Jak dostosować strony kategorii produktów w WooCommerce?
Opublikowany: 2022-03-21Chcesz wiedzieć, jak dostosować strony kategorii produktów w WooCommerce?
Strony kategorii są niezbędne dla każdego sklepu WooCommerce, ponieważ pomagają potencjalnym klientom badać produkty przed zakupem. Jednak jeśli strony kategorii produktów są niedokładne, mogą spowodować, że kupujący opuszczą Twoją witrynę, tracąc potencjalnych klientów i przychody.
W tym artykule dowiesz się, jak dostosować i wyświetlić strony kategorii produktów WooCommerce, aby poprawić wrażenia użytkownika i sprzedaż.
Po co dostosowywać strony kategorii produktów WooCommerce?
Istnieje kilka powodów, aby dostosować strony kategorii WooCommerce:
- Zwiększ sprzedaż: około 70% sprzedaży pochodzi ze stron kategorii, co oznacza, że bezpośrednio przyczyniają się do sukcesu Twojej firmy. Tworzenie niestandardowych stron kategorii dostosowanych do potrzeb kupujących może prowadzić do wysokich współczynników konwersji.
- Popraw SEO: Optymalizacja stron kategorii może pomóc w poprawie pozycji w wynikach wyszukiwania. Ponieważ wiele sklepów internetowych ma minimalną zawartość na stronach kategorii, jest to idealna okazja do optymalizacji kategorii produktów i podkategorii pod kątem słów kluczowych, których szukają Twoi odbiorcy.
- Przyciągnij uwagę: Wyszukiwarki często kierują użytkowników na strony kategorii produktów częściej niż strony sklepów, ponieważ skupiają się na określonych wynikach. Możesz dostosować te strony za pomocą treści generowanych przez użytkowników, lepszych zdjęć produktów i recenzji, aby przyciągnąć uwagę i przekonać kupujących do kasy.
Ostatecznie dostosowywanie stron kategorii produktów w WooCommerce może pomóc lepiej obsługiwać kupujących, poprawić rankingi w wyszukiwarkach i zwiększyć sprzedaż.
Zanim pokażemy Ci, jak dostosować strony kategorii, przyjrzyjmy się, jak dodać je do swojego sklepu WooCommerce.
Jak dodawać kategorie produktów w WooCommerce?
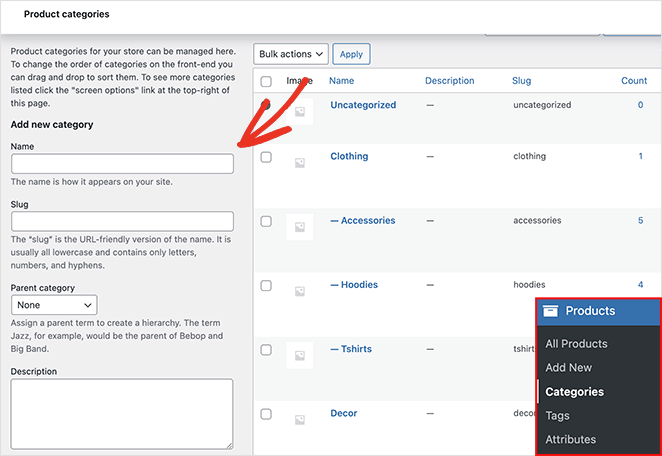
Dodawanie stron kategorii produktów w WooCommerce jest dość proste. Przejdź do Produkty » Kategorie z pulpitu WordPress, a zobaczysz kilka pól wejściowych.

Możesz dodać tyle kategorii, ile chcesz, ale pamiętaj, aby wprowadzić następujące informacje, aby ułatwić wyświetlanie danych kategorii na stronach produktów:
- Nazwać
- Kategoria ślimak
- Kategoria nadrzędna
- Opis
- Typ wyświetlacza
- Miniaturka
Po dodaniu kategorii do sklepu internetowego możesz tworzyć i dostosowywać strony kategorii.
Najpierw pokażemy, jak utworzyć niestandardową stronę kategorii produktów w WooCommerce za pomocą SeedProd. Następnie podzielimy się kilkoma sposobami wyświetlania kategorii produktów w WooCommerce.
- Jak dodawać kategorie produktów w WooCommerce?
- Jak dostosować stronę kategorii produktów w WooCommerce?
- Jak wyświetlić kategorię produktów w WooCommerce?
Jak dostosować stronę kategorii produktów w WooCommerce?
Mimo że WooCommerce zawiera wiele sposobów wyświetlania kategorii produktów, nie jest łatwo je dostosować bez narzędzi innych firm i wtyczek WordPress. Co więcej, wiele z tych narzędzi jest trudnych w użyciu i powoduje rozdęcie witryny, co może ją spowolnić.
Dlatego zawsze sugerujemy używanie SeedProd do dostosowywania sklepu WooCommerce.

SeedProd to najlepszy kreator stron internetowych dla WordPressa. Dzięki ponad milionowi aktywnych instalacji jest to najprostszy sposób na tworzenie niestandardowych motywów WordPress, układów i stron docelowych bez kodu.
Jest również szybki, lekki i w pełni obsługuje WooCommerce, umożliwiając tworzenie całych sklepów internetowych za pomocą łatwego kreatora przeciągania i upuszczania.
Wykonaj poniższe czynności, aby utworzyć niestandardowe strony kategorii za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj Kreator stron SeedProd
Pierwszym krokiem jest pobranie narzędzia do tworzenia witryn SeedProd.
Uwaga: Dostępna jest bezpłatna wersja SeedProd, ale użyjemy SeedProd Pro do funkcji WooCommerce.
Następnie zainstaluj i aktywuj plik .zip wtyczki na swojej stronie WordPress. Jeśli potrzebujesz pomocy w tym kroku, możesz postępować zgodnie z tymi instrukcjami dotyczącymi instalowania wtyczki WordPress.
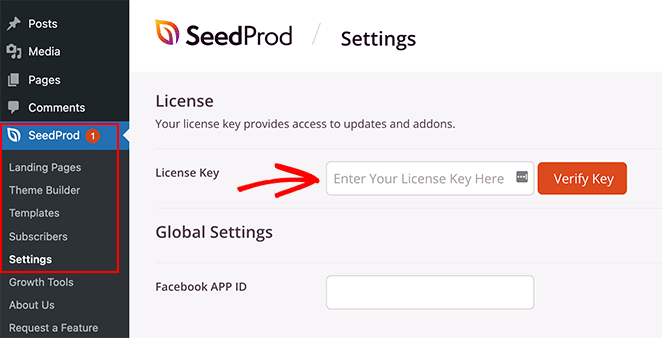
Po zainstalowaniu i aktywacji SeedProd, przejdź do SeedProd »Ustawienia i wklej klucz licencyjny.

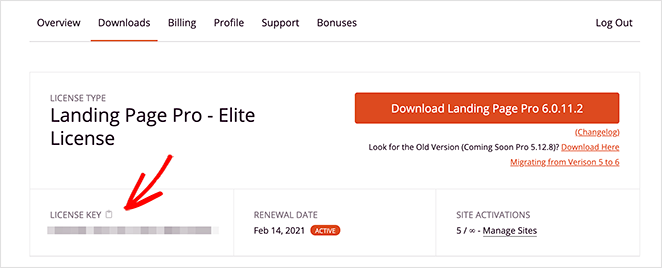
Możesz znaleźć swój klucz licencyjny, logując się na stronie SeedProd i kopiując go z zakładki Pobieranie.

Kliknij przycisk Zweryfikuj klucz ; wtedy jesteś gotowy, aby skonfigurować niestandardowe strony kategorii WooCommerce.
Krok 2. Utwórz motyw WooCommerce
SeedProd umożliwia tworzenie niestandardowych stron WooCommerce na 2 sposoby:
- Theme Builder — Theme Builder zastępuje aktualny motyw i pozwala dostosować każdą część witryny za pomocą edytora wizualnego.
- Landing Page Builder – Landing Page Builder pozwala zachować aktualny motyw i tworzyć indywidualne strony docelowe, które możesz dostosować za pomocą edytora „przeciągnij i upuść”.
Użyjemy opcji Theme Builder, aby automatycznie utworzyć wszystkie strony dla sklepu WooCommerce.
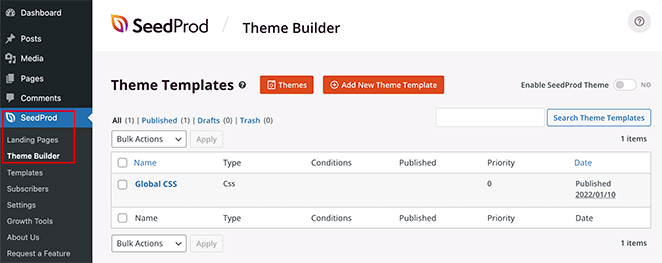
Aby skonfigurować motyw WooCommerce, przejdź do SeedProd » Theme Builder .
Zwykle na tej stronie zobaczysz listę szablonów tworzących Twój motyw. Na razie zobaczysz tylko szablon Global CSS.

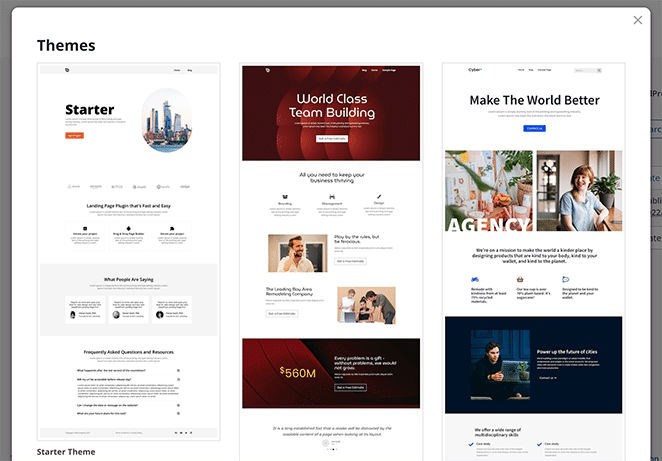
Wspaniałą rzeczą w SeedProd jest to, że zawiera ponad 150 responsywnych mobilnych stron docelowych i szablonów motywów. W ten sposób nie będziesz musiał zaczynać od zera projektu strony internetowej WooCommerce.
Kliknij przycisk Motywy , aby wyświetlić listę aktualnych szablonów motywów WordPress firmy SeedProd. Do tej listy regularnie dodawane są kolejne szablony, z których wiele jest dostosowanych do sklepów internetowych.

Na przykład motyw Sklep rowerowy będzie pasował do sklepów sprzedających rowery i akcesoria rowerowe.
Aby wybrać motyw, najedź na niego i kliknij ikonę znacznika wyboru.

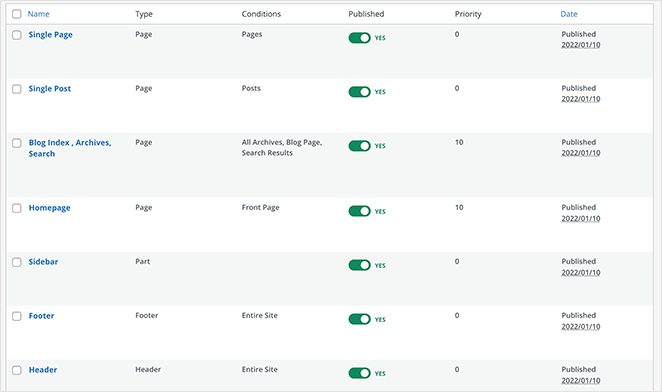
Po zaimportowaniu motywu SeedProd utworzy wszystkie części z demonstracji motywu. W naszym przypadku zawiera następujące szablony tematyczne:
- Archiwa produktów: kompletne archiwum wszystkich produktów.
- Product Page: miejsce na wyświetlenie szczegółów o poszczególnych produktach.
- Strona sklepu: dostosowywalna strona sklepu.
- Pojedyncza strona: indywidualna strona z zawartością, taką jak informacje o użytkowniku lub informacje kontaktowe.
- Blog Index, Archives, Search: strona wyświetlająca Twoje posty na blogu, wyniki wyszukiwania i archiwa postów.
- Strona główna: pierwsza strona Twojej witryny.
- Pasek boczny: obszar gotowy na widżety, który możesz dostosować.
- Stopka: miejsce na niestandardowe linki, treść i informacje o prawach autorskich.
- Nagłówek: miejsce na Twoje logo i menu nawigacyjne.

Uwaga: Często określamy poszczególne części motywu jako „szablony”.

Kliknięcie każdego szablonu motywu otworzy go w edytorze przeciągania i upuszczania SeedProd, w którym możesz dostosować zawartość i projekt.
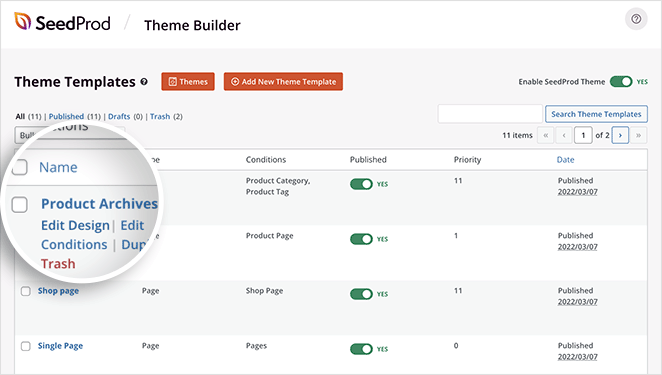
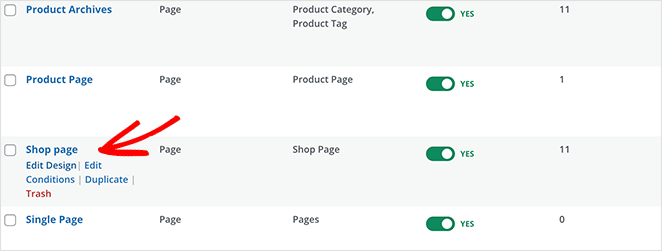
Kluczowym szablonem motywu dla tego samouczka jest archiwum produktów. Gdy użytkownicy klikną kategorię w Twoim sklepie, zobaczą Archiwum produktów dla tej kategorii produktów.
To ten szablon, który musisz otworzyć, aby dostosować strony kategorii produktów WooCommerce. Umieść wskaźnik myszy nad szablonem i kliknij łącze Edytuj projekt , aby otworzyć go w edytorze wizualnym.

Krok 3. Dostosuj szablon strony kategorii produktów
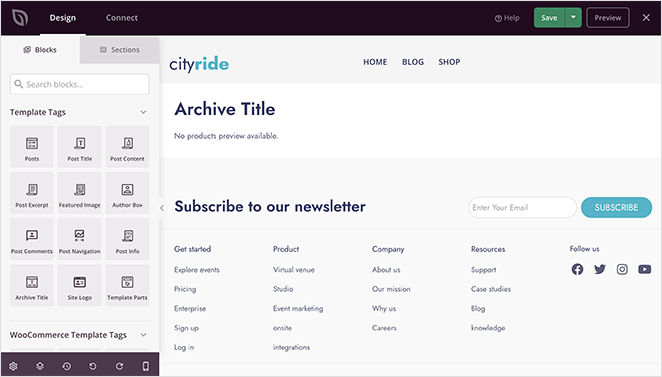
Po otwarciu szablonów archiwów produktów zobaczysz układ dwukolumnowy. Po lewej stronie znajdują się bloki i sekcje, które możesz dodać do swojej strony. Następnie po prawej stronie znajduje się podgląd na żywo Twojego projektu.

Na Twojej stronie powinny znajdować się już 2 bloki:
- Tytuł archiwum
- Produkty archiwalne
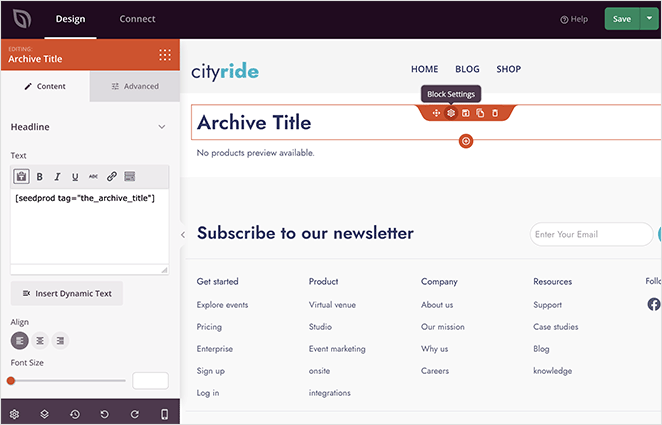
Tytuł archiwum jest jednym z bloków tagów szablonu SeedProd. Automatycznie pobiera tytuł archiwum z bazy danych WordPress.

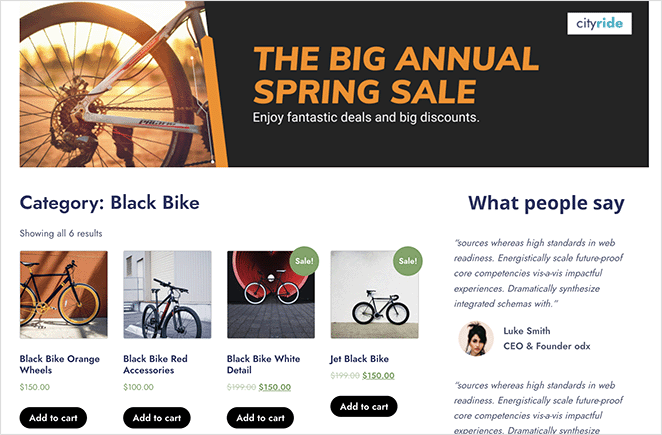
Na przykład, jeśli klikniesz kategorię „czarny rower” w swoim sklepie, strona, którą zobaczysz, będzie miała nagłówek: „Kategoria: Czarne rowery”. Nagłówek zmieni się automatycznie w zależności od klikniętej kategorii.
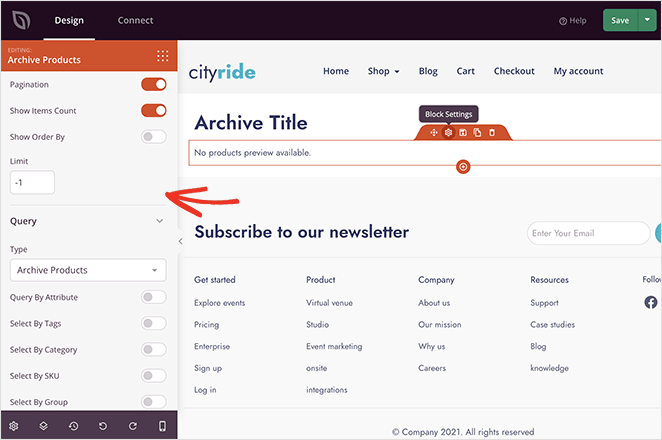
Podobnie blok Archive Products jest jednym z szablonów WooCommerce SeedProd. Ten blok wyświetli siatkę produktów w tej konkretnej kategorii.

Aby skorzystać z naszego poprzedniego przykładu, jeśli klikniesz kategorię „czarny rower”, zobaczysz siatkę produktów, która pokazuje tylko czarne rowery.
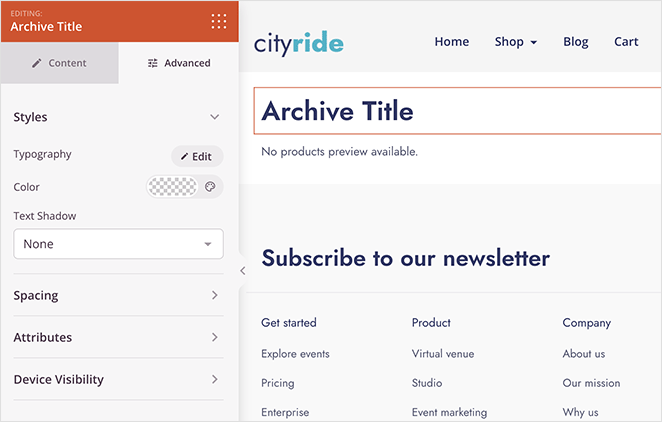
Dostosowanie obu bloków jest łatwe. Po prostu kliknij dowolny blok i dostosuj stylizację w lewym panelu ustawień.
Na przykład możesz zmienić rozmiar, wyrównanie i poziom nagłówka tytułu archiwum. Następnie na karcie Zaawansowane możesz dostosować czcionki, kolor, odstępy, cienie i nie tylko.

W panelu ustawień Archiwum produktów możesz zmienić kolumny, paginację, zapytanie, liczbę elementów i nie tylko. Możesz również zmienić styl w zakładce Zaawansowane.
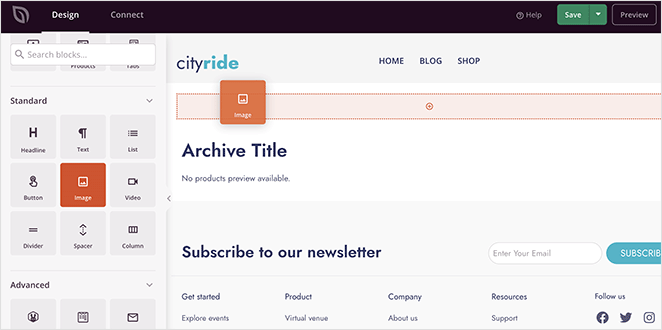
Dodatkowo bardzo łatwo jest zmienić cały układ strony kategorii produktów za pomocą dowolnego bloku i sekcji SeedProd.
Na przykład możesz przeciągnąć blok obrazu i dodać przyciągający wzrok obraz banera. Następnie możesz połączyć go z prowadzoną obecnie wyprzedażą lub promocją.

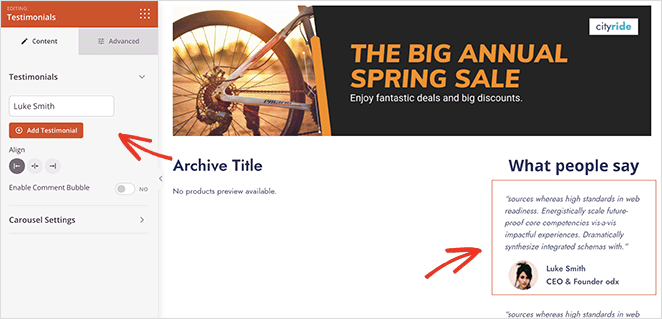
Możesz również dodać referencje od byłych klientów, aby przekonać kupujących, że Twoje produkty są najlepszym wyborem.
W tym przykładzie przeciągnęliśmy bloki tytułu archiwum i produktów do szerokiej i wąskiej sekcji dwukolumnowej. Następnie użyliśmy bloku Referencje w mniejszej kolumnie.

Możliwości są prawie nieograniczone.
Gdy jesteś zadowolony ze swojej strony kategorii, pamiętaj, aby kliknąć przycisk Zapisz w prawym górnym rogu. Następnie możesz w ten sam sposób dostosować resztę motywu WooCommerce.
Krok 4. Opublikuj swój motyw WooCommerce
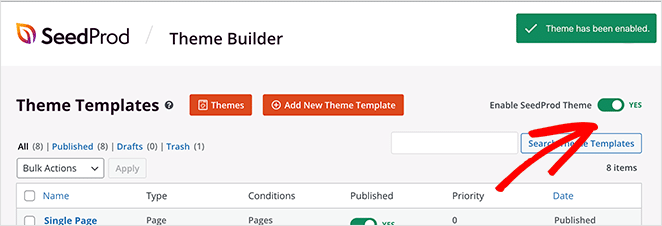
Kiedy będziesz gotowy, aby opublikować swój nowy projekt, przejdź do strony SeedProd » Theme Builder . Następnie w prawym górnym rogu kliknij przełącznik Włącz motyw SeedProd, aż znajdzie się w pozycji „włączone”.

Teraz możesz wyświetlić podgląd dowolnej strony kategorii produktów, aby zobaczyć swoje dostosowania.

Jak wyświetlić kategorię produktów w WooCommerce?
Teraz, gdy wiesz, jak dostosować strony kategorii produktów w WooCommerce, oto jak wyświetlić je na stronie sklepu.
Wyświetlaj kategorie produktów na stronie sklepu za pomocą SeedProd
Jeśli chcesz wyświetlać kategorie produktów na swojej stronie sklepu WooCommerce za pomocą SeedProd, przejdź do SeedProd » Theme Builder i otwórz szablon strony sklepu.

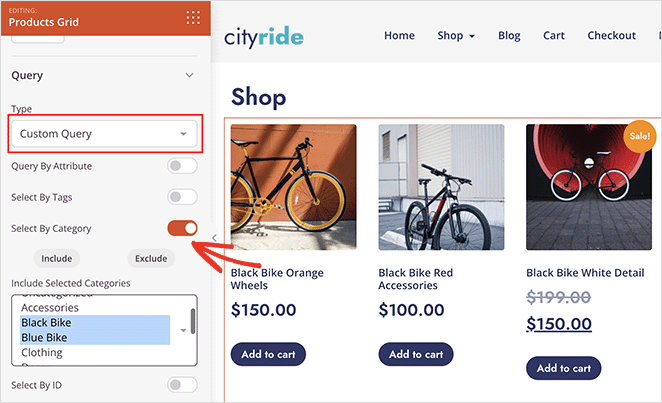
Stamtąd otwórz ustawienia bloku Product Grid i zmień Typ zapytania na Zapytanie niestandardowe. Pod nagłówkiem Atrybut zapytania kliknij „Wybierz według kategorii”. Następnie w polu kategorii kliknij kategorie, które chcesz pokazać na stronie.

Uwaga: możesz wybrać wiele kategorii, przytrzymując polecenie na mac lub ctrl w systemie Windows.
Kliknij Zapisz, aby zapisać zmiany.
Wyświetlaj kategorie produktów na stronie sklepu za pomocą WooCommerce
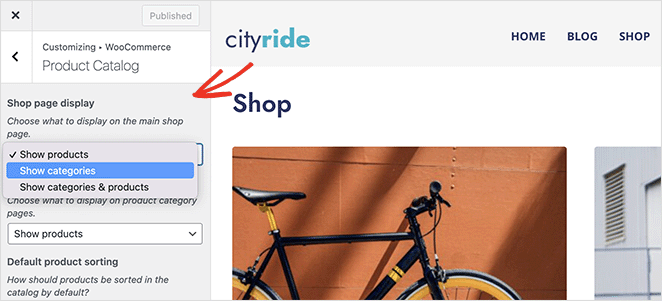
Aby wyświetlić kategorie produktów na stronie sklepu z domyślnymi ustawieniami WooCommerce, przejdź do Wygląd » Dostosuj » WooCommerce » Katalog produktów.
Następnie pod nagłówkiem „Wyświetlanie strony sklepu” wybierz opcję „pokaż kategorie”.

Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się dostosowywać strony kategorii produktów w WooCommerce.
Może Ci się również spodobać ten przewodnik, jak przyspieszyć swój sklep WooCommerce.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.
