下载 Divi 语言学校布局包的免费全球预设样式指南
已发表: 2020-12-12嘿Divi Nation! 感谢您加入我们每周 Divi 设计计划的下一部分,每周我们都会赠送全新的免费赠品。 今天,我们将分享 Divi 语言学校布局包的全球预设样式指南。 Divi 的全局预设可帮助您立即加快网页设计过程。 为了帮助您更快地加快速度,我们将定期在单一布局中提供布局包独有的全局预设。 您可以选择是要一次上传所有全局预设还是选择特定的预设。

查看全局预设
下面的风格指南
今天免费获取!

下载语言学校布局包的全局预设样式指南
要使用免费的全局预设样式指南,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
全局预设的快速概览
Divi 的美妙之处在于,它让您可以使用各种设计设置来完全控制网站的设计,您可以使用这些设置来自定义任何元素或模块的外观。
新的 Divi Presets 系统允许您为 Divi 元素(如按钮模块)设计自定义外观并将其保存为预设。 您所做的所有设计更改都保存在预设中。 当您向页面添加新模块时,您可以浏览保存的预设并快速应用它们。
应用预设后,模块的默认设计由预设控制。 如果更新预设的样式,则使用该预设的所有模块也会更新。 这使您可以使用一小部分保存的预设来控制整个网站的设计。 此外,它可以在向页面添加新模块时节省大量时间,因为您无需从头开始设计每个新模块,而是可以从 Divi 预设库中快速选择外观。
何时使用全局预设样式指南
最好在构建页面、模板等之前开始使用全局预设样式指南。其背后的原因是您将能够在构建设计时立即访问全局预设,而不必返回您的设计,在元素级别重置内联样式,并应用全局预设。
在创建样式指南后开始 Divi 构建过程可帮助您避免手动更改各个设置中的模块。 如果您从一开始就使用全局预设,您将能够在一个地方修改它们,并立即观察整个网站上的变化。
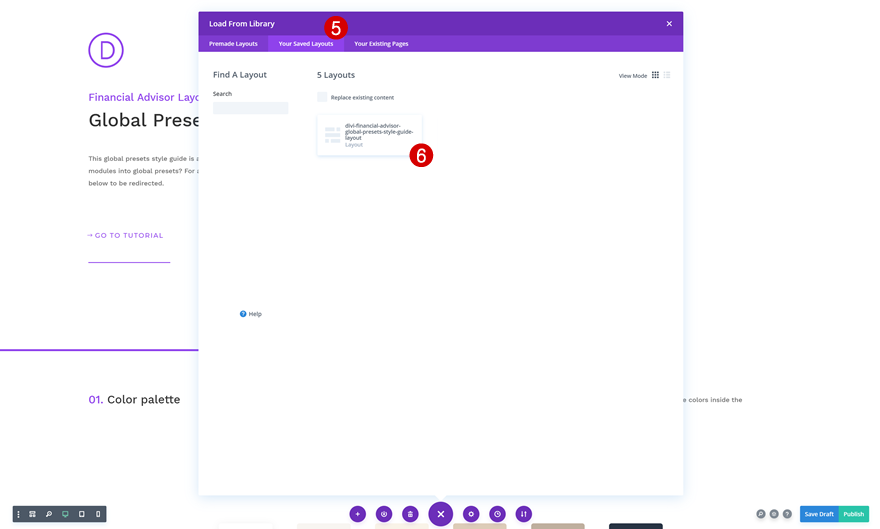
选项 A:一次自动上传所有全局预设
这种方法会一次自动将所有预设添加到您的预设库中。
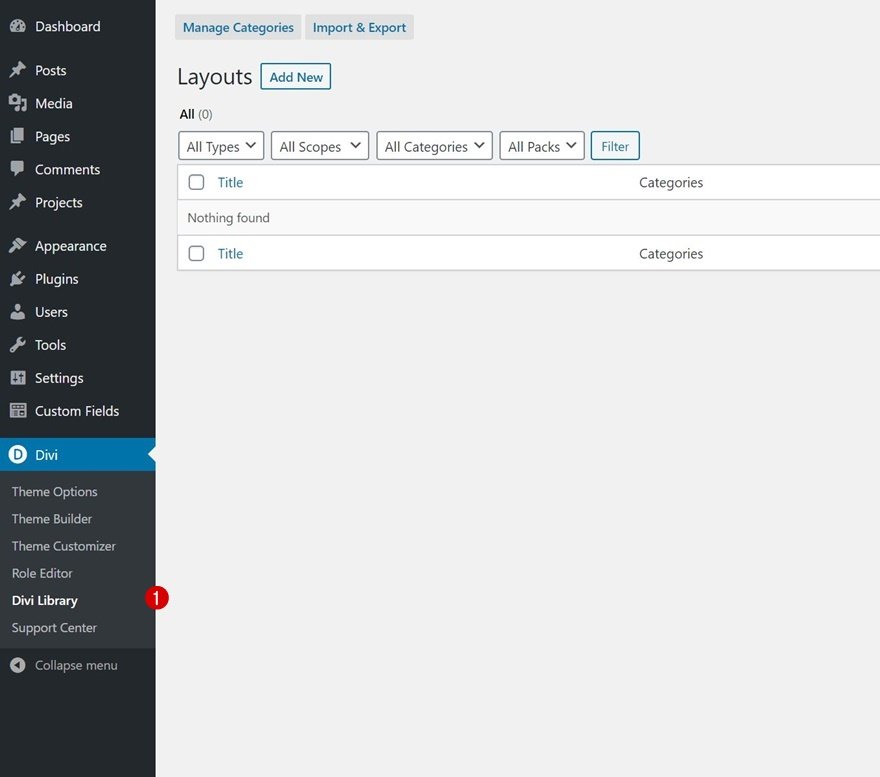
去Divi图书馆
转到 WordPress 网站后端的 Divi 库。

使用预设上传布局
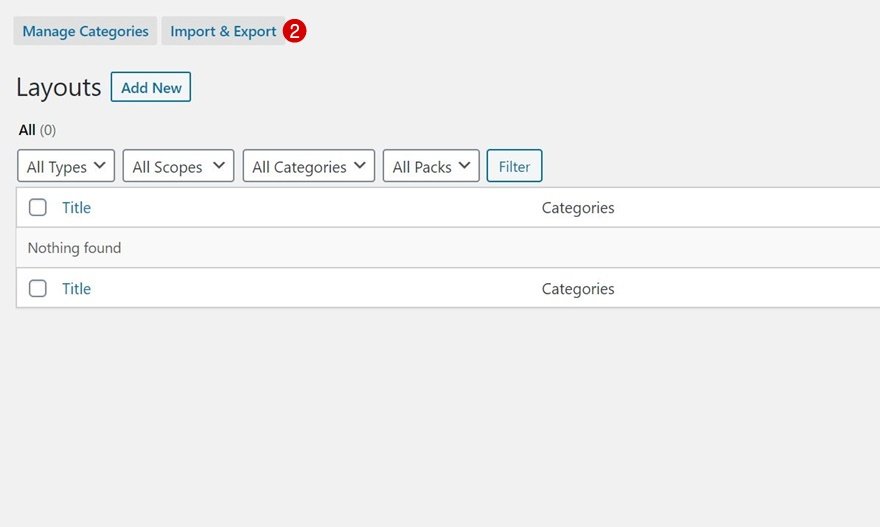
在那里,单击顶部的“导入和导出”按钮。

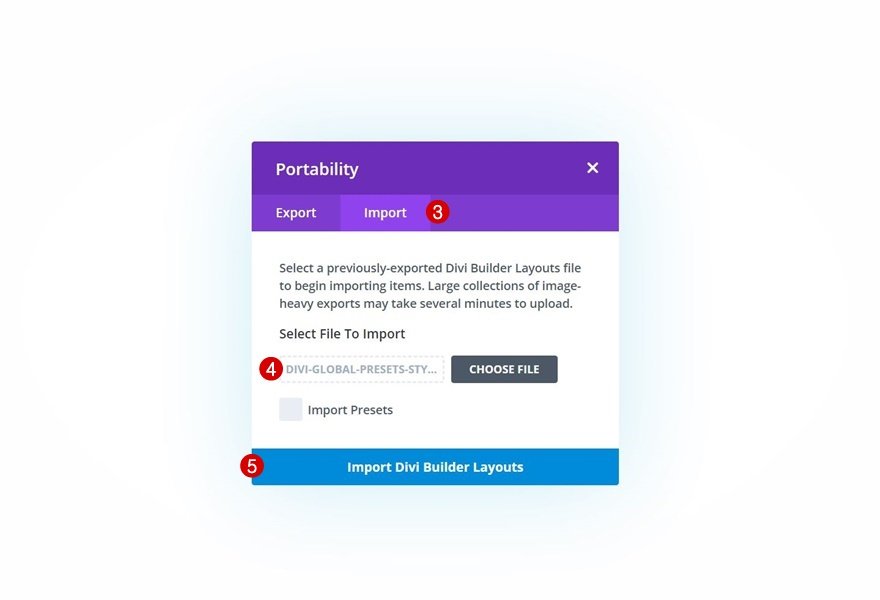
通过单击导入选项卡并选择您可以在本文开头下载的 JSON 文件继续。 要自动导入预设,也请勾选“导入预设”框。 这将自动将每个预设添加到每个模块。

预设库中的预设名称
下面列出了所有已添加到模块中的预设及其名称。 顺序与下面的打印屏幕中的顺序相同。 您可以随时返回样式指南以供参考。
- LSLP – H1 – 1
- LSLP – H2 – 1
- LSLP – H3 – 1
- LSLP – H4 – 1
- LSLP – 身体 – 1
- LSLP – 列表 – 1
- LSLP – 所有文本 – 1
- LSLP - 标题组合 - 1
- LSLP - 标题组合 - 2
- LSLP – 报价正文 – 1

- LSLP – 按钮 1
- LSLP – 按钮 2
- LSLP – 按钮 3


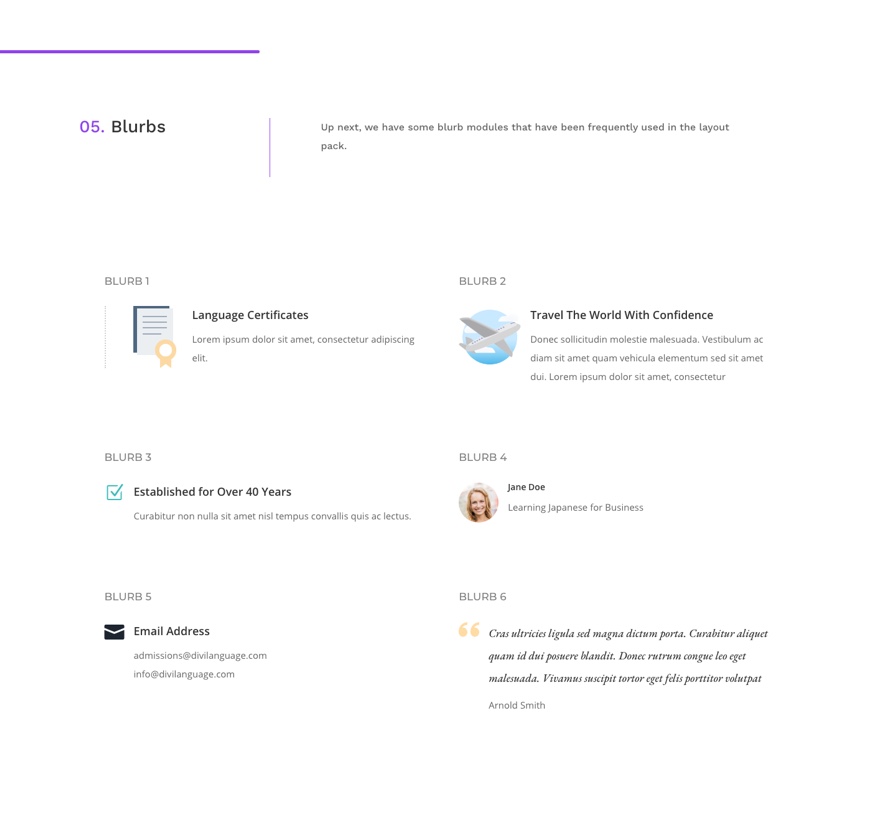
- LSLP – 模糊 1
- LSLP – 模糊 2
- LSLP – 模糊 3
- LSLP – 模糊 4
- LSLP – 模糊 5
- LSLP – 模糊 6

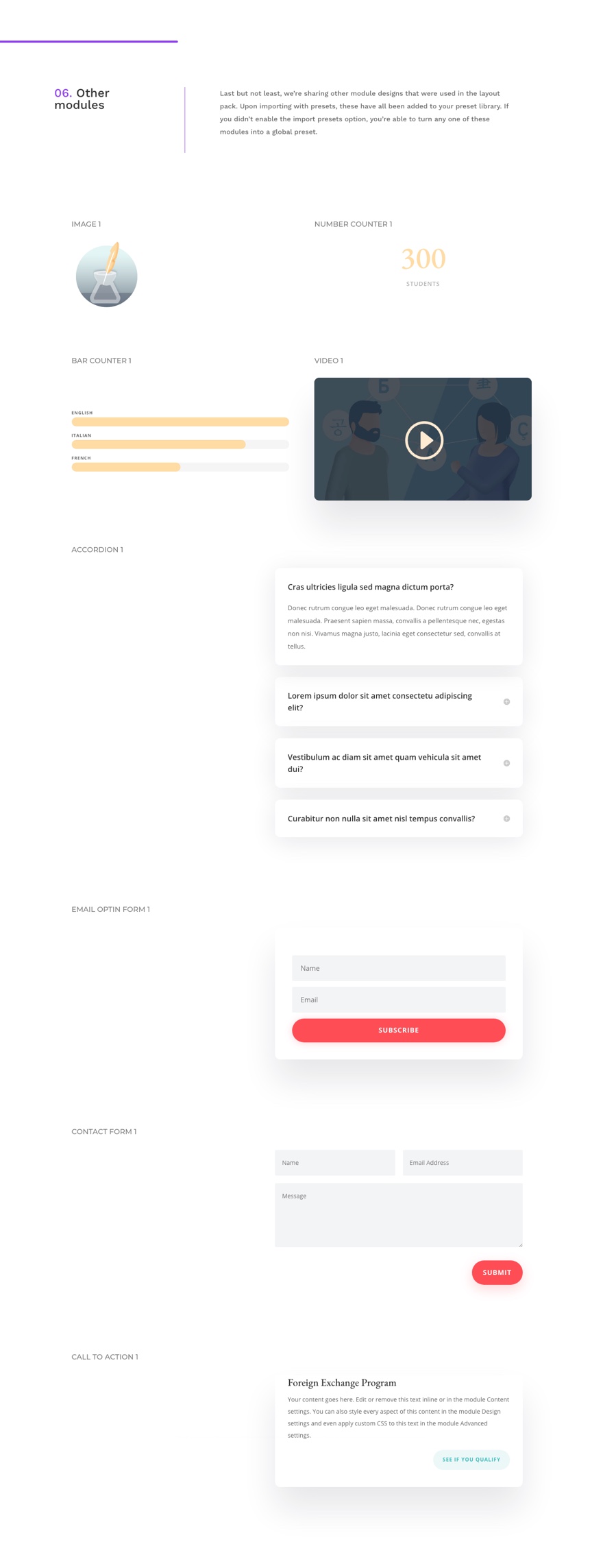
- LSLP – 图 1
- LSLP – 数字计数器 1
- LSLP – 酒吧柜台 1
- LSLP – 酒吧柜台 1
- LSLP – 酒吧柜台项目 1
- LSLP – 视频 1
- LSLP – 手风琴 1
- LSLP – 手风琴项目 1
- LSLP – 电子邮件选择表格 1
- LSLP – 联系表格 1
- LSLP – 号召性用语 1

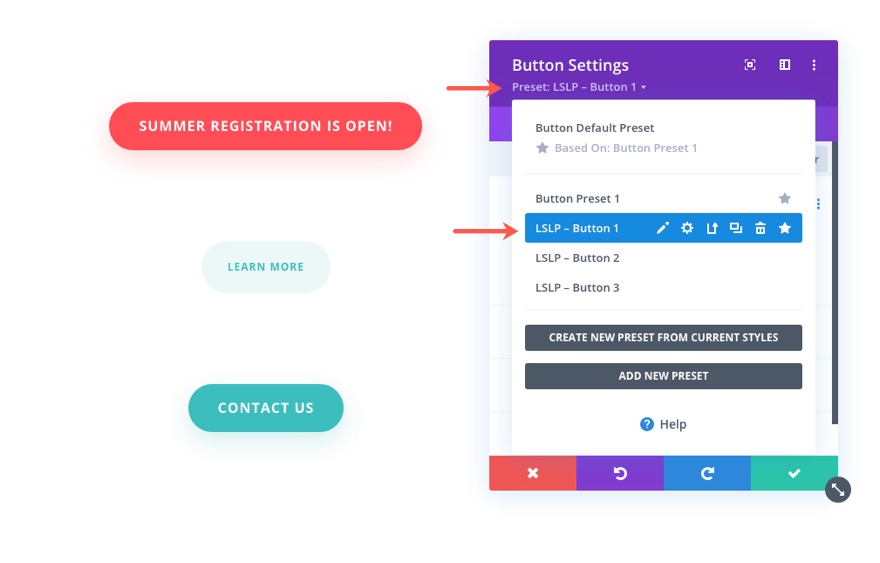
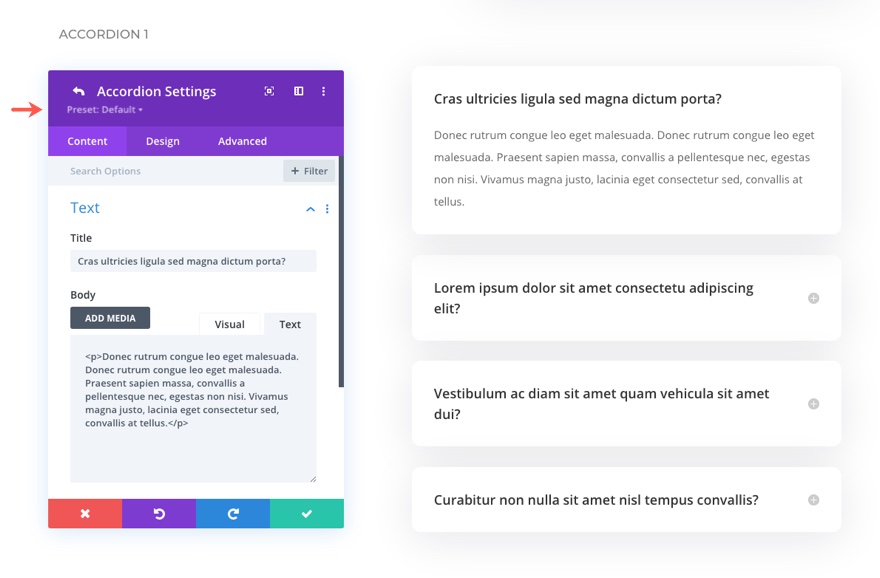
在您添加的新模块中访问预设
您可以通过打开(或添加)一个新模块、单击顶部的预设项并选择您选择的预设来访问每个上传的预设。

选项 B:有选择地将样式指南中的模块转换为全局预设
通过这种方法,您对全局预设库中出现的内容和没有的内容拥有更大的发言权。 这些元素将在一个地方提供给您,您可以直观地选择要手动将哪个元素转换为具有您选择的名称的全局预设。
去Divi图书馆
导航到 WordPress 网站后端的 Divi 库。

上传没有预设的布局
然后,单击“导入和导出”按钮。

转到导入选项卡并选择您在本文开头可以下载的 JSON 文件。 如果您希望能够选择将哪些模块转换为全局预设,请务必取消选中“导入预设”框。

创建新页面草稿 + 上传布局
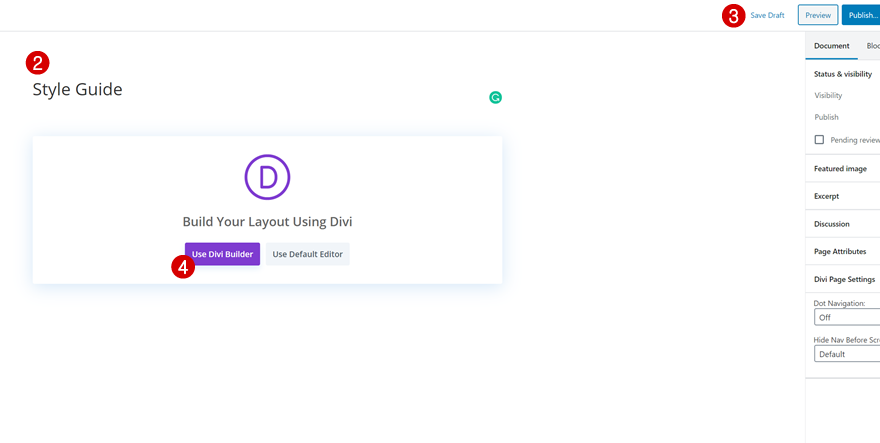
现在,为全局预设样式指南布局创建一个新的页面草稿。



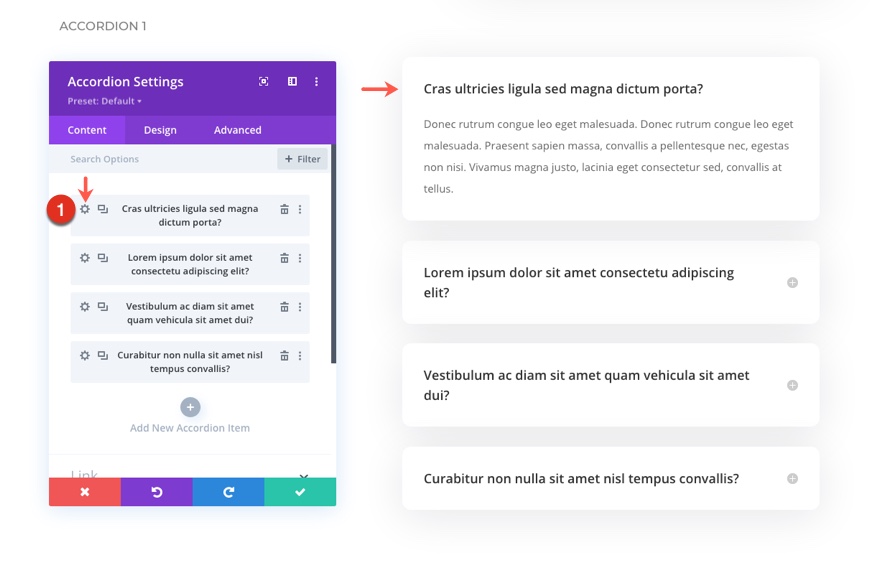
选择一个你想变成全局预设的模块并打开模块设置
浏览所有元素并决定要将哪些元素转换为全局预设。
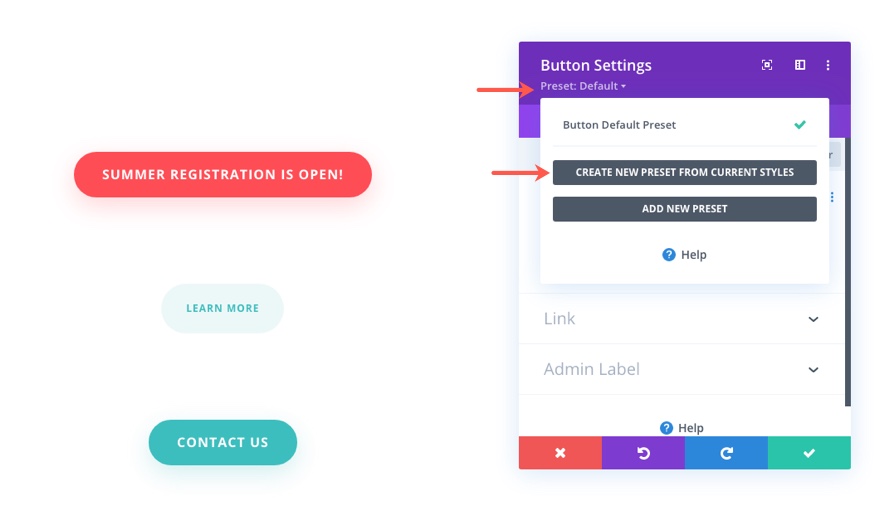
在设置中将模块变成全局预设
举例来说,您想将按钮模块之一转换为全局预设。 打开按钮模块设置,然后单击顶部的预设选项。 然后将模块设置从自定义样式转换为新的预设。

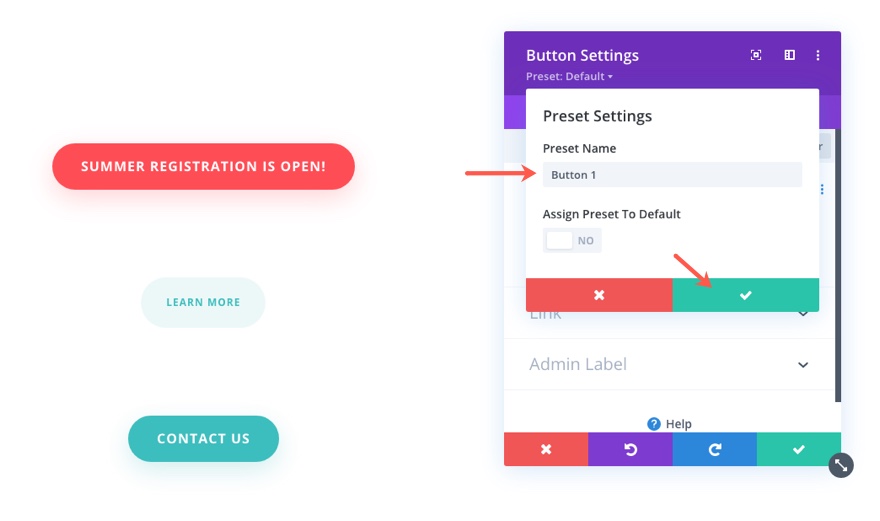
根据需要命名新预设。

对要包含在预设中的每个模块重复步骤
对您要创建的每个预设重复这些步骤。
例外:嵌套模块(社交媒体关注模块)
对于嵌套模块,例如社交媒体关注模块,您需要打开模块内的项目并将该元素也保存为新预设。


在 Divi Theme Builder 中使用颜色代码创建自定义调色板
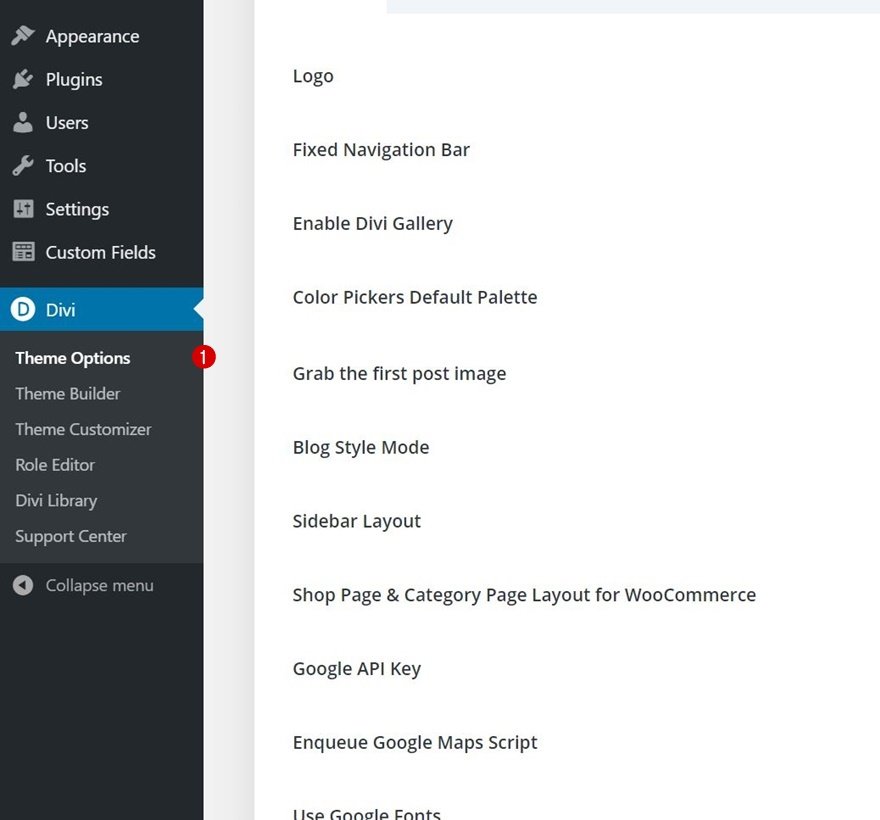
转到 Divi 主题选项
样式指南中的十六进制代码可用于创建自定义调色板,您可以在构建页面时快速访问该调色板。 要添加调色板,请转到您的 Divi 主题选项。

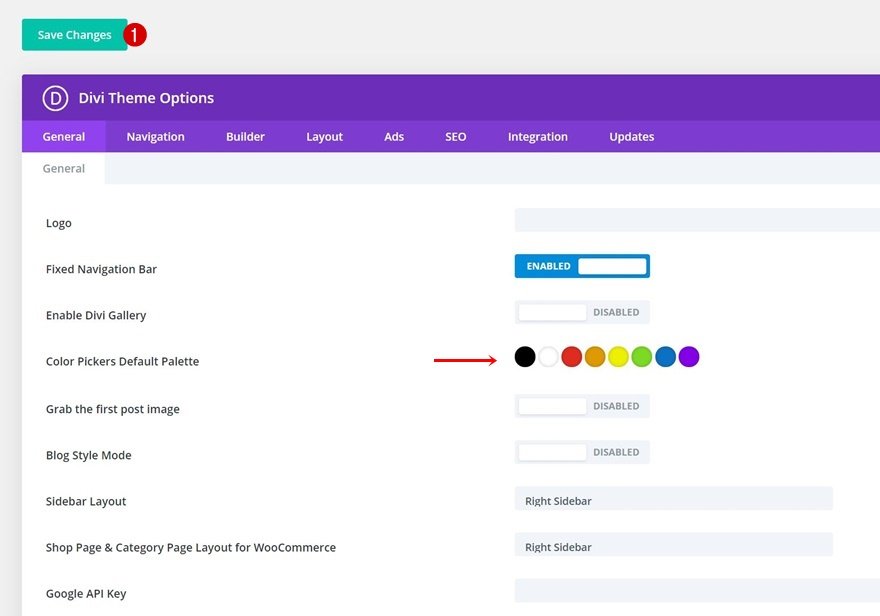
使用样式指南中的十六进制代码自定义调色板
将您选择的 HEX 颜色代码(您可以在样式指南中找到)添加到默认调色板。

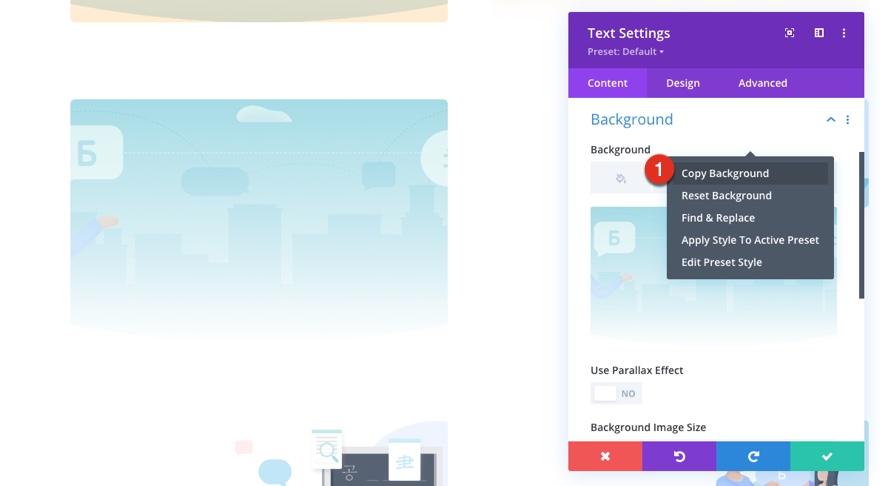
提示:将样式指南保留在单独的选项卡中以复制/粘贴特定样式(渐变/框阴影/边框/...)
最后但并非最不重要的一点是,始终将样式指南保存在单独的选项卡中是一个好主意。 使用 Divi 的内置和跨页复制粘贴选项将帮助您快速将样式(如渐变背景)从一个元素转移到另一个元素!

每周都有新的全球预设风格指南!
我们希望您喜欢本周的全球预设风格指南。 我们期待在下面的评论部分听到您的意见。 请确保您下周回来查看更多免费赠品!
