Come aggiungere un'icona del carrello WooCommerce nei menu
Pubblicato: 2022-04-04Vuoi aggiungere un'icona del carrello WooCommerce nelle barre dei menu?
Quando gestisci un negozio online, creare la migliore esperienza utente è fondamentale. Se non soddisfi le esigenze degli acquirenti, lasceranno il tuo sito per un'alternativa migliore e più intuitiva.
Per semplificare gli acquisti nel tuo negozio, puoi aggiungere i totali del carrello degli acquisti al menu di navigazione di WooCommerce. In questo modo, gli acquirenti possono vedere il contenuto del carrello e fare il check-out quando vogliono.
Questo articolo ti mostrerà come aggiungere un'icona del carrello WooCommerce nei menu passo dopo passo.
Che cos'è un'icona del carrello del menu?
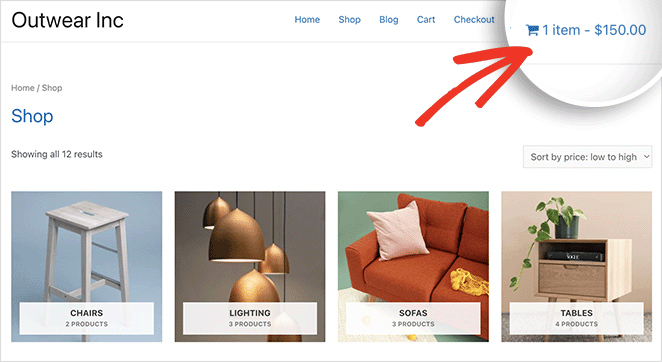
L'icona del carrello del menu è una piccola icona che si trova nel menu principale di WooCommerce. Spesso mostrerà il conteggio degli articoli del carrello degli acquirenti e si aggiornerà man mano che mettono più articoli nel carrello.
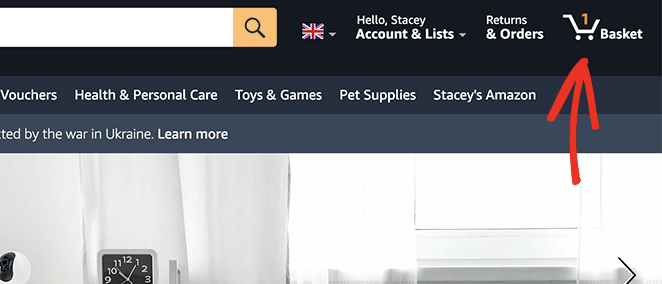
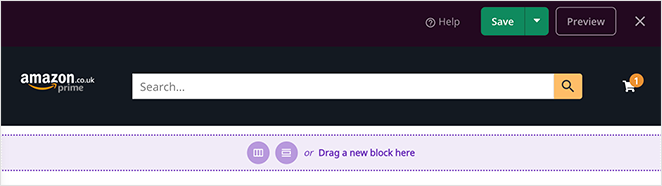
Probabilmente hai visto icone del carrello del genere quando fai acquisti su Amazon:

L'icona rimane nel menu di navigazione anche quando si fa clic su pagine di prodotti differenti.
Perché aggiungere l'icona del carrello WooCommerce nel menu?
Il vantaggio principale dell'aggiunta di icone di conteggio del carrello al menu di navigazione è che aiuta gli acquirenti a vedere quanti prodotti aggiungono al carrello. Inoltre, dà loro un'idea di quanto costeranno le cose prima di andare alla pagina di pagamento.
Inoltre, le icone del menu del carrello offrono agli utenti un modo semplice e veloce per raggiungere la pagina del carrello. Di conseguenza, il processo di pagamento è più fluido, rendendo più probabile che i visitatori non abbandonino i loro carrelli della spesa.
Come aggiungere l'icona del carrello WooCommerce al menu
WooCommerce non include un'icona del carrello per i menu per impostazione predefinita. Invece, dovrai installare un plug-in WooCommerce o codificare quella funzionalità da zero.
Se scrivere codice sembra spaventoso, non preoccuparti. Ecco 2 modi semplicissimi e senza codice per aggiungere un'icona del carrello WooCommerce al tuo menu.
- Che cos'è un'icona del carrello del menu?
- Perché aggiungere l'icona del carrello WooCommerce nel menu?
- Come aggiungere l'icona del carrello WooCommerce al menu
- Metodo 1: utilizzo del blocco carrello del menu SeedProd
- Metodo 2: utilizzo del plug-in del carrello del menu WooCommerce
Metodo 1: utilizzo del blocco carrello del menu SeedProd
Il primo metodo prevede l'utilizzo di un potente plug-in WordPress per personalizzare il tuo negozio WooCommerce.

SeedProd è il miglior costruttore di siti Web per WordPress, con oltre 1 milione di utenti. Ti consente di creare temi WordPress personalizzati, siti Web WooCommerce e pagine di destinazione ad alta conversione senza codice.
Con oltre 200 modelli predefiniti, iniziare è facile. Puoi personalizzare qualsiasi layout con il builder drag-and-drop visivo e blocchi e sezioni reattivi.
Di particolare rilievo sono i blocchi WooCommerce dedicati. Ti permettono di personalizzare ogni parte del tuo sito WooCommerce con pochi clic.
Segui i passaggi seguenti per aggiungere un'icona del carrello WooCommerce ai menu con SeedProd.
Passaggio 1. Installa SeedProd Website Builder
Innanzitutto, scarica una copia del plug-in per la creazione di siti Web SeedProd.
Nota: esiste una versione gratuita di SeedProd che puoi utilizzare. Tuttavia, utilizzeremo SeedProd Pro per le funzionalità di WooCommerce di cui abbiamo bisogno.
Dopo aver scaricato SeedProd, dovrai installare e attivare il plugin sul tuo sito Web WordPress. Puoi seguire questa guida per installare un plugin per WordPress se hai bisogno di aiuto.
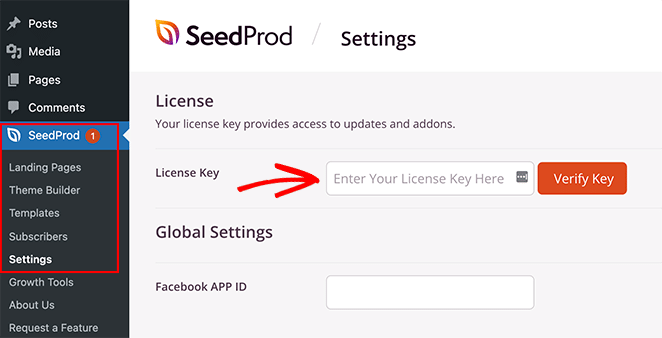
Quindi, vai su SeedProd »Impostazioni dal menu di amministrazione di WordPress. È qui che puoi inserire la tua chiave di licenza SeedProd e sbloccare le funzionalità del plug-in Pro.

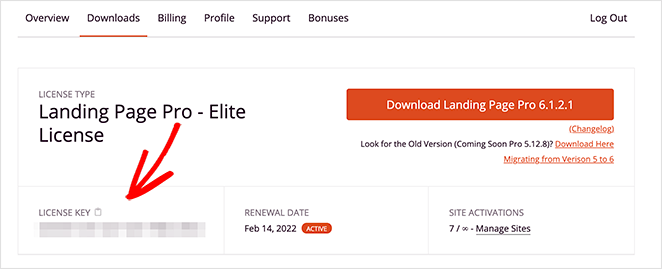
Puoi trovare la tua chiave di licenza andando sul sito Web SeedProd e accedendo al tuo account. Da lì, copia la tua chiave di licenza dalla sezione "Download".

Ora incolla la tua chiave nel campo di testo e fai clic sul pulsante Verifica chiave .
Passaggio 2. Crea un nuovo tema WooCommerce
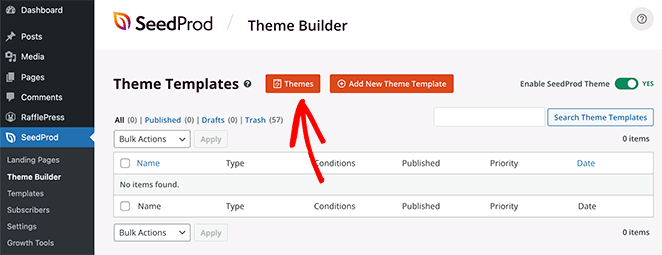
Il prossimo passo è andare alla pagina SeedProd »Costruttore di temi. Qui è dove puoi creare un nuovo tema personalizzato per il tuo sito Web WooCommerce.
Consigliamo questa opzione perché sostituirà il tuo tema WordPress esistente con un tema veloce e leggero che puoi personalizzare facilmente con il trascinamento della selezione. Significa anche che non dovrai creare un tema figlio separato o installare plug-in WordPress aggiuntivi.
Esistono 2 modi per creare un tema con il generatore di temi di SeedProd:
- Tema predefinito : importa un tema WooCommerce già pronto che crea automaticamente tutte le pagine di cui hai bisogno per il tuo negozio online.
- Parti a tema individuali: costruisci le diverse parti del tuo negozio WooCommerce individualmente.
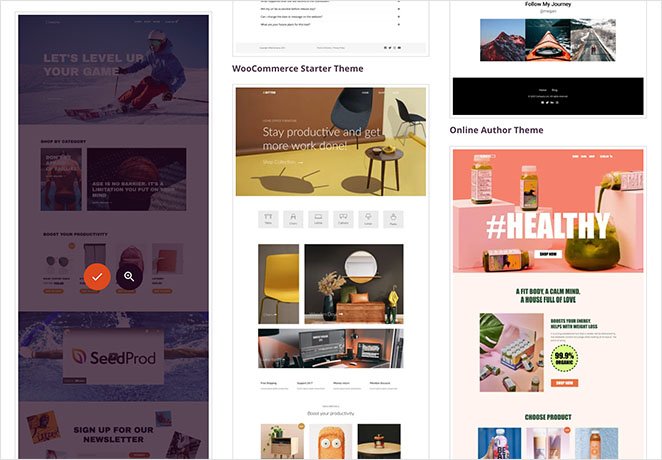
Utilizzeremo il metodo del tema predefinito per questa guida perché fa tutto automaticamente per te. Fai clic sul pulsante Temi per visualizzare un elenco di temi WordPress e WooCommerce predefiniti.

Ogni tema è al 100% ottimizzato per i dispositivi mobili e facile da modificare con il generatore di pagine drag-and-drop di SeedProd.
Passa il mouse su qualsiasi tema e fai clic sull'icona del segno di spunta per importarlo nel generatore di temi.

Utilizzeremo il tema Sportswear Store per questo tutorial.
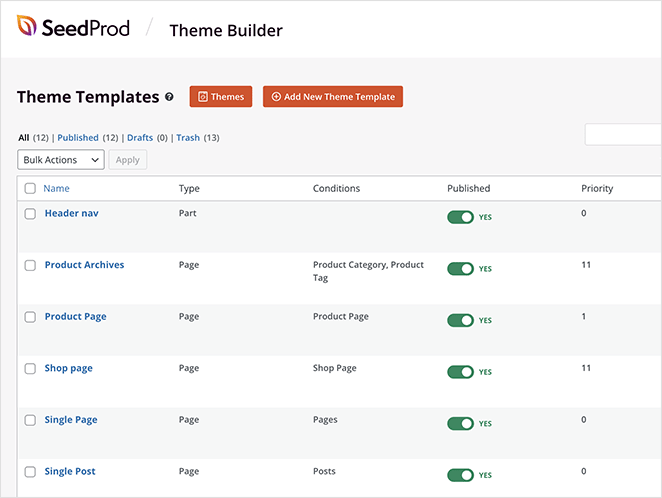
Dopo aver importato il tuo tema, vedrai tutti i modelli che compongono il design del tuo sito Web WooCommerce. Puoi personalizzare ogni modello individualmente per adattarlo alle esigenze del tuo sito con il generatore di pagine di SeedProd.

Successivamente, ti mostreremo come personalizzare il modello "Navigazione intestazione".

Passaggio 3. Personalizza il tuo menu di navigazione WooCommerce
Molti dei temi predefiniti di SeedProd sono dotati automaticamente di un'icona del carrello WooCommerce nella barra di navigazione. Apriamo il modello di navigazione dell'intestazione per vedere come funziona.
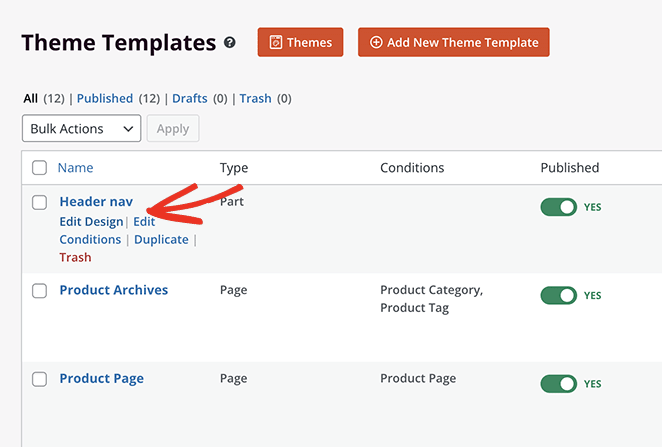
Trova il modello "Navigazione intestazione" nell'elenco dei modelli e fai clic sul collegamento Modifica design per aprirlo nel generatore di pagine visive.

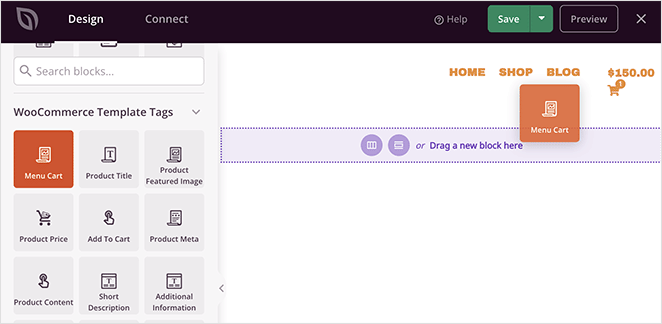
Vedrai il layout dell'intestazione sul lato destro quando apri la pagina. Sulla sinistra ci sono blocchi e sezioni che puoi aggiungere al tuo progetto.
Per aggiungere un blocco alla tua pagina, trascinalo da sinistra e rilascialo sul tuo design.

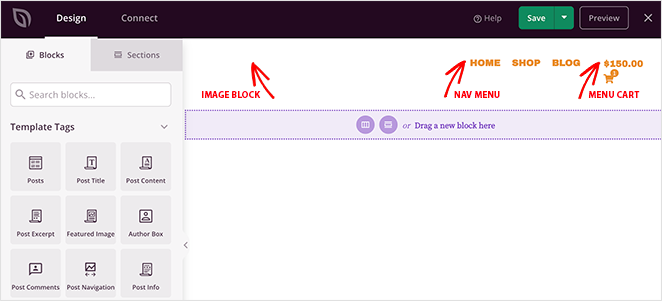
Come puoi vedere, ci sono già 3 blocchi nell'intestazione:
- Immagine per il logo del sito web
- Menu di navigazione di WordPress
- Blocco carrello menu

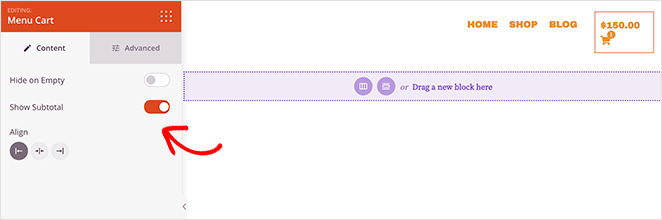
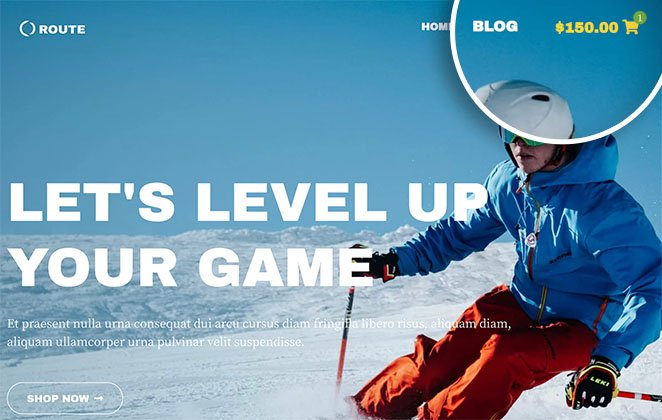
Il blocco Menu Carrello mostra un'icona del carrello, quanti articoli ci sono nel carrello e il totale parziale. Puoi modificare l'aspetto e la funzionalità nel pannello delle impostazioni del carrello dei menu a sinistra.
Ad esempio, puoi nascondere il carrello quando è vuoto, mostrare o nascondere il totale parziale e modificare l'allineamento del carrello.

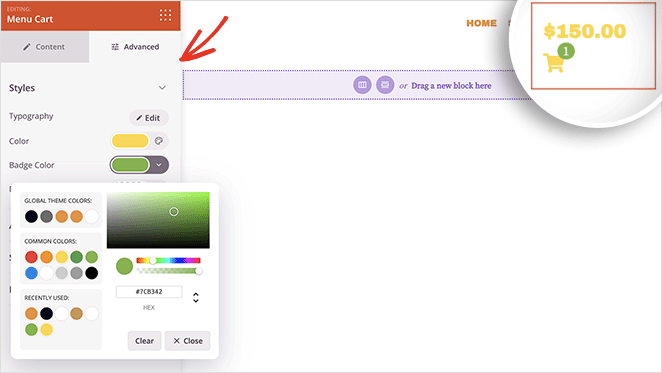
Puoi trovare più impostazioni facendo clic sulla scheda Avanzate . Ad esempio, puoi cambiare il colore del carrello e del badge del carrello, regolare la spaziatura e persino nascondere il badge su dispositivi mobili o desktop.

Quando sei soddisfatto dell'aspetto dell'icona del carrello del menu, fai clic sul pulsante verde Salva .
Passaggio 4. Personalizza il tuo tema WooCommerce
Ora puoi personalizzare gli altri modelli che compongono il tuo tema WooCommerce. Il processo è simile al passaggio precedente, ma se hai bisogno di aiuto, ecco alcune istruzioni dettagliate:
- Come personalizzare la pagina del tuo negozio WooCommerce
- Come personalizzare le pagine delle categorie di prodotti WooCommerce
- Come visualizzare i prodotti in evidenza in WooCommerce
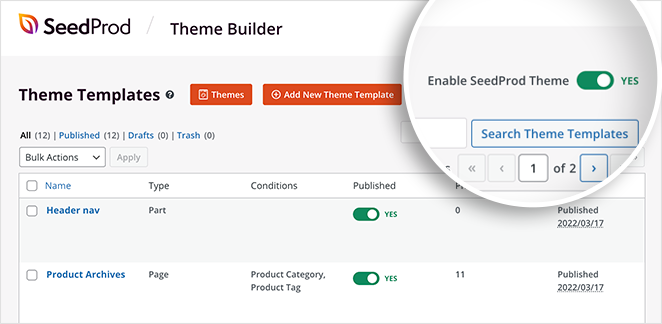
Passaggio 5. Abilita il tema WooCommerce di SeedProd
Dopo aver personalizzato il tuo tema WooCommerce con SeedProd, sei pronto per renderlo attivo sul tuo sito web.
Per farlo, vai su SeedProd »Costruttore di temi. Quindi nell'angolo in alto a destra, ruota l'interruttore "Abilita tema SeedProd" sulla posizione Sì .

Ora puoi visualizzare in anteprima l'icona del carrello del menu per vedere come appare.

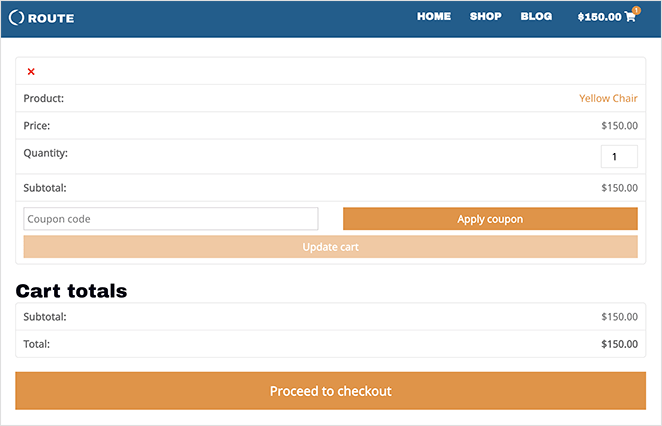
Quando gli acquirenti fanno clic sull'icona del carrello del menu, andranno alla pagina del carrello. Puoi anche personalizzare il tuo carrello WooCommerce con SeedProd.

Ecco un esempio del carrello dei menu di Amazon che abbiamo realizzato anche con SeedProd:

Metodo 2: utilizzo del plug-in del carrello del menu WooCommerce
Next è una soluzione che puoi utilizzare se non desideri modificare il tema WordPress esistente. Invece, puoi utilizzare un plug-in WooCommerce gratuito per aggiungere un'icona alle voci del menu di navigazione wp.

Il plugin che useremo si chiama WooCommerce Menu Cart. Funziona con WooCommerce, Easy Digital Downloads e molte altre piattaforme di eCommerce WordPress e richiede solo pochi minuti per la configurazione.
Passaggio 1. Installa il plug-in del carrello del menu WooCommerce
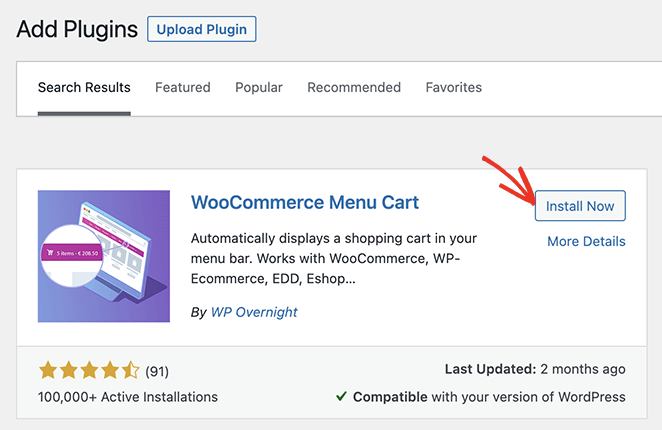
Innanzitutto, vai su Plugin »Aggiungi nuovo dalla dashboard di WordPress e digita "Carrello menu WooCommerce" nella casella di ricerca.
Quindi, fai clic sul pulsante Installa e fai clic su Attiva per rendere attivo il plug-in.

Passaggio 2. Configura l'icona del carrello WooCommerce
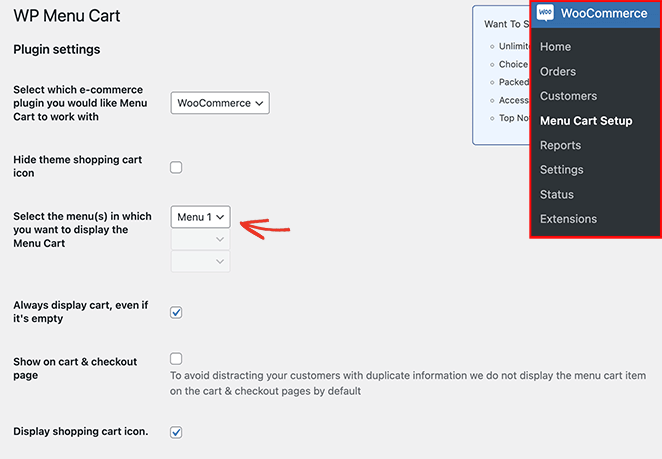
Dopo aver installato il plugin, vai su WooCommerce »Menu Carrello Setup dal tuo pannello di amministrazione di WordPress. In questa pagina, puoi scegliere la tua piattaforma di eCommerce, selezionare un menu per mostrare l'icona del tuo carrello woo, scegliere un'icona del carrello e altro ancora.

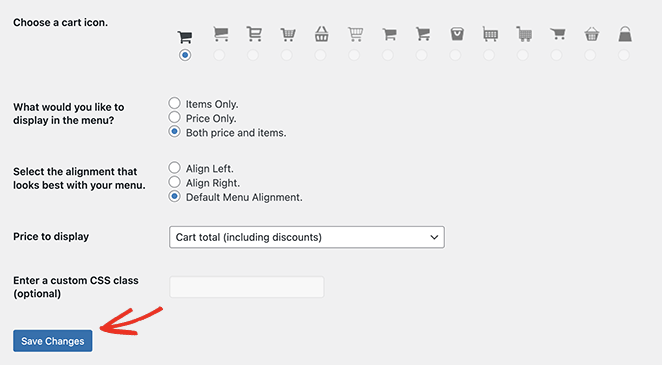
Configura le impostazioni dell'icona del carrello, quindi fai clic sul pulsante Salva modifiche .

Ora puoi visitare il tuo sito e vedere il menu dell'icona del carrello WooCommerce.

Questo è tutto!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un'icona del carrello WooCommerce al tuo menu.
Potrebbe piacerti anche questa guida su come creare una pagina WooCommerce in arrivo prima del lancio del tuo negozio.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.
