كيفية إضافة رمز عربة تسوق WooCommerce في القوائم
نشرت: 2022-04-04هل تريد إضافة رمز عربة تسوق WooCommerce في أشرطة القوائم؟
عندما تقوم بتشغيل متجر على الإنترنت ، فإن إنشاء أفضل تجربة للمستخدم أمر بالغ الأهمية. إذا كنت لا تلبي احتياجات المتسوقين ، فسوف يغادرون موقعك للحصول على بديل أفضل وأكثر سهولة في الاستخدام.
لتسهيل التسوق في متجرك ، يمكنك إضافة إجماليات سلة التسوق إلى قائمة التنقل في WooCommerce. بهذه الطريقة ، يمكن للمتسوقين رؤية محتويات سلة التسوق الخاصة بهم والتحقق منها وقتما يريدون.
ستوضح لك هذه المقالة كيفية إضافة رمز عربة تسوق WooCommerce في القوائم خطوة بخطوة.
ما هو رمز قائمة عربة التسوق؟
أيقونة عربة التسوق هي أيقونة صغيرة موجودة في قائمتك الأساسية في WooCommerce. غالبًا ما يُظهر عدد عناصر سلة التسوق الخاصة بالمتسوقين ، وسيتم تحديثه عند وضع المزيد من العناصر في سلة التسوق.
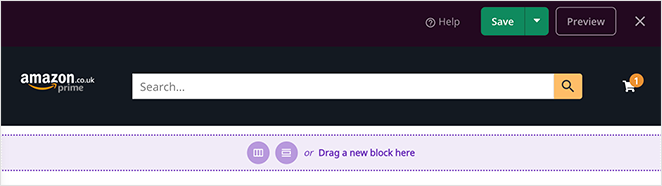
ربما تكون قد رأيت رموز سلة من هذا القبيل عند التسوق في أمازون:

يظل الرمز في قائمة التنقل حتى أثناء النقر فوق صفحات منتج مختلفة.
لماذا تضيف رمز عربة التسوق WooCommerce في القائمة؟
تتمثل الميزة الرئيسية لإضافة رموز عدد سلة التسوق إلى قائمة التنقل الخاصة بك في أنها تساعد المتسوقين في معرفة عدد المنتجات التي يضيفونها إلى سلة التسوق. علاوة على ذلك ، فإنه يمنحهم فكرة عن تكلفة الأشياء قبل التوجه إلى صفحة الخروج.
بالإضافة إلى ذلك ، تمنح رموز قائمة عربة التسوق المستخدمين طريقة سريعة وسهلة للوصول إلى صفحة سلة التسوق. نتيجة لذلك ، تكون عملية الدفع أكثر سلاسة ، مما يزيد من احتمالية عدم تخلي الزوار عن عربات التسوق الخاصة بهم.
كيفية إضافة رمز عربة WooCommerce إلى القائمة
لا يتضمن WooCommerce رمز عربة التسوق للقوائم افتراضيًا. بدلاً من ذلك ، ستحتاج إما إلى تثبيت مكون إضافي لـ WooCommerce أو رمز هذه الوظيفة عن طريق البداية.
إذا كانت كتابة التعليمات البرمجية تبدو مخيفة ، فلا داعي للقلق. فيما يلي طريقتان في غاية السهولة وخالية من الأكواد لإضافة رمز عربة تسوق WooCommerce إلى قائمتك.
- ما هو رمز قائمة عربة التسوق؟
- لماذا تضيف رمز عربة التسوق WooCommerce في القائمة؟
- كيفية إضافة رمز عربة WooCommerce إلى القائمة
- الطريقة 1: استخدام كتلة سلة قائمة SeedProd
- الطريقة 2: استخدام البرنامج المساعد لسلة WooCommerce Menu
الطريقة 1: استخدام كتلة سلة قائمة SeedProd
تتضمن الطريقة الأولى استخدام مكون إضافي قوي لبرنامج WordPress لتخصيص متجر WooCommerce الخاص بك.

SeedProd هو أفضل منشئ مواقع الويب لبرنامج WordPress ، مع أكثر من مليون مستخدم. يتيح لك إنشاء سمات WordPress مخصصة ومواقع WooCommerce وصفحات مقصودة عالية التحويل بدون رمز.
مع أكثر من 200 قالب معدة مسبقًا ، أصبح البدء أمرًا سهلاً. يمكنك تخصيص أي تخطيط باستخدام أداة إنشاء السحب والإفلات المرئية والكتل والأقسام سريعة الاستجابة.
وتجدر الإشارة بشكل خاص إلى كتل WooCommerce المخصصة. إنها تتيح لك تخصيص كل جزء من موقع WooCommerce ببضع نقرات فقط.
اتبع الخطوات أدناه لإضافة رمز عربة تسوق WooCommerce إلى القوائم باستخدام SeedProd.
الخطوة 1. تثبيت SeedProd Website Builder
أولاً ، قم بتنزيل نسخة من المكون الإضافي SeedProd منشئ موقع الويب.
ملاحظة: هناك نسخة مجانية من SeedProd يمكنك استخدامها. ومع ذلك ، سنستخدم SeedProd Pro لميزات WooCommerce التي نحتاجها.
بعد تنزيل SeedProd ، ستحتاج إلى تثبيت وتنشيط المكون الإضافي على موقع WordPress الخاص بك. يمكنك اتباع هذا الدليل لتثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
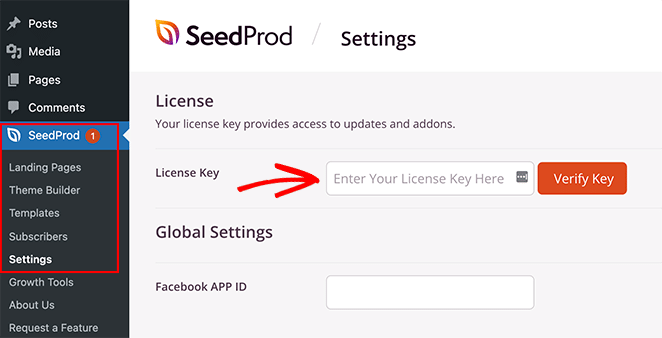
بعد ذلك ، انتقل إلى SeedProd »الإعدادات من قائمة مسؤول WordPress. هذا هو المكان الذي يمكنك فيه إدخال مفتاح ترخيص SeedProd الخاص بك وإلغاء قفل ميزات البرنامج الإضافي Pro.

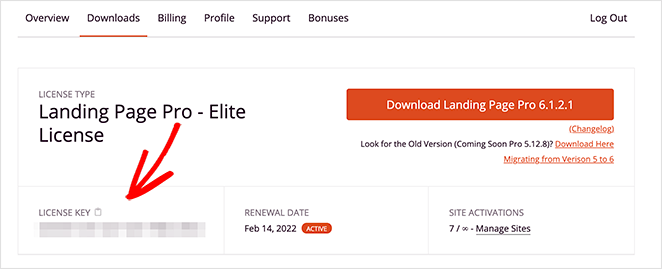
يمكنك العثور على مفتاح الترخيص الخاص بك بالانتقال إلى موقع SeedProd وتسجيل الدخول إلى حسابك. من هناك ، انسخ مفتاح الترخيص الخاص بك من قسم "التنزيلات".

الآن الصق مفتاحك في حقل النص وانقر على زر التحقق من المفتاح .
الخطوة 2. قم بإنشاء ثيم WooCommerce جديد
الخطوة التالية هي الانتقال إلى صفحة SeedProd »Theme Builder . هذا هو المكان الذي يمكنك فيه إنشاء سمة مخصصة جديدة لموقع WooCommerce الخاص بك.
نوصي بهذا الخيار لأنه سيحل محل قالب WordPress الحالي الخاص بك بموضوع سريع وخفيف الوزن يمكنك تخصيصه بسهولة بالسحب والإفلات. هذا يعني أيضًا أنك لن تحتاج إلى إنشاء سمة فرعية منفصلة أو تثبيت إضافات WordPress إضافية.
هناك طريقتان لإنشاء سمة باستخدام أداة إنشاء السمات في SeedProd:
- سمة مسبقة الصنع : قم باستيراد سمة WooCommerce جاهزة تعمل تلقائيًا على إنشاء جميع الصفحات التي تحتاجها لمتجرك عبر الإنترنت.
- أجزاء السمة الفردية: قم ببناء الأجزاء المختلفة من متجر WooCommerce بشكل فردي.
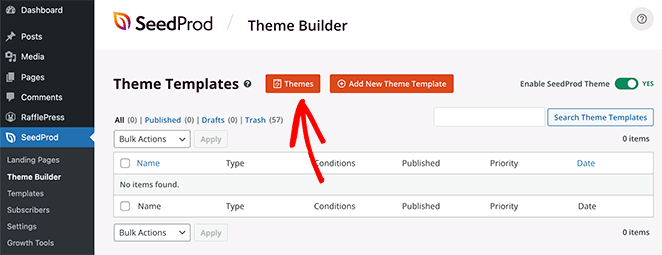
سنستخدم طريقة السمة المعدة مسبقًا لهذا الدليل لأنها تفعل كل شيء نيابةً عنك تلقائيًا. انقر فوق زر السمات لمشاهدة قائمة بموضوعات WordPress و WooCommerce المعدة مسبقًا.

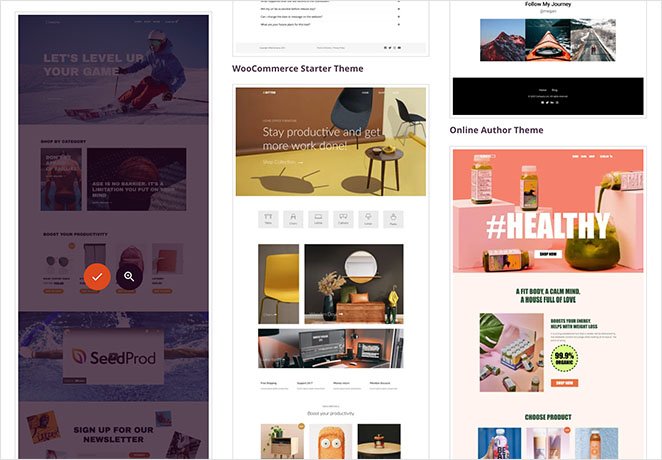
كل سمة متوافقة مع الأجهزة المحمولة بنسبة 100٪ وسهلة التحرير باستخدام أداة إنشاء صفحات السحب والإفلات من SeedProd.
مرر مؤشر الماوس فوق أي سمة وانقر فوق رمز علامة الاختيار لاستيرادها إلى أداة إنشاء السمات.

سنستخدم موضوع متجر الملابس الرياضية في هذا البرنامج التعليمي.
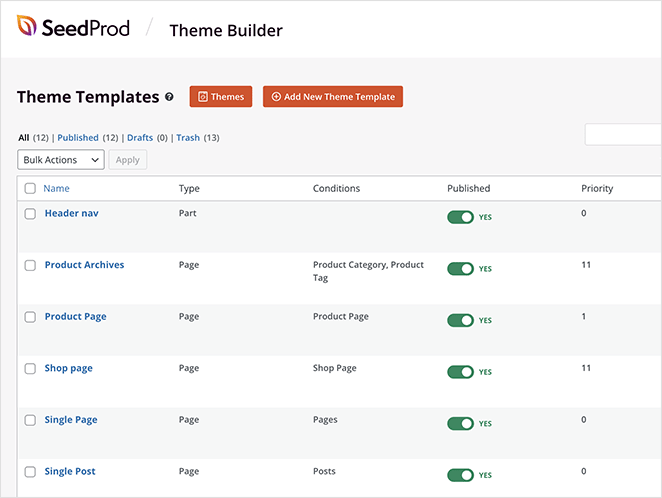
بعد استيراد السمة الخاصة بك ، سترى جميع القوالب التي يتكون منها تصميم موقع WooCommerce الخاص بك. يمكنك تخصيص كل قالب على حدة لتكييفه وفقًا لاحتياجات موقعك باستخدام أداة إنشاء الصفحات من SeedProd.

بعد ذلك ، سنوضح لك كيفية تخصيص نموذج "Header nav".

الخطوة 3. تخصيص قائمة التنقل في WooCommerce
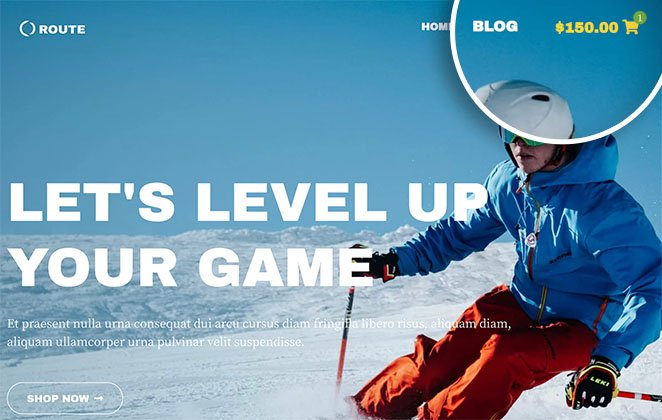
تأتي العديد من سمات SeedProd المعدة مسبقًا تلقائيًا مع رمز عربة تسوق WooCommerce في شريط التنقل. دعنا نفتح قالب التنقل في الرأس لنرى كيف يعمل.
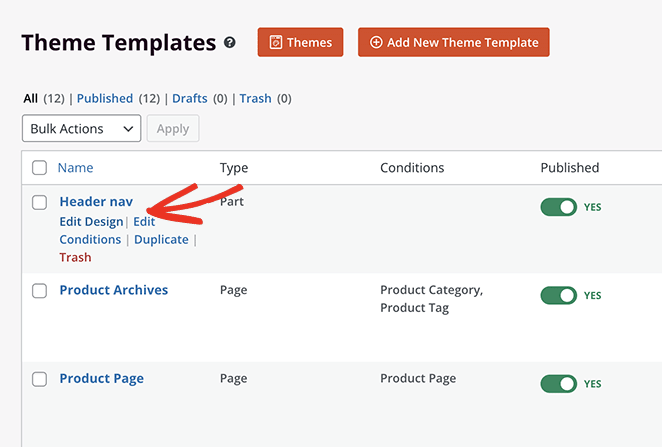
ابحث عن قالب "Header nav" في قائمة القوالب الخاصة بك وانقر على رابط تحرير التصميم لفتحه في منشئ الصفحة المرئية.

سترى تخطيط الرأس الخاص بك على الجانب الأيمن عندما تفتح الصفحة. على اليسار توجد كتل وأقسام يمكنك إضافتها إلى تصميمك.
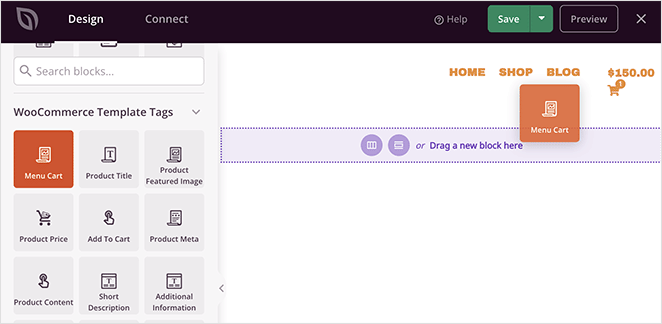
لإضافة قالب إلى صفحتك ، اسحبه من اليسار وأسقطه في تصميمك.

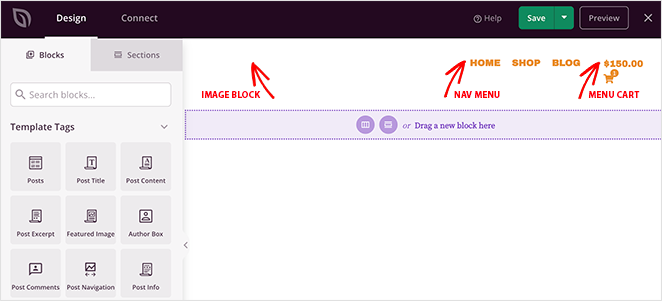
كما ترى ، هناك 3 كتل بالفعل في الرأس:
- صورة لشعار الموقع
- قائمة التنقل في WordPress
- كتلة عربة القائمة

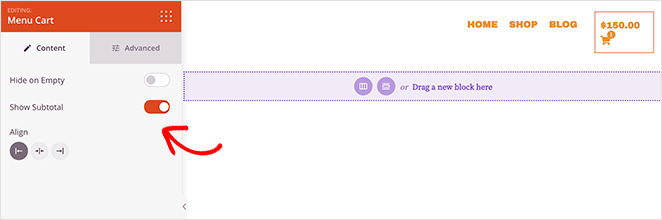
تعرض كتلة Menu Cart رمز عربة التسوق ، وعدد العناصر الموجودة في سلة التسوق ، والإجمالي الفرعي. يمكنك تغيير الشكل والوظيفة في لوحة إعدادات Menu Cart على اليسار.
على سبيل المثال ، يمكنك إخفاء العربة عندما تكون فارغة ، أو إظهار أو إخفاء الإجمالي الفرعي وتغيير محاذاة سلة التسوق.

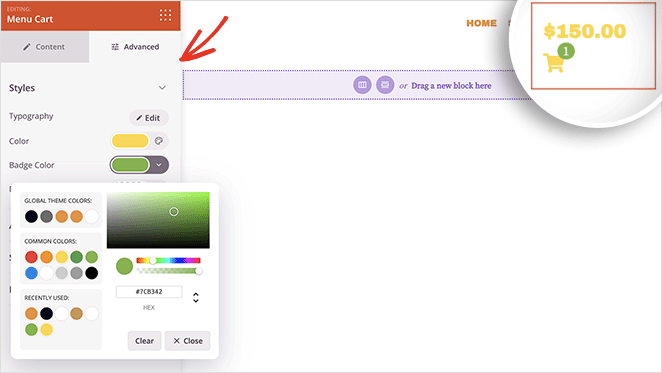
يمكنك العثور على مزيد من الإعدادات بالنقر فوق علامة التبويب خيارات متقدمة . على سبيل المثال ، يمكنك تغيير لون شارة العربة والعربة ، وضبط التباعد ، وحتى إخفاء الشارة على الأجهزة المحمولة أو أجهزة سطح المكتب.

عندما تكون سعيدًا بالشكل الذي تبدو عليه أيقونة عربة التسوق الخاصة بك ، انقر فوق الزر حفظ الأخضر.
الخطوة 4. تخصيص ثيم WooCommerce الخاص بك
يمكنك الآن تخصيص القوالب الأخرى التي تشكل سمة WooCommerce الخاصة بك. تشبه العملية الخطوة السابقة ، ولكن إذا كنت بحاجة إلى مساعدة ، فإليك بعض الإرشادات خطوة بخطوة:
- كيفية تخصيص صفحة متجر WooCommerce الخاصة بك
- كيفية تخصيص صفحات فئة منتج WooCommerce
- كيفية عرض المنتجات المميزة في WooCommerce
الخطوة 5. تمكين SeedProd WooCommerce Theme
بعد تخصيص ثيم WooCommerce الخاص بك باستخدام SeedProd ، فأنت جاهز لجعله مباشرًا على موقع الويب الخاص بك.
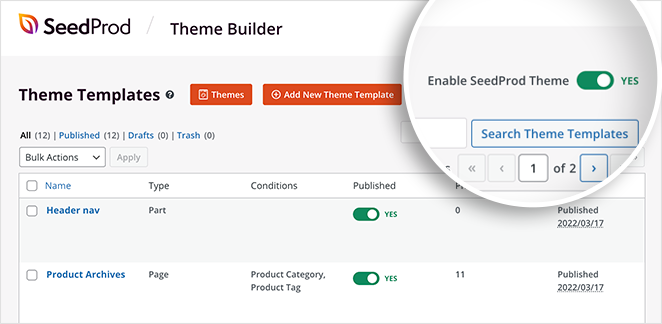
للقيام بذلك ، انتقل إلى SeedProd »Theme Builder . ثم في الزاوية العلوية اليمنى ، قم بتبديل "Enable SeedProd Theme" إلى الوضع " نعم ".

يمكنك الآن معاينة رمز عربة التسوق في القائمة لمعرفة كيف يبدو.

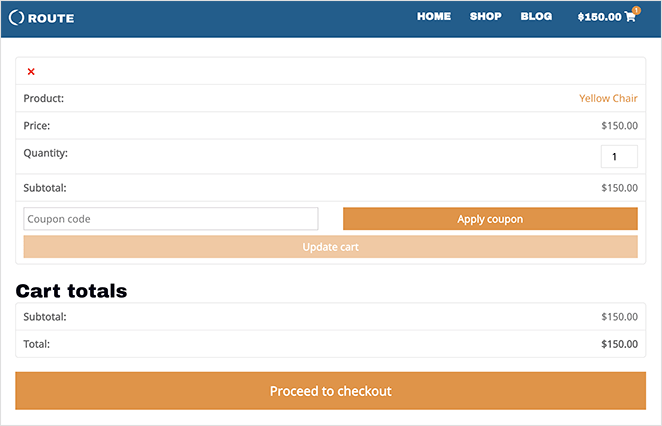
عندما ينقر المتسوقون على أيقونة عربة التسوق ، فسوف ينتقلون إلى صفحة عربة التسوق. يمكنك أيضًا تخصيص عربة تسوق WooCommerce الخاصة بك باستخدام SeedProd.

في ما يلي مثال على عربة قائمة طعام Amazon التي صنعناها أيضًا باستخدام SeedProd:

الطريقة 2: استخدام البرنامج المساعد لسلة WooCommerce Menu
التالي هو حل يمكنك استخدامه إذا كنت لا ترغب في تغيير سمة WordPress الموجودة لديك. بدلاً من ذلك ، يمكنك استخدام مكون إضافي مجاني لـ WooCommerce لإضافة رمز إلى عناصر قائمة wp nav.

البرنامج المساعد الذي سنستخدمه يسمى WooCommerce Menu Cart. إنه يعمل مع WooCommerce و Easy Digital Downloads والعديد من منصات WordPress الأخرى للتجارة الإلكترونية ويستغرق إعداده بضع دقائق فقط.
الخطوة الأولى. قم بتثبيت البرنامج المساعد لسلة WooCommerce Menu
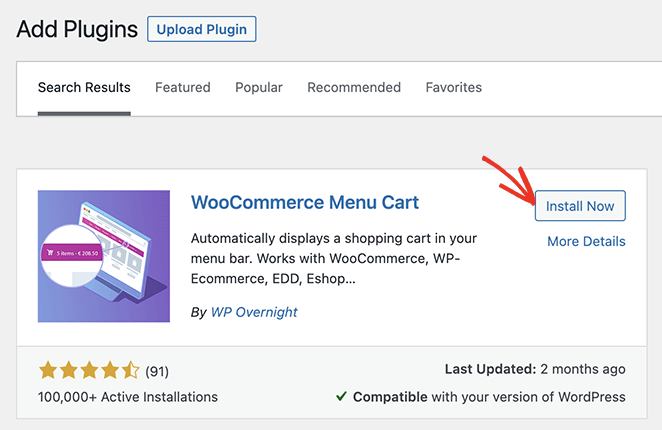
أولاً ، انتقل إلى الإضافات »إضافة جديد من لوحة معلومات WordPress الخاصة بك واكتب" WooCommerce Menu Cart "في مربع البحث.
بعد ذلك ، انقر فوق الزر " تثبيت " وانقر فوق " تنشيط " لتفعيل المكون الإضافي.

الخطوة 2. تكوين رمز عربة التسوق WooCommerce
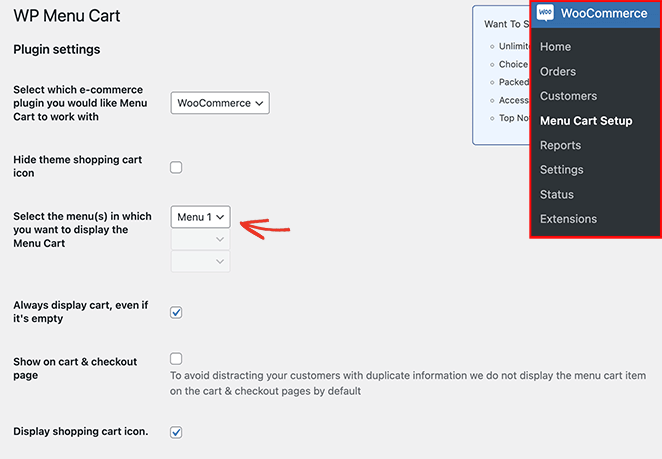
بعد تثبيت البرنامج المساعد ، انتقل إلى WooCommerce »إعداد عربة القائمة من لوحة إدارة WordPress. في هذه الصفحة ، يمكنك اختيار منصة التجارة الإلكترونية الخاصة بك ، وتحديد قائمة لإظهار رمز عربة التسوق الخاصة بك ، واختيار أيقونة عربة التسوق ، والمزيد.

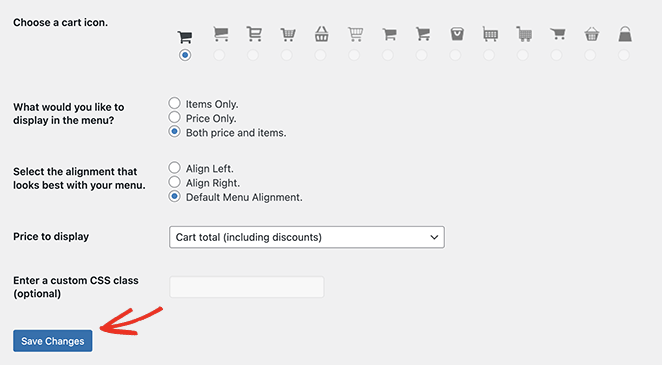
قم بتكوين إعدادات رمز سلة التسوق الخاصة بك ، ثم انقر فوق الزر حفظ التغييرات .

يمكنك الآن زيارة موقعك ومشاهدة قائمة رمز عربة التسوق WooCommerce.

هذا هو!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة رمز عربة تسوق WooCommerce إلى قائمتك.
قد يعجبك أيضًا هذا الدليل حول كيفية إنشاء صفحة WooCommerce قريبًا قبل إطلاق متجرك.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
