Divi 5 Public Alpha 13: Dua fitur baru dalam karya!
Diterbitkan: 2025-04-29Divi 5 Public Alpha tersedia untuk digunakan di situs web baru. Jika Anda menggunakan Divi 5, Anda akan melihat pemberitahuan pembaruan untuk Public Alpha Versi 13 . Kami merilis versi Divi 5 baru setiap dua minggu, dan menjadi lebih baik setiap kali! Jika Anda belum menguji Divi 5, cobalah dan beri tahu kami pendapat Anda.
- 1 Apa yang baru di Public Alpha 13?
- 2 Perbaikan & Perbaikan Bug
- 3 kemajuan fitur
- 3.1 Baris bersarang
- 3.2 Tata Letak Flexbox
- 3.3 Grup Modul
- 3.4 Warna Relatif dengan Dukungan HSL
- 3.5 Manajemen Atribut
- 3.6 Modul WooCommerce
- 4 Changelog
- 5 Jadwal Rilis Divi 5
- 5.1 Kapan beta akan siap?
- 5.2 Kapan Divi 5 akan "secara resmi" dirilis?
- 6 Lompat ke Divi 5 Hari Ini
Apa yang baru di Public Alpha 13?
Kami menerapkan 38 perbaikan dan perbaikan bug, satu fitur baru (baris bersarang), dan membuat kemajuan yang signifikan pada empat fitur mendatang .
Perbaikan & Perbaikan Bug
Versi ini mencakup beberapa perbaikan dan perbaikan kecil. Kami melacak setiap bug yang dilaporkan dan menangani mereka satu per satu. Secara total, kami menggabungkan 38 perbaikan dan perbaikan bug. Saya mendaftarkan setiap perubahan dalam changelog di bawah ini, tetapi berikut adalah beberapa sorotan:
- Peningkatan kompatibilitas ke belakang : Salah satu fokus utama kami adalah meningkatkan kompatibilitas ke belakang sehingga modul Divi 4 dapat digunakan dengan Divi 5 lebih andal. Kami memperbaiki beberapa masalah di mana modul pihak ketiga menyebabkan pembangun jatuh.
- Peningkatan Dukungan WooCommerce : Fokus utama lainnya adalah menyelesaikan modul WOO, yang juga melibatkan memperbaiki bug terkait WooCommerce dan meningkatkan kinerja. Satu hal yang akan Anda perhatikan, ketika dikombinasikan dengan upaya kompatibilitas kami yang terbelakang, adalah bahwa modul WooCommerce Legacy Divi yang ada berfungsi jauh lebih baik.
Kemajuan fitur
Kami bergerak kecepatan penuh dengan pengembangan fitur. Kami memiliki enam tim yang bekerja penuh waktu di Divi 5. Inilah yang mereka lakukan.
- Tim Satu: Tim ini memperbaiki bug dan membantu pencipta divi Marketplace dengan konversi modul. Divi-modul baru-baru ini mengumumkan bahwa tiga modul paling populer telah diperbarui untuk Divi 5. Itu bagus!
- Tim dua: Tim ini sedang mengerjakan modul WOO, fitur akhir untuk Divi 5 untuk memasuki beta.
- Tim Tiga: Tim ini meningkatkan kompatibilitas mundur dengan modul Divi 4 dalam persiapan untuk beta Divi 5.
- Tim Empat: Tim ini sedang mengerjakan sistem tata letak Flexbox baru untuk Divi. Mereka telah mengembangkan 50% dari fitur sejauh ini.
- Tim Lima: Tim ini menyelesaikan baris bersarang, yang dirilis minggu lalu. Mereka sekarang mengerjakan fitur yang sebelumnya tidak diumumkan: warna relatif . Teruslah membaca untuk mempelajari lebih lanjut.
- Tim Enam: Tim ini sedang mengerjakan grup modul. Mereka hampir selesai dan kami berencana untuk merilisnya minggu ini.
- Tim Tujuh: Tunggu, bukankah saya mengatakan kami memiliki enam tim? Saya melemparkan topiku di atas ring selama sprint ini! Ada fitur yang saya gatal, jadi saya membangunnya di waktu luang saya. Saya hampir selesai. Terus membaca untuk mencari tahu apa itu.
Inilah kemajuan yang telah kami buat sejak Public Alpha Version 12.
Baris bersarang
Kami menyelesaikan fitur ini dan merilisnya di Divi 5 Public Alpha 12.1.
Dengan baris bersarang, Anda dapat memasukkan barisan di dalam baris, dengan sarang yang tak terbatas, memungkinkan Anda untuk membuat struktur tata letak baru yang kompleks.
Kami juga menambahkan opsi ukuran kolom baru. Cobalah hari ini!
Tata letak flexbox
Kami mulai mengerjakan tata letak Flexbox dan mengontrol beberapa minggu yang lalu, dan kami sudah selesai 50% dengan fitur!
Ini adalah salah satu fitur paling kritis dari Divi 5, dan akan membuka kunci fleksibilitas yang luar biasa ketika datang untuk membangun struktur tata letak baru dan mengendalikan pemesanan dan pembungkus elemen internal.
Grup modul
Kami mengintip kelompok modul minggu lalu. Dan coba tebak? Ini hampir selesai! Kami berencana untuk merilisnya minggu ini.
Elemen wadah akhir ini, dalam kombinasi dengan baris bersarang dan tata letak flexbox, akan melengkapi visi penuh sistem tata letak Divi 5.
Selain itu, grup modul akan memainkan peran penting dalam pembangun query loop divi di masa depan, sehingga memungkinkan untuk mengulang kelompok (selain semua elemen kontainer lainnya).
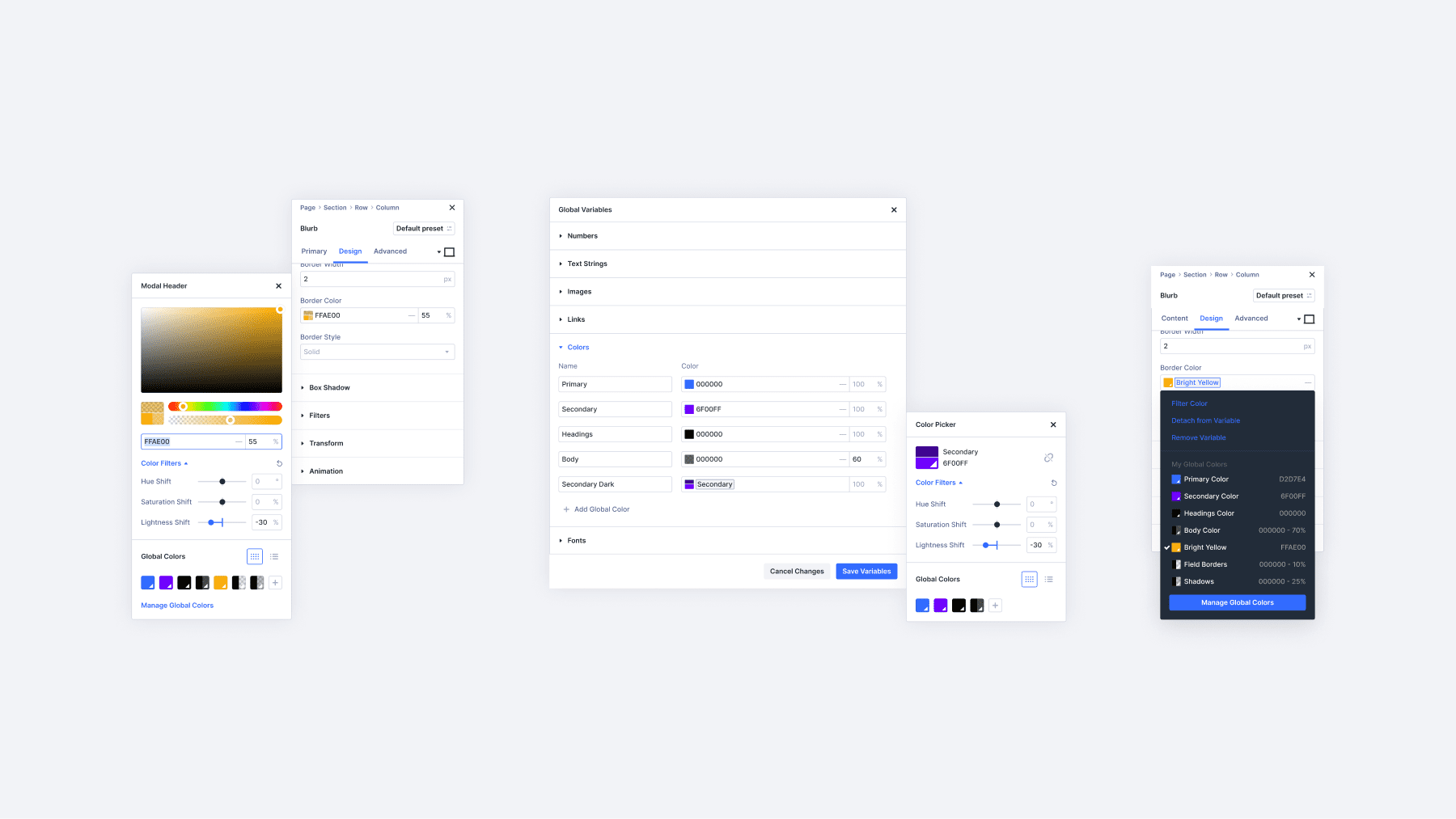
Warna relatif dengan dukungan HSL

Ini fitur kejutan lainnya! Tim yang menyelesaikan baris bersarang sedang mengerjakan sesuatu yang baru. Warna relatif akan memperkenalkan komponen bidang warna baru dengan dukungan HSL, memungkinkan Anda untuk membuat warna relatif berdasarkan variabel desain divi.
HSL berarti rona, saturasi, dan cahaya, dan mendefinisikan warna berdasarkan posisinya pada roda warna (rona), intensitas atau kejelasan (saturasi), dan kecerahan (cahaya). Dalam CSS, ditulis seperti HSL (0, 100%, 50%), di mana 0 adalah rona dalam derajat (0-360), 100% adalah saturasi, dan 50% adalah cahaya.
Namun, keindahan HSL yang sebenarnya adalah mendukung warna bersarang. Anda dapat membuat warna berdasarkan warna lain, menggeser rona warna asli, saturasi, dan cahaya. Dikombinasikan dengan sistem variabel desain baru Divi, ini akan memungkinkan Anda untuk membuat sistem warna yang indah secara matematis berdasarkan set dasar variabel warna.

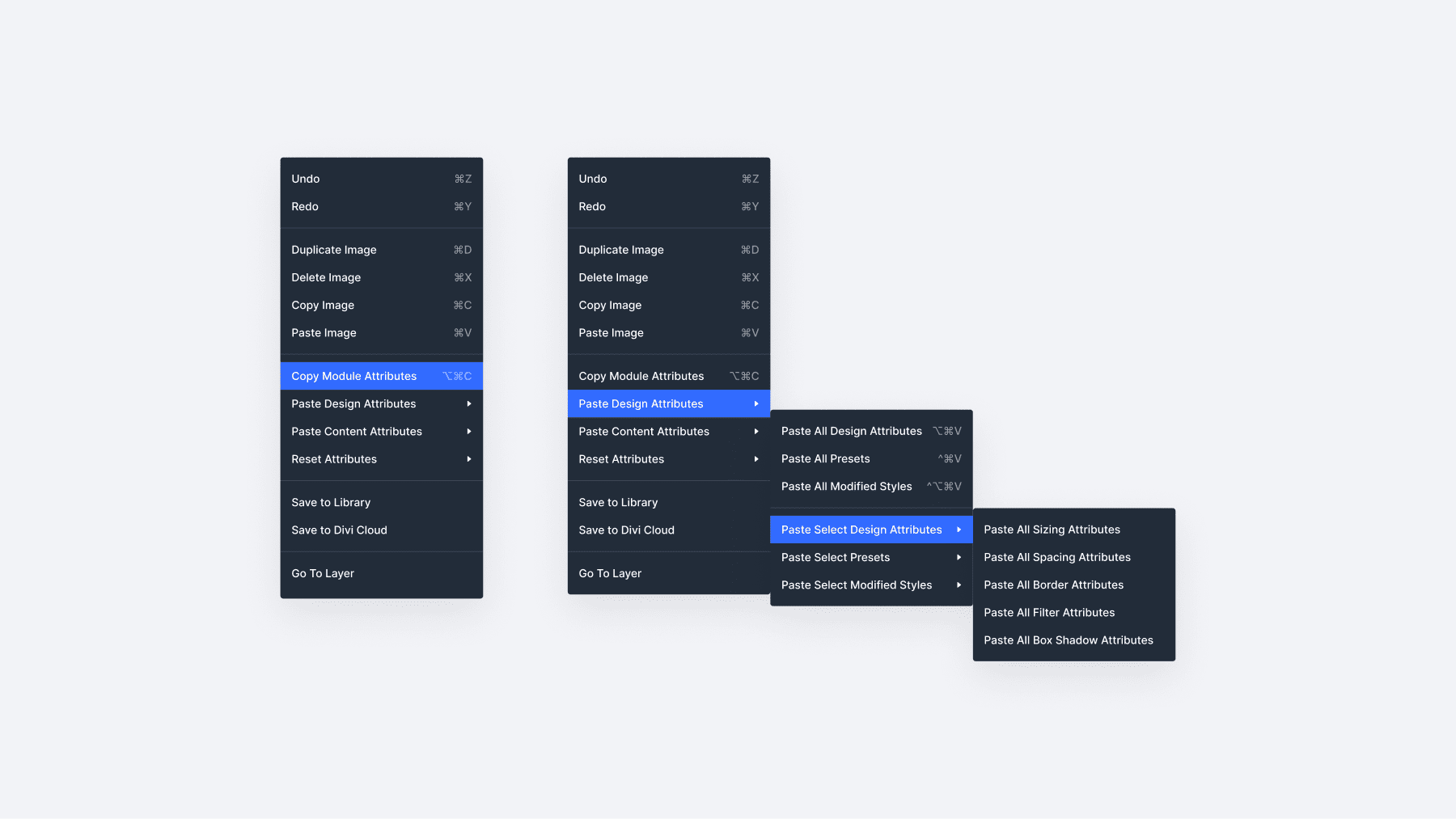
Manajemen atribut

Ini fitur kejutan lainnya! Manajemen atribut akan memperkenalkan sistem komprehensif untuk menyalin, menempel, dan mengatur ulang atribut, termasuk preset, gaya, dan konten.
Anda dapat secara selektif menyalin, menempel, dan mengatur ulang jenis atribut yang berbeda pada level elemen atau grup.
Kami sedang membangun sistem manajemen atribut paling komprehensif dari setiap pembangun halaman, sangat mempercepat alur kerja Anda.
Modul WooCommerce
Kami membuat kemajuan yang baik pada modul WooCommerce. Ada banyak modul untuk dikonversi, tetapi setiap kali kami mengonversi modul, yang berikutnya selesai lebih cepat. Kemajuan meningkat, dan kami bertujuan untuk menyelesaikan batch modul pertama dalam satu atau lebih bulan depan.
Sementara itu, Anda dapat menggunakan Divi 5 dengan templat dan blok produk standar WooCommerce. Anda juga dapat menggunakan modul WooCommerce Divi 4 dalam mode kompatibilitas mundur sementara Anda menunggu versi resmi selesai.
Changelog
Berikut adalah daftar semua perubahan yang diterapkan di Public Alpha 12.
- Memperbaiki efek gulir yang menonaktifkan pada breakpoint yang lebih kecil, yang tidak dapat menonaktifkan efek jika efeknya diaktifkan di breakpoint yang lebih besar.
- Menambahkan tes untuk beberapa fungsi preset grup opsi.
- Memperbaiki masalah di mana beralih antara modul atau preset OG tanpa menyimpan atau membatalkan edit tidak membuang perubahan yang belum disimpan dengan benar atau menutup editor preset.
- Memperbaiki masalah di mana perubahan yang belum disimpan tidak dibuang saat beralih modul atau preset OG. Editor aktif ditutup secara otomatis, dan setiap perubahan yang belum disimpan dibuang dengan benar.
- Memperkenalkan kait baru untuk memfilter atribut gaya default dan cetak di sisi server.
- Memperbaiki ikon Icon Picker Module Icon Expand Icon dan Label Ikon Bantuan Ikon Tumpang tindih pada Hover pada Modal Ikon di Panel Pengaturan.
- D5 Modul WooCommerce: Kompatibilitas yang lebih baik dengan WooCommerce dengan mengabstraksikan template rendering menjadi komponen modular yang dikelola ketergantungan.
- Memperbaiki masalah dengan pesan kesalahan untuk warna global dalam modal Variable Manager.
- Memperbaiki string variabel string global, yang bukan masalah yang disanitasi.
- Menambahkan bidang Select Produk WooCommerce khusus yang dapat digunakan kembali dalam paket modul di bawah opsi yang akan digunakan dalam modul WooCommerce untuk bidang pilih di bawah konten di panel konten.
- Variabel global tetap sekarang diselesaikan dengan benar untuk pengaturan ukuran ikon dalam modul akordeon dan sakelar.
- Menambahkan struktur grup ke model tampilan lapisan.
- Memperbaiki masalah di mana nilai -nilai tombol perbatasan dalam penyesalan tema menyebabkan kesalahan karena tipe data yang tidak konsisten.
- Memperbaiki opsi animasi duplikat yang muncul dalam preset modul dan grup opsi.
- Memperbaiki masalah penyelarasan vertikal dari kesalahan validasi label numerik GV.
- Modul yang Diperbarui untuk membuka otomatis "Tambah Modul" setelah menambahkan grup.
- Memperbaiki masalah di mana aplikasi dapat membeku saat beralih di antara berbagai jenis variabel global dengan mengabaikan item yang diarsipkan dengan benar.
- Memperbaiki masalah di mana kita masih bisa menambahkan modul yang dinonaktifkan.
- File alur kerja yang dibuat untuk halaman indeks Devalpha.
- Nilai bidang rentang tetap tidak perlu dibersihkan saat cocok dengan nilai default.
- Memperbaiki masalah di mana preset grup tidak dapat digunakan di bidang Transform ketika mereka berisi nilai variabel global.
- Memperbaiki masalah ikon yang hilang dari modul gambar di front-end.
- Versi plugin WooCommerce yang diperbarui di panduan uji PHP.
- Menambahkan versi WordPress yang diperlukan.
- Rendering modul shortcode yang dioptimalkan di pembangun visual ketika plugin WooCommerce aktif.
- Buat halaman Roadmap Pengembang untuk tugas terkait pengembang pihak ke -3.
- Opsi yang diperkenalkan bersarang dan opsi ukuran kolom.
- Menambahkan tutorial baru untuk mengonversi pengaturan modul kustom D4 ke D5.
- Slider dan Fullwidth Slider Module Latar Belakang, Teks Judul, Tombol, Ukuran, Animasi, dan Visibilitas diperbaiki untuk preset OG.
- Memperbaiki bug dalam metode yang mengidentifikasi metadata untuk modul inti divi.
- File peta jalan yang dihapus dari Dir yang dihasilkan dan item Roadmap yang diperbarui.
- Memperbaiki beberapa plugin pihak ketiga yang menabrak pembangun Divi 5.
- Memperbaiki masalah di mana modul tidak terlihat di editor peran saat menggunakan Divi Builder 5.
- Memperbaiki perataan bidang Nilai Radius Perbatasan Penyelarasan Bidang Input pada Panel Pengaturan.
- Memperbaiki Visibilitas Slider Range Lebar Gutter Saat Menggunakan Preset Grup Opsi dengan Lebar Gutter Kustom diaktifkan.
- Kinerja fungsi selektor yang ditingkatkan ISNESTESTMODULE ().
- Memperbaiki masalah kebocoran memori yang disebabkan oleh serialisasi redundan dari nilai -nilai cache di DynamicData.php.
- Halaman Penjelasan yang Ditambahkan untuk Gaya :: Tambahkan dengan kasus penggunaan dan contoh fungsionalitas.
Jadwal Rilis Divi 5
Penting untuk dicatat bahwa Divi 5 siap digunakan untuk digunakan di situs web baru hari ini! Karena ruang lingkup proyek Divi 5, kami mengambil pendekatan non-tradisional untuk jadwal rilisnya, melepaskannya dalam lima fase. Tujuan utamanya adalah untuk membuat Divi 5 semaksimal mungkin, sesegera mungkin, untuk sebanyak mungkin orang.
Kami berada dalam fase alfa, mirip dengan "Divi 5 Lite." Ini kehilangan beberapa fitur, tetapi apa yang dilakukan siap digunakan. Jauh lebih unggul dari Divi 4 dalam hampir semua hal. Jika Anda lebih suka Divi 5, Anda dapat menggunakannya untuk membangun situs web baru.
Jika situs web yang ada tergantung pada fitur yang belum ditambahkan ke Divi 5, Anda harus terus menggunakan Divi 4. Modul WooCommerce adalah satu -satunya hal yang hilang. Bahkan kemudian, modul WooCommerce Legacy Divi 4 masih akan bekerja di Divi 5 dalam mode kompatibilitas mundur.
Kapan beta akan siap?
Kami bertujuan untuk memasuki beta dalam ~ 3 bulan berdasarkan kemajuan kami. Ada tiga hal yang ingin kami capai sebelum memasuki fase beta, dan setengah dari tim kami berfokus pada tugas -tugas ini:
- Peningkatan Kompatibilitas Mundur - Sistem Kompatibilitas Mundur Divi memungkinkan modul warisan seperti yang dari pasar Divi untuk berfungsi bersama modul baru Divi 5. Kami secara aktif meningkatkan sistem ini dengan tujuan bahwa semua situs web yang ada dapat meningkatkan ke Divi 5 tanpa perubahan apa pun pada situs web mereka.
- Dukungan Modul WooCommerce Lengkap - Modul WooCommerce Divi belum dikonversi ke format Divi 5. Anda dapat menggunakannya dalam mode kompatibilitas mundur, tetapi Anda mungkin mengalami beberapa keanehan. Kami secara aktif mengembangkan modul WooCommerce dengan setiap rilis alpha.
- Perbaikan dan perbaikan bug yang berkelanjutan - kami memiliki tim yang didedikasikan untuk memperbaiki bug yang dilaporkan selama fase alfa, memastikan bahwa Divi 5 stabil sebelum rilis resmi. Kami tidak ingin Divi 5 Alpha merasa seperti alpha, atau beta terasa seperti beta.
Kapan Divi 5 akan "secara resmi" dirilis?
Divi 5 akan mencapai "bentuk terakhir" sebelum akhir tahun, dengan tujuan akhir melompati kompetisi sebelum tahun berakhir. Bagian dari tujuan itu melibatkan pengembangan fitur baru secara agresif sebagai bagian dari pertukaran fitur.
Tapi jangan lupa! Antara sekarang dan kemudian, Anda dapat menggunakan Divi 5 kapan pun itu menjadi pengalaman pilihan Anda. Alih -alih bergegas ke rilis akhir, kami mempertahankan Divi 4 dan Divi 5, memberi pengguna pilihan.
Setelah kami yakin dalam menghapus pilihan itu , kami akan membuatnya "resmi," dan semua orang akan mendapatkan pemberitahuan peningkatan Divi 5.
Lompat ke Divi 5 Hari Ini
Divi 5 Public Alpha tersedia saat ini. Cobalah, dan beri tahu kami pendapat Anda!
Jika Anda menemukan bug, laporkan ke tim kami, dan kami akan memperbaikinya. Kami akan terus bekerja secara agresif untuk menambahkan fitur baru dan mengatasi umpan balik.
Nantikan versi Divi 5 baru setiap dua minggu.
