Divi 5 Public Alpha 13: Două caracteristici noi în lucrări!
Publicat: 2025-04-29DIVI 5 Public Alpha este disponibil pentru utilizare pe site -urile noi. Dacă utilizați DIVI 5, veți observa o notificare de actualizare pentru versiunea publică Alpha 13 . Eliberăm noi versiuni Divi 5 la fiecare două săptămâni și devine mai bun de fiecare dată! Dacă nu ați testat încă Divi 5, încercați -l și anunțați -ne ce credeți.
- 1 Ce este nou în Public Alpha 13?
- 2 corecții de erori și îmbunătățiri
- 3 Progresul caracteristicilor
- 3.1 Rânduri cuibărite
- 3.2 Aspecte FlexBox
- 3.3 Grupuri de module
- 3.4 Culori relative cu suport HSL
- 3.5 Managementul atributelor
- 3.6 Module WooCommerce
- 4 ChangeLog
- 5 Programul de eliberare Divi 5
- 5.1 Când va fi beta gata?
- 5.2 Când va fi eliberat Divi 5 „oficial”?
- 6 Salt în Divi 5 astăzi
Ce este nou în Public Alpha 13?
Am implementat 38 de remedieri și îmbunătățiri de erori, o nouă caracteristică (rânduri cuibărite) și am făcut progrese semnificative asupra a patru caracteristici viitoare .
Remedieri și îmbunătățiri de erori
Această versiune include o mână de corecții și îmbunătățiri minore. Urmărim fiecare eroare raportată și le abordăm unul câte unul. În total, am îmbinat 38 de remedieri și îmbunătățiri ale erorilor. Am enumerat fiecare modificare a schimbării de mai jos, dar iată câteva aspecte importante:
- Compatibilitatea îmbunătățită înapoi : Unul dintre punctele noastre principale este îmbunătățirea compatibilității înapoi, astfel încât modulele Divi 4 să poată fi utilizate cu Divi 5 mai fiabil. Am rezolvat câteva probleme în care modulele terțe au determinat să se prăbușească constructorul.
- Suport îmbunătățit WooCommerce : Un alt obiectiv principal este finisarea modulelor Woo, care implică, de asemenea, remedierea erorilor legate de WooCommerce și îmbunătățirea performanței. Un lucru pe care îl veți observa, atunci când este combinat cu eforturile noastre de compatibilitate înapoi, este faptul că modulele de moștenire existente ale Divi funcționează mult mai bine.
Progresul caracteristicilor
Mergem cu viteză maximă cu dezvoltarea caracteristicilor. Avem șase echipe care lucrează cu normă întreagă pe Divi 5. Iată ce sunt.
- Echipa One: Această echipă remediază erori și ajută creatorii Divi Marketplace cu conversia modulului. Divi-Modules a anunțat recent că trei dintre cele mai populare module ale lor au fost actualizate pentru Divi 5. Este minunat!
- Echipa a doua: Această echipă lucrează la module Woo, caracteristica finală pentru DIVI 5 să intre beta.
- Echipa a treia: Această echipă îmbunătățește compatibilitatea înapoi cu modulele DIVI 4 în pregătirea Beta Divi 5.
- Echipa a patra: Această echipă lucrează la un nou sistem FlexBox Layout pentru DIVI. Au dezvoltat până acum 50% din caracteristică.
- Echipa a cincea: Această echipă a finalizat Rows Nest, care a fost lansat săptămâna trecută. Acum lucrează la o caracteristică anterior neanunțată: culori relative . Continuați să citiți pentru a afla mai multe.
- Echipa a șasea: Această echipă lucrează la grupuri de module. Aproape terminate și intenționăm să o eliberăm săptămâna aceasta.
- Echipa șapte: Stai, nu am spus că avem șase echipe? Îmi arunc pălăria în ring în timpul acestui sprint! Există o caracteristică pentru care mâncărim, așa că o construiesc în timpul liber. Aproape am terminat. Continuați să citiți pentru a afla ce este.
Iată progresele pe care le -am făcut de la Public Alpha Versiunea 12.
Rânduri cuibărite
Am terminat această caracteristică și am lansat -o în DIVI 5 Public Alpha 12.1.
Cu rânduri cuibărite, puteți pune rânduri în interiorul rândurilor, cu o cuibilitate infinită, permițându -vă să creați noi structuri complexe de aspect.
De asemenea, am adăugat noi opțiuni de dimensionare a coloanelor. Încercați astăzi!
Aspecte flexbox
Am început să lucrăm la machete FlexBox și controale acum câteva săptămâni și suntem deja 50% terminați cu funcția!
Aceasta este una dintre cele mai critice caracteristici ale Divi 5 și va debloca o cantitate incredibilă de flexibilitate atunci când vine vorba de construirea de noi structuri de dispunere și de controlul ordonarea și înfășurarea elementelor interne.
Grupuri de module
Am dat o privire a grupurilor de module săptămâna trecută. Și ghici ce? Aproape că este terminat! Planificăm să -l eliberăm săptămâna aceasta.
Acest element de container final, în combinație cu rândurile cuibărite și machetele FlexBox, va completa viziunea completă a sistemului de aspect Divi 5.
Mai mult, grupurile de module vor juca un rol esențial în viitorul constructor de bucle de interogare Divi, ceea ce face posibilă grupuri de buclă (pe lângă toate celelalte elemente de containere).
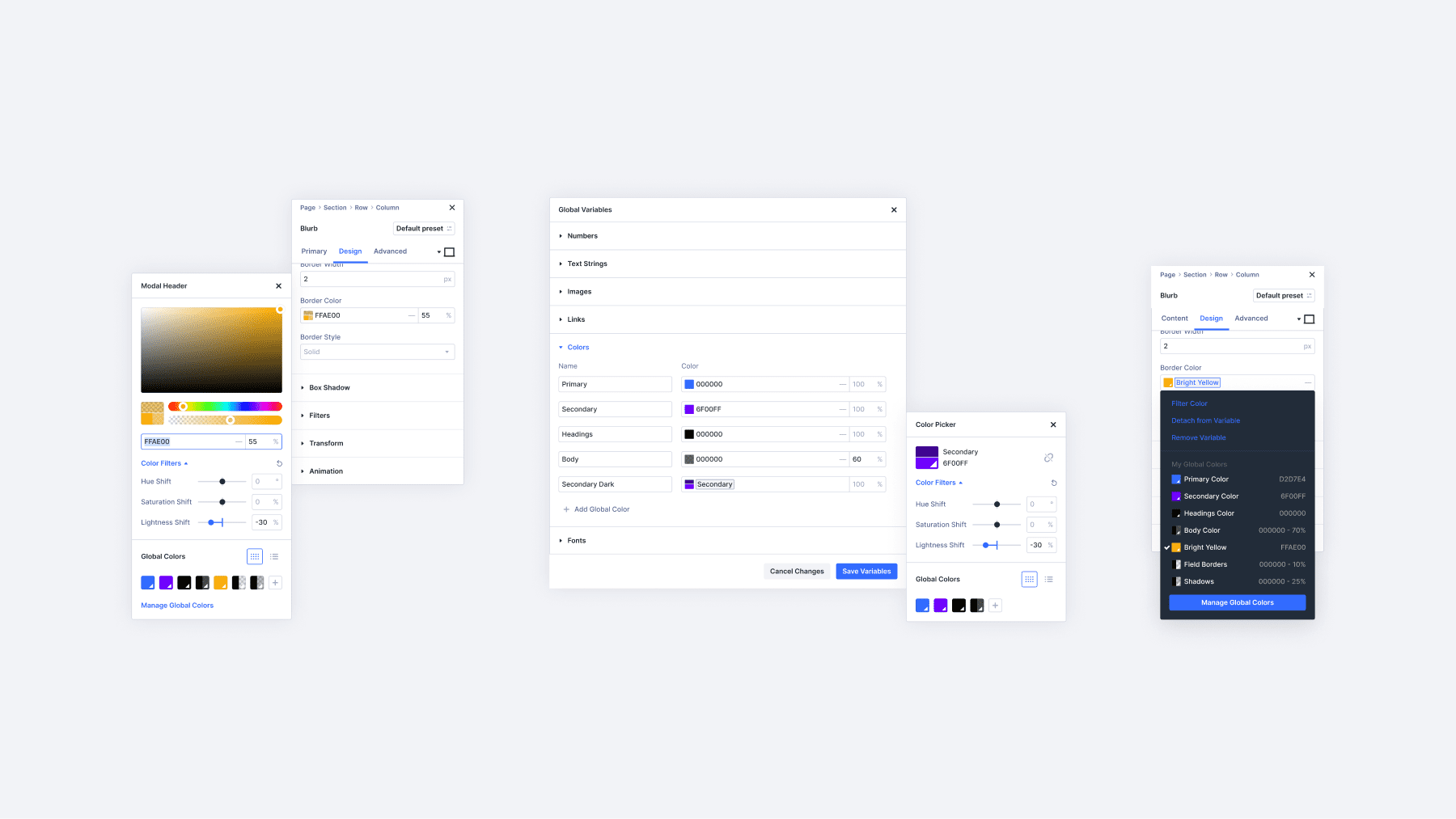
Culori relative cu suport HSL

Este o altă caracteristică surpriză! Echipa care a terminat rândurile cuibărit lucrează la ceva nou. Culorile relative vor introduce o nouă componentă a câmpului color cu suport HSL, permițându -vă să creați culori relative bazate pe variabile de design DIVI.
HSL reprezintă nuanța, saturația și lejeritatea și definește o culoare prin poziția sa pe roata de culoare (nuanță), intensitate sau vividitate (saturație) și luminozitate (ușurință). În CSS, este scris ca HSL (0, 100%, 50%), unde 0 este nuanța în grade (0–360), 100% este saturația, iar 50% este ușurința.
Cu toate acestea, adevărata frumusețe a HSL este că susține culorile cuibărite. Puteți crea o culoare bazată pe o altă culoare, schimbând nuanța, saturația și lejeritatea culorii originale. În combinație cu noul sistem variabil de design Divi, vă va permite să creați un sistem de culori frumos din punct de vedere matematic bazat pe setul dvs. de bază de variabile de culoare.

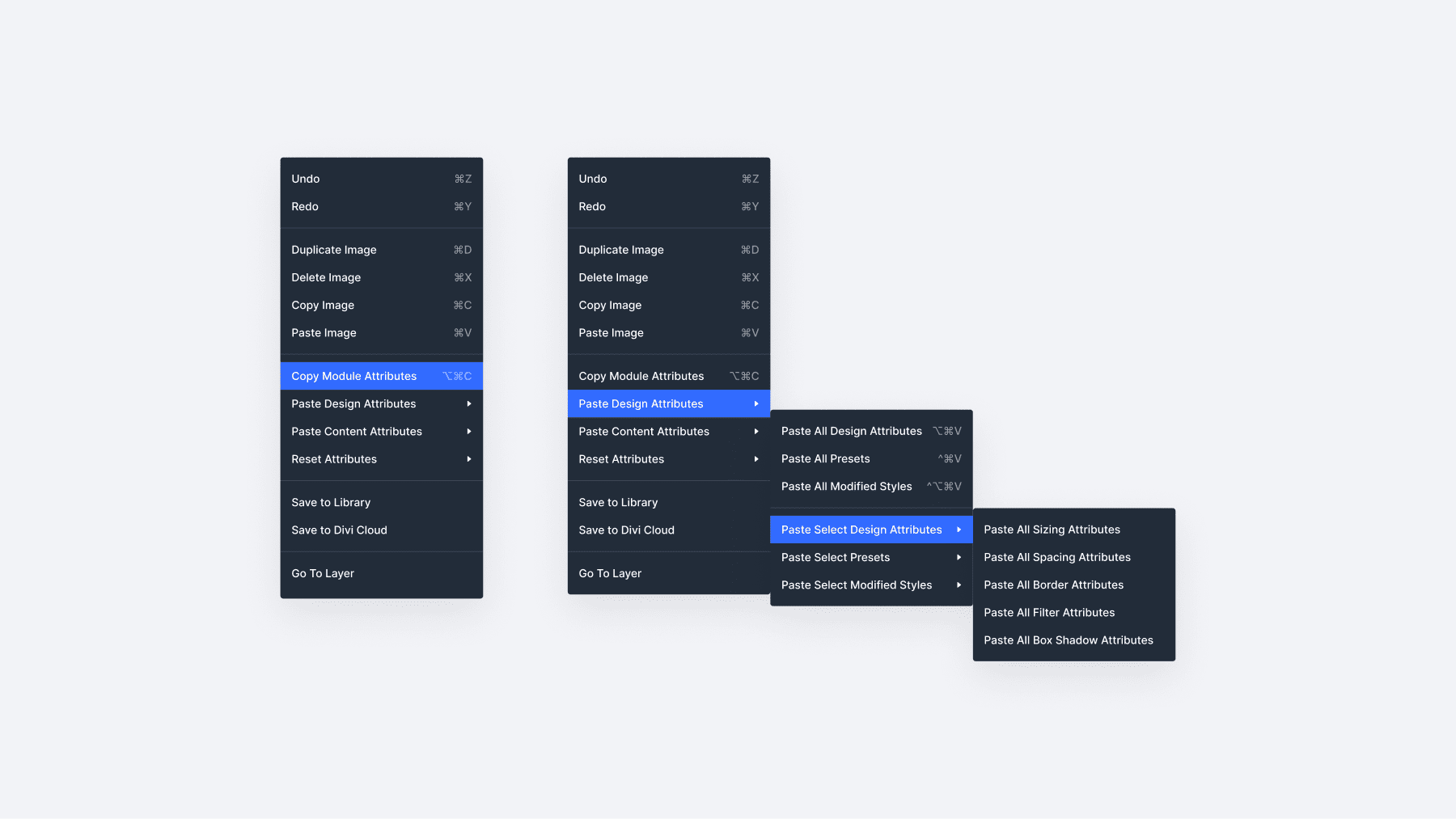
Managementul atributelor

Este o altă caracteristică surpriză! Managementul atributelor va introduce un sistem cuprinzător pentru copierea, lipirea și resetarea atributelor, inclusiv presetări, stiluri și conținut.
Puteți copia, lipi și reseta selectiv diferite tipuri de atribute la nivelul elementului sau grupului.
Construim cel mai cuprinzător sistem de gestionare a atributelor a oricărui constructor de pagini, accelerându -vă considerabil fluxul de lucru.
Module WooCommerce
Realizăm progrese bune în modulele WooCommerce. Există multe module de convertit, dar de fiecare dată când convertim un modul, următorul se termină mai repede. Progresul se extinde și ne propunem să terminăm primul lot de modul în următoarea lună.
Între timp, puteți utiliza Divi 5 cu șabloane și blocuri standard de produs WooCommerce. Puteți utiliza, de asemenea, modulele WooCommerce Divi 4 în modul de compatibilitate înapoi în timp ce așteptați să fie terminate versiunile oficiale.
ChangeLog
Iată o listă cu toate modificările implementate în publicul 12.
- Efecte de defilare de dezactivare fixe asupra punctelor de întrerupere mai mici, ceea ce nu dezactivează efectul dacă efectul este activat în punctele de întrerupere mai mari.
- S -au adăugat teste pentru unele funcții de presetare a grupului de opțiuni.
- S -a rezolvat o problemă în care comutarea între presetări ale modulului sau OG fără a salva sau anula modificările nu a eliminat în mod corespunzător modificările nesemnificative sau nu a închis editorul presetat.
- S -a rezolvat o problemă în care modificările nesemnificative nu au fost aruncate la modulele de comutare sau la presetările OG. Redactorii activi se închid automat și orice modificări neascultate sunt aruncate în mod corespunzător.
- A introdus noi cârlige pentru a filtra atributele implicite și tipărite în stil pe partea serverului.
- S -a rezolvat pictograma picker -ului pictogramei pictogramei pictogramei și a etichetei pictogramei de ajutor pictograma care se suprapun problema pe hover pe modalul pictogramei din panoul de setări.
- Module WooCommerce D5: compatibilitate îmbunătățită cu WooCommerce prin abstractizarea șablonului de redare în componente modulare, gestionate de dependență.
- S -a rezolvat problema cu mesajele de eroare pentru culoarea globală în modalitatea Variables Manager.
- S -a rezolvat șirul variabilului de șir global, care nu este o problemă igienizată.
- S -a adăugat un nou câmp de selectare a produsului WooCommerce reutilizabil reutilizabil în pachetele de module sub opțiuni care vor fi utilizate în modulele WooCommerce pentru câmpul Selectare sub conținut din panoul de conținut.
- Variabilele globale fixe sunt acum rezolvate corect pentru setările dimensiunii pictogramei în module de acordeon și comutare.
- A adăugat structura grupului la modelul de vizualizare a straturilor.
- S -a rezolvat o problemă în care valorile de frontieră ale butonului din personalizarea temei au provocat erori din cauza tipurilor de date inconsistente.
- Opțiuni de animație duplicate fixe care apar în presetări ale grupurilor de module și opțiuni.
- S -a rezolvat problema de aliniere verticală a erorii numerice de validare a etichetelor GV.
- Modul actualizat pentru a deschide automat „Adăugare modul” după adăugarea unui grup.
- S -a rezolvat o problemă în care aplicația ar putea îngheța la trecerea între diferite tipuri de variabile globale, ignorând corect articolele arhivate.
- S -a rezolvat o problemă în care putem adăuga în continuare modulul dezactivat.
- Fișier de flux de lucru a creat pentru pagina Index Devalpha.
- Valoarea câmpului Fix Lange Field este ștersă inutil atunci când se potrivește cu valoarea implicită.
- S -a rezolvat o problemă în care presetările de grup nu au putut fi utilizate în câmpul de transformare atunci când conțineau valori variabile globale.
- S-a rezolvat problema pictogramei Modulului de imagine pe partea din față.
- Versiune de plugin actualizată WooCommerce în Ghidul de testare PHP.
- A adăugat versiunea WordPress necesară.
- Redare optimizată a modulului de cod scurt în constructorul vizual atunci când pluginul WooCommerce este activ.
- Creați o pagină a foii de parcurs pentru dezvoltatori pentru sarcinile legate de dezvoltatorii terți.
- A introdus rânduri cuibărit și opțiuni de dimensionare a coloanelor.
- S -a adăugat un nou tutorial pentru convertirea setărilor modulului personalizat D4 în D5.
- Fundalul modulului de glisare, textul, textul, butonul, dimensionarea, animația și vizibilitatea este fixat pentru presetarea OG.
- S -a rezolvat o eroare în metoda care identifică metadatele pentru modulele de bază divi.
- A eliminat fișierele de parcurs de parcurs din DIR -ul generat și elementele de parcurs actualizate.
- Remediază mai multe plugin-uri terțe care se prăbușesc pe constructorul Divi 5.
- S -a rezolvat o problemă în care modulele nu erau vizibile în editorul de rol atunci când folosesc Divi Builder 5.
- S -a fixat alinierea câmpului de intrare a setărilor de frontieră pe panoul de setări.
- Vizibilitatea cu glisare a lățimii de jgheab fixe atunci când utilizați presetări de grupuri de opțiuni cu lățimea de jgheab personalizată activată.
- Îmbunătățirea ISnestedModule () performanța funcției selectorului.
- S -a rezolvat o problemă de scurgere a memoriei cauzată de serializarea redundantă a valorilor în cache în DynamicData.php.
- Adăugat pagina de explicație pentru stil :: Adăugați cu cazuri de utilizare și exemple de funcționalitate.
Programul de eliberare Divi 5
Este important de menționat că Divi 5 este pregătit pentru producție pentru utilizarea pe site-urile noi astăzi! Datorită domeniului de aplicare al proiectului DIVI 5, am adoptat o abordare non-tradițională a programului său de eliberare, eliberându-l în cinci faze. Scopul final este de a face Divi 5 cât mai util posibil, cât mai curând posibil, pentru cât mai mulți oameni.
Suntem în faza alfa, asemănătoare cu „Divi 5 Lite”. Îi lipsește câteva caracteristici, dar ceea ce se face este gata să fie folosit. Este mult superior Divi 4 în aproape toate felurile. Dacă preferați DIVI 5, îl puteți folosi pentru a construi noi site -uri web.
Dacă un site web existent depinde de o caracteristică care nu a fost adăugată la Divi 5, ar trebui să continuați să utilizați DIVI 4. Modulele WooCommerce sunt singurele lucruri care lipsesc. Chiar și atunci, modulele WooCommerce Legacy Divi 4 vor funcționa în continuare în DIVI 5 în modul de compatibilitate înapoi.
Când va fi beta gata?
Ne propunem să intrăm beta în ~ 3 luni pe baza progreselor noastre. Există trei lucruri pe care vrem să le realizăm înainte de a intra în faza beta, iar jumătate din echipa noastră este concentrată pe aceste sarcini:
- Compatibilitatea îmbunătățită înapoi - sistemul de compatibilitate înapoi al Divi permite modulelor moștenite precum cele de la piața Divi să funcționeze alături de noile module ale Divi 5. Îmbunătățiți activ acest sistem cu scopul ca toate site -urile web existente să poată trece la Divi 5 fără modificări ale site -ului lor web.
- Suport complet al modulului WooCommerce - Modulele WooCommerce ale Divi nu au fost încă transformate în formatul Divi 5. Le puteți utiliza în modul de compatibilitate înapoi, dar puteți experimenta unele aspecte. Dezvoltăm activ module WooCommerce cu fiecare versiune alfa.
- Remedieri și îmbunătățiri ale erorilor continue - avem o echipă dedicată remedierii erorilor raportate în faza alfa, asigurându -ne că DIVI 5 este stabil înainte de eliberarea oficială. Nu dorim ca Divi 5 Alpha să se simtă ca o alfa sau beta să se simtă ca o versiune beta.
Când va fi lansat Divi 5 „oficial”?
Divi 5 va ajunge la „forma finală” înainte de sfârșitul anului, cu obiectivul final de a salta competiția înainte de încheierea anului. O parte din acest obiectiv implică dezvoltarea agresivă a noilor caracteristici ca parte a schimbului de caracteristici.
Dar nu uita! Între acum și atunci, puteți utiliza Divi 5 ori de câte ori devine experiența preferată. În loc să ne grăbim la o versiune finală, menținem atât Divi 4 cât și Divi 5, oferind utilizatorilor o alegere.
După ce vom fi încrezători în eliminarea acestei alegeri , o vom face „oficială” și toată lumea va primi notificarea de actualizare Divi 5.
Salt în Divi 5 astăzi
Alfa Publică DIVI 5 este disponibilă astăzi. Încercați și anunțați -ne ce credeți!
Dacă găsiți o eroare, raportați -o echipei noastre și o vom repara. Vom continua să lucrăm agresiv pentru a adăuga noi caracteristici și feedback -ul adresei.
Rămâneți la curent cu o nouă versiune Divi 5 la fiecare două săptămâni.
