левой части формы.
Пользователь может видеть содержимое каждой вкладки, щелкая вкладки.
Они также могут просмотреть содержимое следующей вкладки, нажав кнопку «Далее».
Вкладки выглядят потрясающе благодаря великолепному дизайну. Цвет текста на вкладках - белый, а цвет фона текста на вкладках - разновидность синего.
Такое цветовое сочетание очень радует глаз . Вкладки имеют особенную красивую форму.
Подробнее / Скачать демоМастер Colorlib 26

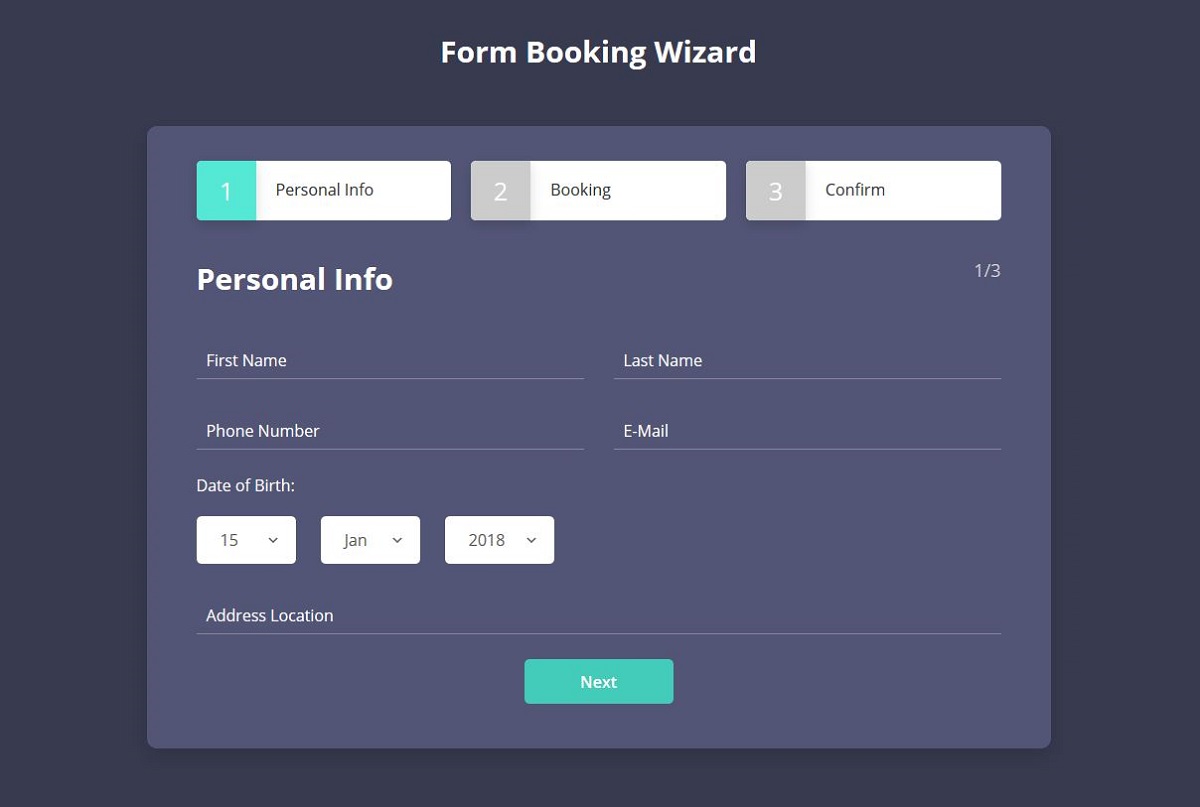
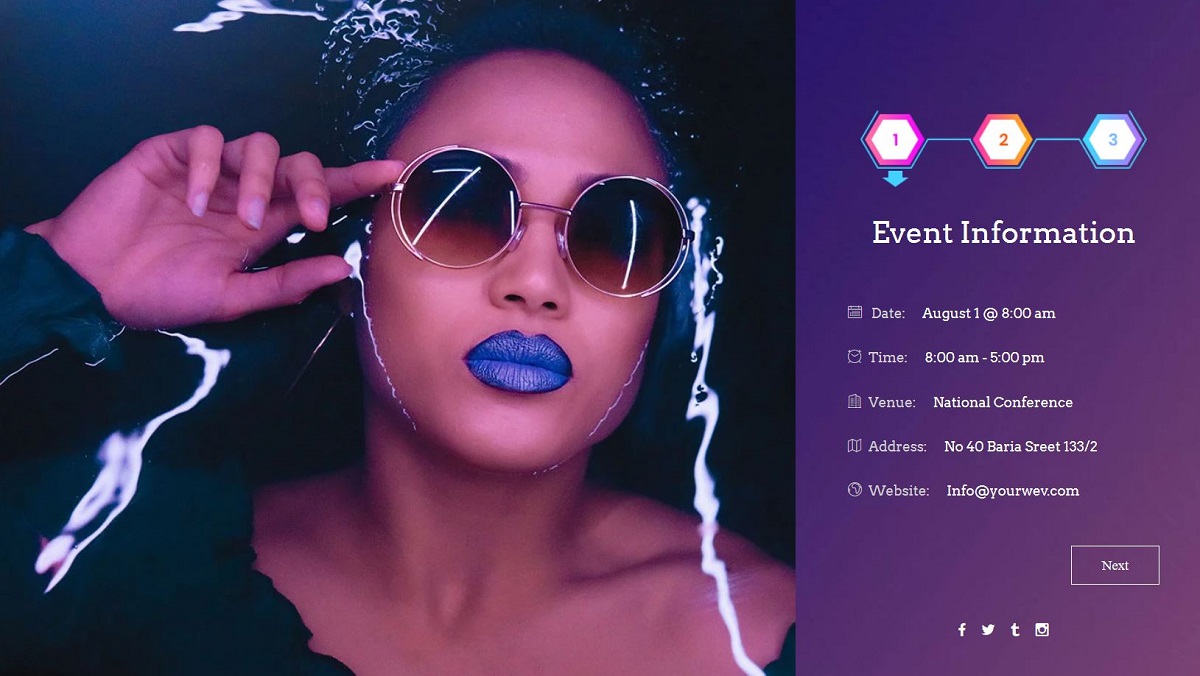
Colorlib Wizard 26 имеет три горизонтальные вкладки. Вкладки разработаны с использованием Bootstrap и выглядят очень современно и круто. При нажатии вкладок содержимое вкладок отображается очень плавно .
Пользователь также может увидеть содержимое следующей вкладки, нажав кнопку «Далее».
Вкладки называются «Личная информация», «Бронирование» и «Подтвердить».
Как следует из заголовков вкладок, на первой вкладке собирается личная информация, такая как имя и номер телефона, вторая вкладка принимает информацию о бронировании от пользователя, а третья вкладка показывает введенные данные и цену и просит пользователя ПОДТВЕРДИТЬ.
Подробнее / Скачать демоМастер Colorlib 25

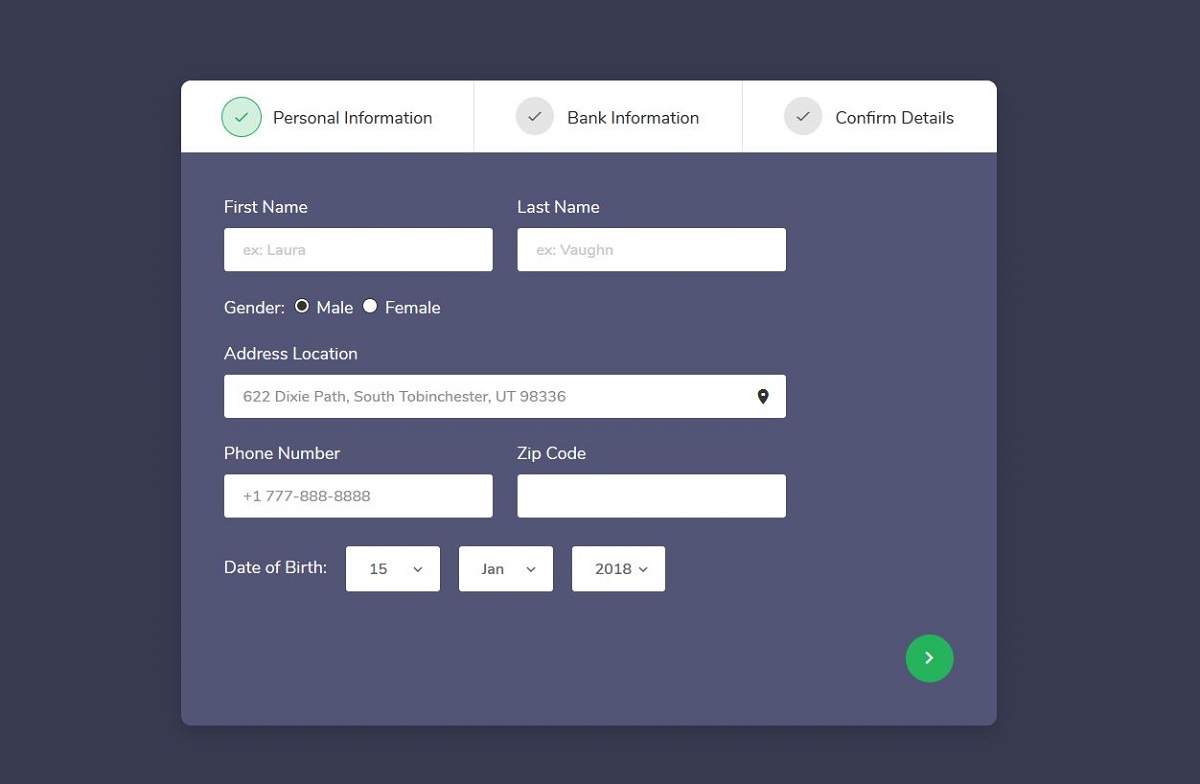
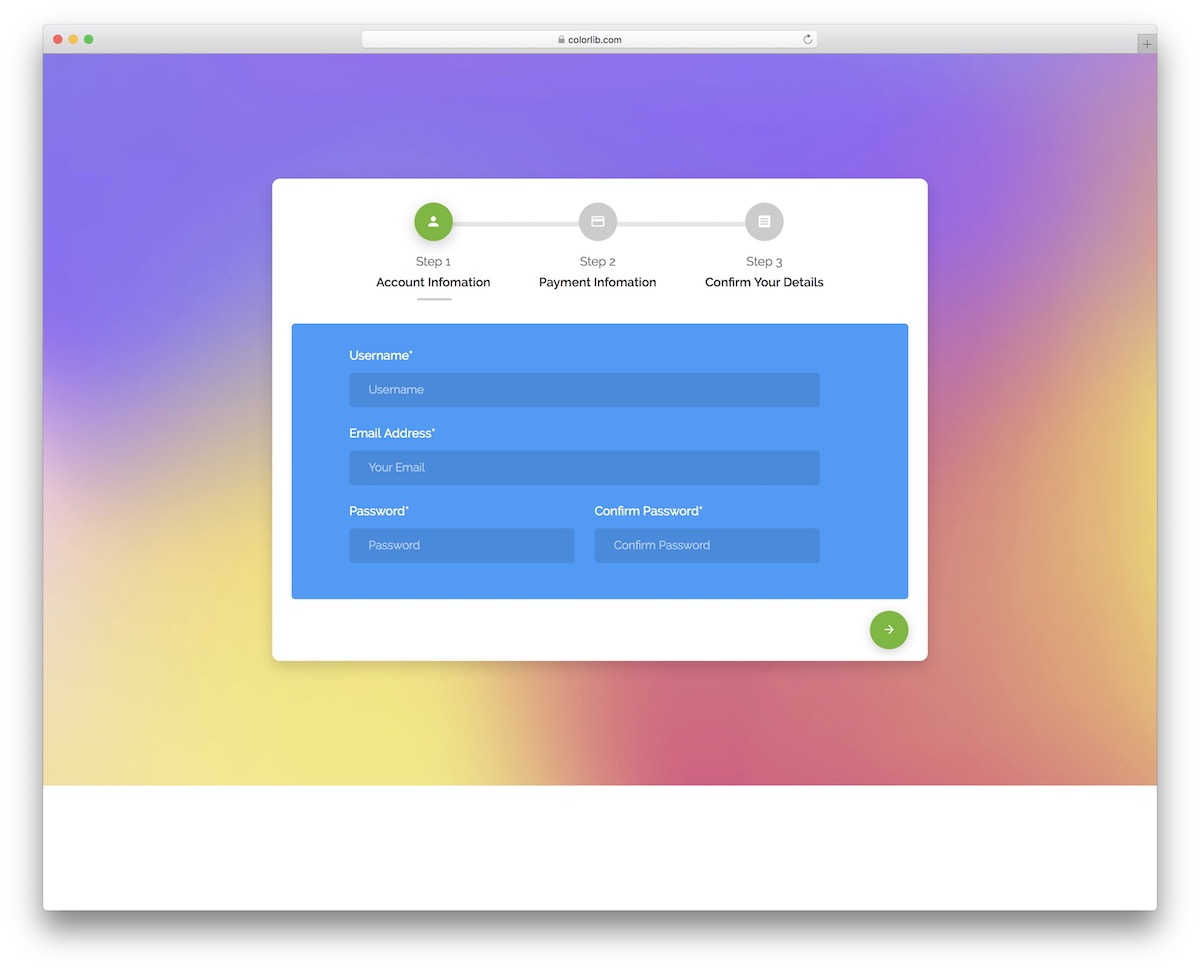
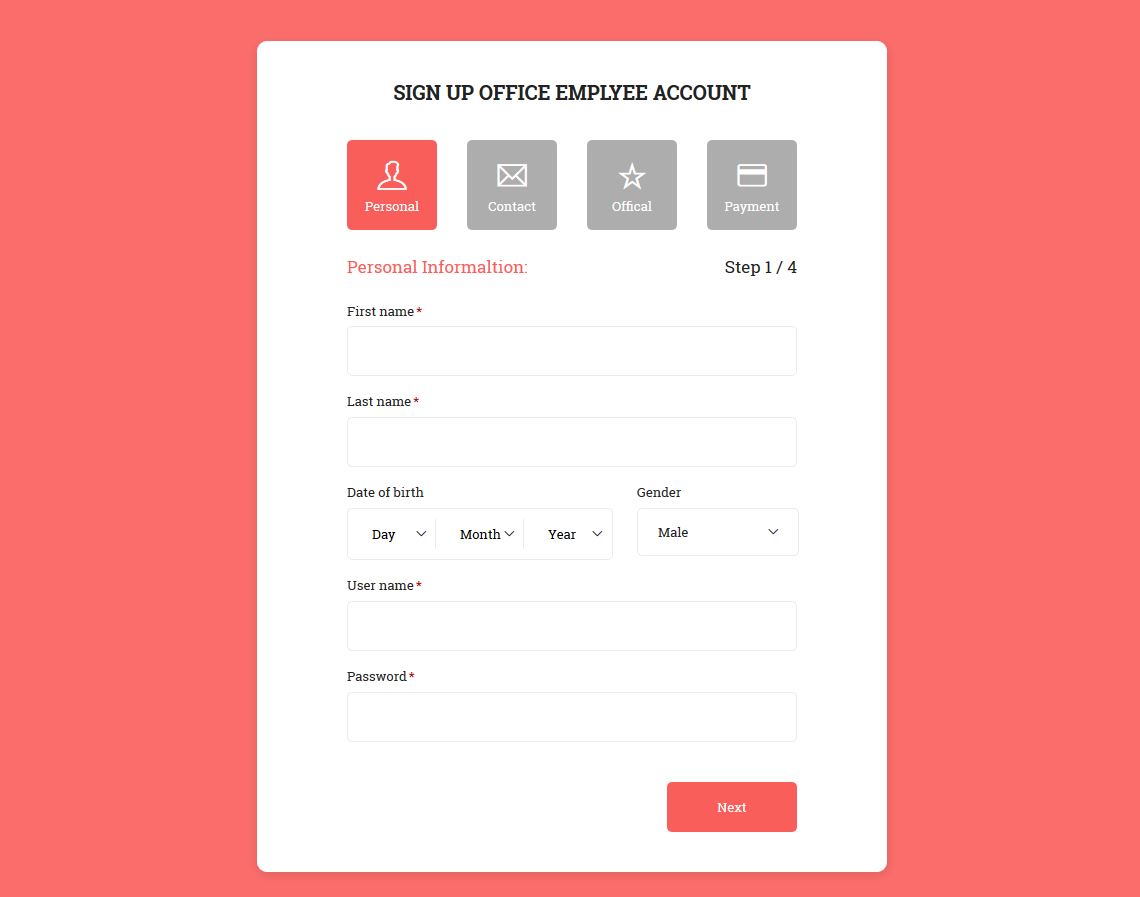
Colorlib Wizard 25 - отличный мастер форм, разработанный Colorlib. Он дает вам три красиво оформленные вкладки. Заголовки вкладок - «Личная информация», «Банковская информация» и «Подтвердить детали».
На вкладке «Личная информация» пользователя просят ввести личную информацию, такую как имя, дату рождения и т. Д. Когда открыта вкладка «Банковская информация», у пользователя запрашивается банковская информация.
На вкладке «Подтвердить детали» пользователю предлагается подтвердить введенные данные.
Значок галочки использовался в значках вкладок. И символ массива был использован для кнопки «Далее». Вместо слова «Далее» на кнопке отображается только стрелка, указывающая на следующий шаг.
Подробнее / Скачать демоМастер Colorlib 24

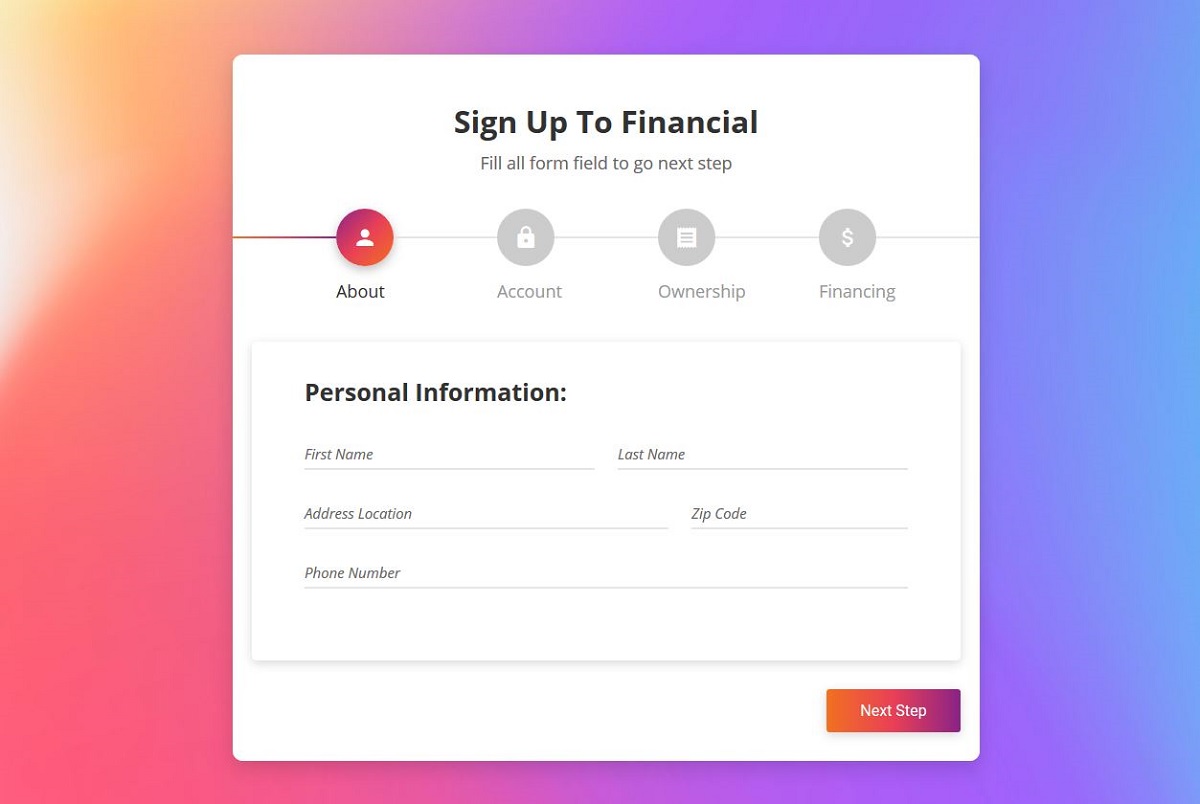
Colorlib Wizard 24 - это потрясающая форма регистрации, созданная Colorlib. В этом мастере вы можете увидеть хорошие примеры вкладок Bootstrap. Эта форма регистрации имеет 4 вкладки.
Вкладки представляют категорию информации, СОБРАННОЙ от пользователя в этой регистрационной форме.
Заголовки вкладок содержат значимые тексты, такие как «О программе» и «Учетная запись». У них также есть значимые значки, чтобы пользователь мог понять, о чем каждая вкладка.
Цвет значков вкладок изменяется при нажатии на них. Это делает форму визуально привлекательной для пользователя. Это улучшает пользовательский опыт.
Подробнее / Скачать демоМастер Colorlib 23

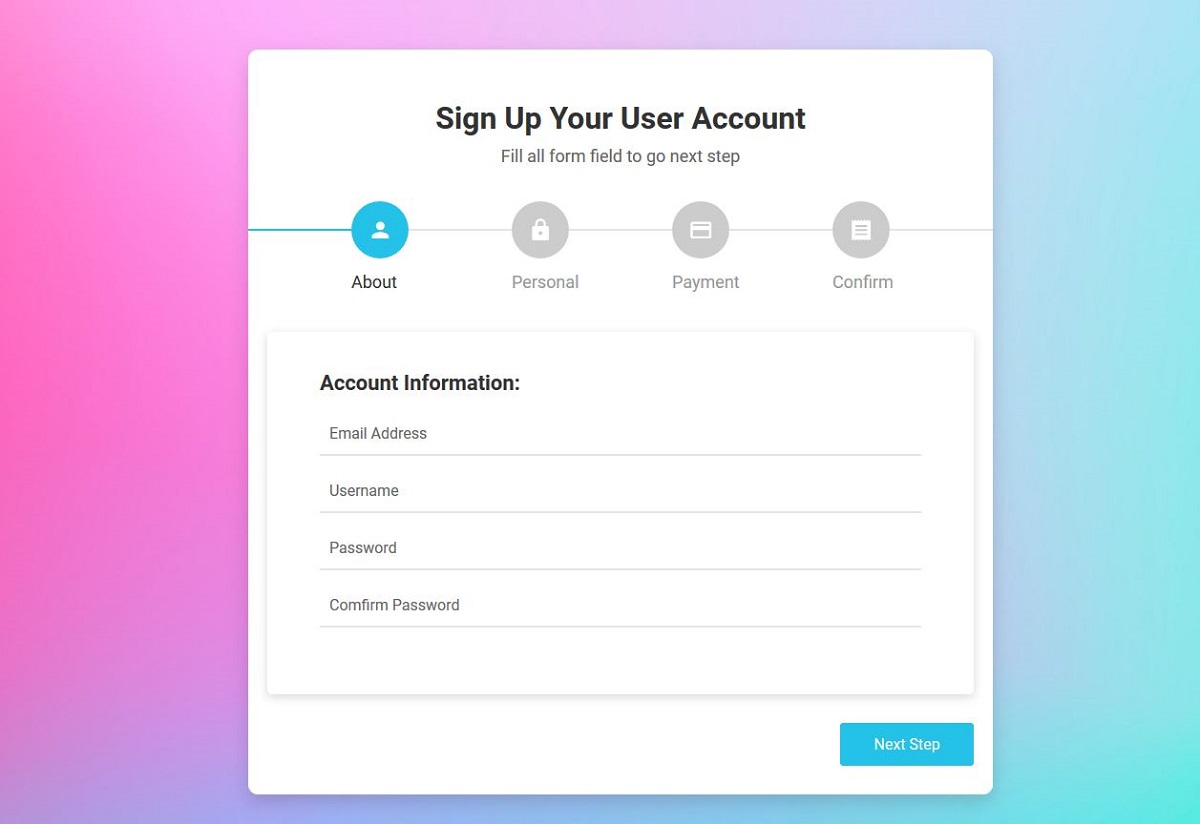
Colorlib Wizard 23 - один из лучших мастеров, созданных Colorlib. Это форма регистрации с несколькими вкладками. Он принимает от пользователя различные виды информации в несколько этапов, что упрощает предоставление пользователю необходимых сведений.
В этом мастере есть 4 вкладки с соответствующими заголовками и значками . Заголовки вкладок: «Учетная запись», «Личный», «Платеж» и «Подтвердить». Просто взглянув на заголовки и значки вкладок, пользователь может узнать, о чем каждая из вкладок.
Например, любой может ЛЕГКО понять, просто взглянув на заголовок вкладки и значок вкладки «Личные», что на этой вкладке необходимо ввести личную информацию.
Подробнее / Скачать демоМастер Colorlib 22

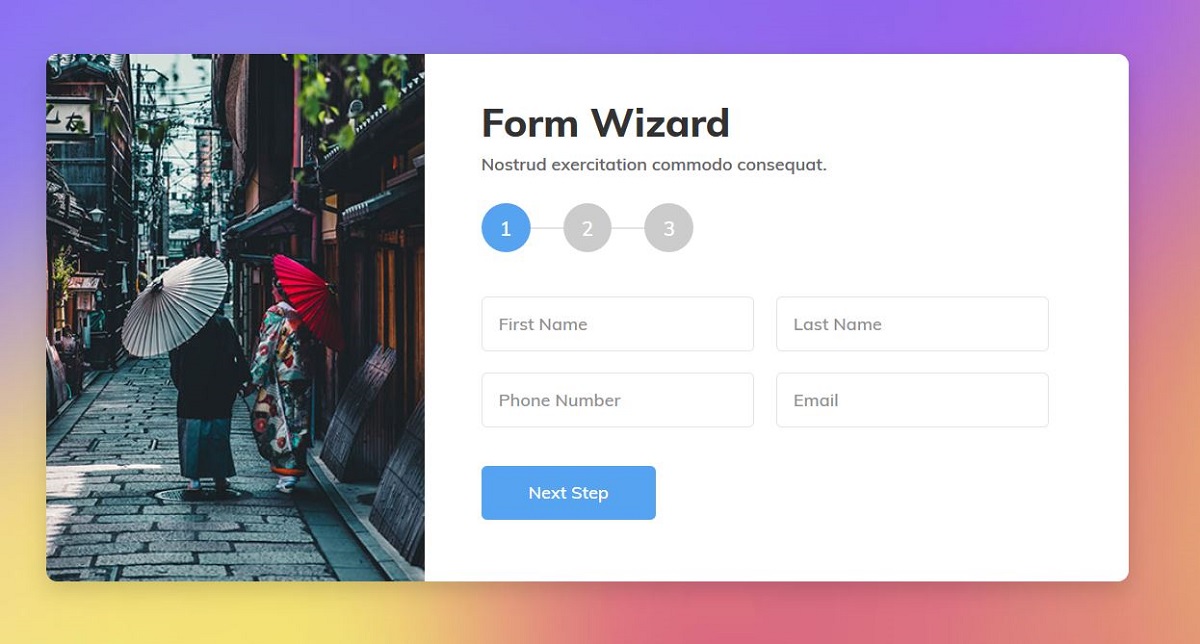
Colorlib Wizard 22 - это мастер форм, который собирает вводимые пользователем данные в 3 этапа. Для каждого шага есть вкладка, и в этом мастере есть три вкладки. Значки вкладок представляют собой числа, обозначающие шаги.
Пользователь может перейти к следующему шагу , нажав кнопку «Следующий шаг» или щелкнув пронумерованные вкладки.
Цвет значков вкладок изменяется при нажатии кнопки следующего шага или при нажатии значков вкладок.
Первая вкладка собирает личную информацию, такую как имя, номер телефона и адрес электронной почты.
Вторая вкладка просит пользователя выбрать место, дату и время.
Третья вкладка позволяет пользователю подтвердить введенные данные.
Подробнее / Скачать демоМастер Colorlib 21

Еще одна современная и простая в интеграции бесплатная вкладка Bootstrap, которую вы можете настроить и изменить в соответствии с вашими потребностями. По умолчанию он имеет градиентный фон , но вы можете пойти за кулисами и отредактировать его.
Короче говоря, хотя вы можете работать с бесплатным мастером как есть, вы, конечно, можете адаптировать его к своим потребностям.
Фрагмент содержит три этапа для подтверждения учетной записи, оплаты и информации. При этом вы получите несколько предопределенных полей, которые сэкономят вам дополнительное время.
Адаптивный макет также гарантирует, что трехэтапный процесс отлично работает на экранах разных размеров.
Подробнее / Скачать демоМастер Colorlib 20

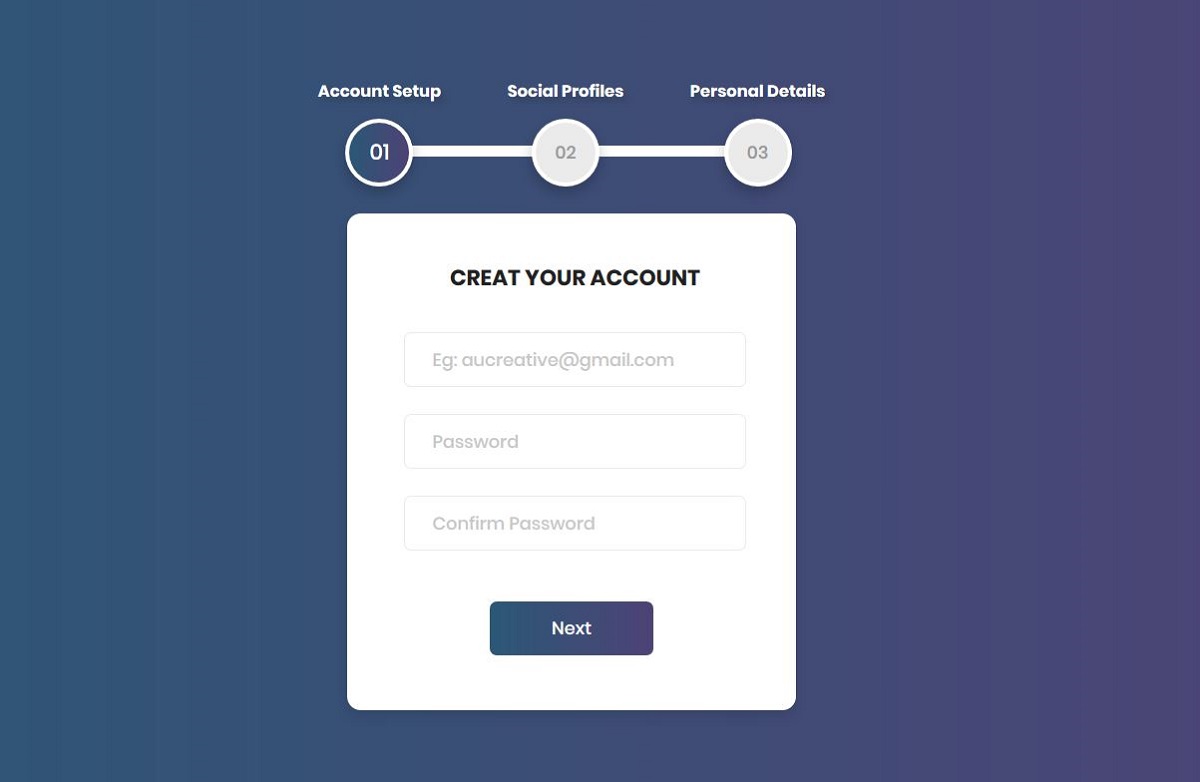
Colorlib Wizard 20 - красивая регистрационная форма, разработанная Colorlib. Эта форма имеет три вкладки. Вкладки были разработаны с использованием Bootstrap. Эта регистрационная форма упрощает создание учетной записи .
Посетители вашего веб-сайта могут создать учетную запись на вашем веб-сайте всего за три простых шага с помощью этого мастера форм.
Иконки вкладок Bootstrap выглядят очень стильно. Заголовки вкладок - «Настройка учетной записи», «Социальные профили» и «Личные данные». Вы можете изменить все в этой регистрационной форме. При необходимости вы можете изменить заголовки вкладок.
Вы также можете ИЗМЕНИТЬ поля ввода. Если вам не требуются все поля ввода, указанные в этой форме, вы можете удалить ненужные.
Подробнее / Скачать демоМастер Colorlib 19

Colorlib Wizard 19 - еще один отличный мастер форм, который включает в себя три вкладки Bootstrap . Вкладки упростят вашим пользователям регистрацию на вашем сайте.
Поскольку необходимая информация собирается в три небольших этапа, пользователям становится намного проще предоставить свои данные.

Заголовки вкладок отражают категории требуемых входных данных. Таким образом, пользователи могут понять, какую информацию необходимо ввести на каждой вкладке.
Посетители вашего веб-сайта могут увидеть содержимое определенной вкладки, щелкнув заголовки вкладок. Они также могут перемещаться между вкладками, нажимая кнопки «СЛЕДУЮЩИЙ» и «ПРЕДЫДУЩИЙ».
Подробнее / Скачать демоМастер Colorlib 15

Colorlib Wizard предоставляет вам три вертикальные вкладки. Вкладки расположены таким образом, чтобы пользователям было удобно щелкнуть конкретную вкладку и увидеть ее содержимое.
Для вкладок используются соответствующие значки и значимые заголовки, чтобы пользователь понимал, что содержит каждая вкладка. На вкладке «Личная информация» указано, что пользователю будет предложено ввести личные данные, такие как имя, адрес электронной почты, номер телефона и т. Д.
Цифры на значках вкладок обозначают шаги. Таким образом, вкладка с номером 1 сообщает пользователю, что это первый шаг.
Подробнее / Скачать демоМастер Colorlib 14

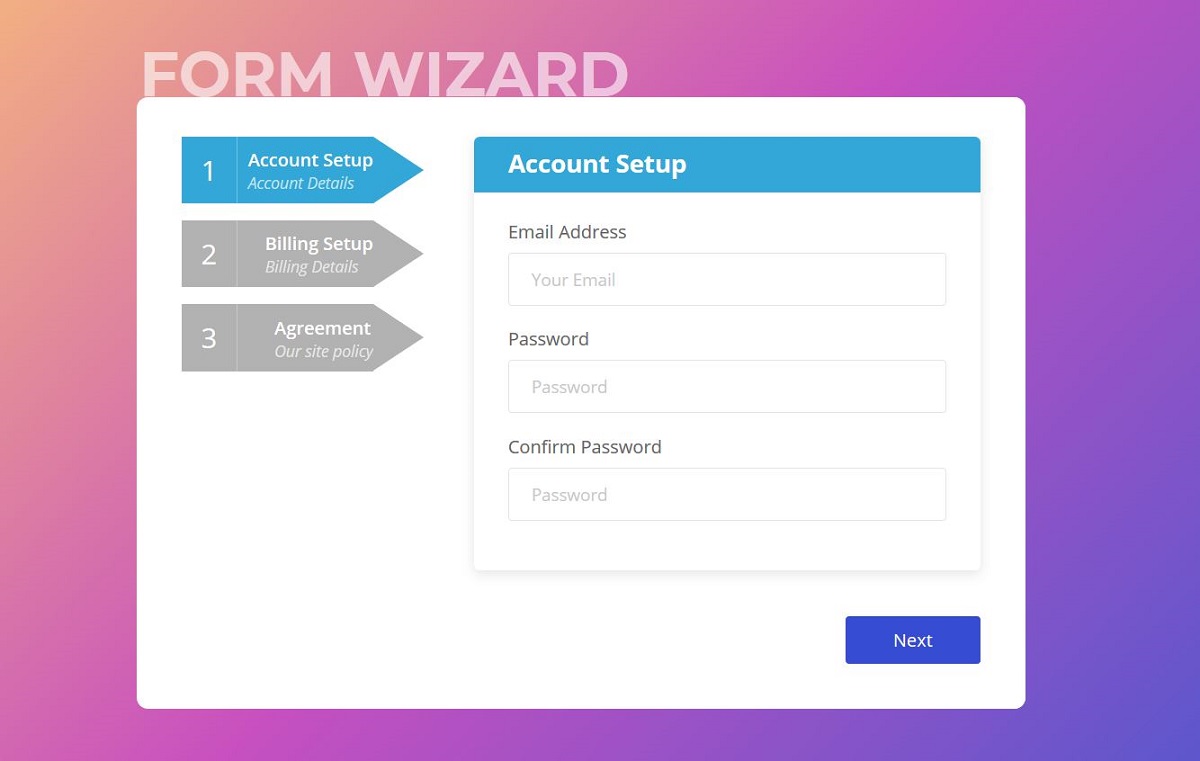
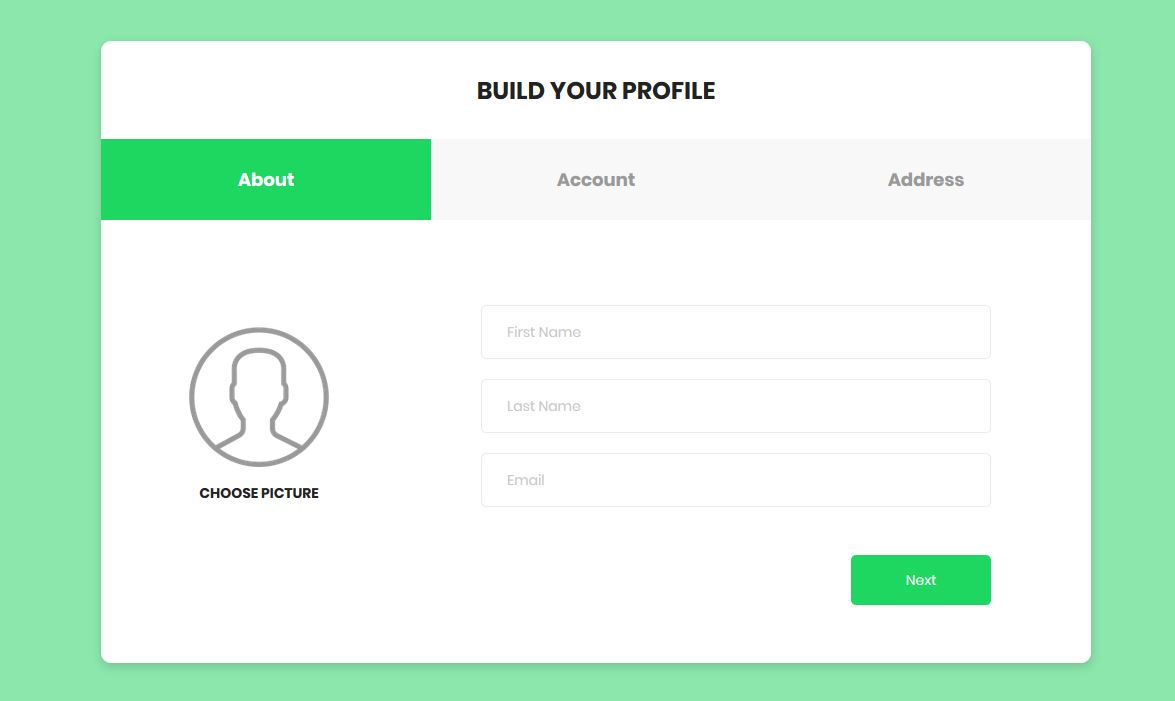
Colorlib Wizard 14 - это мощный мастер форм, который вы можете использовать в качестве регистрационной формы на своем веб-сайте. Используя эту регистрационную форму, посетители вашего веб-сайта могут зарегистрироваться в вашей компании или на веб-сайте.
Название формы - «СОЗДАЙТЕ СВОЙ ПРОФИЛЬ». Вы можете изменить это название на более подходящее для вас.
Цвет фона страницы - светло-зеленый.
Этот мастер предоставляет вам три вкладки Bootstrap с заголовками «О программе», «Учетная запись» и «Адрес». Каждая вкладка собирает от пользователя информацию определенного типа . Если вам нужно получить от пользователя какую-либо другую информацию, вы можете изменить заголовки вкладок.
Подробнее / Скачать демоМастер Colorlib 11

Colorlib Wizard 11 - еще один хороший пример мастера форм, который включает вкладки Bootstrap. В этой форме 4 вкладки. Этот мастер формы не позволяет пользователю перейти на следующую вкладку или просмотреть другую вкладку, не заполнив форму на первой вкладке.
Поэтому, если ваш пользователь хочет перейти на следующую вкладку, он / она должен сначала заполнить все обязательные поля на первой вкладке.
Точно так же, когда пользователь находится на второй вкладке, он / она не может перейти к следующей или последней вкладке, не заполнив обязательные поля на этой вкладке.
На самом деле это хорошая функция, которая позволяет вашим пользователям СОЗДАТЬ учетную запись, используя эту форму очень систематическим образом.
Подробнее / Скачать демоМастер Colorlib 8

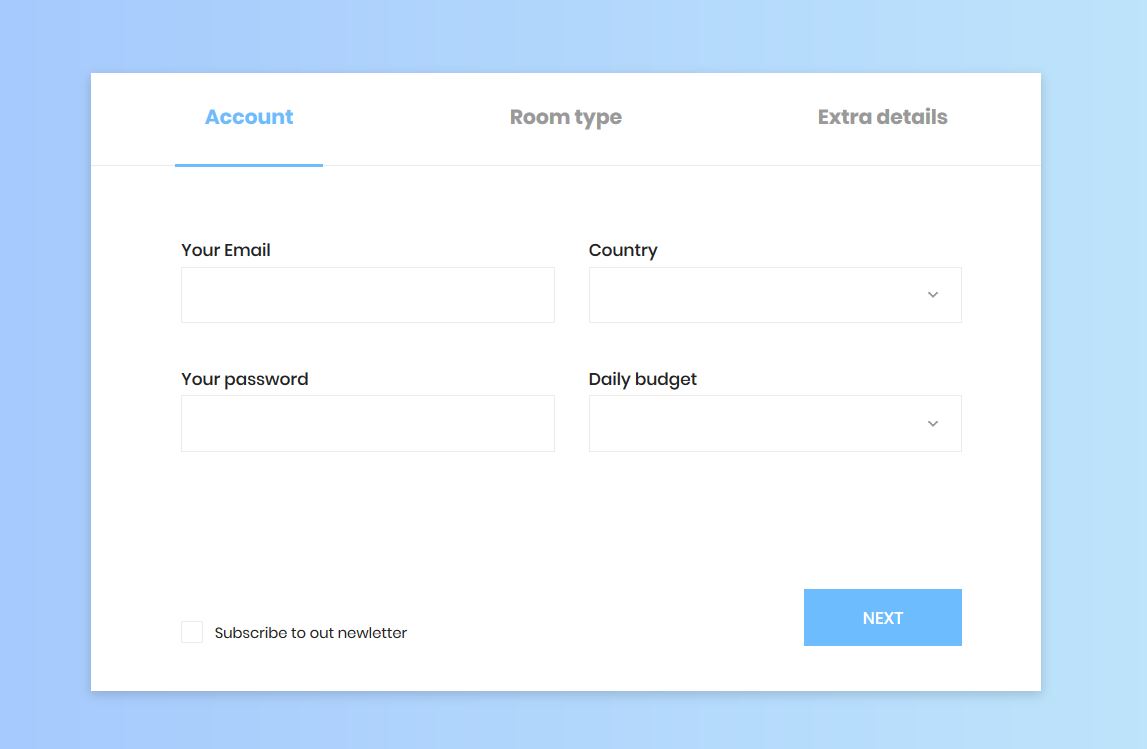
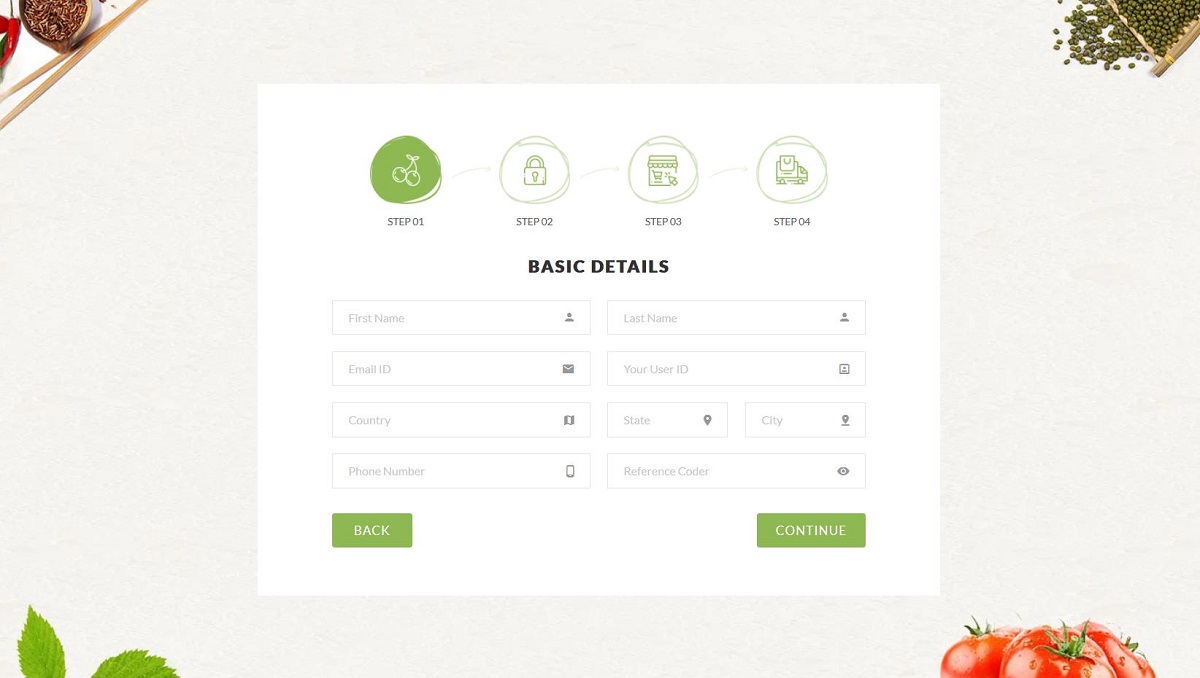
Colorlib Wizard 8 имеет 4 вкладки Bootstrap. Дизайн вкладок действительно потрясающий. На каждой вкладке есть ИНТЕРЕСНАЯ иконка. Заголовки вкладок - «шаг 01», «шаг 02» и т. Д.
Этот мастер формы подойдет вам, если у вас есть интернет-магазин, торгующий фруктами.
Первый шаг - ввести основные данные покупателя, такие как имя, адрес электронной почты и страну. На втором этапе пользователю предлагается изменить текущий пароль. На третьем этапе ваш покупатель отправляется в корзину. На последнем шаге отображается сумма корзины и указывается, что покупатель должен перейти к оформлению заказа.
Подробнее / Скачать демоМастер Colorlib 5

Colorlib Wizard 5 - фантастический мастер форм, разработанный Colorlib. Это дает вам четыре вкладки. Bootstrap был использован для разработки вкладок. В этой форме пользователь может видеть только заголовок текущей открытой вкладки.
Он / она не может видеть заголовки других неактивных вкладок. Пользователь может видеть свои заголовки только тогда, когда эти вкладки становятся активными вкладками. Другими словами, они могут видеть заголовки вкладок, когда вкладки открыты.
Это упростило всю форму. Такой минималистичный дизайн выглядит ОЧЕНЬ круто. Используйте его на своем веб-сайте, и он впечатлит ваших клиентов.
Подробнее / Скачать демоМастер Colorlib 3

Colorlib Wizard 3 имеет вкладки со стильными значками. Взгляните на этот мастер форм, он выглядит действительно потрясающе. Если вам нравится этот мастер форм, вы можете использовать его на своем веб-сайте, это совершенно бесплатно, и вы также можете изменить код .
Вносите изменения в соответствии со своими требованиями и предпочтениями. Вы можете поменять фото, если хотите. Эта форма полностью настраивается, как и любые другие формы, упомянутые в этом сообщении в блоге.
Чтобы просмотреть дополнительную информацию об этом мастере форм или загрузить его, нажмите кнопку «дополнительная информация / загрузка» ниже, а чтобы просмотреть предварительный просмотр этого мастера, нажмите кнопку «демонстрация» ниже.
Подробнее / Скачать демоМастер Colorlib 2

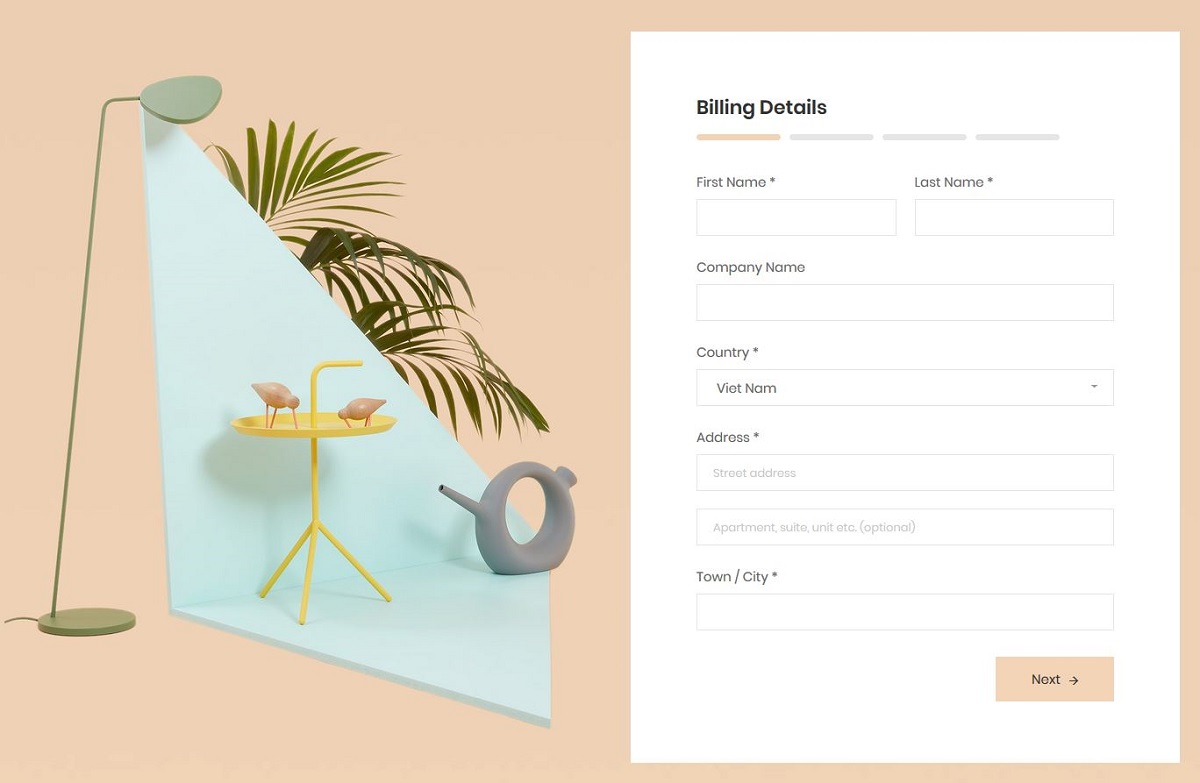
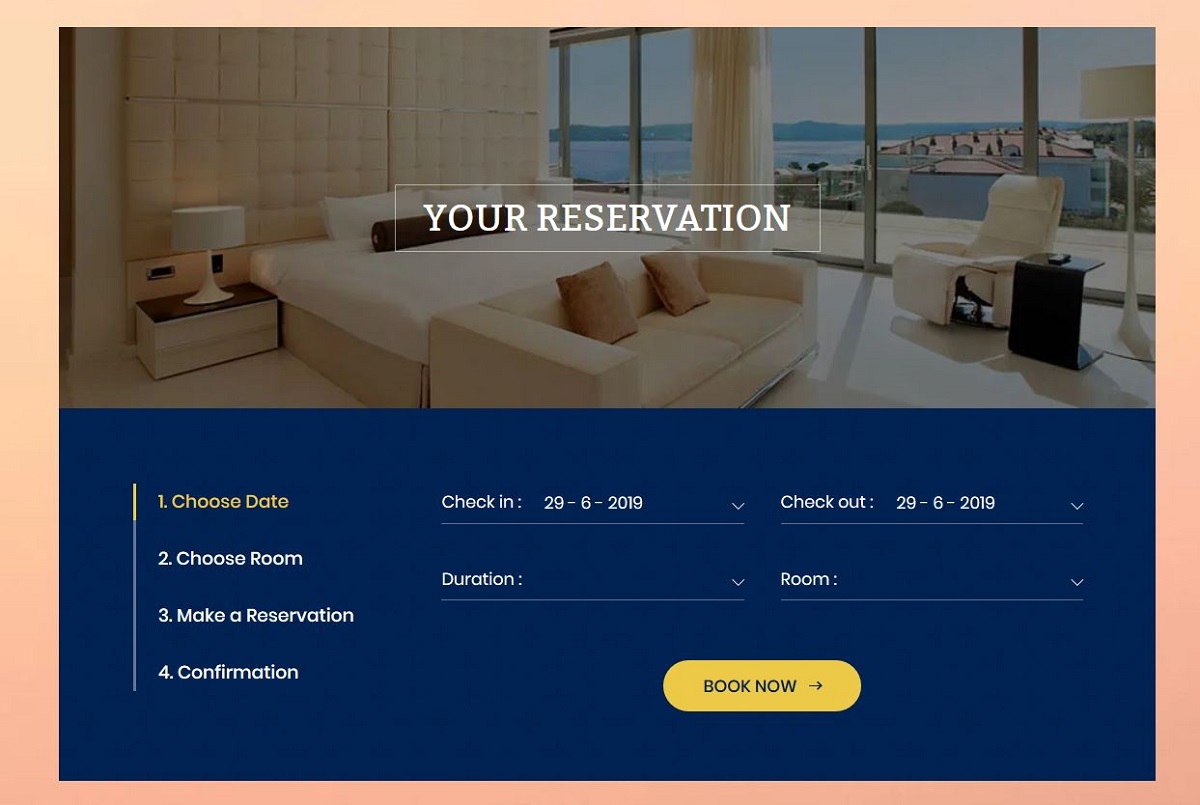
Colorlib Wizard 2 подойдет вам, если вы разрабатываете веб-сайт отеля для своего клиента или для себя. Эта форма позволит клиентам бронировать номера.
Шаги по бронированию представлены на разных вкладках этой формы.
Есть четыре вертикальных вкладки. На каждой вкладке пользователя просят ввести данные и выбрать один из различных вариантов. Последняя вкладка предлагает пользователю подтвердить сделанный им выбор и введенные данные.
Вкладки РАЗБИРАЮТ весь процесс бронирования на небольшие простые шаги.
Подробнее / Скачать демоМастер Colorlib 1

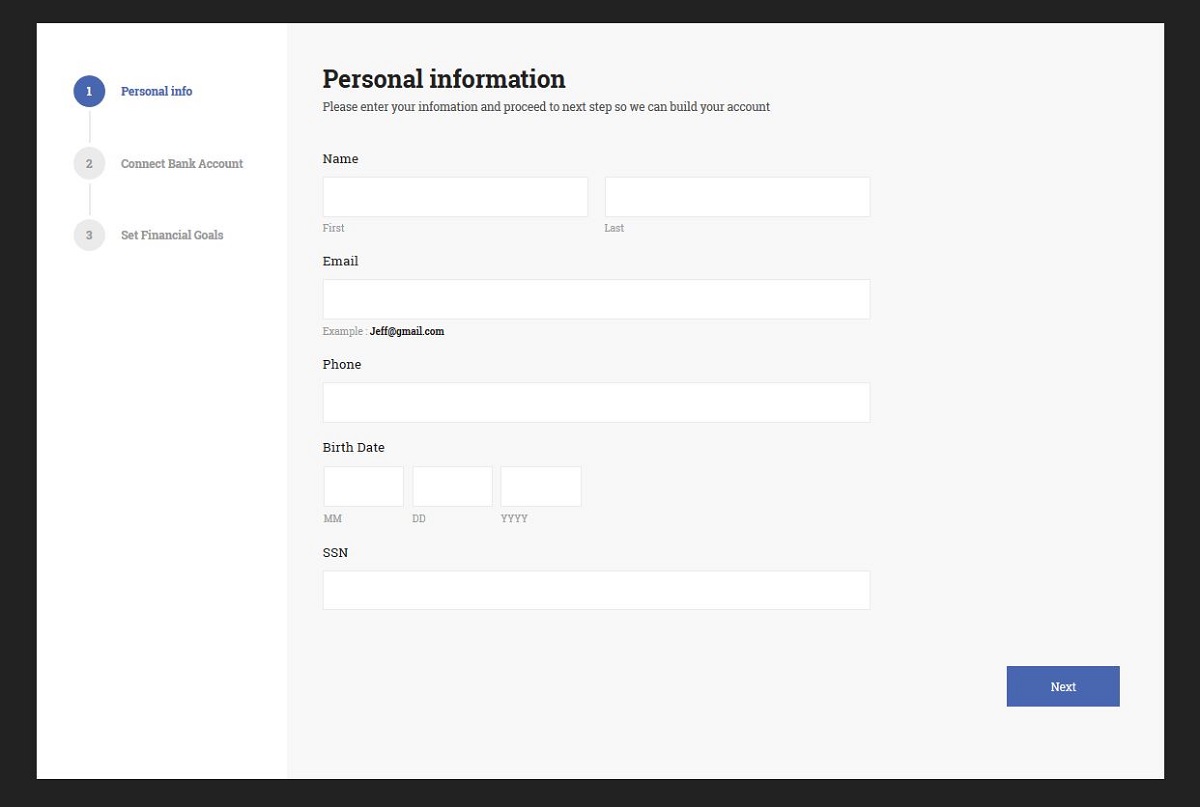
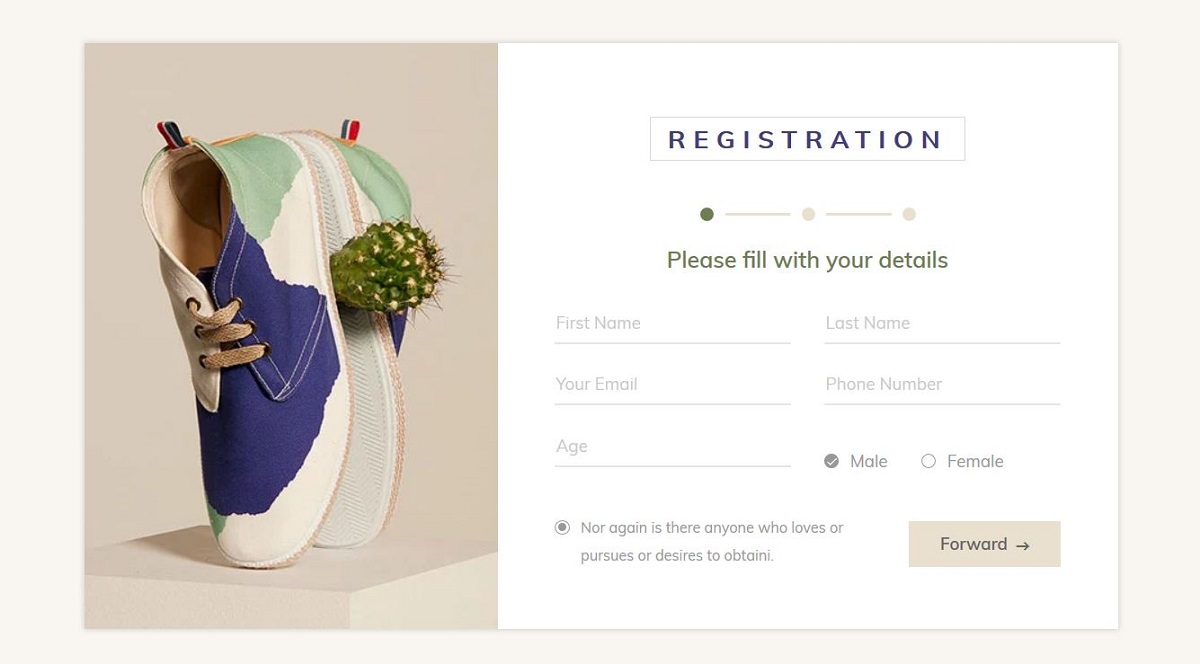
Colorlib Wizard 1 - это отличный мастер регистрационной формы, разработанный Colorlib. В этой регистрационной форме есть три вкладки . Вкладки созданы с использованием Bootstrap.
После того, как пользователь заполнит поля на первой вкладке, ему нужно нажать кнопку «Вперед», чтобы перейти к следующей вкладке.
Пользователь также может перейти к следующей вкладке, щелкнув значок следующей вкладки.
Каждая вкладка имеет значимый заголовок, который инструктирует пользователя что-то делать. Например, заголовок первой вкладки - «Пожалуйста, укажите свои данные», в котором пользователю предлагается ввести свои данные.
Подробнее / Скачать демоБонусные бесплатные вкладки Bootstrap
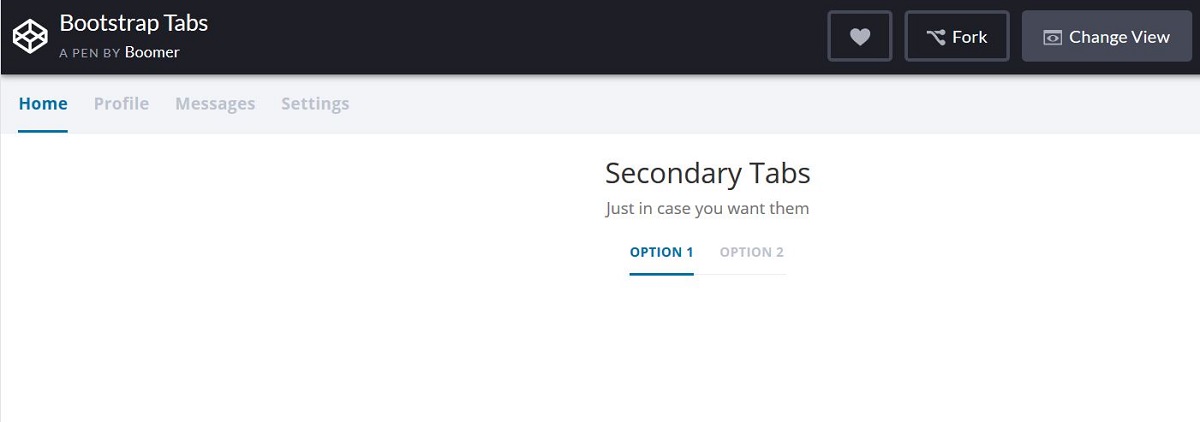
Вкладки Bootstrap от Boomer

Вкладки Bootstrap от Boomer - довольно продвинутый пример вкладок Bootstrap. Он продвинутый, потому что в нем есть вложенные вкладки. Внутри вкладок есть вкладки. Вложенные вкладки полезны в некоторых случаях, но не всегда.
Вложенные вкладки делают ваш сайт сложным. Поэтому вам следует избегать такой сложности, но в некоторых случаях использование вложенных вкладок - просто лучший вариант.
В этом образце вкладок представлены 4 основные вкладки с заголовками «Главная», «Профиль», «Сообщения» и «Настройки». На вкладке «Главная» есть дополнительные вкладки с заголовками «вариант 1» и «вариант 2».
Вы можете легко ИЗМЕНИТЬ заголовки вкладок в любое время из кода.
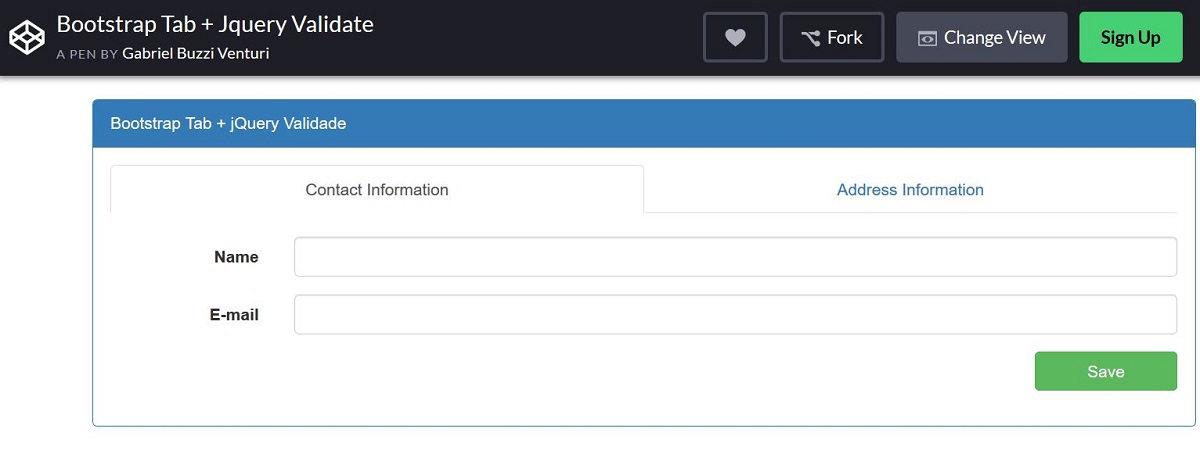
Подробнее / Скачать демоВкладка Bootstrap + проверка jQuery от Габриэля Буззи Вентури

Этот пример вкладки Bootstrap был разработан Габриэлем Буцци Вентури. В этом примере есть две вкладки с заголовками «Контактная информация» и «Информация об адресе».
На вкладке «Контактная информация» пользователь должен ввести свое имя и адрес электронной почты, а на вкладке «Информация об адресе» должен быть введен адрес пользователя.
В частности , во второй вкладке пользователь должен ввести свой почтовый индекс, адрес и название своего города.
Это всего лишь шаблон, с помощью которого вы, очевидно, можете сэкономить время, но вам придется изменить многие вещи в этом шаблоне, чтобы он стал подходящим для вашего веб-сайта.
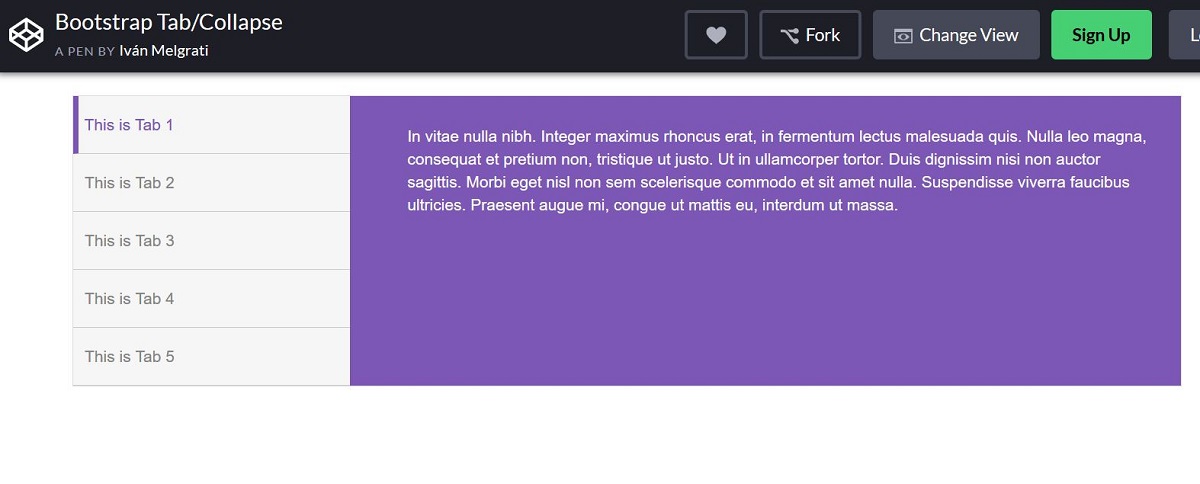
Подробнее / Скачать демоВкладка Bootstrap / Свернуть, Иван Мелграти

Этот шаблон вкладки Bootstrap имеет пять вертикальных вкладок. Эту ручку создал Иван Мелграти.
Поскольку это полностью настраиваемый шаблон Bootstrap, вы можете изменить что угодно в этом примере вкладки Bootstrap. Если вам не нужны пять вкладок, вы можете удалить некоторые из них.
И если вы считаете, что вам нужно больше вкладок, вы можете добавить их из кода. Вы можете изменить дизайн, а также изменить содержимое каждой вкладки, чтобы оно соответствовало вашим требованиям. Посмотрите код этого шаблона и ИЗМЕНИТЕ его в соответствии с вашими предпочтениями.
Изменяя код, вы можете изменить каждый аспект этого шаблона.
Подробнее / Скачать демоЭтот пост дал вам список лучших вкладок Bootstrap. В Интернете доступно огромное количество примеров вкладок Bootstrap. Но в этой статье я упомянул шаблоны вкладок Bootstrap, которые, как мне кажется, являются лучшими. Надеюсь, этот список был вам полезен.
