CSS 스프라이트를 사용하여 WordPress에 소셜 미디어 아이콘 추가
게시 됨: 2015-05-12사이트에 소셜 미디어 아이콘을 추가하는 데 도움이 되는 많은 플러그인이 있지만 모든 플러그인이 동일하게 생성되는 것은 아닙니다. 그들 중 일부는 사용자 정의가 덜한 것은 말할 것도 없고 서버의 낭비가 될 수 있습니다.
다행히도 사이트를 번개처럼 빠르게 유지하는 데 도움이 되는 대안이 있습니다. 바로 CSS 스프라이트입니다.
일반적으로 각 소셜 미디어 링크에 대해 별도의 이미지가 사이트에 추가됩니다. 이것은 사운드 코딩으로 간주되지만 방문자가 페이지를 로드할 때 각 이미지에 대한 추가 서버 요청을 의미합니다. 물론 페이지에 서버 요청이 많을수록 로드 시간이 길어집니다.
CSS 스프라이트의 장점은 모든 해당 링크를 적절하게 매핑하면서 소셜 미디어 아이콘의 모든 이미지를 포함할 수 있다는 것입니다. 이는 더 적은 서버 요청으로 변환되어 대역폭을 절약하고 페이지를 빠르게 로드합니다. 윈-윈 상황!
이 자습서에서는 CSS를 사용하여 시간을 절약하고 이 프로젝트를 더 쉽게 완료할 수 있도록 하는 코드를 포함하여 WordPress 사이트에 대한 완전히 사용자 정의 가능한 소셜 미디어 아이콘을 만드는 방법을 보여줍니다.
계속 읽거나 다음 링크를 사용하여 건너뛰십시오.
- 이미지 만들기
- 사이트에 링크 및 이미지 추가
- 아이콘 및 스타일 추가
이미지 만들기
자신만의 CSS 스프라이트를 만드는 첫 번째 단계는 사용하려는 소셜 미디어 아이콘으로 이미지를 만드는 것입니다. 두 개의 촘촘하게 쌓인 레이어가 있어야 합니다.
- 최상위 레이어 – 페이지에 표시될 아이콘
- 하단 레이어 - 마우스를 가져갈 때 표시되는 아이콘
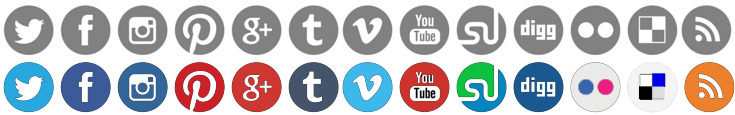
다음은 아이콘의 모양에 대한 예입니다.

이 튜토리얼에서 명확하게 표시하기 위해 이 이미지에 투명한 배경을 사용하지 않았다는 점을 명심하십시오. 이미지의 배경은 이상적으로 투명해야 테마의 스타일과 배경색을 변경하더라도 아이콘을 사용할 수 있습니다.
또한 나중에 CSS로 추가할 수 있으므로 각 이미지 사이에 공백을 추가할 필요가 없습니다. 그것은 전적으로 당신에게 달려 있습니다.
이 예에서 아이콘은 사이트에서 회색으로 표시되지만 마우스를 해당 아이콘 위로 가져가면 색상 버전이 표시됩니다.
자신만의 소셜 미디어 아이콘 세트를 만들었다면 다음 단계로 넘어갈 준비가 된 것입니다.
계속 진행하기 전에 각 기호의 너비와 높이를 픽셀 단위로 알아야 하므로 기록해 두십시오. 이미지 편집 프로그램은 이 간단한 정보를 식별하는 데 도움이 될 수 있습니다.
사이트에 링크 및 이미지 추가
이미지를 사이트에 업로드하고 나중에 코드에서 호출할 수 있도록 이미지의 위치를 기록해 둡니다.
다음으로 이러한 아이콘이 제 역할을 하도록 소셜 미디어 링크를 사이트에 추가해야 합니다. HTML로 이 작업을 수행할 수 있습니다.
이것은 링크에 필요한 기본 구조입니다. 위의 예에서 socialSite 인스턴스와 Name of Social Media Site 대체하여 링크하려는 사이트의 실제 이름을 추가합니다. 또한 URL도 교체해야 합니다.
생성한 이미지의 맨 윗줄에 있는 각 아이콘에 대해 위 코드의 두 번째 줄을 반복하여 도중에 더미 텍스트를 교체합니다. div id 의 이름을 필요에 더 적합한 것으로 변경할 수도 있습니다.
이 코드를 넣는 가장 좋은 위치는 아이콘을 표시할 테마 파일에 직접 넣는 것입니다. 예를 들어 sidebar.php , footer.php , header.php 또는 페이지 템플릿 파일에 대한 링크를 추가할 수 있습니다.
여러분도 부끄러워하지 마세요. 설명적인 제목이나 원하는 기타 코드가 있는 헤더 텍스트를 자유롭게 추가하십시오. 완료되면 저장하는 것을 잊지 마십시오.

완료되면 사이트에 아무런 차이가 없지만 다음에 이미지를 추가할 예정이므로 괜찮습니다. 나중에 스타일링, 패딩 및 간격에 대해서도 걱정할 수 있습니다.

링크가 어디에 있는지 보여주기 위해 테스트 사이트의 링크에 제목을 추가했습니다.
아이콘 및 스타일 추가
CSS로 아이콘을 추가할 시간입니다. 원하는 경우 테마의 style.css 파일이나 사용자 정의 CSS 플러그인을 통해 코드를 추가할 수 있습니다.
추가해야 하는 코드는 다음과 같습니다.
이미지 경로와 함께 클래스를 자신의 것으로 바꾸십시오. 해시태그는 파일에 따라 올바른 값으로 대체될 수 있지만 0은 변경하지 마십시오. 아이콘이 올바르게 표시되려면 그대로 유지되어야 합니다.
추가하려는 각 추가 소셜 미디어 아이콘에 대해 socialSiteTwo 클래스를 복사하여 붙여넣을 수도 있습니다. 특정 스타일 요구 사항에 맞게 위치, 여백, 패딩 및 상단을 변경할 수도 있습니다.
다음은 빠른 참조를 위해 이 CSS 예제를 분석한 것입니다.
-
#social a.social {height:#px;}– 해시태그를 이미지의 전체 높이가 아닌 각 아이콘의 높이로 바꿉니다. -
#social a.socialSiteOne {left:0px;}– 첫 번째 기호가 이미지의 맨 왼쪽에서 시작되는 곳입니다. -
#social a.socialSiteOne {width:#px;}– 첫 번째 소셜 미디어 아이콘의 너비입니다. 이 숫자는 다른 모든 아이콘에서도 동일해야 합니다. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– 이미지가 호출되고 위치가 왼쪽 및 위쪽 위치 모두에 대해 0픽셀로 설정됩니다. -
#social a.socialSiteTwo {left:#px;}– 해시태그를 이미지에서 두 번째 아이콘이 시작하는 위치의 픽셀 값으로 바꿉니다. 첫 번째 아이콘의 너비가 50px인 경우 이 값은 51px입니다. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– 해시태그를 이미지의 맨 왼쪽부터 두 번째 기호가 계산되기 시작하는 픽셀 수로 교체합니다.
생성한 이미지의 아이콘 사이에 간격을 포함하면 왼쪽 및 배경 위치 선택기가 동일합니다. 처음에 간격을 추가하지 않은 경우 픽셀 단위로 추가하려는 추가 간격을 고려해야 하므로 왼쪽 선택기가 배경 위치 선택기보다 커야 합니다.
이제 호버에 표시될 이미지를 추가할 수 있습니다. 단순성을 위해 여기에서 수행한 대로 위의 예제 아래에 다음 코드를 추가하거나 함께 혼합할 수 있습니다.
이전 예에서 했던 것처럼 해시태그를 올바른 값으로 바꿉니다. 첫 번째 값은 아이콘이 왼쪽에서 배치되는 픽셀 수이고 두 번째 숫자는 위에서부터 계산합니다.
완료되면 파일을 저장하고 결과를 봅니다.

결론
원하는 모양을 얻으려면 CSS 스타일시트를 약간 더 조정해야 할 수도 있지만 여기에서 다루는 코드로 시작하는 것이 좋습니다.
아이콘의 스타일을 지정하는 데 도움이 되는 CSS에 대해 자세히 알아보려면 WordPress 초심자에서 전문가까지: 200개 이상의 경력 향상 리소스 및 35개 이상의 리소스를 통해 WordPress 개발자가 되는 게시물 중 하나를 확인하세요.
사이트 또는 네트워크의 소셜 공유를 높이는 데 관심이 있다면 다른 게시물을 확인하세요. 이 5가지 무료 WordPress 소셜 미디어 플러그인, 50가지 최고의 WordPress 소셜 미디어 플러그인(2020)으로 공유를 늘리십시오.
편집자 주: 이 게시물은 정확성과 관련성을 위해 업데이트되었습니다.
[최초 발행: 2015년 5월 / 개정: 2022년 4월]
