Divi 5 Public Alpha 13: Deux nouvelles fonctionnalités en cours!
Publié: 2025-04-29Le Divi 5 Public Alpha est disponible pour une utilisation sur de nouveaux sites Web. Si vous utilisez Divi 5, vous remarquerez une notification de mise à jour pour le public Alpha version 13 . Nous publions de nouvelles versions Divi 5 toutes les deux semaines, et cela s'améliore à chaque fois! Si vous n'avez pas encore testé Divi 5, essayez-le et dites-nous ce que vous pensez.
- 1 Quoi de neuf dans Public Alpha 13?
- 2 correctifs et améliorations de bogues
- 3 progrès des fonctionnalités
- 3.1 lignes imbriquées
- 3.2 Disposés Flexbox
- 3.3 Groupes de modules
- 3.4 Couleurs relatives avec support HSL
- 3.5 Gestion des attributs
- 3.6 Modules WooCommerce
- 4 Changelog
- 5 Le calendrier de libération Divi 5
- 5.1 Quand la version bêta sera-t-elle prête?
- 5.2 Quand Divi 5 sera-t-il «officiellement» libéré?
- 6 sauter dans Divi 5 aujourd'hui
Quoi de neuf dans Public Alpha 13?
Nous avons implémenté 38 corrections de bogues et améliorations, une nouvelle fonctionnalité (lignes imbriquées), et réalisé des progrès significatifs sur quatre fonctionnalités à venir .
Correction et améliorations de bogues
Cette version comprend une poignée de correctifs et d'améliorations mineures. Nous suivons chaque bogue rapporté et les abordons un par un. Au total, nous avons fusionné 38 corrections de bogues et améliorations. J'ai répertorié chaque changement dans le changelog ci-dessous, mais voici quelques faits saillants:
- Amélioration de la compatibilité arrière : l'un de nos principaux objectifs est d'améliorer la compatibilité en arrière afin que les modules divi 4 puissent être utilisés avec divi 5 de manière plus fiable. Nous avons résolu certains problèmes où des modules tiers provoquaient une écrasement du constructeur.
- Amélioration du support WooCommerce : Un autre objectif principal est de terminer les modules WOO, qui consistent également à corriger les bogues liés à WooCommerce et à améliorer les performances. Une chose que vous remarquerez, lorsqu'elle est combinée avec nos efforts de compatibilité arriérée, c'est que les modules WooCommerce existants de Divi fonctionnent beaucoup mieux.
Progression des caractéristiques
Nous avançons à toute la vitesse avec le développement des fonctionnalités. Nous avons six équipes travaillant à plein temps sur Divi 5. Voici ce qu'ils font.
- Équipe 1: Cette équipe corrige les bogues et aide les créateurs de Divi Marketplace avec conversion des modules. Divi-modules a récemment annoncé que trois de leurs modules les plus populaires ont été mis à jour pour Divi 5. C'est super!
- Équipe deux: Cette équipe travaille sur les modules WOO, la fonctionnalité finale de Divi 5 pour entrer Beta.
- Équipe trois: Cette équipe améliore la compatibilité en arrière avec les modules Divi 4 en préparation de la bêta Divi 5.
- Équipe quatre: Cette équipe travaille sur un nouveau système de mise en page Flexbox pour Divi. Ils ont développé 50% de la fonctionnalité jusqu'à présent.
- Équipe cinq: Cette équipe a terminé les rangées imbriquées, qui a été publiée la semaine dernière. Ils travaillent maintenant sur une fonctionnalité auparavant inopinée: les couleurs relatives . Continuez à lire pour en savoir plus.
- Équipe six: Cette équipe travaille sur des groupes de modules. Ils sont presque terminés et nous prévoyons de le publier cette semaine.
- Équipe sept: Attendez, n'ai-je pas dit que nous avions six équipes? Je jette mon chapeau sur le ring pendant ce sprint! Il y a une fonctionnalité pour laquelle je me démange, donc je le construis dans mon temps libre. J'ai presque fini. Continuez à lire pour savoir ce que c'est.
Voici les progrès que nous avons réalisés depuis Public Alpha version 12.
Rangées imbriquées
Nous avons terminé cette fonctionnalité et l'avons publiée dans Divi 5 Public Alpha 12.1.
Avec les lignes imbriquées, vous pouvez mettre des lignes à l'intérieur des lignes, avec une nidabilité infinie, vous permettant de créer de nouvelles structures de mise en page complexes.
Nous avons également ajouté de nouvelles options de dimensionnement de colonnes. Essayez-le aujourd'hui!
Dispositions de flex
Nous avons commencé à travailler sur les dispositions et les commandes de Flexbox il y a quelques semaines, et nous avons déjà terminé à 50% avec la fonctionnalité!
C'est l'une des caractéristiques les plus critiques de Divi 5, et il débloquera une quantité incroyable de flexibilité lorsqu'il s'agit de construire de nouvelles structures de mise en page et de contrôler la commande et l'enveloppe des éléments internes.
Groupes de modules
Nous avons donné un aperçu des groupes de modules la semaine dernière. Et devinez quoi? C'est presque fait! Nous prévoyons de le publier cette semaine.
Cet élément de conteneur final, en combinaison avec des lignes imbriquées et des dispositions de flexion, complètera la vision complète du système de disposition de Divi 5.
En outre, les groupes de modules joueront un rôle essentiel dans le futur constructeur de boucle de requête de Divi, ce qui permet de faire des groupes en boucle (en plus de tous les autres éléments de conteneurs).
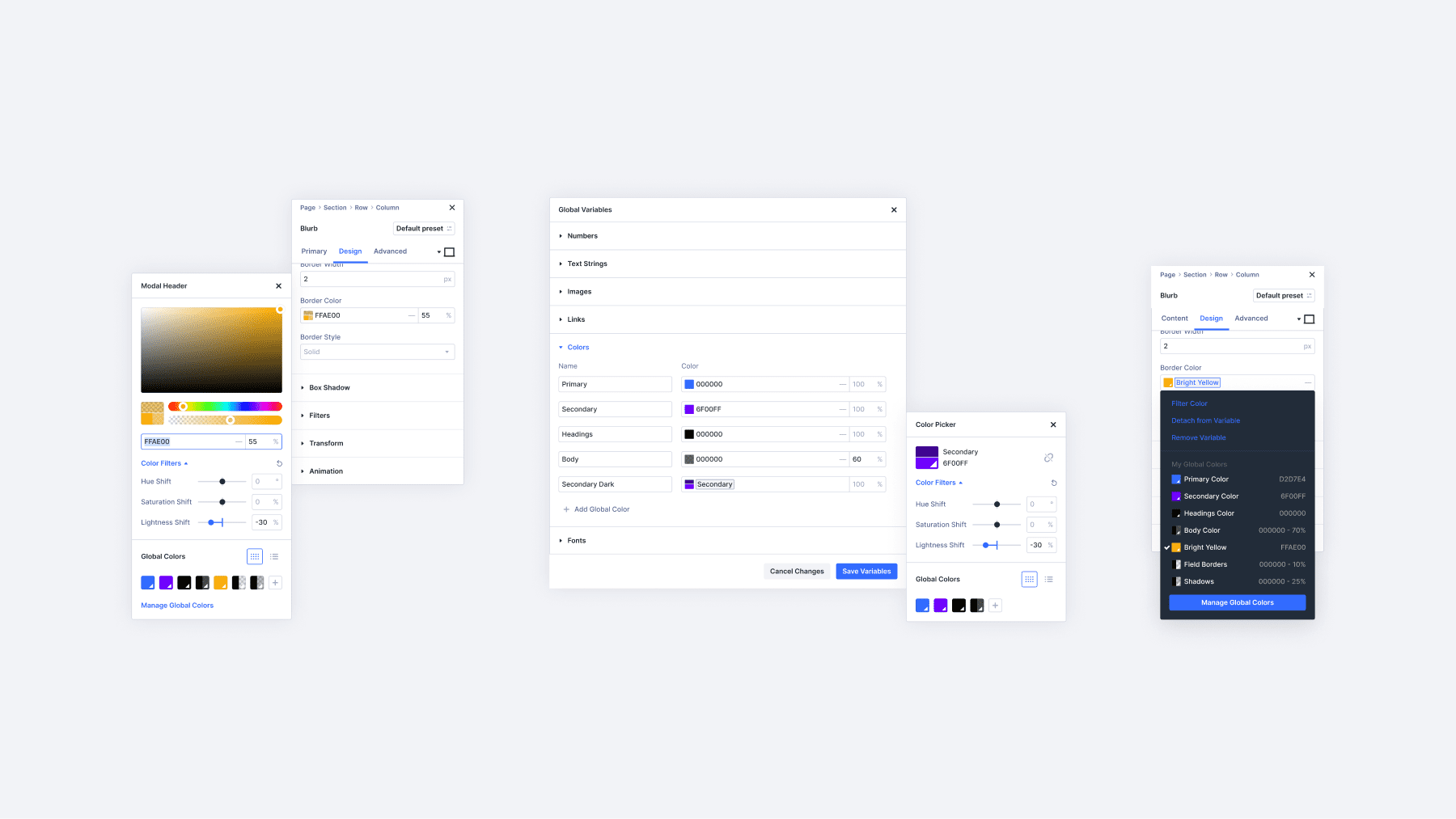
Couleurs relatives avec support HSL

C'est une autre caractéristique surprise! L'équipe qui a terminé les lignes imbriquées travaille sur quelque chose de nouveau. Les couleurs relatives introduiront un nouveau composant de champ de couleurs avec le support HSL, vous permettant de créer des couleurs relatives en fonction des variables de conception Divi.
HSL signifie teinte, saturation et légèreté, et il définit une couleur par sa position sur la roue chromatique (teinte), l'intensité ou la vivacité (saturation) et la luminosité (légèreté). Dans CSS, il est écrit comme HSL (0, 100%, 50%), où 0 est la teinte en degrés (0–360), 100% est la saturation et 50% est la légèreté.
Cependant, la vraie beauté de HSL est qu'elle soutient les couleurs imbriquées. Vous pouvez créer une couleur basée sur une autre couleur, en déplaçant la teinte, la saturation et la légèreté de la couleur d'origine. Combiné avec le nouveau système de variables de conception de Divi, il vous permettra de créer un système de couleur mathématiquement beau basé sur votre ensemble de variables de couleur de base.
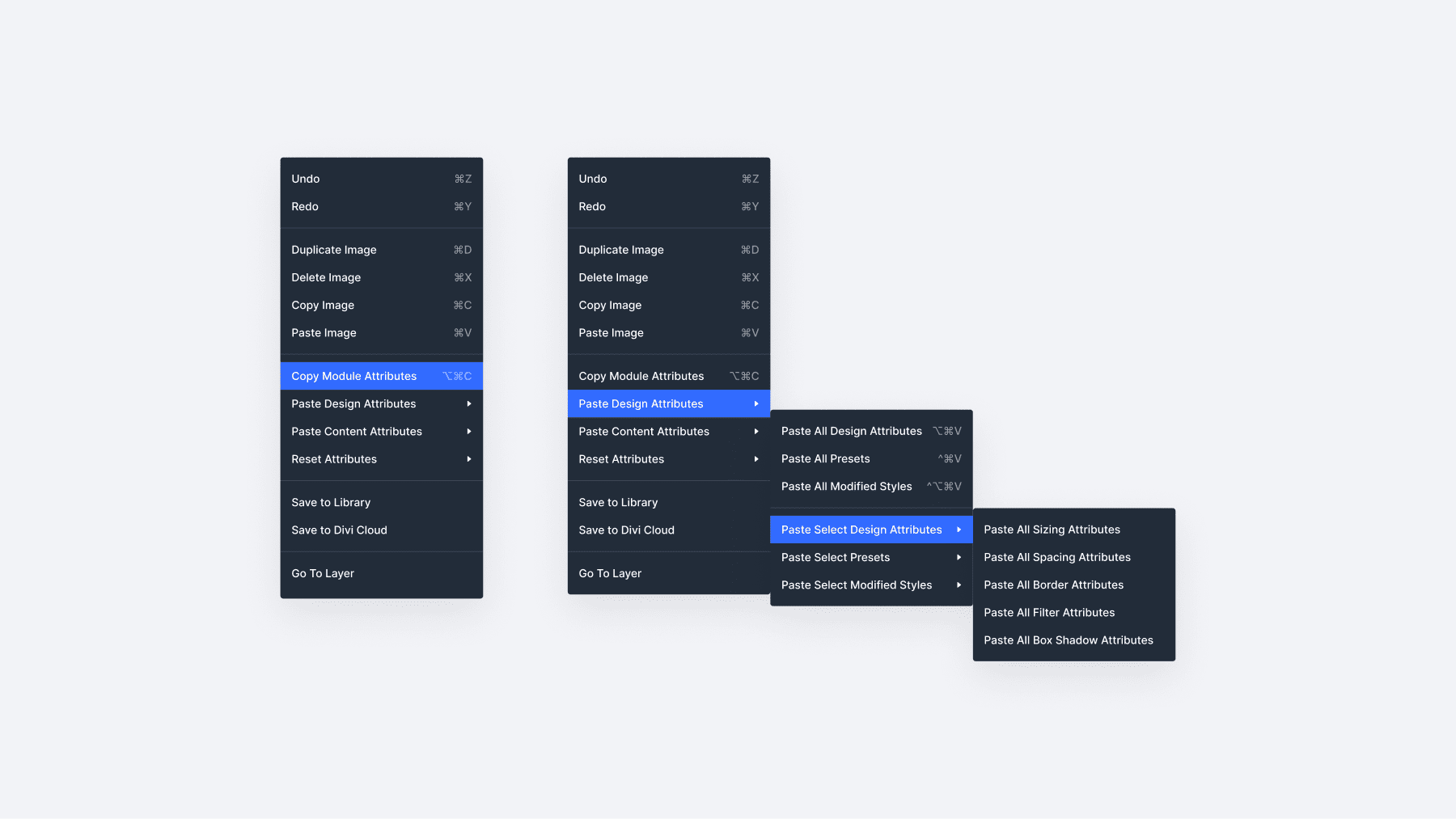
Gestion des attributs


C'est une autre caractéristique surprise! Attribut Management présentera un système complet pour la copie, le collage et la réinitialisation des attributs, y compris les préréglages, les styles et le contenu.
Vous pouvez copier, coller de manière sélective et réinitialiser différents types d'attributs aux niveaux d'élément ou de groupe.
Nous construisons le système de gestion des attributs le plus complet de tout constructeur de pages, accélérant considérablement votre flux de travail.
Modules WooCommerce
Nous progressons sur les modules WooCommerce. Il existe de nombreux modules à convertir, mais chaque fois que nous convertissons un module, le suivant se termine plus rapidement. Les progrès augmentent et nous visons à terminer le premier lot de module dans le mois prochain.
En attendant, vous pouvez utiliser Divi 5 avec les modèles de produits et les blocs standard de WooCommerce. Vous pouvez également utiliser les modules WooCommerce de Divi 4 en mode de compatibilité arrière pendant que vous attendez que les versions officielles soient terminées.
Changelog
Voici une liste de toutes les modifications mises en œuvre dans Public Alpha 12.
- Correction des effets de défilement de désactivation sur des points de rupture plus petits, qui ne désactivent pas l'effet si l'effet est activé dans des points d'arrêt plus importants.
- Ajout de tests pour certaines fonctions prédéfinies de groupe d'options.
- Correction d'un problème lors de la commutation entre les préréglages du module ou OG sans enregistrer ou annuler les modifications n'a pas correctement rejeté les modifications non sauvées ou fermer l'éditeur prédéfini.
- Correction d'un problème où les modifications non sauvées n'ont pas été jetées lors du changement de modules ou des préréglages OG. Les éditeurs actifs se ferment automatiquement et toutes les modifications non sauvées sont correctement rejetées.
- Introduit de nouveaux crochets pour filtrer les attributs de style par défaut et imprimés du côté serveur.
- Correction de l'icône d'extension du sélecteur d'icônes du module d'icône et du problème de chevauchement d'icône de l'étiquette icône sur le modal d'icône dans le panneau de paramètres.
- MODULES D5 WOOCOMMERCE: Amélioration de la compatibilité avec WooCommerce en abstraction du modèle de modèle en composants modulaires et gérés par la dépendance.
- Correction du problème avec des messages d'erreur pour la couleur globale dans le modal du gestionnaire de variables.
- Correction de la chaîne de la variable de chaîne globale, qui n'est pas un problème désinfecté.
- Ajout d'un nouveau champ de sélection de produit WooCommerce personnalisé réutilisable dans des packages de modules sous Options à utiliser dans les modules WooCommerce pour le champ Select sous Contenu dans le panneau de contenu.
- Les variables globales fixes sont désormais correctement résolues pour les paramètres de taille d'icône en accordéon et les modules de basculement.
- Ajout de la structure du groupe au modèle de vue des couches.
- Correction d'un problème où les valeurs des bordures de boutons dans le personnage du thème ont provoqué des erreurs en raison de types de données incohérents.
- Correction d'options d'animation en double apparaissant dans les préréglages du module et du groupe d'options.
- Correction du problème d'alignement vertical de l'erreur de validation de l'étiquette GV numérique.
- Module mis à jour pour ouvrir automatiquement «Ajouter le module» après avoir ajouté un groupe.
- Correction d'un problème où l'application pourrait geler lors de la commutation entre différents types de variables globales en ignorant correctement les éléments archivés.
- Correction d'un problème où nous pouvons encore ajouter le module désactivé.
- Fichier de workflow créé pour la page d'index Devalpha.
- Correction de la valeur du champ de plage étant inutilement effacée lorsqu'elle correspond à la valeur par défaut.
- Correction d'un problème où les préréglages de groupe ne pouvaient pas être utilisés dans le champ de transformation lorsqu'ils contenaient des valeurs de variables globales.
- Correction du problème d'icône de survol du module d'image sur le frontal.
- Version du plugin WooCommerce mise à jour dans le guide de test PHP.
- Ajout de la version WordPress requise.
- Rendu de module de raccourci optimisé dans le constructeur visuel lorsque le plugin woocommerce est actif.
- Créez une page de feuille de route de développeur pour les tâches liées aux développeurs tiers.
- Introduit des lignes imbriquées et des options de dimensionnement des colonnes.
- Ajout d'un nouveau tutoriel pour convertir les paramètres du module personnalisé D4 en D5.
- L'arrière-plan du module de curseur et le module de curseur complet, le texte du titre, le bouton, le dimensionnement, l'animation et la visibilité sont fixés pour le préréglage OG.
- Correction d'un bug dans la méthode qui identifie les métadonnées pour les modules Divi Core.
- Supprimé les fichiers de feuille de route des éléments de feuille de route générés et mis à jour.
- Corrige plusieurs plugins tiers qui écrasent le constructeur Divi 5.
- Correction d'un problème où les modules n'étaient pas visibles dans l'éditeur de rôle lors de l'utilisation de Divi Builder 5.
- Correction de l'alignement du champ de saisie de la valeur du rayon de la bordure sur le panneau des paramètres.
- Correction de la visibilité du curseur de plage de gouttière de gouttière lorsque vous utilisez des préréglages de groupe d'options avec une largeur de gouttière personnalisée activée.
- Amélioration des performances de la fonction du sélecteur IsNestedModule ().
- Correction d'un problème de fuite de mémoire causé par la sérialisation redondante des valeurs mises en cache dans dynamicdata.php.
- Ajout de la page Explication pour Style :: Ajouter avec des cas d'utilisation et des exemples de fonctionnalité.
Le calendrier de libération Divi 5
Il est important de noter que Divi 5 est prêt pour la production pour une utilisation sur de nouveaux sites Web aujourd'hui! En raison de la portée du projet Divi 5, nous avons adopté une approche non traditionnelle de son calendrier de libération, la libérant en cinq phases. Le but ultime est de rendre la divi 5 aussi utile que possible, dès que possible, au plus grand nombre de personnes que possible.
Nous sommes en phase alpha, semblable à «divi 5 lite». Il manque quelques fonctionnalités, mais ce qui est fait est prêt à être utilisé. C'est de loin supérieur à Divi 4 dans presque tous les sens. Si vous préférez Divi 5, vous pouvez l'utiliser pour créer de nouveaux sites Web.
Si un site Web existant dépend d'une fonctionnalité qui n'a pas été ajoutée à Divi 5, vous devez continuer à utiliser Divi 4. Les modules WooCommerce sont les seules choses qui manquent. Même alors, les modules WooCommerce Legacy de Divi 4 fonctionneront toujours dans Divi 5 en mode de compatibilité arrière.
Quand la version bêta sera-t-elle prête?
Nous visons à saisir la version bêta dans les 3 mois en fonction de nos progrès. Il y a trois choses que nous voulons accomplir avant d'entrer dans la phase bêta, et la moitié de notre équipe se concentre sur ces tâches:
- Amélioration de la compatibilité en arrière - Le système de compatibilité arriérée de Divi permet aux modules hérités comme ceux du marché Divi de fonctionner aux côtés des nouveaux modules de Divi 5. Nous améliorons activement ce système dans l'objectif que tous les sites Web existants pourront passer à Divi 5 sans aucune modification de leur site Web.
- Prise en charge du module WooCommerce complet - Les modules WooCommerce de Divi n'ont pas encore été convertis au format Divi 5. Vous pouvez les utiliser en mode de compatibilité arrière, mais vous pouvez ressentir quelques bizarreries. Nous développons activement des modules WooCommerce avec chaque version alpha.
- Correction et améliorations de bogues continues - Nous avons une équipe dédiée à la correction des bogues signalés pendant la phase alpha, garantissant que Divi 5 est stable avant la libération officielle. Nous ne voulons pas que le divi 5 alpha se sente comme un alpha, ou la version bêta se sent comme une version bêta.
Quand Divi 5 sera-t-il «officiellement» libéré?
Divi 5 atteindra sa «forme finale» avant la fin de l'année, dans le but ultime de dépasser la compétition avant la fin de l'année. Une partie de cet objectif consiste à développer agressivement de nouvelles fonctionnalités dans le cadre de l'échange de fonctionnalités.
Mais n'oubliez pas! D'ici là, vous pouvez utiliser Divi 5 chaque fois qu'il devient votre expérience préférée. Au lieu de se précipiter vers une version finale, nous maintenons à la fois Divi 4 et Divi 5, donnant aux utilisateurs un choix.
Une fois que nous aurons confiance en supprimant ce choix , nous le rendrons «officiel» et tout le monde recevra la notification de mise à niveau Divi 5.
Sauter dans Divi 5 aujourd'hui
Le divi 5 public alpha est disponible aujourd'hui. Essayez-le et dites-nous ce que vous en pensez!
Si vous trouvez un bogue, signalez-le à notre équipe et nous le réparerons. Nous continuerons à travailler de manière agressive pour ajouter de nouvelles fonctionnalités et répondre aux commentaires.
Restez à l'écoute pour une nouvelle version Divi 5 toutes les deux semaines.
