Como criar máscaras de padrão de fundo sutil com Divi (3 exemplos)
Publicados: 2022-04-27As novas máscaras de padrão de fundo do Divi abriram muitas opções de design para fundos. Eles funcionam muito bem com as cores e padrões de fundo para criar muitos designs exclusivos. Neste post, veremos como criar máscaras sutis de padrão de fundo com Divi. Também discutiremos as vantagens de usar uma máscara sutil e criaremos três exemplos.
Vamos começar.
Inscreva-se em nosso canal no Youtube
Visualização da máscara do padrão de fundo
Antes de começarmos a projetar, veja o que construiremos neste tutorial do Divi.
Exemplo Um de Máscara de Padrão de Fundo

Exemplo de máscara dois

Exemplo de máscara três

Como criar uma máscara de fundo
A máscara de fundo cobrirá o padrão de fundo e permitirá que partes do padrão apareçam. Funciona muito bem com cores e padrões de fundo. Você pode ajustar o plano de fundo para caber no conteúdo, ajustar o conteúdo para caber no plano de fundo ou ajustar ambos.
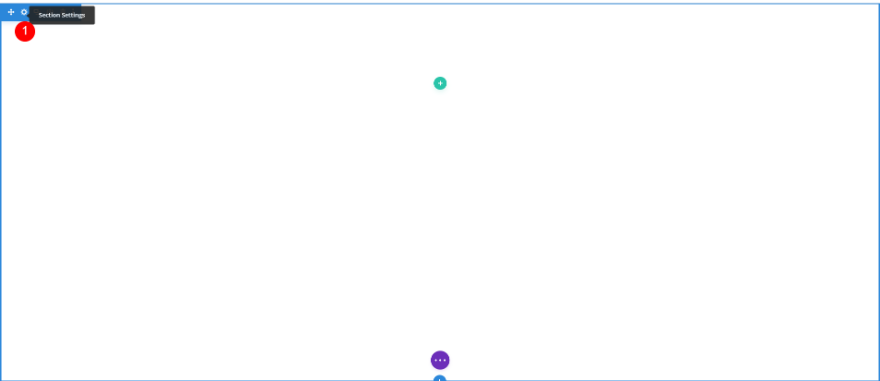
Primeiro, abra as configurações da seção em que deseja adicionar a máscara de fundo.

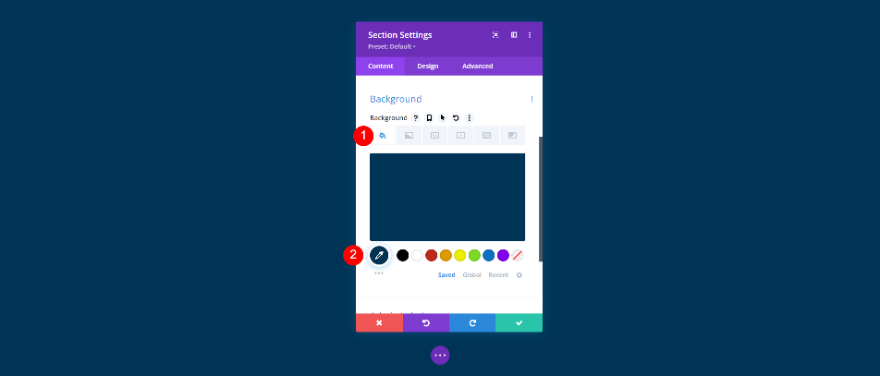
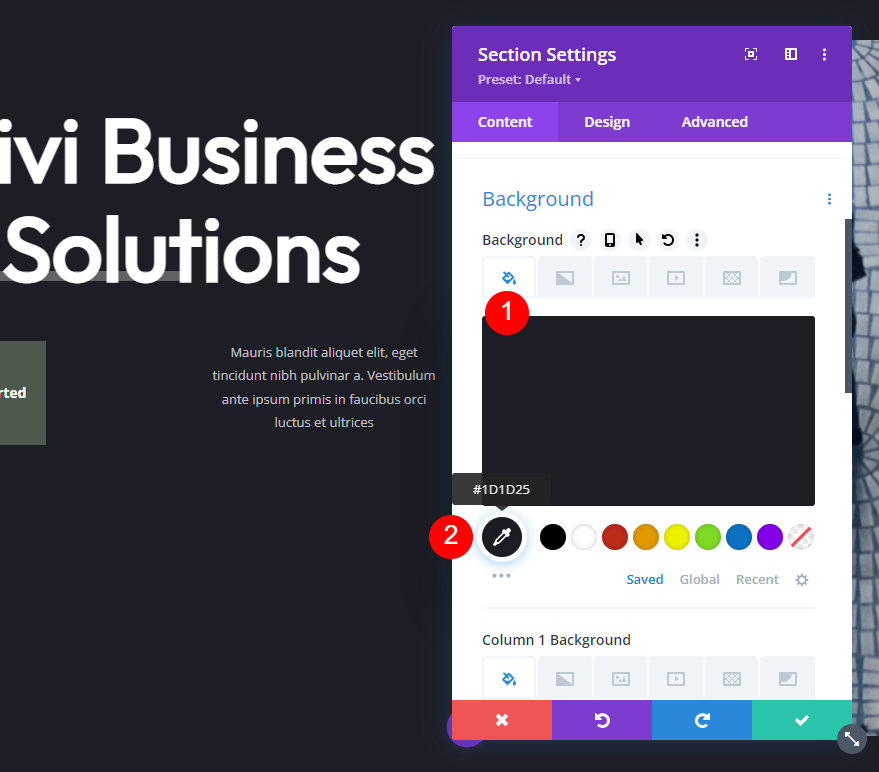
Em seguida, você precisará escolher uma cor de fundo para a seção. Role para baixo até Plano de fundo . Com a guia Plano de fundo selecionada, escolha a cor do plano de fundo no seletor de cores.

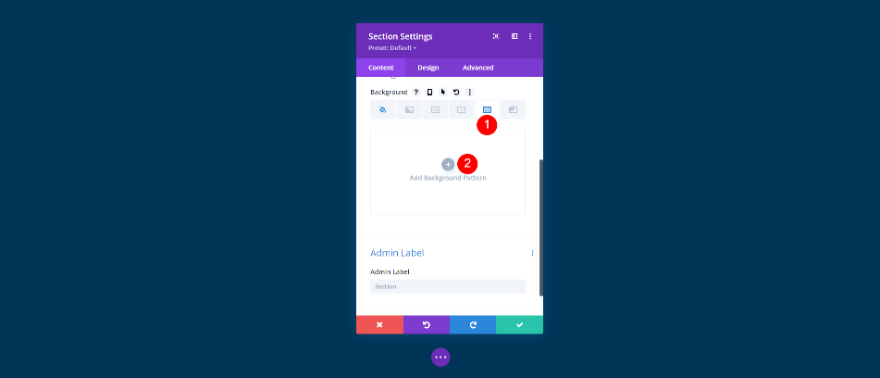
Em seguida, você precisará escolher um padrão de plano de fundo e definir seu tamanho e localização. Selecione a guia Padrão de fundo e clique em Adicionar padrão de fundo .

Isso abre uma lista de opções de padrão. Escolha o seu padrão na lista. Ele vai preencher a seção.

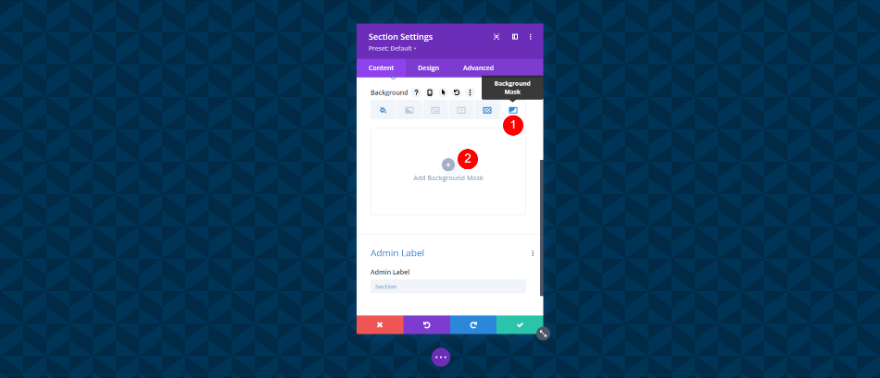
Em seguida, você precisará escolher uma máscara de plano de fundo e ajustar sua cor e configurações para se adequar ao seu design. Selecione a guia Máscara de fundo e clique em Adicionar máscara de fundo .

Outro modal será aberto com opções de máscara. Escolha sua máscara de fundo na lista. A máscara será branca até que você escolha uma cor.

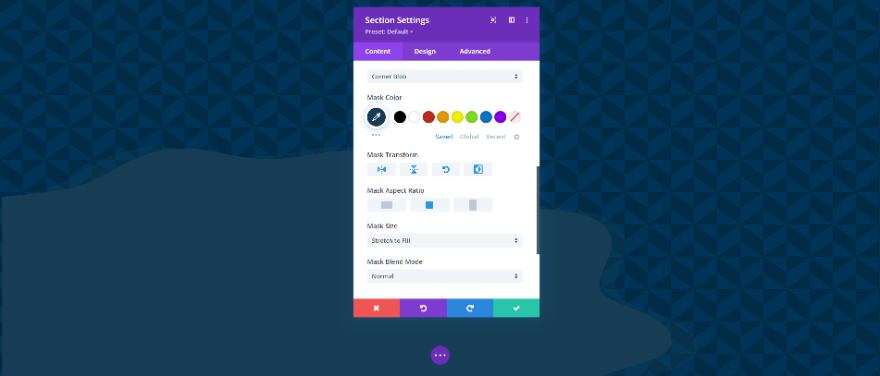
Ajuste as configurações da máscara de fundo para obter a aparência desejada. Você pode alterar o tamanho, a posição, a direção da máscara, a rotação e muito mais. Brincar com essas configurações pode ajudá-lo a criar alguns designs interessantes.

Aqui está uma olhada no plano de fundo que acabei de criar sem nenhum módulo. As cores são semelhantes, mas são diferentes o suficiente para se destacar um pouco. Isso evita que seja muito perturbador.

Como criar uma máscara de padrão de fundo sutil
Uma das melhores diretrizes de design para uma máscara de fundo é torná-la sutil. Não deve ser o ponto focal do design da página. Use-o para textura de fundo para criar uma pequena quantidade de variação visual. Seu conteúdo deve ser o foco. Use a máscara de fundo para ajudar a dar suporte ao conteúdo. Aqui estão algumas coisas a serem consideradas ao criar uma máscara de padrão de fundo sutil.
Escolha as cores correspondentes
Escolha cores para seus padrões e máscaras que não diferem muito da cor de fundo da seção. As cores não devem ter alto contraste entre si. As cores devem ser diferentes o suficiente para ver a máscara e os padrões, mas não tanto que seja avassalador. Use a mesma cor para o padrão e o plano de fundo e, em seguida, escolha uma cor ligeiramente mais clara ou mais escura para a máscara.
Ajustar para legibilidade
Priorize a legibilidade em seu design. A legibilidade deve sempre ser uma prioridade em relação à boa aparência do design. O conteúdo em um design que parece bom, mas é difícil de ler, é ignorado.
Experimente diferentes tamanhos de padrões
Brinque com os diferentes tamanhos de padrões para ver o que você pode criar. Tamanhos personalizados podem oferecer mais flexibilidade sobre o design e podem oferecer um design mais exclusivo.
Experimente todas as configurações de máscara de fundo
Brinque com todas as configurações de máscara de fundo para ver o que você pode criar. Além disso, tente as configurações com as configurações de padrão de fundo para ver o que você gosta. Todas essas configurações podem trabalhar juntas para criar alguns designs interessantes.
Exemplos de máscara de padrão de fundo sutil
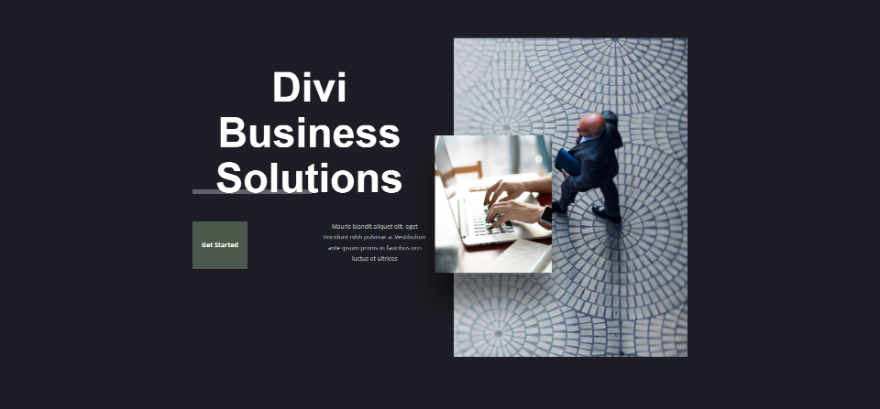
Agora, vamos ver três exemplos sutis de máscara de padrão de fundo. Estou adicionando a máscara de plano de fundo à seção herói da página de destino corporativa gratuita que está disponível no Divi. Aqui está uma olhada na página original antes de adicionarmos as máscaras de padrão de fundo.

Também mudaremos as cores de fundo dos botões. Usando os mesmos conceitos sutis de design, faremos com que eles se destaquem mais do que em segundo plano. O divisor é outro elemento que veremos mudar de cor, mas esse elemento usa transparência para obter sua cor do plano de fundo, portanto, não precisaremos fazer alterações em sua cor.
Exemplo Um de Máscara de Padrão de Fundo
Este exemplo usará as cores originais do plano de fundo e dos botões.

Cor de fundo
Para nosso primeiro exemplo, estamos usando a cor de fundo original deste layout – #1d1d25. Também manteremos a cor original do botão – #4c594c
- Cor de fundo: #1d1d25
- Cor do botão: #4c594c

Padrão de fundo
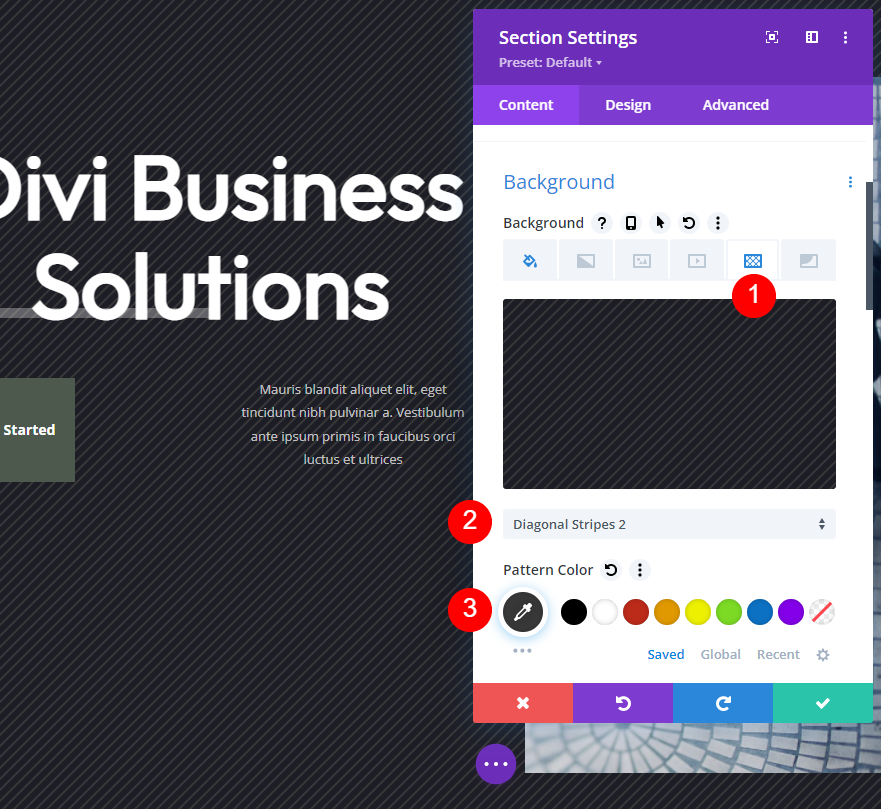
Selecione a guia Background Pattern e escolha Diagonal Stripes 2 . Altere a cor do padrão para #383838.
- Padrão de fundo: listras diagonais 2
- Cor do padrão: #383838
- Tamanho do padrão: tamanho real
- Origem da repetição do padrão: superior esquerdo
- Repetir Padrão: Repetir

Máscara de fundo
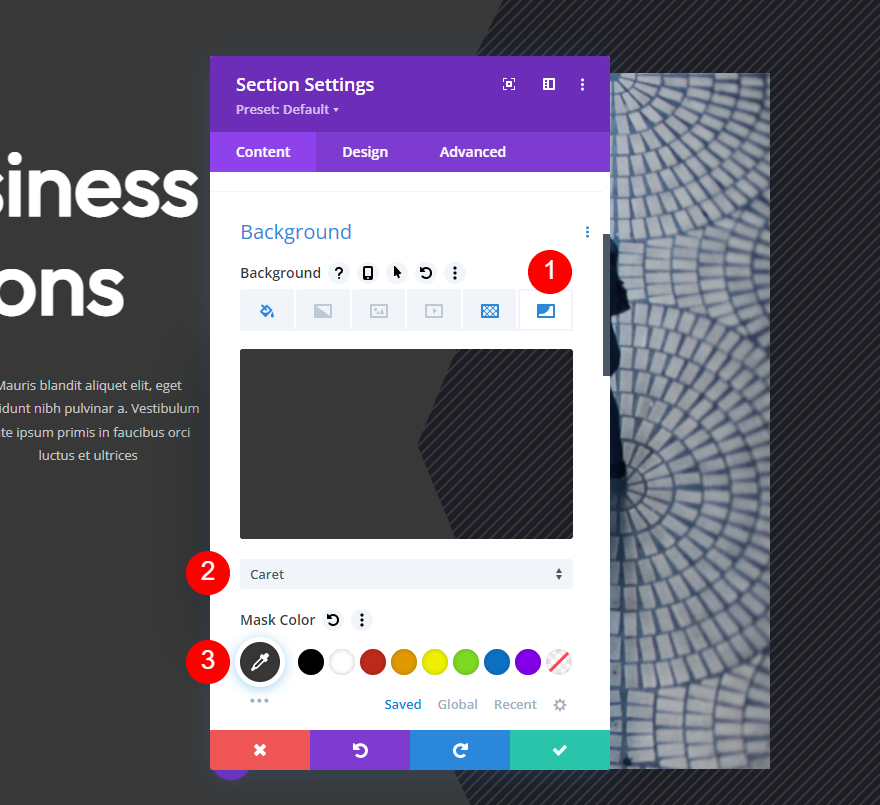
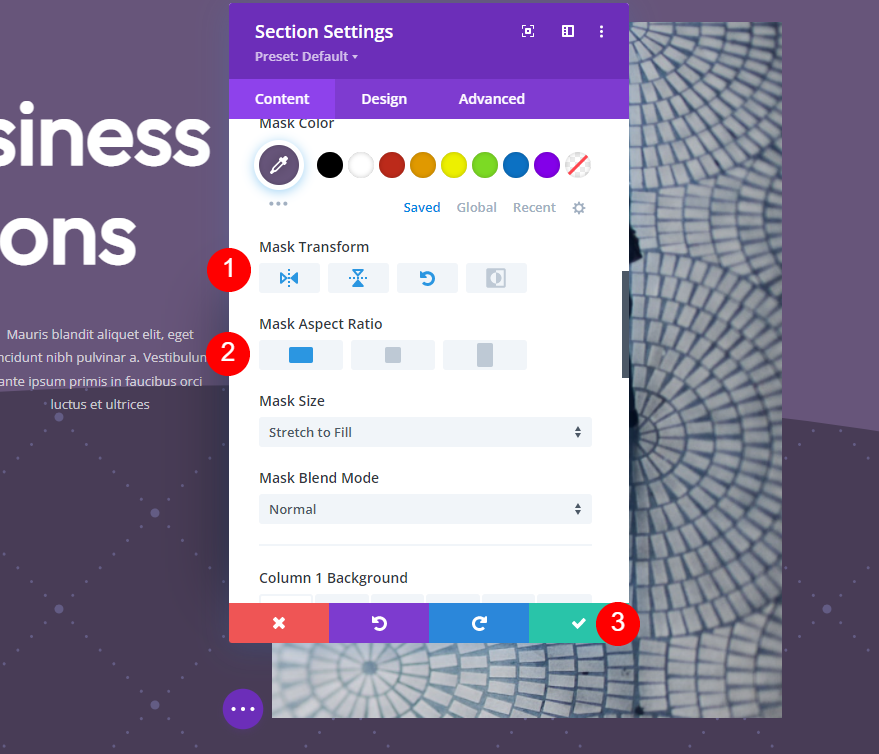
Em seguida, selecione a guia Máscara de fundo . Escolha Caret e defina a cor para #383838.
- Máscara: Caret
- Cor da máscara: #383838


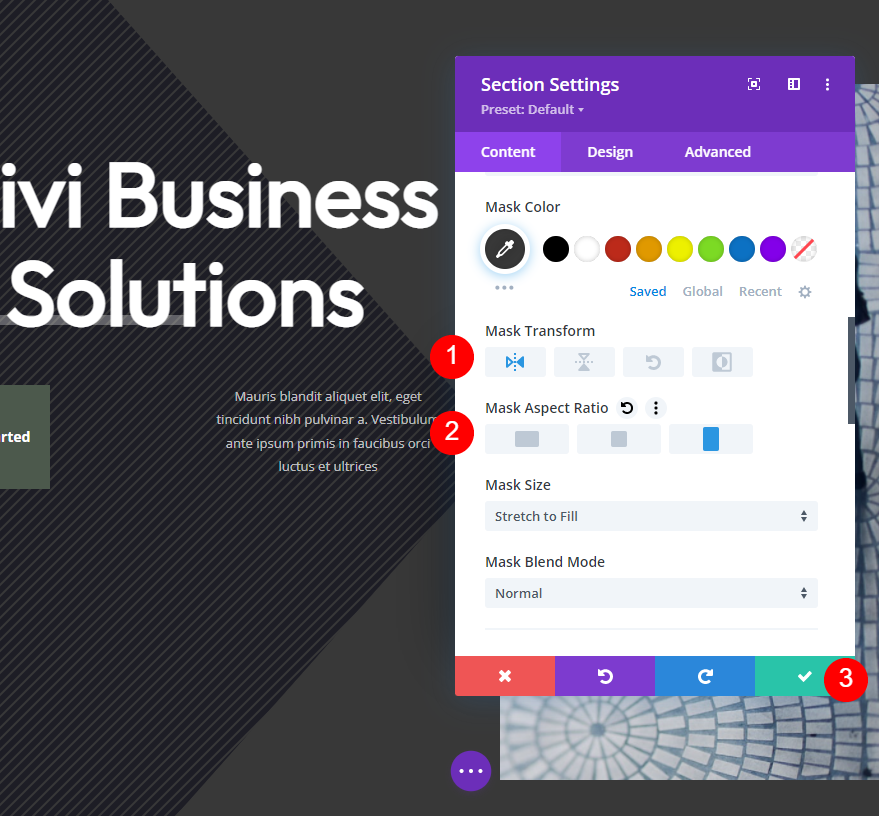
Em Cor da máscara, selecione a opção Transformar horizontal e a Proporção de aspecto de retrato . Feche as configurações da seção e salve seu trabalho.
- Transformar: Horizontal
- Proporção: Alto (retrato)

Exemplo Dois de Máscara de Padrão de Fundo
Para nosso segundo exemplo, alteraremos as cores do plano de fundo e dos botões para roxo.

Cor de fundo
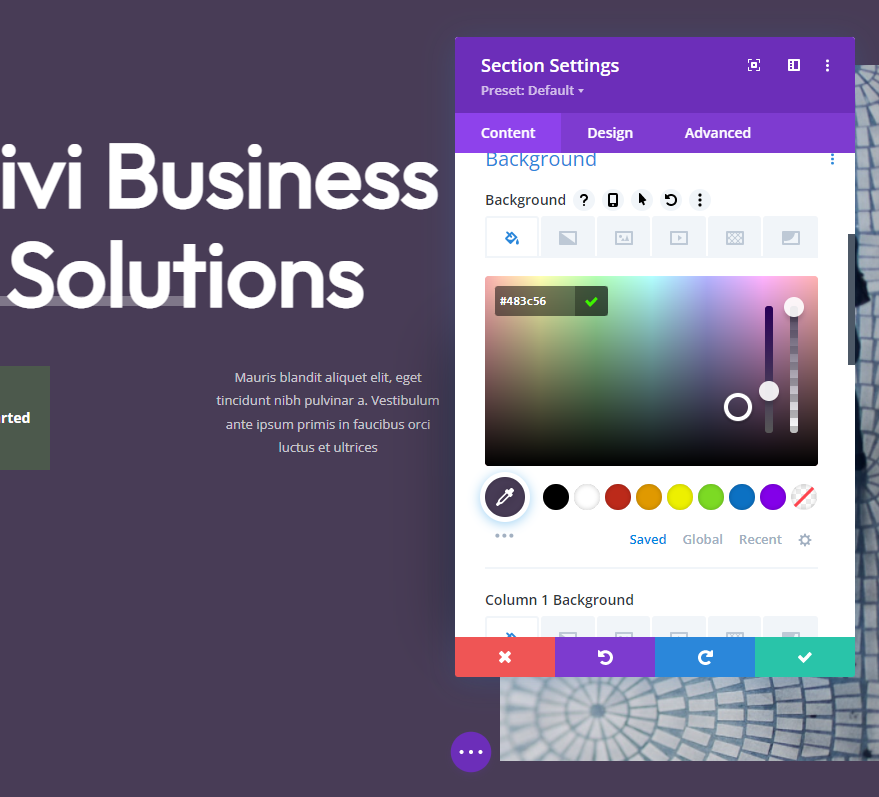
Abra as configurações da seção . Certifique-se de estar na guia Cor de fundo e altere a Cor de fundo para #483c56.
- Cor de fundo: #483c56

Padrão de fundo
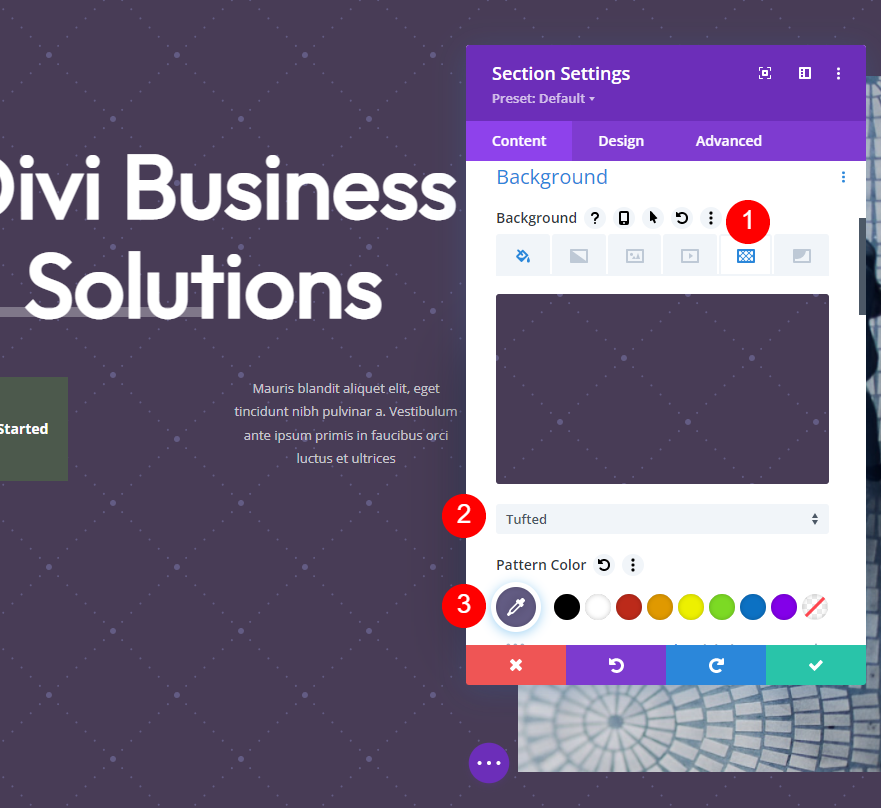
Em seguida, selecione a guia Background Pattern e escolha Tufted para Background Pattern. Altere a Cor do Padrão para #635c84.
- Padrão de fundo: tufado
- Cor do padrão: #635c84

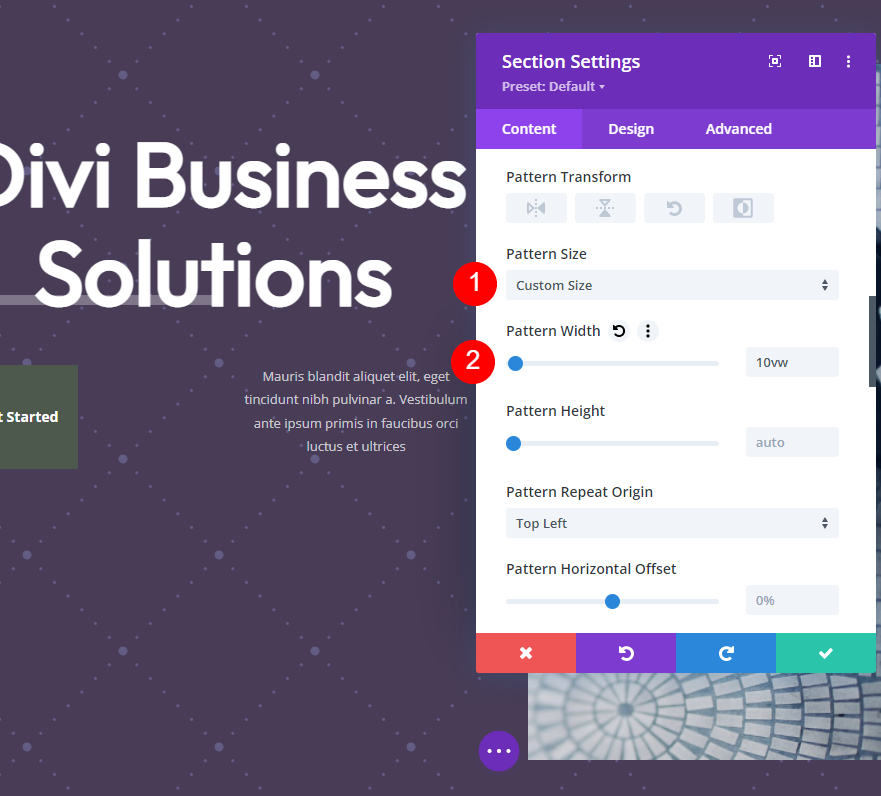
Em seguida, escolha Tamanho personalizado . Isso abre outro conjunto de opções. Altere a largura para 10vw.
- Tamanho: Tamanho personalizado
- Largura: 10vw
- Origem da repetição do padrão: superior esquerdo
- Repetir Padrão: Repetir

Máscara de fundo
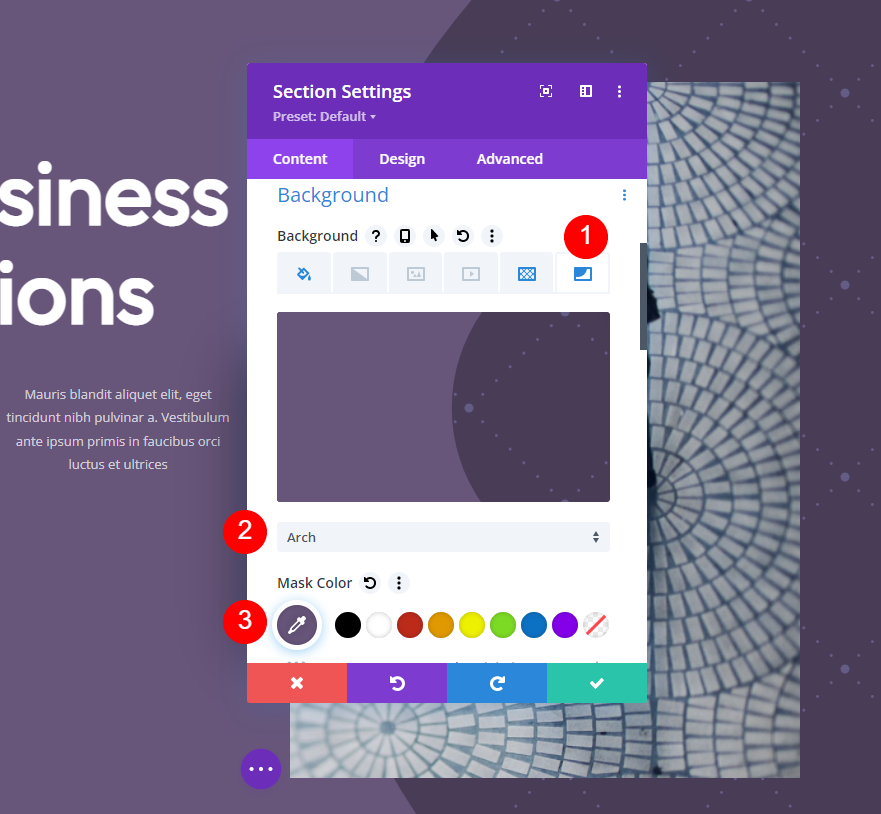
Agora é hora de configurar nossa máscara de fundo. Selecione a guia Máscara de fundo e escolha a máscara chamada Arch. Altere sua cor para #67557a.
- Máscara: Arco
- Cor da máscara: #67557a

Em seguida, defina suas opções de transformação para Horizontal, Vertical e Rotate. Para a proporção , escolha a opção ampla ou paisagem. Feche as configurações da seção.
- Transformar: Horizontal, Vertical e Girar
- Proporção: Amplo (paisagem)

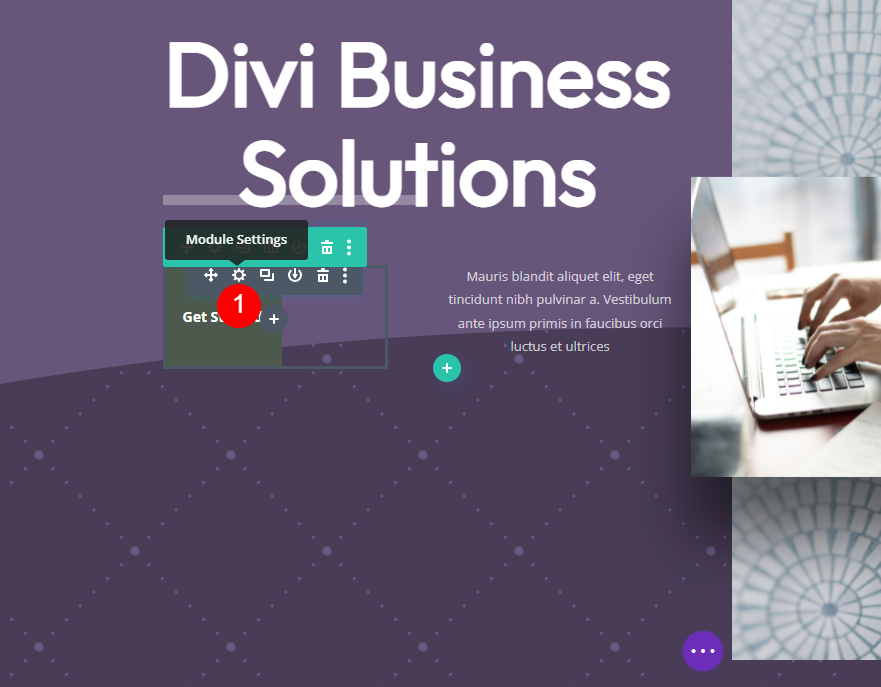
Botão
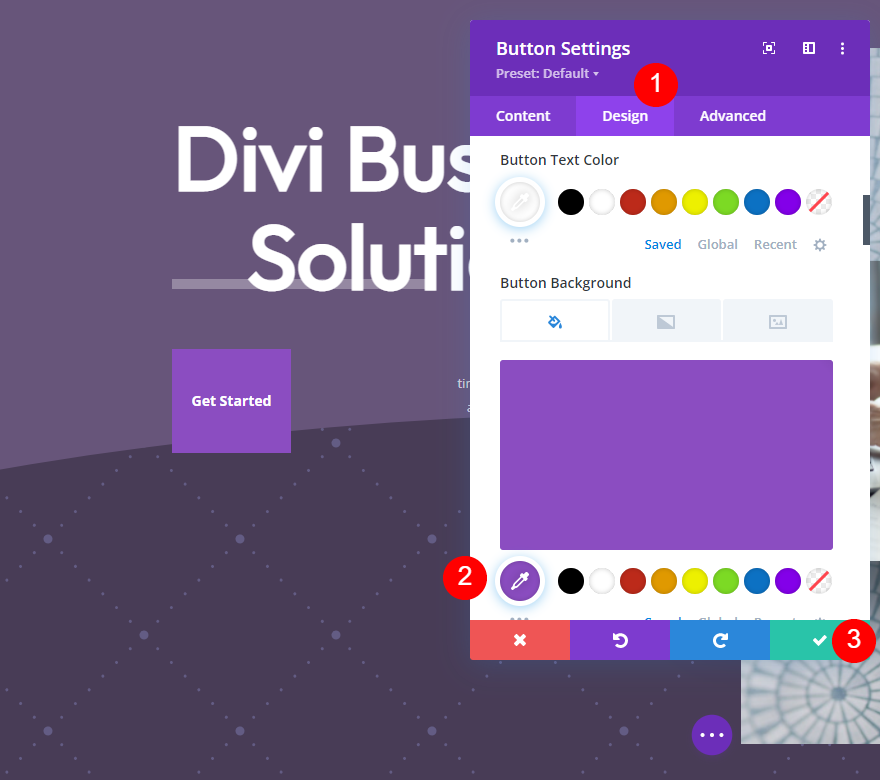
Por fim, vamos ajustar o botão CTA nesta seção de heróis. Queremos que ele se misture com o design, mas também queremos que ele se destaque. Abra as configurações do botão . Só precisaremos alterar a cor de fundo. Pode ser uma cor semelhante ao plano de fundo, mas diferente o suficiente para não se perder na página. Vamos com uma cor mais brilhante para o fundo. Vamos deixar a Cor do Texto a mesma.

Selecione a guia design , role para baixo até Background e altere a cor de fundo do botão para #8b4dc1. Isso nos dá o contraste que queremos e funciona muito bem com o fundo roxo. Feche as configurações do botão e salve sua página.
- Cor de fundo do botão: #8b4dc1

Exemplo de máscara de padrão de fundo três
Para nosso terceiro exemplo, alteraremos as cores do plano de fundo e dos botões para verde usando os mesmos conceitos dos dois exemplos anteriores.

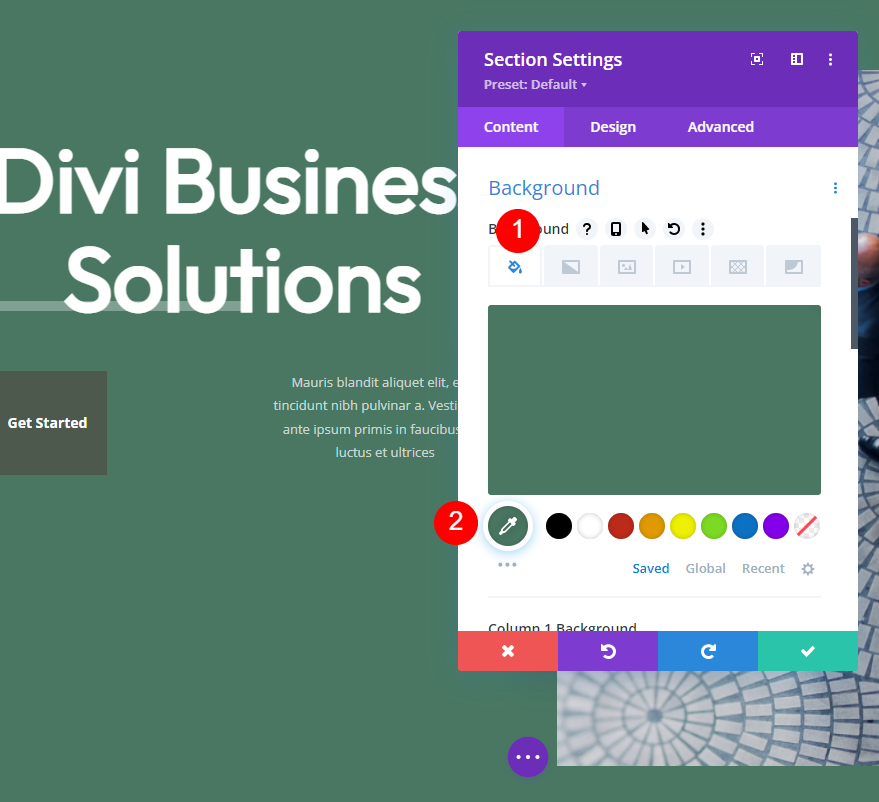
Cor de fundo
Primeiro, abra as configurações da seção . Com a guia Cor de fundo selecionada, altere a Cor de fundo para #497762.
- Cor de fundo: #497762

Padrão de fundo
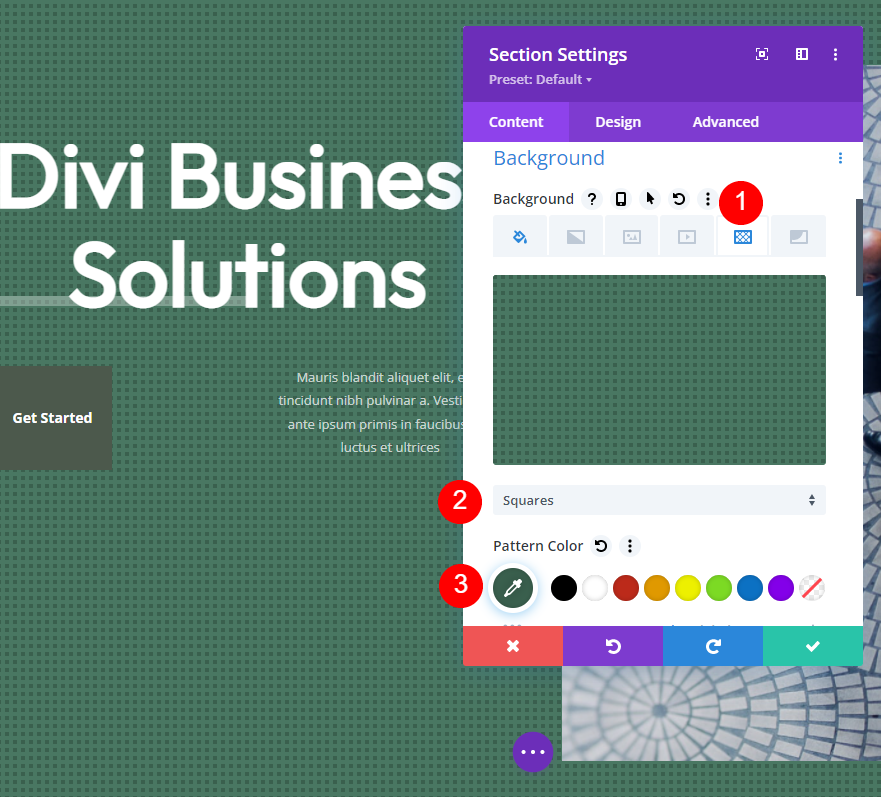
Em seguida, selecione a guia Background Pattern , escolha Squares e altere a Color para #3a604e. Vamos deixar os quadrados no tamanho original e aplicar a máscara sobre a maioria deles.
- Padrão de fundo: quadrados
- Cor do padrão: #3a604e
- Tamanho do padrão: tamanho real
- Origem da repetição do padrão: superior esquerdo
- Repetir Padrão: Repetir

Máscara de fundo
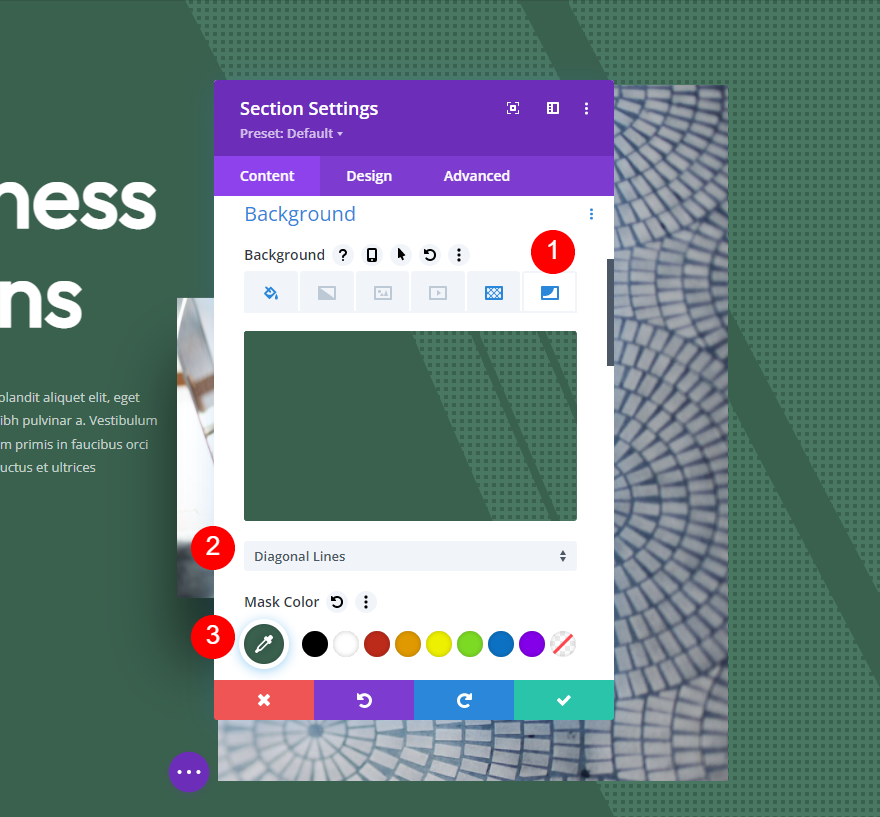
Em seguida, selecione a guia Máscara de fundo . Escolha Linhas Diagonais para a Máscara e mude a Cor para #3a604e.
- Máscara: Linhas Diagonais
- Cor da máscara: #3a604e

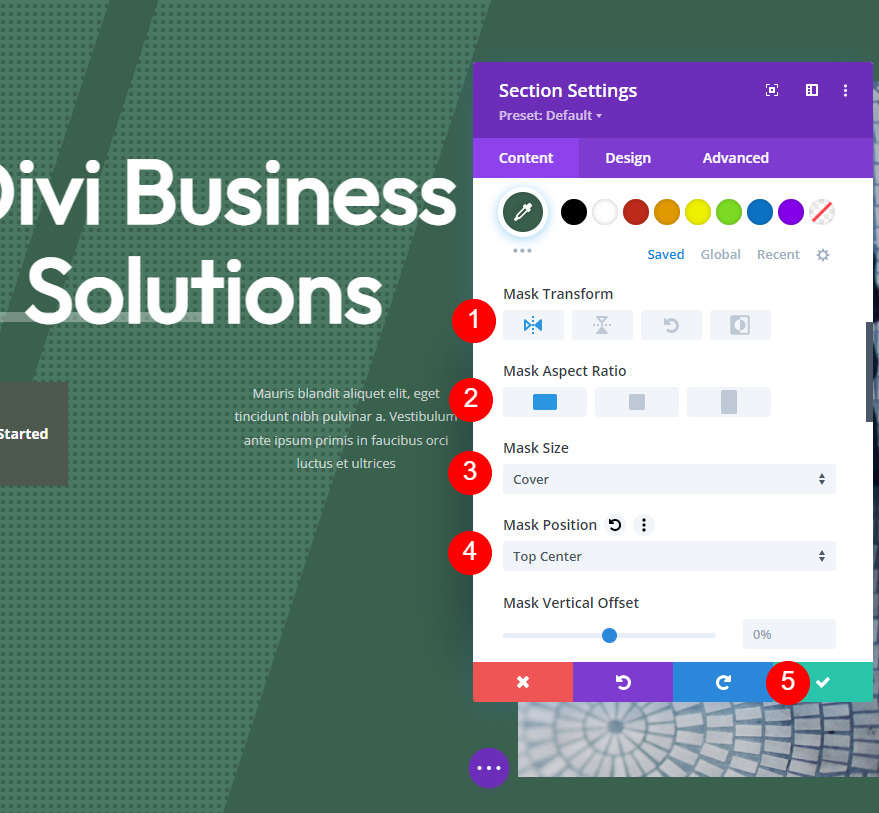
Em seguida, defina Transform para Horizontal e escolha a opção wide, ou landscape, para o Aspect Ratio . Defina o tamanho para cobrir e a posição da máscara para o centro superior. Feche as configurações da seção.
- Transformar: Horizontal
- Proporção: Amplo (paisagem)
- Tamanho: Capa
- Posição da máscara: Centro superior

Botão
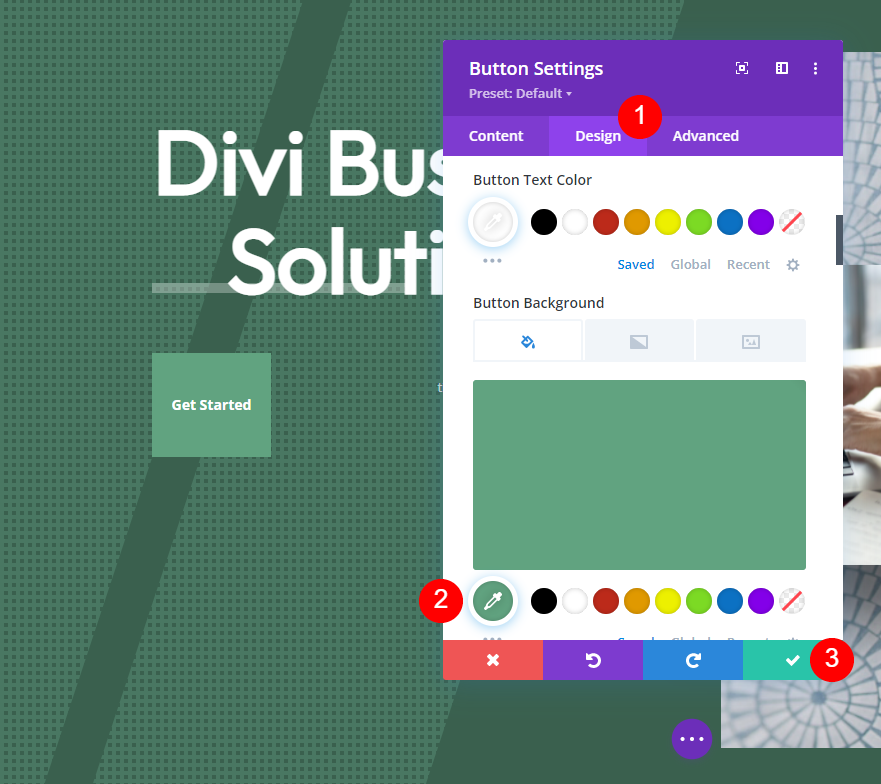
Por fim, abra as configurações do botão e selecione a guia de design . Role para baixo e altere a cor de fundo do botão para #61a380. Feche as configurações do módulo e salve seu trabalho.
- Cor de fundo do botão: #61a380

Resultados da máscara do padrão de fundo
Veja como nossas máscaras de padrão de plano de fundo ficam na seção herói do nosso layout.
Exemplo de máscara de padrão de fundo Um resultado

Exemplo de máscara dois resultado

Exemplo de Máscara Três Resultado

Pensamentos finais
Essa é a nossa visão de como criar máscaras de padrão de fundo sutis com o Divi. Uma máscara sutil se destaca apenas o suficiente para dar ao fundo alguma textura visual. Eles ficam ótimos sem desviar a atenção de seus CTAs e outros elementos. As máscaras de padrão de fundo do Divi são simples de usar e suas configurações garantem que você possa criar algo único. Experimente as configurações para criar suas próprias máscaras de padrão de fundo.
Nós queremos ouvir de você. Você cria suas próprias máscaras de padrão de fundo sutis para seus fundos Divi? Deixe-nos saber sobre sua experiência nos comentários.
