วิธีเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนู
เผยแพร่แล้ว: 2022-04-04คุณต้องการเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในแถบเมนูหรือไม่?
เมื่อคุณเปิดร้านค้าออนไลน์ การสร้างประสบการณ์ผู้ใช้ที่ดีที่สุดเป็นสิ่งสำคัญ หากคุณไม่ตอบสนองความต้องการของนักช้อป พวกเขาจะออกจากไซต์ของคุณเพื่อเป็นทางเลือกที่ดีกว่าและเป็นมิตรกับผู้ใช้มากกว่า
เพื่อให้การช็อปปิ้งที่ร้านค้าของคุณง่ายขึ้น คุณสามารถเพิ่มยอดรวมตะกร้าสินค้าลงในเมนูการนำทาง WooCommerce ของคุณ ด้วยวิธีนี้ ผู้เลือกซื้อสามารถดูสินค้าในรถเข็นและชำระเงินได้ทุกเมื่อที่ต้องการ
บทความนี้จะแสดงวิธีการเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนูทีละขั้นตอน
ไอคอนรถเข็นเมนูคืออะไร?
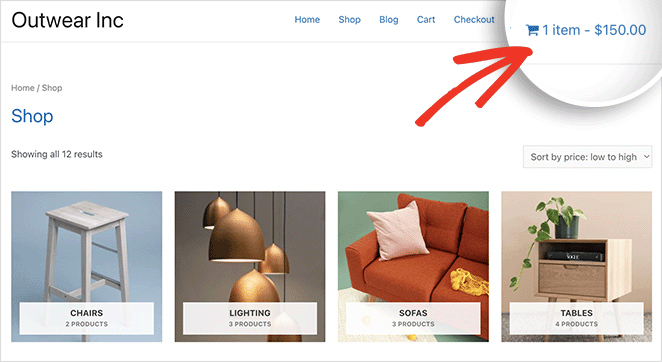
ไอคอนรถเข็นเมนูเป็นไอคอนขนาดเล็กที่อยู่ในเมนูหลักของคุณใน WooCommerce บ่อยครั้งจะแสดงจำนวนสินค้าในรถเข็นของนักช้อป และจะอัปเดตเมื่อใส่สินค้าลงในรถเข็นมากขึ้น
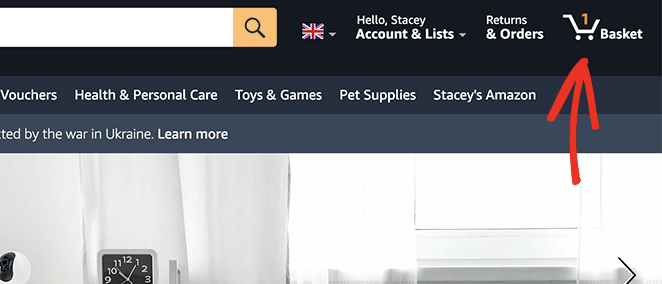
คุณอาจเคยเห็นไอคอนรถเข็นแบบนั้นเมื่อซื้อของที่ Amazon:

ไอคอนยังคงอยู่ในเมนูการนำทาง แม้ว่าคุณจะคลิกที่หน้าผลิตภัณฑ์ต่างๆ
ทำไมต้องเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนู?
ประโยชน์หลักของการเพิ่มไอคอนการนับตะกร้าสินค้าในเมนูการนำทางของคุณคือช่วยให้ผู้ซื้อเห็นจำนวนสินค้าที่พวกเขาเพิ่มลงในตะกร้าสินค้า นอกจากนี้ยังช่วยให้พวกเขาทราบว่าจะมีค่าใช้จ่ายเท่าใดก่อนที่จะไปที่หน้าชำระเงิน
นอกจากนี้ ไอคอนเมนูตะกร้าสินค้ายังช่วยให้ผู้ใช้เข้าถึงหน้าตะกร้าสินค้าได้อย่างรวดเร็วและง่ายดาย ด้วยเหตุนี้ กระบวนการเช็คเอาต์จึงราบรื่นยิ่งขึ้น ทำให้ผู้เข้าชมมีแนวโน้มจะไม่ละทิ้งตะกร้าสินค้าของตน
วิธีเพิ่มไอคอนรถเข็น WooCommerce ไปที่เมนู
WooCommerce ไม่มีไอคอนตะกร้าสินค้าสำหรับเมนูโดยค่าเริ่มต้น คุณจะต้องติดตั้งปลั๊กอิน WooCommerce หรือโค้ดที่ใช้งานได้แทน
หากการเขียนโค้ดฟังดูน่ากลัว ก็ไม่ต้องกังวล ต่อไปนี้คือ 2 วิธีง่ายๆ ที่ไม่ต้องใช้โค้ดในการเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนูของคุณ
- ไอคอนรถเข็นเมนูคืออะไร?
- ทำไมต้องเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนู?
- วิธีเพิ่มไอคอนรถเข็น WooCommerce ไปที่เมนู
- วิธีที่ 1: การใช้ SeedProd Menu Cart Block
- วิธีที่ 2: การใช้ปลั๊กอินรถเข็นเมนู WooCommerce
วิธีที่ 1: การใช้ SeedProd Menu Cart Block
วิธีแรกเกี่ยวข้องกับการใช้ปลั๊กอิน WordPress อันทรงพลังเพื่อปรับแต่งร้านค้า WooCommerce ของคุณ

SeedProd คือเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress โดยมีผู้ใช้มากกว่า 1 ล้านคน ช่วยให้คุณสร้างธีม WordPress แบบกำหนดเอง เว็บไซต์ WooCommerce และหน้า Landing Page ที่มีการแปลงข้อมูลสูงโดยไม่ต้องใช้โค้ด
ด้วยเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 200 แบบ การเริ่มต้นใช้งานเป็นเรื่องง่าย คุณสามารถปรับแต่งเลย์เอาต์ใดก็ได้ด้วยตัวสร้างแบบลากแล้ววางที่มองเห็นได้ รวมถึงบล็อกและส่วนต่างๆ ที่ตอบสนองได้
สิ่งที่ควรทราบเป็นพิเศษคือบล็อก WooCommerce เฉพาะ พวกเขาให้คุณปรับแต่งทุกส่วนของเว็บไซต์ WooCommerce ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มไอคอนตะกร้าสินค้า WooCommerce ลงในเมนูด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งตัวสร้างเว็บไซต์ SeedProd
ขั้นแรก ดาวน์โหลดสำเนาของปลั๊กอินตัวสร้างเว็บไซต์ SeedProd
หมายเหตุ: มี SeedProd เวอร์ชันฟรีที่คุณสามารถใช้ได้ อย่างไรก็ตาม เราจะใช้ SeedProd Pro สำหรับคุณลักษณะ WooCommerce ที่เราต้องการ
หลังจากดาวน์โหลด SeedProd แล้ว คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ คุณสามารถทำตามคำแนะนำนี้เพื่อติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
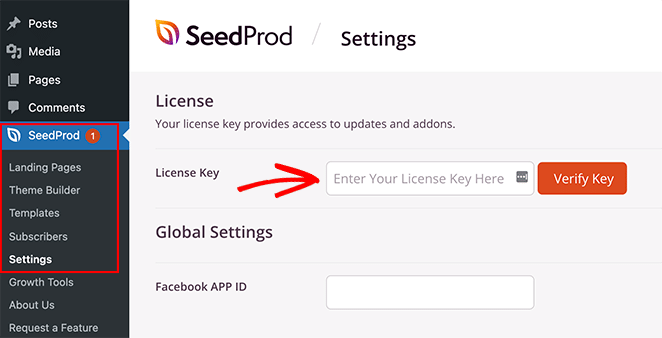
ถัดไป ไปที่ SeedProd » การตั้งค่า จากเมนูผู้ดูแลระบบ WordPress ของคุณ นั่นคือที่ที่คุณสามารถป้อนรหัสใบอนุญาต SeedProd และปลดล็อกคุณสมบัติปลั๊กอิน Pro ของคุณ

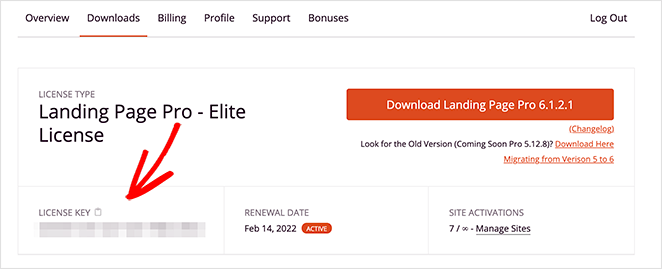
คุณสามารถค้นหารหัสใบอนุญาตได้โดยไปที่เว็บไซต์ SeedProd และลงชื่อเข้าใช้บัญชีของคุณ จากนั้นคัดลอกรหัสใบอนุญาตของคุณจากส่วน "ดาวน์โหลด"

ตอนนี้วางคีย์ของคุณลงในช่องข้อความแล้วคลิกปุ่ม ยืนยันคีย์
ขั้นตอนที่ 2 สร้างธีม WooCommerce ใหม่
ขั้นตอนต่อไปคือไปที่หน้า SeedProd » Theme Builder นี่คือที่ที่คุณสามารถสร้างธีมที่กำหนดเองใหม่สำหรับเว็บไซต์ WooCommerce ของคุณ
เราขอแนะนำตัวเลือกนี้เพราะจะแทนที่ธีม WordPress ที่มีอยู่ของคุณด้วยธีมที่รวดเร็วและน้ำหนักเบา ซึ่งคุณสามารถปรับแต่งได้อย่างง่ายดายด้วยการลากและวาง นอกจากนี้ยังหมายความว่าคุณไม่จำเป็นต้องสร้างธีมย่อยแยกต่างหากหรือติดตั้งปลั๊กอิน WordPress เพิ่มเติม
มี 2 วิธีในการสร้างธีมด้วยตัวสร้างธีมของ SeedProd:
- ธีมที่สร้างไว้ล่วงหน้า: นำเข้าธีม WooCommerce สำเร็จรูปที่สร้างหน้าทั้งหมดที่คุณต้องการสำหรับร้านค้าออนไลน์ของคุณโดยอัตโนมัติ
- ส่วนของ ธีมแต่ละส่วน: สร้างส่วนต่างๆ ของร้านค้า WooCommerce ของคุณทีละส่วน
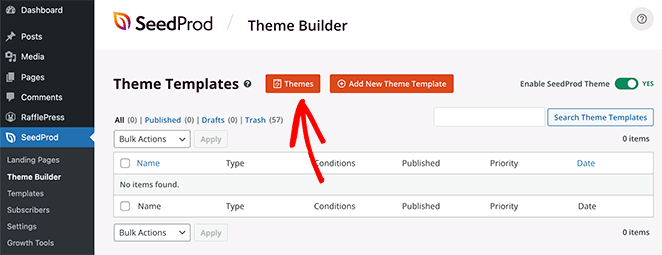
เราจะใช้วิธีชุดรูปแบบที่สร้างไว้ล่วงหน้าสำหรับคู่มือนี้ เนื่องจากจะทำทุกอย่างให้คุณโดยอัตโนมัติ คลิกปุ่ม ธีม เพื่อดูรายการธีม WordPress และ WooCommerce ที่สร้างไว้ล่วงหน้า

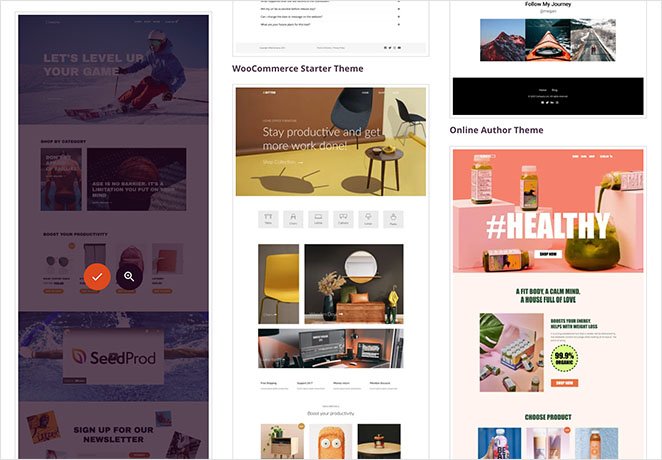
แต่ละธีมเป็นมิตรกับอุปกรณ์เคลื่อนที่ 100% และแก้ไขได้ง่ายด้วยเครื่องมือสร้างเพจแบบลากและวางของ SeedProd
วางเมาส์เหนือธีมใดๆ แล้วคลิกไอคอนเครื่องหมายถูกเพื่อนำเข้าไปยังตัวสร้างธีม

เราจะใช้ธีม Sportswear Store สำหรับบทช่วยสอนนี้
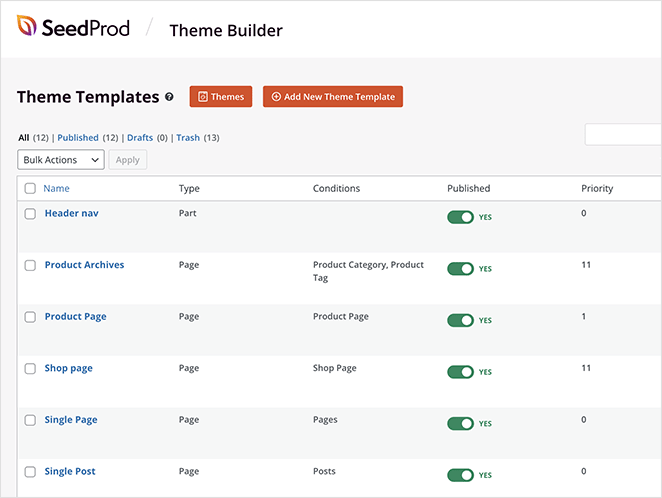
หลังจากนำเข้าธีมของคุณแล้ว คุณจะเห็นเทมเพลตทั้งหมดที่ประกอบขึ้นเป็นการออกแบบเว็บไซต์ WooCommerce ของคุณ คุณสามารถปรับแต่งเทมเพลตแต่ละรายการเพื่อปรับแต่งให้เข้ากับความต้องการของไซต์ของคุณด้วยเครื่องมือสร้างเพจของ SeedProd

ต่อไป เราจะแสดงวิธีปรับแต่งเทมเพลต "การนำทางส่วนหัว"
ขั้นตอนที่ 3 ปรับแต่งเมนูการนำทาง WooCommerce ของคุณ
ธีมที่สร้างไว้ล่วงหน้าของ SeedProd จำนวนมากจะมาพร้อมกับไอคอนตะกร้าสินค้าของ WooCommerce ในแถบนำทางโดยอัตโนมัติ มาเปิดเทมเพลตการนำทางส่วนหัวเพื่อดูว่ามันทำงานอย่างไร

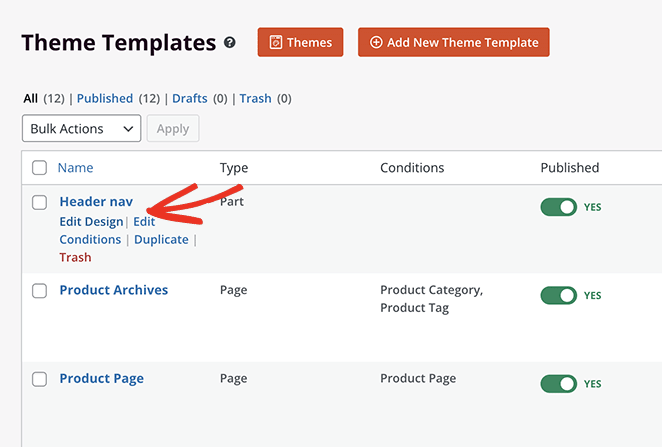
ค้นหาเทมเพลต "Header nav" ในรายการเทมเพลตของคุณแล้วคลิกลิงก์ แก้ไขการออกแบบ เพื่อเปิดในตัวสร้างเพจแบบภาพ

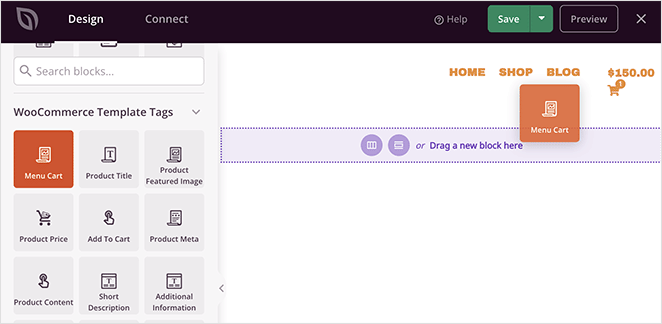
คุณจะเห็นเค้าโครงส่วนหัวทางด้านขวามือเมื่อเปิดหน้า ทางด้านซ้ายคือบล็อกและส่วนที่คุณสามารถเพิ่มลงในการออกแบบของคุณได้
หากต้องการเพิ่มบล็อกในหน้าของคุณ ให้ลากจากด้านซ้ายแล้ววางลงบนการออกแบบของคุณ

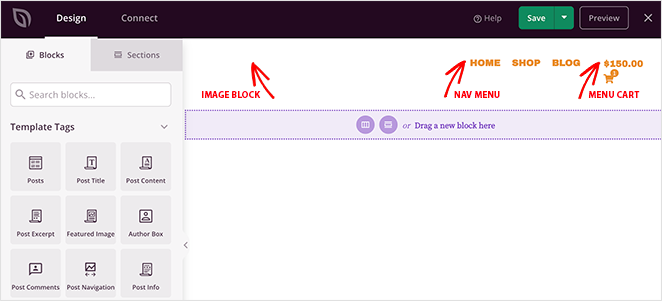
อย่างที่คุณเห็นมี 3 บล็อกในส่วนหัว:
- รูปภาพสำหรับโลโก้เว็บไซต์
- เมนูนำทาง WordPress
- เมนูรถเข็นบล็อก

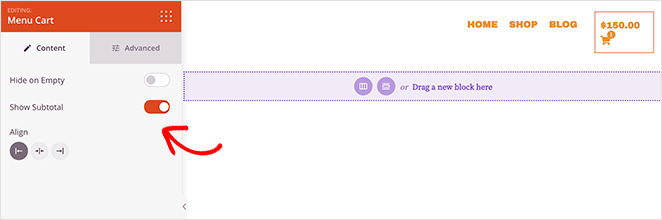
บล็อก Menu Cart จะแสดงไอคอนรถเข็น จำนวนสินค้าในรถเข็น และยอดรวมย่อย คุณสามารถเปลี่ยนรูปลักษณ์และการทำงานได้ในแผงการตั้งค่ารถเข็นเมนูทางด้านซ้าย
ตัวอย่างเช่น คุณสามารถซ่อนรถเข็นเมื่อว่างเปล่า แสดงหรือซ่อนยอดรวมย่อย และเปลี่ยนการจัดตำแหน่งรถเข็น

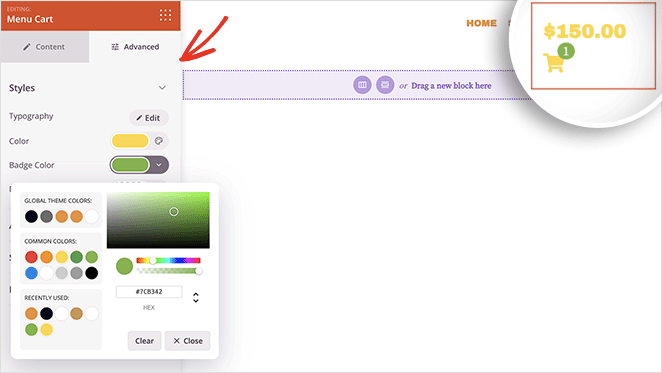
คุณสามารถค้นหาการตั้งค่าเพิ่มเติมได้โดยคลิกแท็บ ขั้นสูง ตัวอย่างเช่น คุณสามารถเปลี่ยนสีของป้ายรถเข็นและรถเข็น ปรับระยะห่าง และแม้กระทั่งซ่อนป้ายบนอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป

เมื่อคุณพอใจกับรูปลักษณ์ของไอคอนรถเข็นเมนูแล้ว ให้คลิกปุ่ม บันทึก สีเขียว
ขั้นตอนที่ 4 ปรับแต่งธีม WooCommerce ของคุณ
ตอนนี้คุณสามารถปรับแต่งเทมเพลตอื่นๆ ที่ประกอบเป็นธีม WooCommerce ของคุณได้ กระบวนการนี้คล้ายกับขั้นตอนก่อนหน้า แต่ถ้าคุณต้องการความช่วยเหลือ นี่คือคำแนะนำทีละขั้นตอน:
- วิธีปรับแต่งหน้าร้านค้า WooCommerce ของคุณ
- วิธีปรับแต่งหน้าหมวดหมู่ผลิตภัณฑ์ WooCommerce
- วิธีการแสดงสินค้าเด่นใน WooCommerce
ขั้นตอนที่ 5. เปิดใช้งาน SeedProd WooCommerce Theme
หลังจากปรับแต่งธีม WooCommerce ของคุณด้วย SeedProd คุณก็พร้อมที่จะเผยแพร่บนเว็บไซต์ของคุณแล้ว
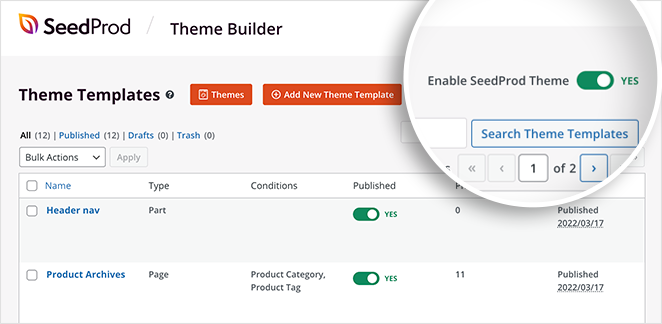
โดยไปที่ SeedProd » Theme Builder จากนั้นที่มุมบนขวา ให้เปลี่ยน "เปิดใช้งานธีม SeedProd" ไปที่ตำแหน่ง ใช่

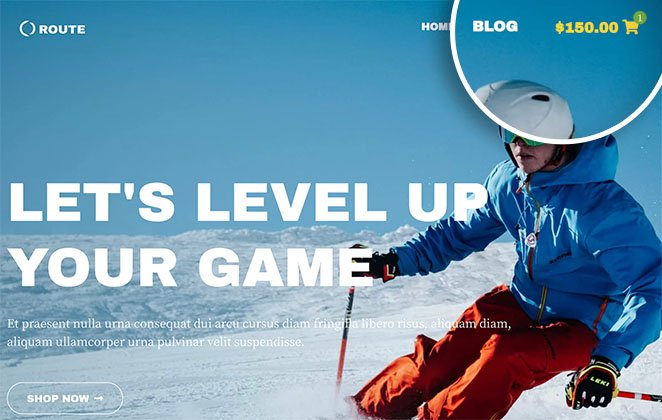
ตอนนี้คุณสามารถดูตัวอย่างไอคอนรถเข็นเมนูเพื่อดูว่าหน้าตาเป็นอย่างไร

เมื่อผู้ซื้อคลิกที่ไอคอนรถเข็นเมนู พวกเขาจะไปที่หน้าตะกร้าสินค้า คุณยังสามารถปรับแต่งตะกร้าสินค้า WooCommerce ของคุณด้วย SeedProd

นี่คือตัวอย่างรถเข็นเมนูของ Amazon ที่เราทำด้วย SeedProd ด้วย:

วิธีที่ 2: การใช้ปลั๊กอินรถเข็นเมนู WooCommerce
ถัดไปคือโซลูชันที่คุณสามารถใช้ได้ หากคุณไม่ต้องการเปลี่ยนธีม WordPress ที่มีอยู่ คุณสามารถใช้ปลั๊กอิน WooCommerce ฟรีเพื่อเพิ่มไอคอนในรายการเมนูนำทาง wp ของคุณ

ปลั๊กอินที่เราจะใช้เรียกว่า WooCommerce Menu Cart ทำงานร่วมกับ WooCommerce, Easy Digital Downloads และแพลตฟอร์มอีคอมเมิร์ซ WordPress อื่น ๆ อีกมากมาย และใช้เวลาเพียงไม่กี่นาทีในการตั้งค่า
ขั้นตอนที่ 1 ติดตั้งปลั๊กอินรถเข็นเมนู WooCommerce
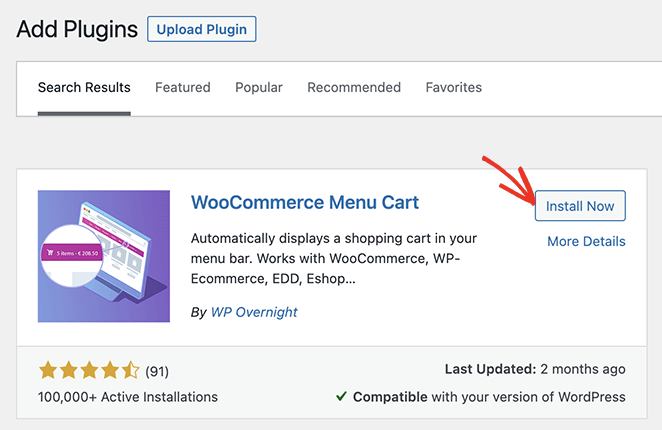
ขั้นแรก ไปที่ Plugins » Add New จากแดชบอร์ด WordPress ของคุณและพิมพ์ “WooCommerce Menu Cart” ลงในช่องค้นหา
จากนั้นให้คลิกปุ่ม ติดตั้ง แล้วคลิก เปิดใช้งาน เพื่อทำให้ปลั๊กอินใช้งานได้

ขั้นตอนที่ 2 กำหนดค่าไอคอนตะกร้าสินค้า WooCommerce
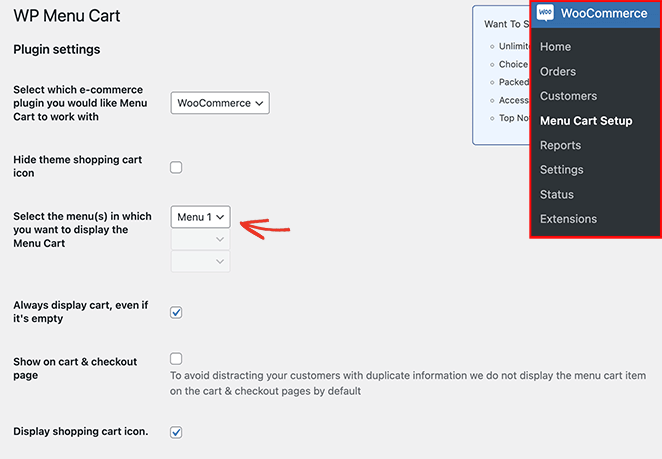
หลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่ WooCommerce » Menu Cart Setup จากแผงผู้ดูแลระบบ WordPress ของคุณ ในหน้านี้ คุณสามารถเลือกแพลตฟอร์มอีคอมเมิร์ซ เลือกเมนูเพื่อแสดงไอคอนรถเข็นของคุณ เลือกไอคอนตะกร้าสินค้า และอื่นๆ

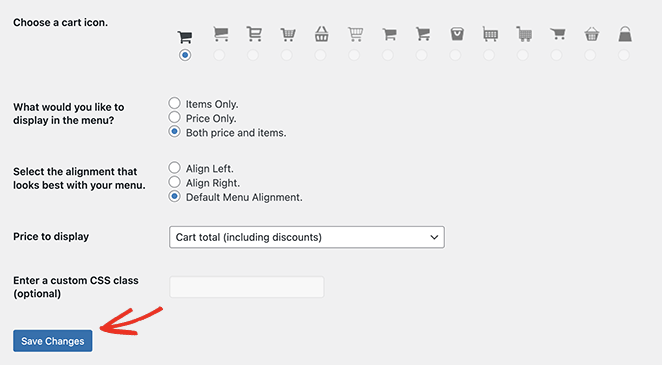
กำหนดการตั้งค่าไอคอนตะกร้าสินค้าของคุณ จากนั้นคลิกปุ่ม บันทึกการเปลี่ยนแปลง

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณและดูเมนูไอคอนตะกร้าสินค้า WooCommerce ของคุณ

แค่นั้นแหละ!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนูของคุณ
คุณอาจชอบคู่มือนี้เกี่ยวกับวิธีสร้างหน้าเร็วๆ นี้ของ WooCommerce ก่อนที่ร้านค้าของคุณจะเปิดตัว
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต
