Wie füge ich einen Produkt-Slider zu Ihrem WooCommerce-Shop hinzu?
Veröffentlicht: 2019-08-14
Zuletzt aktualisiert - 24. Februar 2020
Das Hinzufügen eines Produkt-Sliders zu Ihrem E-Commerce-Shop kann eine der besten Strategien zur Verbesserung der Konversionsrate sein. Damit können Sie die coolen Bilder Ihrer Woo-Produkte in einer wunderschönen Diashow hervorheben. Dadurch wird die Sichtbarkeit der Produkte auf der Website erhöht, um mehr Eindruck und Klickrate zu erzielen. Eine hohe Klickrate bedeutet, dass es mehr Chancen gibt, Ihre Zielgruppe in potenzielle Leads umzuwandeln.
Standardmäßig verfügen viele spezialisierte WooCommerce-Vorlagen über integrierte Einstellungen, um Produkt-Slider im Online-Shop einzubinden. Wenn das Theme, das Sie in Ihrem Shop verwenden, jedoch keinen integrierten Produkt-Slider oder einen mit eingeschränkten Optionen hat, empfehlen wir Ihnen, eine Woo-Produkt-Slider-Erweiterung zu verwenden, um beeindruckende Produkt-Slides hinzuzufügen.
Hier haben wir ein kurzes Tutorial zum Hinzufügen von Produkt-Slider im WooCommerce-Shop mit einer Woo-Produkt-Slider-Erweiterung erstellt. Das Add-on, das wir verwenden werden, ist Product Slider for WooCommerce .
Es ist eines der funktionsreichen Add-Ons für eine WooCommerce-Website, um Ihre E-Commerce-Produkte in einer schönen Slider-/Karussellansicht zu präsentieren.
Hier sind einige der großartigen Funktionen, die auf Product Slider für WooCommerce verfügbar sind:
- Über 30 gebrauchsfertige Slider- und Karussell-Vorlagen
- Option zum Filtern von Woo-Produkten aus allen möglichen Taxonomien, Kategorien und benutzerdefinierten Feldern
- 8 schöne Ribbon-Vorlagen, um Produkte hervorzuheben
- 6 Verschiedene Positionen zum Präsentieren von Bändern
- Produktsortieroptionen
- Option zum automatischen Zuweisen von Bändern für nicht vorrätige Artikel
- Fügen Sie einen Call-to-Action-Button hinzu, um Produkte ansprechender zu gestalten
- Aktivieren Sie die Social Share-Schaltfläche, um Ihre Produkte auf verschiedenen sozialen Medien zu teilen
Live-Vorschau | Details | Kaufen | Die Unterstützung
Hinzufügen des Produkt-Sliders mit dem Produkt-Slider für WooCommerce
Beginnen wir nun mit dem Tutorial und erstellen einen schönen Produkt-Slider für den E-Commerce-Shop:
Schritt 1: Installation und Aktivierung

Kaufen Sie Product Slider für die WooCommerce-Erweiterung auf dem CodeCanyon-Marktplatz zu einem vernünftigen Preis von 18 $. Installieren Sie es dann auf Ihrer WordPress-basierten E-Commerce-Website.
Wenn Sie bei der Installation des Plugins Schwierigkeiten haben, finden Sie Hilfe in der zugehörigen Dokumentation .
Aktivieren Sie es nach Abschluss der Installation auf Ihrer WordPress-Website.
Schritt 2: Schieberegler für neue Produkte hinzufügen
Nach der Aktivierung der Erweiterung sehen Sie im linken Menü Ihres WordPress-Dashboards „Product Slider for WooCommerce“. Klicken Sie darauf, um fortzufahren.
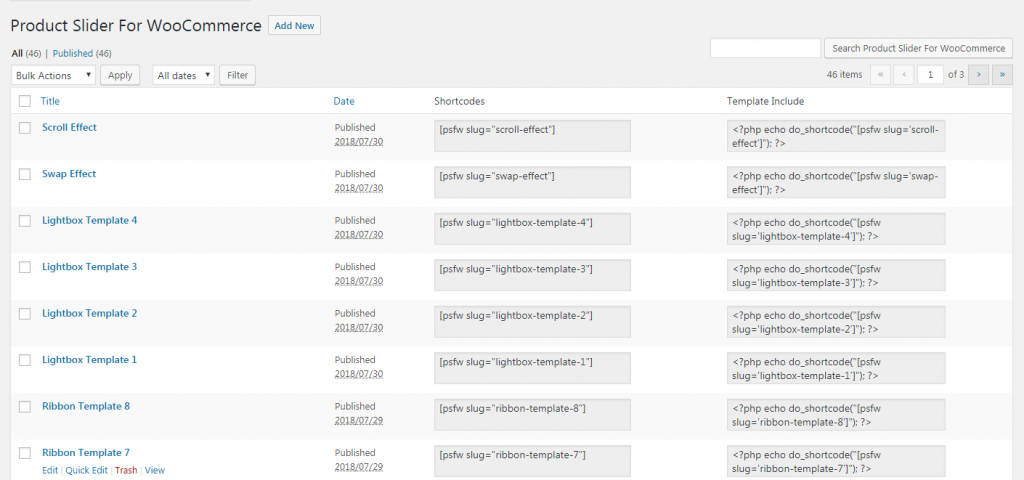
Sie landen auf der Auflistungsseite, auf der alle erstellten Produkt-Slider gespeichert werden.

Um den vorhandenen Produkt-Slider hinzuzufügen, kopieren Sie den Shortcode und fügen Sie ihn auf einer beliebigen Seite oder einem Post Ihrer Website ein.
Um einen neuen Produkt-Slider hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“.
Schritt 3: Konfiguration und Anpassung
Sie landen auf der Einstellungsseite, auf der alle Optionen zur Verfügung stehen, um einen attraktiven Produkt-Slider zu erstellen.
Die Einstellungen sind in 8 verschiedene Abschnitte unterteilt, aber bevor Sie durch den Einstellungsbereich gehen, geben Sie den Titel für Ihren neuen Produkt-Slider an.

Die Einstellungsabschnitte umfassen:
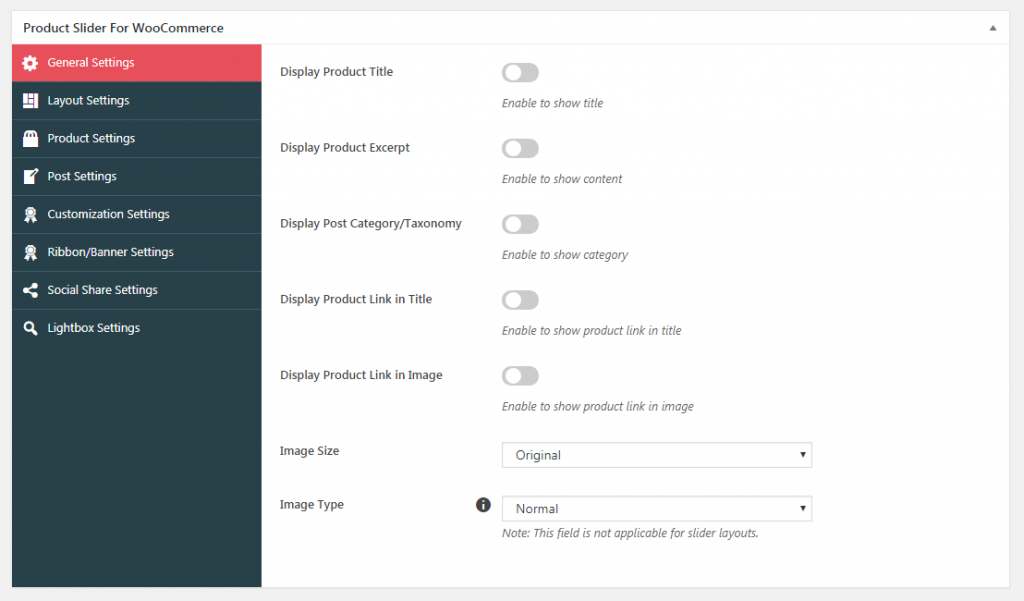
Allgemeine Einstellungen:
Dieser Abschnitt enthält die allgemeinen Optionen für den Produkt-Slider. Sie können Produkttitel, Produktauszug, Kategorien/Taxonomie, Produktlink auf Titel und Produktlink auf Bild aktivieren/deaktivieren.

Außerdem können Sie die Größe und Art des Bildes auswählen, das Sie auf dem Produkt-Slider anzeigen möchten.
Layout-Einstellungen:
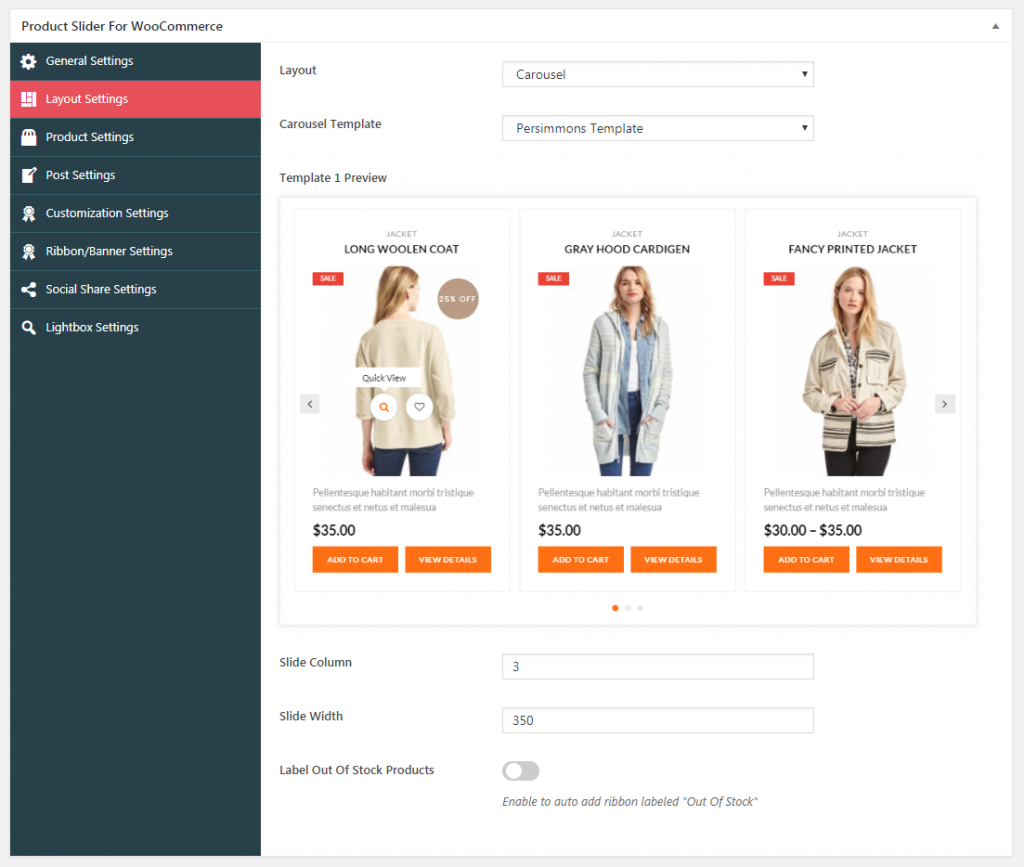
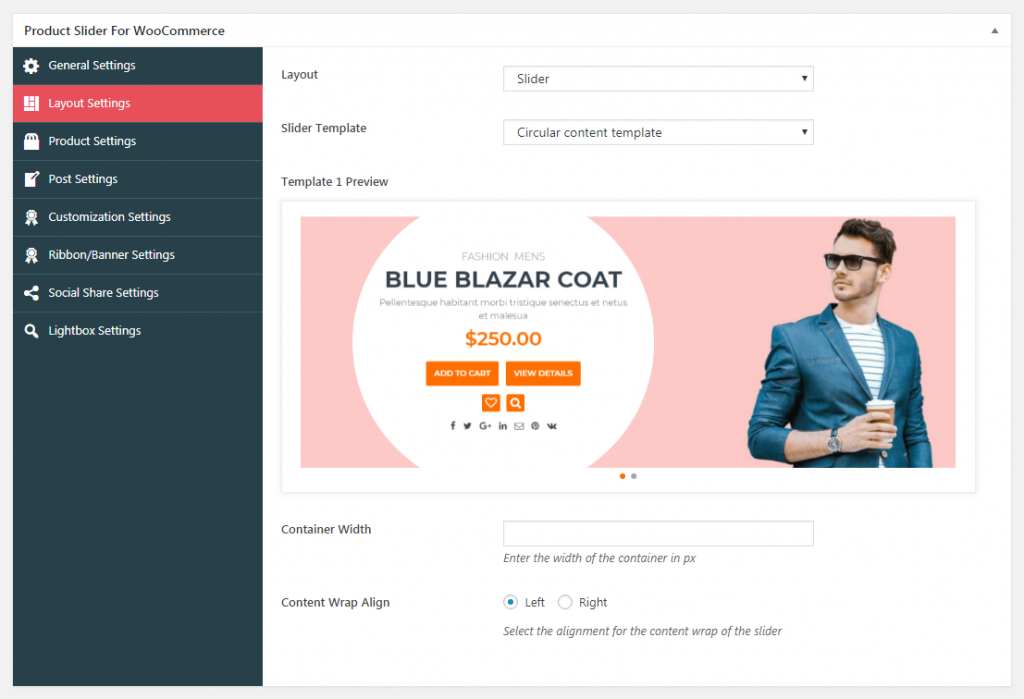
In diesem Einstellungsbereich können Sie das Layout und die Vorlagen für Ihren Produkt-Slider auswählen. Sie können entweder das Karussell-Layout oder das Slider-Layout wählen.


Wenn Sie sich für das Karussell-Layout entscheiden, wählen Sie eine der mehr als 15 verfügbaren Vorlagen aus. Legen Sie dann die Spalte und die Breite für die Folie fest. Außerdem können Sie die Option aktivieren, die Bänder für nicht vorrätige Artikel automatisch hinzuzufügen.

Wenn Sie sich für das Slider-Layout entscheiden, wählen Sie eine der über 10 verfügbaren Vorlagen aus. Fügen Sie dann die Containerbreite hinzu und legen Sie die Ausrichtung des Inhaltsumbruchs fest.
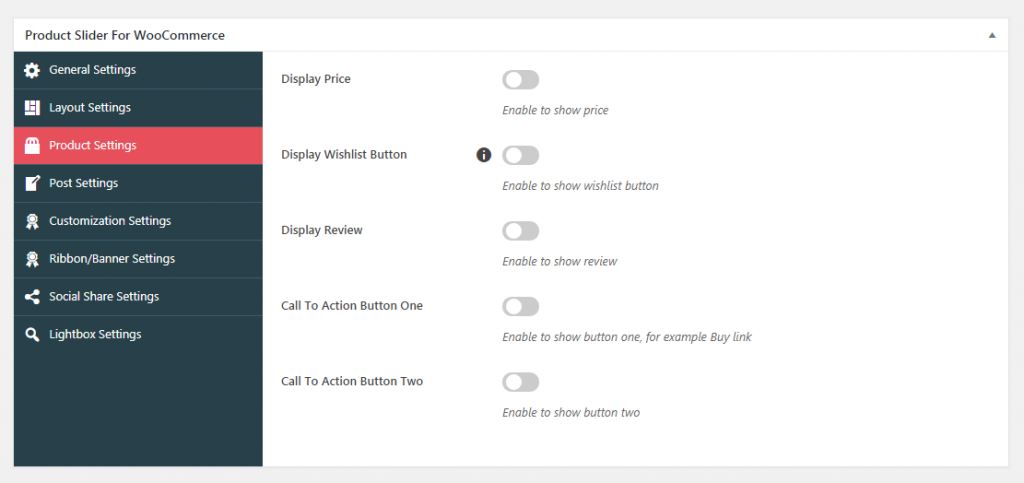
Produkteinstellungen:
Hier können Sie die für die Produkte verfügbaren Optionen konfigurieren. Sie können die Anzeige von Preis, Merkzettel-Button und Bewertungen aktivieren/deaktivieren.

Außerdem kannst du bis zu 2 Call-to-Action-Buttons hinzufügen, um deine Woo-Produkte ansprechender zu gestalten.
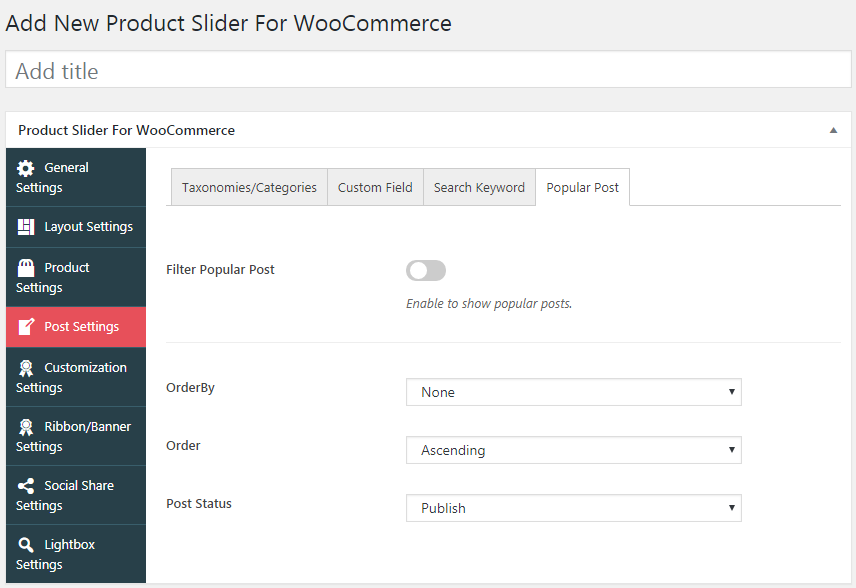
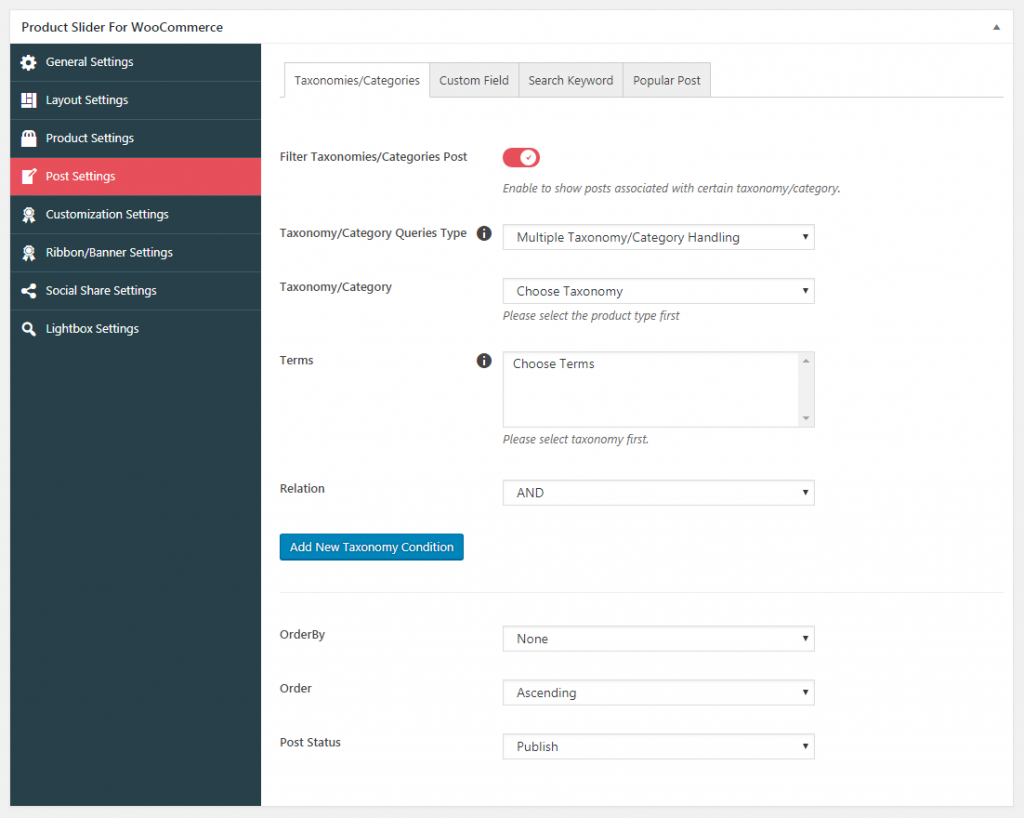
Beitragseinstellungen:
In diesem Einstellungsbereich können Sie die Taxonomien/Kategorien, das benutzerdefinierte Feld, das Suchwort und den beliebten Beitrag konfigurieren.

Sie können sie in Ihren Beiträgen aktivieren und ihre Reihenfolge nach Ihren Wünschen festlegen.
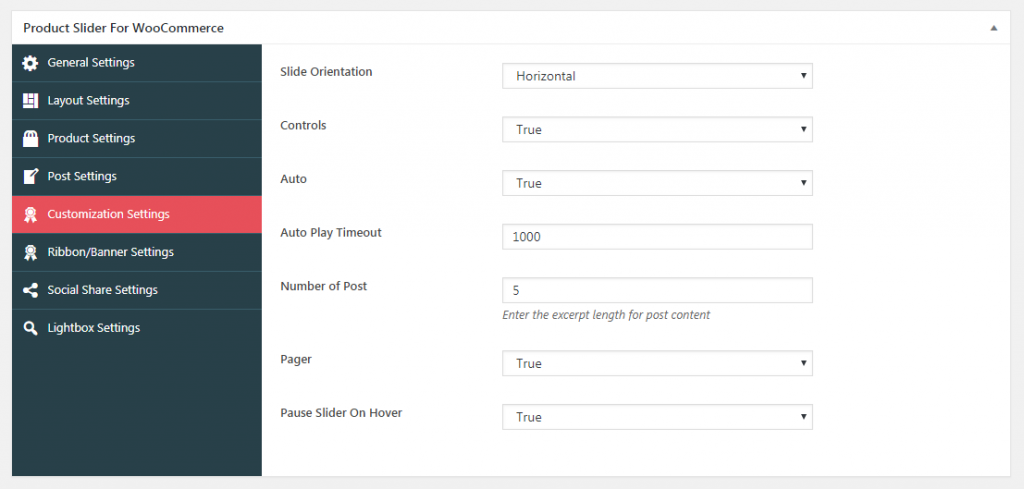
Anpassungseinstellungen:
Von hier aus können Sie verschiedene Einstellungen für die Produktfolien anpassen. Sie können die Folienausrichtung, die Foliensteuerung, die automatische Wiedergabe, den Pager, die Pause beim Hover und die Linkoptionen auswählen.

Außerdem können Sie das Zeitlimit für die automatische Wiedergabe von Folien und die Anzahl der Beiträge festlegen, die auf dem Produkt-Schieberegler angezeigt werden sollen.
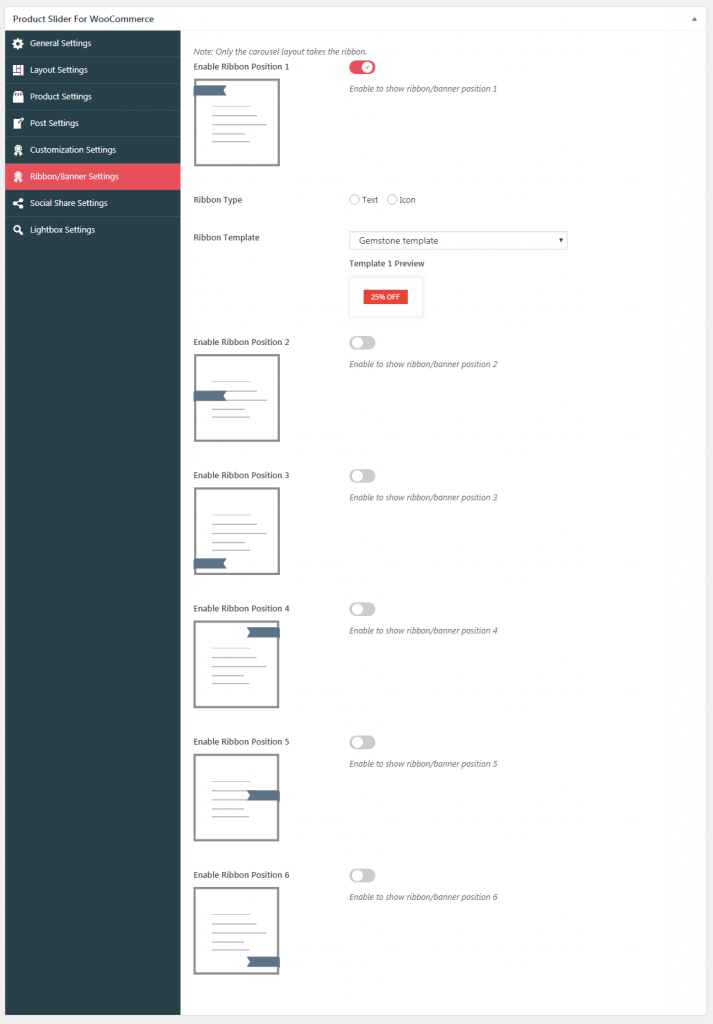
Ribbon/Banner-Einstellungen:
In diesem Einstellungsbereich können Sie die Bänder auf dem Produkt einstellen, um jede Art von Verkauf, Rabatten, % Rabatt usw. hervorzuheben.

Sie können dann jede der 6 verfügbaren Ribbon-Vorlagen aktivieren, den Ribbon-Typ auswählen, Ribbon-Text hinzufügen und eine der 8 verfügbaren Ribbon-Vorlagen auswählen.
Hinweis: Nur die Karussell-Layoutfolie unterstützt Bänder.
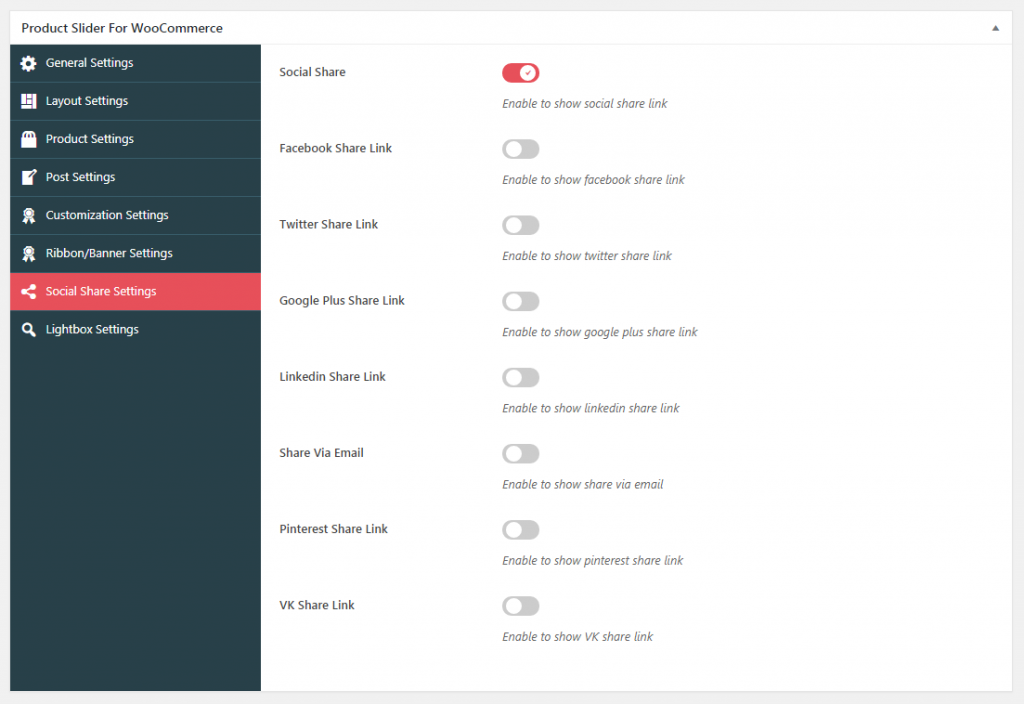
Soziales Teilen
Von hier aus können Sie den sozialen Anteil Ihrer WooCommerce-Produkte in verschiedenen sozialen Netzwerken aktivieren.

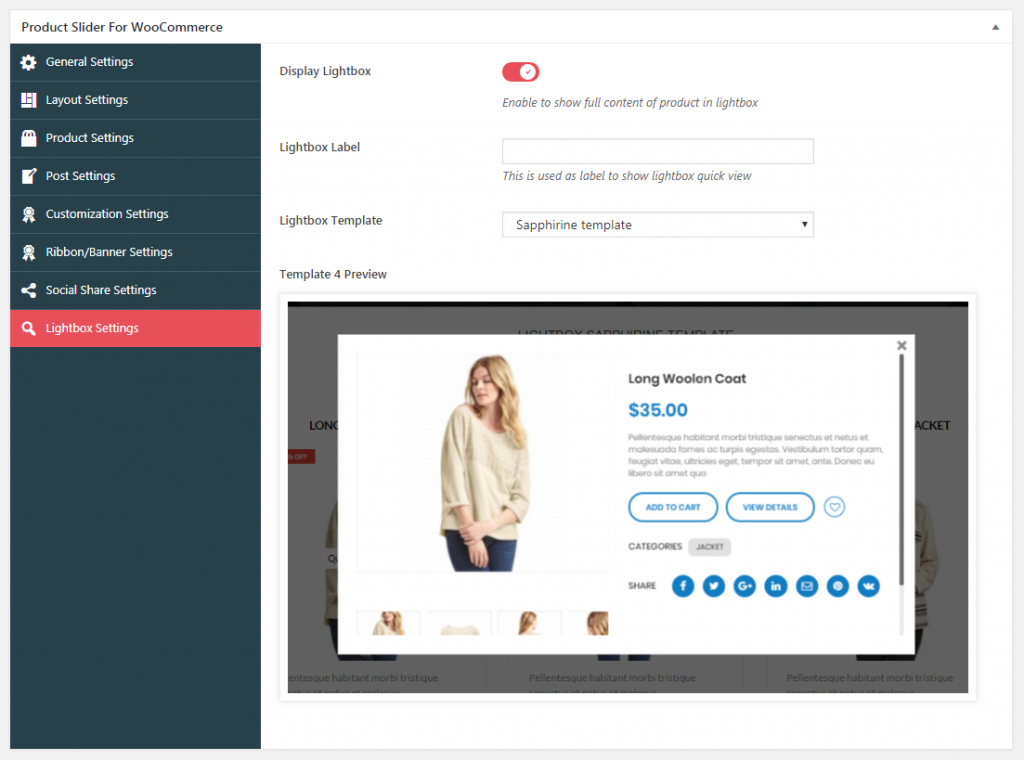
Lightbox-Einstellungen:
In diesem Einstellungsbereich können Sie den Leuchtkasten aktivieren, um die Produktdetails anzuzeigen, wenn Sie darauf klicken oder den Mauszeiger darüber bewegen. Sie können der Lightbox ein benutzerdefiniertes Label hinzufügen und eine der 4 verfügbaren Lightbox-Vorlagen auswählen.

Schritt 4: Machen Sie Ihren Produkt-Slider live
Nachdem Sie die Anpassung des Produkt-Sliders abgeschlossen haben, klicken Sie auf die Schaltfläche „Vorschau“, um eine Schnellansicht Ihres Produkt-Sliders zu erhalten.

Wenn alles in Ordnung ist, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihren Produkt-Slider live zu schalten.
Schritt 5: Produkt-Slider per Shortcode hinzufügen
Nachdem Sie Ihren Produkt-Slider live geschaltet haben, kopieren Sie den generierten Shortcode aus der Verwendung des Produkt-Sliders und fügen Sie ihn auf einer beliebigen Seite, einem Post oder einem benutzerdefinierten Post-Typ ein, um den Produkt-Slider zu präsentieren.

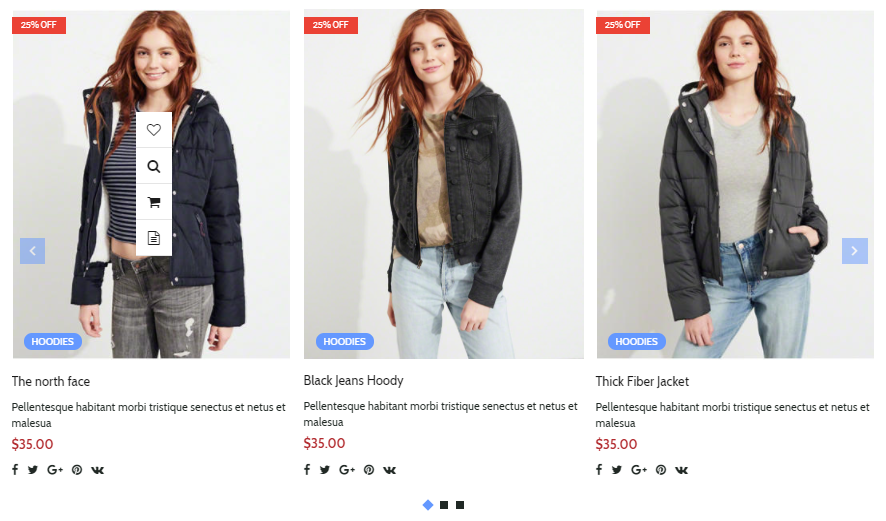
Wie sieht der Produkt-Slider aus?
Nachdem Sie den Shortcode auf Ihrer Website kopiert haben, sehen Sie auf der Produktseite Ihres Online-Shops folgendes Ergebnis:

Weiterlesen
- Wie zeige ich WooCommerce-Produktinformationen kundenfreundlich an?
- Beste WooCommerce-Produktfilter-Plugins
