Divi 5 Public Alpha 13: Dois novos recursos em andamento!
Publicados: 2025-04-29O Divi 5 Public Alpha está disponível para uso em novos sites. Se você usar o Divi 5, notará uma notificação de atualização para a versão alfa pública 13 . Lançamos novas versões Divi 5 a cada duas semanas e fica melhor a cada vez! Se você ainda não testou o Divi 5, tente e deixe -nos saber o que você pensa.
- 1 O que há de novo em alfa público 13?
- 2 correções e melhorias de bugs
- 3 Progressos do recurso
- 3.1 linhas aninhadas
- 3.2 Layouts do Flexbox
- 3.3 Grupos de módulos
- 3.4 Cores relativas com suporte HSL
- 3.5 Gerenciamento de atributos
- 3.6 Módulos de WooCommerce
- 4 Changelog
- 5 O cronograma de lançamento do Divi 5
- 5.1 Quando a versão beta estará pronta?
- 5.2 Quando o Divi 5 será "oficialmente" lançado?
- 6 salte para o divi 5 hoje
O que há de novo em alfa público 13?
Implementamos 38 correções e melhorias de bugs, um novo recurso (linhas aninhadas) e fizemos um progresso significativo em quatro recursos futuros .
Correções e melhorias de bugs
Esta versão inclui um punhado de pequenas correções e melhorias. Estamos rastreando todos os bugs relatados e enfrentando -os um por um. No total, mesclamos 38 correções e melhorias de bugs. Listei todas as mudanças no Changelog abaixo, mas aqui estão alguns destaques:
- Melhor compatibilidade com versões anteriores : Um dos nossos principais focos é melhorar a compatibilidade com versões anteriores, para que os módulos Divi 4 possam ser usados com o Divi 5 com mais confiabilidade. Corrigimos alguns problemas em que os módulos de terceiros estavam fazendo com que o construtor caísse.
- Suporte aprimorado do WooCommerce : outro foco primário é terminar os módulos Woo, que também envolve a fixação de bugs relacionados ao Woocommerce e melhorando o desempenho. Uma coisa que você notará, quando combinada com nossos esforços de compatibilidade com versões anteriores, é que os módulos de woocommerce existentes do Divi estão funcionando muito melhor.
Progresso de característica
Estamos avançando a toda velocidade com o desenvolvimento de recursos. Temos seis equipes trabalhando em período integral no Divi 5. Aqui está o que eles estão fazendo.
- Equipe um: essa equipe corrige os bugs e auxilia os criadores do Divi Marketplace com a conversão do módulo. A Divi-Modules anunciou recentemente que três de seus módulos mais populares foram atualizados para o Divi 5. Isso é ótimo!
- Equipe dois: esta equipe está trabalhando em módulos Woo, o recurso final para o Divi 5 para entrar na versão beta.
- Equipe três: esta equipe está melhorando a compatibilidade com versões anteriores com os módulos Divi 4 em preparação para o Divi 5 Beta.
- Equipe quatro: esta equipe está trabalhando em um novo sistema de layout do Flexbox para o Divi. Eles desenvolveram 50% do recurso até agora.
- Equipe Cinco: Esta equipe completou linhas aninhadas, que foi lançada na semana passada. Agora eles estão trabalhando em um recurso anteriormente sem aviso prévio: cores relativas . Continue lendo para aprender mais.
- Equipe seis: esta equipe está trabalhando em grupos de módulos. Eles estão quase terminando e planejamos lançá -lo esta semana.
- Equipe sete: Espere, eu não disse que tínhamos seis equipes? Estou jogando meu chapéu no ringue durante este sprint! Há um recurso para o qual estou ansioso, então estou construindo no meu tempo livre. Estou quase pronto. Continue lendo para descobrir o que é.
Aqui está o progresso que fizemos desde a versão 12 pública.
Linhas aninhadas
Terminamos esse recurso e o lançamos no Divi 5 Public Alpha 12.1.
Com linhas aninhadas, você pode colocar linhas dentro das linhas, com infinita aninhabilidade, permitindo criar novas estruturas complexas de layout.
Também adicionamos novas opções de dimensionamento de colunas. Experimente hoje!
Layouts do Flexbox
Começamos a trabalhar em layouts e controles do Flexbox há algumas semanas, e já estamos 50% terminados com o recurso!
Esse é um dos recursos mais críticos do Divi 5 e desbloqueará uma quantidade incrível de flexibilidade quando se trata de construir novas estruturas de layout e controlar a ordem e o embrulho de elementos internos.
Grupos de módulos
Demos uma prévia dos grupos de módulos na semana passada. E adivinha? Está quase pronto! Planejamos lançá -lo esta semana.
Este elemento final de contêiner, em combinação com linhas aninhadas e layouts do Flexbox, completará a visão completa do sistema de layout do Divi 5.
Além disso, os grupos de módulos desempenharão um papel essencial no futuro construtor de loops de consulta da Divi, possibilitando que os grupos de loop (além de todos os outros elementos do contêiner).
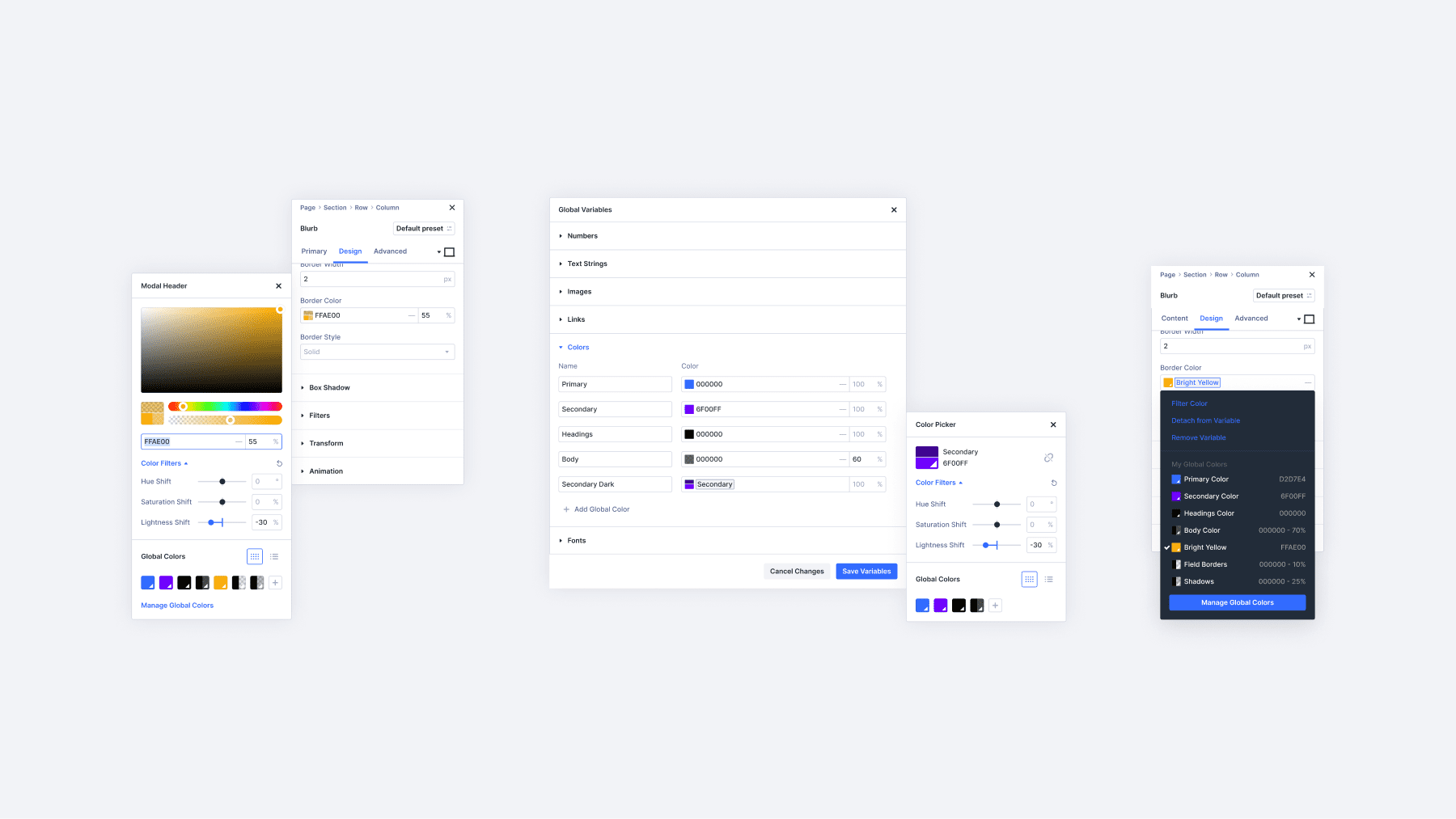
Cores relativas com suporte HSL

É outro recurso surpresa! A equipe que terminou as linhas aninhadas está trabalhando em algo novo. As cores relativas introduzirão um novo componente de campo de cores com suporte HSL, permitindo criar cores relativas com base nas variáveis de design do Divi.
HSL significa matiz, saturação e leveza e define uma cor por sua posição na roda de cores (matiz), intensidade ou vivacidade (saturação) e brilho (leveza). No CSS, é escrito como HSL (0, 100%, 50%), onde 0 é o matiz em graus (0-360), 100% é a saturação e 50% é a leveza.
No entanto, a verdadeira beleza do HSL é que ele suporta cores aninhadas. Você pode criar uma cor com base em outra cor, mudando a matiz, a saturação e a leveza da cor original. Combinado com o novo sistema de variáveis de design da Divi, ele permitirá criar um sistema de cores matematicamente bonito com base no seu conjunto de variáveis de cores.
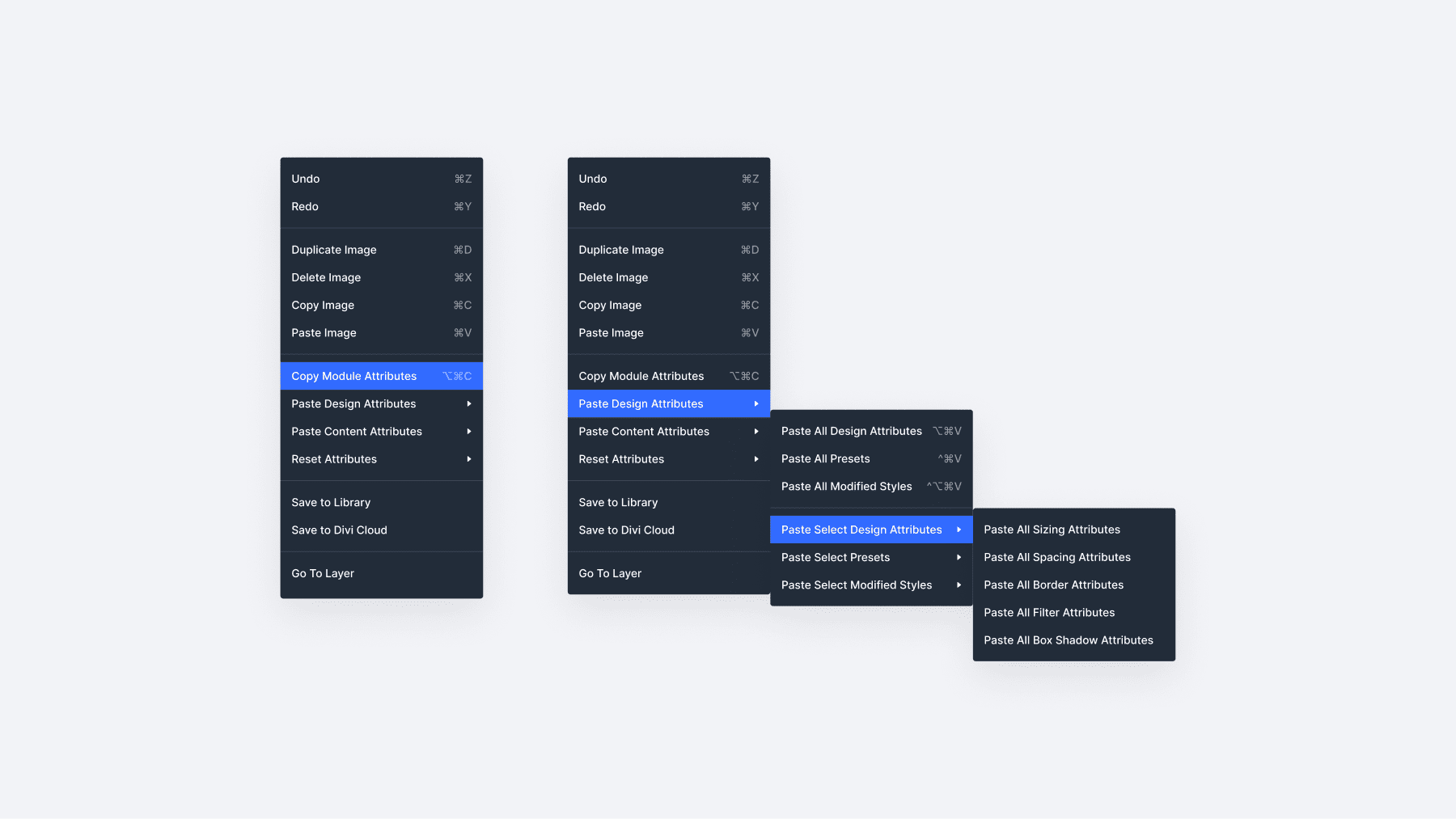
Gerenciamento de atributos


É outro recurso surpresa! O gerenciamento de atributos introduzirá um sistema abrangente para copiar, colar e redefinir atributos, incluindo predefinições, estilos e conteúdo.
Você pode copiar seletivamente, colar e redefinir diferentes tipos de atributos nos níveis de elemento ou grupo.
Estamos construindo o sistema de gerenciamento de atributos mais abrangente de qualquer construtor de páginas, acelerando consideravelmente seu fluxo de trabalho.
Módulos WooCommerce
Estamos fazendo um bom progresso nos módulos WooCommerce. Existem muitos módulos a serem convertidos, mas toda vez que convertemos um módulo, o próximo termina mais rapidamente. O progresso está aumentando e pretendemos terminar o primeiro lote do módulo no próximo mês.
Enquanto isso, você pode usar o Divi 5 com os modelos e blocos de produtos padrão da WooCommerce. Você também pode usar os módulos WooCommerce da Divi 4 no modo de compatibilidade com versões anteriores enquanto espera que as versões oficiais sejam concluídas.
Changelog
Aqui está uma lista de todas as alterações implementadas no público público 12.
- Efeitos de rolagem desabilitando fixo em pontos de interrupção menores, o que não desativa o efeito se o efeito for ativado em pontos de interrupção maiores.
- Testes adicionados para algumas funções predefinidas do grupo de opções.
- Corrigido um problema em que a alternância entre o módulo ou as predefinições de OG sem salvar ou cancelar edições não descartou corretamente alterações não salvas ou fechou o editor predefinido.
- Corrigido um problema em que alterações não salvas não foram descartadas ao alternar módulos ou predefinições de OG. Os editores ativos fecham automaticamente e quaisquer alterações não salvas são descartadas adequadamente.
- Introduziu novos ganchos para filtrar atributos de estilo padrão e impresso no lado do servidor.
- Corrigido o ícone de expansão do seletor de ícone do módulo de ícone e o ícone do ícone Help Icon sobreposição de problemas no mouse no modal do ícone no painel Configurações.
- Módulos D5 WooCommerce: Compatibilidade aprimorada com o WooCommerce, abstraindo o modelo em componentes modulares e gerenciados por dependência.
- Corrigido o problema com mensagens de erro para a cor global no modal do Variables Manager.
- Corrigido a string da String Global, que não é um problema higienizado.
- Adicionado um novo produto de seleção de produto de seleção de produtos WooCommerce reutilizável em pacotes de módulos em opções a serem usadas nos módulos WooCommerce para o campo Selecionar em Conteúdo no Painel de Conteúdo.
- As variáveis globais fixas agora são resolvidas corretamente para configurações de tamanho de ícone em módulos de acordeão e alternância.
- Adicionado a estrutura do grupo ao modelo de exibição de camadas.
- Corrigido um problema em que os valores da borda do botão no personalizador do tema causaram erros devido a tipos de dados inconsistentes.
- As opções de animação duplicada corrigidas aparecendo nas predefinições do módulo e do grupo de opções.
- Corrigido o problema de alinhamento vertical do erro de validação do rótulo numérico GV.
- Módulo atualizado para o “módulo adicione” aberto automaticamente após adicionar um grupo.
- Corrigido um problema em que o aplicativo poderia congelar ao alternar entre diferentes tipos de variáveis globais, ignorando corretamente os itens arquivados.
- Corrigido um problema em que ainda podemos adicionar o módulo desativado.
- Criou o arquivo de fluxo de trabalho para a página de índice Devalpha.
- O valor do campo de intervalo fixo sendo desnecessariamente liberado quando corresponde ao valor padrão.
- Corrigido um problema em que as predefinições do grupo não puderam ser usadas no campo de transformação quando eles continham valores de variáveis globais.
- Corrigido a questão do ícone do hover ausente do módulo de imagem no front-end.
- Versão atualizada do plug -in WooCommerce no guia de teste PHP.
- Adicionado a versão WordPress necessária.
- Renderização do módulo de código de shortcode otimizada no construtor visual quando o plug -in WooCommerce está ativo.
- Crie uma página de roteiro de desenvolvedor para tarefas relacionadas aos desenvolvedores de terceiros.
- Introduziu linhas aninhadas e opções de dimensionamento de colunas.
- Adicionado novo tutorial para converter as configurações do módulo personalizado D4 para D5.
- Slider e Full Lwidth Slider Módulo de fundo, texto, botão, dimensionamento, animação e visibilidade são corrigidos para a predefinição OG.
- Corrigido um bug no método que identifica os metadados para os módulos de núcleo Divi.
- Os arquivos de roteiro removidos do DIR gerado e itens de roteiro atualizados.
- Corrige vários plugins de terceiros travando o construtor Divi 5.
- Corrigido um problema em que os módulos não eram visíveis no editor de função ao usar o Divi Builder 5.
- Corrigido o raio da borda Configurações do valor de entrada do campo Alinhamento no painel Configurações.
- Visibilidade do controle deslizante da faixa de largura da calha corrigida ao usar as predefinições do grupo de opções com largura de calha personalizada ativada.
- O desempenho da função seletora iSnestedModule () aprimorada.
- Corrigido um problema de vazamento de memória causado pela serialização redundante de valores em cache no dinâmicodata.php.
- Página de explicação adicionada para estilo :: Adicionar com casos de uso e exemplos de funcionalidade.
O cronograma de lançamento do Divi 5
É importante observar que o Divi 5 está pronto para uso em novos sites hoje! Devido ao escopo do projeto Divi 5, adotamos uma abordagem não tradicional de seu cronograma de liberação, liberando-o em cinco fases. O objetivo final é tornar o Divi 5 o mais útil possível, o mais rápido possível, para o maior número possível de pessoas.
Estamos na fase alfa, semelhante ao "Divi 5 Lite". Está faltando alguns recursos, mas o que está feito está pronto para ser usado. É muito superior ao Divi 4 em quase todos os sentidos. Se você preferir o Divi 5, pode usá -lo para criar novos sites.
Se um site existente depende de um recurso que não tenha sido adicionado ao Divi 5, você deve continuar usando o Divi 4. Os módulos WooCommerce são as únicas coisas que faltavam. Mesmo assim, os módulos de WooCommerce do Divi 4 ainda funcionarão no Divi 5 no modo de compatibilidade com versões anteriores.
Quando a versão beta estará pronta?
Nosso objetivo é entrar no beta dentro de ~ 3 meses com base em nosso progresso. Há três coisas que queremos realizar antes de entrar na fase beta, e metade de nossa equipe está focada nessas tarefas:
- Compatibilidade para trás aprimorada - O sistema de compatibilidade com versões anteriores da Divi permite que módulos legados como os do Divi Marketplace funcionem ao lado dos novos módulos do Divi 5. Estamos melhorando ativamente esse sistema com o objetivo de que todos os sites existentes poderão atualizar para o Divi 5 sem nenhuma alteração em seu site.
- Suporte completo do módulo WooCommerce - Os módulos de WooCommerce da Divi ainda não foram convertidos no formato Divi 5. Você pode usá -los no modo de compatibilidade com versões anteriores, mas pode experimentar algumas peculiaridades. Estamos desenvolvendo ativamente módulos de WooCommerce a cada liberação alfa.
- Correções e melhorias contínuas de bugs - temos uma equipe dedicada a corrigir os bugs relatados durante a fase alfa, garantindo que o Divi 5 seja estável antes do lançamento oficial. Não queremos que o Divi 5 alfa se sinta como um alfa, ou o beta para se sentir como uma versão beta.
Quando o Divi 5 será "oficialmente" lançado?
O Divi 5 atingirá sua “forma final” antes do final do ano, com o objetivo final de saltar a competição antes do término do ano. Parte desse objetivo envolve o desenvolvimento agressivo de novos recursos como parte da troca de recursos.
Mas não se esqueça! Entre agora e então, você pode usar o Divi 5 sempre que se tornar sua experiência preferida. Em vez de correr para um lançamento final, mantemos o Divi 4 e o Divi 5, oferecendo aos usuários uma escolha.
Quando estivermos confiantes em remover essa escolha , tornaremos "oficial" e todos receberão a notificação do Divi 5 Atualize.
Pule para o Divi 5 hoje
O Divi 5 Public Alpha está disponível hoje. Experimente e deixe -nos saber o que você pensa!
Se você encontrar um bug, denuncie -o à nossa equipe e nós o consertaremos. Continuaremos trabalhando agressivamente para adicionar novos recursos e abordar feedback.
Fique atento a uma nova versão Divi 5 a cada duas semanas.
