Baixe um Guia de Estilo de Predefinições Globais GRATUITO para o Pacote de Layout de Escola de Idiomas da Divi
Publicados: 2020-12-12Ei Divi Nation! Obrigado por se juntar a nós na próxima edição de nossa Divi Design Initiative semanal, onde a cada semana, oferecemos novos brindes. Hoje, estamos compartilhando um guia de estilo predefinido global para o Pacote de Layout de Escola de Idiomas da Divi. As predefinições globais da Divi ajudam a acelerar o processo de design da web em nenhum momento. Para ajudá-lo a acelerar ainda mais, forneceremos regularmente predefinições globais exclusivas do pacote de layout, em um único layout. Você pode escolher se deseja carregar todas as predefinições globais de uma vez ou selecionar algumas específicas.

Confira as predefinições globais
Guia de estilo abaixo
Baixe gratuitamente hoje!

Baixe o guia de estilo de predefinições globais para o pacote de layout da escola de idiomas
Para colocar suas mãos no guia de estilo de predefinições globais gratuito, primeiro você precisará baixá-lo usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
Uma rápida visão geral das predefinições globais
A beleza do Divi é que ele oferece controle total sobre o design do seu site, usando uma ampla gama de configurações de design que você pode usar para personalizar a aparência de qualquer elemento ou módulo.
O novo sistema Divi Presets permite que você crie uma aparência personalizada para um elemento Divi (como um módulo de botão) e salve-o como um preset. Todas as alterações de projeto feitas são salvas na predefinição. Ao adicionar um novo módulo à sua página, você pode navegar pelas predefinições salvas e aplicá-las rapidamente.
Uma vez que uma predefinição tenha sido aplicada, o design padrão do módulo é controlado pela predefinição. Se você atualizar o estilo de uma predefinição, todos os módulos que usam essa predefinição também serão atualizados. Isso permite que você controle o design de todo o seu site usando uma pequena coleção de predefinições salvas. Além disso, ele economiza muito tempo ao adicionar novos módulos à sua página, já que você não precisa projetar cada novo módulo do zero, mas pode selecionar rapidamente uma aparência na biblioteca Divi Presets.
Quando usar um guia de estilo de predefinições globais
De preferência, você começará a usar um guia de estilo de predefinições globais antes de construir suas páginas, modelos, etc. A razão por trás disso é que você poderá acessar imediatamente suas predefinições globais enquanto constrói seus designs, em vez de ter que voltar para seu design, redefina os estilos embutidos em um nível de elemento e aplique uma predefinição global.
Iniciar o processo de construção do Divi depois de criar um guia de estilo ajuda a evitar a necessidade de fazer alterações manualmente nos módulos dentro de suas configurações individuais. Se você estiver trabalhando com predefinições globais desde o início, poderá modificá-las em um lugar e observar as mudanças se desdobrarem em todo o seu site de uma vez.
Opção A: upload automático de todas as predefinições globais de uma vez
Esta abordagem adicionará automaticamente todas as predefinições à sua biblioteca de predefinições de uma vez.
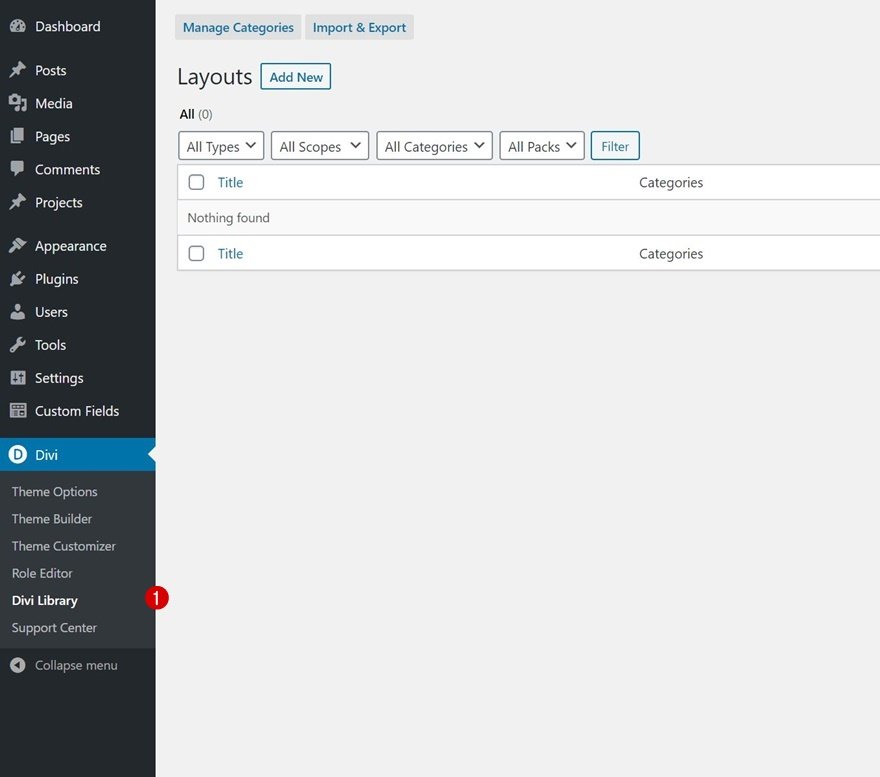
Vá para a Biblioteca Divi
Vá para a sua biblioteca Divi no backend do seu site WordPress.

Carregar layout com predefinições
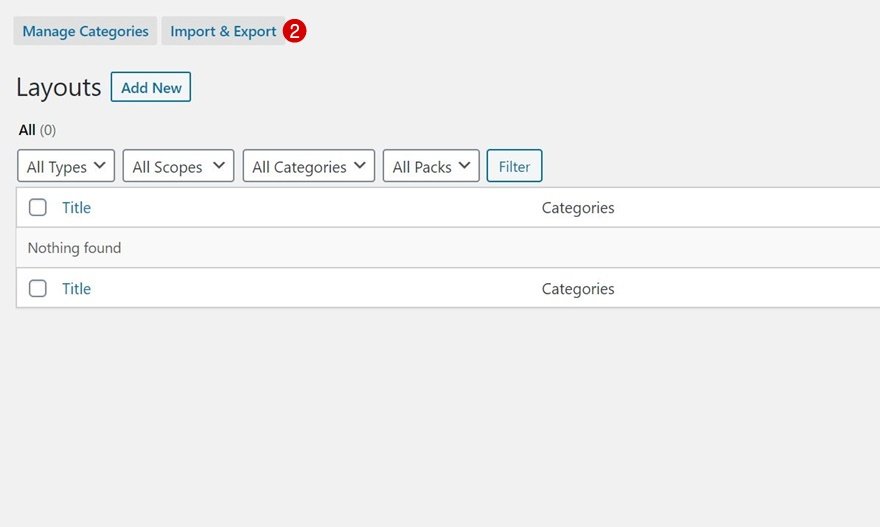
Lá, clique no botão “Importar e Exportar” na parte superior.

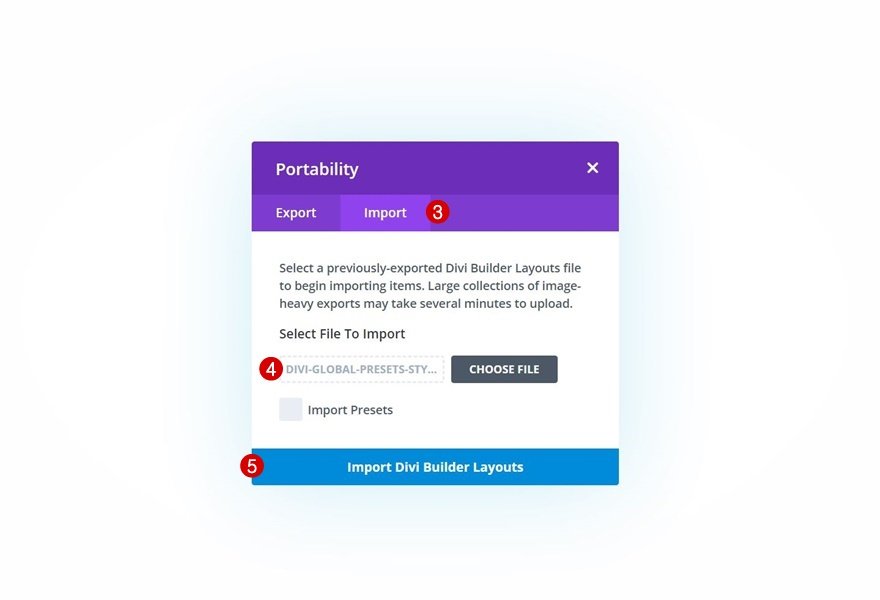
Continue clicando na aba de importação e selecionando o arquivo JSON que você conseguiu baixar no início deste post. Para importar predefinições automaticamente, marque a caixa “Importar predefinições” também. Isso adicionará automaticamente cada predefinição a cada módulo.

Nomes de predefinições dentro da biblioteca de predefinições
Abaixo, você tem uma lista de todas as predefinições e seus nomes que foram adicionados aos seus módulos. A ordem é a mesma da tela de impressão abaixo. Você pode sempre voltar ao guia de estilo para referência.
- LSLP - H1 - 1
- LSLP - H2 - 1
- LSLP - H3 - 1
- LSLP - H4 - 1
- LSLP - Corpo - 1
- LSLP - Lista - 1
- LSLP - Todo o Texto - 1
- LSLP - Título Combo - 1
- LSLP - Título Combo - 2
- LSLP - Corpo de Cotação - 1


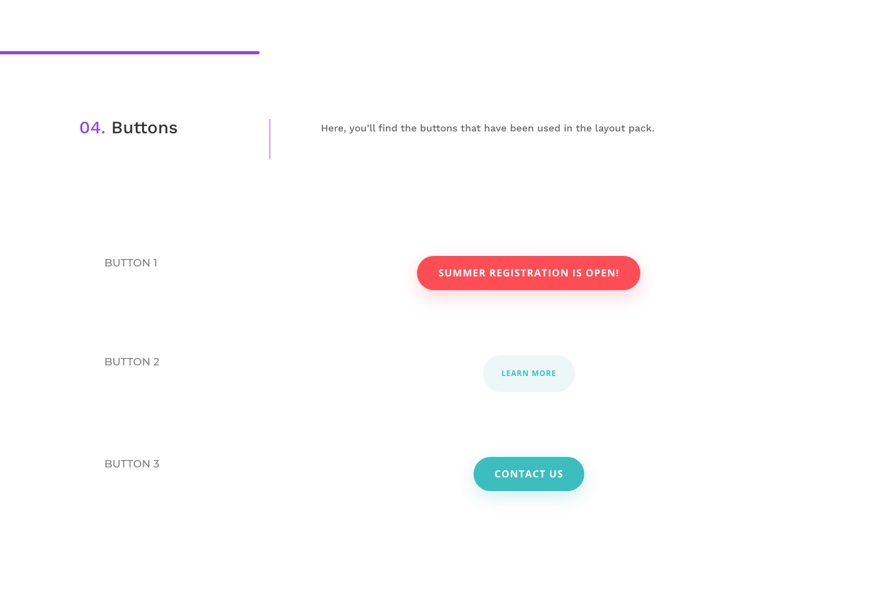
- LSLP - Botão 1
- LSLP - Botão 2
- LSLP - Botão 3

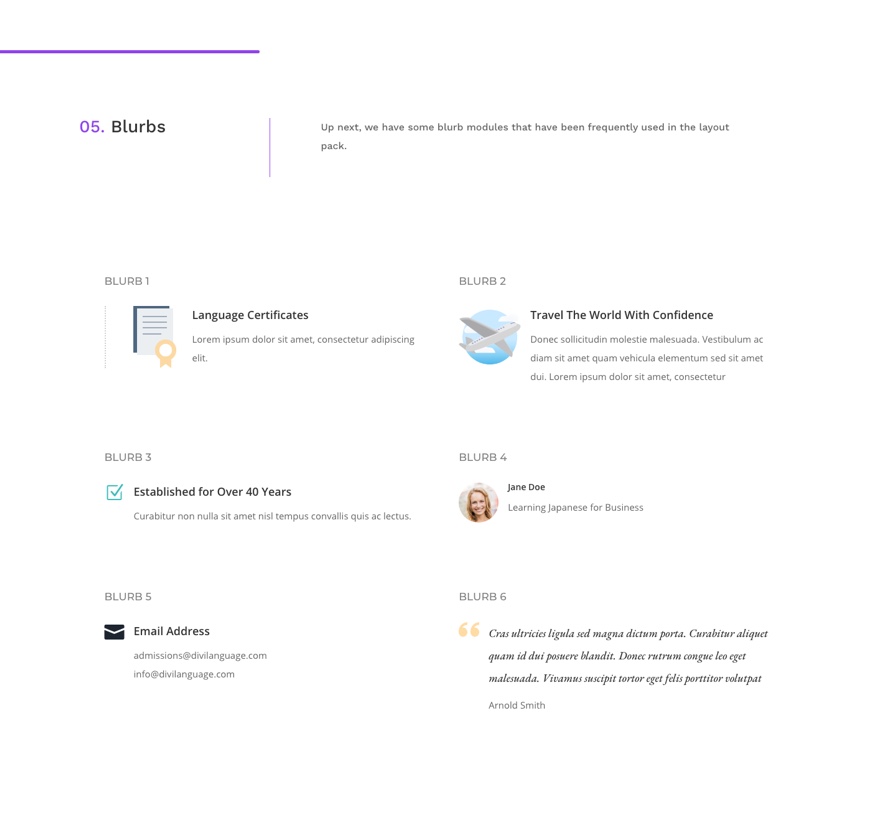
- LSLP - Blurb 1
- LSLP - Blurb 2
- LSLP - Blurb 3
- LSLP - Blurb 4
- LSLP - Blurb 5
- LSLP - Blurb 6

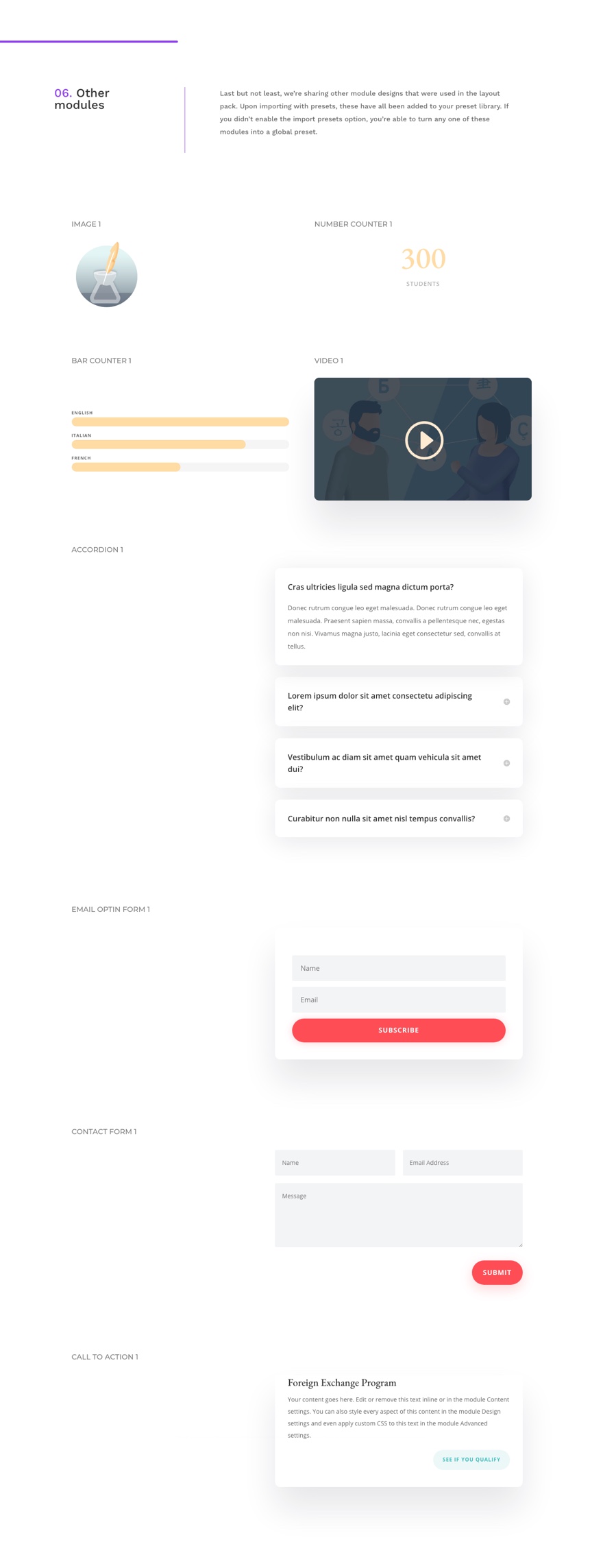
- LSLP - Imagem 1
- LSLP - Contador Numérico 1
- LSLP - Bar Counter 1
- LSLP - Bar Counter 1
- LSLP - Item 1 do balcão de barras
- LSLP - Vídeo 1
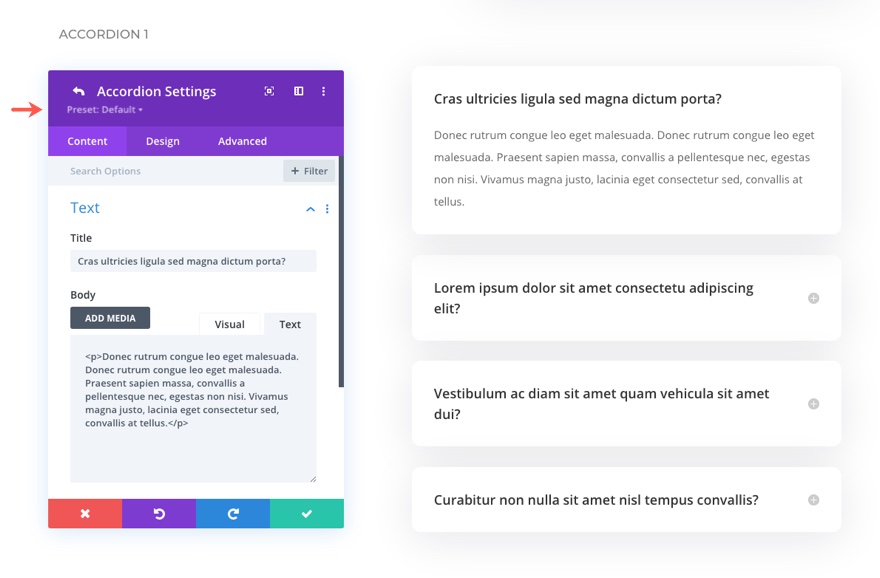
- LSLP - Acordeão 1
- LSLP - Acordeão Item 1
- LSLP - Formulário 1 de aceitação por e-mail
- LSLP - Formulário de Contato 1
- LSLP - Call to Action 1

Acesse a predefinição em novos módulos que você adicionar
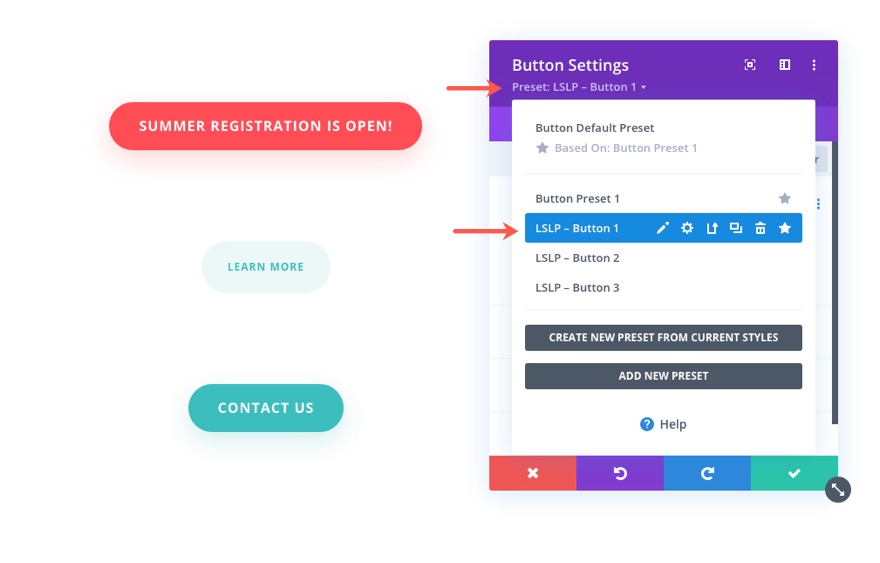
Você pode acessar cada uma das predefinições carregadas abrindo (ou adicionando) um novo módulo, clicando no item predefinido na parte superior e selecionando uma predefinição de sua escolha.

Opção B: Transformando seletivamente os módulos do guia de estilo em predefinições globais
Com essa abordagem, você tem mais voz no que aparece em sua biblioteca de predefinições globais e no que não aparece. Os elementos serão fornecidos a você em um lugar e você pode escolher visualmente qual deles deseja transformar manualmente em uma predefinição global com um nome de sua escolha.
Vá para a Biblioteca Divi
Navegue até sua biblioteca Divi no backend do seu site WordPress.

Carregar layout sem predefinições
Em seguida, clique no botão “Importar e Exportar”.

Vá para a guia de importação e selecione o arquivo JSON que você conseguiu baixar no início desta postagem. Se você quiser escolher quais módulos transformar em predefinições globais, é importante deixar a caixa “Importar predefinições” desmarcada.

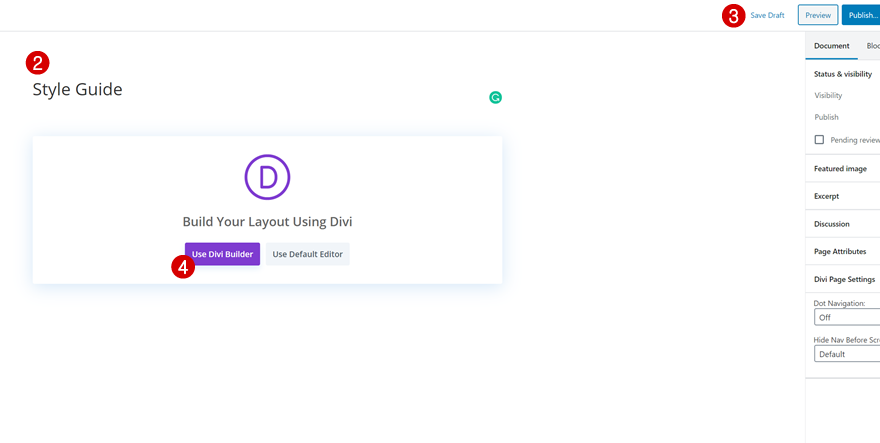
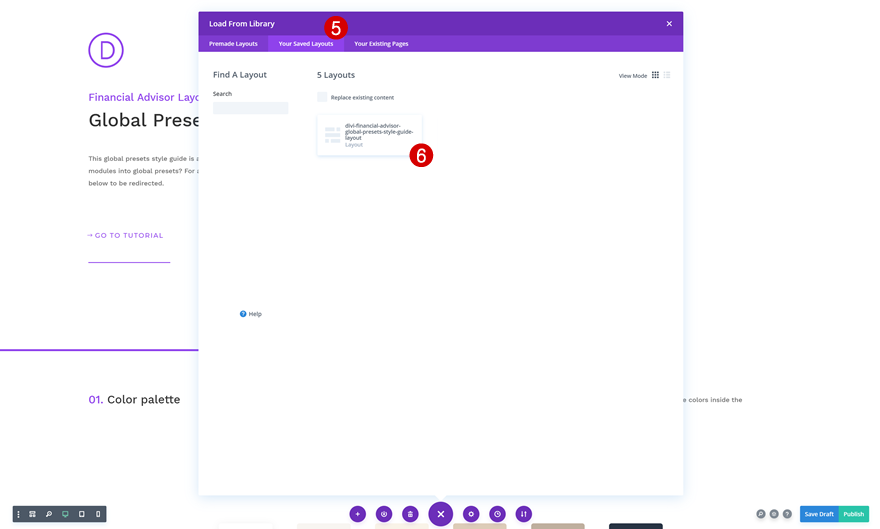
Criar novo rascunho de página + layout de upload
Agora, crie um novo rascunho de página para o layout do guia de estilo das predefinições globais.



Escolha um módulo que você deseja transformar em uma predefinição global e abra as configurações do módulo
Passe por todos os elementos e decida quais você deseja transformar em predefinições globais.
Transforme o Módulo em Predefinição Global nas Configurações
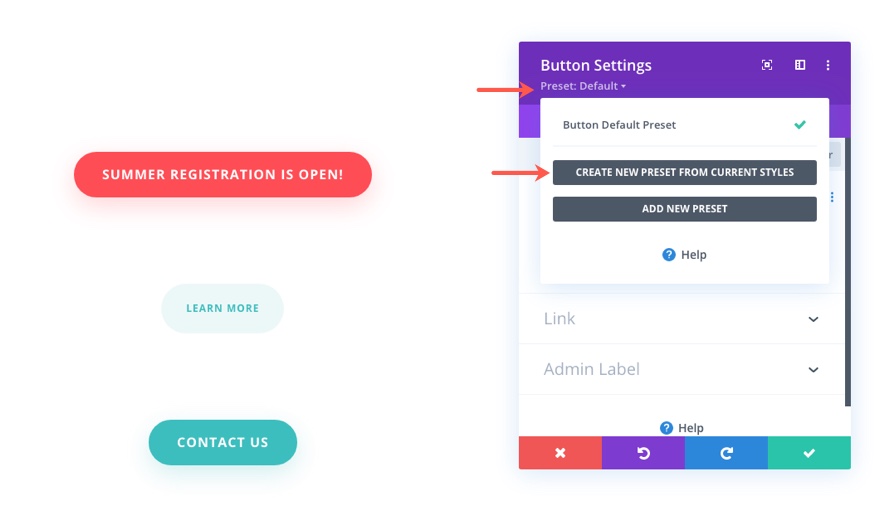
Digamos, por exemplo, que você queira transformar um dos Módulos de botão em uma predefinição global. Abra as configurações do Módulo de botão e clique na opção predefinida na parte superior. Em seguida, transforme as configurações do módulo em uma nova predefinição de estilos personalizados.

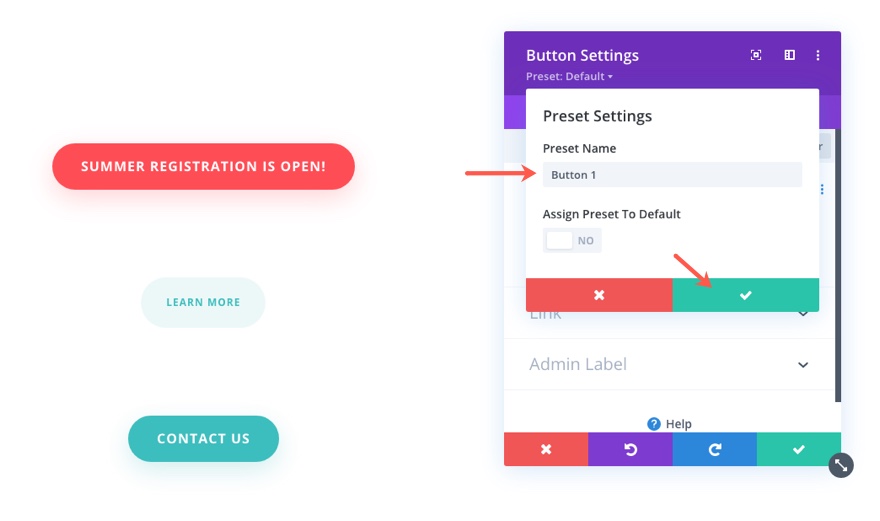
Nomeie a nova predefinição como quiser.

Repita as etapas para cada módulo que deseja incluir nas predefinições
Repita essas etapas para cada predefinição que deseja criar.
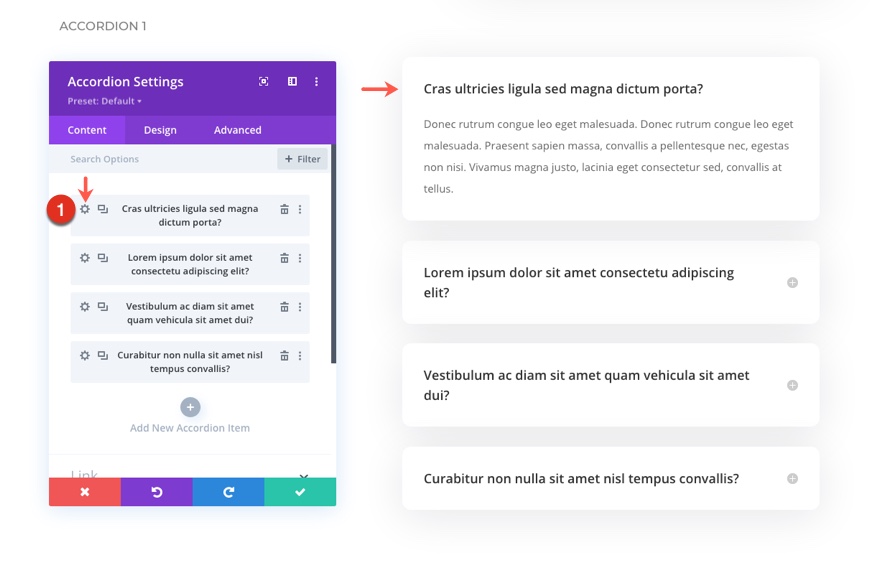
Exceção: Módulos Aninhados (Módulo de Acompanhamento de Mídia Social)
Para módulos aninhados, como o Módulo de Acompanhamento de Mídia Social, você precisará abrir o item dentro do módulo e salvar esse elemento como uma nova predefinição também.


Crie uma paleta de cores personalizada com códigos de cores dentro do seu Divi Theme Builder
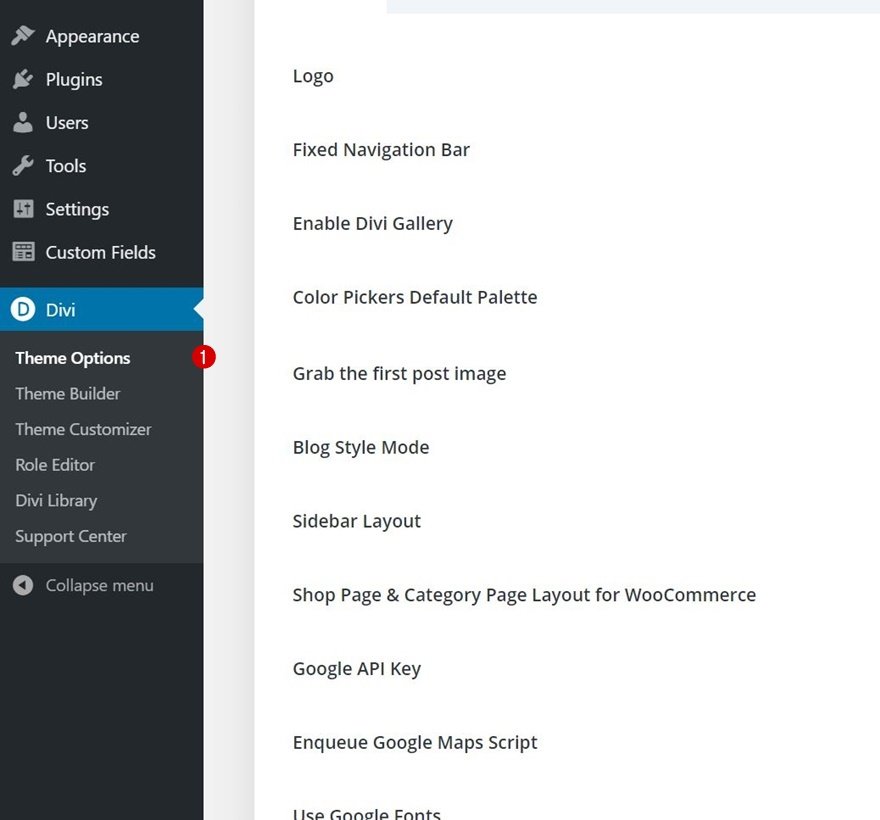
Vá para as opções do tema Divi
Os códigos hexadecimais no guia de estilo podem ser usados para criar uma paleta de cores personalizada que você poderá acessar rapidamente enquanto constrói suas páginas. Para adicionar a paleta de cores, vá para as Opções do tema Divi.

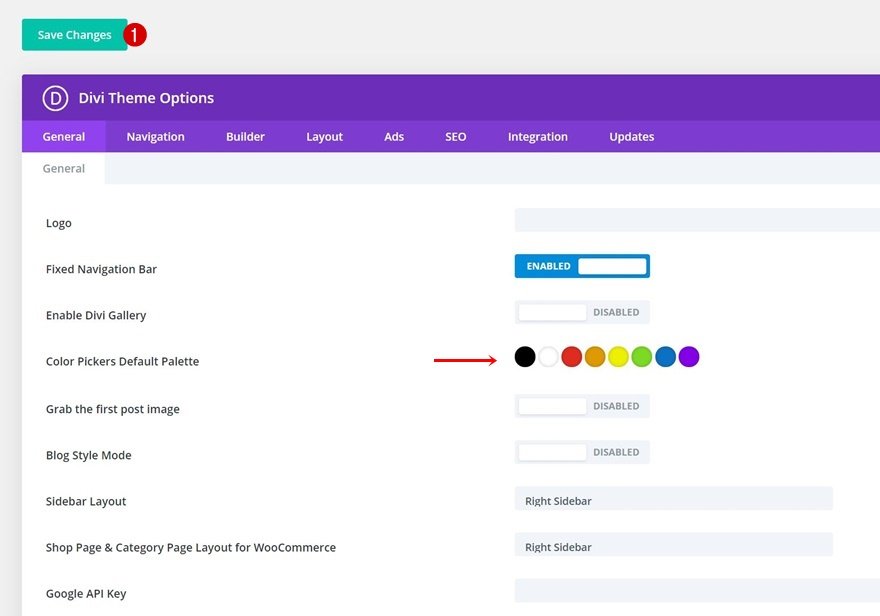
Personalize a paleta de cores usando códigos hexadecimais no guia de estilo
Adicione os códigos de cores HEX de sua escolha, que podem ser encontrados no guia de estilo, à paleta de cores padrão.

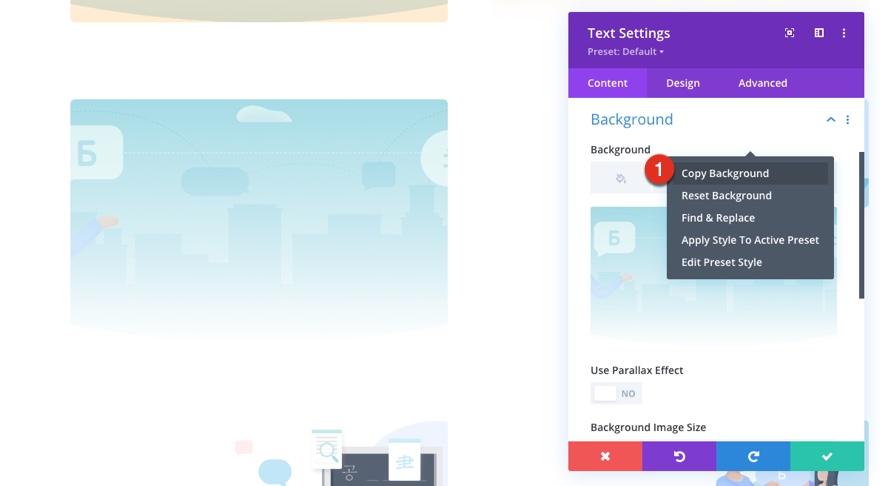
Dica: mantenha o guia de estilo em uma guia separada para copiar / colar estilos específicos (gradientes / sombra de caixa / borda / ...)
Por último, mas não menos importante, é uma ótima ideia sempre manter o guia de estilo em uma guia separada. Usar a opção de copiar-colar embutida e cruzada do Divi ajudará você a transferir rapidamente estilos, como fundos gradientes, de um elemento para outro!

Novos guias de estilo predefinidos globais todas as semanas!
Esperamos que você goste do guia de estilo predefinido global desta semana. Estamos ansiosos para ouvir suas opiniões na seção de comentários abaixo. Certifique-se de verificar novamente na próxima semana para mais brindes!
