Cum să adăugați animație cu grilă la o galerie de imagini din Divi
Publicat: 2021-06-11Modulul de galerie de imagini Divi continuă să fie un instrument convenabil și util pentru crearea de galerii de imagini uimitoare pentru site-ul dvs. Setările de proiectare încorporate vă permit să obțineți toate necesitățile și multe altele. Dar, în acest tutorial, vom duce designul galeriei de imagini la un nou nivel cu un efect de animație uluitor unic. Folosind o combinație de opțiuni de design încorporate Divi anime.js, această animație uimitoare seamănă cu un tip de efect de ondulare care dezvăluie fiecare imagine din galerie una după alta cu o animație de design lină. Acest lucru va fi perfect pentru cei dintre voi care caută o prezentare unică a galeriei dvs. pentru vizitatori și o tranziție impresionantă atunci când navigați prin fiecare pagină a galeriei.
Să începem!
Trage cu ochiul
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Iată un codepen care demonstrează același concept.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe desenele din acest tutorial, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
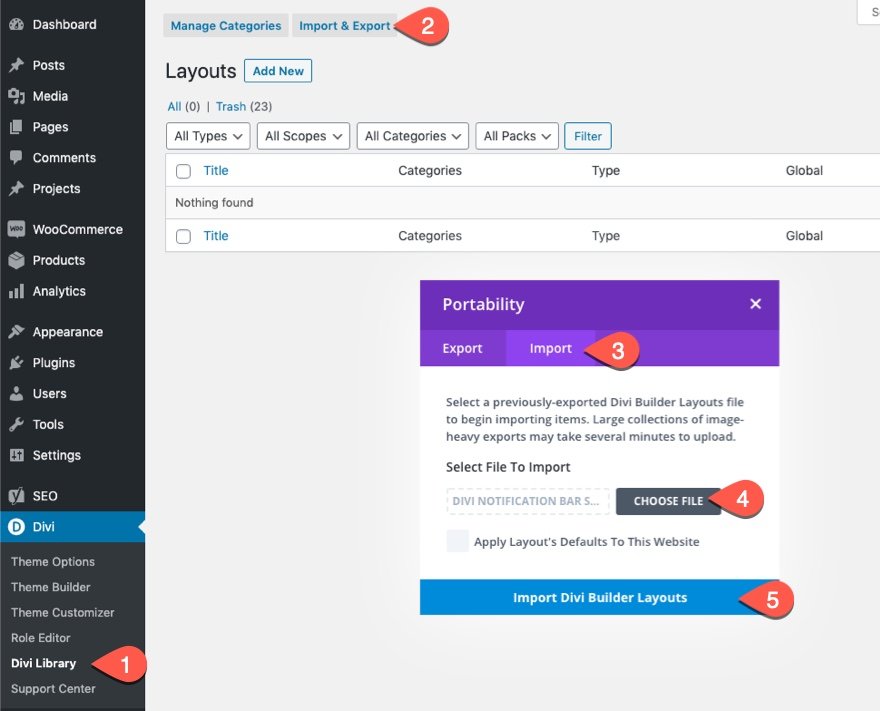
Pentru a importa aspectul secțiunii în biblioteca Divi, navigați la biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

După ce ați terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, nu-i așa?
Ce trebuie să începeți

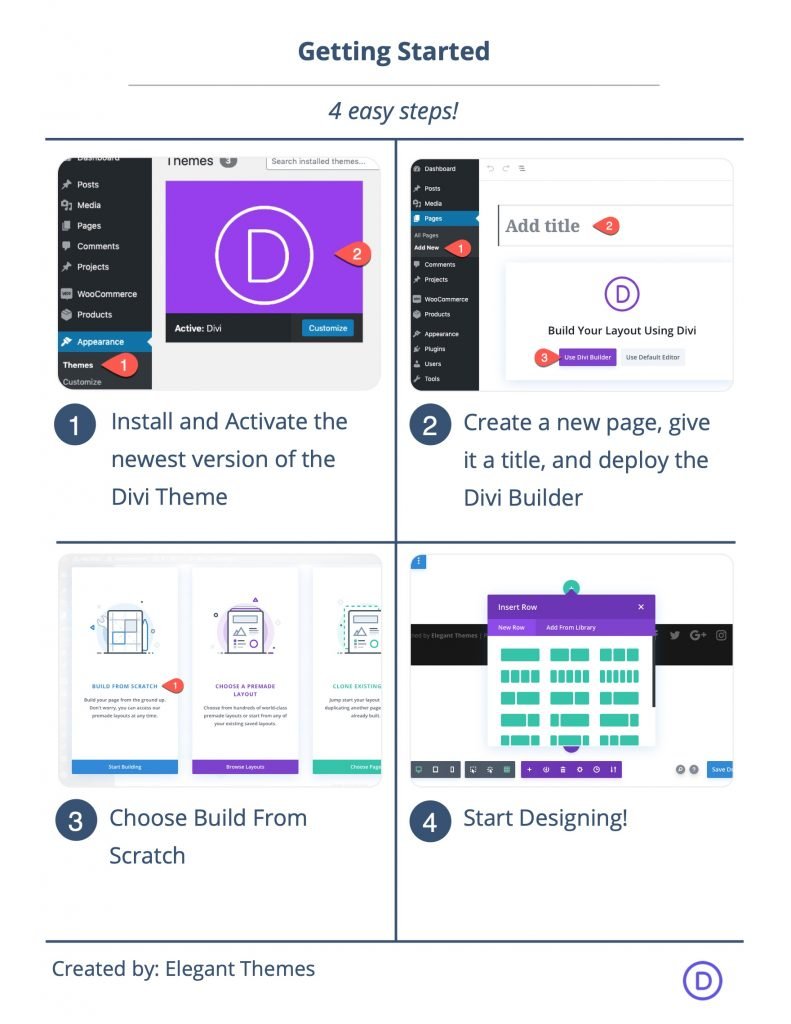
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina din partea frontală (builder vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Cum să adăugați animație eșalonată la o galerie de imagini Divi
Partea 1: Proiectarea aspectului paginii galeriei
Sectiunea
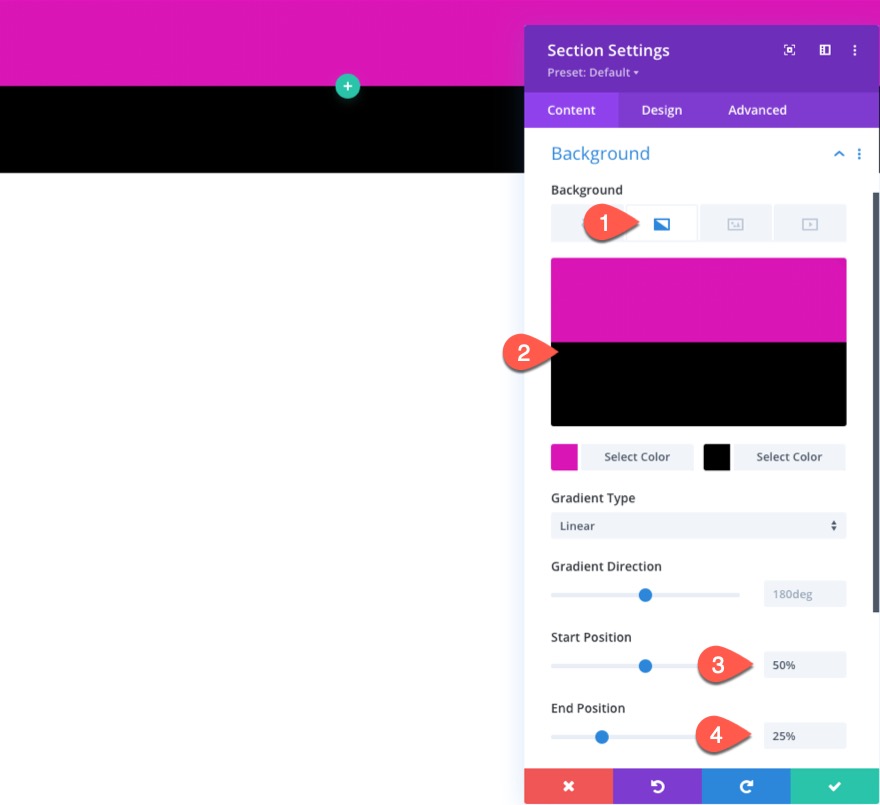
Pentru început, deschideți setările pentru secțiunea existentă și acordați-i un gradient de fundal după cum urmează:
- Culoarea din stânga a gradientului de fundal: # d915b5
- Culoarea dreaptă a gradientului de fundal: # 000000
- Poziția inițială: 50%
- Poziție finală: 25%

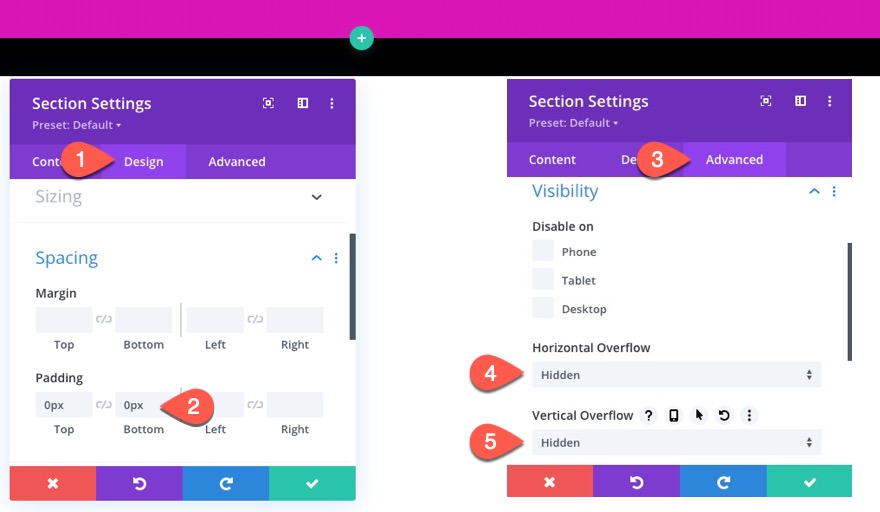
Sub fila de proiectare, actualizați căptușeala:
- Căptușeală: 0 px sus, 0 px jos, 0 px stânga, 0 px dreapta
Sub fila avansată, actualizați următoarele:
- Overflow orizontal: Ascuns
- Vertical Overflow: Ascuns

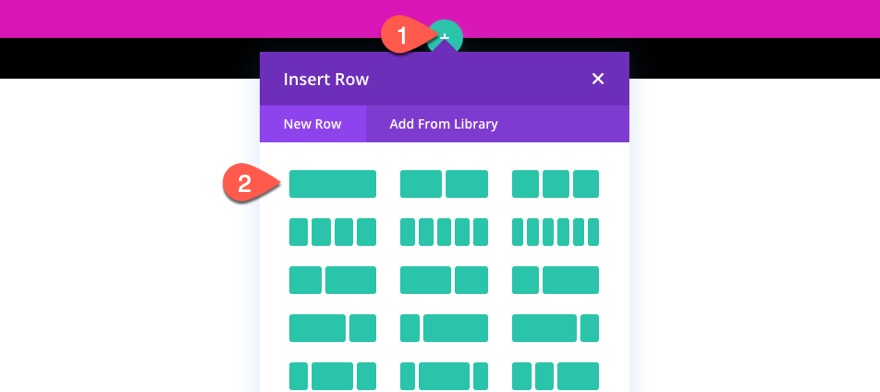
Rândul pentru titlul paginii
În secțiune, adăugați un rând cu o coloană. Aceasta va deține titlul paginii noastre.

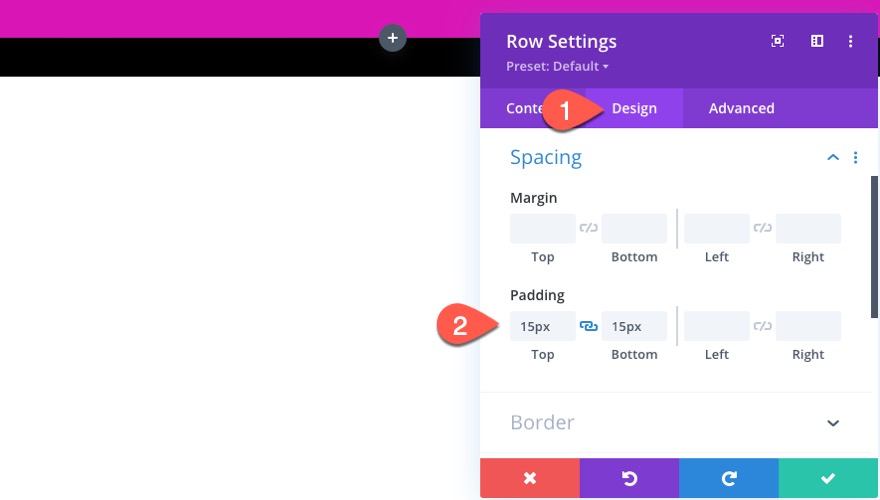
Deschideți setările rândului și actualizați umplutura:
- Căptușeală: 15 px sus, 15 px jos

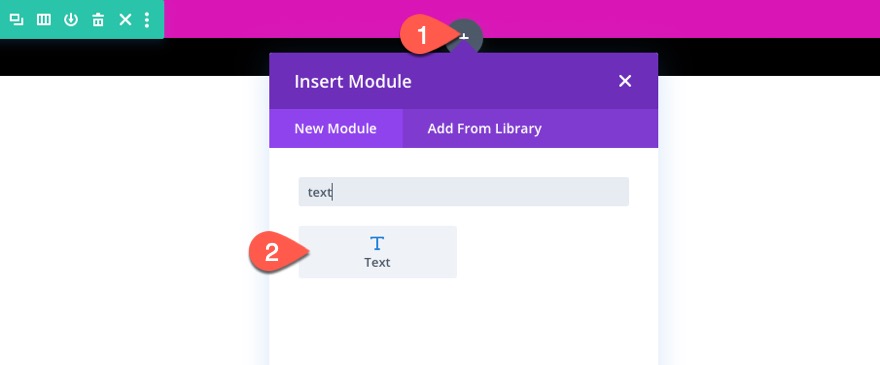
Modulul Text Titlu
Pentru a crea titlul paginii, adăugați un modul text la rând / coloană.

Apoi actualizați conținutul corpului cu următoarea rubrică H1:
<h1>Gallery</h1>
![]()
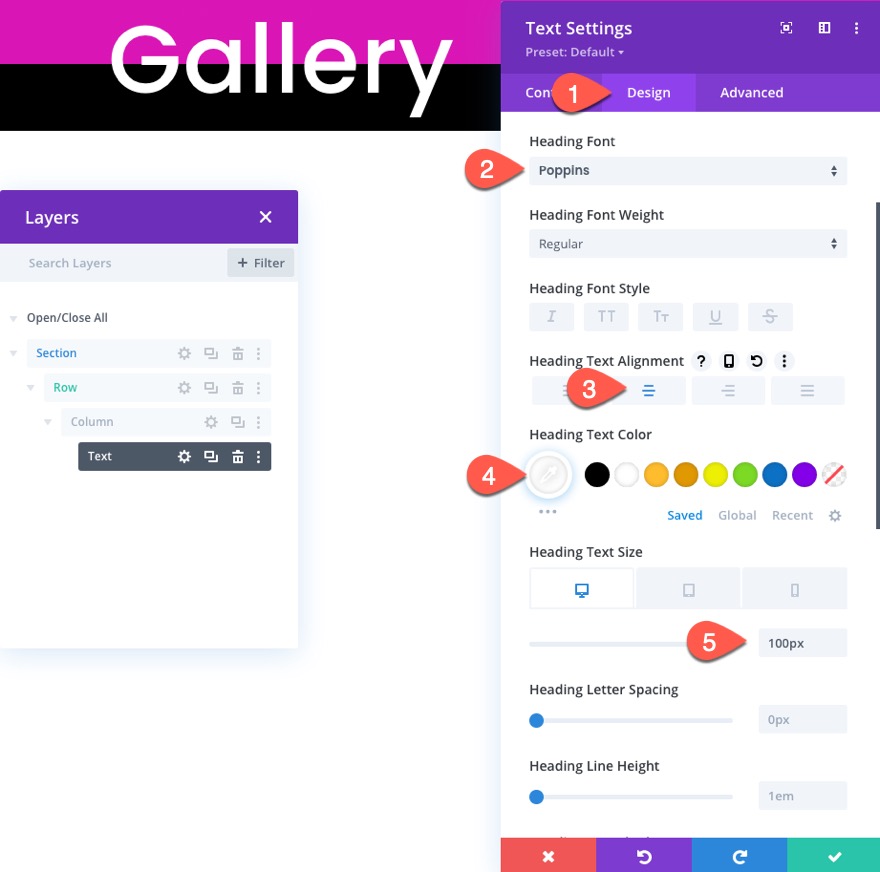
Sub setările de proiectare a textului, actualizați următoarele:
- Font de titlu: Poppins
- Alinierea textului antet: centru
- Culoare text antet: #ffffff
- Dimensiune text antet: 100 px (desktop), 80 px (tabletă), 60 px (telefon)

Rândul pentru modulul Galerie
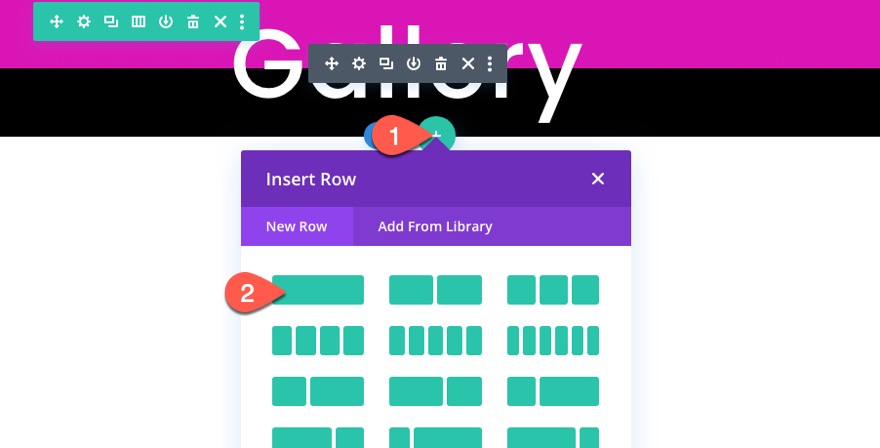
În aceeași secțiune, creați un nou rând cu o singură coloană care va conține modulul galerie.

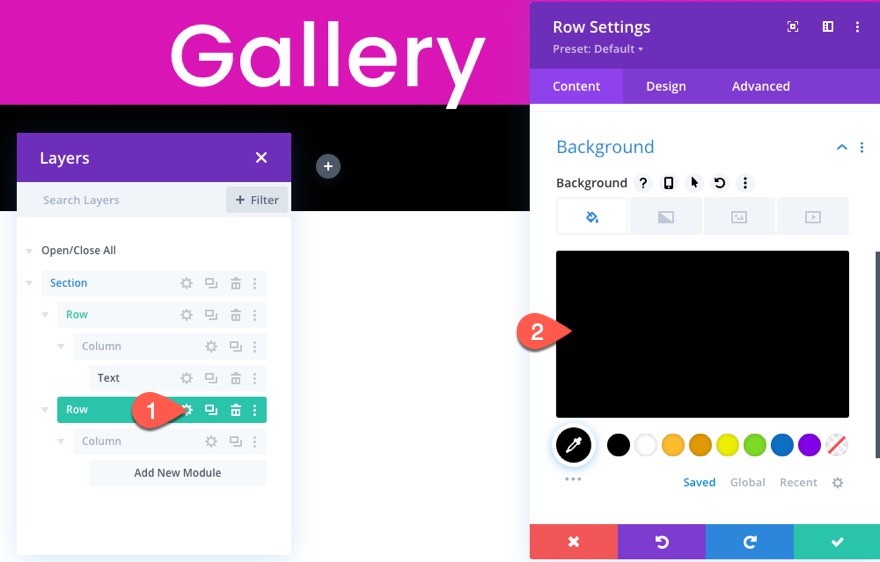
Deschideți setările rândului și dați-i un fundal negru:
- Culoare fundal: # 000000

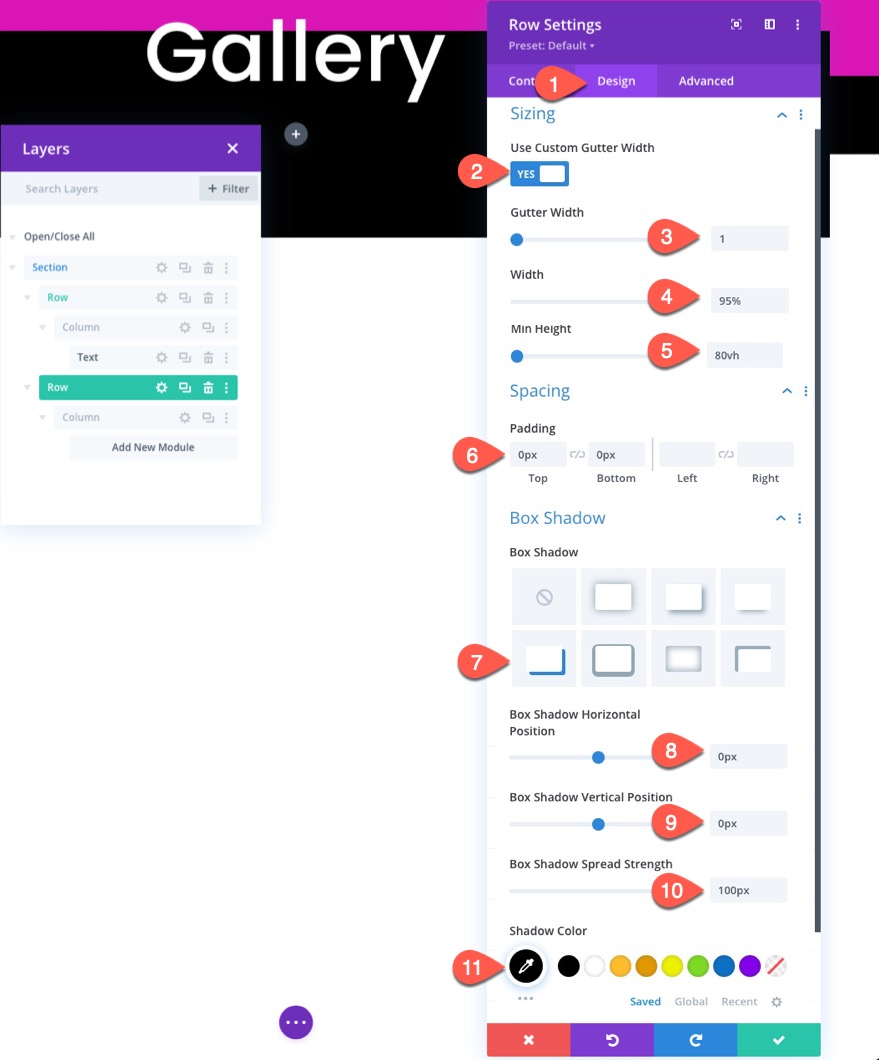
În setările de proiectare, actualizați următoarele:
- Utilizați lățimea personalizată a jgheabului: DA
- Lățimea jgheabului: 1
- Lățime: 95%
- Înălțime minimă: 80vh
- Căptușeală: 0 px sus, 0 px jos
- Box Shadow: vezi captura de ecran
- Box Shadow Vertical Position: 0px
- Poziție orizontală a umbrei cutiei: 0 px
- Puterea răspândirii umbrei cutiei: 70 px
- Culoare umbră: # 000000

Partea 2: Proiectarea modulului Galerie
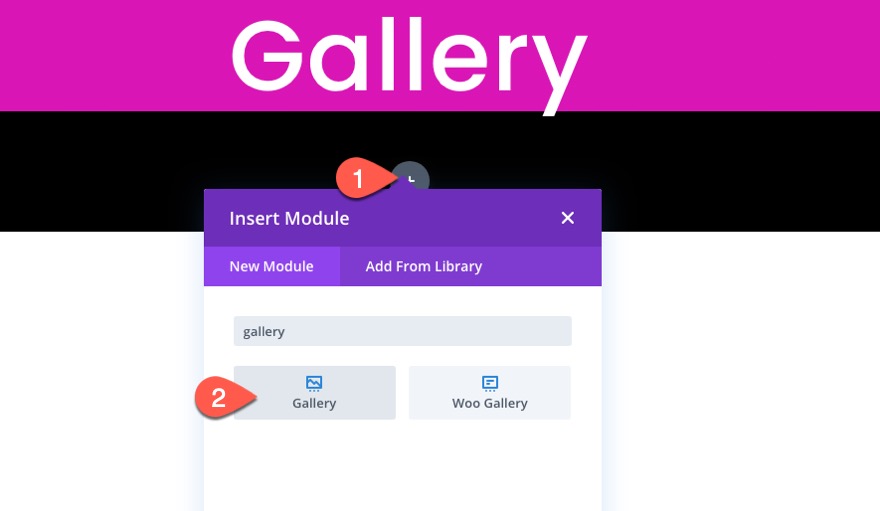
În cele din urmă, suntem gata să adăugăm și să proiectăm modulul galerie. Pentru a crea galeria, adăugați un nou modul de galerie la rând.

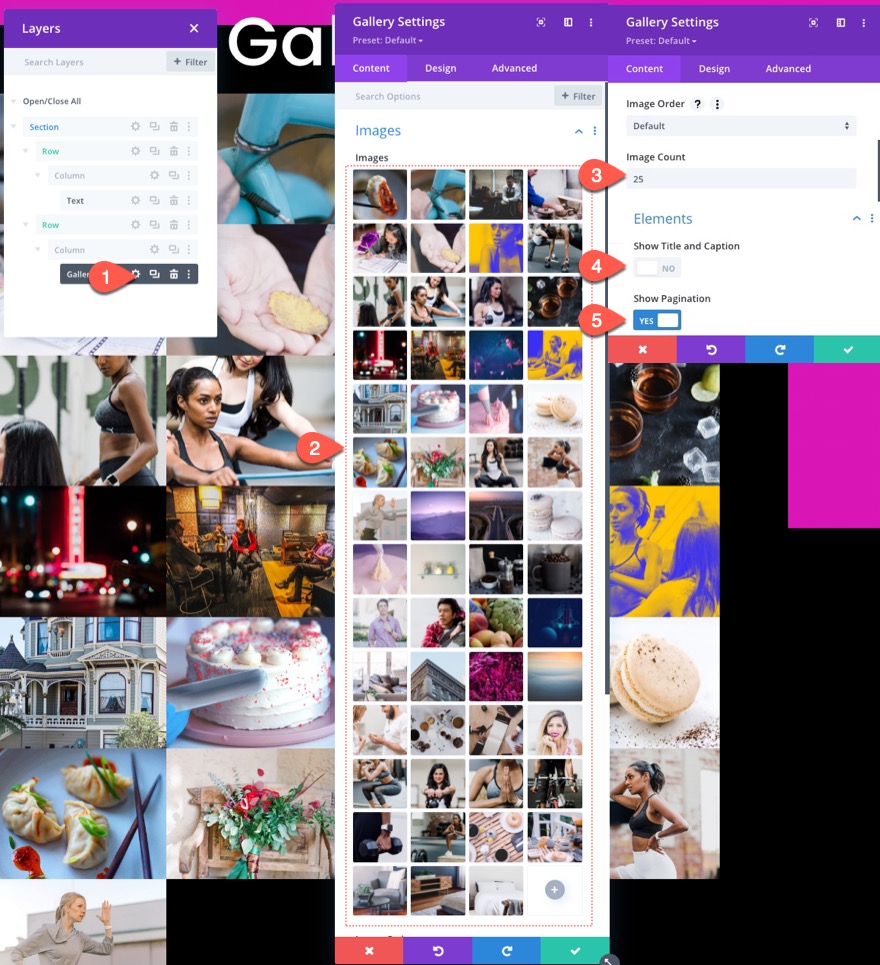
Imaginile
Sub fila conținut a setărilor Galeriei, adăugați imaginile pe care doriți să le utilizați pentru galerie. Pentru acest exemplu, vom adăuga 65 de imagini (sau cel puțin peste 25). Acest lucru ne va oferi un număr frumos de articole din galerie pentru a ne arăta efectul uimitor de animație și paginarea.
După ce imaginile sunt încărcate în galerie, actualizați următoarele:
- Numărul de imagini: 25
- Afișați titlul și legenda: NU
- Afișați paginarea: DA


NOTĂ: Setarea numărului de imagini la „25” definește numărul de imagini care vor fi afișate pe pagină atunci când faceți clic pe linkurile de paginare. Animația uimitoare a grilei pe care o vom adăuga cu cod personalizat se bazează pe galeria de imagini având 5 rânduri de 5 imagini (25 de imagini) pe pagină. Pentru cele mai bune rezultate, asigurați-vă că aveți cel puțin 25 de imagini și numărul de imagini setat la 25.
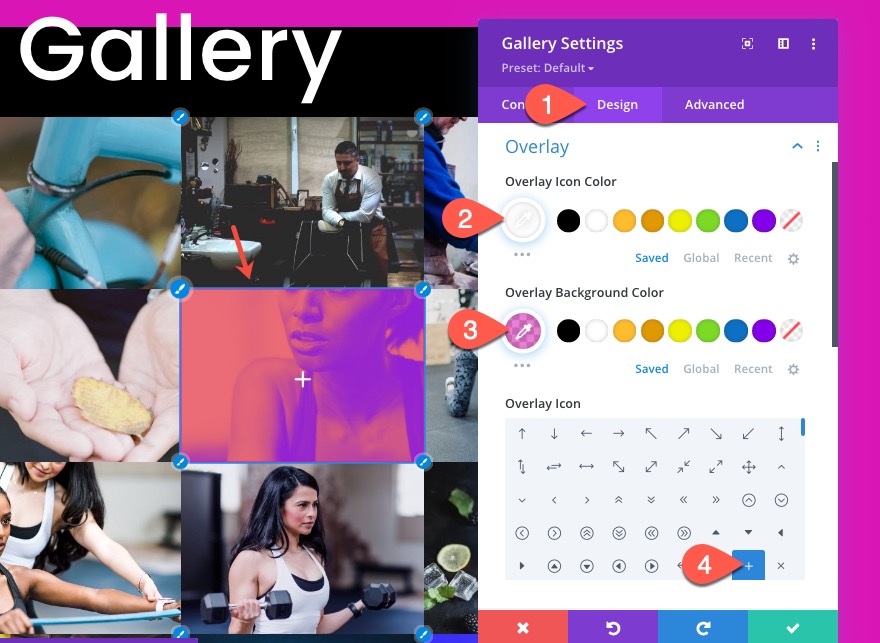
Design de suprapunere și paginare
Sub fila Design, actualizați designul suprapunerii:
- Culoarea pictogramei suprapuse: #ffffff
- Culoare fundal suprapunere: rgba (217,21,181,0,55)
- Pictogramă suprapusă: pictogramă plus (vezi captura de ecran)

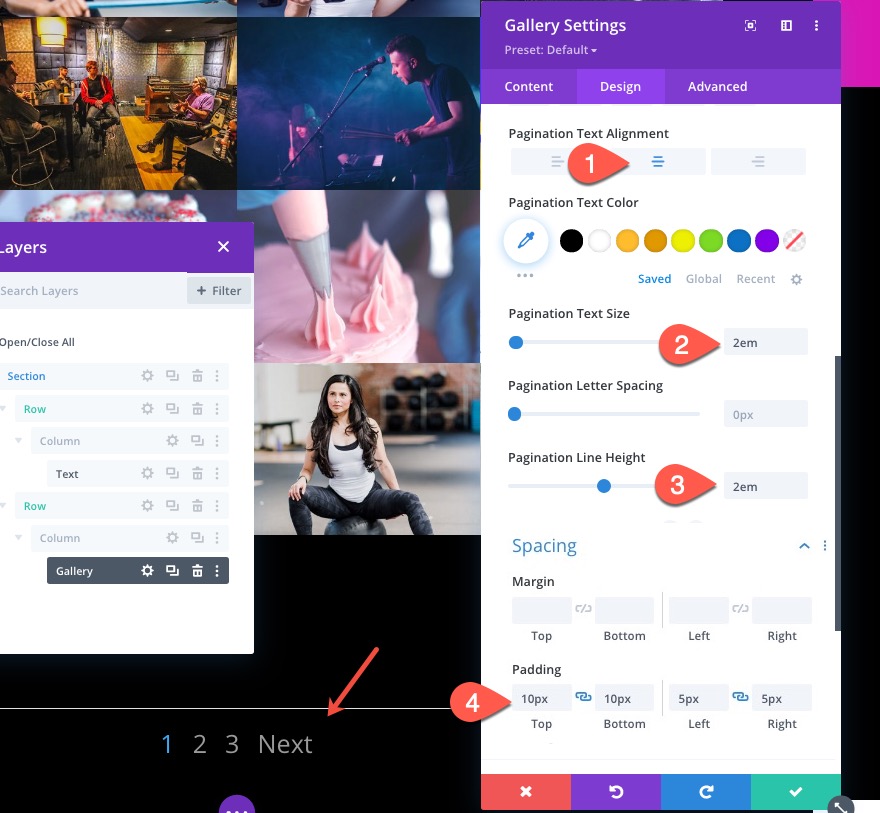
- Alinierea textului de paginare: centru
- Dimensiune text paginare: 2em
- Înălțimea liniei de paginare: 2em
- Căptușeală: 10 px sus, 10 px jos, 5 px stânga, 5 px dreapta

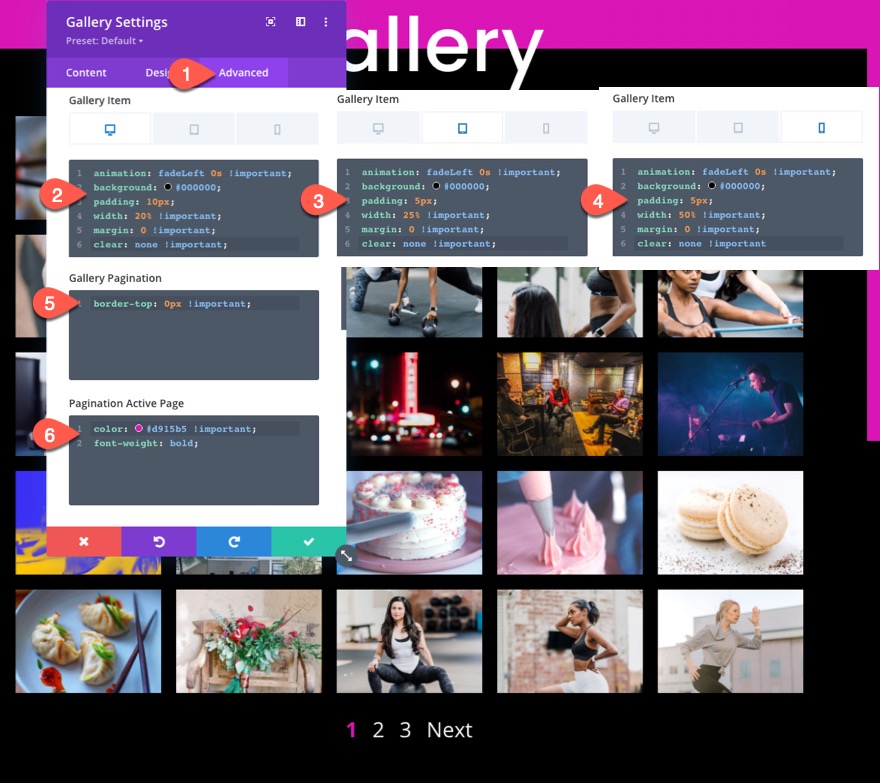
Styling avansat
În continuare, vom adăuga un stil avansat la modulul galerie. Principalul motiv pentru aceasta este controlul numărului de imagini afișate pe rând pe diferite dispozitive.
Mai întâi, să adăugăm câteva CSS la articolul din galerie, după cum urmează:
Galerie articol CSS (desktop)
animation: fadeLeft 0s !important; background: #000000; padding: 10px; width: 20% !important; margin: 0 !important; clear: none !important;
Galerie articol CSS (tabletă)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 25% !important; margin: 0 !important; clear: none !important;
Galerie articol CSS (telefon)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 50% !important; margin: 0 !important; clear: none !important
Observați lățimea fiecărui element de galerie modificat pe fiecare dispozitiv. Lățimea de 20% pe desktop va crea 5 imagini pe rând. Lățimea de 25% pe tabletă va crea 4 imagini pe rând. Și lățimea de 50% pe telefon va crea 2 imagini pe rând.
Apoi, scoateți marginea paginării, dar adăugați următorul CSS în caseta Paginarea galeriei:
border-top: 0px !important; padding-top: 20px;
În cele din urmă, adăugați o culoare personalizată și greutatea fontului la linkul de paginare activă:
color: #d915b5 !important; font-weight: bold;

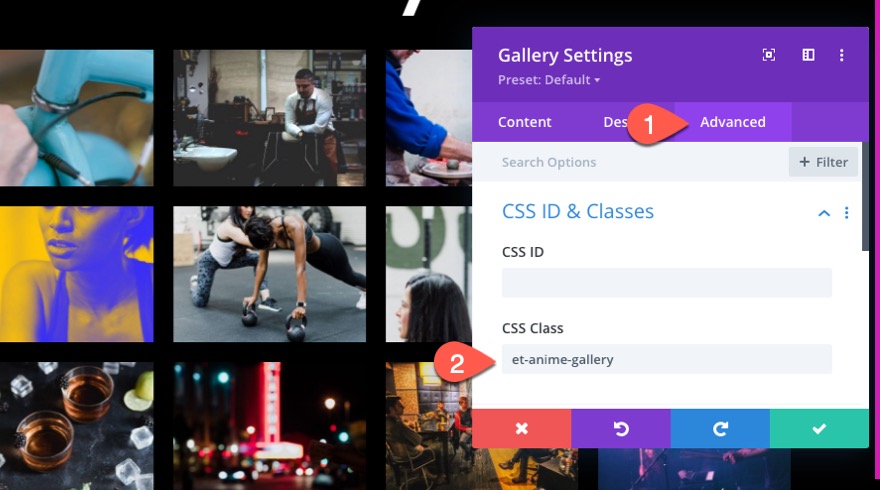
Înainte de al salva, asigurați-vă că adăugați următoarea clasă CSS la modulul Galerie:
- Clasa CSS: et-anime-gallery

Partea 3: Adăugarea efectului de animație Staggering la galerie cu JQuery și Anime.js
Acum că designul este complet, avem un aspect simplu și profesional al galeriei de imagini. Tot ce trebuie să facem este să adăugăm codul necesar pentru a crea animația uluitoare a galeriei de imagini.
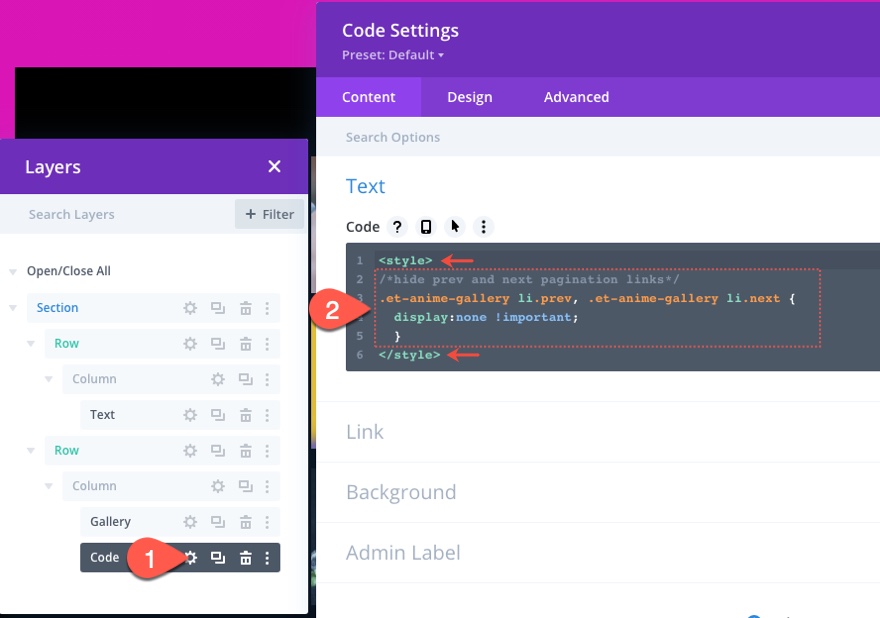
Pentru a face acest lucru, adăugați un modul de cod sub modulul galerie.

CSS
În caseta conținut cod, lipiți următorul CSS asigurându-vă că înfășurați CSS în etichetele de stil necesare:
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
}

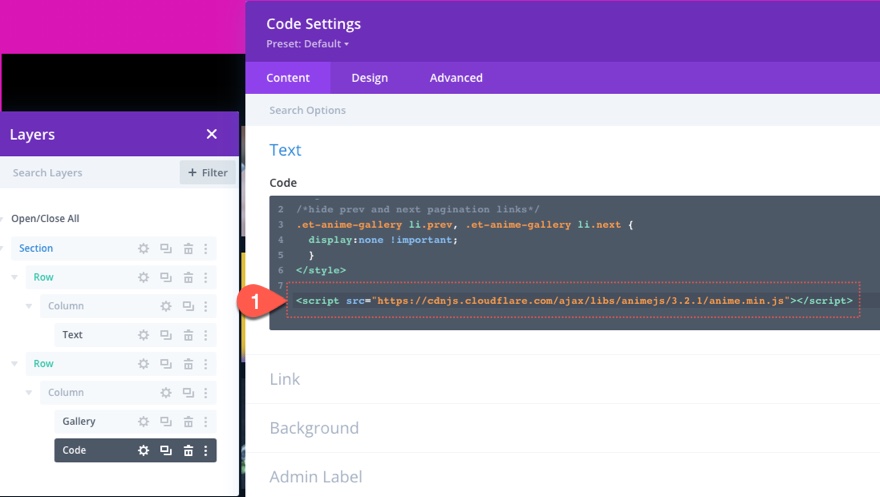
Biblioteca Anime.js
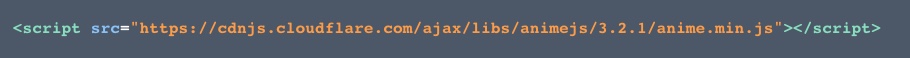
Sub eticheta de stil de încheiere, lipiți următorul src cu o etichetă de script pentru a apela biblioteca anime.js, astfel încât să o putem folosi pentru JavaScript / Jquery sub ea.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
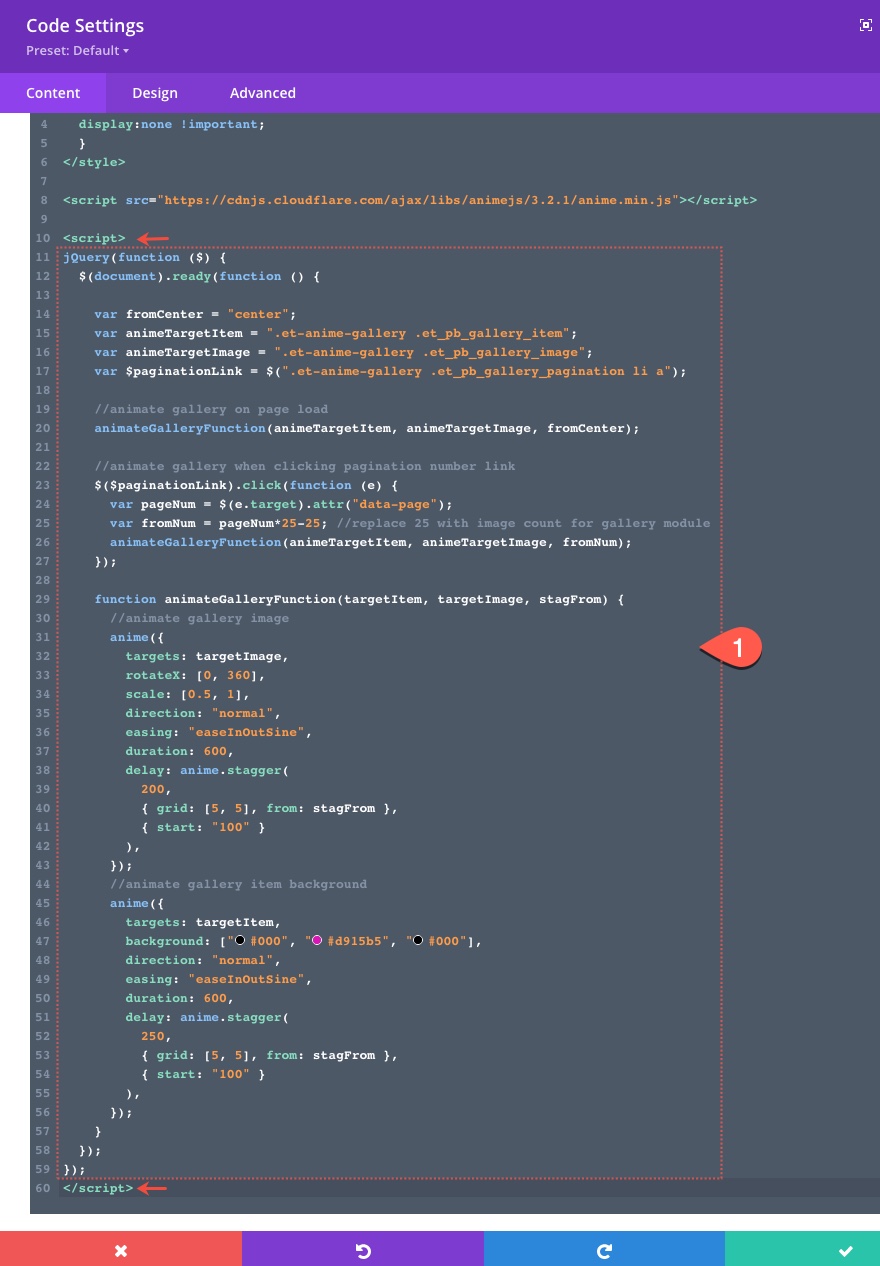
Scenariul ar trebui să arate așa ...


JQuery
Sub scriptul care apelează biblioteca anime.js, lipiți următorul JQuery și înfășurați-l cu etichetele de script necesare.
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
opacity: [0, 1],
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#d915b5", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});

Rezultat final
Actualizarea Galeriei și a Codului
Există câteva sfaturi de care trebuie să ții cont de fiecare dată când vrei să faci modificări la galerie și efecte de animație pentru a se potrivi propriului site. În primul rând, dacă doriți să modificați numărul de imagini din galerie cu altceva decât 25, veți dori să actualizați codul pentru a reflecta acea nouă valoare. De exemplu, dacă îl schimbați la 20, va trebui, de asemenea, să schimbați numerele din următoarea variabilă:
var fromNum = pageNum*25-25;
la acest…
var fromNum = pageNum*20-20;
De asemenea, poate fi necesar să actualizați valoarea grilei proprietății de întârziere la ambele animații. De exemplu, dacă aveți doar 20 de imagini pe pagină pe desktop, veți avea doar 4 rânduri de 5. Prin urmare, va trebui să modificați următoarea valoare:
grid: [5, 5]
la acest…
grid: [4, 5]
De asemenea, puteți modifica valorile proprietății animației după cum este necesar. De exemplu, dacă doriți să modificați culorile animației de fundal a elementului galeriei, puteți actualiza următoarele:
background: ["#000", "#d915b5", "#000"]
la acest…
background: ["#000", "#ffffff", "#000"]
Aceasta va schimba culoarea de fundal roz în alb în timpul animației.
Gânduri finale
Odată ce întregul design este complet folosind constructorul Divi, adăugarea de animații uimitoare la galeria de imagini poate fi o modalitate excelentă de a duce designul la nivelul următor. Cheia animației este valorificarea puterii bibliotecii anime.js pentru a viza imaginile și fundalurile pentru a efectua mai multe animații. Simțiți-vă liber să aflați mai multe despre eșalonarea grilei cu Anime.js pe site-ul lor. Simțiți-vă liber să reglați proprietățile și valorile codului pentru a adăuga propriul flare la design.
Aștept cu nerăbdare să aud de la dvs. în comentarii.
Noroc!
