Cum să creați măști subtile cu model de fundal cu Divi (3 exemple)
Publicat: 2022-04-27Noile măști cu modele de fundal ale Divi au deschis o mulțime de opțiuni de design pentru fundal. Funcționează excelent cu culorile și modelele de fundal pentru a crea o mulțime de modele unice. În această postare, vom vedea cum să creăm măști subtile cu model de fundal cu Divi. Vom discuta și despre avantajele utilizării unei măști subtile și vom crea trei exemple.
Să începem.
Abonați-vă la canalul nostru de Youtube
Previzualizare mască a modelului de fundal
Înainte de a începe proiectarea, iată o privire la ceea ce vom construi în acest tutorial Divi.
Mască cu model de fundal Exemplul unu

Exemplul doi de mască

Exemplul trei de mască

Cum se creează o mască de fundal
Masca de fundal va acoperi modelul de fundal și va permite să apară părți din model. Funcționează excelent cu culorile și modelele de fundal. Puteți ajusta fundalul pentru a se potrivi conținutului, puteți ajusta conținutul pentru a se potrivi cu fundalul sau le puteți ajusta pe ambele.
Mai întâi, deschideți setările pentru secțiunea în care doriți să adăugați masca de fundal.

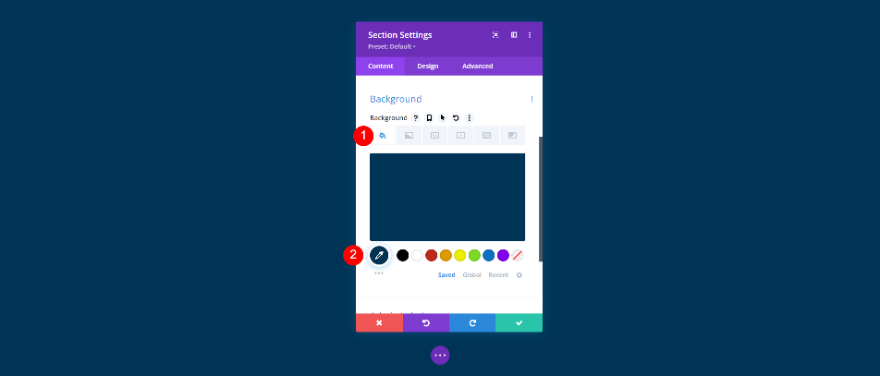
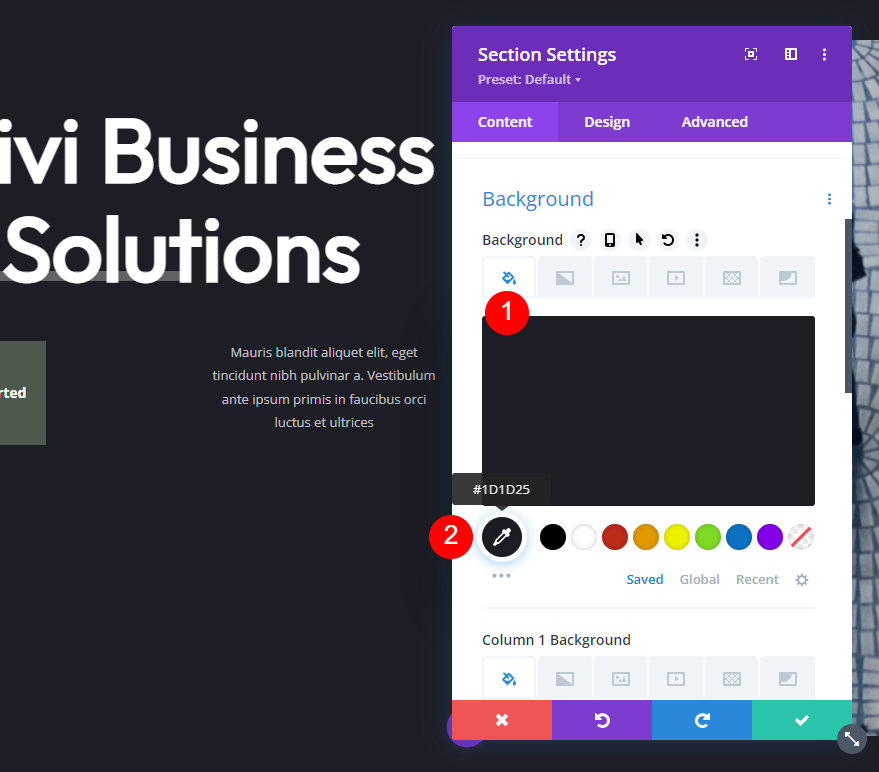
Apoi, va trebui să alegeți o culoare de fundal pentru secțiune. Derulați în jos la Fundal . Cu fila Fundal selectată, alegeți culoarea de fundal din selectorul de culori.

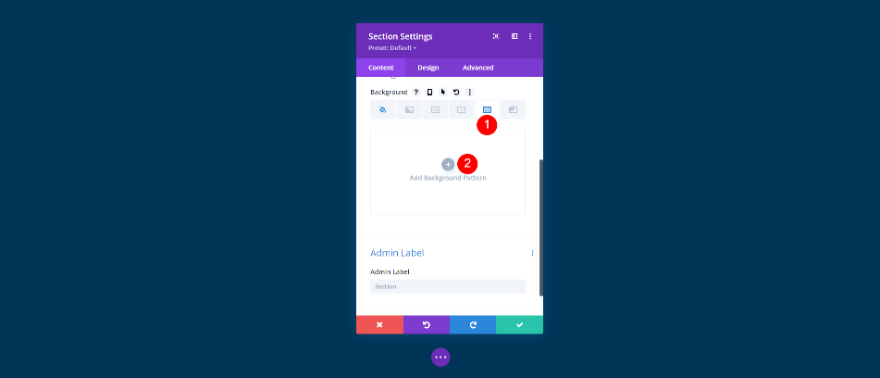
Apoi, va trebui să alegeți un model de fundal și să setați dimensiunea și locația acestuia. Selectați fila Model de fundal și faceți clic pe Adăugare model de fundal .

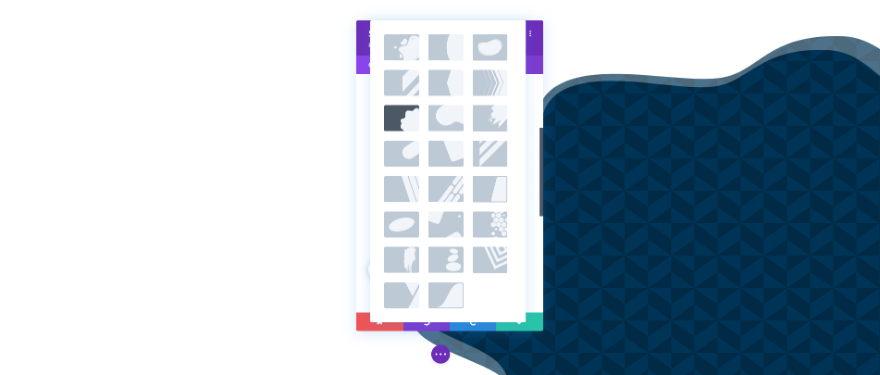
Aceasta deschide o listă de opțiuni de model. Alegeți modelul dvs. din listă. Va umple secțiunea.

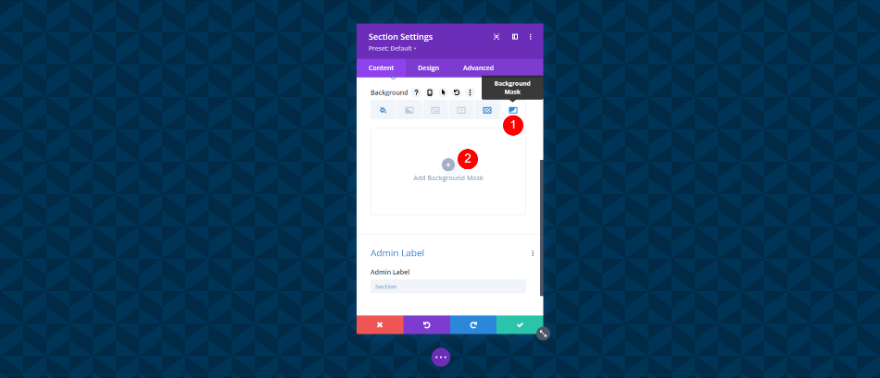
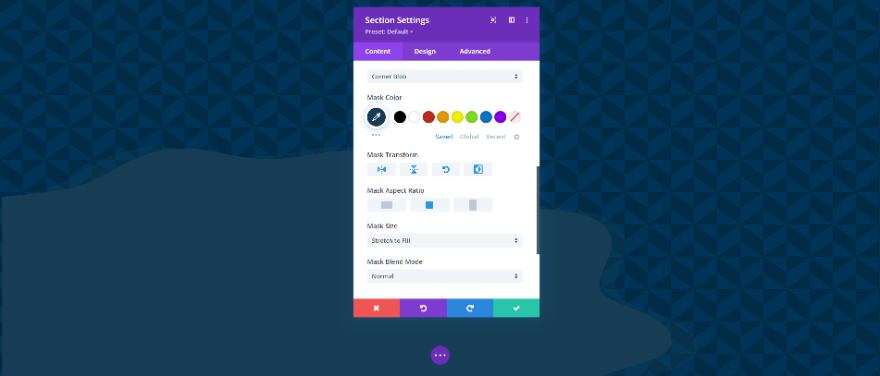
Apoi, va trebui să alegeți o mască de fundal și să îi ajustați culoarea și setările pentru a se potrivi cu designul dvs. Selectați fila Mască de fundal și faceți clic pe Adăugați mască de fundal .

Un alt mod se va deschide cu opțiuni de mască. Alegeți masca de fundal din listă. Masca va fi albă până când alegeți o culoare.

Reglați setările măștii de fundal pentru a obține aspectul dorit. Puteți modifica dimensiunea, poziția, direcția în care se înfruntă masca, rotația și multe altele. Jocul cu aceste setări vă poate ajuta să creați câteva modele interesante.

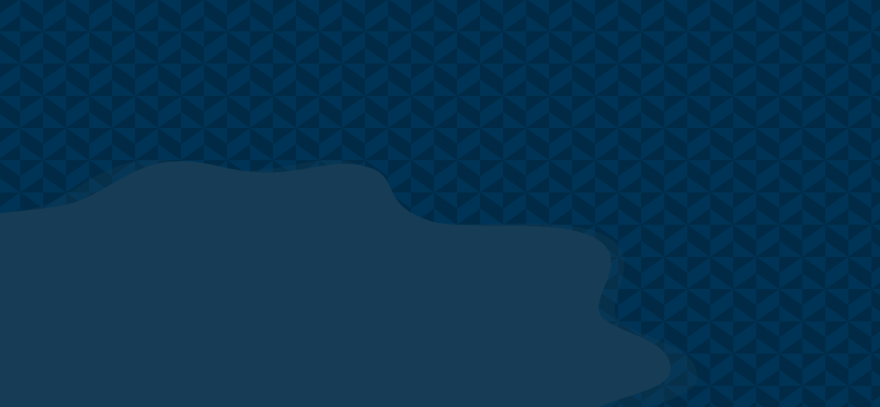
Iată o privire asupra fundalului pe care tocmai l-am creat fără module. Culorile sunt asemănătoare, dar sunt suficient de diferite încât să iasă puțin în evidență. Acest lucru îl împiedică să distragă atenția.

Cum se creează o mască subtilă cu model de fundal
Una dintre cele mai bune directive de design pentru o mască de fundal este să o faceți subtilă. Nu ar trebui să fie punctul focal al designului paginii. Utilizați-l pentru textura de fundal pentru a crea o cantitate mică de variație vizuală. Conținutul tău ar trebui să fie în centrul atenției. Utilizați masca de fundal pentru a sprijini conținutul. Iată câteva lucruri de luat în considerare atunci când creați o mască subtilă cu model de fundal.
Alegeți Culori potrivite
Alegeți culori pentru modelele și măștile dvs. care nu diferă prea mult de culoarea de fundal a secțiunii. Culorile nu ar trebui să aibă un contrast ridicat între ele. Culorile ar trebui să fie suficient de diferite pentru a vedea masca și modelele, dar nu atât de mult încât să fie copleșitoare. Folosiți aceeași culoare pentru model și fundal, apoi alegeți o culoare puțin mai deschisă sau mai închisă pentru mască.
Ajustați pentru lizibilitate
Prioritizează lizibilitatea în designul tău. Lizibilitatea ar trebui să fie întotdeauna o prioritate față de a face designul să arate bine. Conținutul dintr-un design care arată bine, dar este greu de citit este ignorat.
Încercați diferite dimensiuni de model
Joacă-te cu diferitele dimensiuni de model pentru a vedea ce poți crea. Dimensiunile personalizate vă pot oferi mai multă flexibilitate asupra designului și vă pot oferi un design mai unic.
Încercați toate setările măștii de fundal
Joacă-te cu toate setările măștii de fundal pentru a vedea ce poți crea. De asemenea, încercați setările cu setările modelului de fundal pentru a vedea ce vă place. Toate aceste setări pot lucra împreună pentru a crea câteva modele interesante.
Exemple de mască de model de fundal subtil
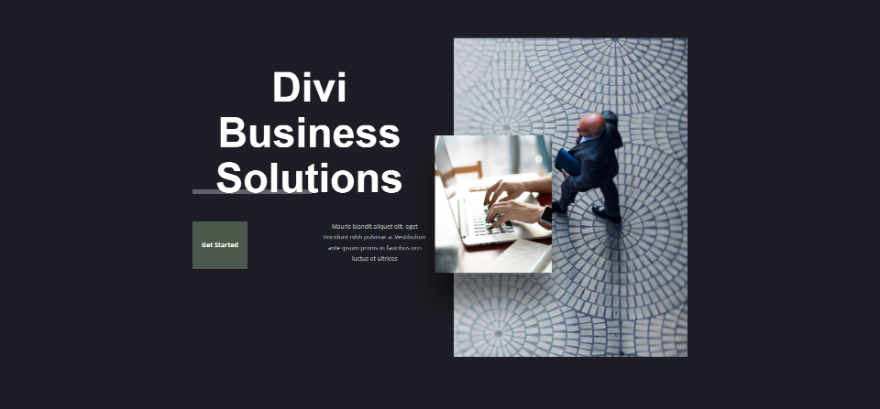
Acum, să ne uităm la trei exemple subtile de mască de model de fundal. Adaug masca de fundal la secțiunea eroi a paginii de destinație corporative gratuite, care este disponibilă în Divi. Iată o privire la pagina originală înainte de a adăuga măștile modelului de fundal.

Vom schimba, de asemenea, culorile de fundal ale butoanelor. Folosind aceleași concepte de design subtile, le vom scoate în evidență mai mult decât în fundal. Divizorul este un alt element pe care îl vom vedea că își schimbă culoarea, dar acest element folosește transparența pentru a-și obține culoarea din fundal, așa că nu va trebui să facem modificări la culoare.
Mască cu model de fundal Exemplul unu
Acest exemplu va folosi culorile originale de fundal și butoane.

Culoare de fundal
Pentru primul nostru exemplu, folosim culoarea de fundal originală a acestui aspect – #1d1d25. Vom păstra, de asemenea, culoarea originală a butonului – #4c594c
- Culoare de fundal: #1d1d25
- Culoarea butonului: #4c594c

Model de fundal
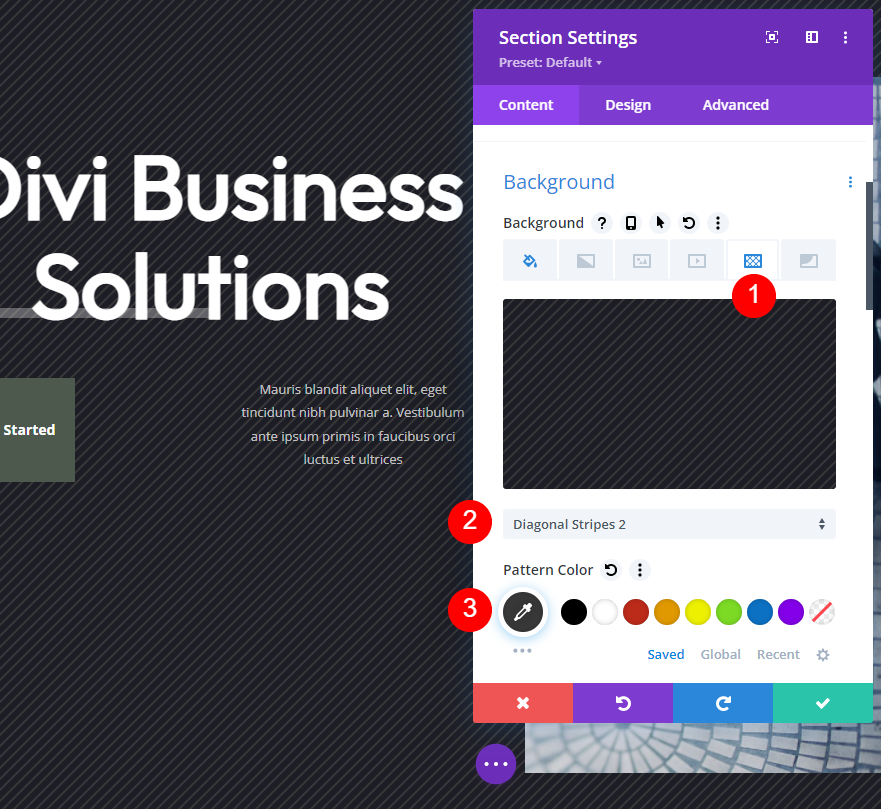
Selectați fila Model de fundal și alegeți dungi diagonale 2 . Schimbați culoarea modelului la #383838.
- Model de fundal: dungi diagonale 2
- Culoare model: #383838
- Dimensiune model: Dimensiune reală
- Repetare model Origine: Sus stânga
- Repetare model: Repetare

Mască de fundal
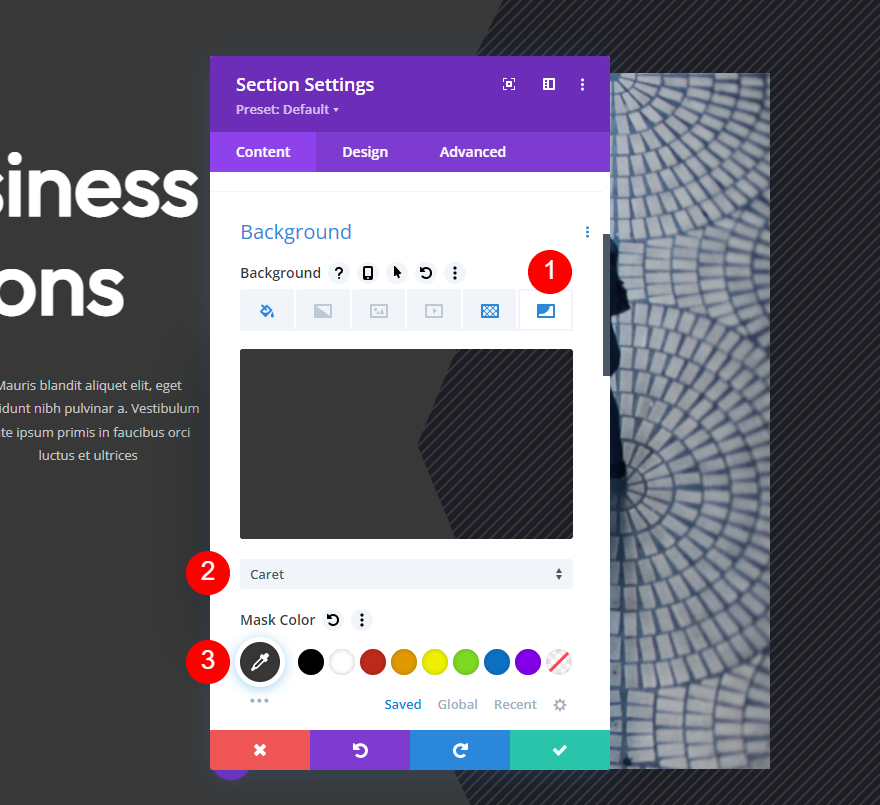
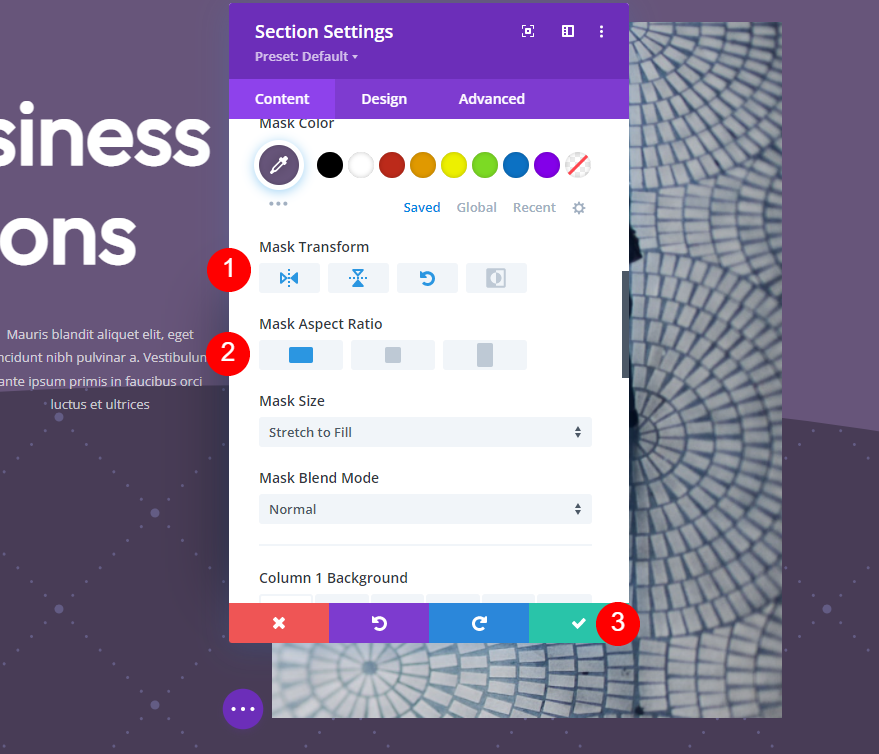
Apoi, selectați fila Mască de fundal . Alegeți Caret și setați culoarea la #383838.
- Mască: Caret
- Culoare măști: #383838


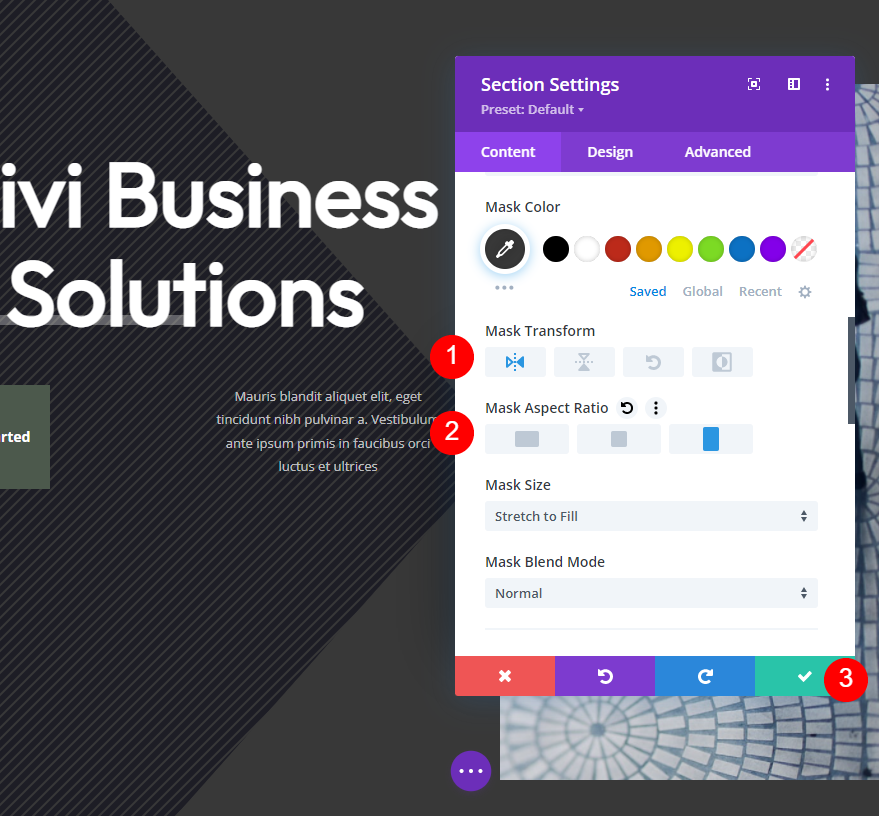
Sub Culoare masca, selectați opțiunea Transformare orizontală și raportul de aspect portret. Închideți setările secțiunii și salvați-vă munca.
- Transformare: orizontală
- Raport de aspect: înalt (portret)

Mască cu model de fundal Exemplul doi
Pentru al doilea exemplu, vom schimba culorile de fundal și butoane în violet.

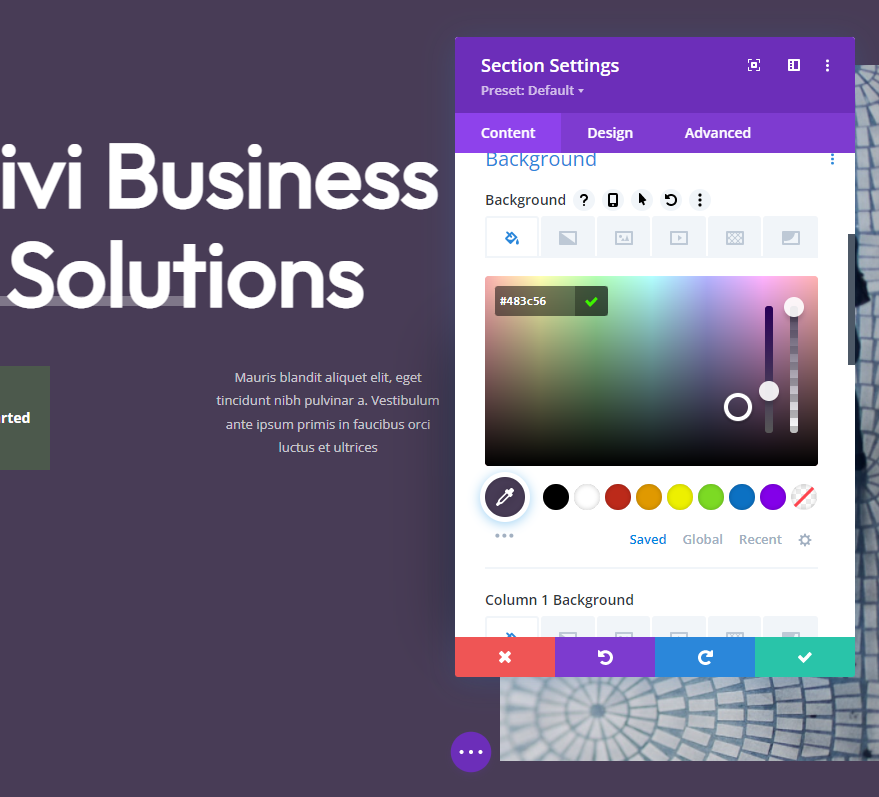
Culoare de fundal
Deschideți setările secțiunii . Asigurați-vă că vă aflați în fila Culoare de fundal și schimbați culoarea de fundal la #483c56.
- Culoare de fundal: #483c56

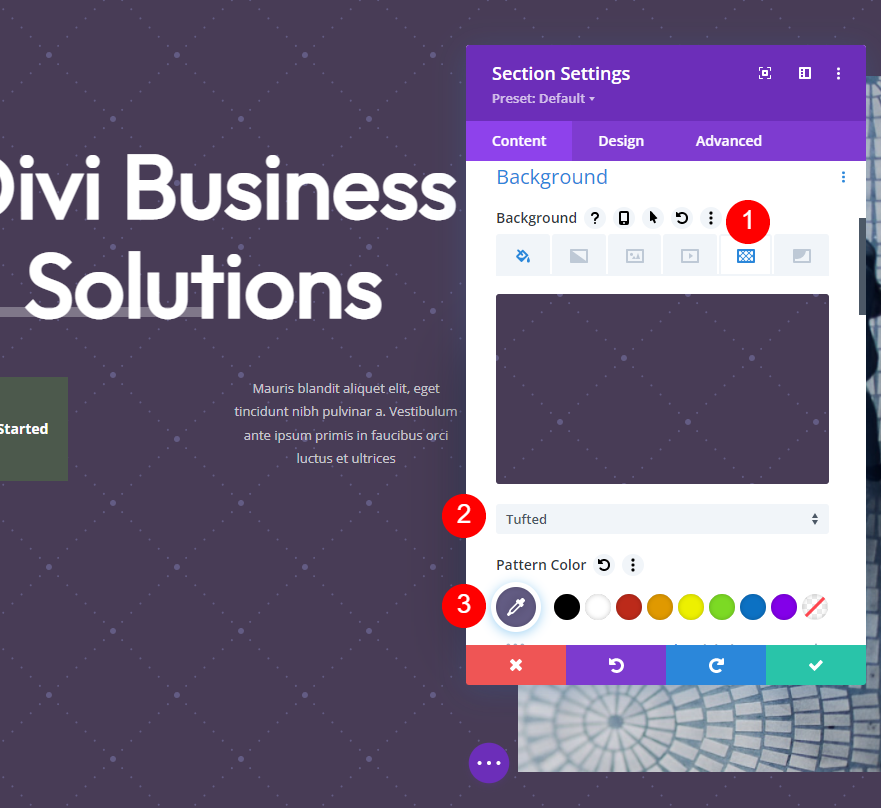
Model de fundal
Apoi, selectați fila Model de fundal și alegeți Tufted pentru Modelul de fundal. Schimbați culoarea modelului la #635c84.
- Model de fundal: tufted
- Culoare model: #635c84

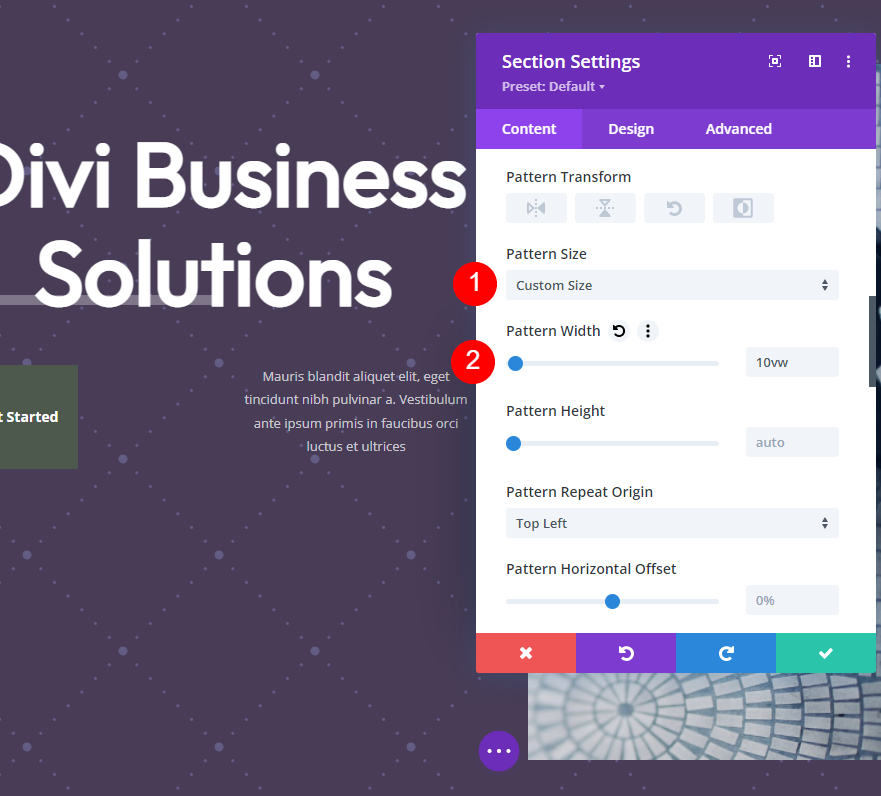
Apoi, alegeți Dimensiune personalizată . Aceasta deschide un alt set de opțiuni. Schimbați lățimea la 10vw.
- Dimensiune: Dimensiune personalizată
- Latime: 10vw
- Repetare model Origine: Sus stânga
- Repetare model: Repetare

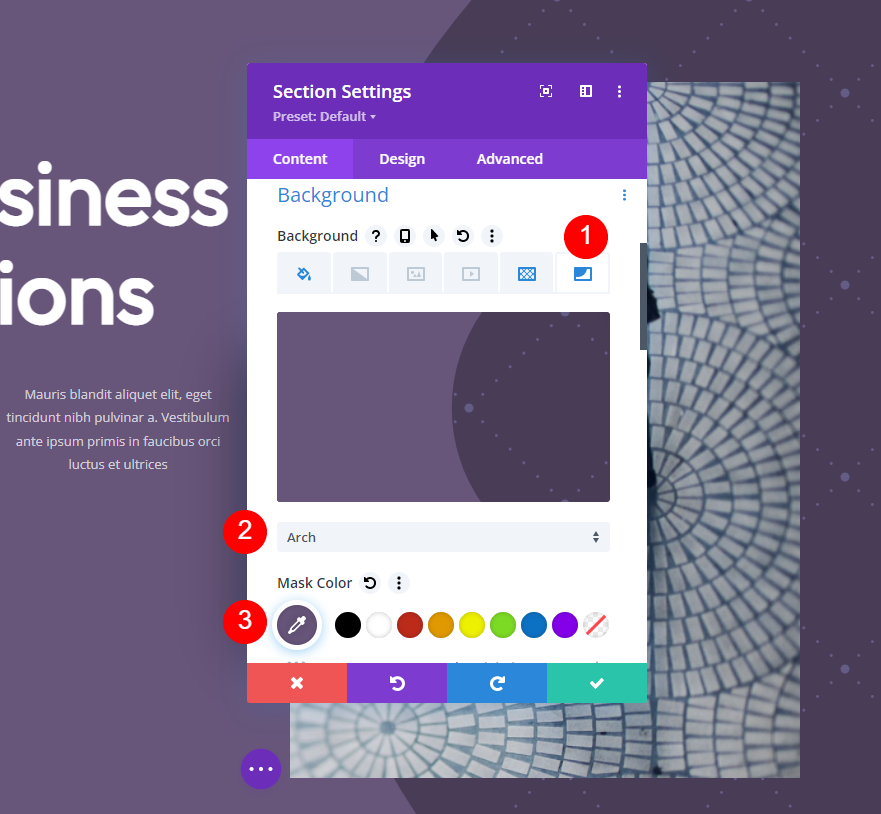
Mască de fundal
Acum este timpul să ne configuram masca de fundal. Selectați fila Mască de fundal și alegeți Masca numită Arch. Schimbați-i culoarea la #67557a.
- Mască: Arh
- Culoare măști: #67557a

Apoi, setați opțiunile de transformare la Orizontală, Verticală și Rotire. Pentru Aspect Ratio , alegeți opțiunea lată sau peisaj. Închideți setările secțiunii.
- Transformare: orizontală, verticală și rotire
- Raport de aspect: lat (peisaj)

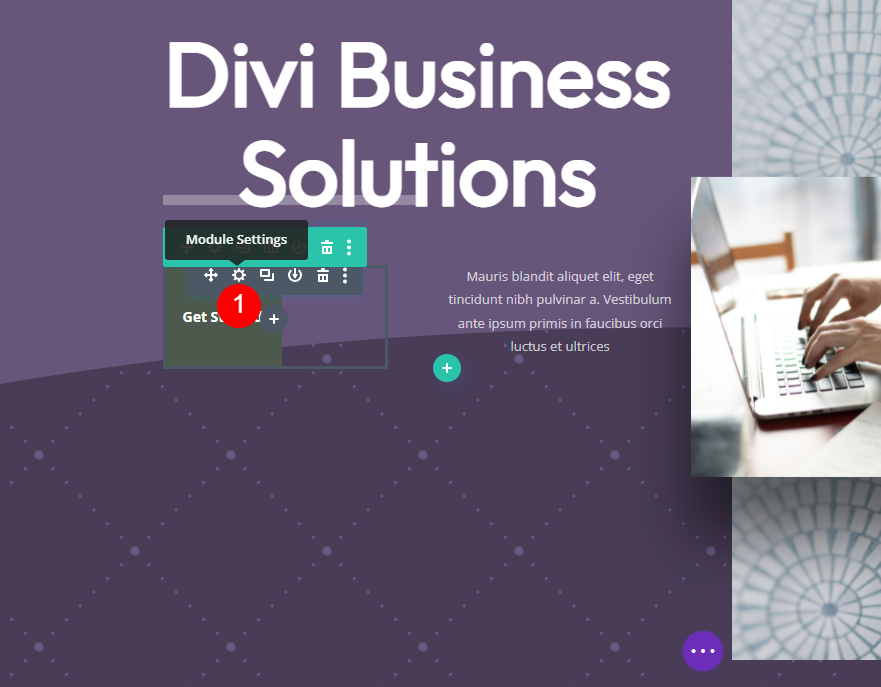
Buton
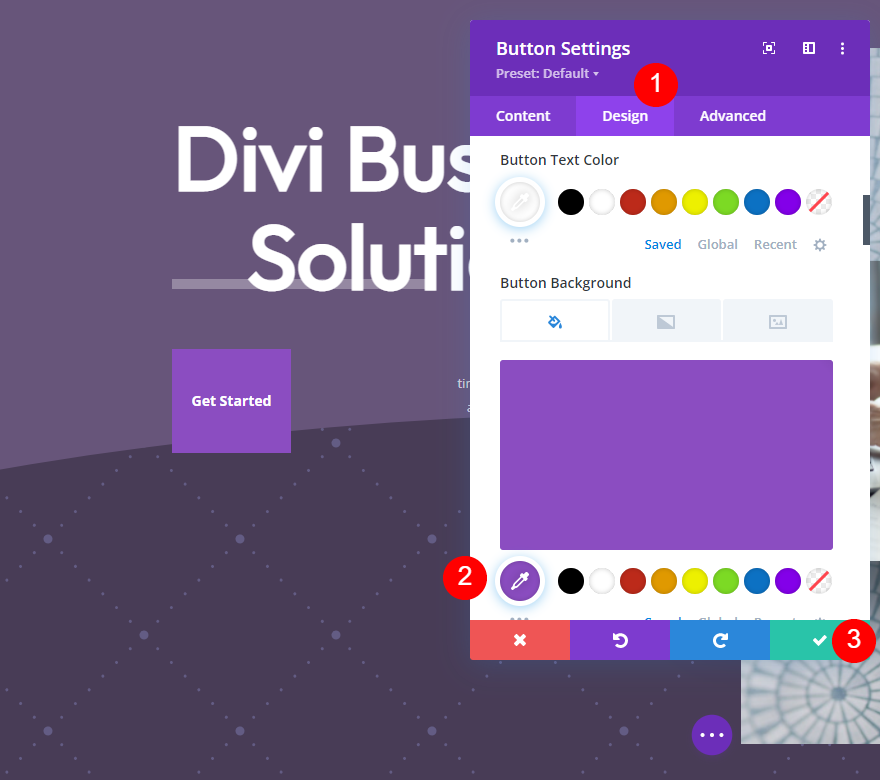
În cele din urmă, să ajustăm butonul CTA din această secțiune pentru eroi. Vrem să se îmbine cu designul, dar vrem și să iasă în evidență. Deschideți setările butonului . Va trebui doar să schimbăm culoarea de fundal. Poate fi o culoare similară cu fundalul, dar suficient de diferită încât să nu se piardă pe pagină. Vom alege o culoare mai strălucitoare pentru fundal. Vom lăsa culoarea textului la fel.

Selectați fila de design , derulați în jos la Fundal și schimbați culoarea de fundal a butonului la #8b4dc1. Acest lucru ne aduce contrastul pe care ni-l dorim și funcționează grozav cu fundalul violet. Închideți setările butonului și salvați pagina.
- Culoare de fundal pentru buton: #8b4dc1

Mască de model de fundal Exemplul trei
Pentru al treilea exemplu, vom schimba culorile de fundal și ale butoanelor în verde folosind aceleași concepte ca cele două exemple precedente.

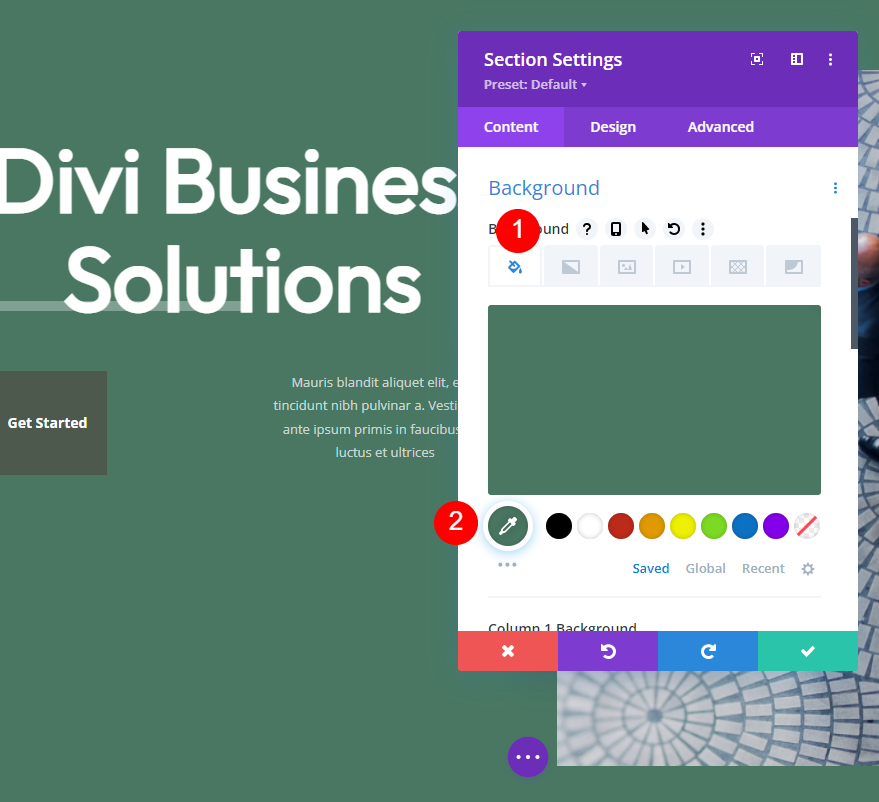
Culoare de fundal
Mai întâi, deschideți setările secțiunii . Cu fila Culoare de fundal selectată, schimbați culoarea de fundal la #497762.
- Culoare de fundal: #497762

Model de fundal
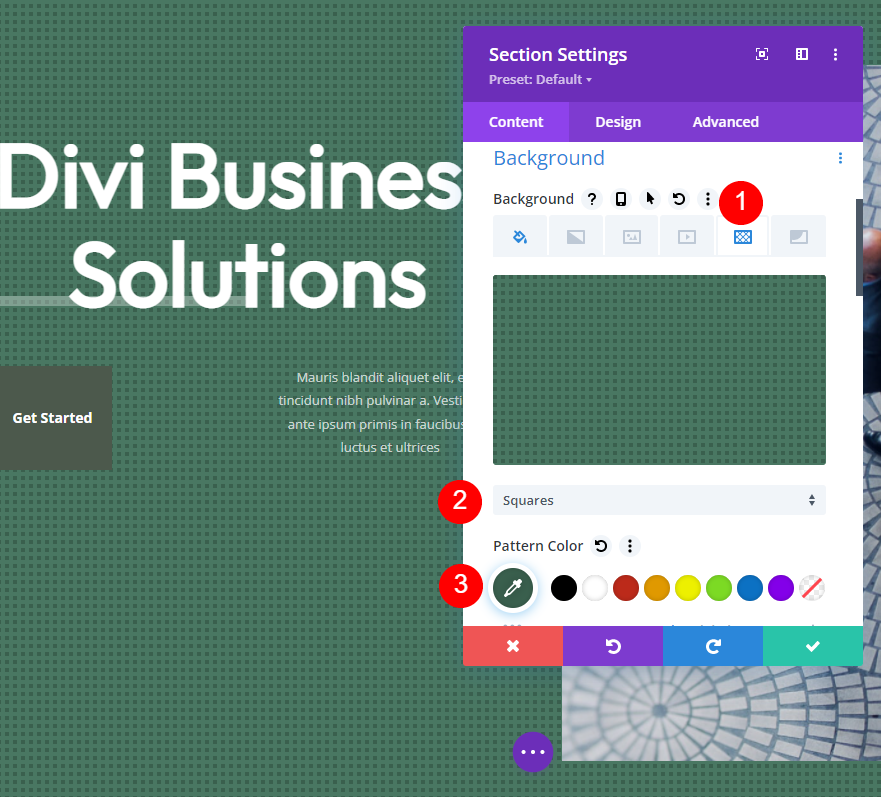
Apoi, selectați fila Model de fundal , alegeți Pătrate și schimbați culoarea la #3a604e. Vom lăsa pătratele dimensiunea inițială și vom aplica masca peste majoritatea lor.
- Model de fundal: pătrate
- Culoare model: #3a604e
- Dimensiune model: Dimensiune reală
- Repetare model Origine: Sus stânga
- Repetare model: Repetare

Mască de fundal
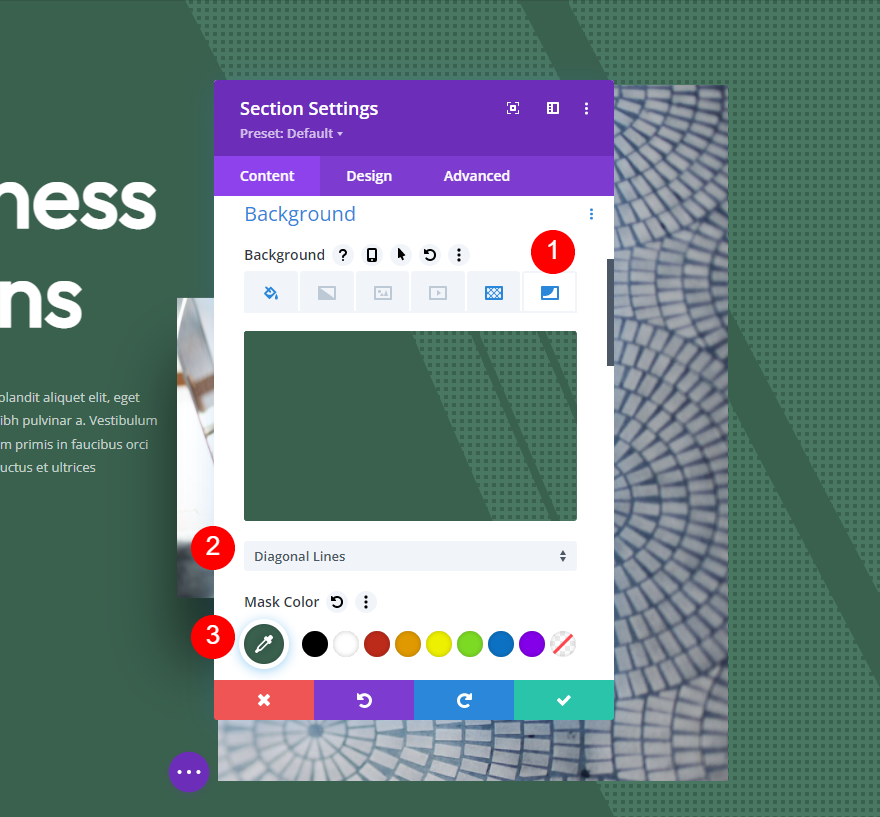
Apoi, selectați fila Mască de fundal . Alegeți linii diagonale pentru mască și schimbați culoarea la #3a604e.
- Mască: linii diagonale
- Culoare măști: #3a604e

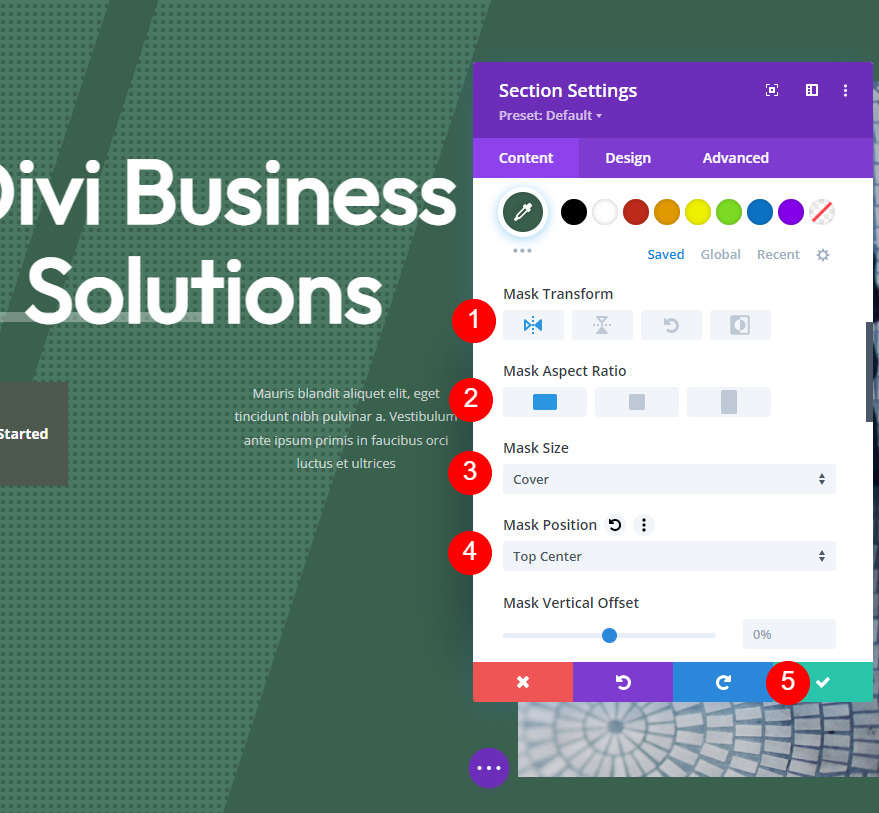
Apoi, setați Transformare la Orizontală și alegeți opțiunea lată sau peisaj pentru raportul de aspect . Setați Mărimea la Acoperire și Poziția măștii la Centru sus. Închideți setările secțiunii.
- Transformare: orizontală
- Raport de aspect: lat (peisaj)
- Dimensiune: Coperta
- Poziția măștii: Centru sus

Buton
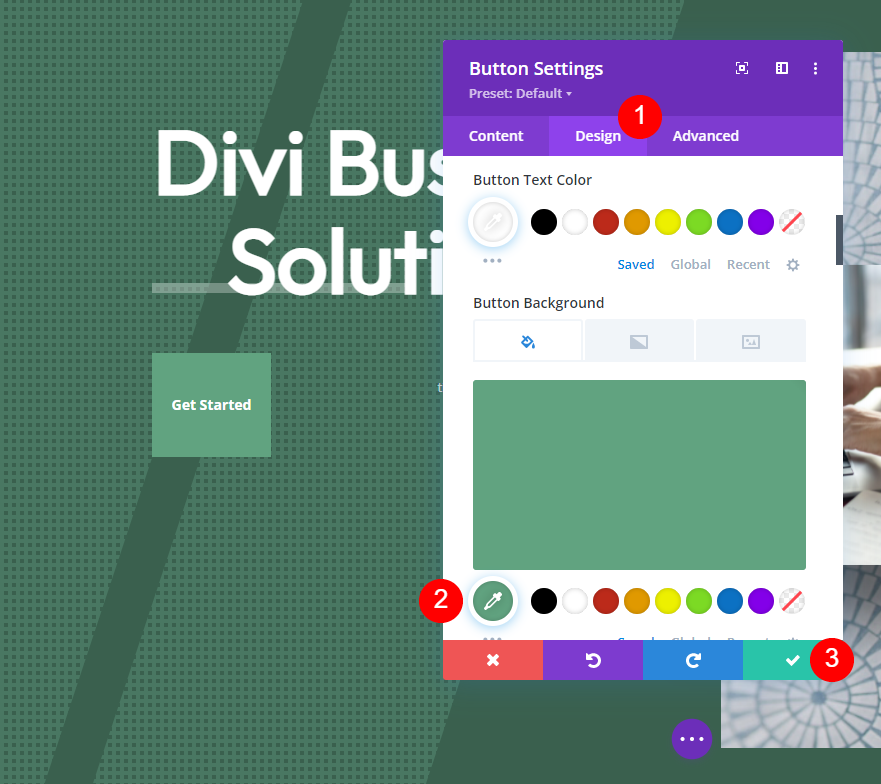
În cele din urmă, deschideți setările butonului și selectați fila de design . Derulați în jos și schimbați culoarea de fundal a butonului la #61a380. Închideți setările modulului și salvați-vă munca.
- Culoare de fundal pentru buton: #61a380

Rezultate masca modelului de fundal
Iată cum arată măștile noastre cu model de fundal în secțiunea eroi a aspectului nostru.
Model de fundal Mască Exemplu Un rezultat

Masca Exemplu doi Rezultat

Masca Exemplu Trei Rezultat

Gânduri de sfârșit
Acesta este modul nostru de a crea măști subtile cu model de fundal cu Divi. O mască subtilă iese în evidență suficient pentru a oferi fundalului o anumită textură vizuală. Arată grozav fără a atrage atenția de la CTA și alte elemente. Măștile cu model de fundal ale Divi sunt simplu de utilizat, iar setările lor vă asigură că puteți crea ceva unic. Experimentați cu setările pentru a vă crea propriile măști cu model de fundal.
Vrem sa auzim de la tine. Îți creezi propriile măști subtile de model de fundal pentru fundalurile tale Divi? Spune-ne despre experiența ta în comentarii.
