如何在您的 WooCommerce 商店中添加產品滑塊?
已發表: 2019-08-14
最後更新 - 2020 年 2 月 24 日
在您的電子商務商店中添加產品滑塊可能是提高轉化率的最佳策略之一。 它可以讓您在精美的幻燈片中突出顯示 Woo 產品的精美圖片。 這將提高產品在網站上的知名度,從而獲得更多的印象和點擊率。 高點擊率意味著有更多機會將您的受眾轉化為潛在客戶。
默認情況下,許多 WooCommerce 專業模板都帶有內置設置,包括在線商店上的產品滑塊。 但是,如果您在商店中使用的主題沒有內置產品滑塊或選項有限的主題,我們建議您使用 Woo 產品滑塊擴展來添加令人驚嘆的產品幻燈片。
在這裡,我們提供了一個簡短的教程,介紹如何使用 Woo 產品滑塊擴展在 WooCommerce 商店中添加產品滑塊。 我們將使用的附加組件是WooCommerce 的產品滑塊。
它是 WooCommerce 網站功能豐富的插件之一,可在漂亮的滑塊/輪播視圖中展示您的電子商務產品。
以下是適用於 WooCommerce 的產品滑塊的一些強大功能:
- 30 多個即用型滑塊和輪播模板
- 從所有可能的分類、類別和自定義字段中過濾 Woo 產品的選項
- 8個漂亮的功能區模板來突出產品
- 6 種不同位置展示絲帶
- 產品分類選項
- 為缺貨項目自動分配功能區的選項
- 在使產品更具吸引力上添加號召性用語按鈕
- 啟用社交分享按鈕以在各種社交媒體上分享您的產品
實時預覽| 詳情| 購買| 支持
使用 WooCommerce 的產品滑塊添加產品滑塊
現在讓我們開始學習教程並為電子商務商店創建一個漂亮的產品滑塊:
第 1 步:安裝和激活

以 18 美元的合理價格從 CodeCanyon 市場購買WooCommerce 擴展的產品滑塊。 然後,將其安裝在 WordPress 驅動的電子商務網站上。
如果您在安裝插件時遇到任何困難,請參閱其文檔以獲取幫助。
完成安裝後,在您的 WordPress 網站上激活它。
第 2 步:添加新產品滑塊
激活擴展後,您可以在 WordPress 儀表板的左側菜單中看到“WooCommerce 的產品滑塊”。 點擊它繼續。
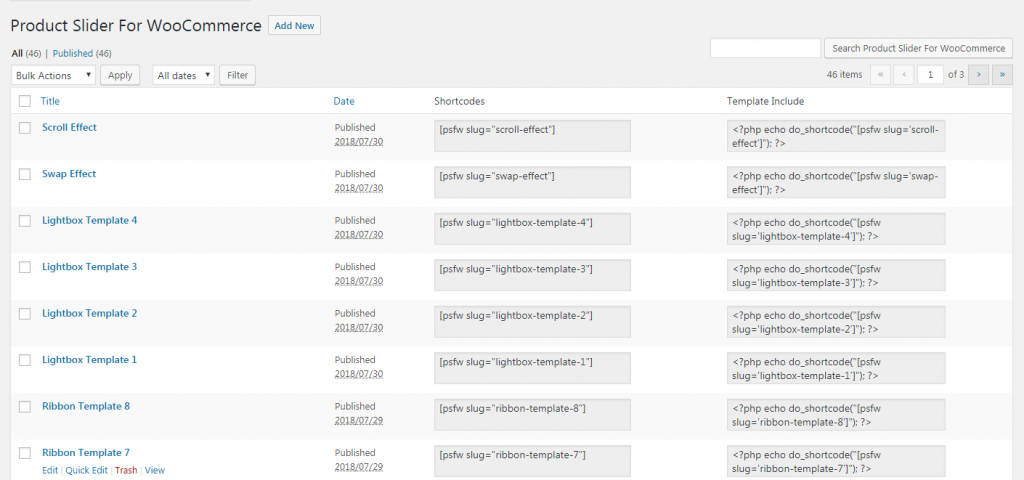
您將登陸列表頁面,其中將存儲所有創建的產品滑塊。

要添加現有產品滑塊,請複制短代碼並將其粘貼到您網站的任何頁面或帖子中。
要添加新產品滑塊,請單擊“添加新”按鈕。
第 3 步:配置和定制
您將登陸設置頁面,其中所有選項都可用於創建有吸引力的產品滑塊。
這些設置分為 8 個不同的部分,但在通過設置部分之前,請給出新產品滑塊的標題。

設置部分包括:
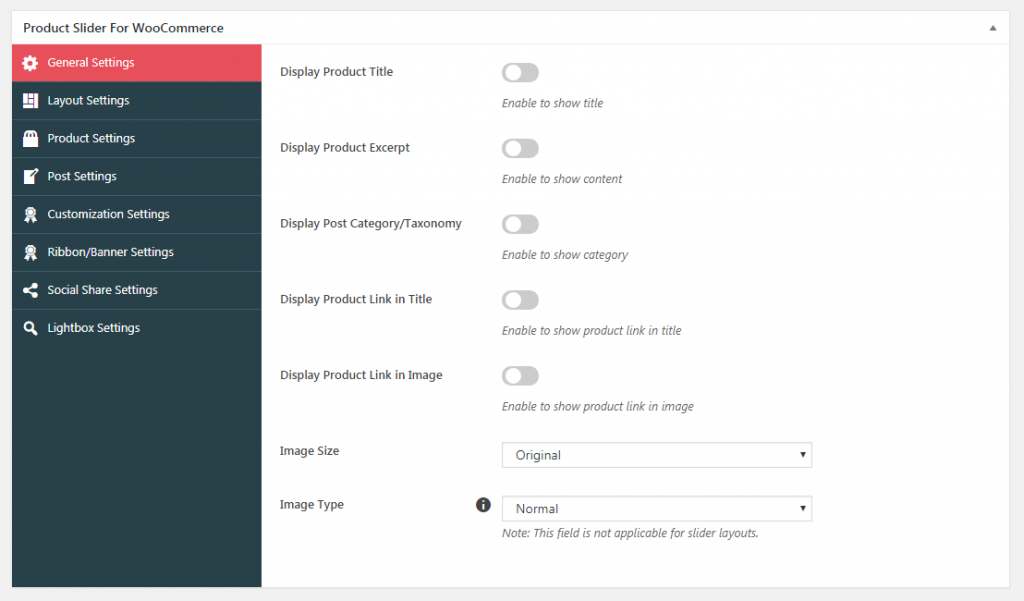
通用設置:
本節包括產品滑塊的一般選項。 您可以啟用/禁用產品標題、產品摘錄、類別/分類、標題上的產品鏈接和圖像上的產品鏈接。

此外,您可以選擇要在產品滑塊上顯示的圖像的大小和類型。
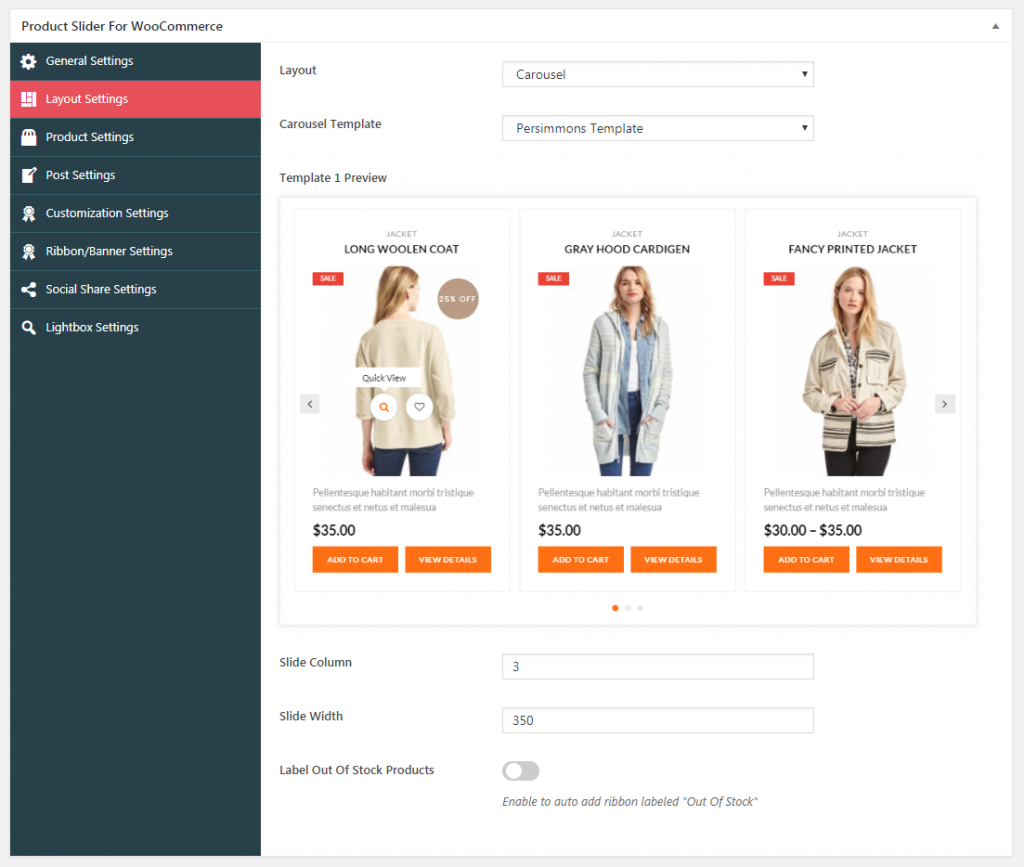
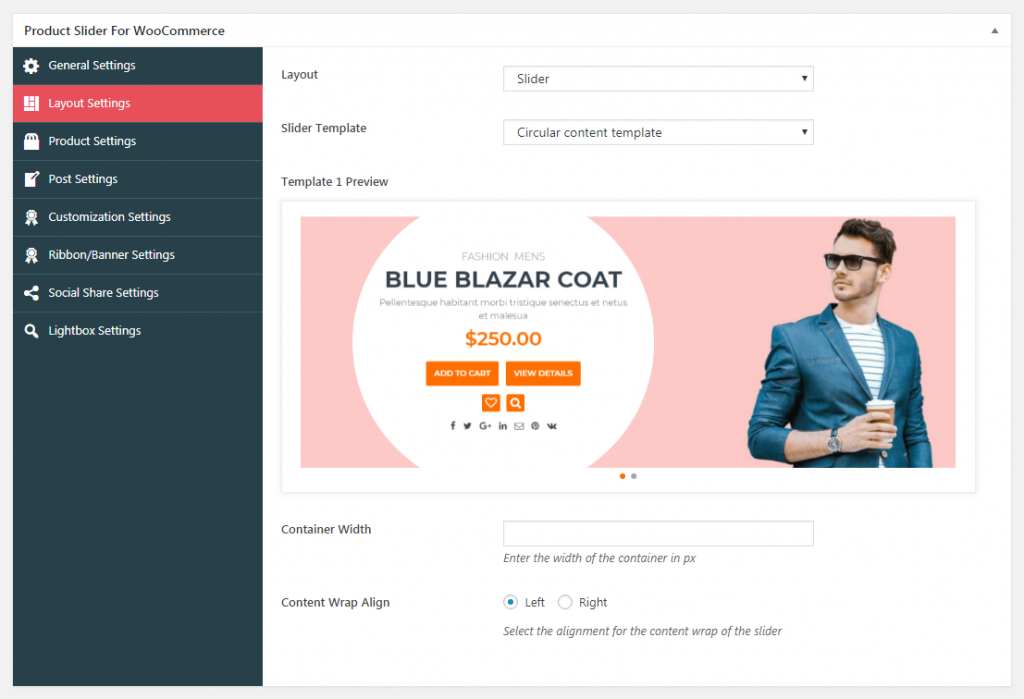
佈局設置:
此設置部分允許您為產品滑塊選擇佈局和模板。 您可以選擇輪播佈局或滑塊佈局。

如果您選擇輪播佈局,請選擇 15 多個可用模板中的任何一個。 然後,設置幻燈片的列和寬度。 此外,您可以啟用自動為缺貨項目添加功能區的選項。


如果您選擇滑塊佈局,請選擇 10 多個可用模板中的任何一個。 然後,添加容器寬度並設置內容環繞對齊。
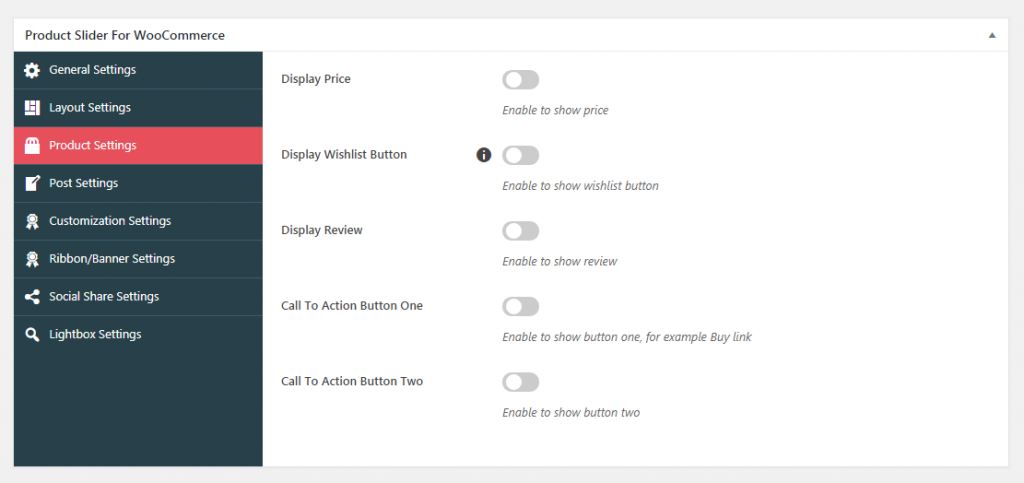
產品設置:
在這裡,您可以配置產品可用的選項。 您可以啟用/禁用價格、願望清單按鈕和評論的顯示。

此外,您最多可以添加 2 個號召性用語按鈕,以使您的 Woo 產品更具吸引力。
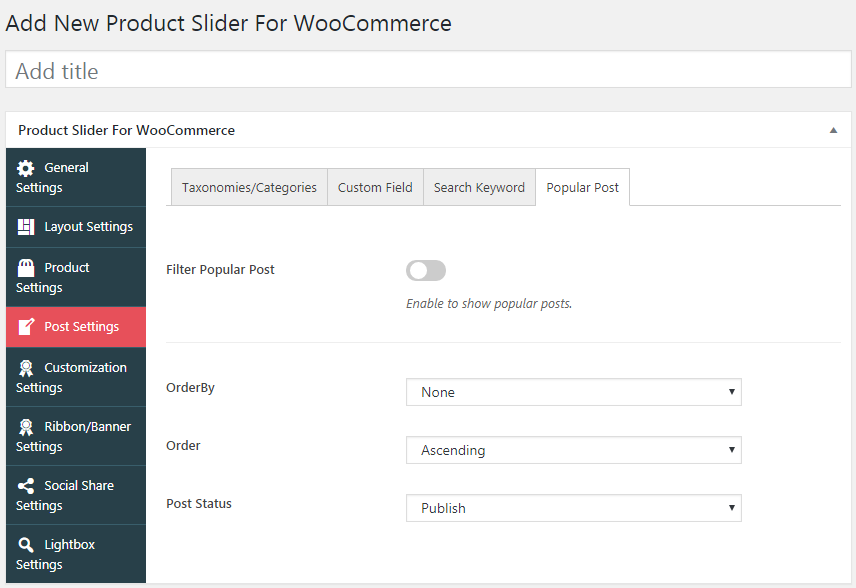
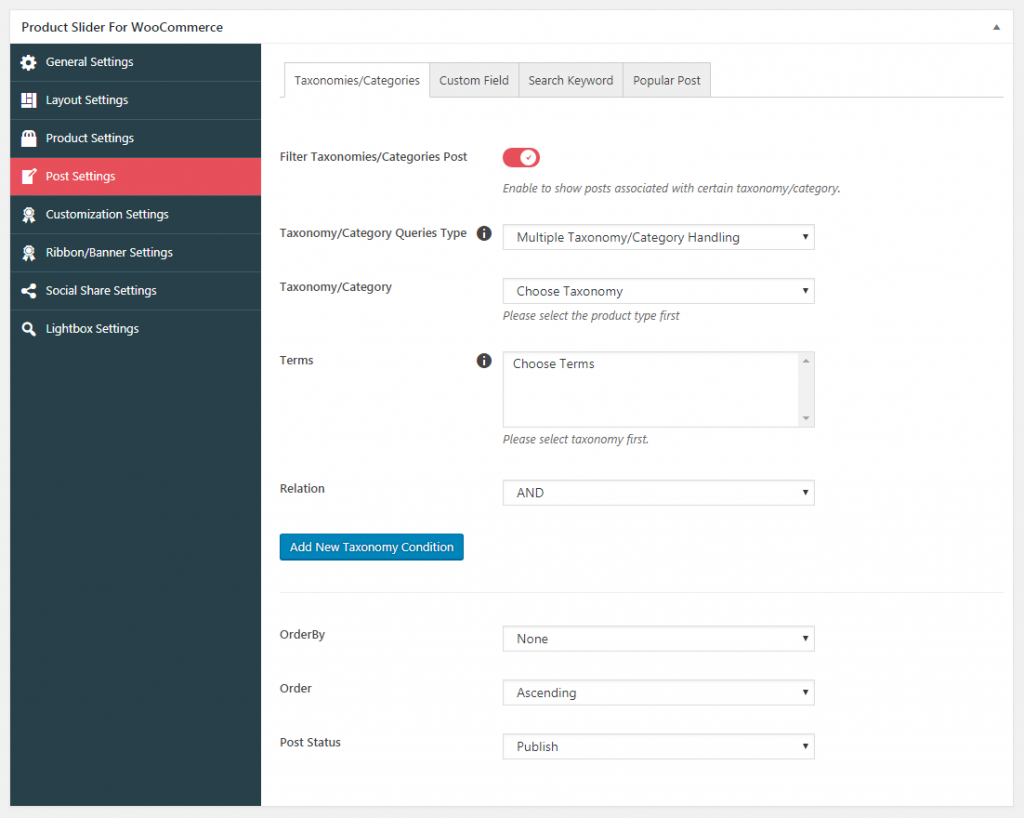
帖子設置:
此設置部分可讓您配置分類/類別、自定義字段、搜索關鍵字和熱門帖子。

您可以在您的帖子中啟用它們並根據您的喜好設置它們的順序。
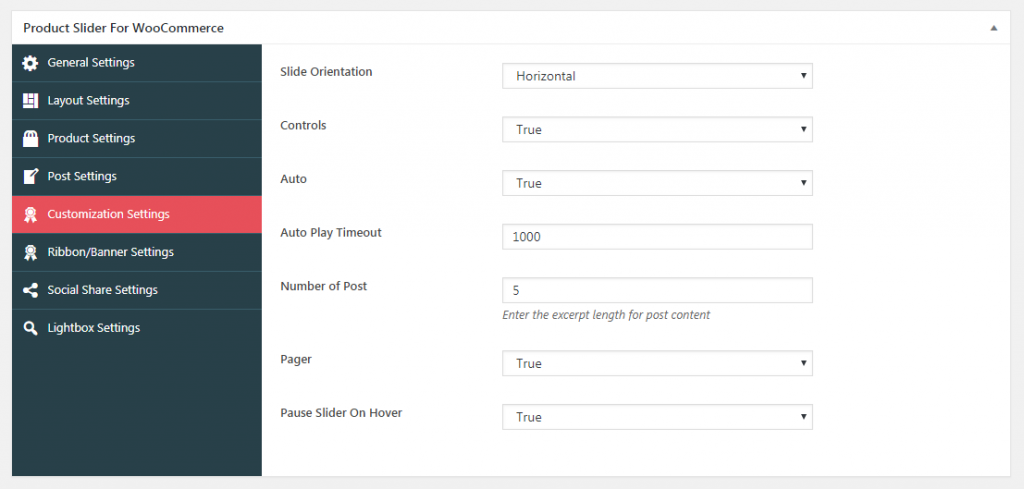
自定義設置:
從這裡,您可以自定義產品幻燈片的各種設置。 您可以選擇幻燈片方向、幻燈片控制、自動播放、尋呼機、懸停暫停和鏈接選項。

此外,您可以設置幻燈片自動播放的超時時間和要在產品滑塊上顯示的帖子數量。
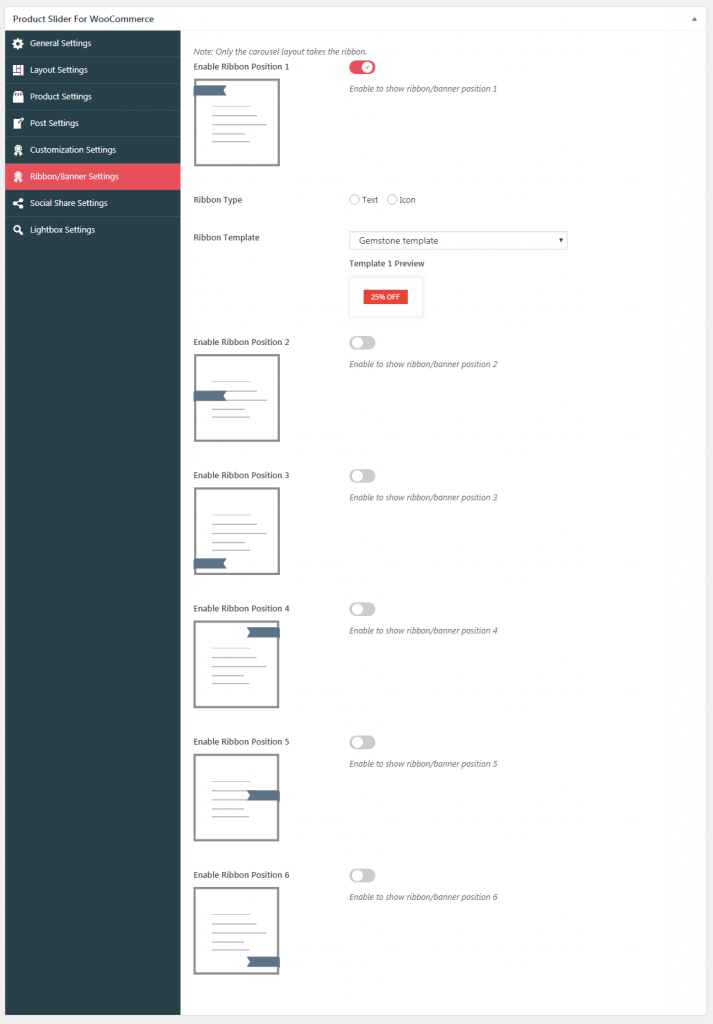
功能區/橫幅設置:
此設置部分可讓您設置產品上的色帶以突出顯示任何類型的銷售、折扣、折扣等。

然後,您可以啟用 6 個可用功能區模板中的任何一個,選擇功能區類型,添加功能區文本並選擇 8 個可用功能區模板中的任何一個。
注意:只有輪播佈局幻燈片支持功能區。
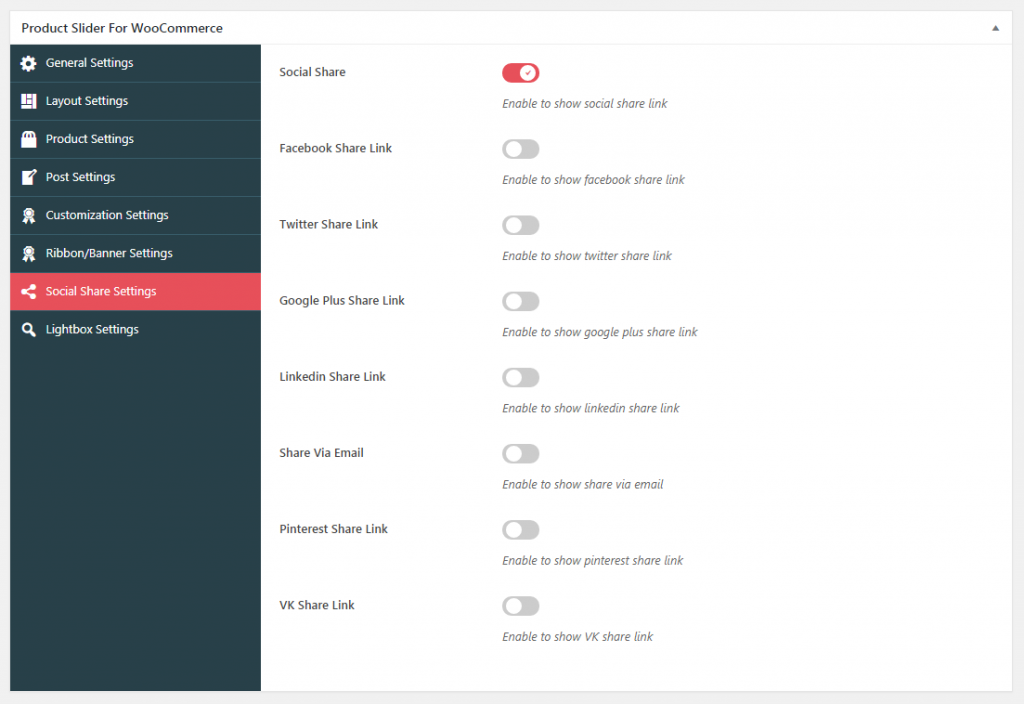
社交分享
從這裡,您可以在各種社交媒體網絡上啟用 WooCommerce 產品的社交分享。

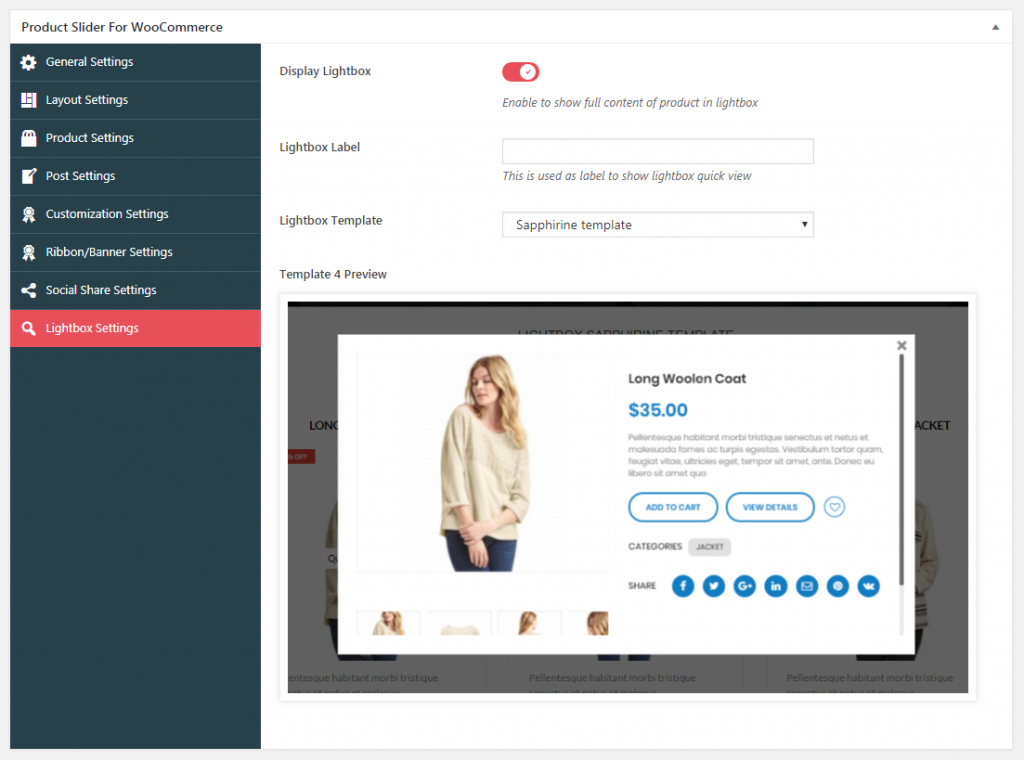
燈箱設置:
此設置部分允許您啟用燈箱以在單擊或懸停時顯示產品詳細信息。 您可以為燈箱添加自定義標籤並選擇 4 個可用燈箱模板中的任何一個。

第 4 步:讓您的產品滑塊上線
完成自定義產品滑塊後,單擊“預覽”按鈕以快速查看您的產品幻燈片。

如果一切正常,請單擊“發布”按鈕以使您的產品滑塊生效。
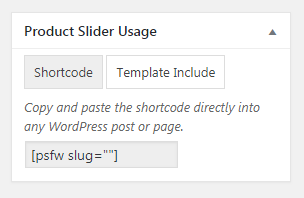
第 5 步:通過簡碼添加產品滑塊
使產品滑塊生效後,從產品滑塊使用中復制生成的短代碼並將其粘貼到任何頁面、帖子或自定義帖子類型以展示產品幻燈片。

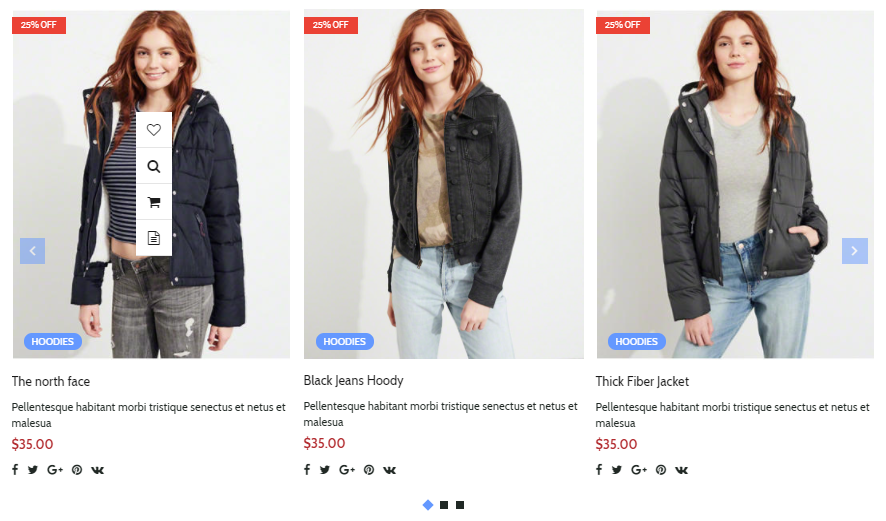
產品滑塊的外觀如何?
在您的網站上複製短代碼後,您可以在您的在線商店的產品頁面上看到以下結果:

進一步閱讀
- 如何以客戶友好的方式顯示 WooCommerce 產品信息?
- 最佳 WooCommerce 產品過濾器插件
