Jak tworzyć karty podarunkowe WooCommerce
Opublikowany: 2020-12-09Święta są tutaj! Jako właściciel firmy oznacza to dostosowanie oferty, aby przyciągnąć uwagę kupujących sezonowo. Jednym ze sposobów na to jest stworzenie kart podarunkowych WooCommerce do swojego sklepu internetowego. Ich konfiguracja jest nie tylko łatwa, ale może być skutecznym sposobem na zwiększenie sprzedaży.
W tym przewodniku wyjaśnimy korzyści płynące z oferowania kart podarunkowych WooCommerce i opcje ich wykorzystania. Następnie przeprowadzimy Cię przez proces tworzenia kart podarunkowych WooCommerce w sześciu prostych krokach.
Zacznijmy!
Dlaczego warto oferować karty podarunkowe WooCommerce do swojego sklepu internetowego?
Istnieje wiele korzyści z oferowania kart podarunkowych jako właściciel firmy online. Po pierwsze, badania pokazują, że zainteresowanie konsumentów kartami podarunkowymi rośnie. Są świetnymi zakupami, zwłaszcza prezentami, ponieważ pozwalają odbiorcy zdecydować, który produkt wybrać. Dlatego karty podarunkowe zapewniają większą elastyczność i różnorodność niż inne opcje.
Niektóre korzyści z oferowania kart podarunkowych WooCommerce obejmują:
- Pomoc w zwiększaniu sprzedaży i przychodów
- Możliwość przyciągnięcia nowych klientów do Twojej witryny i poszerzenia świadomości marki
- Możliwość oferowania kart podarunkowych w dowolnej kwocie i określania, kiedy wygasają (jeśli w ogóle)
WooCommerce nie ma domyślnej opcji sprzedaży kart podarunkowych. Jednak dobrą wiadomością jest to, że istnieją wtyczki i rozszerzenia, których możesz użyć, aby dodać funkcjonalność. Ponadto masz do wyboru kilka zaawansowanych opcji w zależności od budżetu i konkretnych funkcji, których szukasz.
3 świetne wtyczki do tworzenia kart podarunkowych WooCommerce
Gdy zdecydujesz się sprzedawać karty podarunkowe swoim klientom WooCommerce, następnym krokiem jest podjęcie decyzji, jak się do tego zabrać. Do wyboru jest kilka opcji. Z technicznego punktu widzenia istnieje metoda „obejścia”, która nie wymaga żadnych wtyczek innych firm. Obejmuje to sprzedaż kart podarunkowych jako produktu do pobrania, skonfigurowanie kodu kuponu i samodzielne utworzenie bonu podarunkowego.
Może to jednak wymagać dużo pracy. Nie jest to również najlepsza opcja, jeśli chcesz oferować karty podarunkowe w różnych kwotach, ponieważ będziesz musiał utworzyć osobny kod kuponu i bon podarunkowy dla każdego z nich. Dlatego zalecamy korzystanie z wtyczki karty podarunkowej WooCommerce. Nie tylko masz opcje do wyboru, ale większość z nich jest szybka i łatwa w użyciu. Rzućmy okiem na niektóre z najlepszych opcji, zarówno darmowych, jak i premium.
1. Karty podarunkowe YITH WooCommerce

Karty upominkowe YITH WooCommerce to wtyczka freemium, która umożliwia tworzenie zarówno cyfrowych, jak i drukowalnych kart podarunkowych. Pozwala klientom wybrać dowolną kwotę, a nawet dostosować projekt karty podarunkowej za pomocą szablonów. Użytkownicy mogą również planować dostawy kart podarunkowych i wysyłać je do wielu osób, a także pobrać wersję PDF, aby wydrukować lub wygenerować dla niej kod QR.
Z prawie 60 000 użytkowników i oceną 4,4/5 -gwiazdkową, jest to zdecydowanie opcja warta rozważenia. Darmowa wersja (która nie jest tak wysoko oceniana) zapewnia dostęp do wszystkich funkcji potrzebnych do tworzenia podstawowych kart podarunkowych WooCommerce. Jeśli jednak potrzebujesz zaawansowanych funkcji, takich jak ustawianie limitu kwoty lub sprzedaż fizycznych kart podarunkowych, musisz przejść na wersję premium. Licencje zaczynają się od 129,99 USD.
2. Karty podarunkowe PW WooCommerce

Inną popularną i wysoko ocenianą wtyczką freemium są karty podarunkowe PW WooCommerce. Sprawia, że tworzenie i sprzedaż cyfrowych kart podarunkowych jest szybkie i łatwe. Twoi klienci mogą po prostu wpisać kwotę, szczegóły paragonu i spersonalizowaną wiadomość. Następnie odbiorca może go zrealizować za pośrednictwem poczty e-mail.
Zaletą tej wtyczki jest to, że jest prosta i bezpośrednia. Jest również wystarczająco elastyczny, aby pracować z dowolnym motywem. Użytkownicy mogą przeglądać saldo swoich kart podarunkowych na stronach koszyka i kasy, a także przy kasie jako gość.
Darmowa wtyczka to potężny wybór, jeśli planujesz sprzedawać tylko karty cyfrowe. Jeśli chcesz sprzedawać fizyczne karty lub korzystać z dodatkowych funkcji, takich jak możliwość dodania środków do istniejącej karty, możesz uaktualnić do wersji Pro. Z licencjami zaczynającymi się od 59 USD, jest nieco tańszy niż YITH.
3. Inteligentne kupony

Smart Coupons to popularna wtyczka wymieniona w oficjalnej bibliotece rozszerzeń WooCommerce. Technicznie nie jest to wtyczka do karty podarunkowej. Jednak jego solidna oferta funkcji zapewnia funkcjonalność niezbędną do tworzenia kart podarunkowych WooCommerce.
Wtyczka pozwala tworzyć bony podarunkowe, które służą jako karta podarunkowa na dowolną kwotę. Użytkownicy mogą wysłać bon podarunkowy do siebie lub innego odbiorcy w momencie zakupu. Podobnie jak w przypadku innych wtyczek, Smart Coupons pozwala klientom dostosować projekt i treść karty podarunkowej.
Warto zauważyć, że używanie Smart Coupons do sprzedaży kart podarunkowych w sklepie WooCommerce jest podobne do metody „obejścia”, o której wspominaliśmy wcześniej. Jest to jednak potężne narzędzie, jeśli chcesz używać go do kuponów i innych funkcji. Licencja premium kosztuje 99 USD.
Jak stworzyć karty podarunkowe WooCommerce (w 6 krokach)
Teraz masz lepszy pomysł na niektóre metody i opcje wtyczek, których możesz użyć, czas zabrać się do pracy. Ten post zakłada, że masz już uruchomiony sklep WooCommerce. Jeśli nie, zapoznaj się z naszym postem na temat rozpoczęcia pracy z WooCommerce i Divi.
Rzućmy okiem na sposób tworzenia kart podarunkowych WooCommerce w sześciu krokach.
Krok 1: Wybierz i zainstaluj wtyczkę kart podarunkowych WooCommerce
Jak wspomnieliśmy, opcji do wyboru jest wiele. Na potrzeby tego posta będziemy używać wtyczki PW WooCommerce Gift Cards (wersja darmowa). Jednak niezależnie od używanej wtyczki proces będzie w dużej mierze podobny.
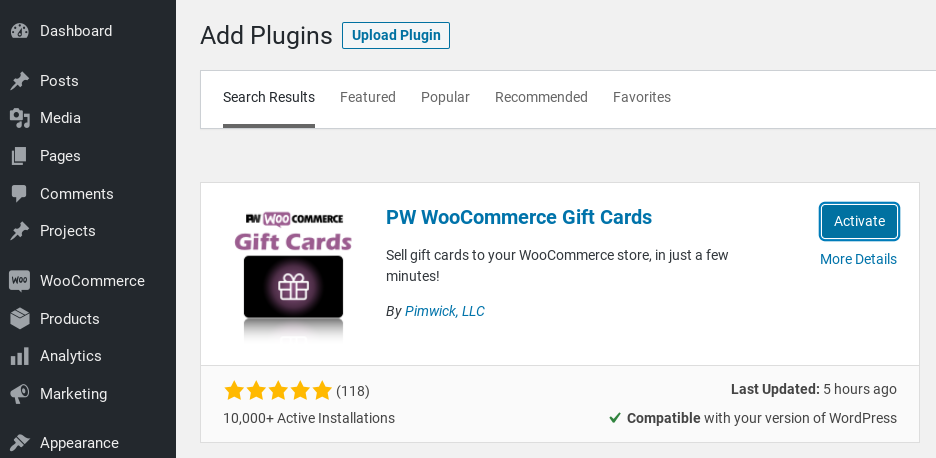
Gdy zdecydujesz, której wtyczki chcesz użyć, pierwszym krokiem jest dodanie jej do swojej witryny WooCommerce. Aby to zrobić, przejdź do Wtyczki> Dodaj nowy z pulpitu nawigacyjnego. Wyszukaj go w odpowiednim polu, a następnie kliknij przycisk Zainstaluj teraz , a następnie Aktywuj :


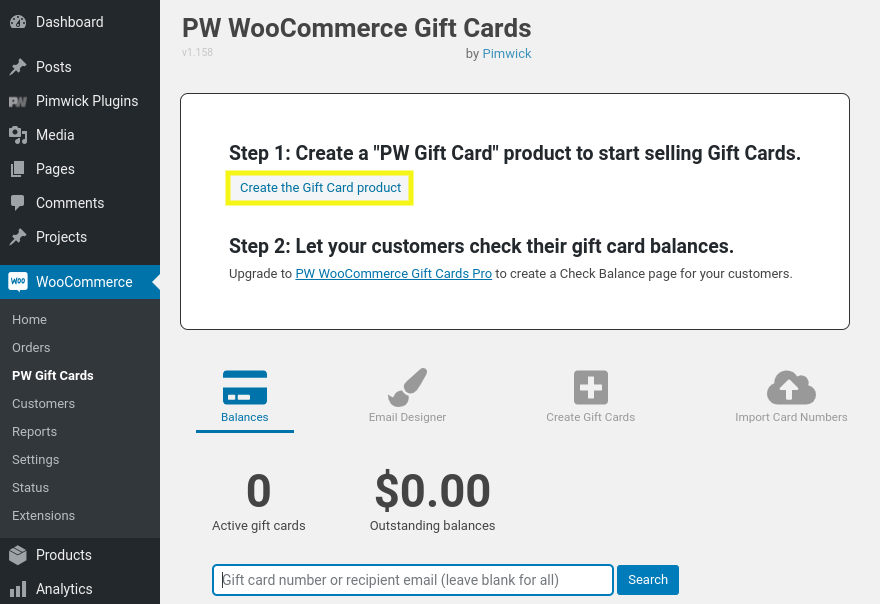
Po zainstalowaniu i aktywacji możesz go znaleźć w WooCommerce > PW Gift Cards .
Krok 2: Utwórz nowy produkt z karty podarunkowej
Gdy po raz pierwszy odwiedzisz ekran karty podarunkowej PW, pojawi się monit o skonfigurowanie nowego produktu. Aby rozpocząć, kliknij przycisk Utwórz kartę podarunkową :

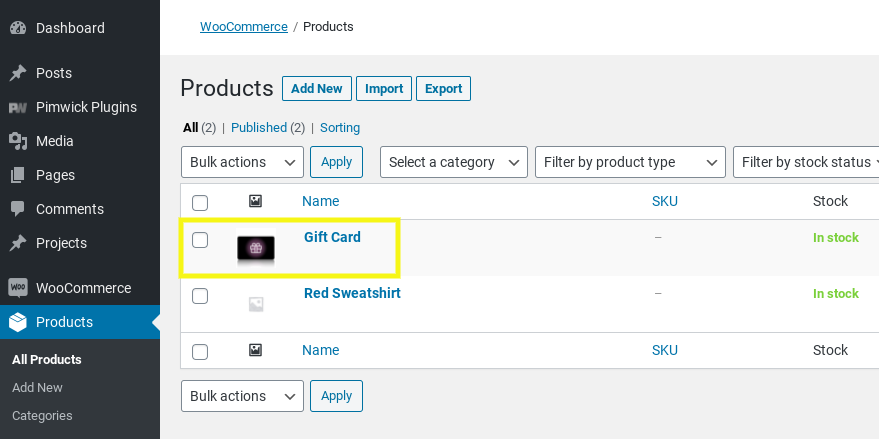
To sprawi, że „Sukces!” wiadomość. Teraz możesz znaleźć produkt z karty podarunkowej w zakładce Produkty > Wszystkie produkty w menu administratora:

Funkcjonalność karty podarunkowej została teraz dodana do Twojego sklepu internetowego. Jednak nadal musisz skonfigurować niektóre ustawienia, aby dostosować kartę podarunkową.
Krok 3: Wybierz kwoty kart podarunkowych
Na liście produktów najedź kursorem na produkt z karty podarunkowej i wybierz link Edytuj . Spowoduje to przejście do ekranu ustawień produktu karty podarunkowej. W tym miejscu możesz zmienić tytuł produktu (np. „Świąteczna Karta Podarunkowa”) oraz dodać opis produktu.
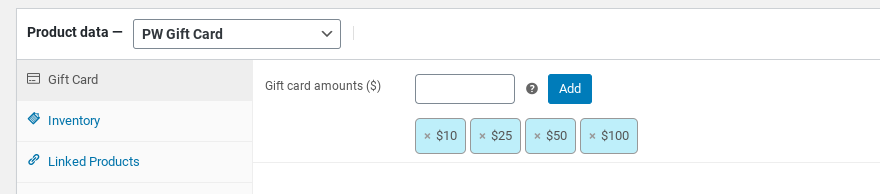
W sekcji „Dane produktu” możesz skonfigurować nominały kwot kart podarunkowych:

Domyślnie wtyczka dodaje kwoty kart podarunkowych w wysokości 10 USD, 25 USD, 50 USD i 100 USD. Możesz również dodać niestandardową kwotę, wprowadzając wartość w polu tekstowym, a następnie klikając przycisk Dodaj .
Krok 4: Skonfiguruj atrybuty i odmiany karty podarunkowej
Następnie przejdź do zakładki Atrybuty . Tutaj możesz dodać niestandardowy atrybut do produktu z karty podarunkowej, a także sprawić, by karta podarunkowa była widoczna na stronie produktu:

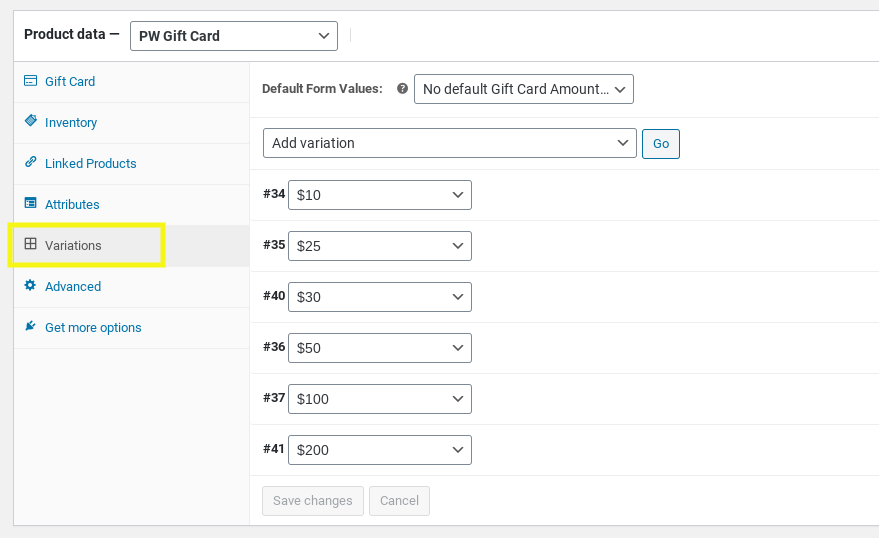
Na karcie Wariacje możesz wybrać wstępnie wybraną wartość formularza. Na przykład, jeśli chcesz, aby domyślna kwota wynosiła 50 USD, możesz wybrać ją z menu rozwijanego:

Kiedy skończysz, zapisz zmiany.
Krok 5: Dostosuj swój projekt kart podarunkowych WooCommerce
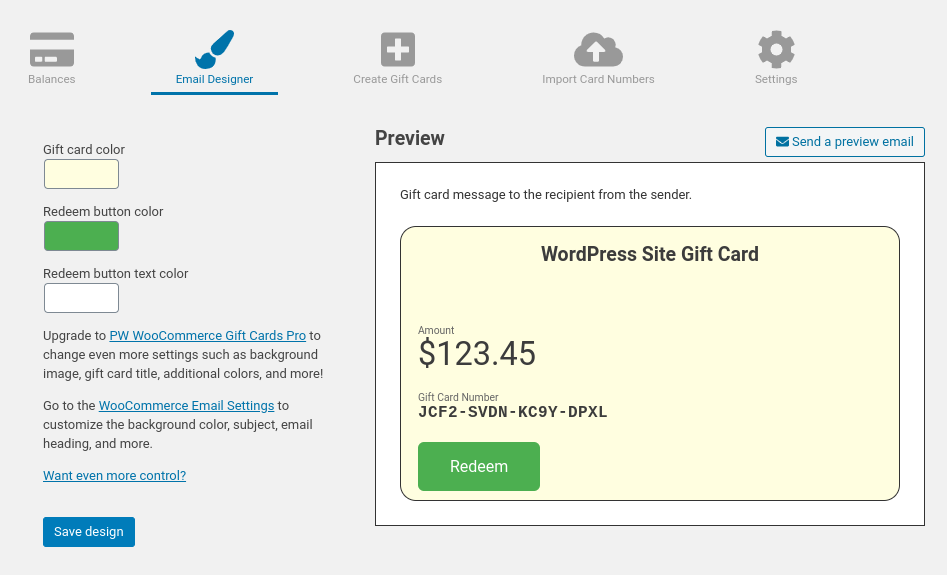
Teraz nadszedł czas, aby dostosować wygląd karty podarunkowej wysyłanej do odbiorców. Aby to zrobić, przejdź do WooCommerce > PW Gift Cards , a następnie wybierz zakładkę Email Designer :

Tutaj możesz podejrzeć, jak karta podarunkowa będzie wyglądać w wiadomościach e-mail, wysłać testową wiadomość e-mail i dostosować kolory. Jeśli masz wersję Pro, możesz także zmienić dodatkowe ustawienia, takie jak dodanie obrazu tła.
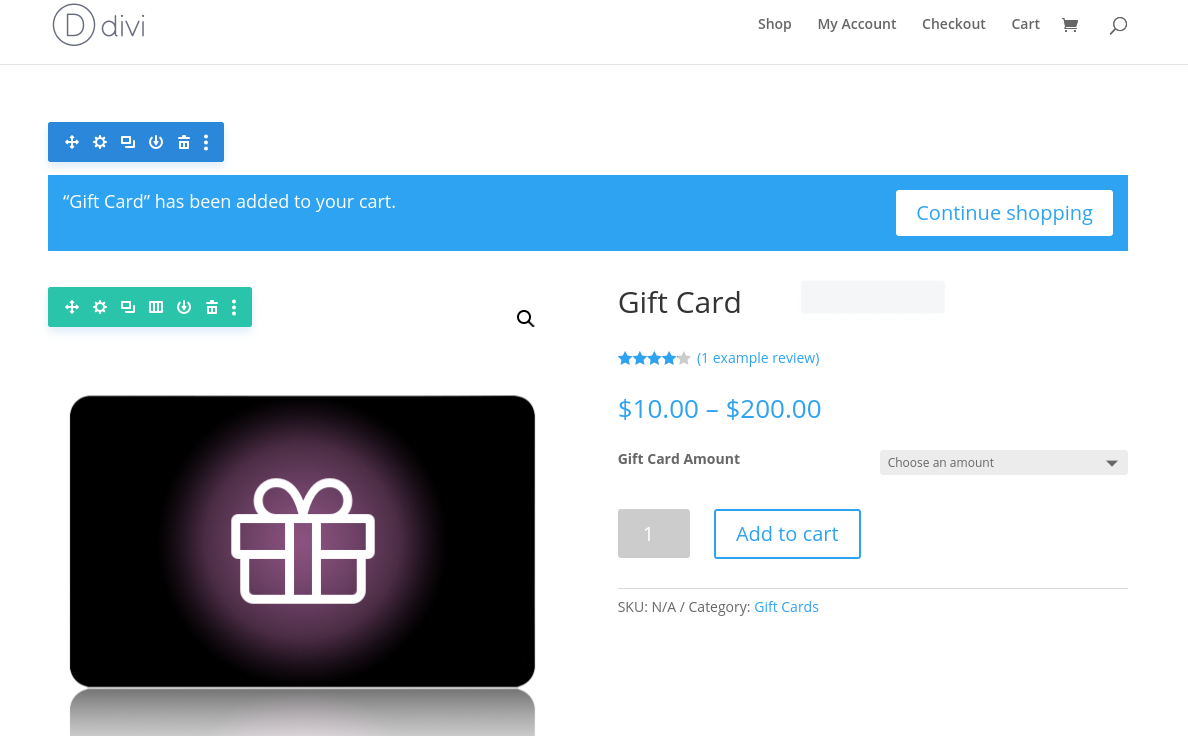
Możesz także dostosować sposób wyświetlania karty podarunkowej WooCommerce na stronach produktów. Jeśli jesteś użytkownikiem Divi, wybierz przycisk Build On The Front End nad edytorem strony produktu karty podarunkowej. Otworzy się edytor wizualny:

Teraz możesz podejrzeć, jak będzie wyglądać dla klientów i wprowadzić zmiany w razie potrzeby. Możesz zmieniać projekt i układ, przeciągać i upuszczać sekcje, dodawać moduły i elementy i nie tylko.
Krok 6: Dodaj kartę podarunkową WooCommerce do swojego sklepu internetowego
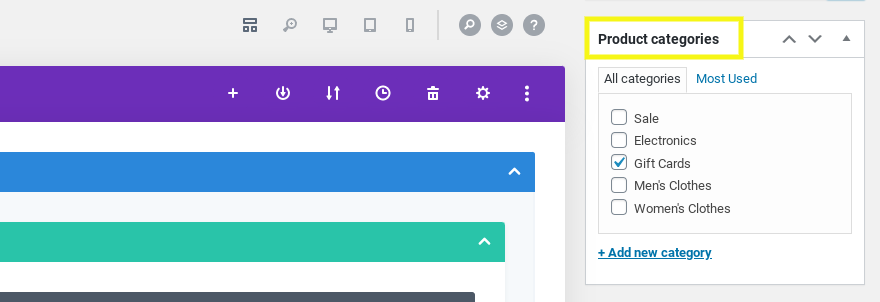
Gdy skończysz konfigurować ustawienia karty podarunkowej, jedyne, co musisz zrobić, to przenieść ją na żywo. Możesz wybrać, na których stronach produktów pojawia się w sekcji „Kategorie produktów” na stronie produktu karty podarunkowej:

Możesz wybrać wszystkie kategorie produktów, jeśli chcesz, aby pojawiły się w całym sklepie. Inną opcją jest utworzenie nowej kategorii specjalnie dla kart podarunkowych, co możesz zrobić, klikając link Dodaj kategorię produktów . Po zakończeniu wybierz przycisk Aktualizuj .
Otóż to! Dodałeś teraz karty podarunkowe WooCommerce do swojego sklepu internetowego. Oczywiście istnieje wiele różnych sposobów dalszego dostosowywania i konfigurowania kart podarunkowych w Twojej witrynie. Instrukcje i opcje, jak to zrobić, różnią się w zależności od używanej wtyczki. Aby uzyskać dalsze wskazówki, najlepiej zapoznać się z oficjalną dokumentacją narzędzi.
Wniosek
Oferowanie klientom kart podarunkowych, zwłaszcza w okresie świątecznym, to skuteczny sposób na zwiększenie sprzedaży i zwiększenie przychodów. Jednak WooCommerce domyślnie nie udostępnia funkcji karty podarunkowej, więc musisz ją dodać samodzielnie.
Jak omówiliśmy w tym poście, możesz stworzyć karty podarunkowe WooCommerce do sprzedaży w swoim sklepie internetowym w sześciu prostych krokach:
- Zainstaluj wtyczkę karty podarunkowej WooCommerce, taką jak karty podarunkowe YITH WooCommerce, karty podarunkowe PW WooCommerce lub inteligentne kupony.
- Utwórz nowy produkt z karty podarunkowej, aby dodać go do swojego sklepu.
- Wybierz kwoty, za które chcesz zaoferować kartę podarunkową.
- Skonfiguruj odmiany i atrybuty produktów z kart podarunkowych.
- Dostosuj wygląd karty podarunkowej WooCommerce.
- Dodaj kartę podarunkową do swojego sklepu.
Czy planujesz dodać karty podarunkowe WooCommerce do swojego sklepu internetowego w tym okresie świątecznym? Daj nam znać w sekcji komentarzy poniżej!
Polecane zdjęcie przez Kit8.net / shutterstock.com
