下載 Divi 語言學校佈局包的免費全球預設樣式指南
已發表: 2020-12-12嘿Divi Nation! 感謝您加入我們每週 Divi 設計計劃的下一部分,每週我們都會贈送全新的免費贈品。 今天,我們將分享 Divi 語言學校佈局包的全球預設樣式指南。 Divi 的全局預設可幫助您立即加快網頁設計過程。 為了幫助您更快地加快速度,我們將定期在單一佈局中提供佈局包獨有的全局預設。 您可以選擇是要一次上傳所有全局預設還是選擇特定的預設。

查看全局預設
下面的風格指南
今天免費獲取!

下載語言學校佈局包的全局預設樣式指南
要使用免費的全局預設樣式指南,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
全局預設的快速概覽
Divi 的美妙之處在於,它讓您可以使用各種設計設置來完全控製網站的設計,您可以使用這些設置來自定義任何元素或模塊的外觀。
新的 Divi Presets 系統允許您為 Divi 元素(如按鈕模塊)設計自定義外觀並將其保存為預設。 您所做的所有設計更改都保存在預設中。 當您向頁面添加新模塊時,您可以瀏覽保存的預設并快速應用它們。
應用預設後,模塊的默認設計由預設控制。 如果更新預設的樣式,則使用該預設的所有模塊也會更新。 這使您可以使用一小部分保存的預設來控制整個網站的設計。 此外,它可以在向頁面添加新模塊時節省大量時間,因為您無需從頭開始設計每個新模塊,而是可以從 Divi 預設庫中快速選擇外觀。
何時使用全局預設樣式指南
最好在構建頁面、模板等之前開始使用全局預設樣式指南。其背後的原因是您將能夠在構建設計時立即訪問全局預設,而不必返回您的設計,在元素級別重置內聯樣式,並應用全局預設。
在創建樣式指南後開始 Divi 構建過程可幫助您避免手動更改各個設置中的模塊。 如果您從一開始就使用全局預設,您將能夠在一個地方修改它們,並立即觀察整個網站上的變化。
選項 A:一次自動上傳所有全局預設
這種方法會一次自動將所有預設添加到您的預設庫中。
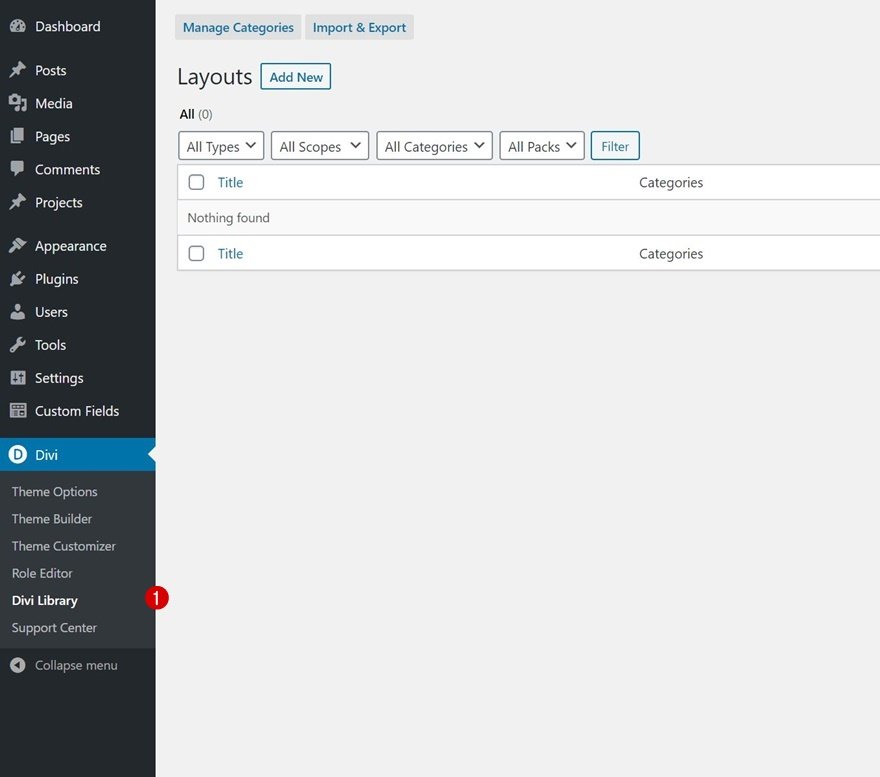
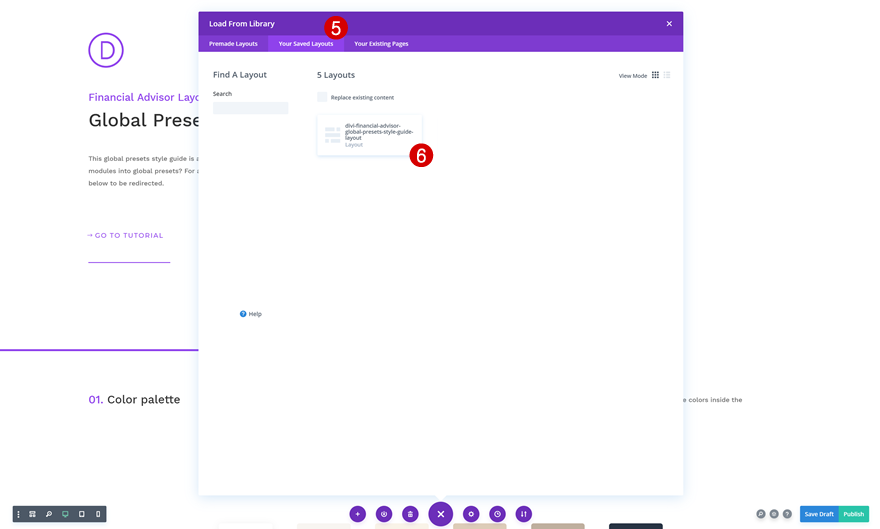
去Divi圖書館
轉到 WordPress 網站後端的 Divi 庫。

使用預設上傳布局
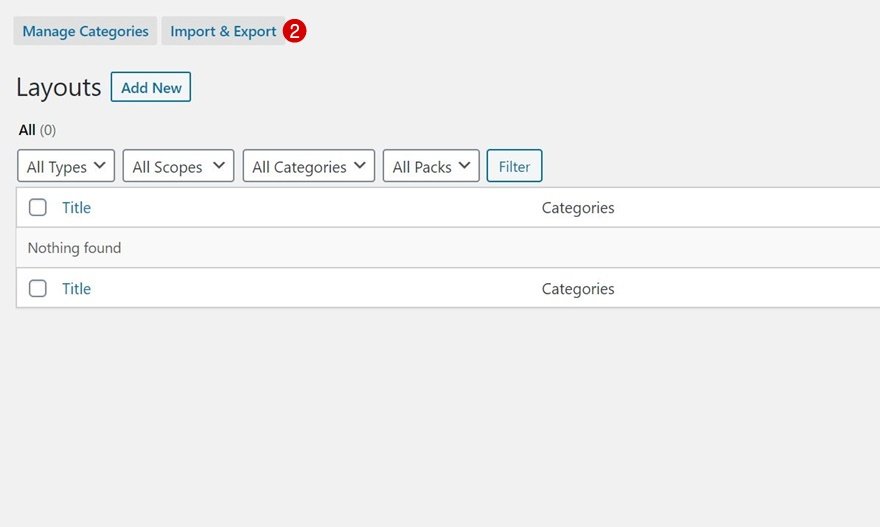
在那裡,單擊頂部的“導入和導出”按鈕。

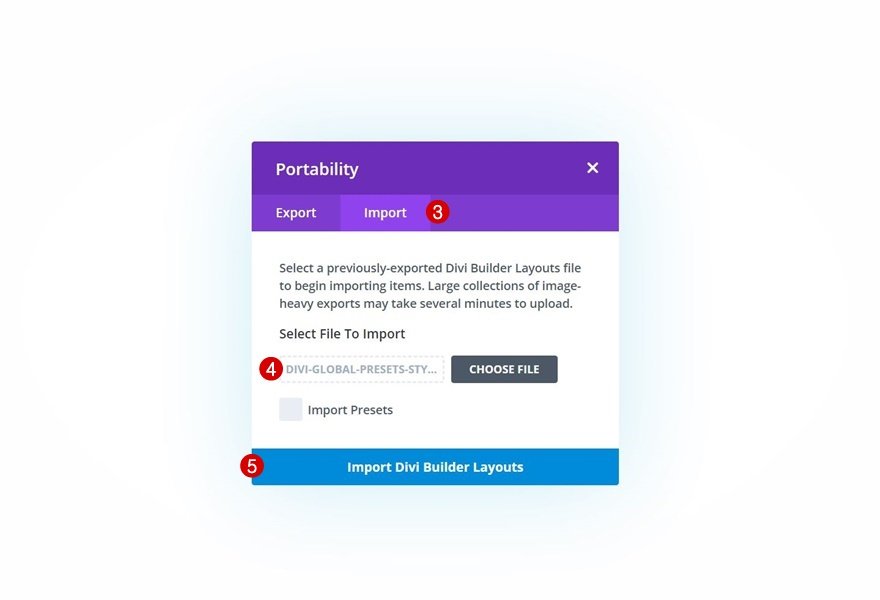
通過單擊導入選項卡並選擇您可以在本文開頭下載的 JSON 文件繼續。 要自動導入預設,也請勾選“導入預設”框。 這將自動將每個預設添加到每個模塊。

預設庫中的預設名稱
下面列出了所有已添加到模塊中的預設及其名稱。 順序與下面的打印屏幕中的順序相同。 您可以隨時返回樣式指南以供參考。
- LSLP – H1 – 1
- LSLP – H2 – 1
- LSLP – H3 – 1
- LSLP – H4 – 1
- LSLP – 身體 – 1
- LSLP – 列表 – 1
- LSLP – 所有文本 – 1
- LSLP - 標題組合 - 1
- LSLP - 標題組合 - 2
- LSLP – 報價正文 – 1

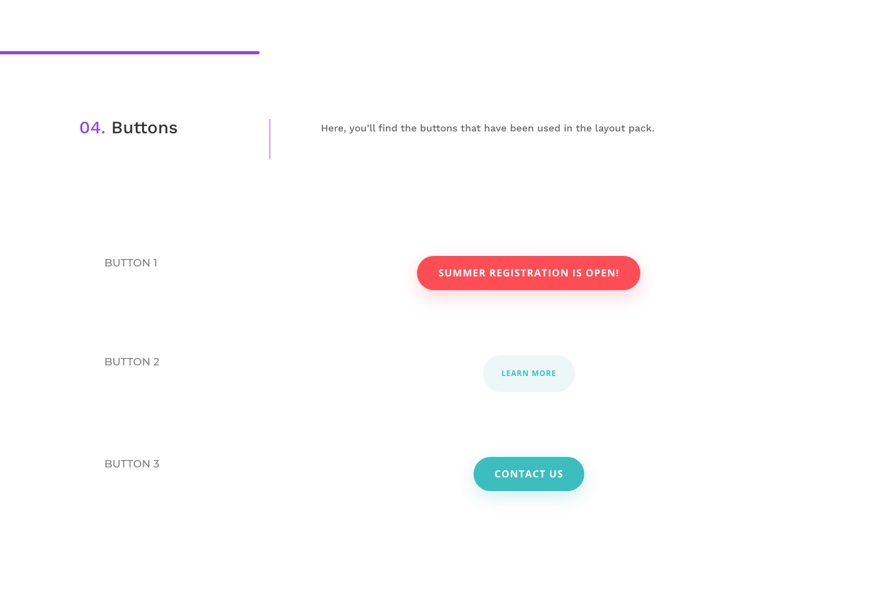
- LSLP – 按鈕 1
- LSLP – 按鈕 2
- LSLP – 按鈕 3


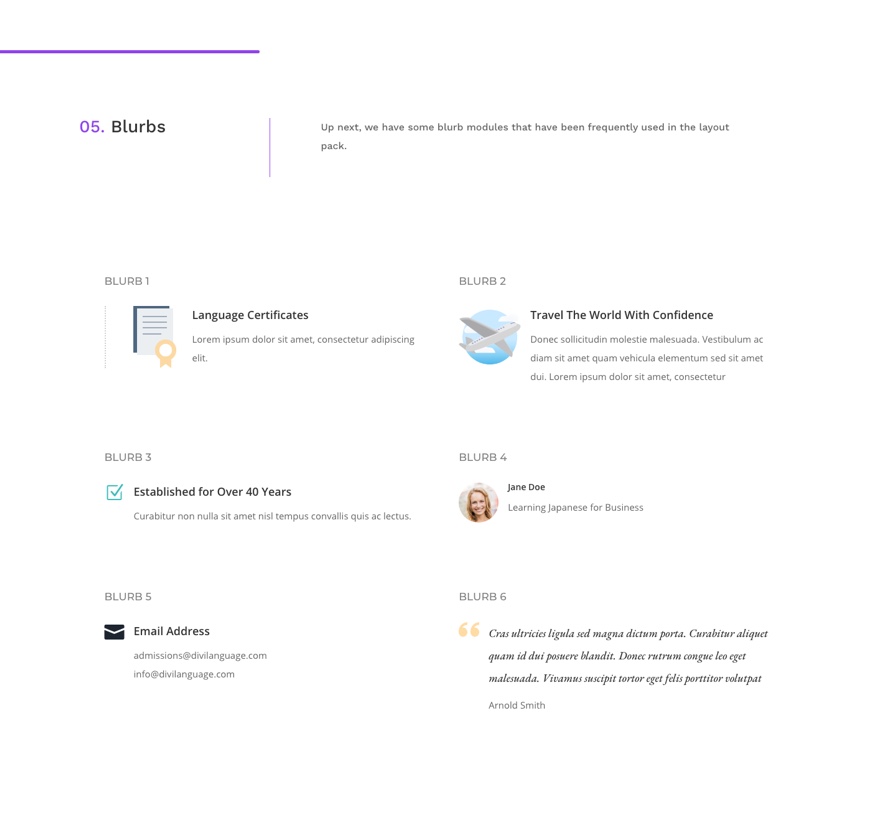
- LSLP – 模糊 1
- LSLP – 模糊 2
- LSLP – 模糊 3
- LSLP – 模糊 4
- LSLP – 模糊 5
- LSLP – 模糊 6

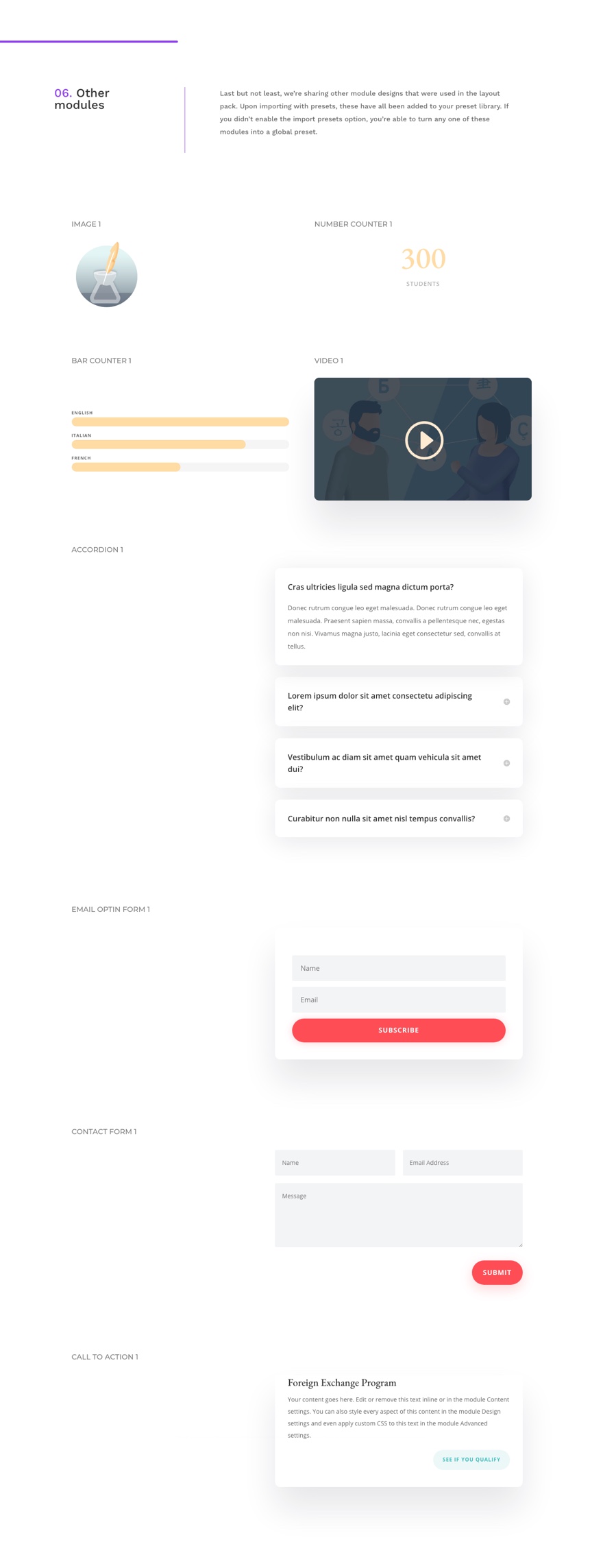
- LSLP – 圖 1
- LSLP – 數字計數器 1
- LSLP – 酒吧櫃檯 1
- LSLP – 酒吧櫃檯 1
- LSLP – 酒吧櫃檯項目 1
- LSLP – 視頻 1
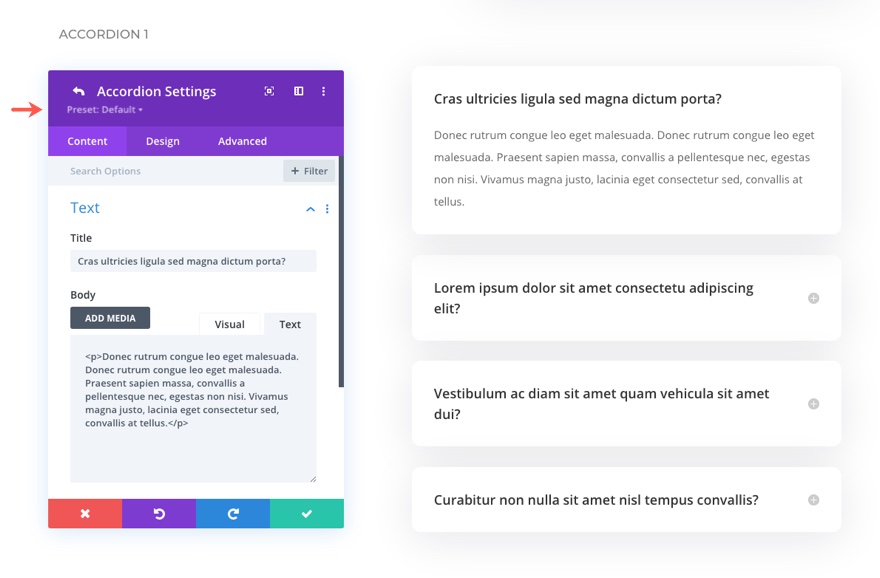
- LSLP – 手風琴 1
- LSLP – 手風琴項目 1
- LSLP – 電子郵件選擇表格 1
- LSLP – 聯繫表格 1
- LSLP – 號召性用語 1

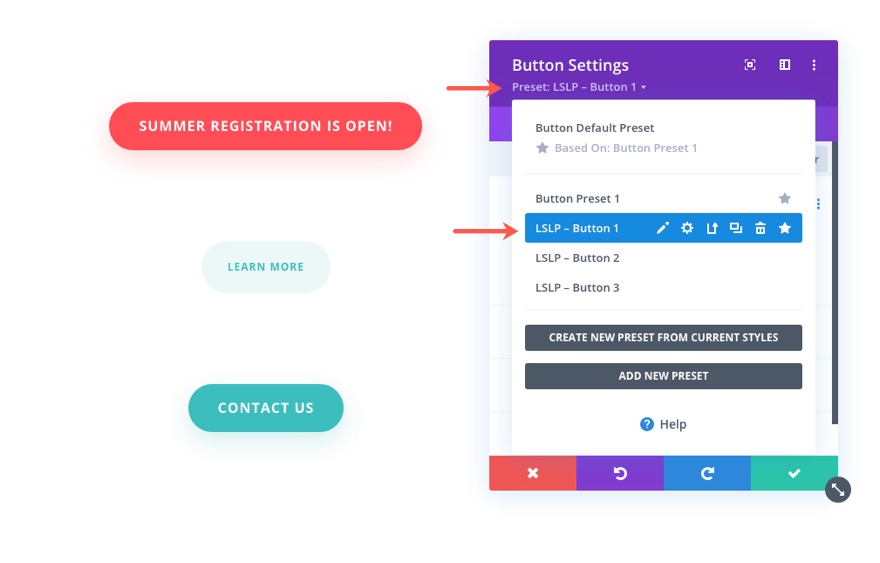
在您添加的新模塊中訪問預設
您可以通過打開(或添加)一個新模塊、單擊頂部的預設項並選擇您選擇的預設來訪問每個上傳的預設。

選項 B:有選擇地將樣式指南中的模塊轉換為全局預設
通過這種方法,您對全局預設庫中出現的內容和沒有的內容擁有更大的發言權。 這些元素將在一個地方提供給您,您可以直觀地選擇要手動將哪個元素轉換為具有您選擇的名稱的全局預設。
去Divi圖書館
導航到 WordPress 網站後端的 Divi 庫。

上傳沒有預設的佈局
然後,單擊“導入和導出”按鈕。

轉到導入選項卡並選擇您在本文開頭可以下載的 JSON 文件。 如果您希望能夠選擇將哪些模塊轉換為全局預設,請務必取消選中“導入預設”框。

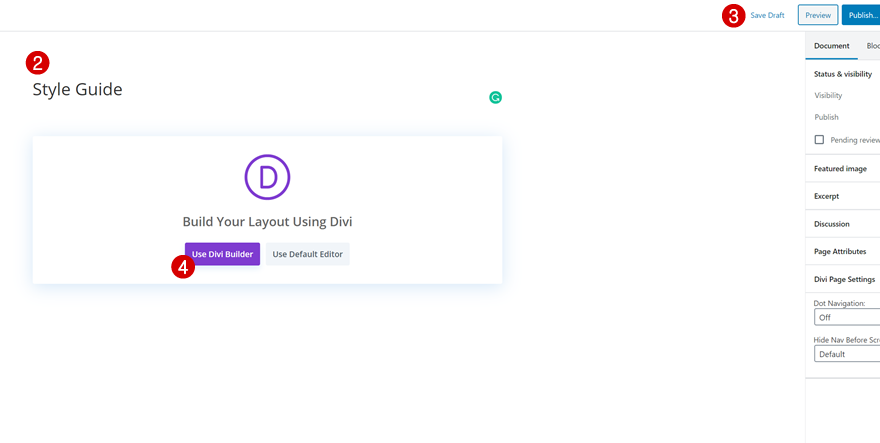
創建新頁面草稿 + 上傳布局
現在,為全局預設樣式指南佈局創建一個新的頁面草稿。



選擇一個你想變成全局預設的模塊並打開模塊設置
瀏覽所有元素並決定要將哪些元素轉換為全局預設。
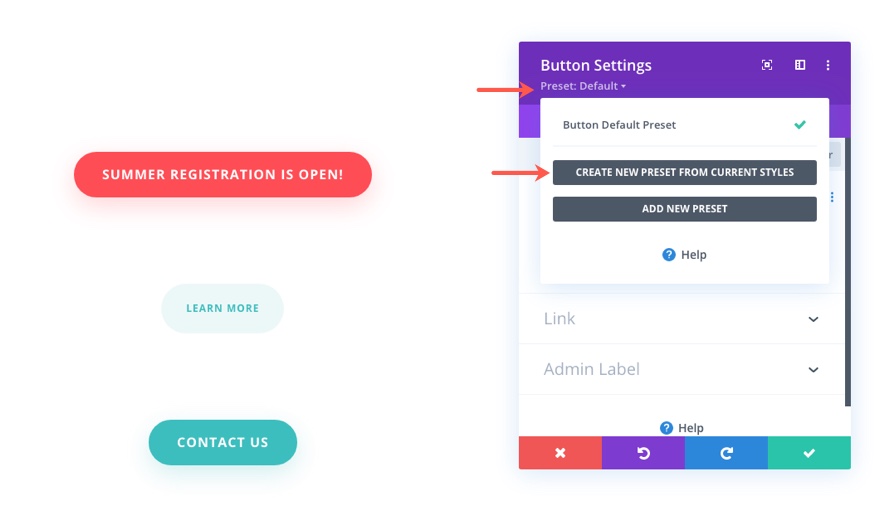
在設置中將模塊變成全局預設
舉例來說,您想將按鈕模塊之一轉換為全局預設。 打開按鈕模塊設置,然後單擊頂部的預設選項。 然後將模塊設置從自定義樣式轉換為新的預設。

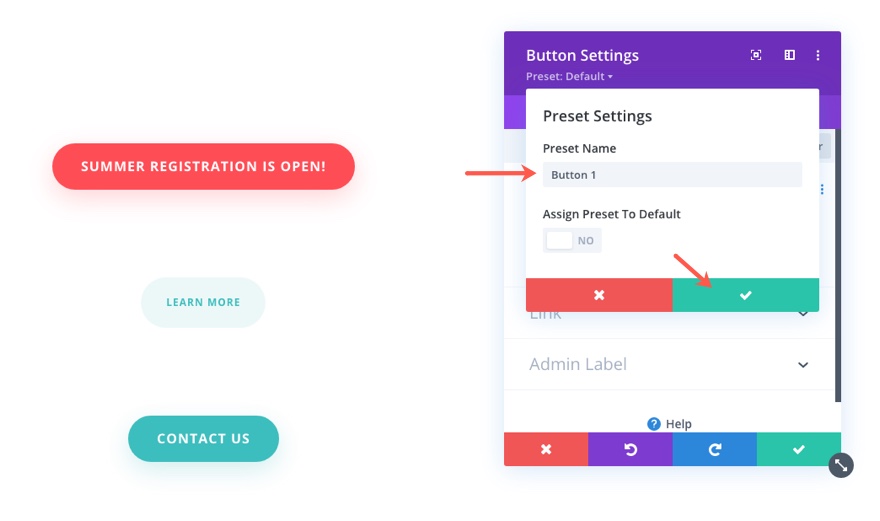
根據需要命名新預設。

對要包含在預設中的每個模塊重複步驟
對您要創建的每個預設重複這些步驟。
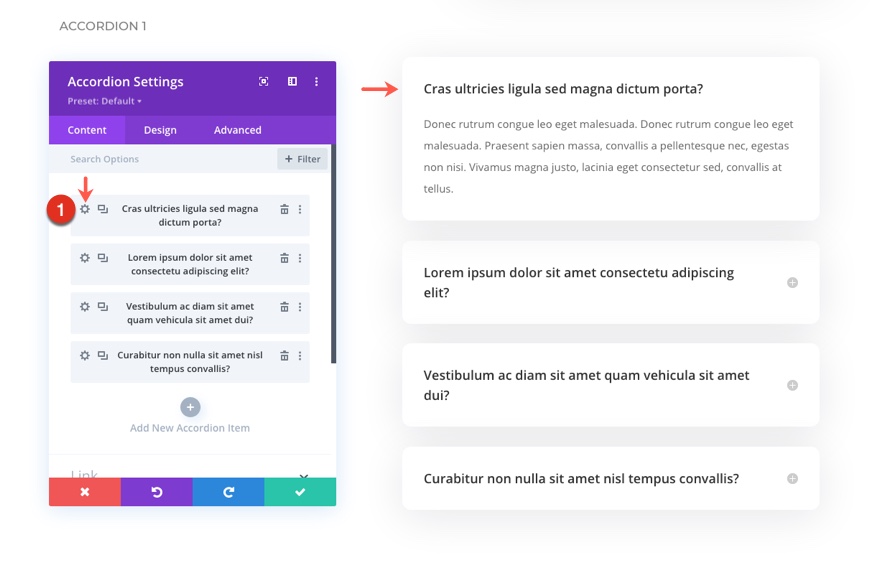
例外:嵌套模塊(社交媒體關注模塊)
對於嵌套模塊,例如社交媒體關注模塊,您需要打開模塊內的項目並將該元素也保存為新預設。


在 Divi Theme Builder 中使用顏色代碼創建自定義調色板
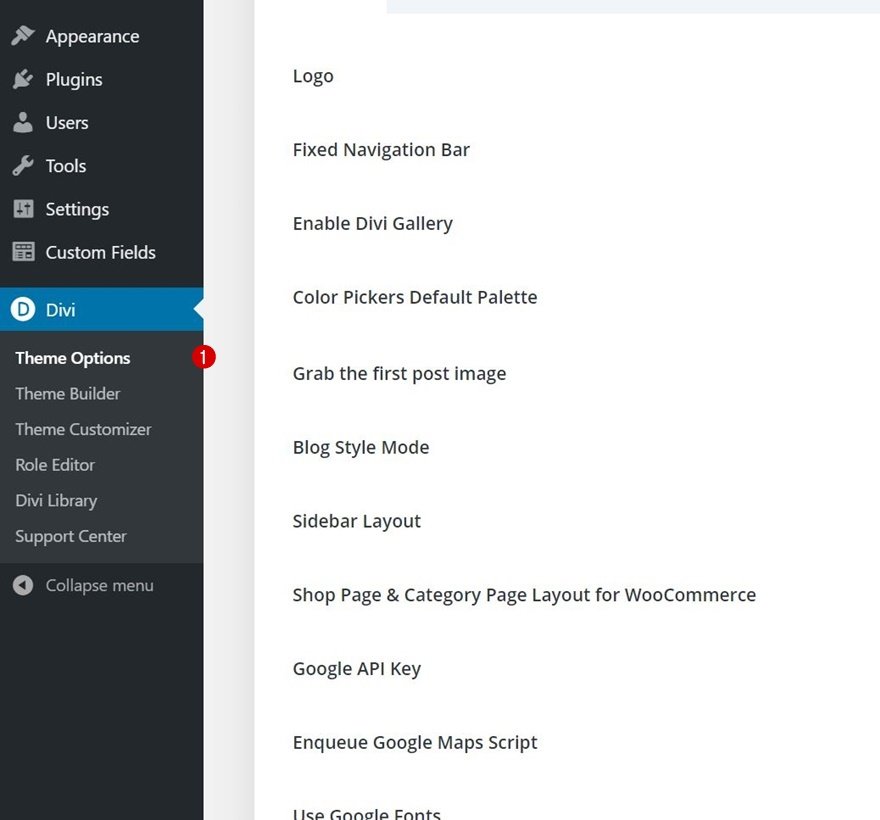
轉到 Divi 主題選項
樣式指南中的十六進制代碼可用於創建自定義調色板,您可以在構建頁面時快速訪問該調色板。 要添加調色板,請轉到您的 Divi 主題選項。

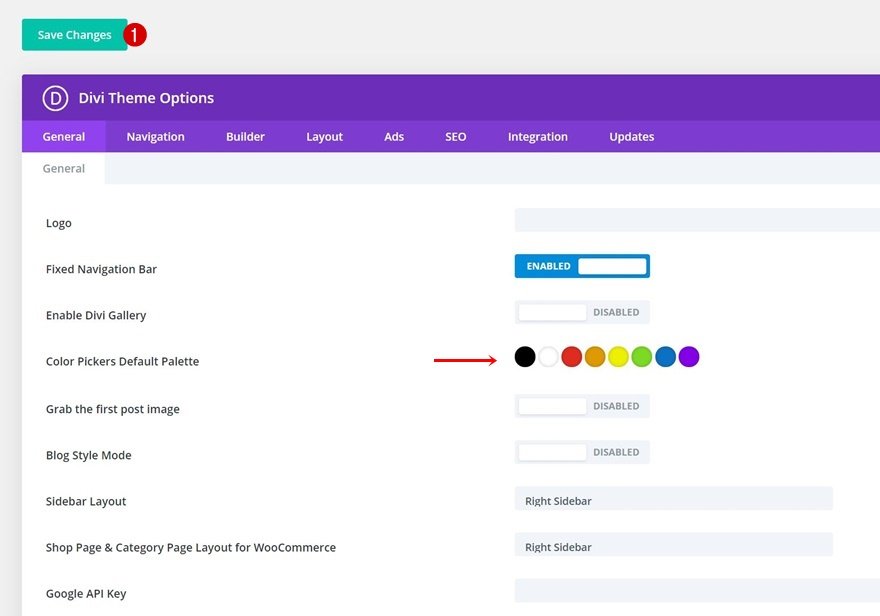
使用樣式指南中的十六進制代碼自定義調色板
將您選擇的 HEX 顏色代碼(您可以在樣式指南中找到)添加到默認調色板。

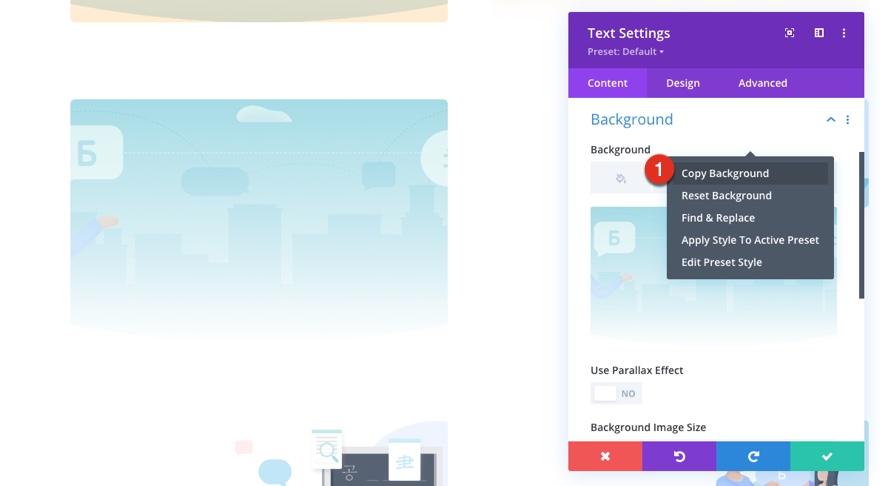
提示:將樣式指南保留在單獨的選項卡中以復制/粘貼特定樣式(漸變/框陰影/邊框/...)
最後但並非最不重要的一點是,始終將樣式指南保存在單獨的選項卡中是一個好主意。 使用 Divi 的內置和跨頁複製粘貼選項將幫助您快速將樣式(如漸變背景)從一個元素轉移到另一個元素!

每週都有新的全球預設風格指南!
我們希望您喜歡本週的全球預設風格指南。 我們期待在下面的評論部分聽到您的意見。 請確保您下週回來查看更多免費贈品!
