Jak łatwo dostosować stronę sklepu WooCommerce?
Opublikowany: 2022-03-28Szukasz łatwego sposobu na dostosowanie strony sklepu WooCommerce?
WooCommerce obsługuje ponad 29,35% wszystkich sklepów internetowych, dzięki czemu jest popularną platformą eCommerce dla właścicieli witryn WordPress. Jednak uczynienie Twojego sklepu WooCommerce wyjątkowym nie jest proste, jeśli brakuje Ci umiejętności programistycznych.
Czy to brzmi jak ty? Nie martw się.
W tym artykule dowiesz się, jak dostosować stronę sklepu WooCommerce bez pisania ani jednej linii kodu.
Co to jest strona sklepu WooCommerce?
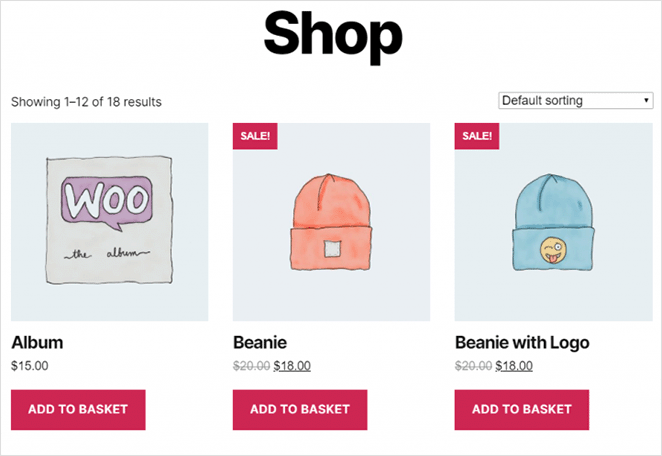
Strona sklepu WooCommerce to strona archiwum, która wyświetla Twoje produkty potencjalnym klientom. WooCommerce pobierze szczegółowe informacje o Twoich produktach, w tym:
- Zdjęcia produktów
- Tytuły produktów
- Kategorie produktów
Następnie wyświetli te informacje w siatce lub liście na stronie Twojego sklepu.

Dlaczego powinieneś dostosować swoją stronę sklepu WooCommerce?
Wyobraź sobie, że wchodzisz do sklepu i widzisz tylko rzędy niezorganizowanych towarów. Są szanse, że odejdziesz, ponieważ trudno jest znaleźć to, czego szukasz.
To samo dotyczy sklepów internetowych. Jeśli strona Twojego sklepu pokazuje ścianę produktów bez organizacji, kupujący odrzucą się i przejdą do następnej witryny.
To jest problem z domyślnym układem strony sklepu WooCommerce. Wyświetla tylko prostą listę produktów, co utrudnia odwiedzającym znalezienie poszukiwanych towarów.
Na szczęście istnieją sposoby na edycję strony sklepu WooCommerce, co może zapewnić Twojemu sklepowi następujące korzyści:
- Wyróżnij się na tle konkurencji unikalnym designem
- Popraw jakość obsługi klienta, organizując produkty według kategorii
- Zwiększ sprzedaż, wyświetlając polecane, wyprzedażowe i najlepiej sprzedające się produkty
- Popraw swoje SEO, dodając treści kierowane na często wyszukiwane słowa kluczowe
- Zwiększ zaufanie, wyświetlając referencje, oceny w postaci gwiazdek i treści generowane przez użytkowników (UGC)
Kluczem do zaprojektowania wysoce konwertującej strony sklepu WooCommerce jest stworzenie przyjaznego dla użytkownika projektu, który ułatwi kupowanie produktów.
Jak dostosować stronę sklepu WooCommerce w WordPress
Istnieje kilka sposobów na dostosowanie strony sklepu w WordPress. Możesz użyć wtyczki WooCommerce, kreatorów stron lub zakodować dostosowania od podstaw.
Ponieważ chcemy, aby ten samouczek był jak najprostszy, skupimy się na 2 najłatwiejszych sposobach dostosowywania stron WooCommerce.
Pierwsza metoda użyje potężnej wtyczki do tworzenia witryn WordPress, która jest łatwa w użyciu i zawiera wiele opcji dostosowywania. Następnie pokażemy Ci, jak używać dostosowania WooCommerce do zmiany układu strony Twojego sklepu.
- Co to jest strona sklepu WooCommerce?
- Dlaczego powinieneś dostosować swoją stronę sklepu WooCommerce?
- Jak dostosować stronę sklepu WooCommerce w WordPress
- Metoda 1: Stwórz własną stronę sklepu z SeedProd
- Metoda 2: Dostosuj stronę sklepu za pomocą narzędzia WooCommerce Customizer
Metoda 1: Stwórz własną stronę sklepu z SeedProd
Użyjemy SeedProd, aby dodać dostosowania do Twojego sklepu internetowego dla pierwszej metody.

SeedProd to najlepszy kreator stron internetowych dla WordPressa, z ponad milionem użytkowników . Pozwala tworzyć niestandardowe motywy WordPress, strony docelowe o wysokiej konwersji i responsywne układy witryn bez kodu.
Ta potężna wtyczka umożliwia również tworzenie całych sklepów internetowych dzięki integracji z WooCommerce. W rezultacie za pomocą kilku kliknięć możesz tworzyć i dostosowywać stronę sklepu WooCommerce, strony produktów, koszyk na zakupy, kasę i nie tylko.
SeedProd zawiera ponad 150 profesjonalnych motywów i szablonów do tworzenia Twojej witryny. Stamtąd możesz dostosować swój projekt za pomocą łatwych w użyciu bloków treści i sekcji.
Wykonaj następujące kroki, aby dostosować stronę sklepu WooCommerce za pomocą SeedProd.
Krok 1. Zainstaluj Kreator Stron SeedProd
Pierwszym krokiem jest pobranie kopii wtyczki do tworzenia witryn SeedProd.
Uwaga: SeedProd oferuje darmową wersję do tworzenia prostych stron docelowych. Jednak użyjemy SeedProd Pro do potrzebnych funkcji WooCommerce.
Następnie musisz zainstalować SeedProd na swojej stronie WordPress. Możesz postępować zgodnie z tymi instrukcjami, aby zainstalować wtyczkę WordPress, jeśli potrzebujesz pomocy.
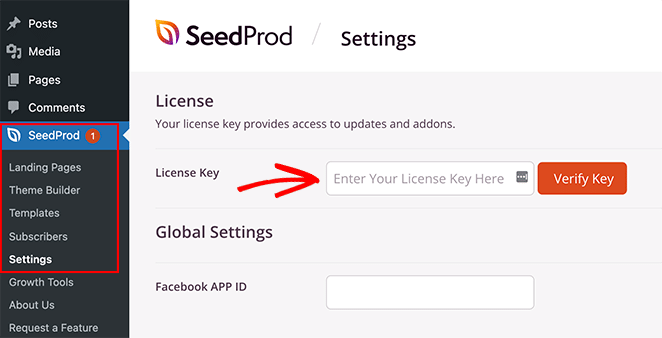
Po zainstalowaniu i aktywacji SeedProd, przejdź do SeedProd »Ustawienia i wprowadź klucz licencyjny wtyczki.

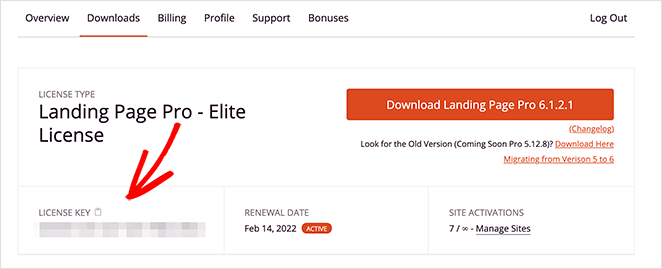
Możesz znaleźć swój klucz licencyjny, logując się na stronie SeedProd i kopiując go z sekcji „Downloads”.

Wprowadź klucz licencyjny i kliknij przycisk Zweryfikuj klucz przed przejściem do następnego kroku.
Krok 2. Utwórz niestandardowy motyw WooCommerce
Użyjemy funkcji kreatora motywów SeedProd, aby dostosować stronę sklepu WooCommerce. Zastąpi Twój istniejący motyw WordPress, zastępując go dostosowaniami.
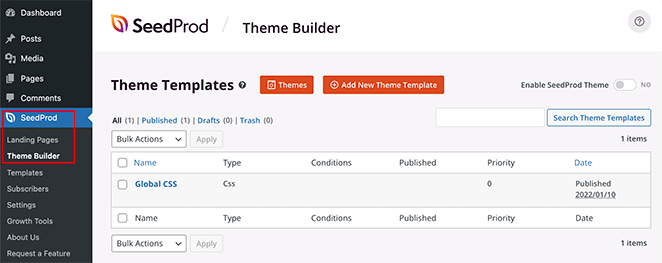
Możesz go znaleźć, przechodząc do SeedProd »Konstruktor motywów z pulpitu WordPress.

Istnieją 2 sposoby tworzenia motywu za pomocą SeedProd:
- Stwórz każdą część (szablon) swojego motywu indywidualnie
- Twórz wszystkie szablony motywów za pomocą gotowego szablonu motywu WordPress
W tym samouczku użyjemy drugiej opcji, ponieważ automatycznie tworzy ona każdą część Twojej witryny WooCommerce.
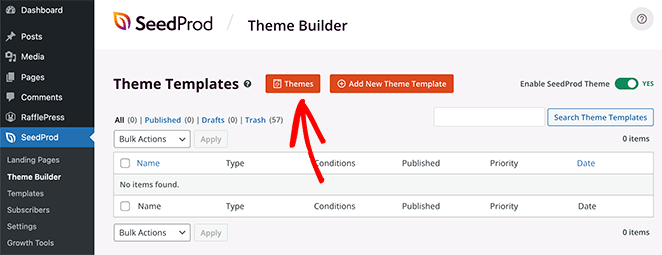
Kliknij przycisk Motywy u góry ekranu, aby uruchomić galerię szablonów motywów SeedProd. Możesz wybierać spośród wielu motywów, w tym projektów dla sklepów internetowych.

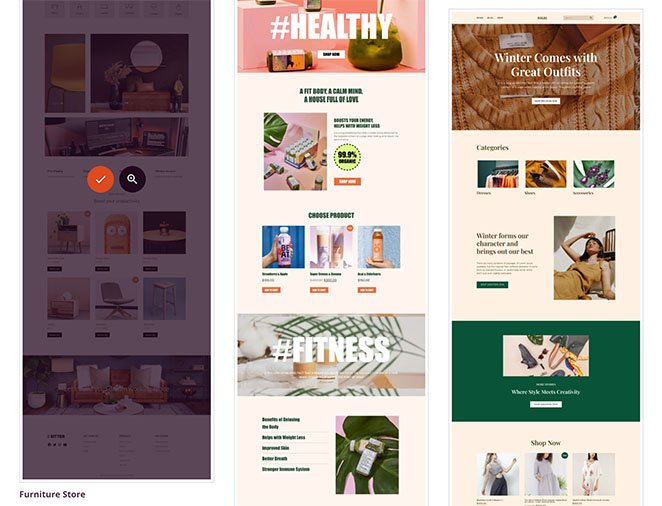
W tym samouczku użyjemy motywu „Sklep z meblami”.
Aby zaimportować motyw, najedź kursorem na miniaturę i kliknij ikonę znacznika wyboru.

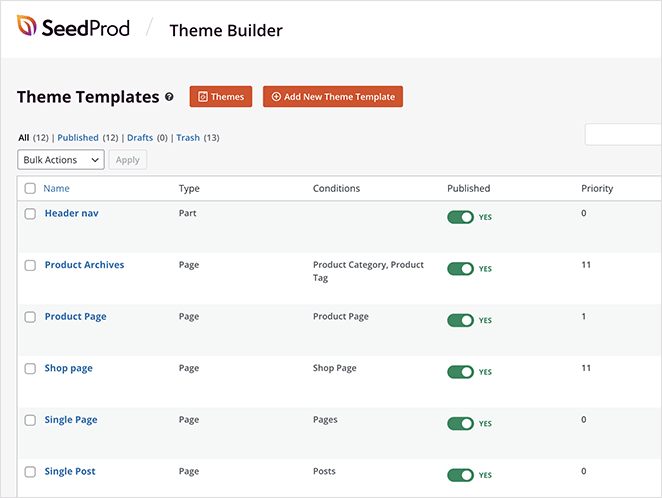
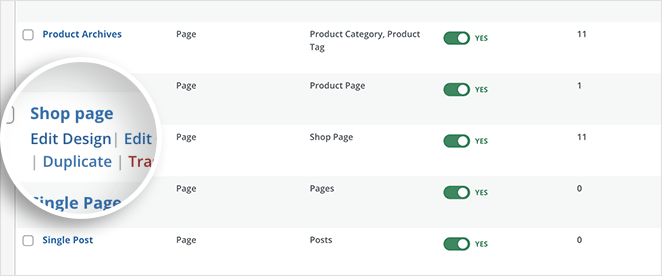
Jak widać na poniższym zrzucie ekranu, SeedProd automatycznie utworzy wszystkie szablony dla twojego motywu, w tym:
- Nawigacja nagłówka
- Archiwum produktów
- Strona produktu
- Strona sklepu
- Pojedyncza strona
- Pojedynczy post
- Indeks blogów, archiwa, wyszukiwanie
- Strona główna
- Pasek boczny
- Stopka

Możesz dostosować każdy szablon za pomocą narzędzia do przeciągania i upuszczania SeedProd. W kroku 3 pokażemy, jak dostosować szablon strony sklepu.
Krok 3. Dostosuj stronę sklepu WooCommerce
Aby dostosować stronę sklepu WooCommerce za pomocą SeedProd, najedź kursorem na szablon „Strona sklepu” i kliknij link Edytuj projekt .

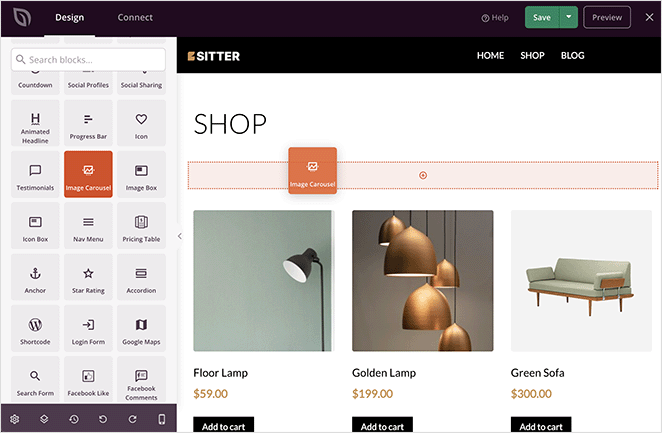
Po kliknięciu linku szablon strony sklepu otworzy się w wizualnym narzędziu do tworzenia stron SeedProd typu „przeciągnij i upuść”.

Po lewej stronie znajdują się bloki i sekcje, które możesz dodać do swojej strony. Po prawej stronie możesz zobaczyć podgląd Twojej strony w czasie rzeczywistym.

Strona Twojego sklepu domyślnie wyświetli listę wszystkich Twoich produktów. Możesz to jednak łatwo zmienić, dodając nowe układy, bloki treści i sekcje.
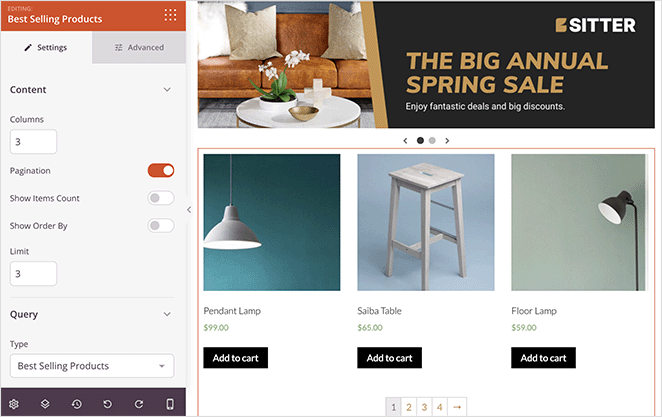
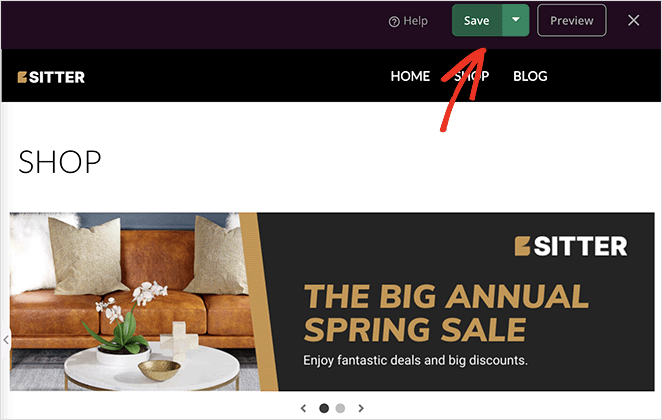
Załóżmy, że chcesz dodać przewijany baner prezentujący wyprzedaż lub promocję. W takim przypadku możesz przeciągnąć blok karuzeli obrazów i przesłać niestandardowe obrazy banerów.

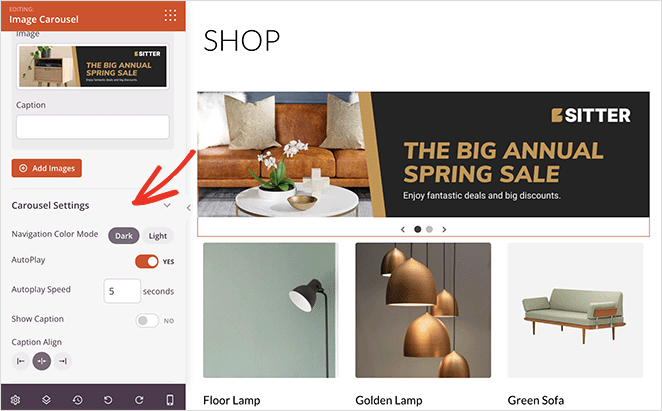
Następnie możesz dostosować swoją karuzelę w ustawieniach bloku, zmieniając ją na ciemny lub jasny motyw, automatycznie odtwarzając suwak i wyświetlając podpisy obrazów.

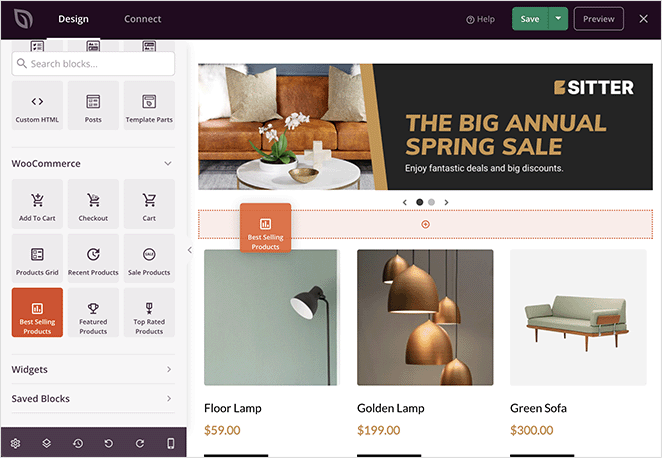
Co zrobić, jeśli chcesz wyróżnić polecane produkty lub najlepiej sprzedające się produkty? Aby to zrobić, dodaj nową sekcję do swojej strony, a następnie przewiń w dół do panelu bloków WooCommerce i przeciągnij blok Najlepiej sprzedające się produkty na swoją stronę.

Ten blok wyświetli Twoje najlepiej sprzedające się produkty w jednolitej siatce.

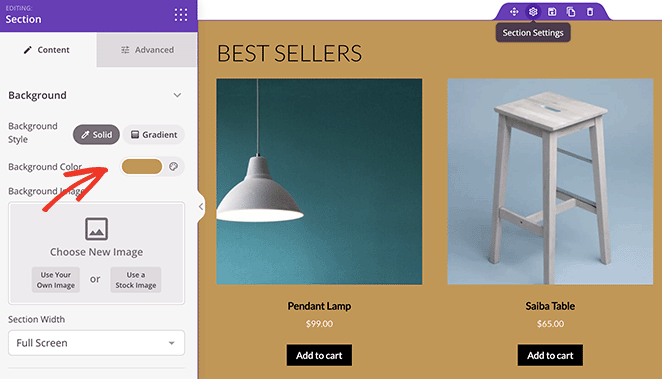
Możesz wyróżnić tę nową sekcję strony, nadając jej niestandardowy kolor tła.

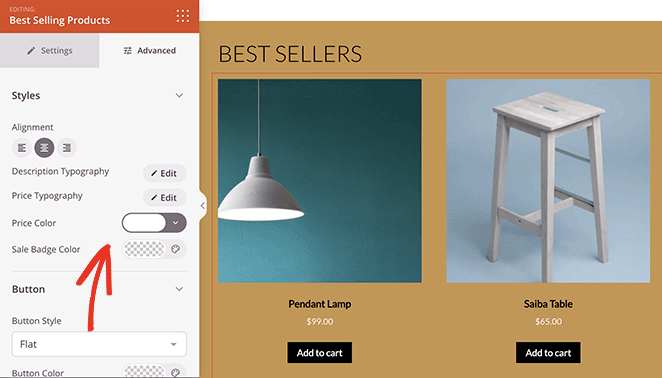
Następnie w bloku Best Selling Products Ustawienia zaawansowane możesz zmienić kolor, typografię i dodać przyciski do koszyka.

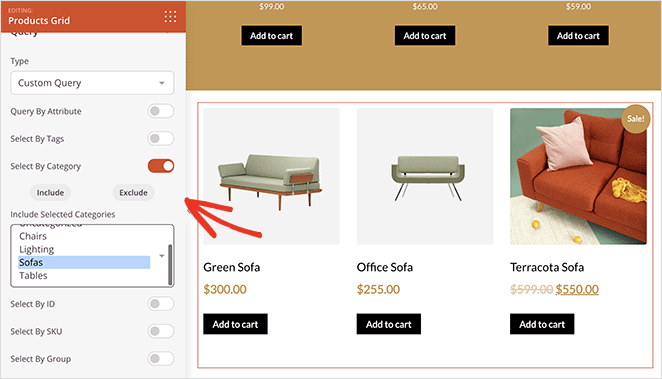
Możesz także wyświetlać produkty według kategorii za pomocą bloku WooCommerce SeedProd. Aby to zrobić, przeciągnij nad blokiem Product Grids , zmień „Type Query” na Custom Query i kliknij opcję Select by Category .

Stamtąd możesz wybrać kategorie, które chcesz uwzględnić w siatce produktów.
Niektóre inne bloki, które możesz dodać do strony swojego sklepu, obejmują:
- Referencje zwiększające zaufanie i wiarygodność
- Liczniki odliczające, aby stworzyć pilną potrzebę Twojej sprzedaży
- Akordeon do wyświetlania najczęściej zadawanych pytań
- Osadzanie na Facebooku lub Twitterze w celu wyświetlania treści generowanych przez użytkowników
Gdy będziesz zadowolony ze swojej strony sklepu, kliknij zielony przycisk Zapisz w prawym górnym rogu ekranu.

Możesz teraz wykonać ten sam proces, aby dostosować inne części swojego sklepu WooCommerce. Po prostu kliknij „Edytuj projekt” w dowolnym szablonie motywu i dostosuj układ i styl do swojej marki.
Krok 4. Opublikuj własną stronę sklepu niestandardowego
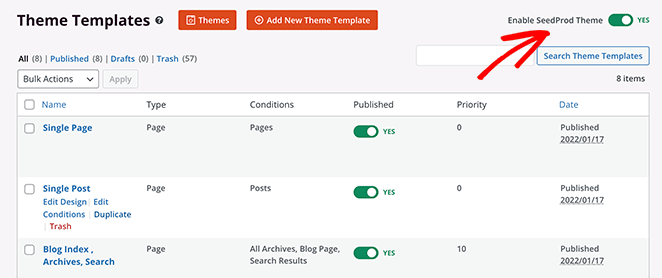
Kiedy Twoja witryna WooCommerce wygląda tak, jak chcesz, nadszedł czas, aby ją ożywić. Aby to zrobić, przejdź do SeedProd » Theme Builder, a w prawym górnym rogu przełącz opcję „Włącz motyw SeedProd” w pozycję „Tak”.

Teraz możesz wyświetlić podgląd swojej strony sklepu WooCommerce na żywo w swojej witrynie.

Metoda 2: Dostosuj stronę sklepu za pomocą narzędzia WooCommerce Customizer
Jeśli potrzebujesz prostszego sposobu na dostosowanie strony sklepu WooCommerce, możesz to zrobić za pomocą wbudowanego dostosowywania WooCommerce. Konfigurator korzysta z dostosowywania motywu na żywo WordPress, aby edytować stronę sklepu w czasie rzeczywistym z podglądem na żywo.
Widoczne opcje dostosowywania będą zależeć od motywu WordPress, którego używasz w swojej witrynie. W tym przewodniku używamy domyślnego motywu Twenty Twenty-Two.
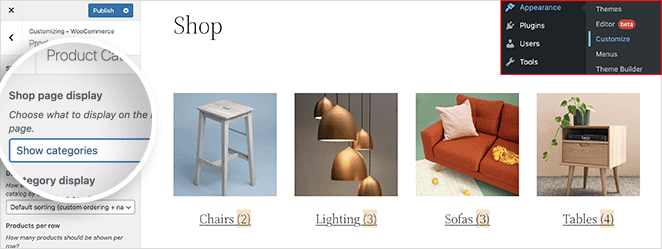
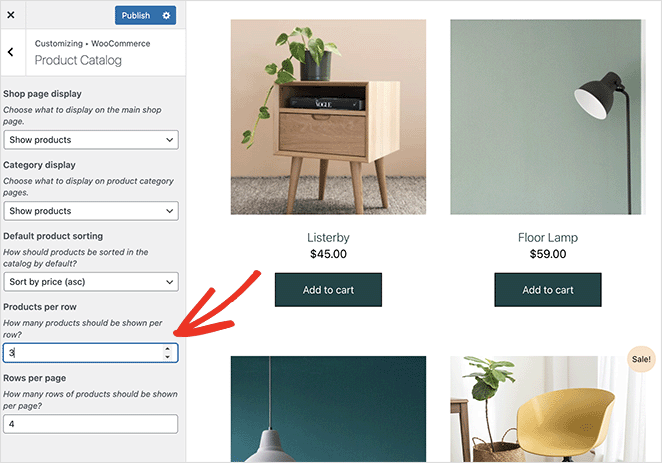
Aby dostosować stronę swojego sklepu za pomocą dostosowywania, kliknij Wygląd » Dostosuj na pulpicie nawigacyjnym WordPress. Następnie kliknij WooCommerce » Katalog produktów , aby zobaczyć opcje dostosowywania.
Następnie kliknij menu rozwijane „Wyświetlanie strony sklepu” i wybierz układ.
Na przykład możesz wybrać opcję „Pokaż kategorie”, aby wyświetlić tylko kategorie produktów na stronie sklepu.

Możesz też wybrać opcję „Pokaż produkty”, aby wyświetlić tylko produkty.
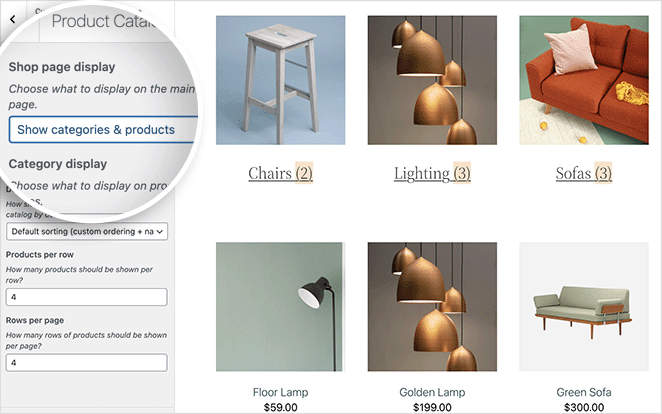
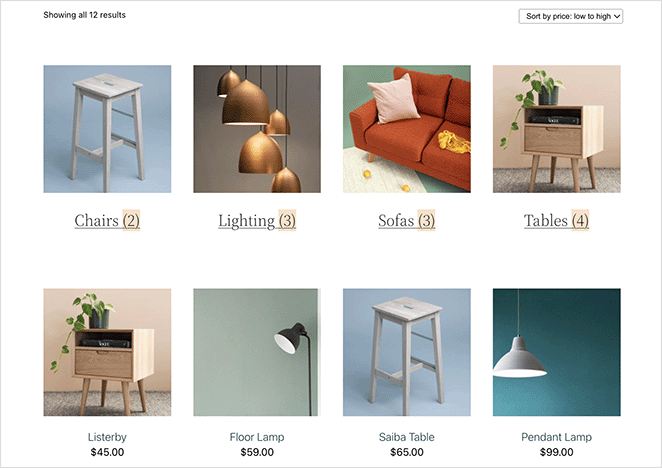
Alternatywnie możesz najpierw wyświetlić kategorie produktów, a następnie siatkę produktów z opcją „Pokaż kategorie i produkty”.

Dodatkowo możesz wyświetlać produkty według:
- Popularność
- Średnia ocena
- Najnowszy
- Cena £
Możesz także wybrać, ile produktów w wierszu i wierszach ma być wyświetlanych na każdej stronie.

Pamiętaj, aby opublikować zmiany, gdy jesteś zadowolony ze swojego projektu. Oto podgląd strony sklepu, którą stylizowaliśmy za pomocą narzędzia WooCommerce Customizer.

Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dostosować stronę sklepu WooCommerce.
Jak widać, SeedProd bardzo ułatwia tworzenie unikalnej i przyjaznej dla użytkownika witryny WooCommerce bez konieczności wcześniejszego doświadczenia w projektowaniu lub kodu. Jest to tak proste, jak wskazywanie i klikanie, a oszałamiające rezultaty pokochają potencjalni klienci.
Gotowy na zwiększenie sprzedaży WooCommerce?
Może Ci się również spodobać ten przewodnik, jak skonfigurować śledzenie konwersji WooCommerce, gdy jesteś tutaj.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.
