Cum să adăugați Slider de produs în magazinul dvs. WooCommerce?
Publicat: 2019-08-14
Ultima actualizare - 24 februarie 2020
Adăugarea unui glisor de produs în magazinul dvs. de comerț electronic poate fi una dintre cele mai bune strategii de îmbunătățire a ratei de conversie. Vă permite să evidențiați imaginile interesante ale produselor dvs. Woo într-o prezentare frumoasă. Acest lucru va crește vizibilitatea produselor pe site pentru a obține mai multe impresii și rata de clic. Rata de clic ridicată înseamnă că există mai multe șanse de a vă converti audiența în potențiali clienți potențiali.
În mod implicit, multe șabloane specializate WooCommerce vin cu setări încorporate pentru a include glisoare pentru produse în magazinul online. Cu toate acestea, dacă tema pe care o utilizați în magazinul dvs. nu are un glisor de produs încorporat sau o are pe cea cu opțiuni limitate, atunci vă recomandăm să utilizați o extensie de glisare a produsului Woo pentru a adăuga slide-uri uimitoare pentru produse.
Aici, am venit cu un scurt tutorial despre cum să adăugați glisorul de produs în magazinul WooCommerce folosind o extensie de glisare a produsului Woo. Suplimentul pe care îl vom folosi este Product Slider pentru WooCommerce .
Este unul dintre suplimentele bogate în funcții pentru un site web WooCommerce pentru a vă prezenta produsele de comerț electronic într-o vizualizare frumoasă cu glisor/carusel.
Iată câteva dintre funcțiile grozave disponibile pe Product Slider pentru WooCommerce:
- Peste 30 de șabloane glisoare și carusel gata de utilizare
- Opțiune de filtrare a produselor Woo din toate taxonomiile, categoriile și câmpul personalizat posibil
- 8 Șabloane frumoase de panglică pentru a evidenția produsele
- 6 poziții diferite pentru a prezenta panglici
- Opțiuni de sortare a produselor
- Opțiune de atribuire automată a panglicilor pentru articolele epuizate
- Adăugați butonul îndemn la acțiune pe Faceți produsele mai atractive
- Activați butonul Social Share pentru a vă partaja produsele pe diverse rețele sociale
Previzualizare live | Detalii | Cumpărare | A sustine
Adăugarea unui slider de produs folosind Product Slider pentru WooCommerce
Acum să începem cu tutorialul și să creăm un slider de produs frumos pentru magazinul de comerț electronic:
Pasul 1: Instalare și activare

Achiziționați Product Slider pentru extensia WooCommerce de pe piața CodeCanyon la un preț rezonabil de 18 USD. Apoi, instalați-l pe site-ul dvs. de comerț electronic alimentat de WordPress.
Dacă simțiți dificultăți în timpul instalării pluginului, consultați documentația acestuia pentru ajutor.
După finalizarea instalării, activează-l pe site-ul tău WordPress.
Pasul 2: Adăugarea unui glisor pentru produse noi
La activarea extensiei, puteți vedea „Product Slider for WooCommerce” în meniul din stânga al tabloului de bord WordPress. Faceți clic pe el pentru a continua.
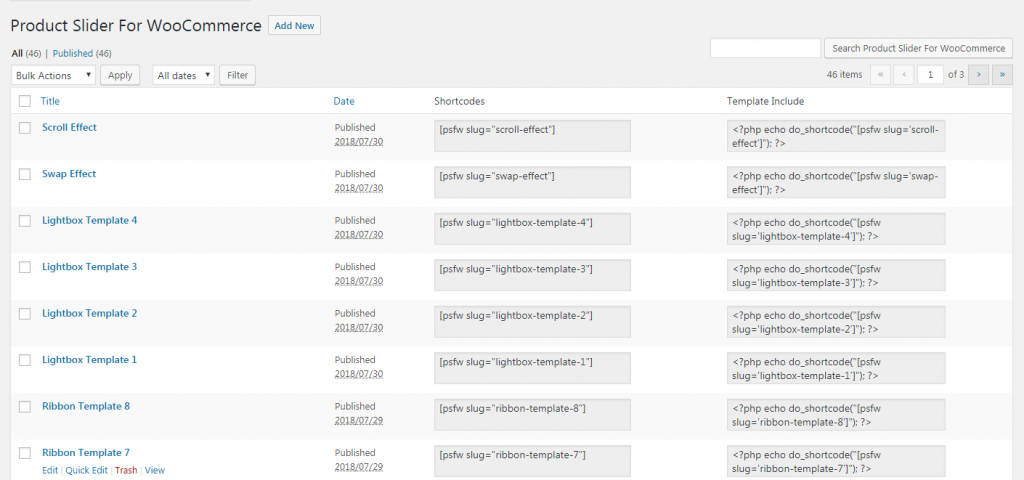
Veți ajunge la pagina de listare unde va fi stocat tot glisorul produs creat.

Pentru a adăuga glisorul de produs existent, copiați codul scurt și inserați-l în orice pagină sau postare de pe site-ul dvs.
Pentru a adăuga un glisor pentru produse noi, faceți clic pe butonul „Adăugați nou”.
Pasul 3: Configurare și personalizare
Veți ajunge la pagina de setări unde sunt disponibile toate opțiunile pentru a crea un glisor de produs atractiv.
Setările sunt împărțite în 8 secțiuni diferite, dar înainte de a trece prin secțiunea de setări, dați titlul noului dumneavoastră glisor pentru produs.

Secțiunile de setări includ:
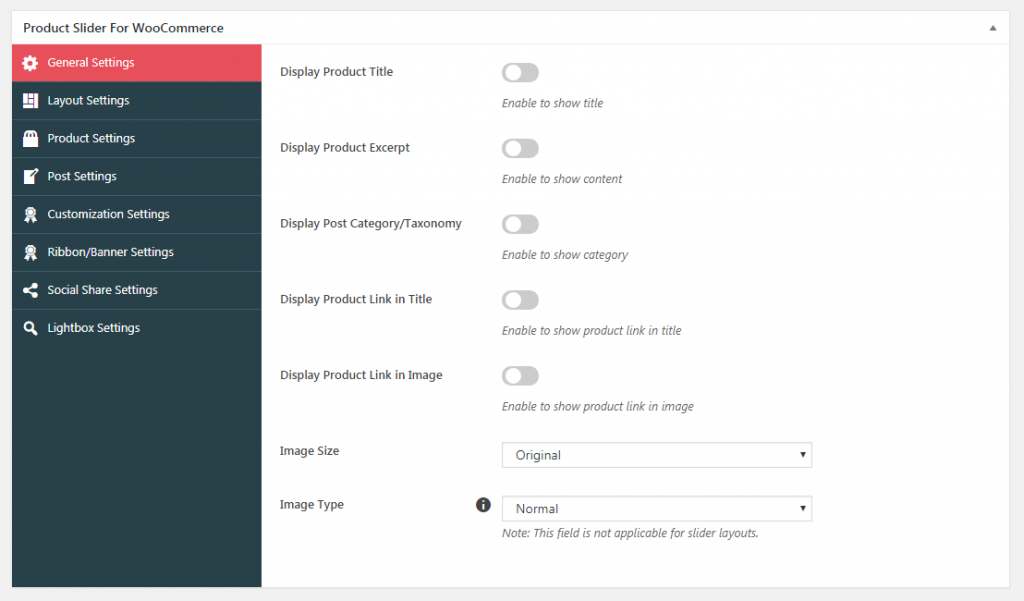
Setari generale:
Această secțiune include opțiunile generale pentru glisorul produsului. Puteți activa/dezactiva titlul produsului, extrasul produsului, categoriile/taxonomia, linkul produsului pe titlu și linkul produsului pe imagine.

De asemenea, puteți alege dimensiunea și tipul de imagine pe care doriți să o afișați pe glisorul produsului.
Setări de schemă:
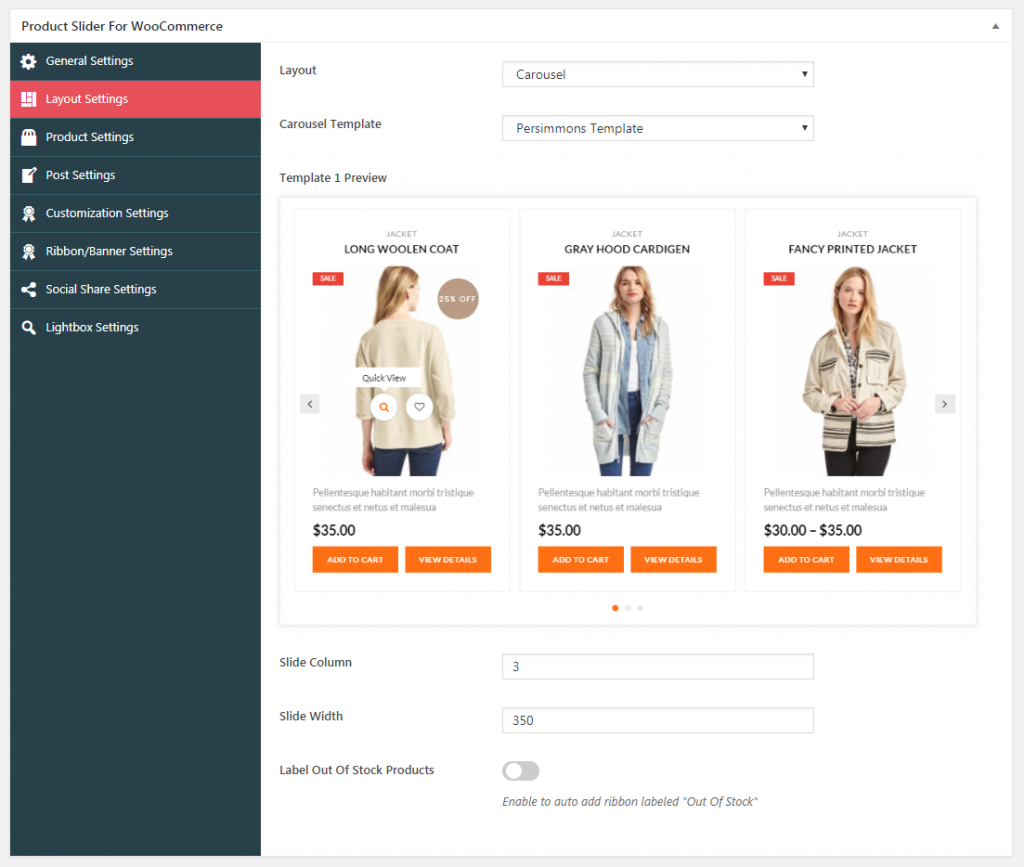
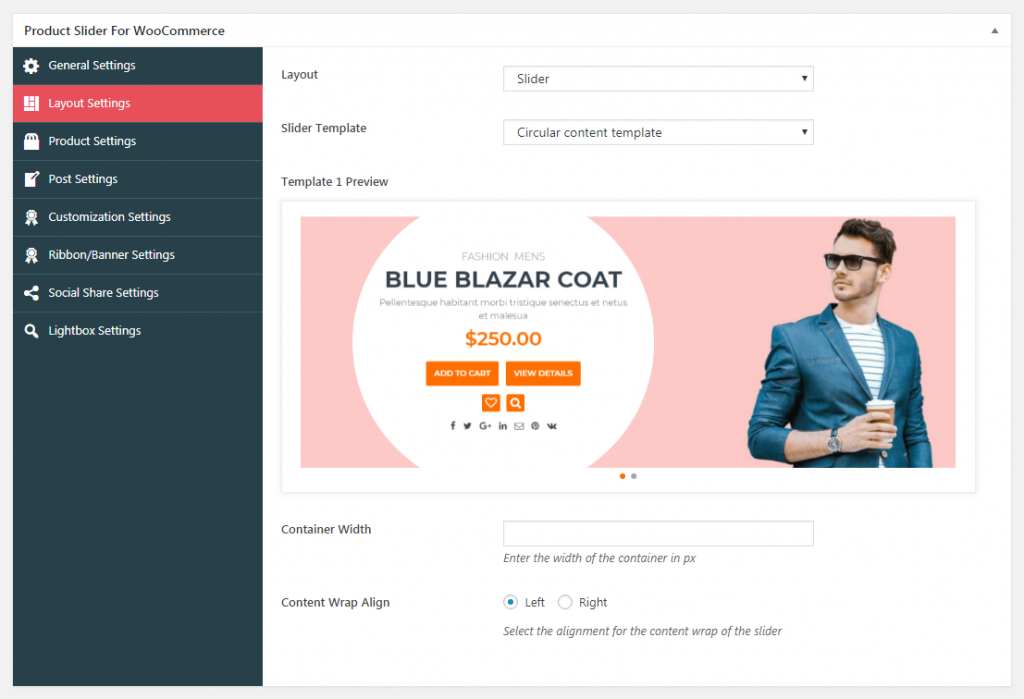
Această secțiune de setări vă permite să selectați aspectul și șabloanele pentru glisorul produsului dvs. Puteți alege fie aspectul carusel, fie aspectul cursorului.


Dacă alegeți aspectul carusel, selectați oricare dintre cele peste 15 șabloane disponibile pentru acesta. Apoi, setați coloana și lățimea pentru diapozitiv. De asemenea, puteți activa opțiunea de a adăuga automat panglicile pentru articolele epuizate.

Dacă alegeți aspectul glisorului, selectați oricare dintre cele peste 10 șabloane disponibile. Apoi, adăugați lățimea containerului și setați alinierea conținutului.
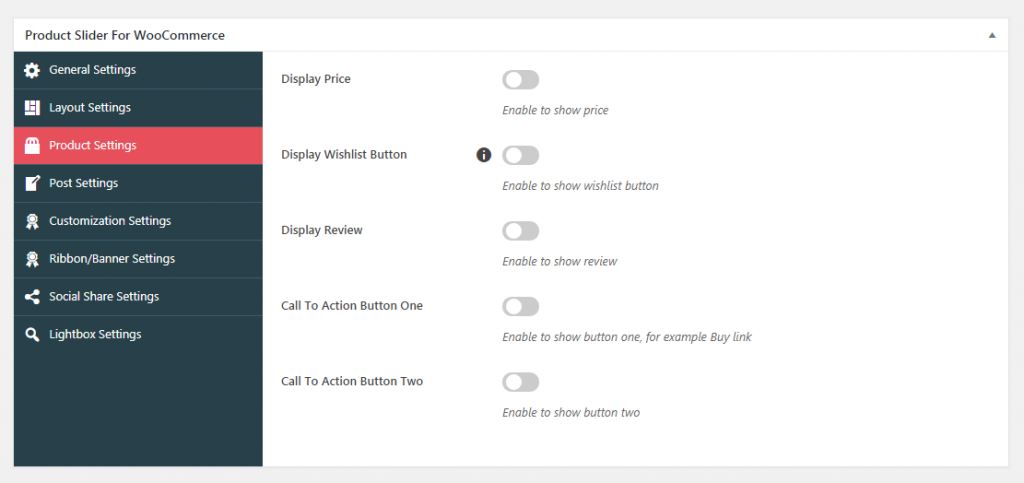
Setări produs:
Aici, puteți configura opțiunile disponibile pentru produse. Puteți activa/dezactiva afișarea prețului, a butonului pentru lista de dorințe și a recenziilor.

În plus, puteți adăuga până la 2 butoane Call to Action pentru a face produsele Woo mai atractive.
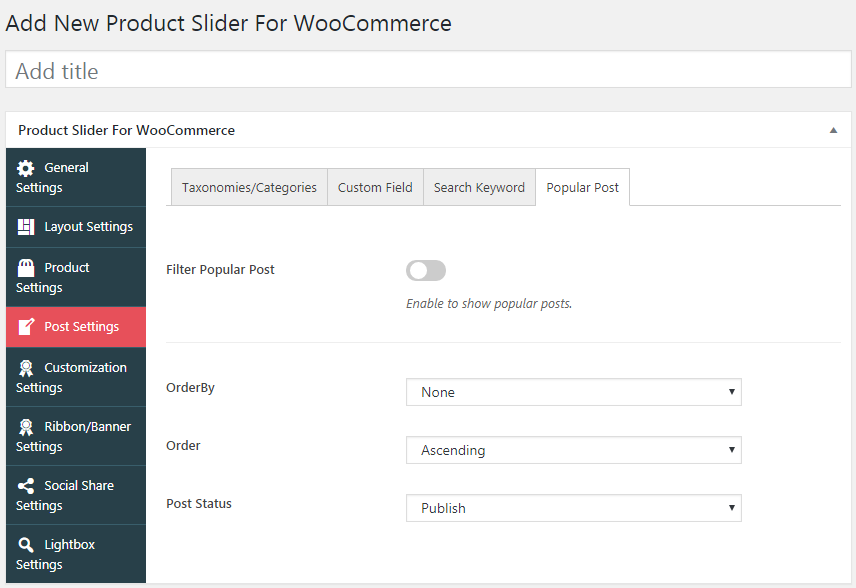
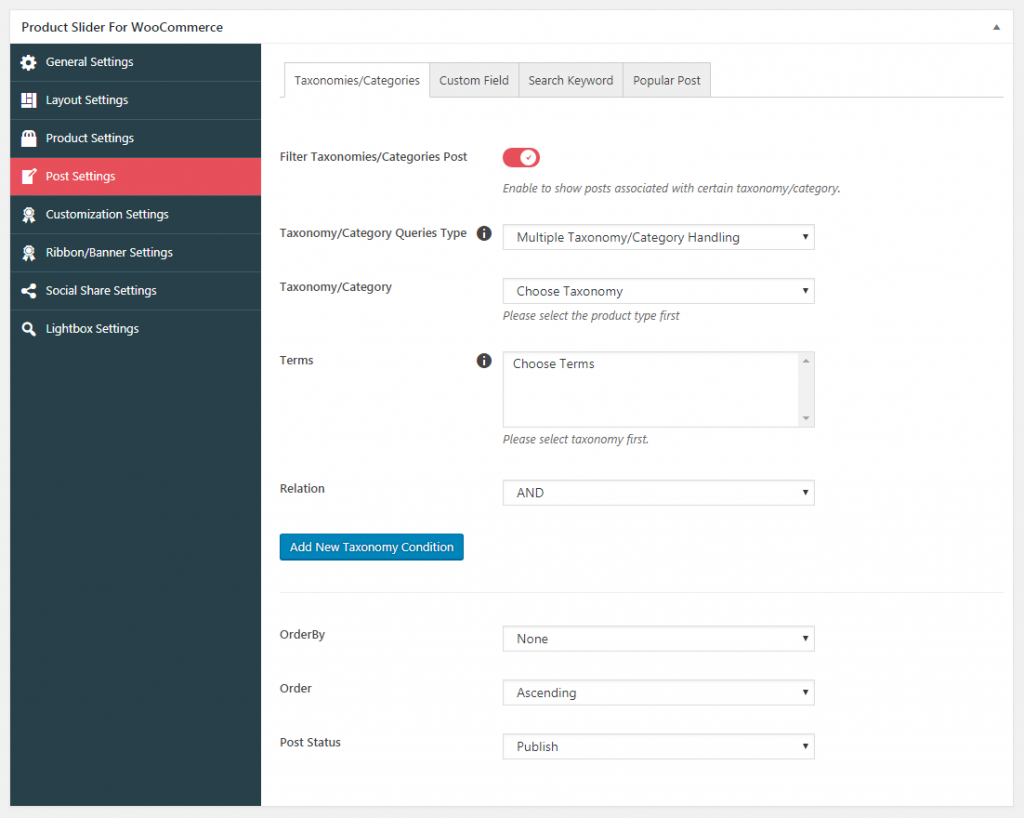
Setări post:
Această secțiune de setări vă permite să configurați taxonomiile/categorii, câmpul personalizat, cuvântul cheie de căutare și postarea populară.

Puteți să le activați în postările dvs. și să le setați ordinea conform preferințelor dvs.
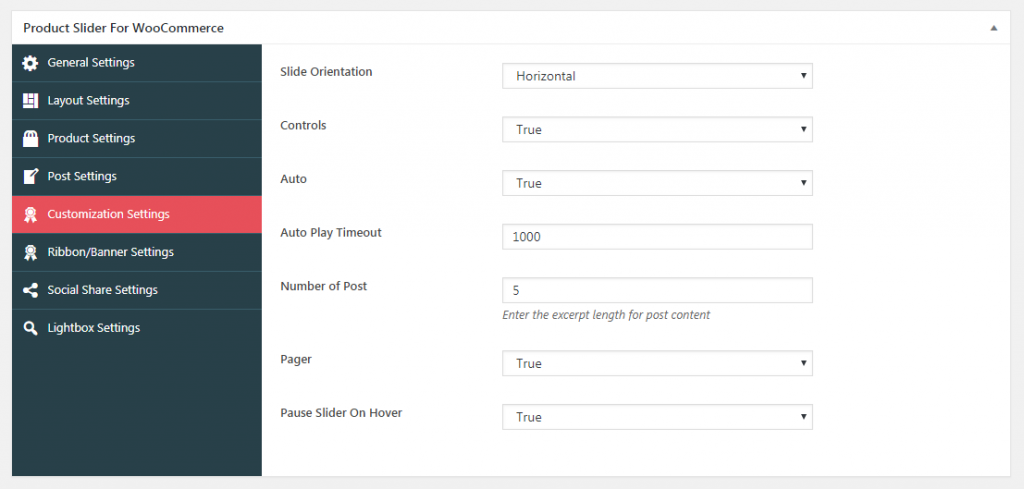
Setări de personalizare:
De aici, puteți personaliza diverse setări pentru slide-urile produsului. Puteți alege orientarea diapozitivelor, controlul diapozitivelor, redarea automată, paginatorul, opțiunile de pauză la trecerea cu mouse-ul și linkul.

De asemenea, puteți seta timpul de expirare pentru redarea automată a diapozitivelor și numărul de postări de afișat pe glisorul produsului.
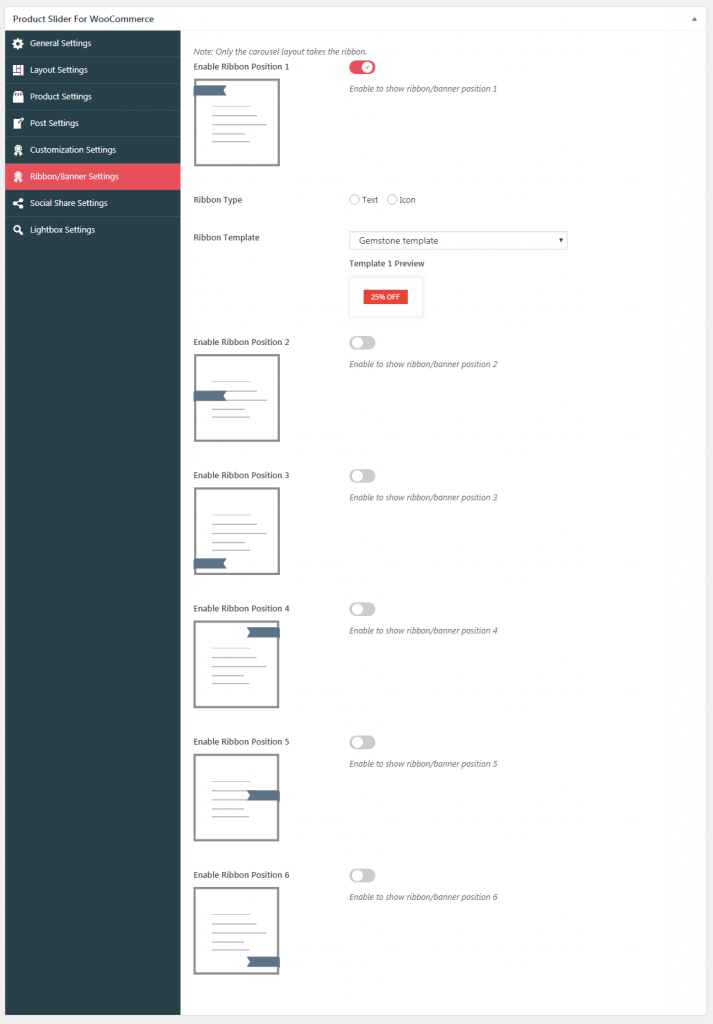
Setări pentru panglică/banner:
Această secțiune de setări vă permite să setați benzile de pe produs pentru a evidenția orice tip de vânzare, reduceri, % reducere etc.

Puteți activa oricare dintre cele 6 șabloane de panglică disponibile apoi, selectați tipul de panglică, adăugați text de panglică și selectați oricare dintre cele 8 șabloane de panglică disponibile.
Notă: Numai diapozitivul cu aspect carusel acceptă panglici.
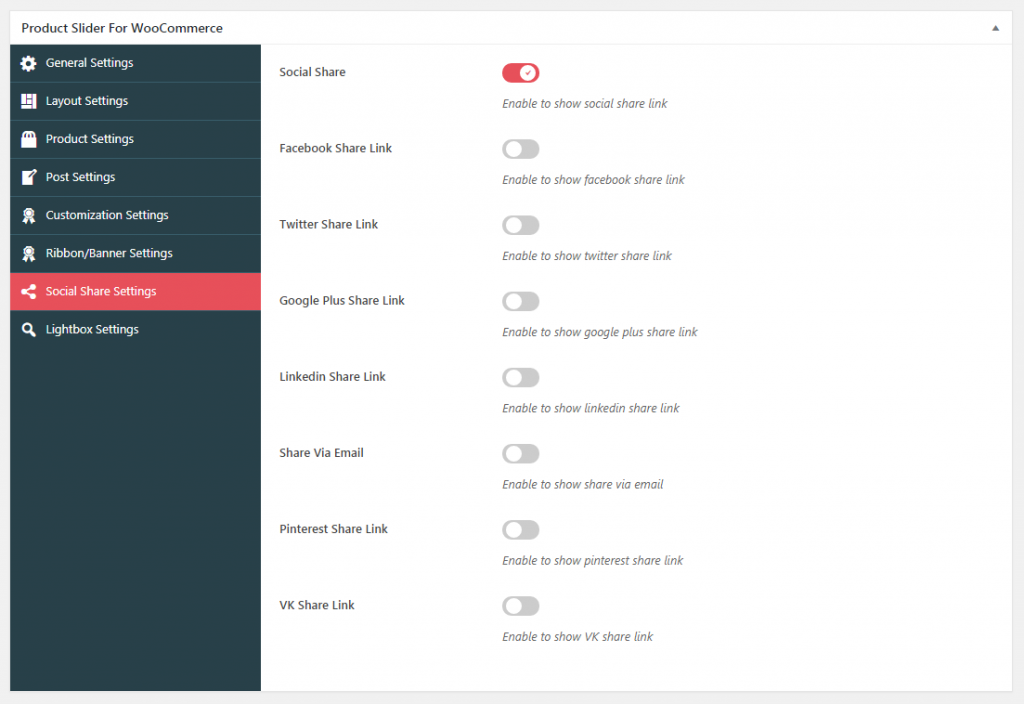
Distribuție socială
De aici, puteți activa cota socială a produselor dvs. WooCommerce pe diverse rețele de socializare.

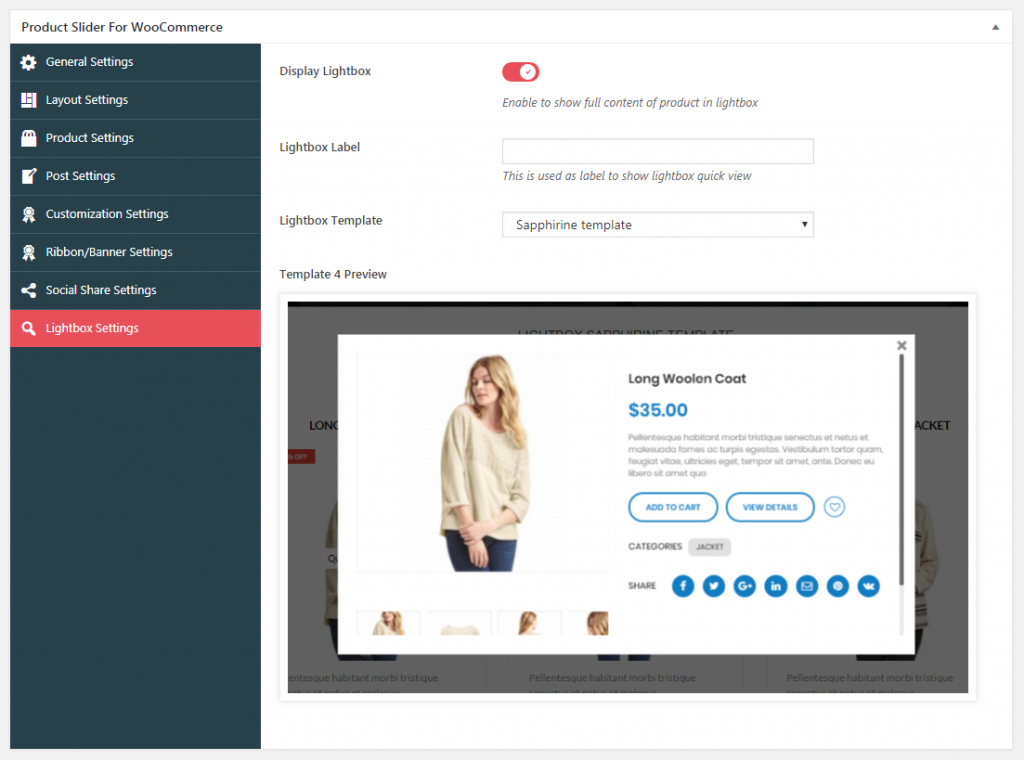
Setări lightbox:
Această secțiune de setări vă permite să activați caseta de lumină pentru a afișa detaliile produsului la clic sau trecerea cu mouse-ul pe acestea. Puteți adăuga o etichetă personalizată pentru caseta lightbox și puteți selecta oricare dintre cele 4 șabloane lightbox disponibile.

Pasul 4: Afișați glisorul de produs în viață
După ce ați finalizat personalizarea glisorului produsului, faceți clic pe butonul „Previzualizare” pentru a obține o vizualizare rapidă a slide-ului produsului.

Dacă totul este în regulă, faceți clic pe butonul „Publicare” pentru a activa glisorul produsului.
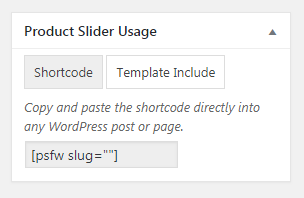
Pasul 5: Adăugarea cursorului de produs prin cod scurt
După ce ați activat slider-ul de produs, copiați codul scurt generat din utilizarea Product Slider și inserați-l pe orice pagină, postare sau tip de postare personalizată pentru a prezenta slide-ul produsului.

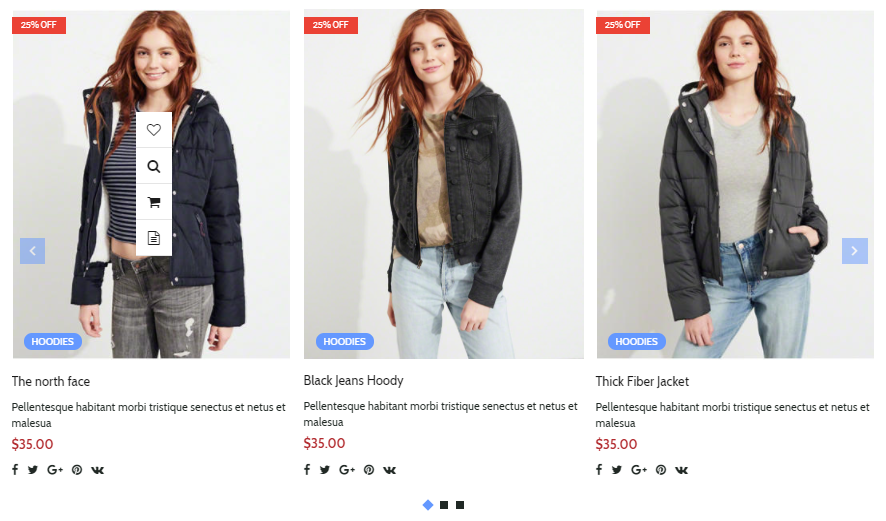
Cum arată glisorul de produs?
După ce ați copiat codul scurt pe site-ul dvs. web, puteți vedea următorul rezultat pe pagina de produs a magazinului dvs. online:

Lectură în continuare
- Cum să afișați informațiile despre produse WooCommerce într-un mod prietenos cu clienții?
- Cele mai bune pluginuri de filtru pentru produse WooCommerce
