22 ejemplos gratuitos de pestañas Bootstrap (los mejores) 2021
Publicado: 2021-05-25Encontramos muchos ejemplos excelentes de pestañas Bootstrap gratuitas en Internet que usamos para la creación de prototipos.
SIN EMBARGO.
Dado que no había ninguna solución verdaderamente confiable que pudiéramos usar y reutilizar varias veces, decidimos crear nuestros propios fragmentos.
Junto con una capacidad de respuesta completa y actualizaciones periódicas, también nos aseguramos de que cada uno venga con un código fácil de usar.
Perfecto para principiantes pero igualmente asombroso para profesionales .
Organizar elementos, ahorrar espacio en el sitio web y BOOSTING UX es fácil con nuestras pestañas Bootstrap.
Tiene todo lo que necesita para una ejecución rápida. ¡Disfrutar!
Los mejores ejemplos gratuitos de pestañas Bootstrap
Asistente de Colorlib 30

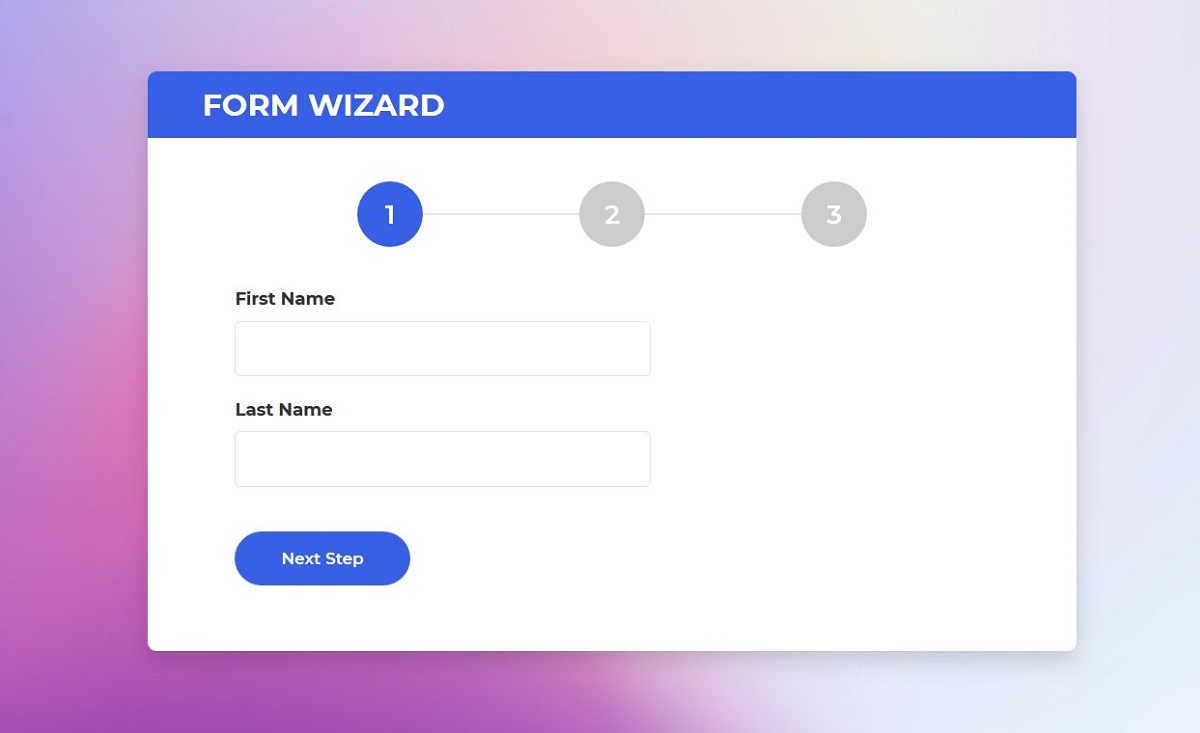
Colorlib Wizard 30 es un asistente de formularios muy útil que organiza el contenido del formulario mediante pestañas Bootstrap. En lugar de tomar todas las entradas del usuario en un gran paso, este asistente le permite aceptar las entradas del usuario en tres pasos, lo que hace que todo el proceso sea mucho más fácil para su cliente.
Hay tres pestañas para los tres pasos. Los iconos de las pestañas son números que indican los pasos. El número 1 indica el primer paso, el número 2 indica el segundo paso mientras que el 3 indica el tercer paso.
En el primer paso, este formulario recopila el nombre y el apellido. Al hacer clic en el botón "Siguiente paso", se mostrará el siguiente paso.
El usuario también puede ver un paso PARTICULAR haciendo clic en las pestañas numeradas.
En la segunda pestaña, el usuario debe ingresar la dirección de correo electrónico y la contraseña, mientras que la tercera pestaña le permite elegir un asunto y escribir un comentario.
Más información / Descargar DemoAsistente de Colorlib 29

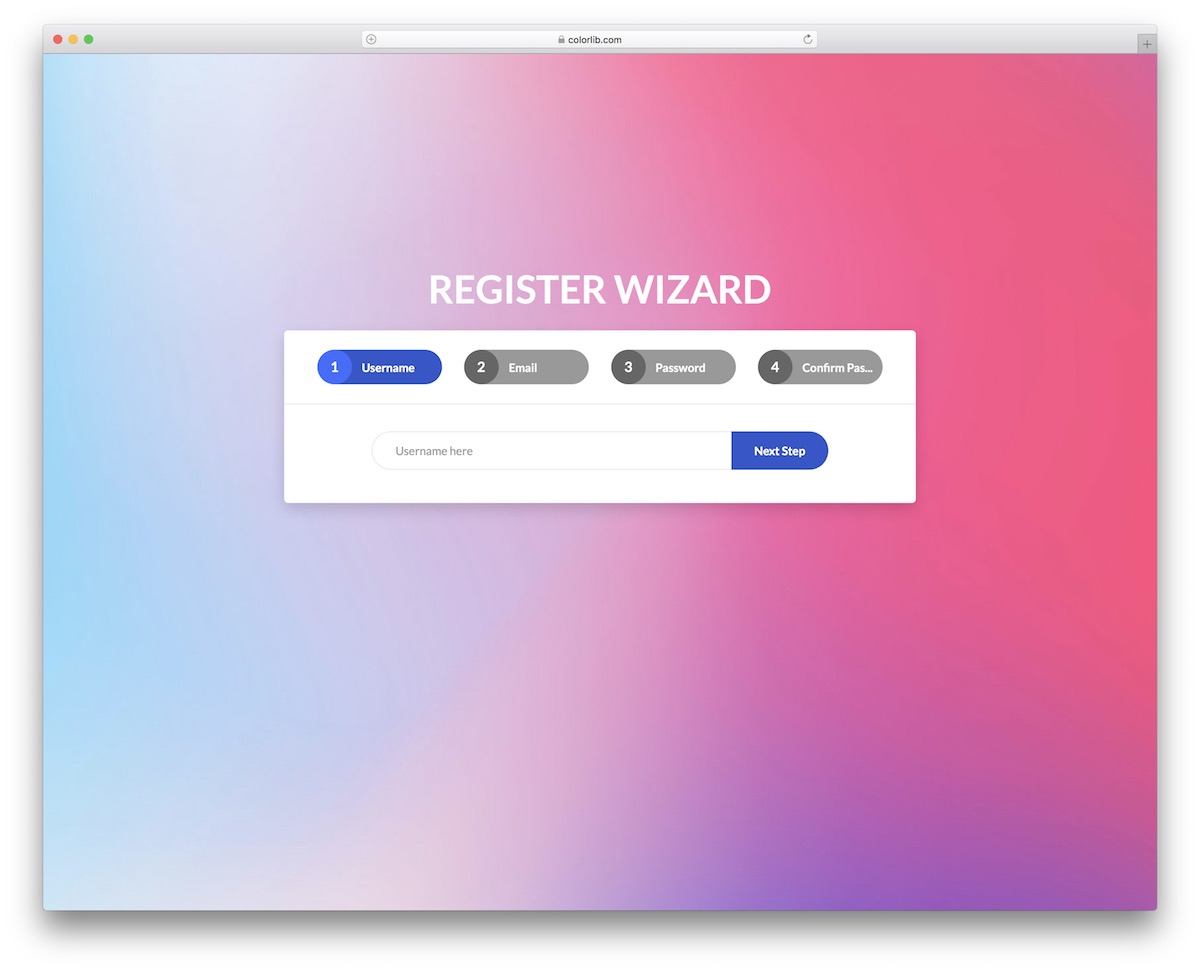
Una solución conveniente y rápida si está buscando un asistente gratuito de 4 pasos algo simple y moderno . La herramienta utiliza Bootstrap Framework para garantizar un rendimiento excelente en todos los dispositivos modernos.
¿Qué es genial? Al dirigirse a la vista previa de la demostración en vivo, puede probarlo primero en dispositivos móviles y computadoras de escritorio y comenzar desde allí.
Los cuatro pasos incluyen nombre de usuario, correo electrónico, contraseña y confirmación de contraseña. Sin embargo, si desea realizar alguna CONFIGURACIÓN, por supuesto, hágalo realidad.
La estructura es muy conveniente, asegurándose de que todos los usuarios la aprovechen al máximo.
Más información / Descargar DemoAsistente de Colorlib 27

Colorlib Wizard 27 le proporciona pestañas verticales. Este es un asistente de formulario INCREÍBLE que le permite recopilar los detalles necesarios de los usuarios de su sitio web. Este asistente tiene tres pestañas ubicadas en el lado izquierdo del formulario.
El usuario puede ver el contenido de cada pestaña haciendo clic en las pestañas.
También pueden ver el contenido de la siguiente pestaña haciendo clic en el botón 'Siguiente'.
Las pestañas se ven increíbles debido al gran diseño. El color del texto utilizado en las pestañas es blanco, mientras que el color de fondo del texto en las pestañas es una variación del azul.
Esta combinación de colores es muy atractiva a la vista . Las pestañas tienen una forma especial y agradable.
Más información / Descargar DemoAsistente de Colorlib 26

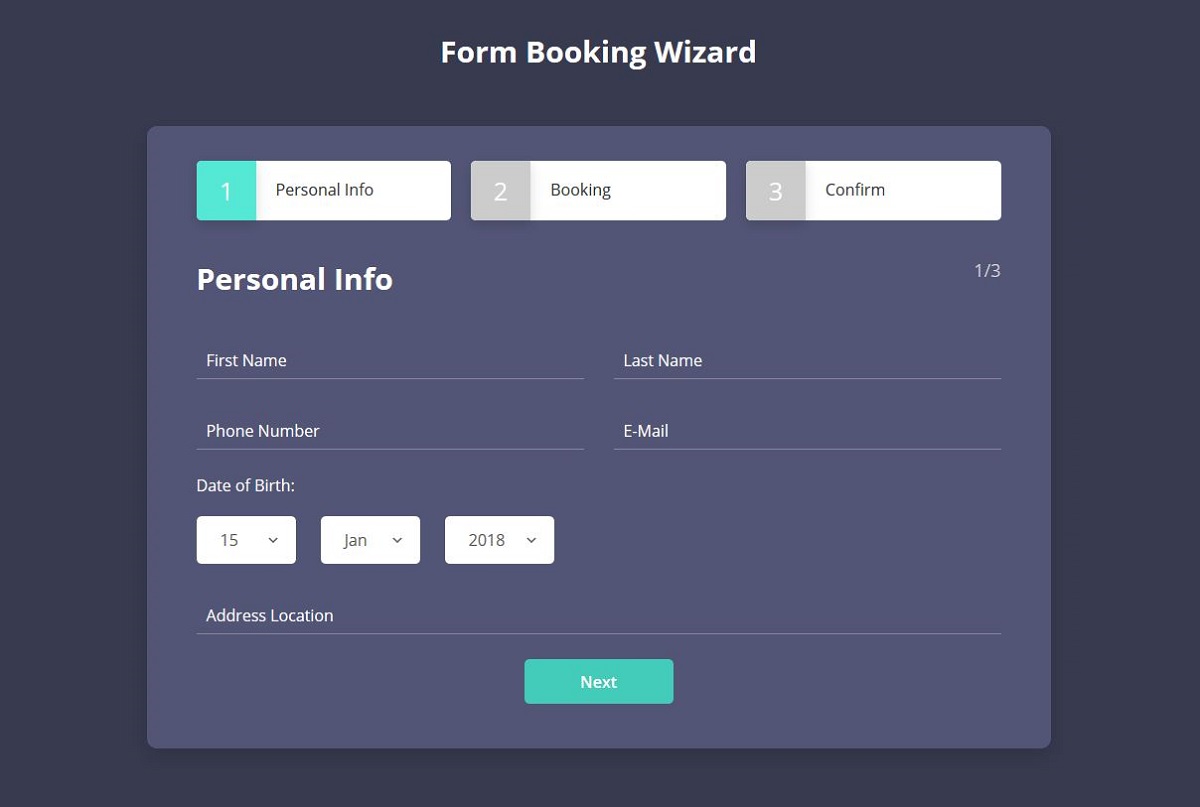
Colorlib Wizard 26 viene con tres pestañas horizontales. Las pestañas se desarrollan con Bootstrap y se ven muy modernas y geniales. Al hacer clic en las pestañas, el contenido de las pestañas aparece sin problemas .
El usuario también puede ver el contenido de la siguiente pestaña haciendo clic en el botón 'Siguiente'.
Las pestañas se titulan 'Información personal', 'Reserva' y 'Confirmar'.
Como sugieren los títulos de las pestañas, en la primera pestaña se recopila información personal como el nombre y el número de teléfono, la segunda pestaña toma la información de reserva del usuario mientras que la tercera pestaña muestra los detalles ingresados y el precio y le pide al usuario que CONFIRME.
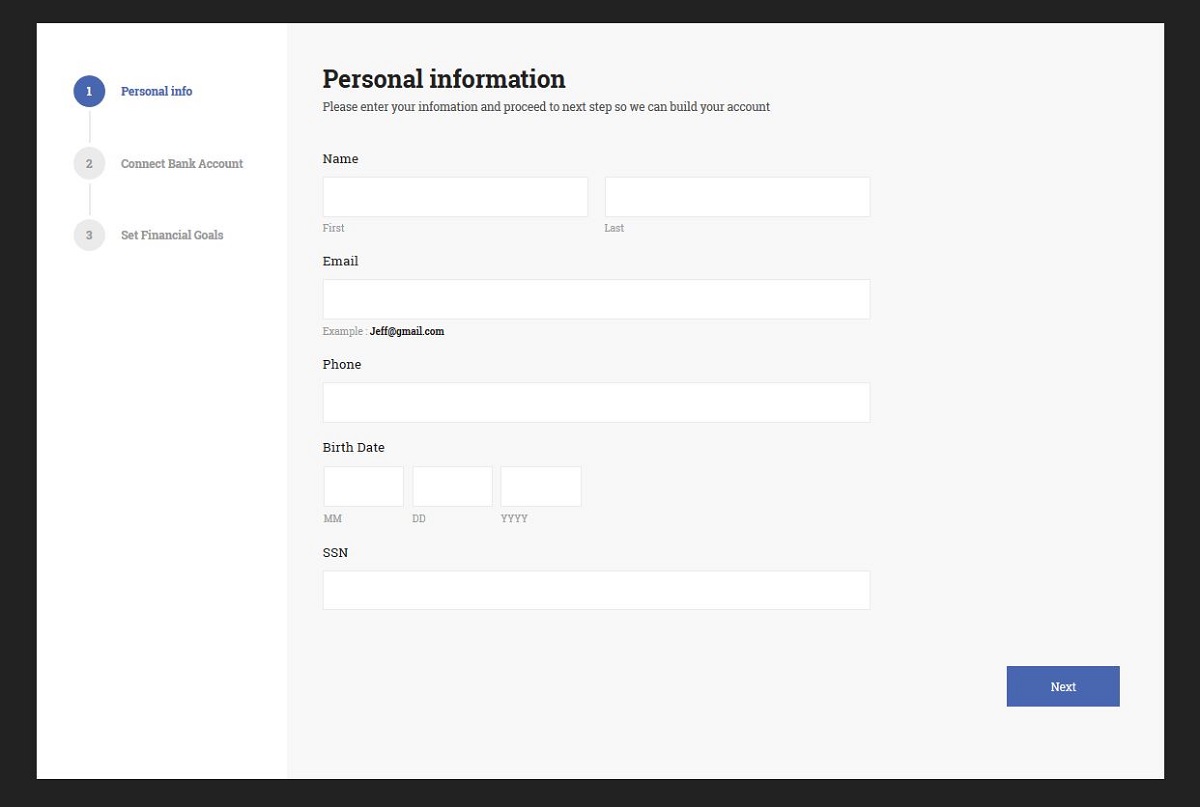
Más información / Descargar DemoAsistente de Colorlib 25

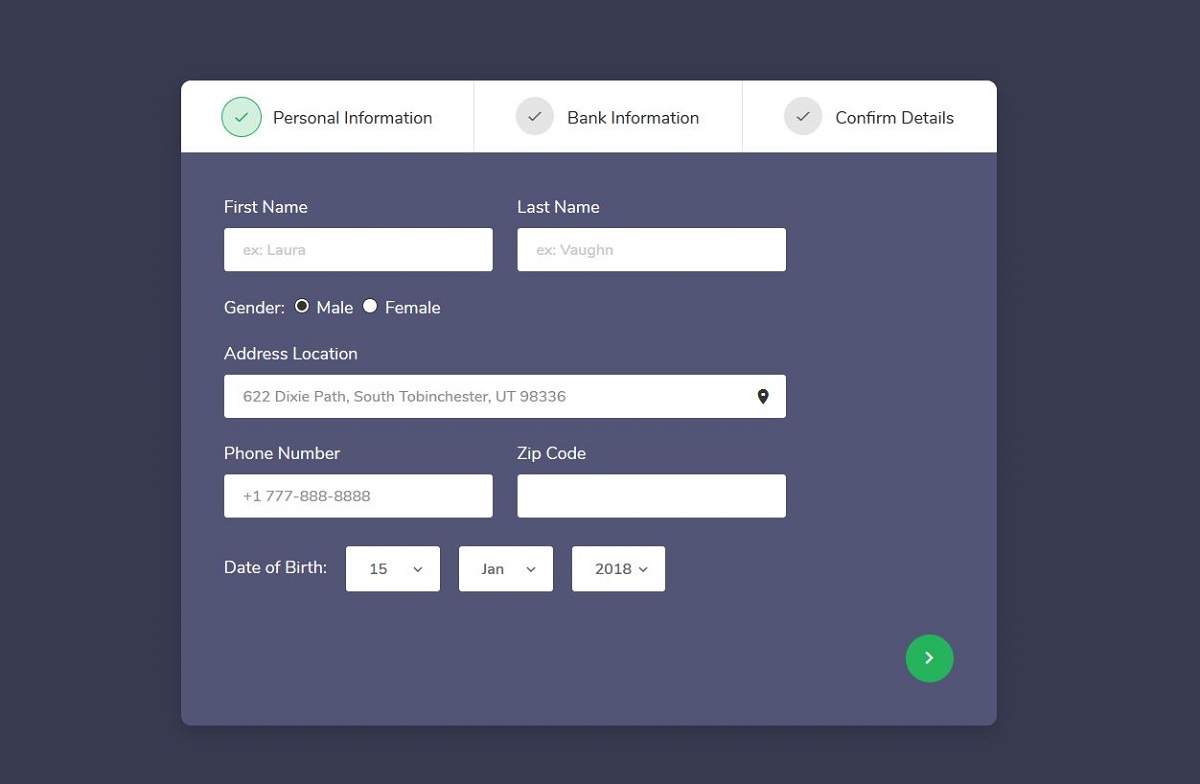
Colorlib Wizard 25 es un gran asistente de formularios desarrollado por Colorlib. Te da tres pestañas de bonito diseño. Los títulos de las pestañas son "Información personal", "Información bancaria" y "Confirmar detalles".
En la pestaña 'Información personal', se le pide al usuario que ingrese información personal como el nombre, la fecha de nacimiento, etc. Cuando se abre la pestaña 'Información bancaria', se solicita información bancaria al usuario.
Y la pestaña 'Confirmar detalles' le pide al usuario que confirme los detalles ingresados.
El símbolo de marca se ha utilizado en los iconos de pestañas. Y se ha utilizado un símbolo de matriz para el botón 'Siguiente'. En lugar de mostrar la palabra 'Siguiente', solo se muestra un signo de flecha en el botón que indica el siguiente paso.
Más información / Descargar DemoAsistente de Colorlib 24

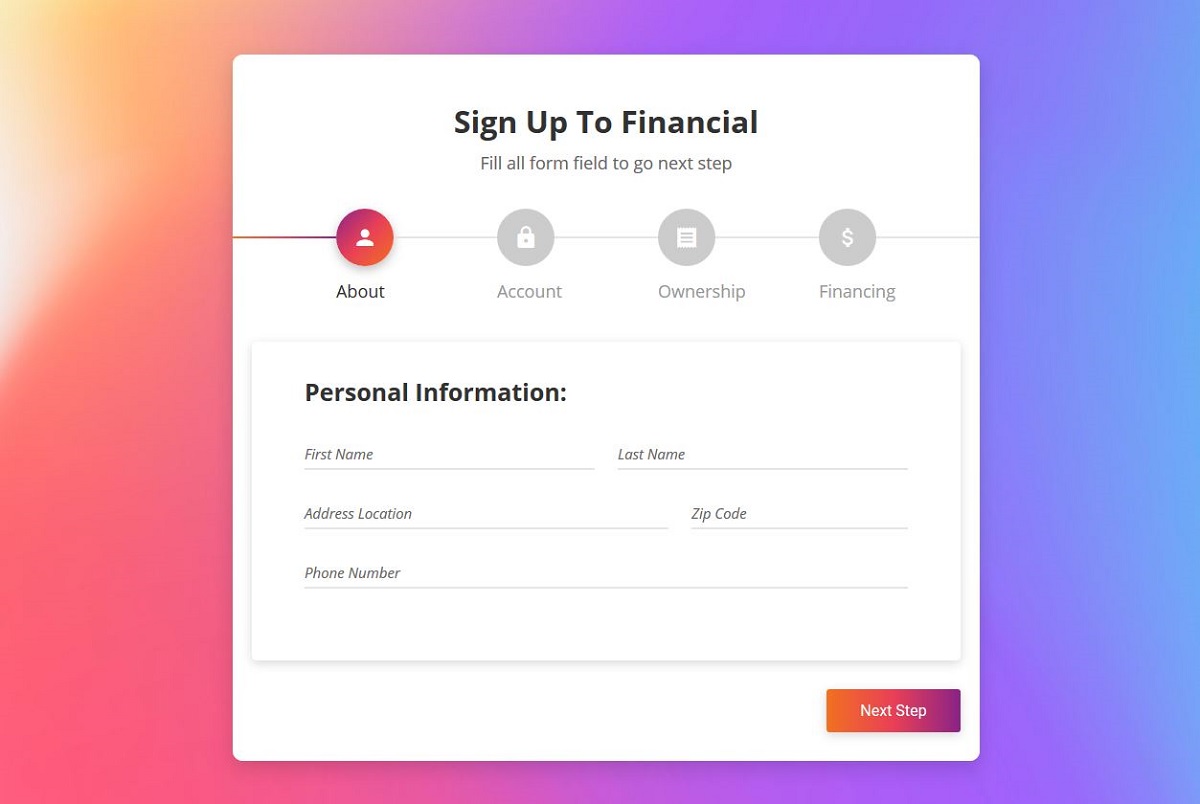
Colorlib Wizard 24 es un increíble formulario de registro creado por Colorlib. En este asistente, puede ver buenos ejemplos de pestañas Bootstrap. Este formulario de registro tiene 4 pestañas.
Las pestañas representan la categoría de información RECOPILADA del usuario en este formulario de registro.
Los títulos de las pestañas tienen textos significativos como "Acerca de" y "Cuenta". También tienen íconos significativos para que el usuario pueda comprender de qué se trata cada pestaña.
El color de los iconos de las pestañas cambia cuando se hace clic en ellos. Esto hace que el formulario sea visualmente atractivo para el usuario. Mejora la experiencia del usuario.
Más información / Descargar DemoAsistente de Colorlib 23

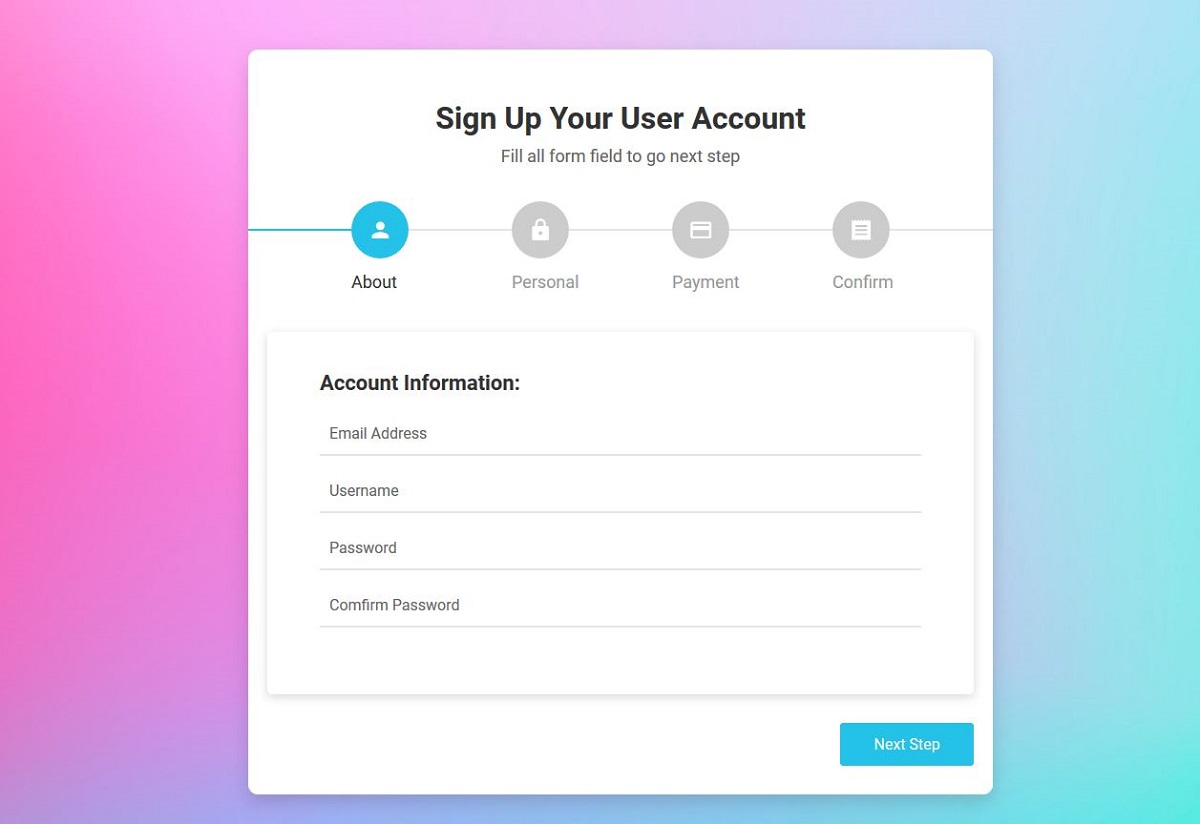
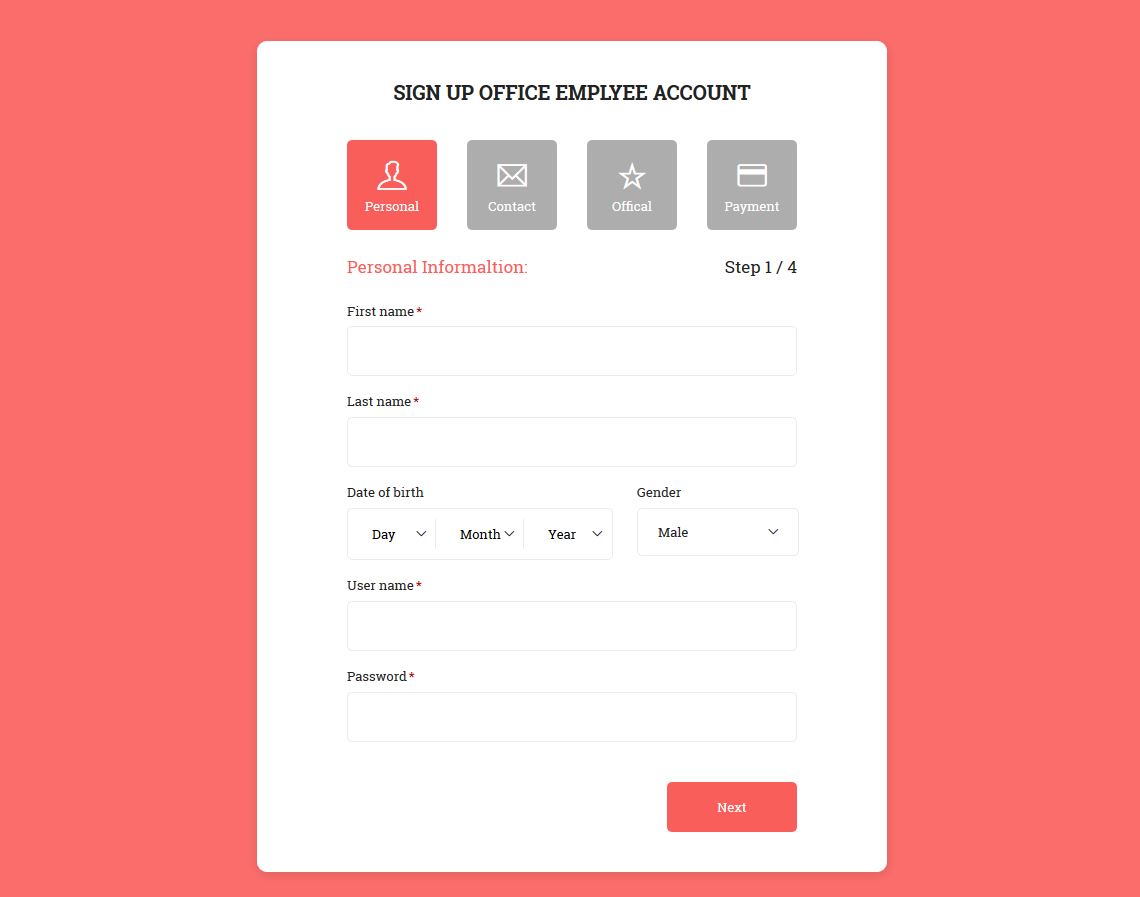
Colorlib Wizard 23 es uno de los mejores asistentes creados por Colorlib. Este es un formulario de registro que tiene varias pestañas. Toma varios tipos de información del usuario en varios pasos, lo que facilita que el usuario proporcione los detalles necesarios.
Hay 4 pestañas en este asistente, que tienen títulos e íconos apropiados . Los títulos de las pestañas son "Cuenta", "Personal", "Pago" y "Confirmar". Con solo echar un vistazo a los títulos e íconos de las pestañas, el usuario puede saber de qué se trata cada una de las pestañas.
Por ejemplo, cualquiera puede entender FÁCILMENTE con solo mirar el encabezado de la pestaña y el ícono de la pestaña 'Personal' que la información personal debe ingresarse en esta pestaña.
Más información / Descargar DemoAsistente de Colorlib 22

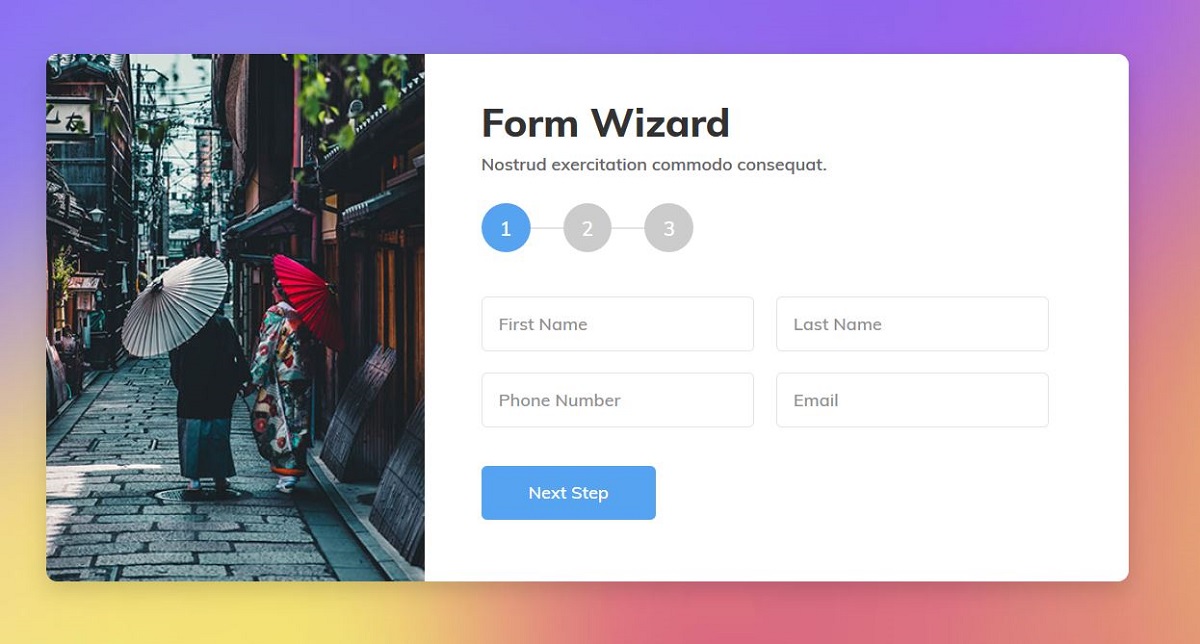
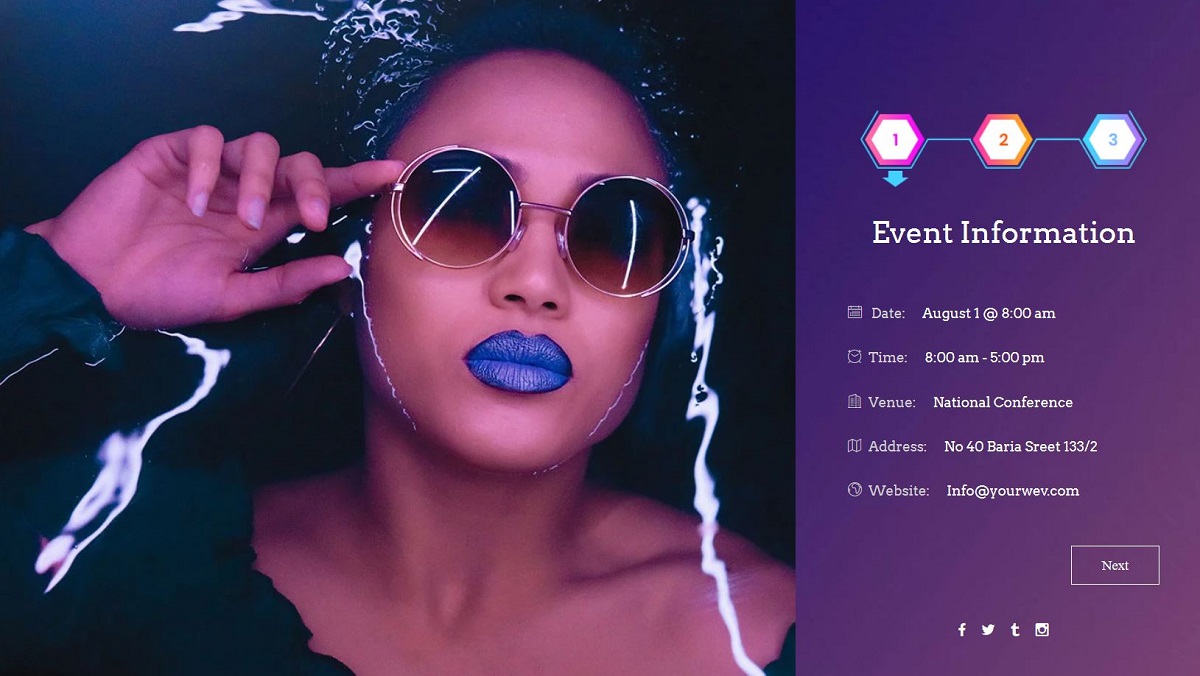
Colorlib Wizard 22 es un asistente de formularios que recopila las entradas del usuario en 3 pasos. Hay una pestaña para cada paso y hay tres pestañas en este asistente. Los iconos de las pestañas son números que indican los pasos.
El usuario puede ir al siguiente paso haciendo clic en el botón "Siguiente paso" o haciendo clic en las pestañas numeradas.
El color de los iconos de las pestañas cambia cuando se hace clic en el botón del siguiente paso o cuando se hace clic en los iconos de las pestañas.
La primera pestaña recopila información personal como nombre, número de teléfono y correo electrónico.
La segunda pestaña le pide al usuario que seleccione una ubicación, fecha y hora.
La tercera pestaña permite al usuario confirmar los detalles ingresados.
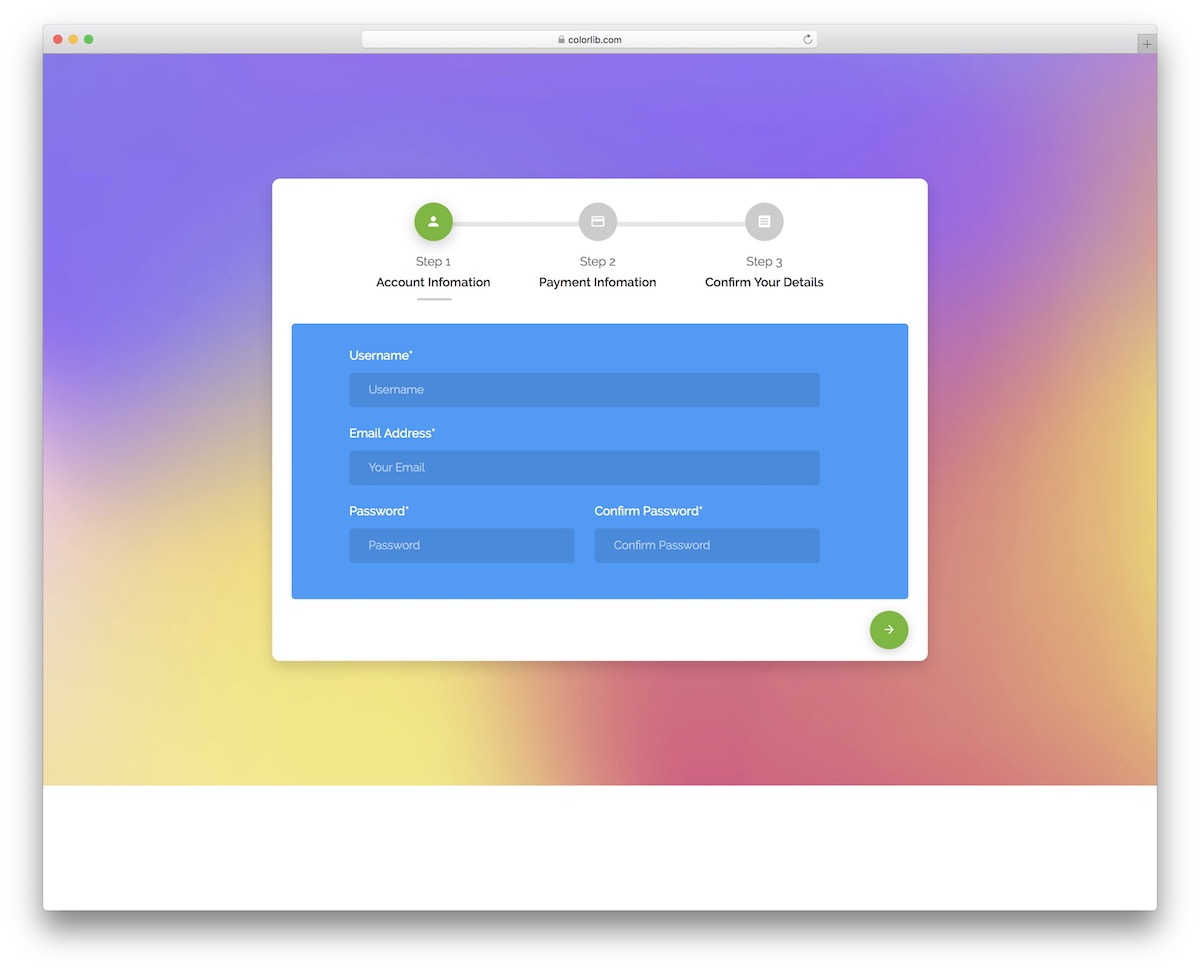
Más información / Descargar DemoAsistente de Colorlib 21

Otra pestaña de Bootstrap gratuita moderna y fácil de integrar que puede ajustar y modificar según sus necesidades. Viene con un fondo degradado por defecto, pero puedes ir detrás de escena y editarlo.
En resumen, si bien puede trabajar con el asistente gratuito tal como está, puede, por supuesto, adaptarlo a sus necesidades.
El fragmento presenta tres pasos para la confirmación de la cuenta, el pago y la información. Con eso, obtiene varios campos predefinidos que le AHORRARÁN tiempo adicional.
El diseño receptivo también garantiza que el proceso de 3 pasos funcione muy bien en diferentes tamaños de pantalla.
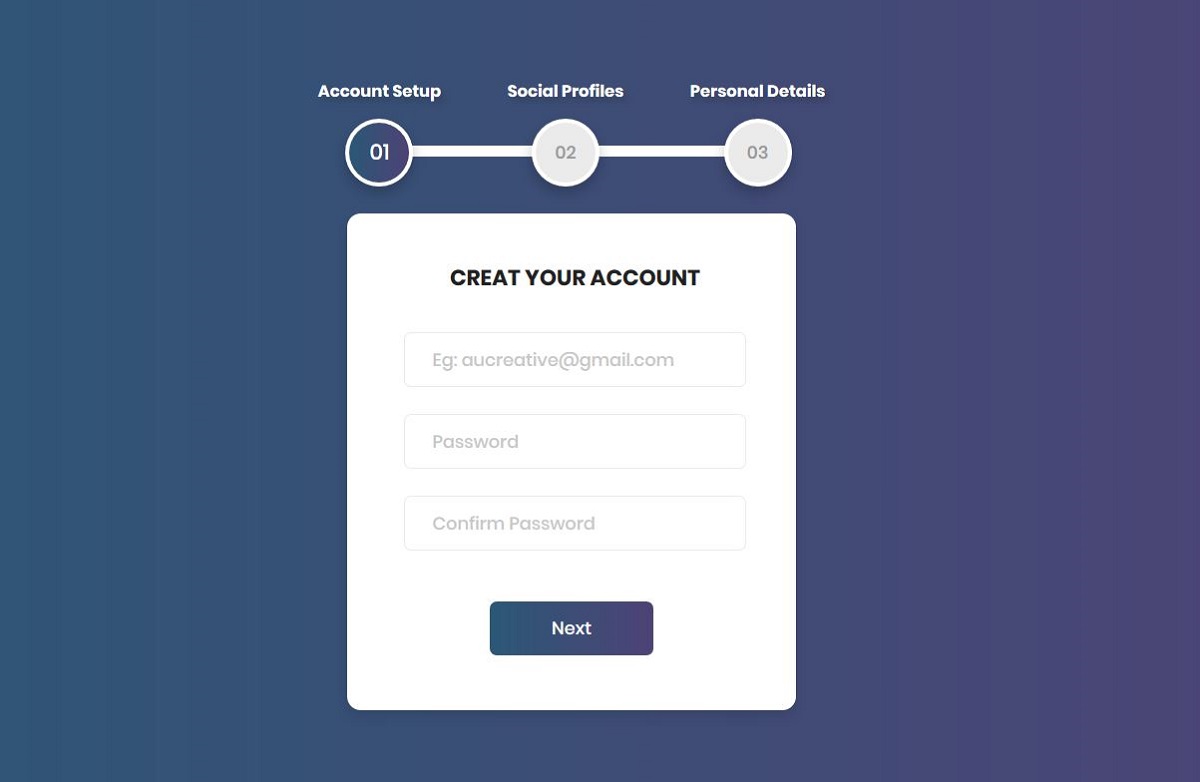
Más información / Descargar DemoAsistente de Colorlib 20

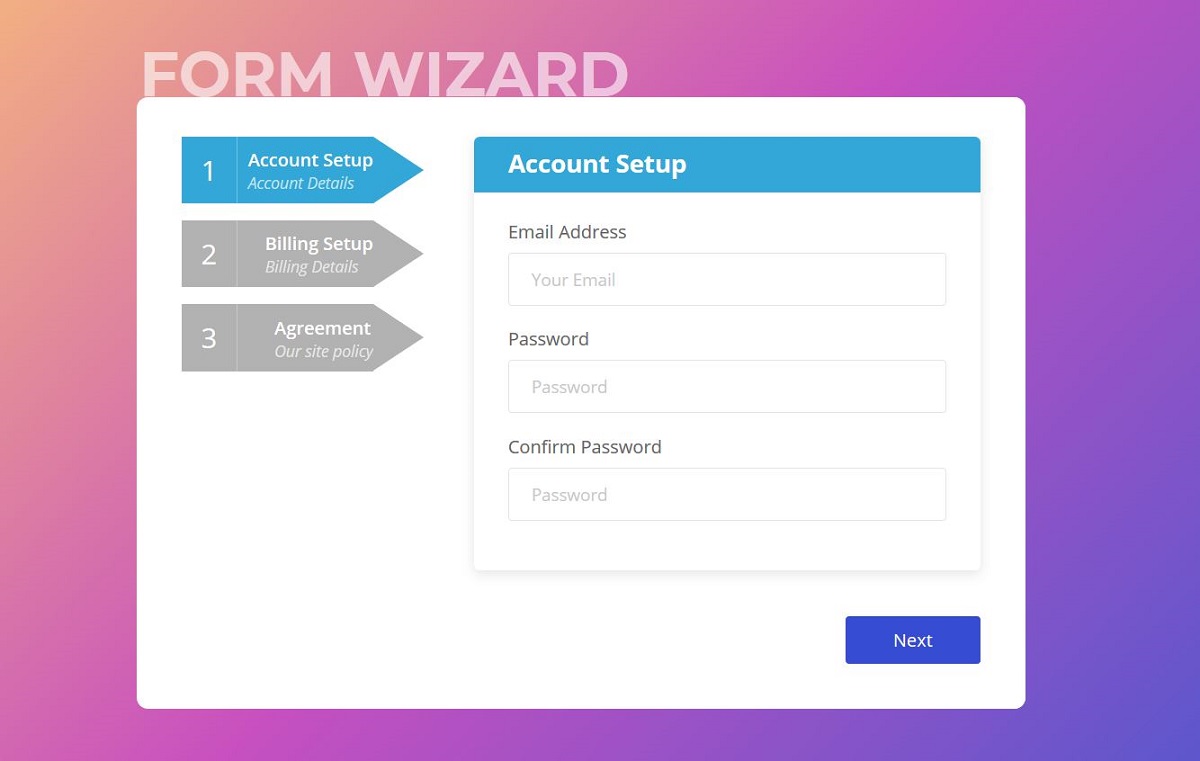
Colorlib Wizard 20 es un buen formulario de registro desarrollado por Colorlib. Este formulario viene con tres pestañas. Las pestañas se han diseñado con Bootstrap. Este formulario de registro permite crear una cuenta más fácilmente .
Los visitantes de su sitio web pueden crear una cuenta en su sitio web en solo tres sencillos pasos a través de este asistente de formulario.
Los iconos de la pestaña Bootstrap se ven muy elegantes. Los títulos de las pestañas son "Configuración de cuenta", "Perfiles sociales" y "Detalles personales". Puedes cambiar todo en este formulario de registro. Si es necesario, puede cambiar los títulos de las pestañas.
También puede MODIFICAR los campos de entrada. Si no necesita todos los campos de entrada proporcionados en este formulario, puede eliminar los que no sean necesarios.
Más información / Descargar DemoAsistente de Colorlib 19

Colorlib Wizard 19 es otro gran asistente de formularios, que incluye tres pestañas Bootstrap . Las pestañas facilitarán que sus usuarios se registren en su sitio.

Como la información requerida se recopila en tres pequeños pasos, a los usuarios les resulta mucho más fácil proporcionar sus datos.
Los títulos de las pestañas reflejan las categorías de entradas requeridas. Para que los usuarios puedan comprender qué tipo de información se debe ingresar en cada pestaña.
Los visitantes de su sitio web pueden ver el contenido de una pestaña en particular haciendo clic en los títulos de las pestañas. También pueden navegar entre las pestañas haciendo clic en los botones 'SIGUIENTE' y 'ANTERIOR'.
Más información / Descargar DemoAsistente de Colorlib 15

El Asistente de Colorlib le ofrece tres pestañas verticales. Las pestañas están ubicadas de tal manera que sea conveniente para los usuarios hacer clic en una pestaña en particular y ver su contenido.
Se han utilizado íconos apropiados y títulos significativos para las pestañas para que el usuario comprenda lo que contiene cada pestaña. La pestaña 'Información personal' indica que le pedirá al usuario que ingrese datos personales como nombre, dirección de correo electrónico, número de teléfono, etc.
Los números en los íconos de las pestañas indican los pasos. Entonces, la pestaña con el número 1 le dice al usuario que este es el primer paso.
Más información / Descargar DemoAsistente de Colorlib 14

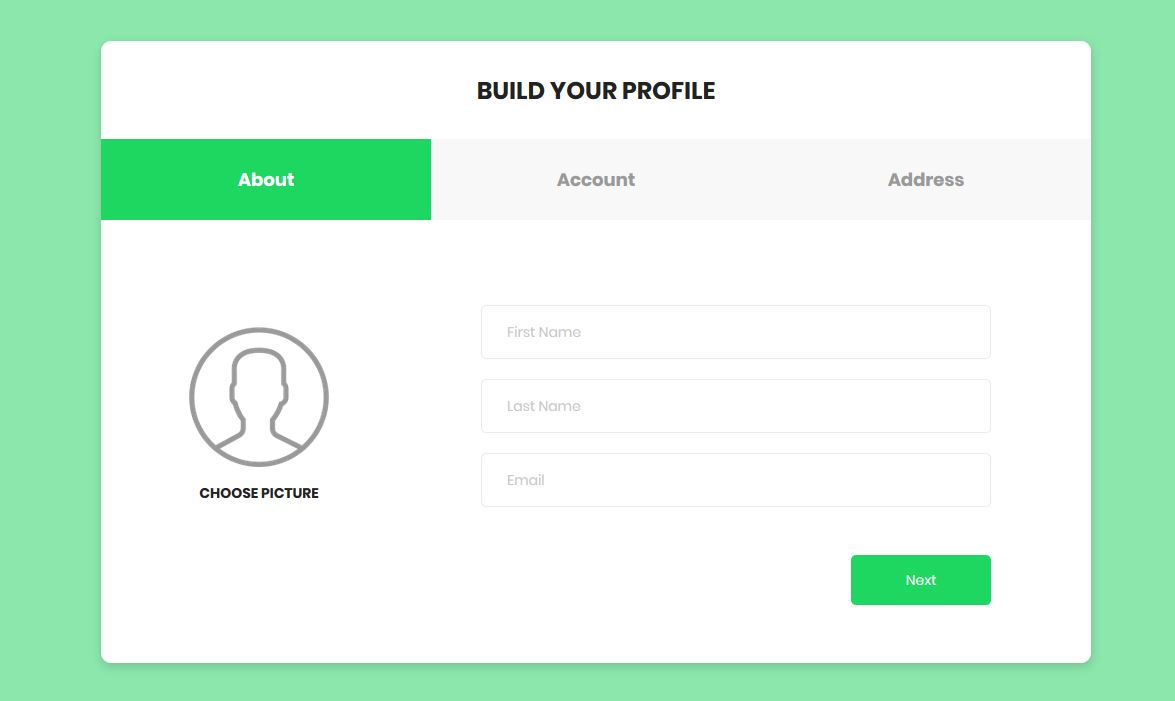
Colorlib Wizard 14 es un poderoso asistente de formularios que puede utilizar como formulario de registro en su sitio web. Mediante este formulario de registro, los visitantes de su sitio web pueden registrarse en su empresa o sitio web.
El título del formulario es 'CONSTRUYE TU PERFIL'. Puede cambiar este título por otro que sea más apropiado para usted.
El color de fondo de la página es una variación del verde claro.
Este asistente le proporciona tres pestañas Bootstrap con los títulos "Acerca de", "Cuenta" y "Dirección". Cada pestaña recopila un tipo particular de información del usuario. Si necesita recopilar algún otro tipo de información de su usuario, puede cambiar los títulos de las pestañas.
Más información / Descargar DemoAsistente de Colorlib 11

Colorlib Wizard 11 es otro buen ejemplo de un asistente de formularios que incluye pestañas Bootstrap. Hay 4 pestañas en este formulario. Este asistente de formulario no permite al usuario ir a la siguiente pestaña o ver alguna otra pestaña sin completar el formulario en la primera pestaña.
Entonces, si su usuario desea ir a la siguiente pestaña, primero debe completar todos los campos obligatorios en la primera pestaña.
Del mismo modo, cuando el usuario está en la segunda pestaña, no puede ir a la pestaña siguiente ni a la última pestaña sin completar los campos obligatorios en esa pestaña.
En realidad, esta es una buena característica que permite a sus usuarios CREAR una cuenta usando este formulario de una manera muy sistemática.
Más información / Descargar DemoAsistente de Colorlib 8

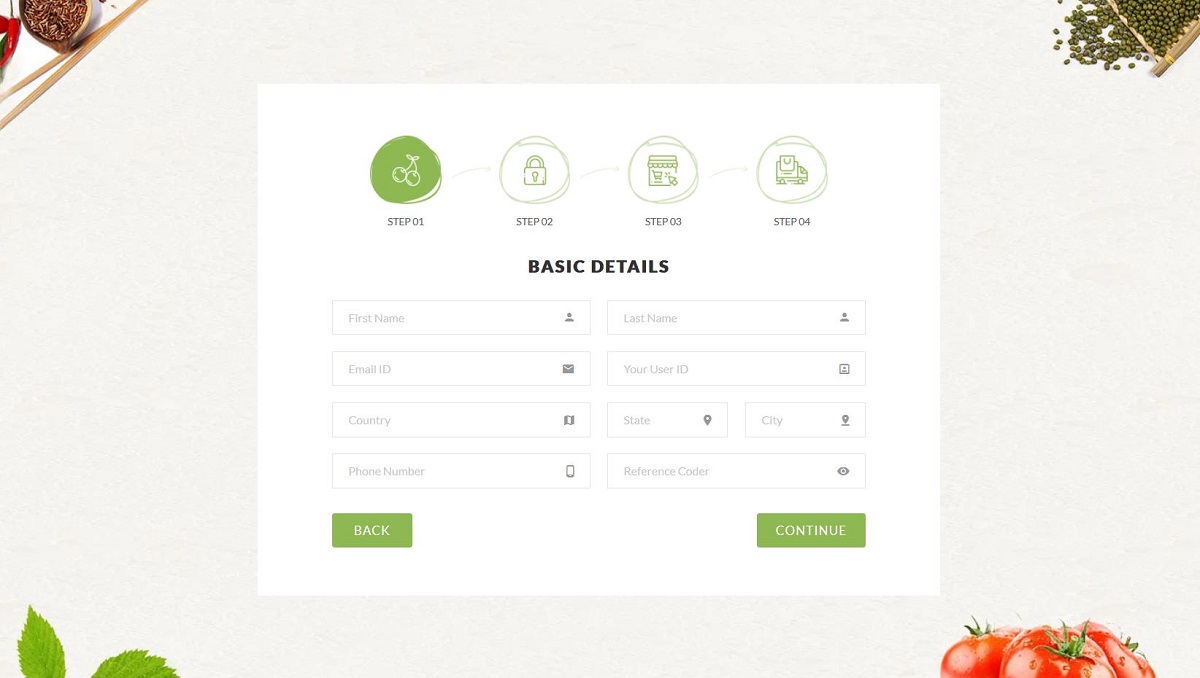
Colorlib Wizard 8 viene con 4 pestañas Bootstrap. El diseño de las pestañas es realmente asombroso. Cada pestaña tiene un icono INTERESANTE. Los títulos de las pestañas son "paso 01", "paso 02", etc.
Este asistente de formularios será adecuado para usted si tiene una tienda en línea que vende frutas.
El primer paso es ingresar los detalles básicos del comprador, como el nombre, la dirección de correo electrónico y el país. El segundo paso solicita al usuario que cambie la contraseña actual del usuario. El tercer paso lleva a su cliente a su carrito. El último paso muestra los totales del carrito y le dice al cliente que proceda al pago.
Más información / Descargar DemoAsistente de Colorlib 5

Colorlib Wizard 5 es un fantástico asistente de formularios desarrollado por Colorlib. Te da cuatro pestañas. Bootstrap se ha utilizado para diseñar las pestañas. En este formulario, el usuario solo puede ver el encabezado de la pestaña abierta actualmente.
No puede ver los encabezados de otras pestañas que están inactivas. El usuario puede ver sus títulos solo cuando esas pestañas se convierten en pestañas activas. En otras palabras, pueden ver los títulos de las pestañas cuando se abren las pestañas.
Esto ha simplificado todo el formulario. Este tipo de diseño minimalista se ve MUY genial. Úselo en su sitio web e impresionará a sus clientes.
Más información / Descargar DemoAsistente de Colorlib 3

Colorlib Wizard 3 tiene pestañas con elegantes iconos. Eche un vistazo a este asistente de formularios, se ve realmente increíble. Si te gusta este asistente de formularios, puedes usarlo en tu sitio web, es completamente gratuito y también puedes modificar el código .
Realice cambios de acuerdo con sus requisitos y preferencias. Puede cambiar la foto si lo desea. Este formulario es totalmente personalizable como cualquier otro formulario mencionado en esta publicación de blog.
Para ver más información sobre este asistente de formulario o para descargarlo, haga clic en el botón 'más información / descargar' a continuación, y para ver una VISTA PREVIA de este asistente, haga clic en el botón 'demostración' a continuación.
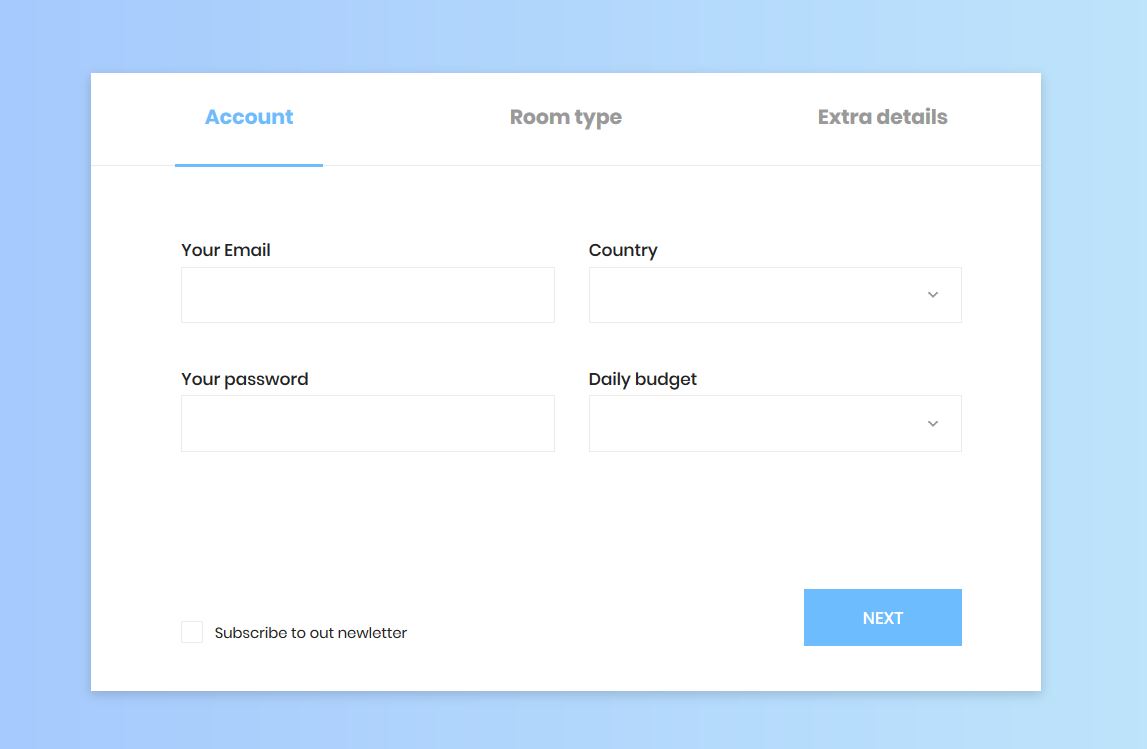
Más información / Descargar DemoAsistente de Colorlib 2

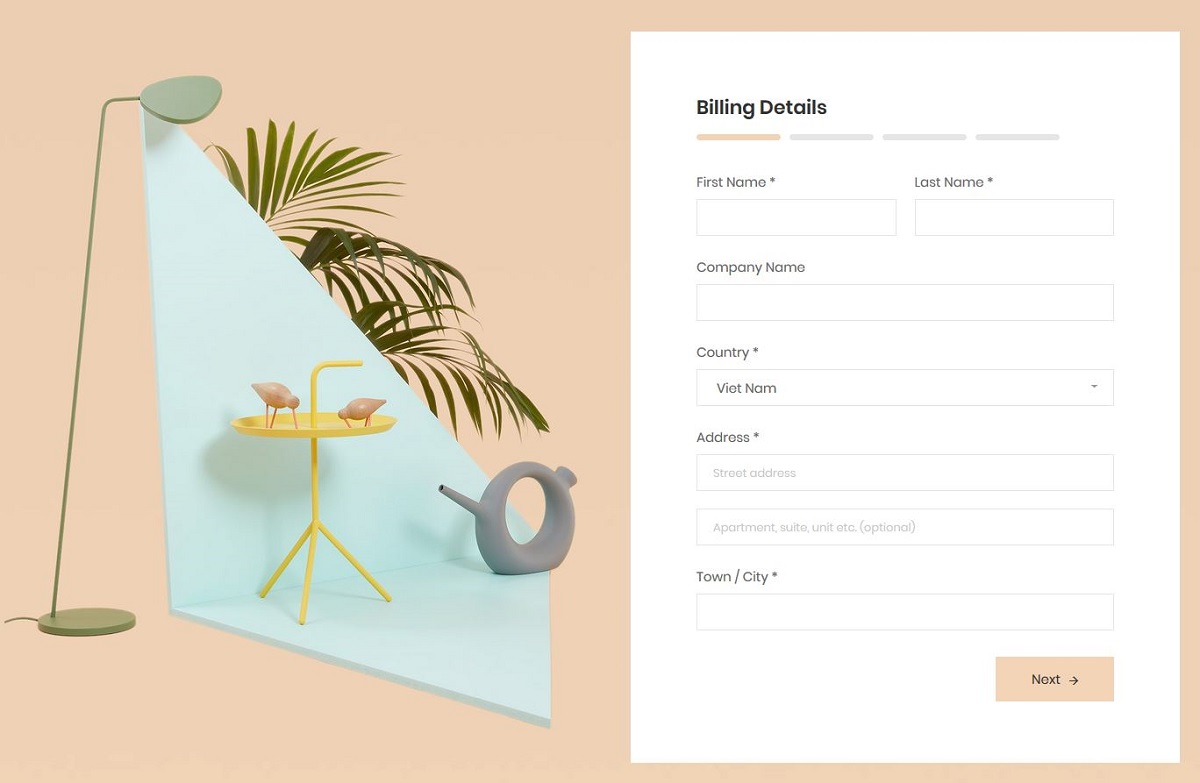
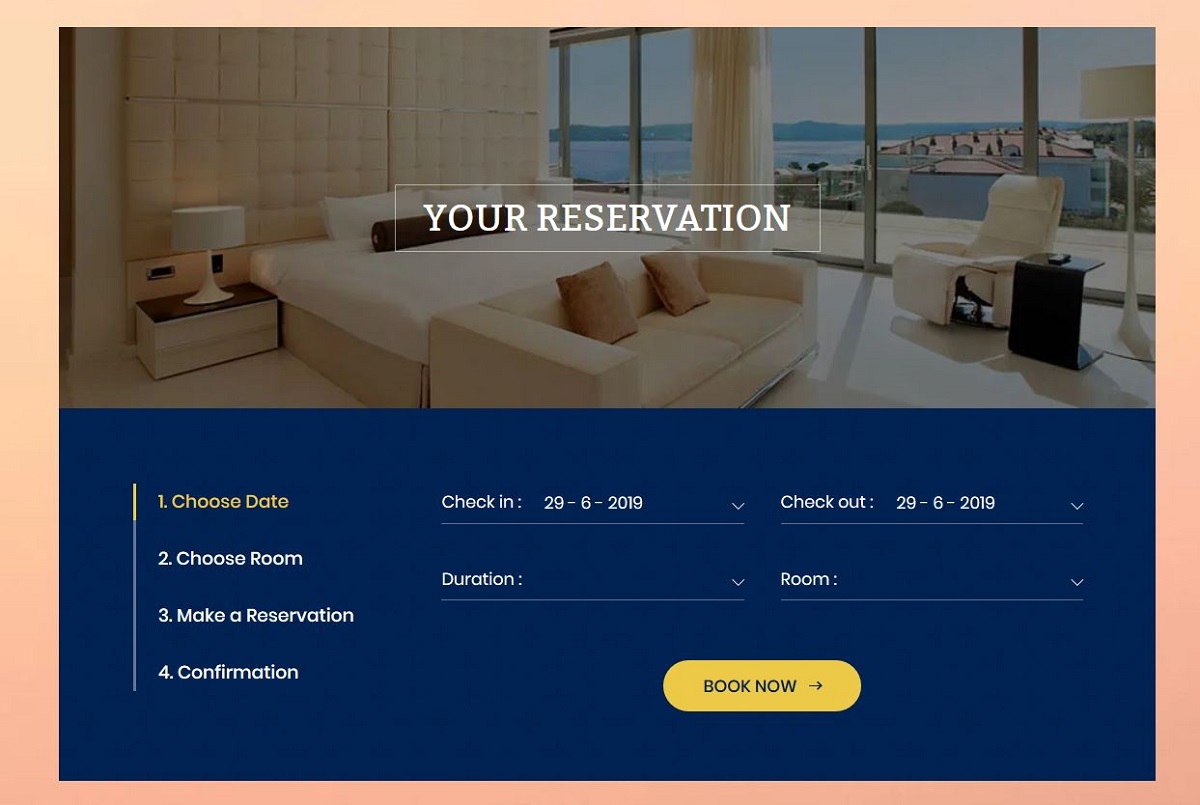
Colorlib Wizard 2 será el adecuado para usted si está desarrollando un sitio web de hotel para su cliente o para usted. Este formulario permitirá a los clientes reservar habitaciones.
Los pasos para hacer una reserva se proporcionan en diferentes pestañas en este formulario.
Hay cuatro pestañas verticales. En cada pestaña, se le pide al usuario que ingrese detalles y elija entre varias opciones. La pestaña final le dice al usuario que haga una confirmación sobre las elecciones hechas por él / ella y sobre los detalles ingresados.
Las pestañas DESGASTAN todo el proceso de reserva en pasos pequeños y sencillos.
Más información / Descargar DemoAsistente de Colorlib 1

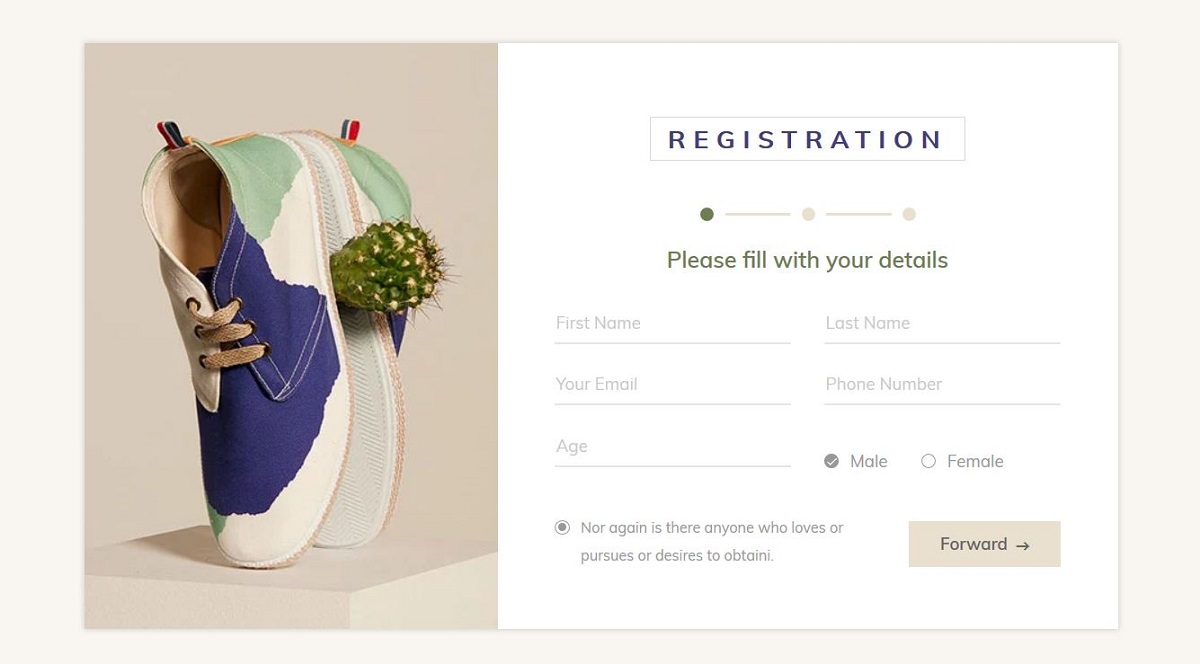
Colorlib Wizard 1 es un genial asistente de formularios de registro desarrollado por Colorlib. Este formulario de registro le proporciona tres pestañas . Las pestañas están diseñadas con Bootstrap.
Una vez que el usuario completa los campos en la primera pestaña, debe hacer clic en el botón 'Adelante' para ir a la siguiente pestaña.
El usuario también puede ir a la siguiente pestaña haciendo clic en el icono de la siguiente pestaña.
Cada pestaña tiene un título significativo que le indica al usuario que haga algo. Por ejemplo, el título de la primera pestaña es "Por favor, complete con sus datos" que indica al usuario que introduzca sus datos.
Más información / Descargar DemoPestañas de Bootstrap sin bonificación
Pestañas Bootstrap de Boomer

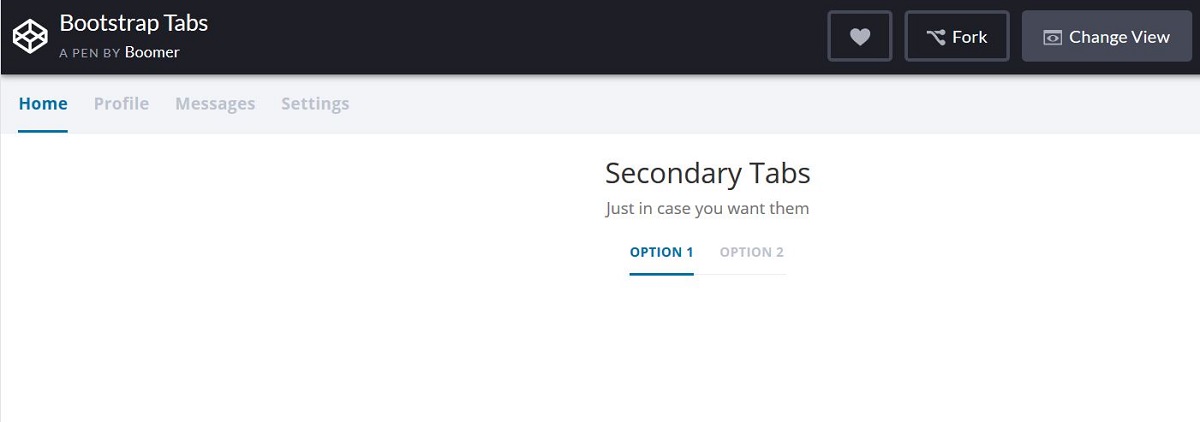
Las pestañas Bootstrap de Boomer son un ejemplo bastante avanzado de pestañas Bootstrap. Es avanzado porque tiene pestañas anidadas. Hay pestañas dentro de las pestañas. Las pestañas anidadas son útiles en algunos casos, pero no todo el tiempo.
Las pestañas anidadas hacen que su sitio web sea complejo. Por lo tanto, debe evitar este tipo de complejidad, pero en algunos casos, usar pestañas anidadas es simplemente la mejor opción.
Esta muestra de pestañas le proporciona 4 pestañas principales con los títulos 'Inicio', 'Perfil', 'Mensajes' y 'Configuración'. En la pestaña 'Inicio', hay pestañas secundarias con los títulos 'opción 1' y 'opción 2'.
Puede CAMBIAR fácilmente los títulos de las pestañas en cualquier momento desde el código.
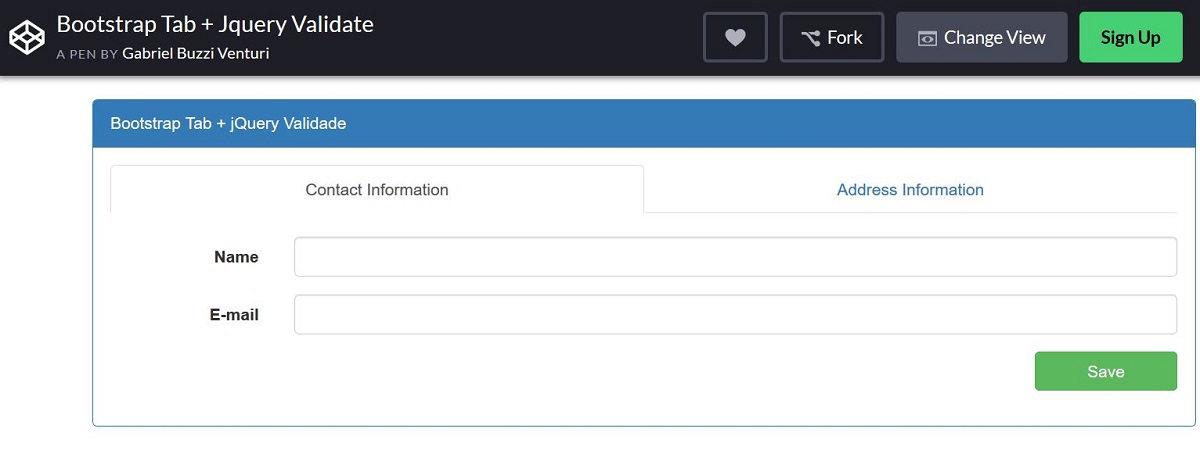
Más información / Descargar DemoBootstrap Tab + jQuery Validate por Gabriel Buzzi Venturi

Este ejemplo de pestaña Bootstrap ha sido desarrollado por Gabriel Buzzi Venturi. Este ejemplo tiene dos pestañas, con los títulos 'Información de contacto' e 'Información de dirección'.
En la pestaña 'Información de contacto', el usuario debe ingresar su nombre y dirección de correo electrónico, mientras que en la pestaña 'Información de dirección', se debe ingresar la dirección del usuario.
Más específicamente , en la segunda pestaña, el usuario debe ingresar su código postal, dirección y el nombre de su ciudad.
Esta es solo una plantilla, con la que obviamente puede ahorrar algo de tiempo, pero debe modificar muchas cosas en esta plantilla para que sea adecuada para su sitio web.
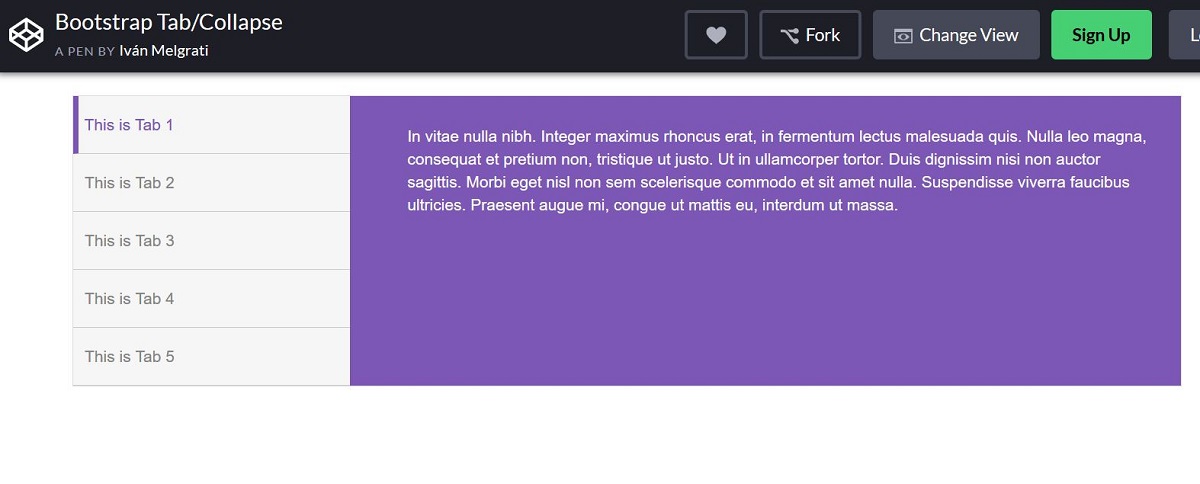
Más información / Descargar DemoBootstrap Tab / Collapse de Ivan Melgrati

Esta plantilla de pestaña Bootstrap tiene cinco pestañas verticales. Este bolígrafo ha sido creado por Ivan Melgrati.
Como se trata de una plantilla Bootstrap totalmente personalizable, puede cambiar cualquier cosa en este ejemplo de la pestaña Bootstrap. Si no necesita cinco pestañas, puede eliminar algunas de ellas.
Y si cree que necesita más pestañas, puede agregar más desde el código. Puede cambiar el diseño y también puede cambiar el contenido de cada pestaña para que cumpla con sus requisitos. Vea el código de esta plantilla y MODIFIQUE según sus preferencias.
Al modificar el código, puede cambiar todos los aspectos de esta plantilla.
Más información / Descargar DemoEsta publicación le dio una lista de las mejores pestañas de Bootstrap. Hay una gran cantidad de ejemplos de pestañas Bootstrap disponibles en Internet. Pero en este artículo, he mencionado las plantillas de pestañas Bootstrap que, creo, son las mejores. Espero que haya encontrado útil esta lista.
