Divi'nin Dil Okulu Düzen Paketi için ÜCRETSİZ Global Hazır Ayar Stil Kılavuzunu indirin
Yayınlanan: 2020-12-12Hey Divi Milleti! Her hafta yepyeni ücretsiz hediyeler verdiğimiz haftalık Divi Tasarım Girişimimizin bir sonraki bölümünde bize katıldığınız için teşekkür ederiz. Bugün Divi's Language School Layout Pack için global bir hazır ayar stil rehberi paylaşıyoruz. Divi'nin global ön ayarları, web tasarım sürecinizi hemen hızlandırmanıza yardımcı olur. Daha da hızlı hızlandırmanıza yardımcı olmak için düzenli olarak tek bir düzende düzen paketine özgü global ön ayarlar sağlayacağız. Tüm genel hazır ayarları bir kerede yüklemek veya belirli olanları seçmek arasında seçim yapabilirsiniz.

Global Önayarlara Göz Atın
Aşağıdaki Stil Rehberi
Bugün ücretsiz alın!

Dil Okulu Düzen Paketi İçin Global Hazır Ayar Stil Kılavuzunu İndirin
Ücretsiz global hazır ayarlar stil kılavuzunu elde etmek için önce aşağıdaki düğmeyi kullanarak onu indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Global Ön Ayarlara Hızlı Bir Bakış
Divi'nin güzelliği, herhangi bir öğenin veya modülün görünümünü özelleştirmek için kullanabileceğiniz çok çeşitli tasarım ayarlarını kullanarak web sitenizin tasarımı üzerinde tam kontrol sahibi olmanızdır.
Yeni Divi Ön Ayarları sistemi, bir Divi öğesi için (bir düğme modülü gibi) özel bir görünüm tasarlamanıza ve bunu ön ayar olarak kaydetmenize olanak tanır. Yaptığınız tüm tasarım değişiklikleri ön ayara kaydedilir. Sayfanıza yeni bir modül eklediğinizde, kayıtlı ön ayarlarınıza göz atabilir ve bunları hızlı bir şekilde uygulayabilirsiniz.
Bir ön ayar uygulandıktan sonra, modülün varsayılan tasarımı ön ayar tarafından kontrol edilir. Bir ön ayarın stilini güncellerseniz, bu ön ayarı kullanan tüm modüller de güncellenir. Bu, küçük bir kayıtlı ön ayar koleksiyonu kullanarak tüm web sitenizin tasarımını kontrol etmenizi sağlar. Ayrıca, sayfanıza yeni modüller eklerken tonlarca zaman kazandırır, çünkü her yeni modülü sıfırdan tasarlamanız gerekmez, bunun yerine Divi Presets kitaplığınızdan hızlı bir şekilde bir görünüm seçebilirsiniz.
Genel Hazır Ayarlar Stil Kılavuzu Ne Zaman Kullanılır?
Tercihen, sayfalarınızı, şablonlarınızı vb. oluşturmadan önce global bir hazır ayarlar stil kılavuzu kullanmaya başlayacaksınız. Bunun nedeni, tasarımlarınızı oluştururken genel hazır ayarlarınıza geri dönmek zorunda kalmadan anında erişebilmenizdir. tasarımınızı yapın, satır içi stilleri öğe düzeyinde sıfırlayın ve genel bir ön ayar uygulayın.
Bir stil kılavuzu oluşturduktan sonra Divi oluşturma işleminizi başlatmak, modüllerin bireysel ayarlarında manuel olarak değişiklik yapmaktan kaçınmanıza yardımcı olur. Baştan itibaren genel ön ayarlarla çalışıyorsanız, bunları tek bir yerde değiştirebilecek ve tüm web sitenizdeki değişiklikleri aynı anda izleyebileceksiniz.
A Seçeneği: Tüm Global Ön Ayarları Bir Anda Otomatik Olarak Yükleme
Bu yaklaşım, tüm ön ayarları otomatik olarak ön ayar kitaplığınıza bir kerede ekleyecektir.
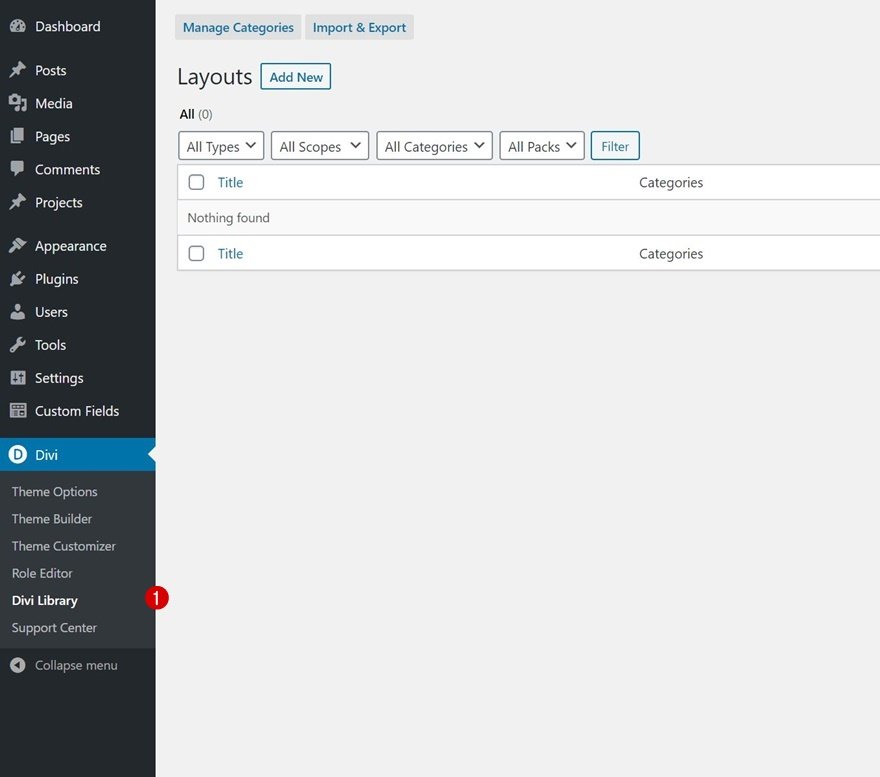
Divi Kütüphanesine Git
WordPress web sitenizin arka ucundaki Divi Kitaplığınıza gidin.

Ön Ayarlı Düzeni Yükle
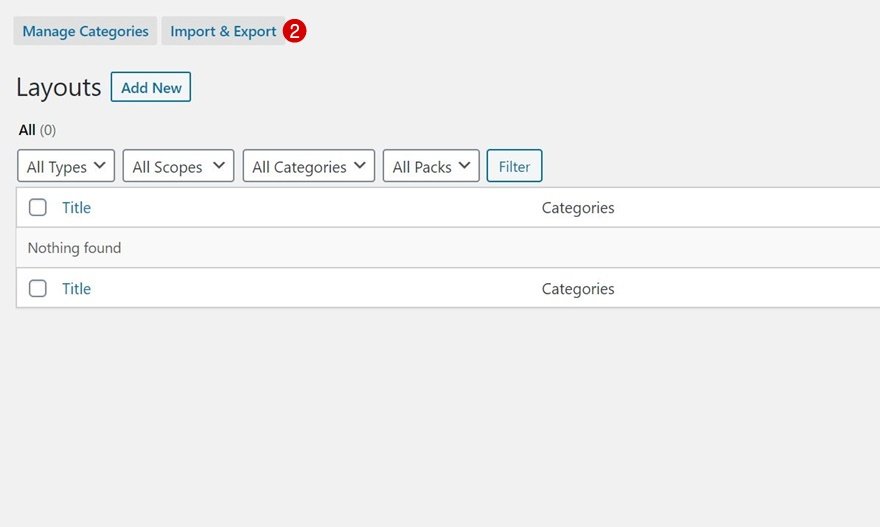
Orada, üstteki “İçe Aktar ve Dışa Aktar” düğmesine tıklayın.

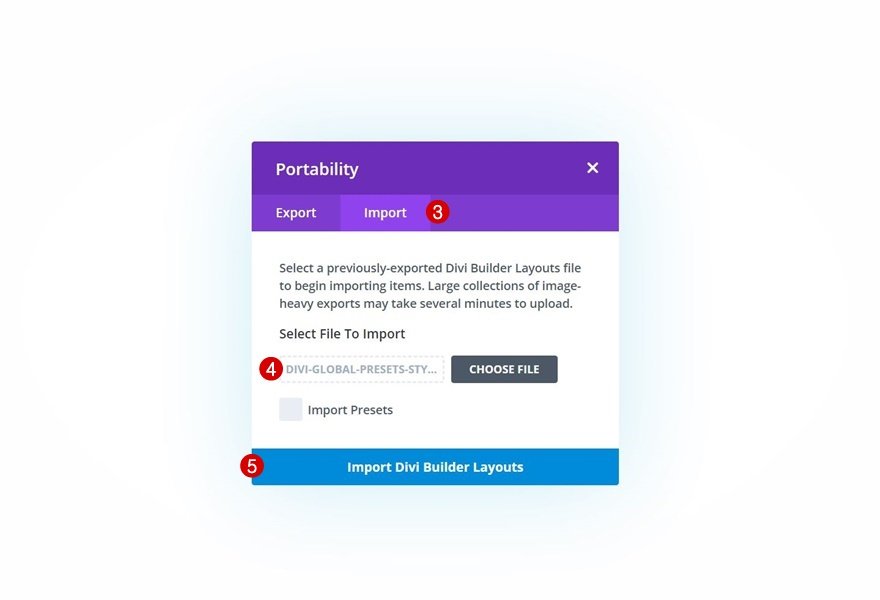
İçe aktarma sekmesine tıklayarak ve bu gönderinin başında indirebileceğiniz JSON dosyasını seçerek devam edin. Ön ayarları otomatik olarak içe aktarmak için “Ön Ayarları İçe Aktar” kutusunu da işaretleyin. Bu, her ön ayarı otomatik olarak her modüle ekleyecektir.

Hazır Ayar Kitaplığındaki Ön Ayar Adları
Aşağıda, modüllerinize eklenen tüm ön ayarların ve adlarının bir listesi bulunmaktadır. Sıra, aşağıdaki yazdırma ekranındakiyle aynıdır. Referans için her zaman stil kılavuzuna geri dönebilirsiniz.
- LSLP – H1 – 1
- LSLP – H2 – 1
- LSLP – H3 – 1
- LSLP – H4 – 1
- LSLP – Gövde – 1
- LSLP – Liste – 1
- LSLP – Tüm Metin – 1
- LSLP – Başlık Kombo – 1
- LSLP – Başlık Kombo – 2
- LSLP – Alıntı Gövdesi – 1


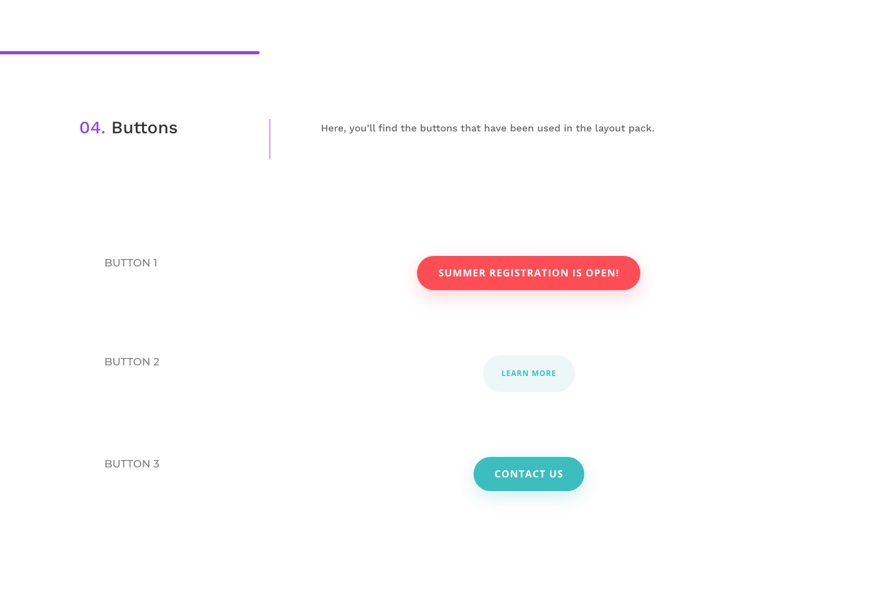
- LSLP – Düğme 1
- LSLP – Düğme 2
- LSLP – Düğme 3

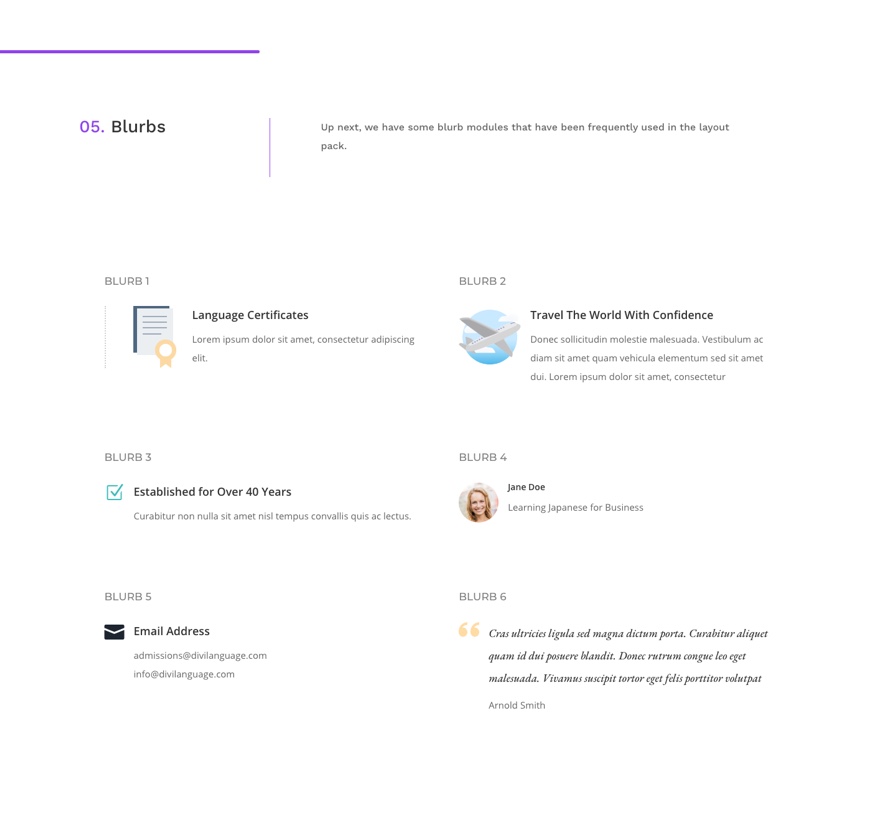
- LSLP – Bulanıklık 1
- LSLP – Bulanıklık 2
- LSLP - Bulanıklık 3
- LSLP – Bulanıklık 4
- LSLP – Bulanıklık 5
- LSLP – Bulanıklık 6

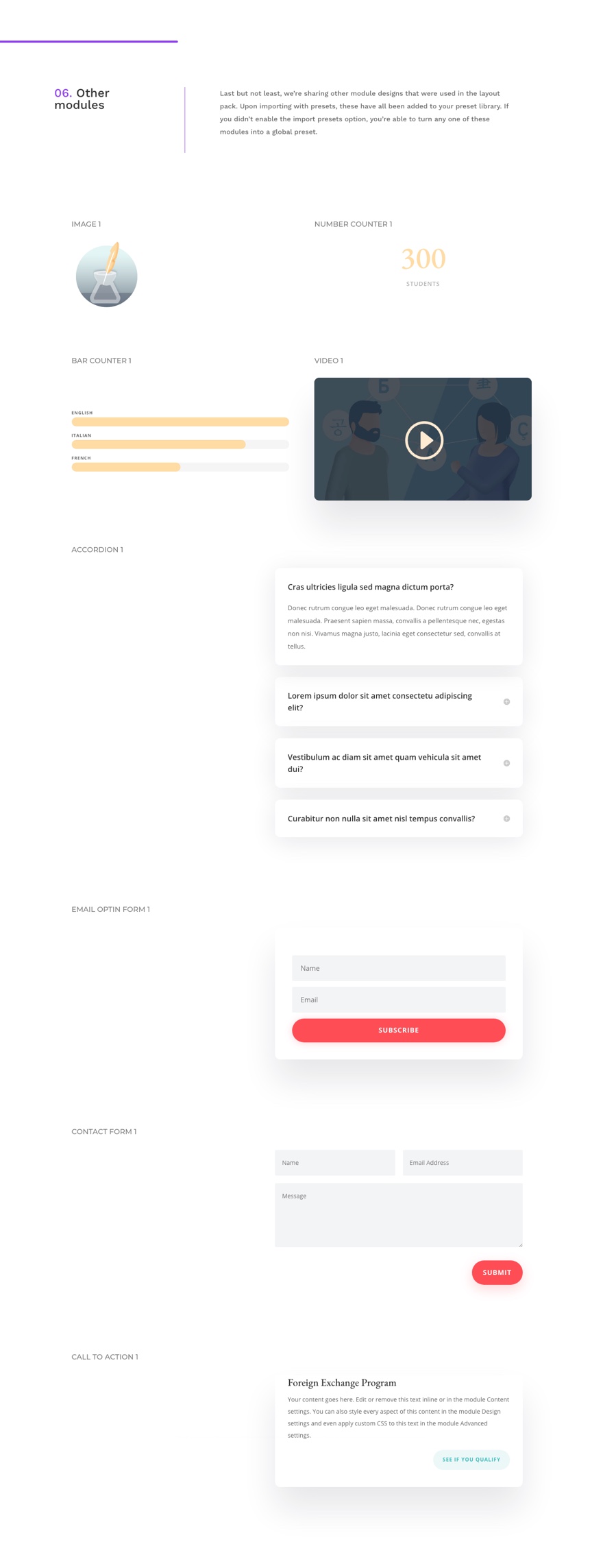
- LSLP – Resim 1
- LSLP – Sayı Sayacı 1
- LSLP – Çubuk Sayacı 1
- LSLP – Çubuk Sayacı 1
- LSLP – Bar Sayacı Öğe 1
- LSLP – Video 1
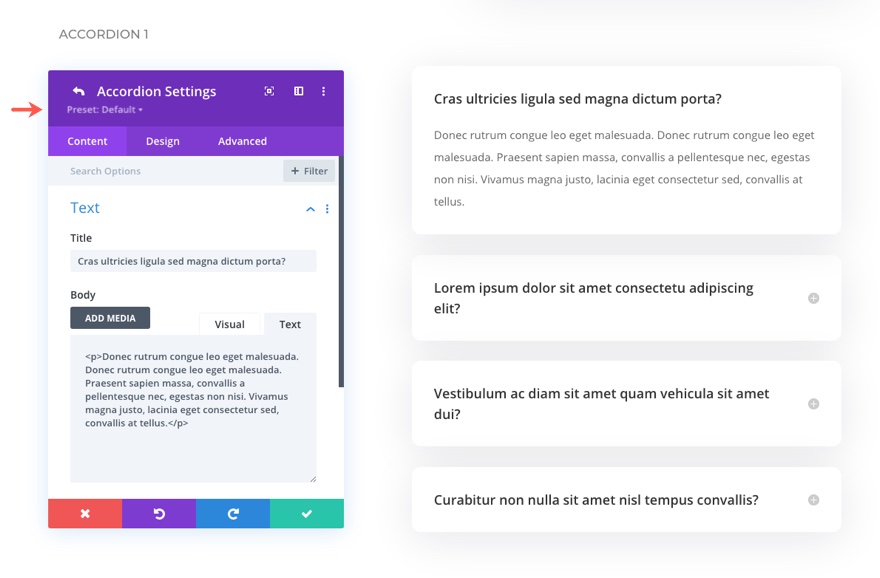
- LSLP – Akordeon 1
- LSLP – Akordeon Madde 1
- LSLP – E-posta İsteği Formu 1
- LSLP – İletişim Formu 1
- LSLP – Eylem Çağrısı 1

Eklediğiniz Yeni Modüllerde Ön Ayara Erişin
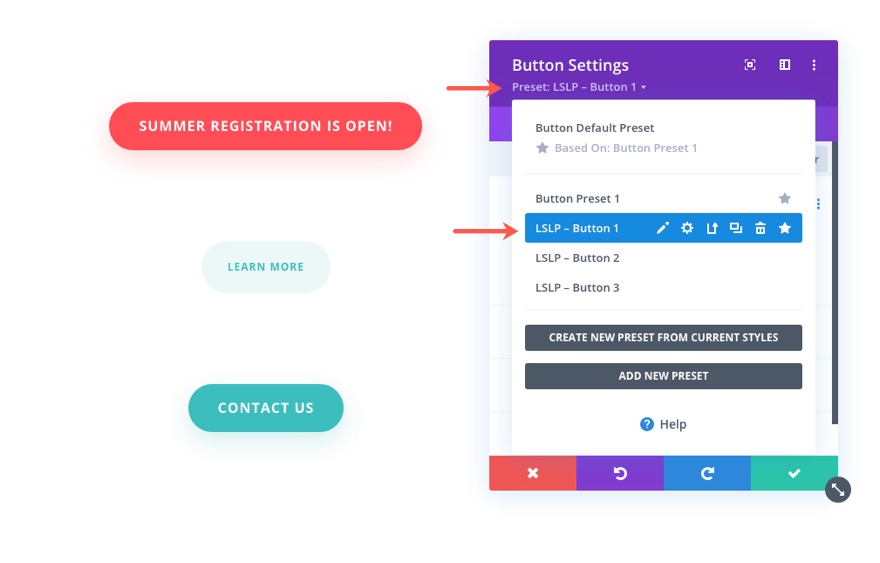
Yüklenen ön ayarların her birine, yeni bir modül açarak (veya ekleyerek), üst kısımdaki ön ayar öğesine tıklayarak ve istediğiniz bir ön ayarı seçerek erişebilirsiniz.

B Seçeneği: Stil Kılavuzundaki Modülleri Seçerek Global Ön Ayarlara Dönüştürme
Bu yaklaşımla, global hazır ayar kitaplığınızda neyin görünüp neyin görünmediği konusunda daha fazla söz sahibi olursunuz. Öğeler size tek bir yerde sağlanacak ve hangisini istediğiniz bir adla manuel olarak global bir ön ayara dönüştürmek istediğinizi görsel olarak seçebilirsiniz.
Divi Kütüphanesine Git
WordPress web sitenizin arka ucundaki Divi Kitaplığınıza gidin.

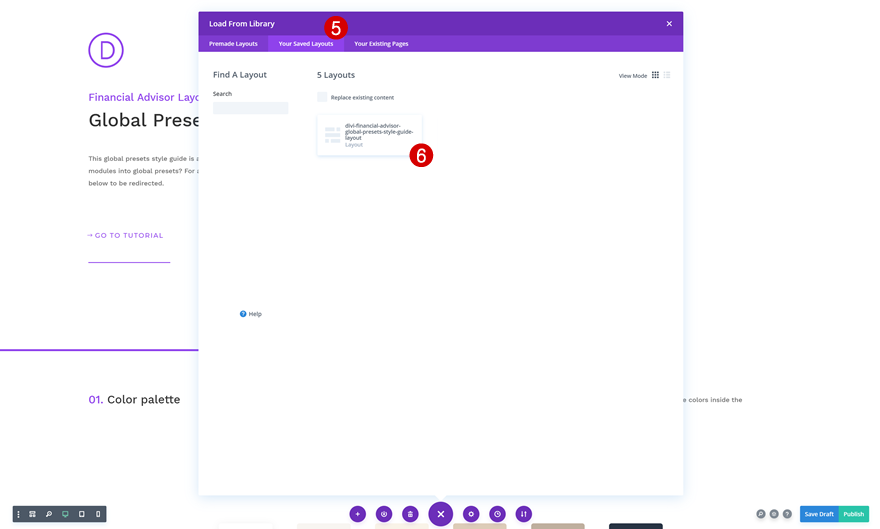
Ön Ayar Olmadan Düzeni Yükle
Ardından, “İçe Aktar ve Dışa Aktar” düğmesine tıklayın.

İçe aktarma sekmesine gidin ve bu gönderinin başında indirebileceğiniz JSON dosyasını seçin. Hangi modülleri global ön ayarlara dönüştüreceğinizi seçebilmek istiyorsanız, “Ön Ayarları İçe Aktar” kutusunu işaretlemeden bırakmak önemlidir.

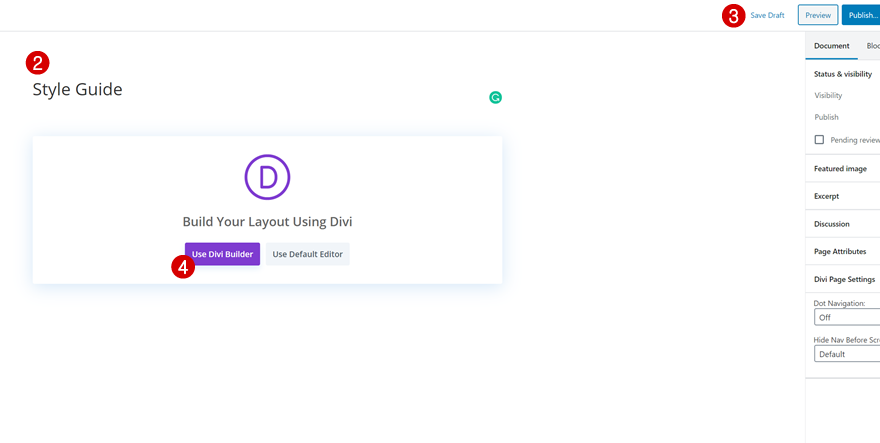
Yeni Sayfa Taslağı Oluştur + Yükleme Düzeni
Şimdi, global hazır ayarlar stil kılavuzu düzeni için yeni bir sayfa taslağı oluşturun.



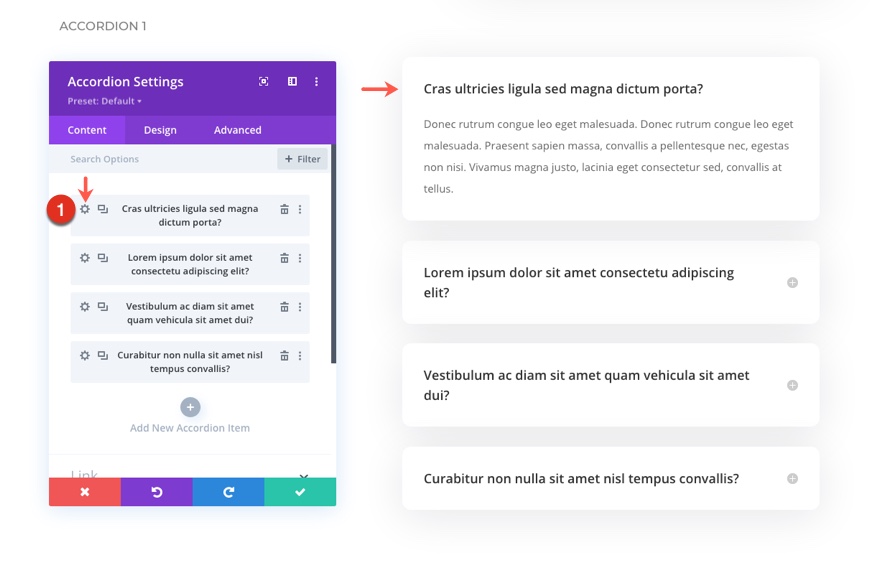
Global Ön Ayara Dönüştürmek İstediğiniz Modülü Seçin ve Modül Ayarlarını Açın
Tüm öğeleri gözden geçirin ve hangilerini genel ön ayarlara dönüştürmek istediğinize karar verin.
Modülü Ayarlarda Global Ön Ayara Dönüştürün
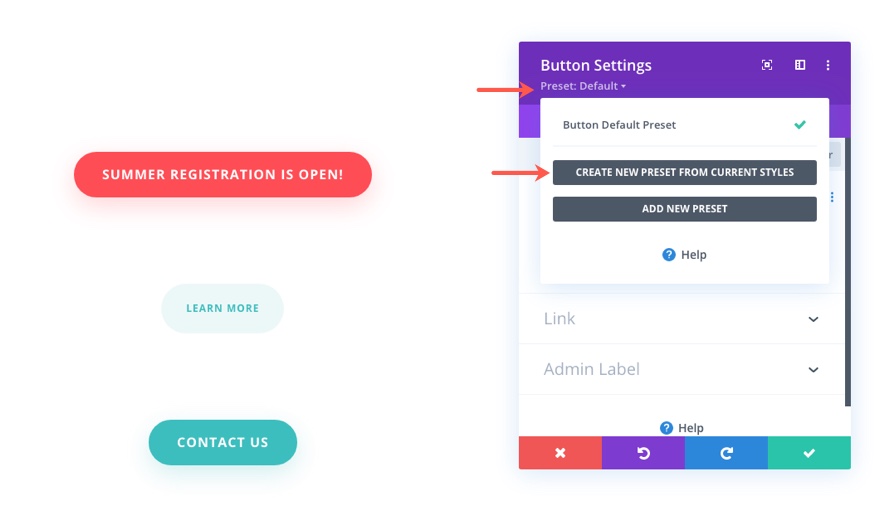
Örneğin, Düğme Modüllerinden birini global bir ön ayara dönüştürmek istediğinizi varsayalım. Düğme Modülü ayarlarını açın ve üst kısımdaki ön ayar seçeneğine tıklayın. Ardından modül ayarlarını özel stillerden yeni bir ön ayara dönüştürün.

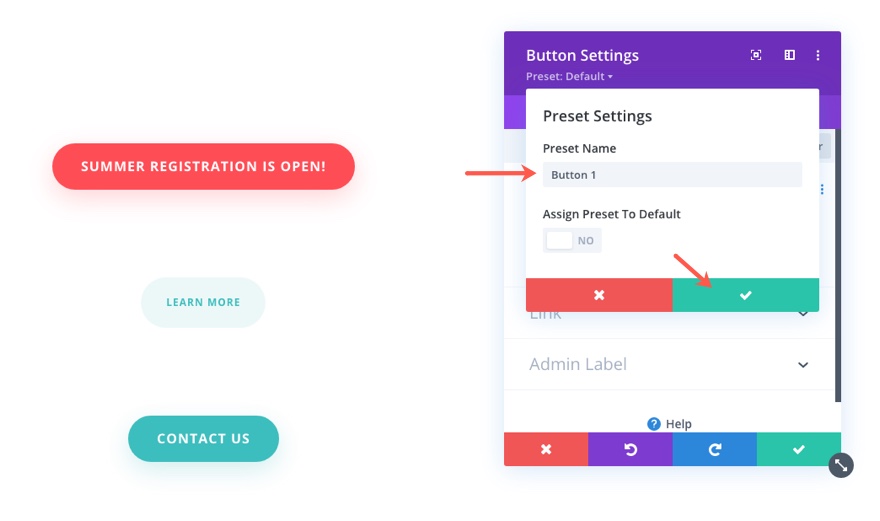
Yeni ön ayarı istediğiniz şekilde adlandırın.

Ön Ayarlara Eklemek İstediğiniz Her Modül için Adımları Tekrarlayın
Oluşturmak istediğiniz her ön ayar için bu adımları tekrarlayın.
İstisna: İç İçe Modüller (Sosyal Medya Takip Modülü)
Sosyal Medya Takip Modülü gibi iç içe modüller için, modülün içindeki öğeyi açmanız ve o öğeyi de yeni bir ön ayar olarak kaydetmeniz gerekir.


Divi Tema Oluşturucunuzda Renk Kodlarıyla Özel Renk Paleti Oluşturun
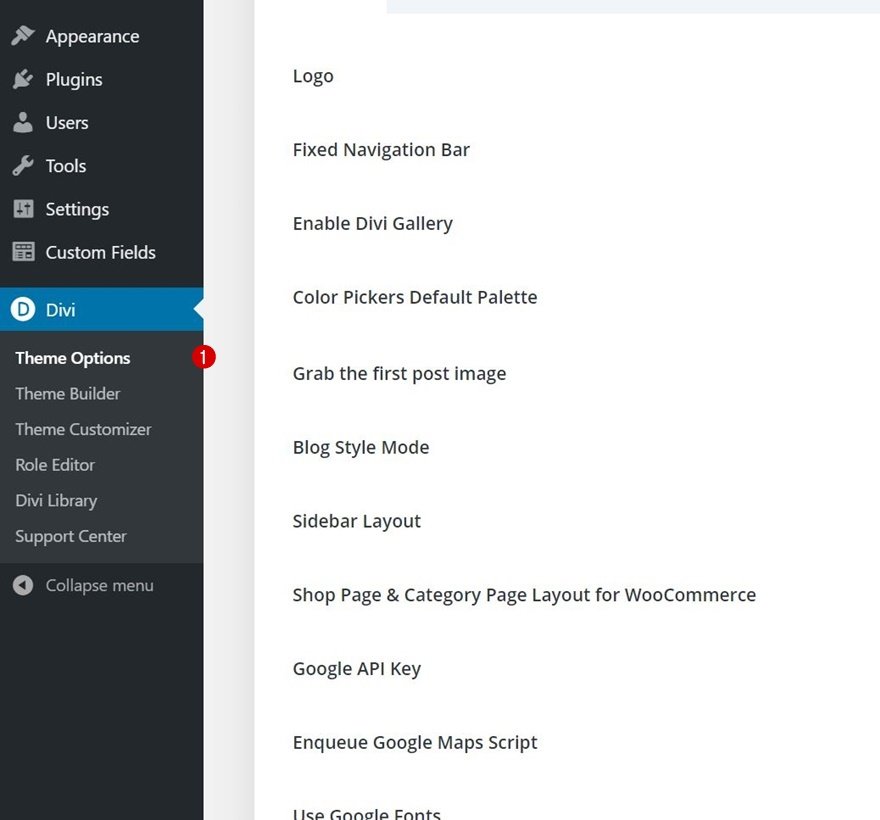
Divi Tema Seçeneklerine Git
Stil kılavuzundaki onaltılı kodlar, sayfalarınızı oluştururken hızla erişebileceğiniz özel bir renk paleti oluşturmak için kullanılabilir. Renk paletini eklemek için Divi Tema Seçeneklerinize gidin.

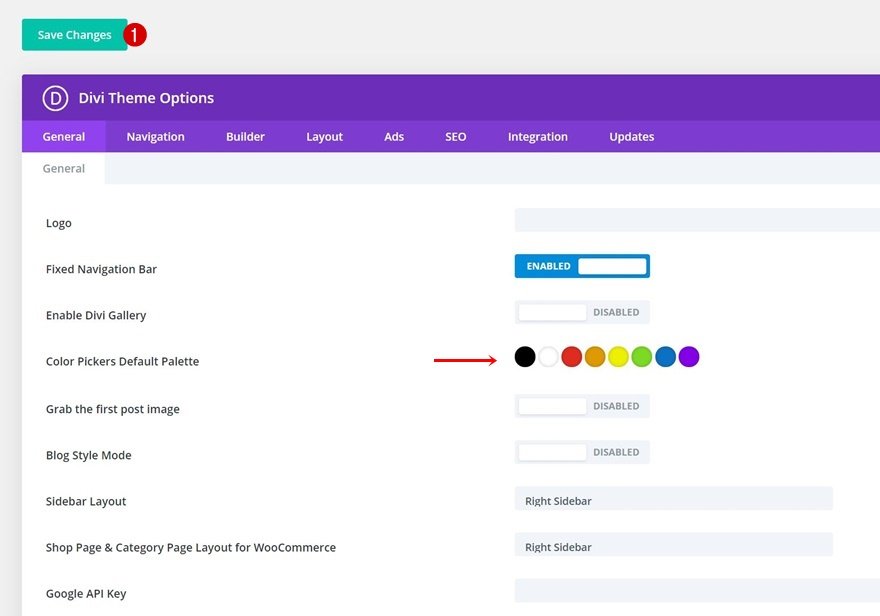
Stil Kılavuzunda Onaltılı Kodları Kullanarak Renk Paletini Özelleştirme
Stil kılavuzunda bulabileceğiniz, seçtiğiniz HEX renk kodlarını varsayılan renk paletine ekleyin.

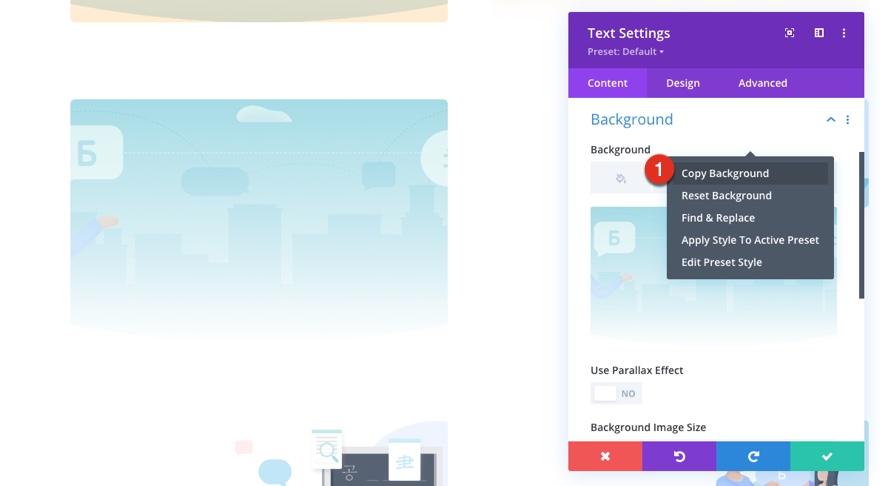
İpucu: Belirli Stilleri Kopyalamak/Yapıştırmak için Stil Kılavuzunu Ayrı Sekmede Tutun (Degradeler/Kutu Gölgesi/Kenarlık/…)
Son olarak, stil kılavuzunu her zaman ayrı bir sekmede tutmak harika bir fikirdir. Divi'nin yerleşik ve sayfalar arası kopyala-yapıştır seçeneğini kullanmak, degrade arka planlar gibi stilleri bir öğeden diğerine hızla aktarmanıza yardımcı olur!

Her Hafta Yeni Küresel Hazır Stil Kılavuzları!
Bu haftanın küresel ön ayarlı stil kılavuzunu beğeneceğinizi umuyoruz. Aşağıdaki yorum bölümünde görüşlerinizi duymak için sabırsızlanıyoruz. Daha fazla bedava için önümüzdeki hafta tekrar kontrol ettiğinizden emin olun!
