Как добавить потрясающую анимацию сетки в галерею изображений в Divi
Опубликовано: 2021-06-11Модуль галереи изображений Divi продолжает оставаться удобным и полезным инструментом для создания потрясающих галерей изображений для вашего сайта. Встроенные настройки дизайна позволяют получить все необходимое и многое другое. Но в этом уроке мы собираемся вывести дизайн галереи изображений на новый уровень с уникальным потрясающим анимационным эффектом. Используя комбинацию встроенных в Divi опций дизайна anime.js, эта потрясающая анимация напоминает тип эффекта ряби, который отображает каждое изображение в галерее одно за другим с плавной анимацией дизайна. Это идеально подходит для тех из вас, кто ищет уникальную презентацию вашей галереи для посетителей и впечатляющий переход при навигации по каждой странице галереи.
Давайте начнем!
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
А вот код, демонстрирующий ту же концепцию.
Скачайте макет БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
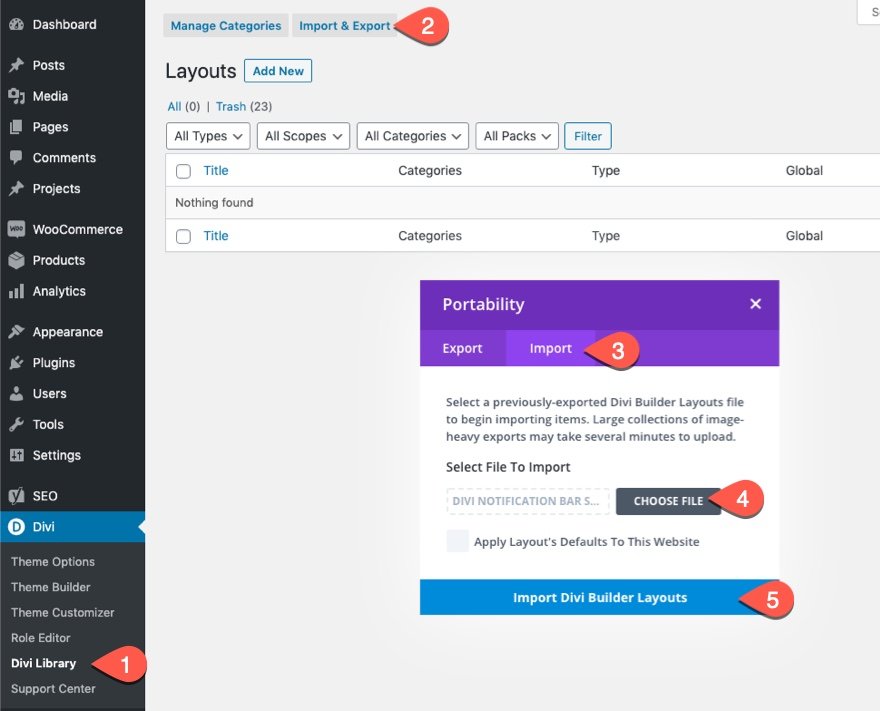
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки со своего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к руководству, не так ли?
Что вам нужно для начала

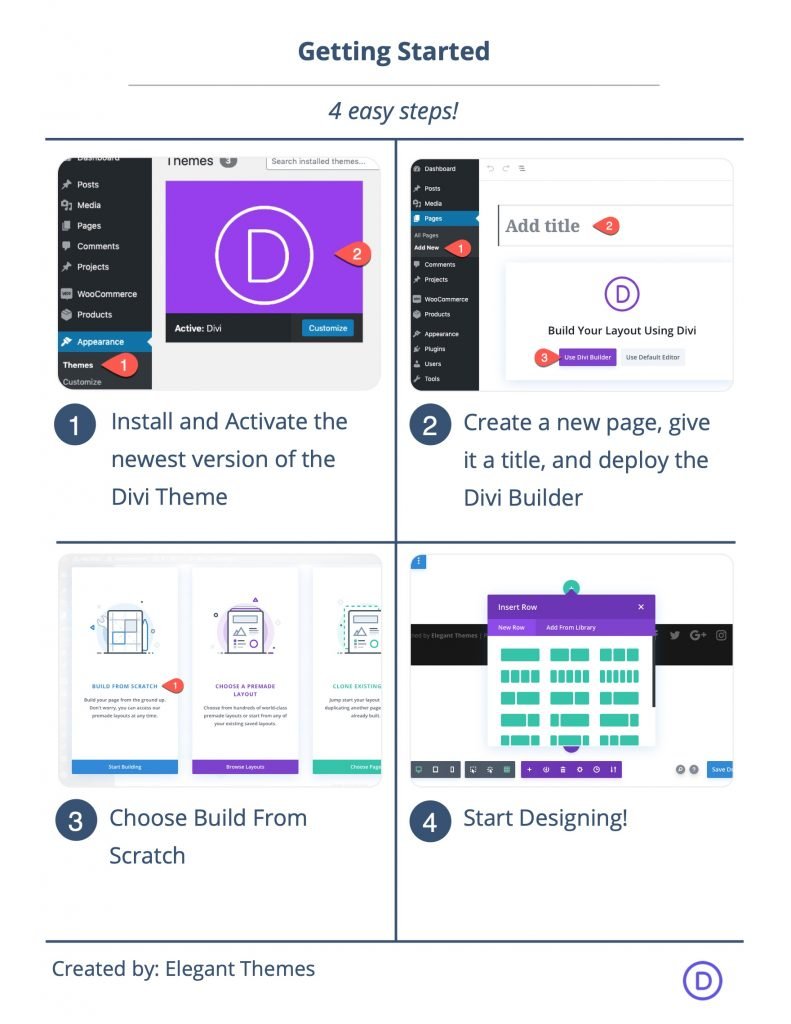
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Как добавить потрясающую анимацию в галерею изображений Divi
Часть 1. Разработка макета страницы галереи
Секция
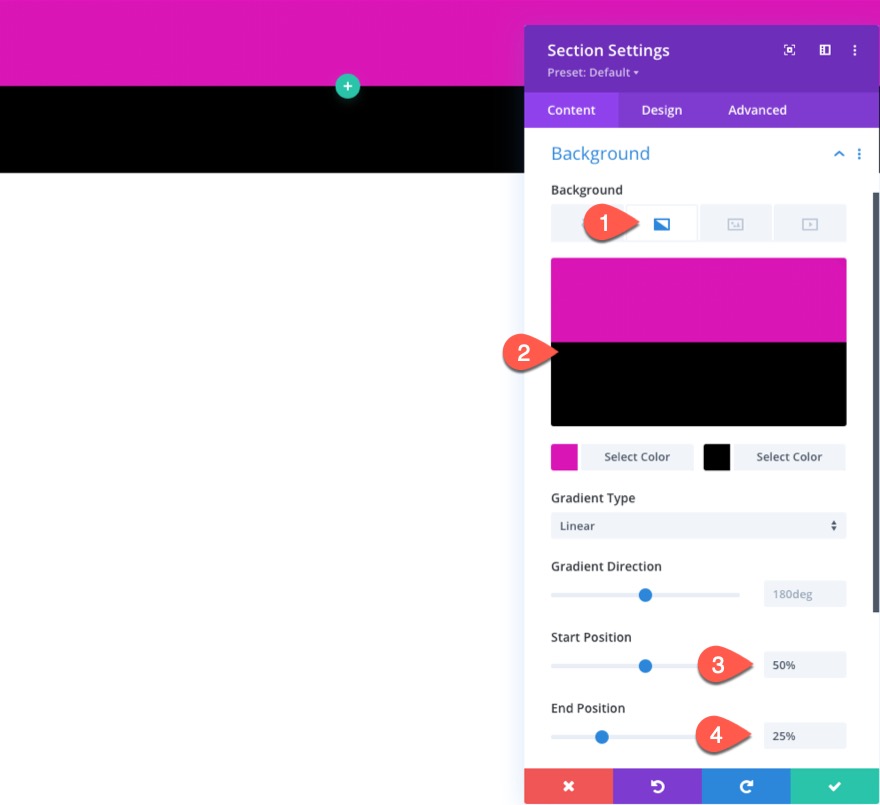
Для начала откройте настройки существующего раздела и задайте ему градиент фона следующим образом:
- Цвет фонового градиента слева: # d915b5
- Правый цвет градиента фона: # 000000
- Стартовая позиция: 50%
- Конечная позиция: 25%

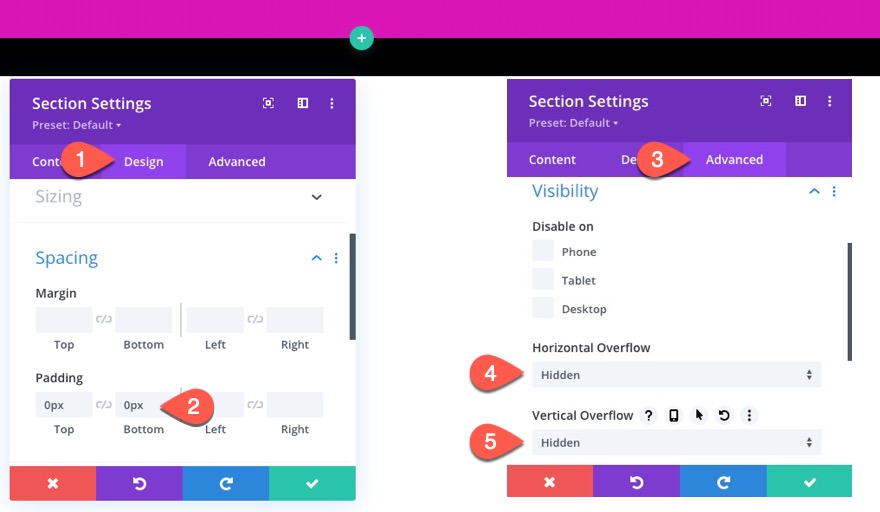
На вкладке дизайна обновите отступ:
- Отступ: 0 пикселей сверху, 0 пикселей снизу, 0 пикселей слева, 0 пикселей справа
На вкладке «Дополнительно» обновите следующее:
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

Строка заголовка страницы
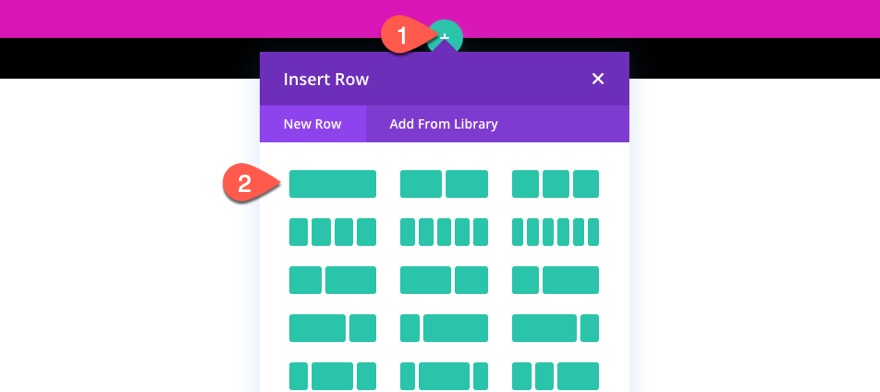
Внутри раздела добавьте строку из одного столбца. Это будет содержать заголовок нашей страницы.

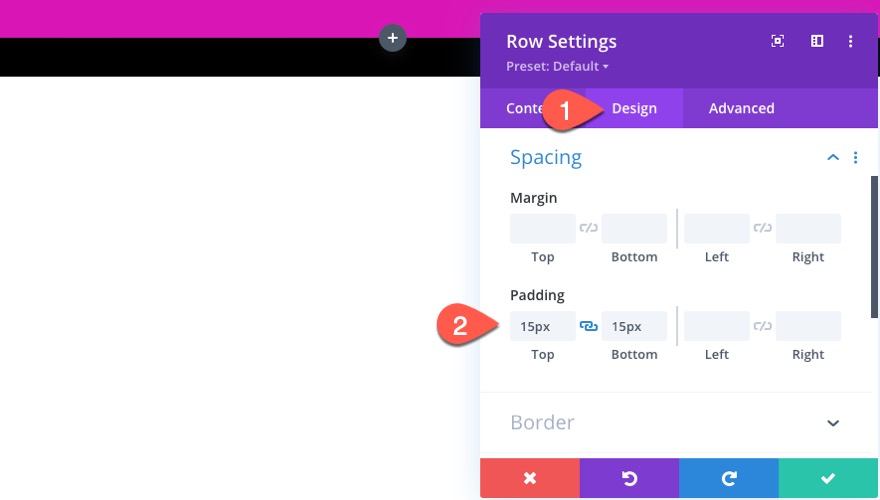
Откройте настройки строки и обновите отступ:
- Отступ: 15 пикселей сверху, 15 пикселей снизу.

Модуль текста заголовка
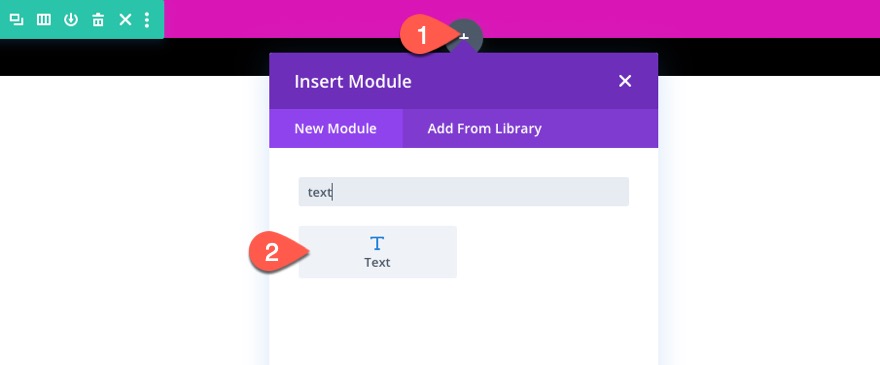
Чтобы создать заголовок страницы, добавьте текстовый модуль в строку / столбец.

Затем обновите содержимое тела, добавив следующий заголовок H1:
<h1>Gallery</h1>
![]()
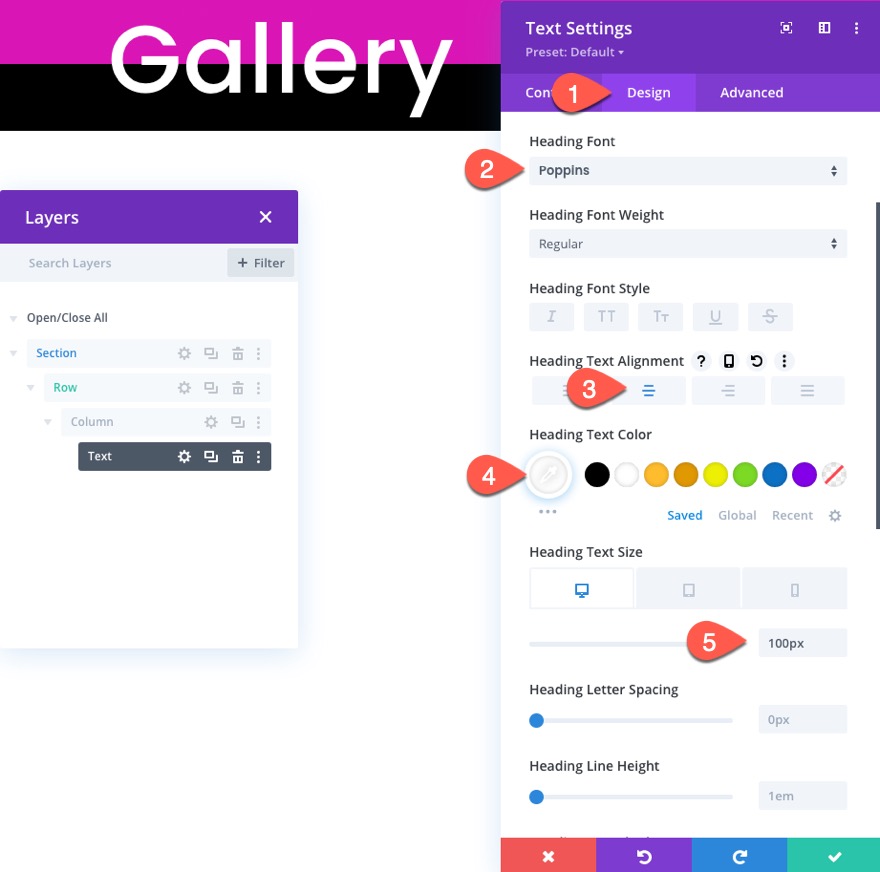
В настройках оформления текста обновите следующее:
- Шрифт заголовка: Poppins
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #ffffff
- Размер текста заголовка: 100 пикселей (рабочий стол), 80 пикселей (планшет), 60 пикселей (телефон).

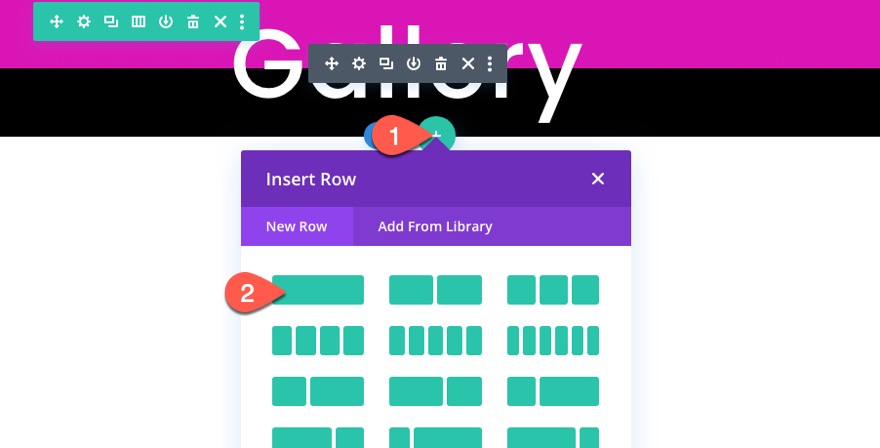
Строка для модуля галереи
В том же разделе создайте новую строку из одного столбца, которая будет содержать модуль галереи.

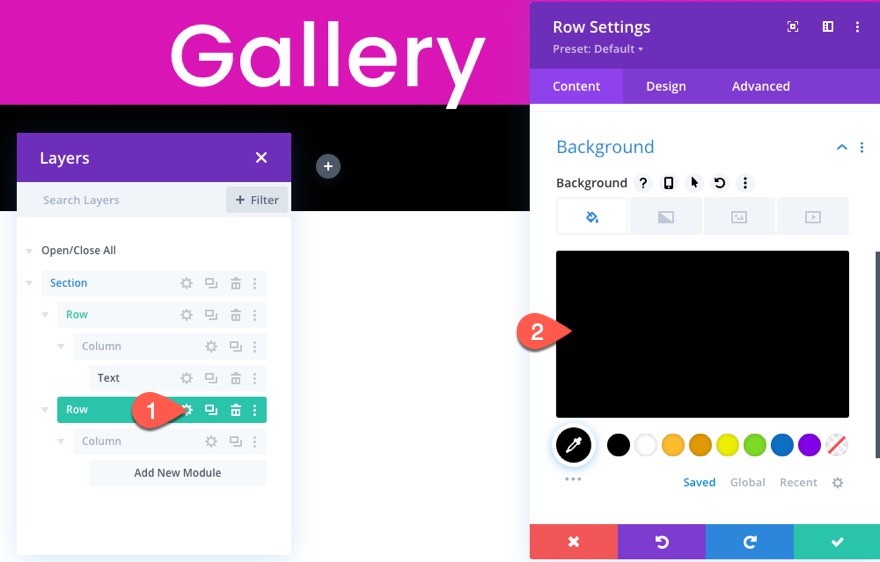
Откройте настройки строки и задайте ей черный фон:
- Цвет фона: # 000000

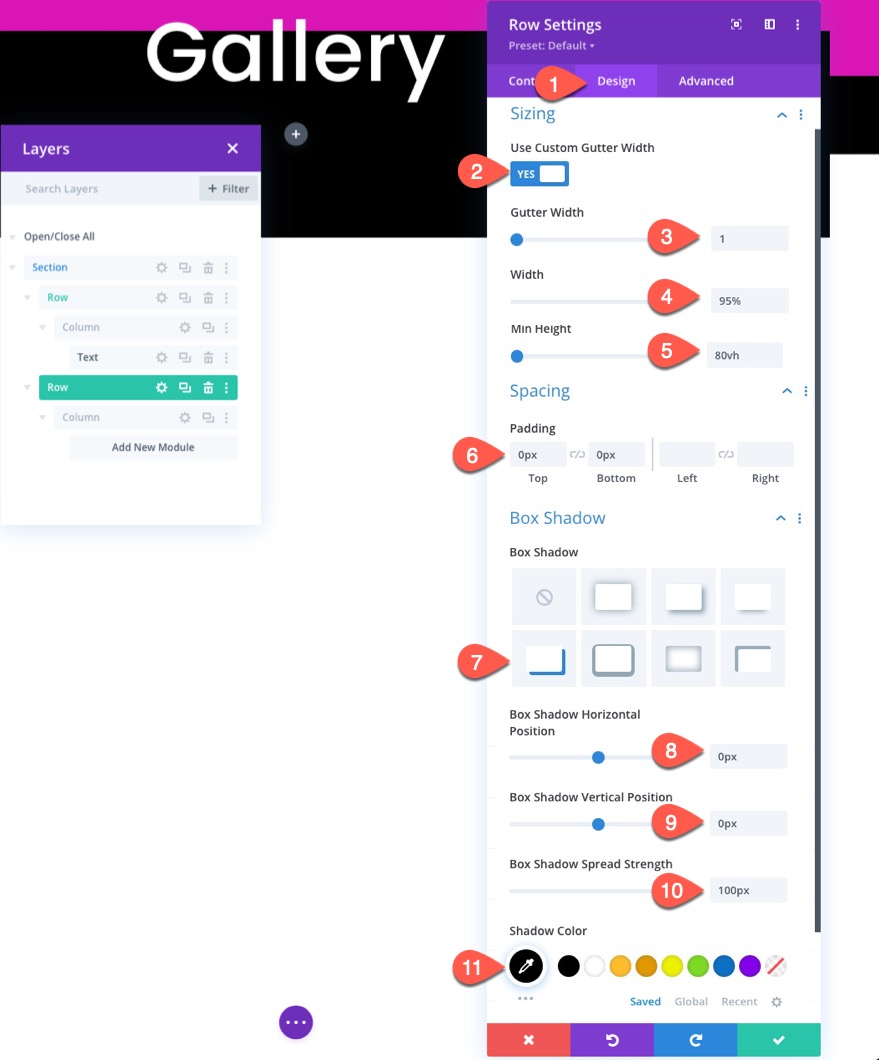
В настройках дизайна обновите следующее:
- Использовать нестандартную ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 95%
- Мин. Высота: 80vh
- Padding: 0px сверху, 0px снизу
- Box Shadow: см. Снимок экрана
- Вертикальное положение тени блока: 0 пикселей
- Горизонтальное положение тени блока: 0 пикселей
- Сила распространения тени коробки: 70 пикселей
- Цвет тени: # 000000

Часть 2: Разработка модуля галереи
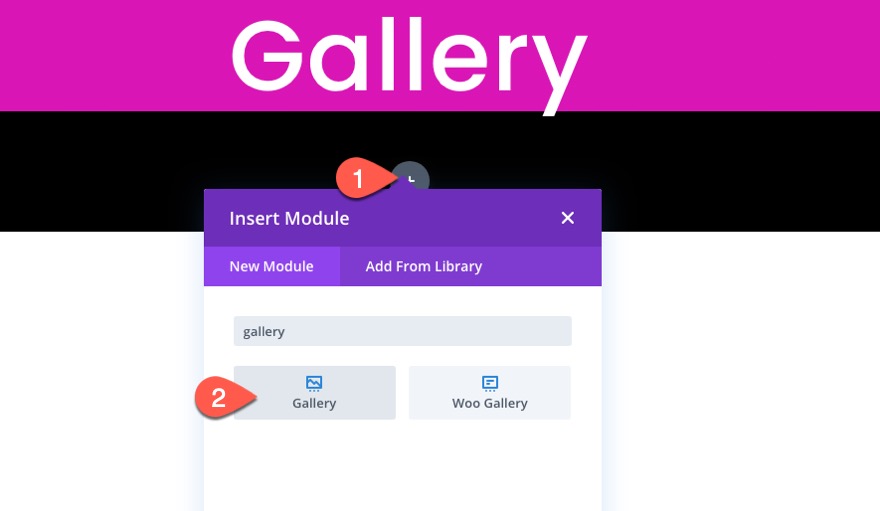
Наконец, мы готовы добавить и спроектировать модуль галереи. Чтобы создать галерею, добавьте в строку новый модуль галереи.

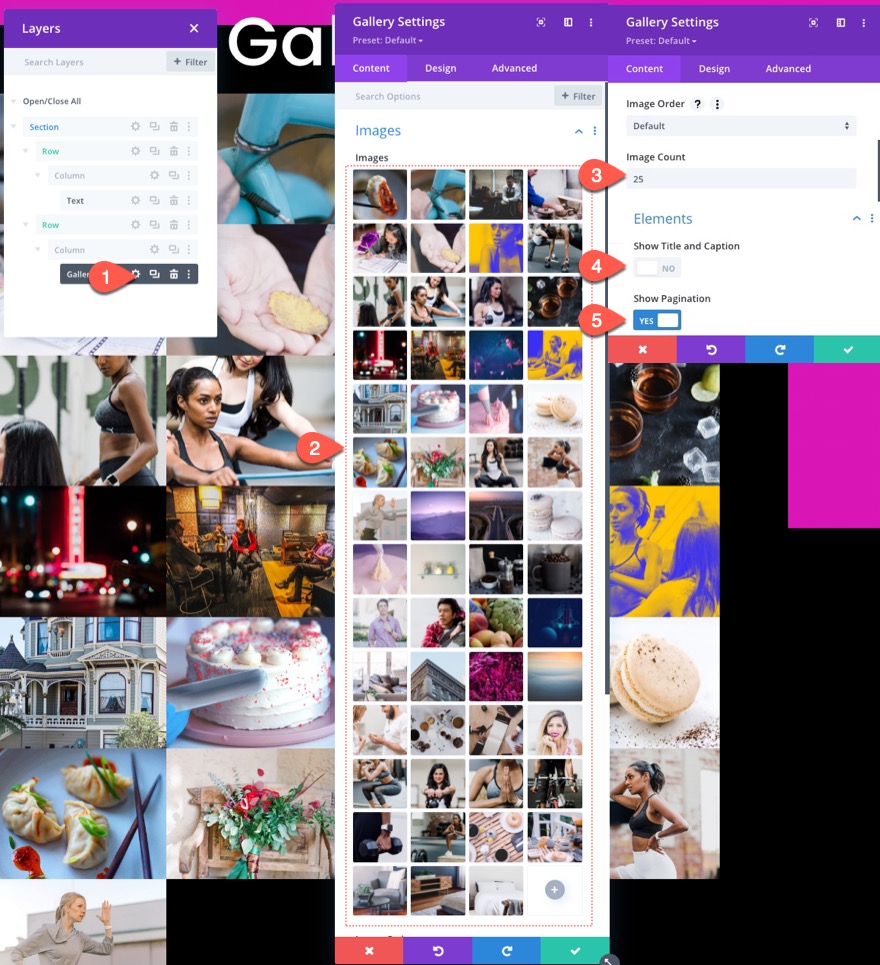
Изображения
На вкладке содержимого в настройках галереи добавьте изображения, которые вы хотите использовать для галереи. В этом примере мы собираемся добавить 65 изображений (или, по крайней мере, более 25). Это даст нам хорошее количество элементов галереи, чтобы продемонстрировать наш потрясающий эффект анимации и разбиение на страницы.
После загрузки изображений в галерею обновите следующее:
- Количество изображений: 25
- Показать заголовок и подпись: НЕТ
- Показать разбиение на страницы: ДА


ПРИМЕЧАНИЕ. Установка количества изображений на «25» определяет количество изображений, которые будут отображаться на странице при нажатии ссылок пагинации. Потрясающая сеточная анимация, которую мы добавим с помощью специального кода, основана на галерее изображений, содержащей 5 рядов по 5 изображений (25 изображений) на странице. Для достижения наилучших результатов убедитесь, что у вас есть как минимум 25 изображений, а количество изображений установлено на 25.
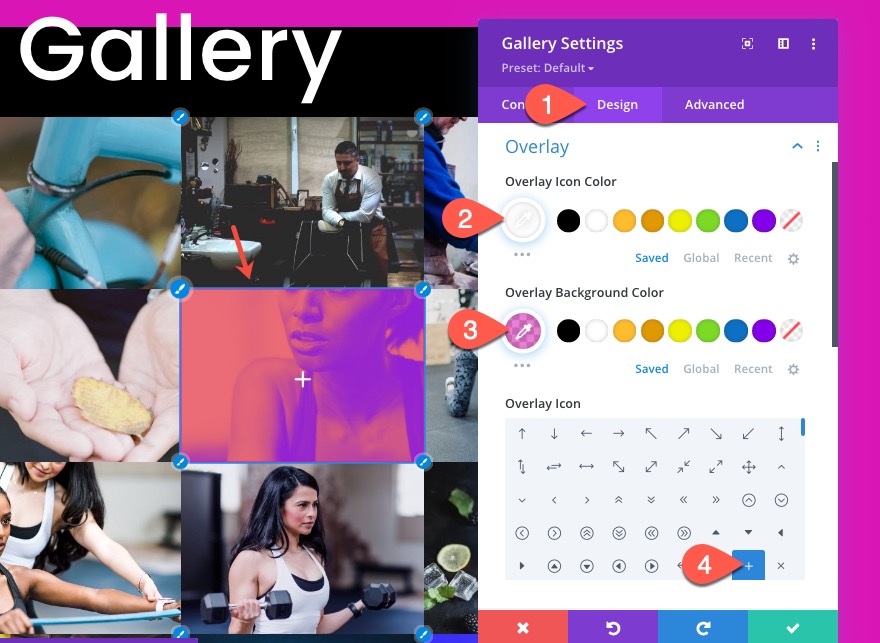
Дизайн наложения и разбивки на страницы
На вкладке дизайна обновите дизайн наложения:
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (217,21,181,0,55)
- Значок наложения: значок плюса (см. Снимок экрана)

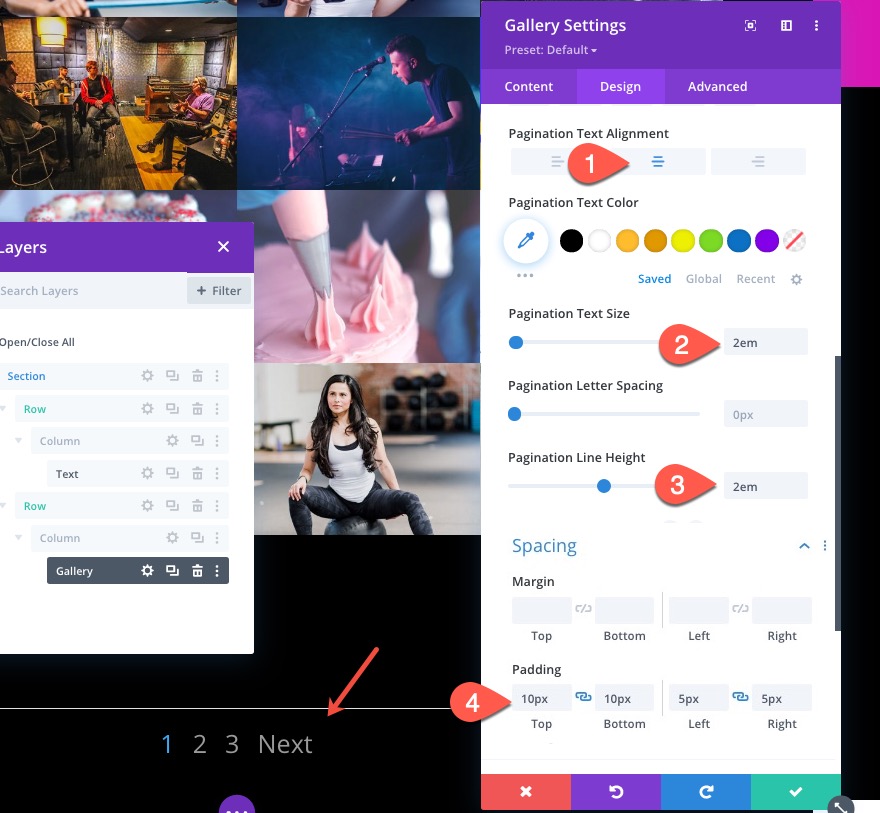
- Выравнивание текста нумерации страниц: по центру
- Размер текста разбивки на страницы: 2em
- Высота строки пагинации: 2em
- Отступ: 10 пикселей сверху, 10 пикселей снизу, 5 пикселей слева, 5 пикселей справа

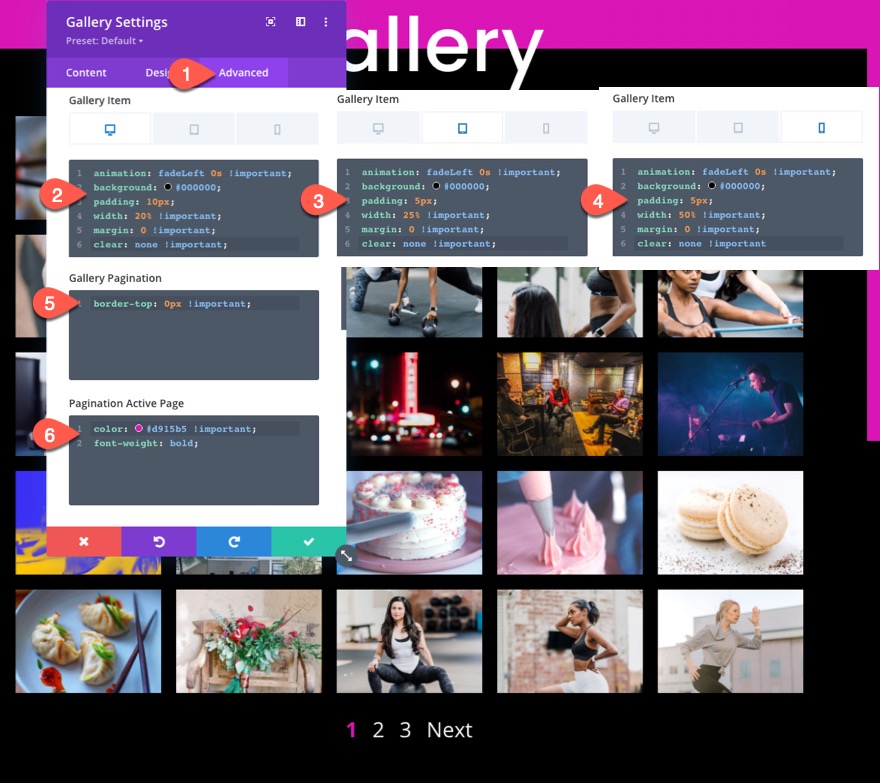
Расширенный стиль
Затем мы собираемся добавить расширенный стиль в модуль галереи. Основная причина для этого - контролировать количество изображений, отображаемых в строке на разных устройствах.
Во-первых, давайте добавим CSS к элементу галереи следующим образом:
CSS элемента галереи (рабочий стол)
animation: fadeLeft 0s !important; background: #000000; padding: 10px; width: 20% !important; margin: 0 !important; clear: none !important;
CSS элемента галереи (планшет)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 25% !important; margin: 0 !important; clear: none !important;
CSS элемента галереи (телефон)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 50% !important; margin: 0 !important; clear: none !important
Обратите внимание на изменение ширины каждого элемента галереи на каждом устройстве. При ширине 20% на рабочем столе будет создано 5 изображений в строке. При ширине 25% на планшете будет создано 4 изображения в строке. А при ширине 50% на телефоне будет создано 2 изображения в строке.
Затем удалите границу разбивки на страницы, но добавив следующий CSS в поле разбивки на страницы галереи:
border-top: 0px !important; padding-top: 20px;
Наконец, добавьте пользовательский цвет и начертание шрифта в активную ссылку пагинации:
color: #d915b5 !important; font-weight: bold;

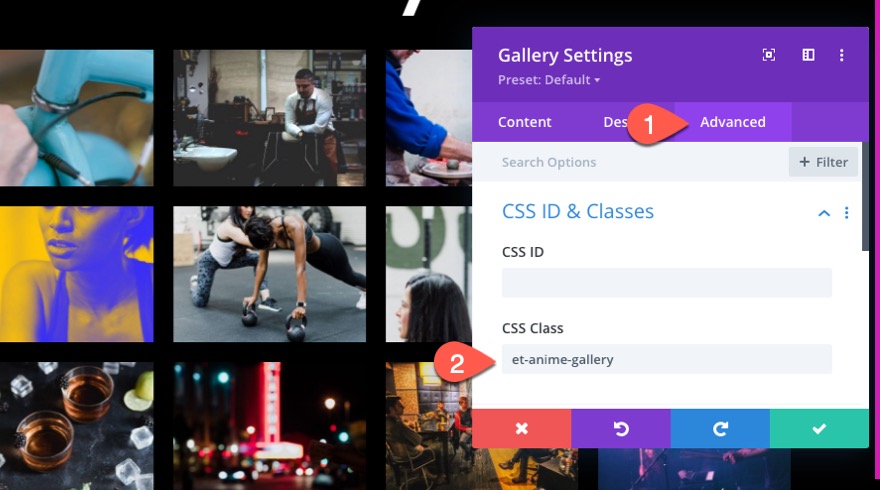
Прежде чем мы сохраним его, обязательно добавьте следующий класс CSS в модуль галереи:
- Класс CSS: et-anime-gallery

Часть 3: Добавление потрясающего анимационного эффекта в галерею с помощью JQuery и Anime.js
Теперь, когда дизайн завершен, у нас есть простой и профессиональный макет галереи изображений. Все, что нам нужно сделать, это добавить код, необходимый для создания потрясающей анимации в галерее изображений.
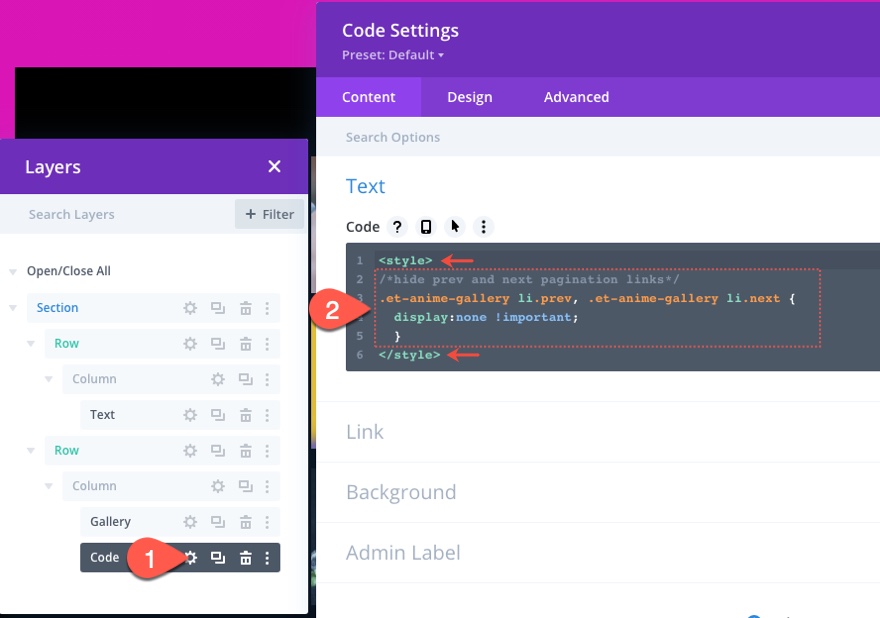
Для этого добавьте модуль кода под модулем галереи.

CSS
В поле содержимого кода вставьте следующий CSS, убедившись, что CSS заключен в необходимые теги стиля:
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
}

Библиотека Anime.js
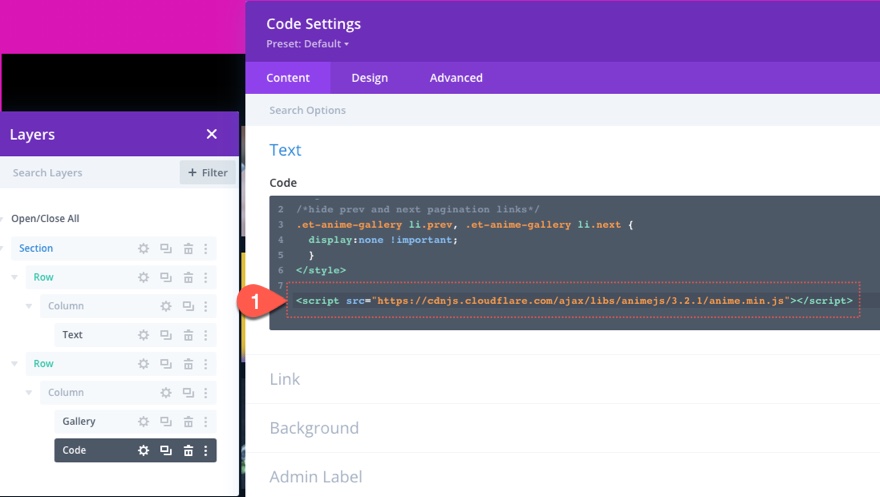
Под конечным тегом стиля вставьте следующий src с тегом script для вызова библиотеки anime.js, чтобы мы могли использовать его для нашего JavaScript / Jquery под ним.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Скрипт должен выглядеть так…


JQuery
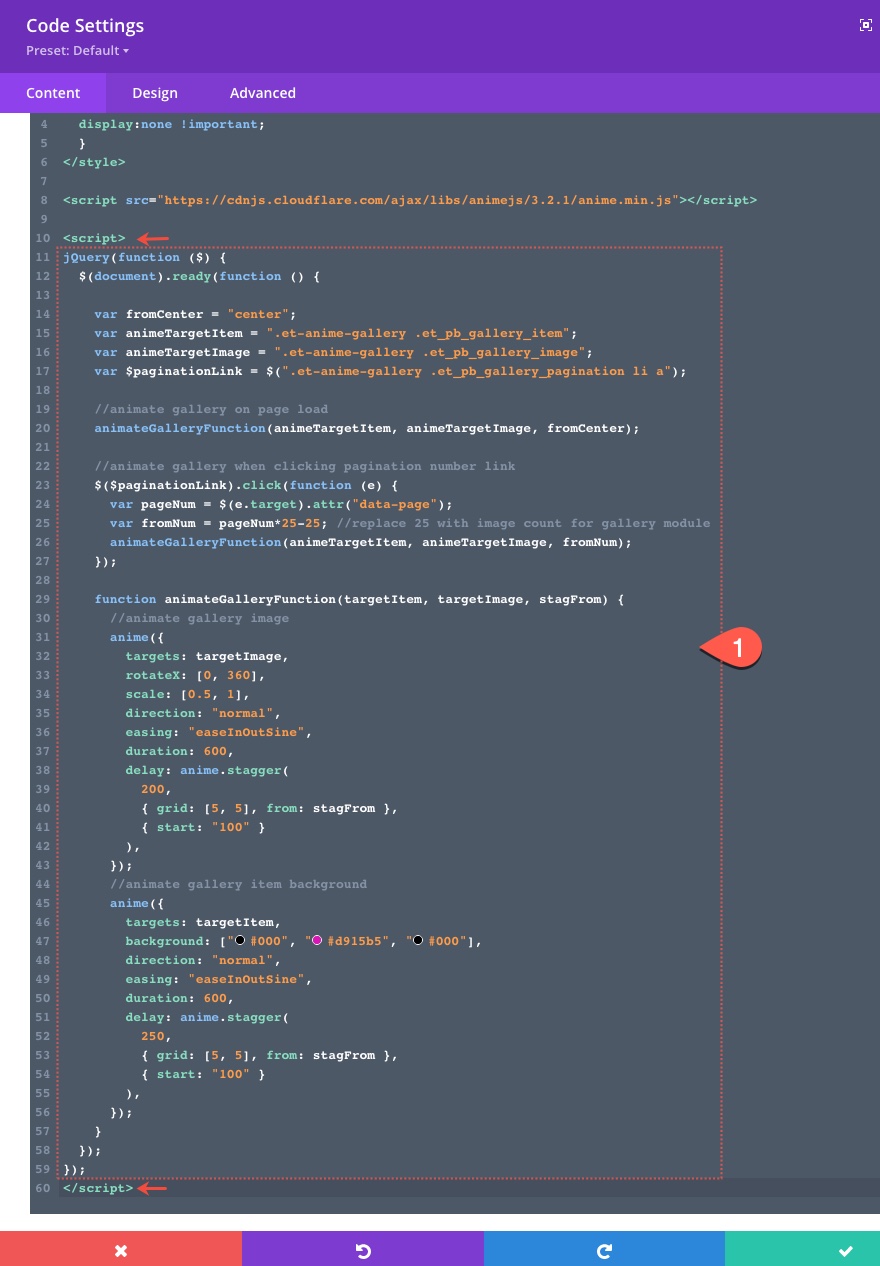
Под сценарием, вызывающим библиотеку anime.js, вставьте следующий JQuery и оберните его необходимыми тегами сценария.
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
opacity: [0, 1],
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#d915b5", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});

Конечный результат
Обновление галереи и кода
Есть несколько советов, о которых следует помнить всякий раз, когда вы хотите внести изменения в галерею и эффекты анимации, чтобы они соответствовали вашему собственному сайту. Во-первых, если вы хотите изменить количество изображений в галерее на значение, отличное от 25, вам нужно обновить код, чтобы отразить это новое значение. Например, если вы измените его на 20, вам также нужно будет изменить числа в следующей переменной:
var fromNum = pageNum*25-25;
к этому…
var fromNum = pageNum*20-20;
Вам также может потребоваться обновить значение сетки свойства задержки для обеих анимаций. Например, если у вас есть только 20 изображений на странице на рабочем столе, у вас будет только 4 строки по 5. Поэтому вам нужно будет изменить следующее значение:
grid: [5, 5]
к этому…
grid: [4, 5]
Кроме того, при необходимости вы можете изменить значения свойств анимации. Например, если вы хотите изменить цвета фоновой анимации элемента галереи, вы можете обновить следующее:
background: ["#000", "#d915b5", "#000"]
к этому…
background: ["#000", "#ffffff", "#000"]
Это изменит розовый цвет фона на белый во время анимации.
Последние мысли
После того, как весь дизайн будет завершен с использованием конструктора Divi, добавление потрясающей анимации в вашу галерею изображений может стать отличным способом вывести дизайн на новый уровень. Ключом к созданию анимации является использование возможностей библиотеки anime.js для нацеливания изображений и фонов на выполнение нескольких анимаций. Не стесняйтесь узнать больше о сетке с помощью Anime.js на их веб-сайте. Не стесняйтесь настраивать свойства и значения кода, чтобы добавить свой собственный блик в дизайн.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
