22 exemples d'onglets Bootstrap gratuits (les meilleurs) 2021
Publié: 2021-05-25Nous avons trouvé de nombreux excellents exemples d'onglets Bootstrap gratuits sur Internet que nous avons utilisés pour le prototypage.
TOUTEFOIS.
Comme il n'y avait pas de solutions vraiment fiables que nous pourrions utiliser et réutiliser plusieurs fois, nous avons décidé de créer nos propres extraits.
Outre une réactivité complète et des mises à jour régulières, nous avons également veillé à ce que chacun soit accompagné d'un code convivial.
Parfait pour les débutants mais tout aussi incroyable pour les professionnels .
Organiser les éléments, économiser de l'espace sur le site Web et BOOSTING UX est facile avec nos onglets Bootstrap.
Vous avez tout ce dont vous avez besoin pour une exécution rapide. Prendre plaisir!
Meilleurs exemples d'onglets Bootstrap gratuits
Assistant Colorlib 30

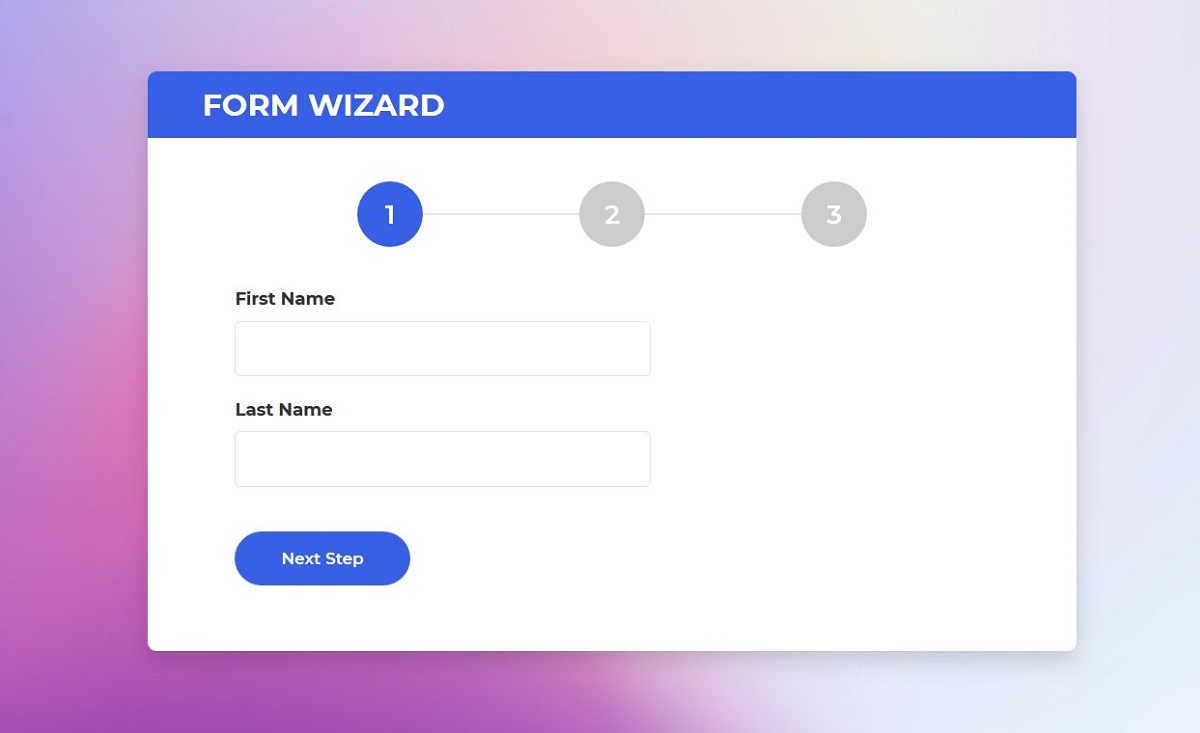
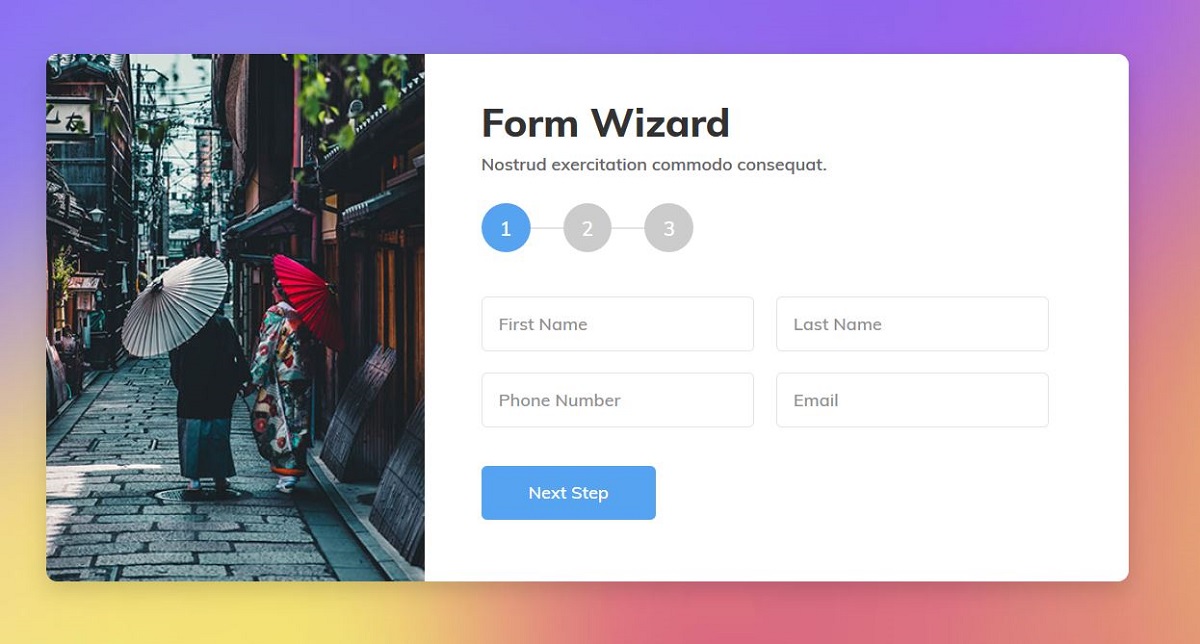
Colorlib Wizard 30 est un assistant de formulaire très utile qui organise le contenu du formulaire à l' aide d'onglets Bootstrap. Au lieu de prendre toutes les entrées de l'utilisateur en une seule étape, cet assistant vous permet d'accepter les entrées de l'utilisateur en trois étapes, ce qui rend l'ensemble du processus beaucoup plus facile pour votre client.
Il y a trois onglets pour les trois étapes. Les icônes des onglets sont des nombres indiquant les étapes. Le chiffre 1 indique la première étape, le chiffre 2 indique la deuxième étape tandis que 3 indique la troisième étape.
Dans un premier temps, ce formulaire recueille le prénom et le nom. Cliquer sur le bouton « Étape suivante » révélera l'étape suivante.
L'utilisateur peut également voir une étape PARTICULIÈRE en cliquant sur les onglets numérotés.
Dans le deuxième onglet, l'utilisateur doit saisir l'adresse e-mail et le mot de passe tandis que le troisième onglet permet à l'utilisateur de choisir un sujet et d'écrire un commentaire.
Plus d'infos / Télécharger la démoAssistant Colorlib 29

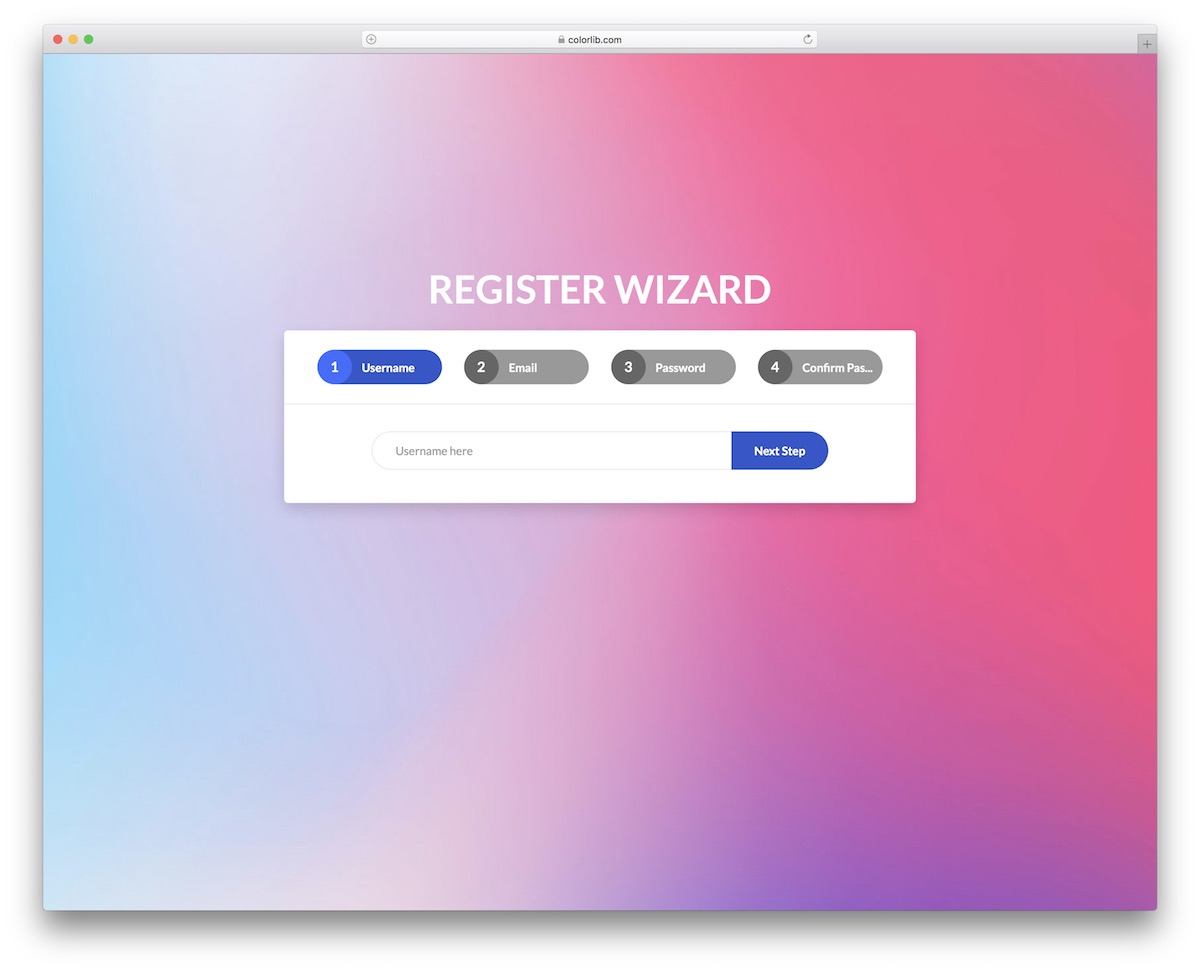
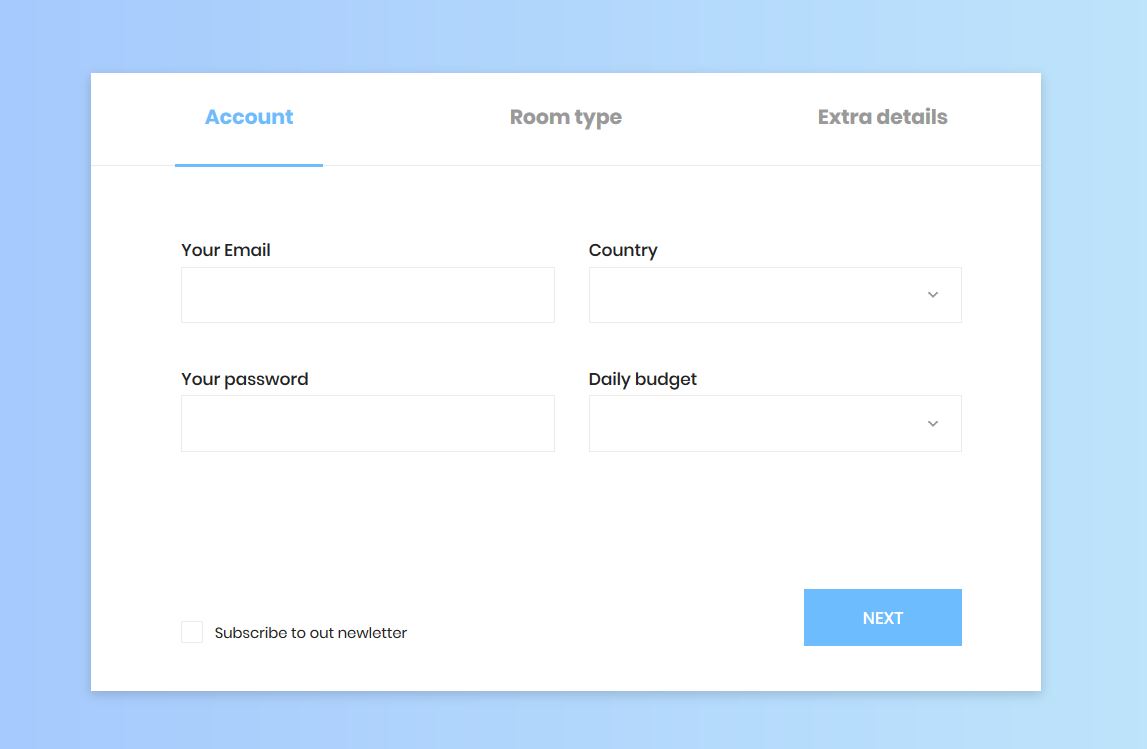
Une solution pratique et rapide si vous recherchez un assistant gratuit en 4 étapes quelque peu simple et moderne . L'outil utilise Bootstrap Framework pour assurer d'excellentes performances sur tous les appareils modernes.
Qu'est-ce qui est cool ? en vous rendant sur l'aperçu de la démo en direct, vous pouvez d'abord le tester sur mobile et ordinateur de bureau et partir de là.
Les quatre étapes comprennent le nom d'utilisateur, l'e-mail, le mot de passe et la confirmation du mot de passe. Cependant, si vous souhaitez effectuer des CONFIGURATIONS, par tous les moyens, faites-les se produire.
La structure est très pratique, garantissant que chaque utilisateur en tire le meilleur parti.
Plus d'infos / Télécharger la démoAssistant Colorlib 27

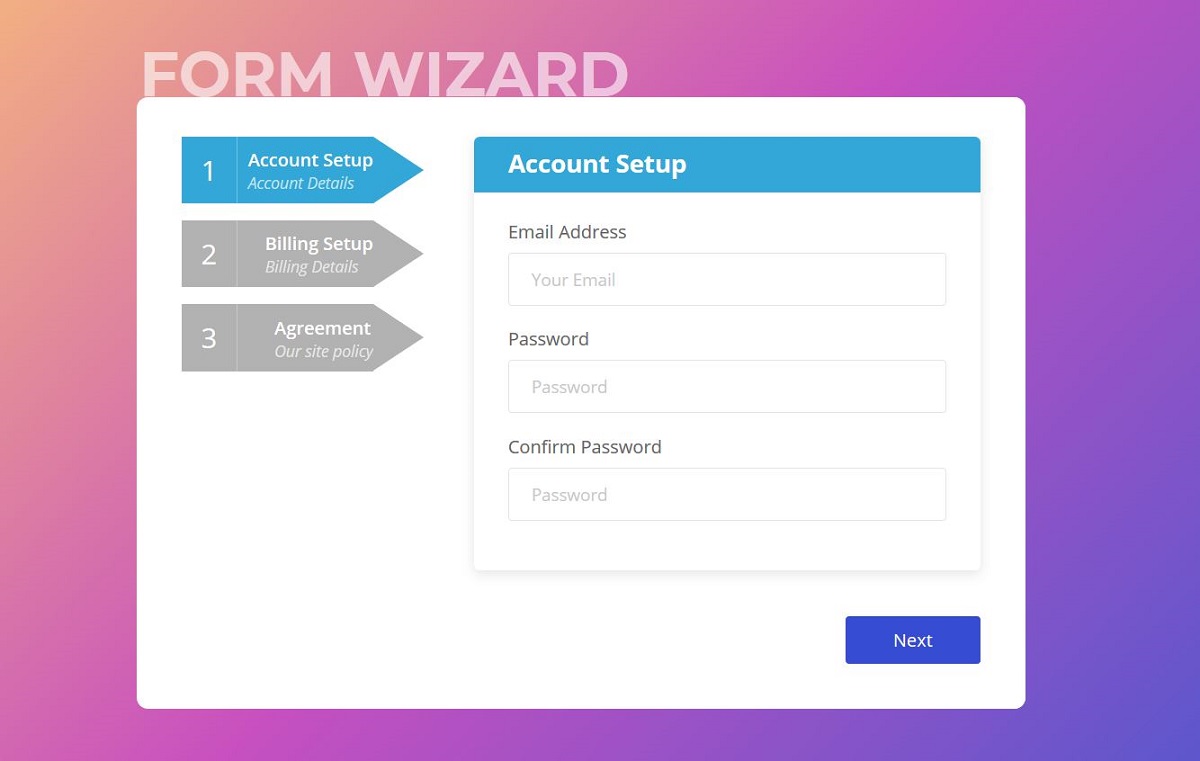
Colorlib Wizard 27 vous propose des onglets verticaux. Il s'agit d'un assistant de formulaire INCROYABLE qui vous permet de collecter les informations nécessaires auprès des utilisateurs de votre site Web. Cet assistant a trois onglets positionnés sur le côté gauche du formulaire.
L'utilisateur peut voir le contenu de chaque onglet en cliquant sur les onglets.
Ils peuvent également visualiser le contenu de l'onglet suivant en cliquant sur le bouton 'Suivant'.
Les onglets ont l'air géniaux en raison de leur superbe design. La couleur du texte utilisé dans les onglets est le blanc tandis que la couleur d'arrière-plan du texte dans les onglets est une variation du bleu.
Cette combinaison de couleurs est très attrayante pour les yeux . Les onglets ont une forme spéciale et agréable.
Plus d'infos / Télécharger la démoAssistant Colorlib 26

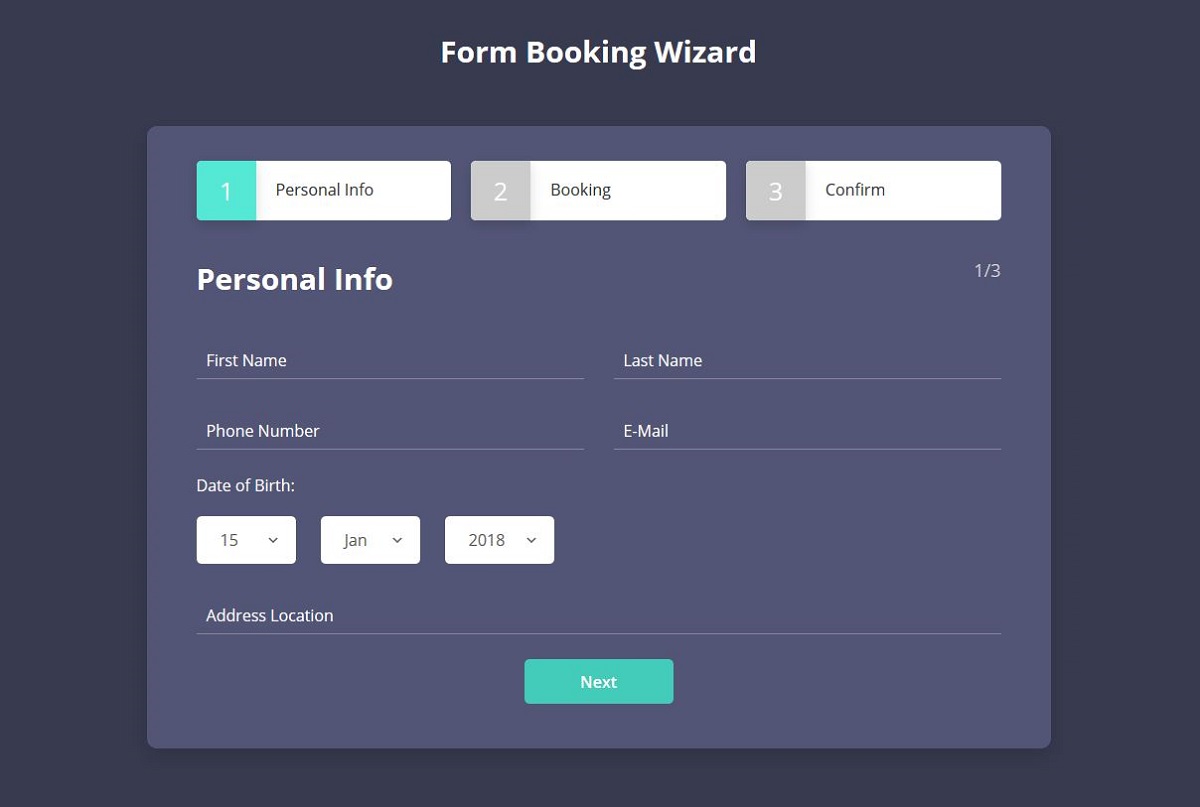
Colorlib Wizard 26 est livré avec trois onglets horizontaux. Les onglets sont développés à l'aide de Bootstrap et ils ont l'air très modernes et cool. En cliquant sur les onglets, le contenu des onglets apparaît très facilement .
L'utilisateur peut également voir le contenu de l'onglet suivant en cliquant sur le bouton 'Suivant'.
Les onglets sont intitulés « Informations personnelles », « Réservation » et « Confirmer ».
Comme le suggèrent les titres des onglets, dans le premier onglet, des informations personnelles telles que le nom et le numéro de téléphone sont collectées, le deuxième onglet prend les informations de réservation de l'utilisateur tandis que le troisième onglet affiche les détails saisis et le prix et demande à l'utilisateur de CONFIRMER.
Plus d'infos / Télécharger la démoAssistant Colorlib 25

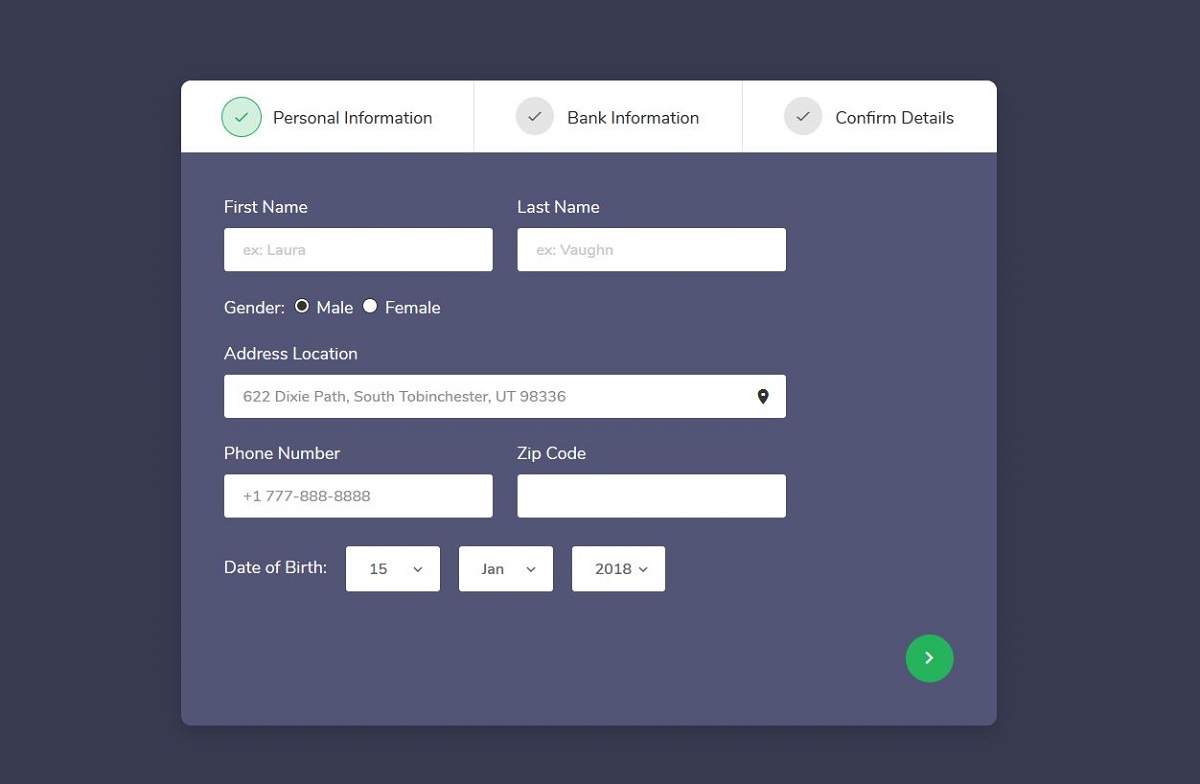
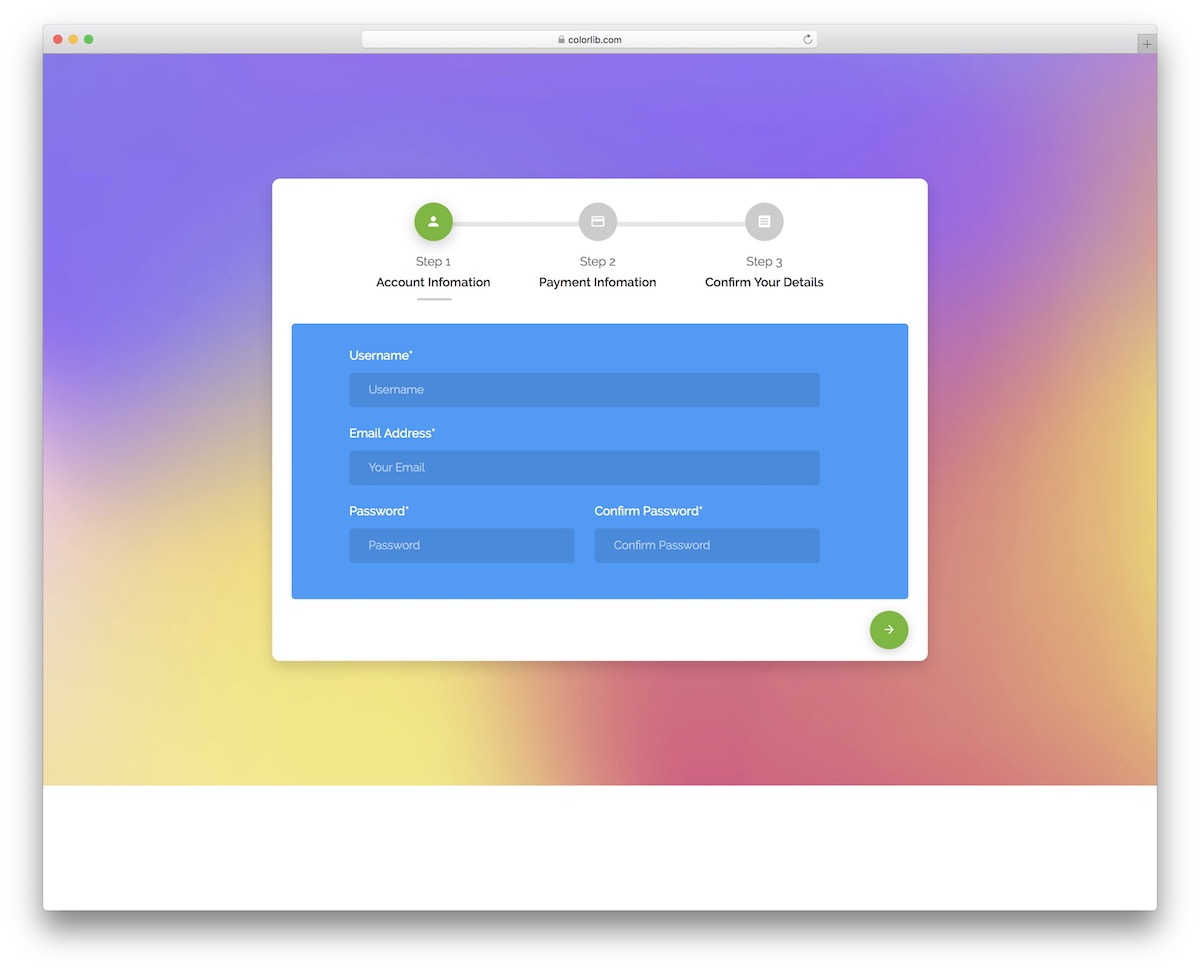
Colorlib Wizard 25 est un excellent assistant de formulaire développé par Colorlib. Il vous donne trois onglets bien conçus. Les titres des onglets sont « Informations personnelles », « Informations bancaires » et « Confirmer les détails ».
Dans l'onglet « Informations personnelles », l'utilisateur est invité à saisir des informations personnelles telles que le nom, la date de naissance, etc. Lorsque l'onglet 'Informations bancaires' est ouvert, les informations bancaires sont demandées à l'utilisateur.
Et l'onglet « Confirmer les détails » demande à l'utilisateur de confirmer les détails saisis.
Le symbole de coche a été utilisé dans les icônes d'onglet. Et un symbole de tableau a été utilisé pour le bouton « Suivant ». Au lieu d'afficher le mot « Suivant », un seul signe de flèche s'affiche dans le bouton indiquant l'étape suivante.
Plus d'infos / Télécharger la démoAssistant Colorlib 24

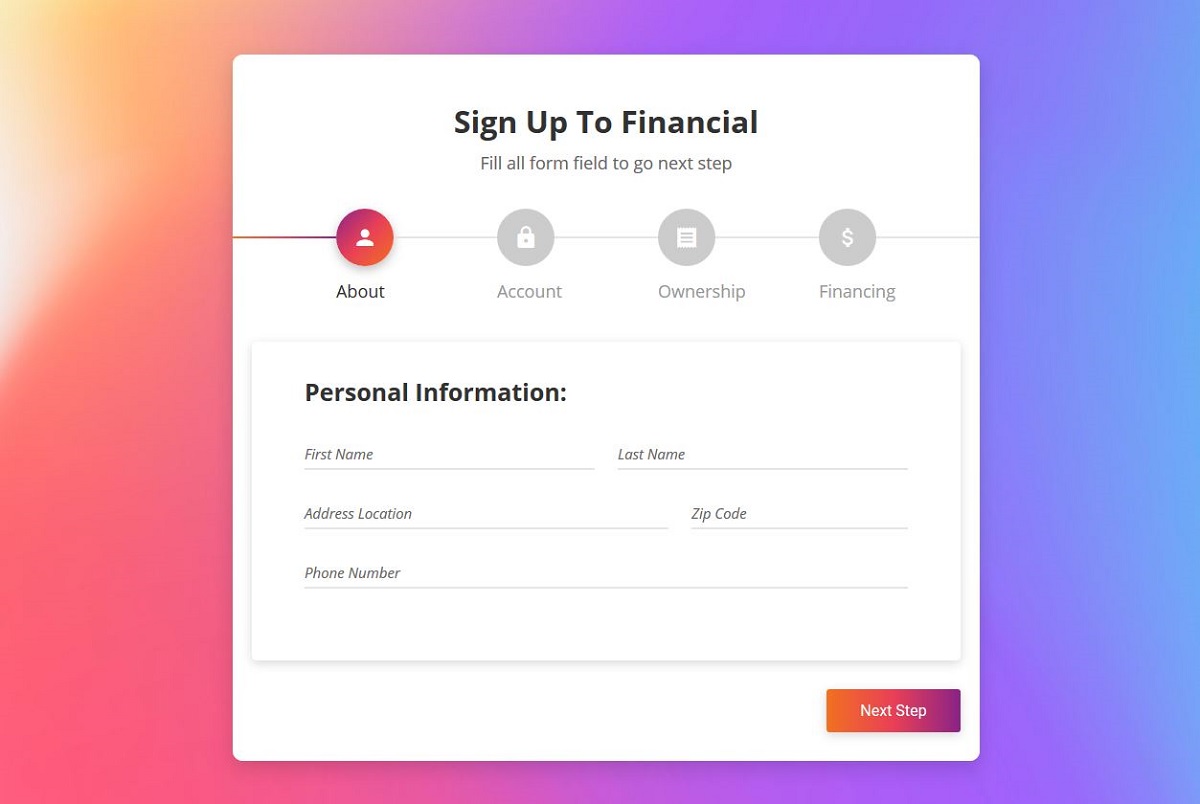
Colorlib Wizard 24 est un incroyable formulaire d'inscription créé par Colorlib. Dans cet assistant, vous pouvez voir de beaux exemples d'onglets Bootstrap. Ce formulaire d'inscription comporte 4 onglets.
Les onglets représentent la catégorie d'informations COLLECTÉES auprès de l'utilisateur dans ce formulaire d'inscription.
Les en-têtes des onglets ont des textes significatifs tels que « À propos » et « Compte ». Ils ont également des icônes significatives afin que l'utilisateur puisse comprendre de quoi parle chaque onglet.
La couleur des icônes d'onglet change lorsqu'on clique dessus. Cela rend le formulaire visuellement attrayant pour l'utilisateur. Il améliore l'expérience utilisateur.
Plus d'infos / Télécharger la démoAssistant Colorlib 23

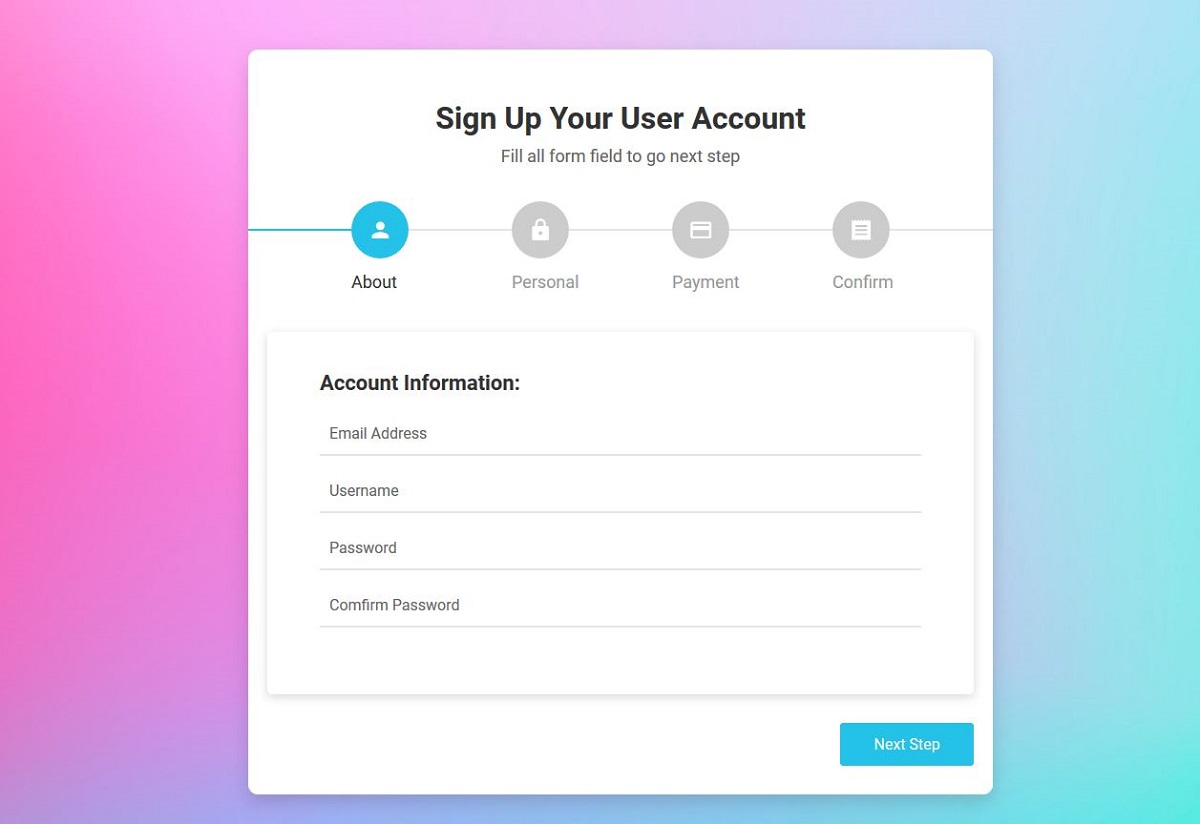
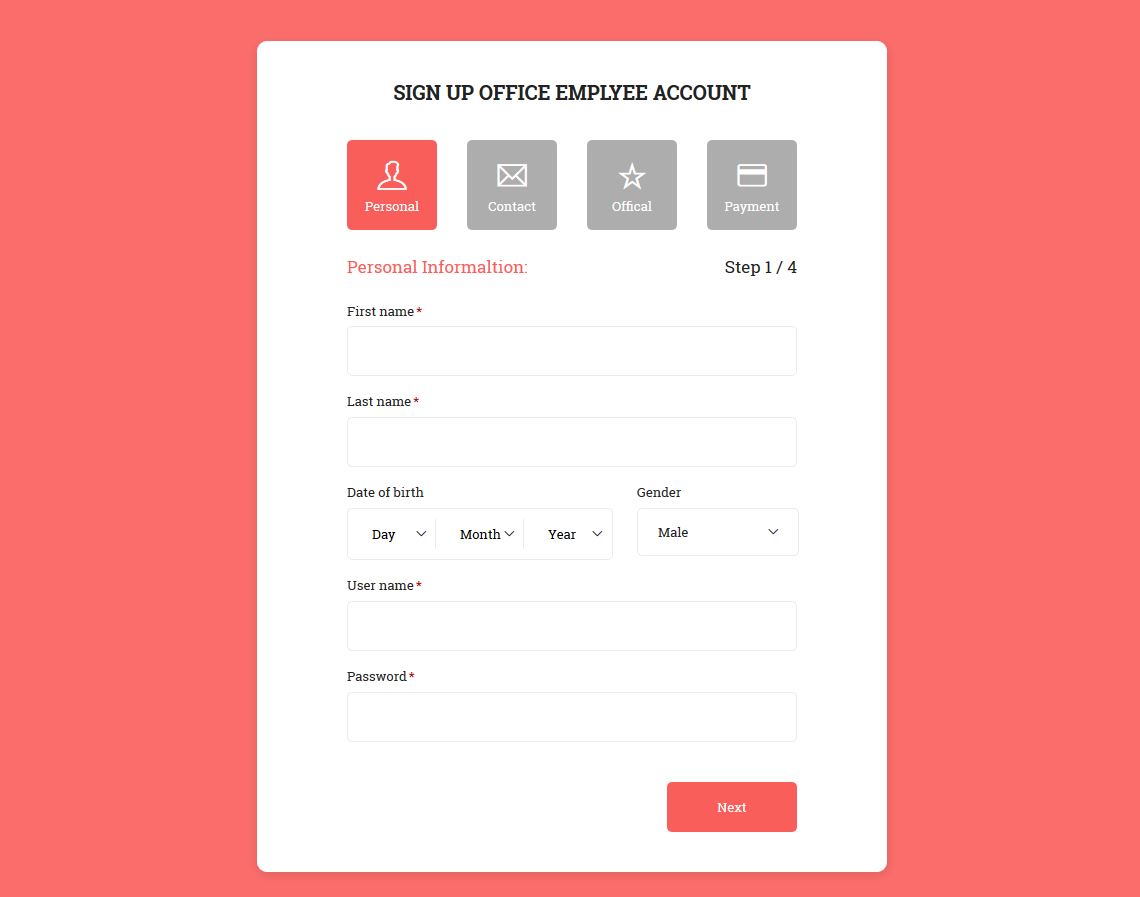
Colorlib Wizard 23 est l'un des meilleurs assistants créés par Colorlib. Il s'agit d'un formulaire d'inscription qui comporte plusieurs onglets. Il prend différents types d'informations de l'utilisateur en plusieurs étapes, ce qui permet à l'utilisateur de fournir facilement les détails nécessaires.
Il y a 4 onglets dans cet assistant, qui ont des en-têtes et des icônes appropriés . Les titres des onglets sont « Compte », « Personnel », « Paiement » et « Confirmer ». En regardant simplement les en-têtes et les icônes des onglets, l'utilisateur peut savoir de quoi parle chacun des onglets.
Par exemple, n'importe qui peut comprendre FACILEMENT en regardant simplement l'en-tête de l'onglet et l'icône de l'onglet « Personnel » que des informations personnelles doivent être saisies dans cet onglet.
Plus d'infos / Télécharger la démoAssistant Colorlib 22

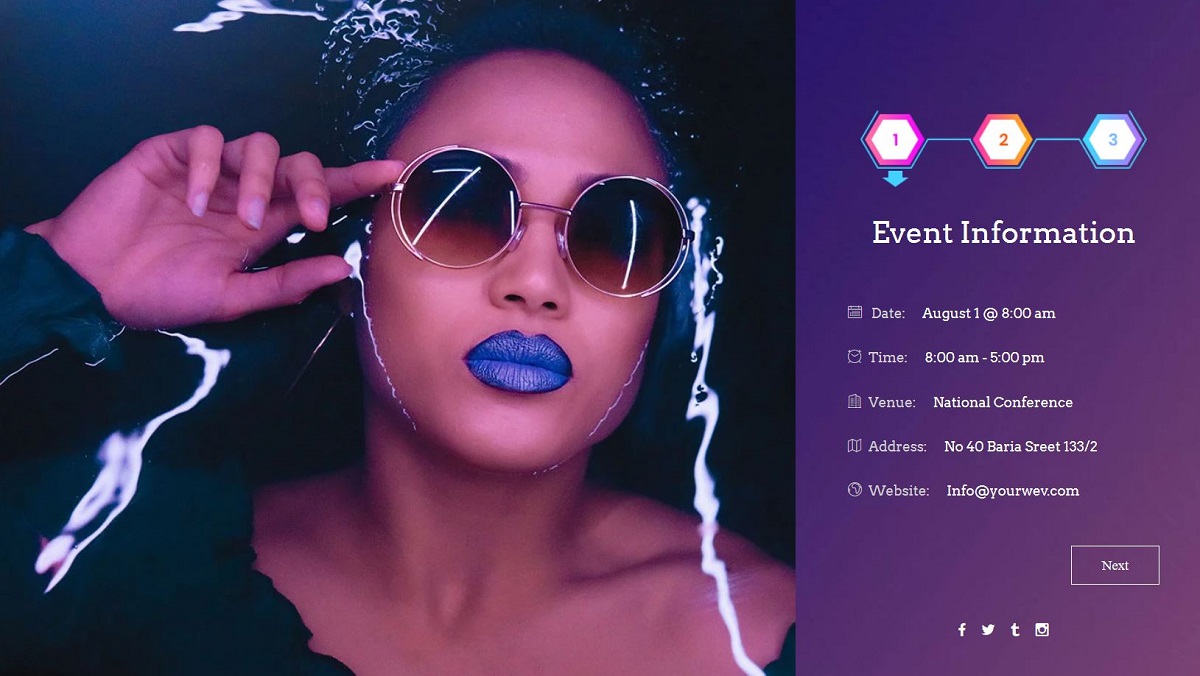
Colorlib Wizard 22 est un assistant de formulaire qui collecte les entrées des utilisateurs en 3 étapes. Il y a un onglet pour chaque étape et il y a trois onglets dans cet assistant. Les icônes des onglets sont des nombres indiquant les étapes.
L'utilisateur peut passer à l'étape suivante soit en cliquant sur le bouton « Étape suivante », soit en cliquant sur les onglets numérotés.
La couleur des icônes d'onglet change lorsque vous cliquez sur le bouton de l'étape suivante ou lorsque vous cliquez sur les icônes d'onglet.
Le premier onglet collecte des informations personnelles telles que le nom, le numéro de téléphone et l'adresse e-mail.
Le deuxième onglet demande à l'utilisateur de sélectionner un lieu, une date et une heure.
Le troisième onglet permet à l'utilisateur de confirmer les informations saisies.
Plus d'infos / Télécharger la démoAssistant Colorlib 21

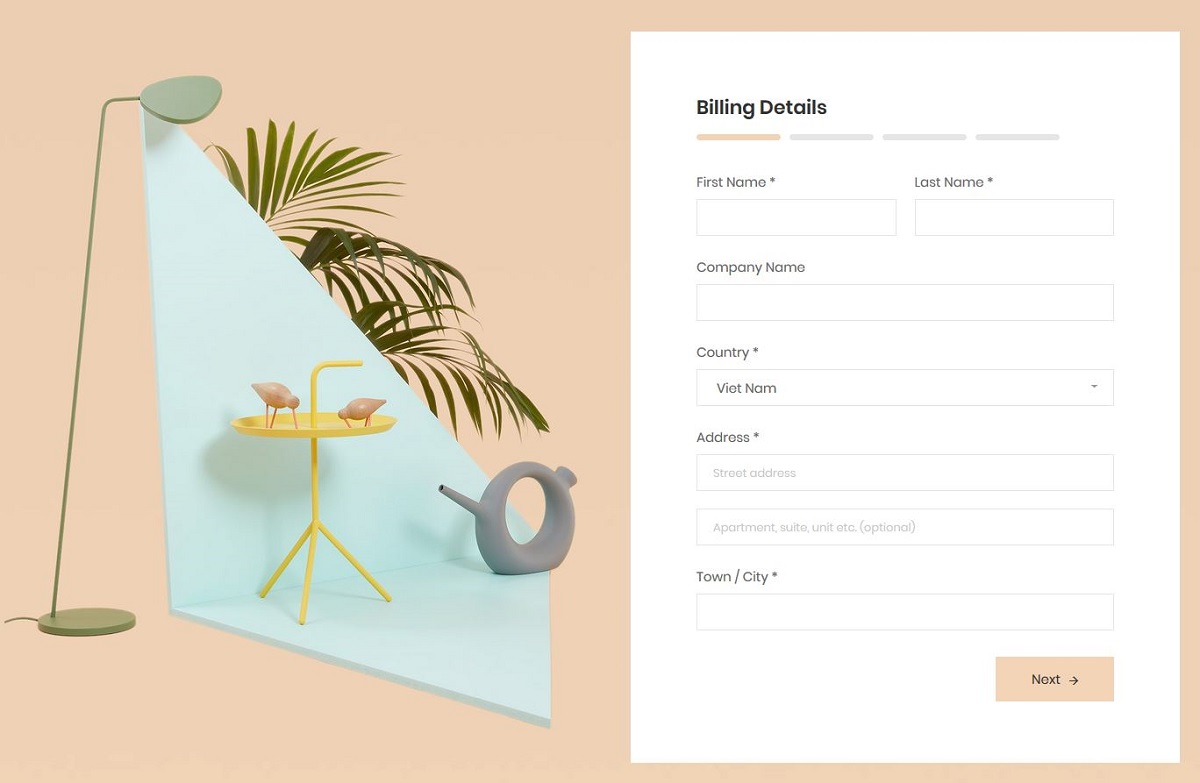
Un autre onglet Bootstrap gratuit moderne et simple à intégrer que vous pouvez affiner et modifier selon vos besoins. Il est livré avec un arrière-plan dégradé par défaut, mais vous pouvez aller dans les coulisses et le modifier.
En bref, bien que vous puissiez travailler avec l'assistant gratuit tel quel, vous pouvez bien sûr l'adapter à vos besoins.
L'extrait comporte trois étapes pour la confirmation du compte, du paiement et des informations. Avec cela, vous obtenez plusieurs champs prédéfinis qui vous feront gagner du temps supplémentaire.
La mise en page réactive garantit également que le processus en 3 étapes fonctionne parfaitement sur différentes tailles d'écran.
Plus d'infos / Télécharger la démoAssistant Colorlib 20

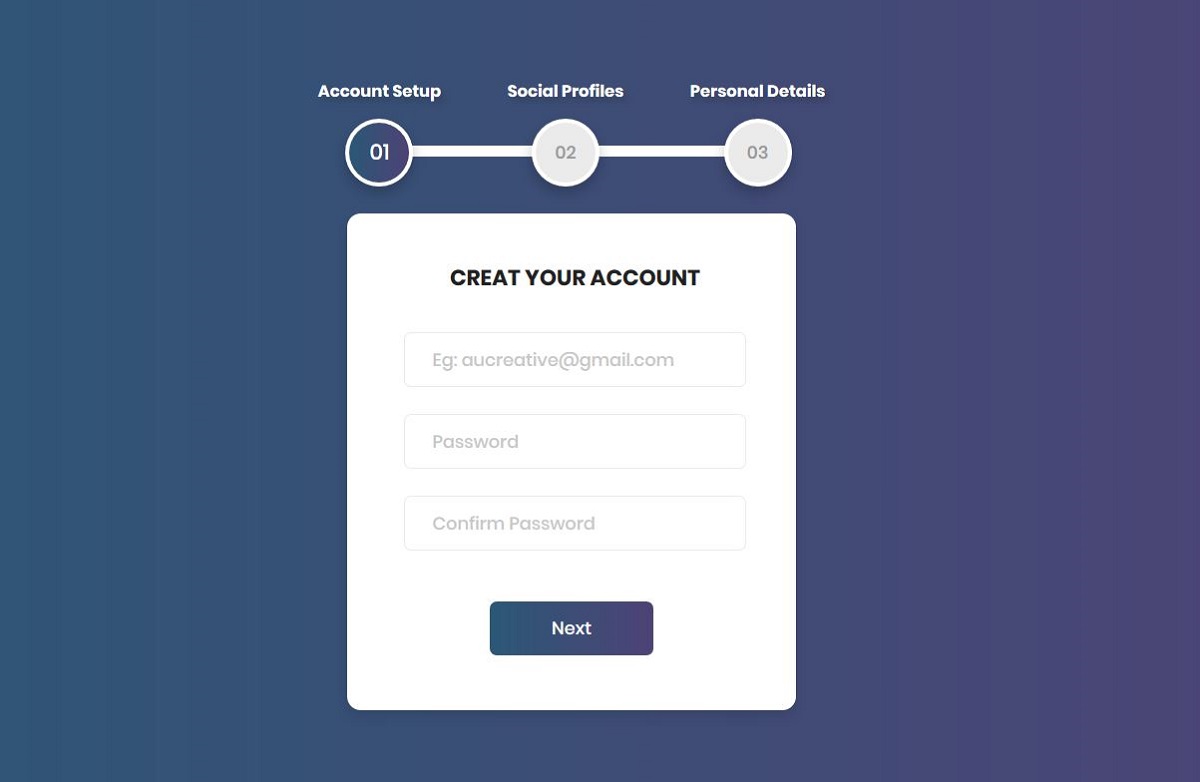
Colorlib Wizard 20 est un joli formulaire d'inscription développé par Colorlib. Ce formulaire comprend trois onglets. Les onglets ont été conçus à l'aide de Bootstrap. Ce formulaire d'inscription permet de créer plus facilement un compte .
Les visiteurs de votre site Web peuvent créer un compte sur votre site Web en seulement trois étapes faciles grâce à cet assistant de formulaire.
Les icônes de l'onglet Bootstrap sont très élégantes. Les en-têtes des onglets sont « Configuration du compte », « Profils sociaux » et « Détails personnels ». Vous pouvez tout changer dans ce formulaire d'inscription. Si nécessaire, vous pouvez modifier les en-têtes des onglets.
Vous pouvez également MODIFIER les champs de saisie. Si vous n'avez pas besoin de tous les champs de saisie indiqués dans ce formulaire, vous pouvez supprimer ceux qui sont inutiles.
Plus d'infos / Télécharger la démoAssistant Colorlib 19

Colorlib Wizard 19 est un autre excellent assistant de formulaire, qui comprend trois onglets Bootstrap . Les onglets permettront à vos utilisateurs de s'inscrire facilement sur votre site.

Comme les informations requises sont collectées en trois petites étapes, il devient beaucoup plus facile pour les utilisateurs de fournir leurs coordonnées.
Les titres des onglets reflètent les catégories d'entrées requises. Ainsi, les utilisateurs peuvent comprendre le type d'informations à saisir dans chaque onglet.
Les visiteurs de votre site Web peuvent voir le contenu d'un onglet particulier en cliquant sur les en-têtes des onglets. Ils peuvent également naviguer entre les onglets en cliquant sur les boutons « SUIVANT » et « PRÉCÉDENT ».
Plus d'infos / Télécharger la démoAssistant Colorlib 15

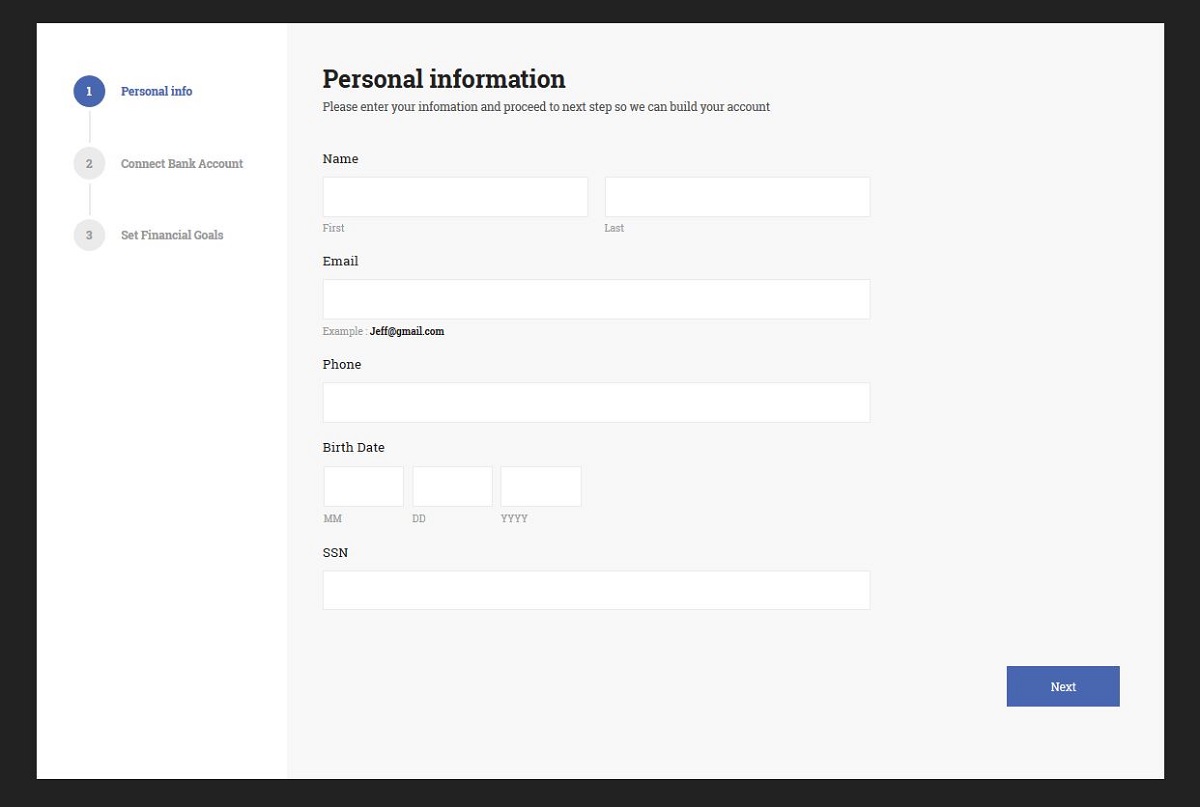
L'assistant Colorlib vous propose trois onglets verticaux. Les onglets sont positionnés de manière à ce qu'il soit pratique pour les utilisateurs de cliquer sur un onglet particulier et de voir son contenu.
Des icônes appropriées et des titres significatifs ont été utilisés pour les onglets afin que l' utilisateur comprenne ce que chaque onglet contient. L'onglet « Informations personnelles » indique qu'il demandera à l'utilisateur de saisir des informations personnelles telles que le nom, l'adresse e-mail, le numéro de téléphone, etc.
Les chiffres dans les icônes des onglets indiquent les étapes. Ainsi, l'onglet avec le numéro 1 indique à l'utilisateur qu'il s'agit de la première étape.
Plus d'infos / Télécharger la démoAssistant Colorlib 14

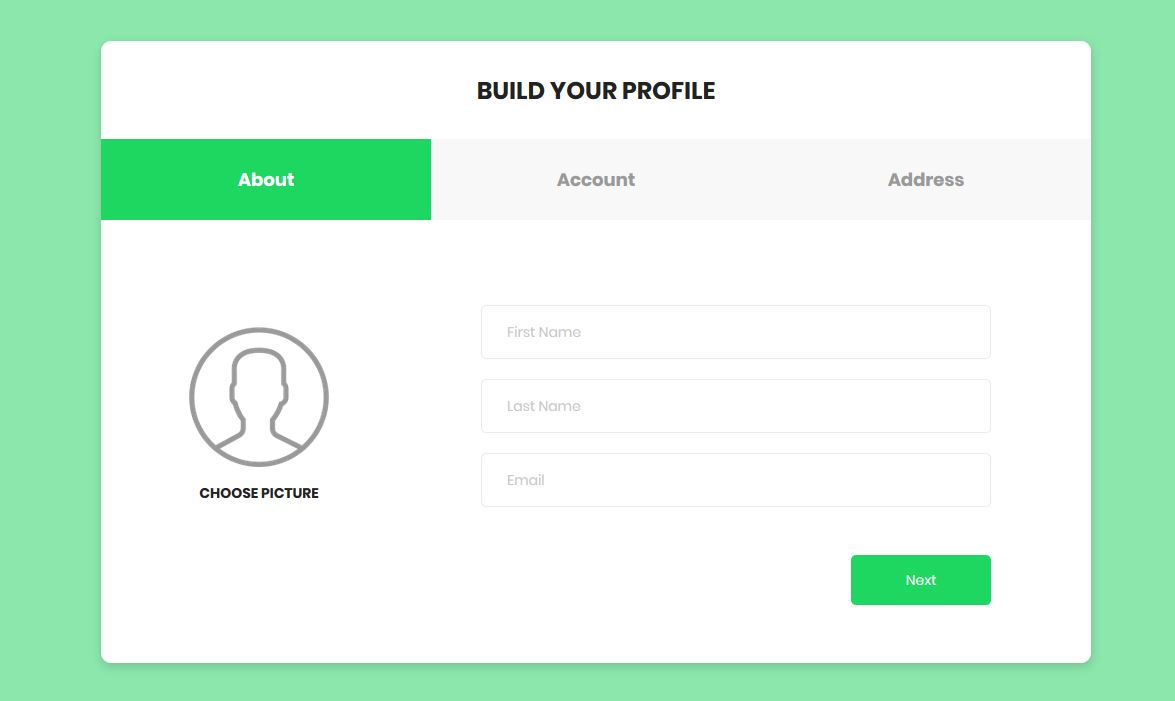
Colorlib Wizard 14 est un puissant assistant de formulaire que vous pouvez utiliser comme formulaire d'inscription sur votre site Web. À l'aide de ce formulaire d'inscription, les visiteurs de votre site Web peuvent s'inscrire auprès de votre entreprise ou de votre site Web.
Le titre du formulaire est « CONSTRUISEZ VOTRE PROFIL ». Vous pouvez changer ce titre en quelque chose qui vous convient mieux.
La couleur de fond de la page est une variation de vert clair.
Cet assistant vous fournit trois onglets Bootstrap avec les en-têtes « À propos », « Compte » et « Adresse ». Chaque onglet collecte un type particulier d'informations auprès de l'utilisateur. Si vous avez besoin de collecter d'autres types d'informations auprès de votre utilisateur, vous pouvez modifier les en-têtes des onglets.
Plus d'infos / Télécharger la démoAssistant Colorlib 11

Colorlib Wizard 11 est un autre bon exemple d'assistant de formulaire qui inclut des onglets Bootstrap. Il y a 4 onglets dans ce formulaire. Cet assistant de formulaire ne permet pas à l'utilisateur d'aller à l'onglet suivant ou d'afficher un autre onglet sans remplir le formulaire dans le premier onglet.
Ainsi, si votre utilisateur souhaite passer à l'onglet suivant, il doit d'abord remplir tous les champs obligatoires du premier onglet.
De même, lorsque l'utilisateur est sur le deuxième onglet, il ne peut pas passer à l'onglet suivant ou au dernier onglet sans remplir les champs obligatoires de cet onglet.
C'est en fait une fonctionnalité intéressante qui permet à vos utilisateurs de CRÉER un compte en utilisant ce formulaire de manière très systématique.
Plus d'infos / Télécharger la démoAssistant Colorlib 8

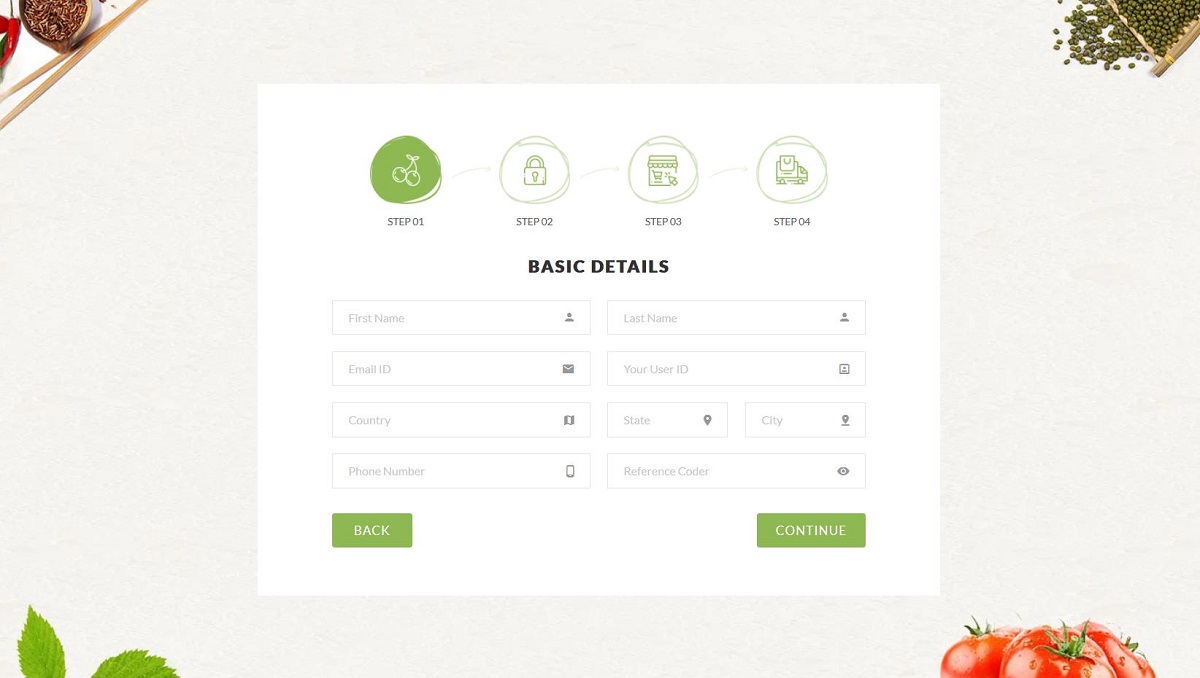
Colorlib Wizard 8 est livré avec 4 onglets Bootstrap. Le design des onglets est vraiment incroyable. Chaque onglet a une icône INTÉRESSANTE. Les en-têtes des onglets sont « étape 01 », « étape 02 », et ainsi de suite.
Cet assistant de formulaire vous conviendra si vous avez une boutique en ligne qui vend des fruits.
La première étape consiste à saisir les informations de base de l'acheteur, telles que le nom, l'adresse e-mail et le pays. La deuxième étape invite l'utilisateur à modifier le mot de passe actuel de l'utilisateur. La troisième étape amène votre client à son panier. La dernière étape affiche les totaux du panier et indique au client de passer à la caisse.
Plus d'infos / Télécharger la démoAssistant Colorlib 5

Colorlib Wizard 5 est un fantastique assistant de formulaire développé par Colorlib. Il vous donne quatre onglets. Bootstrap a été utilisé pour concevoir les onglets. Dans ce formulaire, l'utilisateur ne peut voir que le titre de l'onglet actuellement ouvert.
Il ne peut pas voir les en-têtes des autres onglets inactifs. L'utilisateur ne peut voir ses titres que lorsque ces onglets deviennent des onglets actifs. En d'autres termes, ils peuvent voir les en-têtes des onglets lorsque les onglets sont ouverts.
Cela a simplifié l'ensemble du formulaire. Ce genre de design minimal a l'air TRÈS cool. Utilisez-le sur votre site Web et il impressionnera vos clients.
Plus d'infos / Télécharger la démoAssistant Colorlib 3

Colorlib Wizard 3 a des onglets avec des icônes élégantes. Jetez un œil à cet assistant de formulaire, il a l'air vraiment incroyable. Si vous aimez cet assistant de formulaire, vous pouvez l'utiliser sur votre site Web, il est totalement gratuit et vous pouvez également modifier le code .
Apportez des modifications en fonction de vos besoins et de vos préférences. Vous pouvez modifier la photo si vous le souhaitez. Ce formulaire est entièrement personnalisable comme tous les autres formulaires mentionnés dans cet article de blog.
Pour voir plus d'informations sur cet assistant de formulaire ou pour le télécharger, cliquez sur le bouton "plus d'infos/télécharger" ci-dessous, et pour voir un APERÇU de cet assistant, cliquez sur le bouton "démo" ci-dessous.
Plus d'infos / Télécharger la démoAssistant Colorlib 2

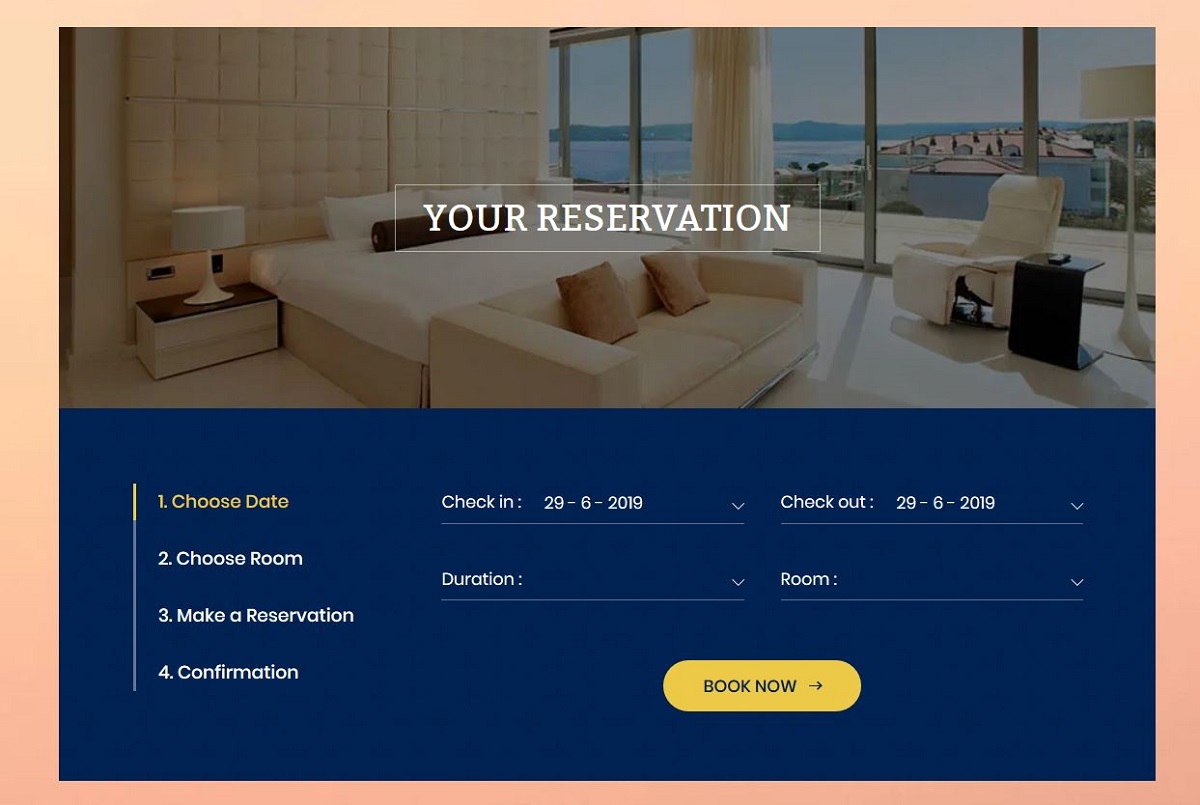
Colorlib Wizard 2 vous conviendra si vous développez un site Web d'hôtel pour votre client ou pour vous-même. Ce formulaire permettra aux clients de réserver des chambres.
Les étapes pour effectuer une réservation sont fournies dans différents onglets de ce formulaire.
Il y a quatre onglets verticaux. Dans chaque onglet, l'utilisateur est invité à entrer des détails et à choisir parmi différentes options. Le dernier onglet indique à l'utilisateur de confirmer ses choix et les informations saisies.
Les onglets DÉCOMPOSENT l'ensemble du processus de réservation en petites étapes simples.
Plus d'infos / Télécharger la démoAssistant Colorlib 1

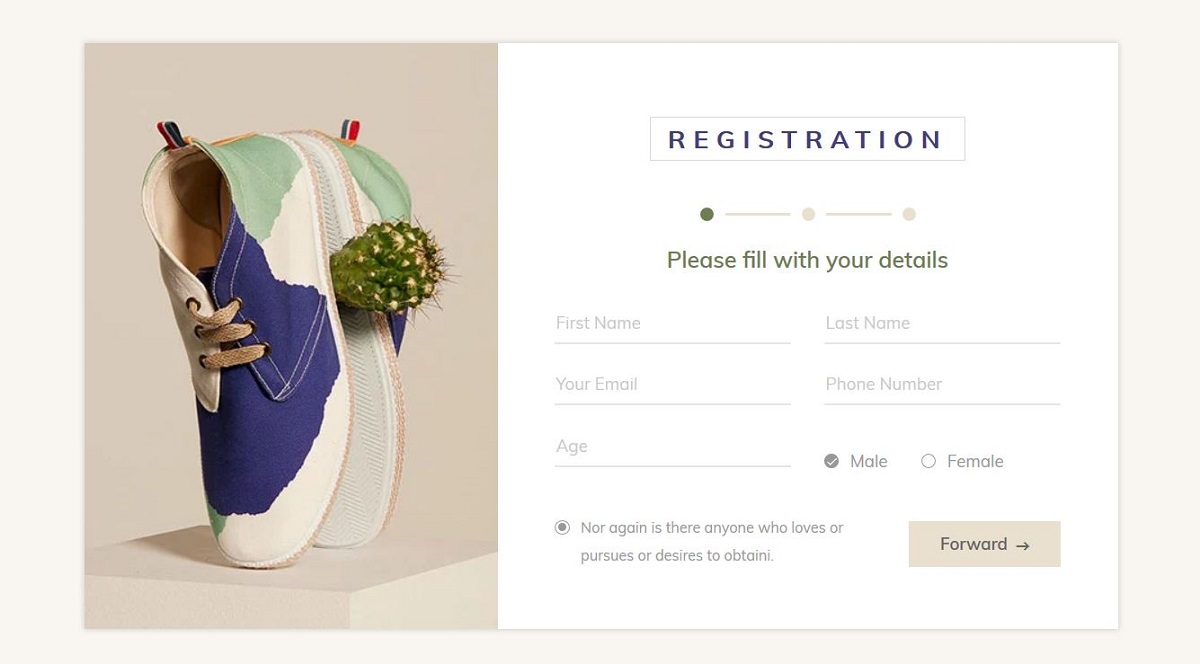
Colorlib Wizard 1 est un assistant de formulaire d'inscription développé par Colorlib. Ce formulaire d'inscription vous propose trois onglets . Les onglets sont conçus à l'aide de Bootstrap.
Une fois que l'utilisateur a rempli les champs du premier onglet, il doit cliquer sur le bouton « Suivre » pour passer à l'onglet suivant.
L'utilisateur peut également passer à l'onglet suivant en cliquant sur l'icône de l'onglet suivant.
Chaque onglet a un titre significatif qui demande à l'utilisateur de faire quelque chose. Par exemple, le titre du premier onglet est « Veuillez renseigner vos coordonnées » qui demande à l'utilisateur de saisir ses coordonnées.
Plus d'infos / Télécharger la démoOnglets Bootstrap gratuits en prime
Onglets Bootstrap de Boomer

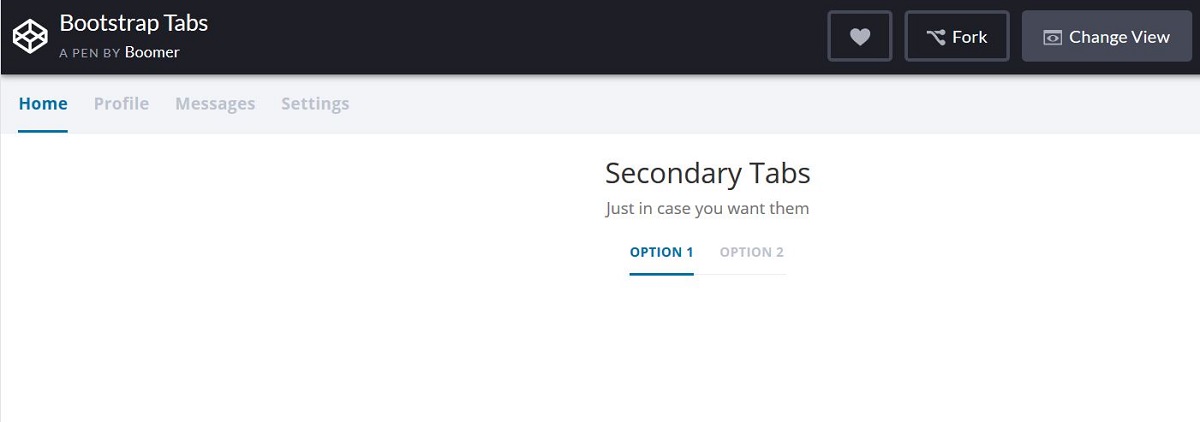
Les onglets Bootstrap de Boomer sont un exemple assez avancé d'onglets Bootstrap. Il est avancé car il a des onglets imbriqués. Il y a des onglets à l'intérieur des onglets. Les onglets imbriqués sont utiles dans certains cas, mais pas tout le temps.
Les onglets imbriqués rendent votre site Web complexe. Vous devriez donc éviter ce genre de complexité, mais dans certains cas, l'utilisation d'onglets imbriqués est tout simplement la meilleure option.
Cet exemple d'onglets vous propose 4 onglets principaux intitulés « Accueil », « Profil », « Messages » et « Paramètres ». Sous l'onglet 'Accueil', il y a des onglets secondaires avec les en-têtes 'option 1' et 'option 2'.
Vous pouvez facilement MODIFIER les en-têtes des onglets à tout moment à partir du code.
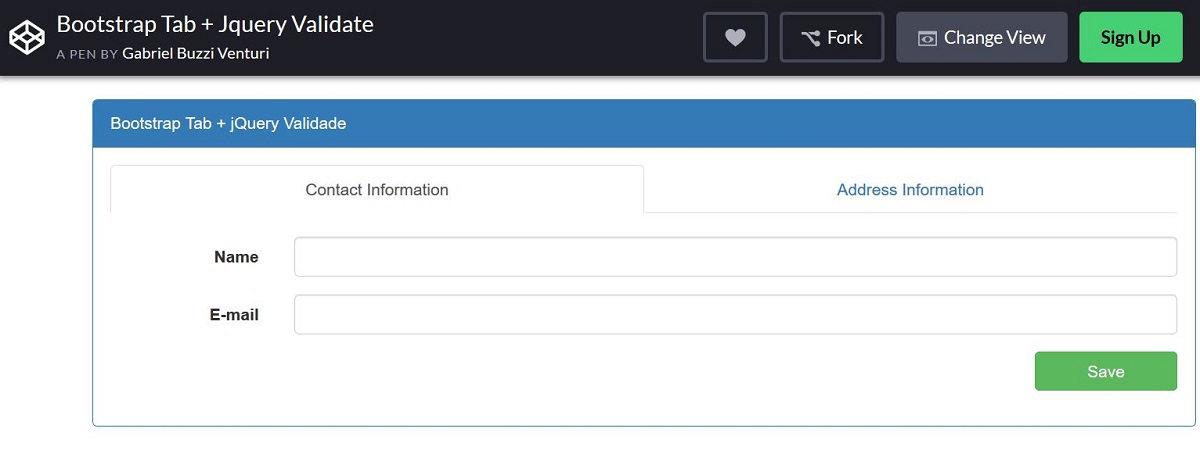
Plus d'infos / Télécharger la démoOnglet Bootstrap + jQuery Validate par Gabriel Buzzi Venturi

Cet exemple d'onglet Bootstrap a été développé par Gabriel Buzzi Venturi. Cet exemple comporte deux onglets, avec les en-têtes « Informations de contact » et « Informations sur l'adresse ».
Dans l'onglet « Informations de contact », l'utilisateur doit entrer son nom et son adresse e-mail tandis que dans l'onglet « Informations sur l'adresse », l'adresse de l'utilisateur doit être entrée.
Plus précisément , dans le deuxième onglet, l'utilisateur doit saisir son code postal, son adresse et le nom de sa ville.
Ceci est juste un modèle, avec lequel vous pouvez évidemment gagner du temps, mais vous devez modifier beaucoup de choses dans ce modèle pour qu'il devienne approprié pour votre site Web.
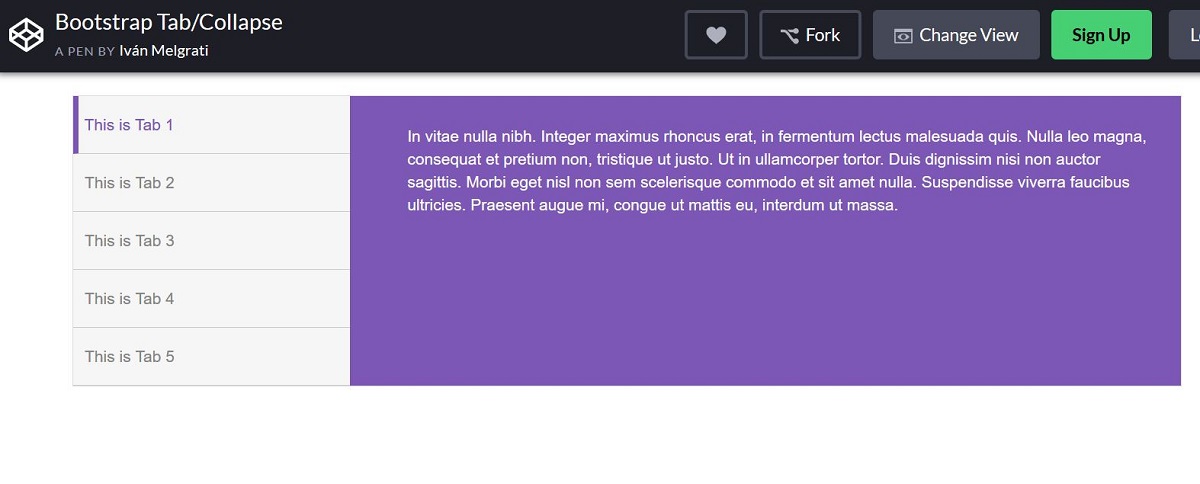
Plus d'infos / Télécharger la démoOnglet Bootstrap/Réduire par Ivan Melgrati

Ce modèle d'onglet Bootstrap comporte cinq onglets verticaux. Ce stylo a été créé par Ivan Melgrati.
Comme il s'agit d'un modèle Bootstrap entièrement personnalisable, vous pouvez tout changer dans cet exemple d'onglet Bootstrap. Si vous n'avez pas besoin de cinq onglets, vous pouvez en supprimer certains .
Et si vous pensez avoir besoin de plus d'onglets, vous pouvez en ajouter d'autres à partir du code. Vous pouvez modifier la conception et également modifier le contenu de chaque onglet afin qu'il réponde à vos besoins. Consultez le code de ce modèle et MODIFIEZ-le selon vos préférences.
En modifiant le code, vous pouvez changer tous les aspects de ce modèle.
Plus d'infos / Télécharger la démoCet article vous a donné une liste des meilleurs onglets Bootstrap. Il existe un grand nombre d'exemples d'onglets Bootstrap disponibles sur Internet. Mais dans cet article, j'ai mentionné les modèles d'onglets Bootstrap qui, je pense, sont les meilleurs. J'espère que vous avez trouvé cette liste utile.
