Como adicionar controle deslizante de produto em sua loja WooCommerce?
Publicados: 2019-08-14
Última atualização - 24 de fevereiro de 2020
Adicionar um controle deslizante de produto em sua loja de comércio eletrônico pode ser uma das melhores estratégias para melhorar a taxa de conversão. Ele permite destacar as imagens legais de seus produtos Woo em uma bela apresentação de slides. Isso aumentará a visibilidade dos produtos no site para obter mais impressões e taxa de cliques. Uma alta taxa de cliques significa que há mais chances de converter seu público em leads em potencial.
Por padrão, muitos modelos especializados em WooCommerce vêm com configurações embutidas para incluir controles deslizantes de produtos na loja online. No entanto, se o tema que você está usando em sua loja não tiver um controle deslizante de produto embutido ou tiver um com opções limitadas, recomendamos que você use uma extensão de controle deslizante de produto Woo para adicionar slides de produtos impressionantes.
Aqui, criamos um pequeno tutorial sobre como adicionar um controle deslizante de produto na loja WooCommerce usando uma extensão de controle deslizante de produto Woo. O add-on que usaremos é o Product Slider for WooCommerce .
É um dos complementos ricos em recursos para um site WooCommerce para mostrar seus produtos de comércio eletrônico em uma bela exibição de slider/carrossel.
Aqui estão alguns dos ótimos recursos disponíveis no Product Slider para WooCommerce:
- Mais de 30 modelos de slider e carrossel prontos para usar
- Opção para filtrar produtos Woo de todas as taxonomias, categorias e campos personalizados possíveis
- 8 belos modelos de fitas para destacar produtos
- 6 posições diferentes para mostrar fitas
- Opções de classificação de produtos
- Opção de atribuição automática de fitas para itens fora de estoque
- Adicionar botão de chamada para ação em tornar os produtos mais envolventes
- Ative o botão de compartilhamento social para compartilhar seus produtos em várias mídias sociais
Visualização ao vivo | Detalhes | Compra | Apoiar
Adicionando o controle deslizante de produto usando o controle deslizante de produto para WooCommerce
Agora vamos começar com o tutorial e criar um lindo controle deslizante de produto para a loja de comércio eletrônico:
Etapa 1: instalação e ativação

Compre a extensão Product Slider for WooCommerce no mercado CodeCanyon por um preço razoável de $ 18. Em seguida, instale-o em seu site de comércio eletrônico com WordPress.
Se você sentir alguma dificuldade ao instalar o plug-in, consulte sua documentação para obter ajuda.
Após concluir a instalação, ative-o em seu site WordPress.
Etapa 2: adicionar novo controle deslizante de produto
Ao ativar a extensão, você pode ver “Product Slider for WooCommerce” no menu esquerdo do seu painel do WordPress. Clique nele para continuar.
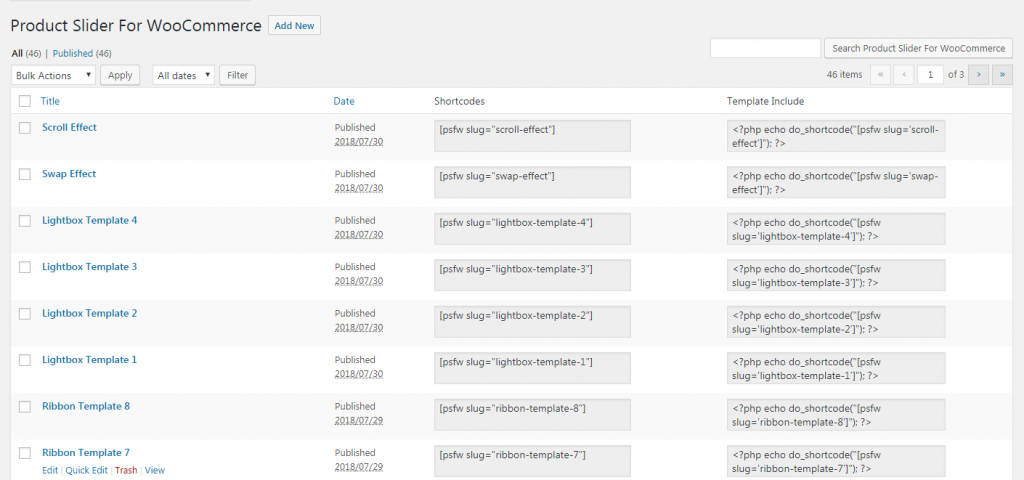
Você chegará à página de listagem onde todos os controles deslizantes de produtos criados serão armazenados.

Para adicionar o controle deslizante de produto existente, copie o código de acesso e cole-o em qualquer página ou postagem do seu site.
Para adicionar novo controle deslizante de produto, clique no botão "Adicionar novo".
Etapa 3: configuração e personalização
Você chegará à página de configurações, onde todas as opções estão disponíveis para criar um controle deslizante de produto atraente.
As configurações são divididas em 8 seções diferentes, mas antes de passar pela seção de configurações, dê o título do controle deslizante do seu novo produto.

As seções de configurações incluem:
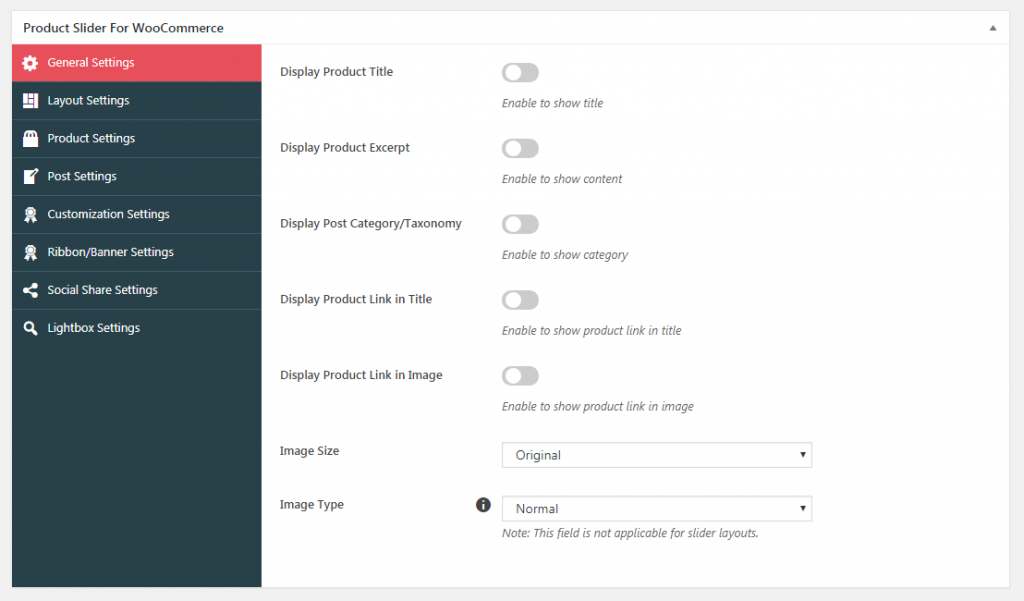
Configurações Gerais:
Esta seção inclui as opções gerais para o controle deslizante do produto. Você pode ativar/desativar o título do produto, trecho do produto, categorias/taxonomia, link do produto no título e link do produto na imagem.

Além disso, você pode escolher o tamanho e o tipo de imagem que deseja exibir no controle deslizante do produto.
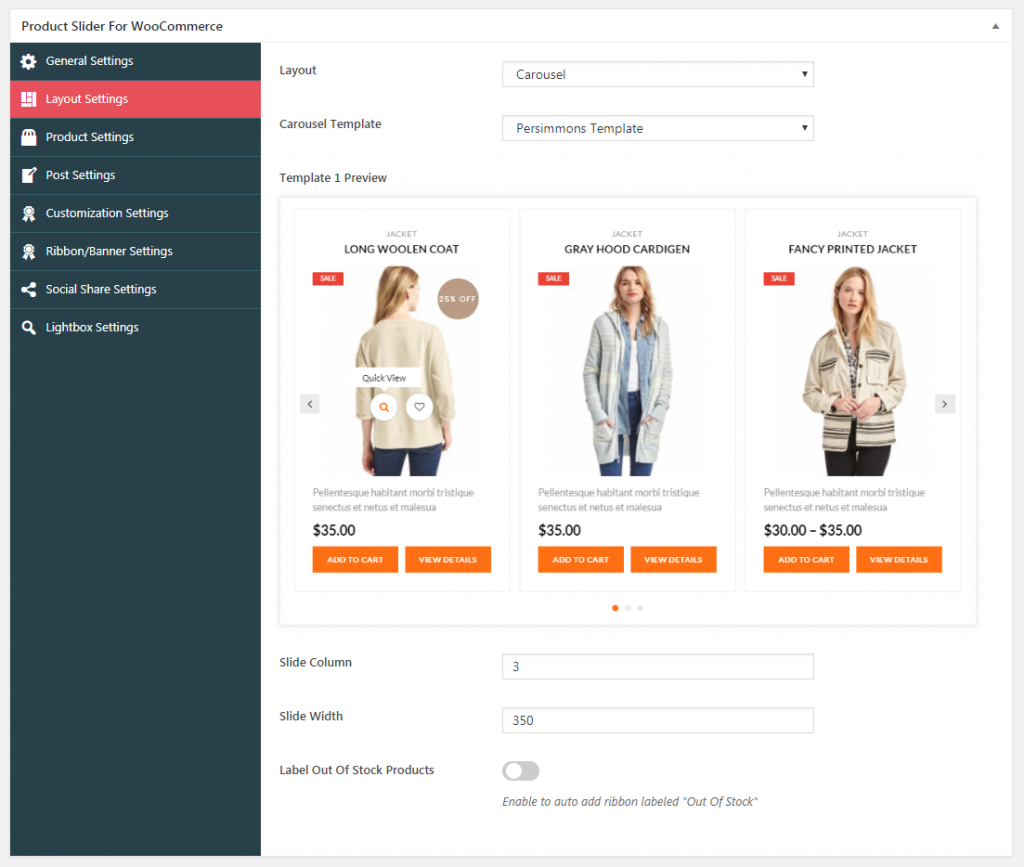
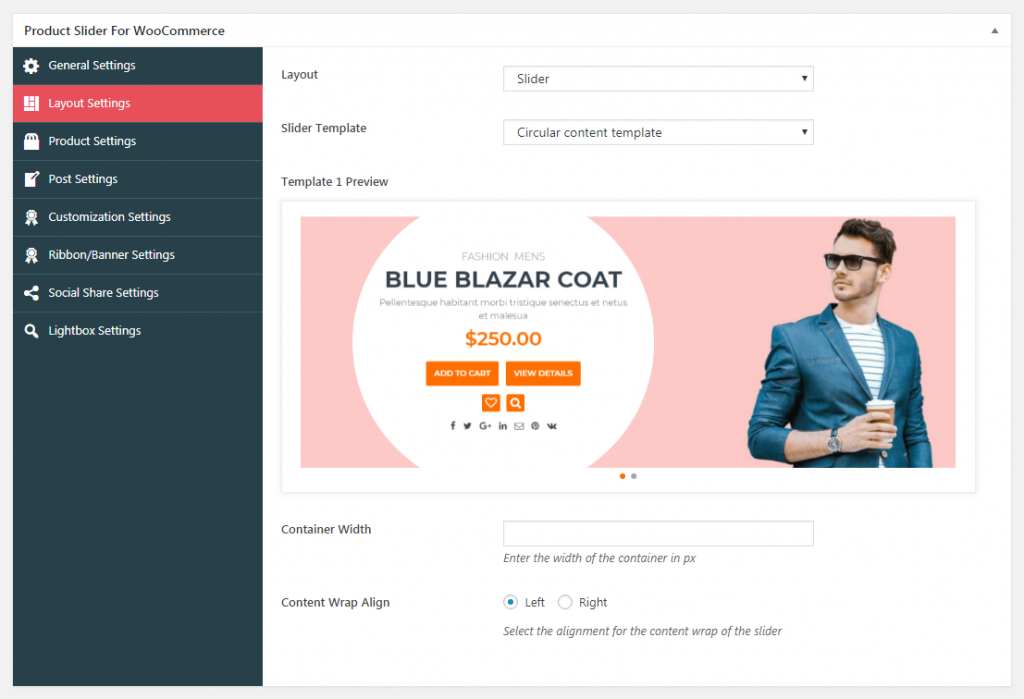
Configurações de Layout:
Esta seção de configurações permite selecionar o layout e os modelos para o controle deslizante do produto. Você pode escolher o layout do carrossel ou o layout do controle deslizante.


Se você escolher o layout do carrossel, selecione qualquer um dos mais de 15 modelos disponíveis para ele. Em seguida, defina a coluna e a largura do slide. Além disso, você pode ativar a opção de adicionar automaticamente as fitas para itens esgotados.

Se você escolher o layout do controle deslizante, selecione qualquer um dos mais de 10 modelos disponíveis. Em seguida, adicione a largura do contêiner e defina o alinhamento de quebra de conteúdo.
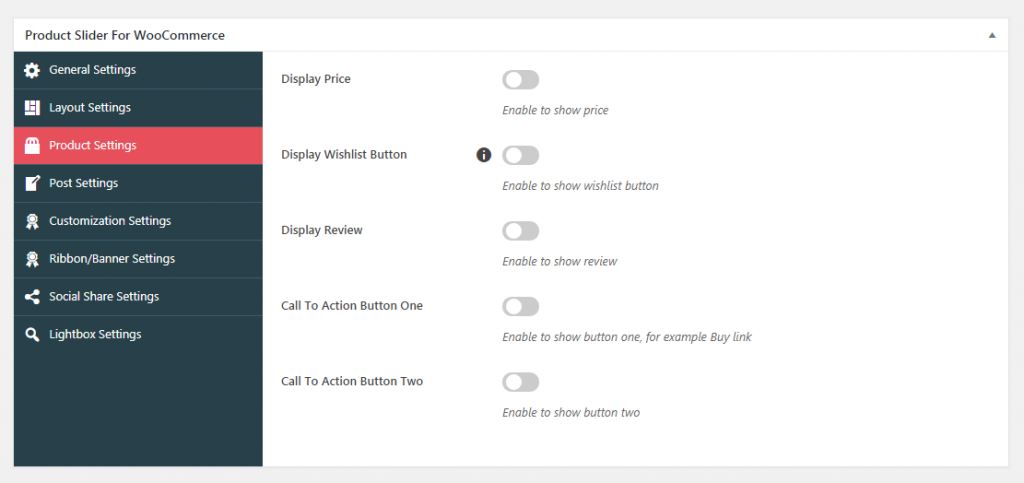
Configurações do produto:
Aqui, você pode configurar as opções disponíveis para os produtos. Você pode ativar/desativar a exibição de preço, botão de lista de desejos e comentários.

Além disso, você pode adicionar até 2 botões de Call to Action para tornar seus produtos Woo mais atraentes.
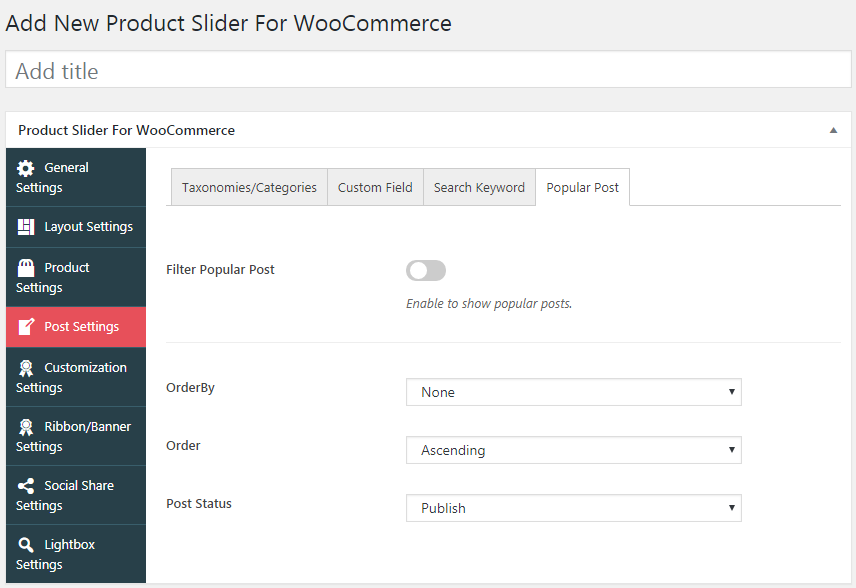
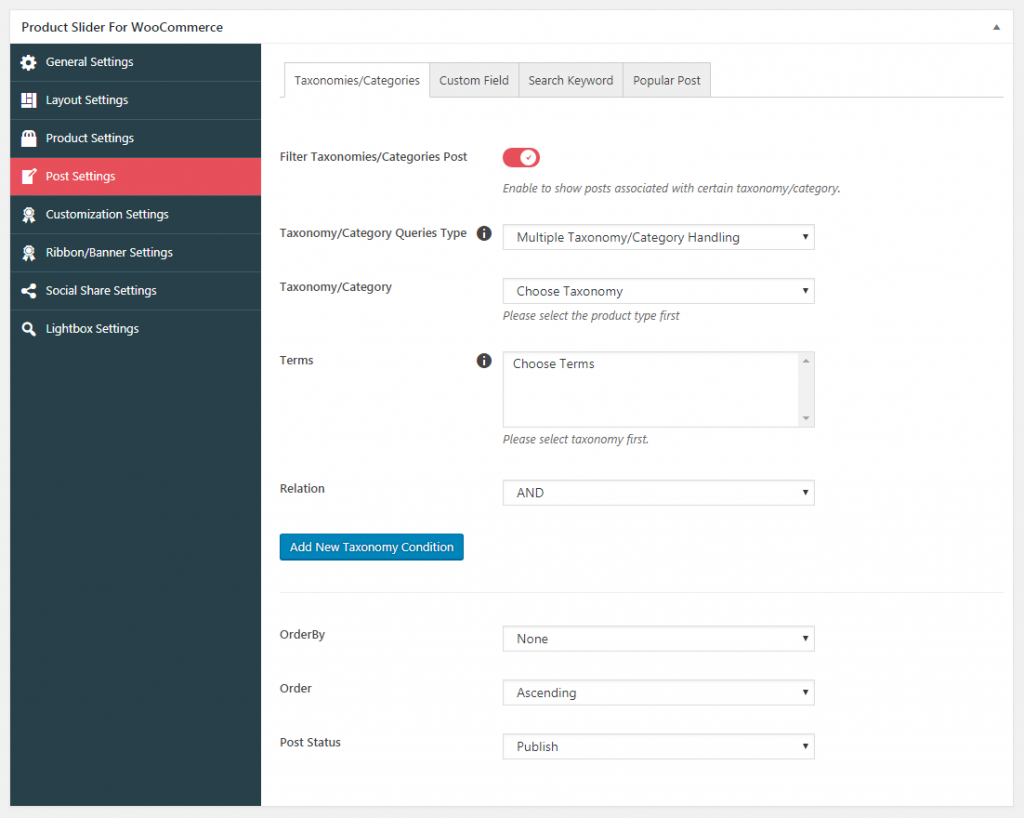
Configurações de postagem:
Esta seção de configurações permite configurar as taxonomias/categorias, campo personalizado, palavra-chave de pesquisa e postagem popular.

Você pode ativá-los em suas postagens e definir a ordem de acordo com sua preferência.
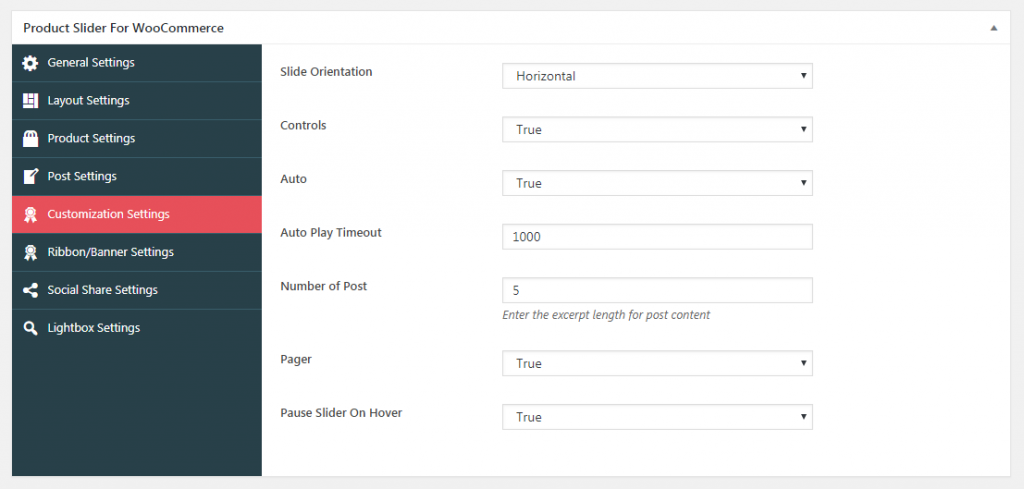
Configurações de personalização:
A partir daqui, você pode personalizar várias configurações para os slides do produto. Você pode escolher a orientação do slide, controle de slide, reprodução automática, pager, pausar ao passar o mouse e opções de link.

Além disso, você pode definir o tempo limite para reprodução automática de slides e o número de postagens a serem exibidas no controle deslizante do produto.
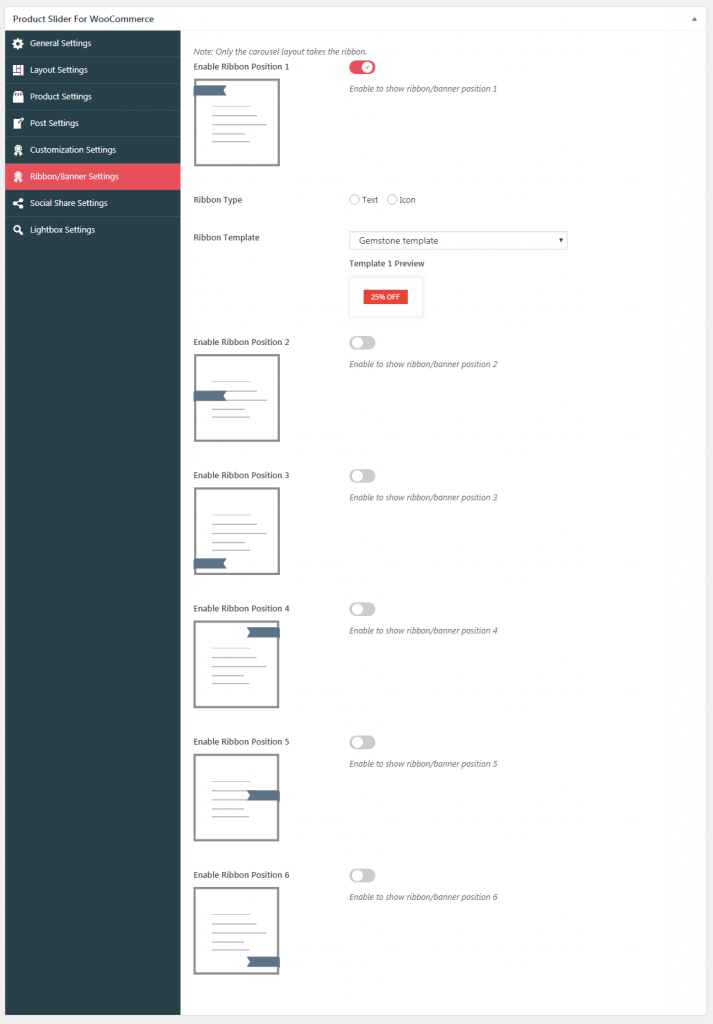
Configurações de faixa/banner:
Esta seção de configuração permite definir as fitas no produto para destacar qualquer tipo de venda, descontos, % de desconto etc.

Você pode habilitar qualquer um dos 6 modelos de fita disponíveis, selecionar o tipo de fita, adicionar texto de fita e selecionar qualquer um dos 8 modelos de fita disponíveis.
Nota: Apenas o slide de layout de carrossel suporta fitas.
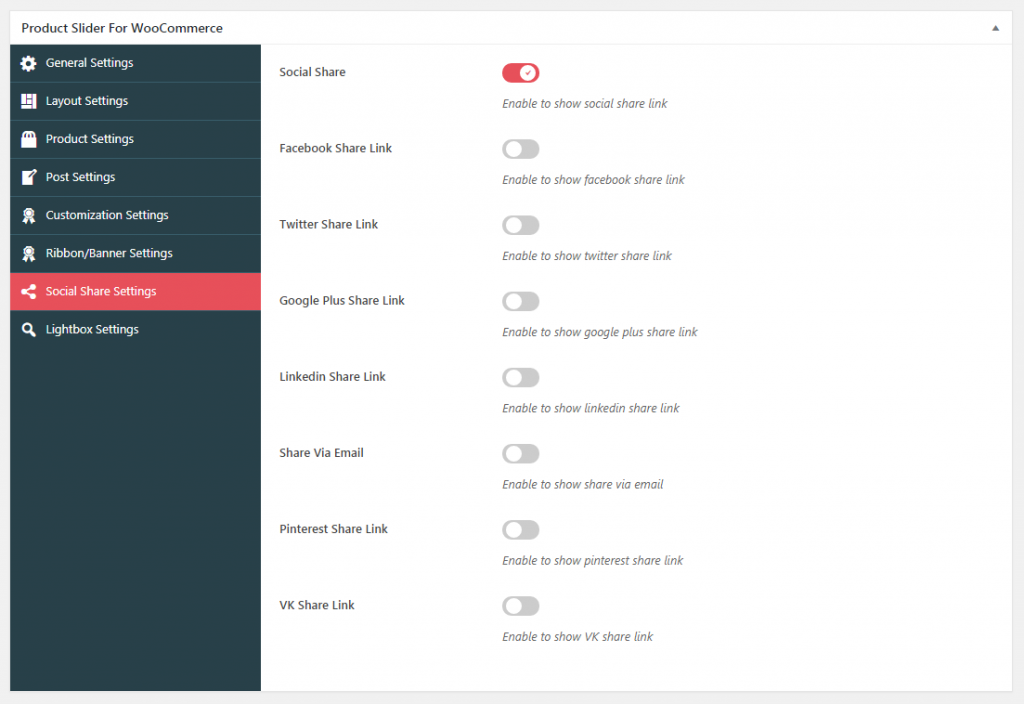
Compartilhamento Social
A partir daqui, você pode ativar o compartilhamento social de seus produtos WooCommerce em várias redes de mídia social.

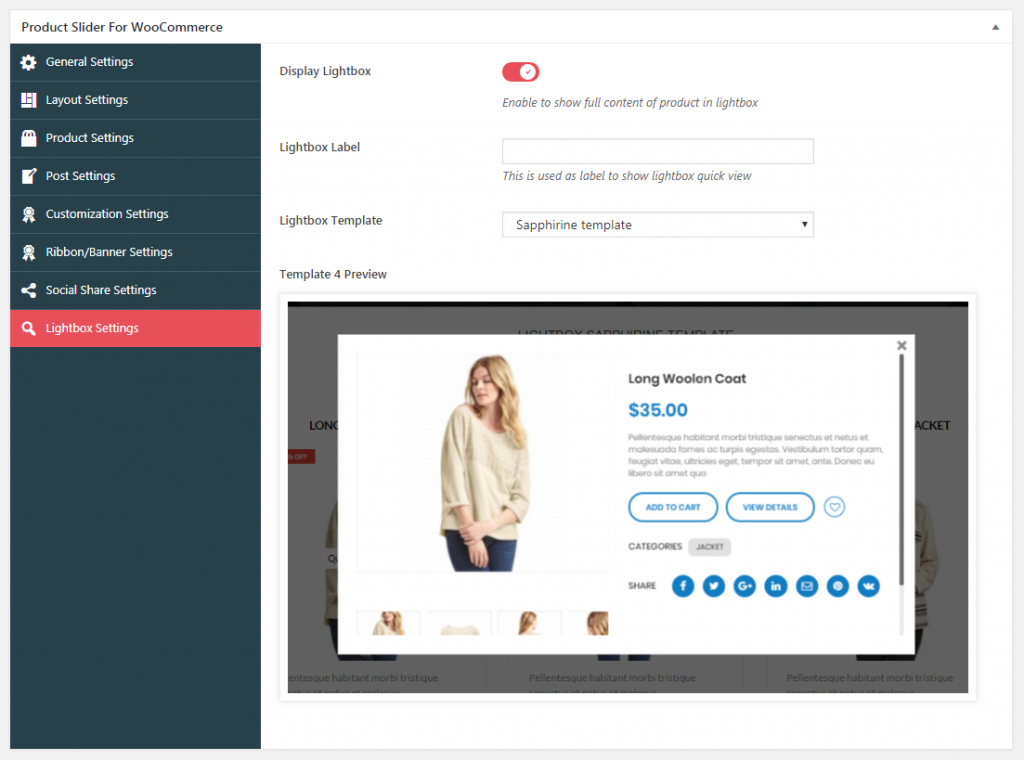
Configurações da caixa de luz:
Esta seção de configurações permite que você ative a caixa de luz para exibir os detalhes do produto ao clicar ou passar o mouse sobre eles. Você pode adicionar um rótulo personalizado para o lightbox e selecionar qualquer um dos 4 modelos de lightbox disponíveis.

Etapa 4: Tornando seu controle deslizante de produto ativo
Depois de concluir a personalização do controle deslizante do produto, clique no botão "Visualizar" para obter uma visualização rápida do slide do produto.

Se tudo estiver bem, clique no botão “Publicar” para ativar o controle deslizante do seu produto.
Etapa 5: Adicionando o controle deslizante do produto por meio de um código de acesso
Depois de ativar o slider do produto, copie o código de acesso gerado do uso do Product Slider e cole-o em qualquer página, postagem ou tipo de postagem personalizado para exibir o slide do produto.

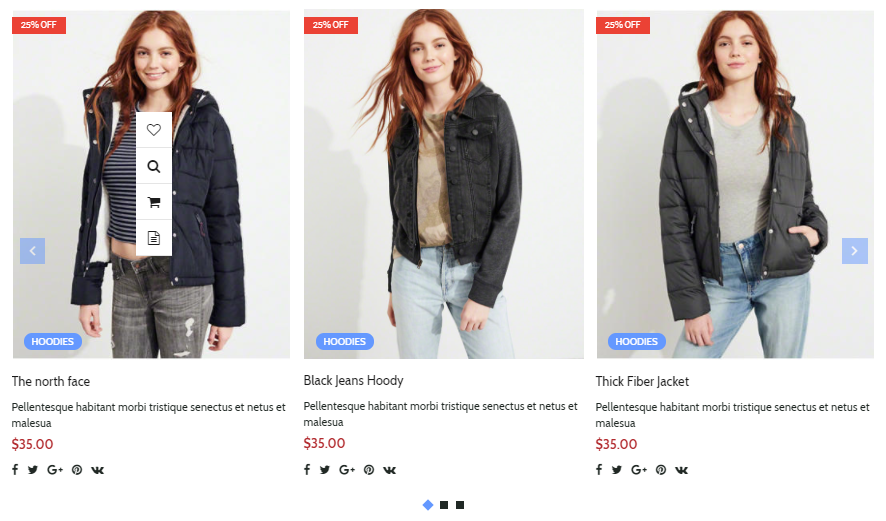
Como é o Slider do Produto?
Depois de copiar o shortcode em seu site, você pode ver o seguinte resultado na página do produto de sua loja online:

Leitura adicional
- Como exibir informações do produto WooCommerce de maneira amigável ao cliente?
- Melhores plugins de filtro de produtos WooCommerce
