Divi 5 Public Alpha 13: สองคุณสมบัติใหม่ในผลงาน!
เผยแพร่แล้ว: 2025-04-29Divi 5 Public Alpha พร้อมใช้งานบนเว็บไซต์ใหม่ หากคุณใช้ Divi 5 คุณจะสังเกตเห็นการแจ้งเตือนการอัปเดตสำหรับ สาธารณะอัลฟ่าเวอร์ชัน 13 เราเปิดตัว Divi 5 รุ่นใหม่ทุกสองสัปดาห์และจะดีขึ้นในแต่ละครั้ง! หากคุณยังไม่ได้ทดสอบ Divi 5 ลองและแจ้งให้เราทราบว่าคุณคิดอย่างไร
- 1 มีอะไรใหม่ใน Public Alpha 13?
- การแก้ไขข้อผิดพลาด 2 ข้อและการปรับปรุง
- 3 คุณสมบัติความคืบหน้า
- 3.1 แถวซ้อนกัน
- 3.2 เลย์เอาต์ FlexBox
- 3.3 กลุ่มโมดูล
- 3.4 สีสัมพัทธ์กับการรองรับ HSL
- 3.5 การจัดการแอตทริบิวต์
- 3.6 โมดูล WooCommerce
- 4 Changelog
- 5 ตารางการเปิดตัว Divi 5
- 5.1 เบต้าจะพร้อมเมื่อไหร่?
- 5.2 Divi 5 จะ“ ปล่อยอย่างเป็นทางการ” เมื่อไหร่?
- 6 กระโดดเข้าสู่ Divi 5 วันนี้
มีอะไรใหม่ใน Public Alpha 13?
เราใช้ การแก้ไขข้อผิดพลาด 38 ข้อและการปรับปรุง หนึ่งในคุณลักษณะใหม่ (แถวซ้อน) และทำให้ความคืบหน้าอย่างมีนัยสำคัญกับ คุณสมบัติสี่ประการที่กำลังจะมาถึง
การแก้ไขข้อผิดพลาดและการปรับปรุง
รุ่นนี้มีการแก้ไขเล็กน้อยและการปรับปรุงเล็กน้อย เรากำลังติดตามข้อผิดพลาดทุกครั้งที่รายงานและจัดการกับพวกเขาทีละคน โดยรวมแล้วเรารวมการแก้ไขข้อผิดพลาด 38 ข้อและการปรับปรุง ฉันแสดงรายการการเปลี่ยนแปลงทุกครั้งในการเปลี่ยนแปลงด้านล่าง แต่นี่คือไฮไลท์บางประการ:
- ปรับปรุงความเข้ากันได้ย้อนหลัง : หนึ่งในจุดสนใจหลักของเราคือการปรับปรุงความเข้ากันได้ย้อนหลังเพื่อให้โมดูล Divi 4 สามารถใช้กับ Divi 5 ได้อย่างน่าเชื่อถือมากขึ้น เราแก้ไขปัญหาบางอย่างที่โมดูลของบุคคลที่สามทำให้ผู้สร้างล้มเหลว
- การสนับสนุน WooCommerce ที่ได้รับการปรับปรุง : จุดสนใจหลักอีกประการหนึ่งคือการจบโมดูล WOO ซึ่งยังเกี่ยวข้องกับการแก้ไขข้อบกพร่องที่เกี่ยวข้องกับ WooCommerce และปรับปรุงประสิทธิภาพ สิ่งหนึ่งที่คุณจะสังเกตเห็นเมื่อรวมกับความพยายามเข้ากันได้ย้อนหลังของเราคือโมดูล WooCommerce ที่มีอยู่เดิมของ Divi นั้นทำงานได้ดีขึ้นมาก
คุณสมบัติความคืบหน้า
เรากำลังก้าวไปข้างหน้าอย่างเต็มที่พร้อมกับการพัฒนาคุณลักษณะ เรามีหกทีมที่ทำงานเต็มเวลาใน Divi 5 นี่คือสิ่งที่พวกเขากำลังทำอยู่
- Team One: ทีมนี้แก้ไขข้อบกพร่องและช่วยเหลือผู้สร้างตลาด Divi ด้วยการแปลงโมดูล Divi-Modules เพิ่งประกาศว่าโมดูลที่ได้รับความนิยมมากที่สุดสามรายการได้รับการปรับปรุงสำหรับ Divi 5 นั่นเยี่ยมมาก!
- ทีมที่สอง: ทีมนี้กำลังทำงานกับโมดูล WOO ซึ่งเป็นคุณสมบัติสุดท้ายสำหรับ Divi 5 เพื่อเข้าสู่เบต้า
- ทีมที่สาม: ทีมนี้ปรับปรุงความเข้ากันได้ย้อนหลังกับโมดูล Divi 4 เพื่อเตรียมพร้อมสำหรับ Divi 5 Beta
- ทีมที่สี่: ทีมนี้กำลังทำงานกับระบบเค้าโครง FlexBox ใหม่สำหรับ Divi พวกเขาได้พัฒนาคุณลักษณะ 50%
- ทีมที่ห้า: ทีมนี้เสร็จแถวซ้อนกันซึ่งเปิดตัวเมื่อสัปดาห์ที่แล้ว ตอนนี้พวกเขากำลังทำงานกับคุณสมบัติที่ไม่ได้แจ้งล่วงหน้าก่อนหน้านี้: สีสัมพัทธ์ อ่านต่อไปเพื่อเรียนรู้เพิ่มเติม
- ทีมที่หก: ทีมนี้กำลังทำงานกับกลุ่มโมดูล พวกเขาเกือบจะเสร็จแล้วและเราวางแผนที่จะปล่อยมันในสัปดาห์นี้
- ทีมเซเว่น: เดี๋ยวก่อนฉันไม่ได้บอกว่าเรามีหกทีมเหรอ? ฉันกำลังโยนหมวกของฉันในวงแหวนในระหว่างการวิ่งครั้งนี้! มีคุณสมบัติที่ฉันอยากได้ดังนั้นฉันจึงสร้างมันในเวลาว่าง ฉันเกือบจะเสร็จแล้ว อ่านต่อไปเพื่อค้นหาว่ามันคืออะไร
นี่คือความคืบหน้าที่เราได้ทำมาตั้งแต่อัลฟ่าสาธารณะเวอร์ชัน 12
แถวซ้อนกัน
เราเสร็จสิ้นคุณสมบัตินี้และเปิดตัวใน Divi 5 Public Alpha 12.1
ด้วยแถวที่ซ้อนกันคุณสามารถวางแถวไว้ในแถวด้วยความสามารถในการทำรังที่ไม่มีที่สิ้นสุดทำให้คุณสามารถสร้างโครงสร้างเค้าโครงใหม่ที่ซับซ้อน
นอกจากนี้เรายังเพิ่มตัวเลือกการปรับขนาดคอลัมน์ใหม่ ลองวันนี้!
เลย์เอาต์ FlexBox
เราเริ่มทำงานกับเลย์เอาต์ FlexBox และควบคุมเมื่อสองสามสัปดาห์ก่อนและเราเสร็จแล้ว 50% แล้วด้วยคุณสมบัตินี้แล้ว!
นี่เป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของ Divi 5 และจะปลดล็อคความยืดหยุ่นในปริมาณที่เหลือเชื่อเมื่อมันมาถึงการสร้างโครงสร้างเค้าโครงใหม่และควบคุมการสั่งซื้อและการห่อองค์ประกอบภายใน
กลุ่มโมดูล
เราแอบดูกลุ่มโมดูลเมื่อสัปดาห์ที่แล้ว และเดาว่าอะไร? เกือบจะเสร็จแล้ว! เราวางแผนที่จะปล่อยมันในสัปดาห์นี้
องค์ประกอบคอนเทนเนอร์สุดท้ายนี้ร่วมกับแถวซ้อนกันและเลย์เอาต์ Flexbox จะทำให้การมองเห็นเต็มรูปแบบของระบบเค้าโครงของ Divi 5
นอกจากนี้กลุ่มโมดูลจะมีบทบาทสำคัญในการสร้างลูปแบบสอบถามในอนาคตของ Divi ทำให้เป็นไปได้ที่จะวนรอบกลุ่ม (นอกเหนือจากองค์ประกอบคอนเทนเนอร์อื่น ๆ ทั้งหมด)
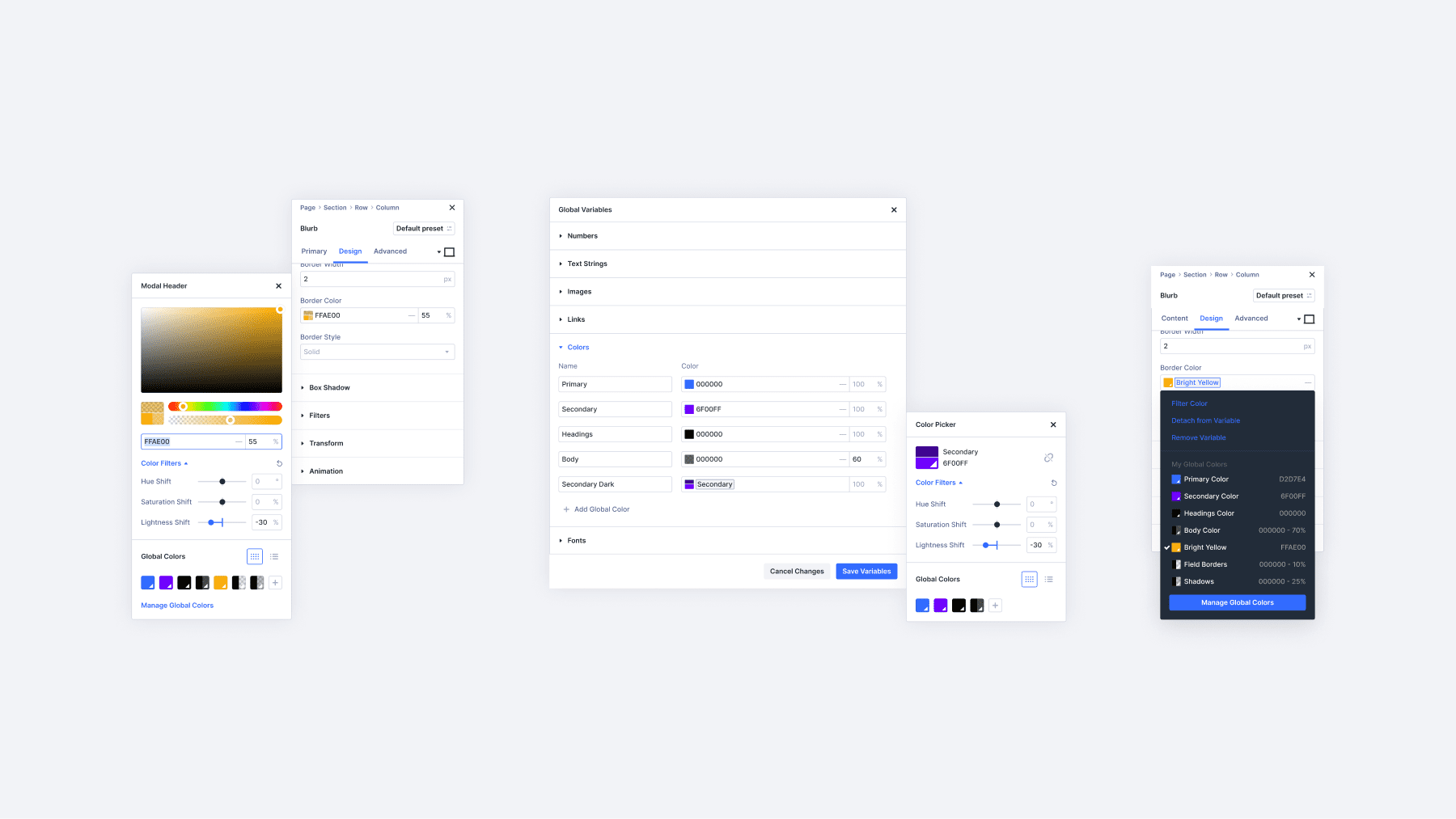
สีสัมพัทธ์กับการรองรับ HSL

เป็นอีกหนึ่งคุณสมบัติที่น่าประหลาดใจ! ทีมที่เสร็จแล้วแถวซ้อนกันกำลังทำงานกับสิ่งใหม่ ๆ สีสัมพัทธ์ จะแนะนำส่วนประกอบสนามสีใหม่ด้วยการรองรับ HSL ช่วยให้คุณสามารถสร้างสีสัมพัทธ์ตามตัวแปรการออกแบบ Divi
HSL ย่อมาจากสีความอิ่มตัวและความสว่างและกำหนดสีตามตำแหน่งบนล้อสี (สี) ความเข้มหรือความสดใส (ความอิ่มตัว) และความสว่าง (ความสว่าง) ใน CSS มันเขียนเหมือน HSL (0, 100%, 50%) โดยที่ 0 คือสีในองศา (0–360) 100% คือความอิ่มตัวและ 50% คือความเบา

อย่างไรก็ตามความงามที่แท้จริงของ HSL คือมันรองรับสีซ้อนกัน คุณสามารถสร้างสีตามสีอื่นเปลี่ยนสีสีความอิ่มตัวและความสว่างของสีดั้งเดิม เมื่อรวมกับระบบตัวแปรการออกแบบใหม่ของ Divi มันจะช่วยให้คุณสร้างระบบสีที่สวยงามทางคณิตศาสตร์ตามชุดตัวแปรสีพื้นฐานของคุณ
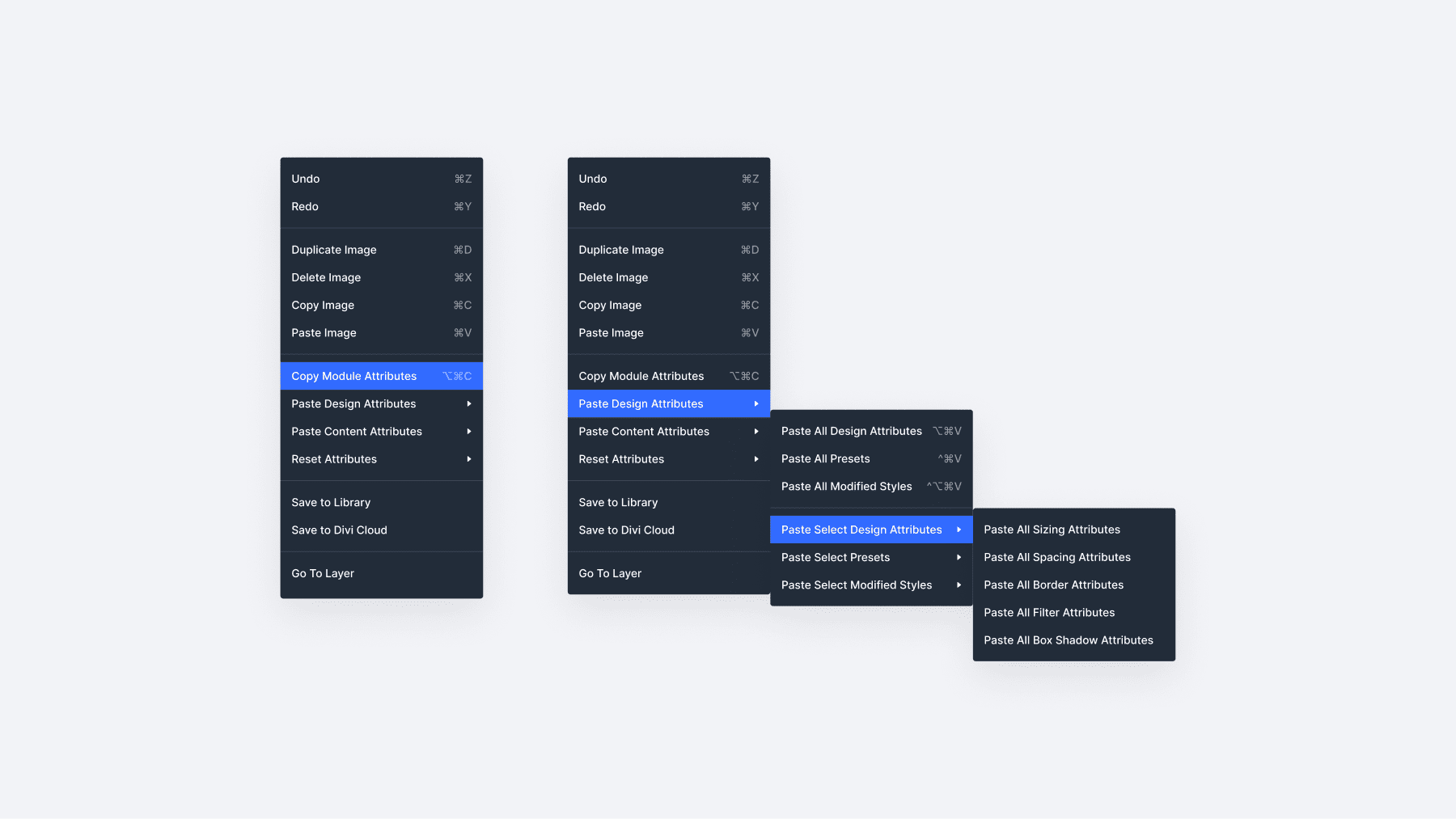
การจัดการคุณลักษณะ

เป็นอีกหนึ่งคุณสมบัติที่น่าประหลาดใจ! การจัดการแอตทริบิวต์จะแนะนำระบบที่ครอบคลุมสำหรับการคัดลอกการวางและการรีเซ็ตแอตทริบิวต์รวมถึงที่ตั้งไว้ล่วงหน้าสไตล์และเนื้อหา
คุณสามารถคัดลอกวางวางและรีเซ็ตประเภทแอตทริบิวต์ที่แตกต่างกันในระดับองค์ประกอบหรือระดับกลุ่ม
เรากำลังสร้างระบบการจัดการแอตทริบิวต์ที่ครอบคลุมที่สุดของผู้สร้างหน้าใด ๆ โดยเร่งขั้นตอนการทำงานของคุณอย่างมาก
โมดูล WooCommerce
เรากำลังก้าวหน้าอย่างดีในโมดูล WooCommerce มีโมดูลมากมายที่จะแปลง แต่ทุกครั้งที่เราแปลงโมดูลต่อไปจะเสร็จเร็วขึ้นเร็วขึ้น ความคืบหน้ากำลังเพิ่มขึ้นและเรามุ่งมั่นที่จะเสร็จสิ้นแบทช์โมดูลแรกภายในเดือนถัดไปหรือมากกว่านั้น
ในระหว่างนี้คุณสามารถใช้ Divi 5 กับเทมเพลตผลิตภัณฑ์และบล็อกมาตรฐานของ WooCommerce นอกจากนี้คุณยังสามารถใช้โมดูล WooCommerce ของ Divi 4 ในโหมดความเข้ากันได้ย้อนหลังในขณะที่คุณรอให้เวอร์ชันทางการเสร็จสมบูรณ์
การเปลี่ยนแปลง
นี่คือรายการของการเปลี่ยนแปลงทั้งหมดที่นำมาใช้ใน Public Alpha 12
- แก้ไขเอฟเฟกต์การปิดใช้งานการปิดใช้งานบนจุดพักขนาดเล็กซึ่งไม่ได้ปิดการใช้งานเอฟเฟกต์หากเปิดใช้งานเอฟเฟกต์ในจุดพักขนาดใหญ่
- เพิ่มการทดสอบสำหรับฟังก์ชั่นที่ตั้งไว้ล่วงหน้ากลุ่มตัวเลือก
- แก้ไขปัญหาที่การสลับระหว่างโมดูลหรือ OG ที่ตั้งไว้ล่วงหน้าโดยไม่ต้องบันทึกหรือยกเลิกการแก้ไขไม่ได้ยกเลิกการเปลี่ยนแปลงที่ไม่ได้บันทึกหรือปิดตัวแก้ไขที่ตั้งไว้ล่วงหน้าอย่างถูกต้อง
- แก้ไขปัญหาที่การเปลี่ยนแปลงที่ไม่ได้บันทึกไม่ได้ถูกทิ้งเมื่อเปลี่ยนโมดูลหรือค่าที่ตั้งไว้ล่วงหน้า OG บรรณาธิการที่ใช้งานปิดโดยอัตโนมัติและการเปลี่ยนแปลงใด ๆ ที่ไม่ได้บันทึกจะถูกยกเลิกอย่างถูกต้อง
- แนะนำตะขอใหม่เพื่อกรองแอตทริบิวต์เริ่มต้นและรูปแบบที่พิมพ์ออกมาทางฝั่งเซิร์ฟเวอร์
- แก้ไขไอคอนตัวเลือกไอคอนของไอคอนโมดูลขยายไอคอนและไอคอนความช่วยเหลือของฉลากไอคอนไอคอนที่ทับซ้อนกันบนโฮเวอร์บนไอคอนโมดัลในแผงการตั้งค่า
- โมดูล D5 WooCommerce: การปรับปรุงความเข้ากันได้กับ WooCommerce โดยการแสดงเทมเพลตแบบนามธรรมลงในส่วนประกอบแบบแยกส่วน
- แก้ไขปัญหาด้วยข้อความแสดงข้อผิดพลาดสำหรับสีส่วนกลางในตัวแปร MODAL Modal
- แก้ไขสตริงของตัวแปรสตริงโกลบอลซึ่งไม่ใช่ปัญหาที่ถูกทำให้ป่วยด้วยวิธีการฆ่าเชื้อ
- เพิ่มฟิลด์เลือกผลิตภัณฑ์ WooCommerce แบบกำหนดเองใหม่ที่นำกลับมาใช้ใหม่ได้ในแพ็คเกจโมดูลภายใต้ตัวเลือกที่จะใช้ในโมดูล WooCommerce สำหรับฟิลด์ SELECT ภายใต้เนื้อหาในแผงเนื้อหา
- ตัวแปรทั่วโลกคงที่ได้รับการแก้ไขอย่างถูกต้องสำหรับการตั้งค่าขนาดไอคอนในโมดูลหีบเพลงและสลับ
- เพิ่มโครงสร้างกลุ่มลงในรูปแบบการดูเลเยอร์
- แก้ไขปัญหาที่ค่าขอบปุ่มในชุดรูปแบบการปรับแต่งทำให้เกิดข้อผิดพลาดเนื่องจากชนิดข้อมูลที่ไม่สอดคล้องกัน
- แก้ไขตัวเลือกภาพเคลื่อนไหวซ้ำที่ปรากฏในโมดูลและกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า
- แก้ไขปัญหาการจัดตำแหน่งแนวตั้งของข้อผิดพลาดการตรวจสอบความถูกต้องของฉลาก GV ตัวเลข
- อัปเดตโมดูลเพื่อเปิดอัตโนมัติ“ เพิ่มโมดูล” หลังจากเพิ่มกลุ่ม
- แก้ไขปัญหาที่แอพสามารถหยุดได้เมื่อสลับระหว่างประเภทตัวแปรส่วนกลางที่แตกต่างกันโดยไม่สนใจรายการที่เก็บถาวรอย่างถูกต้อง
- แก้ไขปัญหาที่เรายังสามารถเพิ่มโมดูลปิดการใช้งานได้
- สร้างไฟล์เวิร์กโฟลว์สำหรับหน้าดัชนี Devalpha
- ค่าของฟิลด์ช่วงคงที่จะถูกล้างโดยไม่จำเป็นเมื่อตรงกับค่าเริ่มต้น
- แก้ไขปัญหาที่ไม่สามารถใช้งานกลุ่มที่ตั้งไว้ล่วงหน้าในฟิลด์การแปลงเมื่อมีค่าตัวแปรทั่วโลก
- แก้ไขปัญหาไอคอนโฮเวอร์ที่หายไปของโมดูลภาพที่ส่วนหน้า
- อัปเดตเวอร์ชันปลั๊กอิน WooCommerce ในคู่มือการทดสอบ PHP
- เพิ่มเวอร์ชัน WordPress ที่ต้องการ
- การแสดงโมดูลรหัสย่อที่ดีที่สุดในตัวสร้างภาพเมื่อปลั๊กอิน WooCommerce ทำงานอยู่
- สร้างหน้านักพัฒนา ROADMAP สำหรับงานที่เกี่ยวข้องกับนักพัฒนาบุคคลที่สาม
- แนะนำแถวซ้อนกันและตัวเลือกการปรับขนาดคอลัมน์
- เพิ่มบทช่วยสอนใหม่สำหรับการแปลงการตั้งค่าโมดูล D4 แบบกำหนดเองเป็น D5
- พื้นหลังของโมดูลตัวเลื่อนและตัวเลื่อนแบบเต็มรูปแบบข้อความชื่อเรื่องปุ่มปรับขนาดภาพเคลื่อนไหวและการมองเห็นได้รับการแก้ไขสำหรับ OG ที่ตั้งไว้ล่วงหน้า
- แก้ไขข้อผิดพลาดในวิธีการที่ระบุข้อมูลเมตาสำหรับโมดูลหลัก Divi
- ลบไฟล์ ROADMAP ออกจากรายการ DIR ที่สร้างขึ้นและรายการแผนงานที่ได้รับการปรับปรุง
- แก้ไขปลั๊กอินของบุคคลที่สามหลายตัวทำให้ผู้สร้าง Divi 5
- แก้ไขปัญหาที่ไม่ปรากฏในโมดูลในตัวแก้ไขบทบาทเมื่อใช้ Divi Builder 5
- แก้ไขการจัดตำแหน่งฟิลด์ค่าอินพุตค่าการตั้งค่าค่าพรมแดนบนแผงการตั้งค่า
- แก้ไขการมองเห็นตัวเลื่อนช่วงความกว้างของรางน้ำเมื่อใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าพร้อมเปิดใช้งานความกว้างของรางน้ำที่กำหนดเอง
- ปรับปรุงประสิทธิภาพฟังก์ชั่นตัวเลือก IsnestedModule ()
- แก้ไขปัญหาการรั่วไหลของหน่วยความจำที่เกิดจากการทำให้เป็นอนุกรมซ้ำซ้อนของค่าแคชใน dynamicData.php
- เพิ่มหน้าคำอธิบายสำหรับสไตล์ :: เพิ่มด้วยกรณีการใช้งานและตัวอย่างฟังก์ชั่น
กำหนดการวางจำหน่าย Divi 5
เป็นสิ่งสำคัญที่จะต้องทราบว่า Divi 5 พร้อมสำหรับการผลิตสำหรับใช้ในเว็บไซต์ใหม่วันนี้! เนื่องจากขอบเขตของโครงการ Divi 5 เราจึงใช้วิธีการที่ไม่ใช่แบบดั้งเดิมไปยังตารางการวางจำหน่ายโดยปล่อยในห้าขั้นตอน เป้าหมายสูงสุดคือการทำให้ Divi 5 มีประโยชน์มากที่สุดเท่าที่จะเป็นไปได้โดยเร็วที่สุดเท่าที่จะเป็นไปได้
เราอยู่ในช่วงอัลฟ่าคล้ายกับ“ Divi 5 Lite” มันขาดคุณสมบัติไม่กี่อย่าง แต่สิ่งที่ทำก็พร้อมที่จะใช้ มันเหนือกว่า Divi 4 ในเกือบทุกวิถีทาง หากคุณต้องการ Divi 5 คุณสามารถใช้เพื่อสร้างเว็บไซต์ใหม่
หากเว็บไซต์ที่มีอยู่ขึ้นอยู่กับคุณสมบัติที่ยังไม่ได้เพิ่มลงใน Divi 5 คุณควรใช้ Divi 4 โมดูล WooCommerce เป็นสิ่งเดียวที่ขาดหายไป ถึงกระนั้นโมดูล WooCommerce มรดกของ Divi 4 ก็ยังคงทำงานใน Divi 5 ในโหมดความเข้ากันได้แบบย้อนหลัง
เบต้าจะพร้อมเมื่อไหร่?
เรามุ่งมั่นที่จะป้อนเบต้าภายใน ~ 3 เดือนตามความคืบหน้าของเรา มีสามสิ่งที่เราต้องการให้สำเร็จก่อนเข้าสู่ช่วงเบต้าและครึ่งหนึ่งของทีมของเรามุ่งเน้นไปที่งานเหล่านี้:
- ปรับปรุงความเข้ากันได้ย้อนหลัง - ระบบความเข้ากันได้ย้อนหลังของ Divi ช่วยให้โมดูลดั้งเดิมเช่นเดียวกับจากตลาด Divi สามารถทำงานร่วมกับโมดูลใหม่ของ Divi 5 ได้ เรากำลังปรับปรุงระบบนี้อย่างแข็งขันโดยมีเป้าหมายที่เว็บไซต์ที่มีอยู่ทั้งหมดจะสามารถอัพเกรดเป็น Divi 5 ได้โดยไม่ต้องมีการเปลี่ยนแปลงใด ๆ ในเว็บไซต์ของพวกเขา
- การสนับสนุนโมดูล WooCommerce แบบเต็ม - โมดูล WooCommerce ของ Divi ยังไม่ได้รับการแปลงเป็นรูปแบบ Divi 5 คุณสามารถใช้พวกเขาในโหมดความเข้ากันได้ย้อนหลัง แต่คุณอาจพบว่ามีนิสัยใจคอ เรากำลังพัฒนาโมดูล WooCommerce อย่างแข็งขันกับการเปิดตัวอัลฟ่าแต่ละครั้ง
- การแก้ไขข้อผิดพลาดอย่างต่อเนื่องและการปรับปรุง - เรามีทีมที่ทุ่มเทเพื่อแก้ไขข้อบกพร่องที่รายงานในช่วงอัลฟ่าเพื่อให้แน่ใจว่า Divi 5 มีความเสถียรก่อนที่จะมีการเปิดตัวอย่างเป็นทางการ เราไม่ต้องการให้ Divi 5 Alpha รู้สึกเหมือนอัลฟ่าหรือเบต้าให้รู้สึกเหมือนเบต้า
Divi 5 จะได้รับการปล่อยตัวอย่างเป็นทางการเมื่อใด
Divi 5 จะไปถึง "แบบฟอร์มสุดท้าย" ก่อนสิ้นปีโดยมีเป้าหมายสูงสุดของการก้าวกระโดดการแข่งขันก่อนที่ปีจะสิ้นสุด ส่วนหนึ่งของเป้าหมายนั้นเกี่ยวข้องกับการพัฒนาคุณสมบัติใหม่อย่างจริงจังซึ่งเป็นส่วนหนึ่งของการแลกเปลี่ยนคุณสมบัติ
แต่อย่าลืม! ระหว่างนี้และจากนั้นคุณสามารถใช้ Divi 5 เมื่อใดก็ตามที่มันกลายเป็นประสบการณ์ที่คุณต้องการ แทนที่จะรีบไปสู่การเปิดตัวครั้งสุดท้ายเรายังคงรักษาทั้ง Divi 4 และ Divi 5 ให้ผู้ใช้มีทางเลือก
เมื่อเรามั่นใจใน การลบตัวเลือกนั้น เราจะทำให้มัน“ เป็นทางการ” และทุกคนจะได้รับการแจ้งเตือนการอัพเกรด Divi 5
กระโดดเข้าสู่ Divi 5 วันนี้
Divi 5 Public Alpha มีให้บริการในปัจจุบัน ลองดูแล้วแจ้งให้เราทราบว่าคุณคิดอย่างไร!
หากคุณพบข้อผิดพลาดให้รายงานต่อทีมงานของเราและเราจะแก้ไข เราจะยังคงทำงานอย่างจริงจังเพื่อเพิ่มคุณสมบัติใหม่และข้อเสนอแนะที่อยู่
คอยติดตามเวอร์ชัน Divi 5 ใหม่ทุกสองสัปดาห์
