Comment ajouter une animation de décalage de grille à une galerie d'images dans Divi
Publié: 2021-06-11Le module de galerie d'images de Divi continue d'être un outil pratique et utile pour créer de superbes galeries d'images pour votre site. Les paramètres de conception intégrés vous permettent d'obtenir tout le nécessaire et plus encore. Mais, dans ce didacticiel, nous allons amener la conception de la galerie d'images à un nouveau niveau avec un effet d'animation unique et stupéfiant. En utilisant une combinaison des options de conception intégrées de Divi anime.js, cette animation stupéfiante ressemble à un type d'effet d'entraînement qui dévoile chaque image de la galerie l'une après l'autre avec une animation de conception fluide. Ce sera parfait pour ceux d'entre vous qui recherchent une présentation unique de votre galerie pour les visiteurs et une transition impressionnante lors de la navigation à travers chaque page de la galerie.
Commençons!
Aperçu
Voici un aperçu rapide de la conception que nous allons construire dans ce tutoriel.
Et voici un codepen qui démontre le même concept.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
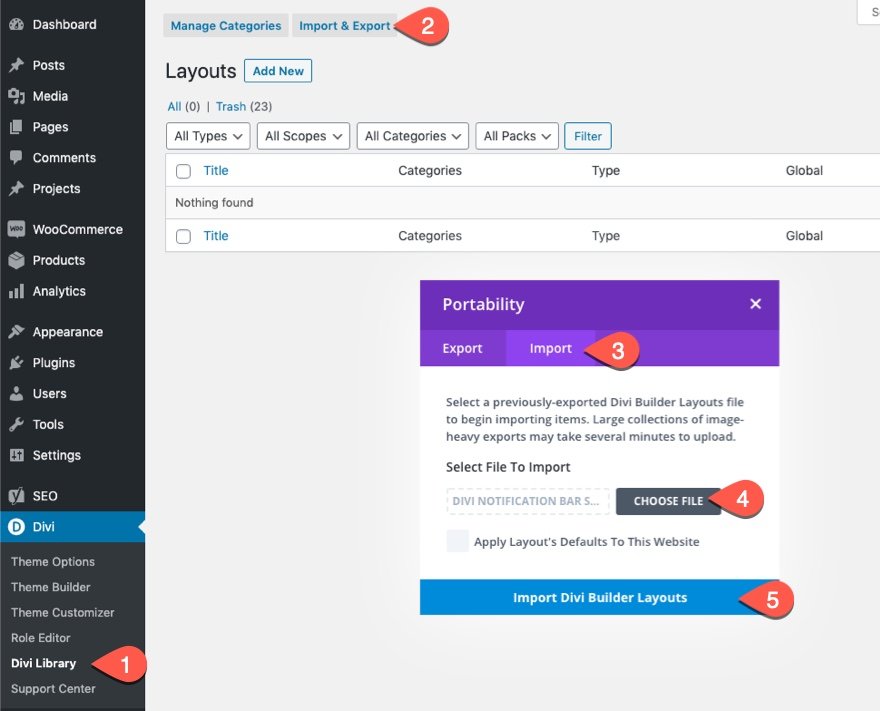
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton importer.

Une fois cela fait, la disposition des sections sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer

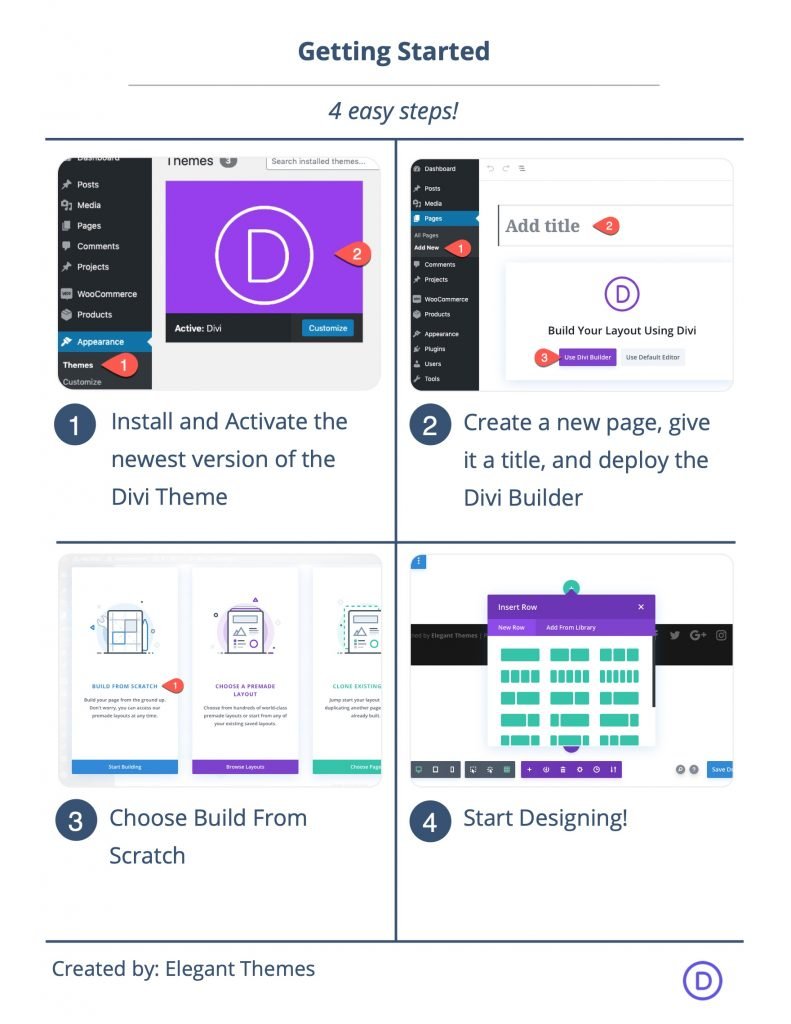
Pour commencer, vous devrez effectuer les opérations suivantes :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option « Construire à partir de zéro ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment ajouter une animation stupéfiante à une galerie d'images Divi
Partie 1 : Conception de la mise en page de la galerie
La section
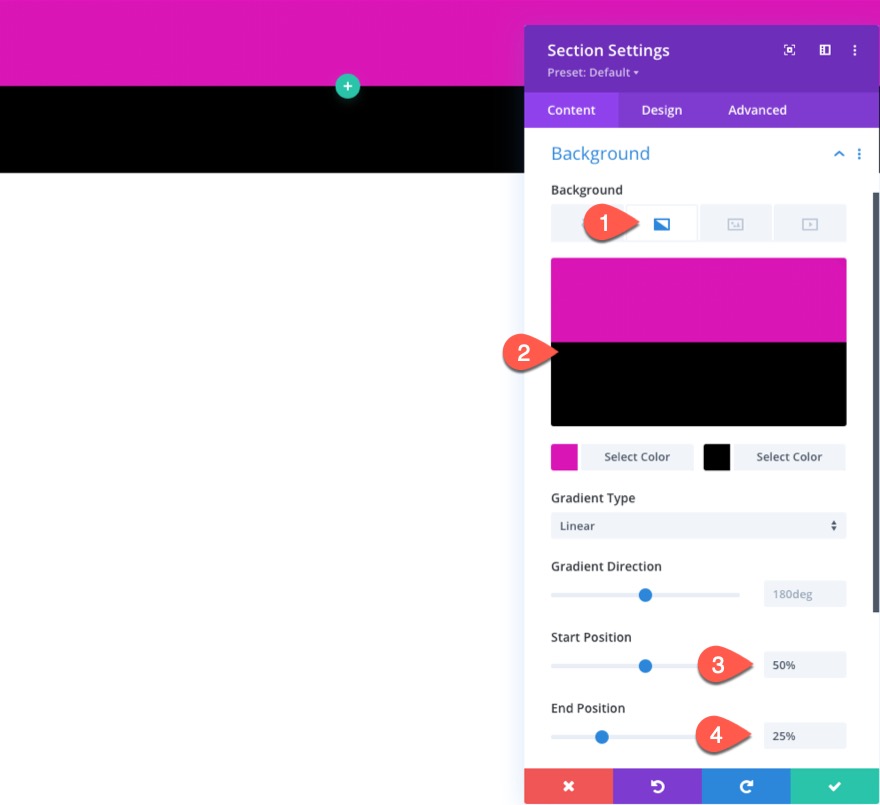
Pour commencer, ouvrez les paramètres de la section existante et attribuez-lui un dégradé d'arrière-plan comme suit :
- Dégradé de fond à gauche : #d915b5
- Dégradé de fond à droite : #000000
- Position de départ : 50 %
- Position finale : 25 %

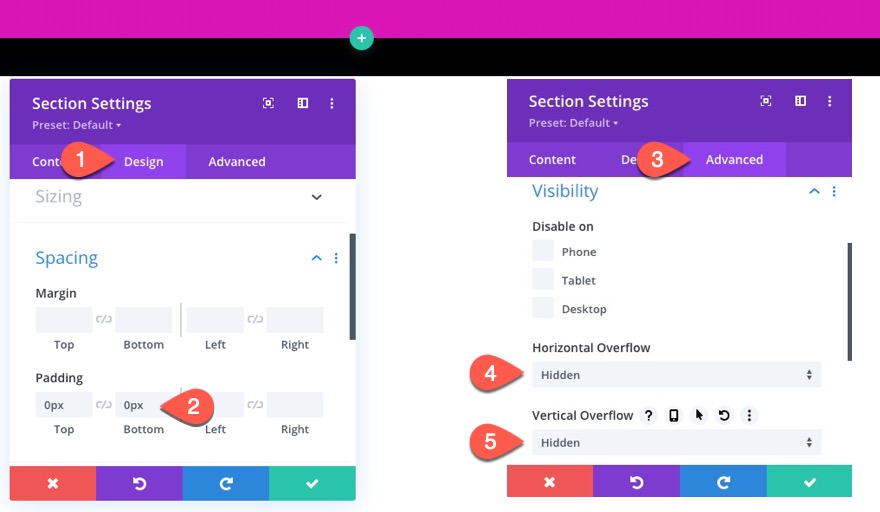
Sous l'onglet Conception, mettez à jour le rembourrage :
- Remplissage : 0px en haut, 0px en bas, 0px à gauche, 0px à droite
Sous l'onglet Avancé, mettez à jour les éléments suivants :
- Débordement horizontal : masqué
- Débordement vertical : caché

La ligne pour le titre de la page
À l'intérieur de la section, ajoutez une ligne à une colonne. Cela contiendra le titre de notre page.

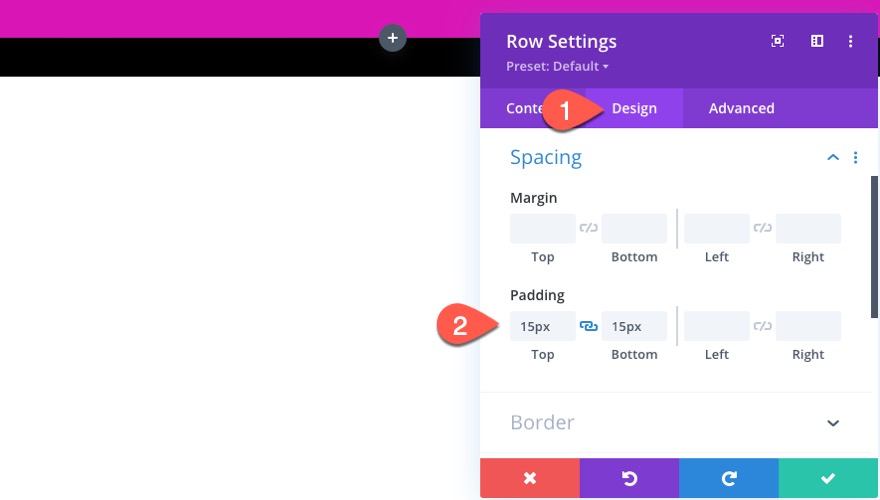
Ouvrez les paramètres de ligne et mettez à jour le remplissage :
- Remplissage : 15 pixels en haut, 15 pixels en bas

Le module de texte de titre
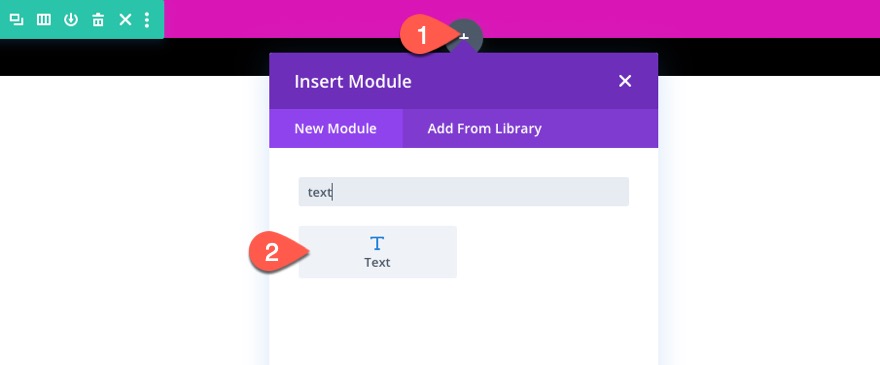
Pour créer le titre de la page, ajoutez un module de texte à la ligne/colonne.

Mettez ensuite à jour le contenu du corps avec l'en-tête H1 suivant :
<h1>Gallery</h1>
![]()
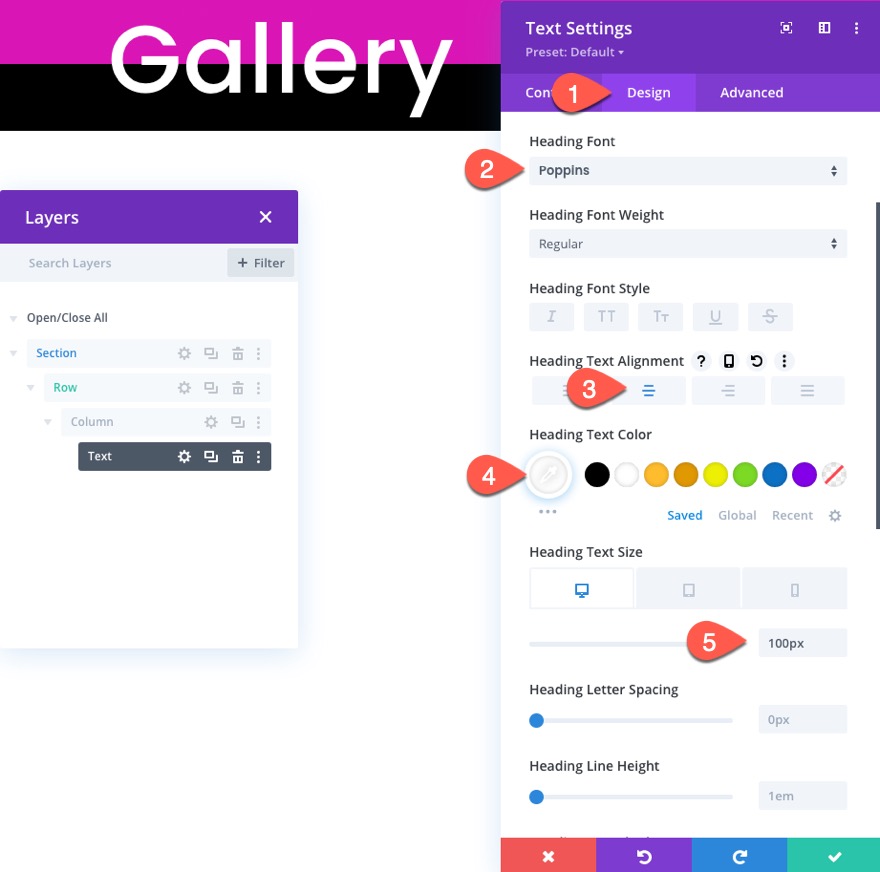
Sous les paramètres de conception de texte, mettez à jour les éléments suivants :
- Police de titre : Poppins
- Alignement du texte de l'en-tête : centre
- Couleur du texte du titre : #ffffff
- Taille du texte de l'en-tête : 100 px (ordinateur de bureau), 80 px (tablette), 60 px (téléphone)

La ligne pour le module Galerie
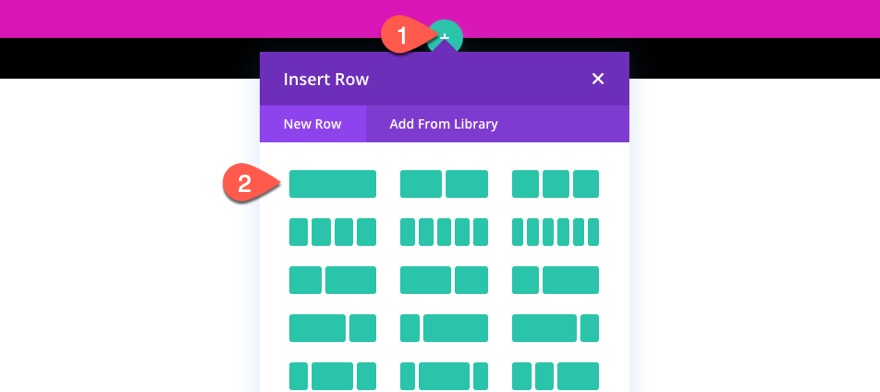
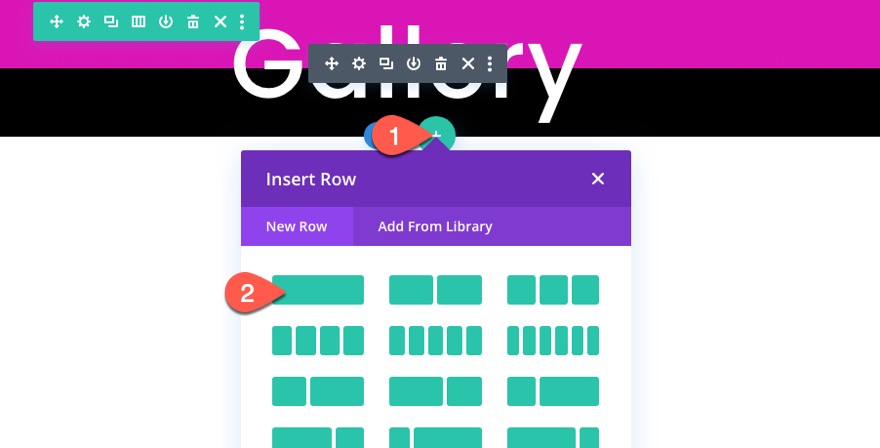
Dans la même section, créez une nouvelle ligne à une colonne qui contiendra le module de galerie.

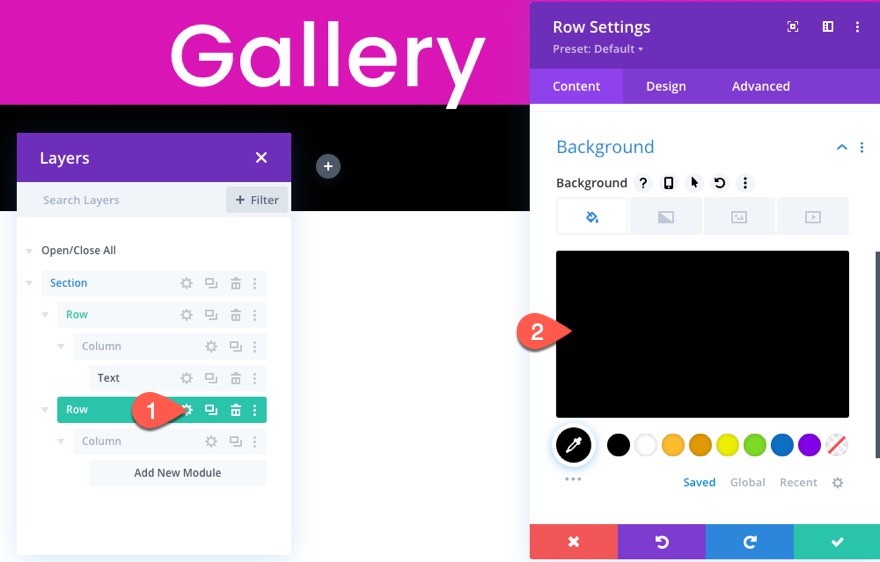
Ouvrez les paramètres de ligne et donnez-lui un fond noir :
- Couleur d'arrière-plan : #000000

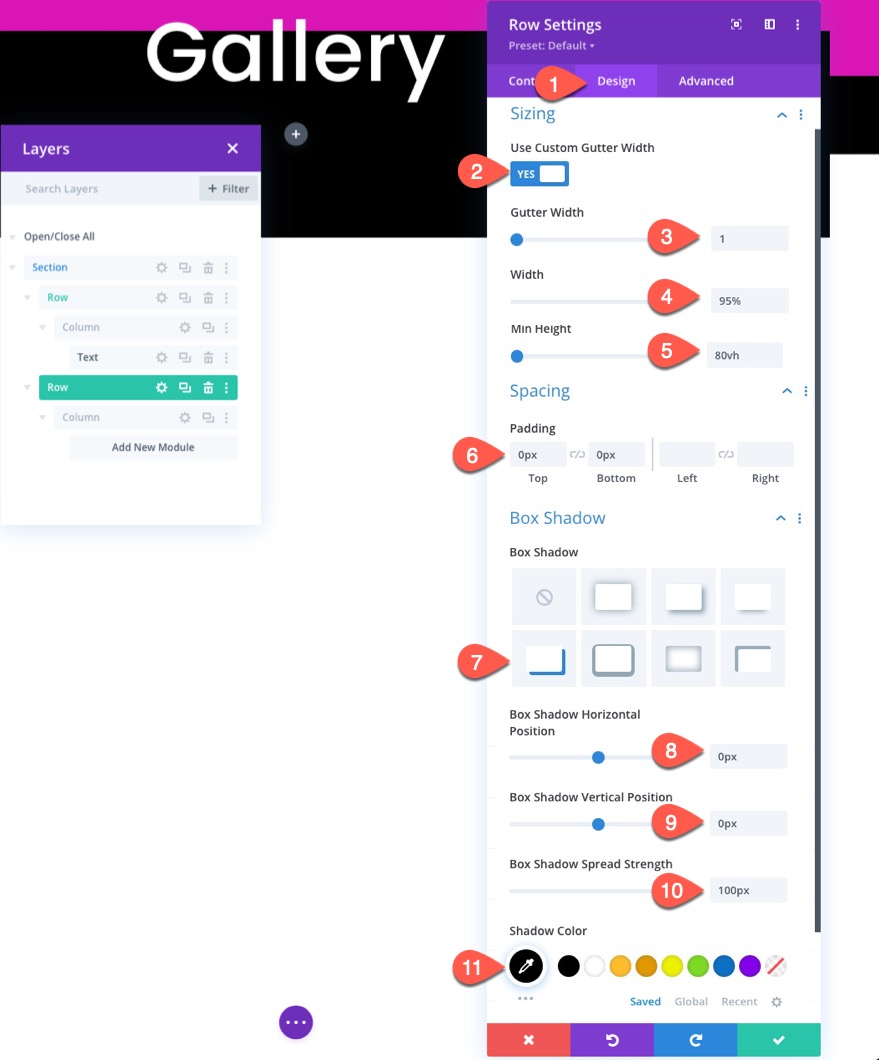
Sous les paramètres de conception, mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 95%
- Hauteur minimale : 80vh
- Remplissage : 0px en haut, 0px en bas
- Box Shadow : voir capture d'écran
- Position verticale de l'ombre de la boîte : 0px
- Position horizontale de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte: 70px
- Couleur de l'ombre : # 000000

Partie 2 : Conception du module Galerie
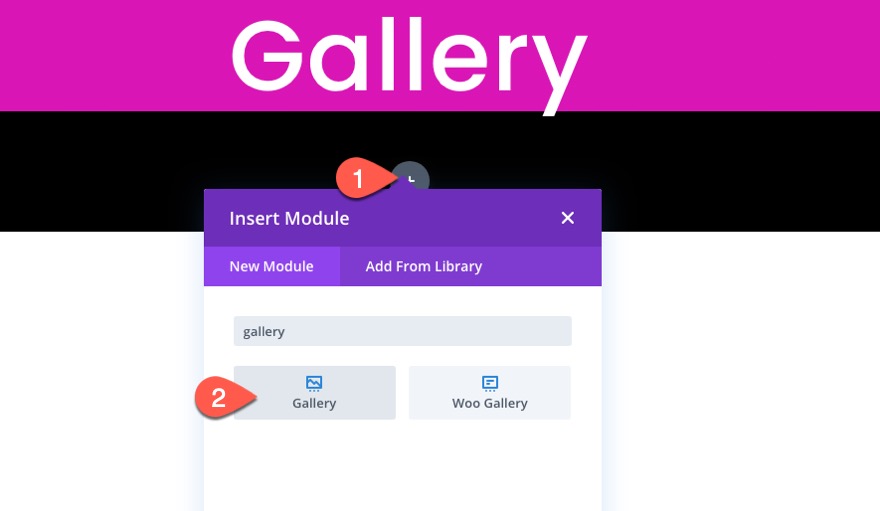
Enfin, nous sommes prêts à ajouter et à concevoir le module de galerie. Pour créer la galerie, ajoutez un nouveau module de galerie à la ligne.

Les images
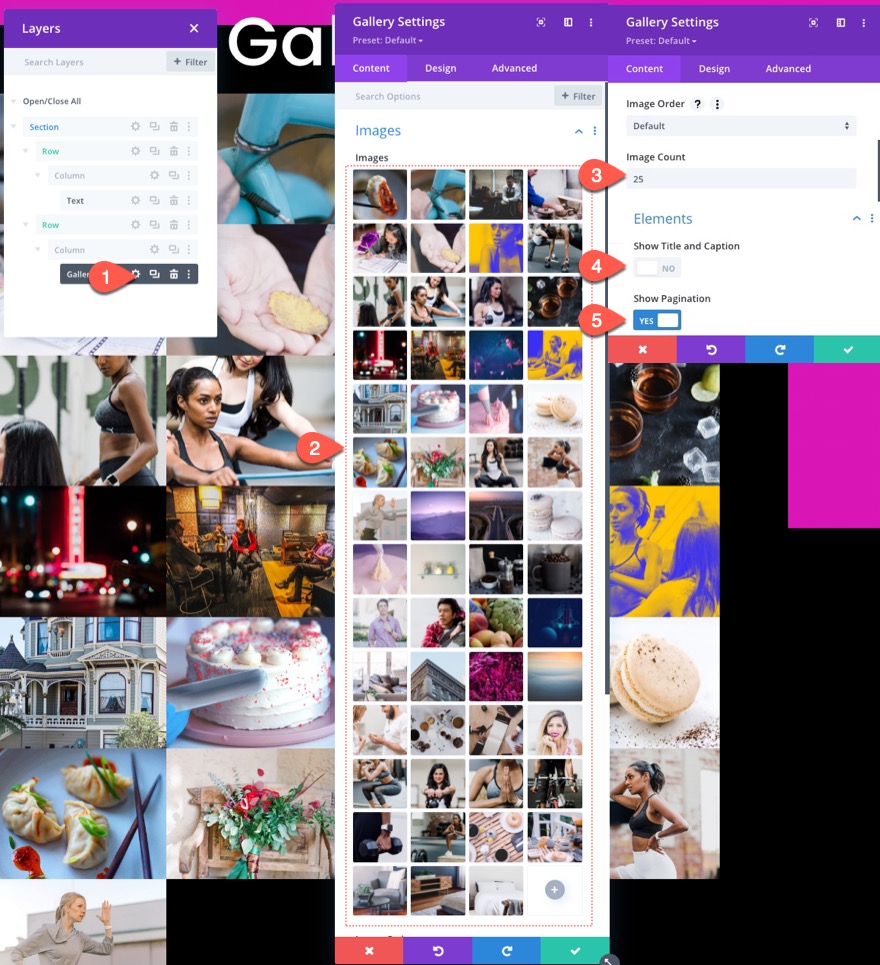
Sous l'onglet contenu des paramètres de la galerie, ajoutez les images que vous souhaitez utiliser pour la galerie. Pour cet exemple, nous allons ajouter 65 images (ou au moins plus de 25). Cela nous donnera un bon nombre d'articles de galerie pour mettre en valeur notre effet d'animation et notre pagination stupéfiants.
Une fois les images téléchargées dans la galerie, mettez à jour les éléments suivants :

- Nombre d'images : 25
- Afficher le titre et la légende : NON
- Afficher la pagination : OUI

REMARQUE : le réglage du nombre d'images sur « 25 » définit le nombre d'images qui seront affichées par page lorsque vous cliquez sur les liens de pagination. L'animation de grille stupéfiante que nous ajouterons avec un code personnalisé est basée sur la galerie d'images comportant 5 rangées de 5 images (25 images) par page. Pour de meilleurs résultats, assurez-vous d'avoir au moins 25 images et le nombre d'images défini sur 25.
Conception de la superposition et de la pagination
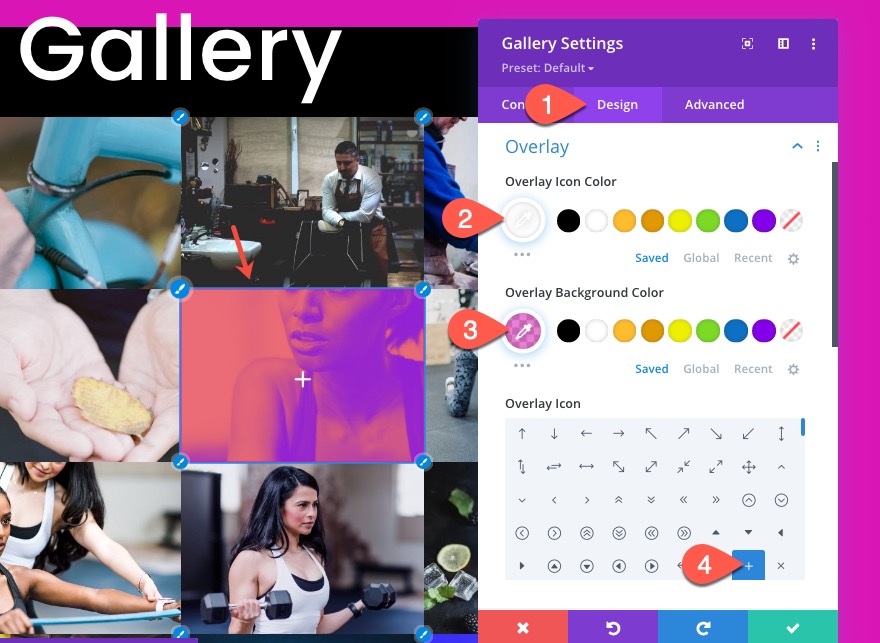
Sous l'onglet Conception, mettez à jour la conception de la superposition :
- Couleur de l'icône de superposition : #ffffff
- Couleur de fond de superposition : rgba (217,21,181,0,55)
- Icône de superposition : icône plus (voir capture d'écran)

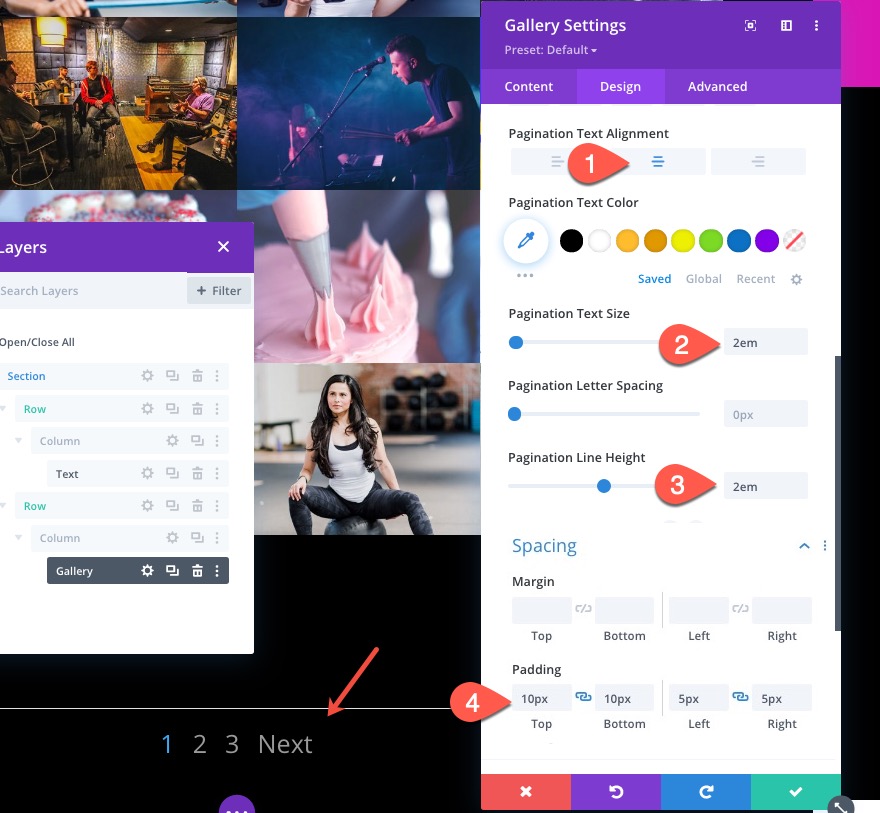
- Alignement du texte de pagination : Centre
- Taille du texte de pagination : 2 em
- Hauteur de la ligne de pagination : 2 em
- Rembourrage : 10 pixels en haut, 10 pixels en bas, 5 pixels à gauche, 5 pixels à droite

Stylisme avancé
Ensuite, nous allons ajouter un style avancé au module de galerie. La principale raison pour cela est de contrôler le nombre d'images affichées par ligne sur différents appareils.
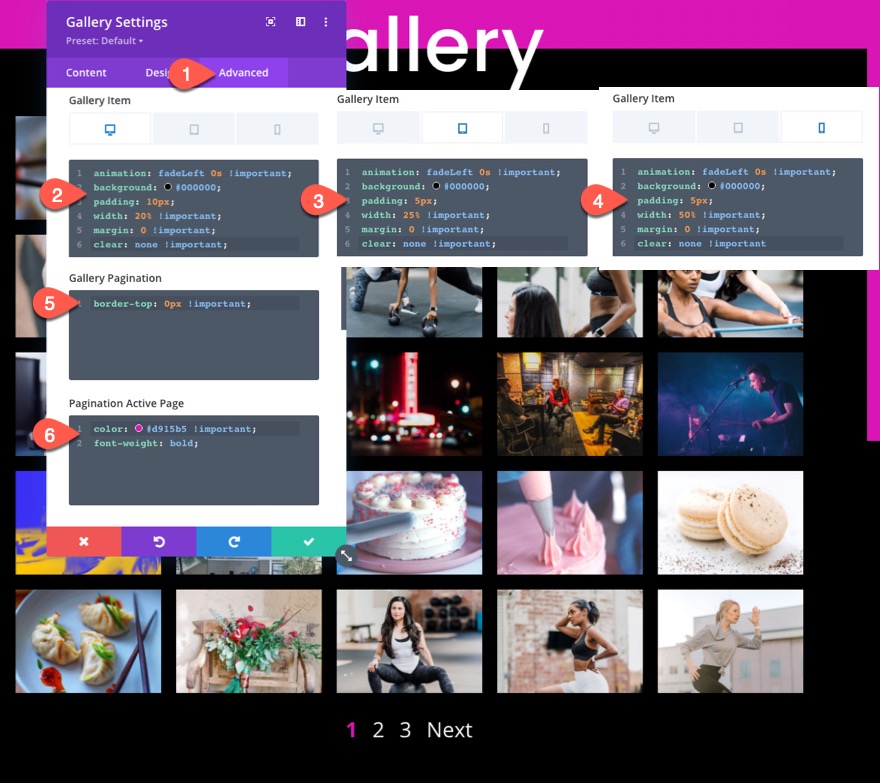
Tout d'abord, ajoutons du CSS à l'élément de la galerie comme suit :
Élément de la galerie CSS (bureau)
animation: fadeLeft 0s !important; background: #000000; padding: 10px; width: 20% !important; margin: 0 !important; clear: none !important;
Élément de la galerie CSS (tablette)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 25% !important; margin: 0 !important; clear: none !important;
Élément de la galerie CSS (téléphone)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 50% !important; margin: 0 !important; clear: none !important
Notez que la largeur de chaque élément de la galerie change sur chaque appareil. La largeur de 20% sur le bureau créera 5 images par ligne. La largeur de 25 % sur la tablette créera 4 images par ligne. Et la largeur de 50% sur le téléphone créera 2 images par ligne.
Ensuite, retirez la bordure de pagination mais en ajoutant le CSS suivant à la boîte de pagination de la galerie :
border-top: 0px !important; padding-top: 20px;
Enfin, ajoutez une couleur et un poids de police personnalisés au lien de pagination actif :
color: #d915b5 !important; font-weight: bold;

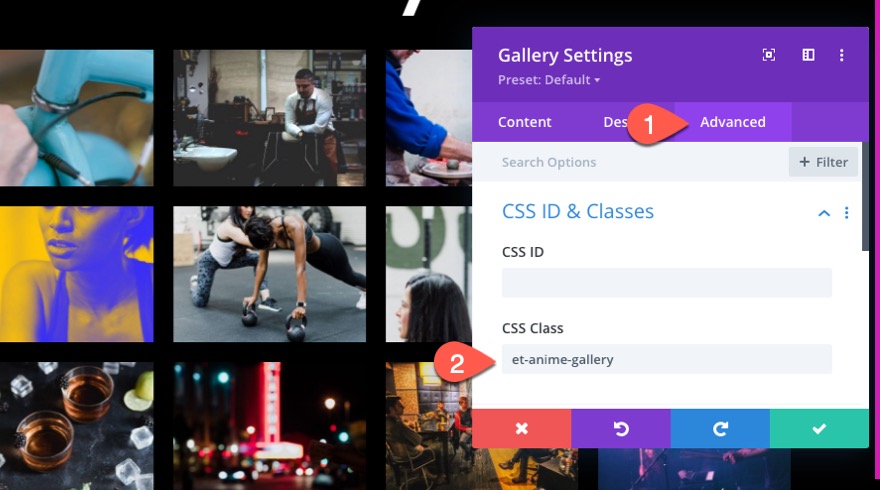
Avant de l'enregistrer, assurez-vous d'ajouter la classe CSS suivante au module Gallery :
- Classe CSS : et-anime-gallery

Partie 3 : Ajout de l'effet d'animation stupéfiant à la galerie avec JQuery et Anime.js
Maintenant que la conception est terminée, nous avons une disposition de galerie d'images simple et professionnelle. Tout ce que nous avons à faire est d'ajouter le code nécessaire pour créer l'animation stupéfiante de la galerie d'images.
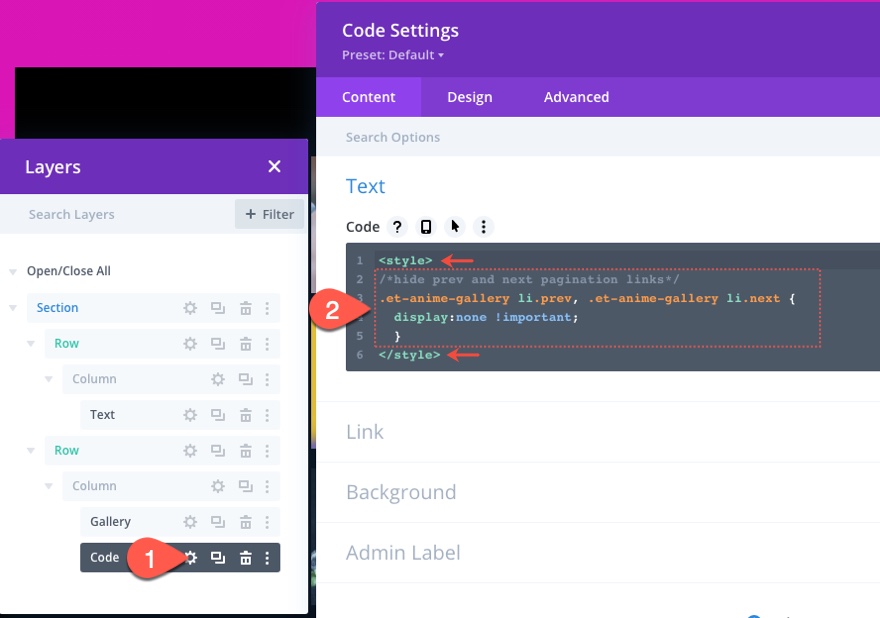
Pour ce faire, ajoutez un module de code sous le module galerie.

Le CSS
Dans la zone de contenu du code, collez le CSS suivant en veillant à envelopper le CSS dans les balises de style nécessaires :
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
}

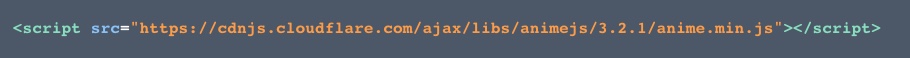
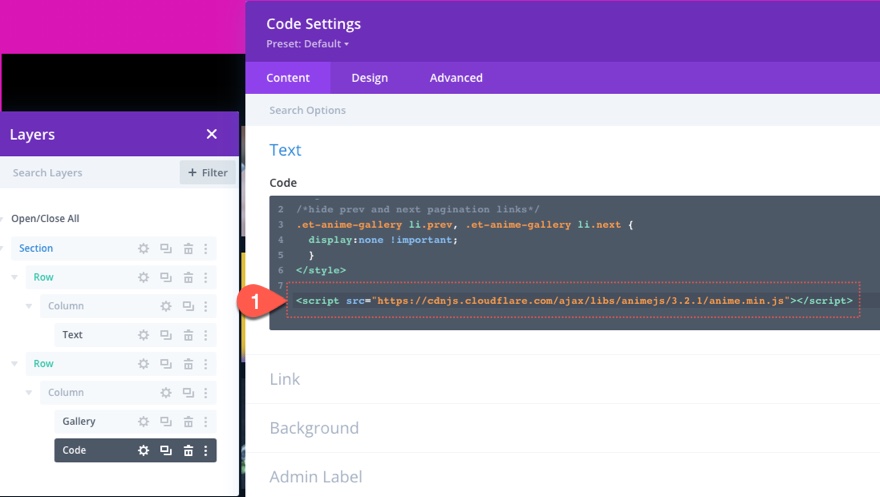
La bibliothèque Anime.js
Sous la balise de style de fin, collez le src suivant avec une balise de script pour appeler la bibliothèque anime.js afin que nous puissions l'utiliser pour notre JavaScript/Jquery en dessous.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
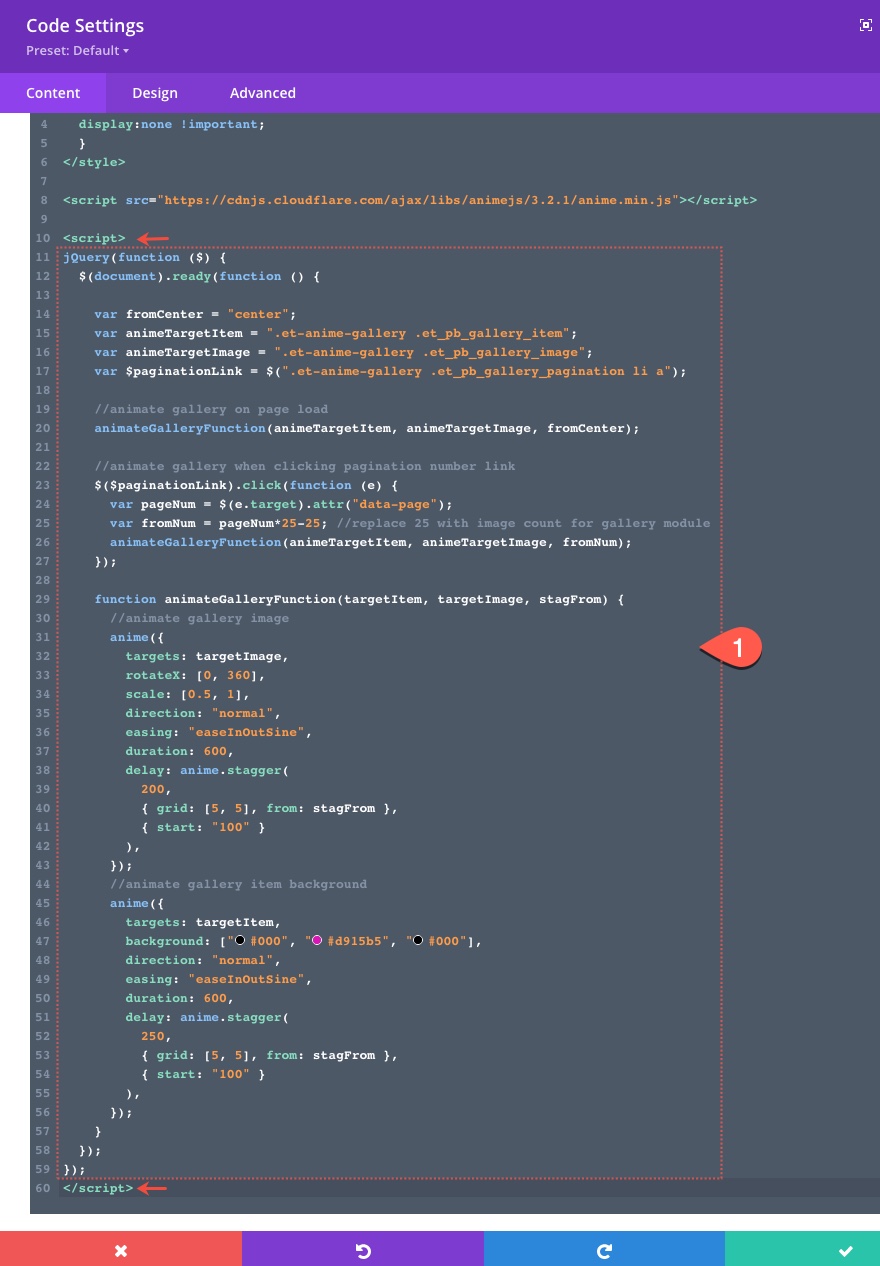
Le script devrait ressembler à ceci…


Le JQuery
Sous le script qui appelle la bibliothèque anime.js, collez le JQuery suivant et enveloppez-le avec les balises de script nécessaires.
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
opacity: [0, 1],
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#d915b5", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});

Résultat final
Mise à jour de la galerie et du code
Il y a quelques conseils à garder à l'esprit chaque fois que vous souhaitez apporter des modifications à la galerie et aux effets d'animation pour les adapter à votre propre site. Tout d'abord, si vous souhaitez modifier le nombre d'images de la galerie à autre chose que 25, vous devrez mettre à jour le code pour refléter cette nouvelle valeur. Par exemple, si vous le remplacez par 20, vous devrez également modifier les nombres dans la variable suivante :
var fromNum = pageNum*25-25;
pour ça…
var fromNum = pageNum*20-20;
Vous devrez peut-être également mettre à jour la valeur de grille de la propriété delay sur les deux animations. Par exemple, si vous n'avez que 20 images par page sur le bureau, vous n'aurez que 4 lignes de 5. Par conséquent, vous devrez modifier la valeur suivante :
grid: [5, 5]
pour ça…
grid: [4, 5]
Vous pouvez également modifier les valeurs des propriétés d'animation selon vos besoins. Par exemple, si vous souhaitez modifier les couleurs de l'animation d'arrière-plan des éléments de la galerie, vous pouvez mettre à jour les éléments suivants :
background: ["#000", "#d915b5", "#000"]
pour ça…
background: ["#000", "#ffffff", "#000"]
Cela changera la couleur de fond rose en blanc pendant l'animation.
Dernières pensées
Une fois que toute la conception est terminée à l'aide du constructeur Divi, l'ajout d'une animation stupéfiante à votre galerie d'images peut être un excellent moyen de faire passer la conception au niveau supérieur. La clé de l'animation est d'exploiter la puissance de la bibliothèque anime.js pour cibler les images et les arrière-plans afin d'effectuer plusieurs animations. N'hésitez pas à en savoir plus sur l'échelonnement de la grille avec Anime.js sur leur site Web. N'hésitez pas à ajuster les propriétés et les valeurs du code pour ajouter votre propre éclat à la conception.
J'ai hâte de vous entendre dans les commentaires.
À votre santé!
