Cómo agregar una animación escalonada de cuadrícula a una galería de imágenes en Divi
Publicado: 2021-06-11El módulo de galería de imágenes de Divi sigue siendo una herramienta conveniente y útil para crear impresionantes galerías de imágenes para su sitio. La configuración de diseño incorporada le permite obtener todas las necesidades y más. Pero, en este tutorial, llevaremos el diseño de la galería de imágenes a un nuevo nivel con un efecto de animación asombroso único. Usando una combinación de las opciones de diseño integradas de Divi anime.js, esta asombrosa animación se asemeja a un tipo de efecto dominó que revela cada imagen dentro de la galería una tras otra con una animación de diseño suave. Esto será perfecto para aquellos de ustedes que buscan una presentación única de su galería para los visitantes y una transición impresionante al navegar por cada página de la galería.
¡Empecemos!
Vistazo
Aquí hay un vistazo rápido al diseño que crearemos en este tutorial.
Y aquí hay un codepen que demuestra el mismo concepto.
Descarga el diseño GRATIS
Para poner sus manos sobre los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
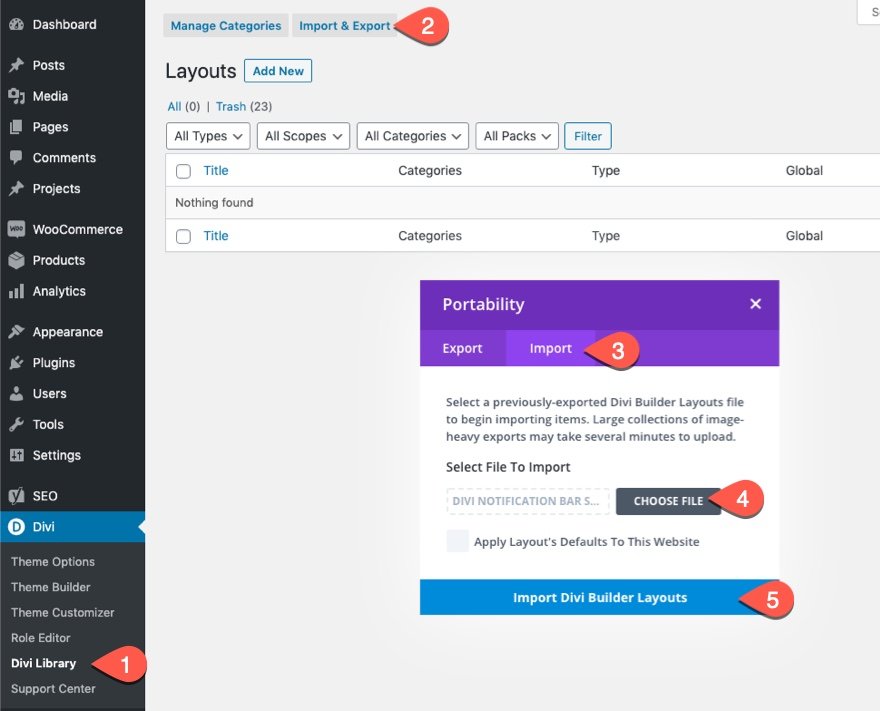
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón Importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

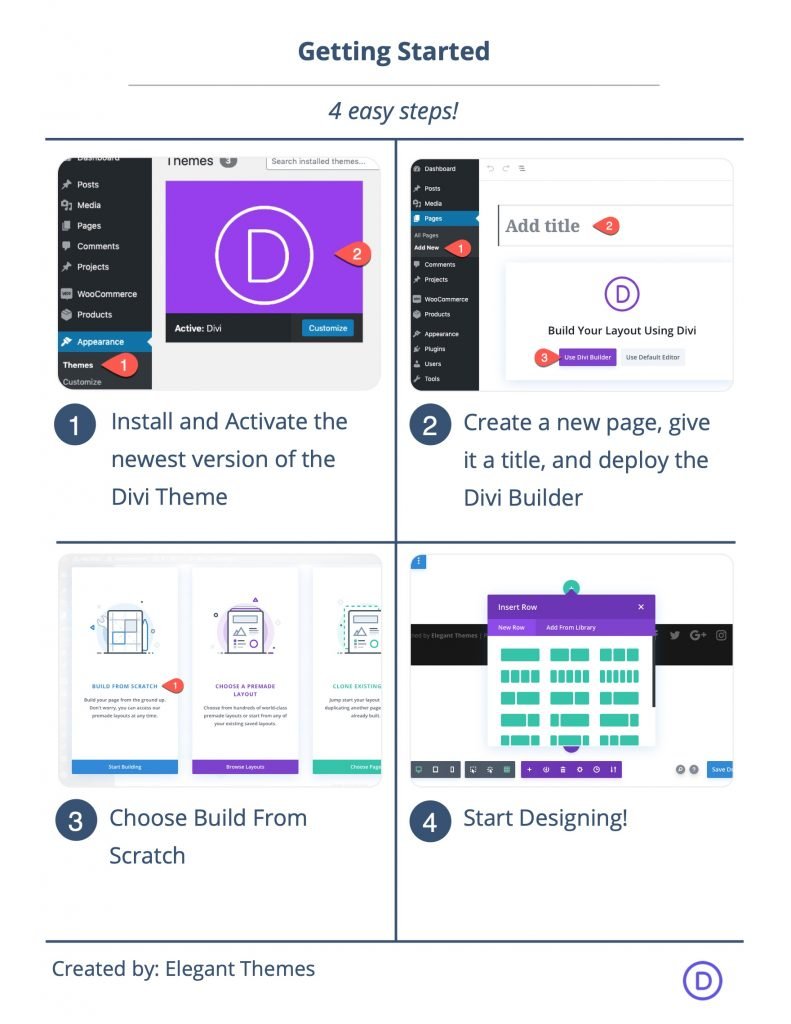
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active Divi Theme.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en el front-end (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrá un lienzo en blanco para comenzar a diseñar en Divi.
Cómo agregar animaciones asombrosas a una galería de imágenes Divi
Parte 1: Diseño del diseño de la página de la galería
La sección
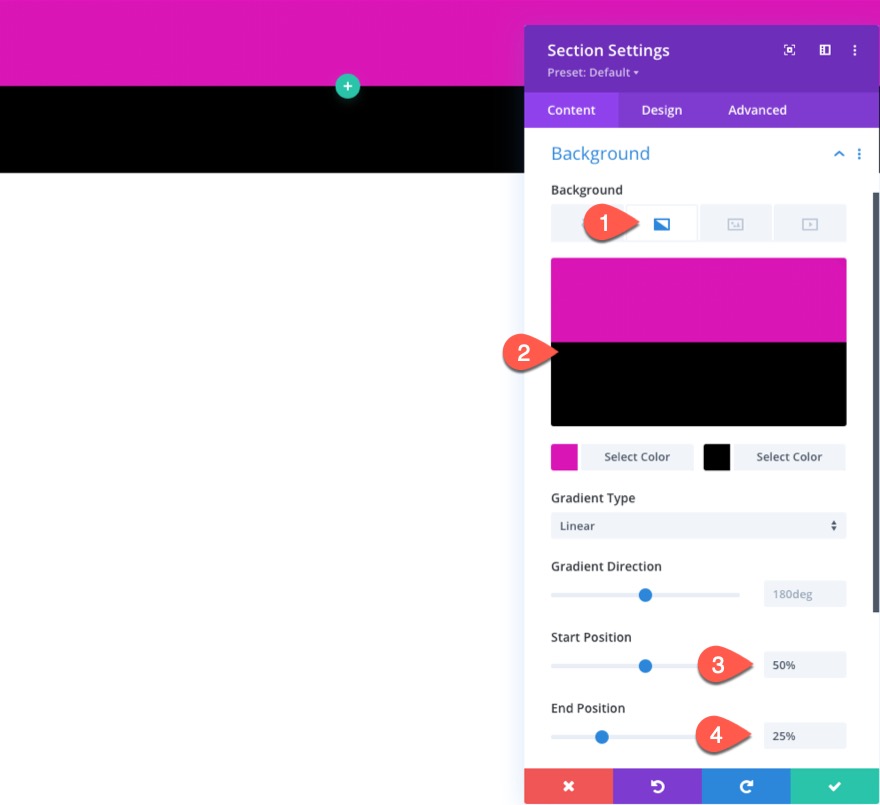
Para comenzar, abra la configuración de la sección existente y dele un degradado de fondo de la siguiente manera:
- Color de degradado de fondo a la izquierda: # d915b5
- Gradiente de fondo Color derecho: # 000000
- Posición inicial: 50%
- Posición final: 25%

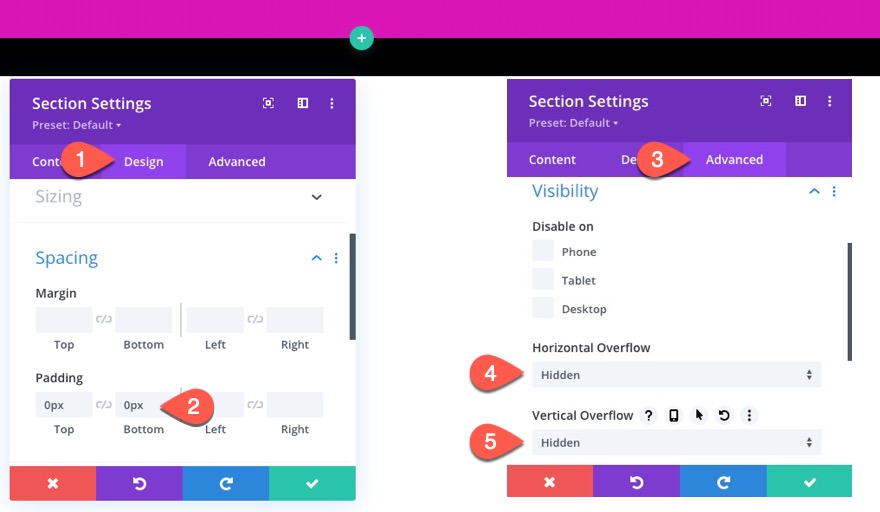
En la pestaña de diseño, actualice el relleno:
- Relleno: 0px arriba, 0px abajo, 0px izquierda, 0px derecha
En la pestaña avanzada, actualice lo siguiente:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

La fila para el título de la página
Dentro de la sección, agregue una fila de una columna. Esto mantendrá el título de nuestra página.

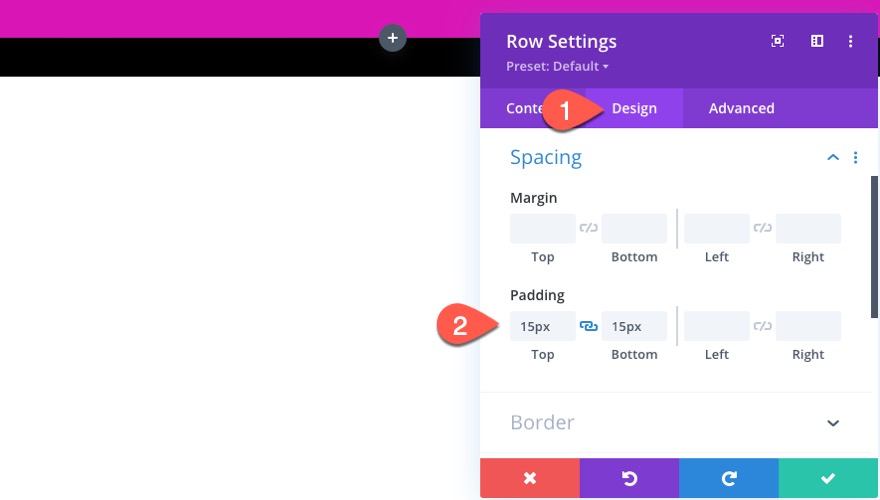
Abra la configuración de la fila y actualice el relleno:
- Relleno: 15px superior, 15px inferior

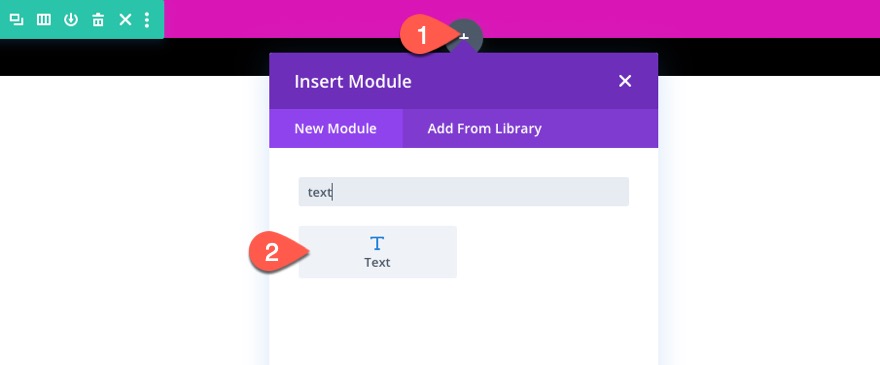
El módulo de texto del título
Para crear el título de la página, agregue un módulo de texto a la fila / columna.

Luego actualice el contenido del cuerpo con el siguiente encabezado H1:
<h1>Gallery</h1>
![]()
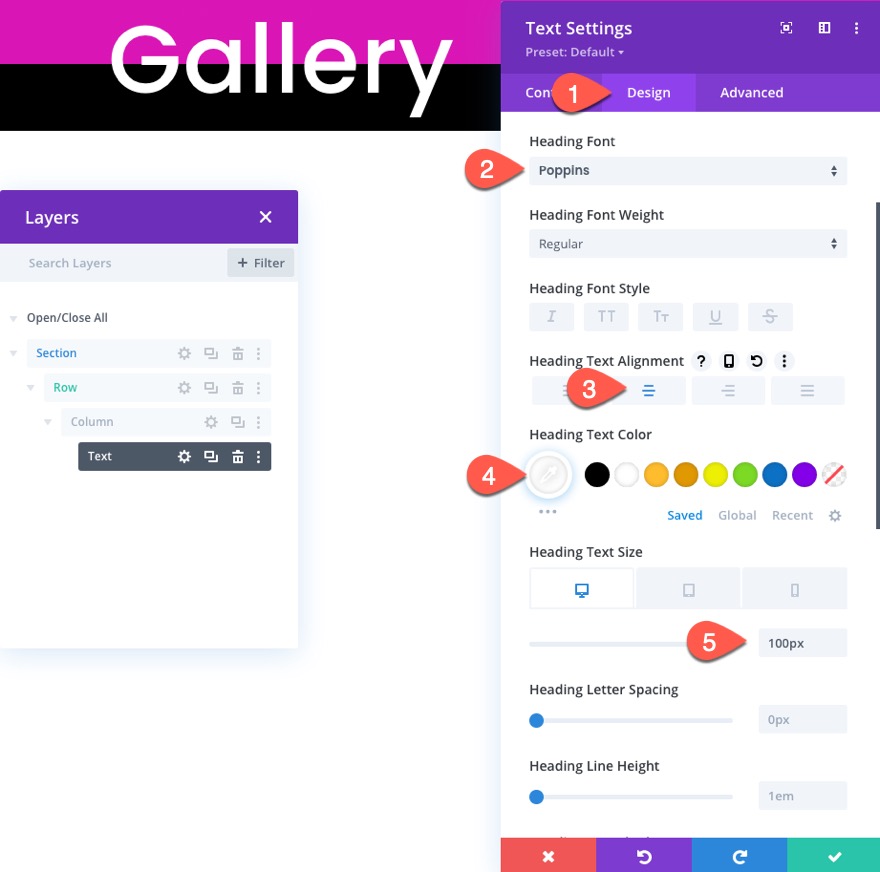
En la configuración de diseño de texto, actualice lo siguiente:
- Fuente de encabezado: Poppins
- Alineación del texto del encabezado: centro
- Color del texto del encabezado: #ffffff
- Tamaño del texto del encabezado: 100 px (escritorio), 80 px (tableta), 60 px (teléfono)

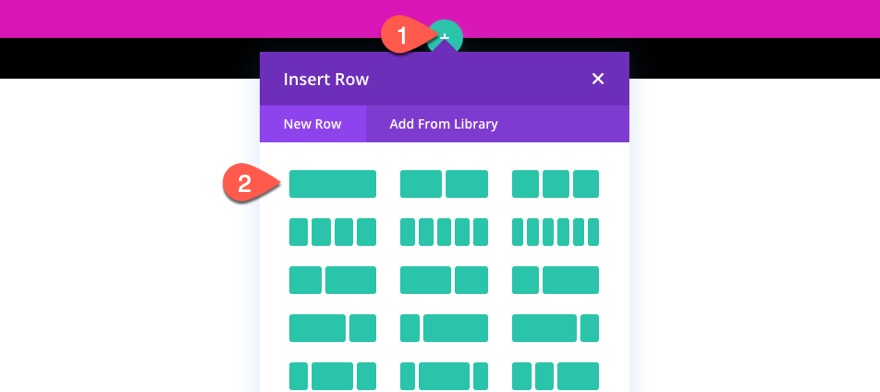
La fila para el módulo de la galería
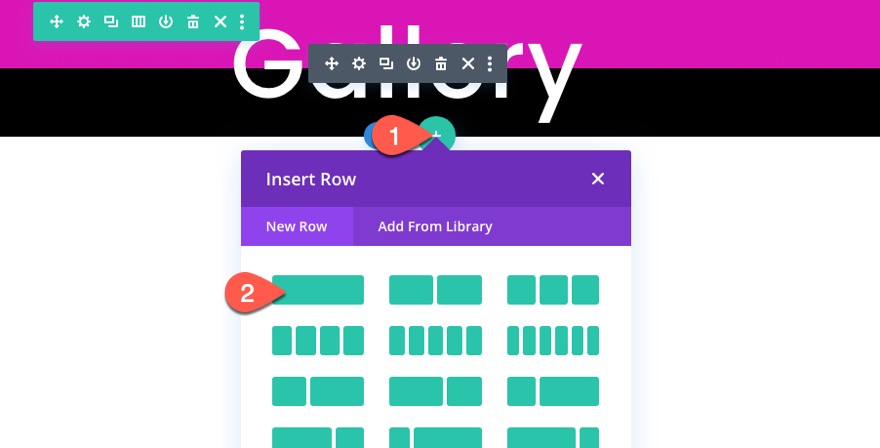
En la misma sección, cree una nueva fila de una columna que contendrá el módulo de la galería.

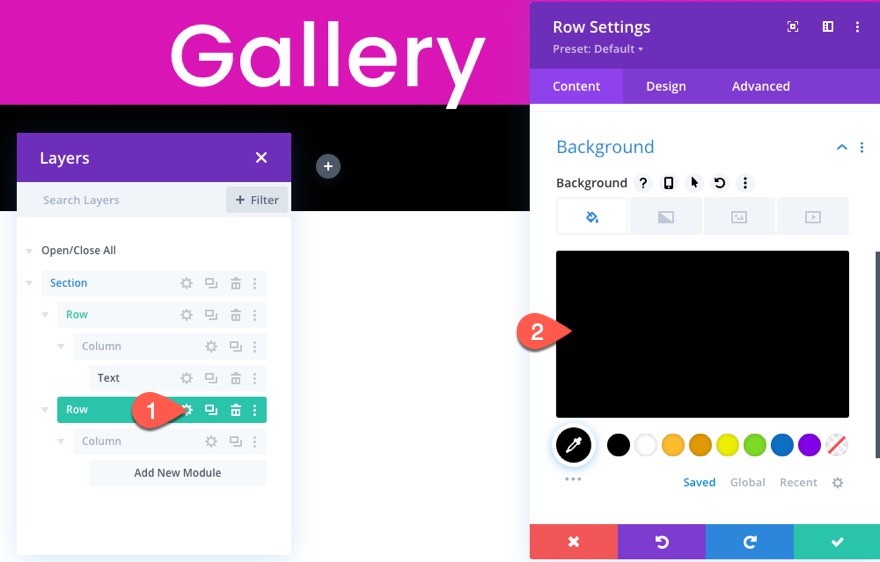
Abre la configuración de la fila y dale un fondo negro:
- Color de fondo: # 000000

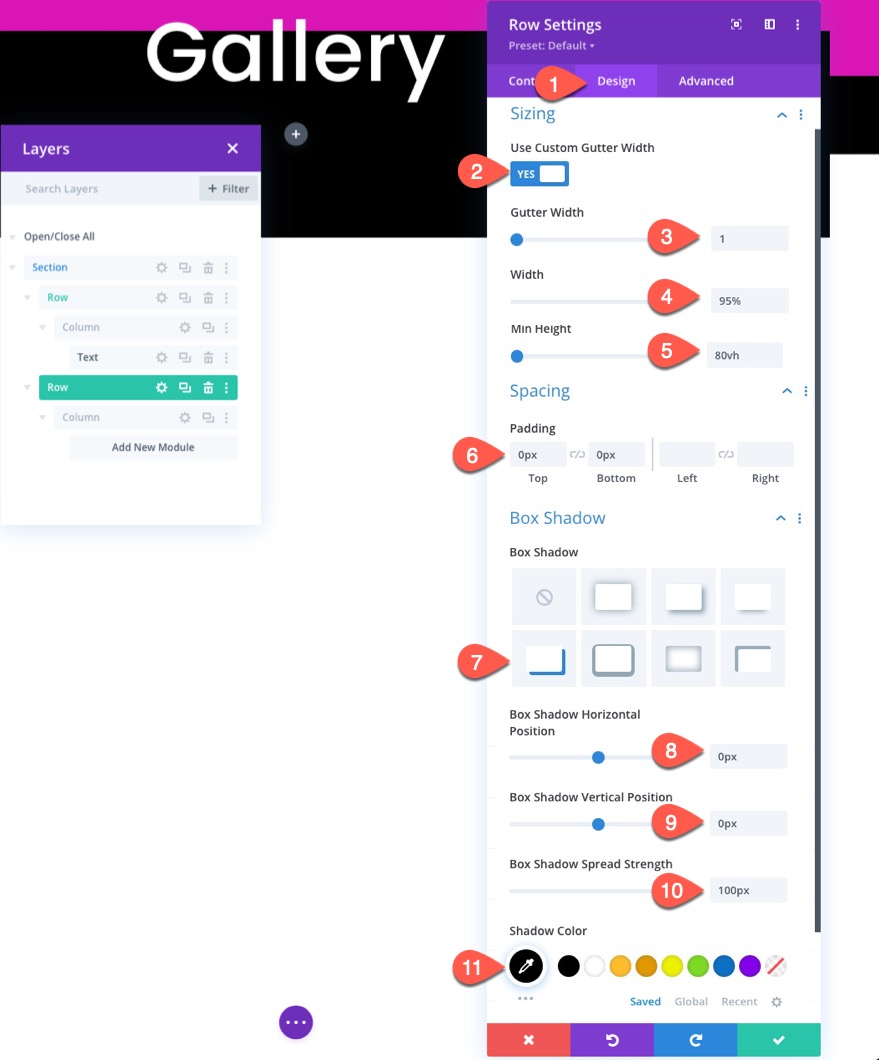
En la configuración de diseño, actualice lo siguiente:
- Usar ancho de canalón personalizado: SÍ
- Ancho de la canaleta: 1
- Ancho: 95%
- Altura mínima: 80vh
- Relleno: 0px arriba, 0px abajo
- Box Shadow: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Posición horizontal de la sombra del cuadro: 0px
- Fuerza de propagación de la sombra de caja: 70px
- Color de sombra: # 000000

Parte 2: Diseño del módulo de galería
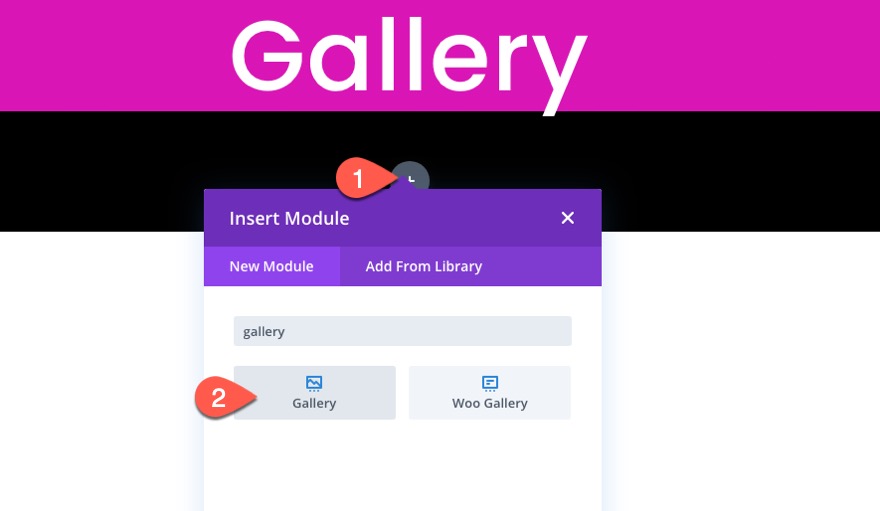
Finalmente, estamos listos para agregar y diseñar el módulo de la galería. Para crear la galería, agregue un nuevo módulo de galería a la fila.

Las imagenes
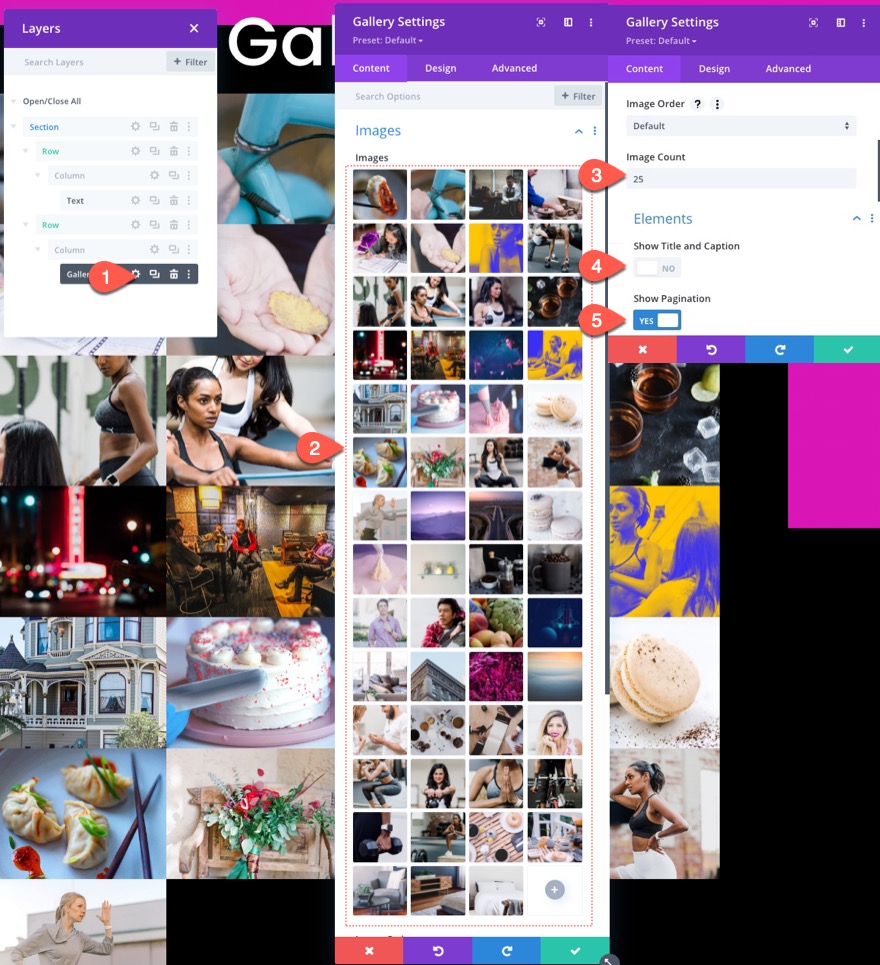
En la pestaña de contenido de la configuración de la Galería, agregue las imágenes que desea usar para la galería. Para este ejemplo, vamos a agregar 65 imágenes (o al menos más de 25). Esto nos dará una buena cantidad de elementos de la galería para mostrar nuestro asombroso efecto de animación y paginación.
Una vez que las imágenes se cargan en la galería, actualice lo siguiente:

- Recuento de imágenes: 25
- Mostrar título y pie de foto: NO
- Mostrar paginación: SÍ

NOTA: Establecer el recuento de imágenes en “25” define el número de imágenes que se mostrarán por página al hacer clic en los enlaces de paginación. La asombrosa animación de cuadrícula que agregaremos con código personalizado se basa en que la galería de imágenes tiene 5 filas de 5 imágenes (25 imágenes) por página. Para obtener los mejores resultados, asegúrese de tener al menos 25 imágenes y el recuento de imágenes establecido en 25.
Diseño de superposición y paginación
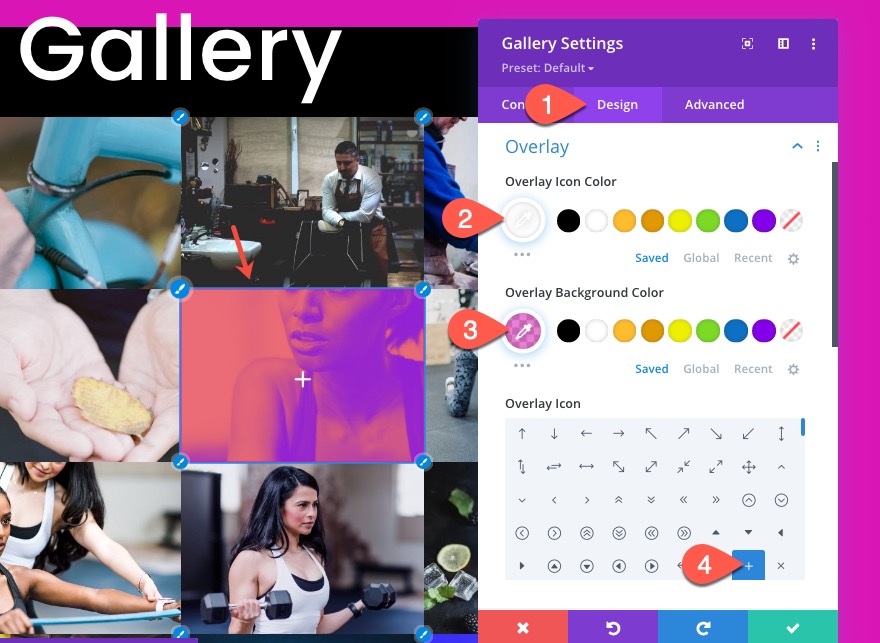
En la pestaña de diseño, actualice el diseño de superposición:
- Color del icono de superposición: #ffffff
- Color de fondo de superposición: rgba (217,21,181,0.55)
- Icono de superposición: icono más (ver captura de pantalla)

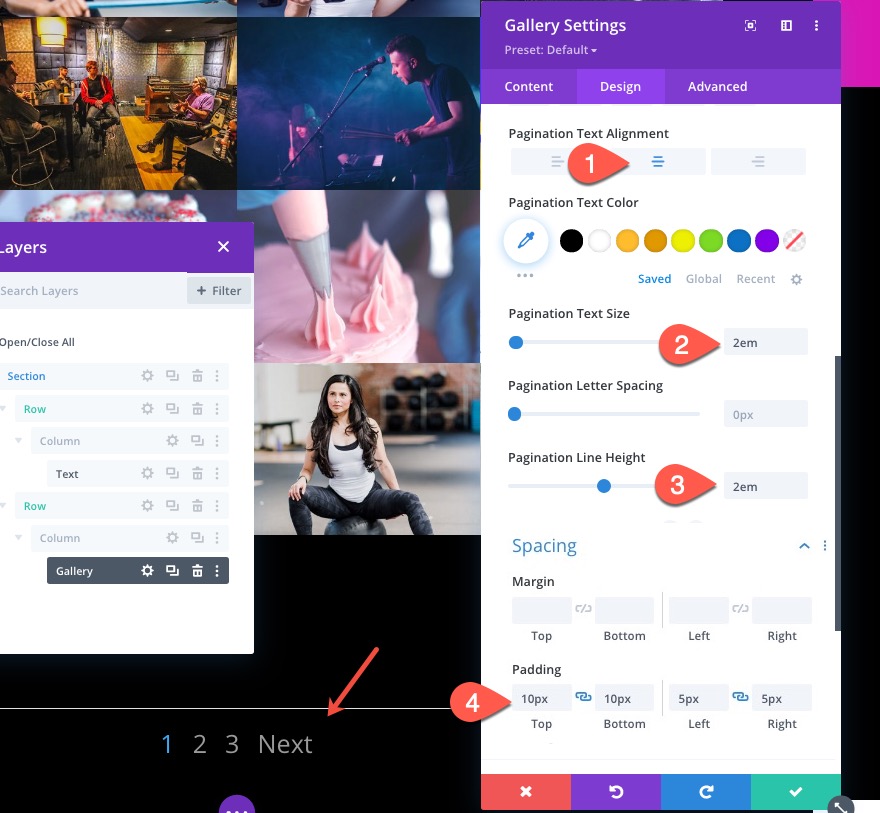
- Alineación del texto de paginación: centro
- Tamaño del texto de paginación: 2em
- Altura de la línea de paginación: 2em
- Relleno: 10 px arriba, 10 px abajo, 5 px a la izquierda, 5 px a la derecha

Estilo avanzado
A continuación, agregaremos algunos estilos avanzados al módulo de la galería. La razón principal para hacer esto es controlar la cantidad de imágenes que se muestran por fila en diferentes dispositivos.
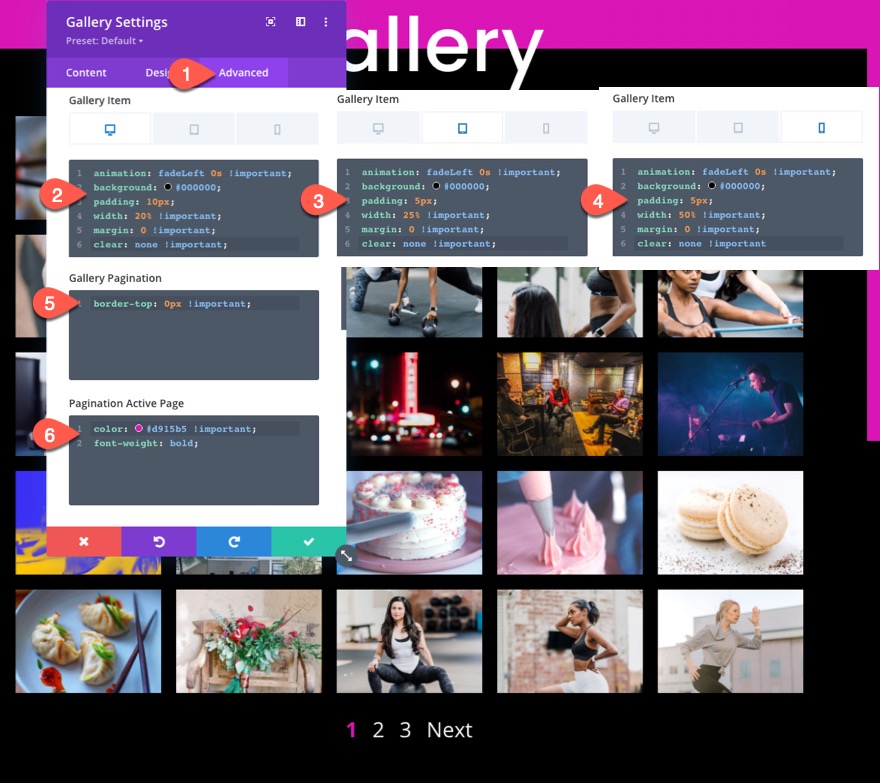
Primero, agreguemos algo de CSS al elemento de la galería de la siguiente manera:
Elemento de galería CSS (escritorio)
animation: fadeLeft 0s !important; background: #000000; padding: 10px; width: 20% !important; margin: 0 !important; clear: none !important;
Elemento de galería CSS (tableta)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 25% !important; margin: 0 !important; clear: none !important;
Elemento de galería CSS (teléfono)
animation: fadeLeft 0s !important; background: #000000; padding: 5px; width: 50% !important; margin: 0 !important; clear: none !important
Observe que el ancho de cada elemento de la galería cambia en cada dispositivo. El 20% de ancho en el escritorio creará 5 imágenes por fila. El 25% de ancho en la tableta creará 4 imágenes por fila. Y el 50% de ancho en el teléfono creará 2 imágenes por fila.
A continuación, saque el borde de la paginación pero agregue el siguiente CSS al cuadro Paginación de la galería:
border-top: 0px !important; padding-top: 20px;
Finalmente, agregue un color personalizado y un peso de fuente al enlace de paginación activa:
color: #d915b5 !important; font-weight: bold;

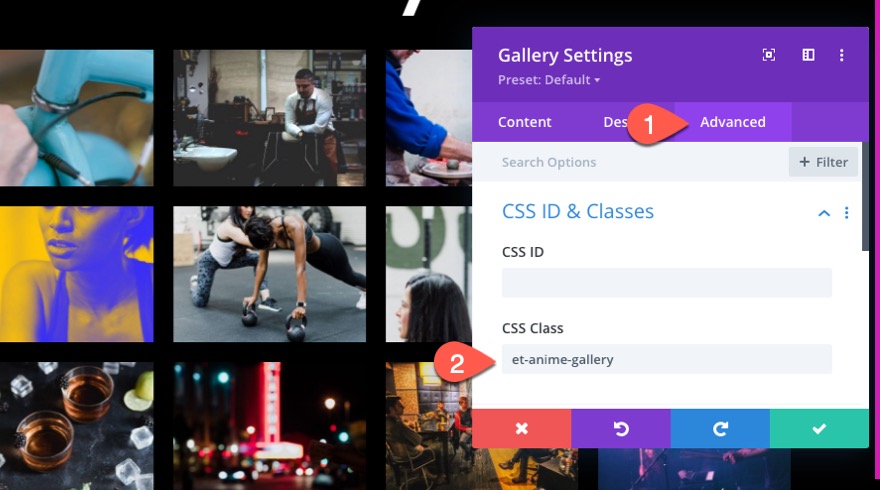
Antes de guardarlo, asegúrese de agregar la siguiente clase CSS al módulo Galería:
- Clase CSS: et-anime-gallery

Parte 3: Agregar el asombroso efecto de animación a la galería con JQuery y Anime.js
Ahora que el diseño está completo, tenemos un diseño de galería de imágenes simple y profesional. Todo lo que tenemos que hacer es agregar el código necesario para crear la asombrosa animación de la galería de imágenes.
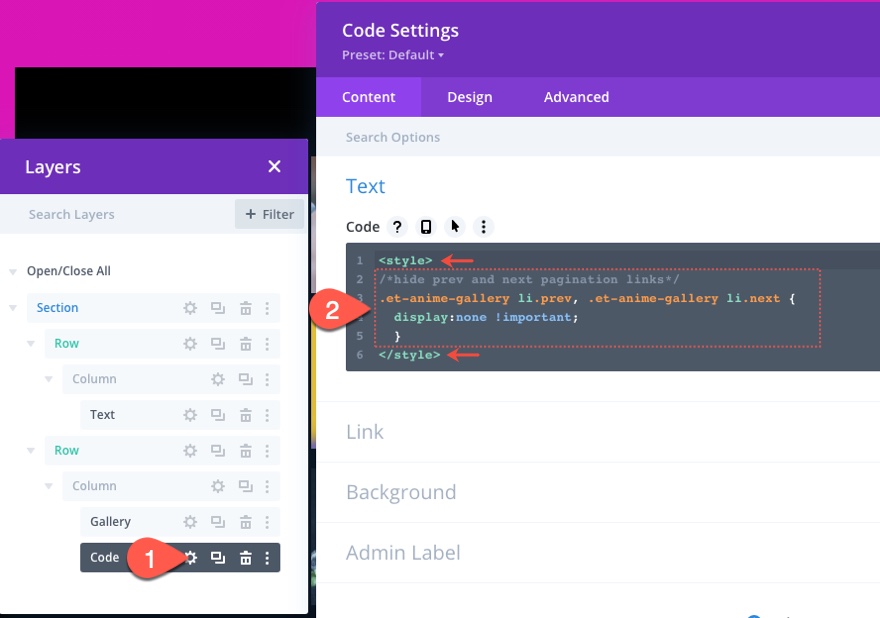
Para hacer esto, agregue un módulo de código debajo del módulo de la galería.

El CSS
En el cuadro de contenido del código, pegue el siguiente CSS asegurándose de envolver el CSS en las etiquetas de estilo necesarias:
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
}

La biblioteca Anime.js
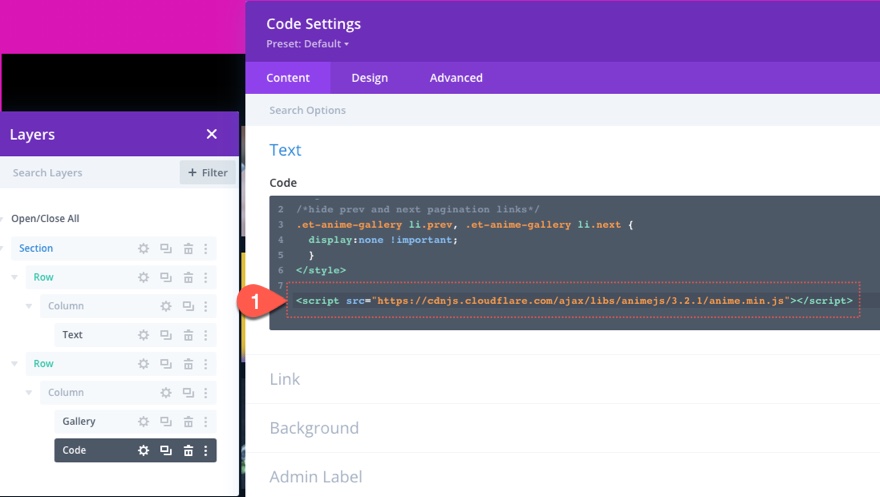
Debajo de la etiqueta de estilo final, pegue el siguiente src con una etiqueta de script para llamar a la biblioteca anime.js para que podamos usarlo para nuestro JavaScript / Jquery debajo de él.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
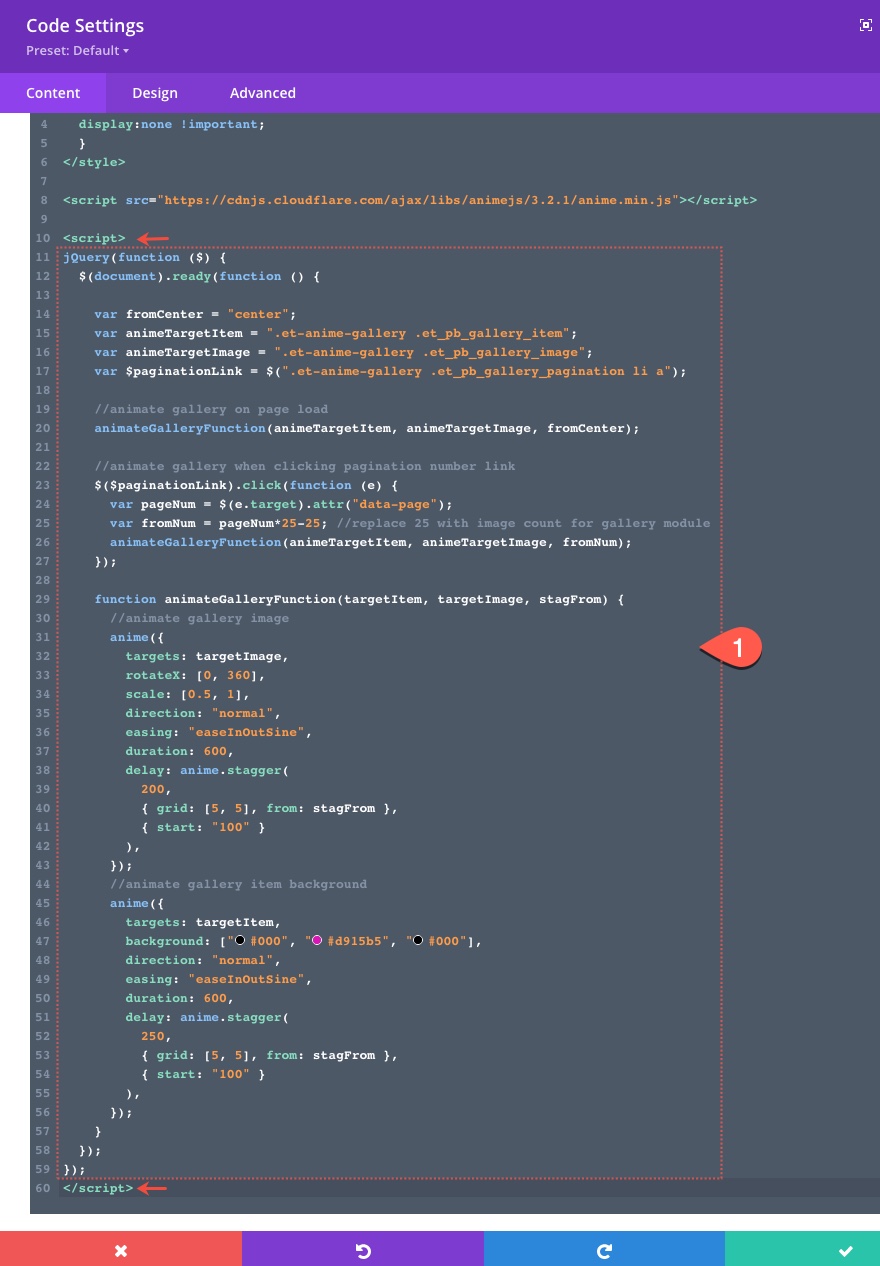
El guión debería verse así ...


El JQuery
En el script que llama a la biblioteca anime.js, pegue el siguiente JQuery y envuélvalo con las etiquetas de script necesarias.
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
opacity: [0, 1],
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#d915b5", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});

Resultado final
Actualización de la galería y el código
Hay algunos consejos que debe tener en cuenta siempre que desee realizar cambios en la galería y los efectos de animación para que se adapten a su propio sitio. Primero, si desea cambiar el recuento de imágenes de la galería a algo que no sea 25, querrá actualizar el código para reflejar ese nuevo valor. Por ejemplo, si lo cambia a 20, también deberá cambiar los números en la siguiente variable:
var fromNum = pageNum*25-25;
a esto…
var fromNum = pageNum*20-20;
Es posible que también deba actualizar el valor de la cuadrícula de la propiedad de retardo en ambas animaciones. Por ejemplo, si solo tiene 20 imágenes por página en el escritorio, solo tendrá 4 filas de 5. Por lo tanto, deberá cambiar el siguiente valor:
grid: [5, 5]
a esto…
grid: [4, 5]
Además, puede cambiar los valores de las propiedades de la animación según sea necesario. Por ejemplo, si desea cambiar los colores de la animación de fondo del elemento de la galería, puede actualizar lo siguiente:
background: ["#000", "#d915b5", "#000"]
a esto…
background: ["#000", "#ffffff", "#000"]
Esto cambiará el color de fondo rosa a blanco durante la animación.
Pensamientos finales
Una vez que se completa todo el diseño con el constructor Divi, agregar animaciones asombrosas a su galería de imágenes puede ser una excelente manera de llevar el diseño al siguiente nivel. La clave de la animación es aprovechar el poder de la biblioteca anime.js para apuntar a las imágenes y fondos para realizar múltiples animaciones. Siéntase libre de aprender más sobre el escalonamiento de la cuadrícula con Anime.js en su sitio web. Siéntase libre de ajustar las propiedades y valores del código para agregar su propio toque al diseño.
Espero tener noticias tuyas en los comentarios.
¡Salud!
