Comment ajouter un curseur de produit sur votre boutique WooCommerce ?
Publié: 2019-08-14
Dernière mise à jour - 24 février 2020
L'ajout d'un curseur de produit sur votre boutique en ligne peut être l'une des meilleures stratégies pour améliorer le taux de conversion. Il vous permet de mettre en valeur les images sympas de vos produits Woo dans un magnifique diaporama. Cela augmentera la visibilité des produits sur le site Web pour obtenir plus d'impressions et de taux de clics. Un taux de clics élevé signifie qu'il y a plus de chances de convertir votre public en prospects potentiels.
Par défaut, de nombreux modèles spécialisés WooCommerce sont livrés avec des paramètres intégrés pour inclure des curseurs de produits sur la boutique en ligne. Cependant, si le thème que vous utilisez sur votre boutique n'a pas de curseur de produit intégré ou a celui avec des options limitées, nous vous recommandons d'utiliser une extension de curseur de produit Woo pour ajouter de superbes diapositives de produits.
Ici, nous avons proposé un court tutoriel sur la façon d'ajouter un curseur de produit sur la boutique WooCommerce à l'aide d'une extension de curseur de produit Woo. Le module complémentaire que nous utiliserons est Product Slider for WooCommerce .
C'est l'un des modules complémentaires riches en fonctionnalités d'un site Web WooCommerce pour présenter vos produits de commerce électronique dans une belle vue de curseur / carrousel.
Voici quelques-unes des fonctionnalités intéressantes disponibles sur Product Slider pour WooCommerce :
- Plus de 30 modèles de curseurs et de carrousels prêts à l'emploi
- Option pour filtrer les produits Woo de toutes les taxonomies, catégories et champs personnalisés possibles
- 8 magnifiques modèles de ruban pour mettre en valeur les produits
- 6 positions différentes pour présenter les rubans
- Options de tri des produits
- Option d'attribution automatique de rubans pour les articles en rupture de stock
- Ajouter un bouton d'appel à l'action pour rendre les produits plus attrayants
- Activer le bouton de partage social pour partager vos produits sur divers médias sociaux
Aperçu en direct | Détails | Achat | Soutien
Ajout d'un curseur de produit à l'aide du curseur de produit pour WooCommerce
Commençons maintenant avec le tutoriel et créons un magnifique slider de produit pour la boutique eCommerce :
Étape 1 : Installation et activation

Achetez l'extension Product Slider pour WooCommerce sur le marché CodeCanyon à un prix raisonnable de 18 $. Ensuite, installez-le sur votre site Web de commerce électronique alimenté par WordPress.
Si vous rencontrez des difficultés lors de l'installation du plugin, reportez-vous à sa documentation pour obtenir de l'aide.
Une fois l'installation terminée, activez-la sur votre site Web WordPress.
Étape 2 : Ajout d'un nouveau curseur de produit
Lors de l'activation de l'extension, vous pouvez voir "Product Slider for WooCommerce" dans le menu de gauche de votre tableau de bord WordPress. Cliquez dessus pour continuer.
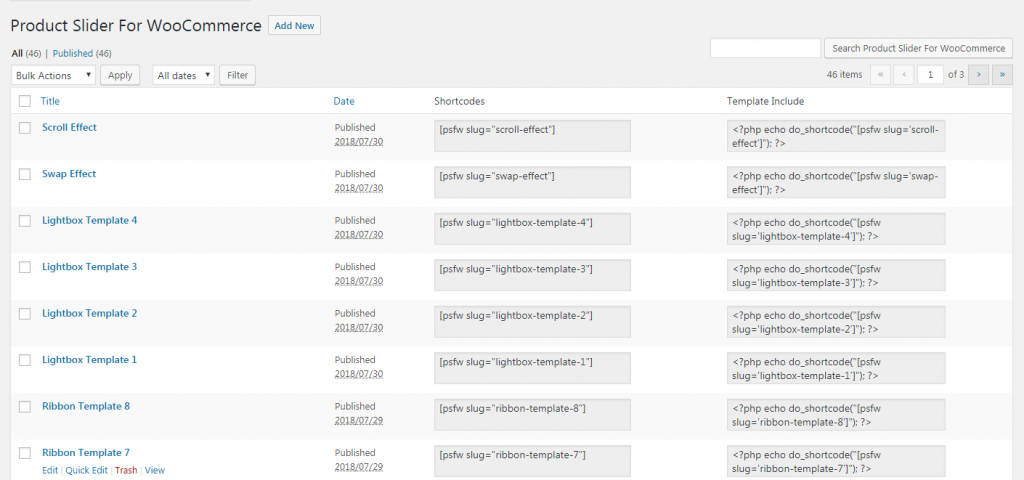
Vous accéderez à la page de liste où tous les curseurs de produits créés seront stockés.

Pour ajouter le curseur de produit existant, copiez le shortcode et collez-le sur n'importe quelle page ou publication de votre site Web.
Pour ajouter un nouveau curseur de produit, cliquez sur le bouton "Ajouter un nouveau".
Étape 3 : configuration et personnalisation
Vous accéderez à la page des paramètres où toutes les options sont disponibles pour créer un curseur de produit attrayant.
Les paramètres sont divisés en 8 sections différentes, mais avant de parcourir la section des paramètres, donnez le titre de votre nouveau curseur de produit.

Les sections de paramètres incluent :
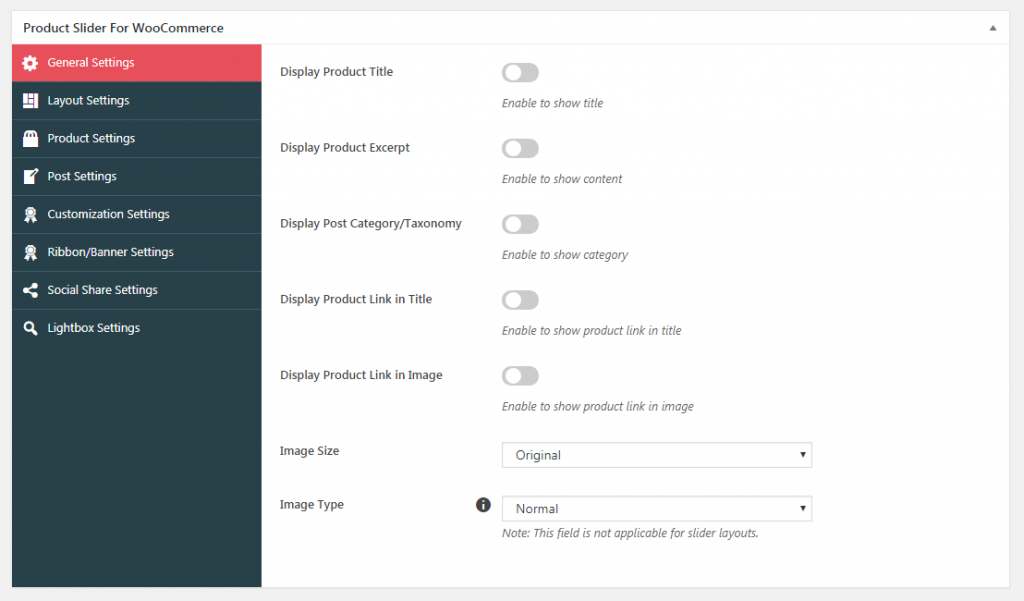
Réglages généraux:
Cette section comprend les options générales du curseur de produit. Vous pouvez activer/désactiver le titre du produit, l'extrait de produit, les catégories/taxonomie, le lien du produit sur le titre et le lien du produit sur l'image.

En outre, vous pouvez choisir la taille et le type d'image que vous souhaitez afficher sur le curseur du produit.
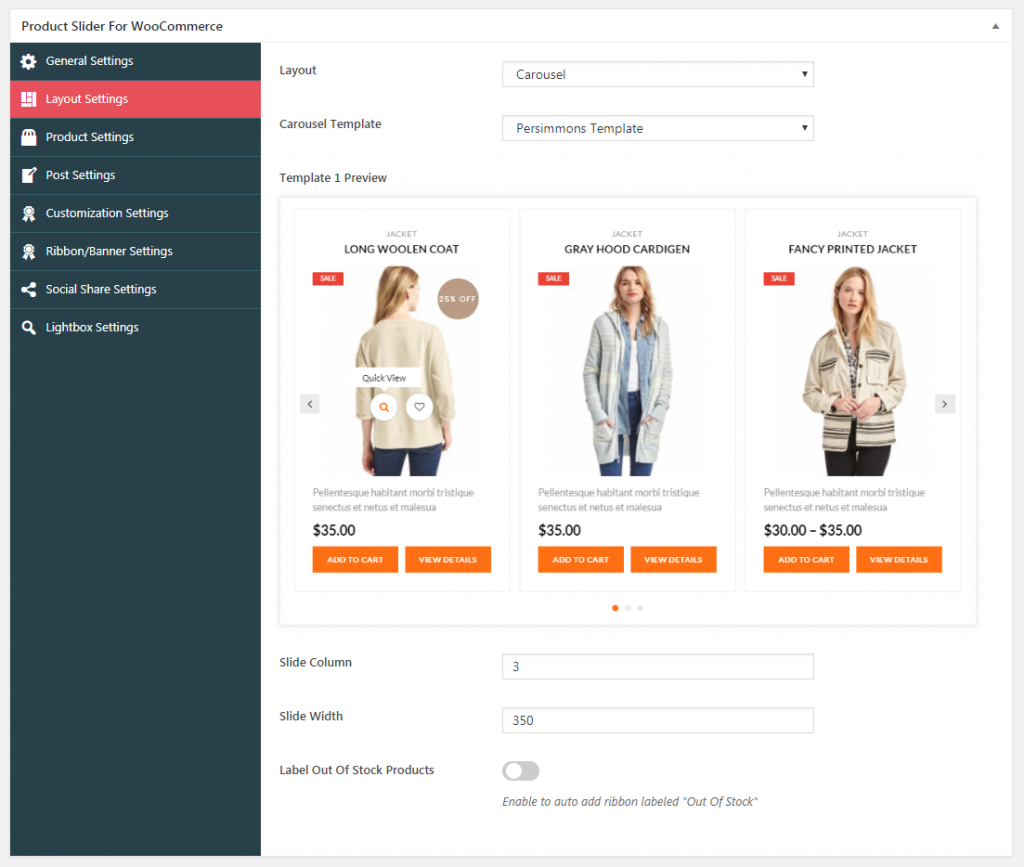
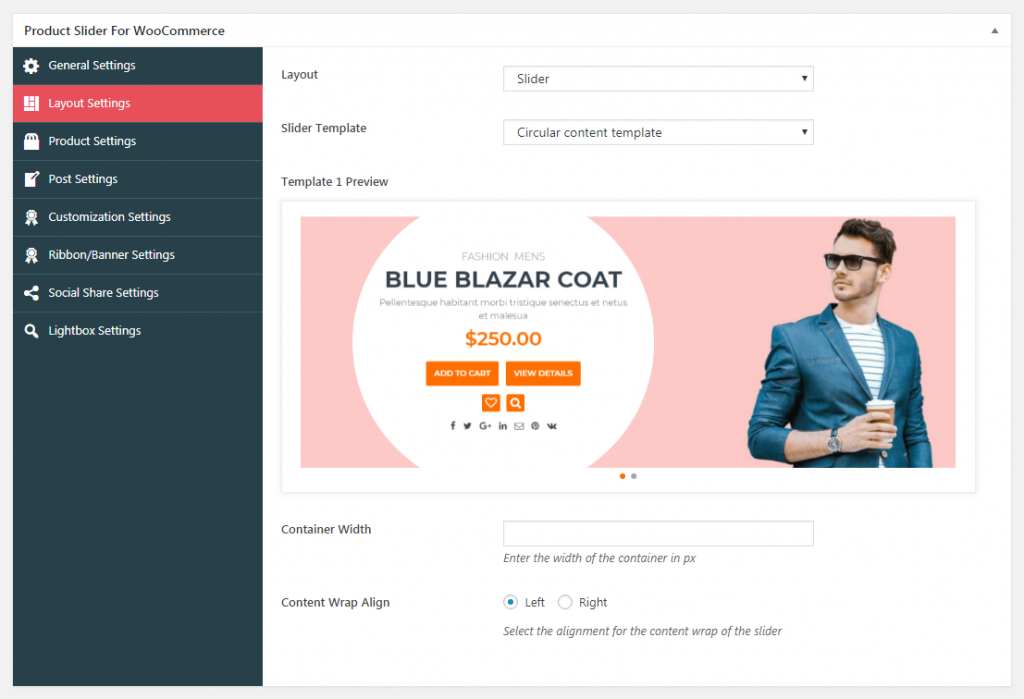
Paramètres de mise en page :
Cette section de paramètres vous permet de sélectionner la mise en page et les modèles de votre curseur de produit. Vous pouvez choisir la disposition du carrousel ou la disposition du curseur.


Si vous choisissez la disposition du carrousel, sélectionnez l'un des 15+ modèles disponibles pour cela. Ensuite, définissez la colonne et la largeur de la diapositive. En outre, vous pouvez activer l'option pour ajouter automatiquement les rubans pour les articles en rupture de stock.

Si vous choisissez la disposition du curseur, sélectionnez l'un des 10+ modèles disponibles. Ensuite, ajoutez la largeur du conteneur et définissez l'alignement de l'habillage du contenu.
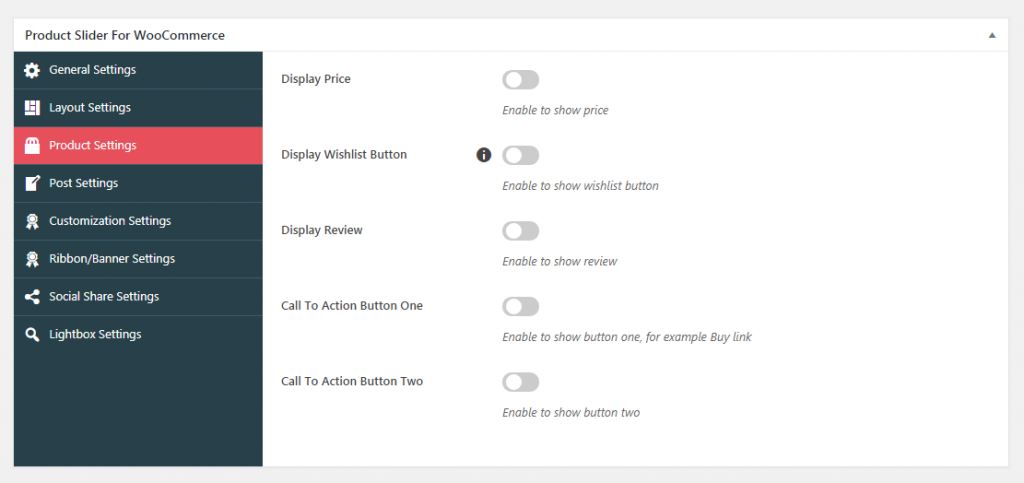
Paramètres du produit :
Ici, vous pouvez configurer les options disponibles pour les produits. Vous pouvez activer/désactiver l'affichage du prix, du bouton liste de souhaits et des avis.

En outre, vous pouvez ajouter jusqu'à 2 boutons d'appel à l'action pour rendre vos produits Woo plus attrayants.
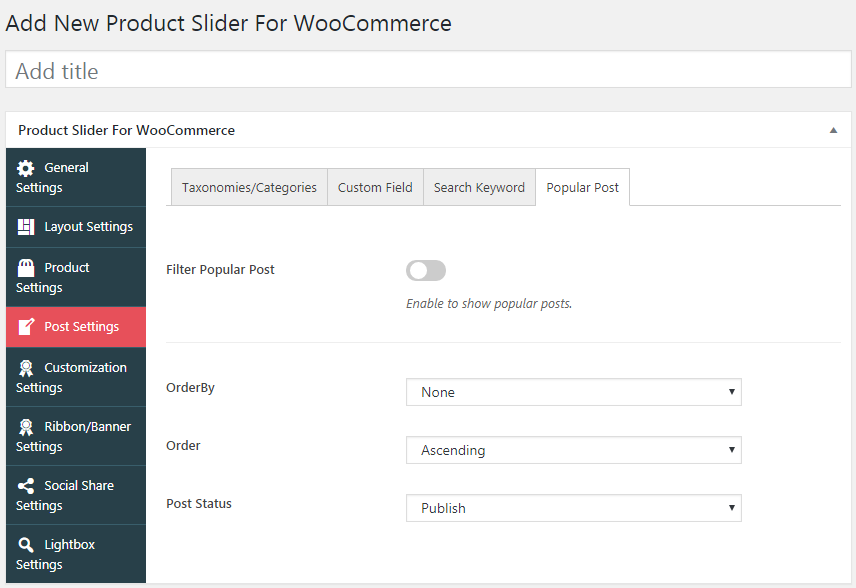
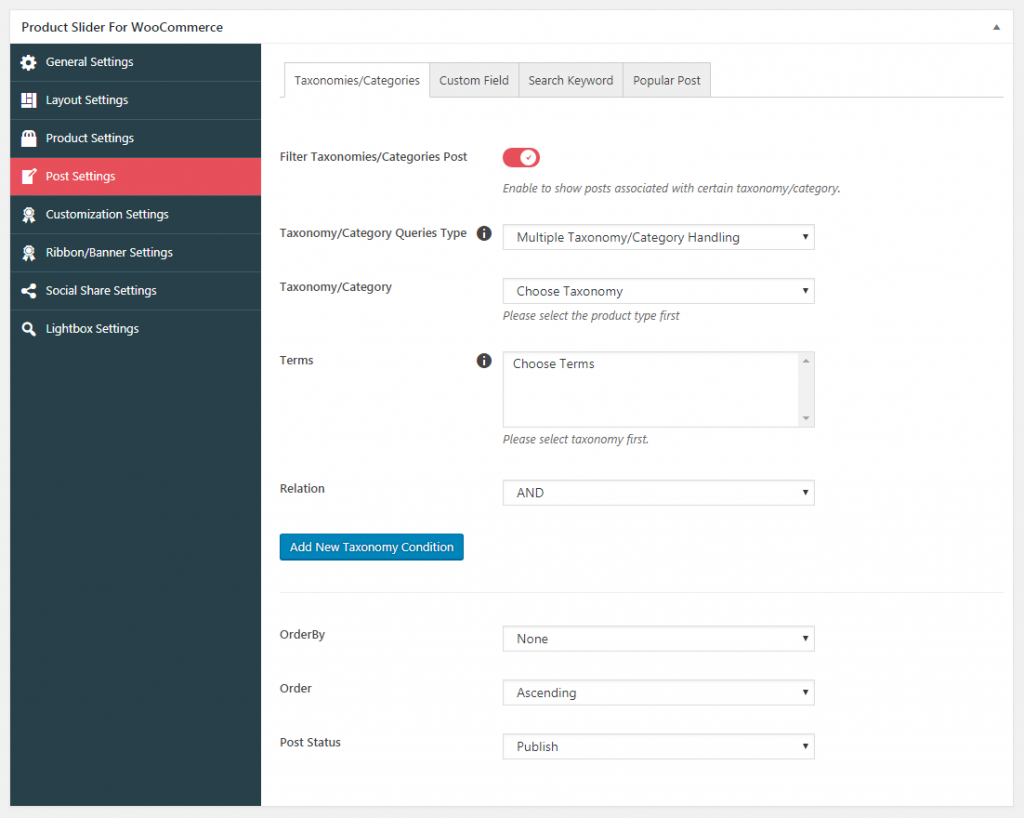
Paramètres de publication :
Cette section de paramètres vous permet de configurer les taxonomies/catégories, le champ personnalisé, le mot-clé de recherche et la publication populaire.

Vous pouvez les activer sur vos publications et définir leur ordre selon vos préférences.
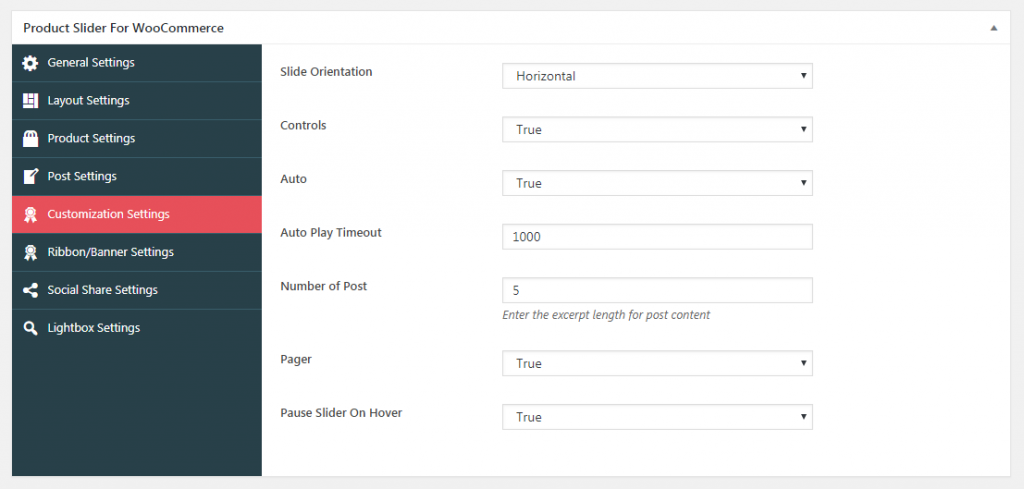
Paramètres de personnalisation :
À partir de là, vous pouvez personnaliser divers paramètres pour les diapositives de produits. Vous pouvez choisir l'orientation des diapositives, le contrôle des diapositives, la lecture automatique, le téléavertisseur, la pause au survol et les options de lien.

En outre, vous pouvez définir le délai d'attente pour la lecture automatique des diapositives et le nombre de publications à afficher sur le curseur du produit.
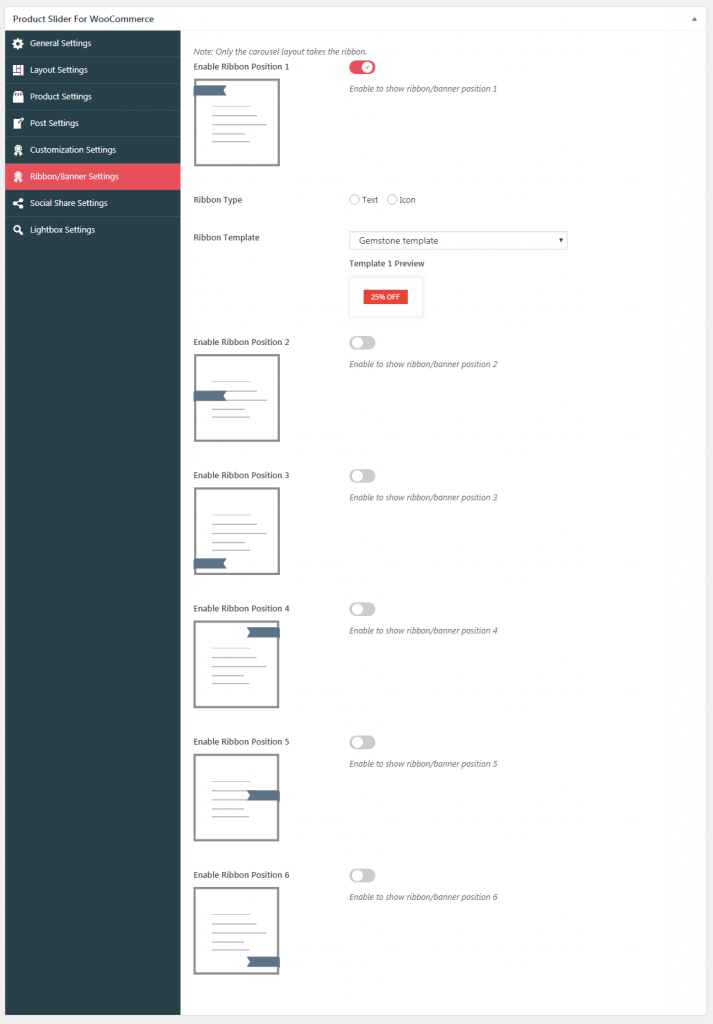
Paramètres ruban/bannière :
Cette section de réglage vous permet de définir les rubans sur le produit pour mettre en évidence tout type de vente, remises, % de réduction, etc.

Vous pouvez activer l'un des 6 modèles de ruban disponibles, sélectionner le type de ruban, ajouter du texte de ruban et sélectionner l'un des 8 modèles de ruban disponibles.
Remarque : Seule la diapositive de mise en page du carrousel prend en charge les rubans.
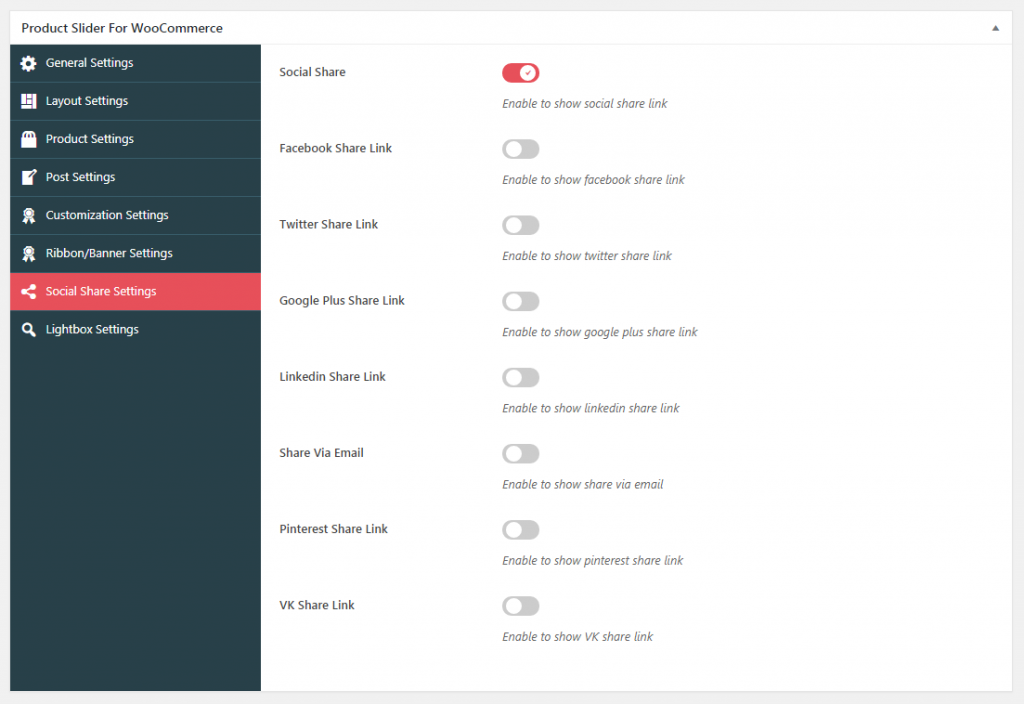
Partage Social
À partir de là, vous pouvez activer le partage social de vos produits WooCommerce sur divers réseaux de médias sociaux.

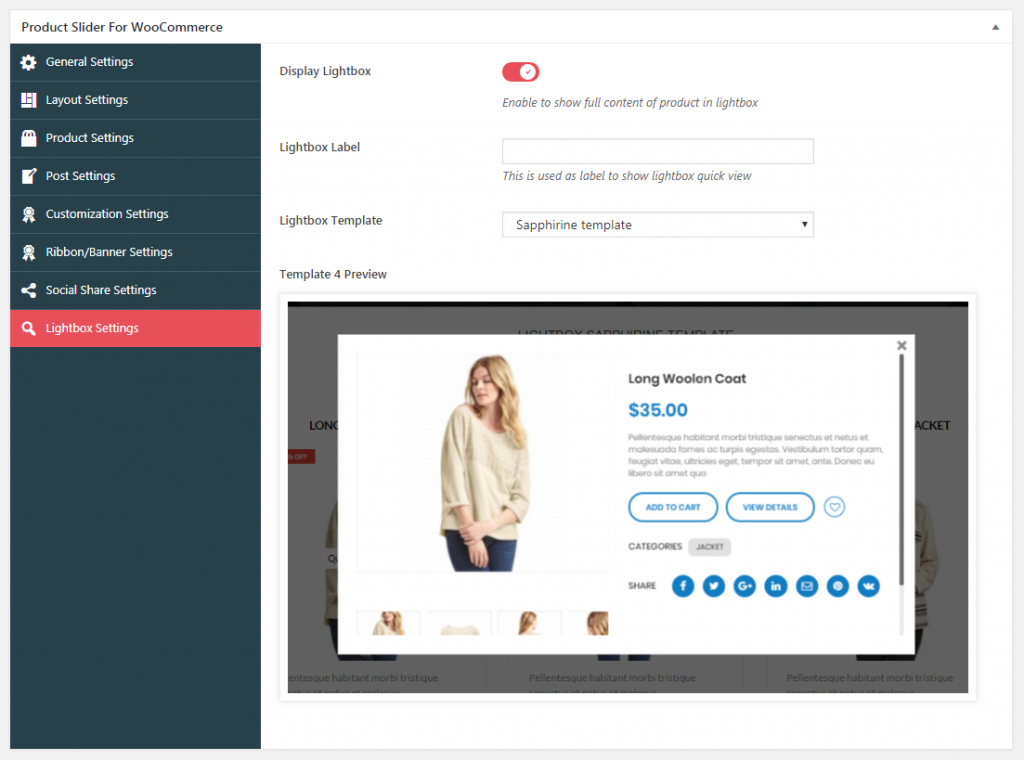
Paramètres Lightbox :
Cette section de paramètres vous permet d'activer la lightbox pour afficher les détails du produit en cliquant dessus ou en les survolant. Vous pouvez ajouter une étiquette personnalisée pour la lightbox et sélectionner l'un des 4 modèles de lightbox disponibles.

Étape 4 : Mettre en ligne votre slider de produit
Une fois que vous avez terminé de personnaliser le curseur de produit, cliquez sur le bouton "Aperçu" pour obtenir une vue rapide de votre diapositive de produit.

Si tout va bien, cliquez sur le bouton "Publier" pour mettre en ligne votre curseur de produit.
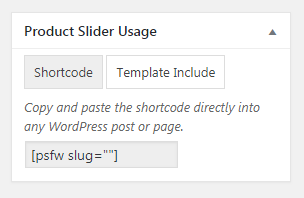
Étape 5 : Ajouter un curseur de produit via un code court
Une fois que vous avez mis en ligne votre curseur de produit, copiez le shortcode généré à partir de l'utilisation du curseur de produit et collez-le sur n'importe quelle page, publication ou type de publication personnalisé pour présenter la diapositive de produit.

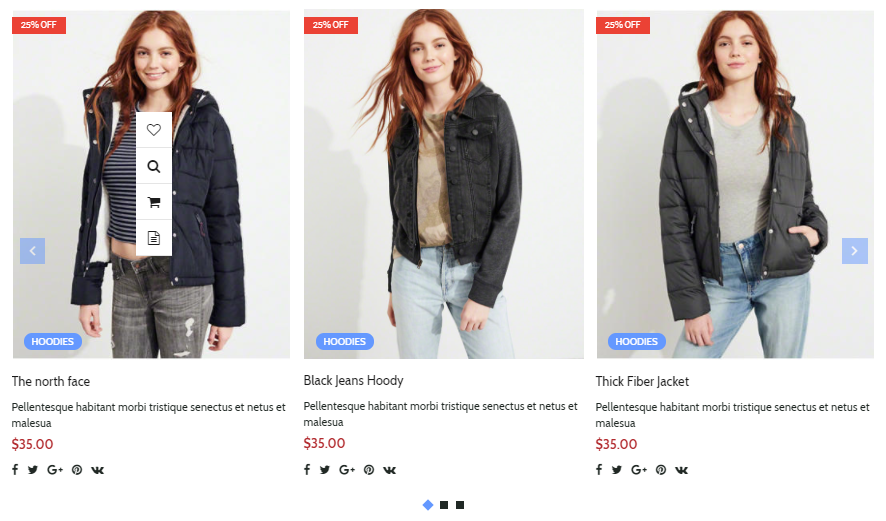
À quoi ressemble le curseur de produit ?
Après avoir copié le shortcode sur votre site Web, vous pouvez voir le résultat suivant sur la page produit de votre boutique en ligne :

Lectures complémentaires
- Comment afficher les informations sur les produits WooCommerce de manière conviviale ?
- Meilleurs plugins de filtrage de produits WooCommerce
