Testando atributos de acessibilidade com Divi 5
Publicados: 2025-06-28Os atributos de acessibilidade agora são totalmente compatíveis com o Divi 5, oferecendo a você uma maneira de não-código de adicionar papéis ARIA, etiquetas e outros ajudantes de leitores de tela dentro do construtor. Se você está trabalhando com o Divi 5, é a maneira mais fácil de criar acessibilidade em seu site sem alterar seu fluxo de trabalho ou design.
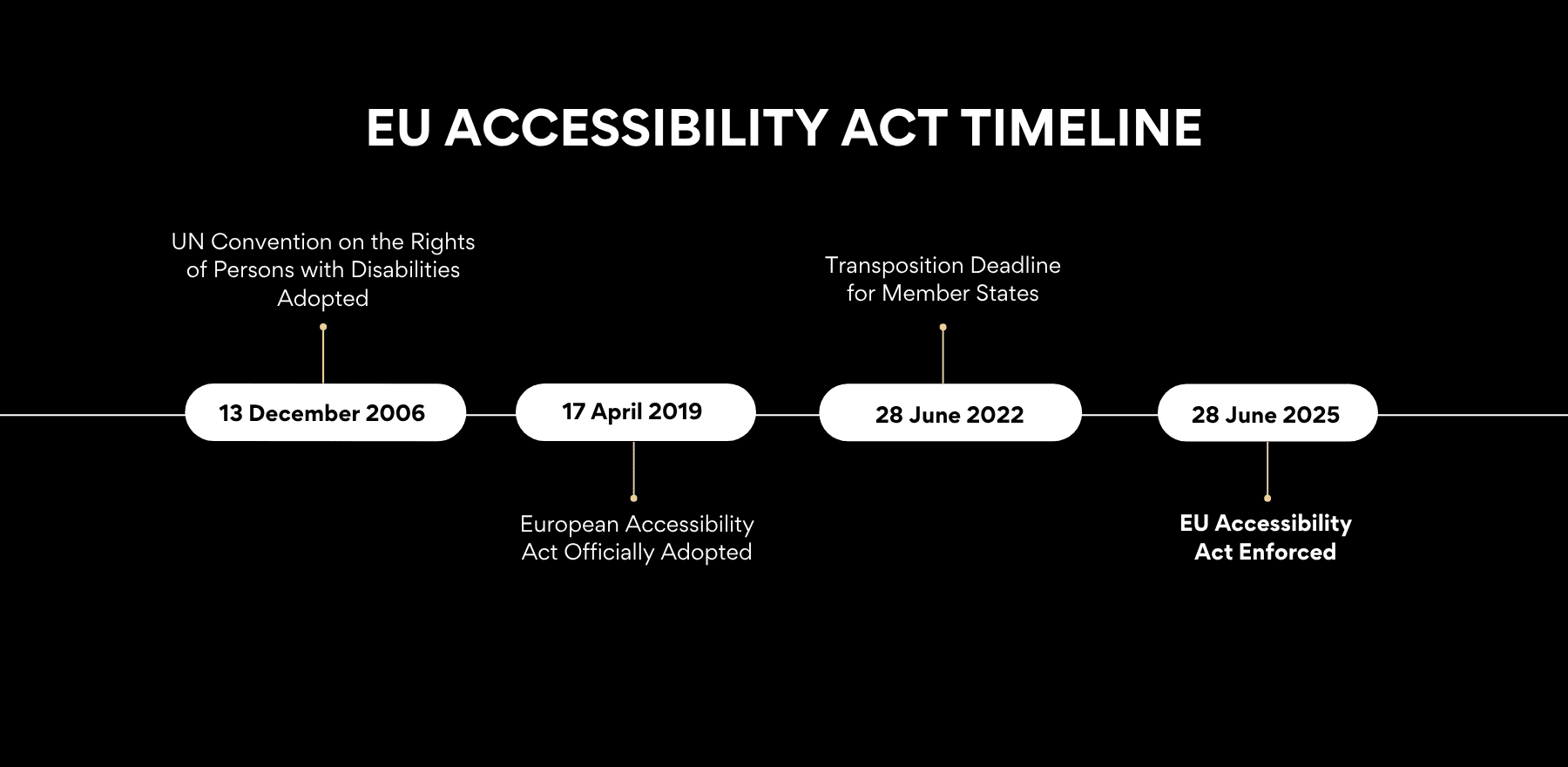
Com a Lei de Acessibilidade Europeia entrando em vigor em 28 de junho e o Google favorecendo cada vez mais as melhores práticas de acessibilidade, agora é a hora de avançar. Veja como os atributos de acessibilidade funcionam e como isso ajuda seu site a atender aos padrões modernos de acessibilidade!
- 1 Atributos de acessibilidade para o divi 5
- 2 Por que a acessibilidade não é mais opcional
- 3 Configurando atributos de acessibilidade no divi 5
- 3.1 Instalando o plugin
- 3.2 Atributos de acessibilidade Passo a passo
- 4 Usando atributos de acessibilidade dentro do divi 5
- 4.1 1. Atribua funções a elementos com o papel da ARIA
- 4.2 2. Adicione rótulos claros para leitores de tela com rótulo ARIA
- 4.3 3. Forneça um contexto extra com a descrição da ARIA
- 4.4 4. Esconda elementos decorativos dos leitores de tela
- 4.5 5. Link para informações adicionais com detalhes da ARIA
- 5 Ferramentas adicionais de acessibilidade de Divi-Modules para Divi 5
- 5.1 1. Barra lateral de acessibilidade
- 5.2 2. Tweaks de acessibilidade
- 6 Torne seus sites Divi 5 acessíveis hoje
Atributos de acessibilidade para o divi 5

Os atributos de acessibilidade são um plug -in Divi que permite adicionar funções ARIA, etiquetas e outros ajudantes de acessibilidade às suas páginas da Web diretamente do Divi Builder sem escrever nenhum código. ARIA (Aplicativos Acessíveis de Aplicativos da Internet ricos) ajudam a adicionar significado a elementos que não fornecem contexto suficiente por conta própria, especialmente ao criar layouts personalizados no Divi 5.
Por exemplo, se você usar um módulo de texto para estilizar visualmente um título ou um módulo de botão para criar uma chamada em ação, os leitores de tela não entenderão automaticamente suas funções. Funções e etiquetas ARIA permitem definir o que é cada elemento e como as tecnologias assistivas devem interpretá -lo, sem alterar o design visual. Isso ajuda a garantir que seu site Divi 5 seja acessível e flexível.
Os atributos de acessibilidade agora estão totalmente atualizados para o Divi 5. O criador do plug -in colocou muito trabalho atencioso para garantir que permaneça confiável e totalmente compatível com o novo construtor. O que isso significa para você: se você está usando o Divi 5 pela primeira vez ou mudando do Divi 4, tudo funciona exatamente como o esperado. Não há falhas nem soluções alternativas. O plug -in se encaixa diretamente no seu fluxo de trabalho e não requer nenhum reaprendizado.
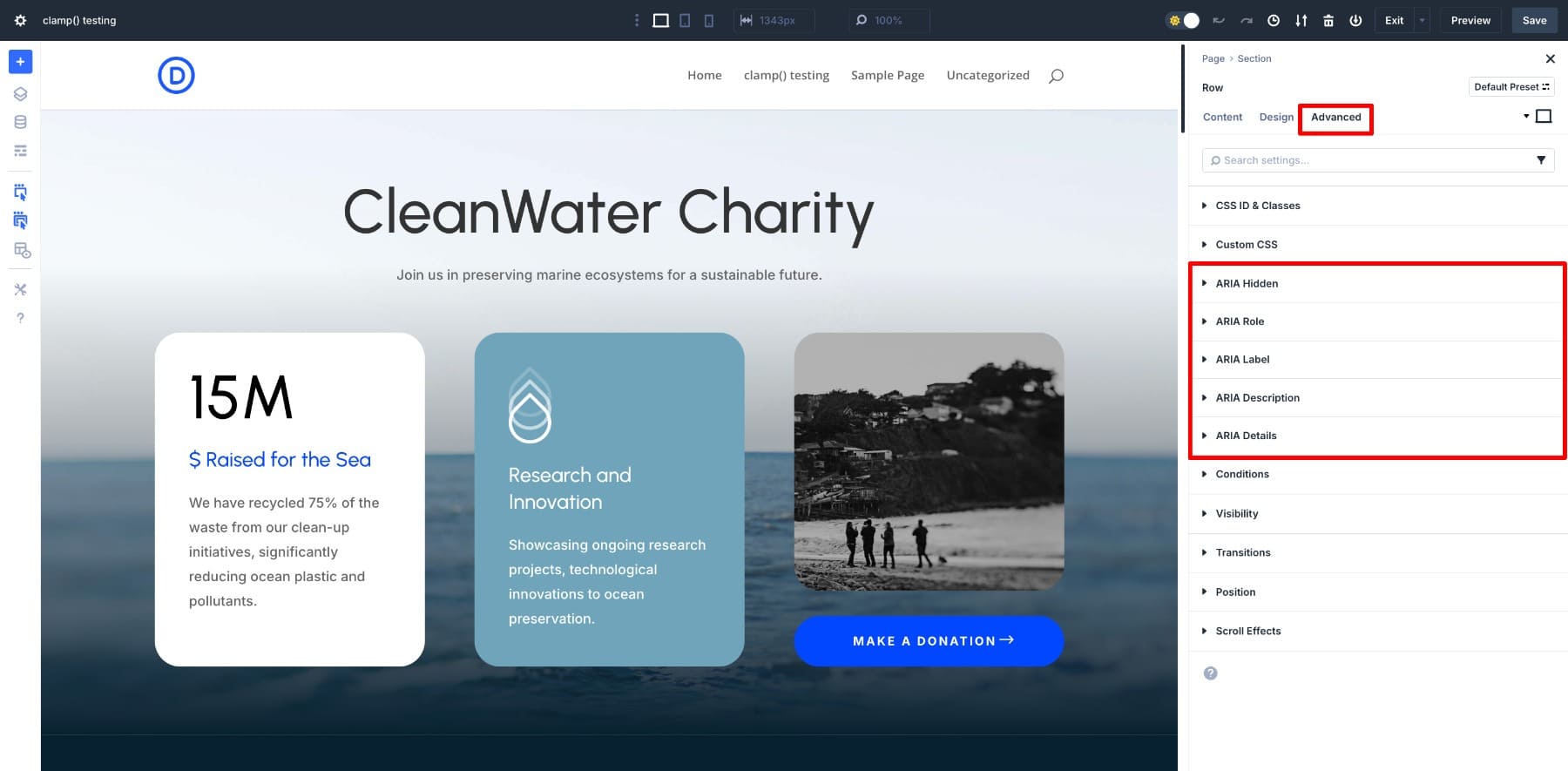
Depois de instalar o plug -in, ele adiciona automaticamente campos de entrada personalizados às suas seções, linhas, módulos e outros elementos do Divi. (Para acessar os campos Aria, clique em qualquer elemento e vá para sua guia avançada .)

Agora, você pode definir funções, adicionar rótulos ARIA e melhorar o suporte ao leitor de tela para todos os elementos diretamente do Divi Builder. Os atributos de acessibilidade se encaixam suavemente no seu fluxo de trabalho do Divi e custam apenas US $ 19 por ano. Oferece a você uma maneira simples e acessível de criar sites acessíveis.
Obtenha atributos de acessibilidade
Por que a acessibilidade não é mais opcional
Acessibilidade costumava ser algo que você poderia adiar, mas não mais. Agora isso afeta sua segurança legal, o desempenho da pesquisa e a confiança dos seus usuários.

Se o seu site não estiver acessível, você não está atrás - você está em risco. Aqui está o porquê:
- As ações legais estão aumentando: a partir de 28 de junho de 2025, a Lei de Acessibilidade Europeia será aplicada. Se o seu site não estiver acessível e as pessoas na UE o usarem, você poderá enfrentar multas ou outras penalidades. A lei se aplica à maioria das empresas com mais de 10 funcionários e ganhando mais de 2 milhões de euros por ano, mas os menores também são incentivados a segui -la porque ...
- A acessibilidade pode afetar suas classificações: embora a acessibilidade não seja um fator de classificação, muitos recursos acessíveis podem afetar indiretamente seu SEO. Coisas como texto alt, estruturas de cabeçalho adequadas e etiquetas descritivas tornam seu site mais fácil para que os usuários e os mecanismos de pesquisa entendam. Portanto, se o seu site é difícil de navegar, você poderá ficar silenciosamente para trás nos resultados da pesquisa.
- Sites inacessíveis afastam os usuários: se o seu site não estiver acessível, as pessoas com deficiência podem não poder usá -lo. Quando eles saem rapidamente, pode sinalizar uma experiência de má experiência para pesquisar mecanismos e prejudicar suas classificações. Alterações como estrutura clara, fontes legíveis e navegação fácil de teclado tornam o seu site utilizável para todos.
É fácil assumir que a acessibilidade é importante apenas para grandes empresas, mas ignorá -lo ainda pode machucá -lo, mesmo que você seja uma marca menor.
Configurando atributos de acessibilidade no divi 5
Esta seção o leva a instalar e acessar ferramentas em atributos de acessibilidade em seus sites Divi 5.
Instalando o plug -in
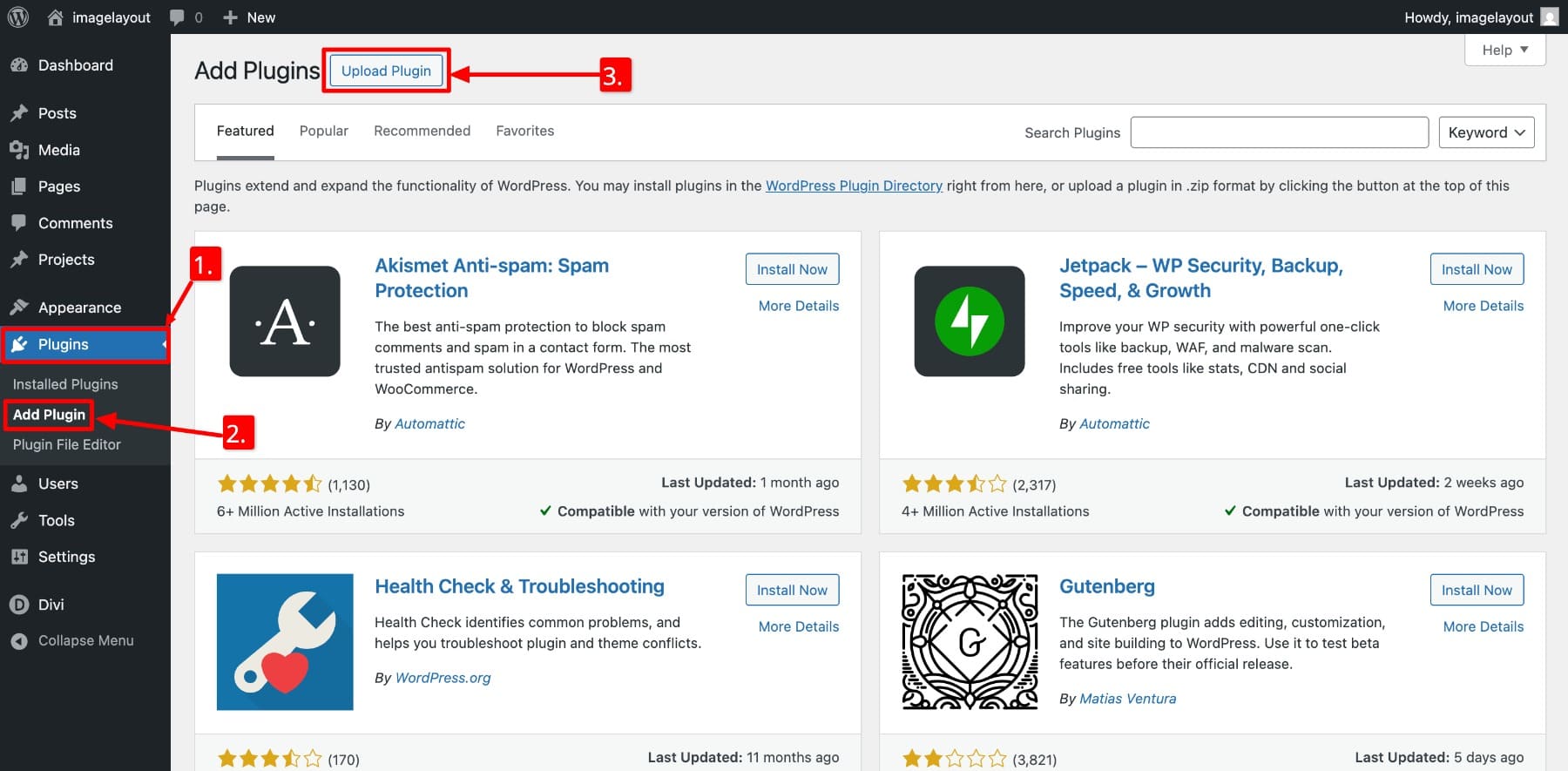
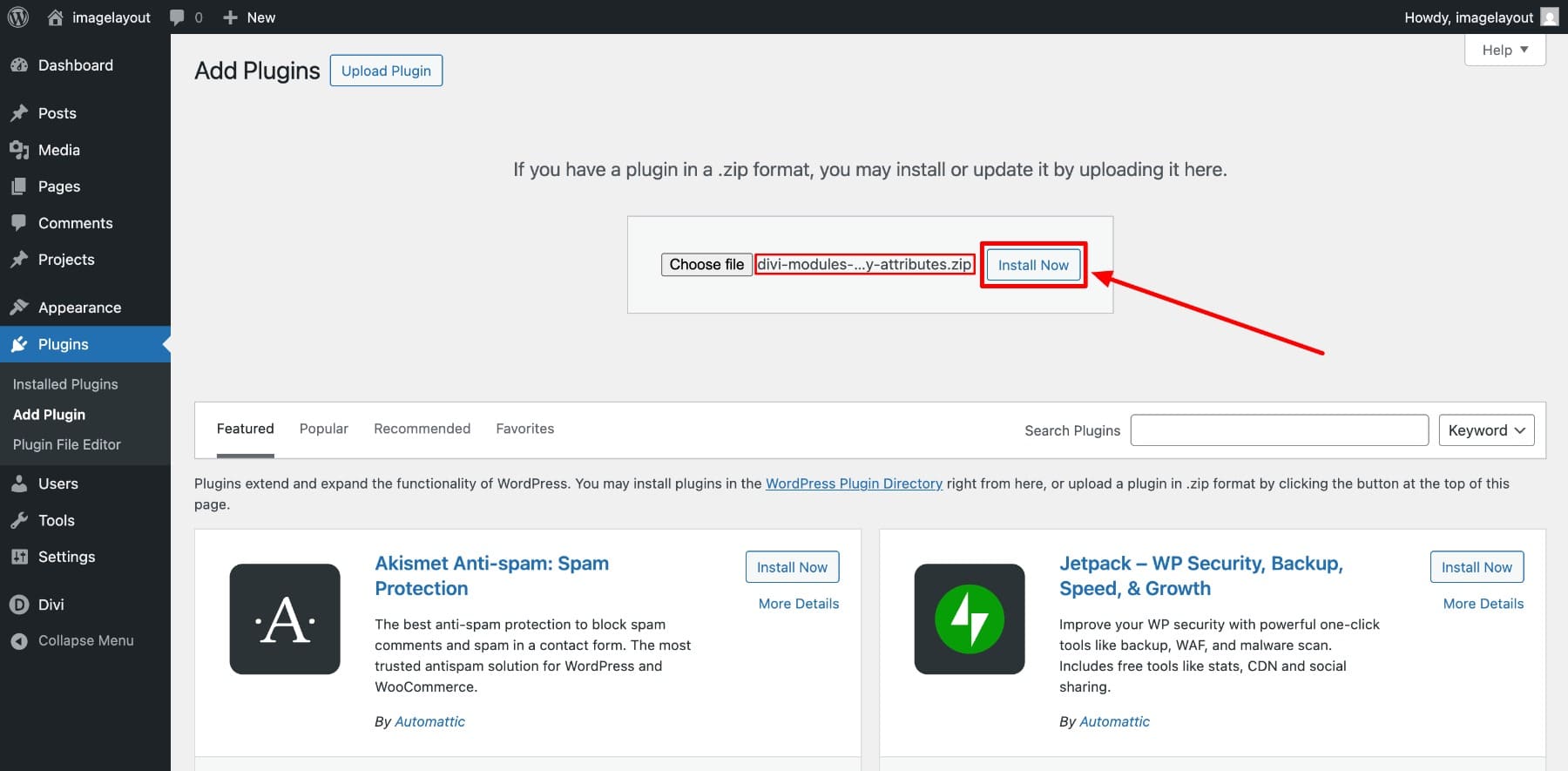
Depois de comprar atributos de acessibilidade, você receberá o arquivo zip do plug -in. Carregue -o nos plug -ins do seu WordPress> Adicionar plug -in> Upload Plugin.

Agora, adicione o arquivo zip e clique em Instalar agora.

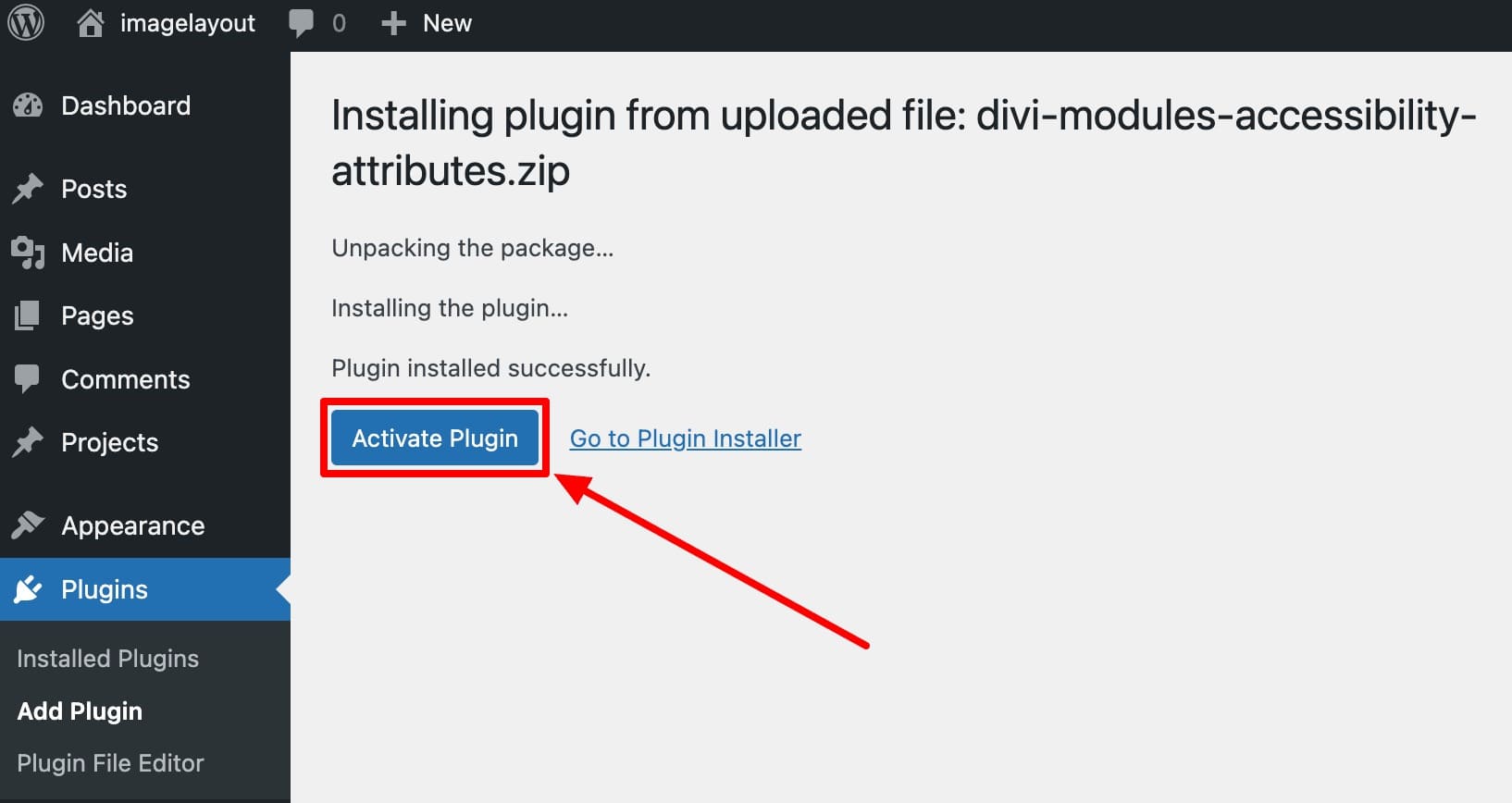
Finalmente, ative -o.

Uma vez ativado, você notará os campos extras da ARIA adicionados à guia avançada de todos os elementos.
Agora você pode adicionar facilmente esses atributos de acessibilidade a cada elemento da sua página, diretamente do Divi Builder. Vamos cobrir isso em apenas um minuto. Antes disso, vamos revisar rapidamente todas as opções disponíveis dentro do painel de atributos de acessibilidade.
Acessibilidade atribui a passo
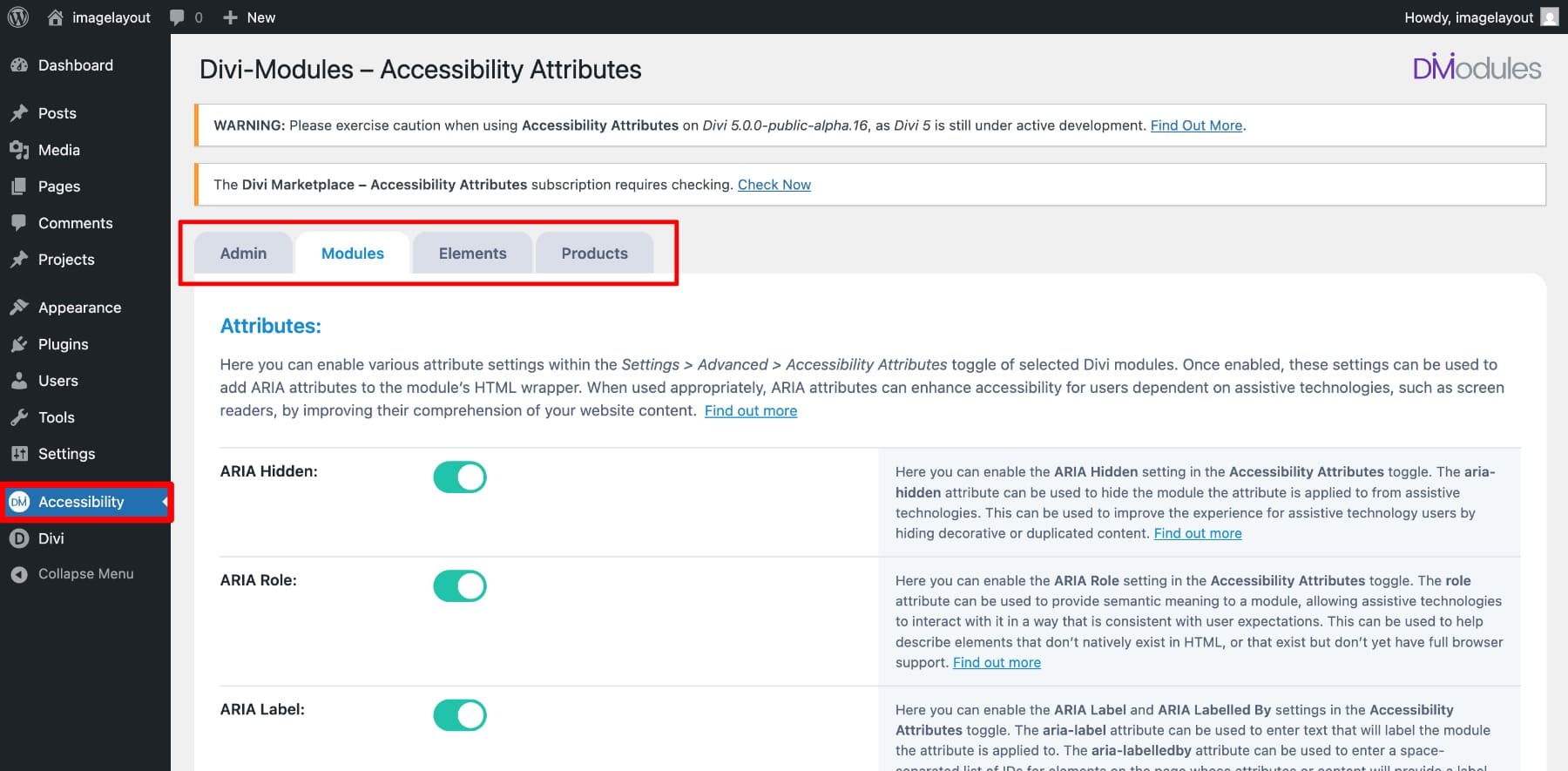
Depois que o plug -in estiver ativo no seu site Divi, a guia Acessibilidade será adicionada à sua barra lateral do WordPress. Clique nele para acessar seu painel, que possui quatro guias: administrador, módulos, elementos e produtos.

Vamos revisar as opções de cada guia:
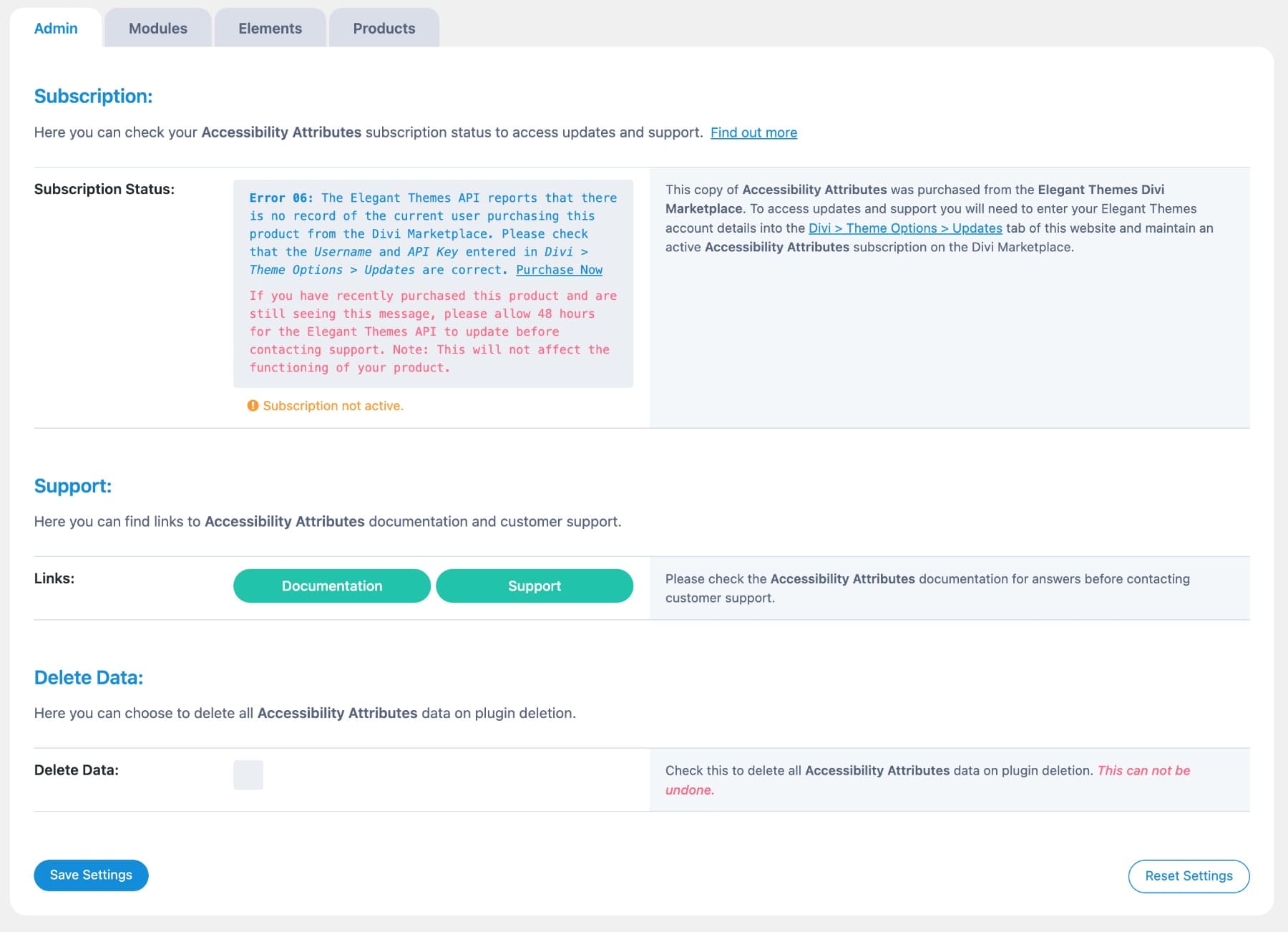
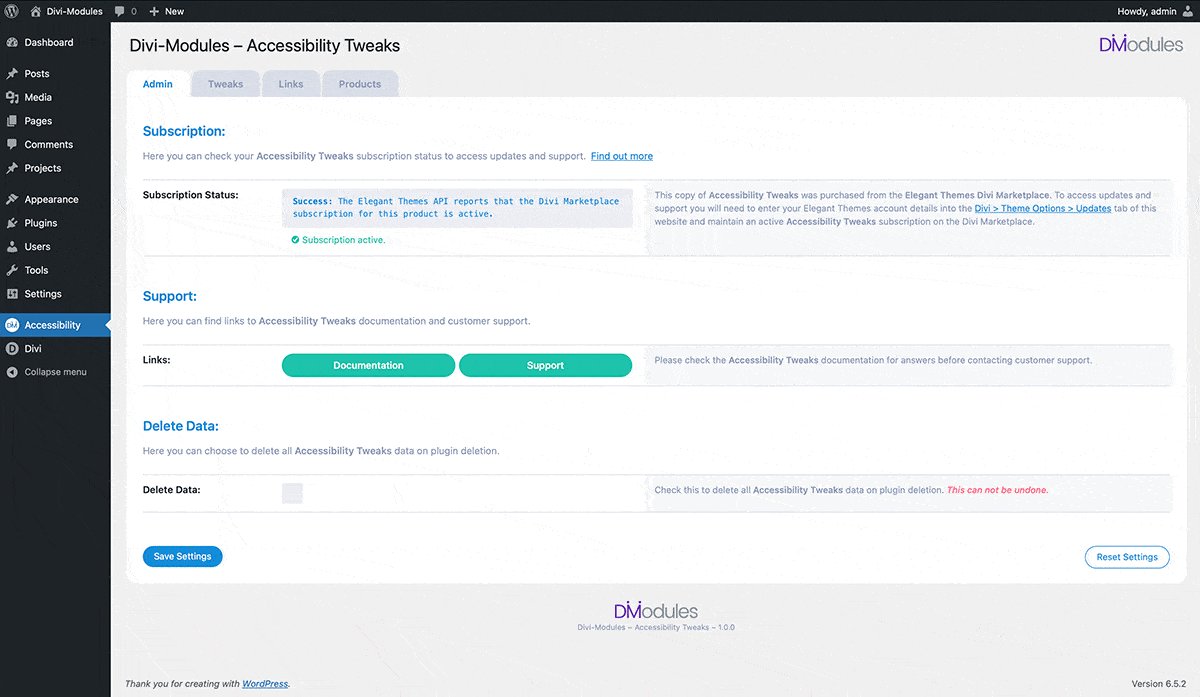
A guia Admin

Esta guia fornece controles no nível da conta, como gerenciar sua assinatura (que permite suporte) , verificando o status do plug-in, escolhendo se deve excluir dados sobre desinstalar e redefinir todas as configurações para padrão.
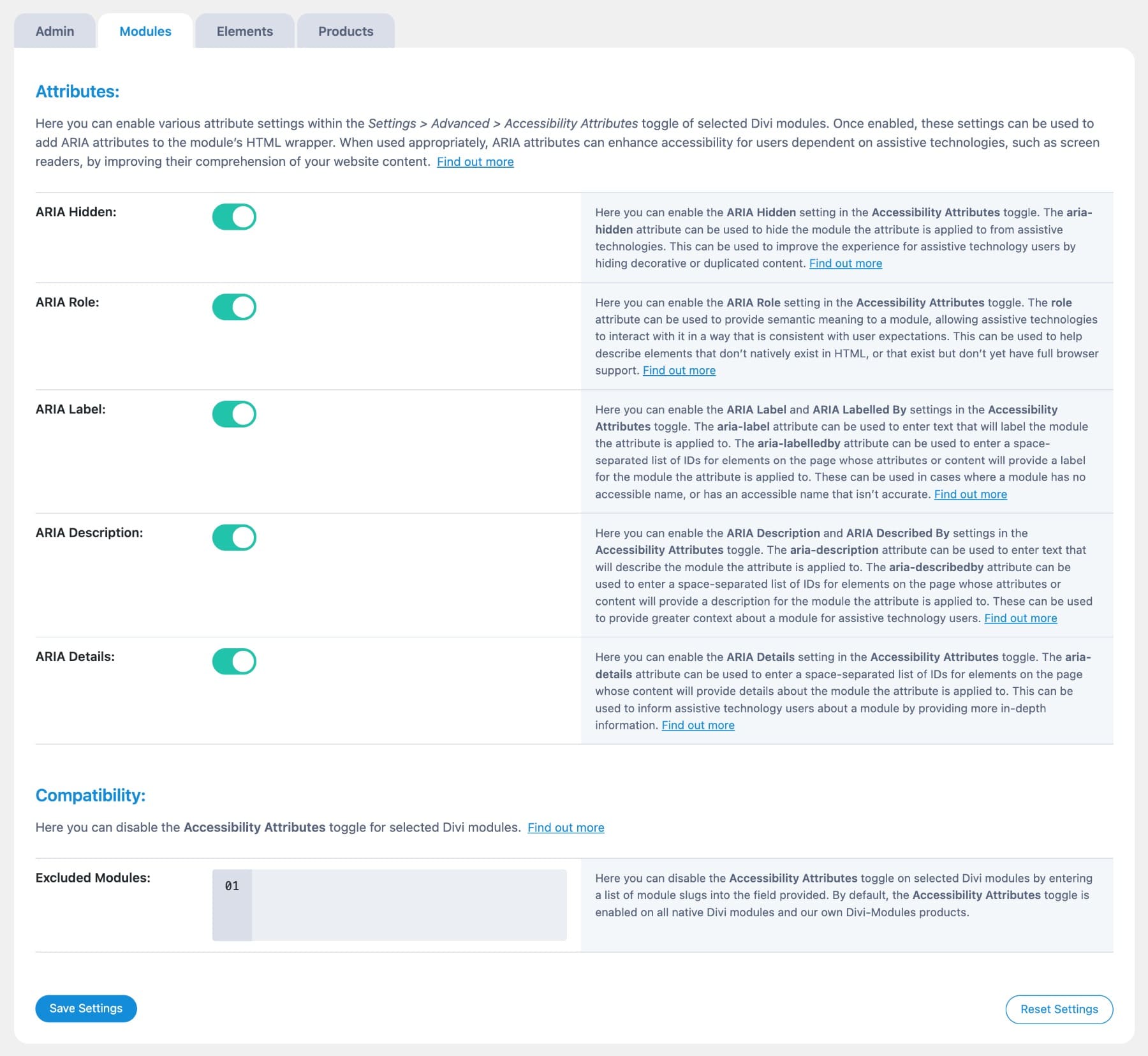
A guia Módulos
Ele permite que você decida quais ARIA atribui a habilitar seus módulos Divi. Somente as opções selecionadas aparecem na guia avançada como campos. Você pode querer manter todos eles ativados.

Nem todo módulo precisa de atributos de acessibilidade. Por exemplo, você pode pular com segurança elementos decorativos, como divisores, ícones animados ou galerias de imagens sem legendas ou links, pois eles não adicionam conteúdo significativo para os leitores de tela.
Para excluir um módulo, digite a lesma do módulo (como ET_PB_IMAGE) na seção de compatibilidade . Isso diz ao plug -in para ignorá -lo ao adicionar campos ARIA e se concentrar apenas nos módulos que realmente precisam de suporte de acessibilidade.
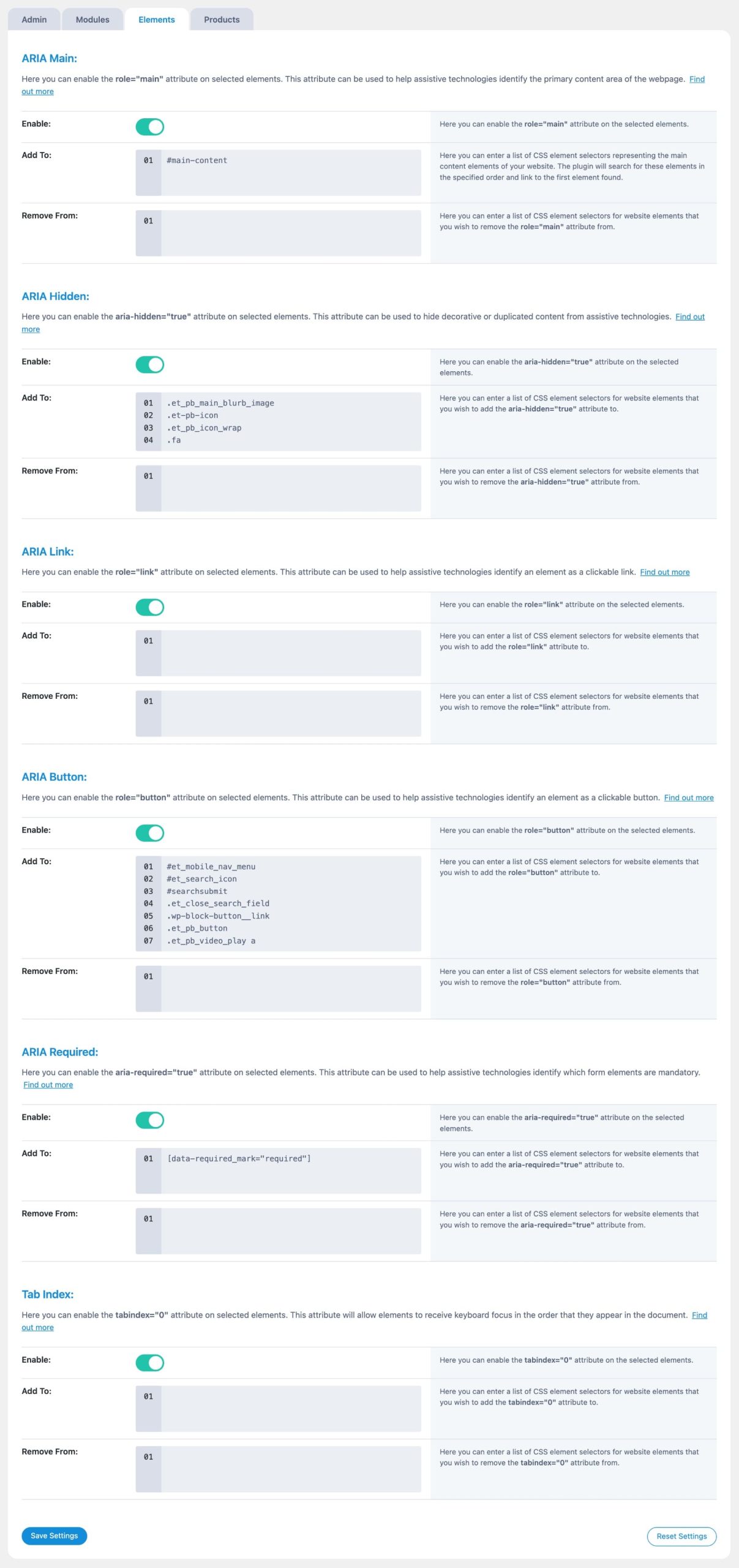
A guia Elements
Algumas partes do seu site não são construídas com módulos Divi. Eles podem vir do seu tema, outros plugins ou HTML simples. A guia Elements permite adicionar atributos ARIA às partes do seu site usando seletores CSS. Você pode incluir elementos globais como menus, ícones, botões e campos de formulários não criados dentro do Divi Builder.


- ARIA Main: diz aos leitores de tela onde seu conteúdo principal começa para que eles possam pular menus ou barras laterais.
- Aria escondida: oculta elementos decorativos para que a tecnologia assistiva não os leia em voz alta.
- Link ARIA: Marcas elementos clicáveis que não são links reais como links. Isso ajuda a tela Os leitores a identificá -los corretamente.
- Botão ARIA: Adiciona funções de botão para alternar ícones ou links de texto com estilo que atuam como botões.
- ARIA NECESSÁRIO: marca os campos de formulário personalizado, conforme necessário, mesmo que o HTML não diga.
- Índice de guias: torna os elementos importantes alcançáveis usando a tecla de guia, que é útil para a navegação somente para teclado.
Cada configuração permite adicionar ou remover essas funções usando seletores CSS. Se você não tiver certeza por onde começar, o Button Aria Main e Aria são boas primeiras escolhas, muitas vezes são perdidas e fáceis de configurar.
A guia Produtos apresenta outros produtos do mesmo criador.
Usando atributos de acessibilidade dentro do divi 5
Após a configuração, o trabalho real acontece dentro do construtor. Cada campo ARIA tem um propósito. Vejamos o que faz, quando usá -lo e como ajuda na acessibilidade em layouts reais.
1. Atribua funções a elementos com o papel da ARIA
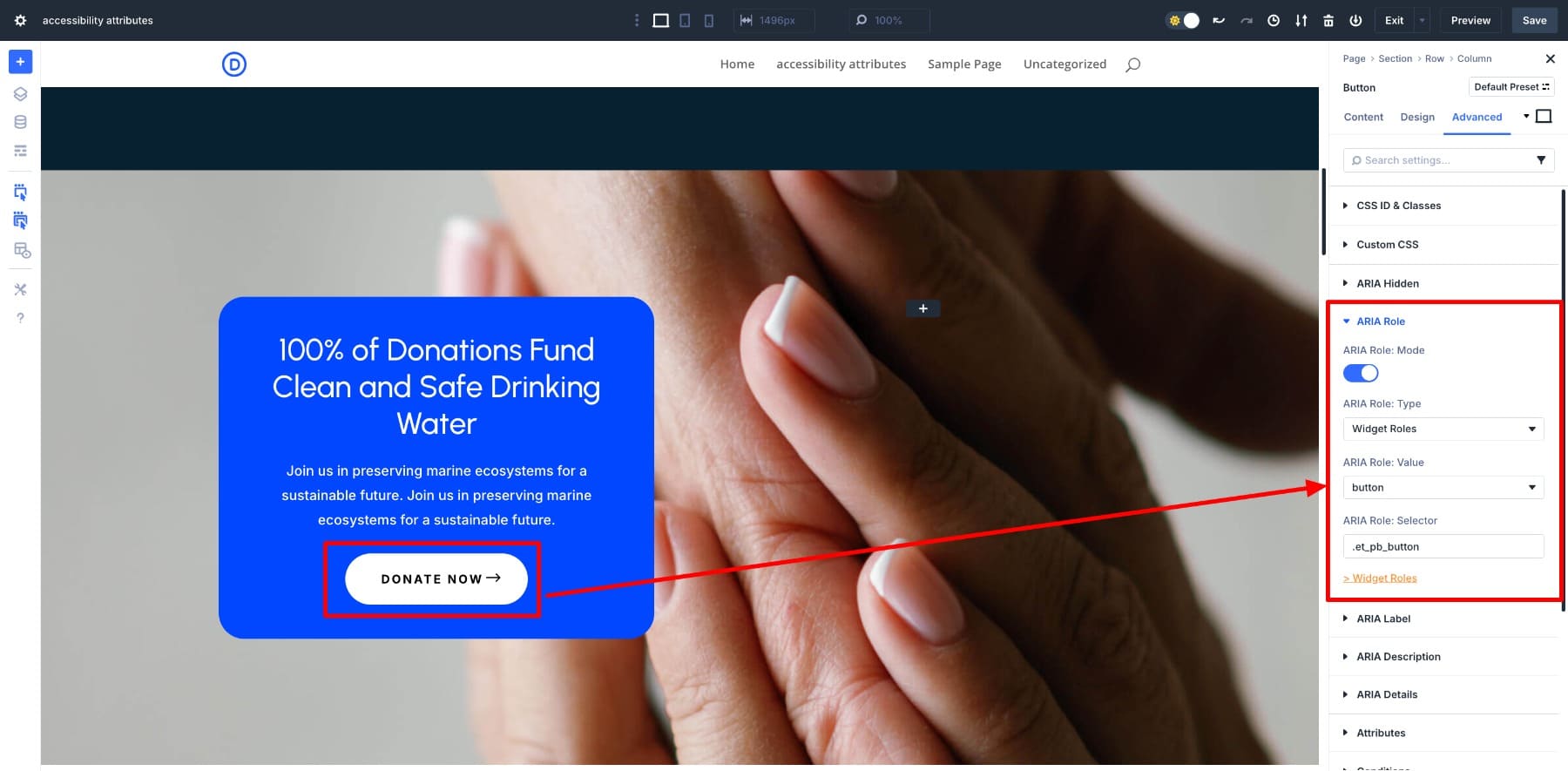
O campo de função Aria permite atribuir um objetivo a um elemento que pode não ser óbvio no código. Por exemplo, se você usou um módulo Blurb para criar uma chamada para ação, os leitores de tela não o reconhecerão automaticamente como um botão. Você precisa atribuir o botão de função para deixar sua função clara para os usuários navegando com comandos de voz ou atalhos de teclado.
Como neste caso abaixo, este sinopse inclui um botão.

Para adicionar a função ARIA, alterne sobre a opção e atribua estes valores:
- Tipo de função ARIA como funções de widgets (esta é a categoria em que os elementos interativos, como botões e controles deslizantes, vivem.)
- Valor da função ARIA como botão
- Seletor de função ARIA como .et_pb_button (esta é a classe que o divi usa para os módulos de botão.)
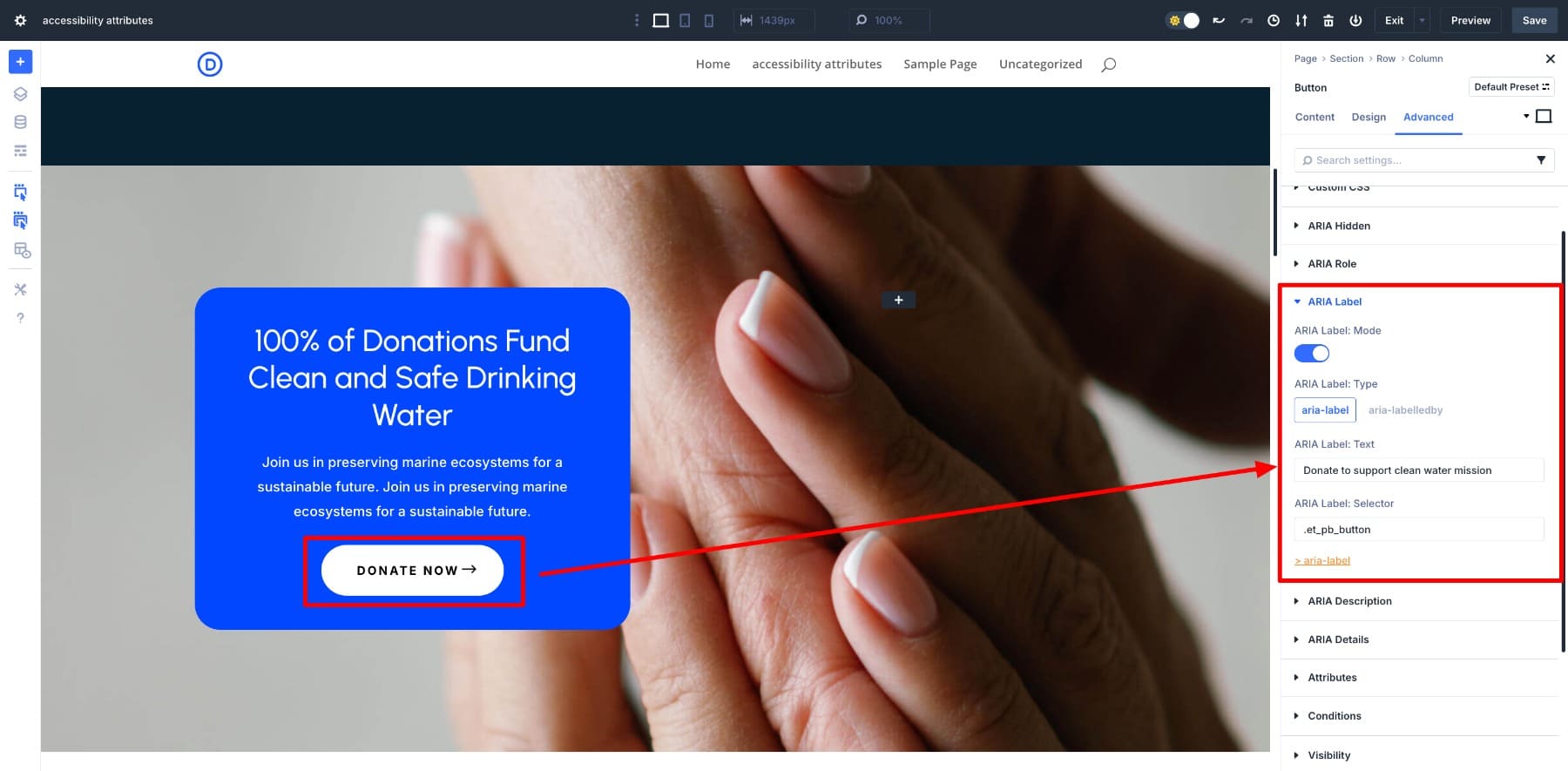
2. Adicione rótulos claros para leitores de tela com rótulo ARIA
Enquanto o papel da ARIA informa às tecnologias assistivas o que é um elemento, o rótulo ARIA explica o que faz . Isso é especialmente útil quando um elemento não possui texto visível, como um ícone, um botão de estilo personalizado ou qualquer coisa projetada para parecer interativa, mas não o diz em voz alta. Vamos quebrá -lo usando o mesmo exemplo.
Já adicionamos o papel, mas o texto do botão diz "doar agora". Isso é bom para usuários visuais, mas as pessoas que usam os leitores de tela podem precisar de mais contexto, ainda mais, já que o botão aparece várias vezes.
Para atribuir uma etiqueta a este botão, basta alternar na etiqueta ARIA e adicionar uma etiqueta curta.

Agora, o botão ainda dirá "doar agora" na tela, mas os leitores de tela lerão a etiqueta completa para ajudar os usuários a entender exatamente o que o botão faz e onde ele leva.
3. Forneça um contexto extra com descrição da ARIA
A ARIA Descrição oferece aos leitores de tela mais detalhes sobre um elemento do que um rótulo pode explicar. Enquanto uma gravadora diz o que é algo, uma descrição explica por que importa.
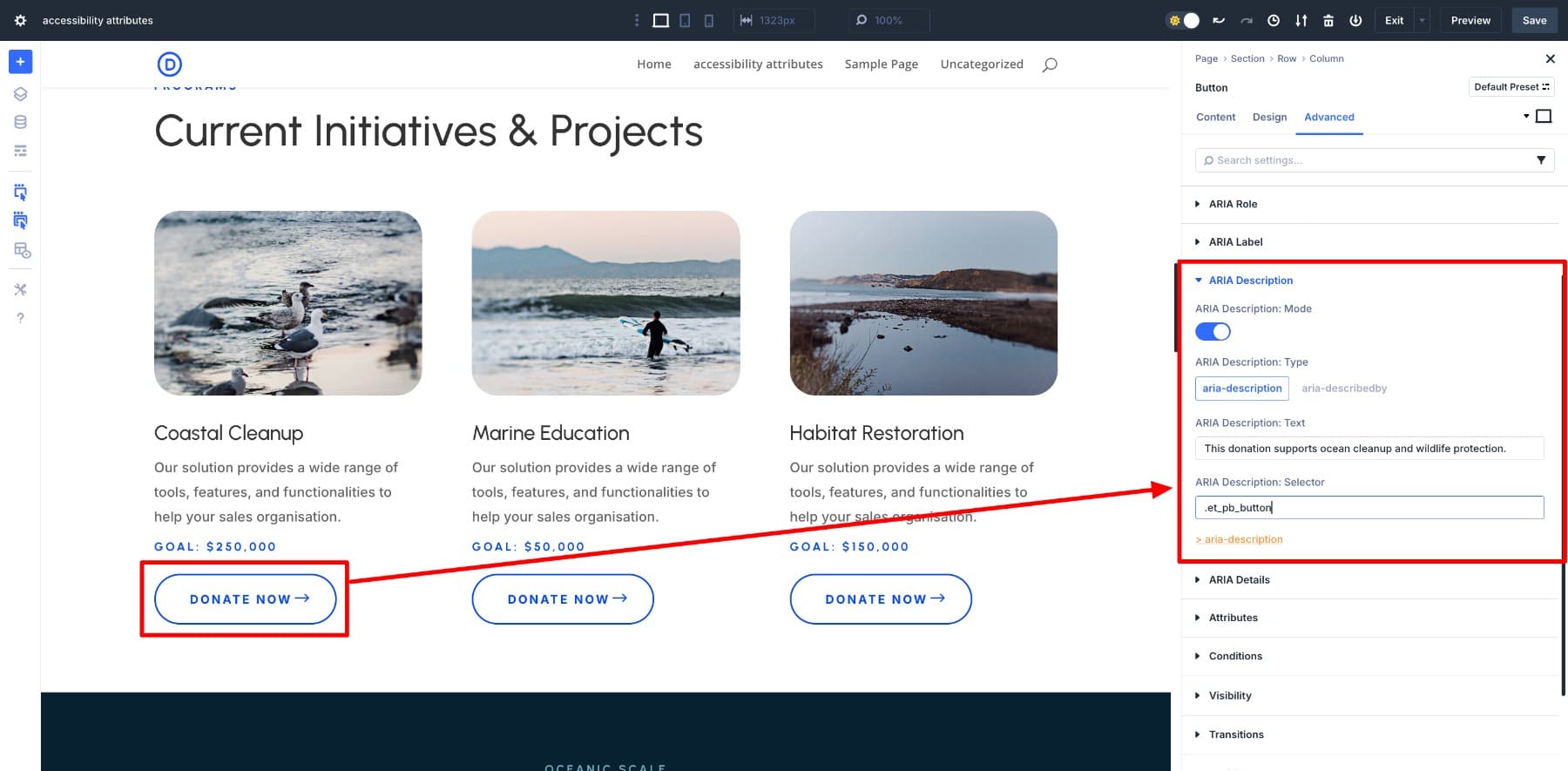
Por exemplo, digamos que você tenha vários botões "doar agora" em uma página, cada um colocado em uma causa diferente, como limpeza costeira, educação marinha ou restauração de habitat. Um usuário do leitor de tela pode pousar diretamente no botão e perder o conteúdo próximo. É aqui que a descrição de Aria ajuda.
Vamos pegar a primeira carta: limpeza costeira. Para adicionar mais contexto, você pode adicionar uma descrição como "Esta doação suporta a limpeza do oceano e a proteção da vida selvagem" como texto de descrição da ARIA.

Faça o mesmo com os outros botões, de modo que, embora todos digam "doar agora" visualmente, os leitores de tela anunciam descrições diferentes para cada uma. Isso oferece aos usuários o contexto completo sem alterar o que eles vêem na tela.
4. Esconda elementos decorativos dos leitores de tela
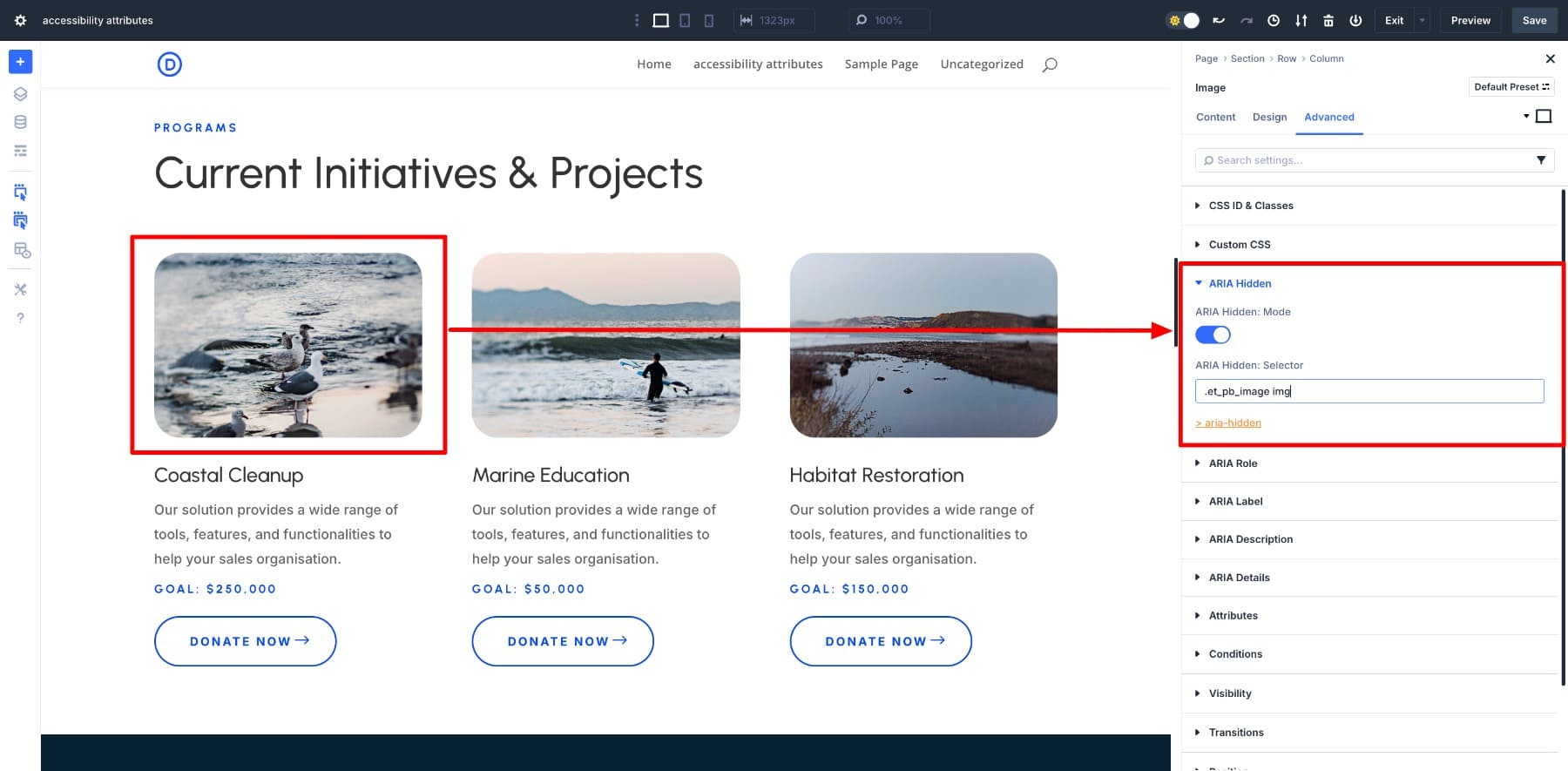
Aria Hidden é útil quando você deseja mostrar algo visualmente, como um ícone ou imagem de fundo, mas não quer que os leitores de tela a anunciem. Isso mantém a experiência mais focada para os usuários que dependem da tecnologia assistiva.
Por exemplo, pegue a imagem de pré -visualização de uma campanha, como uma foto de gaivotas. Ele suporta o design, mas não adiciona nenhuma nova informação além do que já está no cabeçalho ou da descrição. Aqui, você pode usar Aria escondido para escondê -lo dos leitores de tela.

5. Link para informações adicionais com detalhes da ARIA
Os detalhes da ARIA permitem conectar um elemento a outro, o que fornece informações extras. Por exemplo, você pode vincular um botão a um parágrafo próximo que explica o que é o botão. É útil quando você deseja que as tecnologias de assistência leiam mais contexto que não fazem parte diretamente do elemento clicado.
Vamos tomar a seção de educação marinha. Suponha que você queira que o texto do parágrafo descreva o botão "doar agora". Você pode vincular o botão ao parágrafo usando detalhes da ARIA.
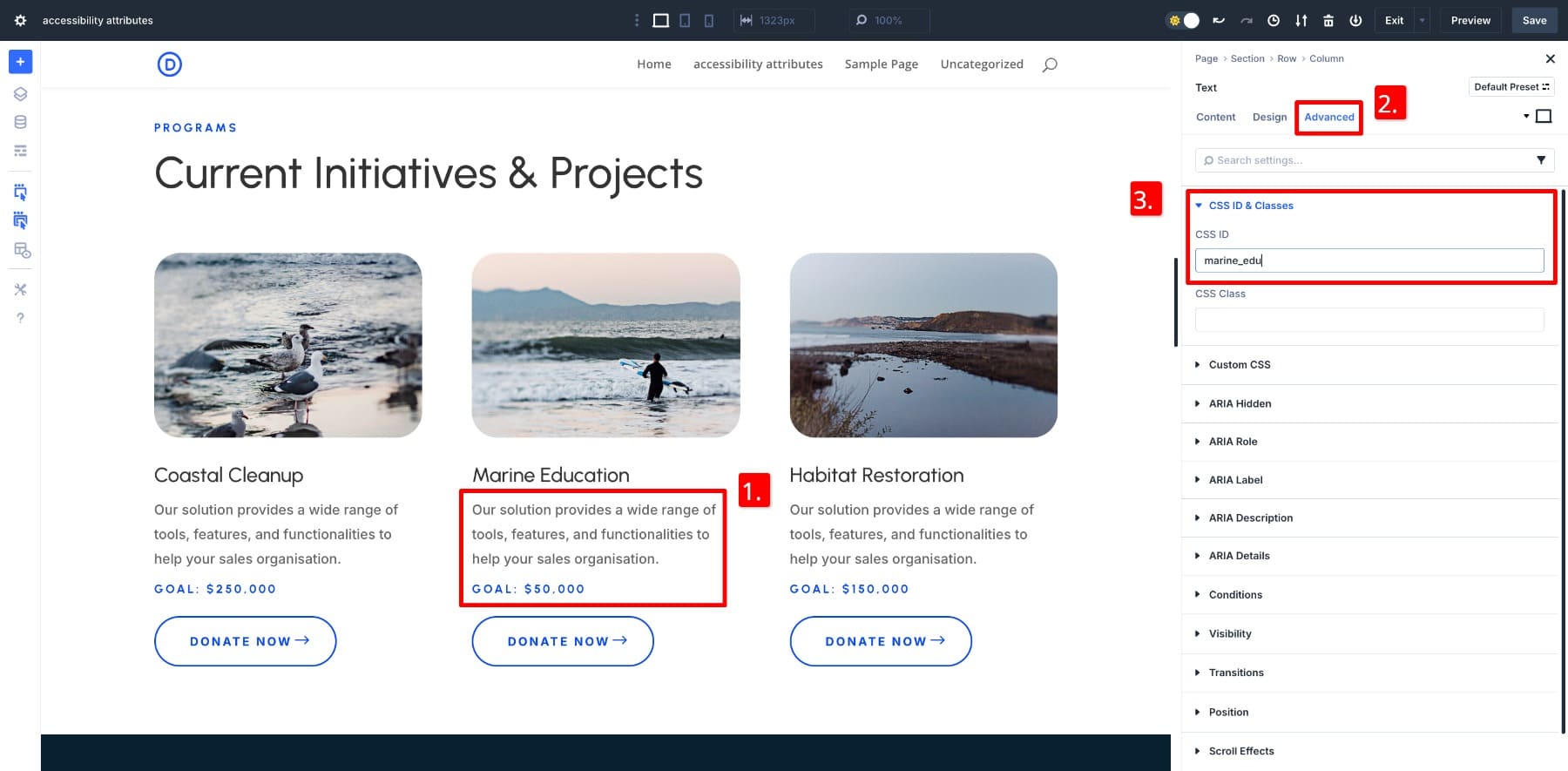
Primeiro, adicione um ID único ao parágrafo. Clique no módulo de texto que contém a descrição e vá para o Avançado> CSS ID & CLASSES . Digite seu ID exclusivo no campo CSS ID. Vamos entrar na Marinha-Edu.

Agora, este módulo de texto tem um ID que os leitores de tela podem fazer referência.
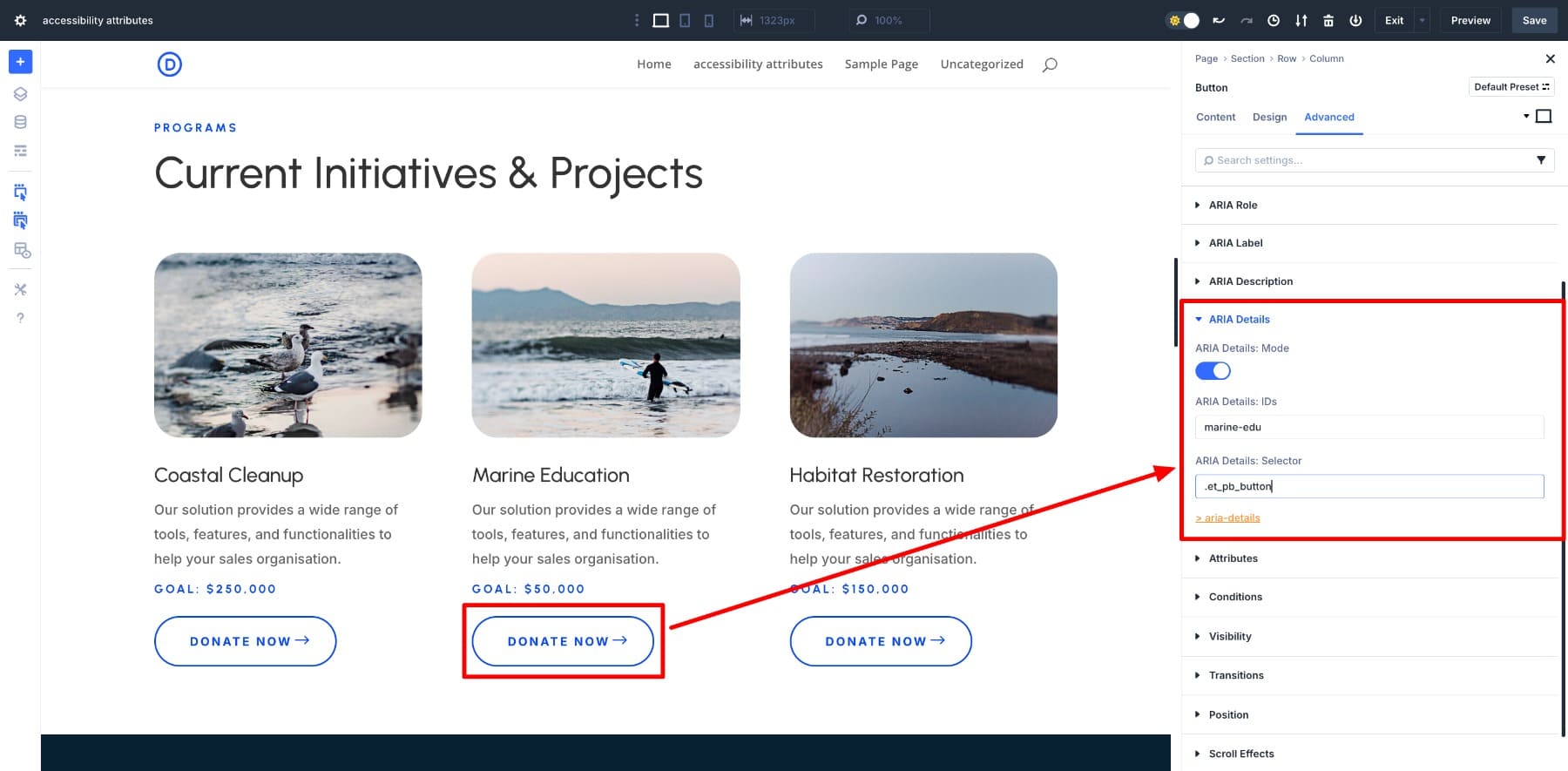
Em seguida, adicionamos o atributo ARIA Detalhes ao botão. Clique no módulo de botão e vá para seus detalhes avançados. Entre na Marinha-edu no campo de identificação.

Isso diz às tecnologias assistivas que o botão está conectado a mais informações no parágrafo com o ID "Marine-Edus". Também é útil quando você usa o mesmo texto de botão em lugares diferentes, mas cada um significa algo diferente.
Você deve ter notado que o rótulo ARIA, a descrição da ARIA e os detalhes da ARIA adicionam contexto extra de maneiras diferentes, por isso é melhor não usá -los juntos no mesmo elemento, pois pode confundir os leitores de tela. Se você já está explicando algo na página, considere usar os detalhes da ARIA para vincular esse texto em vez de escrever um novo rótulo ou descrição.
Você acabou de ver como os atributos de acessibilidade facilitam a adição de papéis, rótulos e outros recursos de acessibilidade diretamente do Divi Builder. Torna seu site acessível sem codificação.
Obtenha atributos de acessibilidade
Ferramentas de acessibilidade de Divi-Modules adicionais para Divi 5
Os atributos de acessibilidade cuidam do lado técnico da acessibilidade. Ele também vem com complementos (no pacote de acessibilidade) que oferecem recursos extras, como navegação no teclado e controles visuais para oferecer uma solução mais completa e inclusiva.
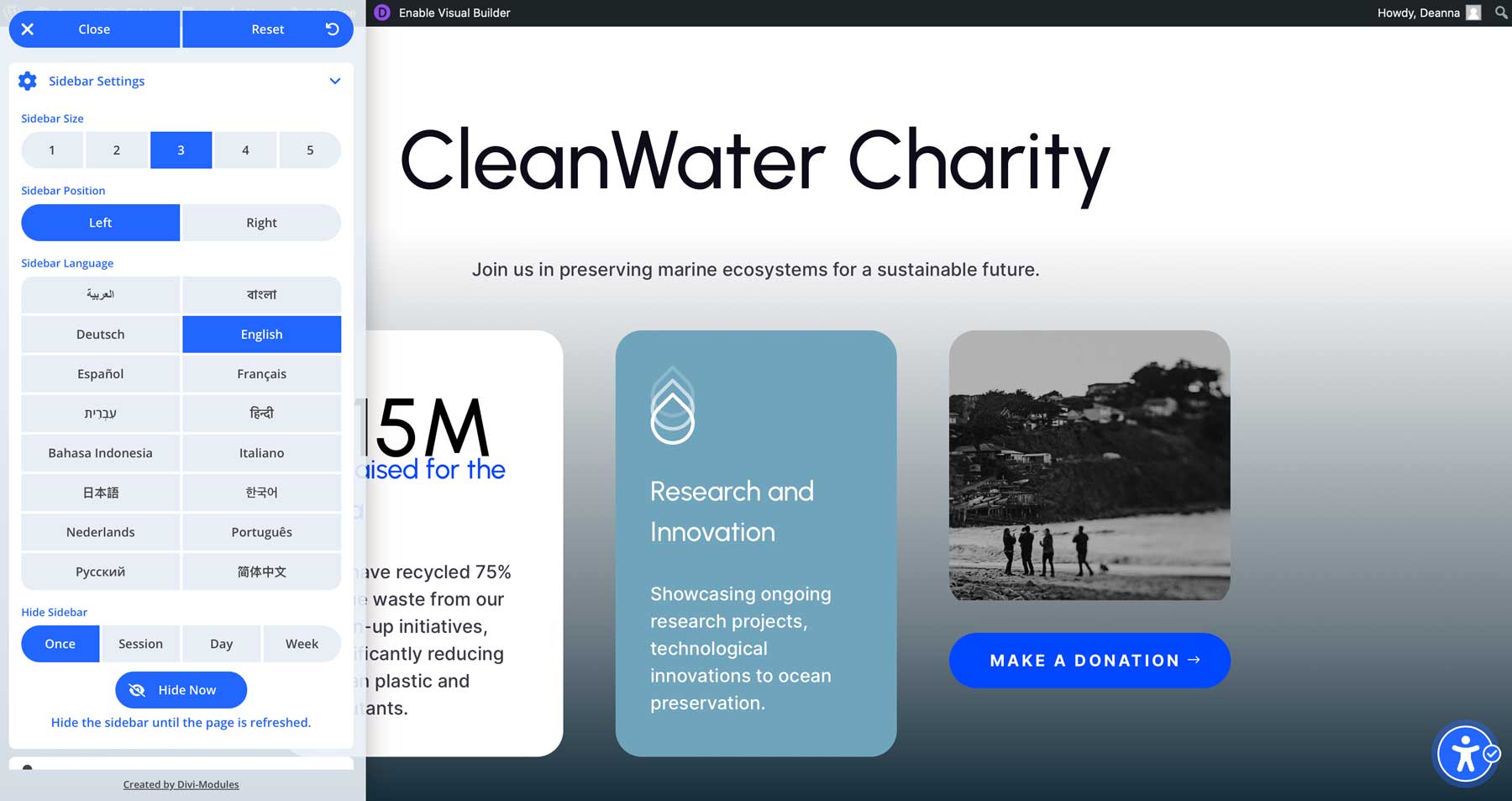
1. Barra lateral de acessibilidade

A barra lateral de acessibilidade adiciona uma barra de ferramentas flutuante que permite que os usuários personalizem sua experiência de navegação. Os visitantes com deficiências de mobilidade podem ajustar os tamanhos das fontes, mudar para o modo de alto contraste, ativar a escala de cinza e navegar usando um teclado. Você também pode personalizá -lo para corresponder ao design do seu site.
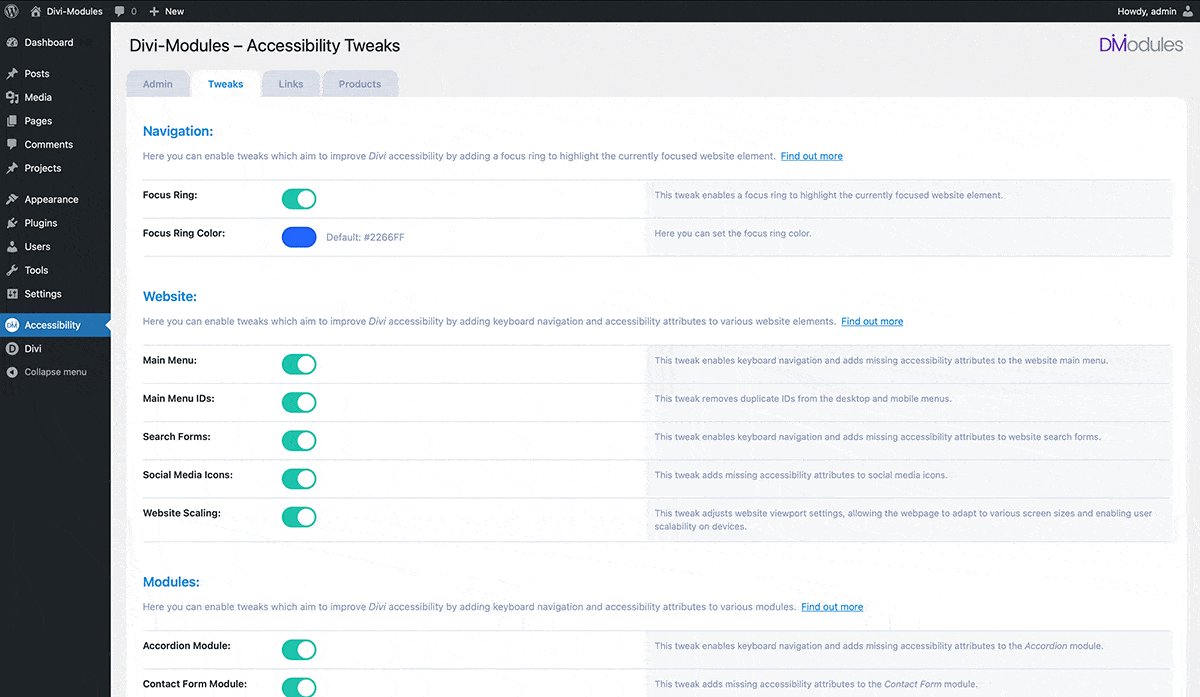
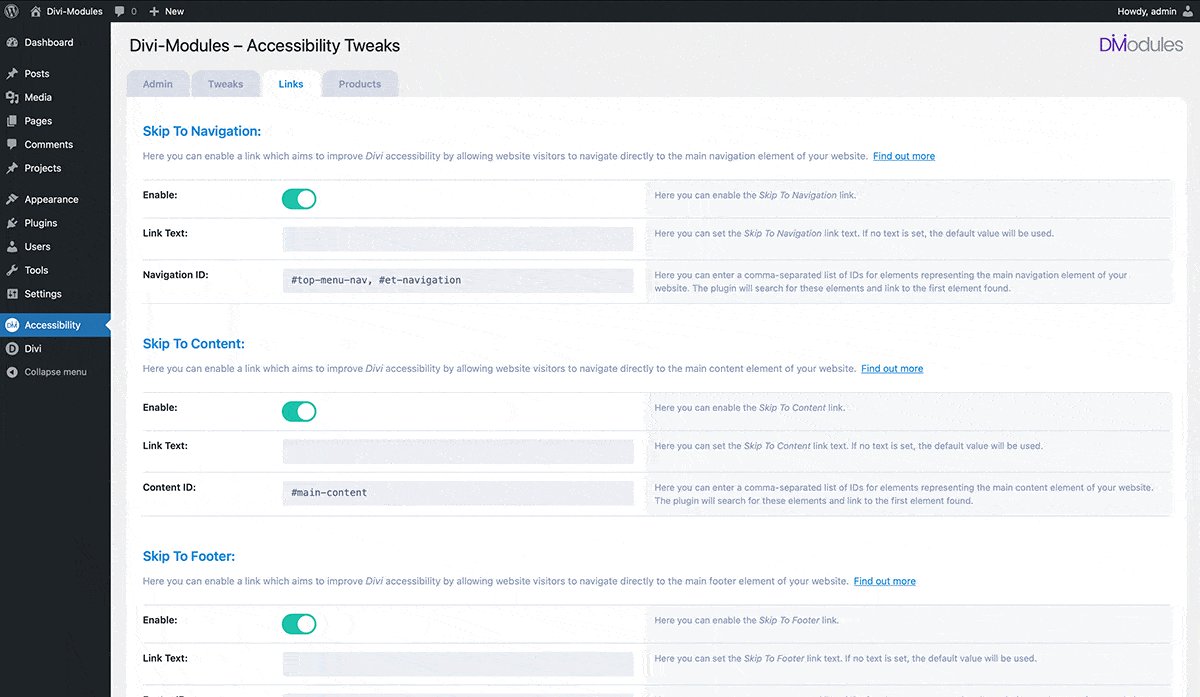
2. Tweaks de acessibilidade

Os ajustes de acessibilidade adicionam recursos práticos que ajudam os usuários a navegar no seu site com mais facilidade. Isso inclui links de pular para melhor navegação, esboços de foco para ajudar os usuários do teclado a ver onde estão e outros aprimoramentos sutis que melhoram a usabilidade sem alterar o layout do seu site.
Nota: Você também pode obter todas as três ferramentas no pacote de acessibilidade, que custa apenas US $ 72 anualmente. Juntos, essas ferramentas criam uma base forte para a construção de sites mais inclusivos e amigáveis no Divi. É uma alternativa mais acessível a ferramentas caras, como o Accessibe (que pode custar até US $ 490 anualmente). O pacote de acessibilidade oferece uma solução completa para uma fração do preço, está totalmente integrada ao Divi e é fácil de usar, mesmo que você não seja um desenvolvedor.
No momento, está disponível com 50% de desconto , para que você obtenha tudo por apenas US $ 36 por ano.
Confira o pacote de acessibilidade
Torne seus sites Divi 5 acessíveis hoje
Os atributos de acessibilidade oferecem uma maneira fácil e visual de tornar seu site Divi mais inclusivo. Sem codificação, sem soluções alternativas - apenas as ferramentas certas construídas diretamente no construtor.
É totalmente compatível com o Divi 5, apoiado ativamente e agora com 50% de desconto até 28 de junho. Enquanto a oferta executar, você poderá obter o pacote de acessibilidade total, incluindo barra lateral e ajustes, por apenas US $ 36 por ano. Se você estiver pronto para melhorar seu site para todos, essa é a maneira mais simples de começar.
Obtenha um pacote de acessibilidade 50% de desconto
