Pobierz BEZPŁATNY przewodnik po globalnych ustawieniach wstępnych dla pakietu układu szkoły językowej Divi
Opublikowany: 2020-12-12Hej Divi Nation! Dziękujemy za dołączenie do nas w kolejnej odsłonie naszej cotygodniowej inicjatywy Divi Design, w której co tydzień rozdajemy zupełnie nowe gadżety. Dzisiaj udostępniamy globalny przewodnik po stylach ustawień wstępnych dla pakietu Divi's Language School Layout Pack. Globalne ustawienia wstępne Divi pomagają przyspieszyć proces projektowania stron internetowych w mgnieniu oka. Aby pomóc Ci przyspieszyć to jeszcze szybciej, będziemy regularnie udostępniać globalne ustawienia wstępne, które są unikalne dla pakietu układów, w jednym układzie. Możesz wybrać, czy chcesz przesłać wszystkie ustawienia globalne jednocześnie, czy wybrać konkretne.

Sprawdź ustawienia globalne
Przewodnik po stylach poniżej
Pobierz za darmo już dziś!

Pobierz przewodnik po globalnych ustawieniach wstępnych dla pakietu układu szkoły językowej
Aby położyć swoje ręce na bezpłatnym przewodniku po globalnych ustawieniach wstępnych, najpierw musisz go pobrać za pomocą poniższego przycisku. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Szybki przegląd globalnych ustawień wstępnych
Piękno Divi polega na tym, że zapewnia pełną kontrolę nad projektem witryny przy użyciu szerokiej gamy ustawień projektowych, których można użyć do dostosowania wyglądu dowolnego elementu lub modułu.
Nowy system Divi Presets pozwala zaprojektować niestandardowy wygląd elementu Divi (takiego jak moduł przycisku) i zapisać go jako ustawienie wstępne. Wszystkie wprowadzone zmiany w projekcie są zapisywane w ustawieniach wstępnych. Po dodaniu nowego modułu do strony możesz przeglądać zapisane ustawienia wstępne i szybko je stosować.
Po zastosowaniu ustawienia wstępnego domyślny projekt modułu jest kontrolowany przez ustawienie wstępne. Jeśli zaktualizujesz styl ustawienia wstępnego, wszystkie moduły używające tego ustawienia wstępnego również zostaną zaktualizowane. Pozwala to kontrolować projekt całej witryny za pomocą niewielkiej kolekcji zapisanych ustawień wstępnych. Ponadto oszczędza mnóstwo czasu podczas dodawania nowych modułów do strony, ponieważ nie musisz projektować każdego nowego modułu od zera, ale zamiast tego możesz szybko wybrać wygląd z biblioteki Presetów Divi.
Kiedy używać globalnego przewodnika po stylach presetów?
Najlepiej, jeśli zaczniesz korzystać z przewodnika po globalnych ustawieniach wstępnych przed utworzeniem swoich stron, szablonów itp. Powodem tego jest to, że będziesz mieć natychmiastowy dostęp do globalnych ustawień wstępnych podczas tworzenia projektów, zamiast wracać do swój projekt, zresetuj style wbudowane na poziomie elementu i zastosuj globalne ustawienie wstępne.
Rozpoczęcie procesu budowania Divi po utworzeniu przewodnika po stylu pomaga uniknąć konieczności ręcznego wprowadzania zmian w modułach w ich indywidualnych ustawieniach. Jeśli od początku pracujesz z globalnymi ustawieniami wstępnymi, będziesz mógł je modyfikować w jednym miejscu i obserwować, jak zmiany rozwijają się jednocześnie w całej witrynie.
Opcja A: Automatyczne przesyłanie wszystkich globalnych ustawień wstępnych na raz
Takie podejście spowoduje automatyczne dodanie wszystkich ustawień wstępnych do biblioteki ustawień wstępnych jednocześnie.
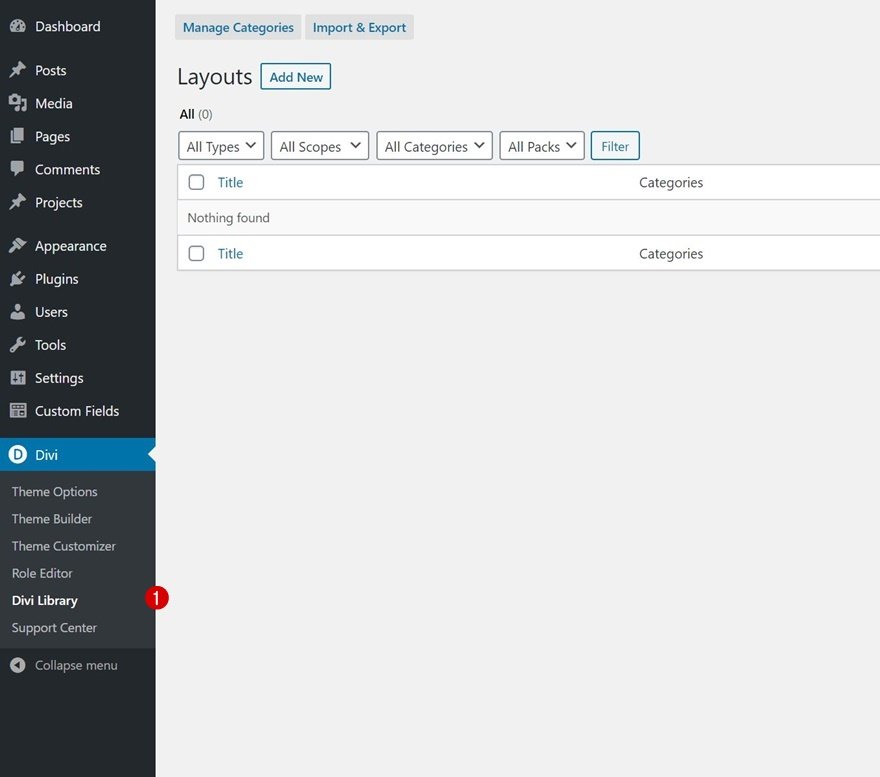
Przejdź do biblioteki Divi
Przejdź do swojej biblioteki Divi na zapleczu swojej witryny WordPress.

Prześlij układ z ustawieniami wstępnymi
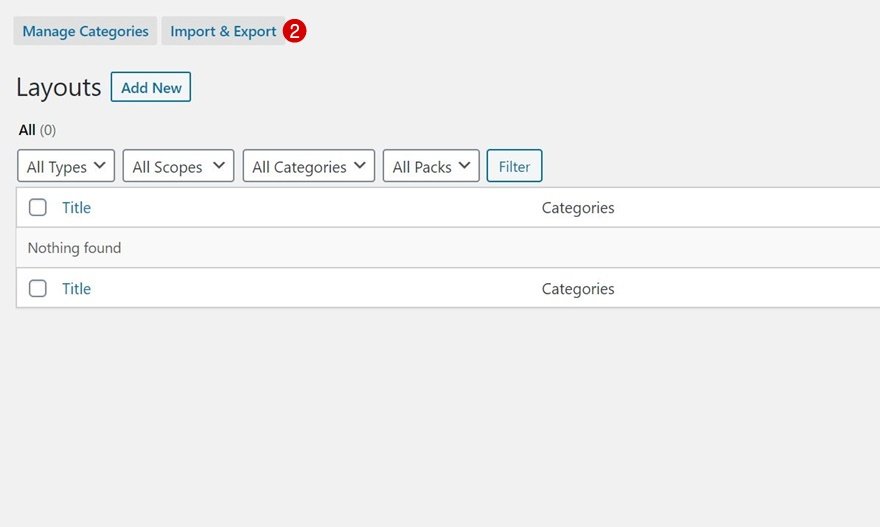
Tam kliknij przycisk „Importuj i eksportuj” u góry.

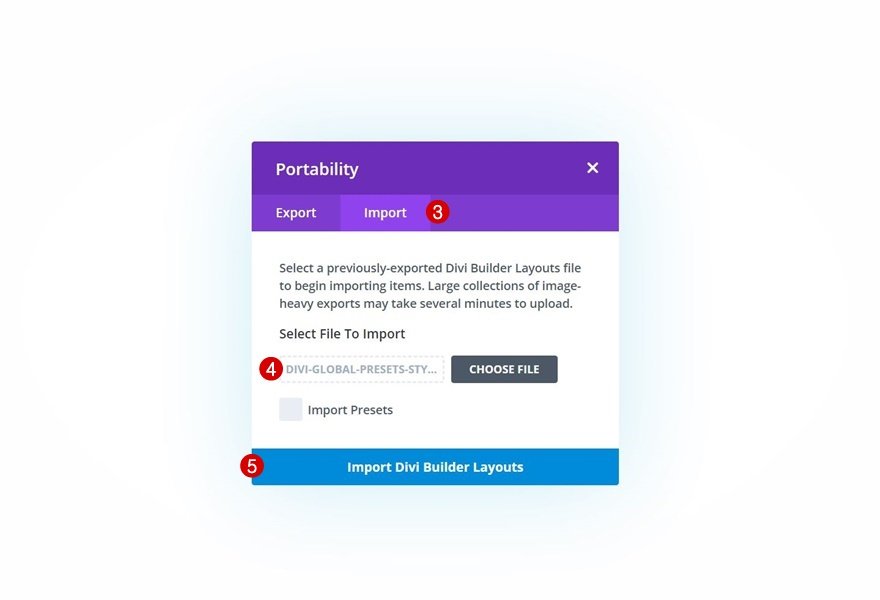
Kontynuuj, klikając zakładkę importu i wybierając plik JSON, który udało Ci się pobrać na początku tego postu. Aby automatycznie importować ustawienia wstępne, zaznacz również pole „Importuj ustawienia wstępne”. Spowoduje to automatyczne dodanie każdego ustawienia wstępnego do każdego modułu.

Nazwy ustawień wstępnych w bibliotece ustawień wstępnych
Poniżej znajduje się lista wszystkich ustawień wstępnych i ich nazw, które zostały dodane do Twoich modułów. Kolejność jest taka sama jak na poniższym zrzucie ekranu. Zawsze możesz wrócić do przewodnika po stylu w celach informacyjnych.
- LPLP – H1 – 1
- LPLP – H2 – 1
- LPLP – H3 – 1
- LPLP – H4 – 1
- LSLP – Korpus – 1
- LSLP – Lista – 1
- LSLP – Cały tekst – 1
- LSLP – Kombinacja tytułów – 1
- LSLP – Kombinacja tytułów – 2
- LSLP – Cytat Body – 1


- LSLP – przycisk 1
- LSLP – przycisk 2
- LSLP – Przycisk 3

- LSLP – Blurb 1
- LSLP – Blurb 2
- LSLP – Blurb 3
- LSLP – Blurb 4
- LSLP – Blurb 5
- LSLP – Blurb 6

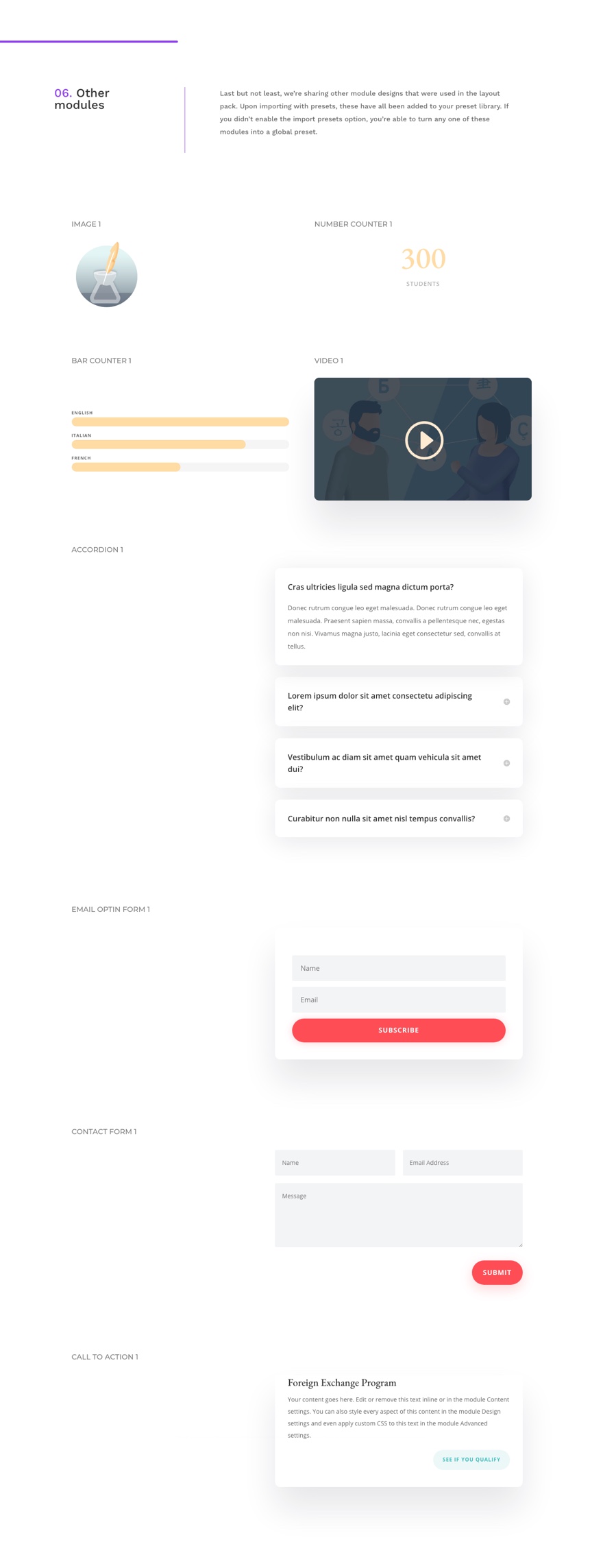
- LSLP – obraz 1
- LSLP – Licznik liczb 1
- LSLP – Licznik prętów 1
- LSLP – Licznik prętów 1
- LSLP – Licznik prętów Pozycja 1
- LSLP – Wideo 1
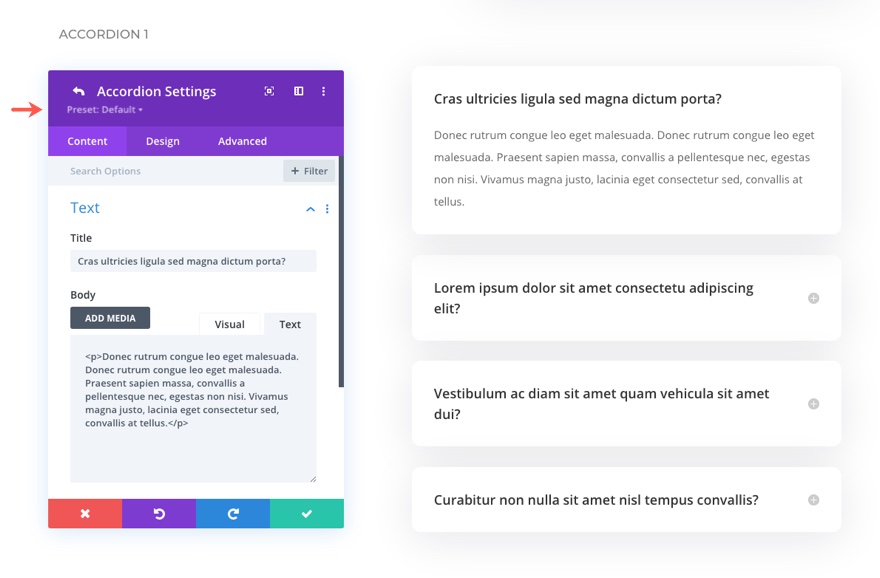
- LSLP – Akordeon 1
- LSLP – Akordeon Pozycja 1
- LSLP – formularz e-mail Optin 1
- LSLP – Formularz kontaktowy 1
- LSLP – wezwanie do działania 1

Uzyskaj dostęp do ustawień wstępnych w nowych dodanych modułach
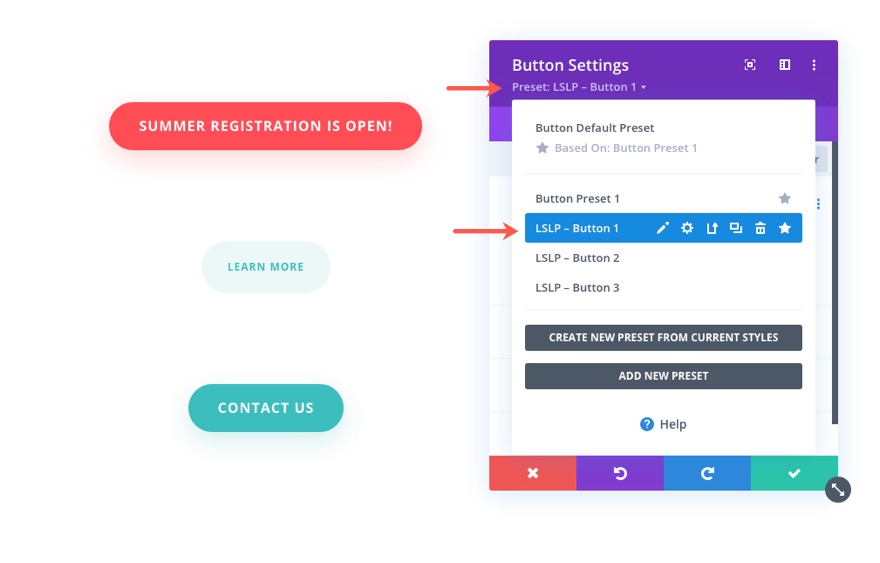
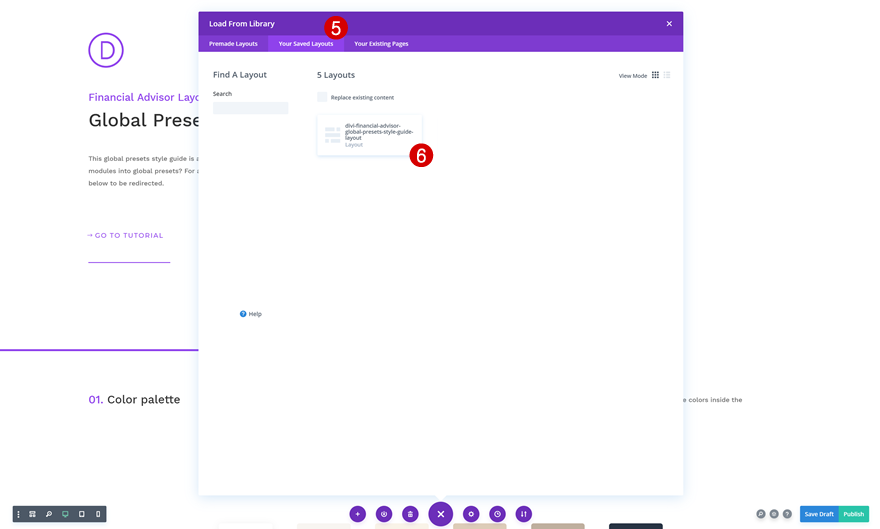
Możesz uzyskać dostęp do każdego z przesłanych ustawień wstępnych, otwierając (lub dodając) nowy moduł, klikając element ustawień wstępnych u góry i wybierając wybrany zestaw.

Opcja B: Selektywne przekształcanie modułów w Style Guide w globalne ustawienia wstępne
Dzięki takiemu podejściu masz większy wpływ na to, co pojawia się w twojej globalnej bibliotece presetów, a co nie. Elementy zostaną dostarczone w jednym miejscu i możesz wizualnie wybrać, który z nich chcesz ręcznie zamienić w globalny preset o wybranej przez siebie nazwie.
Przejdź do biblioteki Divi
Przejdź do swojej biblioteki Divi na zapleczu swojej witryny WordPress.

Prześlij układ bez ustawień wstępnych
Następnie kliknij przycisk „Importuj i eksportuj”.

Przejdź do zakładki importu i wybierz plik JSON, który udało Ci się pobrać na początku tego posta. Jeśli chcesz mieć możliwość wyboru modułów, które zamienisz w globalne ustawienia wstępne, ważne jest, aby pozostawić niezaznaczone pole „Importuj ustawienia wstępne”.

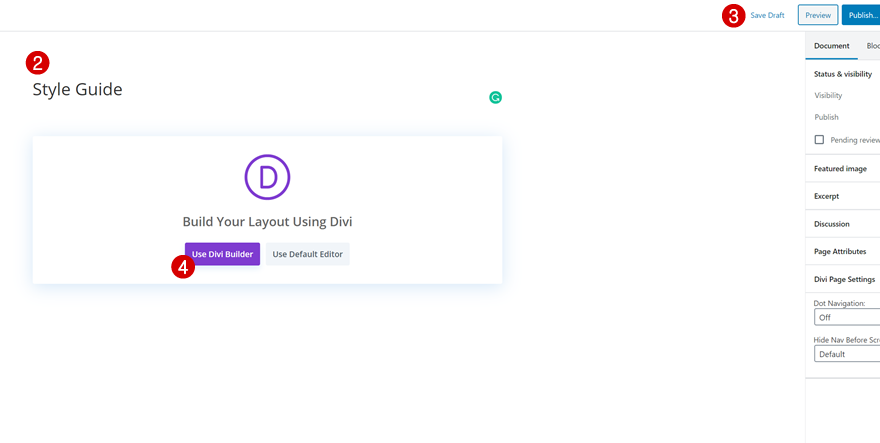
Utwórz nową wersję roboczą strony + prześlij układ
Teraz utwórz nową wersję roboczą strony dla układu przewodnika stylów ustawień domyślnych.



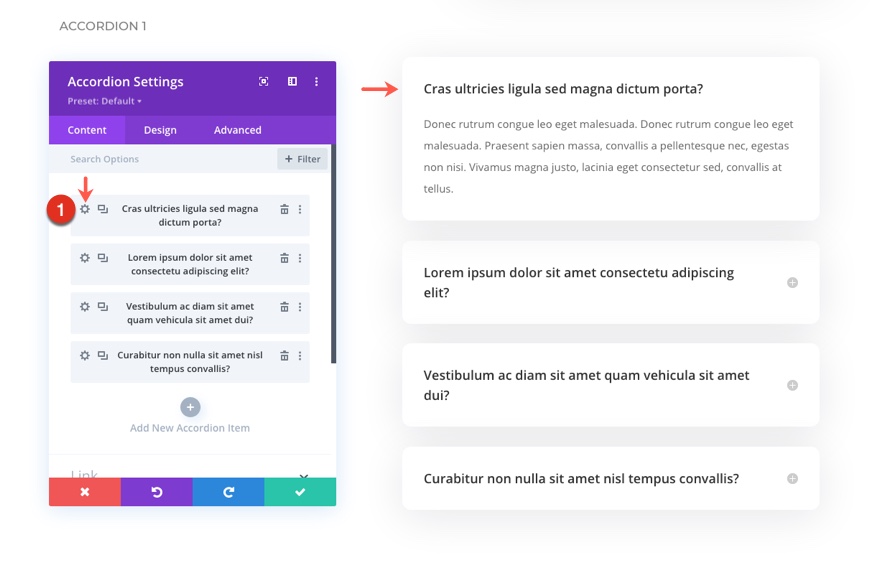
Wybierz moduł, który chcesz zmienić w globalne ustawienie wstępne i otwórz ustawienia modułu
Przejrzyj wszystkie elementy i zdecyduj, które z nich chcesz zmienić w globalne ustawienia wstępne.
Zmień moduł w globalne ustawienie wstępne w ustawieniach
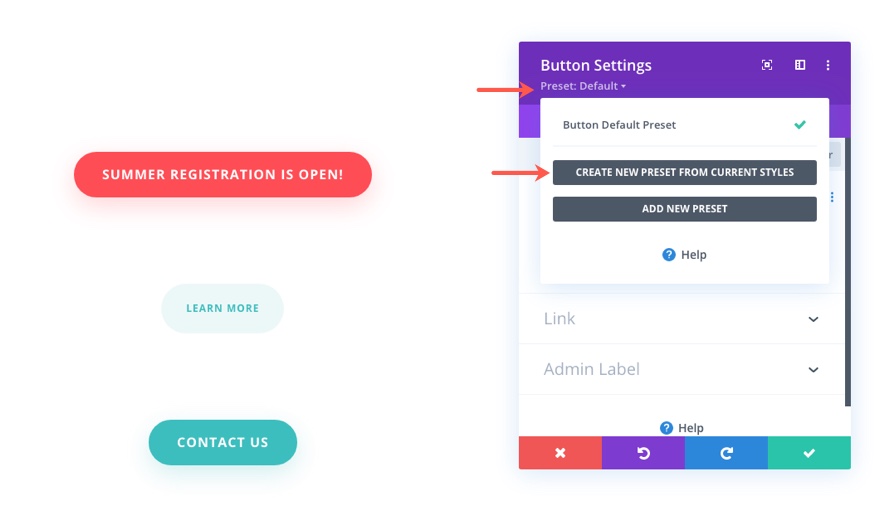
Załóżmy na przykład, że chcesz zmienić jeden z modułów przycisków w globalne ustawienie wstępne. Otwórz ustawienia modułu przycisku i kliknij opcję ustawień wstępnych u góry. Następnie zamień ustawienia modułu w nowe ustawienie z niestandardowych stylów.

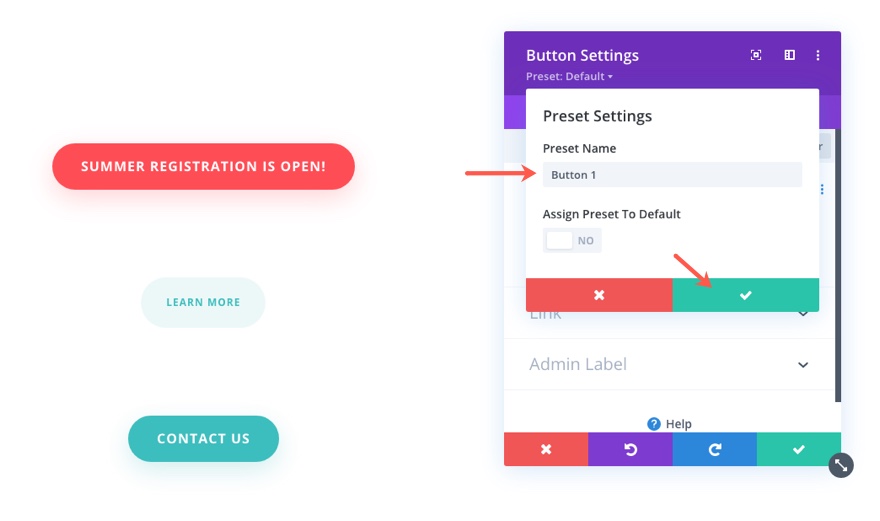
Nazwij nowe ustawienie, jak chcesz.

Powtórz kroki dla każdego modułu, który chcesz dołączyć do ustawień wstępnych
Powtórz te kroki dla każdego ustawienia wstępnego, które chcesz utworzyć.
Wyjątek: moduły zagnieżdżone (moduł śledzenia w mediach społecznościowych)
W przypadku modułów zagnieżdżonych, takich jak moduł Social Media Follow, musisz otworzyć element wewnątrz modułu i zapisać ten element również jako nowe ustawienie wstępne.


Twórz niestandardową paletę kolorów z kodami kolorów w swoim kreatorze motywów Divi
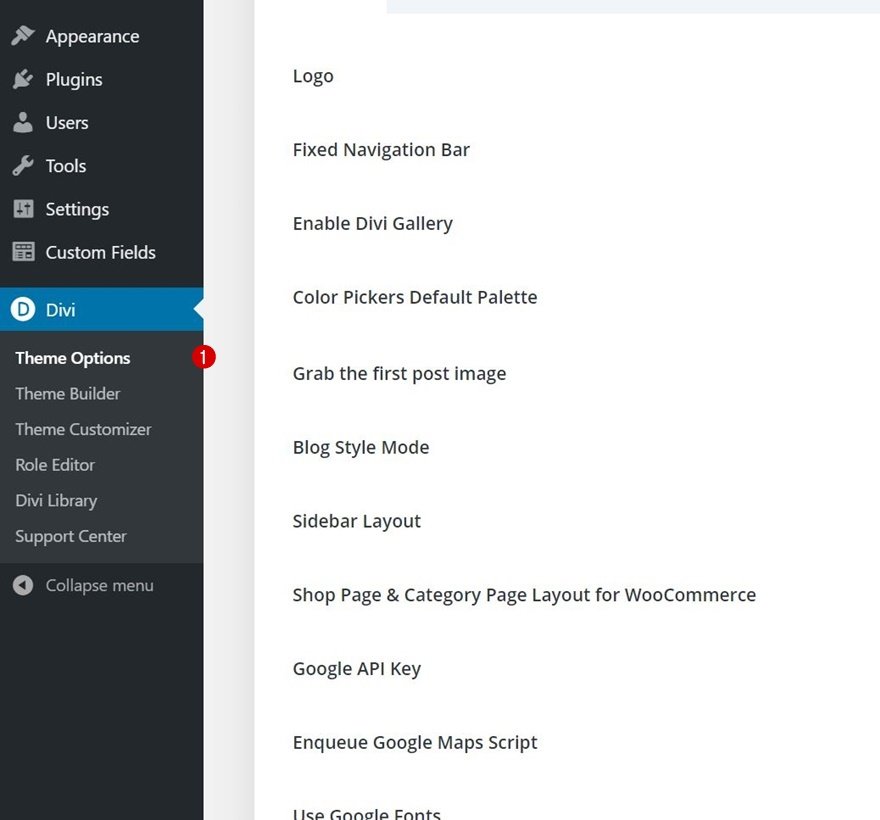
Przejdź do opcji motywu Divi
Kody szesnastkowe w przewodniku stylu mogą służyć do tworzenia niestandardowej palety kolorów, do której będziesz mieć szybki dostęp podczas tworzenia stron. Aby dodać paletę kolorów, przejdź do opcji motywu Divi.

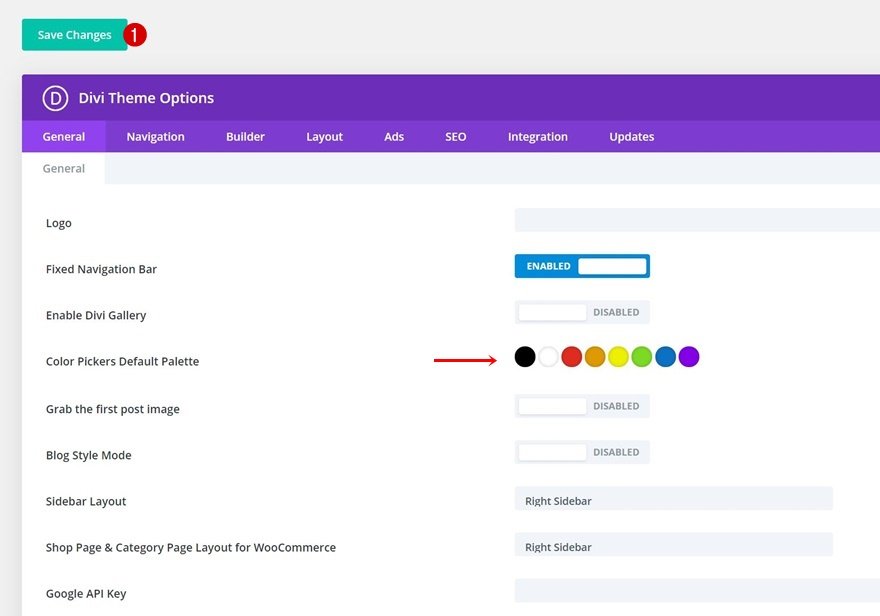
Dostosuj paletę kolorów za pomocą kodów szesnastkowych w przewodniku po stylach
Dodaj wybrane kody kolorów HEX, które znajdziesz w przewodniku stylistycznym, do domyślnej palety kolorów.

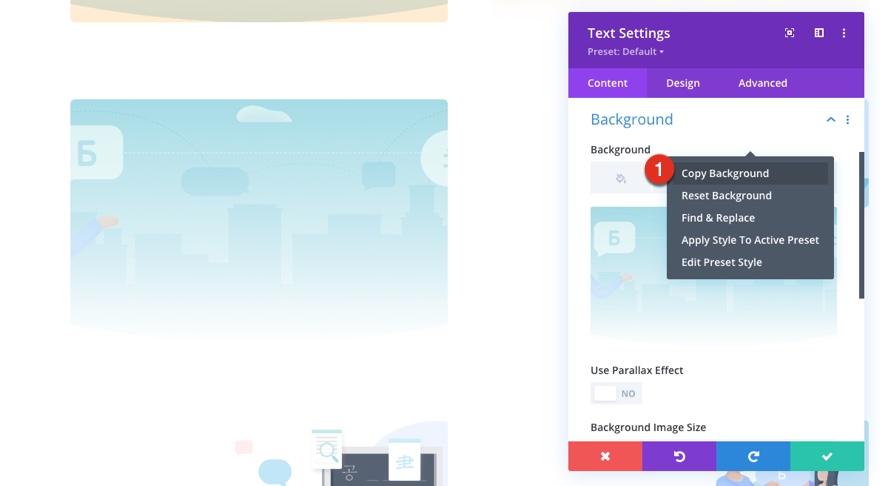
Wskazówka: zachowaj przewodnik po stylach w osobnej karcie, aby skopiować/wkleić określone style (Gradienty/Cień ramki/Obramowanie/…)
Wreszcie, świetnym pomysłem jest trzymanie przewodnika stylu zawsze w osobnej zakładce. Korzystanie z wbudowanej i wielostronicowej opcji kopiowania i wklejania Divi pomoże Ci szybko przenieść style, takie jak tła gradientowe, z jednego elementu do drugiego!

Co tydzień nowe globalne przewodniki po stylach ustawień wstępnych!
Mamy nadzieję, że spodoba Ci się globalny przewodnik po gotowych ustawieniach w tym tygodniu. Czekamy na Wasze opinie w sekcji komentarzy poniżej. Upewnij się, że zajrzysz w przyszłym tygodniu po więcej gratisów!
