Как добавить слайдер продукта в ваш магазин WooCommerce?
Опубликовано: 2019-08-14
Последнее обновление — 24 февраля 2020 г.
Добавление слайдера продукта в ваш магазин электронной коммерции может стать одной из лучших стратегий повышения коэффициента конверсии. Это позволяет выделить классные изображения ваших продуктов Woo в красивом слайд-шоу. Это повысит видимость продуктов на веб-сайте, чтобы получить больше показов и рейтинг кликов. Высокий рейтинг кликов означает, что у вашей аудитории больше шансов превратить вашу аудиторию в потенциальных клиентов.
По умолчанию многие специализированные шаблоны WooCommerce имеют встроенные настройки для включения ползунков товаров в интернет-магазине. Однако, если тема, которую вы используете в своем магазине, не имеет встроенного слайдера продукта или имеет слайдер с ограниченными возможностями, мы рекомендуем вам использовать расширение слайдера продукта Woo, чтобы добавить потрясающие слайды продукта.
Здесь мы придумали краткое руководство о том, как добавить слайдер продукта в магазин WooCommerce с помощью расширения слайдера продукта Woo. Мы будем использовать надстройку Product Slider для WooCommerce .
Это одно из многофункциональных дополнений для веб-сайта WooCommerce, позволяющее демонстрировать ваши продукты электронной коммерции в красивом слайдере/карусели.
Вот некоторые из замечательных функций, доступных в Product Slider для WooCommerce:
- 30+ готовых к использованию шаблонов слайдеров и каруселей
- Возможность фильтровать продукты Woo из всех возможных таксономий, категорий и настраиваемых полей
- 8 красивых шаблонов лент для выделения продуктов
- 6 различных позиций для демонстрации лент
- Варианты сортировки товаров
- Возможность автоматического назначения лент для товаров, которых нет в наличии
- Добавьте кнопку призыва к действию, чтобы сделать продукты более привлекательными
- Включите кнопку «Поделиться в социальных сетях», чтобы делиться своими продуктами в различных социальных сетях.
Предварительный просмотр в реальном времени | Детали | Покупка | Поддерживать
Добавление слайдера продукта с помощью слайдера продукта для WooCommerce
Теперь давайте начнем с учебника и создадим красивый слайдер продуктов для магазина электронной коммерции:
Шаг 1: Установка и активация

Приобретите расширение Product Slider для WooCommerce на торговой площадке CodeCanyon по разумной цене 18 долларов. Затем установите его на свой веб-сайт электронной коммерции на базе WordPress.
Если у вас возникнут трудности при установке плагина, обратитесь за помощью к его документации .
После завершения установки активируйте его на своем веб-сайте WordPress.
Шаг 2: Добавление слайдера нового продукта
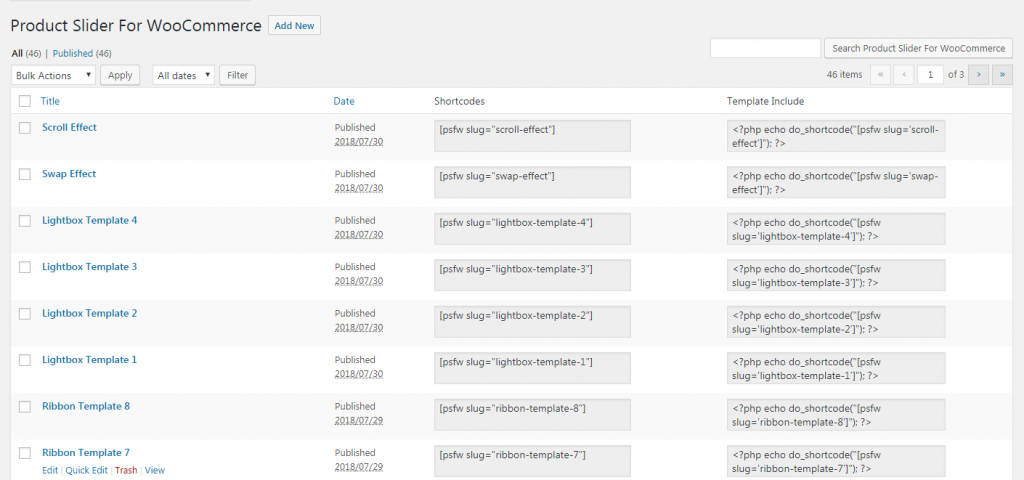
После активации расширения вы можете увидеть «Слайдер продукта для WooCommerce» в левом меню панели инструментов WordPress. Нажмите на нее, чтобы продолжить.
Вы попадете на страницу со списком, где будут храниться все созданные слайдеры продуктов.

Чтобы добавить существующий слайдер продукта, скопируйте шорткод и вставьте его на любую страницу или запись вашего сайта.
Чтобы добавить слайдер нового продукта, нажмите кнопку «Добавить новый».
Шаг 3: Конфигурация и настройка
Вы попадете на страницу настроек, где доступны все параметры для создания привлекательного слайдера продукта.
Настройки разделены на 8 разных разделов, но прежде чем перейти к разделу настроек, дайте название слайдеру вашего нового продукта.

Разделы настроек включают в себя:
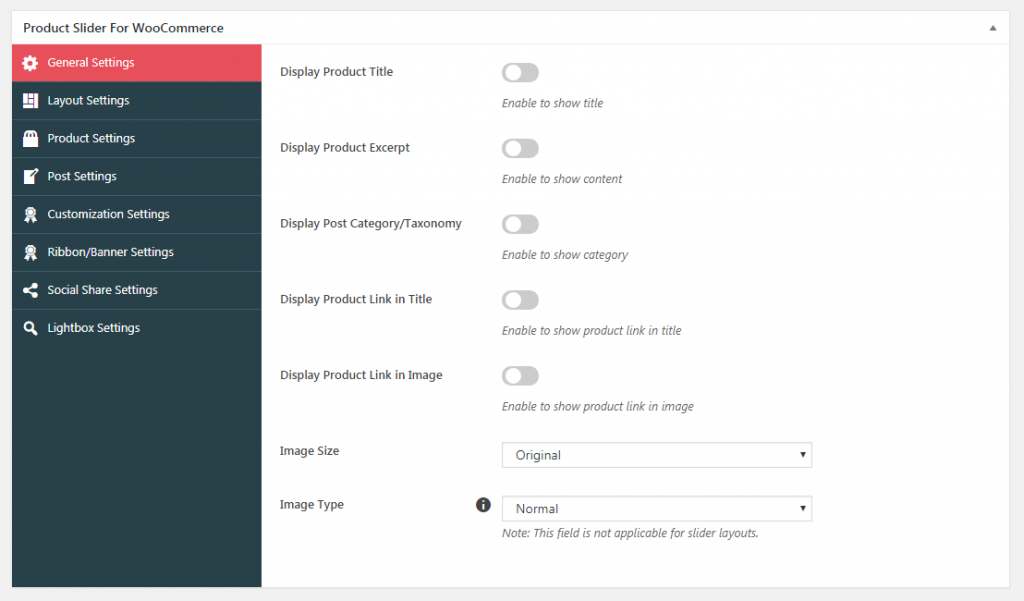
Общие настройки:
Этот раздел включает в себя общие параметры слайдера продукта. Вы можете включить/отключить название продукта, выдержку из продукта, категории/таксономию, ссылку на продукт в заголовке и ссылку на продукт на изображении.

Кроме того, вы можете выбрать размер и тип изображения, которое вы хотите отображать на слайдере продукта.
Настройки макета:
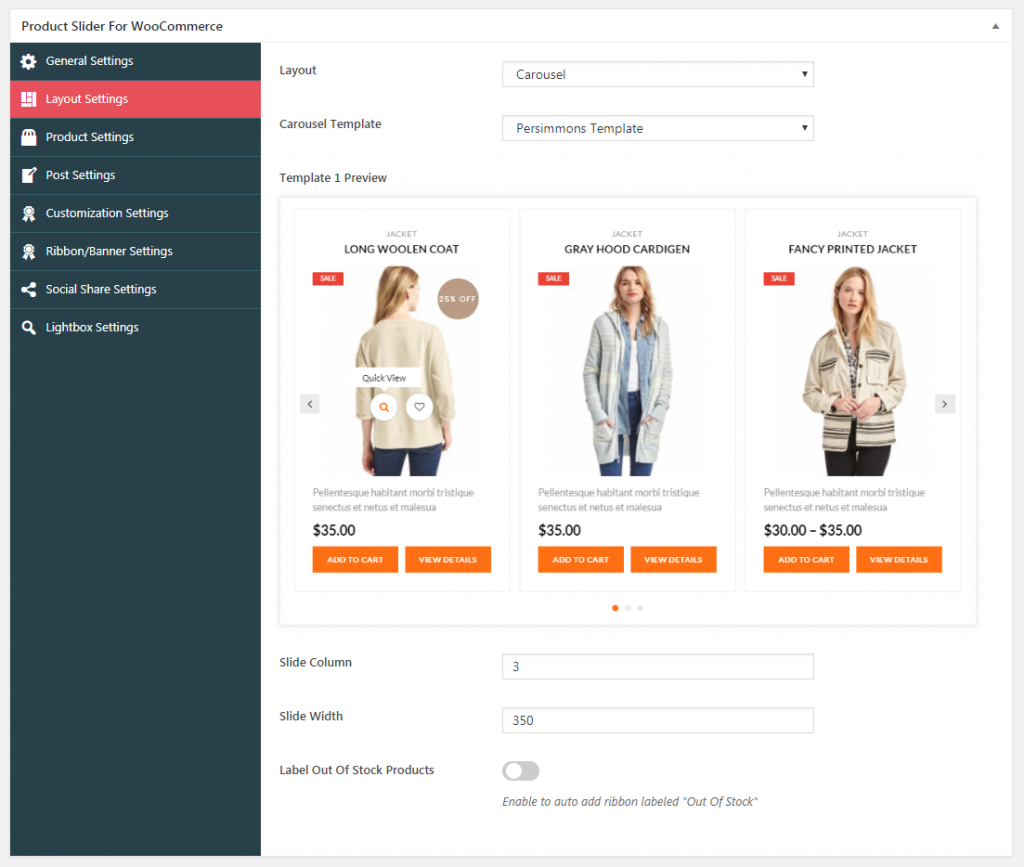
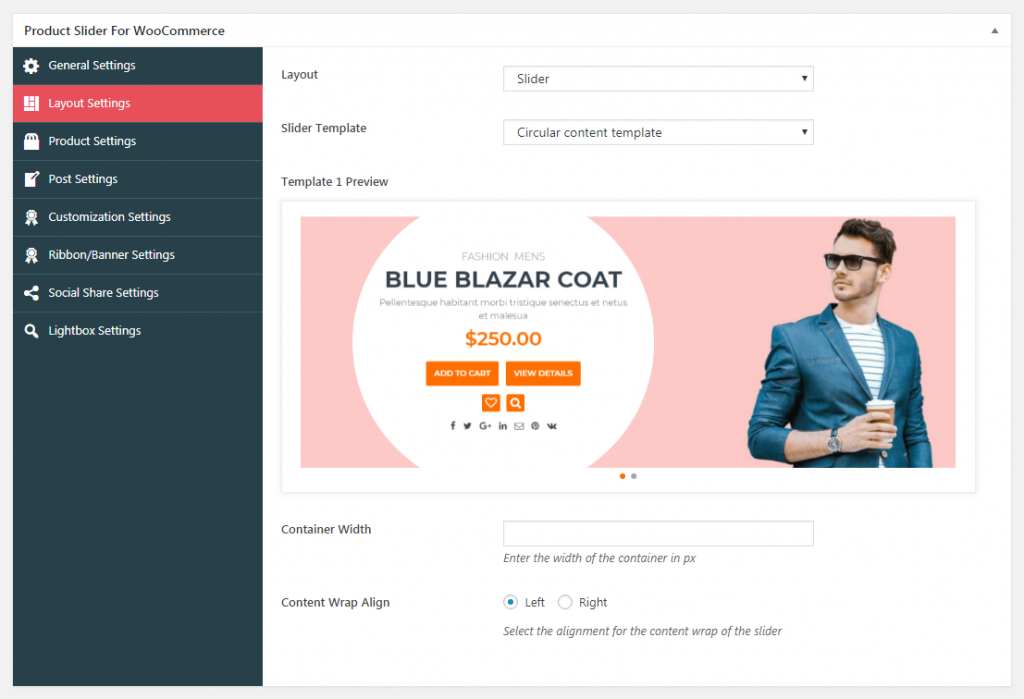
Этот раздел настроек позволяет вам выбрать макет и шаблоны для слайдера вашего продукта. Вы можете выбрать макет карусели или макет слайдера.


Если вы выбираете макет карусели, выберите любой из 15+ доступных для него шаблонов. Затем установите столбец и ширину слайда. Кроме того, вы можете включить опцию автоматического добавления лент для товаров, которых нет в наличии.

Если вы выбираете макет слайдера, выберите любой из 10+ доступных шаблонов. Затем добавьте ширину контейнера и установите выравнивание обтекания содержимого.
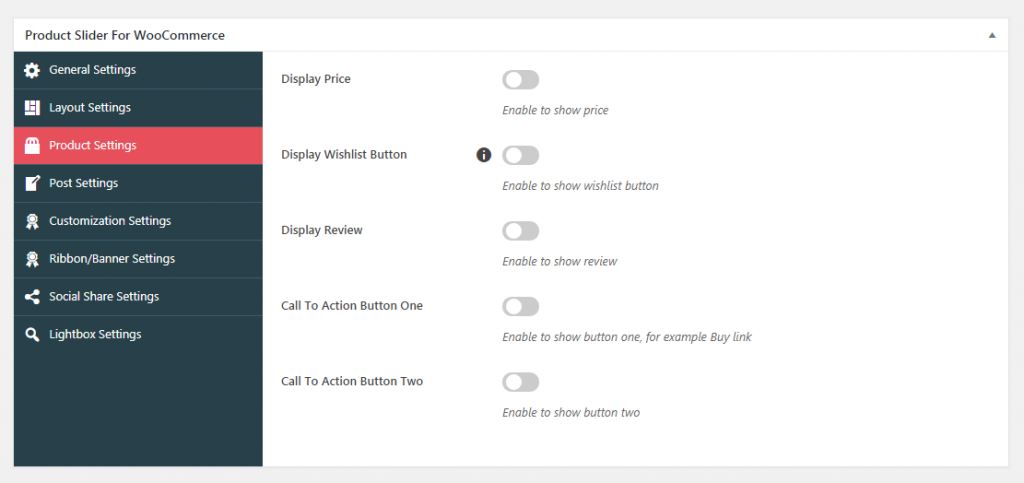
Настройки продукта:
Здесь вы можете настроить параметры, доступные для продуктов. Вы можете включить/отключить отображение цены, кнопки списка желаний и отзывов.

Кроме того, вы можете добавить до 2 кнопок призыва к действию, чтобы сделать ваши продукты Woo более привлекательными.
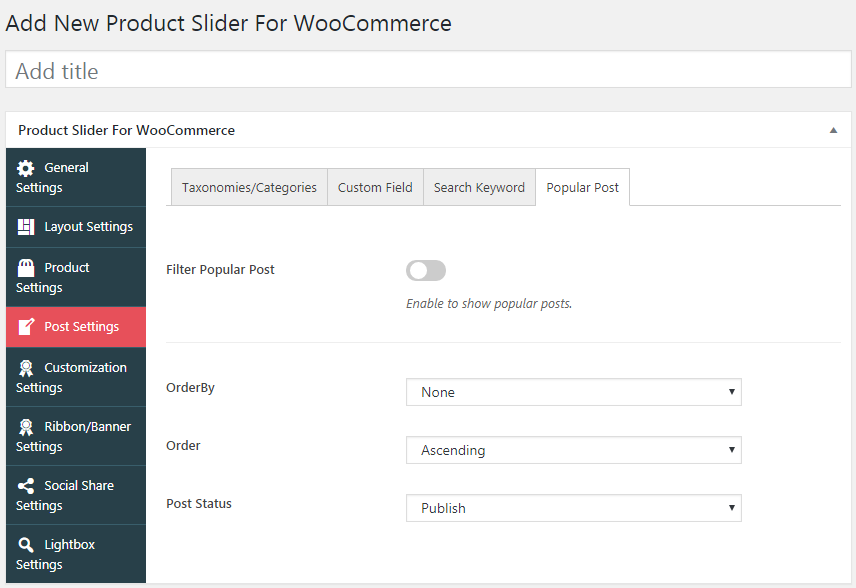
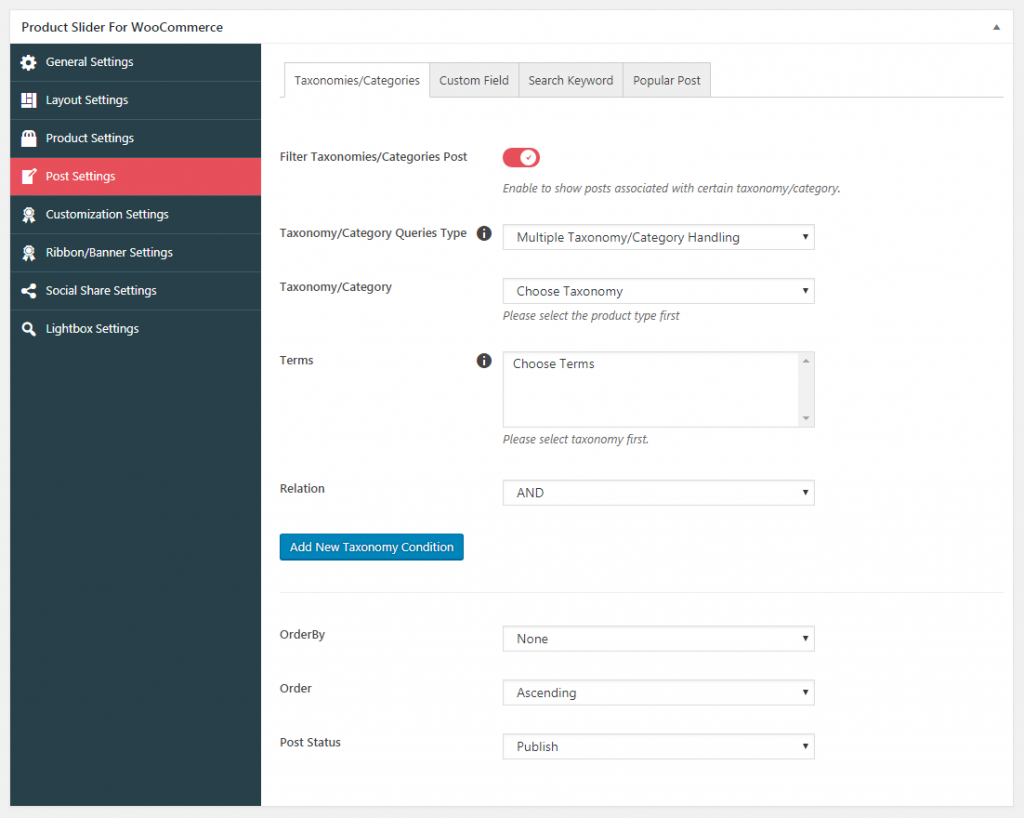
Настройки поста:
Этот раздел настроек позволяет настроить таксономии/категории, настраиваемое поле, ключевое слово для поиска и популярную публикацию.

Вы можете включить их в своих сообщениях и установить их порядок в соответствии с вашими предпочтениями.
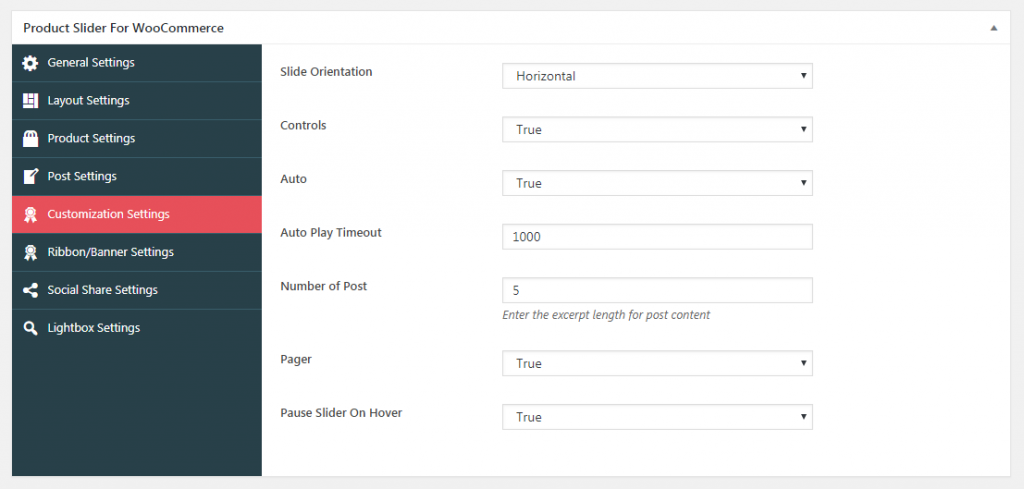
Настройки настройки:
Отсюда вы можете настроить различные параметры слайдов продукта. Вы можете выбрать ориентацию слайда, управление слайдом, автовоспроизведение, пейджер, паузу при наведении и параметры ссылки.

Кроме того, вы можете установить время ожидания для автоматического воспроизведения слайдов и количество сообщений для отображения на слайдере продукта.
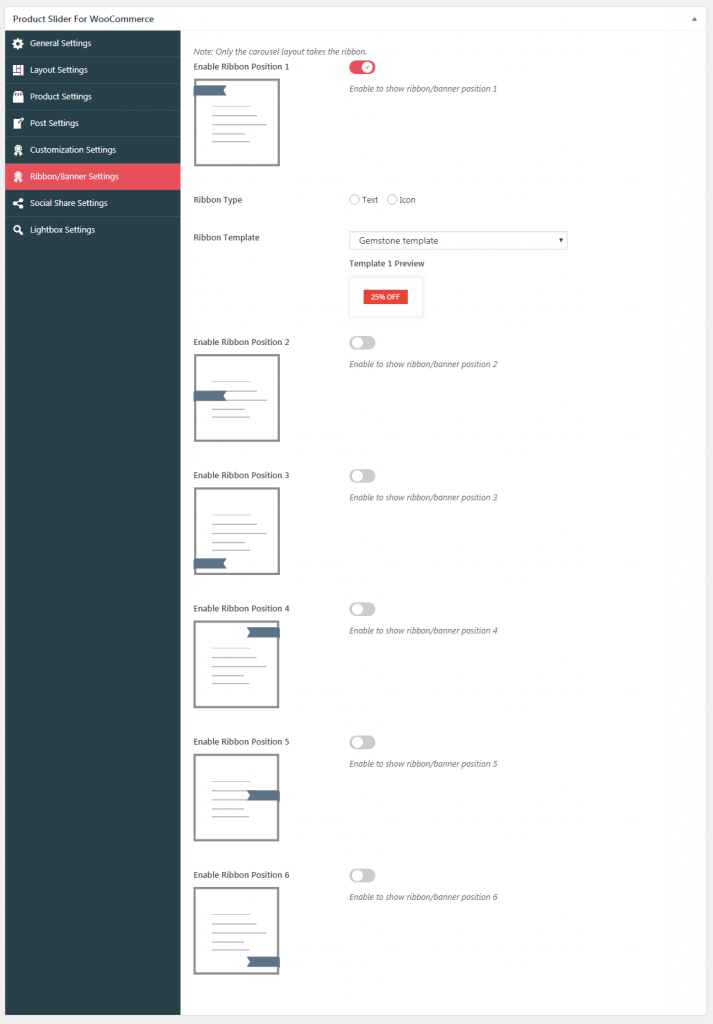
Настройки ленты/баннера:
Этот раздел настроек позволяет вам установить ленты на продукте, чтобы выделить любой тип распродажи, скидки, скидку % и т. д.

Вы можете включить любой из 6 доступных шаблонов ленты, затем выбрать тип ленты, добавить текст ленты и выбрать любой из 8 доступных шаблонов ленты.
Примечание. Ленты поддерживаются только слайдом карусели.
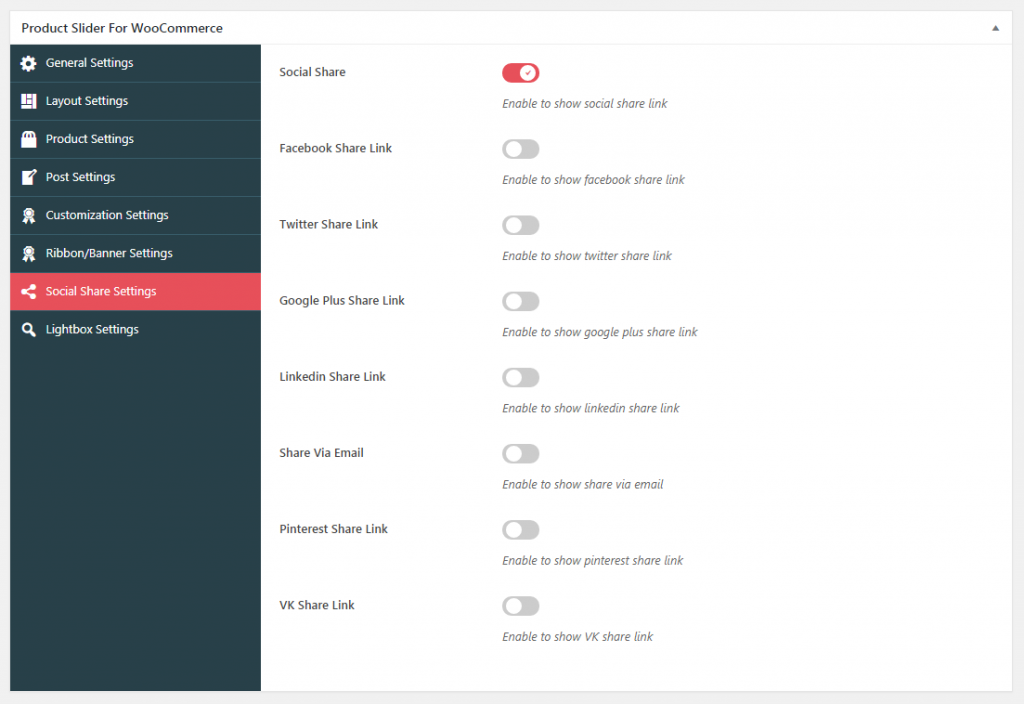
Социальная акция
Отсюда вы можете включить социальную акцию ваших продуктов WooCommerce в различных социальных сетях.

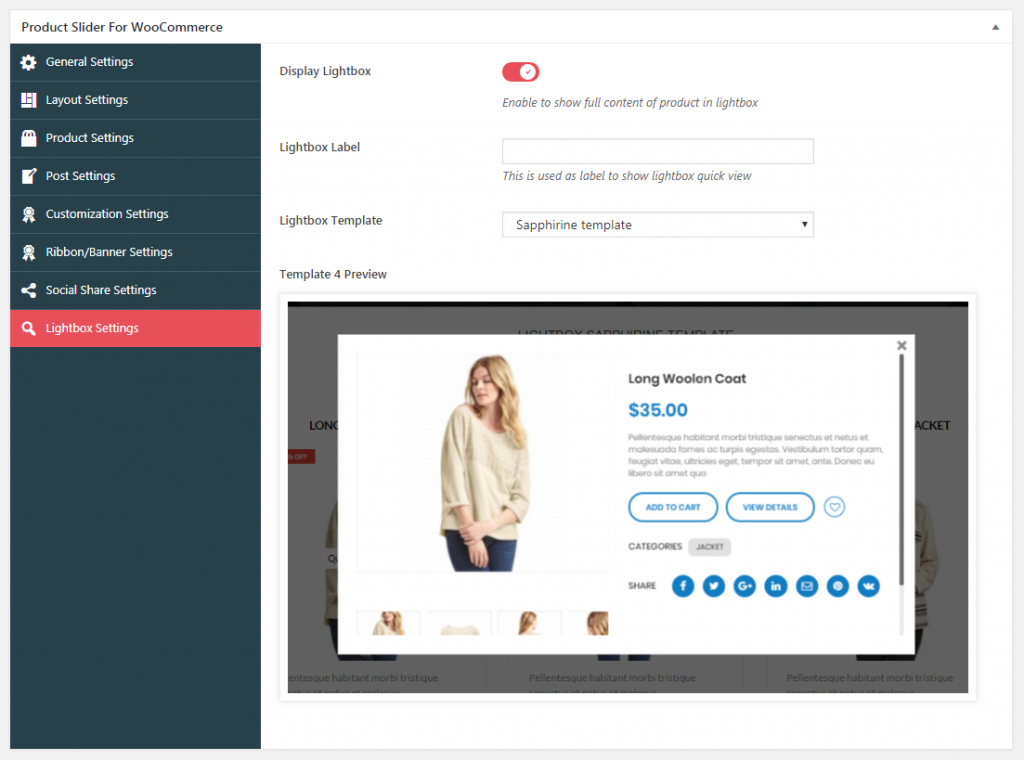
Настройки лайтбокса:
Этот раздел настроек позволяет включить лайтбокс для отображения сведений о продукте при нажатии или наведении курсора на них. Вы можете добавить собственную метку для лайтбокса и выбрать любой из 4 доступных шаблонов лайтбокса.

Шаг 4: Оживите слайдер вашего продукта
После того, как вы завершили настройку слайдера продукта, нажмите кнопку «Предварительный просмотр», чтобы быстро просмотреть слайд вашего продукта.

Если все в порядке, нажмите кнопку «Опубликовать», чтобы активировать слайдер вашего продукта.
Шаг 5: Добавление слайдера продукта с помощью шорткода
После того, как вы запустили слайдер продукта, скопируйте сгенерированный шорткод из использования слайдера продукта и вставьте его на любую страницу, публикацию или пользовательский тип публикации, чтобы продемонстрировать слайд продукта.

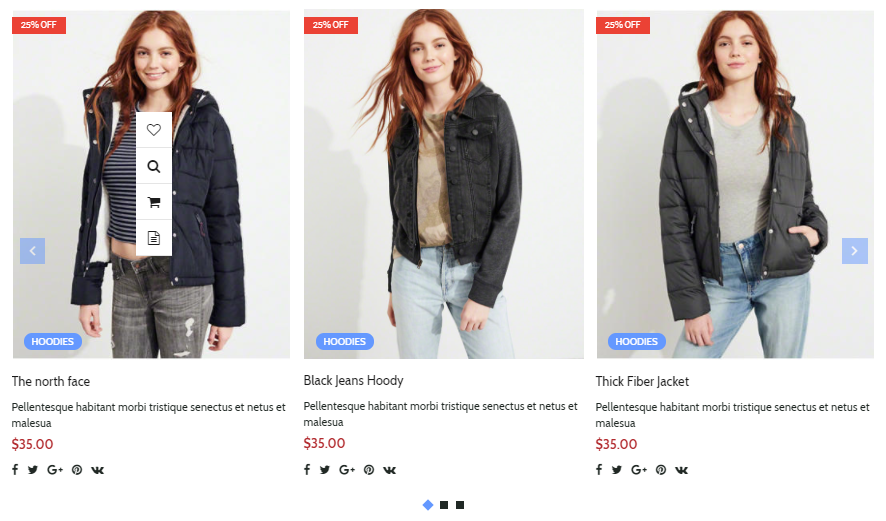
Как выглядит слайдер продукта?
После того, как вы скопировали шорткод на свой сайт, вы можете увидеть следующий результат на странице продукта вашего интернет-магазина:

дальнейшее чтение
- Как отображать информацию о продукте WooCommerce в удобной для клиента форме?
- Лучшие плагины фильтрации продуктов WooCommerce
