Como adicionar um ícone de carrinho de compras WooCommerce nos menus
Publicados: 2022-04-04Deseja adicionar um ícone de carrinho de compras WooCommerce nas barras de menu?
Quando você administra uma loja online, criar a melhor experiência do usuário é crucial. Se você não atender às necessidades dos compradores, eles deixarão seu site para uma alternativa melhor e mais amigável.
Para facilitar as compras em sua loja, você pode adicionar os totais do carrinho de compras ao menu de navegação do WooCommerce. Dessa forma, os compradores podem ver o conteúdo do carrinho e fazer o check-out quando quiserem.
Este artigo mostrará como adicionar um ícone de carrinho de compras WooCommerce nos menus passo a passo.
O que é um ícone de carrinho de compras de menu?
Um ícone de carrinho de menu é um pequeno ícone que fica em seu menu principal no WooCommerce. Muitas vezes, ele mostrará a contagem de itens do carrinho de compras dos compradores e será atualizado à medida que eles colocarem mais itens no carrinho.
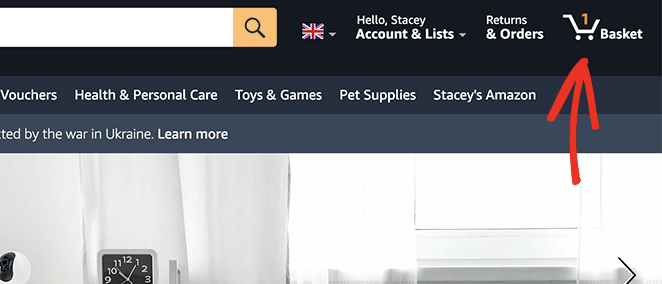
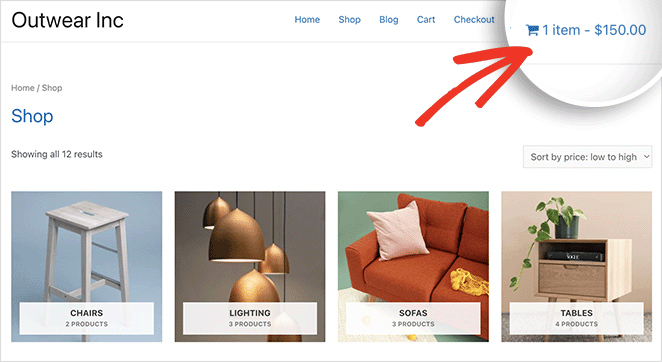
Você provavelmente já viu ícones de carrinho como esse ao fazer compras na Amazon:

O ícone permanece no menu de navegação mesmo quando você clica em diferentes páginas de produtos.
Por que adicionar o ícone do carrinho de compras WooCommerce no menu?
O principal benefício de adicionar ícones de contagem de carrinho ao seu menu de navegação é que ele ajuda os compradores a ver quantos produtos eles adicionam ao carrinho. Além disso, dá a eles uma ideia de quanto as coisas vão custar antes de ir para a página de checkout.
Além disso, os ícones do menu do carrinho de compras oferecem aos usuários uma maneira rápida e fácil de acessar a página do carrinho. Como resultado, o processo de checkout é mais suave, tornando mais provável que os visitantes não abandonem seus carrinhos de compras.
Como adicionar o ícone do carrinho WooCommerce ao menu
O WooCommerce não inclui um ícone de carrinho de compras para menus por padrão. Em vez disso, você precisará instalar um plug-in WooCommerce ou codificar essa funcionalidade do zero.
Se escrever código parece assustador, não se preocupe. Aqui estão 2 maneiras super fáceis e sem código de adicionar um ícone de carrinho de compras WooCommerce ao seu menu.
- O que é um ícone de carrinho de compras de menu?
- Por que adicionar o ícone do carrinho de compras WooCommerce no menu?
- Como adicionar o ícone do carrinho WooCommerce ao menu
- Método 1: Usando o Bloco de Carrinho do Menu SeedProd
- Método 2: usando o plug-in do carrinho de menu WooCommerce
Método 1: Usando o Bloco de Carrinho do Menu SeedProd
O primeiro método envolve o uso de um poderoso plugin WordPress para personalizar sua loja WooCommerce.

SeedProd é o melhor construtor de sites para WordPress, com mais de 1 milhão de usuários. Ele permite que você crie temas personalizados do WordPress, sites WooCommerce e páginas de destino de alta conversão sem código.
Com mais de 200 modelos pré-fabricados, é fácil começar. Você pode personalizar qualquer layout com o construtor visual de arrastar e soltar e blocos e seções responsivos.
De particular interesse são os blocos dedicados do WooCommerce. Eles permitem que você personalize todas as partes do seu site WooCommerce com apenas alguns cliques.
Siga as etapas abaixo para adicionar um ícone de carrinho de compras WooCommerce aos menus com o SeedProd.
Etapa 1. Instale o Criador de sites SeedProd
Primeiro, baixe uma cópia do plug-in do construtor de sites SeedProd.
Nota: existe uma versão gratuita do SeedProd que você pode usar. No entanto, usaremos o SeedProd Pro para os recursos do WooCommerce de que precisamos.
Depois de baixar o SeedProd, você precisará instalar e ativar o plugin em seu site WordPress. Você pode seguir este guia para instalar um plugin do WordPress se precisar de ajuda.
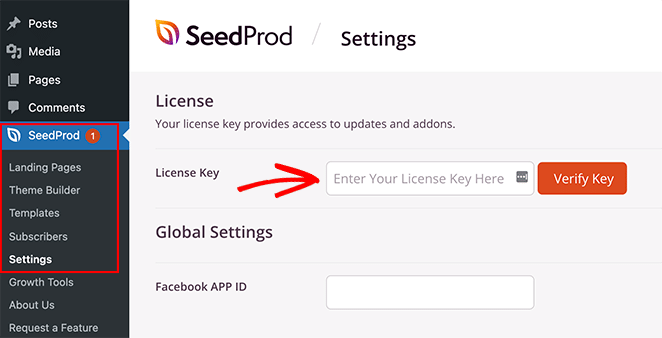
Em seguida, vá para SeedProd » Configurações no menu de administração do WordPress. É aí que você pode inserir sua chave de licença SeedProd e desbloquear os recursos do plug-in Pro.

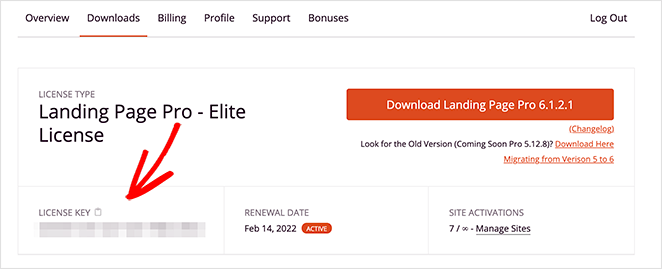
Você pode encontrar sua chave de licença acessando o site da SeedProd e fazendo login em sua conta. A partir daí, copie sua chave de licença na seção “Downloads”.

Agora cole sua chave no campo de texto e clique no botão Verificar chave .
Etapa 2. Crie um novo tema WooCommerce
O próximo passo é ir para a página SeedProd » Theme Builder . É aqui que você pode criar um novo tema personalizado para o seu site WooCommerce.
Recomendamos esta opção porque ela substituirá seu tema WordPress existente por um tema rápido e leve que você pode personalizar facilmente com arrastar e soltar. Isso também significa que você não precisará criar um tema filho separado ou instalar plugins extras do WordPress.
Existem 2 maneiras de criar um tema com o construtor de temas do SeedProd:
- Tema pré-construído: importe um tema WooCommerce pronto que cria automaticamente todas as páginas que você precisa para sua loja online.
- Partes temáticas individuais: construa as diferentes partes da sua loja WooCommerce individualmente.
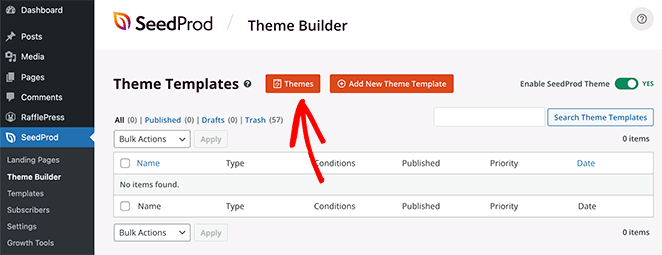
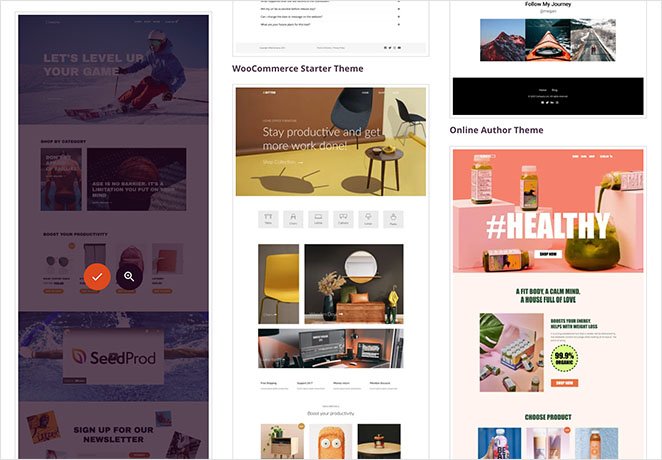
Usaremos o método de tema pré-criado para este guia porque ele faz tudo para você automaticamente. Clique no botão Temas para ver uma lista de temas WordPress e WooCommerce pré-fabricados.

Cada tema é 100% compatível com dispositivos móveis e fácil de editar com o construtor de páginas de arrastar e soltar do SeedProd.
Passe o mouse sobre qualquer tema e clique no ícone de marca de seleção para importá-lo para o construtor de temas.

Usaremos o tema Sportswear Store para este tutorial.
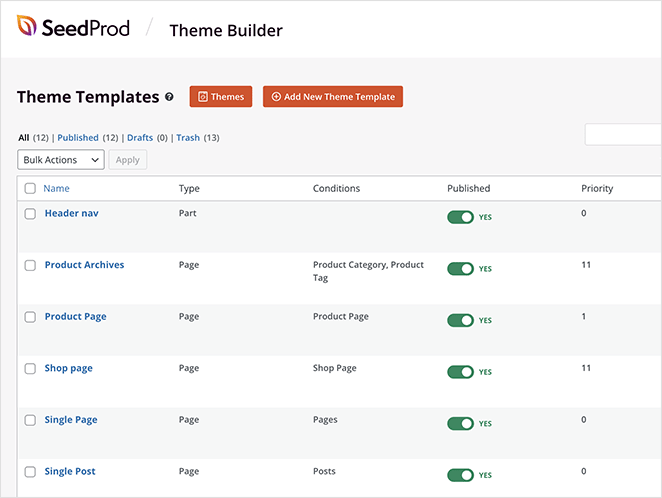
Depois de importar seu tema, você verá todos os modelos que compõem o design do seu site WooCommerce. Você pode personalizar cada modelo individualmente para adaptá-los às necessidades do seu site com o construtor de páginas do SeedProd.

A seguir, mostraremos como personalizar o modelo "Navegação de cabeçalho".

Etapa 3. Personalize seu menu de navegação WooCommerce
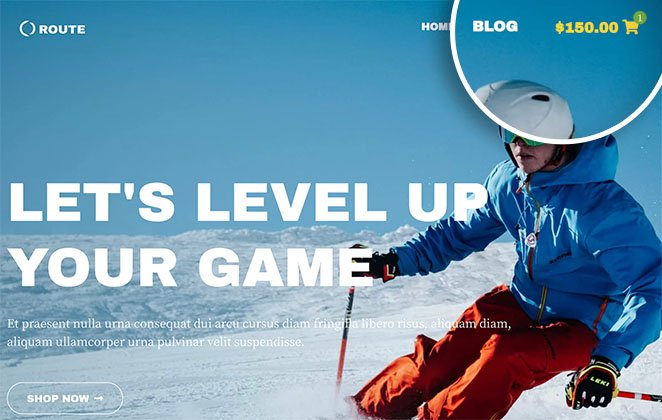
Muitos dos temas pré-fabricados do SeedProd vêm automaticamente com um ícone de carrinho de compras WooCommerce na barra de navegação. Vamos abrir o modelo de navegação do cabeçalho para ver como ele funciona.
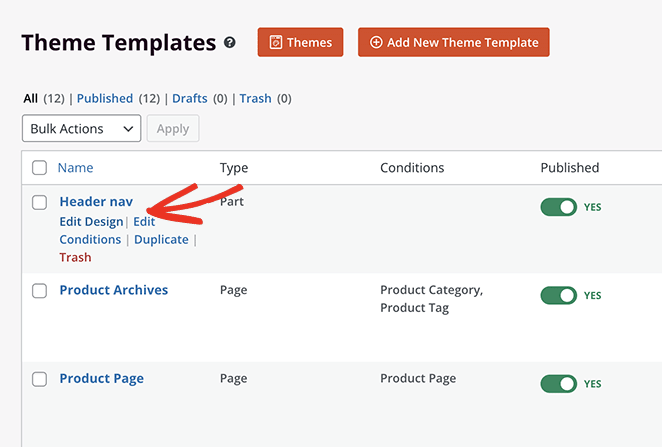
Encontre o modelo "Navegação de cabeçalho" em sua lista de modelos e clique no link Editar design para abri-lo no construtor de páginas visuais.

Você verá o layout do cabeçalho no lado direito ao abrir a página. À esquerda estão blocos e seções que você pode adicionar ao seu design.
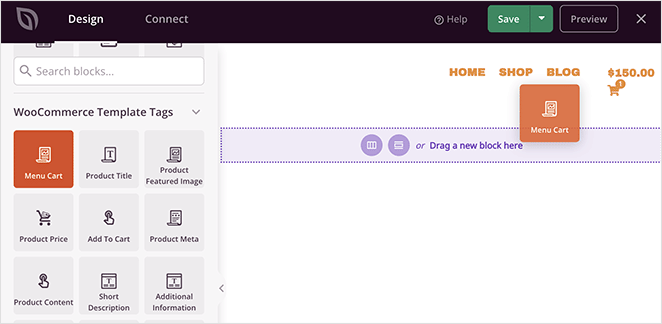
Para adicionar um bloco à sua página, arraste-o da esquerda e solte-o em seu design.

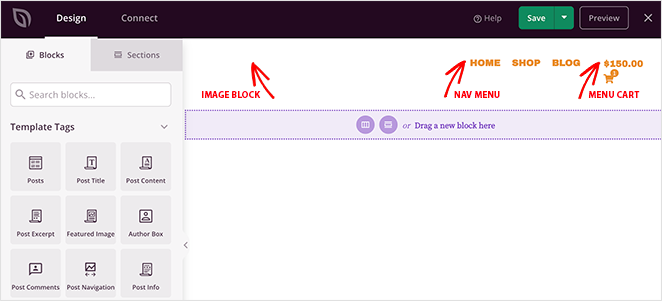
Como você pode ver, já existem 3 blocos no cabeçalho:
- Imagem para o logotipo do site
- Menu de navegação do WordPress
- Bloco de carrinho de menu

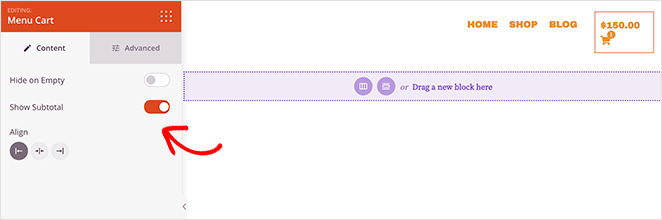
O bloco Menu Cart exibe um ícone de carrinho, quantos itens estão no carrinho e o subtotal. Você pode alterar a aparência e a funcionalidade no painel de configurações do Menu Cart à esquerda.
Por exemplo, você pode ocultar o carrinho quando estiver vazio, mostrar ou ocultar o subtotal e alterar o alinhamento do carrinho.

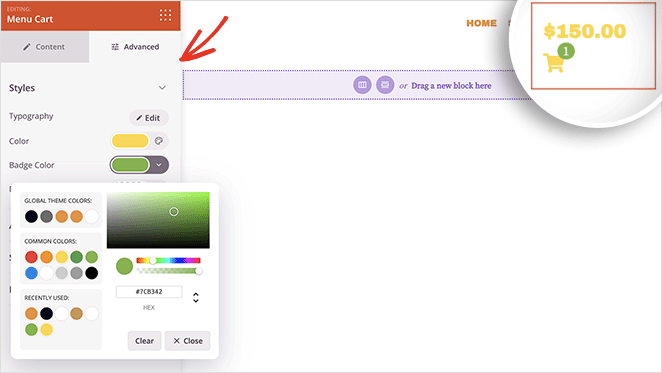
Você pode encontrar mais configurações clicando na guia Avançado . Por exemplo, você pode alterar a cor do carrinho e do crachá do carrinho, ajustar o espaçamento e até ocultar o crachá em dispositivos móveis ou desktop.

Quando estiver satisfeito com a aparência do ícone do carrinho de menu, clique no botão verde Salvar .
Etapa 4. Personalize seu tema WooCommerce
Agora você pode personalizar os outros modelos que compõem o seu tema WooCommerce. O processo é semelhante ao passo anterior, mas se precisar de ajuda, aqui estão algumas instruções passo a passo:
- Como personalizar sua página de loja WooCommerce
- Como personalizar páginas de categoria de produto WooCommerce
- Como exibir produtos em destaque no WooCommerce
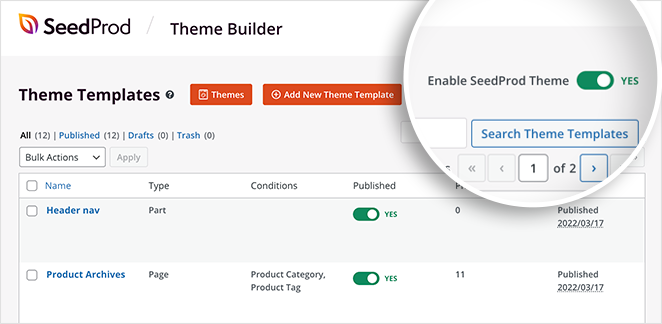
Etapa 5. Ative o tema SeedProd WooCommerce
Depois de personalizar seu tema WooCommerce com o SeedProd, você está pronto para torná-lo ativo em seu site.
Para fazer isso, vá para SeedProd » Theme Builder . Em seguida, no canto superior direito, gire o botão “Ativar SeedProd Theme” para a posição Sim .

Agora você pode visualizar o ícone do carrinho de menu para ver como fica.

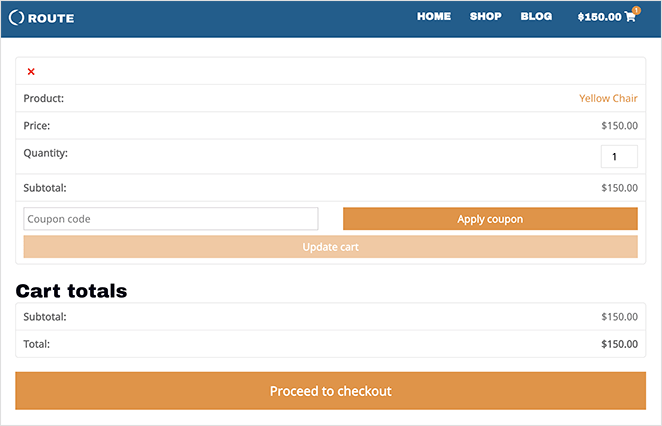
Quando os compradores clicarem no ícone do carrinho de menu, eles irão para a página do carrinho de compras. Você também pode personalizar seu carrinho de compras WooCommerce com o SeedProd.

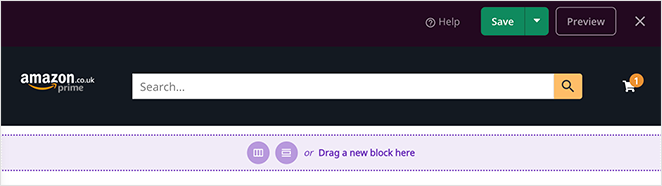
Aqui está um exemplo do carrinho de menu da Amazon que também fizemos com o SeedProd:

Método 2: usando o plug-in do carrinho de menu WooCommerce
A seguir está uma solução que você pode usar se não quiser alterar seu tema WordPress existente. Em vez disso, você pode usar um plug-in WooCommerce gratuito para adicionar um ícone aos itens do menu wp nav.

O plugin que usaremos é chamado WooCommerce Menu Cart. Funciona com WooCommerce, Easy Digital Downloads e muitas outras plataformas de comércio eletrônico WordPress e leva apenas alguns minutos para configurar.
Etapa 1. Instale o plug-in do carrinho de menu WooCommerce
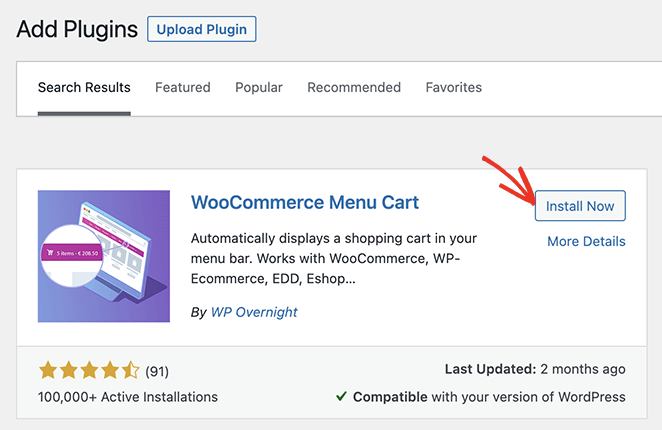
Primeiro, vá para Plugins » Adicionar novo no painel do WordPress e digite “WooCommerce Menu Cart” na caixa de pesquisa.
Em seguida, clique no botão Instalar e clique em Ativar para ativar o plug-in.

Etapa 2. Configurar o ícone do carrinho de compras WooCommerce
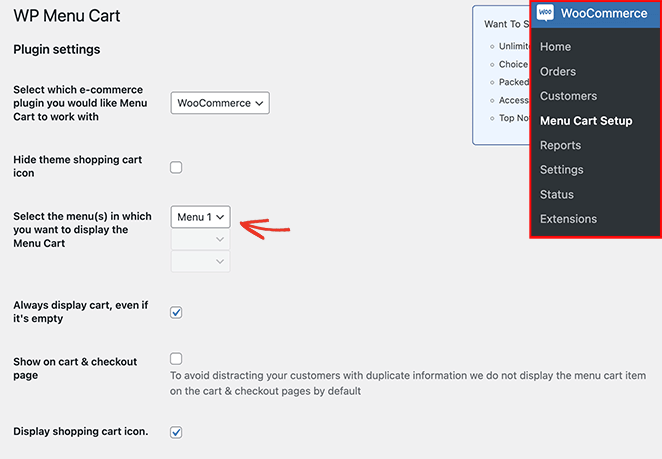
Depois de instalar o plugin, vá para WooCommerce » Menu Cart Setup no painel de administração do WordPress. Nesta página, você pode escolher sua plataforma de comércio eletrônico, selecionar um menu para mostrar o ícone do carrinho woo, escolher um ícone do carrinho e muito mais.

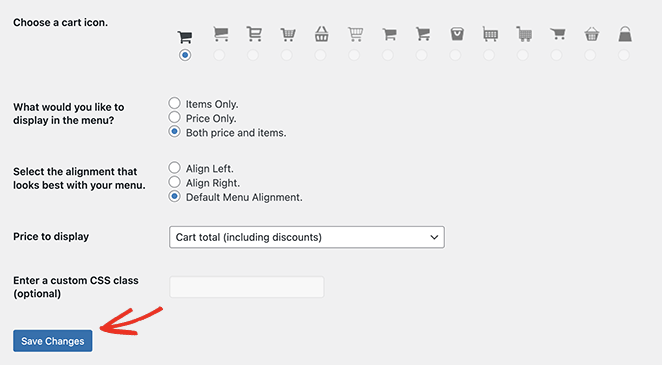
Defina as configurações do ícone do carrinho e clique no botão Salvar alterações .

Agora você pode visitar seu site e ver o menu do ícone do carrinho de compras WooCommerce.

É isso!
Esperamos que este artigo tenha ajudado você a aprender como adicionar um ícone de carrinho de compras WooCommerce ao seu menu.
Você também pode gostar deste guia sobre como criar uma página WooCommerce em breve antes do lançamento da sua loja.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.
