Jak dodać ikonę koszyka na zakupy WooCommerce w menu?
Opublikowany: 2022-04-04Czy chcesz dodać ikonę koszyka zakupów WooCommerce na paskach menu?
Kiedy prowadzisz sklep internetowy, kluczowe znaczenie ma zapewnienie najlepszego doświadczenia użytkownika. Jeśli nie spełniasz potrzeb kupujących, opuszczą oni Twoją witrynę, szukając lepszej, bardziej przyjaznej dla użytkownika alternatywy.
Aby ułatwić zakupy w swoim sklepie, możesz dodać sumy koszyka zakupów do menu nawigacyjnego WooCommerce. W ten sposób kupujący mogą zobaczyć zawartość koszyka i dokonać zakupu, kiedy tylko chcą.
W tym artykule dowiesz się, jak krok po kroku dodać ikonę koszyka na zakupy WooCommerce w menu.
Co to jest ikona koszyka na zakupy w menu?
Ikona koszyka menu to mała ikona, która znajduje się w głównym menu w WooCommerce. Często pokazuje liczbę produktów w koszyku kupujących i aktualizuje się, gdy wkładają więcej produktów do koszyka.
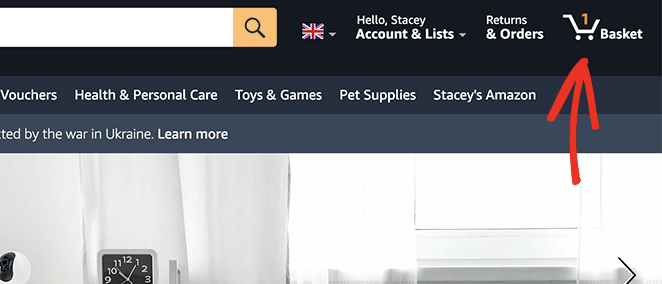
Prawdopodobnie widziałeś takie ikony koszyka podczas zakupów w Amazon:

Ikona pozostaje w menu nawigacyjnym nawet po kliknięciu różnych stron produktów.
Dlaczego warto dodać ikonę koszyka na zakupy WooCommerce w menu?
Główną zaletą dodawania ikon liczby koszyków do menu nawigacyjnego jest to, że pomaga kupującym zobaczyć, ile produktów dodają do koszyka. Co więcej, daje im wyobrażenie o tym, ile będą kosztować rzeczy przed przejściem na stronę kasy.
Dodatkowo ikony menu koszyka umożliwiają użytkownikom szybkie i łatwe dotarcie do strony koszyka. W rezultacie proces płatności przebiega płynniej, co zwiększa prawdopodobieństwo, że odwiedzający nie porzucą koszyka.
Jak dodać ikonę koszyka WooCommerce do menu?
WooCommerce domyślnie nie zawiera ikony koszyka na zakupy w menu. Zamiast tego musisz zainstalować wtyczkę WooCommerce lub zakodować tę funkcję od podstaw.
Jeśli pisanie kodu brzmi przerażająco, nie martw się. Oto 2 super łatwe, wolne od kodu sposoby na dodanie ikony koszyka na zakupy WooCommerce do swojego menu.
- Co to jest ikona koszyka na zakupy w menu?
- Dlaczego warto dodać ikonę koszyka na zakupy WooCommerce w menu?
- Jak dodać ikonę koszyka WooCommerce do menu?
- Metoda 1: Korzystanie z bloku koszyka menu SeedProd
- Metoda 2: Korzystanie z wtyczki menu WooCommerce do koszyka
Metoda 1: Korzystanie z bloku koszyka menu SeedProd
Pierwsza metoda polega na użyciu potężnej wtyczki WordPress do dostosowania sklepu WooCommerce.

SeedProd to najlepszy kreator stron internetowych dla WordPressa, z ponad milionem użytkowników. Pozwala tworzyć niestandardowe motywy WordPress, witryny WooCommerce i strony docelowe o wysokiej konwersji bez kodu.
Dzięki ponad 200 gotowym szablonom rozpoczęcie pracy jest łatwe. Możesz dostosować dowolny układ za pomocą wizualnego kreatora przeciągania i upuszczania oraz responsywnych bloków i sekcji.
Na szczególną uwagę zasługują dedykowane bloki WooCommerce. Pozwalają dostosować każdą część witryny WooCommerce za pomocą zaledwie kilku kliknięć.
Wykonaj poniższe czynności, aby dodać ikonę koszyka zakupów WooCommerce do menu za pomocą SeedProd.
Krok 1. Zainstaluj Kreator Stron SeedProd
Najpierw pobierz kopię wtyczki do tworzenia witryn SeedProd.
Uwaga: istnieje darmowa wersja SeedProd, której możesz użyć. Jednak użyjemy SeedProd Pro do potrzebnych funkcji WooCommerce.
Po pobraniu SeedProd musisz zainstalować i aktywować wtyczkę w swojej witrynie WordPress. Możesz postępować zgodnie z tym przewodnikiem, aby zainstalować wtyczkę WordPress, jeśli potrzebujesz pomocy.
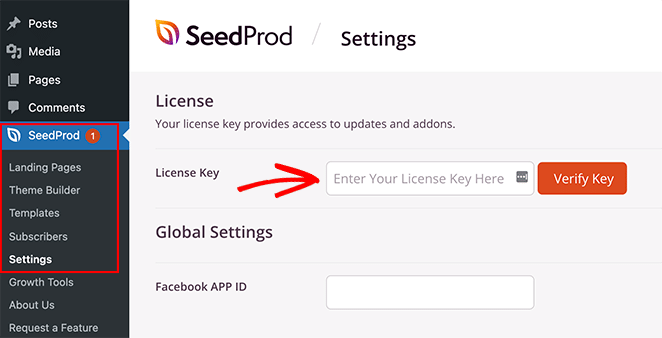
Następnie przejdź do SeedProd »Ustawienia w menu administratora WordPress. Tutaj możesz wprowadzić klucz licencyjny SeedProd i odblokować funkcje wtyczki Pro.

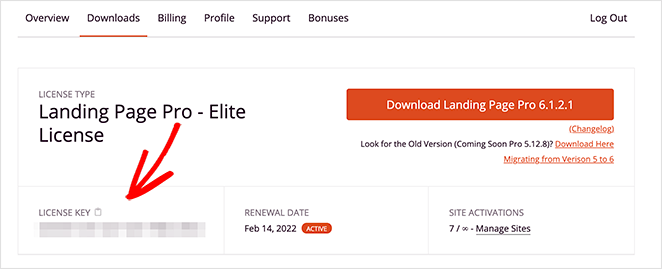
Możesz znaleźć swój klucz licencyjny, przechodząc na stronę SeedProd i logując się na swoje konto. Stamtąd skopiuj klucz licencyjny z sekcji „Pobieranie”.

Teraz wklej klucz w polu tekstowym i kliknij przycisk Zweryfikuj klucz .
Krok 2. Utwórz nowy motyw WooCommerce
Następnym krokiem jest przejście do strony SeedProd » Theme Builder . Tutaj możesz utworzyć nowy niestandardowy motyw dla swojej witryny WooCommerce.
Zalecamy tę opcję, ponieważ zastąpi ona istniejący motyw WordPress szybkim i lekkim motywem, który można łatwo dostosować za pomocą przeciągania i upuszczania. Oznacza to również, że nie musisz tworzyć osobnego motywu podrzędnego ani instalować dodatkowych wtyczek WordPress.
Istnieją 2 sposoby tworzenia motywu za pomocą kreatora motywów SeedProd:
- Gotowy motyw: zaimportuj gotowy motyw WooCommerce, który automatycznie tworzy wszystkie strony potrzebne do Twojego sklepu internetowego.
- Poszczególne części tematyczne: zbuduj poszczególne części swojego sklepu WooCommerce indywidualnie.
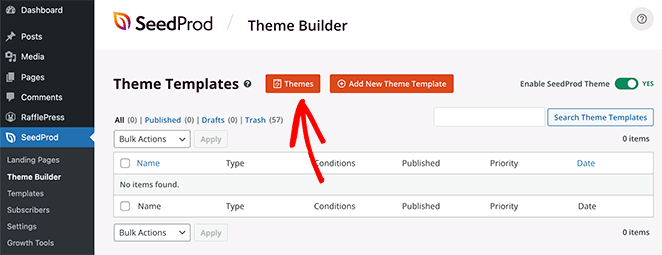
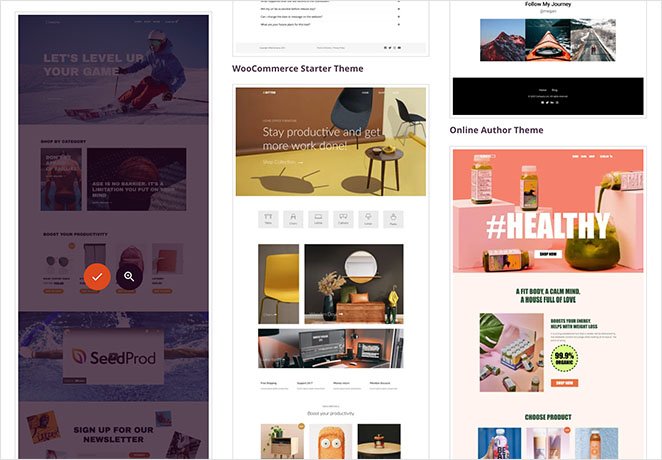
W tym przewodniku użyjemy gotowej metody motywu, ponieważ robi ona wszystko za Ciebie automatycznie. Kliknij przycisk Motywy , aby zobaczyć listę gotowych motywów WordPress i WooCommerce.

Każdy motyw jest w 100% przyjazny dla urządzeń mobilnych i łatwy do edycji dzięki kreatorowi stron SeedProd typu „przeciągnij i upuść”.
Umieść kursor myszy nad dowolnym motywem i kliknij ikonę znacznika wyboru, aby zaimportować go do kreatora motywów.

W tym samouczku użyjemy motywu Sklepu z odzieżą sportową.
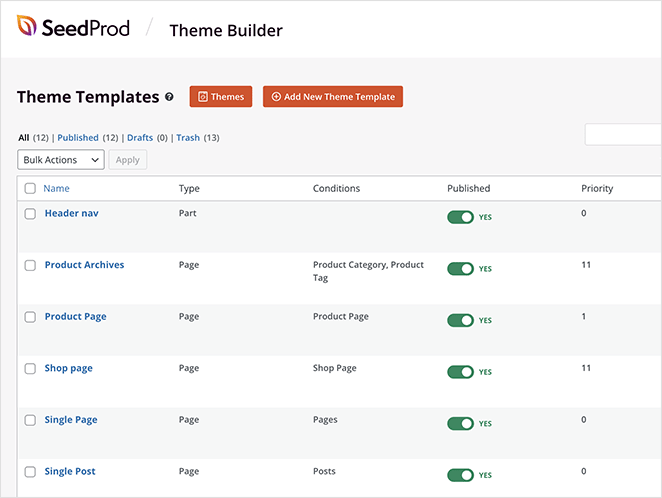
Po zaimportowaniu motywu zobaczysz wszystkie szablony, z których składa się projekt Twojej witryny WooCommerce. Możesz dostosować każdy szablon indywidualnie, aby dostosować go do potrzeb Twojej witryny za pomocą kreatora stron SeedProd.

Następnie pokażemy, jak dostosować szablon „Header nav”.

Krok 3. Dostosuj swoje menu nawigacyjne WooCommerce
Wiele gotowych motywów SeedProd automatycznie zawiera ikonę koszyka zakupów WooCommerce na pasku nawigacyjnym. Otwórzmy szablon nawigacji nagłówka, aby zobaczyć, jak to działa.
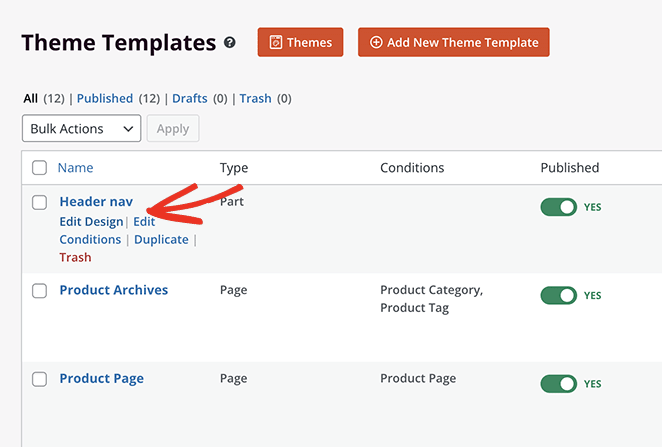
Znajdź szablon „Header nav” na liście szablonów i kliknij łącze Edytuj projekt , aby otworzyć go w wizualnym narzędziu do tworzenia stron.

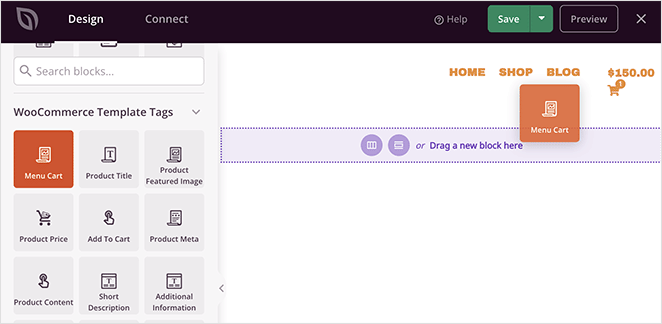
Po otwarciu strony zobaczysz układ nagłówka po prawej stronie. Po lewej stronie znajdują się bloki i sekcje, które możesz dodać do swojego projektu.
Aby dodać blok do swojej strony, przeciągnij go od lewej i upuść na swój projekt.

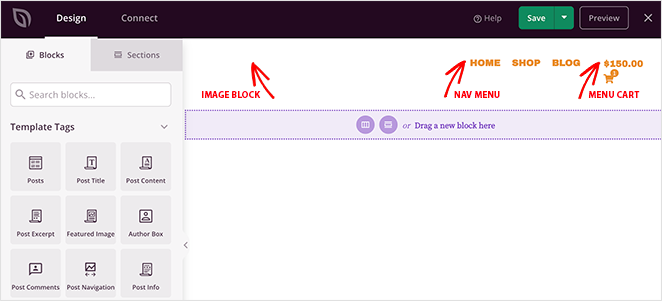
Jak widać, w nagłówku są już 3 bloki:
- Obraz logo strony internetowej
- Menu nawigacyjne WordPress
- Blok koszyka menu

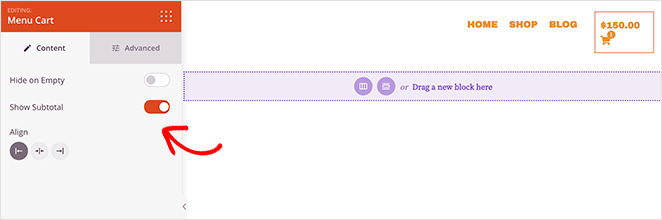
Blok Menu Koszyk wyświetla ikonę koszyka, liczbę pozycji w koszyku i sumę częściową. Możesz zmienić wygląd i funkcjonalność w panelu ustawień koszyka menu po lewej stronie.
Na przykład możesz ukryć koszyk, gdy jest pusty, pokazać lub ukryć sumę częściową i zmienić wyrównanie koszyka.

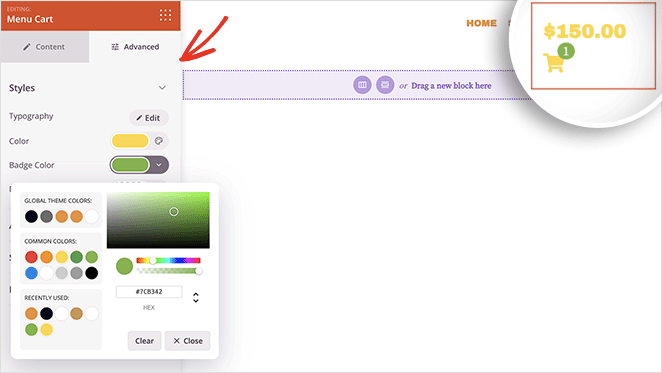
Więcej ustawień znajdziesz, klikając kartę Zaawansowane . Na przykład możesz zmienić kolor koszyka i znaczka koszyka, dostosować odstępy, a nawet ukryć znaczek na urządzeniach mobilnych lub stacjonarnych.

Jeśli jesteś zadowolony z wyglądu ikony koszyka w menu, kliknij zielony przycisk Zapisz .
Krok 4. Dostosuj swój motyw WooCommerce
Teraz możesz dostosować inne szablony, które składają się na Twój motyw WooCommerce. Proces jest podobny do poprzedniego kroku, ale jeśli potrzebujesz pomocy, oto kilka instrukcji krok po kroku:
- Jak dostosować stronę sklepu WooCommerce?
- Jak dostosować strony kategorii produktów WooCommerce?
- Jak wyświetlać polecane produkty w WooCommerce?
Krok 5. Włącz motyw SeedProd WooCommerce
Po dostosowaniu motywu WooCommerce za pomocą SeedProd, jesteś gotowy, aby umieścić go w swojej witrynie.
Aby to zrobić, przejdź do SeedProd » Theme Builder . Następnie w prawym górnym rogu ustaw przełącznik „Włącz motyw SeedProd” w pozycję Tak .

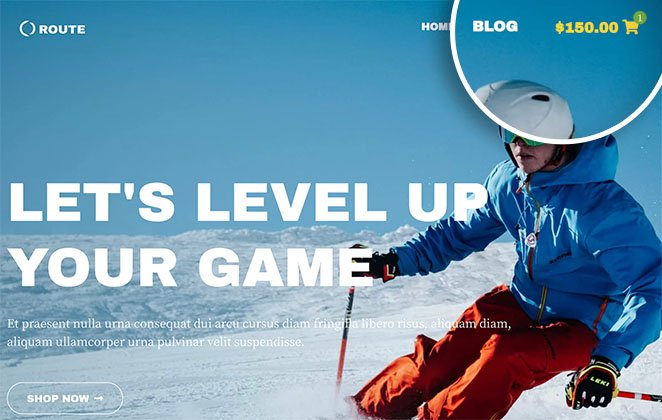
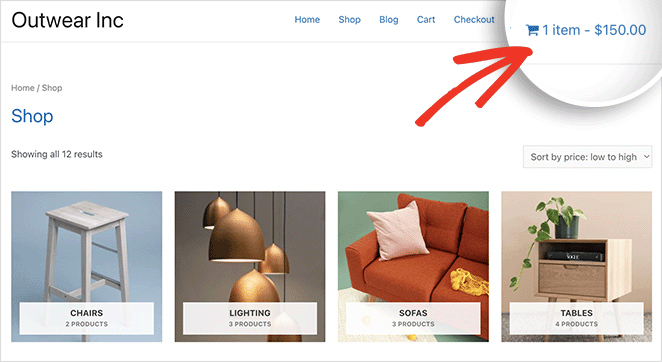
Teraz możesz wyświetlić podgląd ikony koszyka menu, aby zobaczyć, jak wygląda.

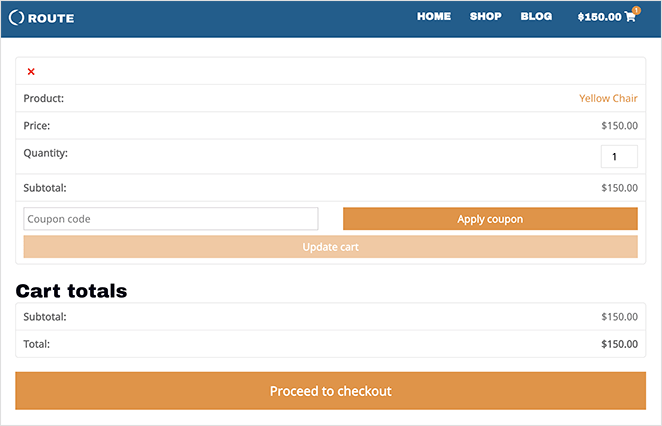
Gdy kupujący klikną ikonę koszyka w menu, przejdą do strony koszyka. Możesz także dostosować swój koszyk zakupów WooCommerce za pomocą SeedProd.

Oto przykład koszyka menu Amazon, który również stworzyliśmy za pomocą SeedProd:

Metoda 2: Korzystanie z wtyczki menu WooCommerce do koszyka
Dalej jest rozwiązanie, z którego możesz skorzystać, jeśli nie chcesz zmieniać istniejącego motywu WordPress. Zamiast tego możesz użyć bezpłatnej wtyczki WooCommerce, aby dodać ikonę do elementów menu wp nav.

Wtyczka, której użyjemy, nazywa się WooCommerce Menu Cart. Działa z WooCommerce, Easy Digital Downloads i wieloma innymi platformami eCommerce WordPress, a konfiguracja zajmuje tylko kilka minut.
Krok 1. Zainstaluj wtyczkę koszyka menu WooCommerce
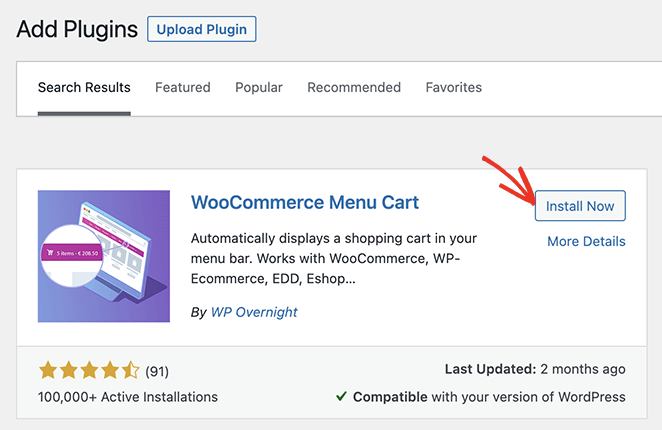
Najpierw przejdź do Wtyczki » Dodaj nowy z pulpitu WordPress i wpisz „Koszyk menu WooCommerce” w polu wyszukiwania.
Następnie kliknij przycisk Instaluj i kliknij Aktywuj , aby uruchomić wtyczkę.

Krok 2. Skonfiguruj ikonę koszyka na zakupy WooCommerce
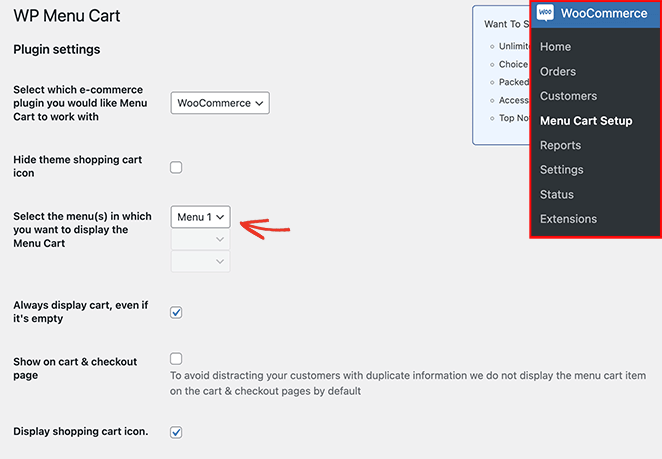
Po zainstalowaniu wtyczki przejdź do WooCommerce »Konfiguracja koszyka menu z panelu administracyjnego WordPress. Na tej stronie możesz wybrać platformę eCommerce, wybrać menu, aby wyświetlić ikonę koszyka woo, wybrać ikonę koszyka i nie tylko.

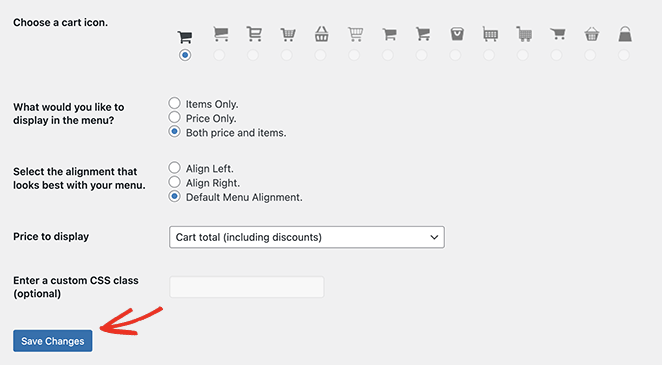
Skonfiguruj ustawienia ikony koszyka, a następnie kliknij przycisk Zapisz zmiany .

Możesz teraz odwiedzić swoją witrynę i zobaczyć menu ikony koszyka na zakupy WooCommerce.

Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać ikonę koszyka na zakupy WooCommerce do swojego menu.
Może Ci się również spodobać ten przewodnik, jak utworzyć stronę WooCommerce wkrótce przed uruchomieniem Twojego sklepu.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.
